
教程作者:设计师就业衔接班15期-25-妄言
交作业:#优设每日作业#
文章编辑:@雪寄草
大家好,我是优设学员妄言,本期教程是制作一个像素风的小动效,利用PS、AE两个软件就可以做出可爱的像素风格动图~


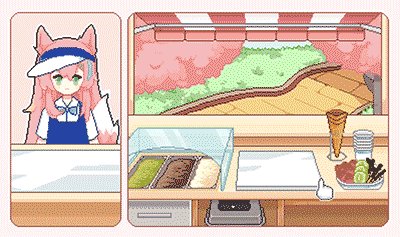
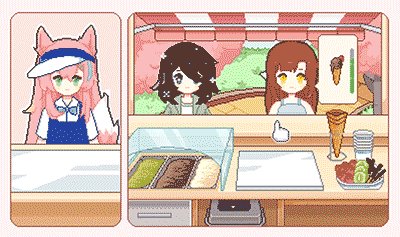
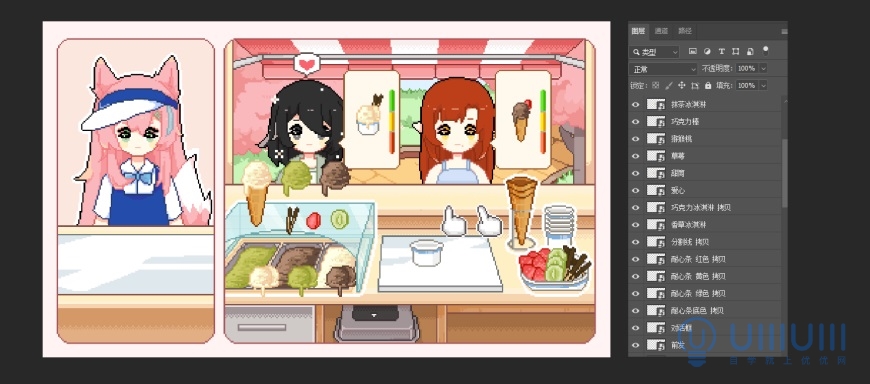
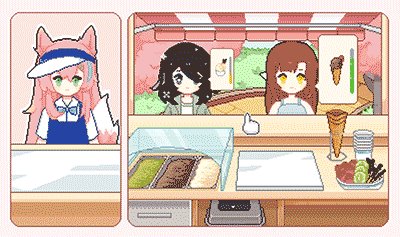
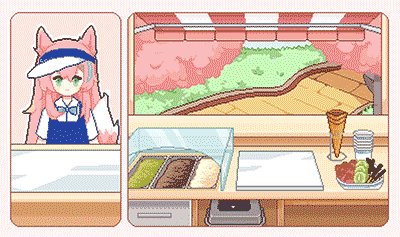
1.1 首先定好自己想做的画面,我的主题内容是做一个经营类游戏像素小动画,画面的排布上参考了阿Sue理发店,内容选择了和夏天贴切的冰淇淋店。根据经营类游戏的游玩展现构思动效,后续的小配件都需要根据动效选择绘制。

2.1 草图及线稿绘制
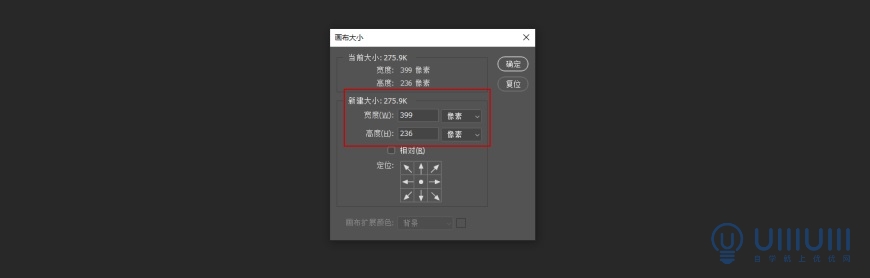
2.1.1 在PS中新建一个399x236像素的画布,保证使用「铅笔工具」时1像素大小刚好是一个像素格子。图画大小在绘制完之后都可以调整,所以这里的画布大小小一些也不影响。

2.1.2 新建空白图层,并命名为「草图」,根据构思用「画笔工具」绘制简单草图,草图不用太详尽,但要保证自己能够在草图基础上绘制像素图。

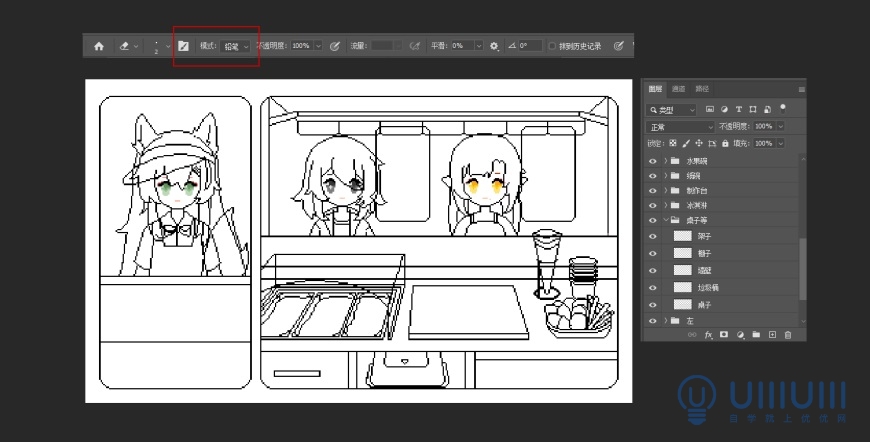
2.1.3 根据草图用1像素大小「铅笔工具」绘制线稿,绘制时注意给每个部分都新建图层,尤其是需要做动效的部分。此外,在属性栏中将「橡皮擦工具」的模式修改为「铅笔」,这样擦除的时候就可以用橡皮擦擦出不带透明度的边缘了。

2.2 上色
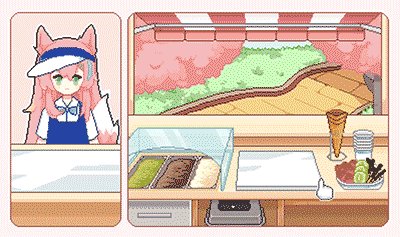
2.2.1 左部图像绘制
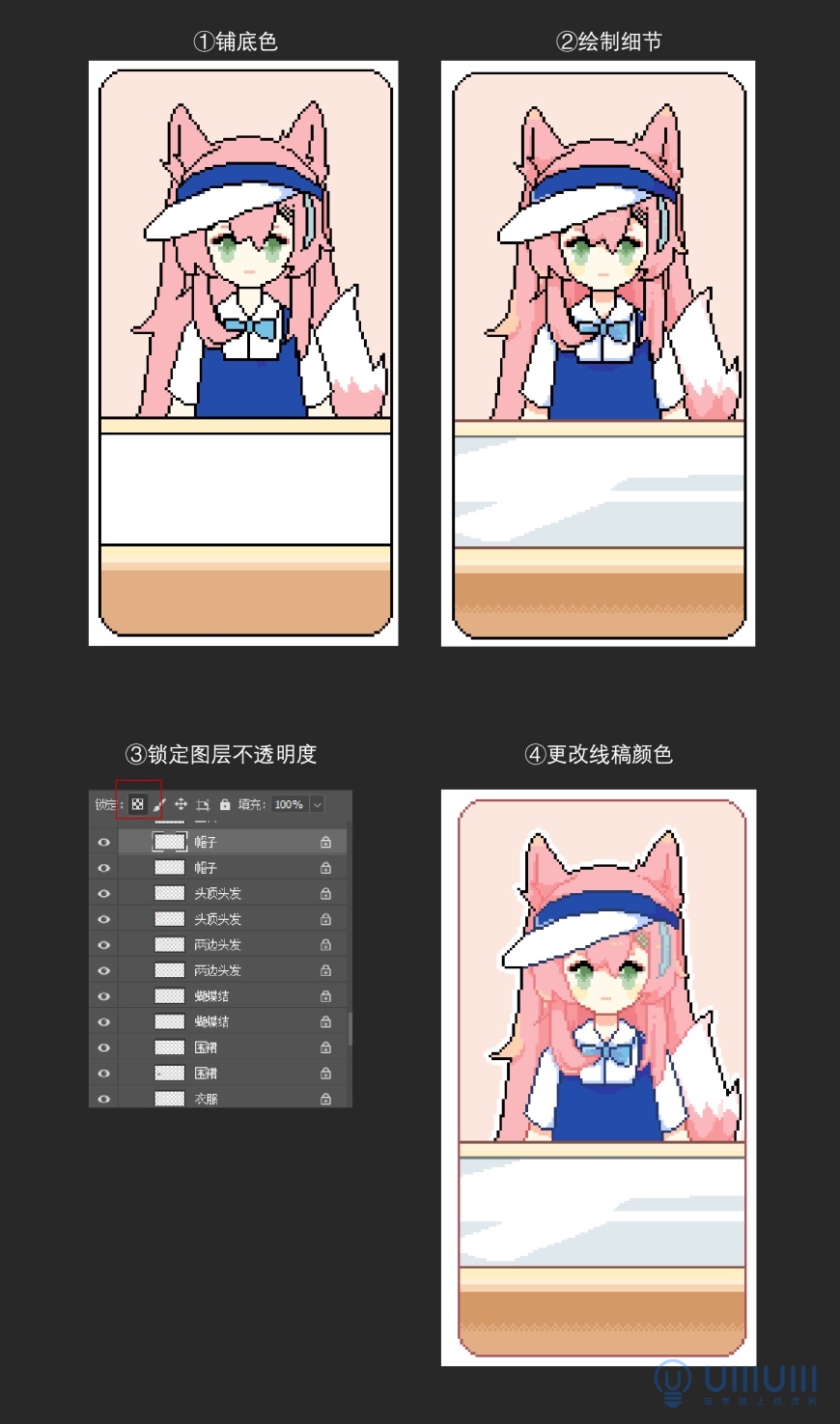
为每一个部分都新建上色图层,并根据对应部分重新命名,根据喜好先铺好整体的大色调,再进行阴影等细节的刻画,上色时也注意调整图层顺序方便动效制作。上完色后在「图层面板」处点击“锁定”后的第一个图标,锁定线稿图层的不透明度,然后用「铅笔工具」根据颜色修改线稿图层颜色。

