
教程作者:邓海贝(授权转载自公众号: 艺海拾贝Design )
交作业去这里→#优设每日作业#

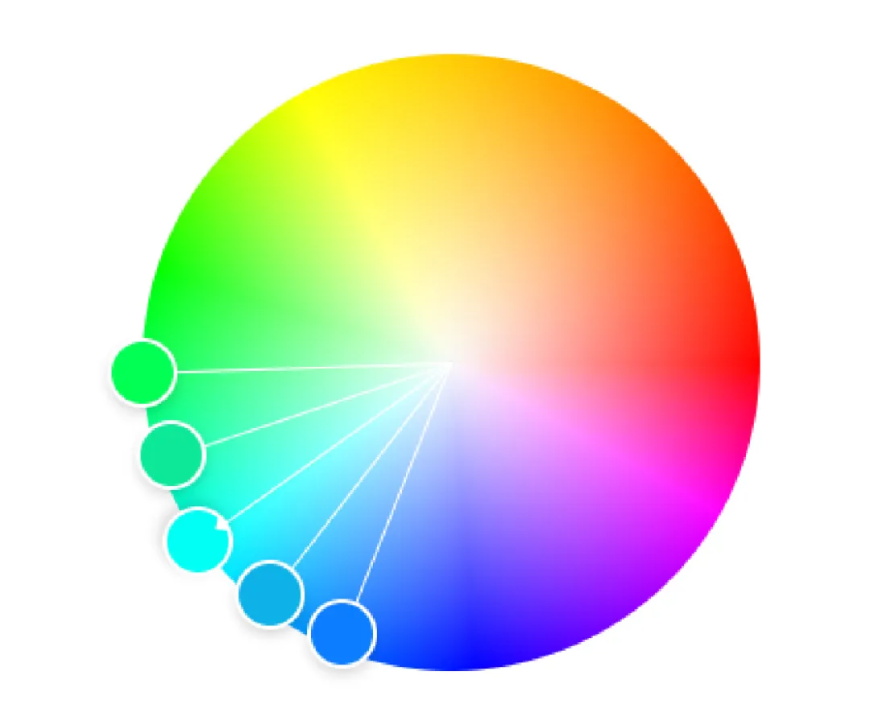
顾名思义邻近色是色相环中色相相邻的颜色,相对单色对比,邻近色对比增加了色相对比,因此视觉效果更丰富。

邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。

