
教程作者:李买 刘兵克 李雪萍(授权转载自公众号:字体帮)
交作业:#优设每日作业#
电商类标题设计,对于电商设计师来说,是必不可少的环节,如果直接使用字库字体,可能存在版权风险,而免费的字库又会显得普通和雷同、缺乏独特性,因为出现频率高,所以在视觉上也会让人感觉乏味。
所以,想要让字体更具独特性,就需要自己动手设计每一个字体和每一个笔画,这样,你的平面作品才能有更好的设计感,更高的回头率。
我们都知道,不同的字形风格会传递不一样的感觉,在设计字体之前,需要去分析行业或产品的特点,或根据整体页面的调性来确定字体风格,比如:母婴、儿童类产品,一般适合活泼、可爱风格;家电数码、运动类,比较适合动感、粗犷风格;女性用品,往往比较适合纤细、柔美、典雅的风格……
这一期,我们先分享粗犷类风格的字体,当然,这一类风格也会有不同的设计感和形式感,接下来,我们分享四个字体案例。

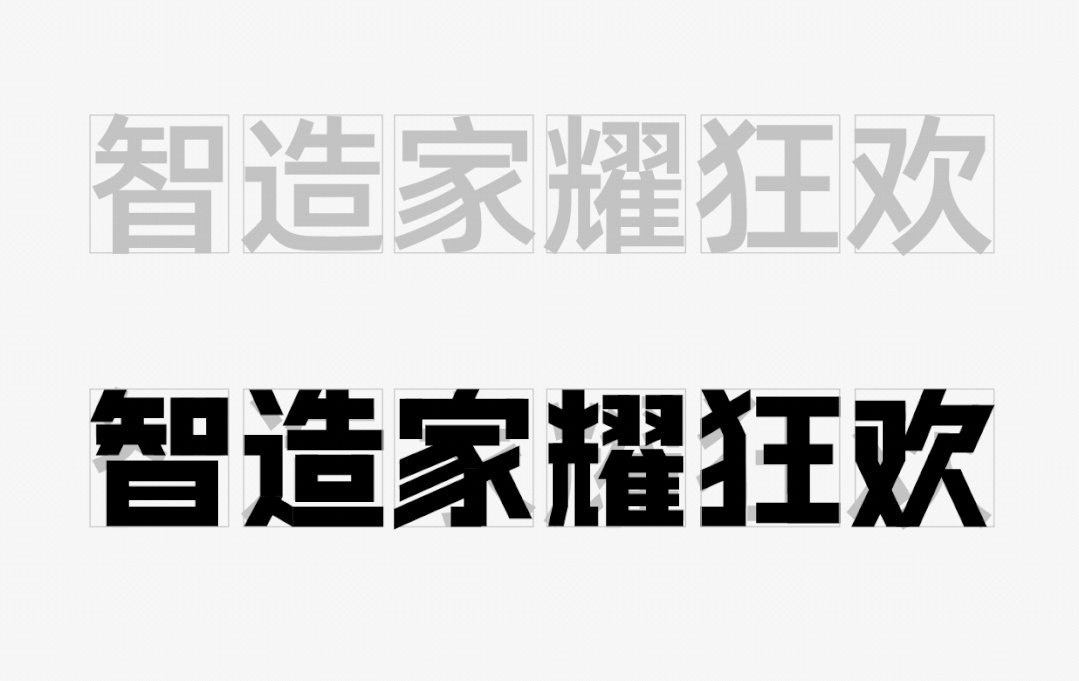
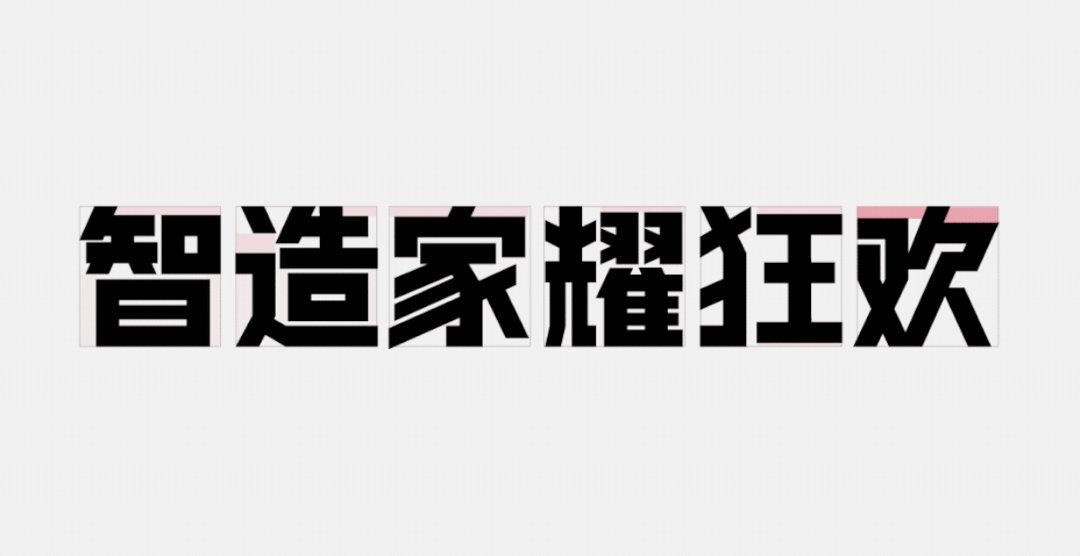
这是智能家电类的活动标题,标题中的“智造家”,传达出一种科技、智能的感觉,所以,在设计时,我们要着重体现这一点,比如把笔画设计的硬朗凌厉一些。
STEP 01
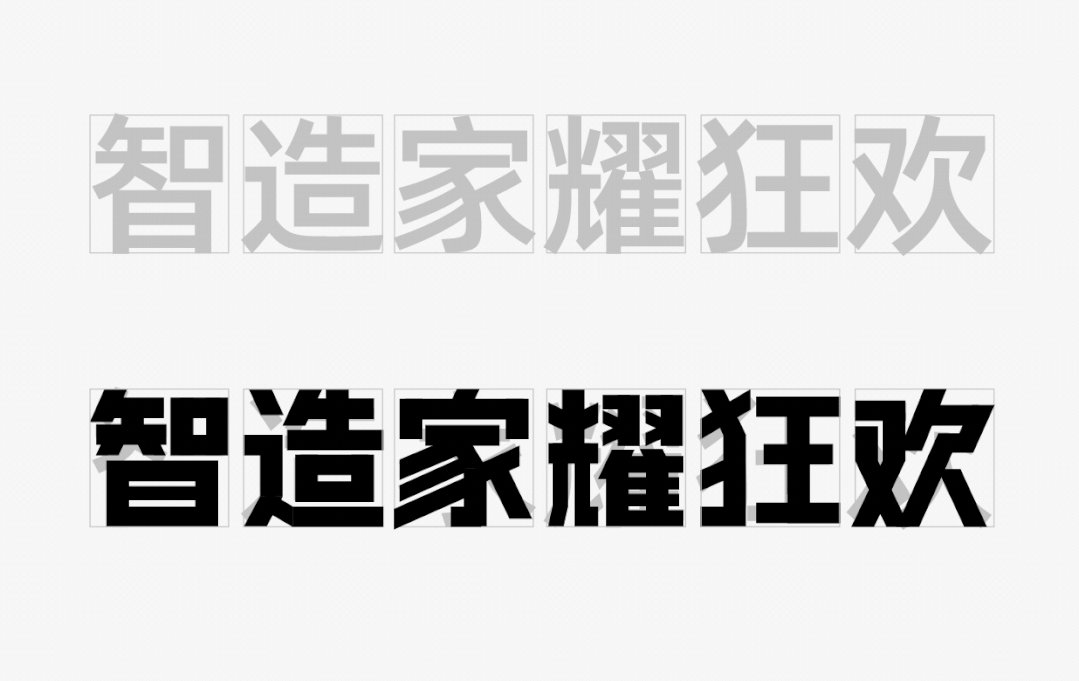
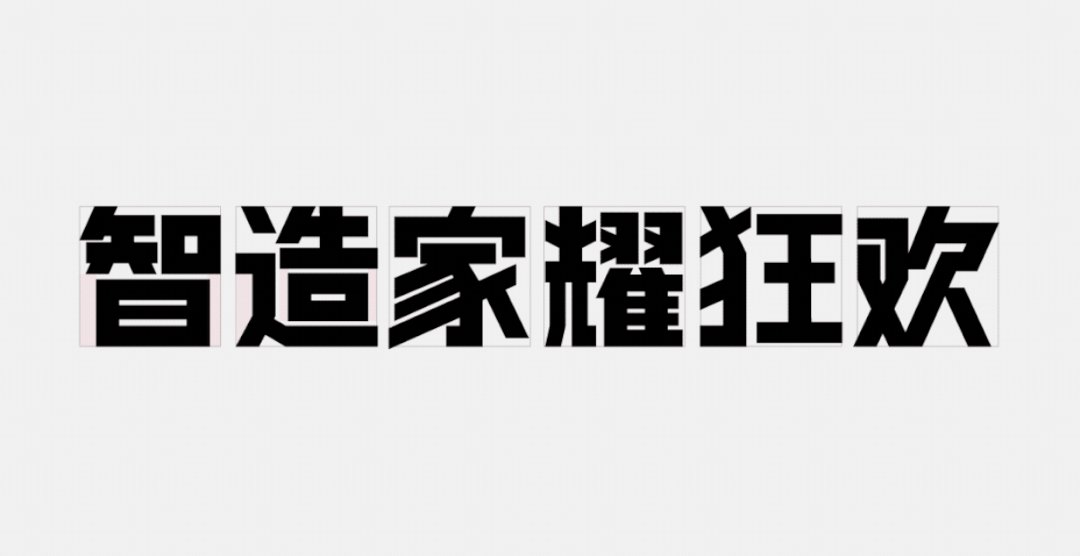
字体风格确定之后,现在就可以搭建基础框架了,用“黑体”作为垫底,去搭建基础框架。在搭建的过程中,统一将带弧度的斜线笔画设计成“竖斜线”,这样的设计改变,可以让字体更酷、更硬朗。

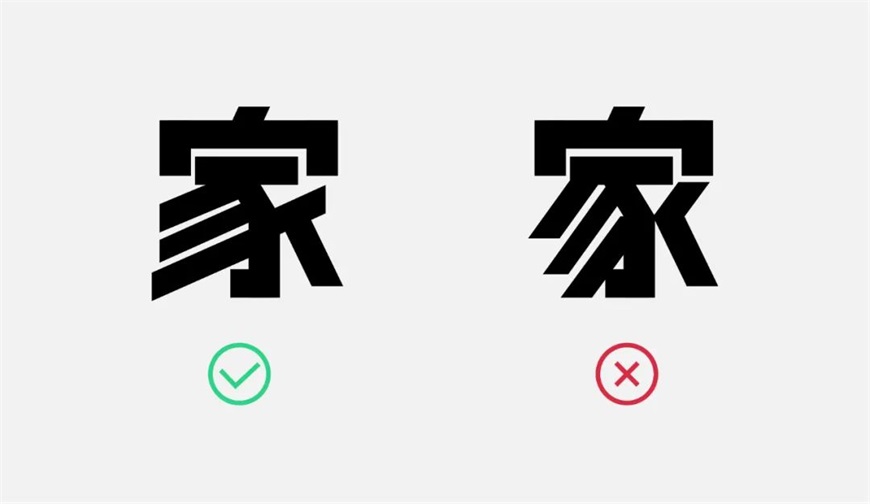
“家”字的斜笔因为角度的原因,用横斜线会更耐看一些,”狂”的反犬旁也是一样的道理。

