
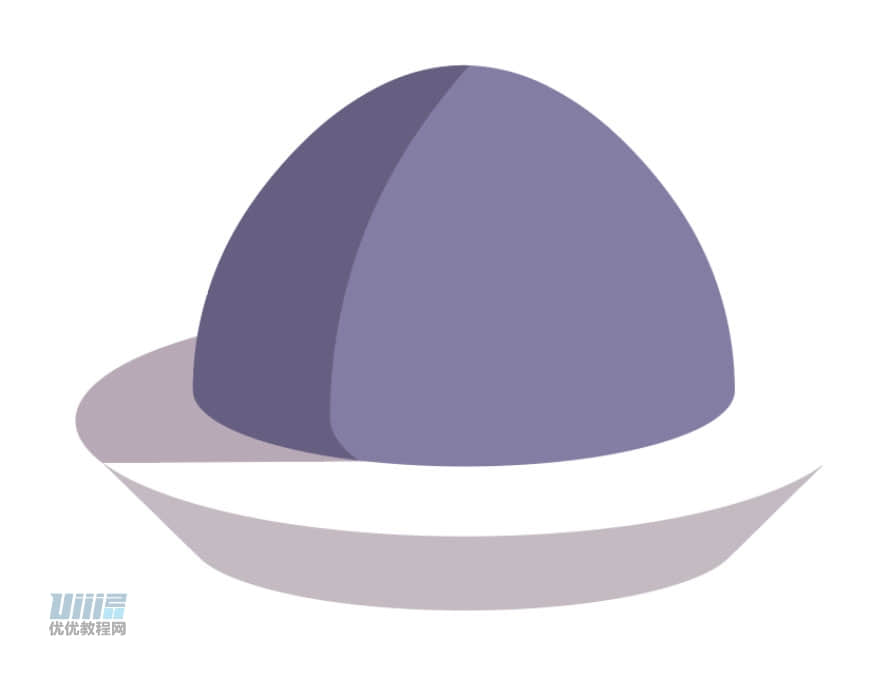
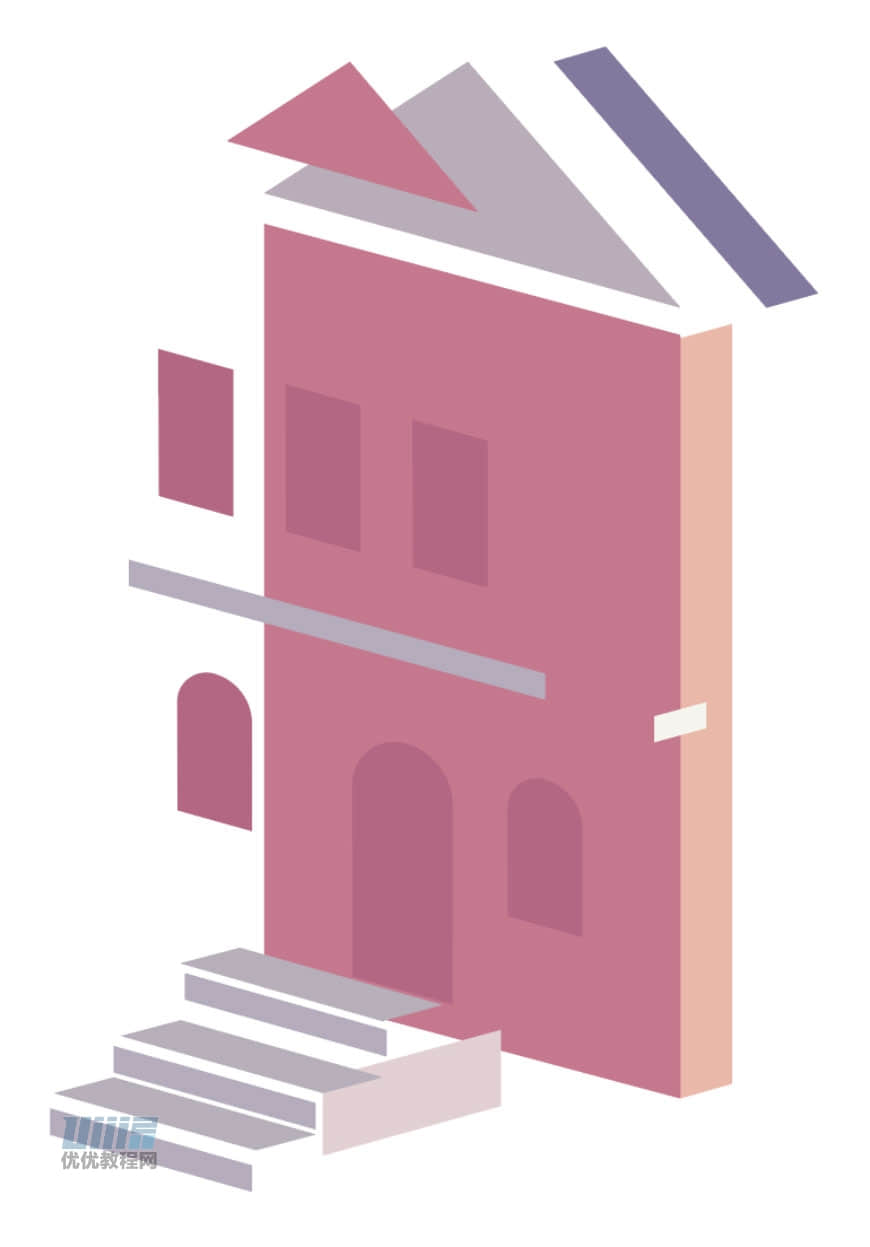