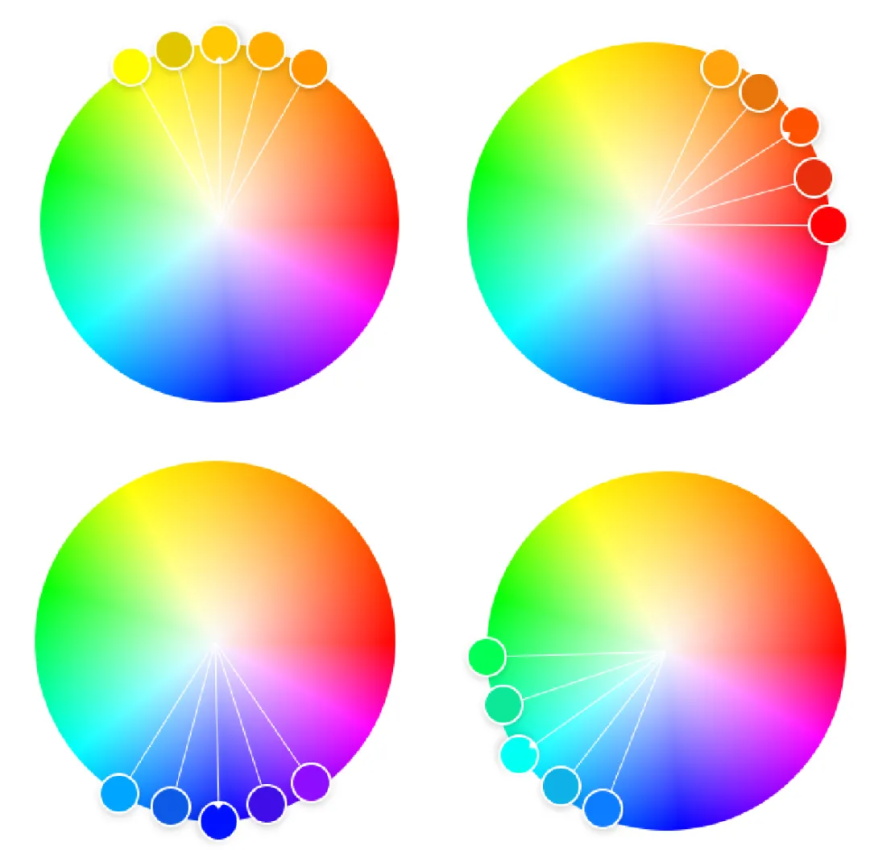
黄色与橙色相配具有很和谐的过渡感,由于橙色和黄色都非常明亮鲜艳,很容易营造出轻松快乐的氛围,充满活力,让人兴奋愉悦。






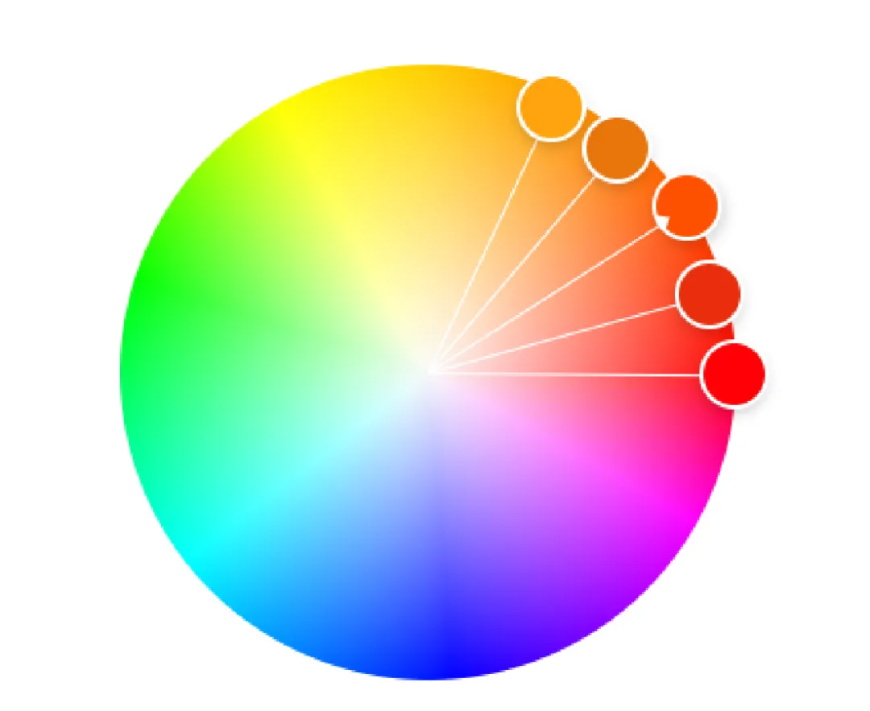
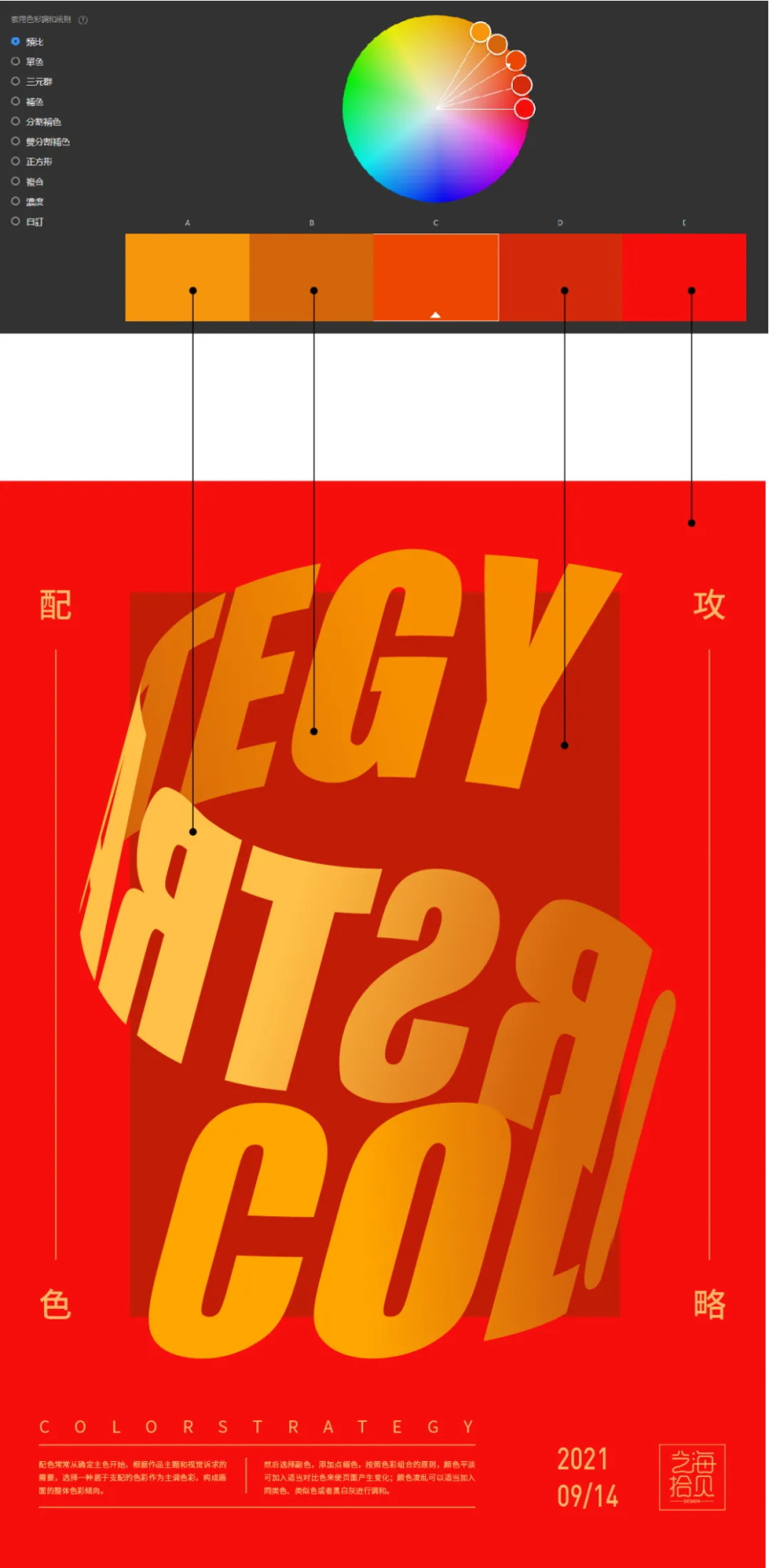