STEP 02
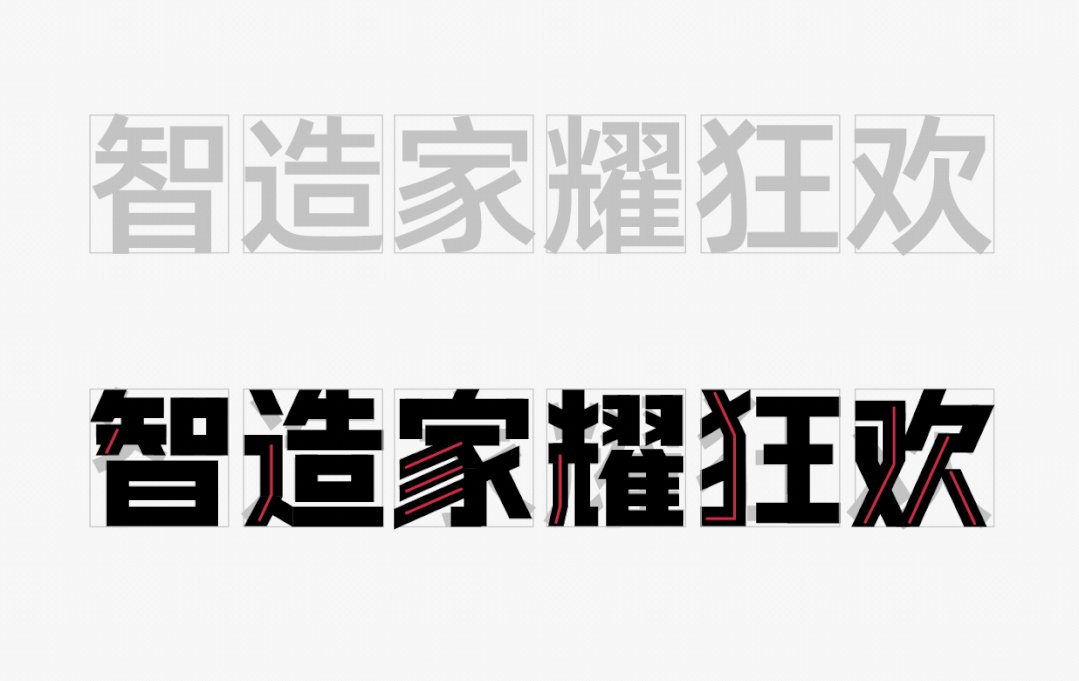
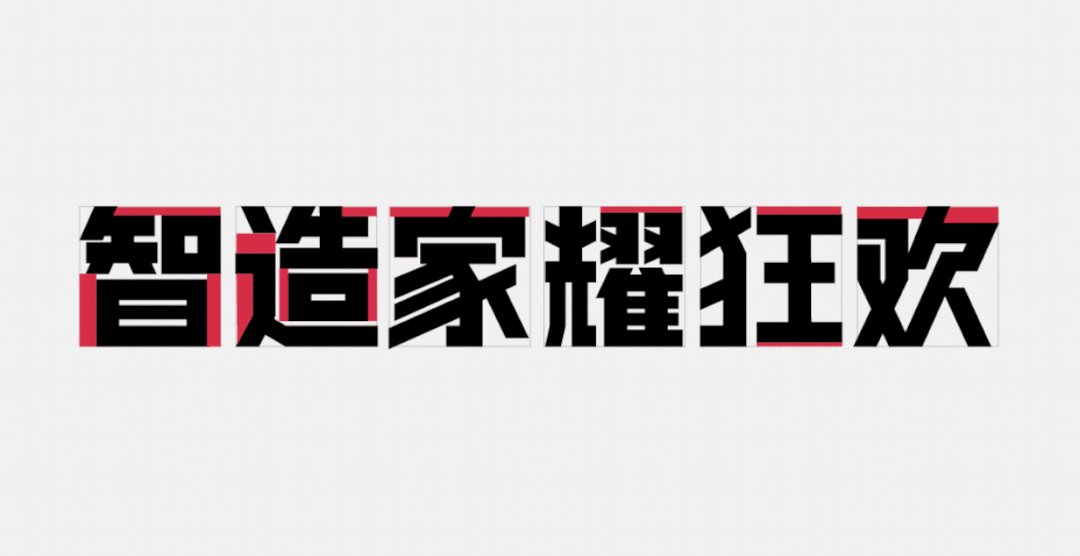
