
原图作者:Adrian Fernandez
交作业:#优设每日作业#
关于教程
—
对配色感到烦恼的同学,不妨试试同色系,这样搭配运用起来效果真的炒鸡棒!希望大家能举一反~
这个教程主要涉及到渐变、图层样式、效果、路径查找器/形状生成工具的应用。图形结构比较简单主要由几何图形组成,难点在于工具的应用,以及耐心。
教程步骤
—
- 步骤 01
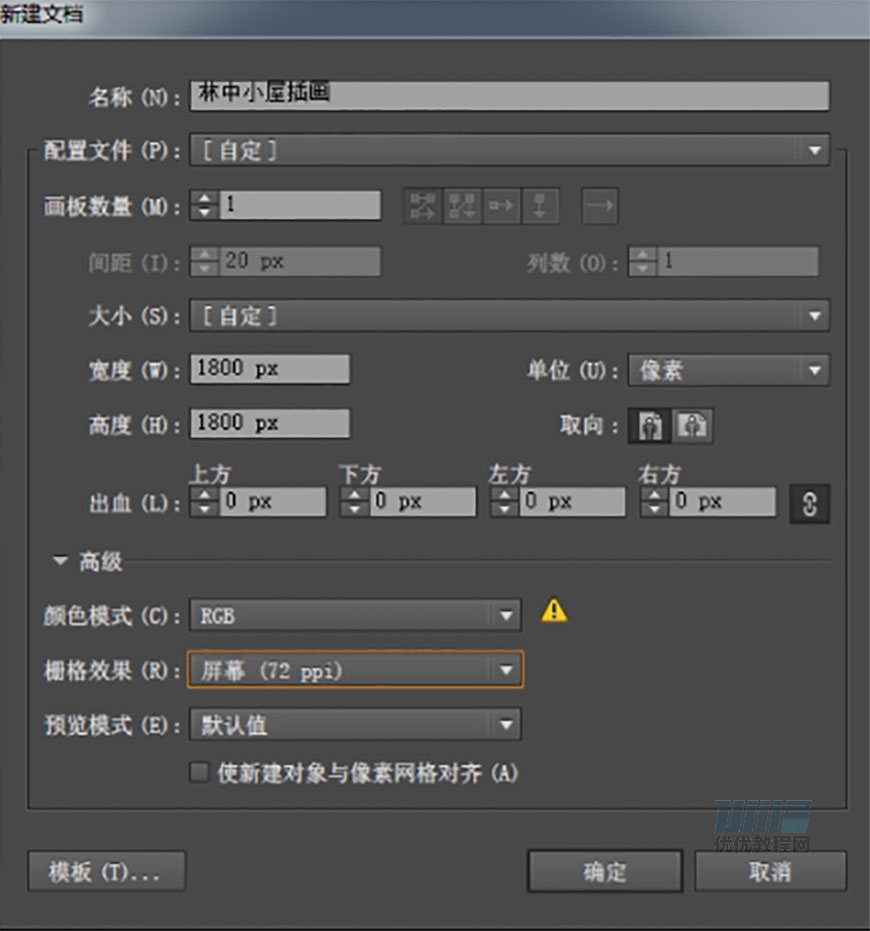
新建1800x1800的画板,颜色模式RGB,分辨率72

