
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
helllo大家好,我是训练营的肥子老师。
毛玻璃作为近两年兴起的设计风格,可谓是席卷设计圈,去年我写过这个毛玻璃图标的教程:
收到了很多同学的反响,也有不少同学练习完成并且交上了优秀的作业。
UAG-跳跳猪

UAG-大婷

UAG-错位

UAG-欣哥

现在我来出续集了!这次要分享的是2.5D视角的毛玻璃图标,比平面的视角来说,细节会更加丰富更有层次。这次也是非常简单的入门级教程,新手也可以尝试学习哦~话不多说,我们开始制作。

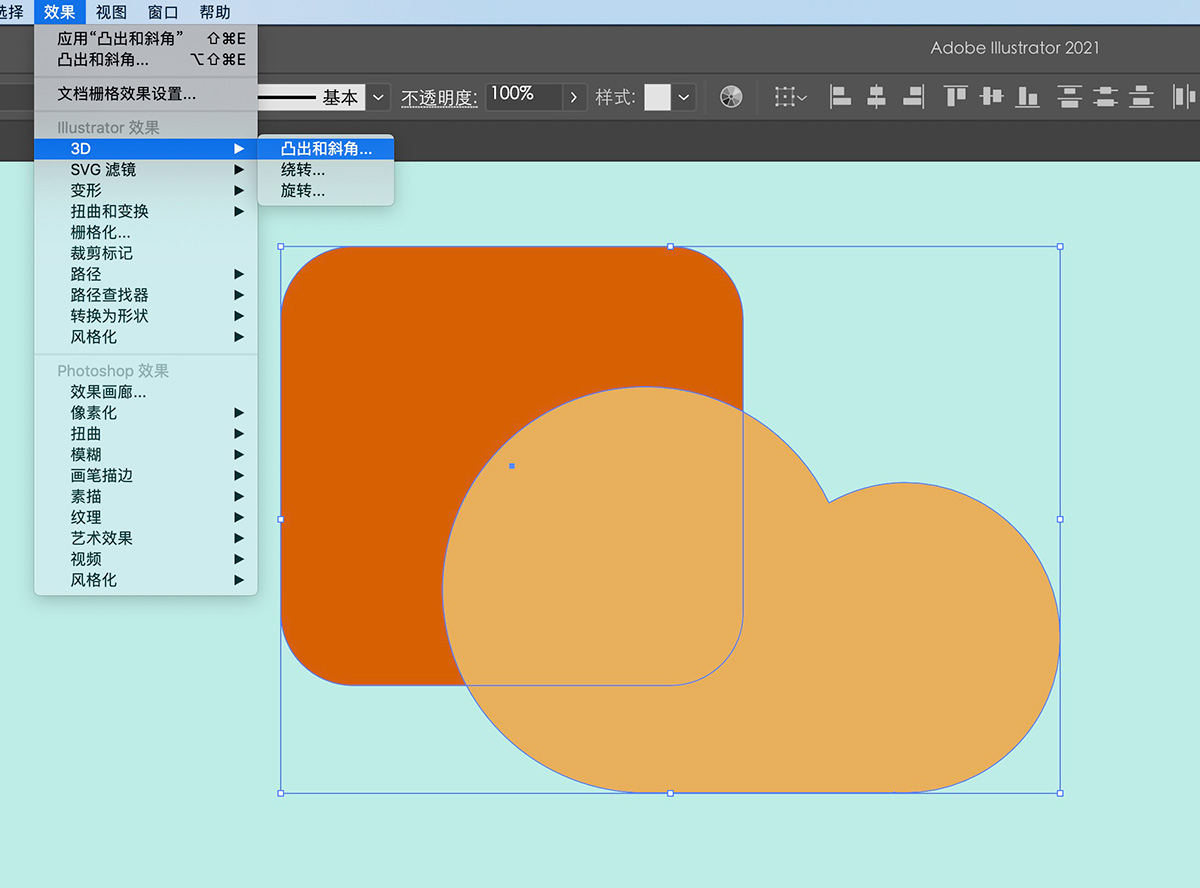
1.首先打开AI,新建一个画布,尺寸随意。然后使用形状工具画好下列几个图形,颜色随意。