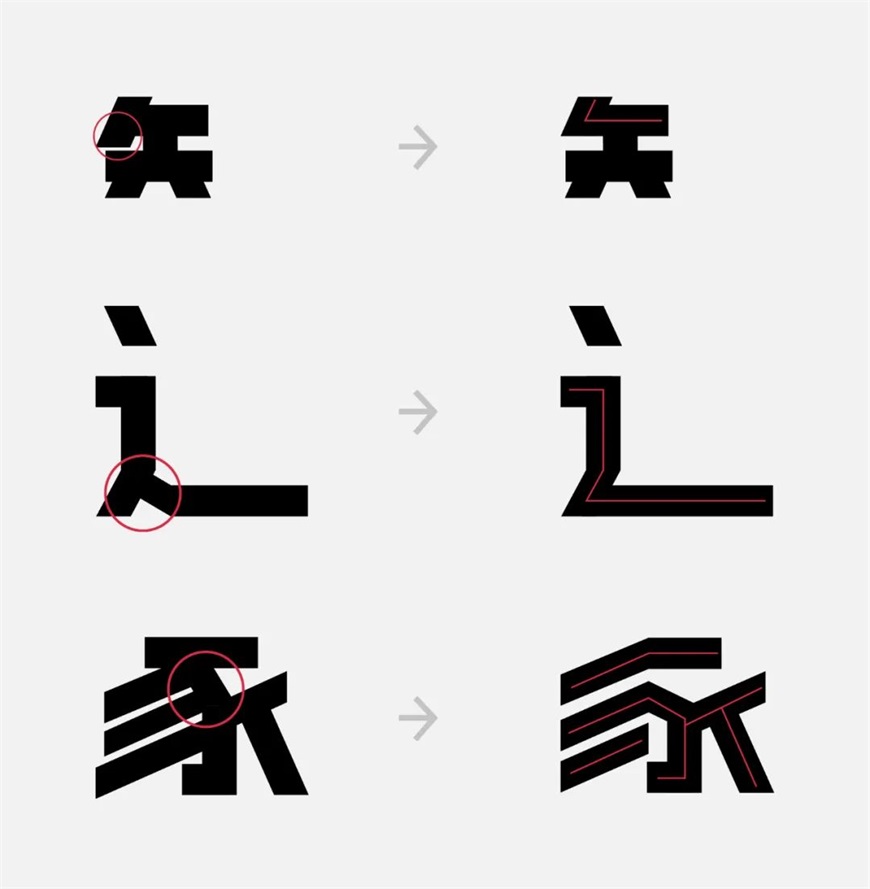
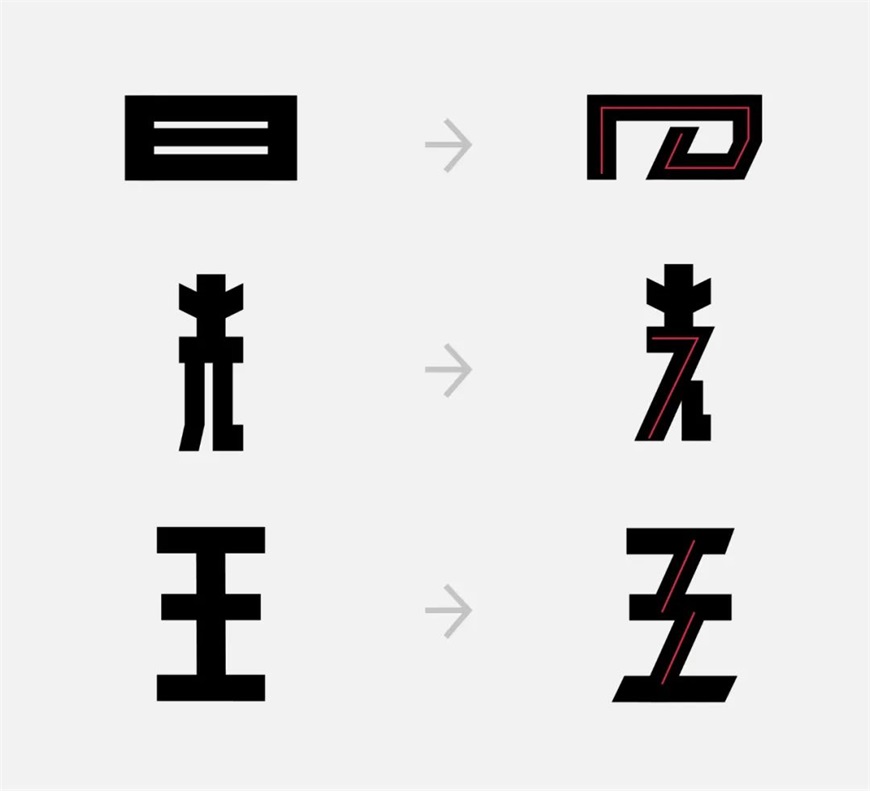
红色标注部分,空间是比较大的,我们要进行优化调整,尽量缩小红色区域。

