
教程作者:软件基础营43期-B76-Brandy
交作业:#优设每日作业#
创作思路
刚开始选择临摹对象的时候,作为图标制作初学者,也看不出来图标制作难易程度,凭感觉选择了下图两个自己感兴趣的风格的图标进行临摹。

原创图标的想法来源,是在临摹完上面两个图标以后,对它们各方面进行分析,给自己的思维发散一个大致的方向:
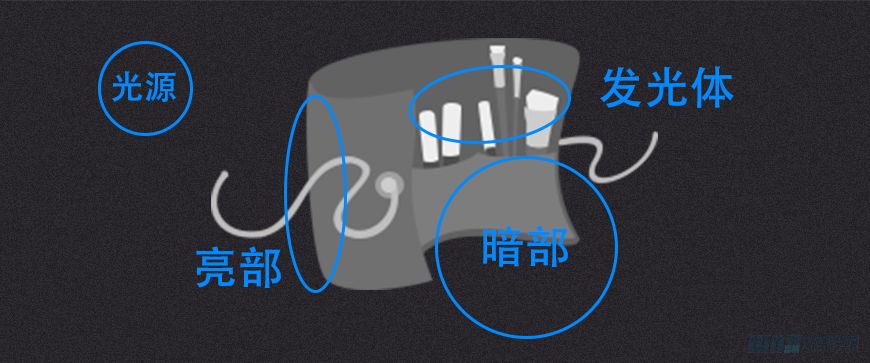
- 形状:这套图标大多元素都是不规则的形状。
- 元素:所有的物件都跟衣食住行相关,其中需要有作为发光体的元素。
- 颜色:以深紫色为主,以蓝色、紫红色、青色等为辅。
- 光影:亮部使用蓝色,暗部使用紫红色。
根据以上的分析,借助发散思维导图做头脑风暴,确定了最初两个原创图标的基本元素:化妆包和杯子。
确定元素之后就是找各种实物参考来拟定草图(凭着印象和想象不太容易呈现出想表现的元素真实的造型),最后根据之前的分析制作图标,完成初稿如下:

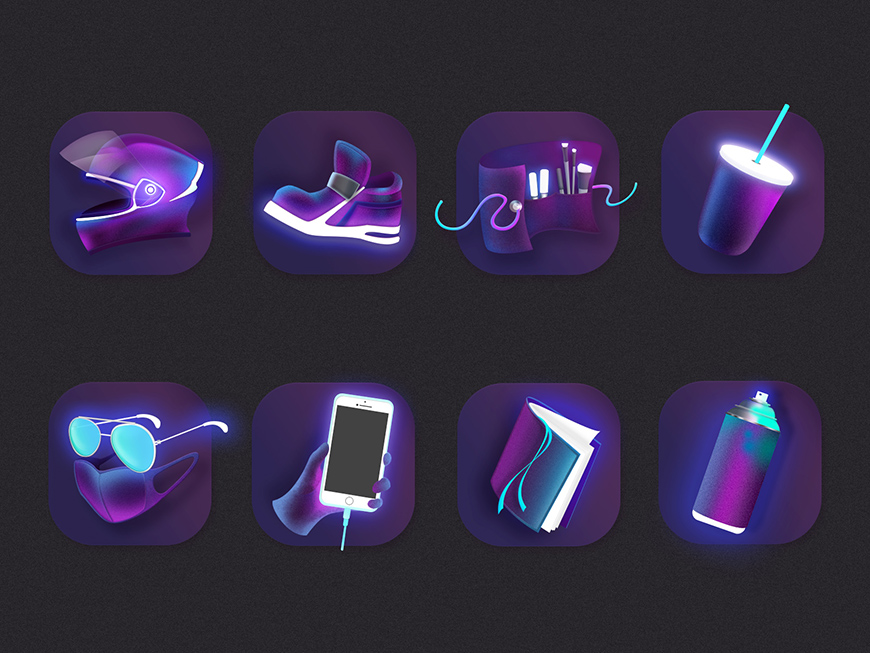
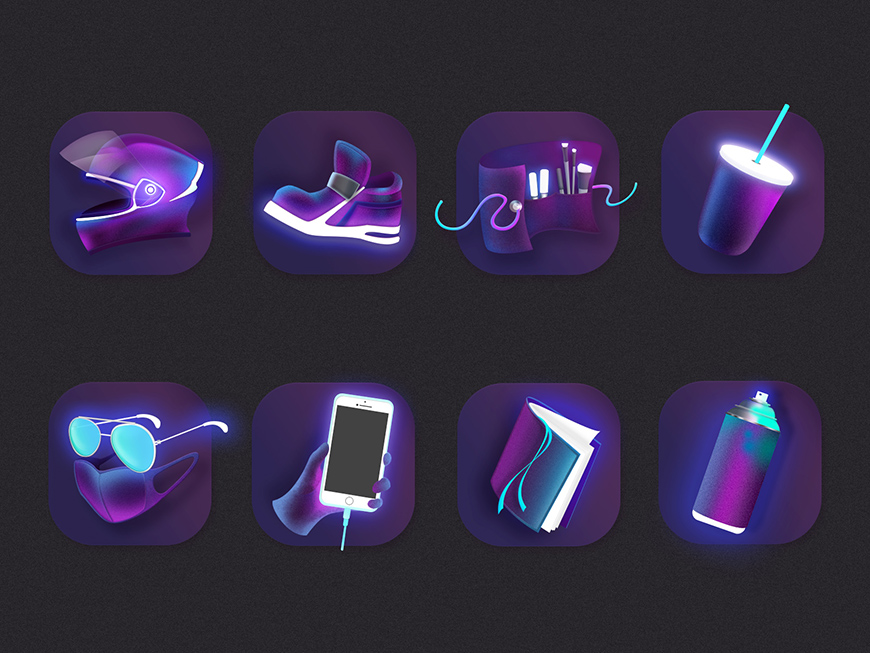
后续沿用前面的分析,再制作了六个原创图标,其中三个图标以英雄联盟 KDA 女团里面阿卡丽的造型和道具为灵感,最终完成了一套 8 个原创图标的制作:

这套图标的制作主要使用了钢笔工具、剪切蒙版以及图层样式来制作,制作过程并不复杂。对这个配色和风格还有相关功能的使用感兴趣的小伙伴可以康康!
教程步骤
- 步骤 1 创建文档并制作背景
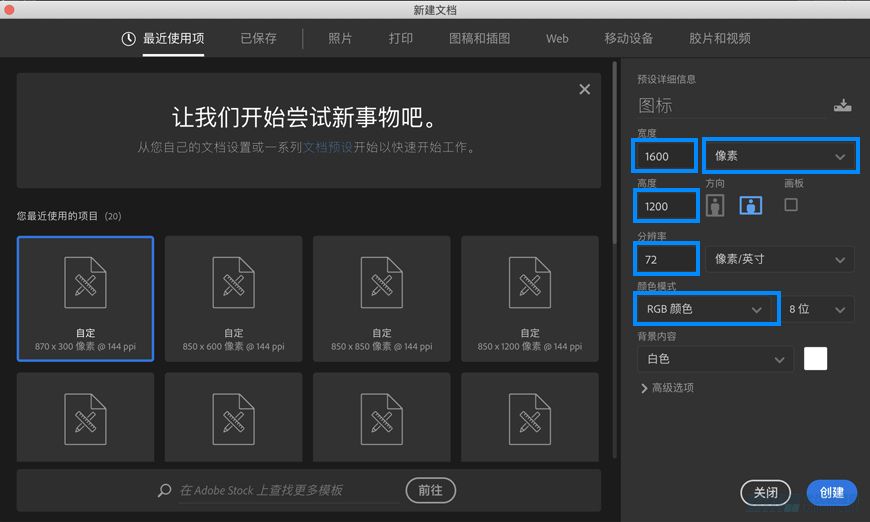
1.1 创建文档:新建文档,大小为 1600*1200 像素,分辨率 72 ,点击【创建】

1.2 制作背景:
1.2.1 首先修改背景颜色。
双击图示1位置打开【拾色器】,设置前景色为 #28282a,找到并点击工具栏中【油漆桶工具】,工具图标如图示位置(某些工具的位置在每个人软件的位置可能不同,按照需要可以在【窗口】-【工作区】进行调整),选择背景图层,点击画布进行颜色填充。

1.2.2 接下来给背景添加杂色制作颗粒质感的效果。
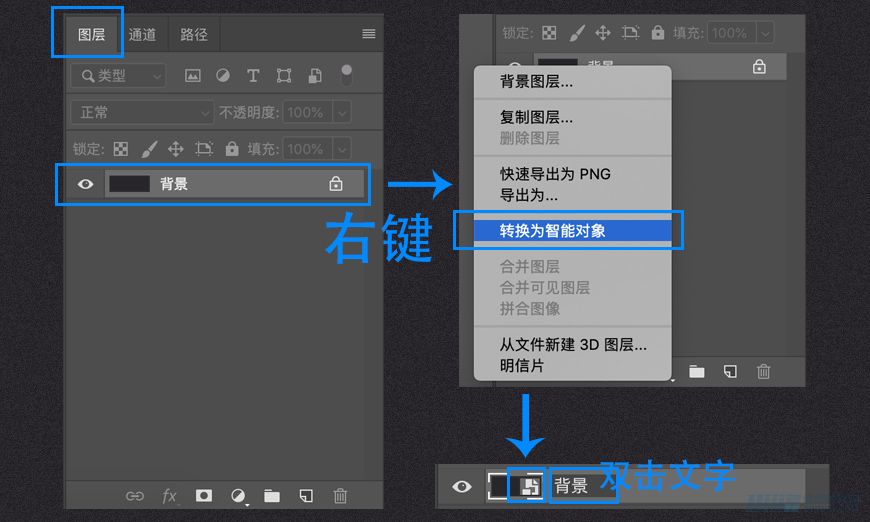
找到右下角图层面板,右键背景图层,单击【转换为智能对象】(给图层添加了智能对象以后,对其添加滤镜效果以后,后续还能进行参数的变更),添加完智能对象的图层会出现如图所示的小角标。双击图层文字部分将图层0命名为【背景】。

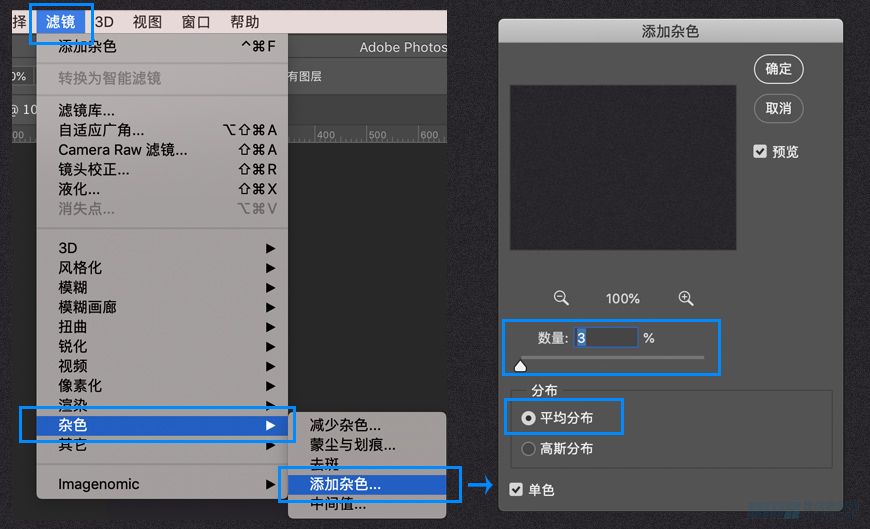
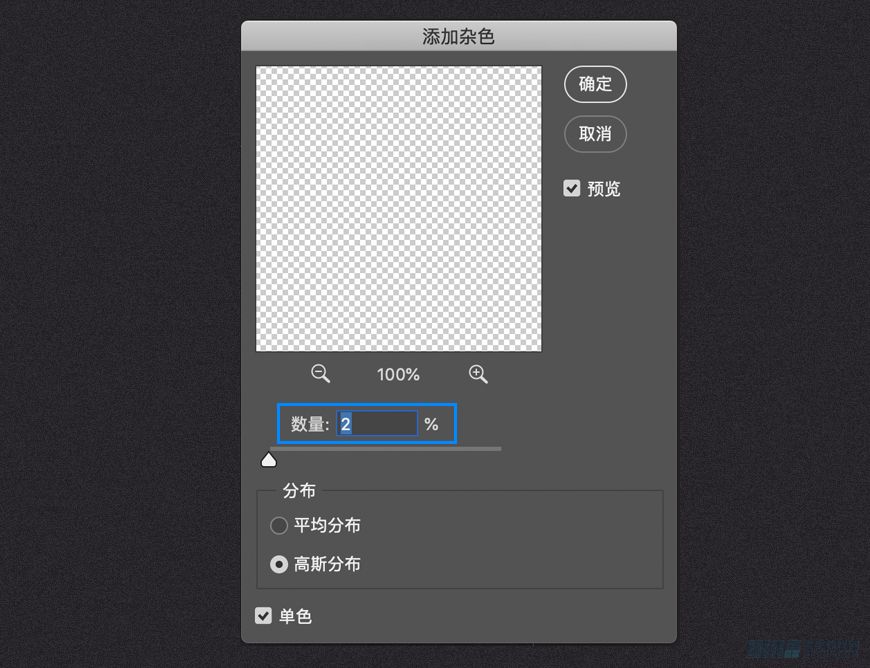
1.2.3 在菜单栏中选择【滤镜】-【杂色】-【添加杂色】,弹出如图所示右边的窗口,将数量设置为3,选择平均分布,点击【确定】。

- 步骤 2 制作头盔图标
2.1 制作图标底座:
2.1.1 工具栏中选择【圆角矩形】工具,在界面上方可以设置形状的填充和描边(填充可以随便设置,因为后面添加图层样式的时候会直接把填充遮挡)。设置好填充和描边以后单击画面,会出现如下图所示的界面,调整圆角矩形参数如图,点击【确定】,创建出如下图所示圆角矩形。
将圆角矩形图层重命名为【底座1】。

2.1.2 双击图层【底座1】,打开图层样式界面,分别使用【渐变叠加】【斜面和浮雕】【内阴影】【投影】给底座添加颜色、光影和体积。
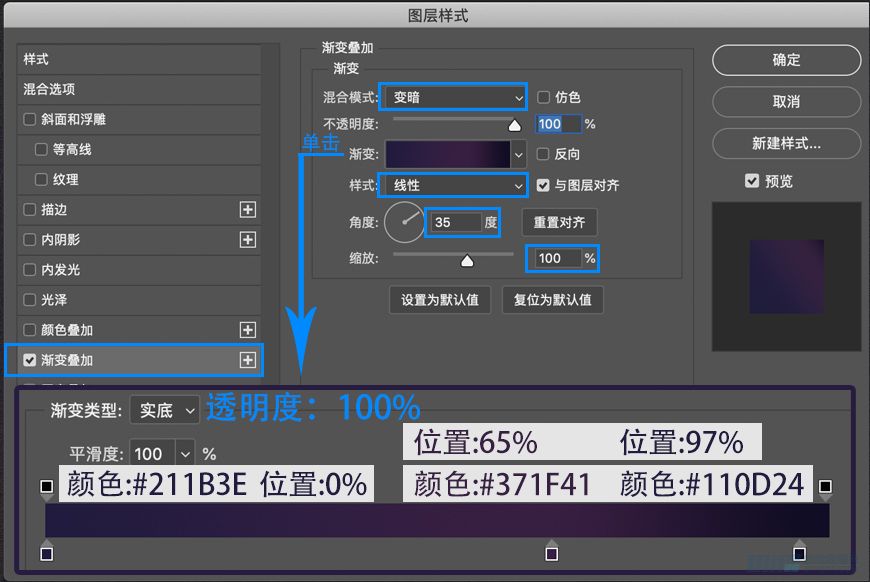
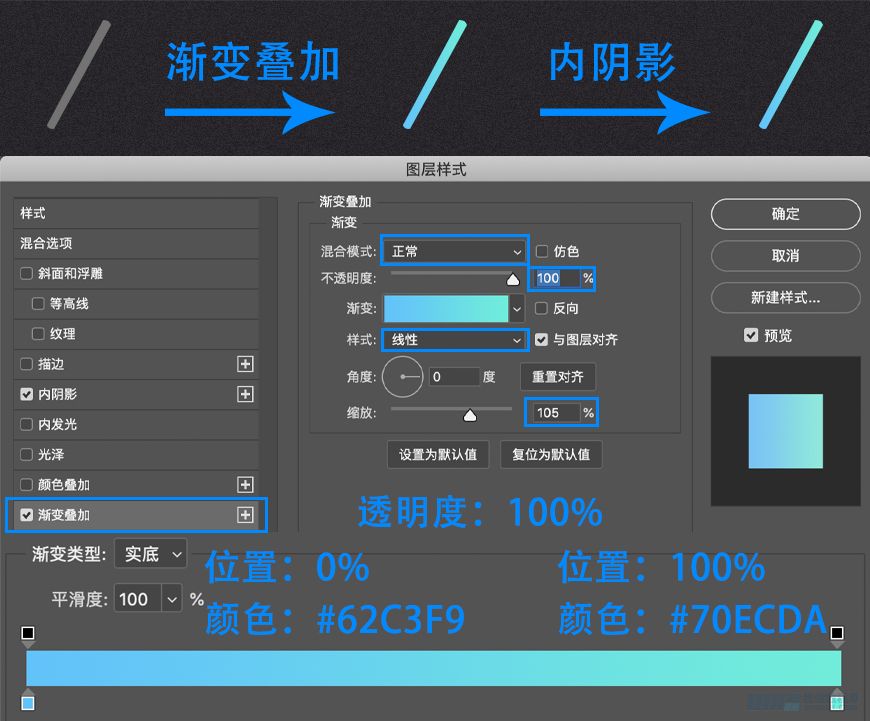
首先使用图层样式中的渐变叠加对【底座1】进行颜色添加(第一步没有做光影效果而是添加颜色,是为了后续更好的确定光影的颜色)
勾选【渐变叠加】并且点击此图层样式进行参数的调整如图所示。(注意:渐变叠加的位置需要通过鼠标在画面中拖动进行调整,不要只照着填参数忽略图层样式在图层上面呈现的具体效果)

