
教程讲师:刘昱
个人永久免费使用 MasterGo,请点击右侧链接👉 MasterGo 官网
资源广场拥有海量设计资源,为你的创意工作注入活力👉 MasterGo 资源社区
MasterGo 是一款面向团队的专业 UI/UX 设计工具,它支持多人同时编辑、随时在线评审、设计一键交付,让你和团队的想法都能更快实现!专业、智能的界面设计,能够满足你所有创意需求。自动布局、素材填充等智能功能,让设计师有更多时间捕捉灵感。

与其他同类型软件相比,MasterGo 是一款 Web 端的设计工具,不需要下载和安装,更加轻量化,当然如果你不喜欢使用 Web 端,MasterGo 也为你提供了客户端的下载。它可以无障碍的让团队中的小伙伴打破次元,工作效率显著提升。那么接下来我们一起开启我们的MasterGo之旅吧!
本集视频是 MasterGo 系列教程的第 5 集,由老师刘昱为大家介绍 MasterGo 的文字工具,包括创建文字、调整字体属性等操作,快和我一起来试试吧~
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
单击工具栏上的文字图标,快捷键为T,然后再单击画布,就会看见画布上出现了一个文本框,这时就可以开始创建文字了。

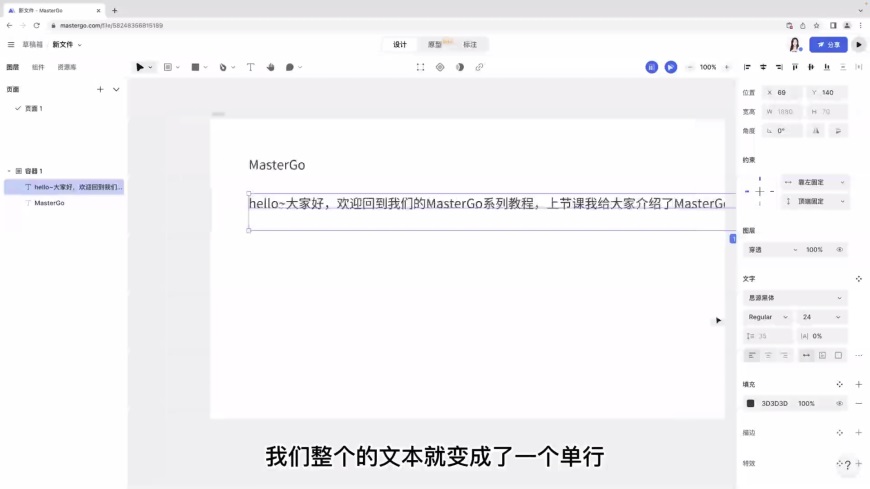
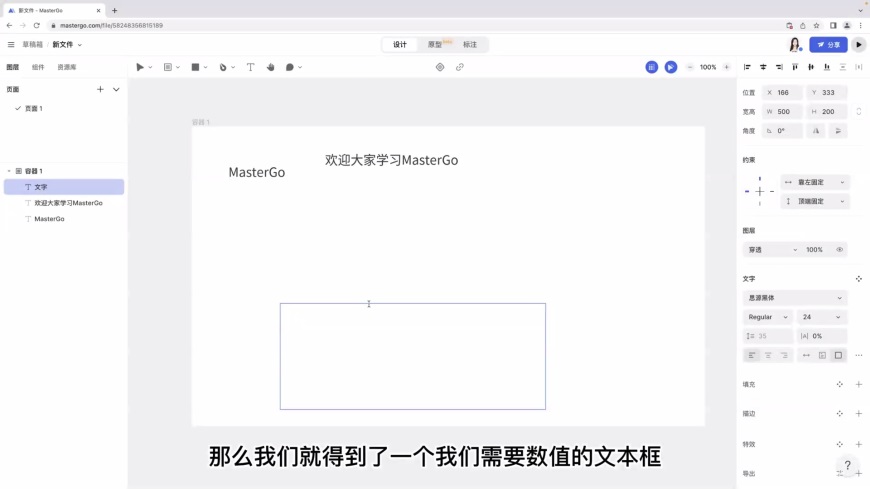
如果我们想在画布中创建固定宽高的文字,需要先拖拽出一个固定大小的文本框,然后在里面编辑文字即可。
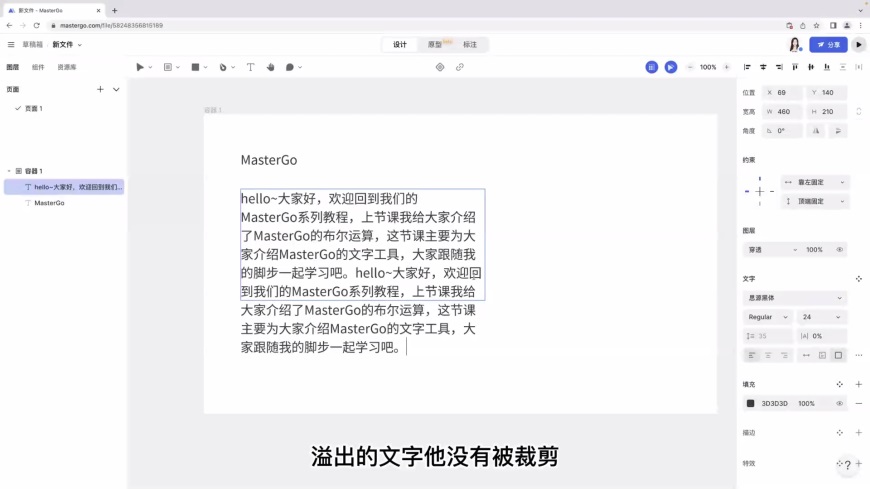
当然,我们也可以在右侧栏的编辑器里输入数值,调整文本框的大小。需要注意的是,通过拖拽创建的文字默认是没有填充内容的,在不输入内容时关闭会取消创建文字。