调整后,字体会更加饱满、丰盈,下图,是前后对比效果。

STEP 03
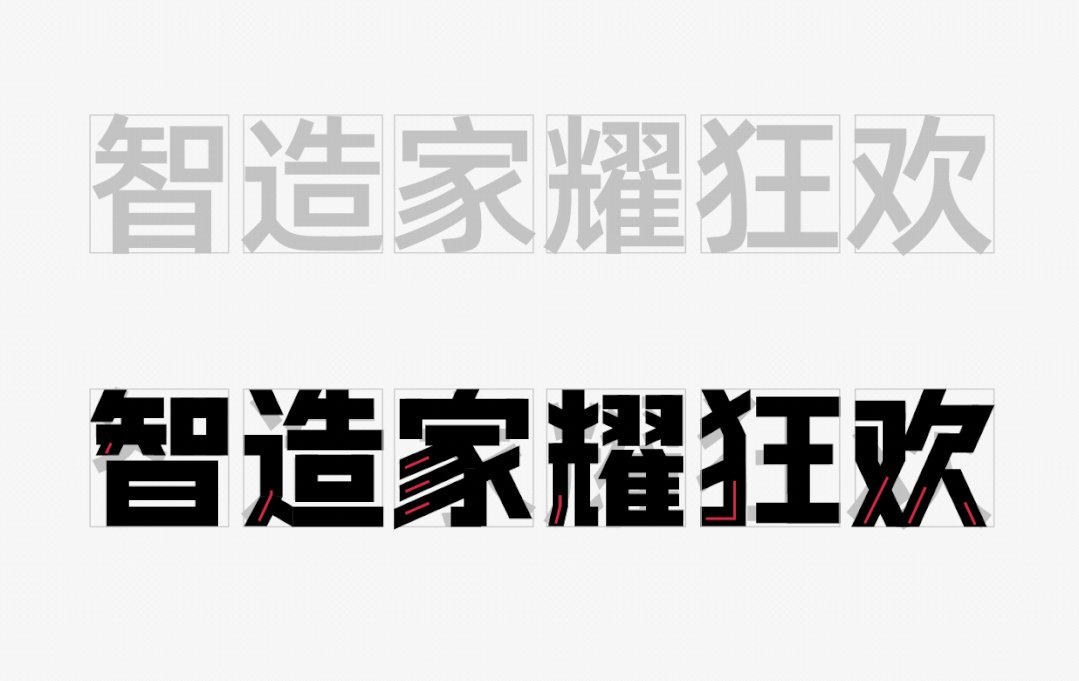
在保证识别度的前提下,对笔画进行删减或者连笔,可以在一定程度上增加字体的设计感,如下图;

“造”字,尝试把“口”上面的横笔删减,可以缓解“造”字空间上的拥挤,也可以增强其设计感。

我们来看一下简化后的效果,科技感已经得到了体现,但是还不够,需要继续深化。

STEP 04
打破常规结构,在字和字之间建立平行关系,增加其整体感和空间感。

细心的小伙伴会发现,斜线是这整组字里的家族特征,所以,可以继续增加斜笔,继续加强和突出这一特征,从而使其更有整体感。

我们来看一下调整后的效果。

STEP 05
规范细节,统一倾斜角度。

STEP 06
最初没有计划做连笔,但是既然做到了这一步,就尝试了一番,效果还是可以的。

STEP 07
最后,整体做倾斜,增加整组字的动感和活力,再搭配一句文案,这样,这组标题字的设计就完成了。

最后,我们看一下应用效果。


这是电子产品类的活动标题,我们继续选择粗犷风格,这例方案,我们尝试把笔画做的更粗,把分量做的更足!
STEP 01
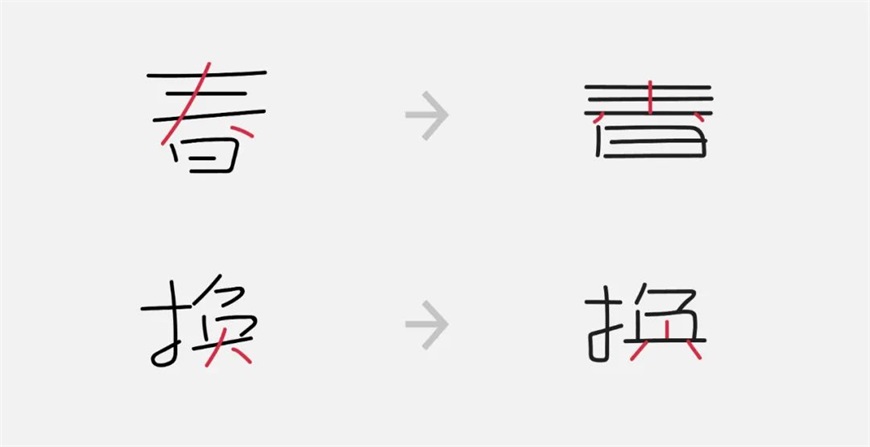
设计之前,我们可以先手写一组草稿,因为很多的断笔和连笔都是根据我们的手写习惯来的,当然,写出来的断笔连笔,我们不一定要全部采用,要根据实际情况去做取舍。

在预设好的方格里,写第二遍,这一步,要参考第一步手写的断笔和连笔,只是需要写的更规范一些,如下图;

第二遍,手写的特点是偏扁平的,“春”字和“换”字,斜笔的角度过大,我们选择断开的处理方式。

STEP 02
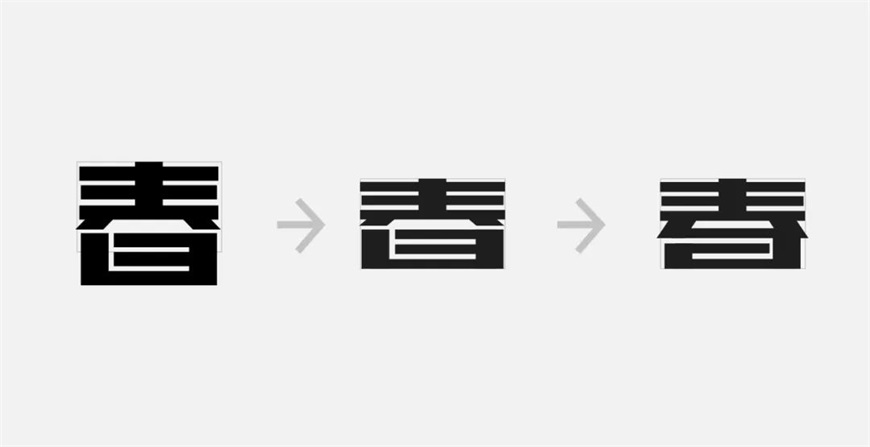
参考手写好的结构,用矩形去搭建框架,这个时候,会发现“春”字的横笔过多,而横线笔画本身也较粗,所以很难放得下。

