交作业:#优设每日作业#
大家好,我是灰大设计团队的灰色执照,一个会做设计、会写代码,还很喜欢写小说,才华横溢的中年男人。
今天给大家带来的是干货中的干货,手把手系列教程。考虑到设计群总有同学说自己家的程序员「无法实现效果」,而且一直有很多同学想要前端代码的教程,因此本期教程我把设计和代码都一起教了。
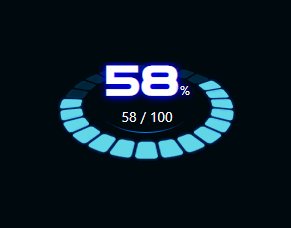
先给大家看一下最终效果:

▲ 这该效果为最终代码交付稿,并非AE等软件制作的动效设计稿。
在开始之前,先交代一下背景:

根据群友提供的地址,群友想学习的是袋鼠云这个公司产品中的效果。我们微信群的群友已经不止一次让我出教程学习他们里面的东西了。这家公司的设计和代码还真的都很强,看来大家平日里都很喜欢学习研究它~

▲ 这就是群友发给我的动态效果了。
再次申明,案例来自于站酷ID为:EasyV数据可视化,如果不小心冒犯到了你的权益,可以找我删除图片。

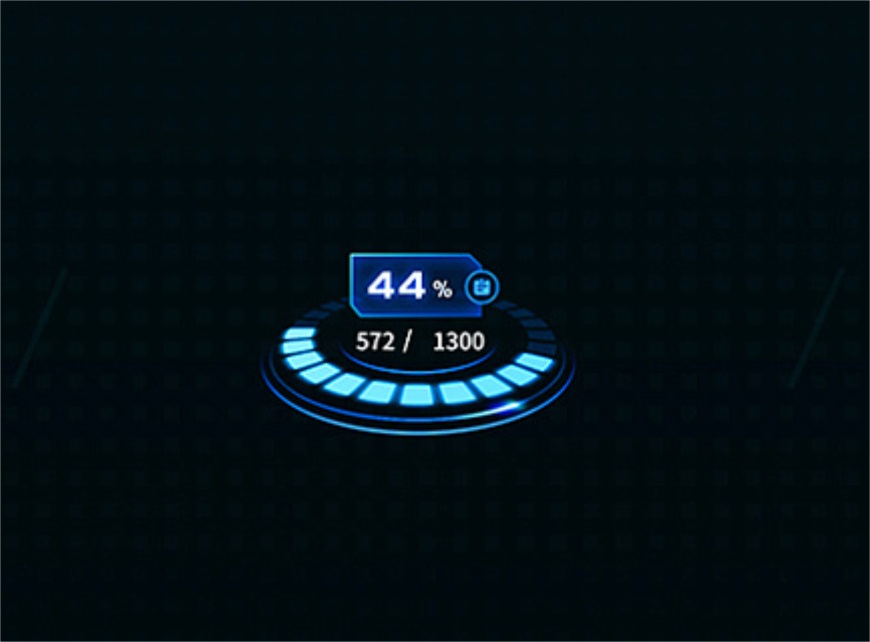
▲ 这就是我们学习的效果的静态图片(这是原作,我直接截图的。侵删)
好了,接下来就要开始我们的教程了。
我当然不可能知道原作者到底是如何完成他的设计,如何落地他的动效的。所以,在开始这项工作之前,我会认真的去分析一下原作,结合我自己的思路,完成看起来“相近”的效果。
实际上,条条大路通罗马。我实现的最终效果也可能和原作大相径庭。灰哥主要是教你学习、思考、分析的过程。咱们力求学会方法,举一反三,而不是麻木的照着每个参数机械的学习傻瓜教程。
:
本期教程共 2 部分:
- 前半部分:设计+切图;
- 后半部分教:代码。
设计工具:主要是 PS,动效 90% 为 CSS3 制作,数字递增用了一点JS。
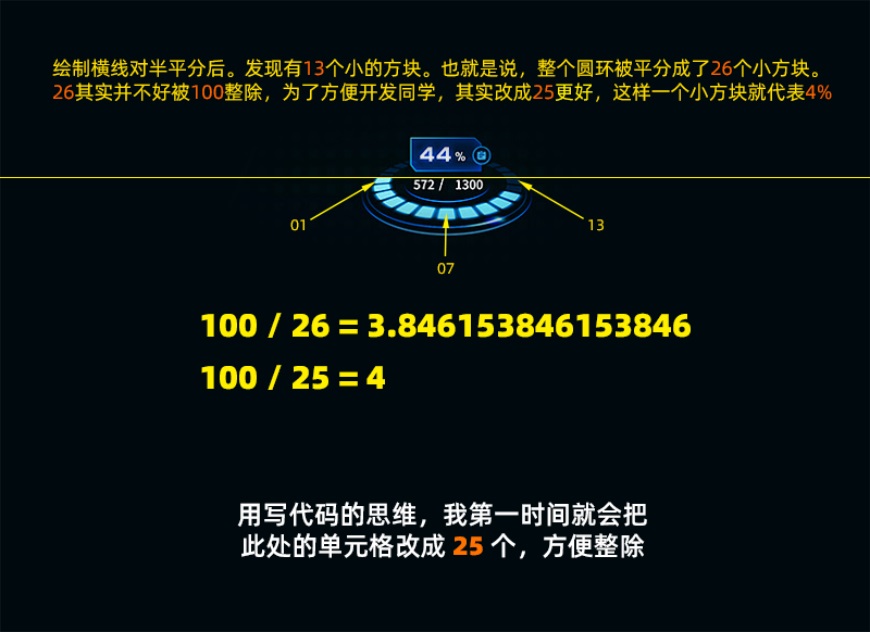
拿到原作后,我最先就是考虑到底将这个圆弧分成多少份。为了方便整除,我将其分成了 25 个单元格(原作品是 26 个)

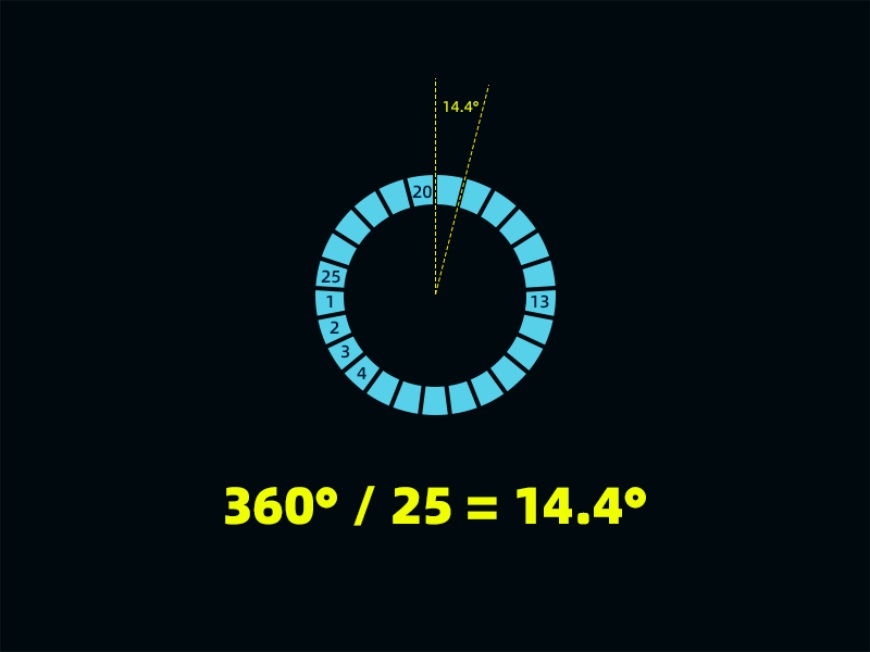
确定了分成 25 份以后,自然是计算一下角度。设计有时候其实很像数学(苦笑)