- 步骤 02
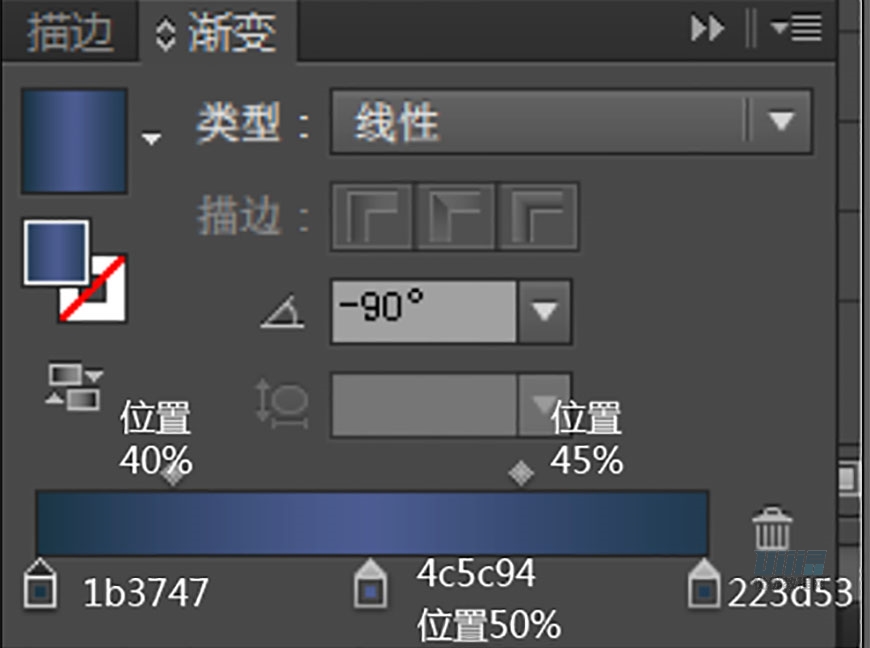
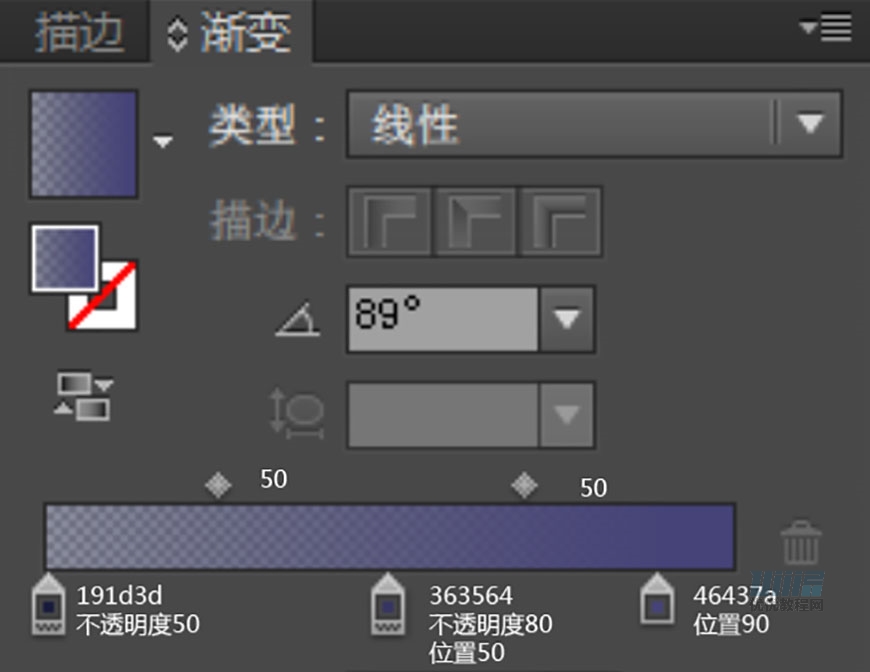
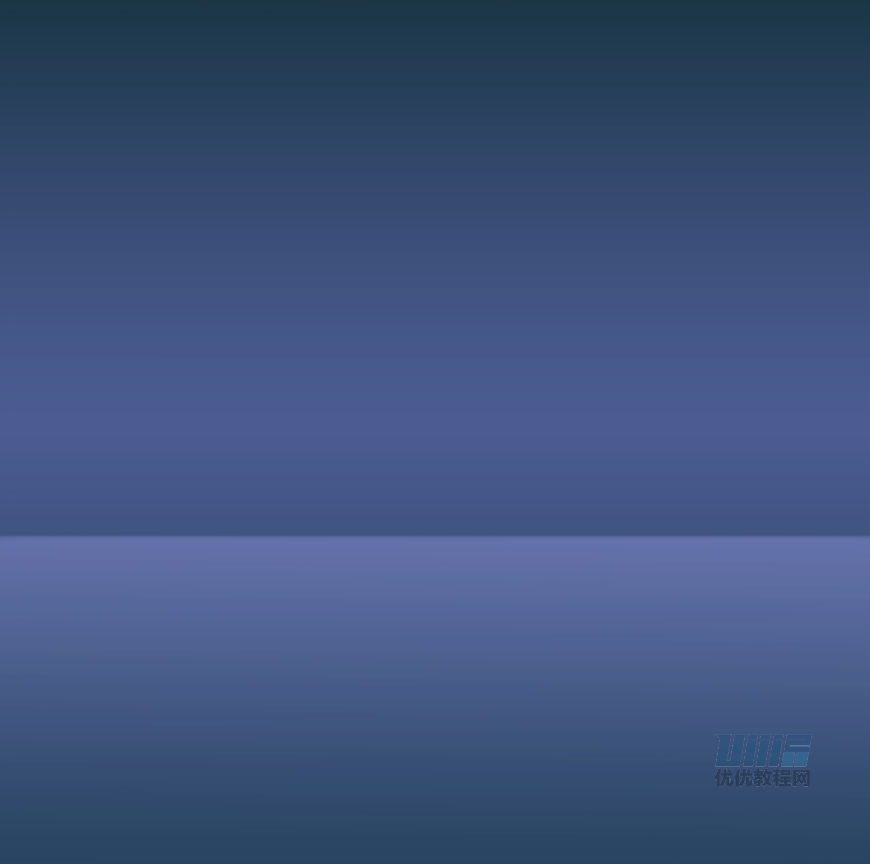
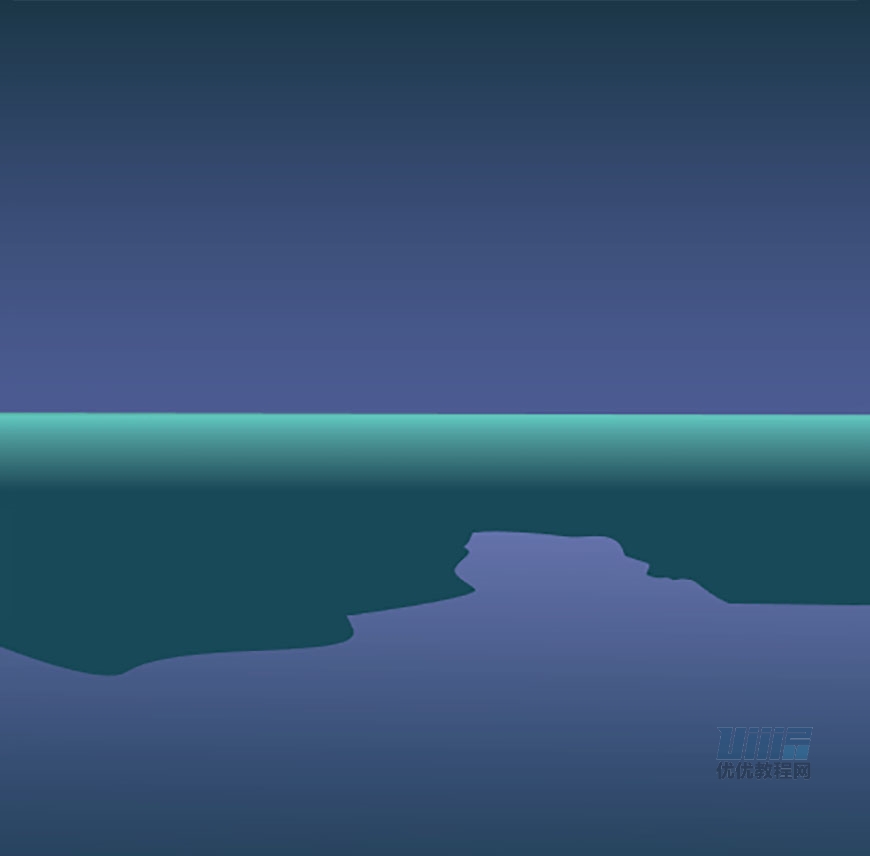
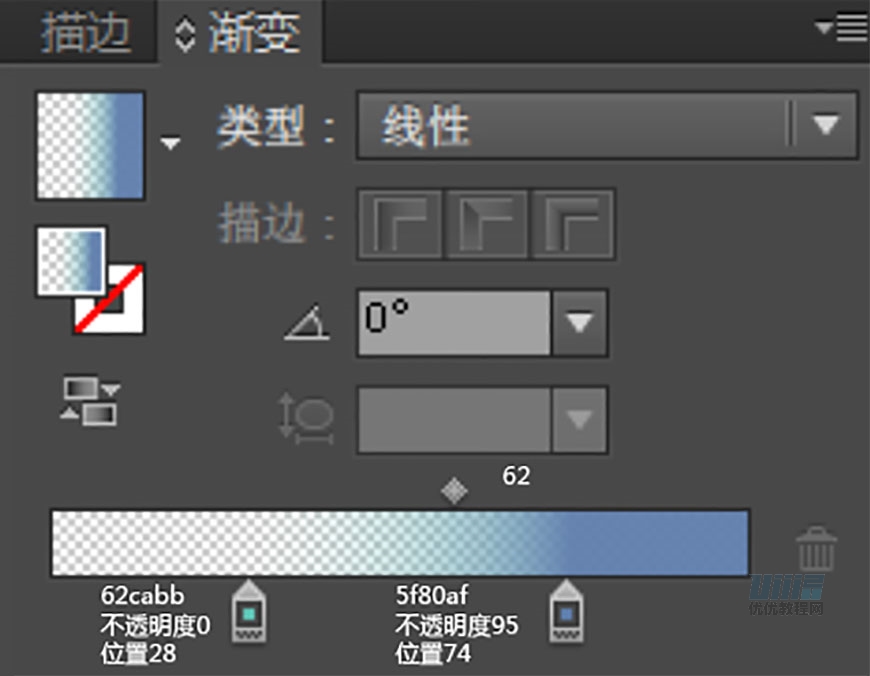
绘制一个1800x1800大小的矩形,添加渐变。将图层命名为背景图层并锁定。