这里,可以把横笔调细,调细后会发现,“春”字与其它字对比起来缺少了些份量感。这个时候,可以尝试用左边的斜笔和下面的“日”做连笔断笔设计,这样,会释放一些空间出来,就可以让横笔再粗点,同时,设计感也提升了一些。后面,可以把这样的断连方式,应用到其它字里。

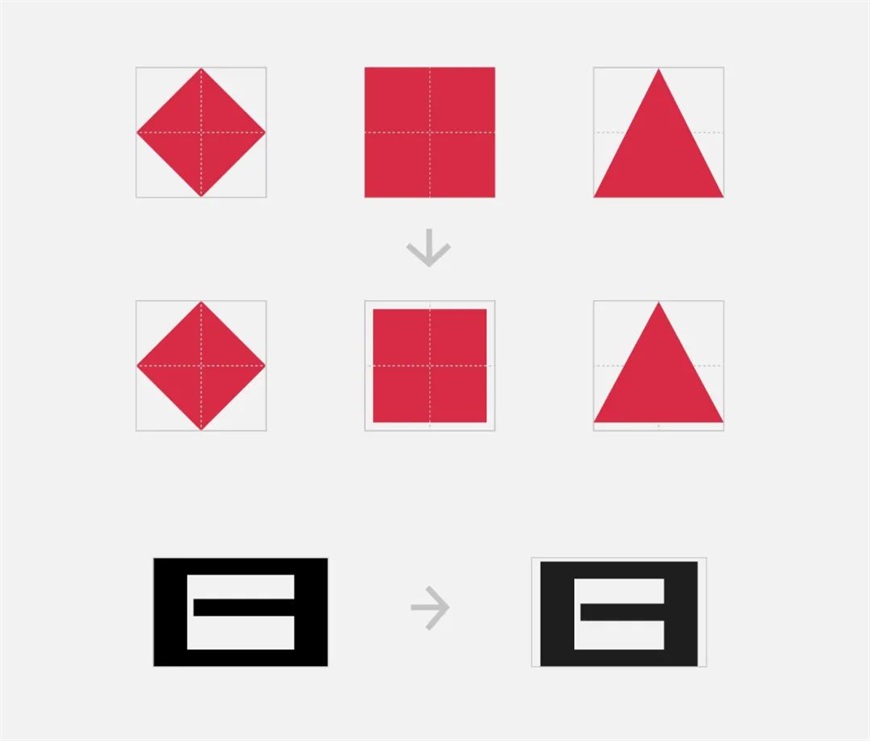
上面搭建框架时,“日”字和其它字一样,是顶着格子做的,会发现“日”字在视觉上比其它字大一些。如果我们把字体结构分为方形、三角形,菱形三种几何形态,虽然他们三者一样都是完全顶格,但视觉上却存在着大小差异,因为正方形是完全把方格铺满了,所以显得比其他图形大很多,所以,为了保持视觉上的统一,我们就需要针对不同的字形结构,做出相应的笔画调整。

“换”字,提手旁的右侧位置,凸出来的笔画很短小,会显得琐碎,可以尝试做减法,而“换”字右边的断连,和“春”字的断连是一样的思路。

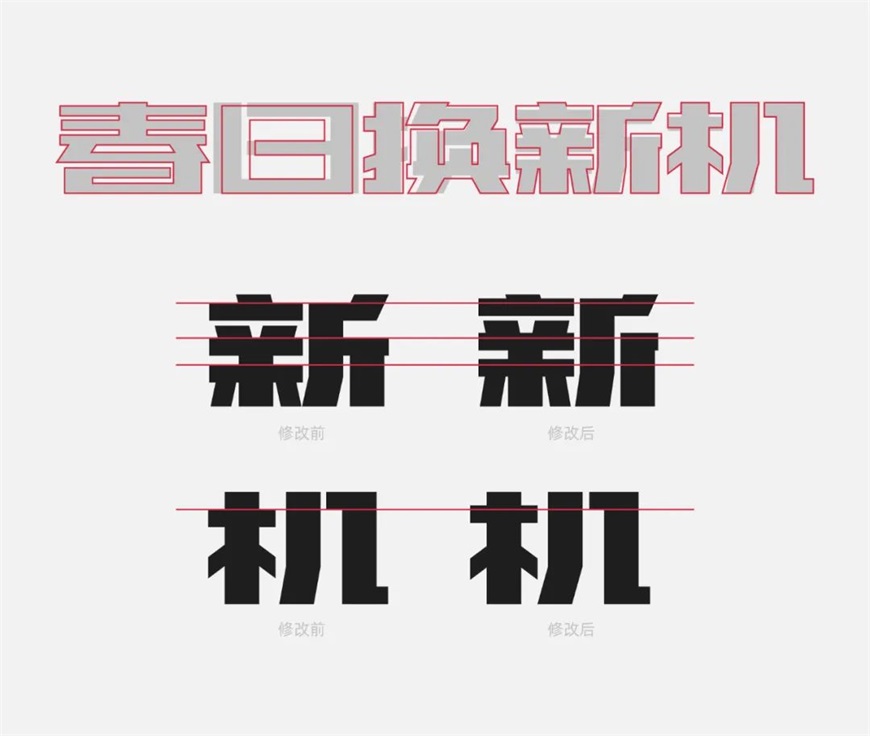
再整体观察,我们发现,“新”字的重心偏低,右边的断笔可参考前面的设计方法,“机”字的木字旁,横笔也偏低,也要适当调整。