得到了每份是14.4°以后,我们就知道如何快速的制作这个圆圈了。你根据自己的习惯用自己喜欢擅长的工具做就可以了。通常这种矢量图形AI做起来是强项。不过示例中我是用 PS 制作的。
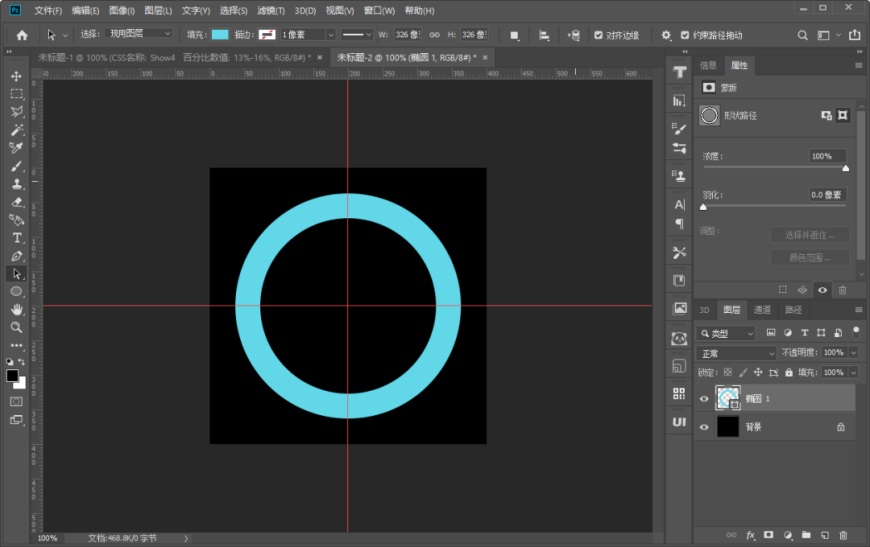
1、在 PS 中新建400 * 400大小的画布,在 200 像素地方把横竖辅助线拉出来。然后用椭圆工具绘制同心圆环,并将其修剪。

▲ 这个步骤比较初级,相信你也肯定会
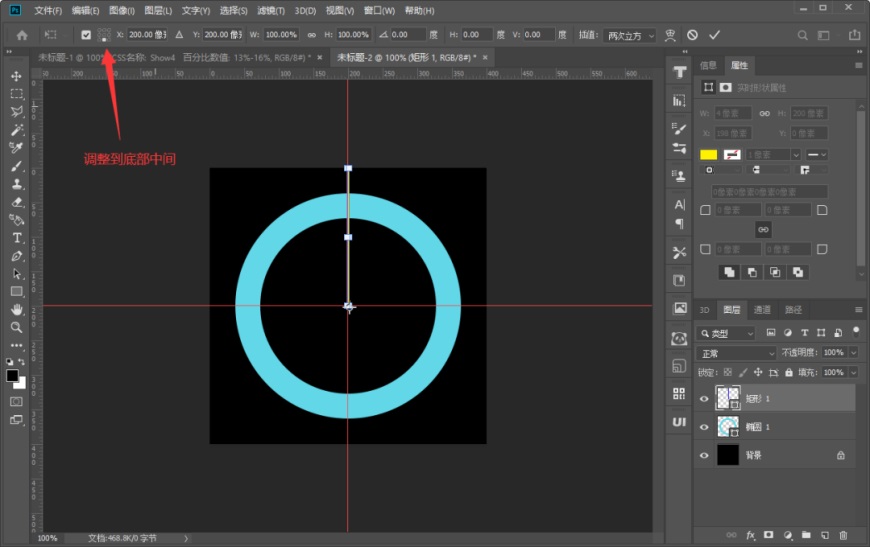
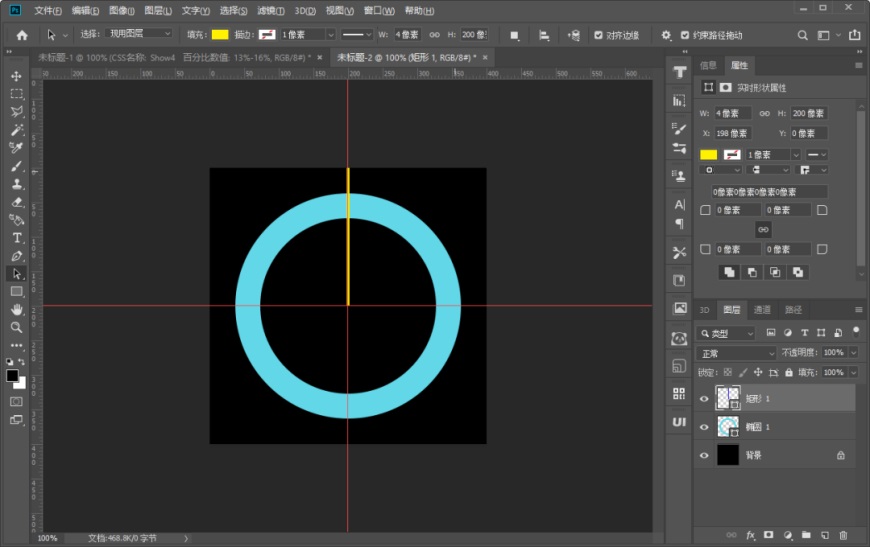
2、选择矩形工具,在屏幕上点击一下,输入宽度 4px,高度 200px(注意高度必须是整个画布的一半,刚才我们画布新建的是 400px)

3、把这个矩形长条放到上方正中间的位子。

▲ 为了方便大家看得足够清楚,我特意将它设置成了比较亮眼的黄色。
4、Ctrl + T 设置旋转后,勾上左上角选项,把旋转的中心点选择成底部正中间。设置后的旋转就会围绕我们整个画布的正中心了。

▲ 注意看左上角,图片要是看不清楚,可以点击图片放大。

▲ 刚才我们计算过每个单元格应该是 14.4°,所以旋转角度输入 14.4
5、输入角度后,我们按一下回车。然后不停的按Ctrl + Shift +Alt + T 键。一共要按 24次,确保它围绕整个圆弧跑了整整一圈。

▲ 此处为动态图片,请耐心等待
6、这样操作以后,这个黄色长条就有 25 个图层了。选中这 25 个图层,Ctrl+E 合并它们(注意看右侧红框,合并后只有一个图层了)合并后,用路径选择工具选择所有的长条,点击“合并形状组件”把所有形状合并成一个,方便做裁剪。

7、还是用路径选择工具,选中这些合并的发散长条后,Ctrl + X 剪切。然后选中圆环这个图层,Ctrl+V 粘贴进来。粘贴后点击“减去顶层形状”按钮。

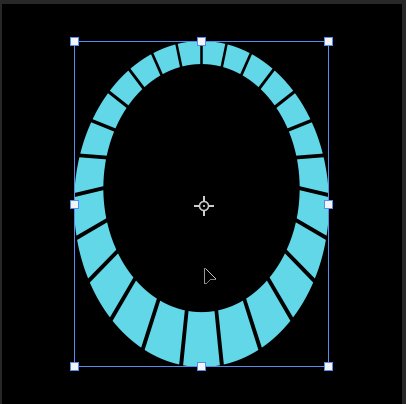
8、点击按钮后就是下图的样子,再用路径选择工具选中所有的形状后,点击“合并形状组件”

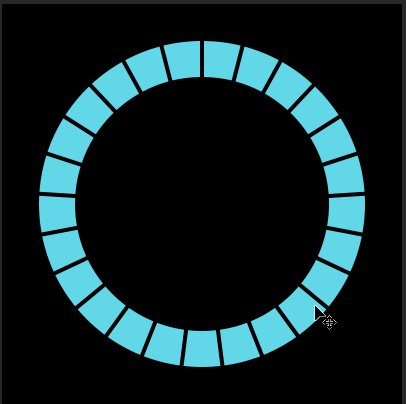
9、点击以后我们的分段圆环就做好了。因为我们设置黄色矩形长条的宽度是 4 像素,所以这个圆环每个单元格之间的间隔就是 4 像素了。现在你应该已经学会了制作分段圆环的方法。想分多少段,间隔是多少,你都可以随心所欲的制作了