- 步骤 03
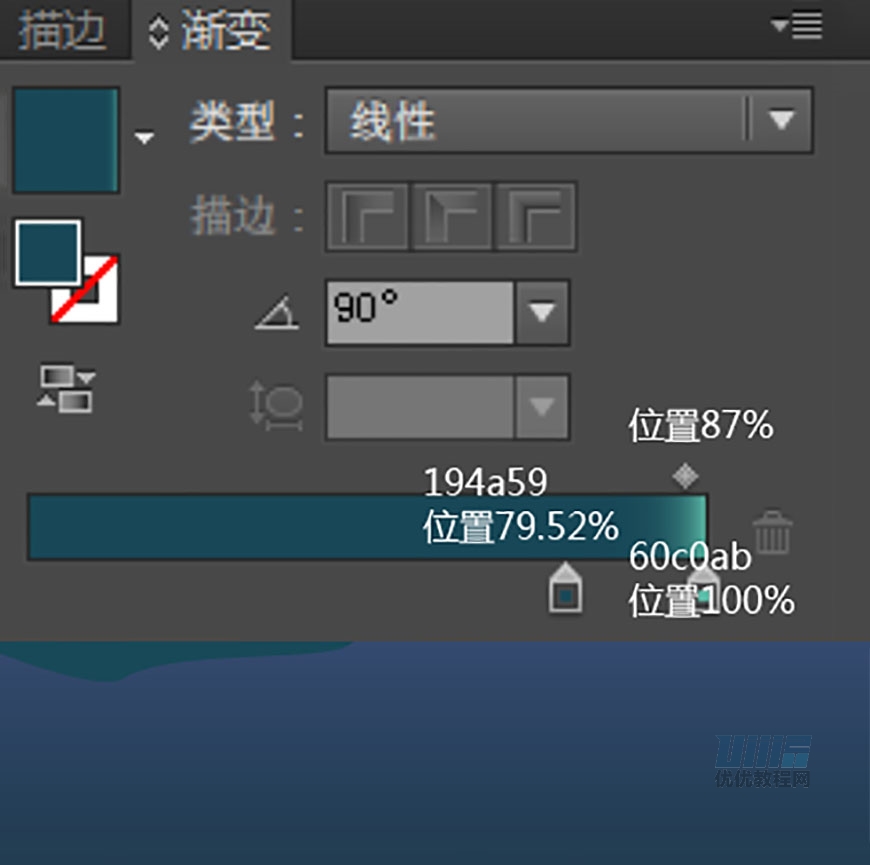
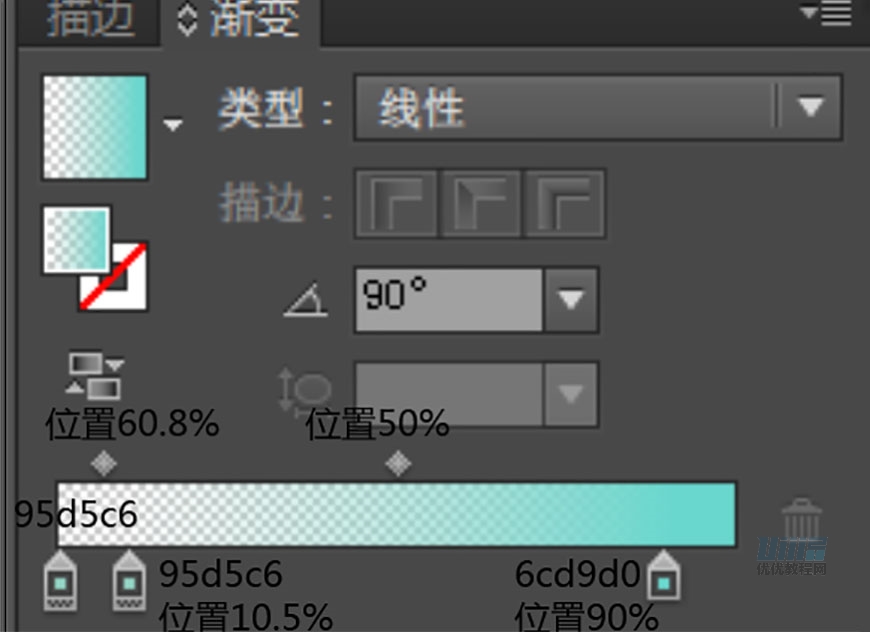
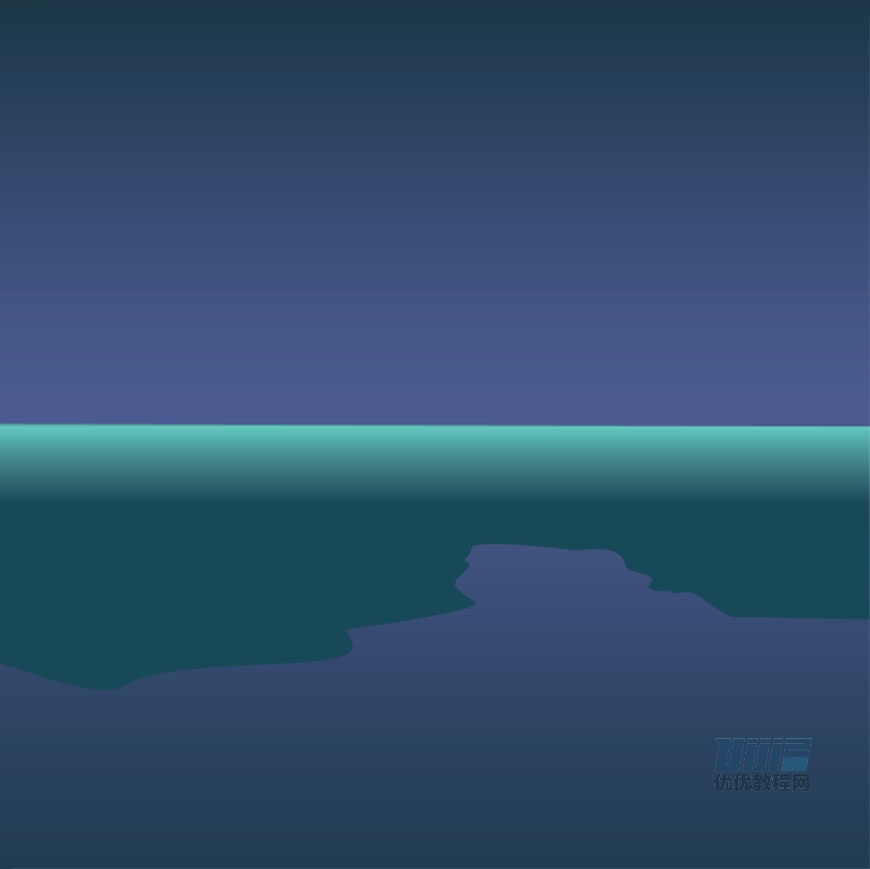
新建图层命名为地面1,使用钢笔工具绘制出地面的大体形状。添加渐变。将地面放置在背景中心往上两个像素。