2.2.2 右部图像绘制
右部的图像大致和左部的绘制流程一致,因此主要讲解窗口背景及人物对话框的绘制方法。
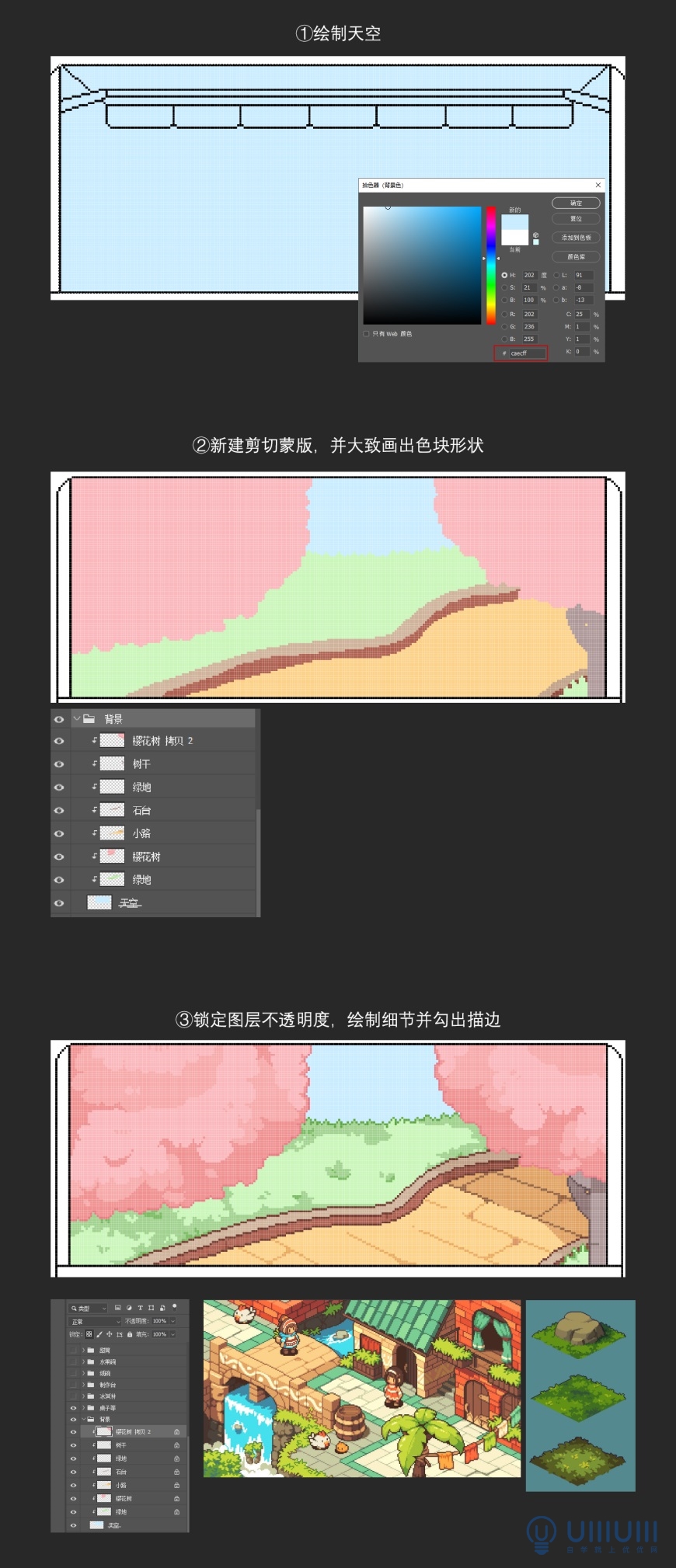
新建图层,用「选区工具」根据窗口大小绘制选区并填充蓝色,颜色为caecff,命名为「天空」,在「天空」基础上新建「樱花树」「草地」「道路」等剪贴图层,根据构思首先绘制出每个部分的色块表现,再依次锁定不透明度进行阴影、描边等细节刻画。

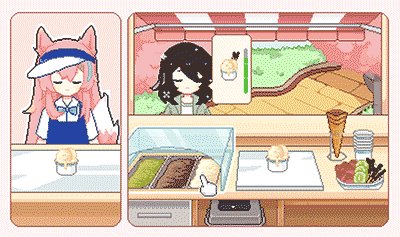
顾客的绘制步骤与左框人物的绘制相同。在对话框的处理上,因为顾客在等待过程中会有从耐心到心烦的变化,因此在对话框中绘制了绿色、黄色、红色的耐心条体现这个变化。
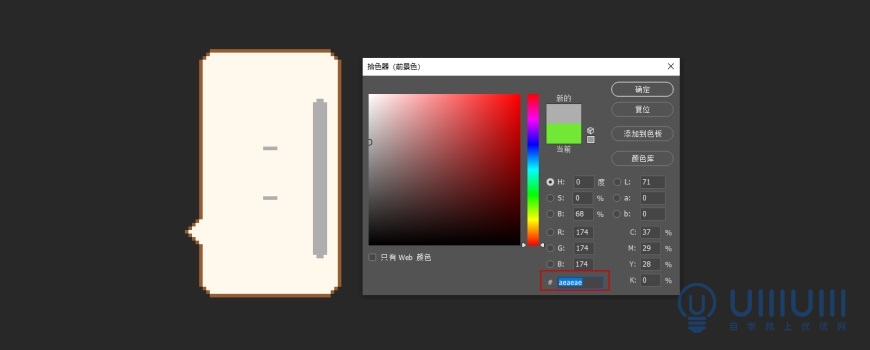
首先,新建图层,命名为「耐心条」,用「铅笔工具」绘制出耐心条的底色,颜色为aeaeae;接着我们新建图层,命名为「分割线」,给耐心条绘制上分割线,以此判别耐心程度,颜色为aeaeae。