橙色和红色是充满活力和激情的颜色,经常使用在促销等表现出热闹、愉快氛围的设计中。




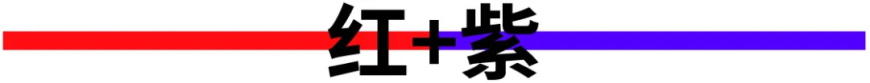
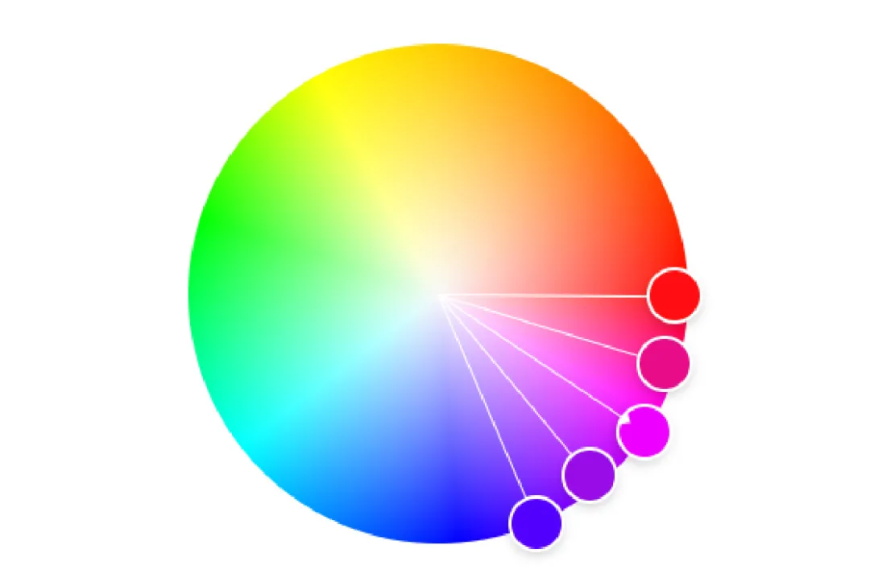
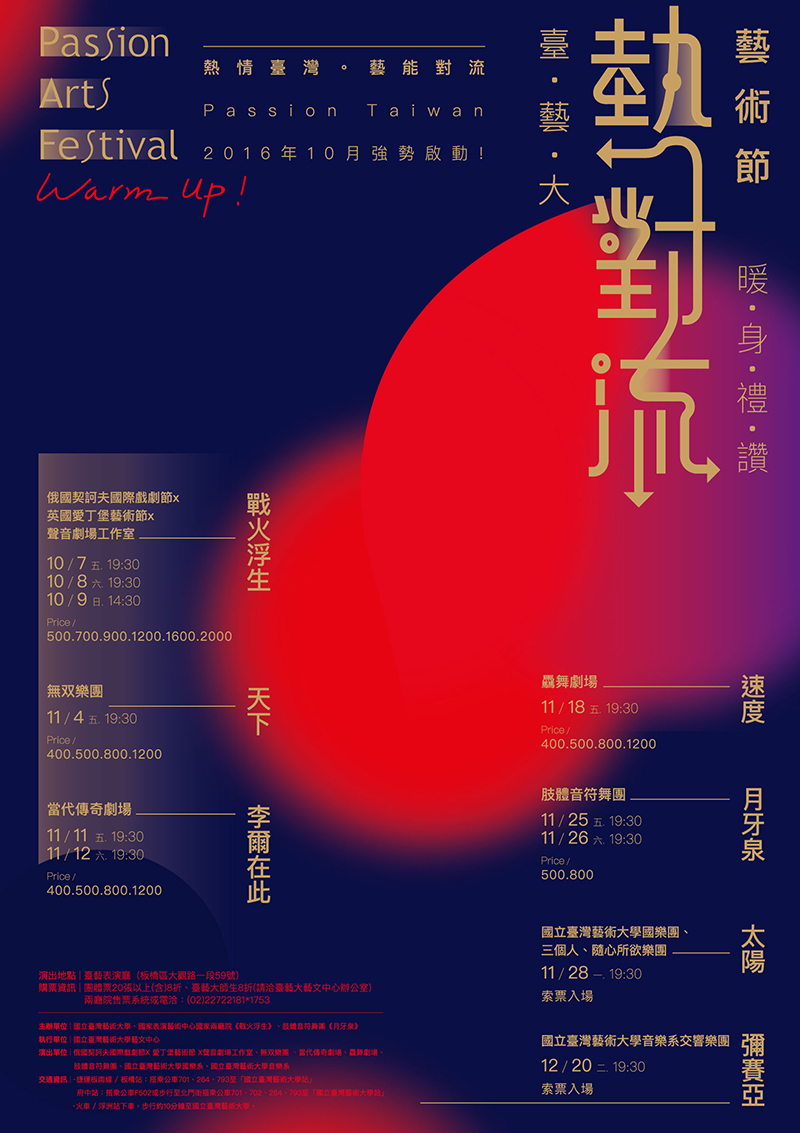
