
本集讲师:@YY
免费使用即时设计,请点击右侧链接👉 即时设计
获取海量免费设计资源,请访问👉 资源广场
获取本集课程课件及演示案例源文件,请访问👉 教程文件
即时设计是一款全平台覆盖、可云端编辑的专业级 UI 设计工具,为中国设计师量身打造,是 Windows 也能用的「协作版 Sketch」,它设计功能强大,能一站完成设计师所有需求。无论是多位设计师协同创作,还是产品经理随时随地评审、沟通反馈,或是研发人员查看实时更新的设计稿获取切图标注,都可得到满足。

不受系统限制,打开浏览器即可开始创作,同时让设计师在工作中每一个步骤都能拥有更高效愉悦的体验。即时设计支持导入 Figma、Sketch、XD 等文件,无缝衔接以往工作内容;还可导出 Sketch 文件满足跨工具协作,并且所有功能都能免费使用。
本集是即时设计系列基础教程第 5 集,本集讲师 YY 为你详细介绍引用组件功能的使用,包括组件的编辑、推送重置属性和变体,千万别错过~
编者按:图文内容简概为视频内容的提炼总结,想要了解详细教程内容,请观看文章顶部完整的视频教程。
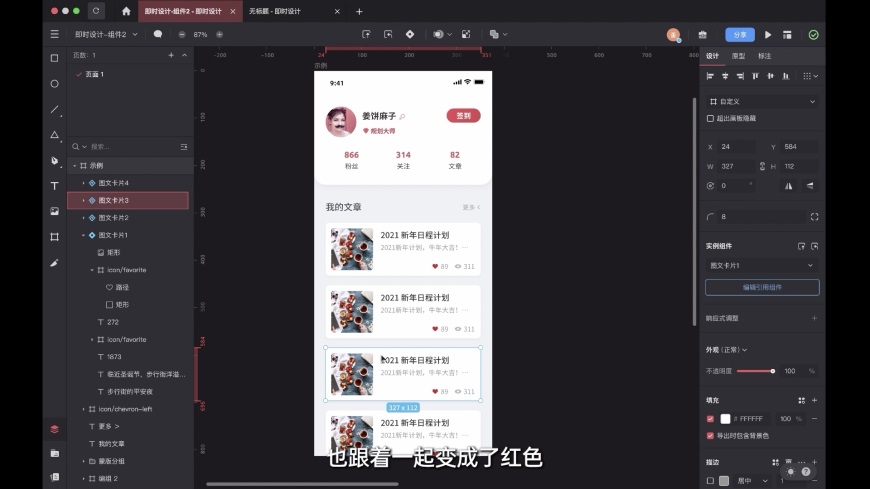
修改引用组件中的属性,比如字体、颜色等,发现所有的实例组件也跟着一起修改。

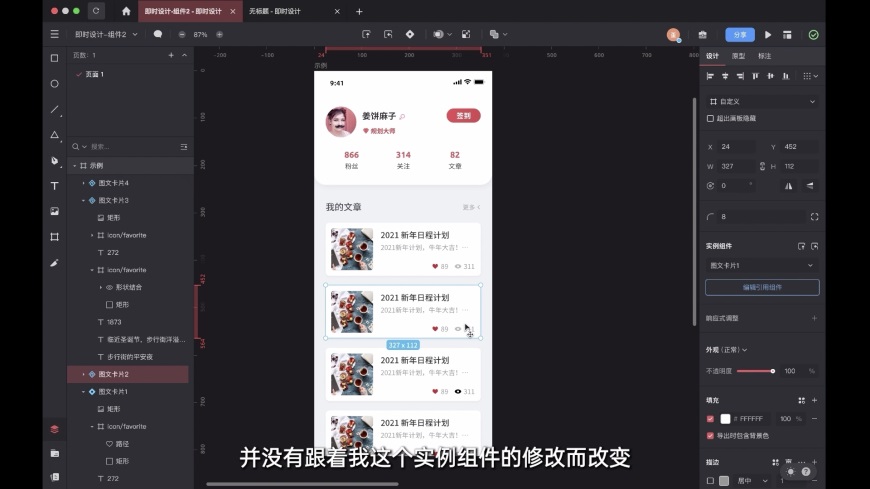
修改实例组件中的属性,发现只对自身组件内容生效,这时候,你再去修改引用组件的属性,发现被修改过的实例组件已经不受引用组件的影响了。