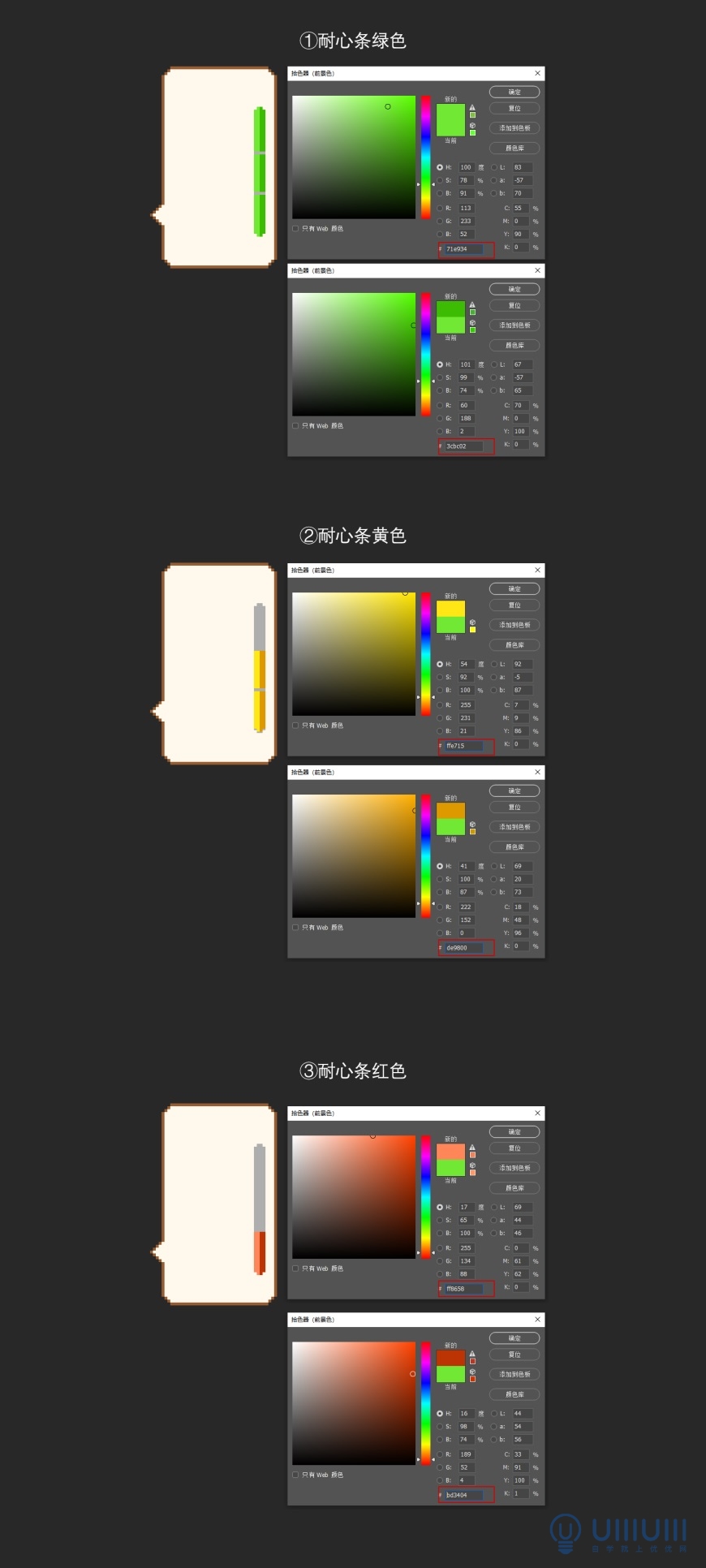
然后我们选中「耐心条」图层,「ctrl+t」复制三层,分别命名为「耐心条 绿色」(颜色为71e934,3cbc02),「耐心条 黄色」(颜色为ffe715,de9800),「耐心条 红色」(颜色为ff8658,bd3404),并以分割线为界,删除多余的部分。

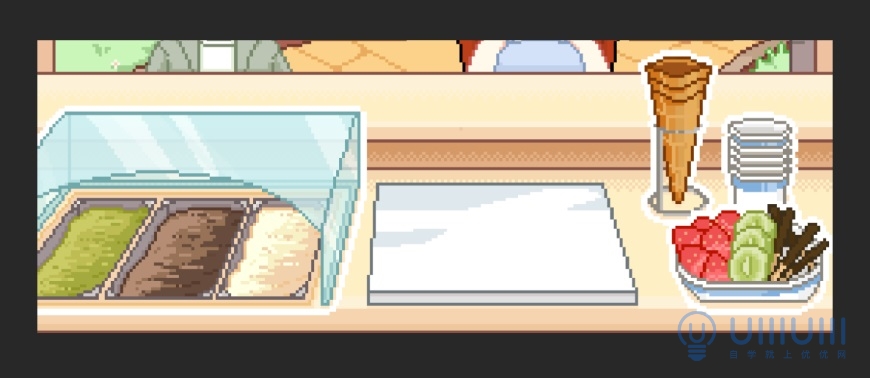
2.2.3 配件绘制
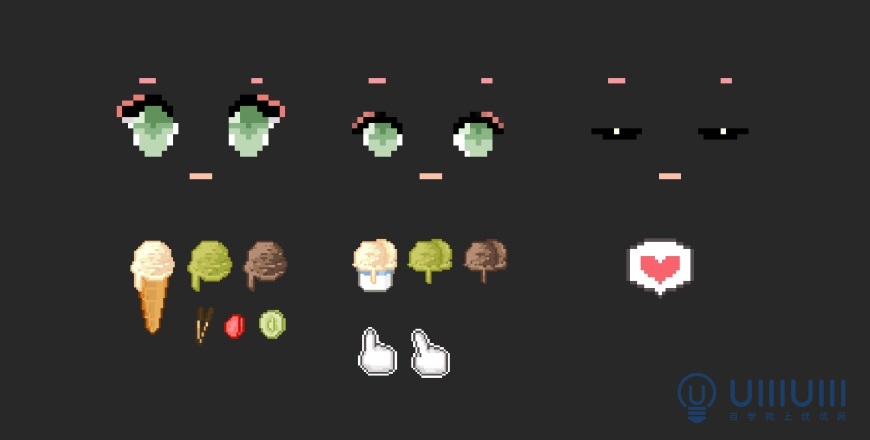
根据其他部分的绘制方法,分别绘制出单个甜筒、纸碗,不同味道的冰淇凌球、鼠标等配件以做动效时备用。另外,人物的五官眼睛也需要再绘制半睁眼、闭眼两种状态来制作眨眼的效果。

另外,还可以给需要做点击效果的配件如冰淇淋、甜筒、纸碗等分别新建图层,命名为「白描边」,用「铅笔工具」绘制白描边,以此突出被选中的效果。

3.1 图层整合
3.1.1 按住shift,将对应的线稿图层和上色图层两者同时选中,「ctrl+E」合并,选中合并后的图层,鼠标右键-转换为智能对象,对其他图层也进行同样的操作,防止在放大图像后边缘变模糊,并将所有的配件都放到画布上。

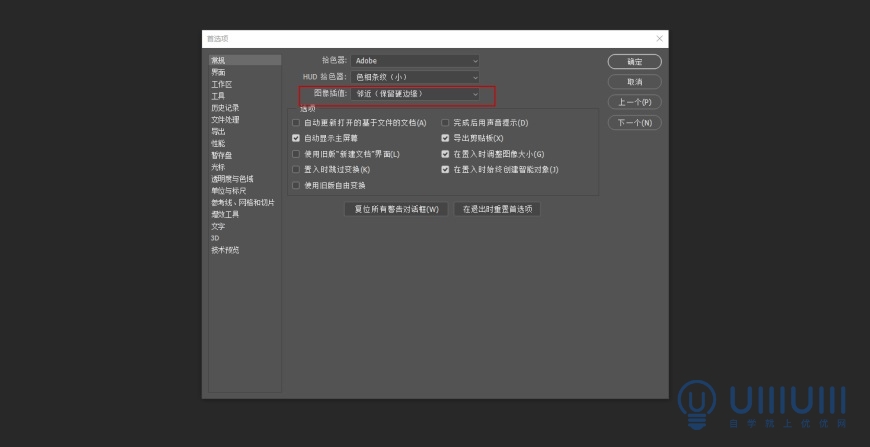
在编辑-首选项-常规中将图像差值改为“邻近(靠近硬边缘)”。做好这些操作后,就可以缩放像素画了,另外最好缩放为原尺寸的整数倍,否则会有一些像素丢失。如果你还要编辑像素画,可以将图层进行栅格化,然后就可以修改像素画了。

4.1 文件导入
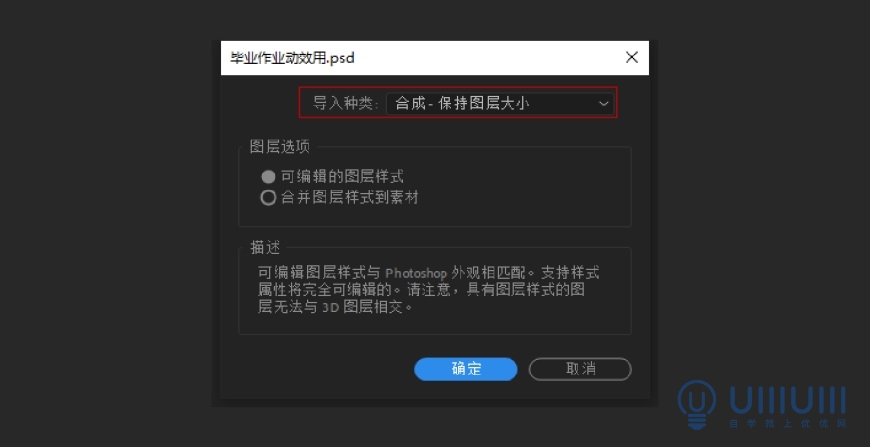
4.1.1 在项目面板双击或文件-导入-文件,选中像素画源文件-导入,在导入种类处选择合成-保持图层大小。