2.将两个椭圆和矩形,按下图位置摆放,并使用路径查找器-联集,合并成云朵的形状。如果找不到路径查找器,点窗口-路径查找器可调出。

3.框选方形和云朵,使用效果-3D-凸出和斜角,按下图设置,做出2.5D视角和厚度。


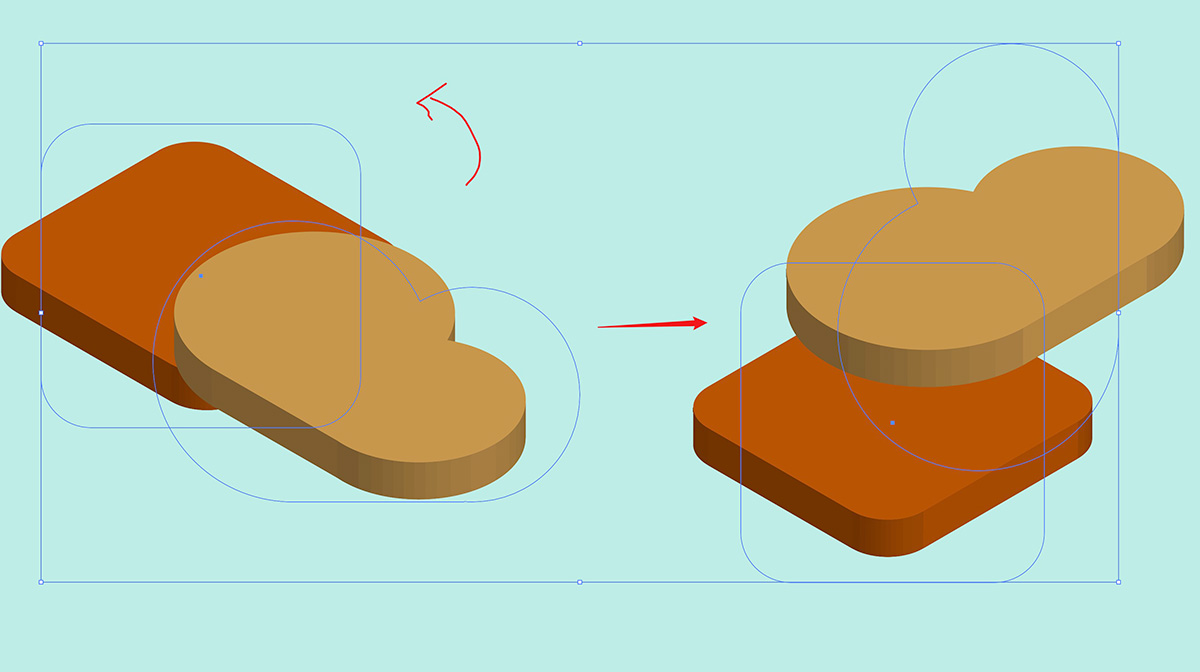
4.这时角度与我们需要的相反,所以我们将图标,逆时针旋转90度。然后点击对象-扩展外观,将3D效果都变成普通的图形。


5.选中云朵,双击两次,进入云朵编组后。Ctrl A选中云朵所有图形,再按住shit点云朵表面取消选择,这时就选中了云朵所有的厚度.

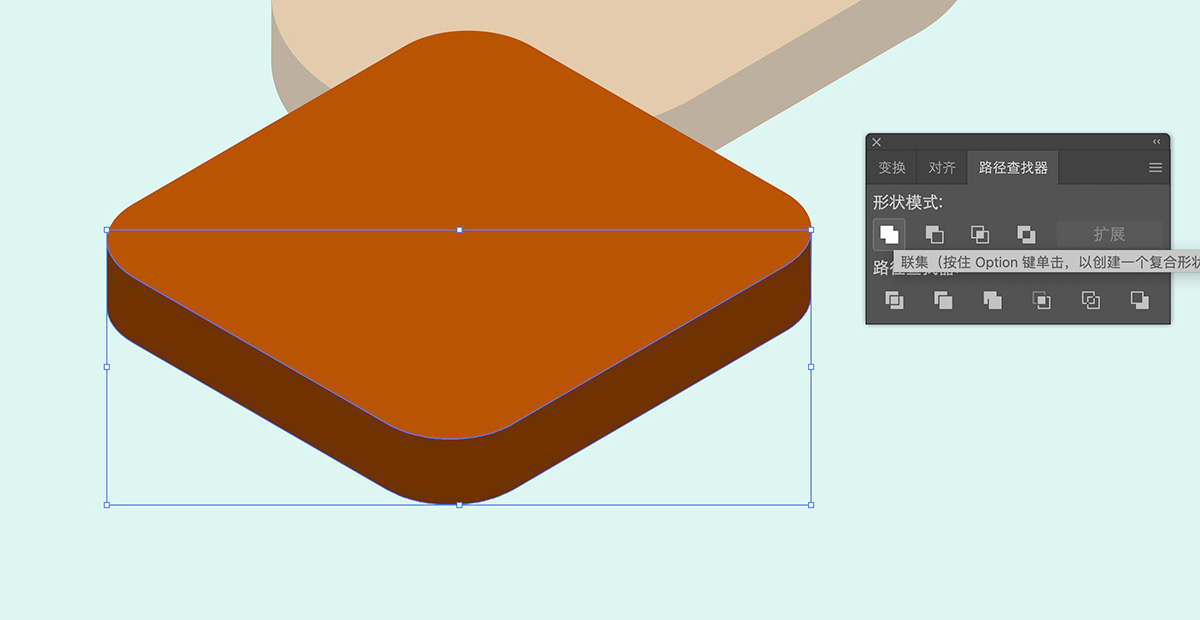
6.使用路径查找器-联集,将云朵厚度合并成一个图层。

7.按esc退出编组,使用相同的方式,将方形的厚度也进行合并。

8.打开PS,新建一个画布,尺寸为1200*800像素,分辨率72.