- 步骤 04
新建地面2图层,绘制1800x177的矩形。添加渐变。与地面1顶部对齐。


- 步骤 05
新建地面3图层,绘制1800x690矩形,添加渐变。图层样式虑色。与背景底端对齐。



- 步骤 06
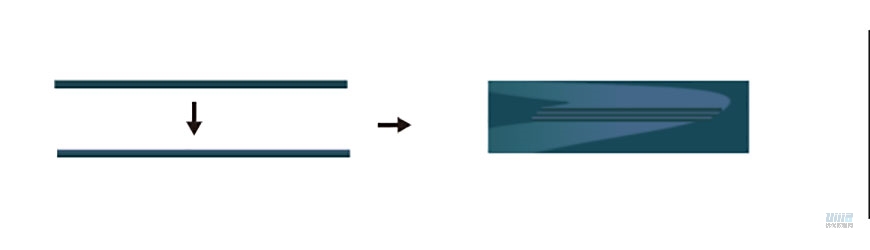
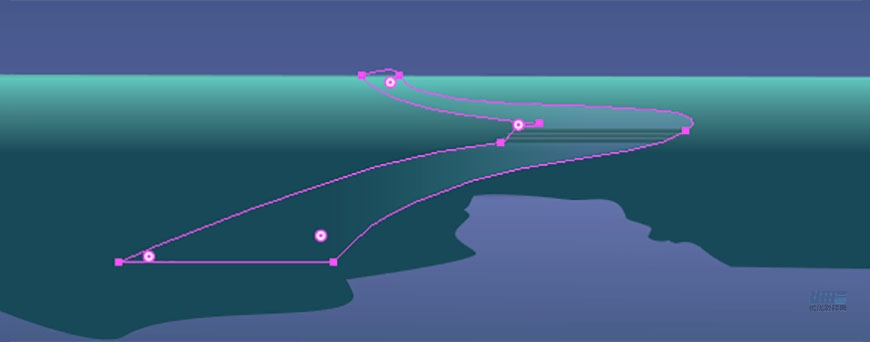
绘制小路。新建小路图层。使用钢笔工具将小路的图形绘制出来。添加渐变。接着绘制楼梯。新建174x5的矩形,颜色1c454f。Ctrl+c——Ctrl+f原位复制粘贴一个矩形,添加渐变后,将两个矩形编组。剩下两个台阶制作方法样。 到现在地面大部分完成,图层顺序为地面2-小路-地面1-地面3-背景。



- 步骤 07
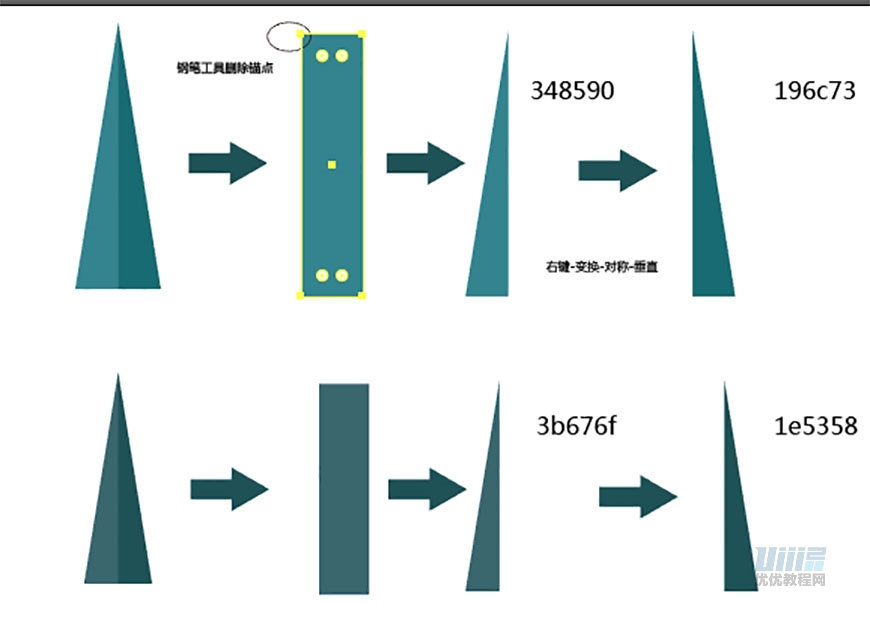
绘制森林。新建森林图层新建135x835的矩形,然后删掉左上方锚点,就可得到三角形。绘制森林时,可将最大的树先绘制出来,再按比例绘制其他的。


