查看本文 分屏 相关的深度文章
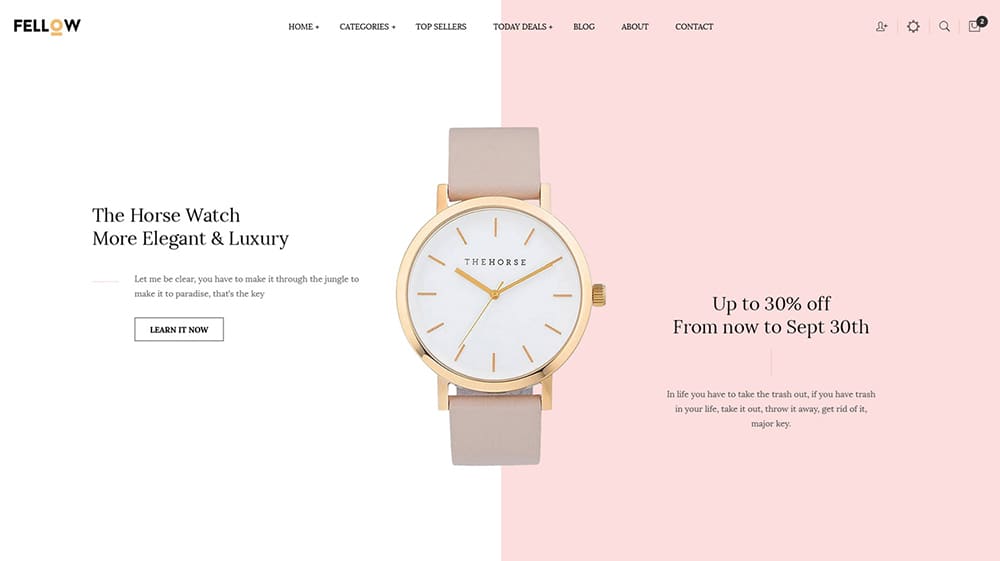
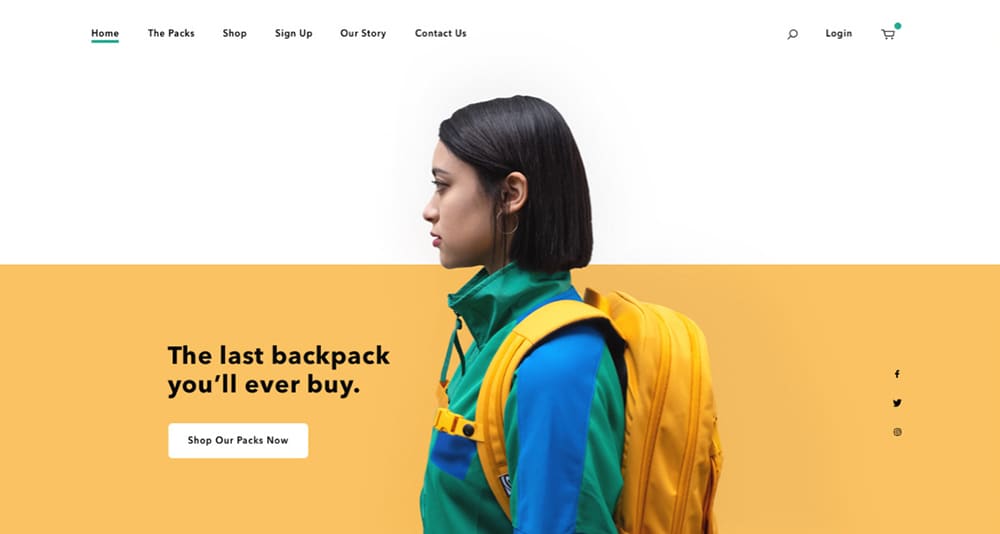
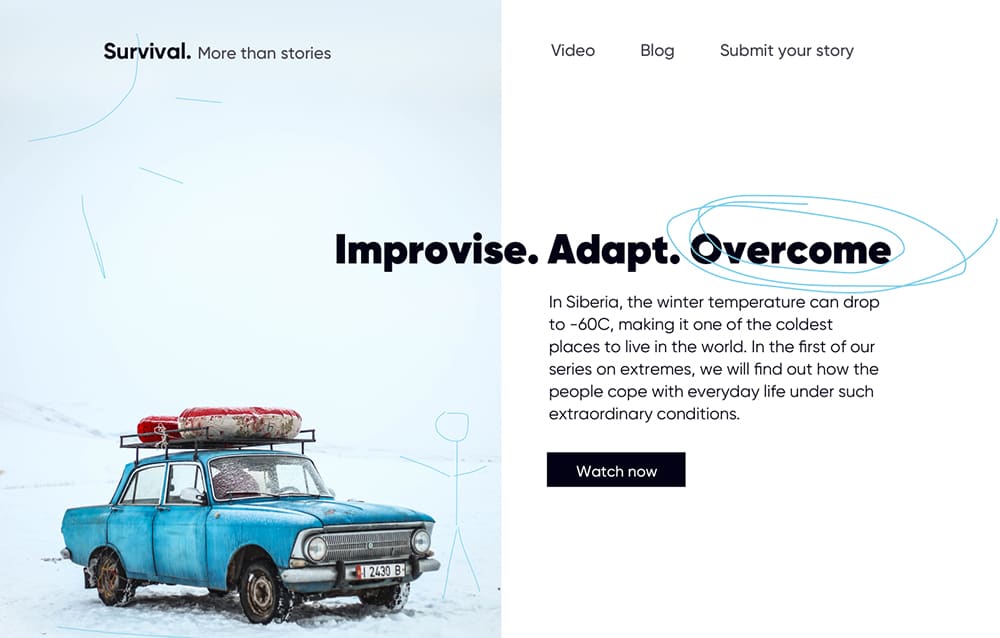