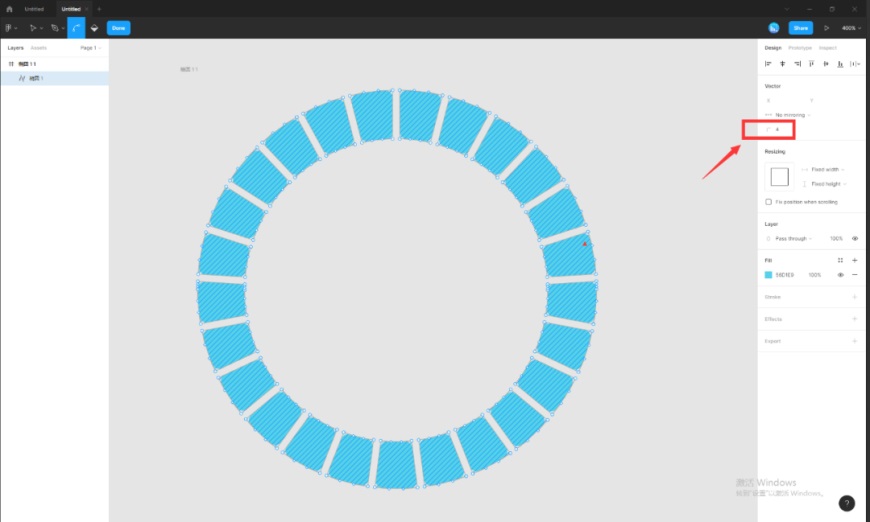
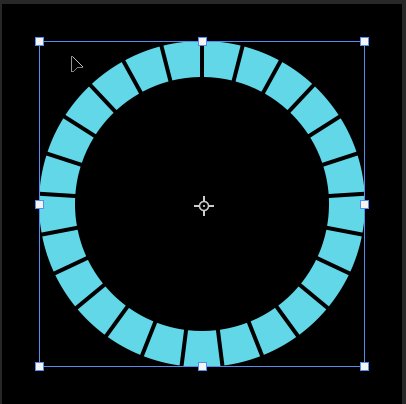
虽然我们已经得到了一个圆环,但是你仔细观察原作品后,你会发现,其实他不是那么横平竖直。小小的扇形块面还带有一点儿圆角(虽然弧度不大)将扇形调整圆角在 AI 中应该很容易实现,使用你自己喜欢的办法就可以了。我自己喜欢用 Figma 来调整。

1、右键我们刚才做好的图形的那个图层,导出 SVG 格式,把 SVG 的分段圆环拖入Figma 这个软件中。选择路径后点击右上角的圆弧角度。设置成 4 左右。

直角的分段圆环就直接变成了带有圆角的。这样我们的基础图形就做好了。下一步的重点就是让它“倒下去”。

在 AE 中其实很容易就将其“倒下去”,基本只需要 2 个步骤。
- 打开3D功能。
- 调整X轴参数。

▲ AE 中简单 2 步就可以直接将这个圆弧倒下去。
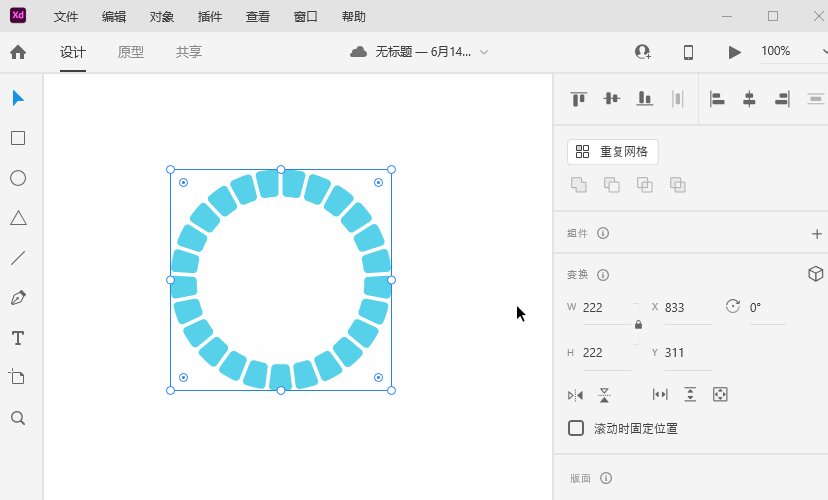
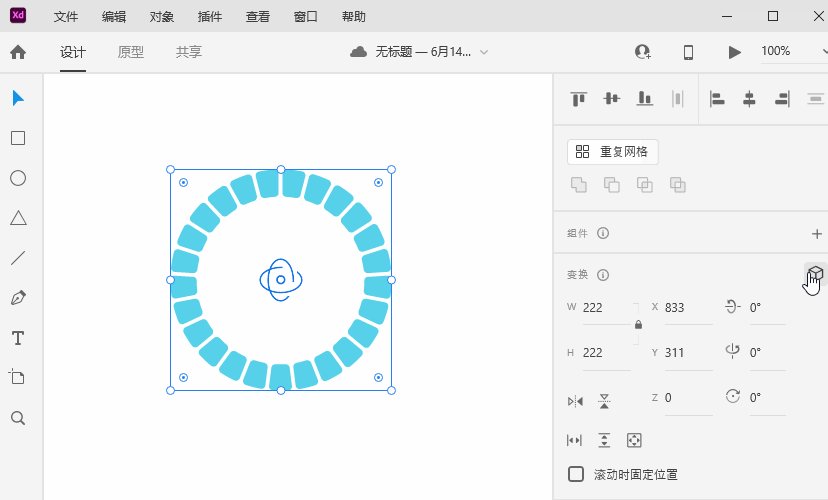
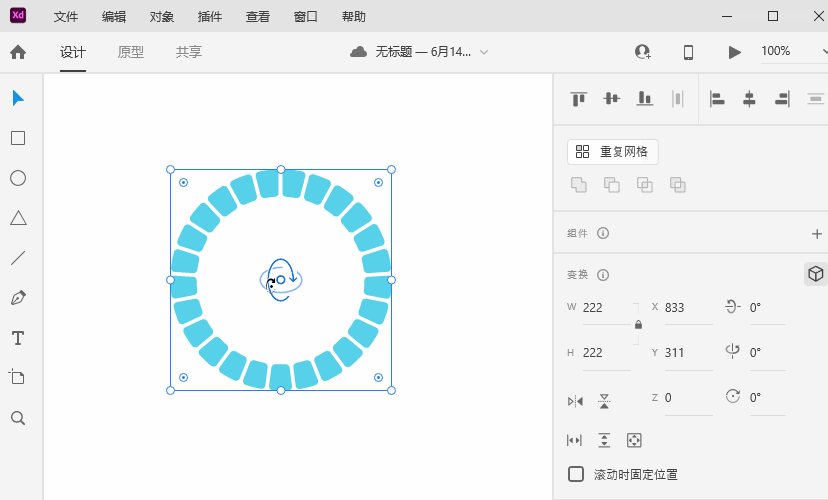
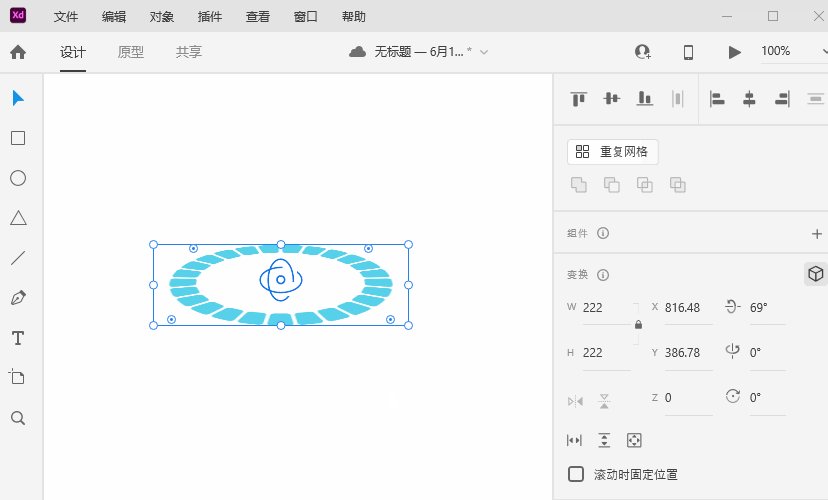
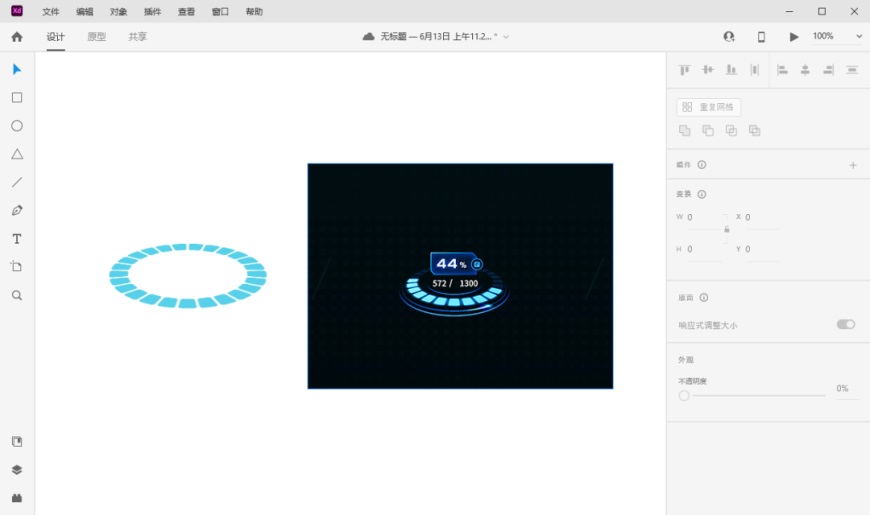
当然,你要是习惯用 Adobe Xd,它的 3D 功能更加的高效!