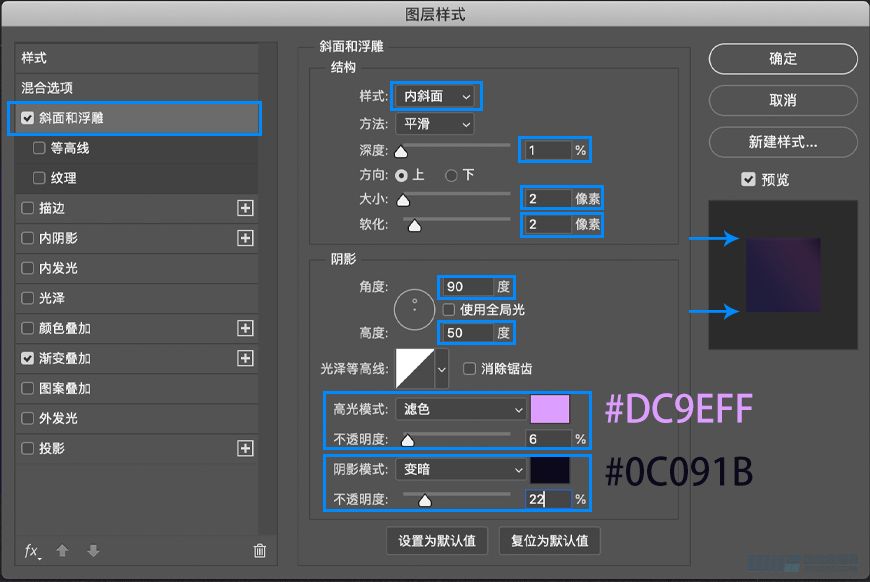
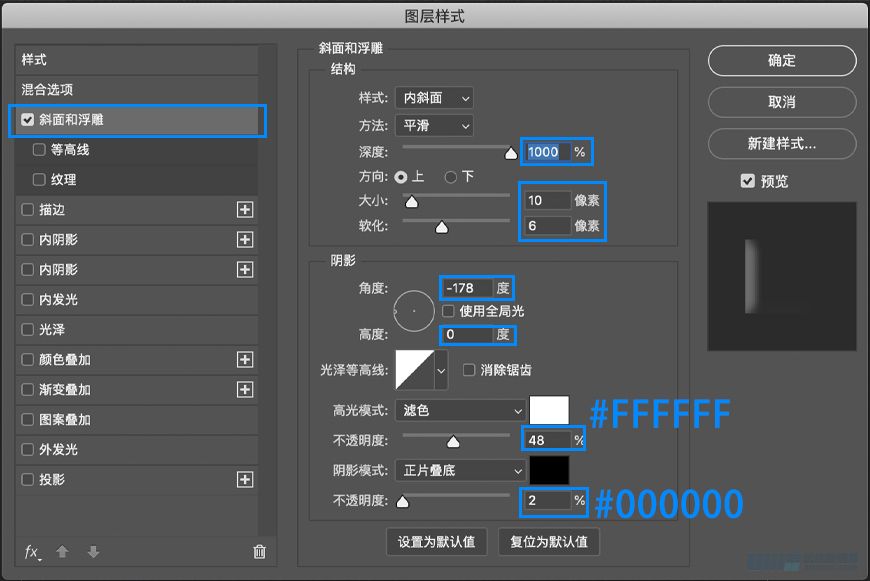
2.1.3 接下来给底座塑造光影,首先作出大致的亮部和暗部。勾选【斜面和浮雕】并且调整参数如下图所示。(观察界面中圆角矩形的上下边缘可以看到斜面浮雕添加的效果,再根据自己的需求进行细微调整)

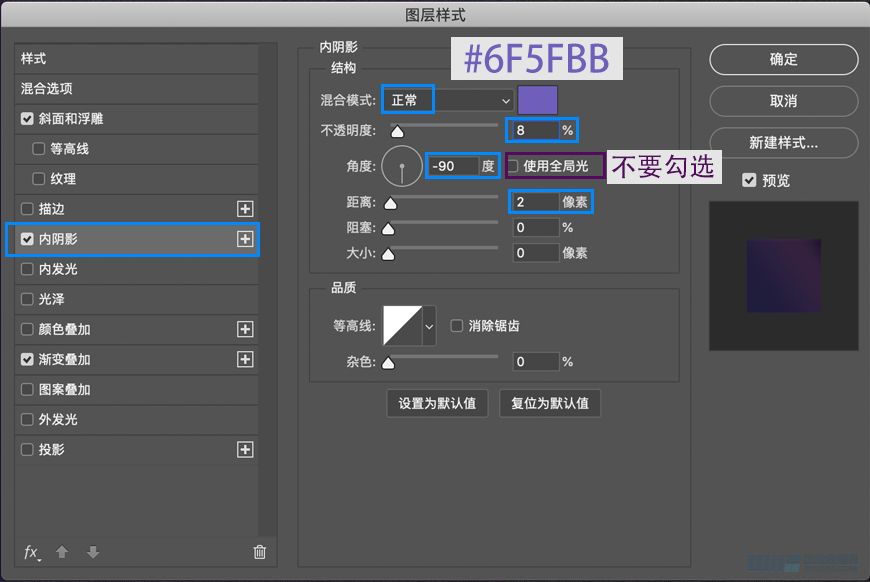
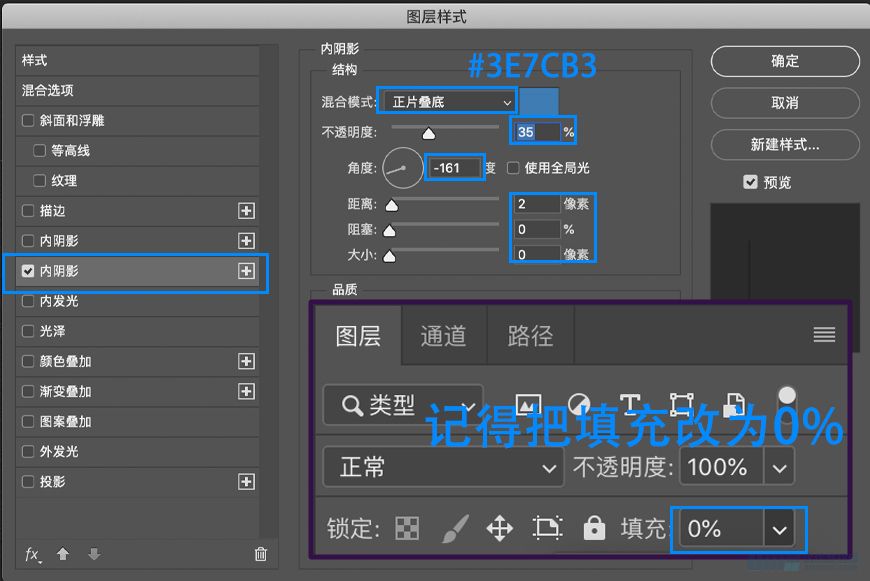
2.1.4 接着做出底座的反光效果(在靠近暗部的位置)。勾选图层样式中的【内阴影】并且调整参数如下图所示。(注意:在这里不要勾选【使用全局光】,否则内阴影的方向会随着其他勾选了全局光的图层一起改变)

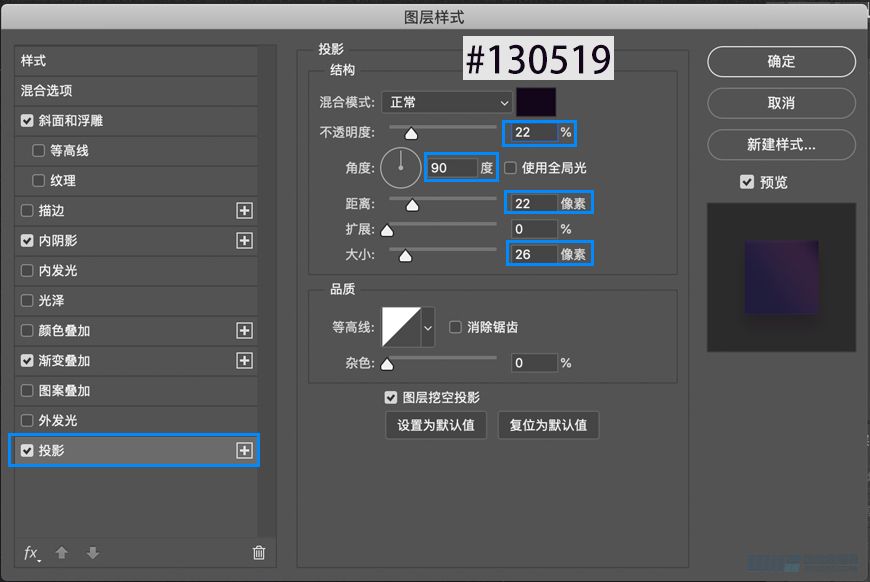
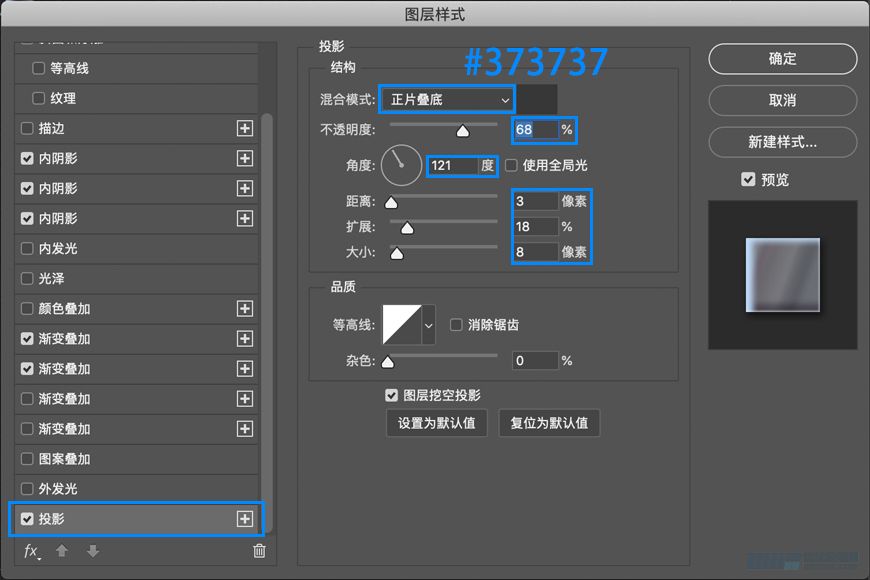
2.1.5 最后给【底座1】塑造体积。勾选【投影】并且调整参数如下图所示。

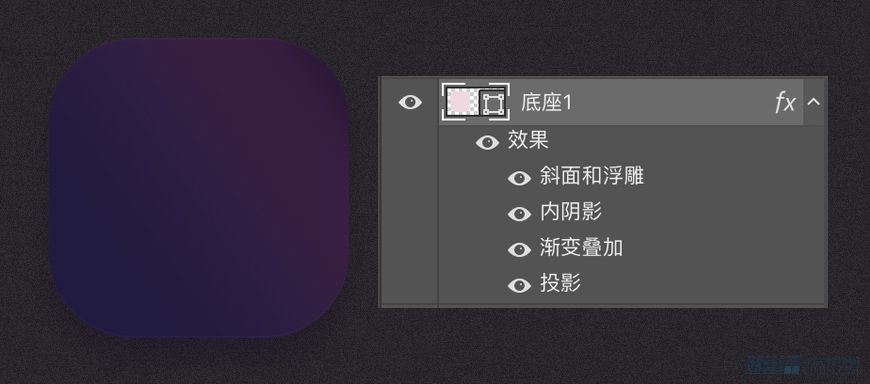
2.1.6 调整好全部图层样式之后,点击【确定】,得到图示效果。

2.2 建头盔基本形状:
首先,上网搜寻机车头盔实物图作为参考,拟定草图。
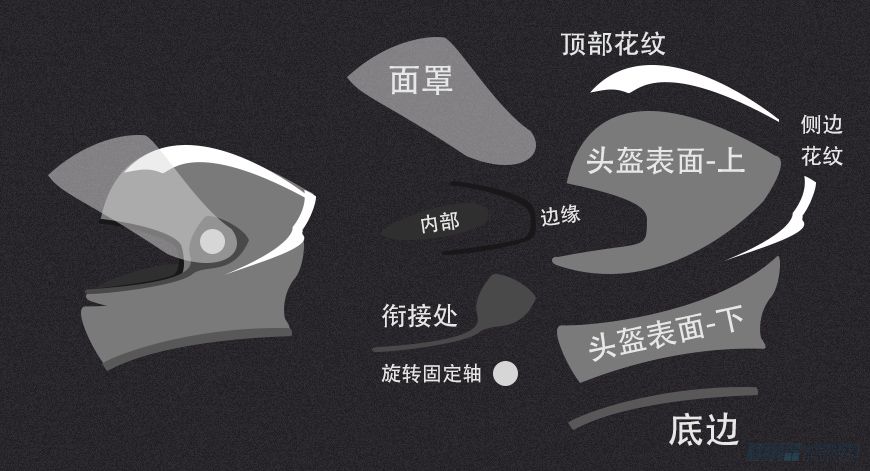
2.2.1 先完成整体大概形状的构造。工具栏中找到【钢笔工具】,勾勒出整个头盔的基本结构(先把大致框架完成,再添加细节),根据图示给每个形状所在的图层命名。(结构比较多的情况下,注意命名和分组,会方面后续的颜色光影叠加)
最初勾勒形状,通过黑白灰颜色来区分物体结构的暗面和亮面,前后关系。
图示中除了【旋转固定轴】是使用【椭圆工具】绘制而成,其余都是使用钢笔工具完成的。(在使用【钢笔工具】还没有那么熟练的情况下,可以先画个大概,后续再使用【选择工具】进行调整,直到调整到自己需要的形状)

2.2.2 在大致框架下,同样用钢笔工具继续添加细节。
整个面罩的全部形状都勾勒完毕后再开始添加光影效果。(因为形状不规则,如果不确定下来结构形状,在后面加了光影以后再去调整物体结构会影响到光影呈现的效果)

2.2.3 添加光影之前,对所有的元素所在的图层前后关系进行梳理,并且大致的根据结构来分组,如图所示。(把图层分清楚可以提高做图标的效率)

2.3 头盔表面光影和质感塑造:
2.3.1 图层面板中找到并打开【头盔表面】组(先将其他不需要的组全部隐藏起来,以免形状过多造成干扰。)分别双击【头盔表面-上】和【头盔表面-下】两个图层的小角标,打开【拾色器】,给头盔表面添加底色,如图所示。

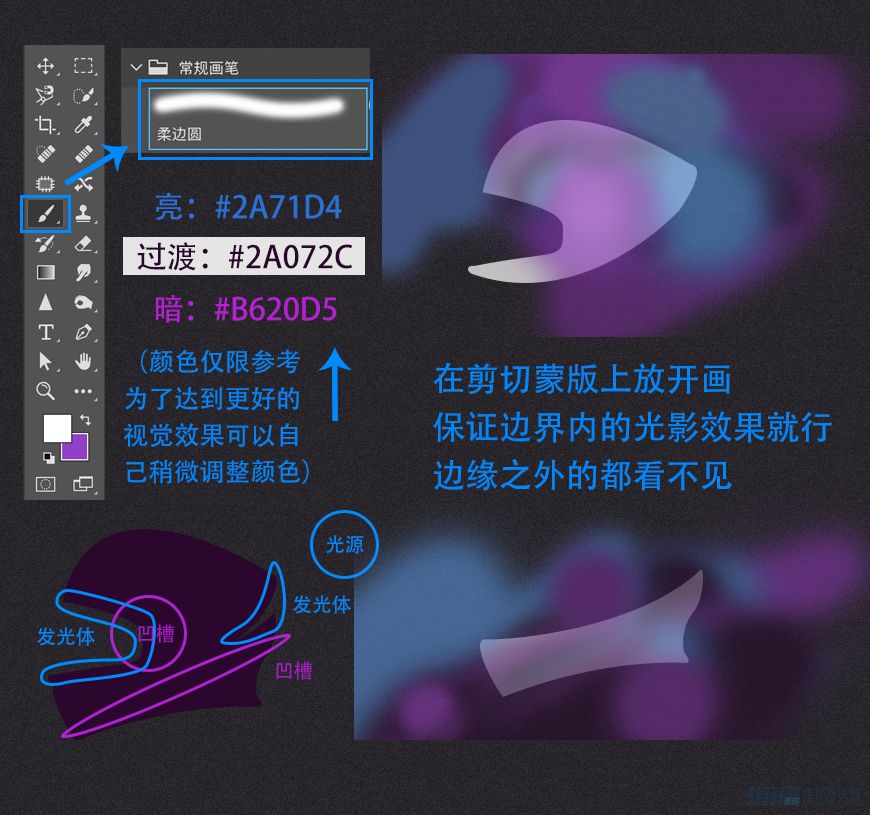
2.3.2 观察头盔形状,确定亮部暗部位置,以及头盔上面凹槽的位置。分析完以后确定亮部暗部的颜色。

2.3.3 头盔的光影属于不规则的形态,直接使用图层样式制作不能表现出光影在头盔表面上的分布,所以这里的光影添加直接使用【剪切蒙版】和【画笔工具】来完成。
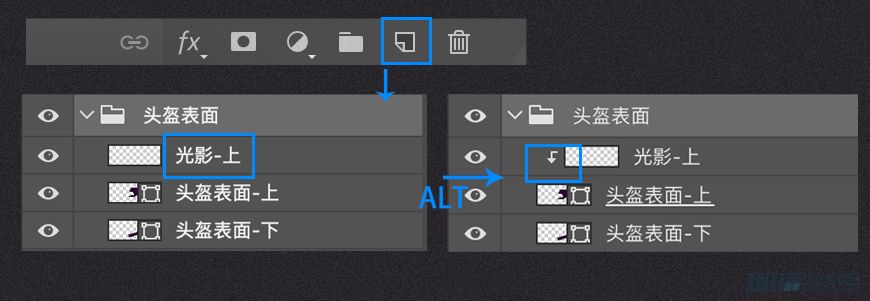
在图层面板找到如图所示图标【创建新图层】,单击创建一个新的图层,通过鼠标拖动的方式将新建的图层放到【头盔表面】上一层,并且重命名为【光影-上】。按住【Alt】将鼠标放在【光影-上】和【头盔表面-上】两个图层中间,鼠标光标形状会发生变化,在中间点一下,创建【剪切蒙版】,添加完之后图层的样子如图所示。

2.3.4 建立完【剪切蒙版】以后,使用【画笔工具】-【柔边圆】(使用柔边画笔,光影塑造会更加自然,建议塑造光影的时候先把笔刷放大,首先完成大致的光影效果,再通过缩小画笔和叠加来处理细节的光影)在【光影-上】图层进行绘制,按照前面的明暗分析进行光影塑造。