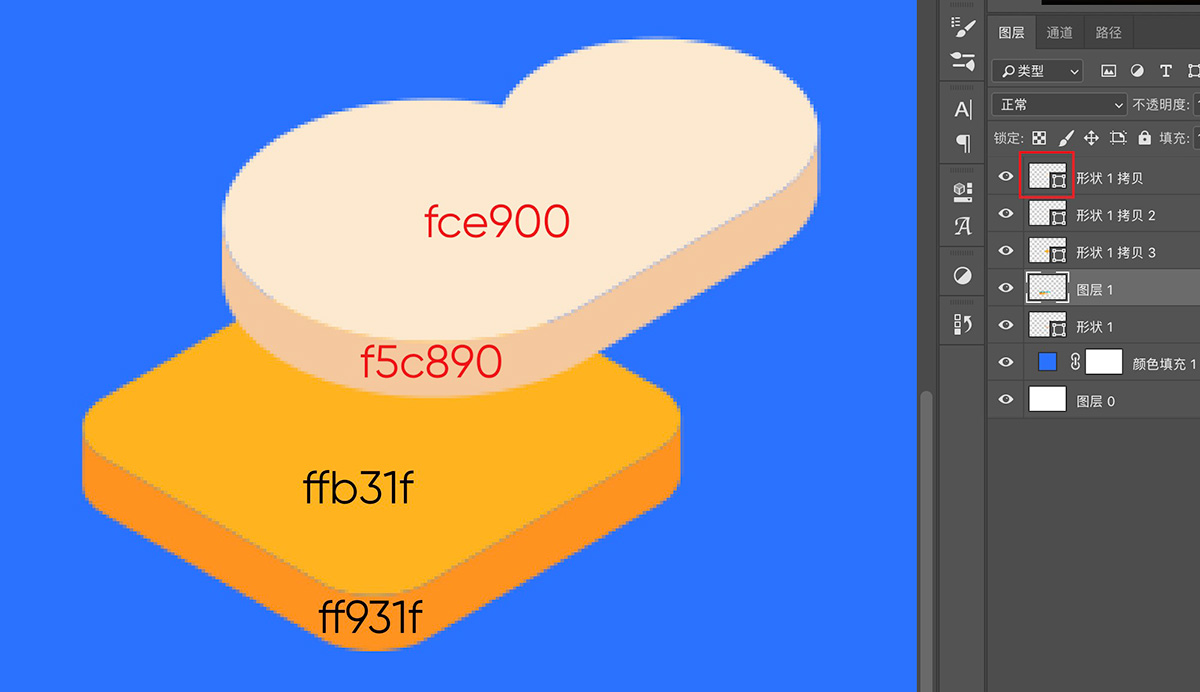
9.点击调整图层,选择纯色填充,给画面填充一个蓝色的背景,色值如图。

10.将刚才做好的AI图形框选,并Ctrl C复制,然后切换到PS中,Ctrl V粘贴。

11.这时所有的图形,都是在同一个形状图层中。所以我们选中【形状1】图层,再选中路径选择工具,选中其中一个路径,按Ctrl shift J就可以剪贴成新的图层。

12.然后我们按照相同的方式,将4个路径,分别剪贴到不同的图层中。双击图层缩略图,可以修改填充颜色,我们将颜色按下图设置。

13.这时图形还比较小,我们选中这4个图层,按Ctrl T将它等比拉大一些,确定后再修改下图层名字,方便后续操作。