红色和紫色搭配是高彩度、但明度相当低的色彩搭配,在使用上注意不宜让画面过度暗沉。最好适度地提高色彩的明度和搭配高明度的色彩来增加画面上的层次感。具有浪漫、华丽、高贵感。





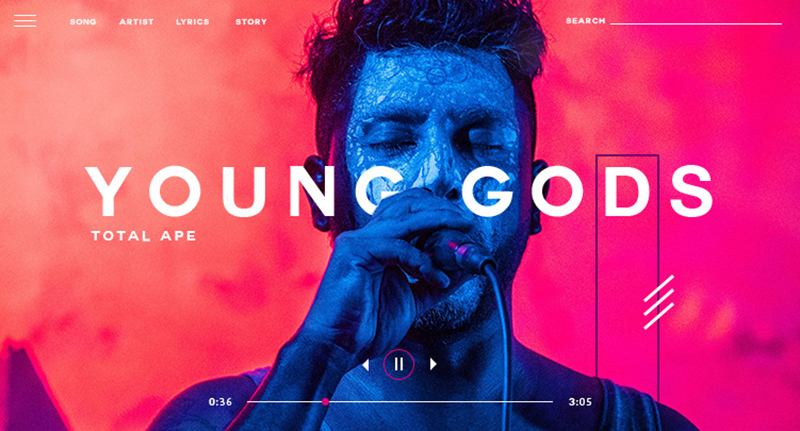
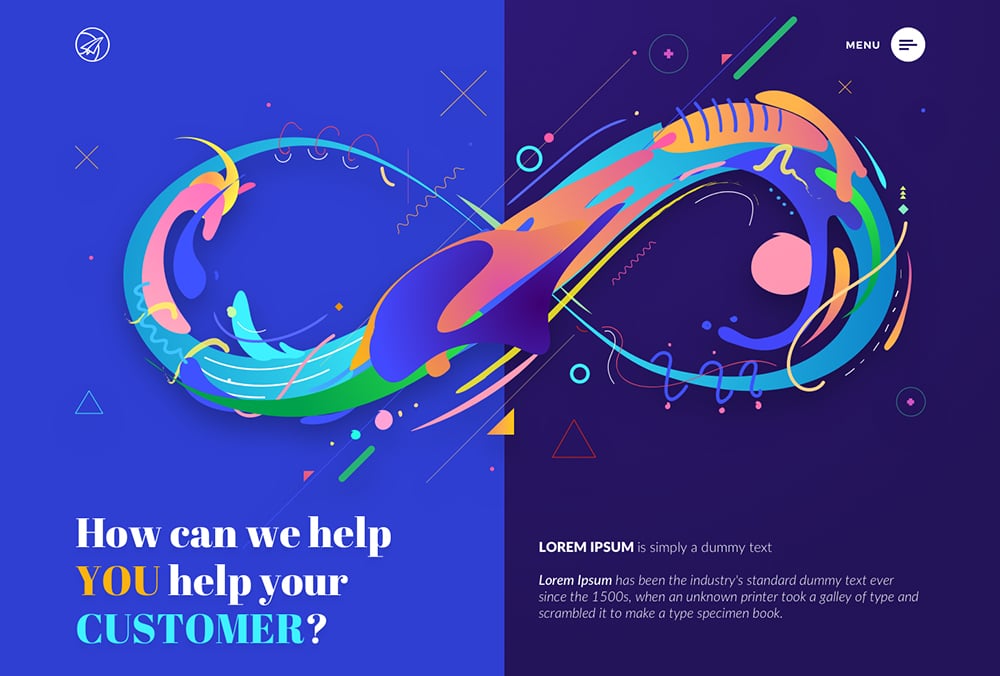
蓝色和紫色明度很接近,对比比较柔和。神秘梦幻的紫色搭配上和科技感十足的蓝色,显得十分前卫时尚。