▲ Adobe Xd 中的这个 3D 功能真让人惊艳~

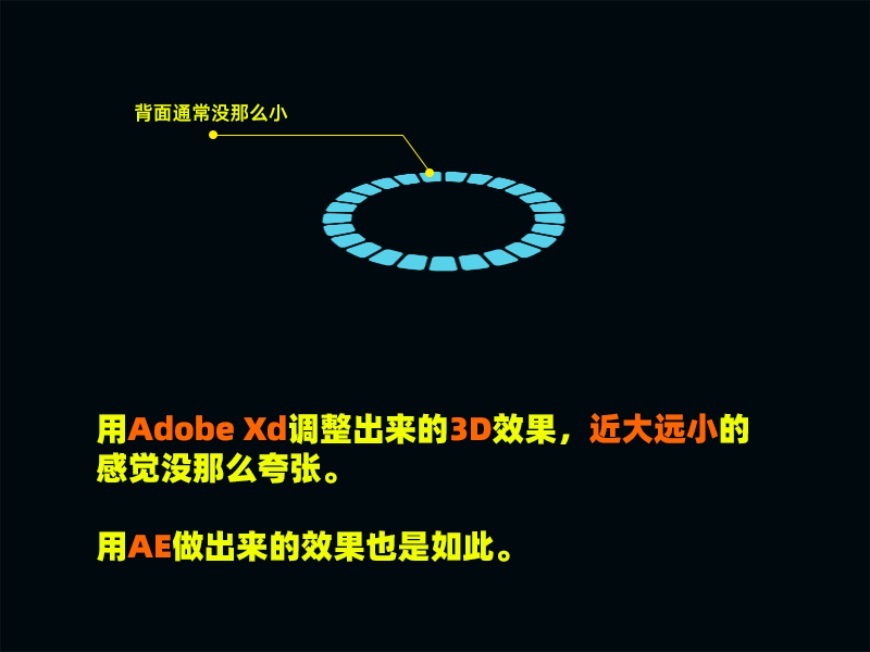
▲ 仔细对比原作者的图你会发现,虽然圆环倒下去了,但是效果却差强人意。

▲ 原作者的圆环近大远小的感觉更好很多。学过美术的同学都知道,其实有时候画的更夸张一点儿远比拍摄的照片更有感染力。

▲ 基于上述原因,于是放弃 AE 和 Xd 制作的方案,改用 PS。

▲ 实际上使用 PS 也非常简单,只要 2 个步骤就直接完成了。

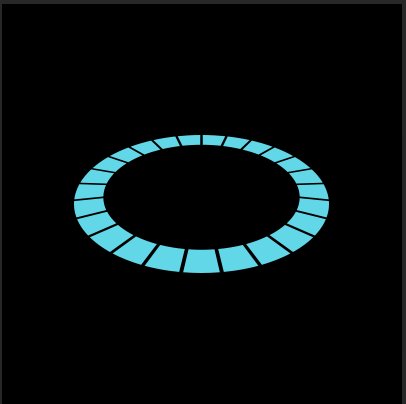
▲ 使用 PS 完成这个效果的动态演示。做完这一切以后,别忘记了添加一点内外发光。
接下来就是挑选一个类似原作的数字字体了。英文字体种类那么多,我当然不知道原作者到底用了什么字体,所以我会根据自己的习惯,去找一个开源并且和它类似的字体。
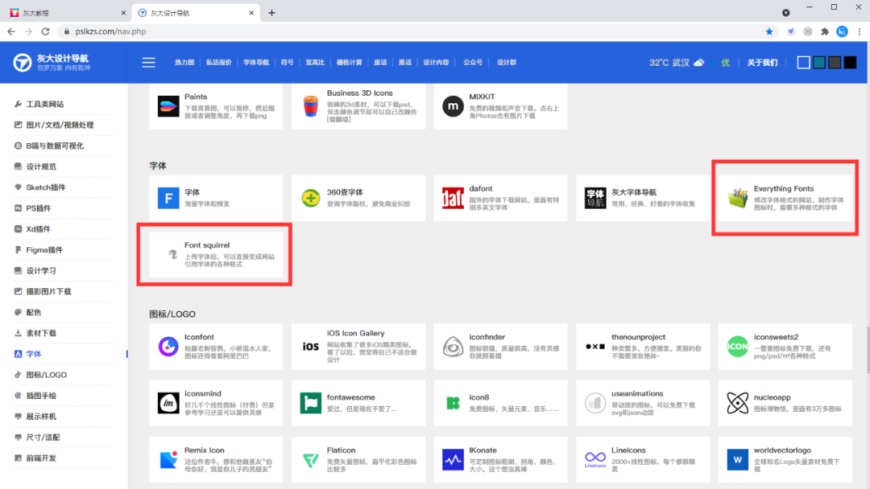
以往我们的公众号教过大家如何挑选免费开源又近似的字体,这里就不细说了。主要方法就是去找灰大字体导航上,进入右侧的 Google Font 预览和查找。

通过输入 0-9 的数字预览,很快就找到了一款叫做 Zen Dots 的开源免费字体(开源协议上写得非常清楚可以免费商用)

在它的页面上点击下载按钮,下载到了对应的ttf格式的字体,如果你下载过阿里巴巴 iconfont 的字体图标,你一定清楚,为了兼容性,引用外部字体是需要多种格式的。
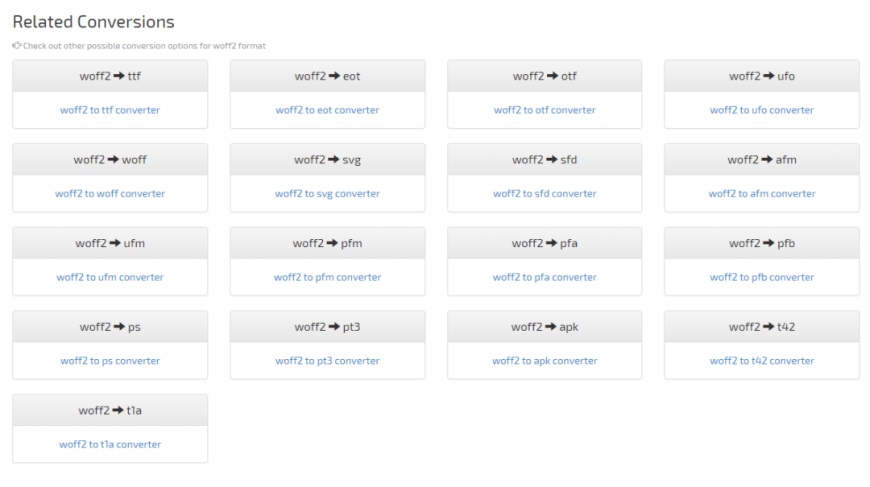
幸运的是,这 2 个网站都能够帮到你,他们可以随意转行各种文字字体的格式。(▼ 进入网站)


