
原图作者:MIKE
辅导老师:小胡舵主
交作业:#优设每日作业#
关于教程
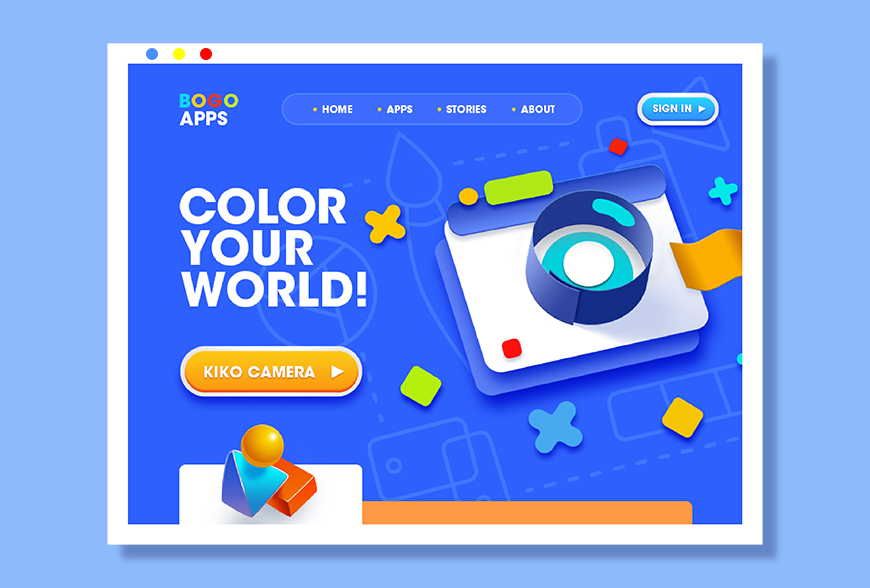
这幅几何感十足的网页,主要使用了PS里的形状工具、布尔运算、图层蒙版、图层样式,以及结合AI制作完成。
该幅作品重点在于右上部分悬浮的圆环,左下立体漂浮的几何组,以及两个立体按钮。
你也想做制作这样好看的网页效果吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
或者直接戳客服小姐姐: QQ 3507286763 、 2574646834, 微信uisdc2
教程步骤
- 步骤 01 悬浮圆环制作
1.1 首先打开AI,用螺旋线工具,左击画板,跳出创建框,具体参数如下图所示,注意是描边的状态,于是我们就得到了像蚊香一样的线圈,按住shift键,调整合适的大小,用剪刀工具把多余的部分剪断。

1.2 接着我们点击效果选项,点击其中的3D,凸出和斜角,具体参数如下图所示。于是我们得到了立体的圆环。

1.3 做好基本雏形之后,我们要把这个线圈分成三个部分,分别放进PS里做光影效果。要注意的是,每块之间的衔接点。我们还是用剪刀工具,点击起始点和路径上的节点,我们就会发现从一个路径变为了两个路径,紧接着再点击第二个节点,于是就得到了如下图的三块部分。

1.4 做好这些准备工作之后,我们把每块部分命名,圆环一、圆环儿、圆环三,导成PNG形式,导入PS做光影效果。
1.5 把PNG文件拖进PS,鼠标拖动到合适的位置,拼凑成如下图的立体圆环,分别添加图层样式,如下图所示。



1.6 最后我们给圆环添加投影,投在外部白色块面上的投影,是用钢笔工具勾勒,注意投影与圆环的衔接。投影颜色如下图所示,添加不透明度使投影更柔和,添加图层蒙版,在蒙版上沿着投影走势使用黑白渐变使其过度更自然。圆环断开处和圆环内部都存在着投影,把投影有关的部分复制一个,删除图层样式,添加颜色叠加,并添加滤镜,模糊中的高斯模糊,最后可以调整不透明度使其更柔和。注意投影位置,多出的部分运用图层蒙版掩盖。

- 步骤 02 悬浮几何制作
- 圆球体
2.1 运用椭圆工具,按住SHIFT建,得到正圆。双击图层添加图层样式,添加渐变叠加,增加立体感,添加两个内阴影,分别为球体反光部和环境光,具体数值如下图。

2.2 高光部分用画笔中的柔边圆,在亮部区域点一下。

- 矩形体和三角体
2.3 三角体的制作,用钢笔工具绘制两个面。给每个面添加图层样式。三角体的高光是把每个部分ctri+J复制一层,删除图层样式,把填充改成描边,用图层蒙版加黑白渐变做出边缘若隐若现的光泽感。


2.4 矩形体的制作跟三角体一样,钢笔工具绘制三个面,给这三个面分别添加图层样式。高光参考三角体。

2.5 每个部分的投影,都用到了柔边圆。圆球体在三角体的投影,如下图所示,柔边圆在球体后部点几下,为了过度柔和,同样用了图层蒙版和黑白渐变。

2.6 三角体在矩形体的投影,同样用了柔边圆画笔,用图层蒙版修饰投影形状。最后是整体投影,柔边圆画笔。

- 步骤 03 制作立体按钮
3.1 运用圆角矩形,圆角调到最大,注意两个圆角矩形居中对齐。添加渐变叠加和内阴影,增加体积感。给按钮上的文字以及底部白色圆角矩形添加投影。


3.2 蓝色按钮参考黄色按钮的做法。

- 步骤 04 制作其余部分
4.1 其余部分都是通过形状图层添加投影所得,也可以用AI绘制形状。注意左右上下居中对齐,做到平均分布。文字字体用了ITC粗体。文件大小800*600像素。
最终效果

你也想做制作这样好看的网页效果吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
或者直接戳客服小姐姐: QQ 3507286763 、 2574646834, 微信 uisdc2(基础营客服2)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。











发表评论 已发布 2 条