1.接着我们给图标添加光影。先选中图层3,双击添加一个渐变叠加,使用纯白色到半透明的渐变,为底板增加光感。

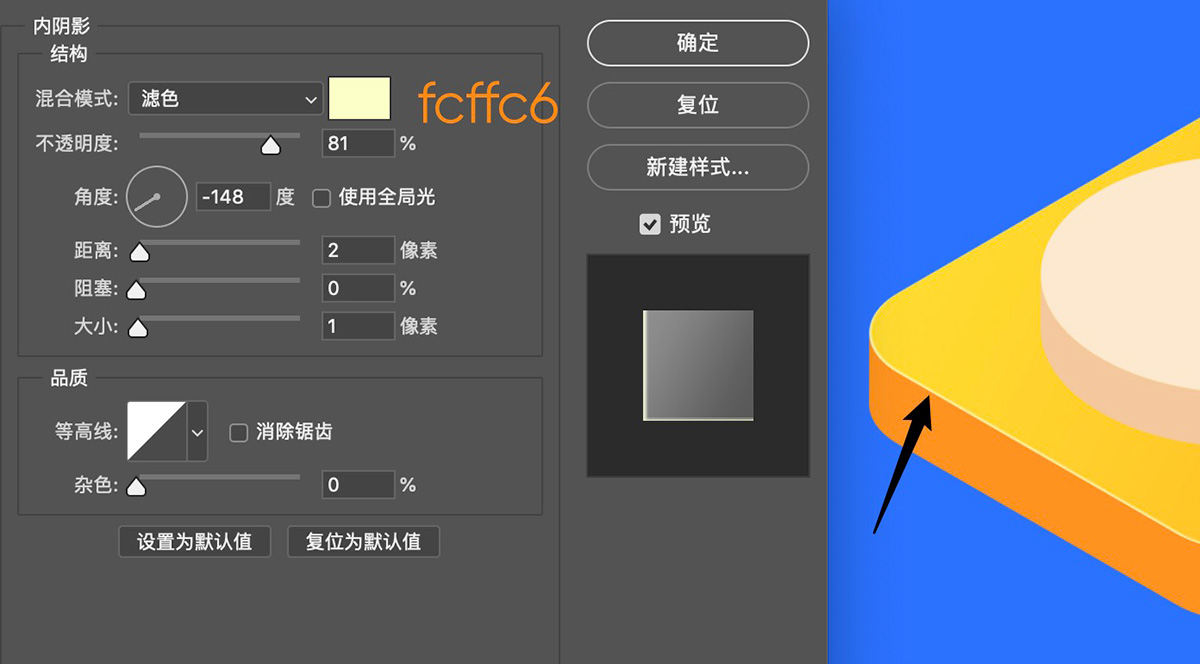
2.使用内阴影,添加转折处的细节。

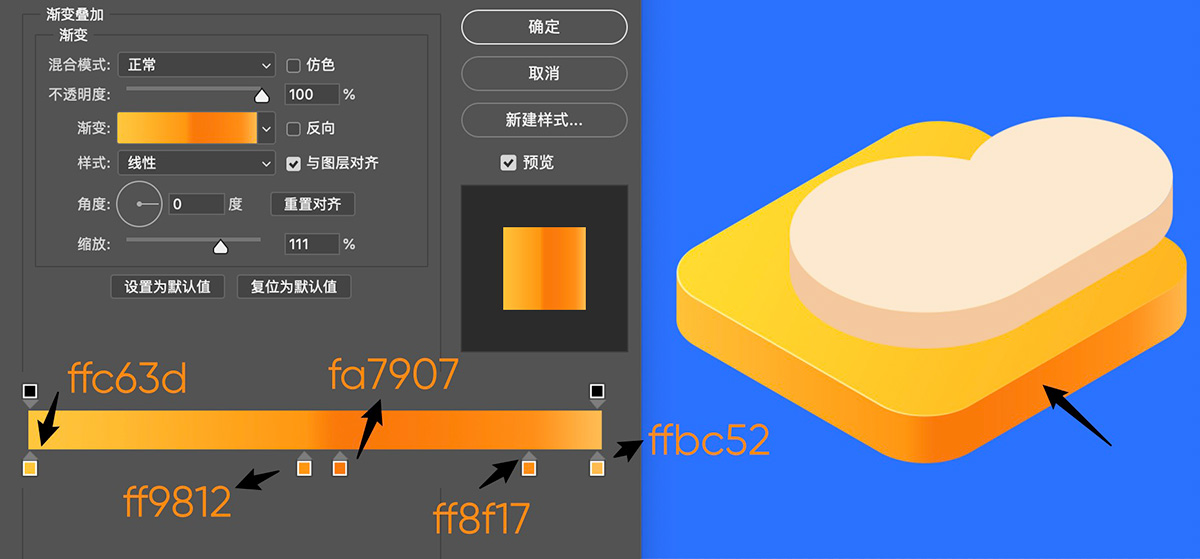
3.接着给底板厚度做出转折的明暗变换。选中图层4,添加渐变叠加。

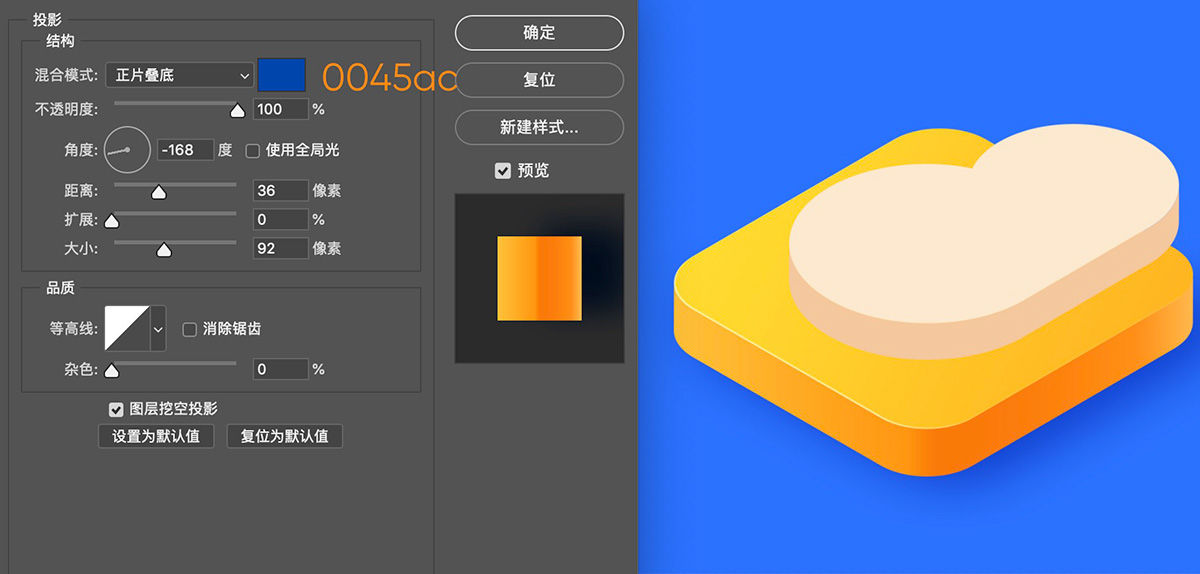
5.再添加一个投影样式,做出厚度体积感。