- 步骤 08
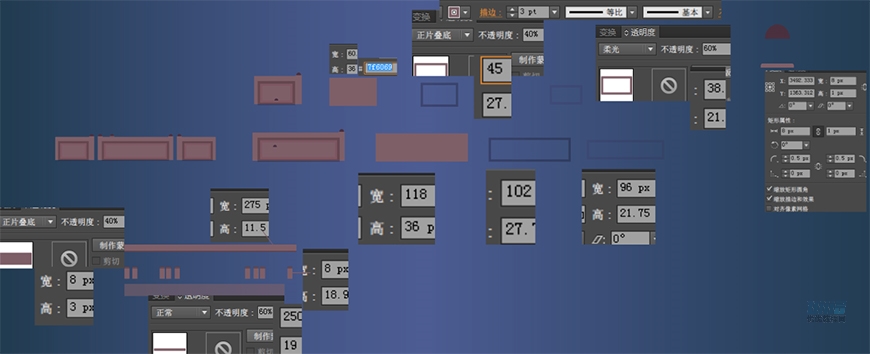
绘制房子。 新建图层命名为房子。先绘制底部。
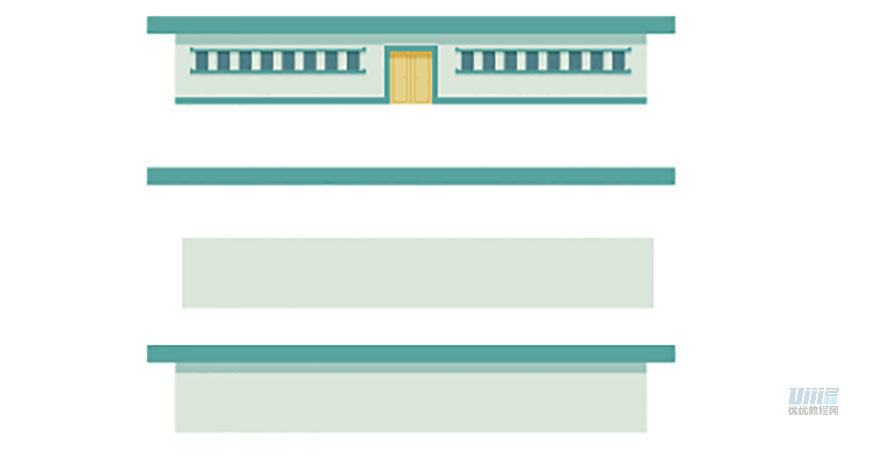
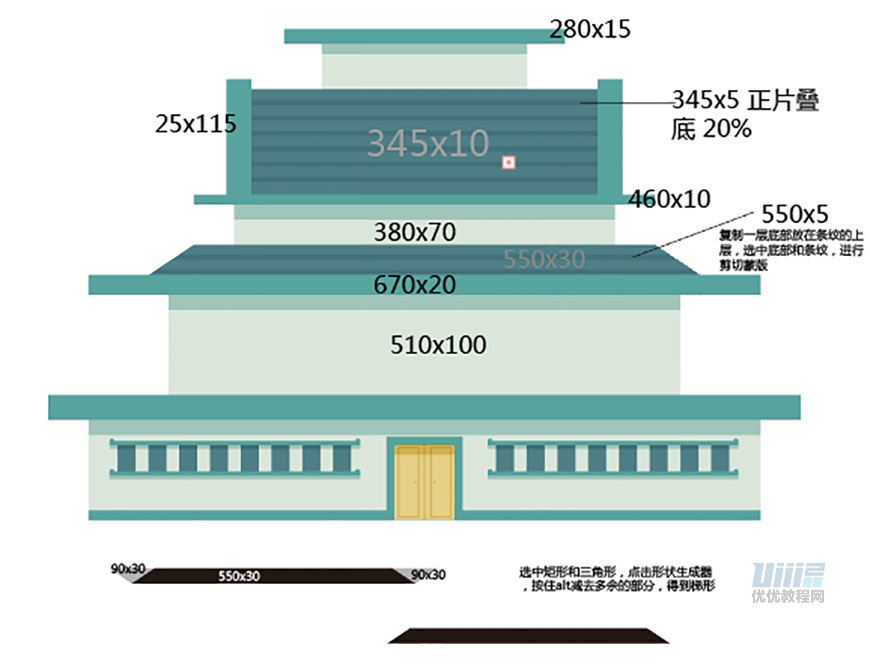
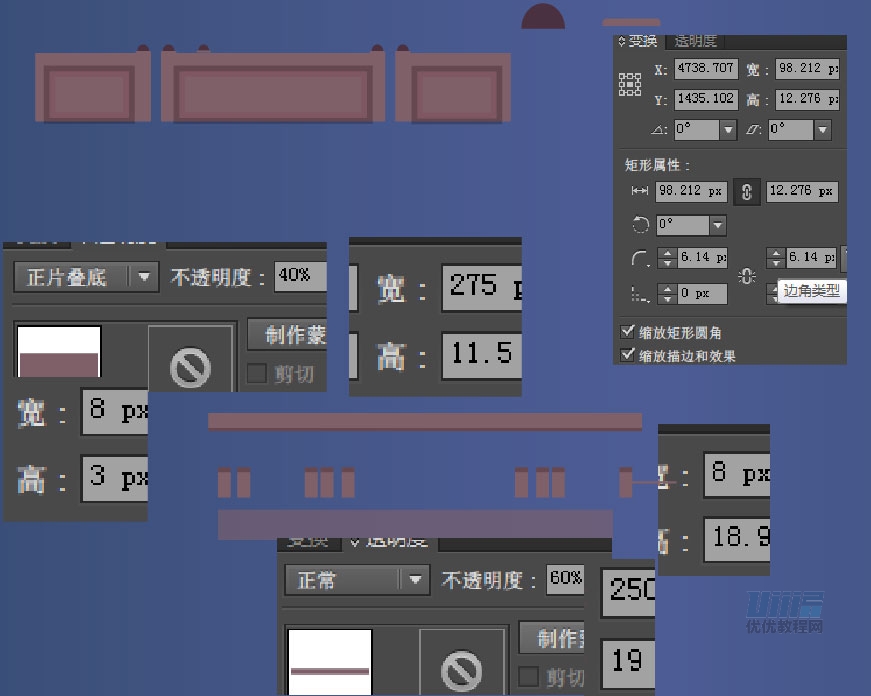
1.新建750x25的矩形,颜色58a49e。绘制670x100的矩形作为墙壁,颜色dce7dc。将两个矩形相切。绘制670x15的矩形作为阴影。颜色58a49e,正片叠底。与墙壁顶端对齐。

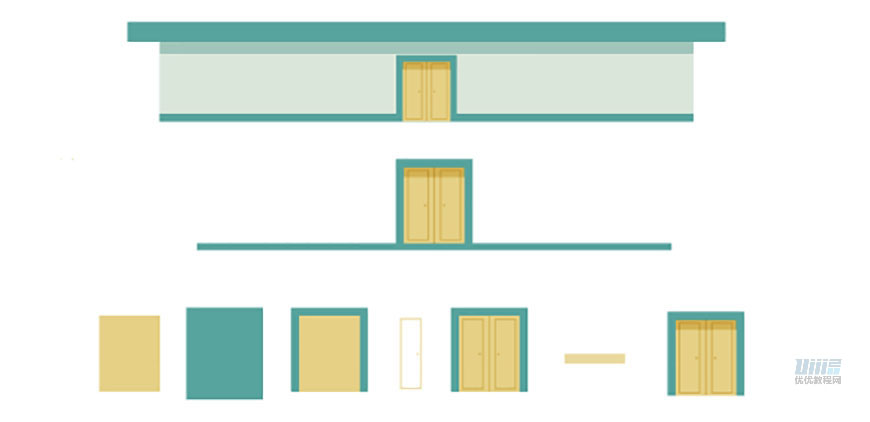
2.接下来绘制门的部分。新建矩形670x10,颜色58a49e,与墙壁底端对齐。新建矩形60x75作为门板,颜色e6d185。选中门板,对象-路径-偏移路径-8px,得到较大的矩形,颜色58a49e将两个矩形重叠,并修剪一下较大的矩形。接着绘制门板的花纹,新建20x68的矩形,描边1.5,颜色e6d185,正片叠底。使用画笔工具,画一个圆,颜色e6d185,正片叠底,将两个图形编组,进行对称得到另一边的图案。在门板中间绘制一条直线,可用吸管工具吸取花纹的样式。新建60x10二等矩形,用吸管吸取花纹的颜色及样式,作为门的暗部。到此门的部分绘制完成。

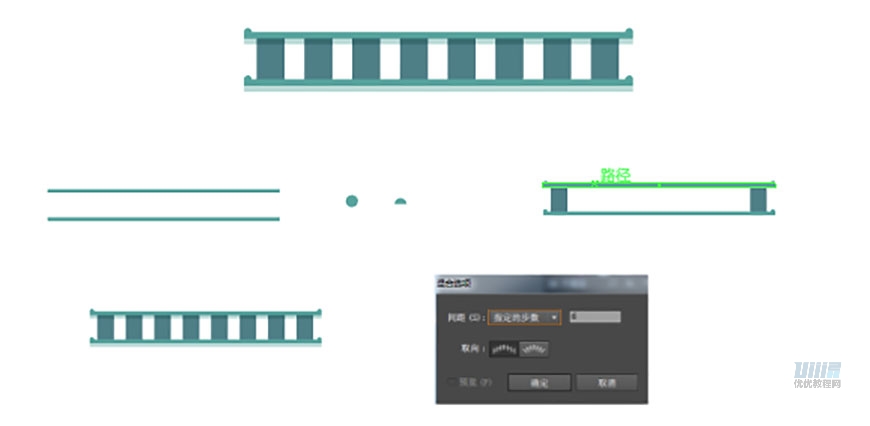
3.绘制窗户部分。绘制2个250x4的矩形作为窗沿,颜色58a49e。新建一个5px的圆,减去底下那一半,复制三个,按位置摆放好。接下来绘制18x26.5的矩形,在窗沿的头尾各放一个,可以先与窗沿头部对齐,然后再往里平移8px,窗沿位置要与矩形相切。中间的矩形可以用混合工具完成。接着制作暗部,将复制窗沿,改为正片叠底,不透明度40,放置于窗沿下面。另一边的窗户制作方法一样。