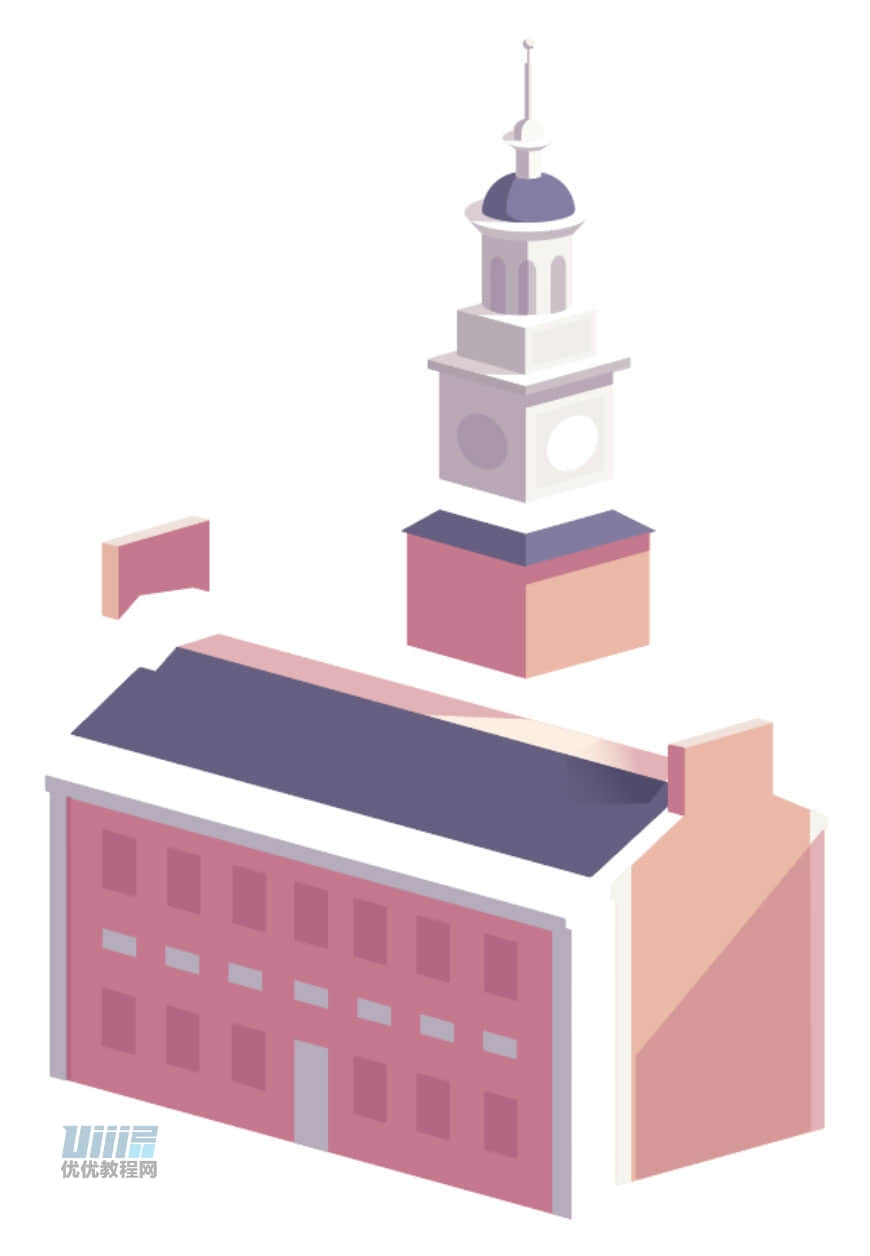
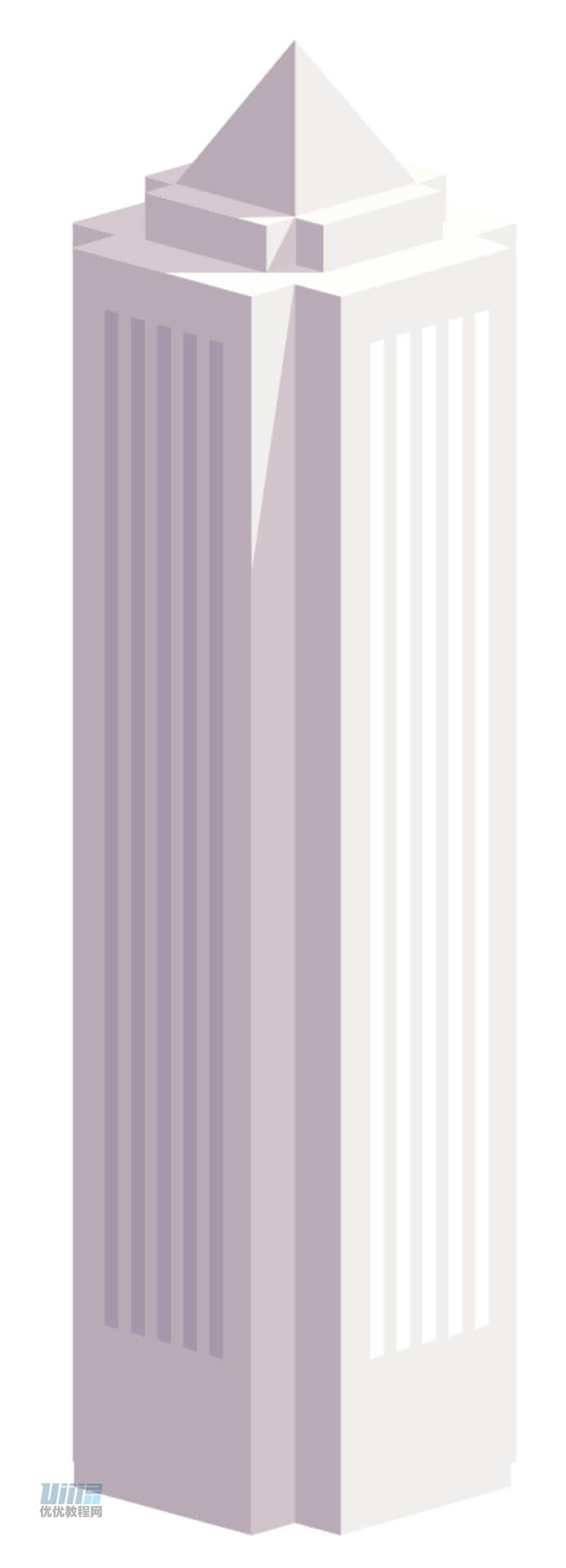
原图作者:Guillaume Kurkdjian
交作业:#优设每日作业#