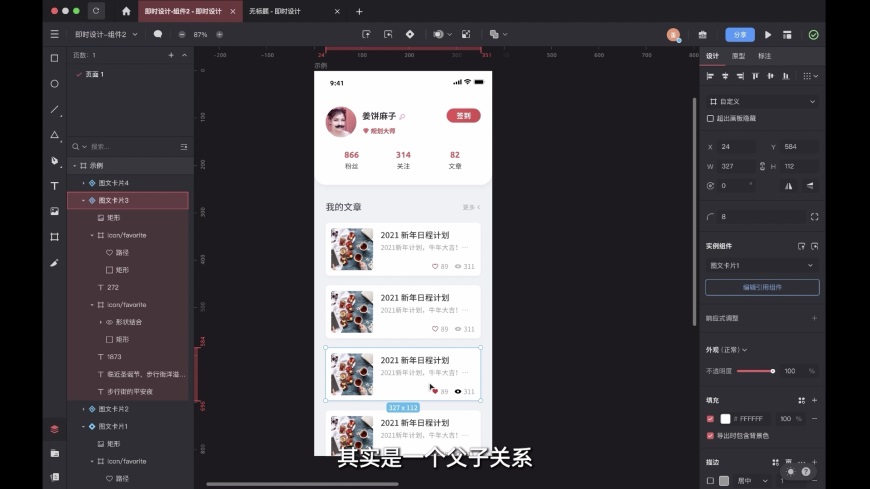
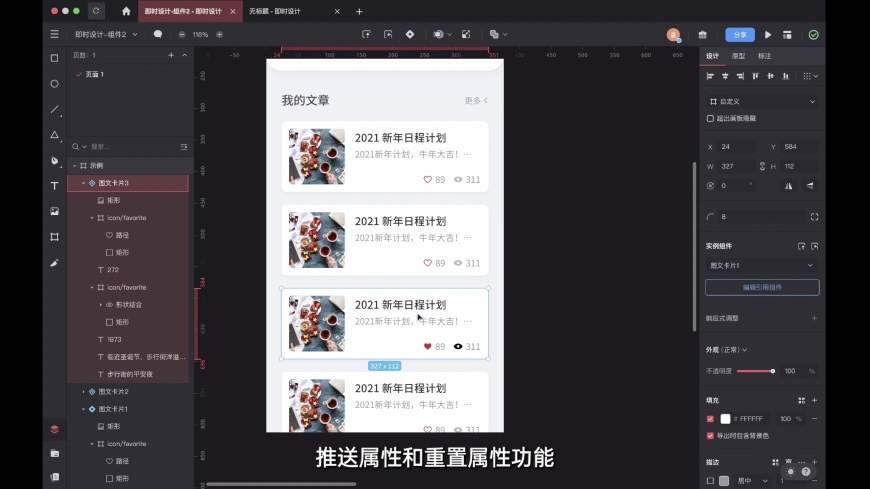
引用组件和实例组件之间其实是一个父子关系。那么,如果你的可见视图中找不到哪个是引用组件怎么办呢?