6.接选中云朵的两层,并且Ctrl G编组,命名为云朵。然后选中图层3和图层4,Ctrl J复制,并Ctrl E合并。然后Ctrl shift ] 置于顶层,命名为模糊层。并且右键-创建剪贴蒙版,然后调整透明度和羽化。

7.按住Ctrl 并点击【图层2】的缩略图,得到厚度的范围选区。然后新建一个图层,使用柔边画笔,涂抹出厚度的颜色变化,高光用白色,暗部用底板的暗桔色。

8.按住Ctrl并点击【图层1】的缩略图,得到云朵的范围选选区。然后新建图层,使用白色柔边画笔,在云朵左上方点一下,做出高光过渡。

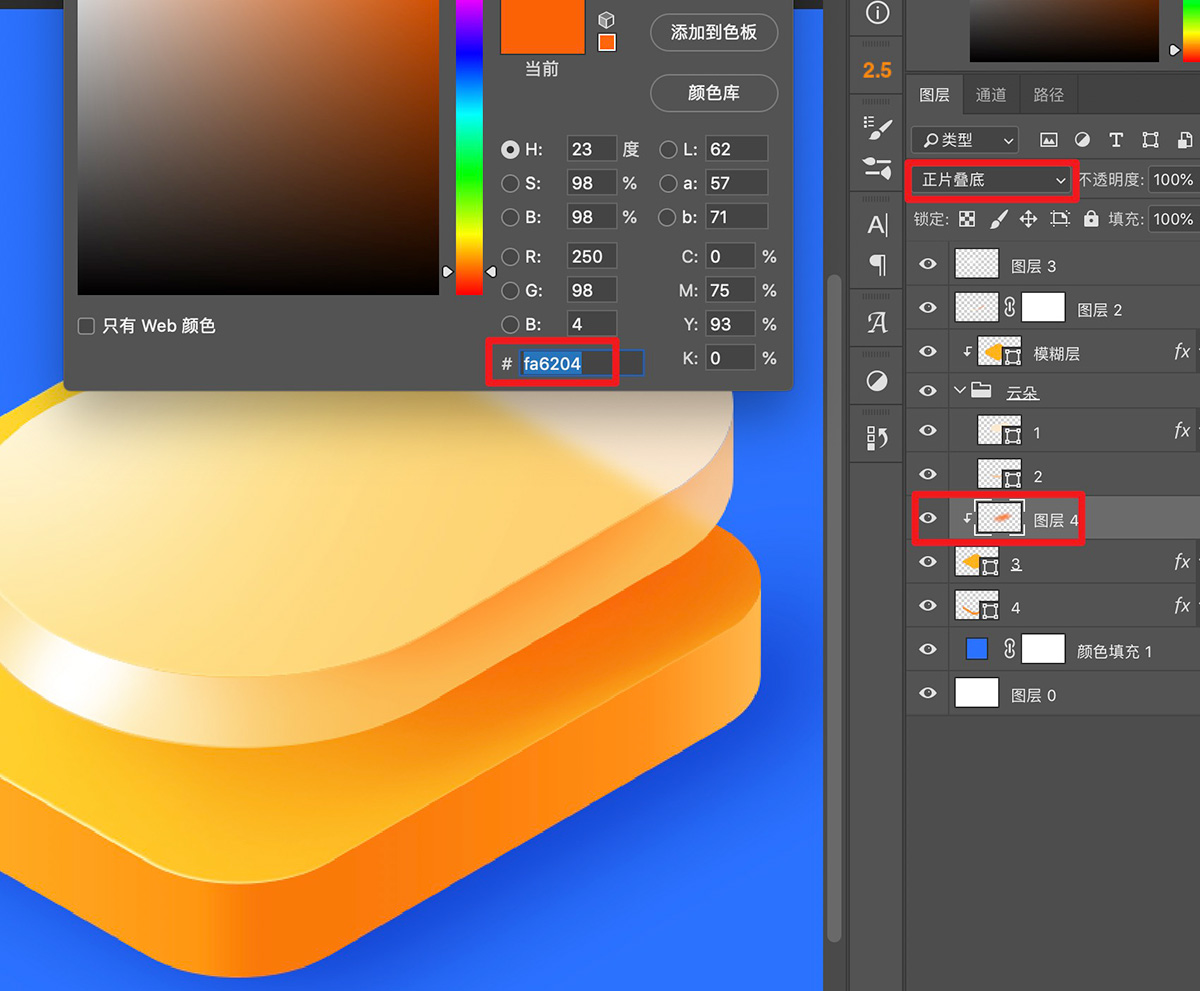
9.选中【图层3】,新建一个图层并右键-创建剪贴蒙版。然后修改图层模式,并使用画笔工具涂抹出投影。