是蒸汽波、波普艺术、赛博朋克等前卫时尚风格常用的配色。




蓝色明度低,绿色明度高,所以蓝绿配色即协调统一又有很强的对比。让人联想到蓝天绿水之美,感到平静,放松,给人清爽舒适感。




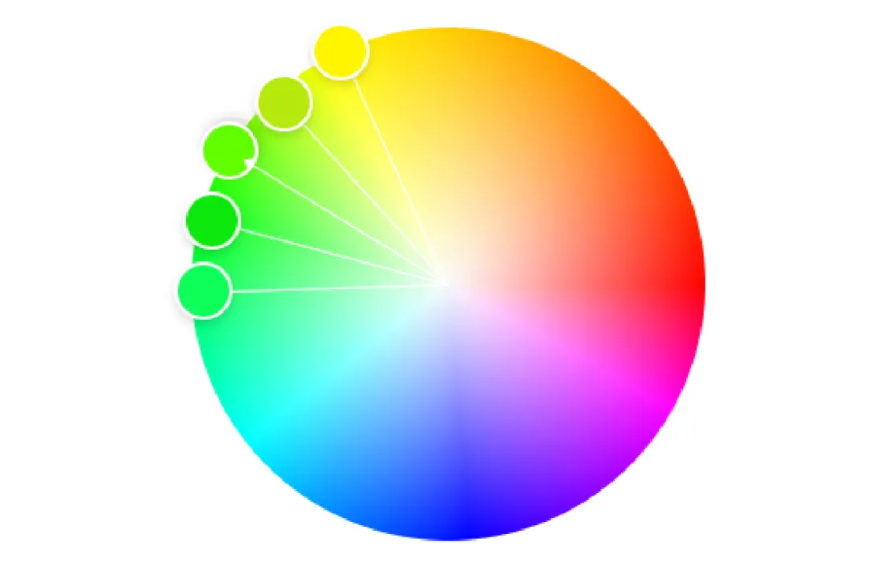
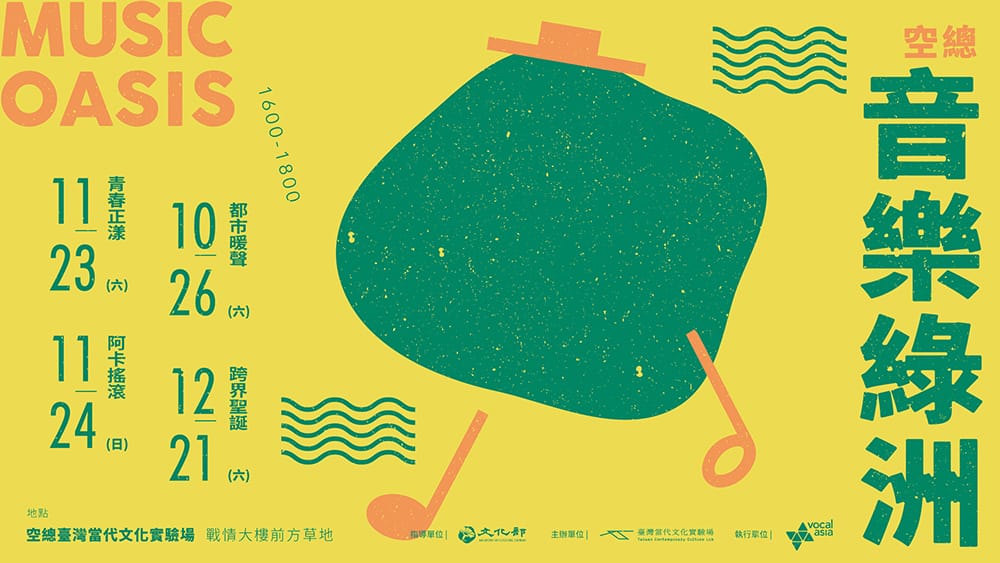