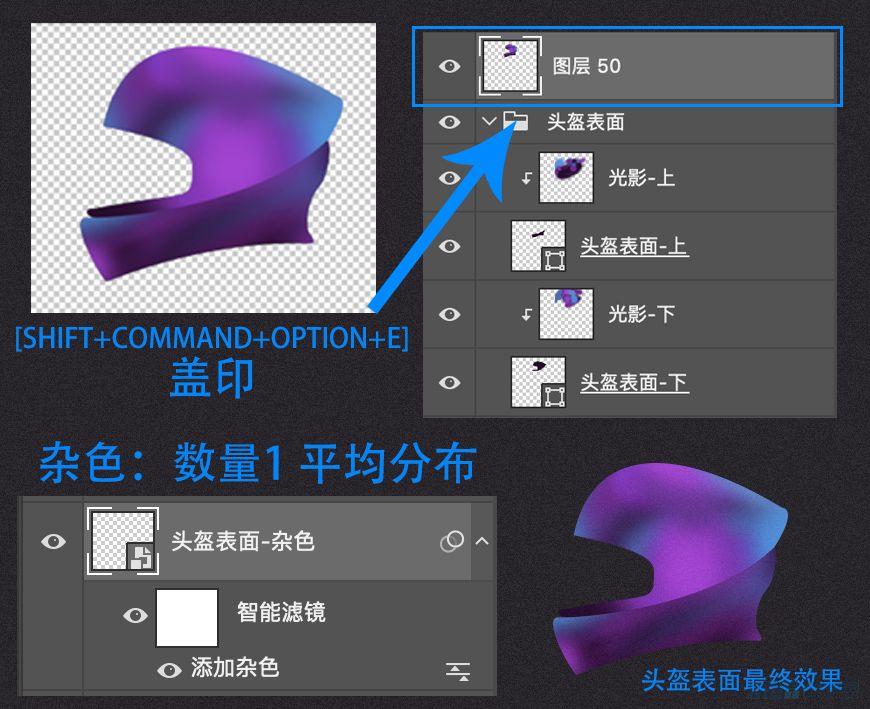
2.3.5 把其他无关图层全部隐藏(包括背景图层),留下【头盔表面】组,同时按下【shift+option+command+E】对头盔表面进行盖印,并且重命名为【头盔表面-杂色】。对盖印的图层进行杂色添加,和前面对【背景】图层添加杂色的方法一致,右键图层【转换为智能对象】,【滤镜】-【杂色】-【添加杂色】,杂色数量设置为1。如图所示。

2.4 头盔表面上其他物体(非发光体)光影塑造:
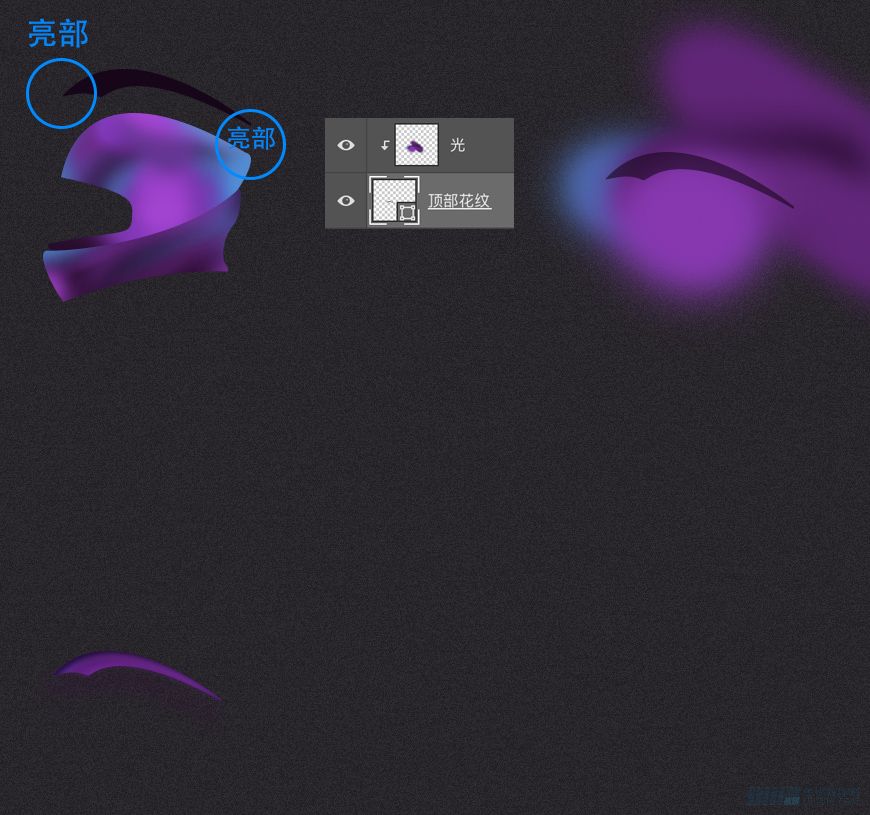
2.4.1 首先制作头盔顶部的造型。选择【花纹】组,选择【顶部花纹】图层,第一步同样是使用上面的方法,分析亮暗部位置分布,使用【剪切蒙版】给顶部的造型添加不规则光影。

2.4.2 顶部花纹的形状比较小而且偏规则,基本光影确定下来以后,可以再使用【图层样式】进行光影的进一步制作。
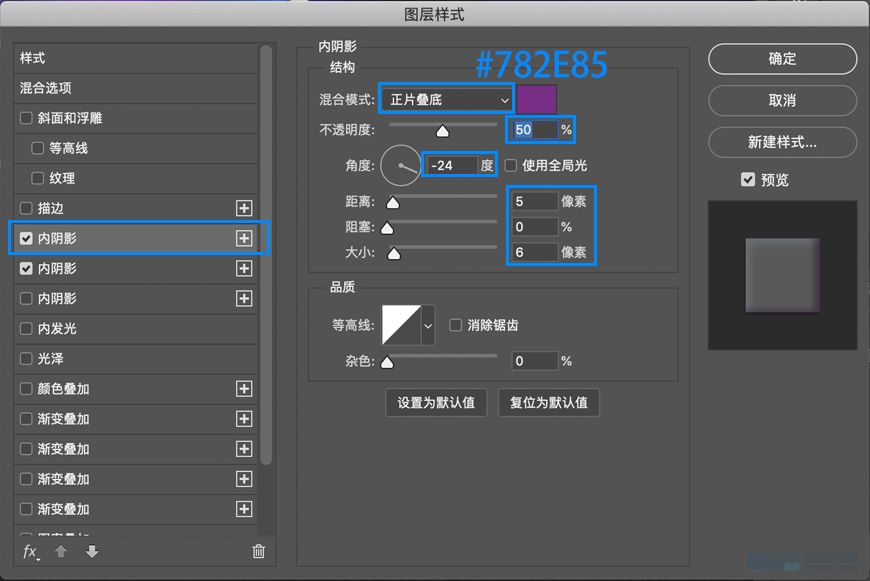
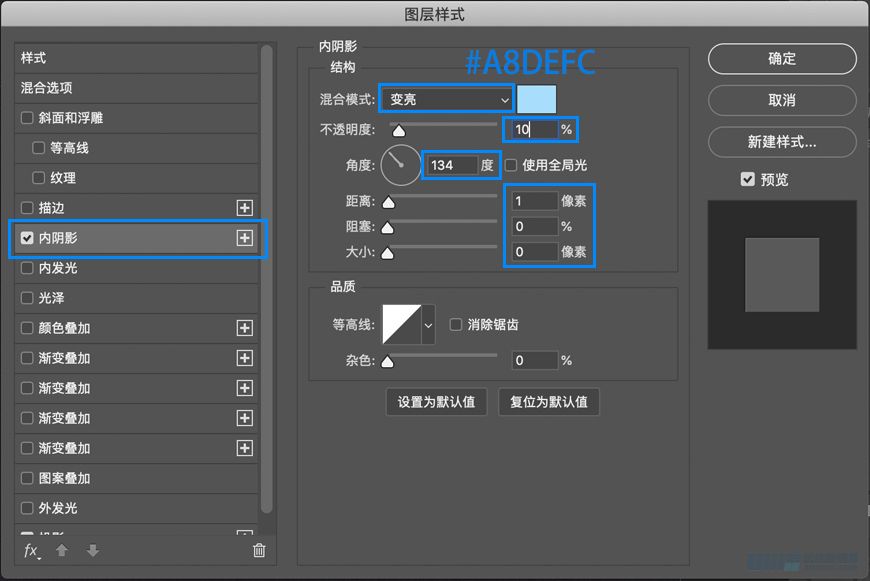
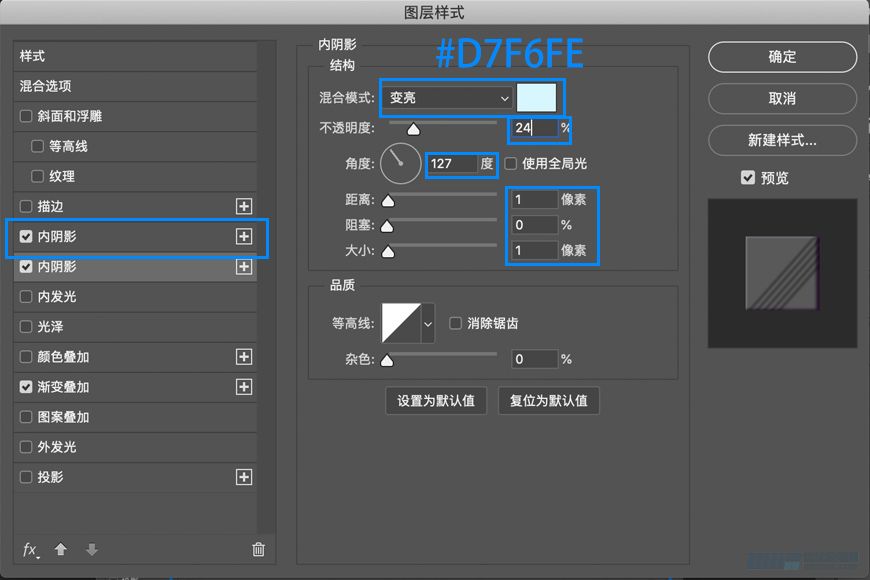
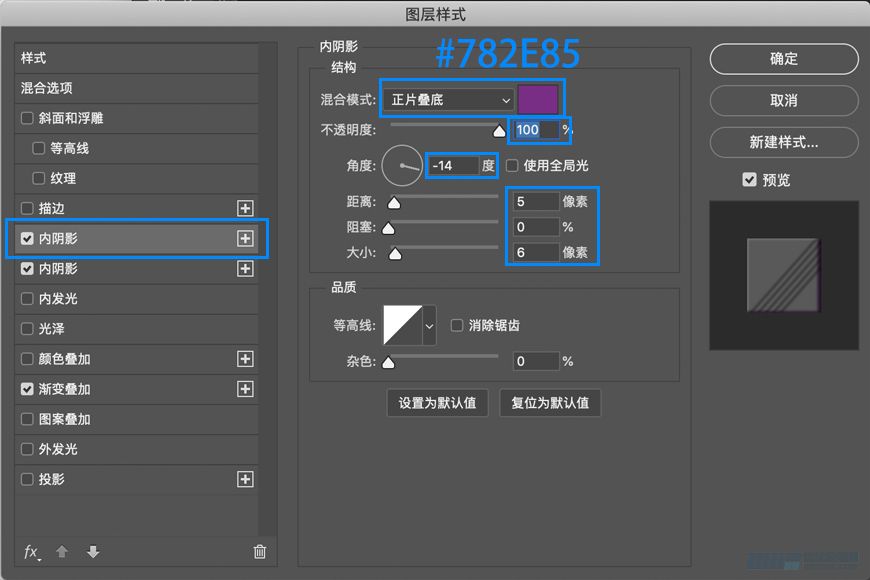
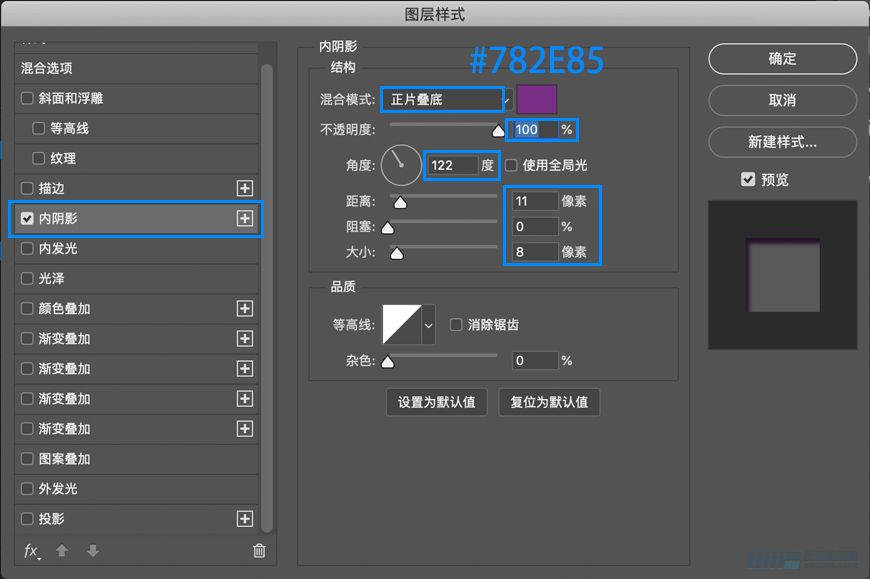
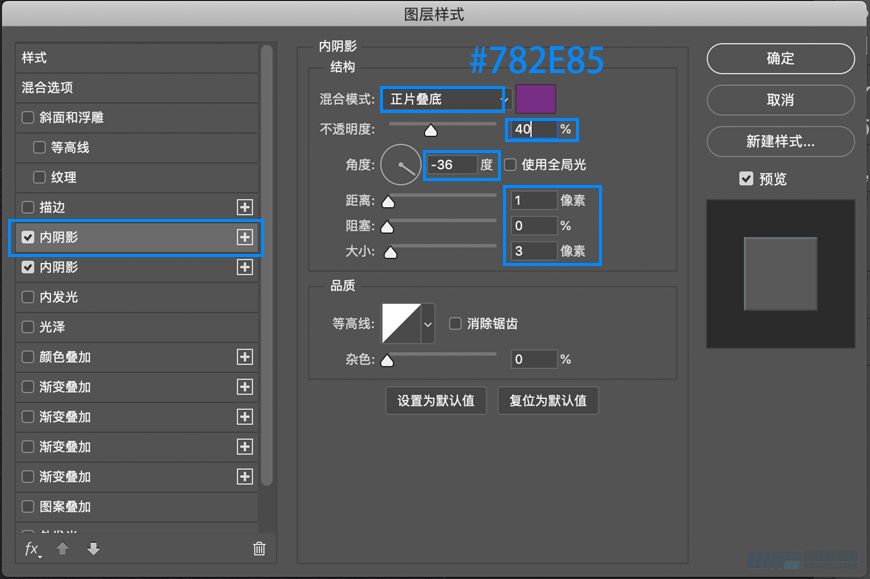
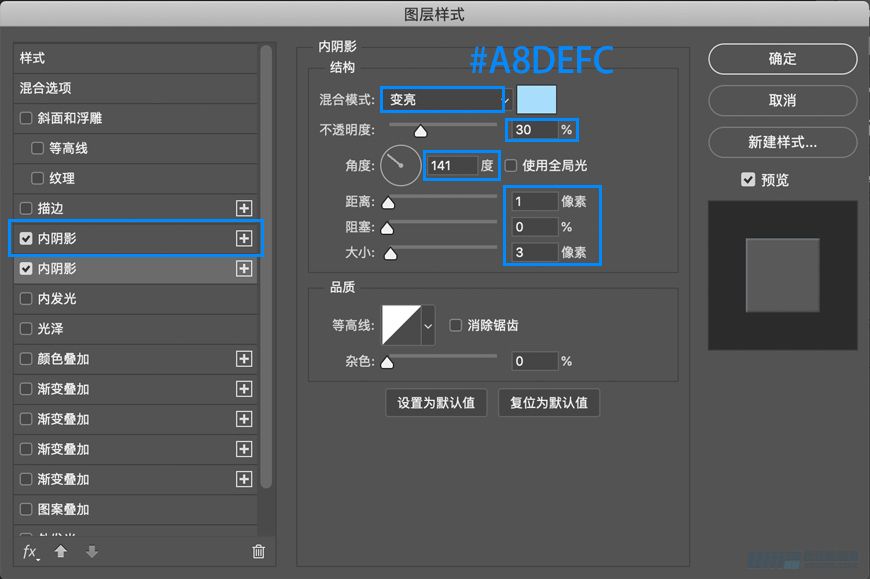
双击【顶部花纹】图层打开【图层样式】,添加两个内阴影,参数调整如下。根据刚才的分析,顶部花纹的左斜上方是亮部,右斜下方是暗部,按照这个方式调整内阴影。


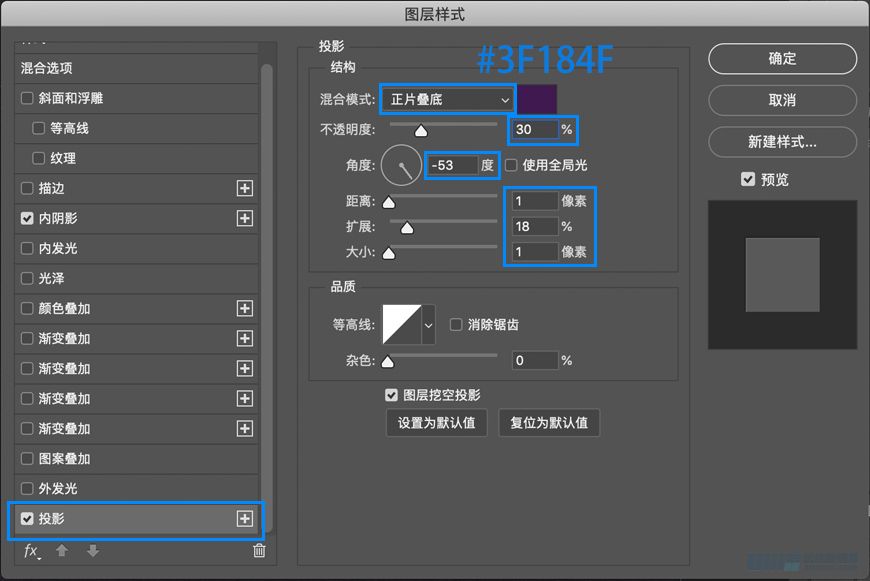
2.4.3 顶部花纹的设想是扣在头盔顶部的壳,所以它看起来应该是与头盔是有一定间隙,所以我们需要塑造一个投影。调整好全部图层样式之后,点击【确定】。

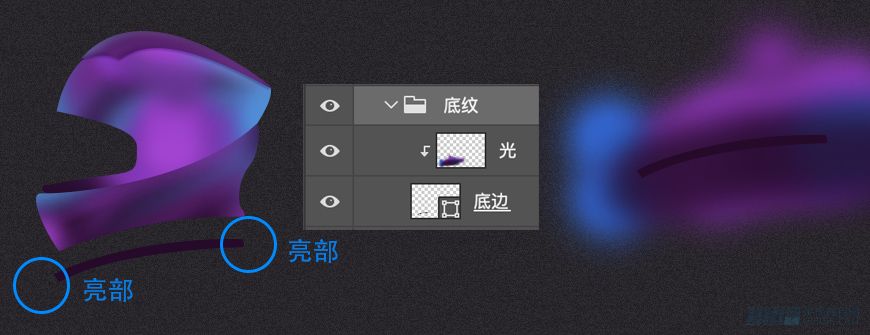
2.4.4 找到并打开【底纹】组,使用同样的方法对【底边】添加【剪切蒙版】制作基本光影。