▲ 这 2 个在线网站可以随意转换任意格式的字体,非常的全面。通过转换,引用字体问题就全部搞定了。
我们再来看一下效果

▲ 感觉还不错,和原稿有点相似
完成以上这些后,剩下的只需要考虑切图了,是的!我们并不需要用 AE 或者其他软件做个动画,Code Design 在既会设计又会代码的设计师中挺流行的,通过调整代码的参数,我们就可以直接调整最终的动画效果。没有动效设计师这个中间商赚差价(笑),非常的节约时间。一个人干好几个人的活,还能内卷出新的高度!
整个设计稿简单到只有 3 个图层。
但是顶部发光的那 25 个小单元格需要你单独切图成 25 个图片(哭)

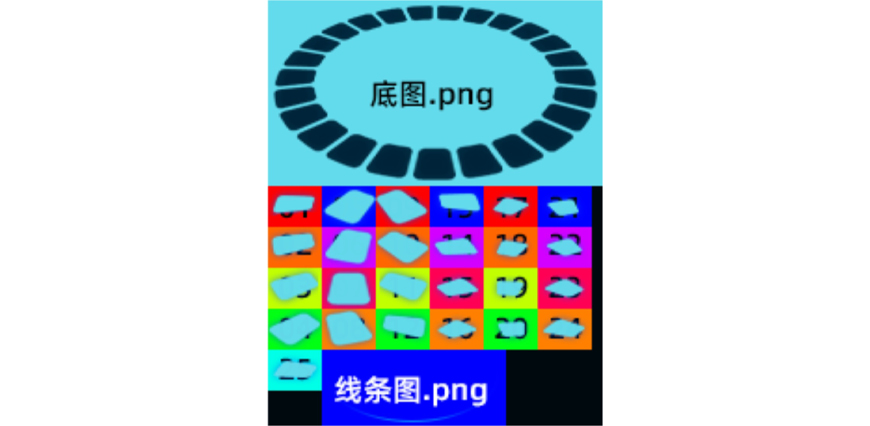
切完图后,就是这样 27 张图片了。其实都是一些机械的活,并不难。

▲ 先单张切好,再拼接成完整一张。
20 多张图片肯定是不行的,因为这涉及到浏览器加载的问题,很有可能上图中 14.png 加载好了,但是 7.png 却不行。这样动画就不流畅了。而且我们还要想尽办法压缩图片的尺寸。这就需要 精灵图 来帮助了,通过 CSS 的背景定位功能,把所有小图片放到一起,精灵图可以得到更小的尺寸。
我大概的将这些图片摆了摆,这是我预想的样子。当然,精灵图其实也有插件可以完成。

▲ 我数学好,随手一摆就完成了这一切。
摆上去的最终效果,隐藏底图,存png。

合并成一张图后,我们再来看看他的尺寸。9.92KB,Woo~非常的完美~

到这里为止,我们的设计工作已经算是 100% 完成了,接下来进入编码阶段。
冰冻三尺非一日之寒,咱先不要着急,编码前,我突然想吟诗一首:
效果做得好,不能落地它始终是飞机稿;
跟着灰哥搞,开发小哥再不说实现不了;
关注公众号,设计和代码咱一起全都教;
做梦也会笑,平凡人生能遇到灰色执照。
之所以连代码一起教,是因为我们微信群好多小伙伴反馈程序员总是说实现不了。考虑到这个原因,这次我们文章下半段教程就是针对开发的。除了代码方面详细的图文教程外,文章最后还有一个做好的在线地址可以给他用来学习和查看源代码。
当然,如果你是设计师并且有兴趣想要学习代码,你可以接着往下看。我个人感觉一点也不难,一学就会。但是代码并不适合每个人,简单尝试要是发现自己不适合也不要勉强自己。你可以把后半段交给你的前端小哥~
言归正传,拿到动画后,我第一时间想到的是用 Canvas 来实现。但是考虑到我们很多设计师同学会一点 html + css,于是这次我主要用 CSS3 来实现。虽然也有一点儿 JS,但是并不多。(下次教程,我们再来玩 Canvas 动画)
我们直接进入编程:
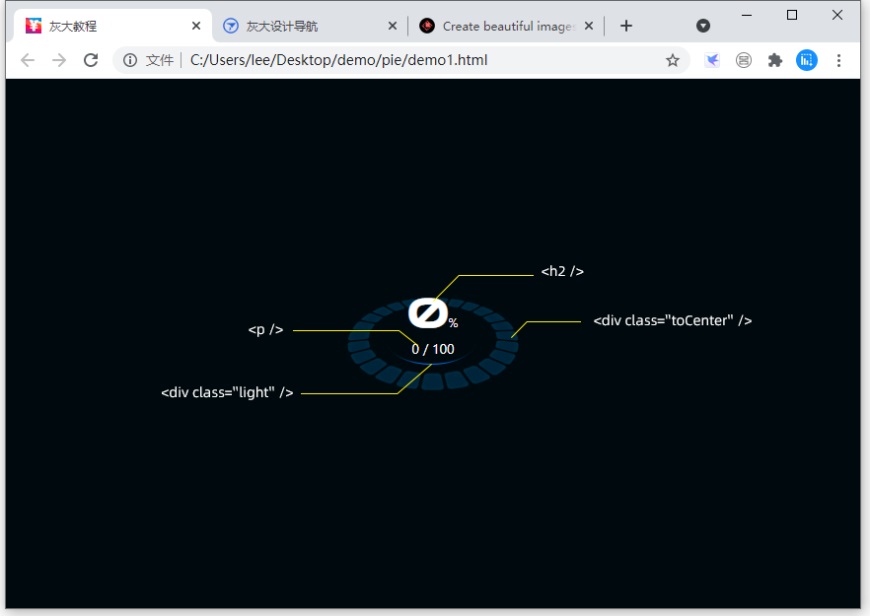
新建一个 html 的页面,在<body />之间添加如下 DOM 结构:

▲ 在整个网页中,我们所有的DOM标签就是这些了。
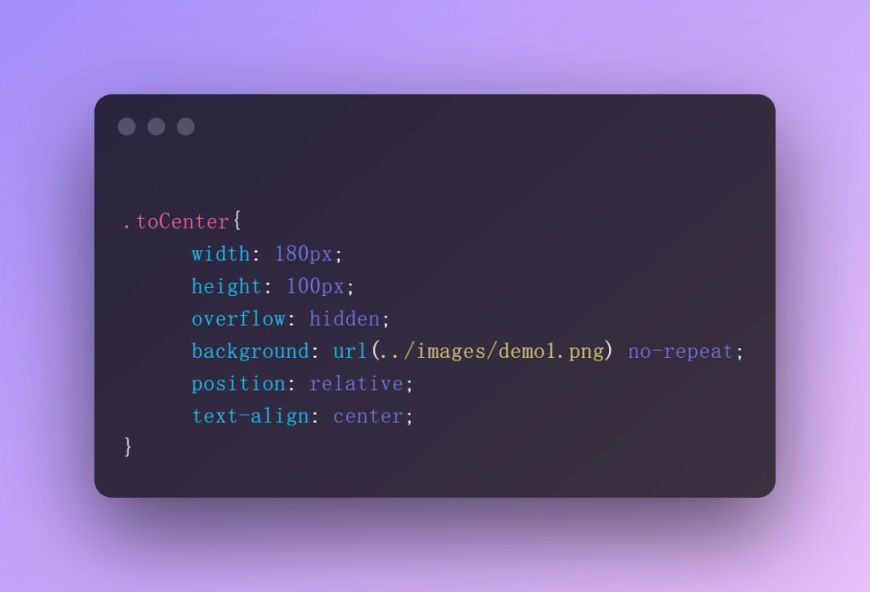
<div class="toCenter" /> 这个DIV 放置的是环形图的底图。
他永远是叠在最底下,显示一张背景图,永远是不动的。