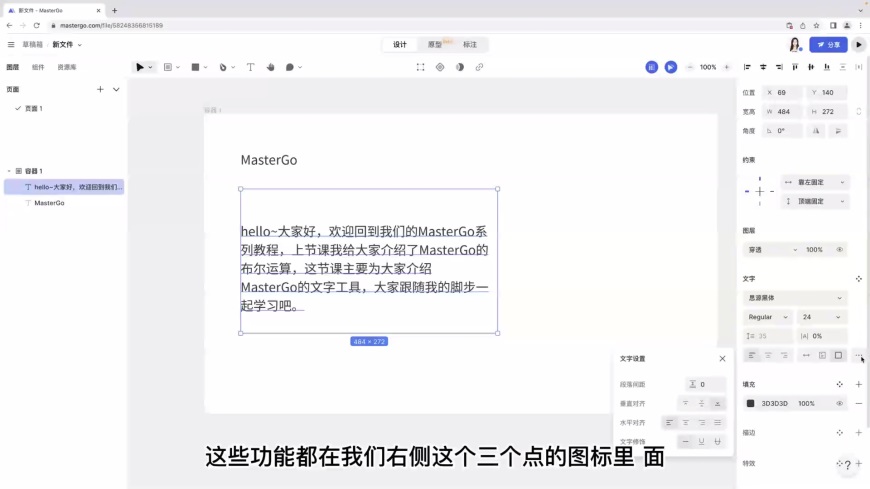
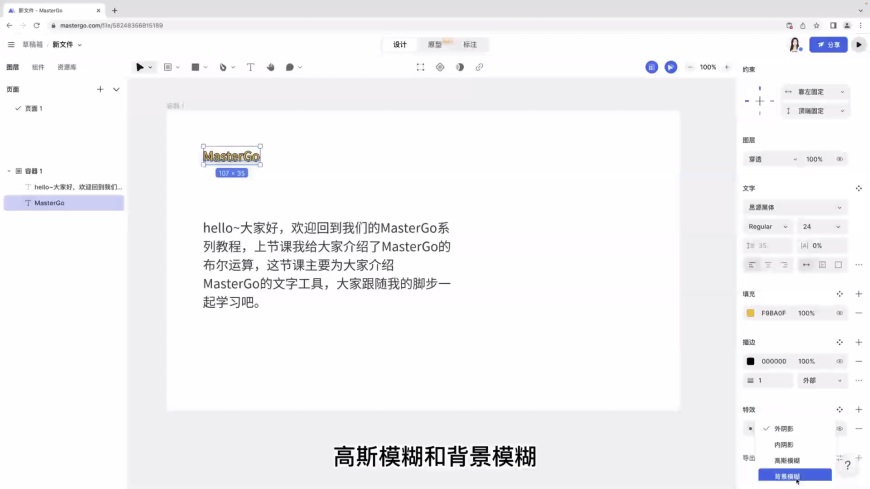
我们可以在右侧栏设置文字的 段落间距、垂直对齐、水平对齐、文字修饰 等属性,以及添加描边、高斯模糊、背景模糊等特殊的修饰效果。