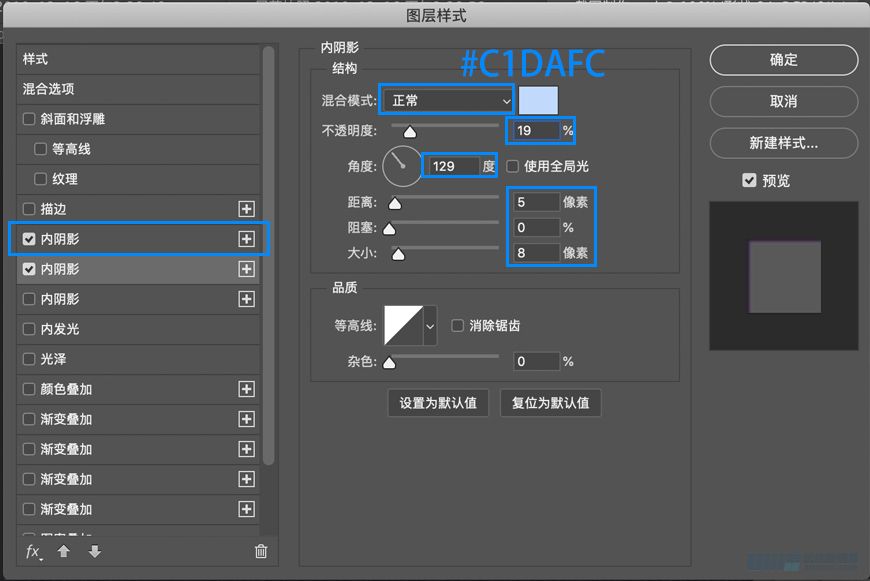
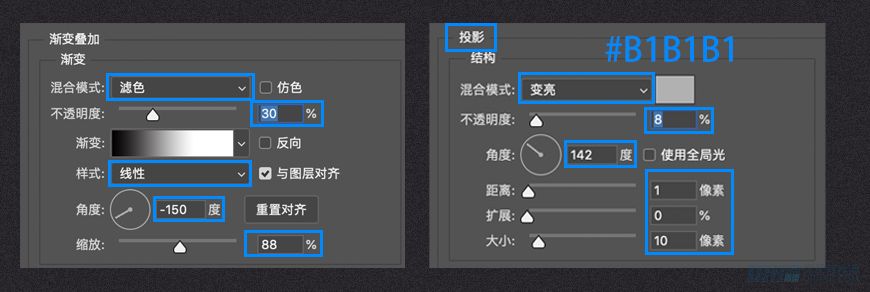
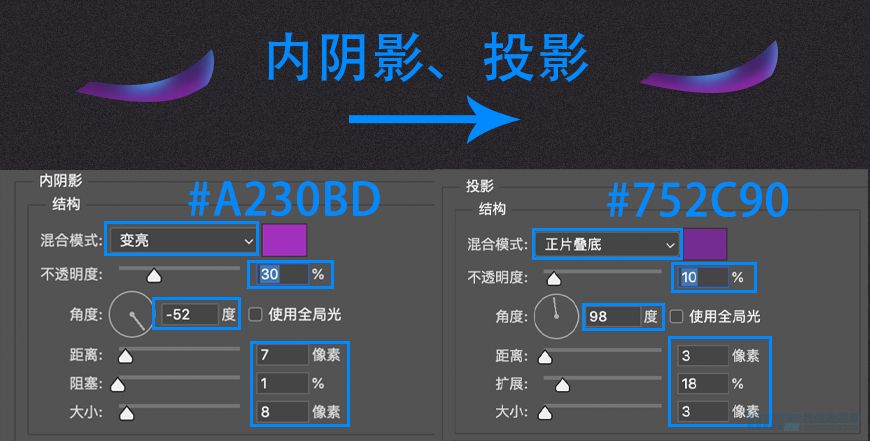
2.4.5 同理,对底边添加【图层样式】加强光影效果塑造。使用【内阴影】添加亮部,参数如图所示。

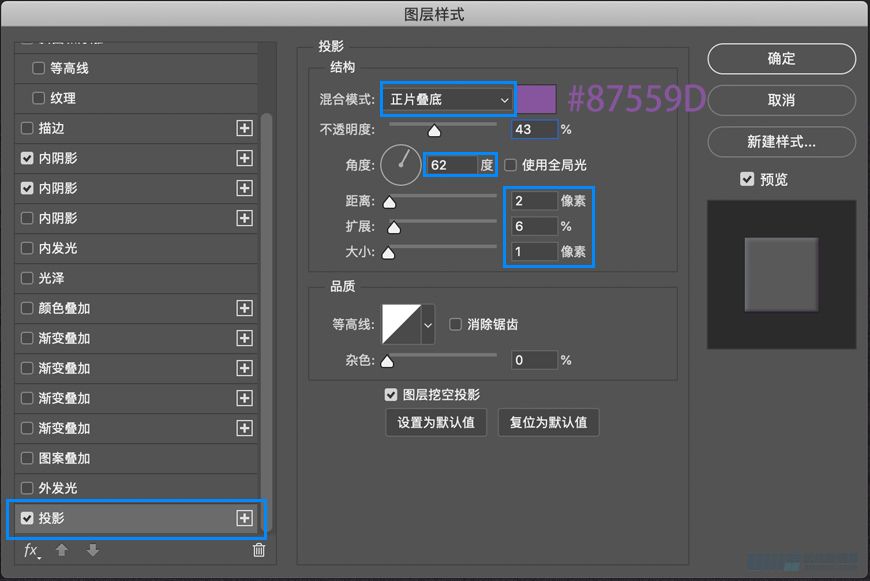
2.4.6 再使用【投影】给图形塑造出包裹在整个头盔边缘的感觉,参数参考如下图所示。调整好全部图层样式之后,点击【确定】。

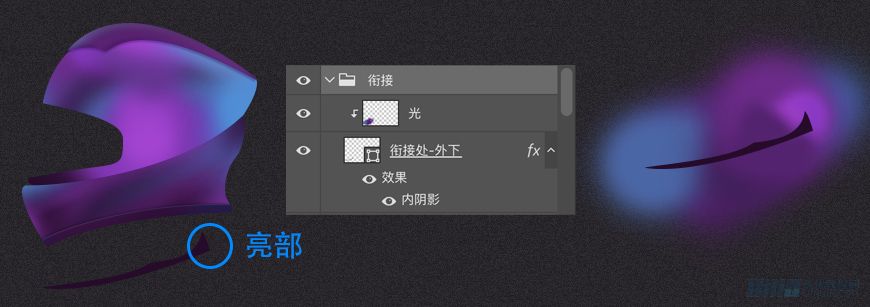
2.4.7 接下来制作衔接处光影,打开【衔接】组,选择图层【衔接处-外下】,同理使用【剪切蒙版】给衔接处制造光影。(衔接处组件是用于后续单独塑造衔接处凹陷下去的部分的造型,直接用头盔下半部分难以表现出来前后遮挡关系,光影也容易弄乱)

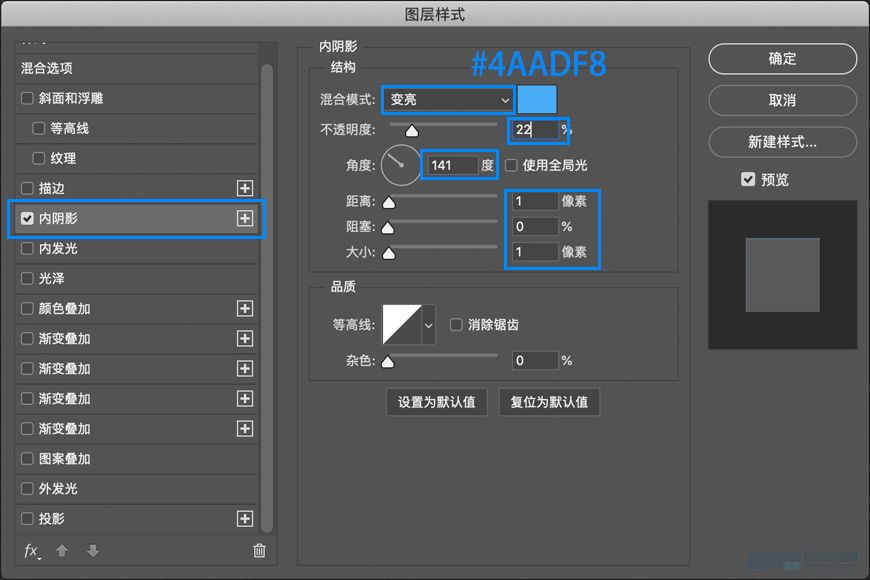
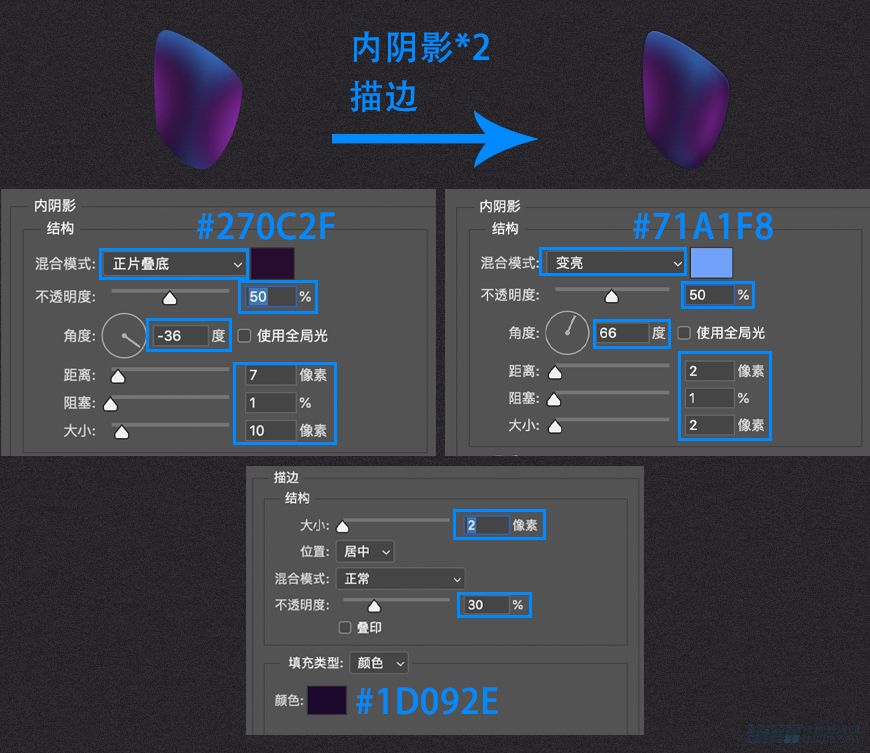
2.4.8 使用【内阴影】塑造衔接处造型,参数如下图所示。(衔接处边缘对于里面的部分,结构上应该是稍微突出来的,所以上半部分需要制作小部分亮部,而下半部分直接与头盔下部分连接,所以使用剪切蒙版的过程中需要注意衔接处的颜色需要保持一致)整好全部图层样式之后,点击【确定】。

2.4.9 接下来使用【图层样式】制作衔接部分内部两个小元素。打开【衔接】组,找到【衔接处-内1】。根据前面的方法,先调整形状的颜色,再打开【图层样式】-【斜面和浮雕】参数参考如下。

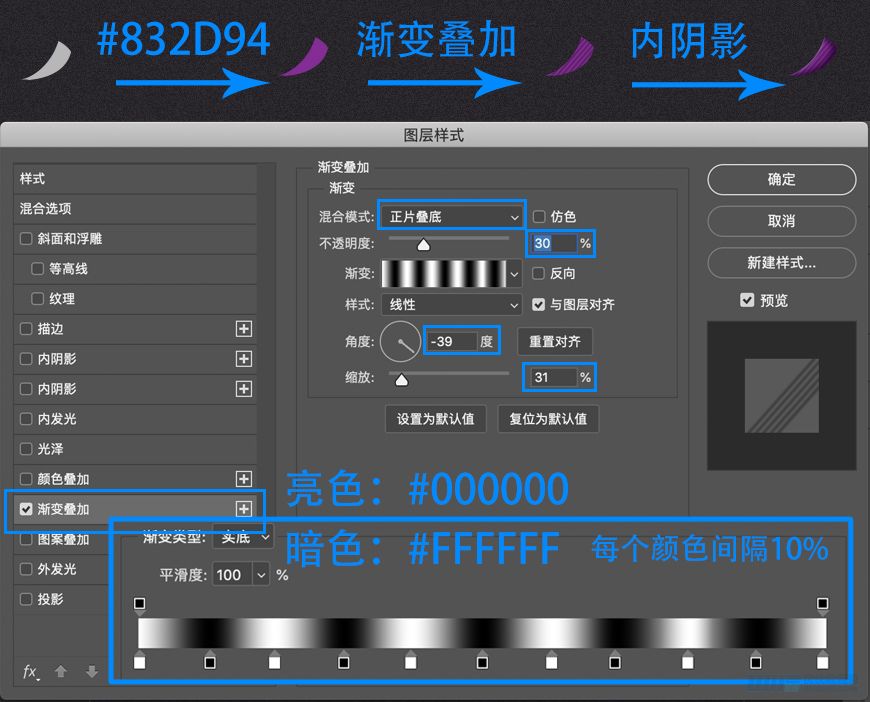
2.4.10 打开【衔接】组,找到【衔接处-内2】。同理,先改变形状的颜色,如图所示。接着打开【图层样式】,勾选打开【渐变叠加】参数参考如图所示。(为了作出条纹效果,这里用渐变叠加,调整渐变颜色的时候,鼠标拖动下方【色标】,每隔10%放置一个色标)

2.4.11 造型完成以后,同样使用【内阴影】添加光影效果。这里做的是一个向内凹的结构,所以外侧衔接处会有投影到这部分区域,需要先用一层【内阴影】叠加暗部,再根据光影,再叠加一个【内阴影】做亮部。


2.4.12 整好全部图层样式之后,点击【确定】。头盔上表面上其他物体(非发光体)全部光影添加完成如下图所示。(做的时候直接隐藏暂时不需要调整或用来参考的结构,不需要拆开做好再拼起来,教程是为了看的更加清晰把各部分结构拆开做)

2.5 头盔内部结构光影塑造:
内部结构光影的制作,跟制作头盔表面其他物体的小物件的光影塑造方式相同。内部结构处于背光面,形状结构比较小,颜色相对比较深,光影效果不如表面物体那么丰富,可以直接使用【图层样式】进行光影叠加。
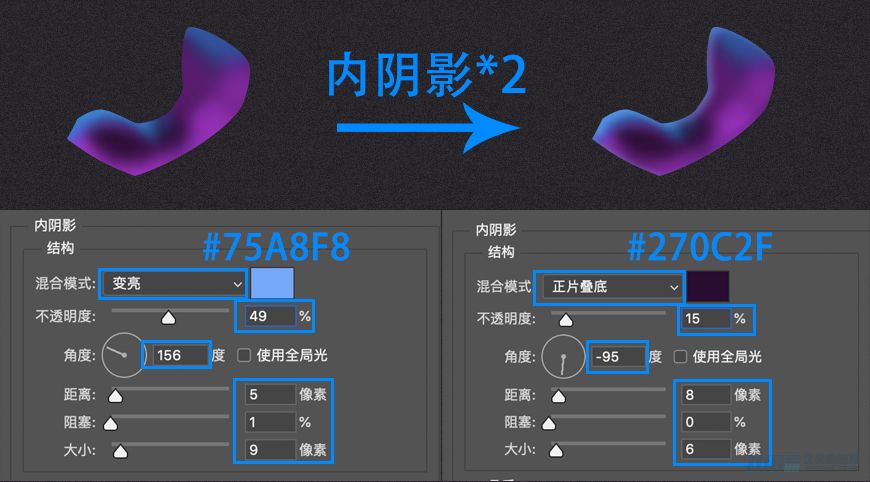
2.5.1 分别选择【边缘】图层和【内部】图层,打开【图层样式】,勾选并调整【内阴影】,参数参考如图所示。(两个结构光影叠加方法操作相似,就把他们放在一起讲)

2.5.2 图层【内部】-【内阴影】

2.5.3 图层【边缘】-【内阴影】

2.5.4 图层【边缘】-【内阴影】

2.5.5 整好全部图层样式之后,点击【确定】。做到这里(如图所示)已经完成了头盔大部分不发光的部分啦!虽然过程看起来很复杂,但是到现在为止所有的结构的原理都非常的相似,只要确认好了亮部暗部的位置之后都很好做的。

2.6 头盔面罩制作:
面罩的制作跟前面不透明物体光影叠加的方式有所不同,不过也是通过堆叠【图层样式】来实现的塑料壳效果。
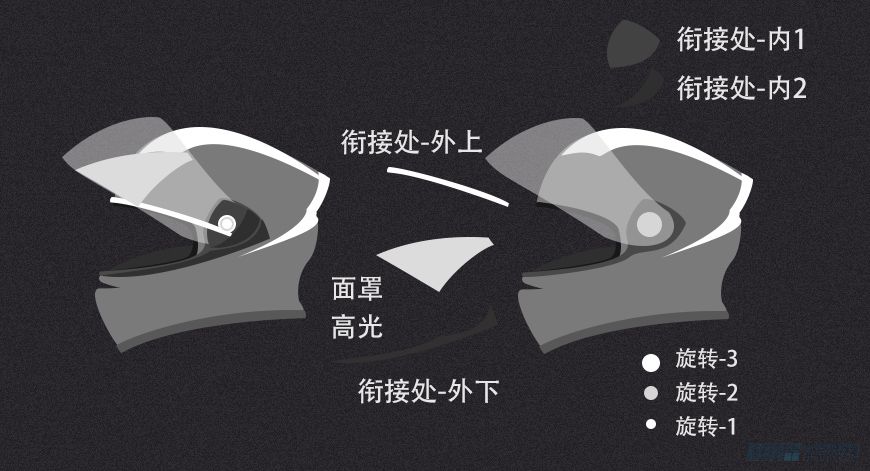
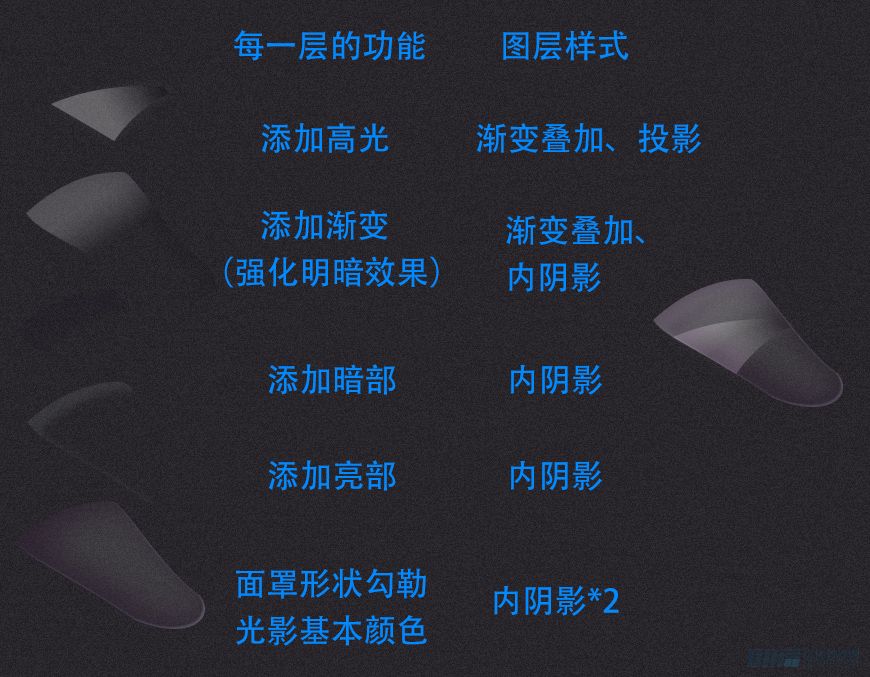
2.6.1 我们先拆分最终效果图,用列表的方式对整个面罩所有结构对效果和使用的样式进行一个大致的整理,可以更直观的看出来每一个图层的用处和大致做法。