4.2 人物点头效果
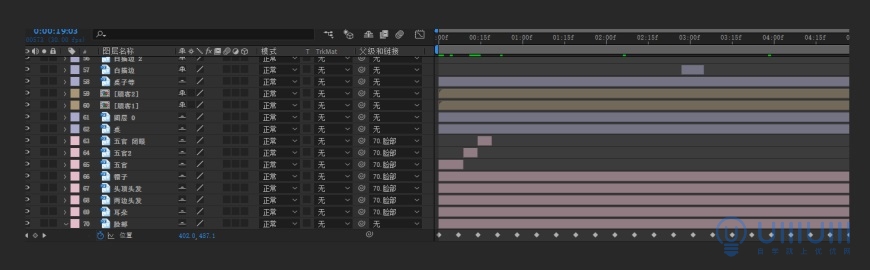
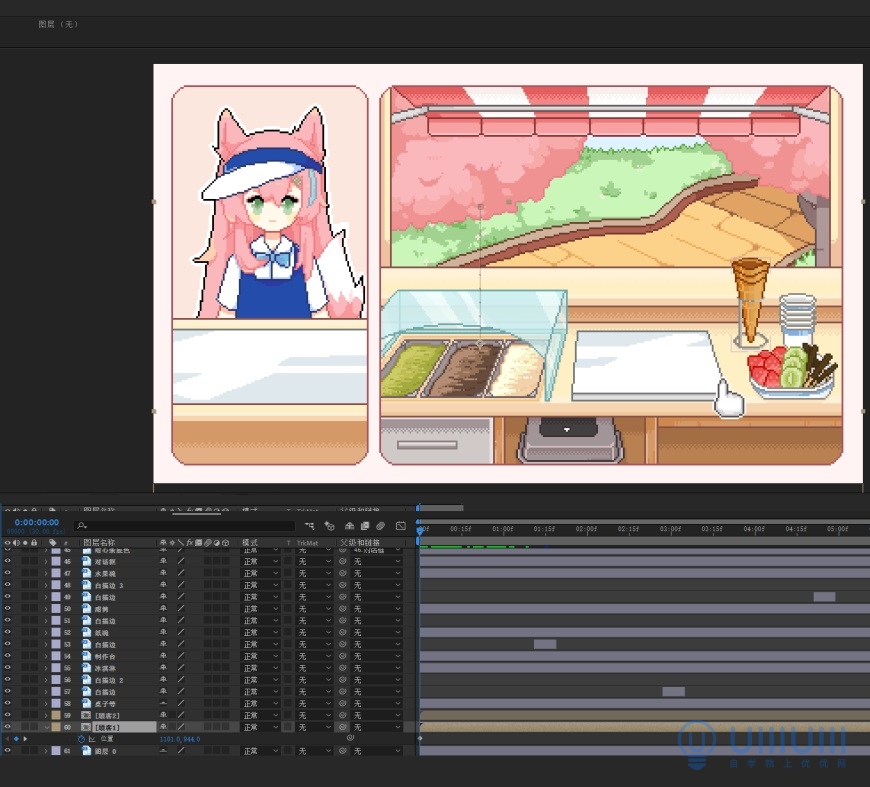
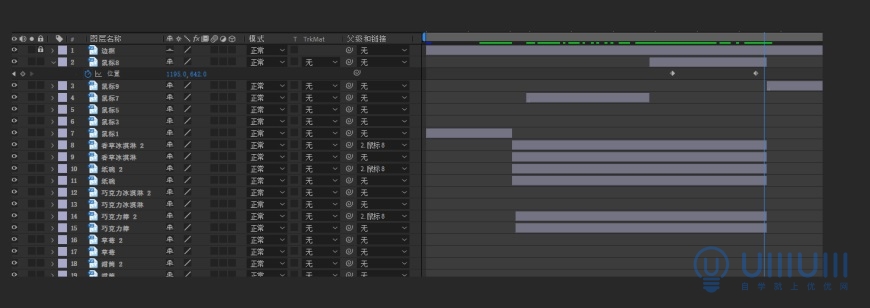
4.2.1 为了不让人物都是干巴巴的站着,给她们添加上下点头的效果。快捷键“P”打开左框人物“脸部”图层的位置关键帧,在开始处点击小菱形打一个关键帧,将时间指示器移动到7帧处,并将人物的脸部下移到合适的位置形成关键帧,再次将时间指示器移动到14帧处,选中第一帧「ctrl+c」,再「ctrl+」v粘贴第一帧,实现人物脸部上下移动的效果。

4.2.2 选中这三个关键帧「ctrl+c」复制,再移动时间指示器进行粘贴,为之后的时长制作同样的效果,实现人物上下点头的循环,注意最后一帧要和第一帧时脸部所处的位置相同。

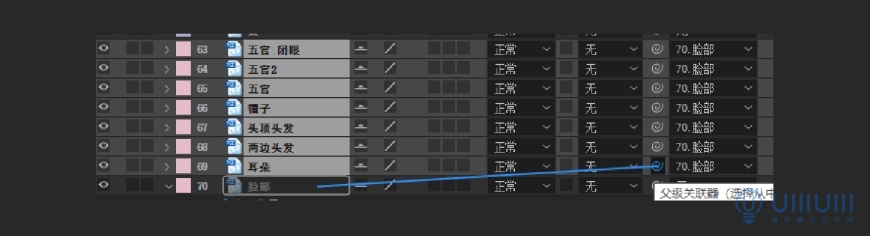
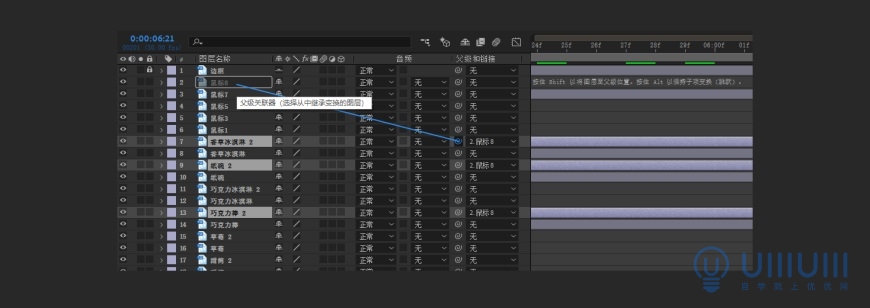
4.2.3 选中五官、头发、帽子等图层,点击「父级和链接」的小螺旋,将其拉至脸部图层,为头发、五官、帽子等链接父子级到脸部,让它们随着脸部一起运动。为另外两个人物的脸部做相同的点头效果。

4.3 人物眨眼效果
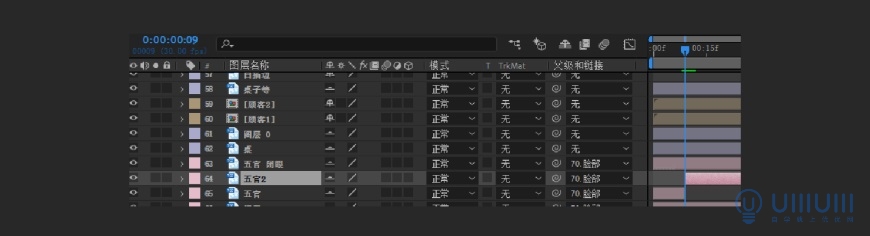
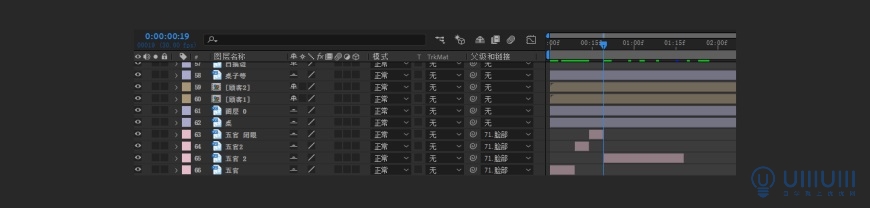
4.3.1 选中睁眼图层,将时间指示器移到8帧处,并「alt+右中括号键」截断图层右边,选中半睁眼图层,「alt+左中括号键」截断图层左边。

4.3.2 将时间指示器移到14帧处,选中半睁眼图层,「alt+右中括号键」截断图层右边,选中闭眼图层,「alt+左中括号键」截断图层左边。

4.3.3 将时间指示器移到19帧处,选中闭眼图层,「alt+右中括号键」截断图层右边;「ctrl+D」复制睁眼图层,并根据效果调整长度,实现一个睁眼-闭眼-睁眼的循环。

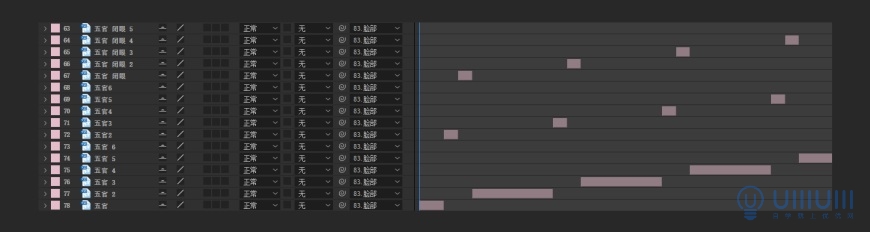
4.3.4 选中四个图层并多次「ctrl+D」复制移动,实现眨眼效果循环。另外两个人物的眨眼动效同理。