4.房子其余部分,颜色与底部颜色一致。墙的暗部都是,15px高,最顶部的墙暗部是10px

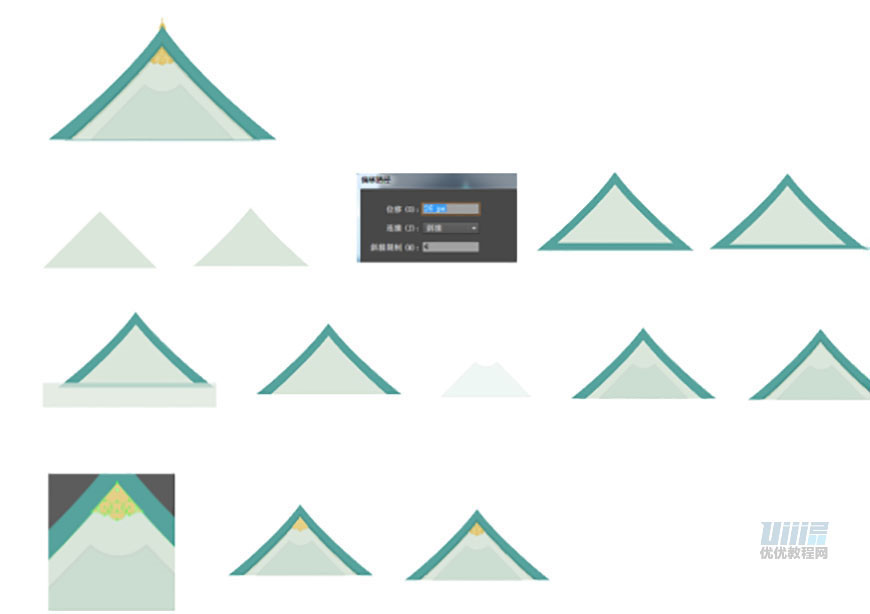
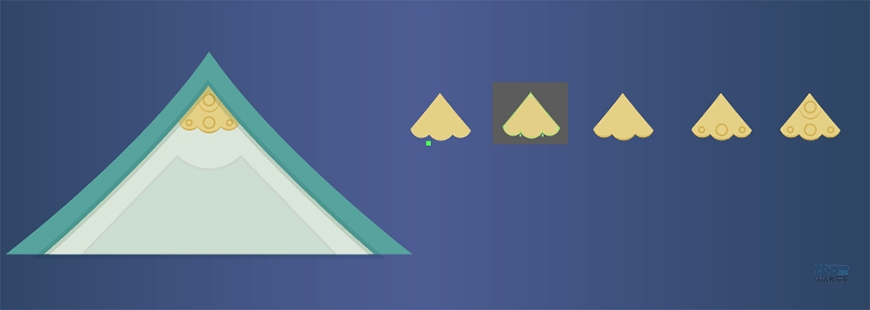
5.三角形的绘制。先绘制400x200的三角形,颜色与屋檐一致。使用锚点工具shift+c,拉动三角形的侧边两条线到合适位置。对象-路径-偏移路径26px得到另一个三角形,颜色58a49e放在小三角的底层。用选择工具将大三角形的底部向上拉一点,绘制一个矩形,与小三角相切,然后选中大三角和矩形,使用路径查找器-减去顶层后再次放置在底层。接下来绘制一个310x160的三角形,颜色8dc6b0,描边3,颜色7e8d84,正片叠底 不透明度15.新建一个110x110的圆,让圆的中心与三角形的顶点对齐,使用路径查找器-减去顶层,得到新的图形。注意目前绘制的三角形都要底部对齐和居中对齐。

6.接下来绘制三角形的阴影部分,选择与墙体颜色一致的三角形,ctrl+c ctrl+f原位复制黏贴,按住alt键向下移动8px,选中这两个三角新,使用路径查找器-减去顶层,正片叠底 。选中三角形,路径偏移6px,颜色58a49e,正片叠底,不透明度20,修剪一下多余部分。

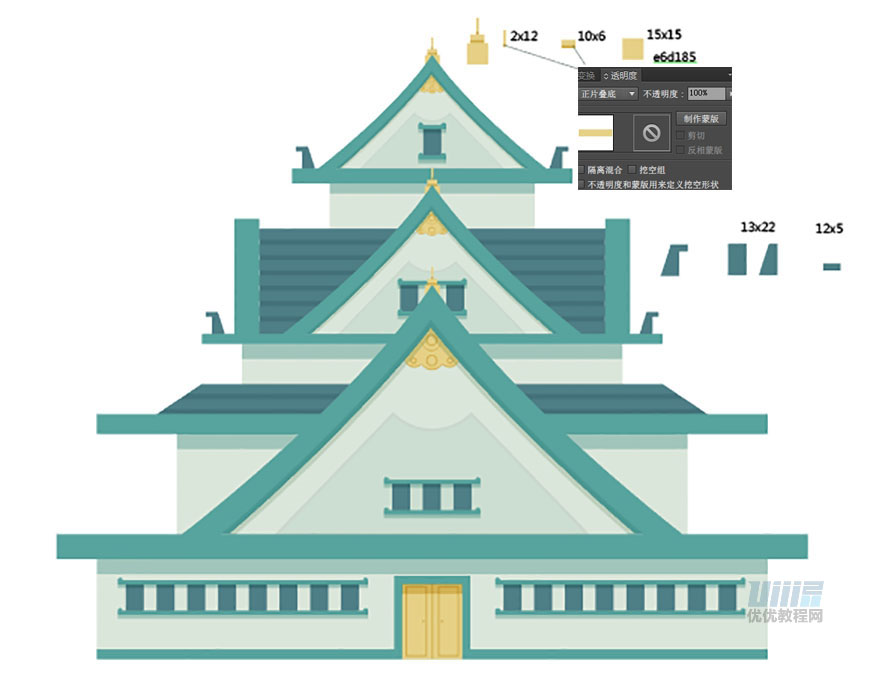
7.接下来绘制花纹部分,分别绘制一个25x25和两个20x20的圆还有一个70x40的圆。将灰色的三角形复制一层。选中这几个图形,点击形状生成工具,将它们组成一个形状。原位复制一个图形。按住alt键同时将图形上移一点点,选中这两个图形,减去顶层,得到底部,正片叠底不透明度80.接着绘制两个10x10和两个5x5的圆按位置摆放好。接着绘制一个20x30的圆,按住alt键同时向上移动一点,接着减去顶层,得到半圆。最后将花纹编组,放在阴影的下方。三角屋顶绘制完毕,将这个三角屋顶编组,剩下两个屋顶直接在这个的基础上缩小就好。