2.6.2 我将从最底层开始依次给出相应参考参数和相应的自己的理解和解释。

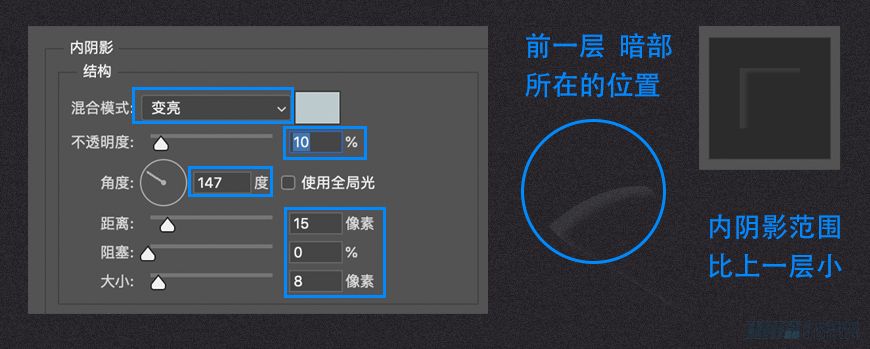
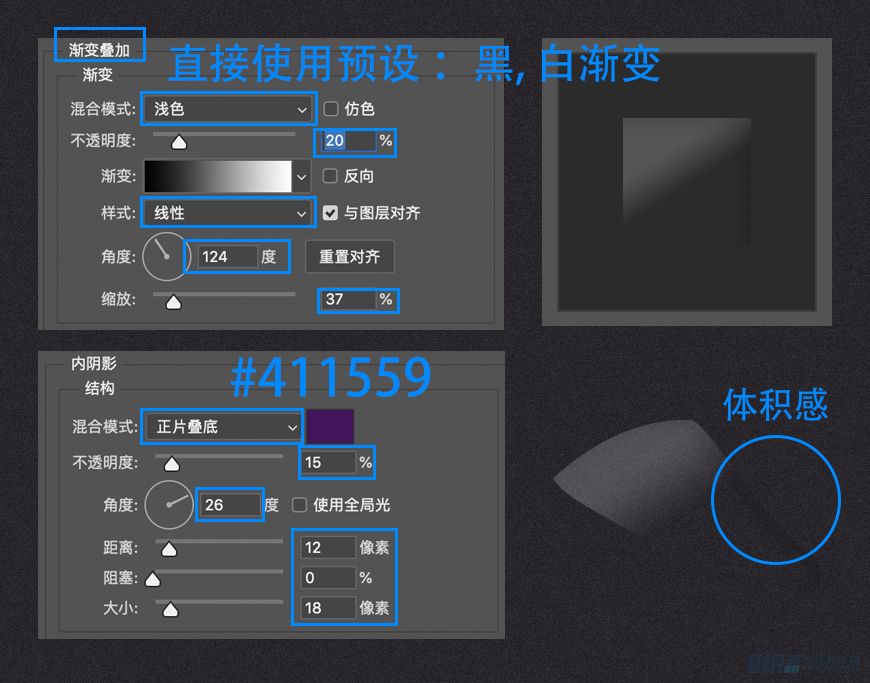
2.6.3 观察一些塑料质感的物品,它的明暗关系不是规则普通材质物体黑-灰-白渐变,在边缘的光变化会比较多(我的理解方式:想象把光平铺在一个平面,然后对这个平面进行扭曲,在被扭曲位置的地方不同颜色的光就都挤在那一块,所以边缘光的变化会相对比较多,而且光变化间距‘用眼睛看体现在颜色上’相对平面来说会更加紧凑。)叠加一个亮光在上一层暗部的位置,不过亮部边缘距离会相对小一点,参数参考如下图所示。

2.6.4 同理,再叠加一层暗光上去。

2.6.5 前面几层叠加完之后,整个面罩在画面中因为是透明的,存在感并不高,甚至有一些看不清楚,所以我再加多了一个图层来强化它的明暗效果。

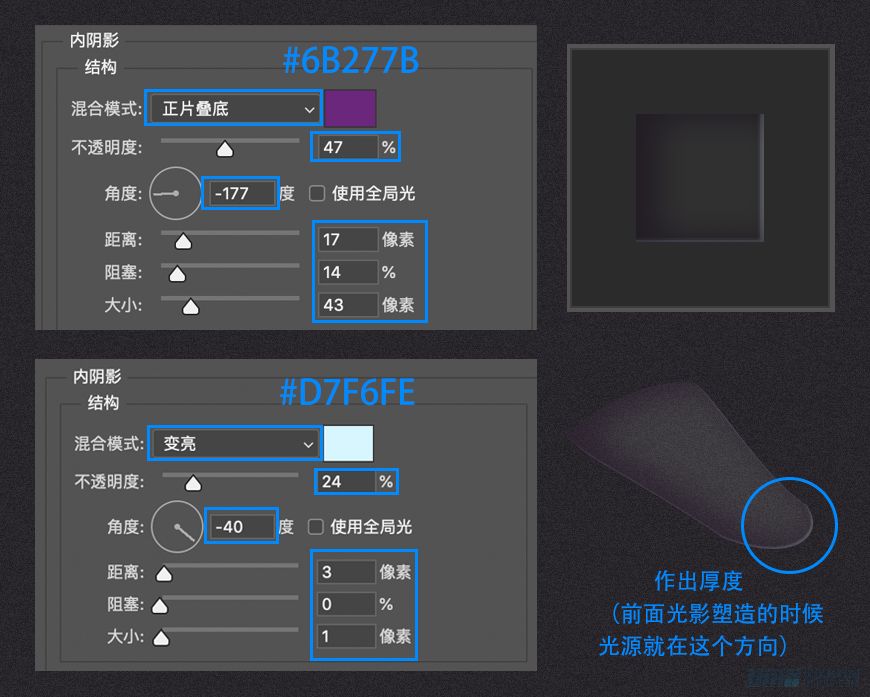
2.6.6 最后制作最上层的高光。

2.6.7 加了面罩头盔的效果,如下图所示。

2.7 头盔发光物体制作:
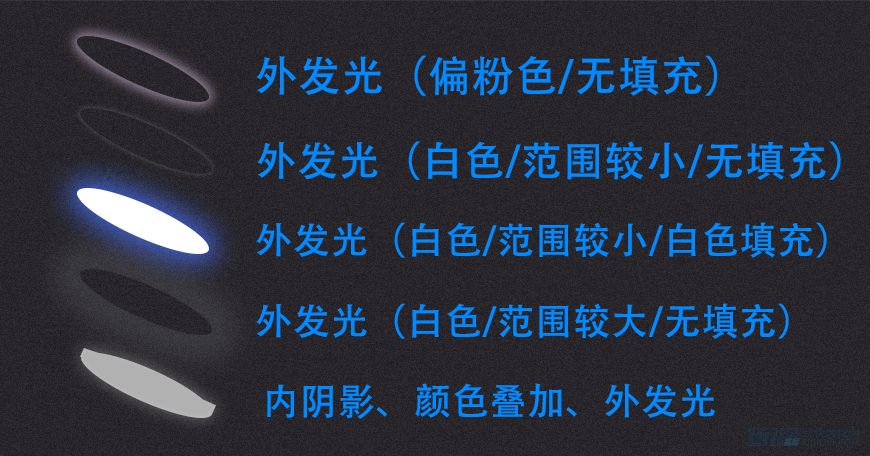
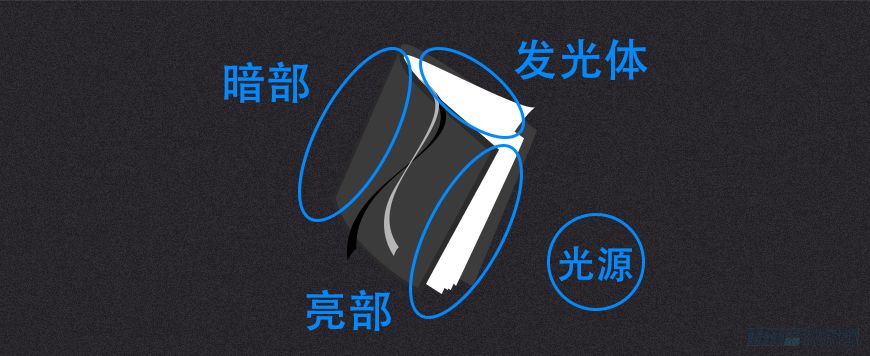
发光物体的制作过程会相对简单,头盔上的高光分为两种,第一种是吐出来的形状作为发光体,这种结构只需要添加外发光不需要加阴影;第二种就是镶嵌在头盔其他结构内部或者后面的发光体,需要添加【内阴影】来作出凹陷的效果
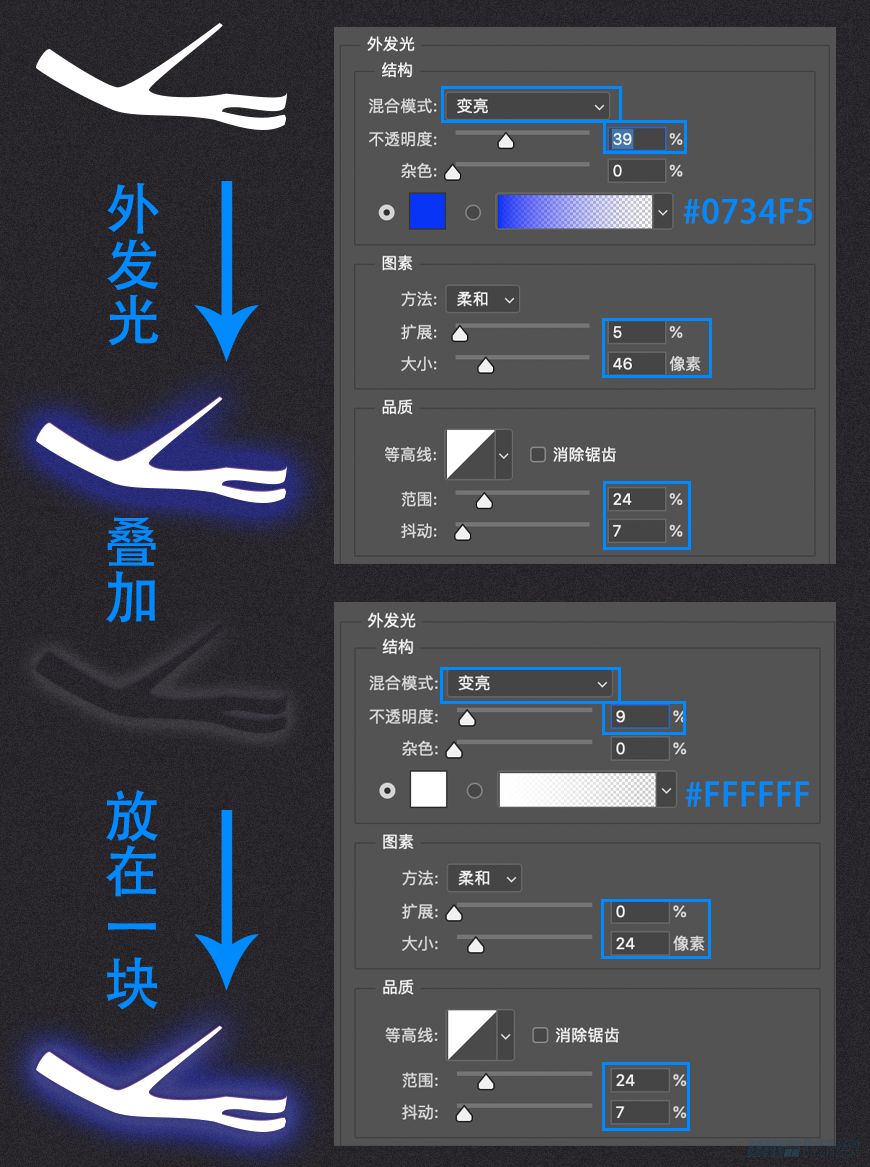
2.7.1 头盔中,【旋转】组、【衔接处】图层和【衔接处-外上】图层都属于第一种,直接对其添加【图层样式】-【外发光】,参数参考如下图所示。(其中【旋转】组的轴是由五个椭圆堆叠而成的,椭圆的颜色按照一层白一层紫分布,其中一个的发光颜色可以调的偏白一些,这样整个轴的外发光会显得更加的自然。)

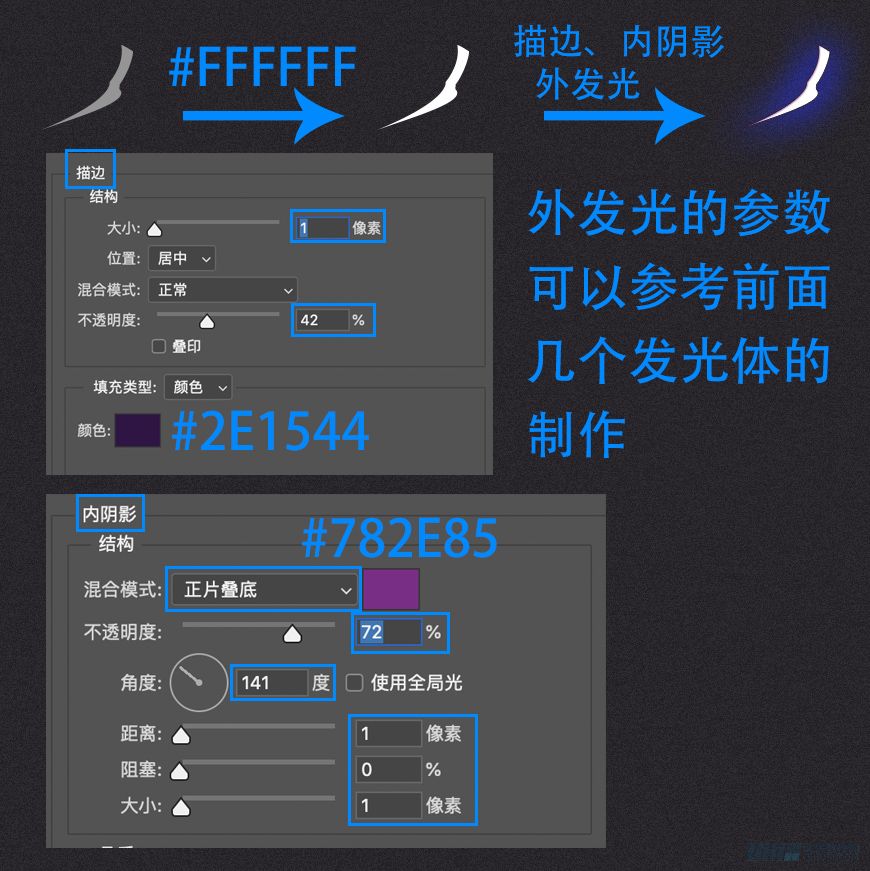
2.7.2 找到并打开【花纹】组,选择【侧边花纹】图层,同样使用【图层样式】制作凹陷在头盔里面的发光。

2.8 头盔图标整体调整:
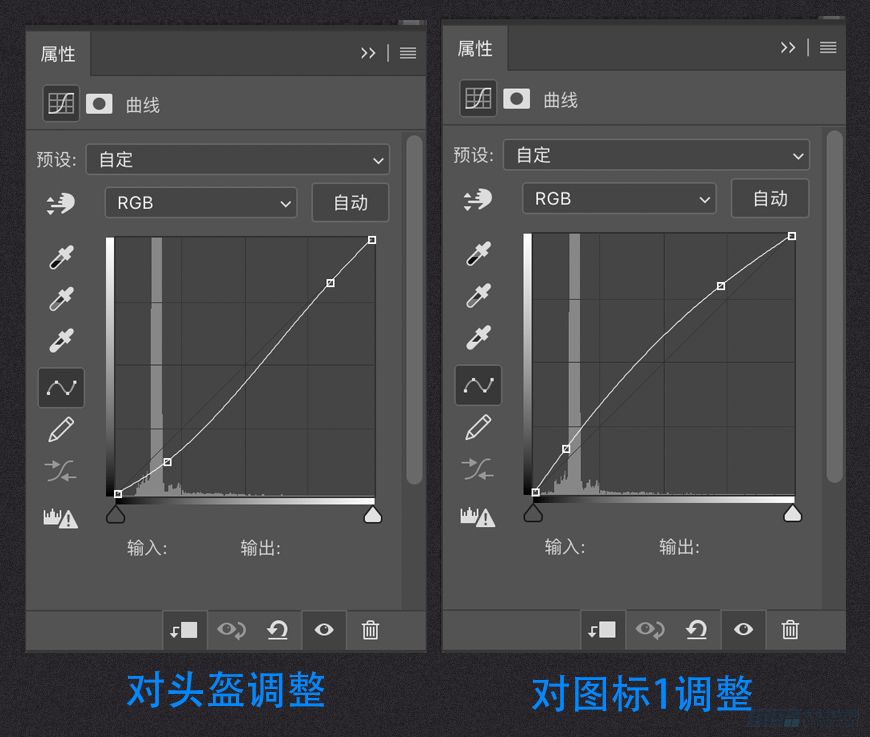
到现在位置,头盔图标的所有元素都制作完成了,使用【图层样式】-【投影】塑造整个头盔的力挺,用【曲线调整图层】工具对整个图标对颜色和明暗进行调整。(在这里把头盔所有结构建组,命名为【整个头盔】,对【整个头盔】和【底座1】再次建组,命名为【图标1】)
2.8.1 将头盔所有元素选中,创建新组,重命名为【整个头盔】。双击图层,添加投影。