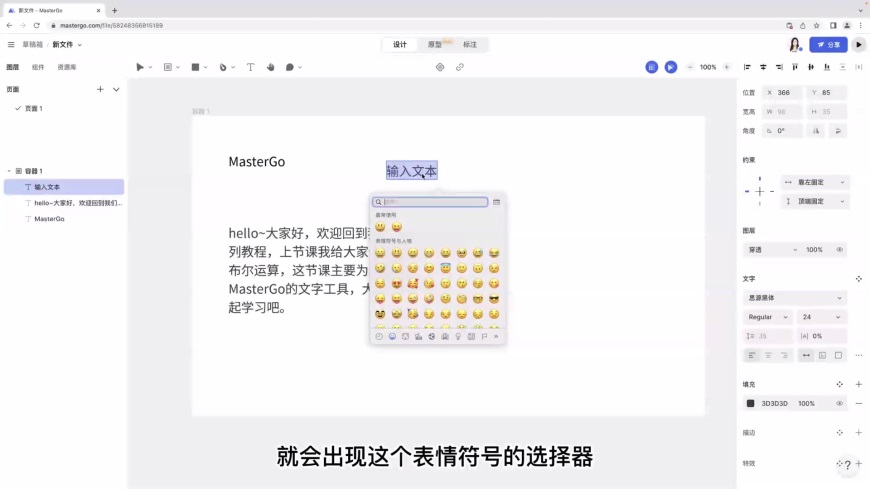
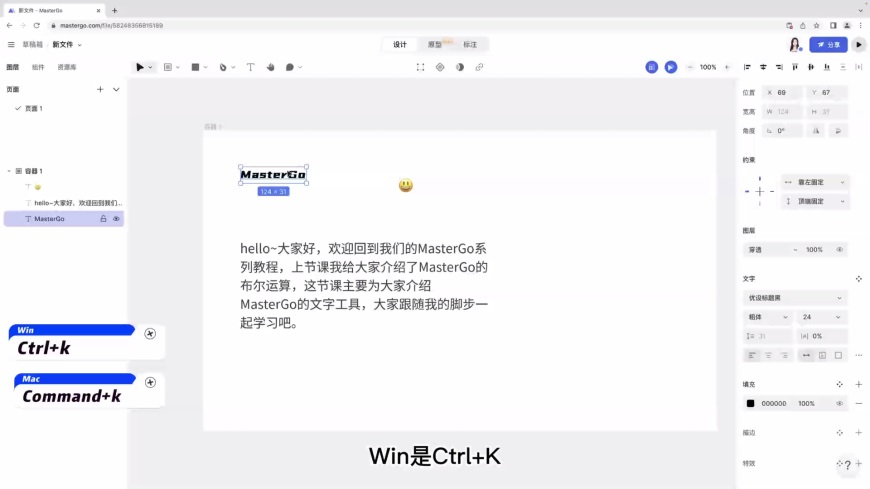
MasterGo 支持文本添加表情,但是 mac 和 win 系统的操作差别较大,大家可以根据自己的需要进行学习。

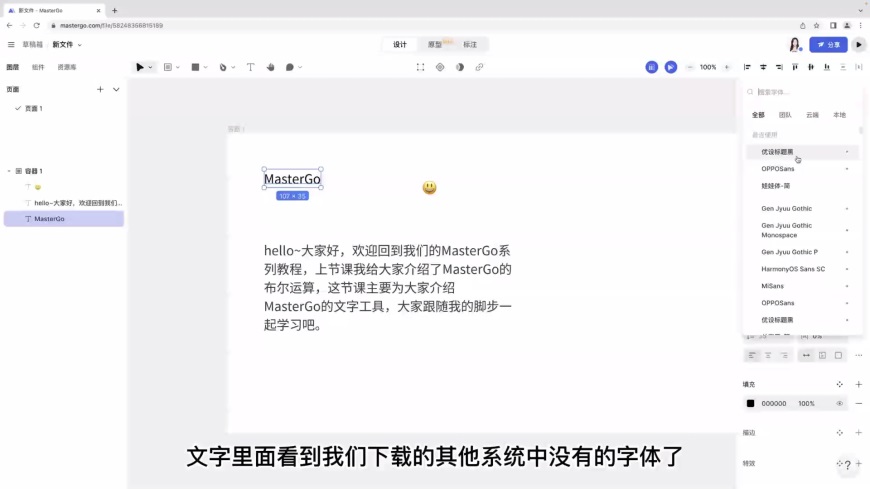
MasterGo 内置的字体可能无法满足我们的设计需求,这时,可以选择查看并使用 本地字体。