8.剩下的窗户绘制方法也一样。
- 步骤 09
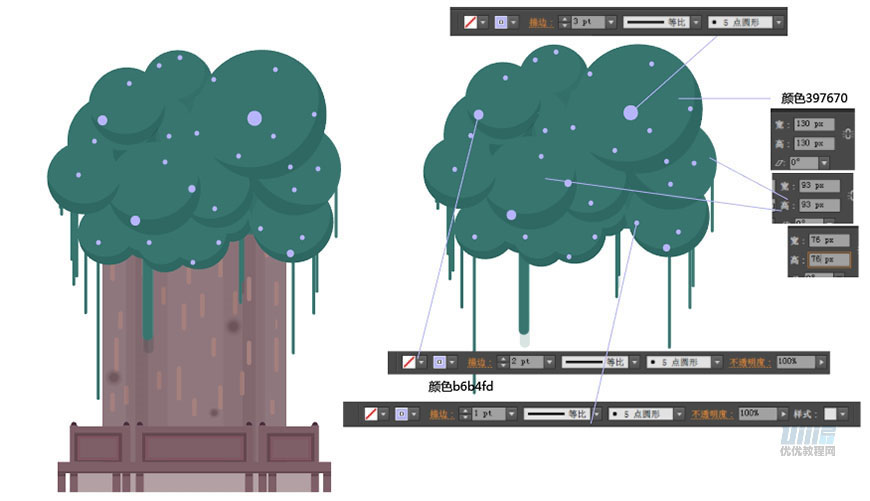
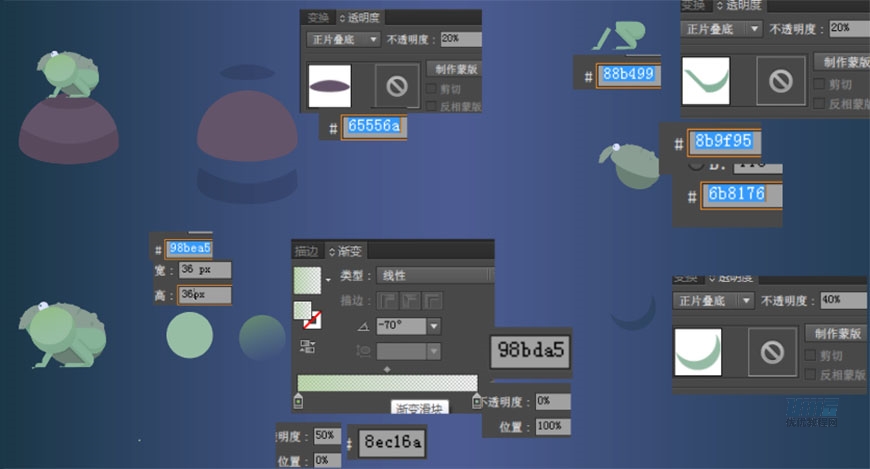
接下来绘制大树的部分。新建185x236的矩形,颜色90787e。作为树干。接下来绘制纹理,从右边部分开始画,新建20x236,颜色7f6069,正片叠底,8,复制一个,改宽为12,颜色一样,正片叠底20,。再复制一个改宽为10,正片叠底10.在复制一个,改宽24,颜色模式正常 不透明度10.左边部分直接对称就可得到。绘制三个圆,分别是10,13.5,18.5,模式正片叠底,20,15,10.
接下来绘制围栏部分。围栏部分就是由矩形组成的。绘制一个60x36的矩形,颜色7f6069。接着绘制45x27和90x50的矩形,描边3,填充无。第一个矩形框正片叠底40,第二个矩形柔光60.旁边比较宽的矩形绘制方法与颜色模式跟上面的都一样。 尺寸为:118x36,102x27,96x21。





- 步骤 10
接下来绘制其他的树。新建树图层,绘制出第一部分的树。新建图层树 右,绘制出右边的树新建树2图层,绘制出另一部分的树。新建树3图层,绘制出后方的树。



- 步骤 11
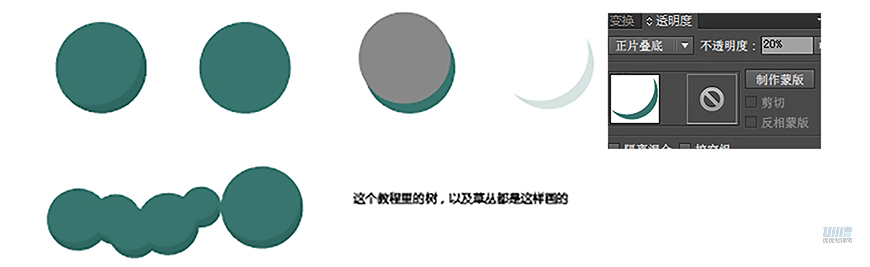
接下来绘制草丛。同样新建图层。树和草丛的暗部可使用正片叠底,调整透明度的到较暗的颜色。

- 步骤 12
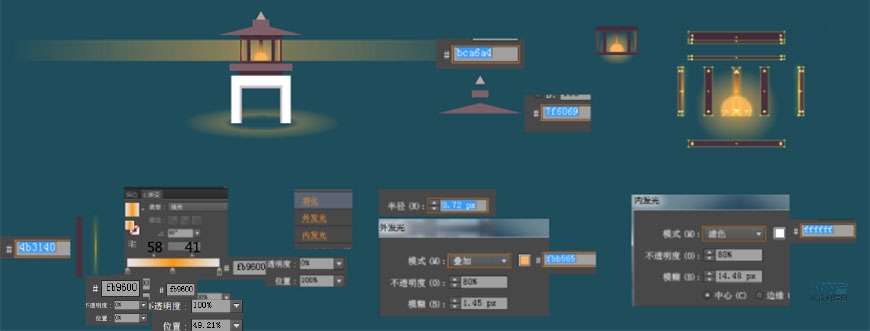
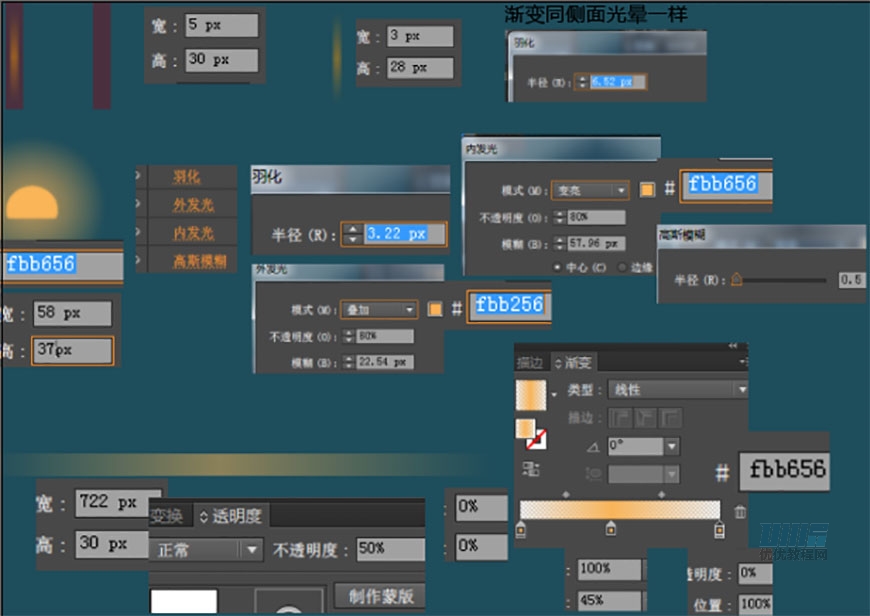
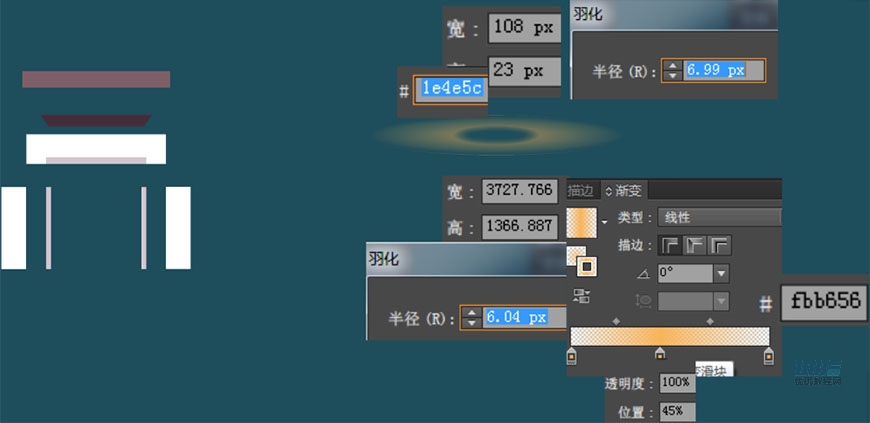
接下来新建灯图层。剩下两个灯的绘制方法一样。