在这里,我们刻意让几个字之间的某些笔画完全水平,这样会很有秩序感,视觉上会更顺畅。

那么问题来了,什么情况下可以对齐,什么情况不能对齐呢?我们可以参考字库字结构,如下图AB,笔画高度较为接近,可以选择笔画对齐;如下图C,两横线笔画的高度差别很大,我们就不能硬生生的让两者对齐,这样肯定不舒服。

STEP 03
接下来,就需要丰富细节的变化,让字体更有记忆点。
- 给横笔起笔的位置,统一添加尖角。
- 统一给笔画转折的位置添加倒角,倒角的大小需要适度。
- 统一给竖笔和斜笔的左上角添加尖角,尖角大小也要适度。

STEP 04
5个字一行,整体比较冗长,效果比较平淡,在这里,我们将其分为两行,并做倾斜处理。

STEP 05
最后一步非常关键,下图中标红的笔画,是适合做夸张处理的,这样可以让字体更具张力,更加吸睛。

STEP 06
最后,加上合适的文案,搭配一款适合春天的绿色,就完成了。

当然,我们也要看一下应用效果。


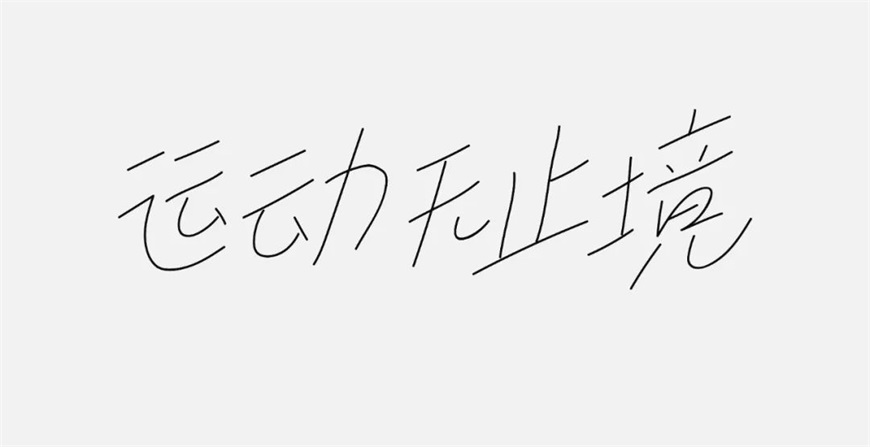
运动类的活动标题,用前面的字形方法,也是没问题的,但这次,我们换更新的方法,尝试带有速度感、力量感的手写风格!
STEP 01
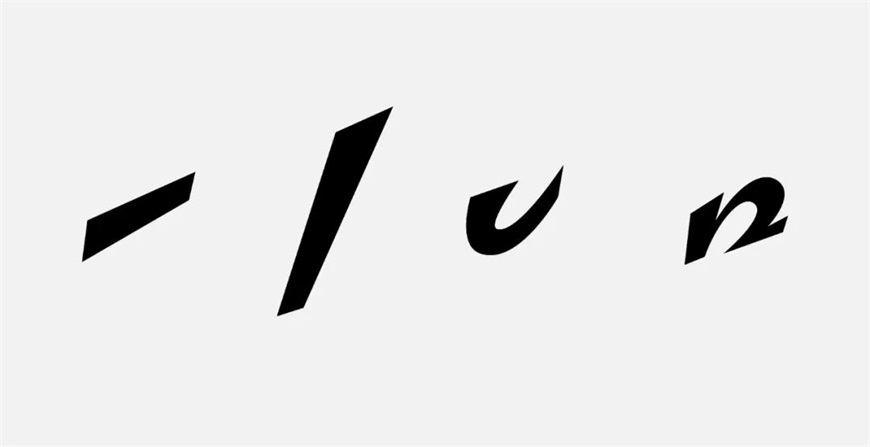
我们先用画笔工具写出基本框架,这和我们平常手写还是有区别的,在写的过程中,需要注意以下几点。
- 所有横笔的笔画统一向右上角倾斜,这样更能体现出字体的速度感。
- 字体的大小排版需要有一定的节奏感,笔画少可小一点,笔画多,则可大一点。
- 字和字之间,笔画可以有一些穿插,整体会更有节奏感。

STEP 02
设定基础笔画形态,可以根据我们平时的手写习惯做一些笔画粗细变化。

根据设定好的笔画形态把字体完整的搭建出来,这一步,需要注意笔画空间关系,整体布白要均衡。

STEP 03
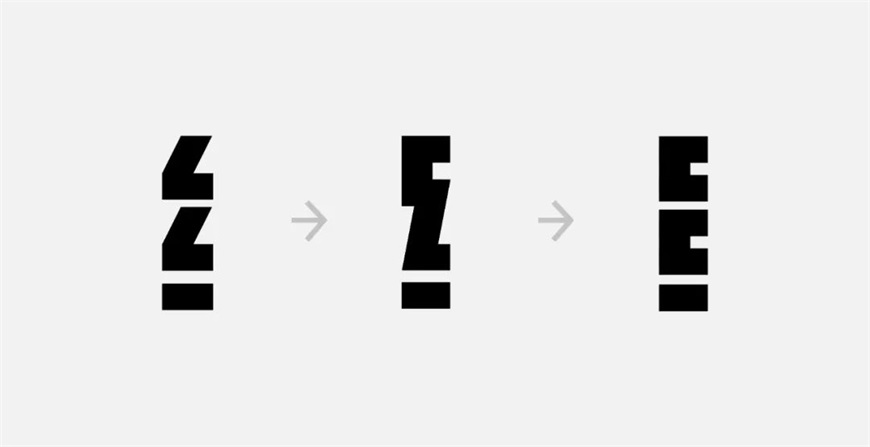
进一步观察,发现笔画稍显单薄,缺少力度,我们对字体里的部分笔画进行加粗。

STEP 04
统一笔画的倾斜角度,会更整齐耐看,不会显得那么乱。

STEP 05
最后搭配文案,添加配色,搞定!