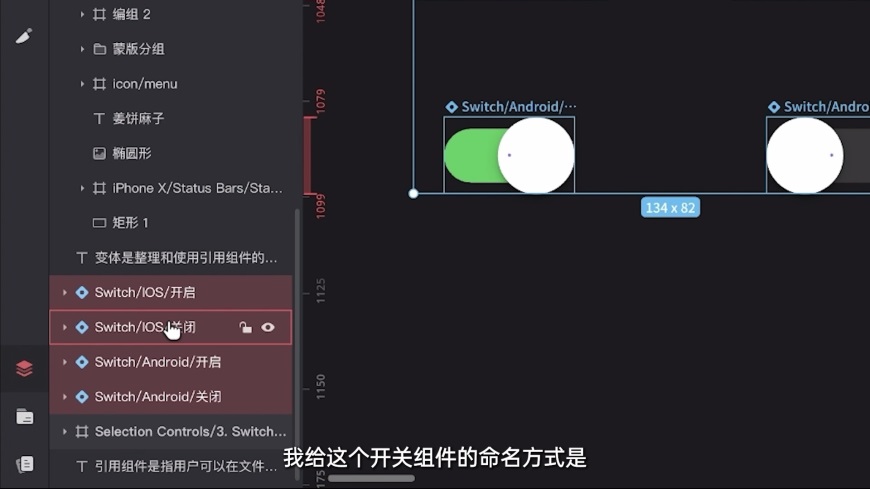
最简单的方法是看它们所在图层的小图标,不同类型组件之间有着显著区别。

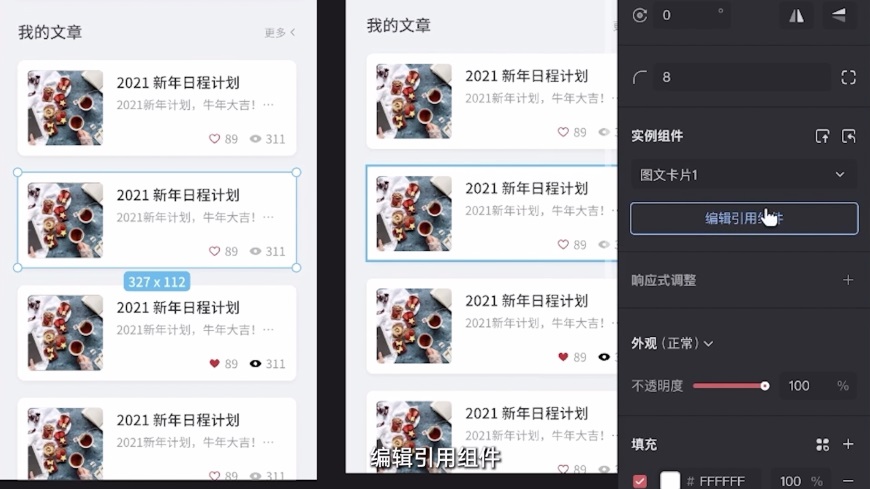
选中任意一个实例组件,在右侧的属性面板中点击“编辑引用组件”,也可以快速定位。

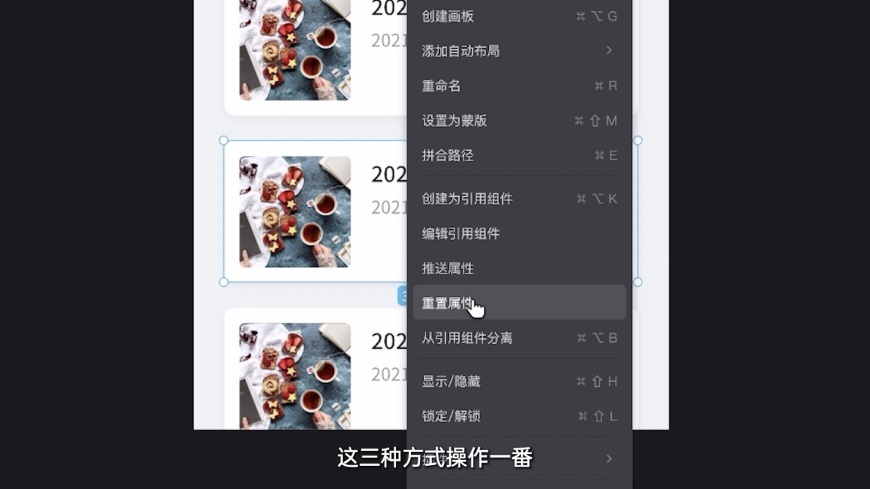
此外,还可以选中任意一个实例组件然后右键,点击“编辑引用组件”。这两种方法都可以快速帮你定位,可以按需选用。