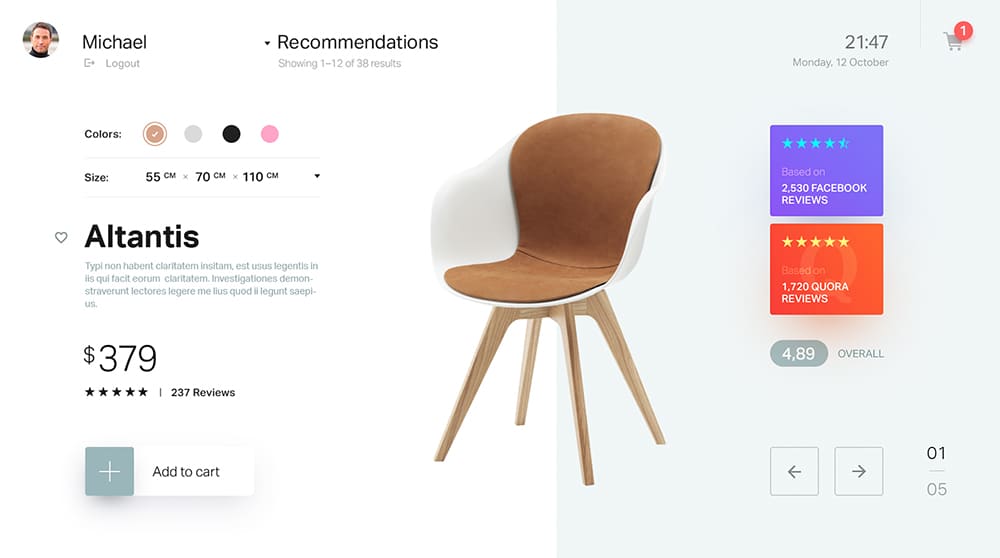
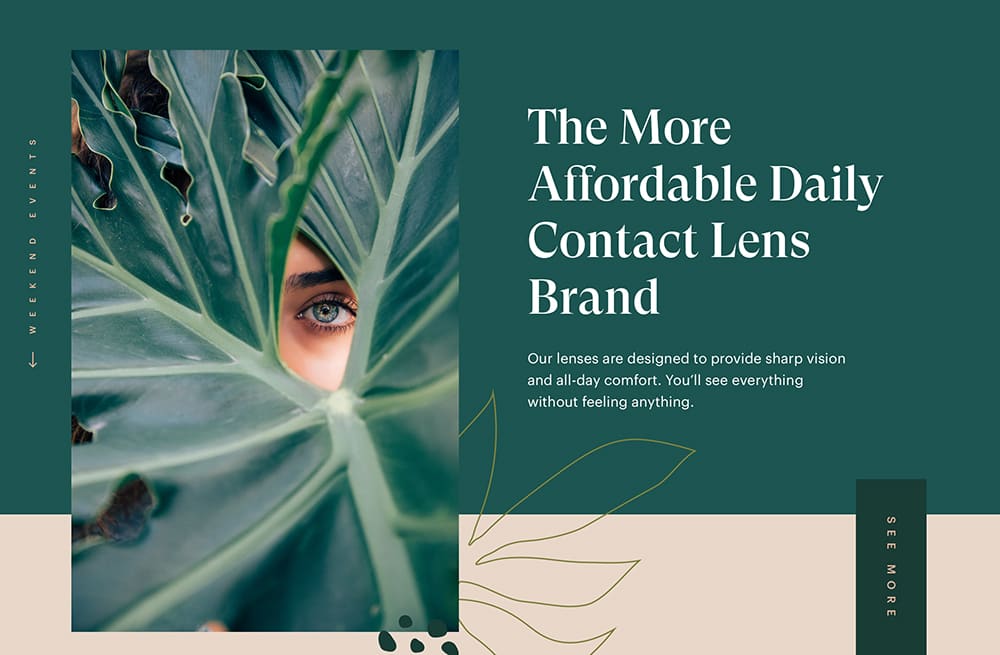
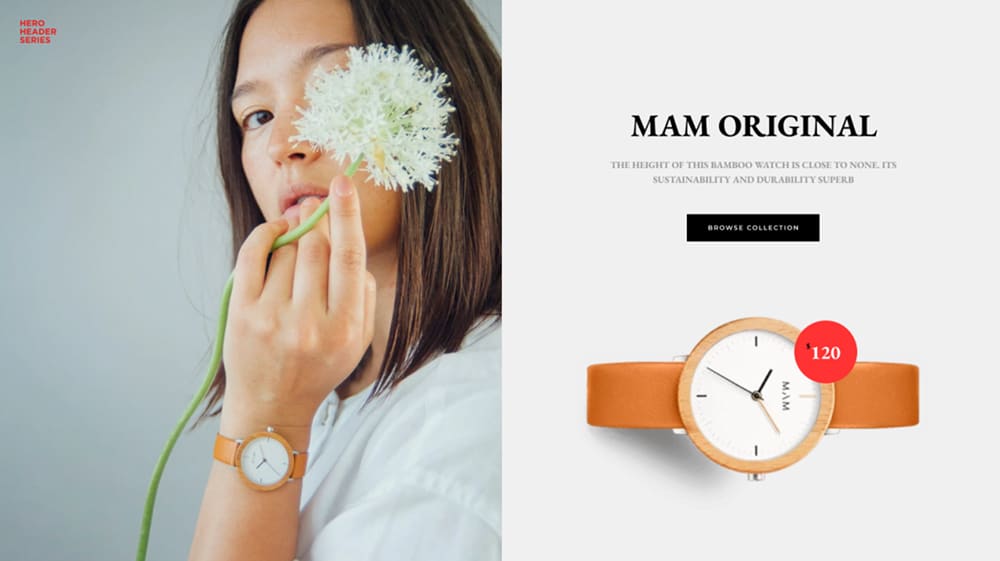