10.新建图层,将模式修改为正片叠底。命名为【遮挡厚度】并创建剪贴蒙版。然后按住Ctrl并点击【图层1】的缩略图,得到选区后,切换到选区工具,将选区往下移动一截。

11.接着Ctrl shift i反选选区,将前景色改为f6cc9d,再使用柔边画笔涂抹出厚度的颜色。涂抹时注意调整画笔的不透明度和大小哦。

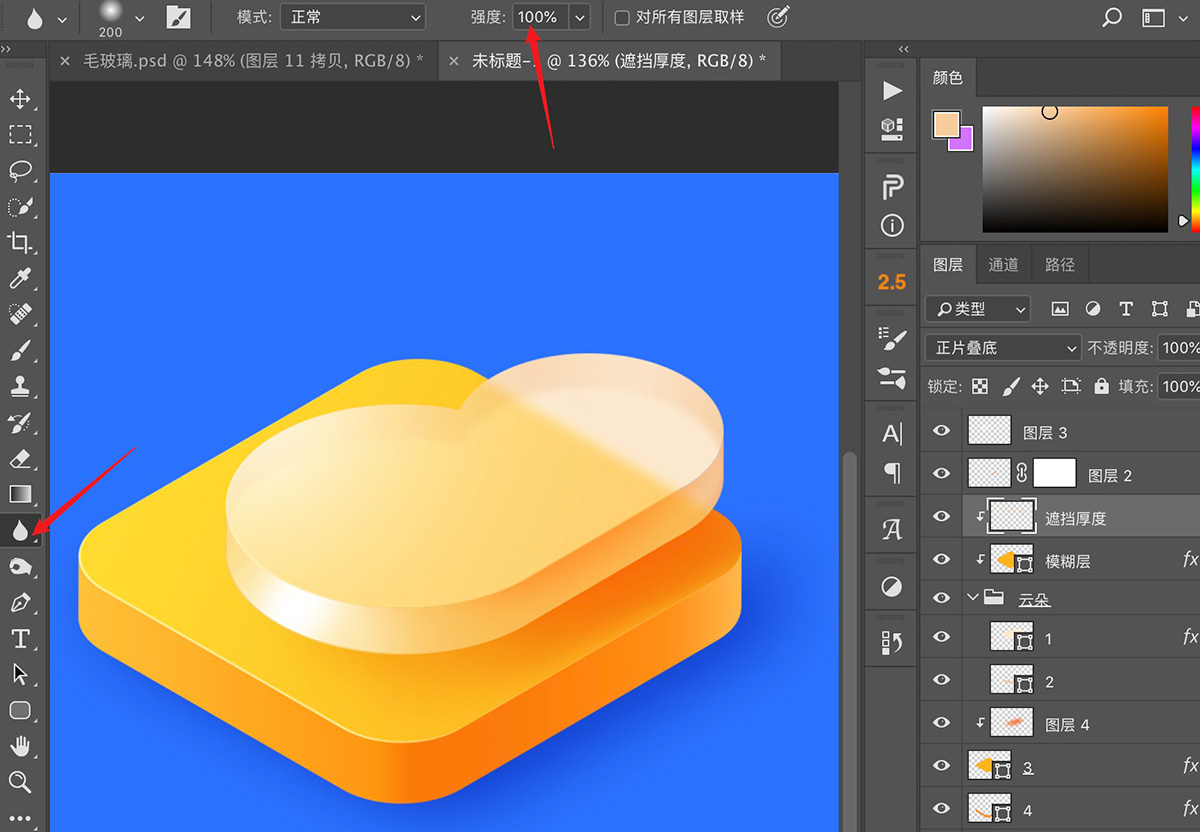
12.Ctrl D取消选区,然后使用模糊工具涂抹边缘,塑造磨砂玻璃的感觉。