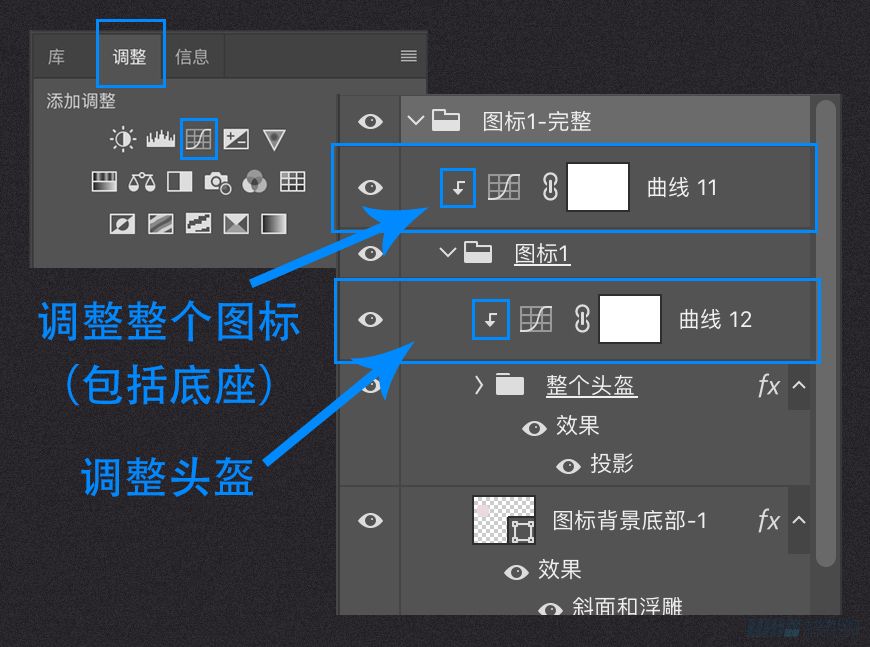
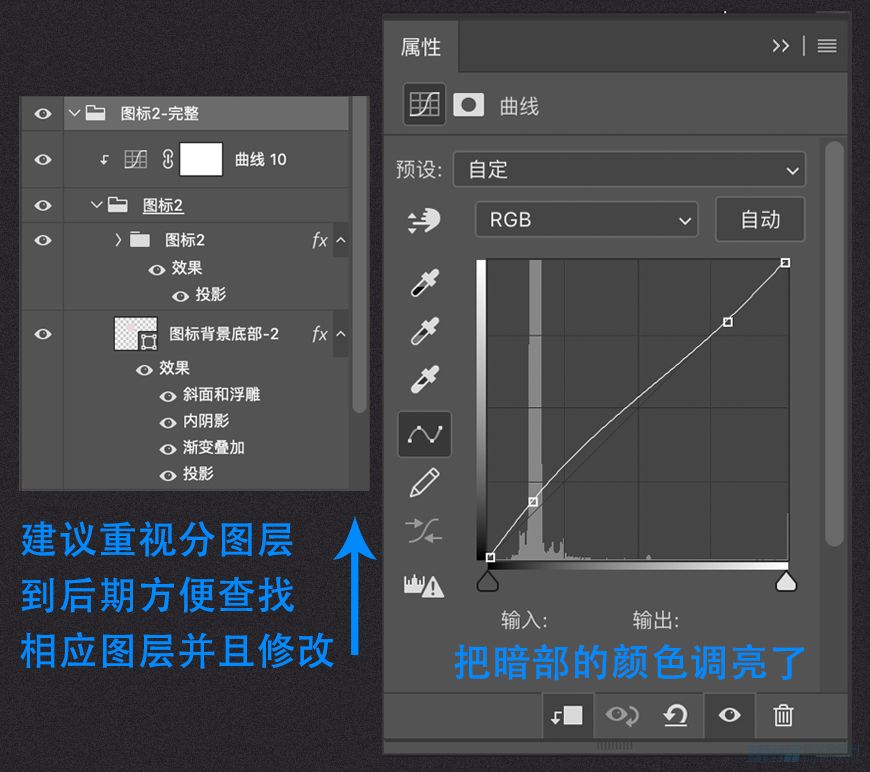
2.8.2 界面右边【调整】中找到【曲线】并单击,将新创建的曲线调整图层放在【整个头盔】组上面,并且按住Alt并且将光标放在两个图层之间,建立蒙版。

2.8.3 曲线调整参数参考如下图所示。
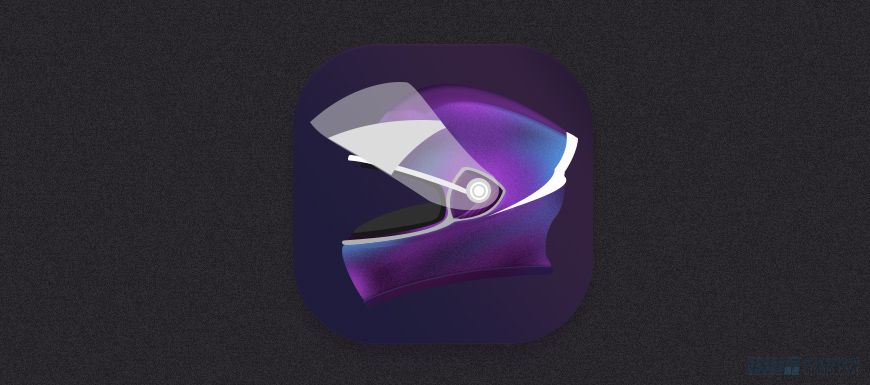
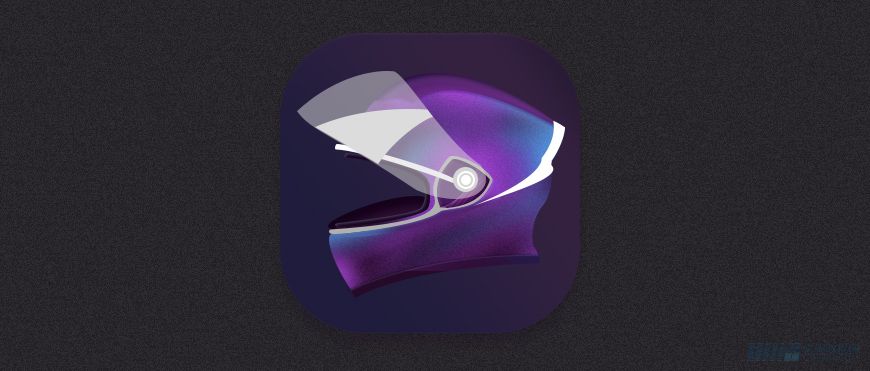
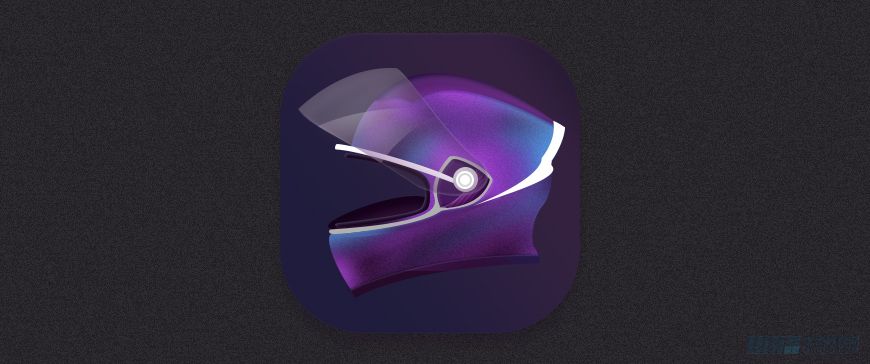
调整完以后分好组。头盔图标的完整制作过程已经全部呈现完毕。最后效果如下图所示。

- 步骤 3 制作布鞋图标
3.1 制作图标底座:
打开【图标1-完整】分组,选择【底座1】快捷键【command+C】复制,【command+v】粘贴。
3.2 构建鞋子基本结构:
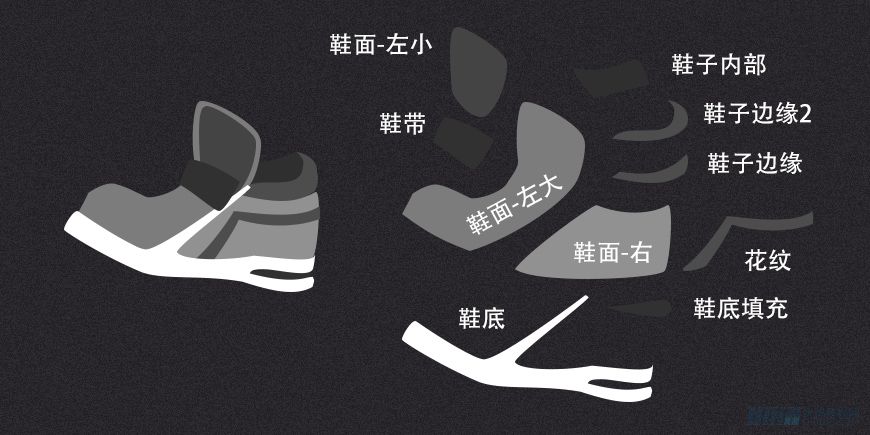
3.2.1 同前面制作头盔方法一样,用【钢笔】构建图标基本形状。鞋子图标里面所有形状都是不规则的,没有用到矩形和椭圆等工具。

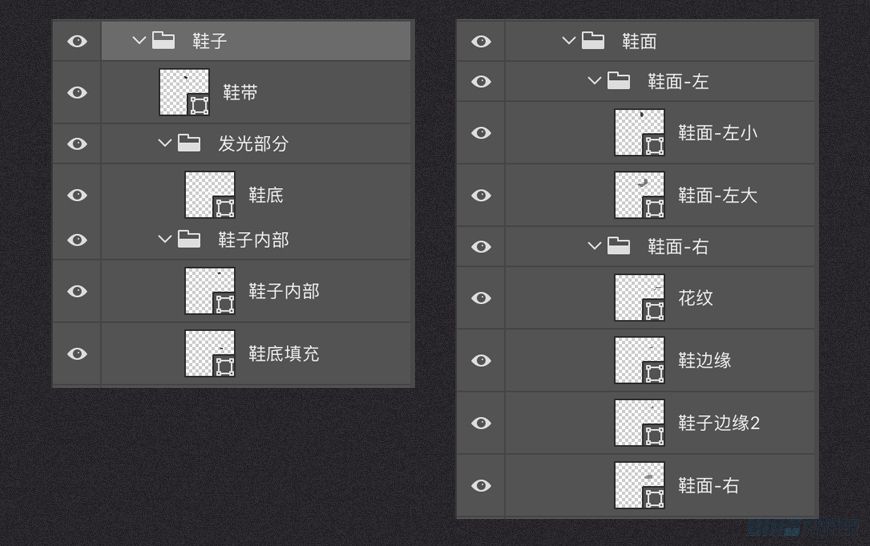
3.2.2 简单的把所有结构分组

3.3 鞋子表面光影和质感塑造:
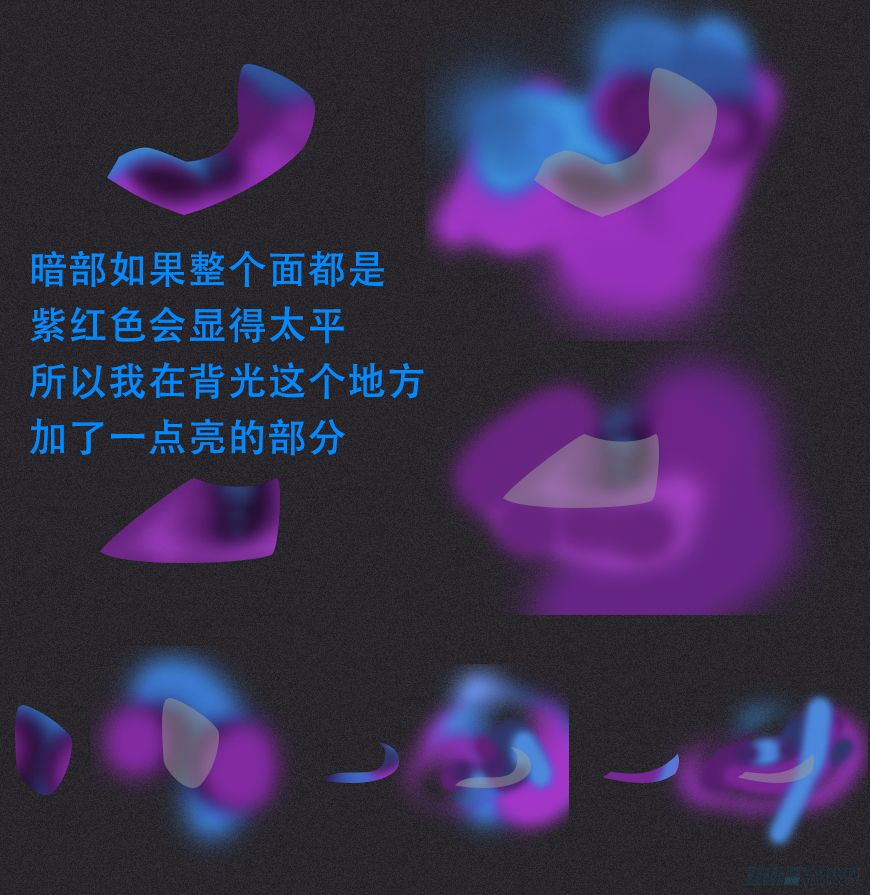
3.3.1 鞋子的上色原理和头盔相似,亮部暗部的颜色分布以及参数参考如图所示。

3.3.2 同前面的头盔一样,使用【画笔工具】-【柔边缘】,给图层添加【剪切蒙版】进行大面积光影变化的绘制,如图所示。(因为方法是一样的,直接放效果图和各图层的样子作为参考)
根据一开始对鞋子光影分布的大致分析,同样给上完光影颜色的部分形状添加【图层样式】加强光影的表现。

3.3.3 【鞋面-左大】图层

3.3.4 【鞋子边缘】图层

3.3.5 【鞋面-左小】

3.3.6 对所有所有加了光影的部分添加颗粒质感,跟前面头盔质感塑造的流程相同,杂色数量大小调整为2.【盖印】-【转化为智能对象】-【滤镜】-【杂色】(这里在盖印的时候要注意盖印的图层和其他结构的前后关系)

3.3.7 调整完鞋子表面的光影和质感,得到如下图的效果。

3.4 鞋子其他物件(非发光体)光影和质感塑造:
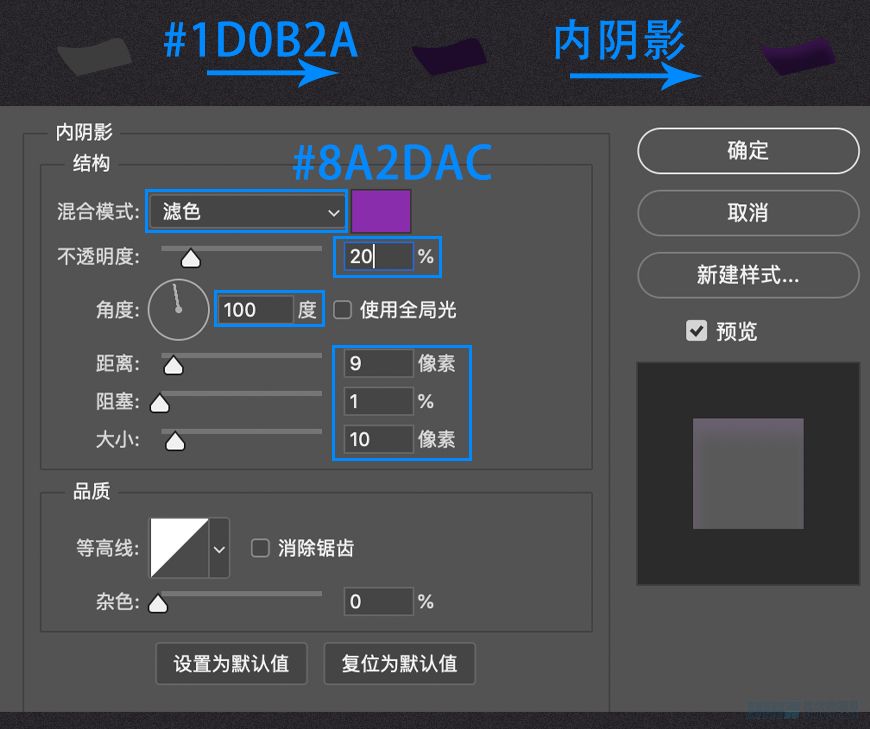
3.4.1 同样使用【图层样式】对鞋子上除了绑带之外其他的物体进行光影效果添加。选择【花纹】图层,打开【图层蒙版】,叠加效果如下图所示。(这里对鞋子侧面的花纹是想表现突出来的效果,并且不是像棉一样的质感,所以这个地方的光影与鞋子表面的有点不一样,并且突出来的感觉需要用投影来塑造)

3.4.2 选择【鞋子内部】图层,打开【图层样式】,使用【内阴影】进行光影塑造,参数参考如图所示。(这个部分是鞋子的内部结构,并且不是反光的材质,这个部分的颜色比较深,所以眼睛能看到的颜色变化较少,不需要叠加太多效果就可以做出来它是内部的效果。)

3.4.3 接下来制作类似金属质感的鞋带部分。鞋带的部分相对鞋子其他部分的图层样式会比较多,需要先制作出类金属质感,再叠加光影,最后利用投影使得鞋带有包裹在鞋子外面的效果。
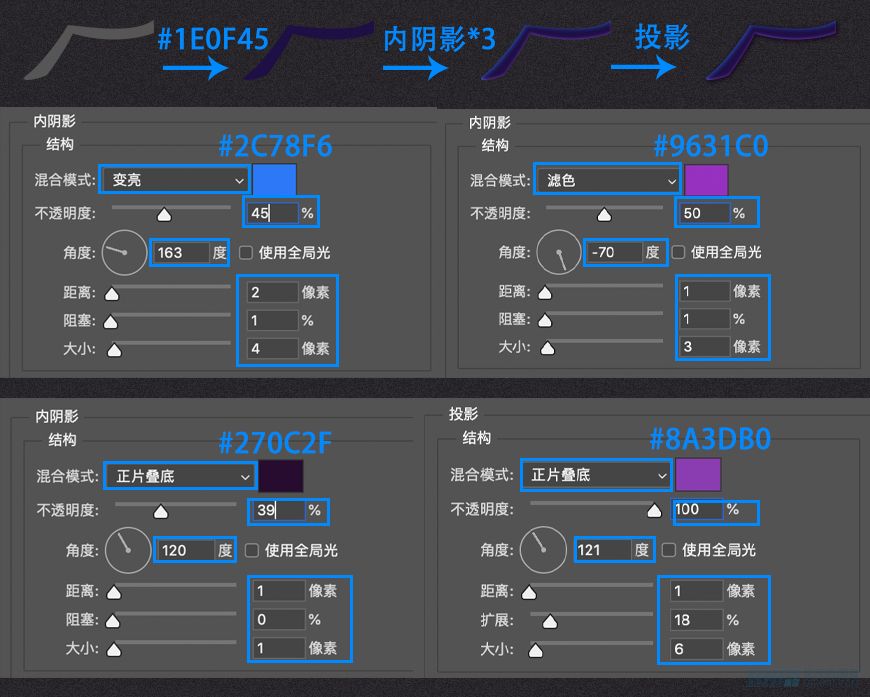
选择【鞋带】图层,打开【图层样式】,勾选【渐变叠加】,并且调整参数如下图所示。(第一层渐变叠加利用黑白灰颜色,塑造类金属质感基本光的变化)