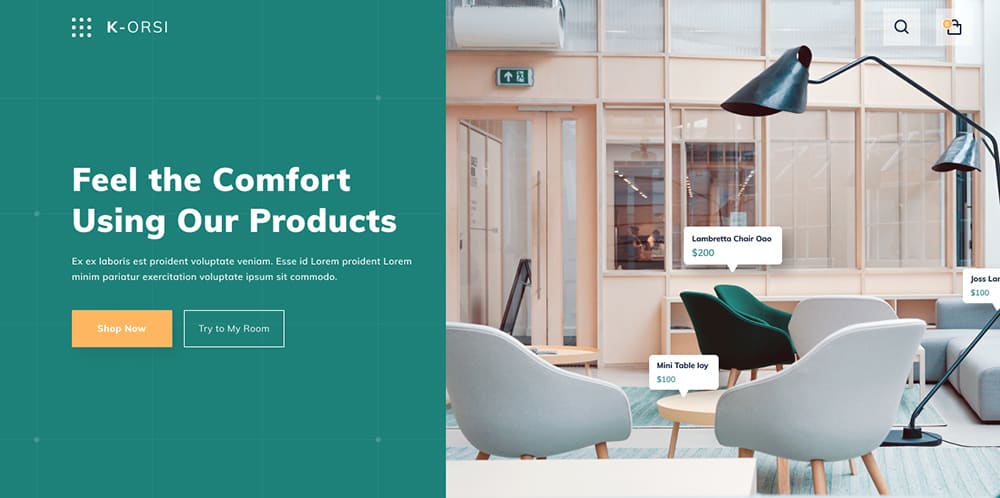
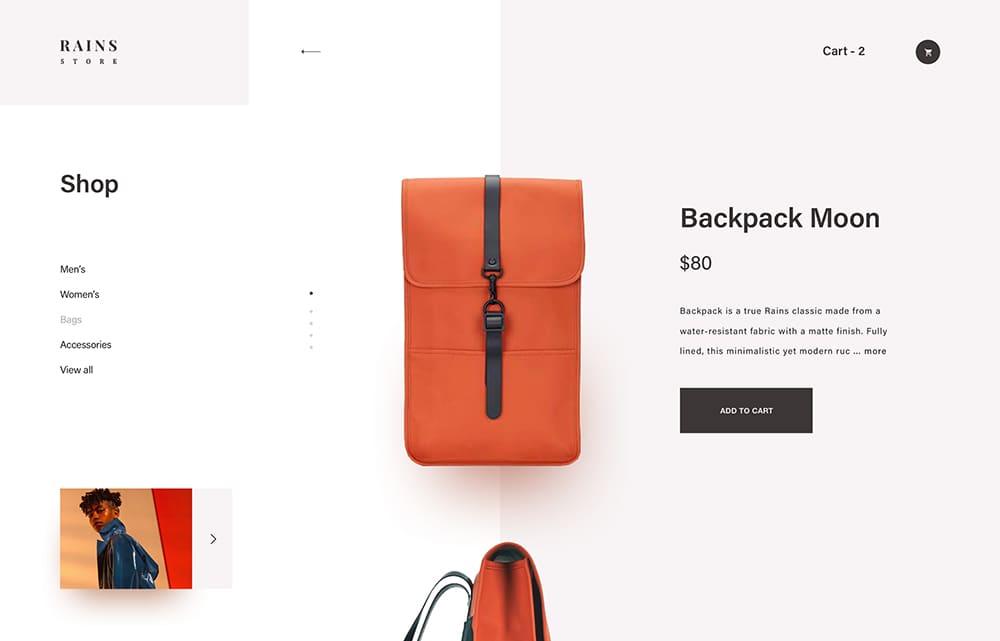
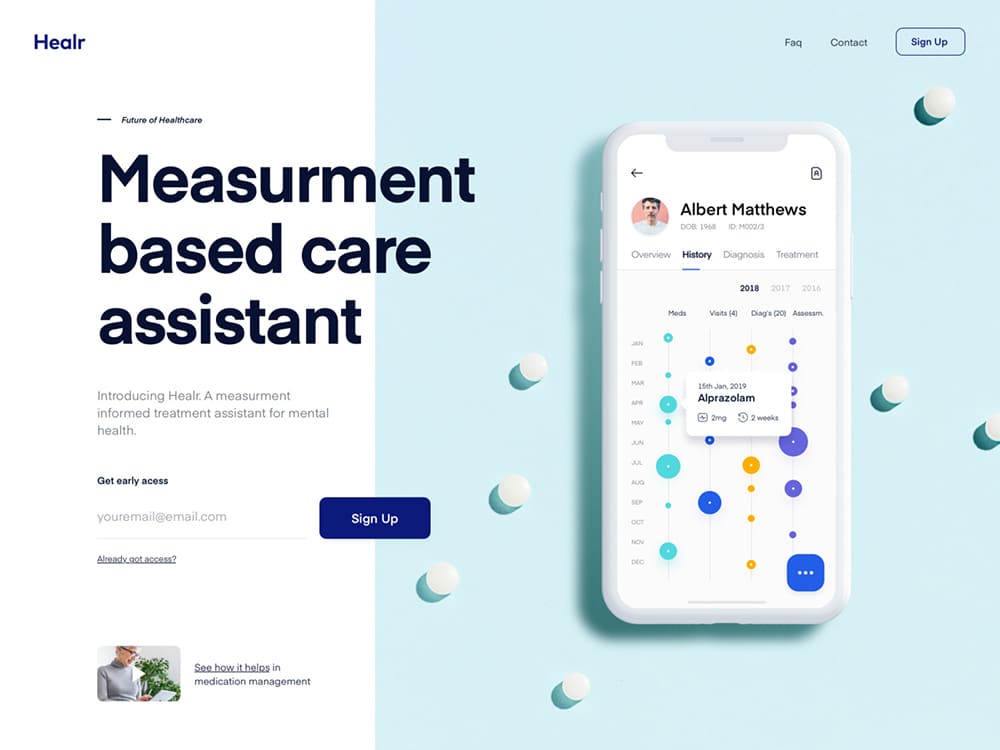