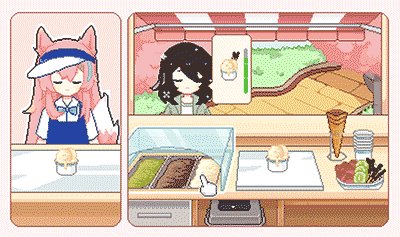
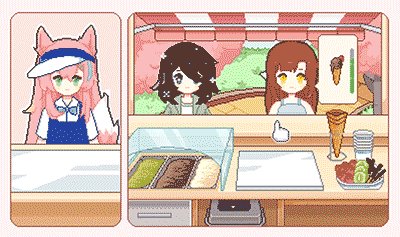
4.4 顾客出现及点单效果
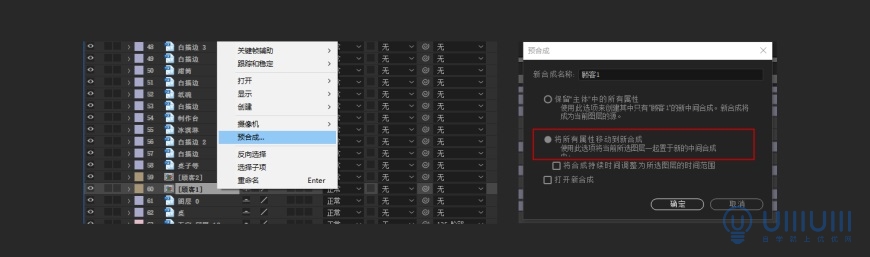
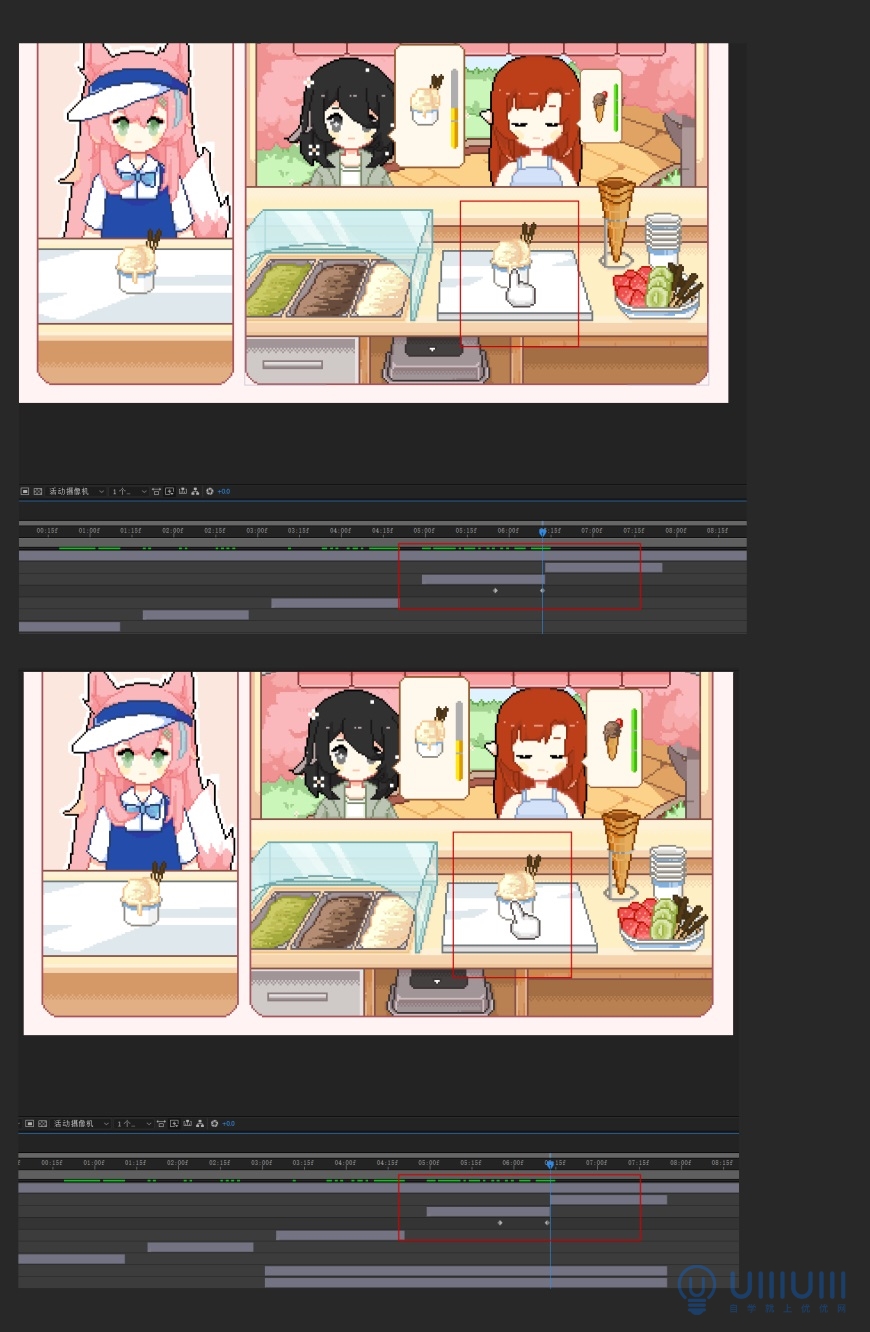
4.4.1 选中左边顾客的所有图层,右键-新建与合成,为制作好眨眼及点头效果的顾客新建预合成,命名为「顾客1」,在预合成选项中选择「将所有属性移动到新合成」。

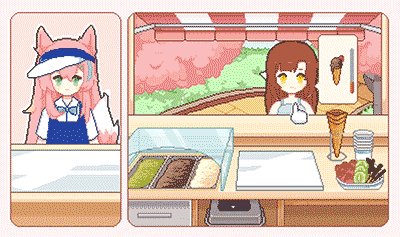
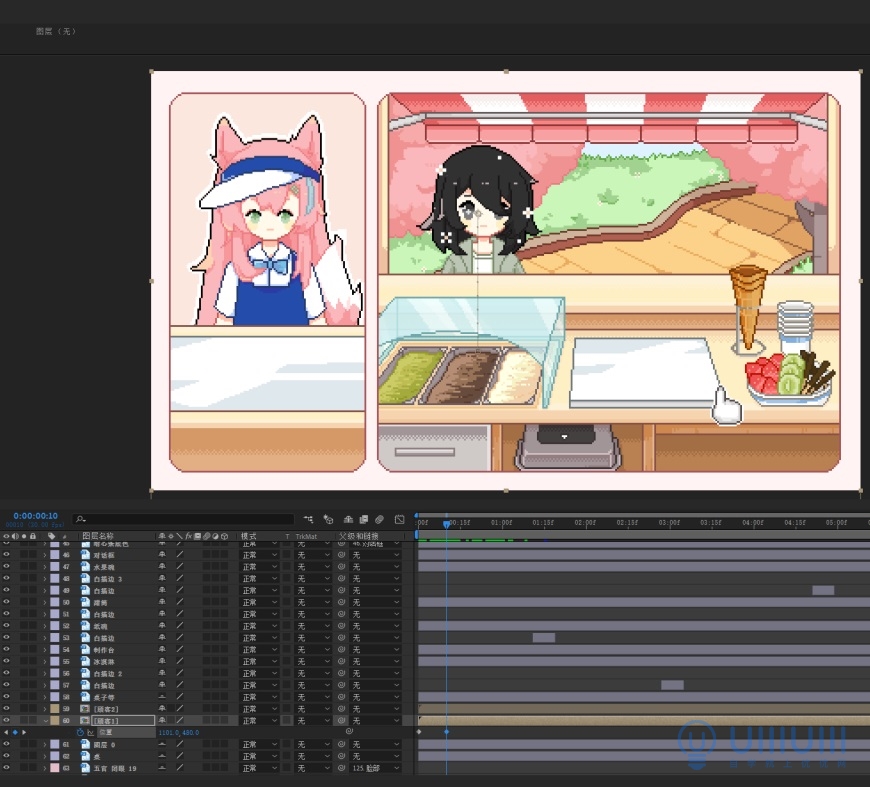
4.4.2 「快捷键P」打开「顾客1」的位置关键帧,在将顾客移动至桌子下方并打关键帧,在第10帧处将顾客移出,打上关键帧。对「顾客2」进行同样操作。