如果一不小心修改了实例组件的样式,后悔了想继续和引用组件保持一致怎么办?这里我们就需要用到“推送属性”和“重置属性”功能。

“推送属性”可以将引用组件的属性值更新为该实例组件的属性,且将对所有未独立编辑过的实例组件生效。

“重置属性”可以将实例组件当前的样式属性恢复为引用组件属性,继续跟随引用组件发生变化。

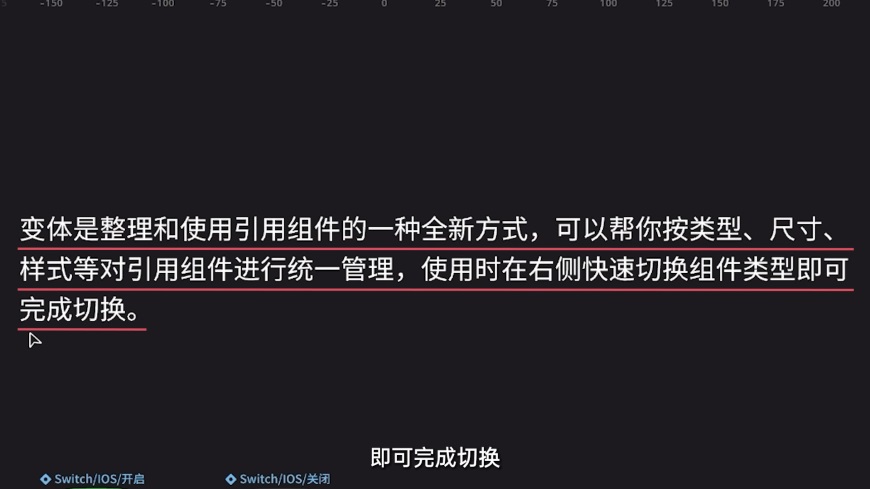
右侧的属性栏中有一项功能叫变体,那什么是变体呢?即时官方的说明如下。
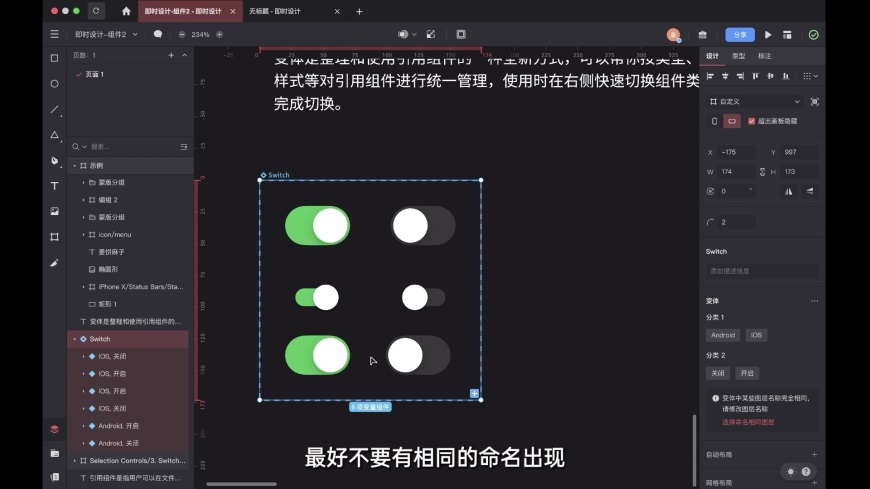
举例来说,使用变体可以切换不同机型“开关”的开启、关闭状态,直接通过右侧属性面板选择切换即可。

选中一个引用组件,在右侧属性面板中点击“添加”即可完成创建。添加完后还可以在画板中点击加号,继续添加。
为了方便设计师快速对变体的引用组件进行管理,添加变体后,会自动根据引用组件的命名设置变量分类和变量值,所以大家要养成及时命名的好习惯。

变量分类是变体中所有变量值的集合,将相同类型的变量值放在同一个分类下,可以帮你最大化地减少信息干扰,快速清晰地定位单项内容。

变量值是指在变体各个分类中都有独立对应的属性值,每项变量值都具有唯一性,可以通过选择不同的变量值,快速定位至某项内容,完成替换。

在变体中,随时可以对引用组件进行编辑,如新增、删除等,完全不用担心创建变体后无法修改。另外,还可以通过拖拽引用组件移入、移出变体。

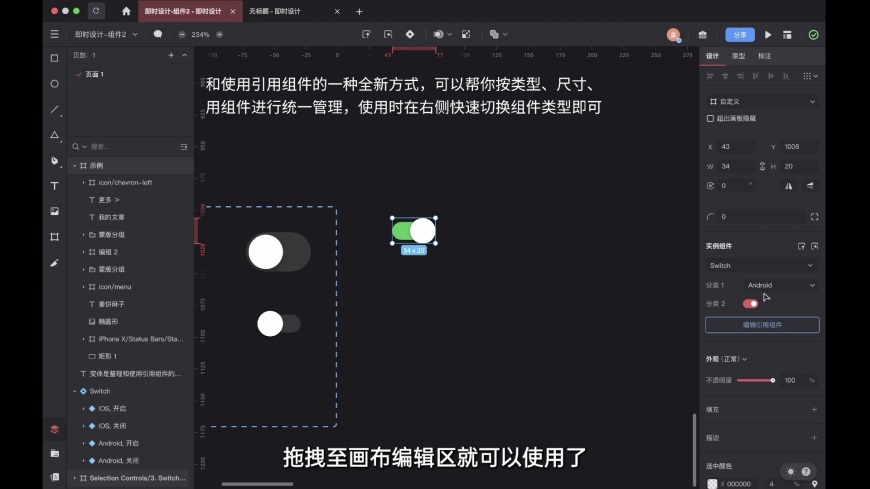
创建完变体后,有两种使用方法:
- 将变体中的引用组件拖拽至画布编辑区,即可直接使用
- 从引用组件库中,直接拖拽组件至编辑区使用(变体组件在引用组件库右上角有特殊的蓝色标识)

第 5 课关于 组件使用中的编辑、变体、响应 的介绍就到这里,下节课我们将教你在即时设计中实现 自动布局和响应式设计,敬请期待~
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点