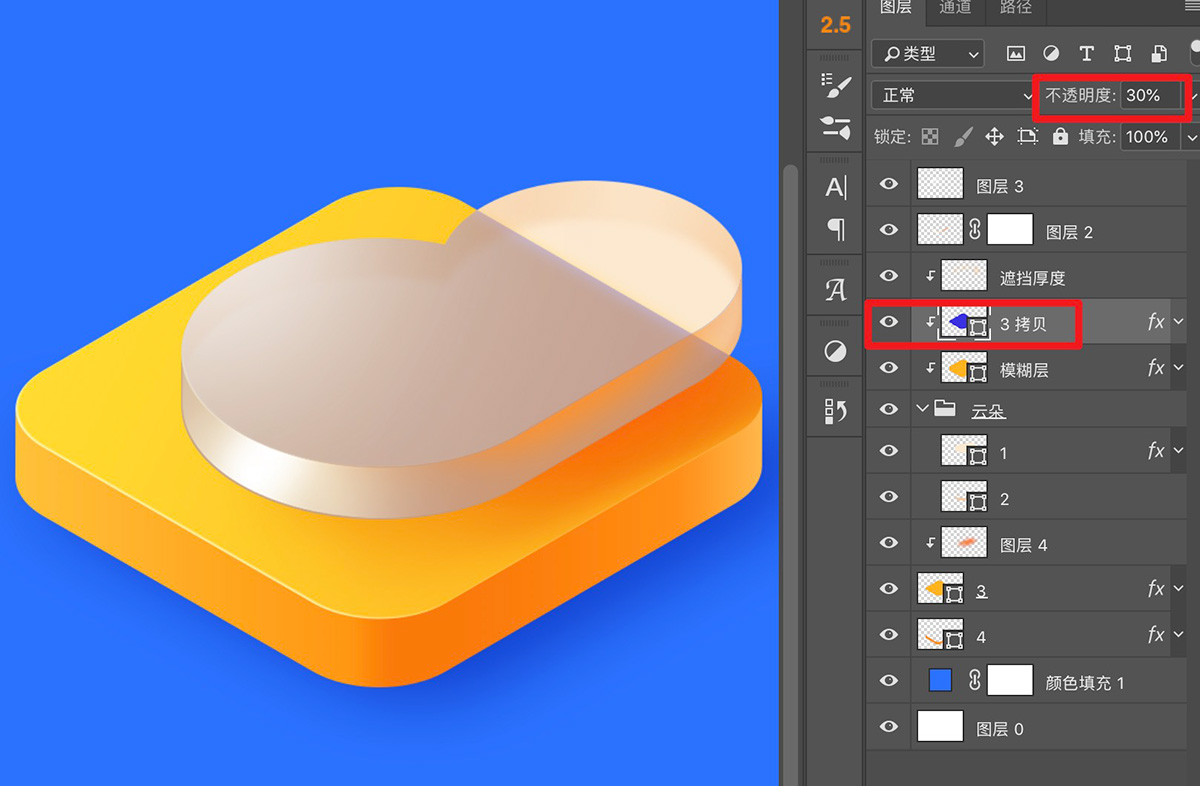
13. 按住alt,同时拖动【图层3】将它复制到【模糊层】上方。然后降低透明度,并且双击修改填充颜色为3a31e2。(如果背景是浅色的话,其实可以跳过13-15哦)

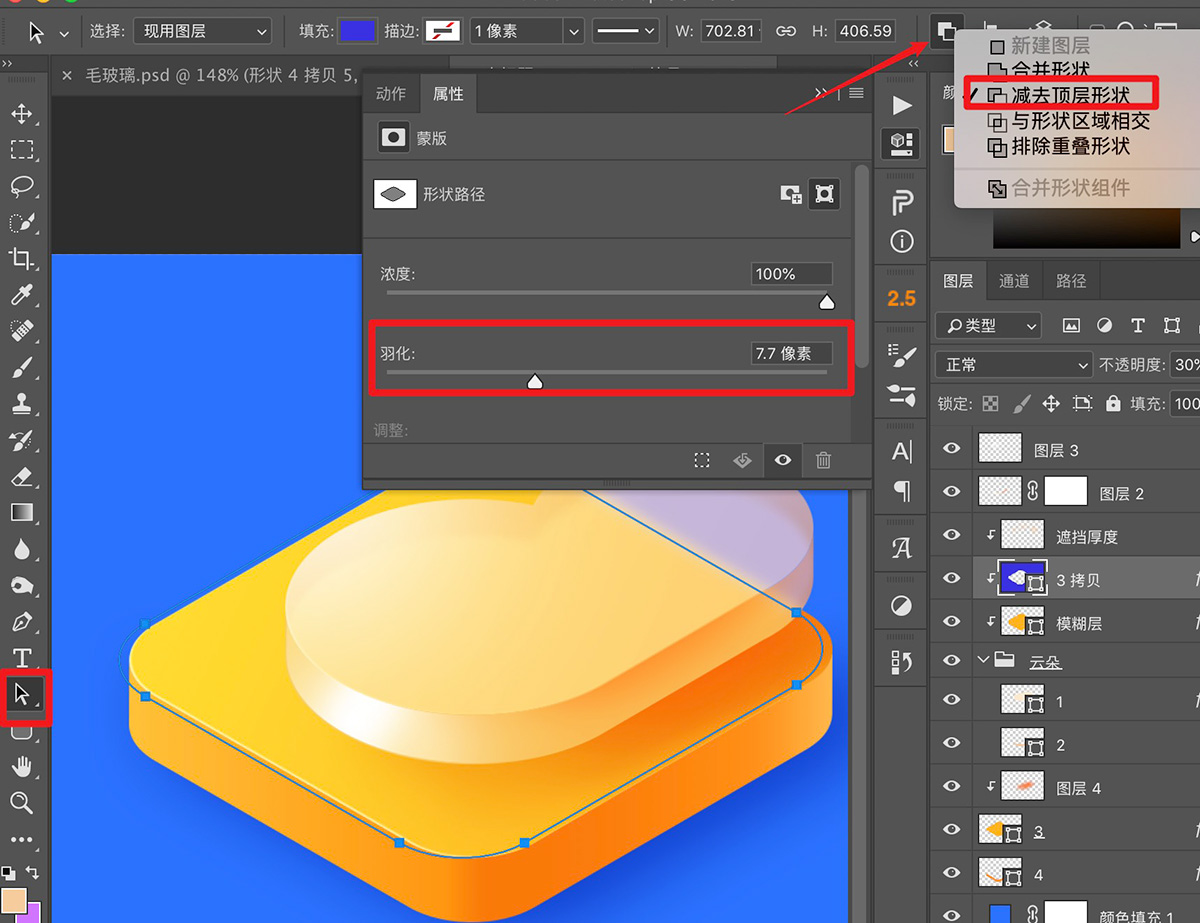
14.使用路径选择工具选中路径,然后先在属性面板中修改羽化,并且将布尔预算样式修改为减去顶层。