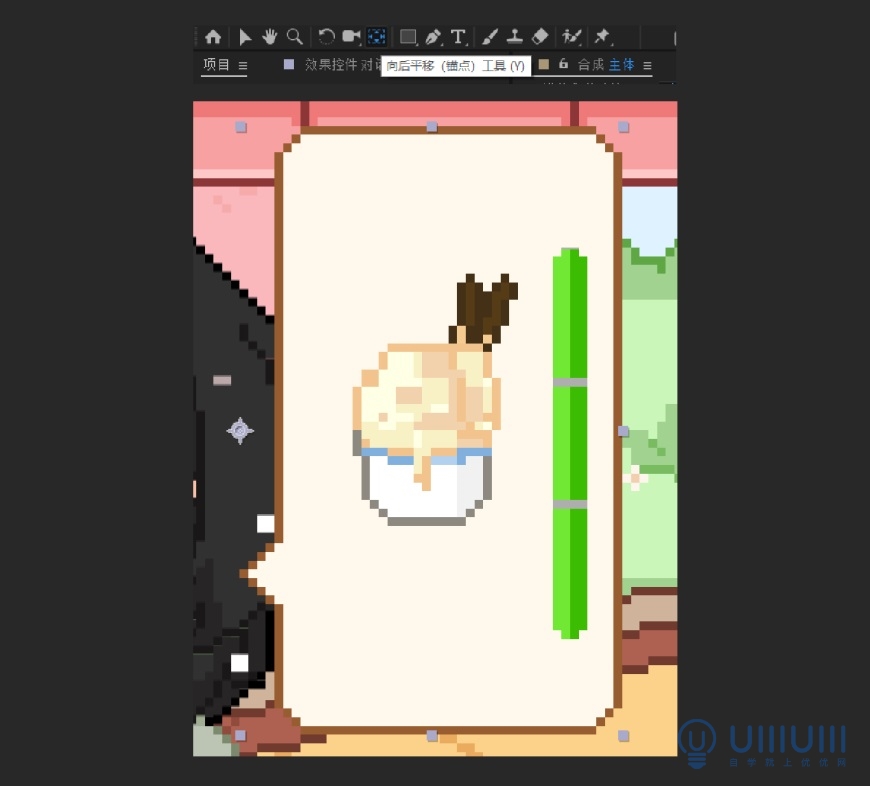
4.4.3 选中「对话框」图层,使用向后平移(锚点)工具,将对话框的中心点移动到左中的位置。

4.4.4 「快捷键S」调出对话框的缩放关键帧,在第13帧处将对话框的缩放调整为0,打上关键帧,在第18帧处将对话框的缩放调整为100,打上关键帧,做对话框出现效果。

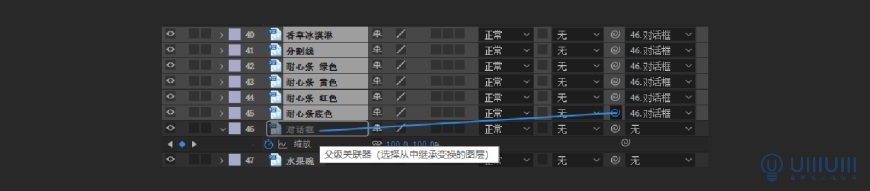
4.4.5 选中耐心条、食物等图层,为其添加父子级到对话框,实现缩放效果。对「顾客2」的对话框进行同样的制作。

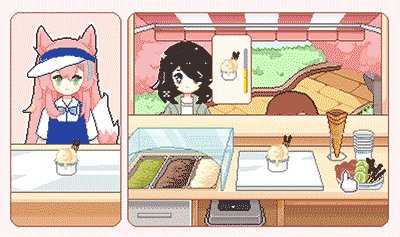
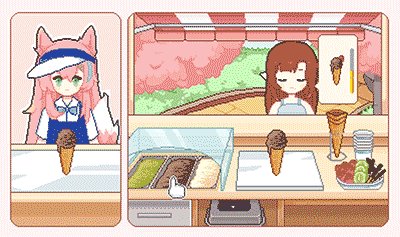
4.5 菜品制作效果
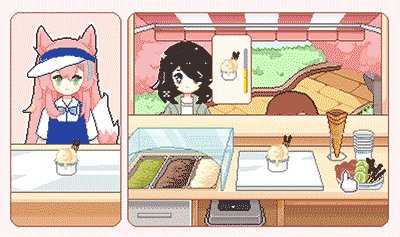
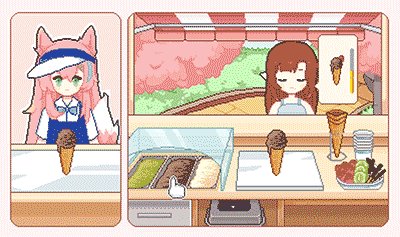
4.5.1 选中未点击状态下的「鼠标1」图层,「快捷键P」打开位置关键帧,在第24帧位置打一个关键帧,并在1s10帧的位置再打一个关键帧,并将「鼠标1」移动到纸碗的位置。

4.5.2 复制调整好的「鼠标1」的位置关键帧,粘贴给点击状态下的「鼠标2」图层,再删除关键帧,在1s11帧处「alt+左中括号键」截断左边,在1s19帧处「alt+右中括号」键截断右边,并根据「鼠标2」的位置截断纸碗的「白描边」,实现短暂的点击效果。

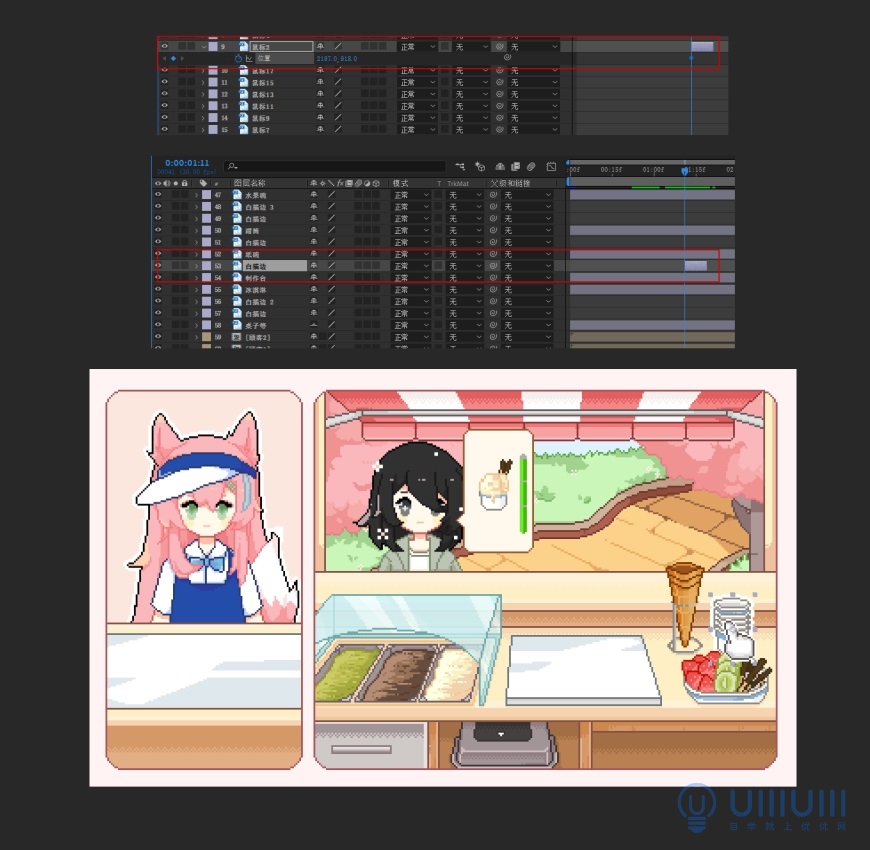
4.5.3 在点击效果期间(1s14帧处,根据情况调整),将「纸碗」「ctrl+d」复制一层「纸碗2」,根据点击效果的出现时间截断「纸碗」和「纸碗2」,并将其分别移动至左框和右框的制作台上,形成点击同时形成物品的效果。为其他菜品配件制作同样的制作效果。