黄绿色是调和性相当高的色彩组合,黄色搭配清新的绿色,是自然界中很常见的色彩组合,具有自然的呼唤感,新鲜而又清澈,显得朝气有活力。





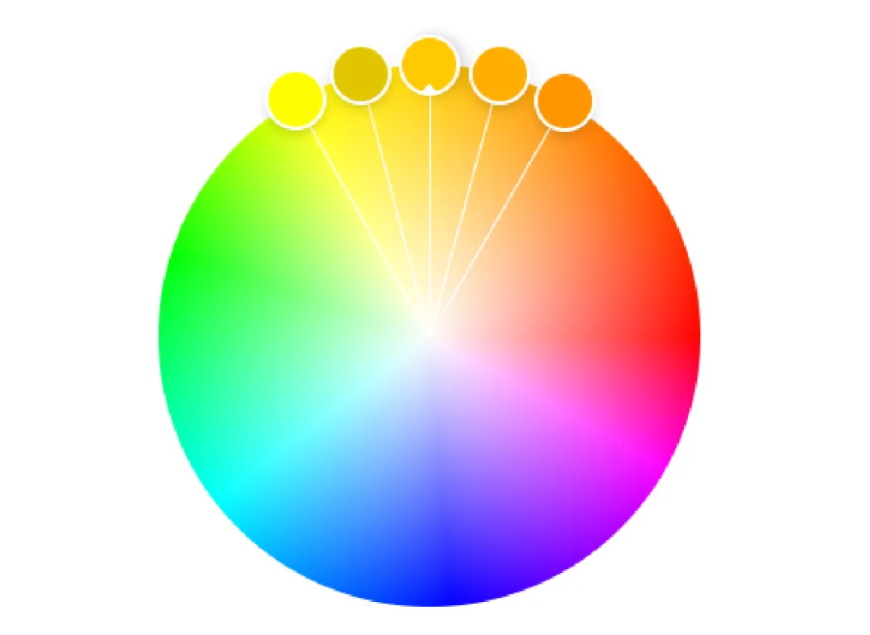
接下来使用在线配色工具:Adobe Color来进行配色示范色。(网址:color.adobe.com)
在调色规则中选择“类比”。使用橙色为基础颜色,会自动生成四个关联颜色,筛选适合的颜色配置到画面中,就能很快完成配色方案:

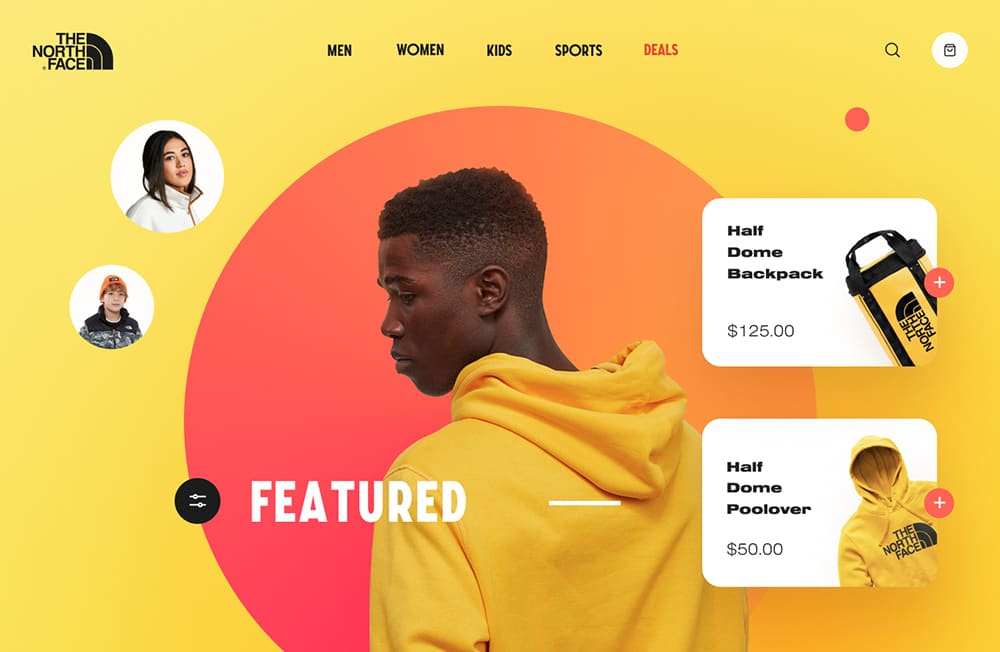
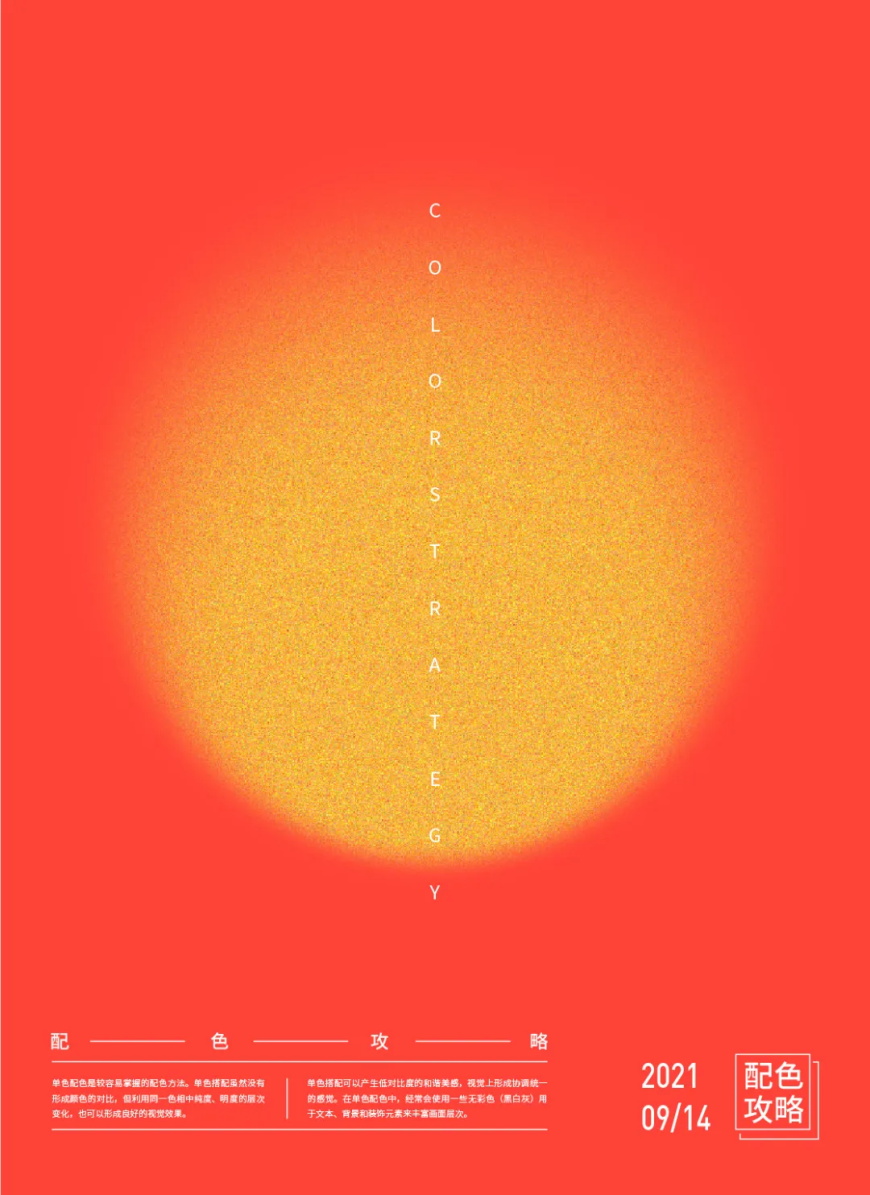
和单色系相比,邻近色在色相方面会稍微丰富一些,但仍然存在色调过于单一、对比不够的问题。一般会拉开颜色之间的明度或纯度,形成明暗对比,衬托出主体。

邻近色还可以结合不同明度和纯度来使用,让画面呈现出层次变化,展现出不同的气质和视觉效果。




邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。
邻近色存在色调过于单一、对比不够的问题。一般会拉开颜色之间的明度或纯度,形成明暗对比,衬托出主体。
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 2 条