- 步骤 13
新建青蛙图层,绘制青蛙。

- 步骤 14
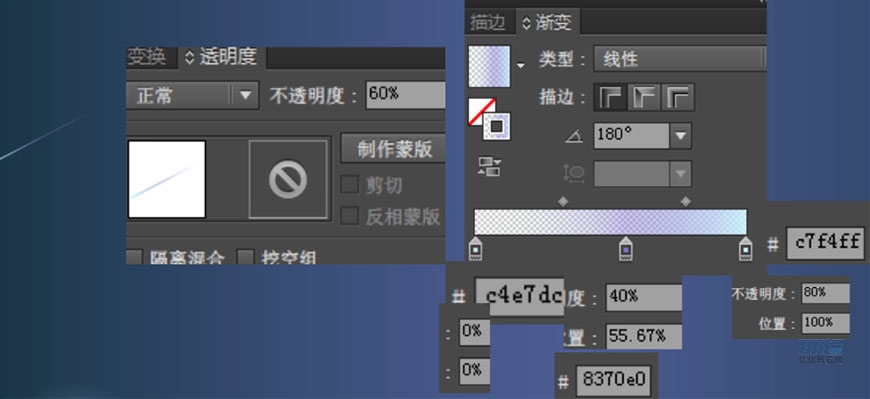
新建天空图层,绘制天空。



- 步骤 15
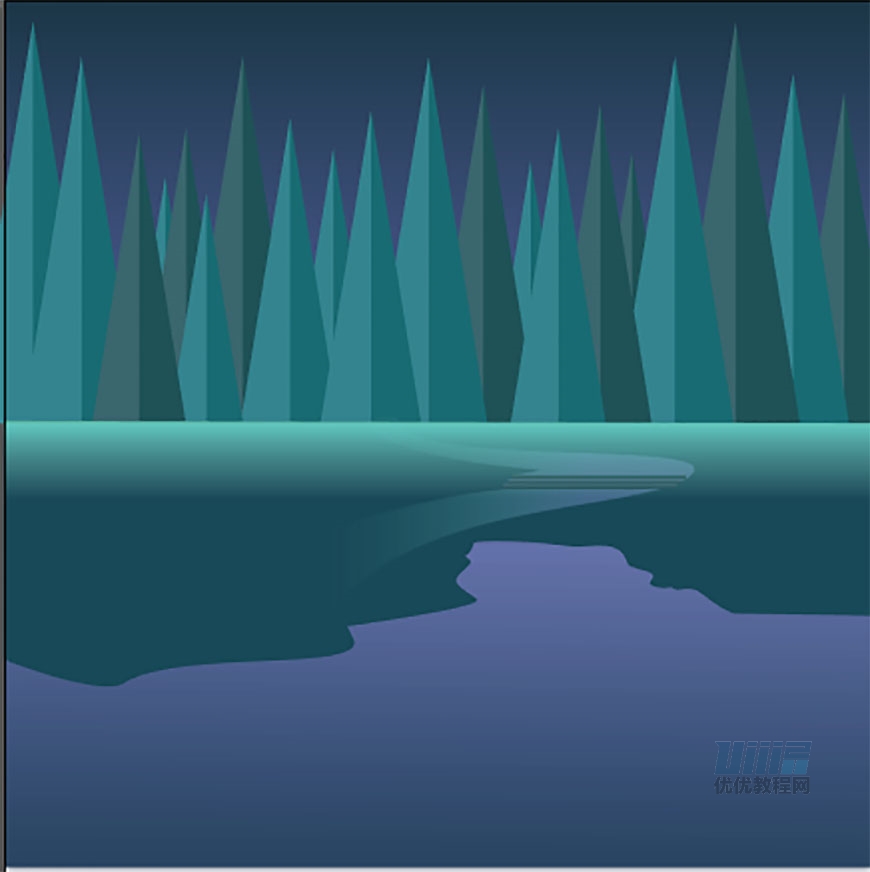
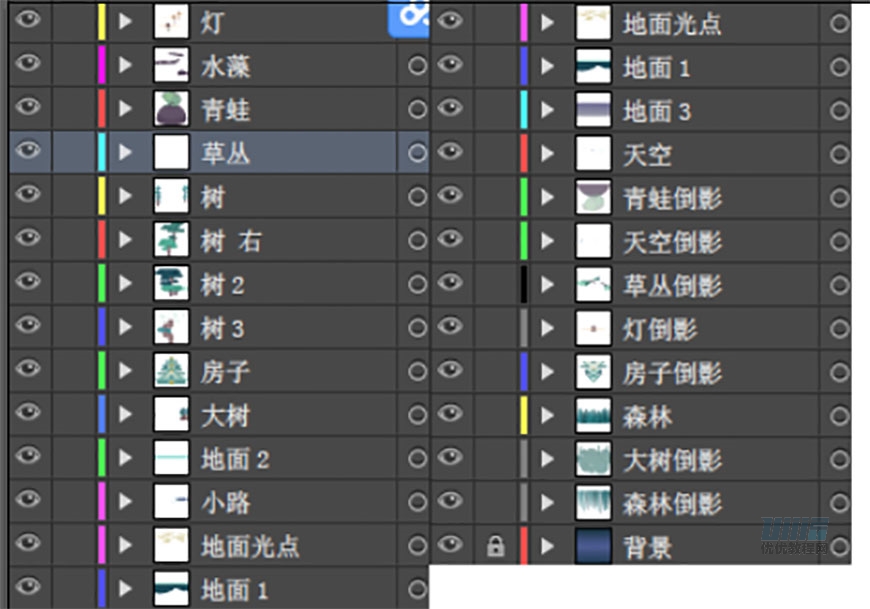
到现在我们地面的所有东西就绘制好了,接下来就开始绘制倒影。倒影只需要将相应的图层水平翻转,按顺序放好,稍微调整透明度就好了。注意图层的顺序。


到此整个教程就结束了。
结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 12 条