4.6 耐心条变化效果
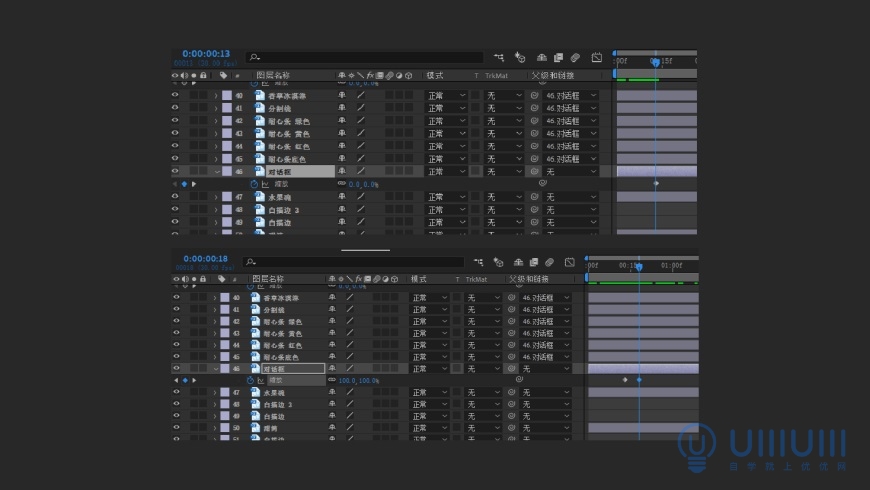
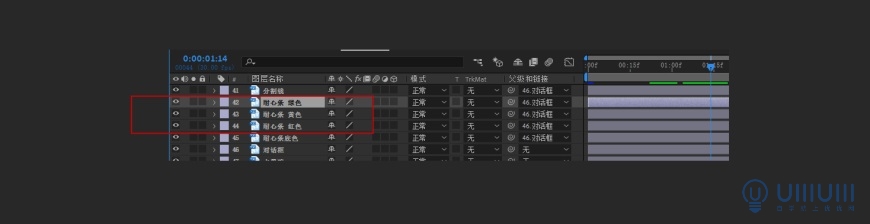
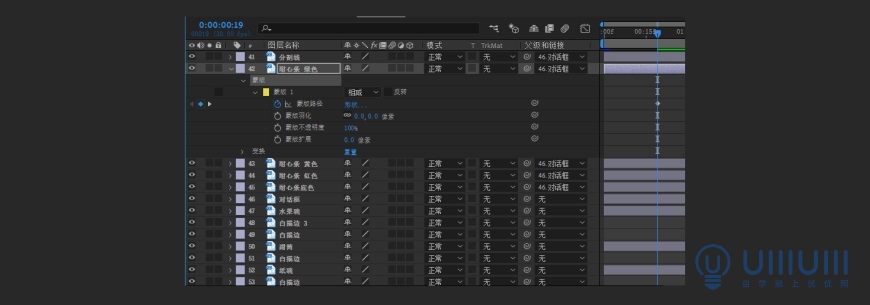
4.6.1 调整耐心条图层顺序,保证绿色在最上方、黄色其次、红色最后。

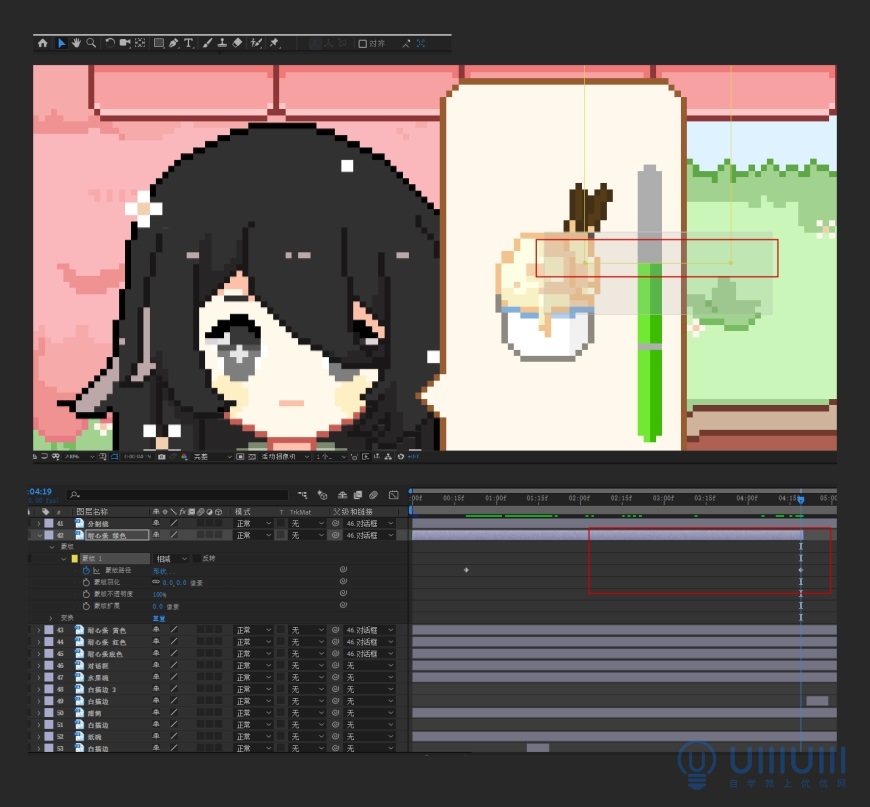
4.6.2 选中「耐心条 绿色」,使用「矩形工具」为其添加蒙版,并将蒙版效果改为「相减」。

4.6.3 点击蒙版前的小箭头,展开蒙版关键帧,在19帧处为蒙版路径打关键帧。

4.6.4 在4s19帧处用「选取工具」选中蒙版下方的两个锚点并进行拖拽,使其与第一条分割线的下方重合,并「alt+右中括号键」截断,使其下一秒能够变成黄色的耐心条。对「耐心条 黄色」「耐心条 红色」做同样操作。当菜品送至客人后则耐心条停止变化。

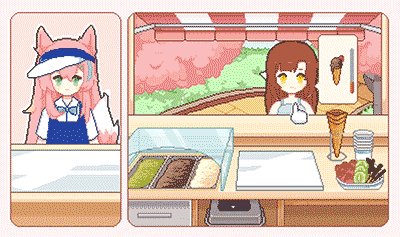
4.7 送餐及客人离开效果
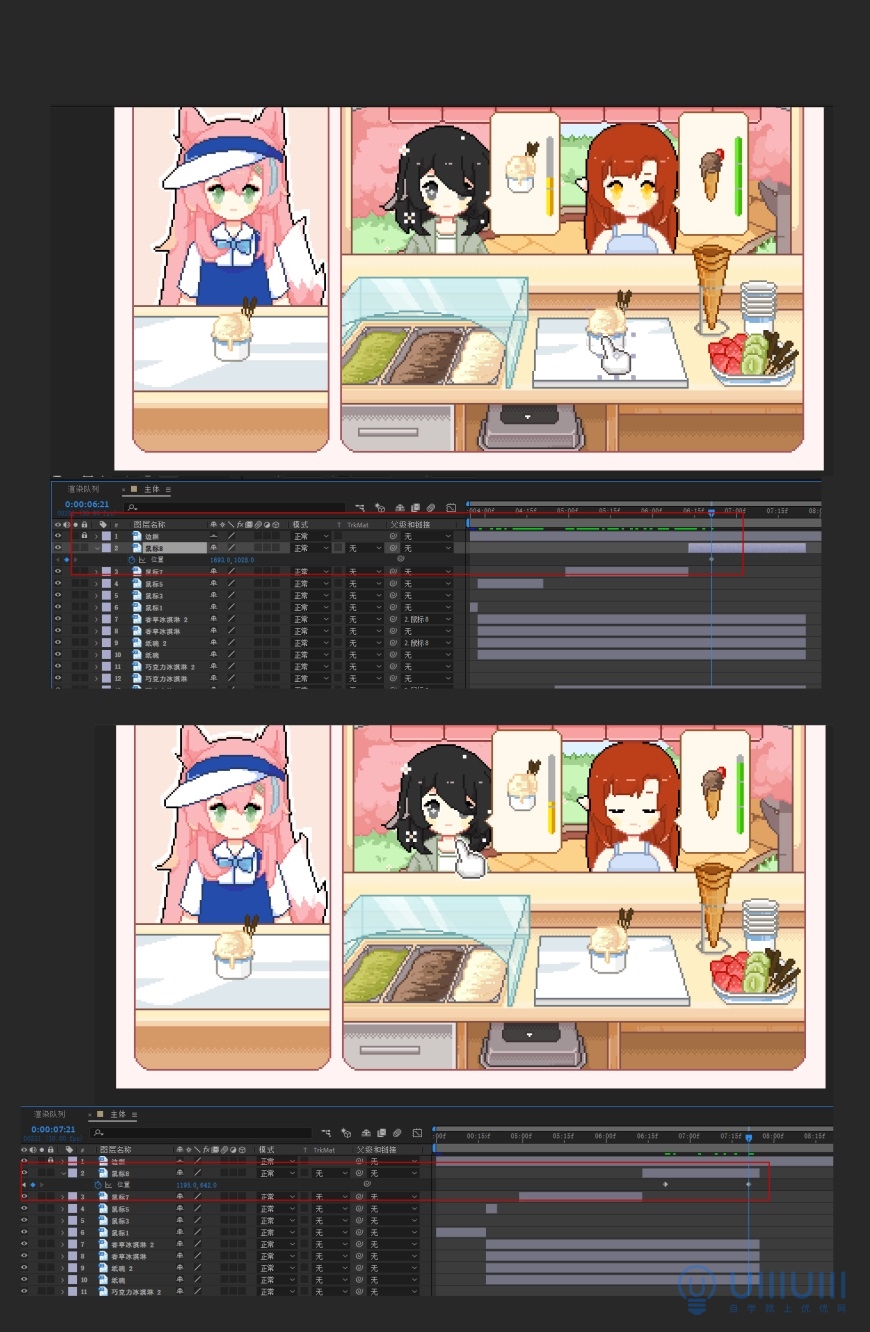
4.7.1 将「鼠标1」移至制作好的菜品上,「alt+右中括号键」截断右边,替换为「鼠标2」出现。