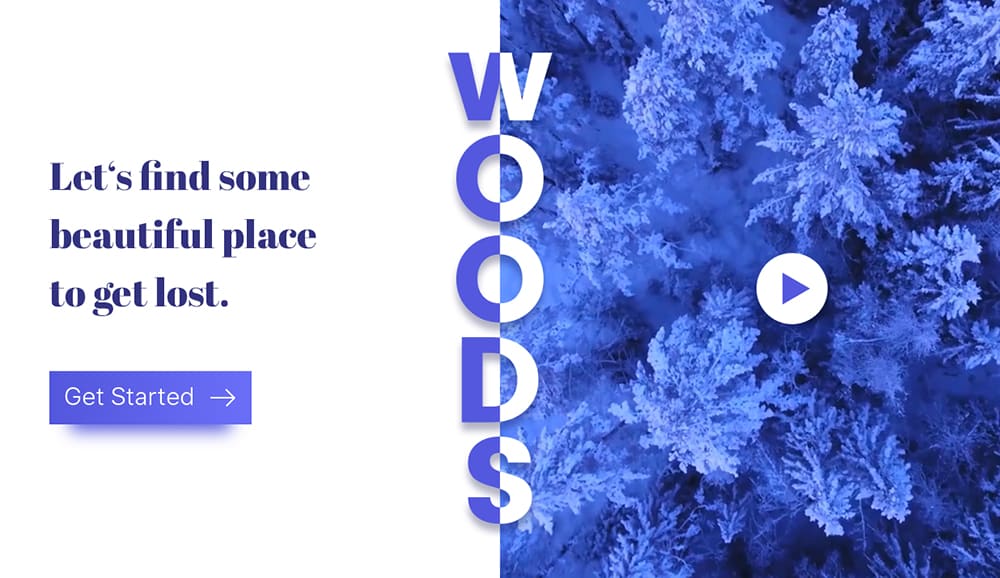
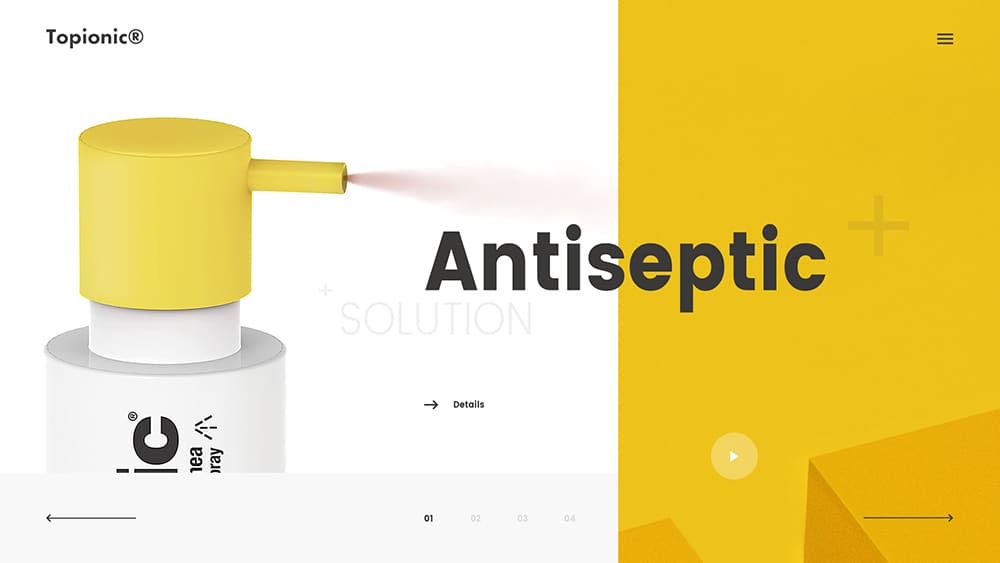
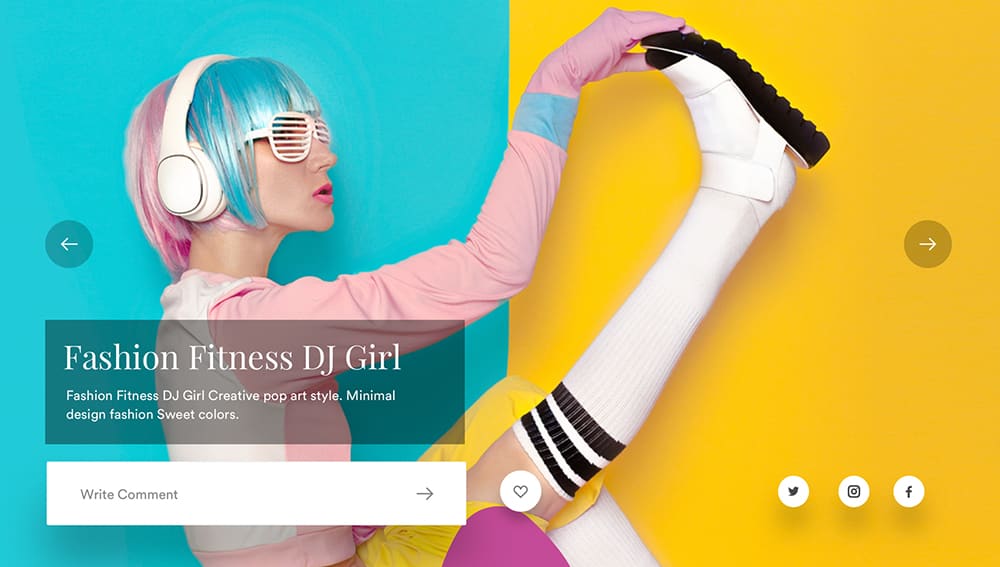
习惯了一栏式的设计,将屏幕一分为二的设计常常会让用户感到更加新鲜。Banner 两栏呈现不同的信息,是分屏式设计的最典型特征,两边的信息可以包含相同类型的元素,可以呈现不同属性的媒体内容,比如一边是图片,一边是文本。
3赞 收藏 83


















习惯了一栏式的设计,将屏幕一分为二的设计常常会让用户感到更加新鲜。Banner 两栏呈现不同的信息,是分屏式设计的最典型特征,两边的信息可以包含相同类型的元素,可以呈现不同属性的媒体内容,比如一边是图片,一边是文本。
发表评论 快来秀出你的观点