当弹窗提示你,文件中有缺少或不可用的字体样式时,可以在列表里选择相应的替换字体。

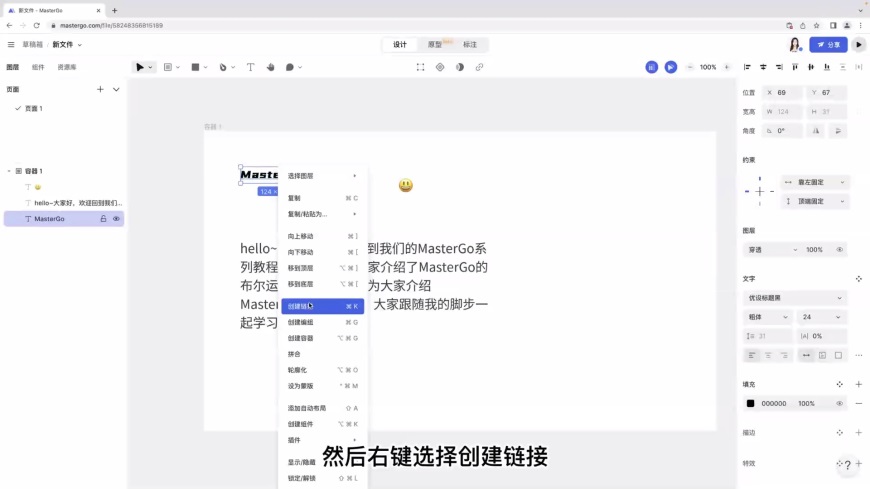
无论是第三方链接,还是文件中的文字内容,都可以通过 文字超链接 进行页面内跳转,包括容器、页面和其他网站。

创建文字超链接的 快捷键为 Command / Ctrl + K.

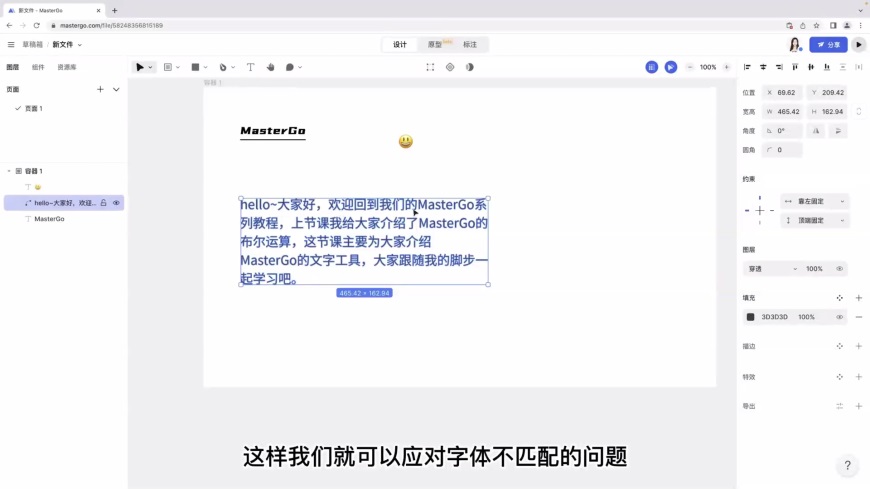
通过 轮廓化 功能,可以把文字直接转化成矢量图形,以应对字体不匹配的问题,快捷键为 Option + Command + O / Shift + Ctrl + O.


以上就是本集视频中关于 文字工具 的介绍,在下节课中,我们将为大家讲解 MasterGo 中 组件与样式 的基本用法,我们下集教程见~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点