3.4.4 在普通白光灯照射之下的类金属颜色效果如上图第一层渐变叠加所呈现出的效果,但是这套图标中明暗分布比较特殊,蓝色表现亮部,粉紫色表现暗部,所以我们需要再叠加一个【渐变叠加】,作出有环境光的效果,又不影响已经底下图层样式的整体效果。

3.4.5 接下来,同之前构造光影的方法一样,使用多个【内阴影】图层,强化亮部暗部。(在渐变叠加没有估计到的方向,添加上光影效果)效果和参数参考如下图所示。

3.4.6 最后,同样是包裹在鞋子外部的结构,使用【投影】作出相应效果如图所示。

3.5 鞋子发光体制作::
3.5.1 根据之前对头盔发光体的制作原理,对鞋子的【鞋底】图层进行发光体光效制作。(直接用一层外发光,颜色太蓝了,并且光效不太自然,所以复制一个图层,单独叠加一个白色的外发光图层)

3.5.2 为了做到鞋子的底部看起来跟鞋子是连在一块的,并且有前后关系,我们需要为【鞋底】做一个投影

3.6 鞋子图标整体调整:
3.6.1 到这里位置,鞋子所有结构制作已经完成了。接下来就是对整个鞋子进行【投影】的添加和颜色光影明暗的调整。整个流程跟头盔最后的调整一模一样,参考参数如图所示。(注意调整鞋子图标的时候,需要打开【图标1-完整】图层对比调整,因为两个图标是一个系列的,曲线调整之后差距不能太大)

3.6.2 调整完鞋子图标所有效果的最终效果图如下。
到这里为止,已经完成了前面两个图标的制作过程的详细拆解,后面的六个图标的制作原理基本类似(包括:主体光影的颜色参数,质感添加,图层样式的叠加方式),所以在后面教程中操作相同的部分我就不再赘述,做的时候直接参考前面两个图标制作过程即可。
其他图标的教程,我将着重呈现跟前面两个不一样的部分,包括:物体基本结构塑造、物体光影分布

- 步骤 4 制作化妆包图标
4.1 制作图标底座:跟鞋子操作相同(同3.1)
4.2 构建化妆包基本结构:
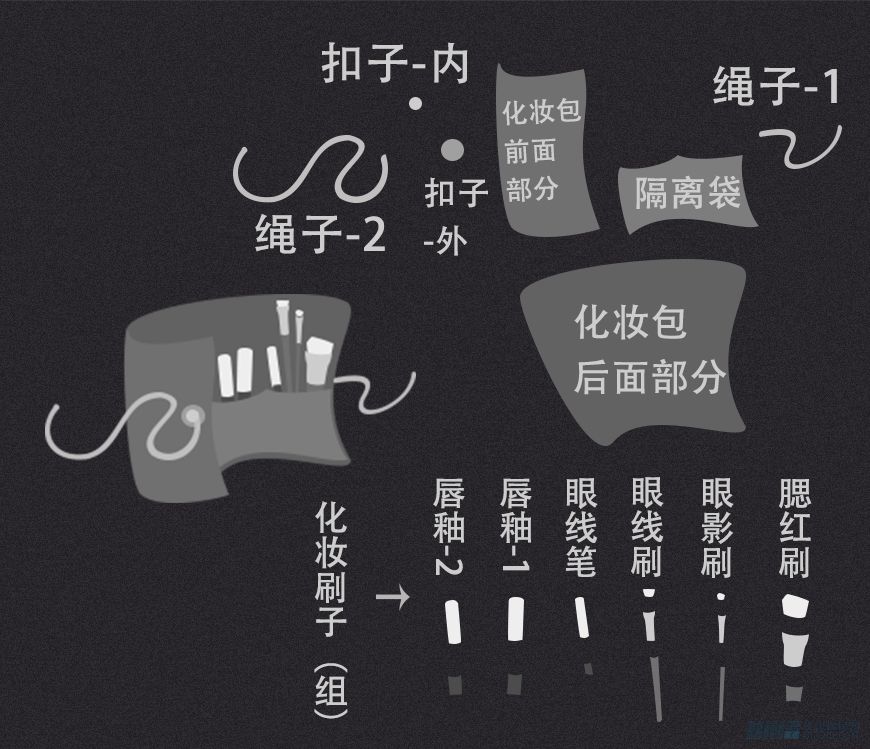
4.2.1 拆分如下图所示

4.2.2 图层及分组如下图所示
有一说一,我对化妆刷不是特别了解,所以命名和笔本身的形态可能不太相符,但是这并不会影响到图标的制作,图层命名这种东西最重要就是自己看得懂,整理的整齐,在后期要重新调整的时候,不会弄乱。(跟自家衣柜整理好以后方便找衣服一个道理)

4.3 化妆包表面光影和质感塑造:
4.3.1 光影分析如下图所示。

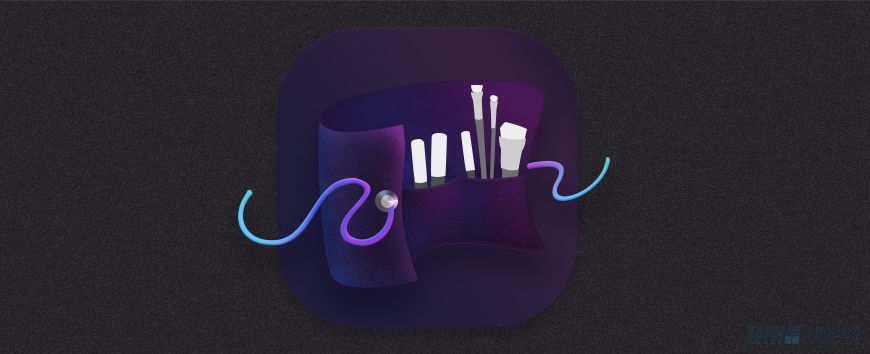
4.3.2 表面光影和质感塑造完成效果图如下图所示

4.4 化妆包绳子附近结构制作:
4.4.1 绳子光影塑造:绳子部分的光影叠加顺序和表面是反过来的,先用【图层样式】确认基本光影,再使用【笔刷工具】添加【剪切蒙版】进行绘制。

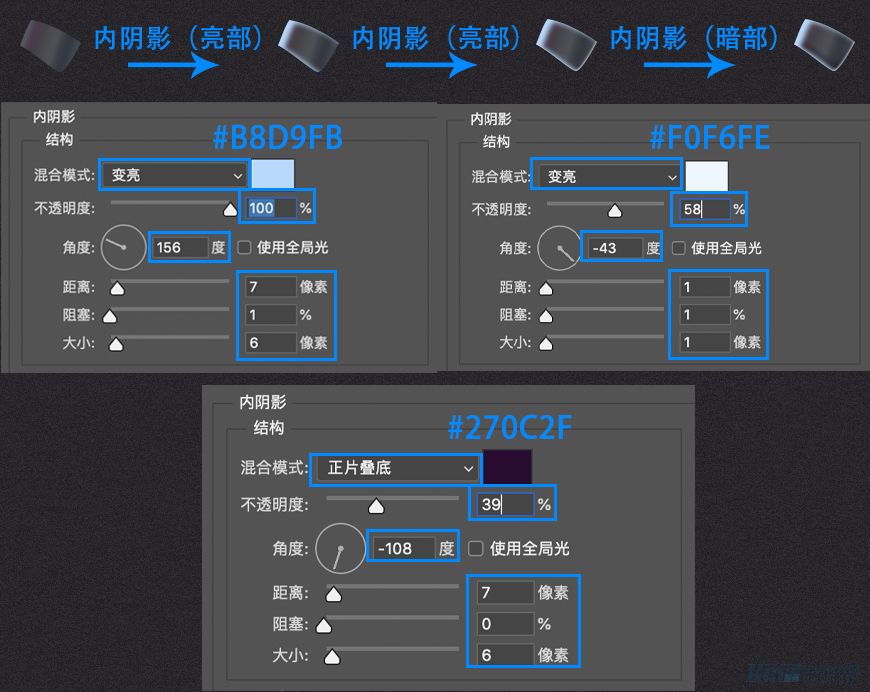
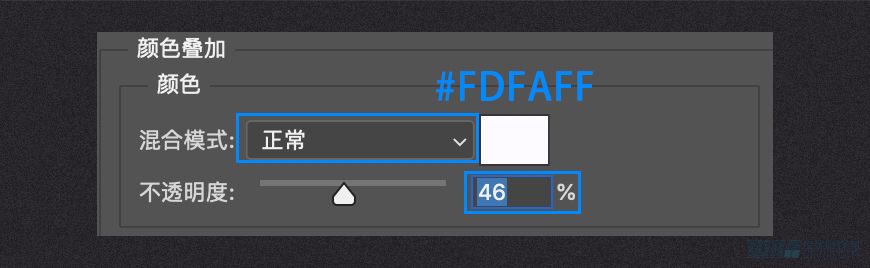
4.4.2 扣子制作:这里的扣子也是类金属质感的(类似鞋子绑带的质感),但是跟鞋子绑带不同的地方是,扣子是圆形的,所以光影变化的形态稍微有些不同。使用【图层样式】-【渐变叠加】制作基本光效,参数参考如下图所示:

4.4.3 因为两个扣子是有前后关系的,所以需要对前面的那个扣子添加一个【颜色叠加】来区分两者的前后关系,参数参考如图所示

4.4.4 绳子和扣子制作完成成效果如下图所示

4.5 化妆笔刷制作:
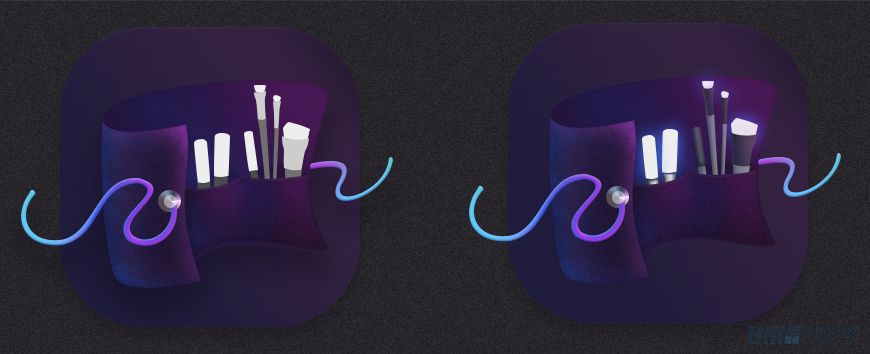
4.5.1 所有化妆笔刷的结构是相似的,用【图层样式】里的【渐变叠加】和【内阴影】给所有笔杆叠加类金属基本光影效果(参考前面鞋子的绑带),其中,笔杆子有两节的笔刷,上一节比下面的结构颜色要深;笔头/笔盖是这个图标中的发光体,使用【外发光】(外发光参数参考鞋子和头盔发光体的制作)。制作前后效果如下图所示。

4.5.2 所有笔刷光影制作完成以后,考虑到笔刷是放置在袋子里面的,与化妆包表面是有间隙的,所以给所有的笔刷添加【投影】。整个化妆包的基本结构光影都搭建完成,效果如下图所示:

4.6 化妆包图标整体调整:
接下来同样对化妆包总体添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比,最终效果如下图所示。


- 步骤 5 制作吸管杯图标
5.1 制作图标底座:跟鞋子操作相同(同3.1)
5.2 构建吸管杯基本结构:拆分如下图所示

5.3 吸管杯光影和质感塑造:
5.3.1 光影分析如下图所示

5.3.2 表面光影和质感塑造完成效果图如下图所示。(注意:在比较规则的图形上面用笔刷画光影对时候不要有太明显整齐对分界线)

5.4 吸管和吸管杯盖制作:
5.4.1 吸管制作:操作和参数如下图所示

5.4.2 吸管口制作

5.4.3 吸管杯盖制作(因为整个吸管杯图标的结构比较单调,发光物体又是规则图案,但制作一个图层的外发光会显得很单调,所以我叠加了多个图层来丰富杯盖的外发光效果)

5.5 吸管杯图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比,最终效果如下图所示。

- 步骤 6 制作墨镜口罩图标
6.1 制作图标底座:跟鞋子操作相同(同3.1)
6.2 构建口罩和墨镜基本结构:
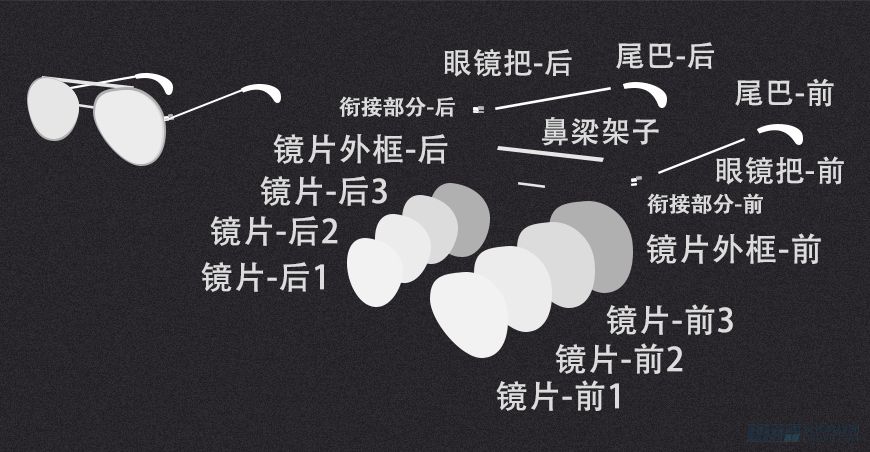
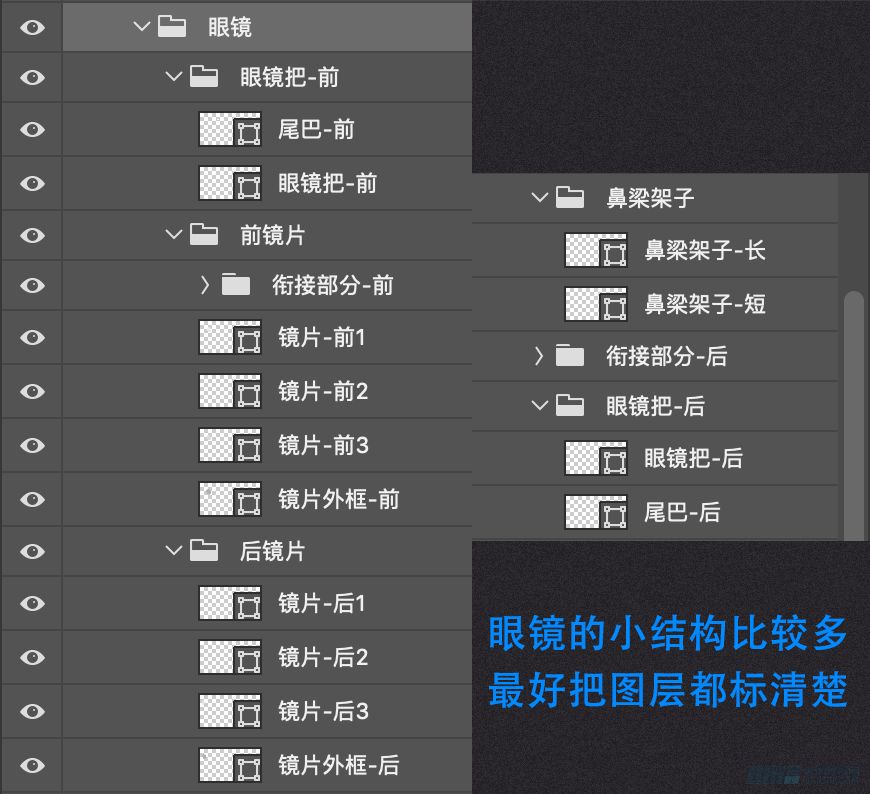
6.2.1 眼镜拆分如下图所示(眼镜片的图层是来完成眼镜玻璃片质感厚度制作,所以镜片图层会比较多)

6.2.2 眼镜图层及分组如下图所示

6.2.3 口罩拆分如下图所示

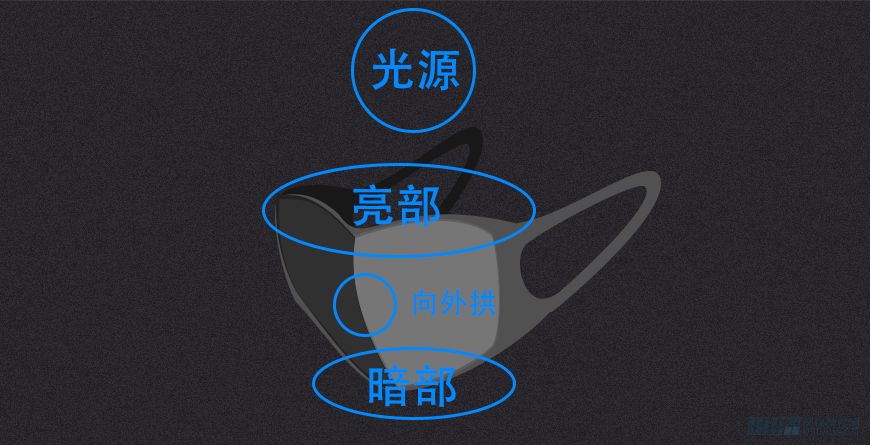
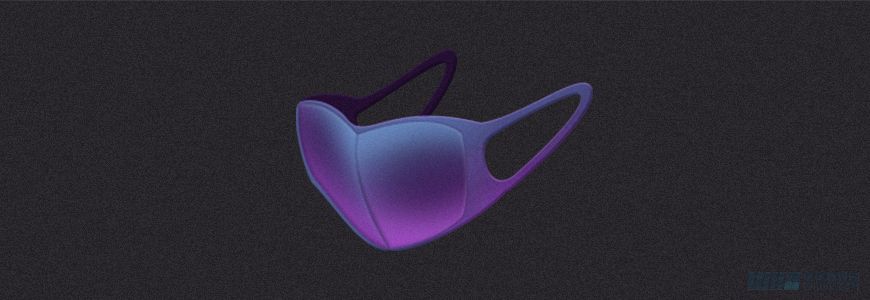
6.3 口罩光影和质感塑造:
6.3.1 光影分析如下图所示

6.3.2 表面光影和质感塑造完成效果图如下图所示

6.4 墨镜片制作:
下面的教程以前面的镜片为例,后面的镜片直接复制图层样式用一样的方法制作就可以了。
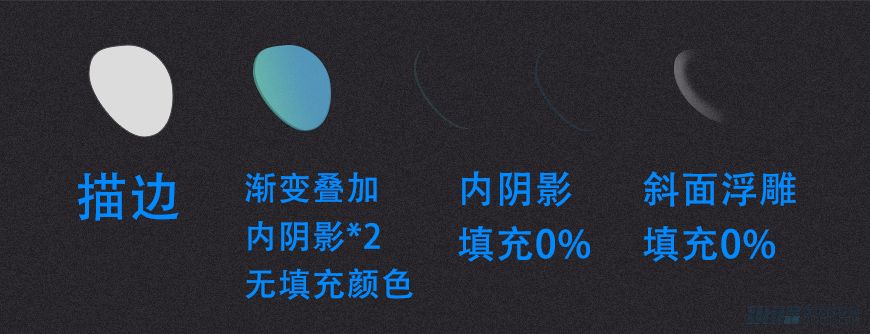
6.4.1 拆分镜片制作过程:

6.4.2 镜片基本结构和颜色制作:
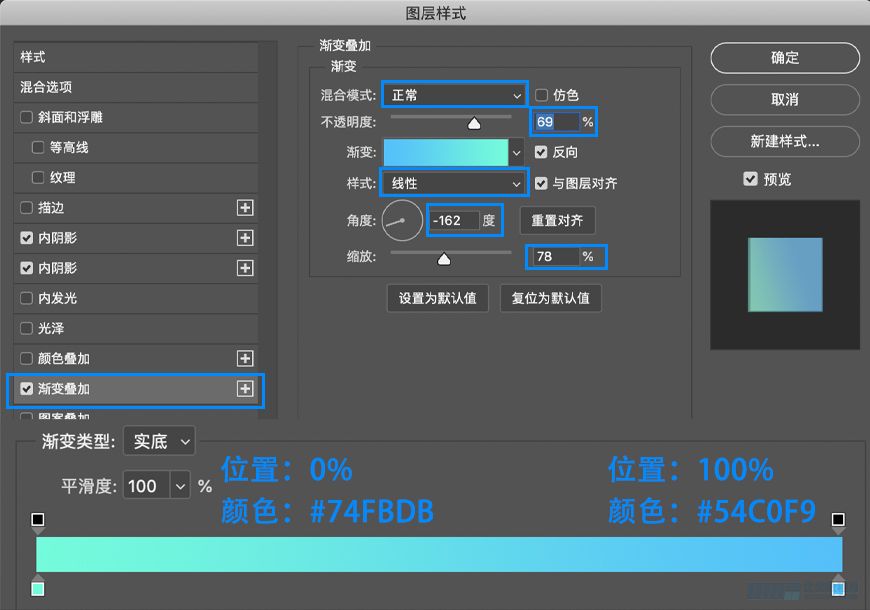
眼镜片是一个有厚度并且透明的物体,但是完全透明的眼镜看起来颜色比较单调并且风格和其他图标不太相符,所以给镜片做一层【渐变叠加】,接着用两个【内阴影】完成厚度的制作。渐变叠加参数参考如图所示。

6.4.3 镜片厚度的加强:
复制多两个图层,把填充都调整为0,强化厚度表现。(两个厚度方法一样)

6.4.4 镜片高光制作:
复制多一个镜片,使用【斜面和浮雕】制作光效,然后【command+t】自由变化,右键物体,选择变形,调整形状,图层样式参数参考如图所示。

6.4.5 眼镜部分镜片完成效果:

6.5 墨镜框(发光体)制作:
跟之前发光体制作方法相同。墨镜图标需要加【外发光】的就是眼镜外轮廓,制作完成之后效果如下图所示。

6.6 口罩墨镜图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比,最终效果如下图所示。(这里可以分别用几个曲线调整每个结构最后再一起调整)

- 步骤 7 制作手套手机图标
7.1 制作图标底座:跟鞋子操作相同(同3.1)
7.2 构建手套和手机基本结构:
7.2.1 拆分如下图所示

7.3 手套光影和质感塑造:
7.3.1 光影分析如下图所示

7.3.2 表面光影和质感塑造完成效果图如下图所示

7.4 充电线光影和质感塑造:
表面光影和质感塑造完成效果图如下图所示。(在衔接的位置会有很小的内阴影,用【图层样式】制作)

7.5 手机制作:
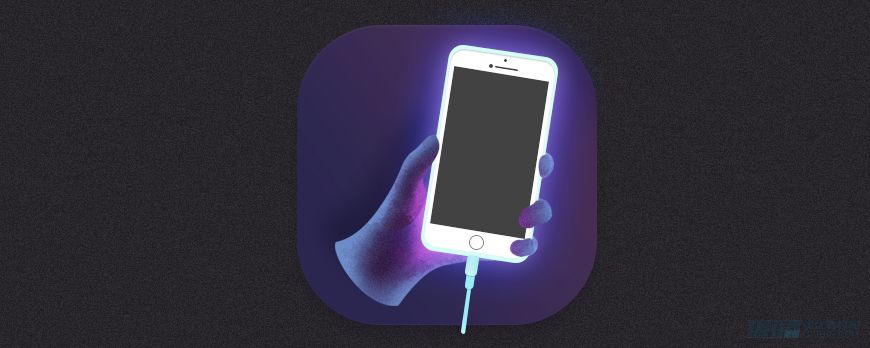
这里的手机作为整个图标的发光体,跟之前制作方法一样,其他的结构在同一个面上就不需要再加多余的光影。

7.6 手套手机图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比,最终效果如下图所示。

- 步骤 8 制作笔记本图标
8.1 制作图标底座:跟鞋子操作相同(同3.1)
8.2 构建笔记本基本结构:
8.2.1 拆分如下图所示

8.3 笔记本封面光影和质感塑造:
8.3.1 光影分析如下图所示

8.3.2 表面光影和质感塑造完成效果图如下图所示

8.4 笔记本书签制作:
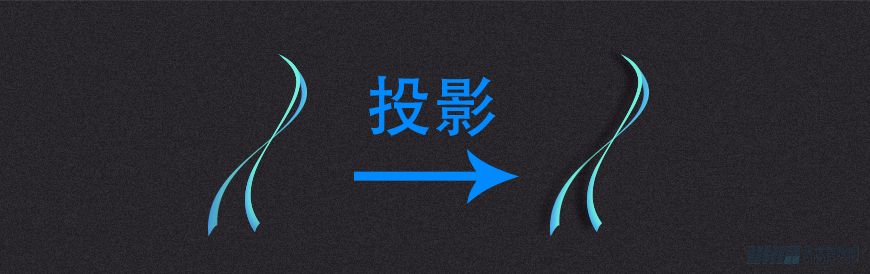
8.4.1 书签颜色和光影制作

8.4.2 给书签添加【投影】(因为书签是飘在书外面的,需要用投影呈现两者之前的距离)

8.4.3 表面光影和质感塑造完成效果图如下图所示

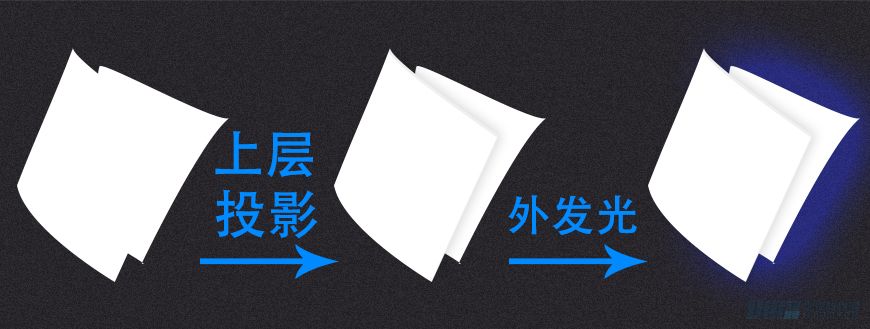
8.5 笔记本内页(发光体)制作:
跟前面内发光制作方法相同,唯一不同的是为了区分内页,处在前面图层的每一页的【图层样式】叠加一层【投影】,得到的最终效果如下图所示。(内页中考虑到整体外发光不要太多,只有一个图层叠加了【外发光】效果,下图拿出其中两个图层为例,其他的内页图层投影做法是相同的。)

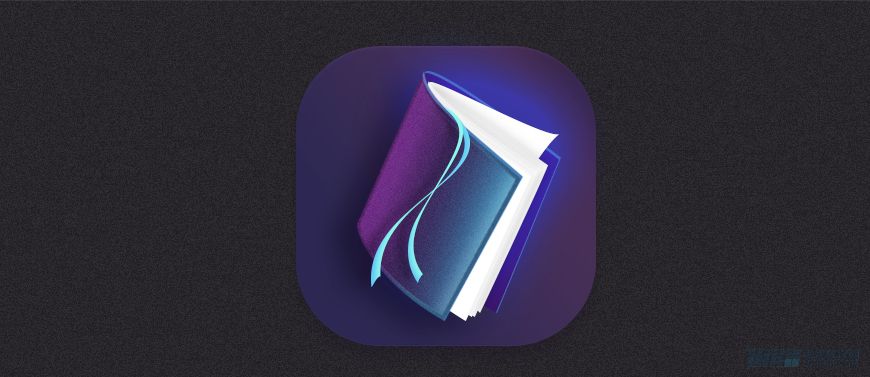
8.6 笔记本图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比,最终效果如下图所示。

- 步骤 9 制作喷漆瓶图标
9.1 制作图标底座:跟鞋子操作相同(同3.1)
9.2 构建喷漆瓶基本结构:拆分如下图所示

9.3 瓶身光影和质感塑造:
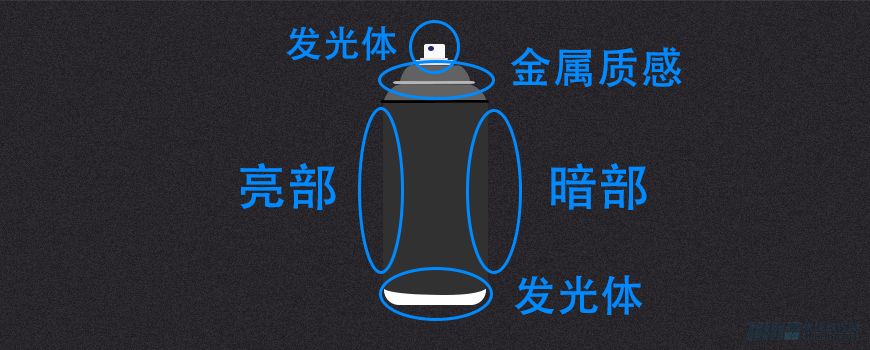
9.3.1 光影分析如下图所示

9.3.2 表面光影和质感塑造完成效果图如下图所示

9.4 喷头附近区域光影和质感塑造:
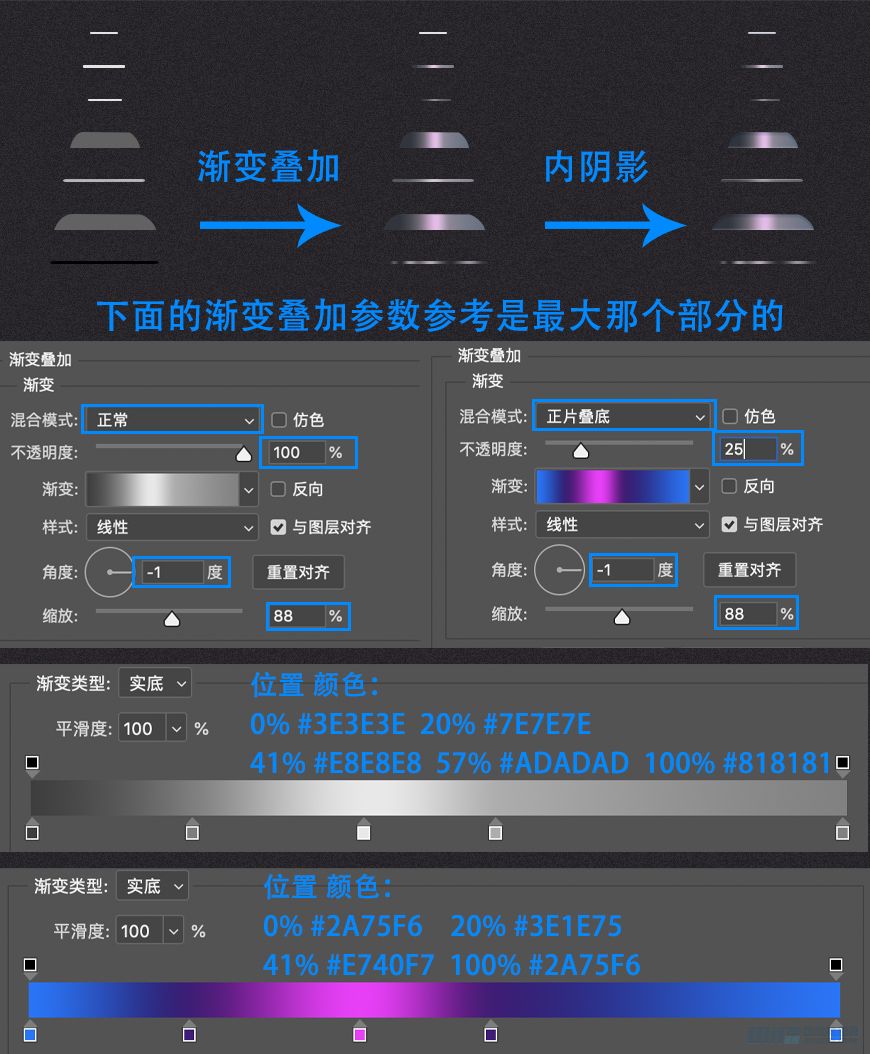
9.4.1 喷头附近的部分是金属质感的,因为这些图形是规则形状且中心对其的,所以上面显现出来的光效是差不多的,教程里的参考选择其中一层进行使用【图层样式】中的【渐变叠加】进行光影初步布置,其他可以使用【复制图层样式】【粘贴图层样式】之后再打开【图层样式】面板进行参数调整。(注意渐变叠加时要考虑环境光,跟前面制作相同质感时类似。)
渐变叠加做完之后,需要使用【图层样式】-【内阴影】确定每一层之间的关系,即上下关系,前后关系。

9.4.2 喷头附近区域光影和质感塑造完成以后效果如下图所示。

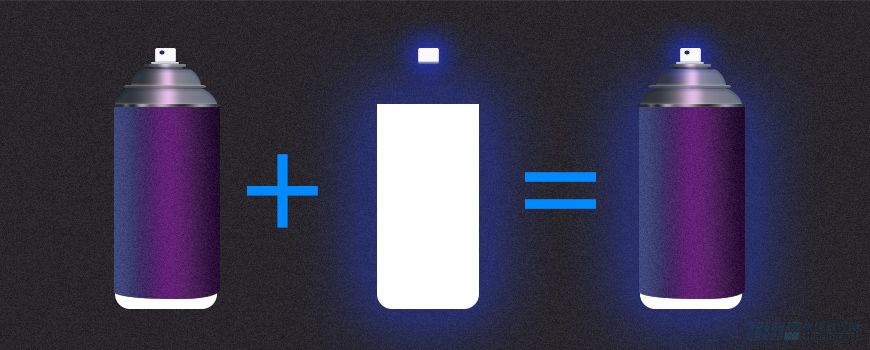
9.5 喷漆瓶发光部分制作:
跟前面外发光制作过程相同,颜色参数可以参考前两个图标的发光部分。

9.6 瓶身油漆的制作:
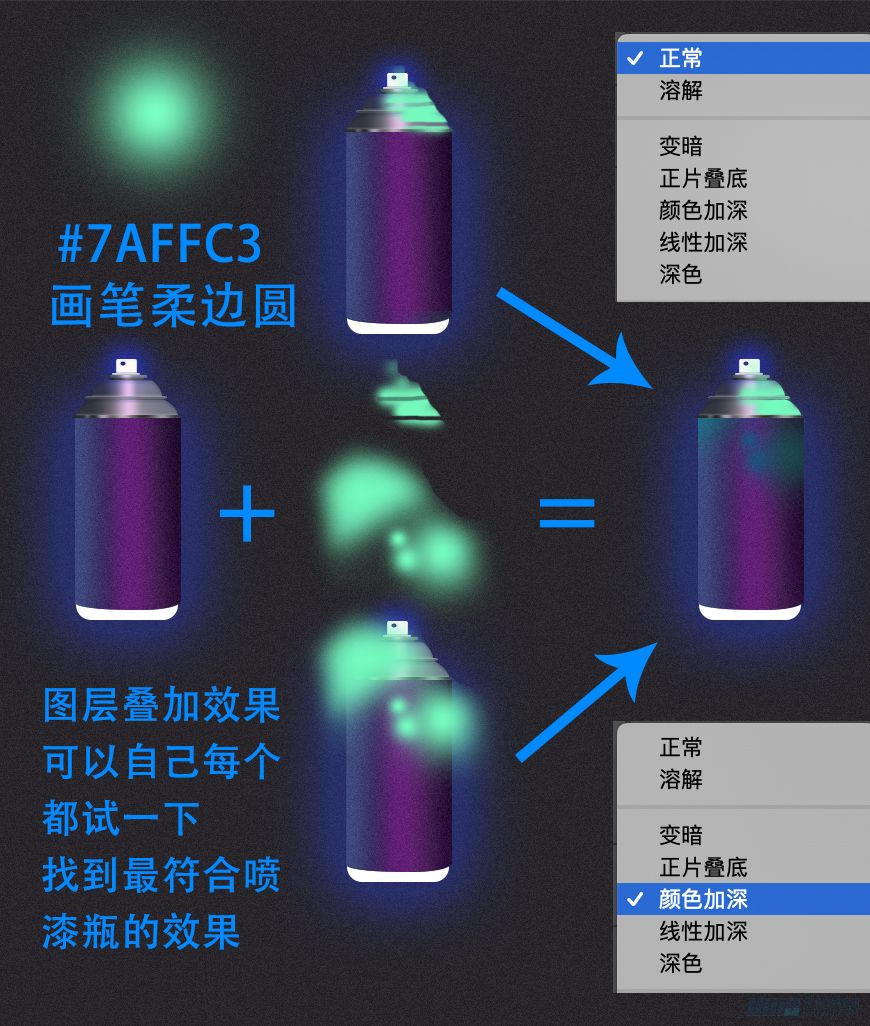
整个瓶子的形状过于规则(对称),对比起别的图标显得有点死板,所以在整个喷漆瓶结构构造完以后,再给它加一点点细节,作出油漆占在瓶子上的效果。
这里方法和瓶身光影效果叠加使用的方法是一样的。使用【画笔工具】选择【柔边圆】笔刷,在相应造型的图层上加【剪切蒙版】,绘制油漆。
绘制完以后调整一下图层叠加的效果,如图所示。

9.7 喷漆瓶图标整体调整:
喷漆瓶和其他图标在最后调整中稍微有一些不同。制作过程中为了方便规则图形的调整,在叠加光影之前没有改变角度,如果后面直接对整个图形进行旋转,前面叠加的【渐变叠加】方向会受到影响。
所以最后的旋转直接对整个喷漆瓶进行【盖印】处理,把制作的图层隐藏起来,缩放旋转到适合的角度,再添加【投影】和【曲线】

- 步骤 10 图标陈列调整
八个图标制作完毕之后,调整图标之间的间距,参数参考如下图所示。

最终效果

学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 13 条