再看一下应用效果。


618节日活动标题,这次,我们根据“门”的概念,尝试做出对称的感觉,这一例字体,我们选择高挑的风格。
STEP 01
用一款拉高后的黑体,作为字体结构的参考,用矩形工具搭建出基础框架,字体笔画之间,可找一些对齐关系。

“红”字的结构相对另外两个字,是比较复杂的,绞丝旁的变形,对整体影响非常大。对比以下三种变形,发现第三种整体感更强,也更能体现出对称感。

STEP 02
在两边的横笔位置,各加一个装饰角,这样可以使其更有记忆点,同时也可以体现“门”的概念,当然,整体也是完全对称的。

STEP 03
再丰富一下细节的变化,给“开”和“红”字,各增加一个断笔处理,并加入小文案,做居中处理。

STEP 04
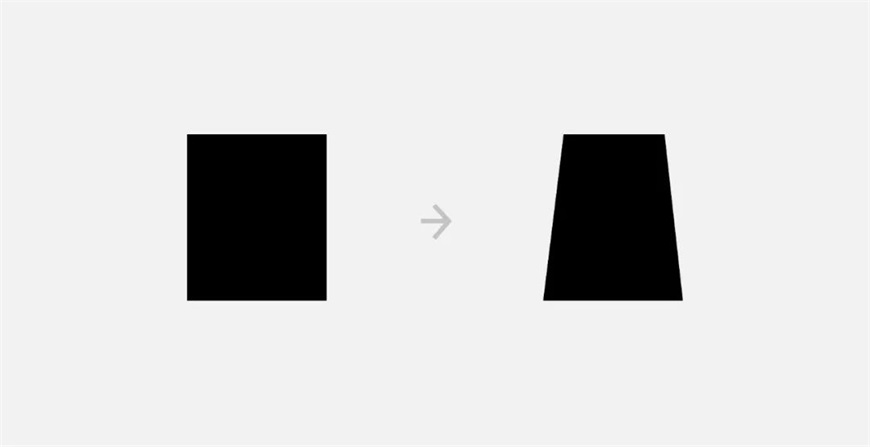
为了更能体现“开门红”的感觉,我们尝试将字体,由平面转为有一定纵深感的表现形式。

选中字体,使用软件中的“自由变换”工具,将字体的上端往里收缩。

STEP 05
最后完成效果,添加相应的色彩搭配。

来看一下应用效果。

最后,我们将四个案例,用常规黑体和我们设计之后的字体做对比,这样的感受会更明显,经过全新设计后的字体,无论在创意上还是形式上,都会更加独特,都能为整体页面增色不少!
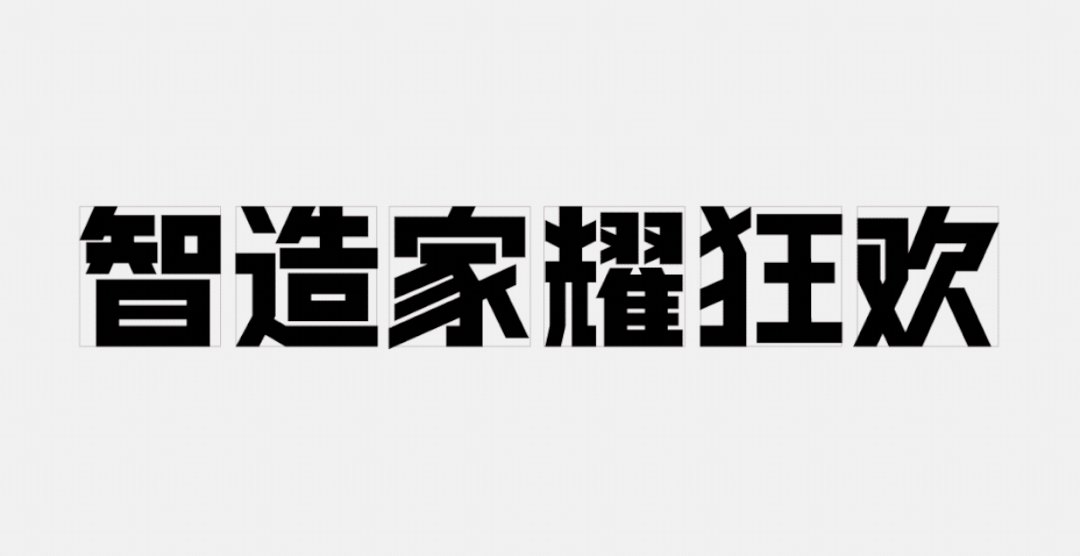
设计前▼

设计后▼

设计前▼

设计后▼

设计前▼

设计后▼

设计前▼

设计后▼

所以,电商标题字体,要尽量尝试自己去设计,当你完成之后,会很有成就感,你设计的页面或banner,也一定可以变得更漂亮,更有设计感!
做出一手好字,也是为自己加分赋能!
好了,今天的教程就到这里,感谢大家阅读。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 4 条