4.7.2 选中「鼠标2」,「快捷键P」调出位置关键帧,当「鼠标2」在菜品位置时打一个关键帧,再将「鼠标2」移动到顾客处,打一个关键帧。

4.7.3 对菜品做父子级链接「鼠标2」,做出送餐效果。

4.7.4 在4帧后(7s24帧,根据自己想要的效果设定),atl+右中括号键打断「鼠标2」,替换为「鼠标1」(新复制出的鼠标1)出现,做松开鼠标的效果。

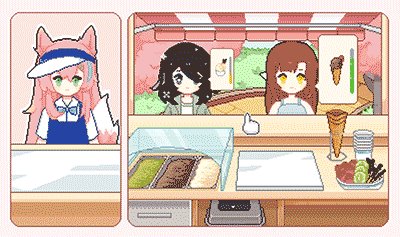
4.7.5 选中「爱心」图层,使用「向后平移(锚点)工具」将「爱心」的中心点移至最下方,「快捷键S」调出缩放关键帧,在7s26帧、8s01帧、8s23帧、8s28帧为「爱心」添加关键帧,并分别调整缩放为0、100、100、0,做出放大出现和缩小消失效果。

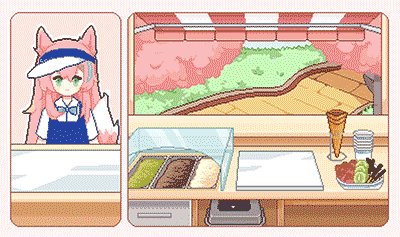
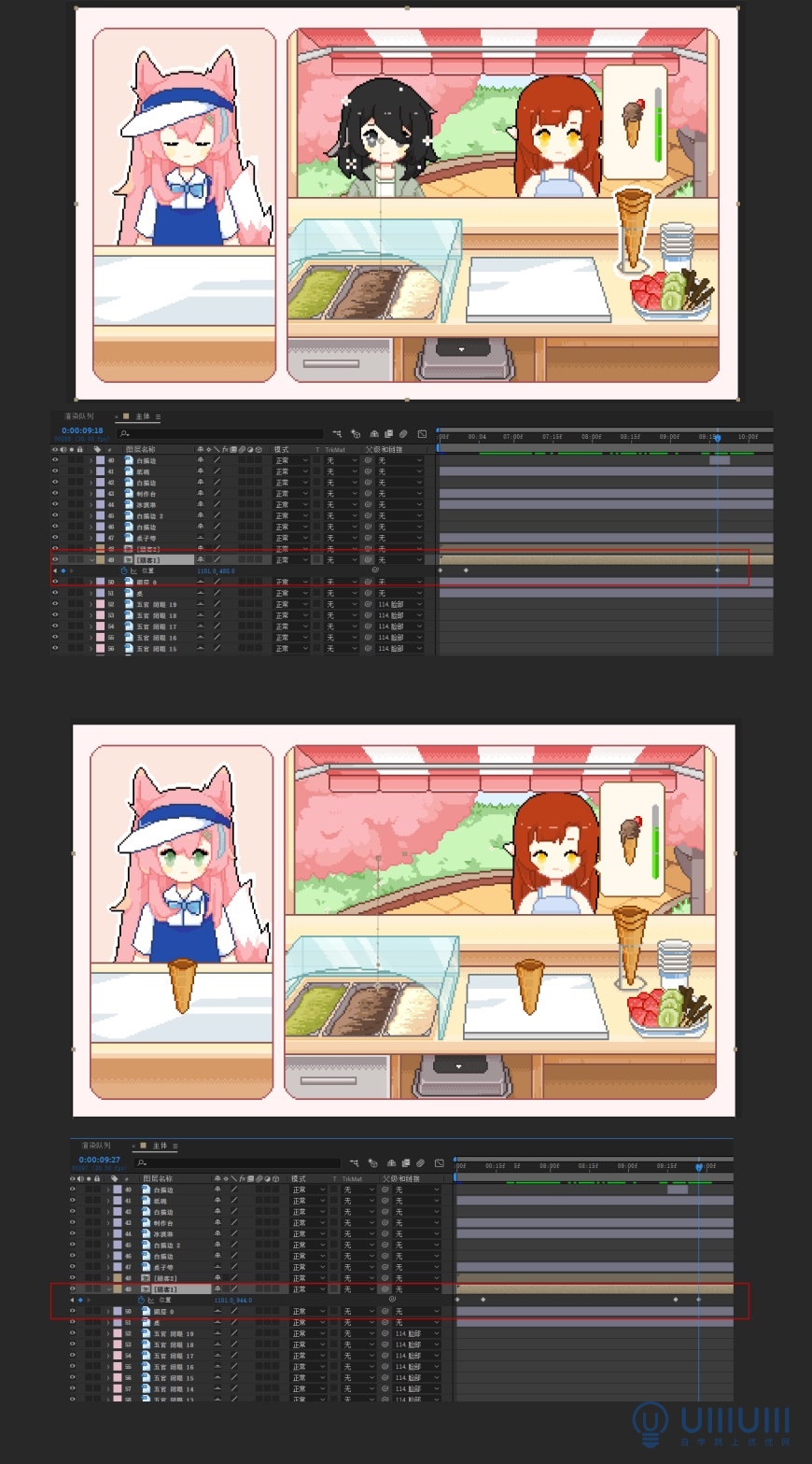
4.7.6 在9s18帧处为「顾客1」添加位置关键帧,并在9s27帧处将「顾客1」移到桌下,打位置关键字,做出离开效果。「顾客2」做法同理。

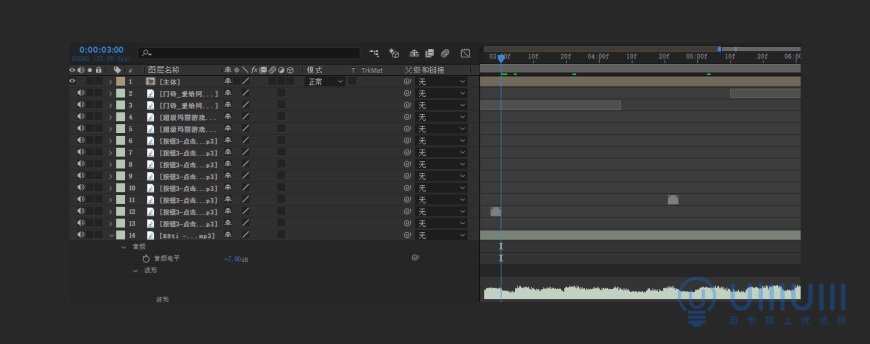
5.1 音效添加
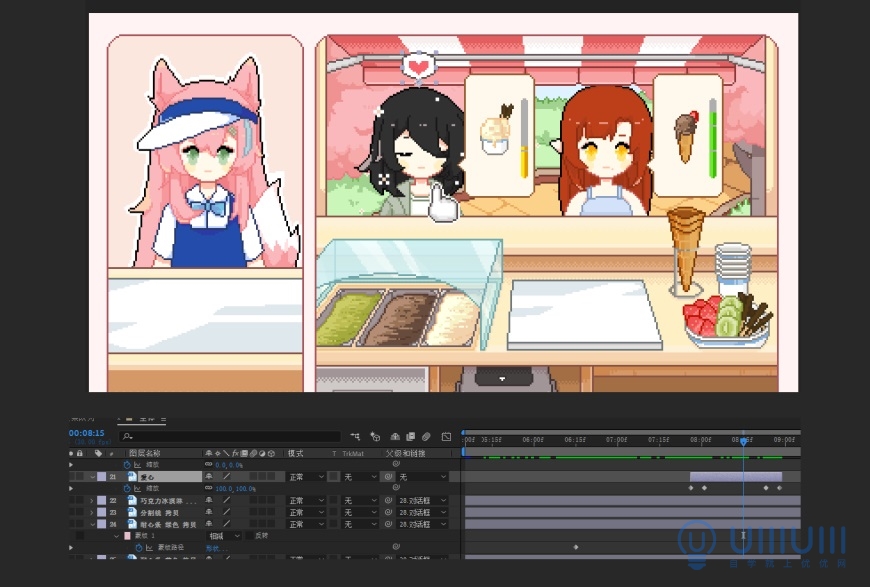
5.1.1 「ctrl+A」选中所有图层,并右键预合成,命名为「主体」

5.1.2 导入背景音乐、点击音效以及客人出现和获得菜品的音效,根据画面的动作对应添加音效。

这样,一个像素图动效就做好了,让我们点击空格键看看效果吧:


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
附件下载
| 文件名 | 文件大小 | 提取码 | 下载来源 |
|---|---|---|---|
| 高清视频版动画 | 19.17MB | v3fc 点此复制 | 登录下载 |
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点