15.给【3 拷贝】图层添加一个蒙版,然后按住Ctrl点击【遮挡厚度】的缩略图调出选区。选中蒙版将前景色设置为黑色后,Alt+Deldet填充两次,将厚度处的蓝色盖住一些。

16.打开AI,画出作图这样的两条线,然后修改描边粗细和端点得到一个箭头。

17.接着使用3D-凸出和斜角,做出箭头的角度。

18.接着将箭头复制粘贴到PS中。

19.选中【图层1】,Ctrl J复制并放到图层最上方,然后关掉形状填充,开白色描边

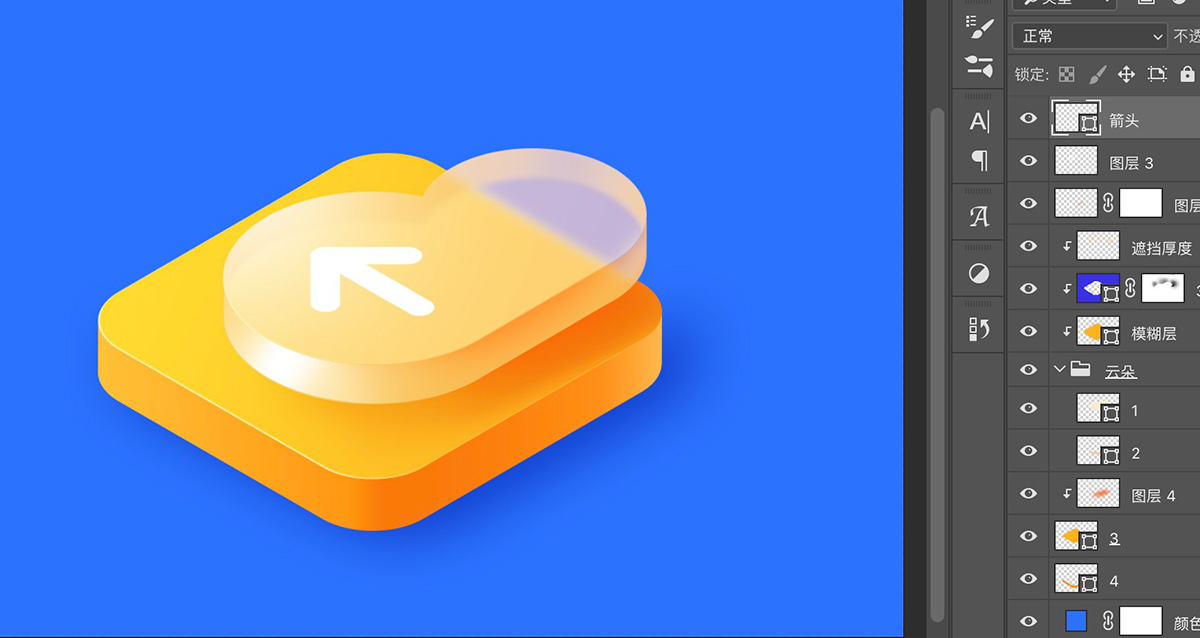
20.接着添加蒙版,使用黑色画笔涂抹右边区域,让描边自然消失形成高光感。


到这里我们的图标就完成啦。看似简单的图标,其实有非常多的光影细节哦~,我们总结一下制作逻辑。
- AI 3D制作基础型
- 复制到PS分层
- 添加基础光影
- 制作模糊效果
- 制作玻璃质感
其中会用到3D功能、图层样式、剪贴蒙版等等,如果对这些工具不熟悉的同学,可以移步基础视频查阅哦~
那么这次的教程就到这里。欢迎大家进行练习,制作好后可以在#优设每日作业#上交,然后@我点评哦
我们下次再见,拜拜~~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 7 条