类似的样式太过于基础,我们就不在文章里面西说了,接下来,我主要就是挑重点和难点教大家。如果你对我们文章里面的任何地方代码有疑惑 ,你都可以到文章末尾的网址里面去查看我们最终给出的源代码。
- <h2 />标签就是百分比数字。给它加了一个id="precentage" 目的是为了通过JS来控制他的数字变化。它的内部有一个<span />标签是因为 % 符号数字更小。最终的CSS代码大概是这样:
h2{ font-size: 40px;}
h2 span{ font-size: 12px;}
- <p />标签表示当前值和值的总数。比如数学成绩满分是 100 分,你考了 59 分,就会这样显示:59 / 100。通过当前值和总数,又自动计算出当前是 59%
- <div class="light" />就是那个圆弧曲线。可以理解成一个装饰,显示一个背景图片,没有任何实际作用。
- 最重要的就是<div class="showPercent" />这个标签了。他的内部有25个<div />,每个<div />代表圆环的一个单元格。

▲ 基本就是这样一个结构了。非常的简单。
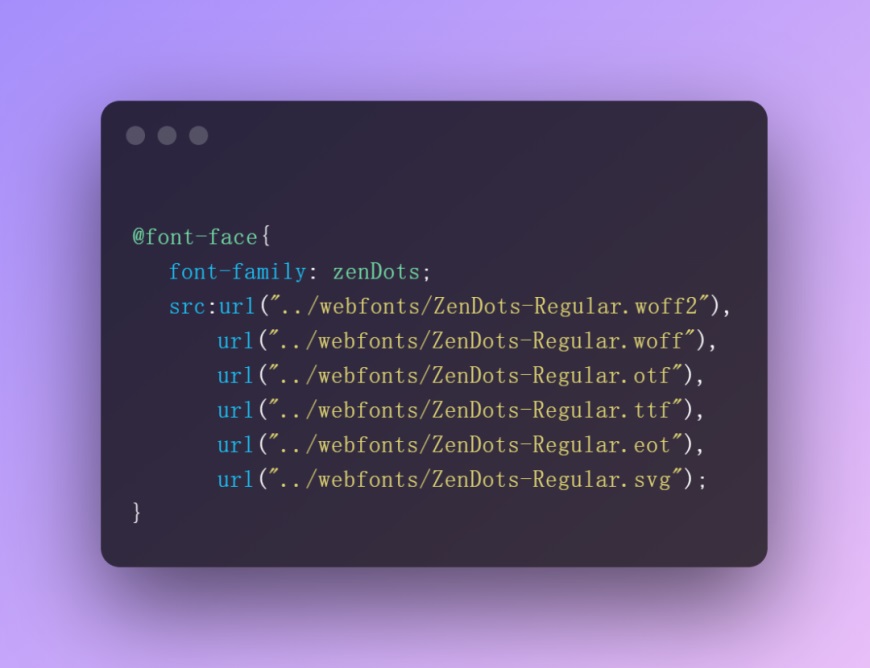
百分比数字之所以变成了我们自己引用的字体,是因为使用了 CSS3 的 @font-face规则。如果你对此不懂,可以自己搜索一下 CSS font-face 学习一些关于引入外部字体的基础知识。
这样引入外部字体,你就随时可以用我们到 Google Fonts 下载到的字体了。

这里需要强调的是:中文字体文件太大,不适合引用外部字体。英文字体只有字母+数组+符号,所以体积比较小。引入完全没有问题。

▲ 通过我刚才介绍介绍的那两个网站,转换了各种格式的字体。
英文字体基本都不大。如chrome浏览器会优先选择 woff2 后缀的格式。只有15KB。

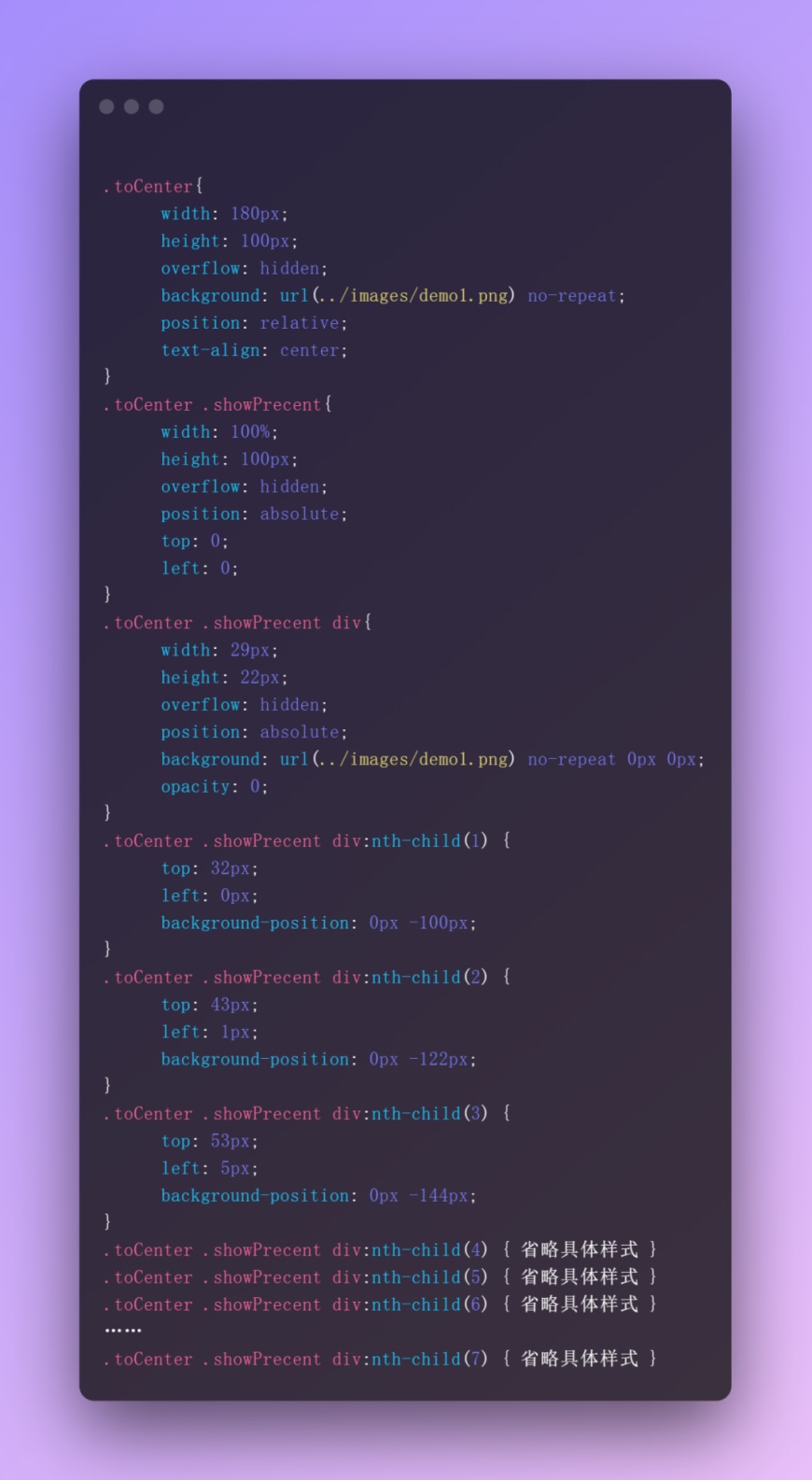
▲ 简单的说就是弄了25个DIV,每个都有一个背景图,都是 position:absolute; 然后通过 top 和 left 定位,他们盖在背景图的那个小方块上。
这个部分的样式代码基本就是这个样子了:

▲ 通过绝对定位,每一个单元格背景图都是不同的图片,他的位置也都盖在了深蓝色背景上。
通过这种简单粗暴的方式,这个圆环就做好了。只是它现在还不能动,没有加上动画。接下来我们就要分析一下动画该如何设计了。
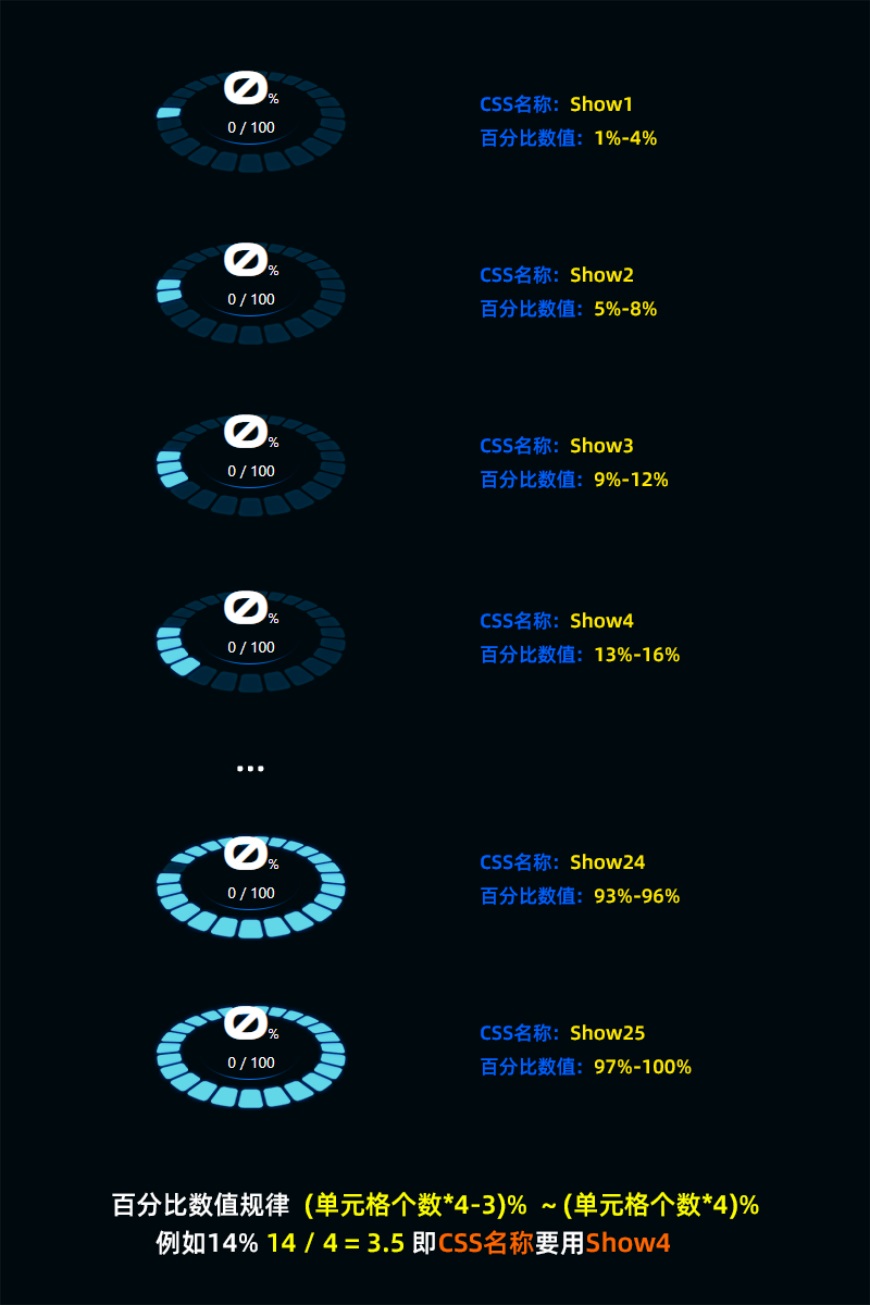
我们设计了 25 种样式,取名字为 show1 ~ show25。这张图片分析出了所有的规律,你在 0%~100%之间只需要应用一种对应的样式就完成了这一切。

在show1的时候 :
- 他内部的第1个div,通过0.15秒时间透明度从0-1,动画的延迟是0秒
- 其余的div保持原样,透明度为0,没有动画。
在show2的时候
- 他内部的第1个div,通过0.15秒时间透明度从0-1,动画的延迟是0秒
- 他内部的第2个div,通过0.15秒时间透明度从0-1,动画的延迟是1秒
- 其余的div保持原样,透明度为0,没有动画。
在show3的时候
- 他内部的第1个div,通过0.15秒时间透明度从0-1,动画的延迟是0秒
- 他内部的第2个div,通过0.15秒时间透明度从0-1,动画的延迟是1秒
- 他内部的第3个div,通过0.15秒时间透明度从0-1,动画的延迟是2秒
- 其余的div保持原样,透明度为0,没有动画。
在show4的时候
- 他内部的第1个div,通过0.15秒时间透明度从0-1,动画的延迟是0秒
- 他内部的第2个div,通过0.15秒时间透明度从0-1,动画的延迟是1秒
- 他内部的第3个div,通过0.15秒时间透明度从0-1,动画的延迟是2秒
- 他内部的第4个div,通过0.15秒时间透明度从0-1,动画的延迟是3秒
- 其余的div保持原样,透明度为0,没有动画。
- ……
在show25的时候
- 他内部的第1个div,通过0.15秒时间透明度从0-1,动画的延迟是0秒
- 他内部的第2个div,通过0.15秒时间透明度从0-1,动画的延迟是1秒
- ……
- 他内部的第25个div,通过0.15秒时间透明度从0-1,动画的延迟是24秒
以上就是你要编写的样式了。

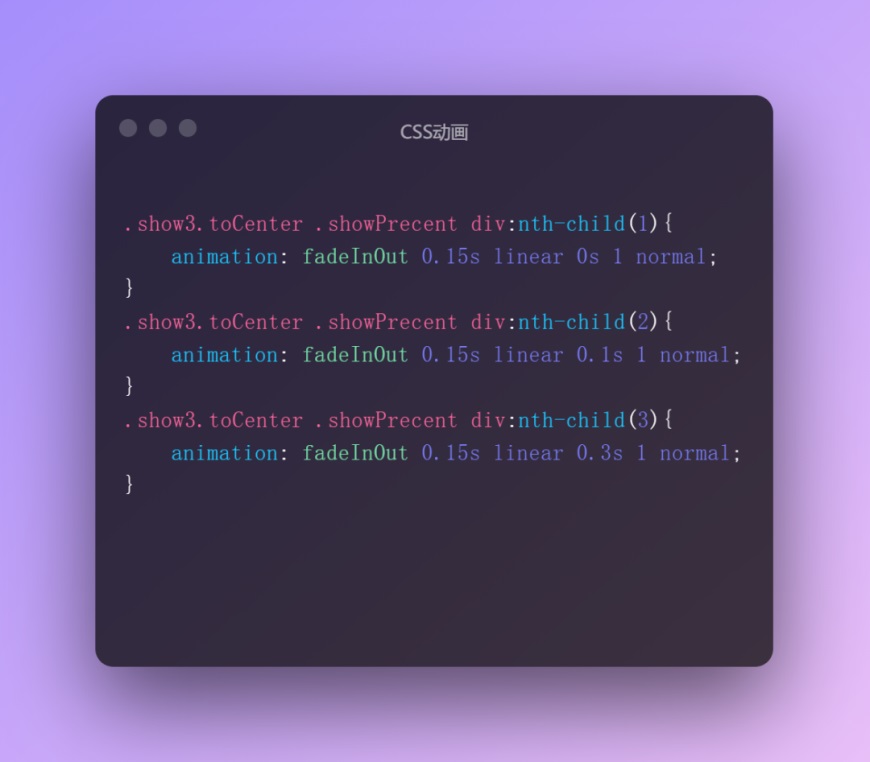
▲ 我们在编写 CSS 动画的时候,首先需要给这个动画定义一个名称
我这里随便取了个名字叫 fadeInOut。这个动画开始的时候透明度是0,结束的时候是1。接下来,你就要使用这个动画了:

▲ 动画的名称+动画执行的时间+动画速度曲线+动画延迟时间+动画执行次数+是否应该轮流反向播放动画。
从上面的图片我们可以看到,对于 show3 这个样式,我们只会对它的前 3 个子节点添加动画。你可以这样理解:
- 25个<div />标签都是不透明度为0,所以它们都没有亮起来。
- 第1个<div />不透明度在0.15秒的时间内从0变成1。
- 第2个<div />先停顿0.1秒时间什么都不做,不透明度在0.15秒的时间内从0变成1。
- 第3个<div />先停顿0.2秒时间什么都不做,不透明度在0.15秒的时间内从0变成1。
就是因为大家的停顿时间不同,视觉就形成了错落感。加上巧妙的对 CSS 取名字,show6 就是对 6 个 <div /> 都添加动画,show12 就是对 12 个 <div /> 都添加动画。
把所有的样式都给它准备齐全了,我们最终唯一要干的就是判断百分比的数值到底是多少,然后选取一个正确的 CSS 名称给最外层的 <div />
- 举例:要展示66%,66 / 4 = 16.5 那么只要把最外层 <div /> 设置成 show17 这个样式就完成了。show17 这个样式会让前 17 个 <div /> 依次亮起来。
给外层的 DIV 加上class="show25"

如果要展示 35%,那么要加上什么样式呢?因为一个单元格代表 4,35 / 4 = 8.75 四舍五入,那么就是给外层的 DIV 加上 class="show9"

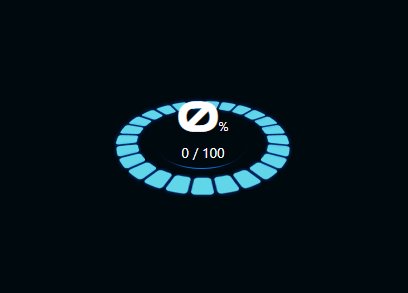
可以看到我们的圆环单元格变亮动画已经完成了。
可能你会说:上面的样式太多了,要写1+2+3+4……+25 那么多。
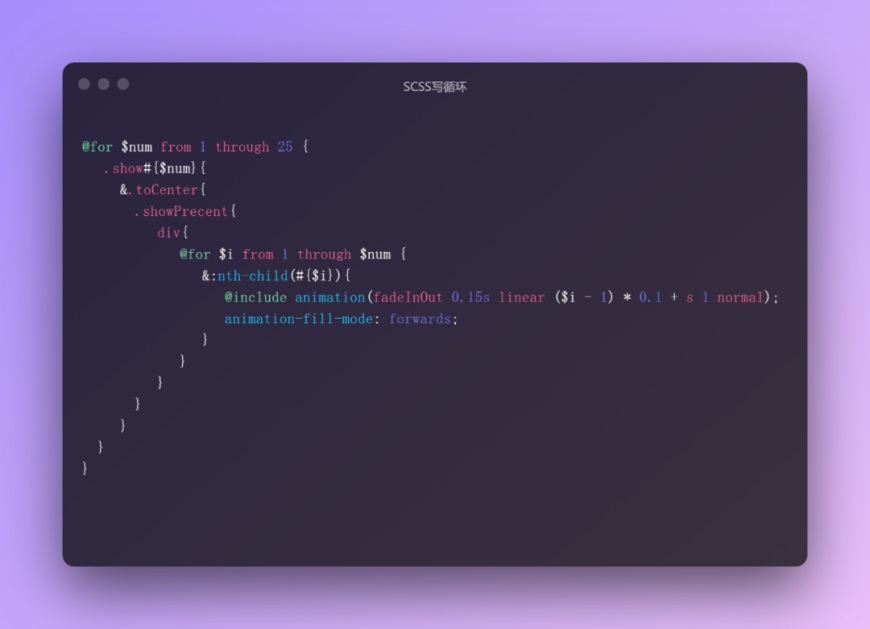
其实现在已经有 CSS预处理器 了,通过 sass 或者 less 你可以直接写一个循环就搞定了。上面那么一大段代码,其实我只写了一个循环。

▲ 这就是我用 scss 写的循环了,怎么样?看起来比较简单吧?
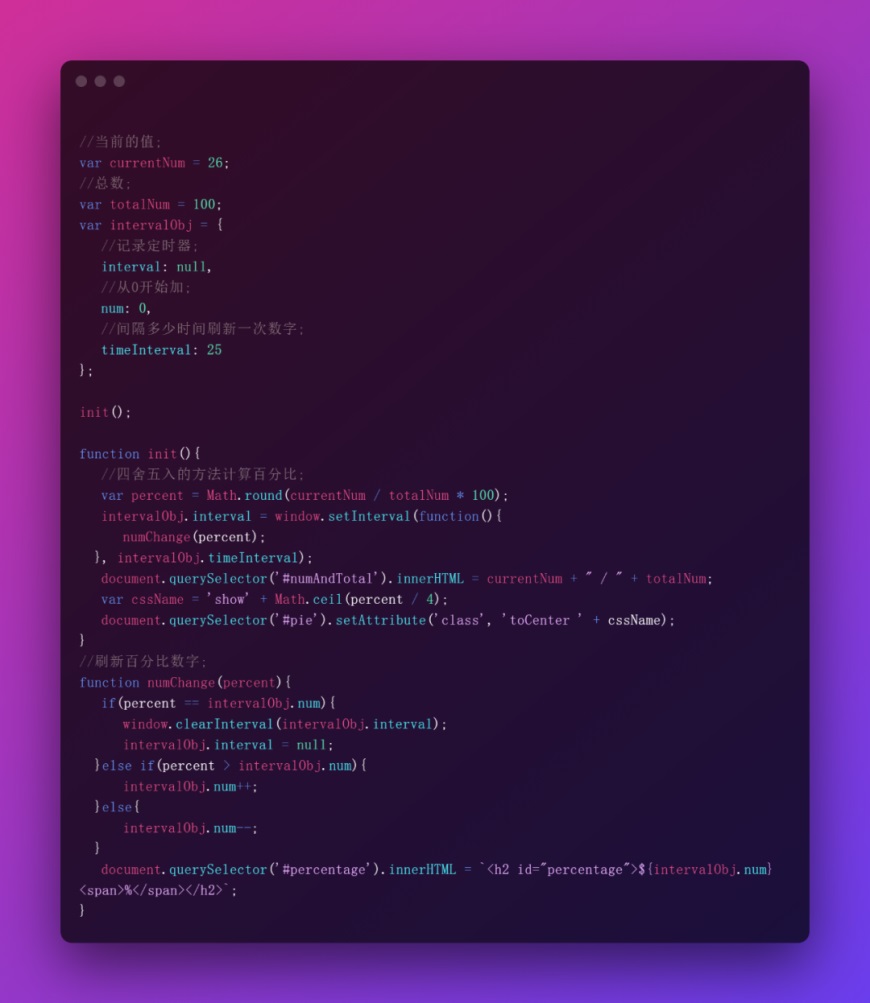
好了,圆环单元格动画搞定了,加个定时器让百分比的数字动一动就完事了。除了 CSS 动画,整个动效就是下面这么一点儿定时器刷新数字的代码了。
JS就这么一点儿,这个部分我就不详细的解释了。大概意思就是利用定时器不停的累加数字,实现中间那个数字的递增动画而已。实际上你用 requstAnimationFrame 效果可能会更好。教程太长,干货太多,又做设计,又写代码,我累了,就不改了。

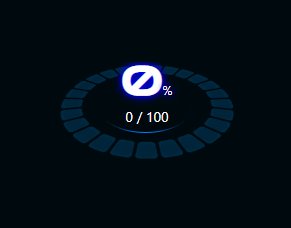
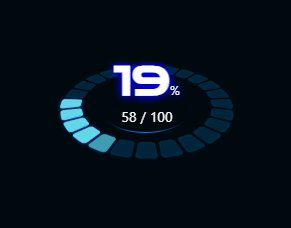
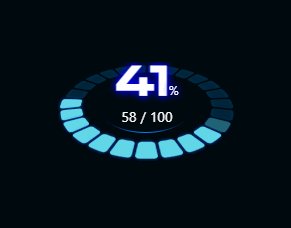
这就是最后效果了:

最后,我还做了一个页面,放到了服务器上,你可以实时的调整百分比数字,查看动画的效果。右键 > 查看源代码 你会发现一共也就百把行,挺简单的。

好了,今天的分享就到这里了。
看后要赞,养成良好阅读习惯。
一键三连,体验生活苦辣酸甜。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 5 条