等距视角(Isometric)风格也成为等轴测图,为了增加立体感而采用45度视角,拥有出色的视觉表现,尤其适用于地图、城市的图形展现,同时使用3D制作工具设计的效果也会更加吸引眼球。除此之外很多精美游戏的场景设计也会用到这种视角,让人欲罢不能,当然简单的等轴测图可以运用PS、AI等平面绘图工具制作。
- 步骤 01
新建一个1600×1200px的画布,颜色模式为RGB。

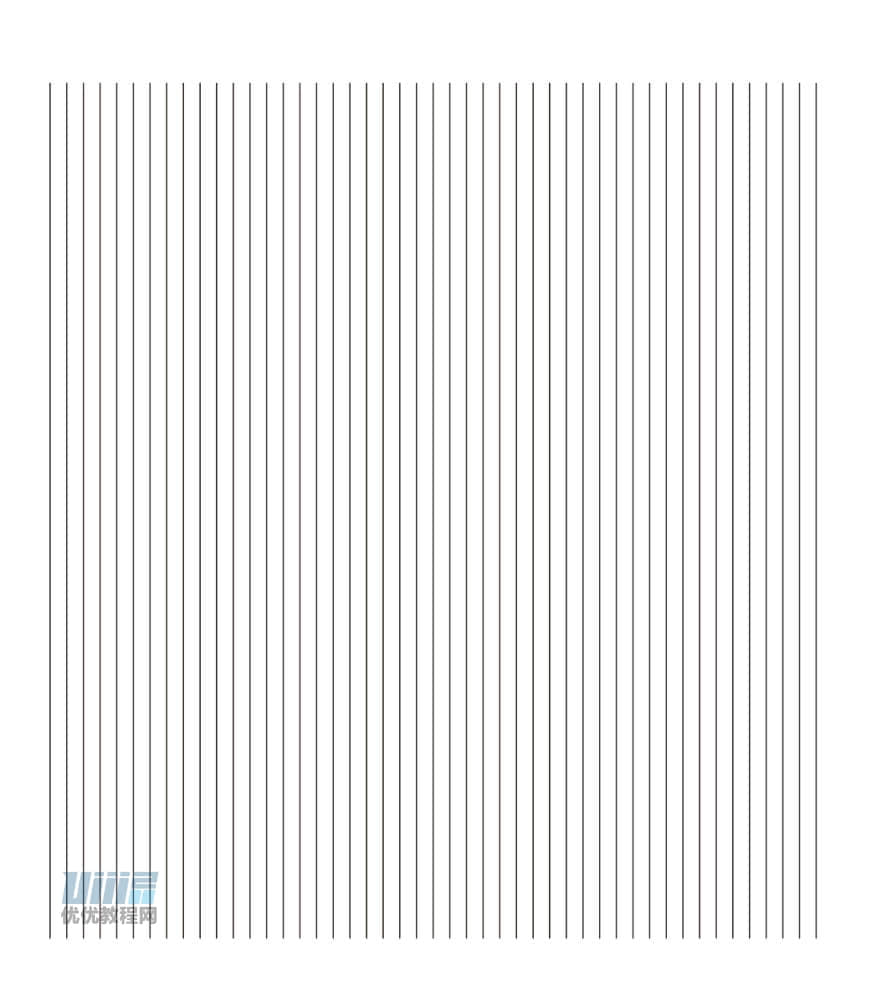
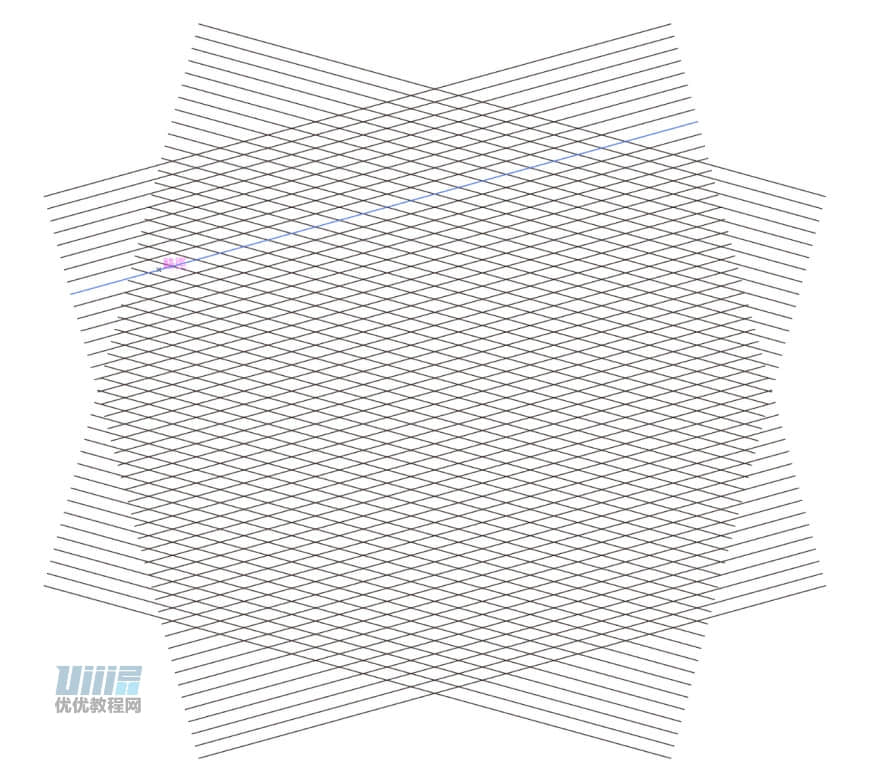
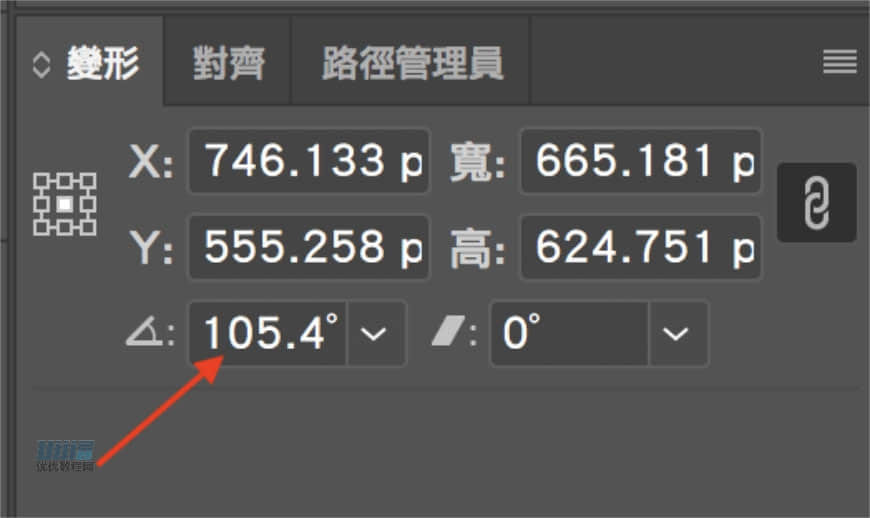
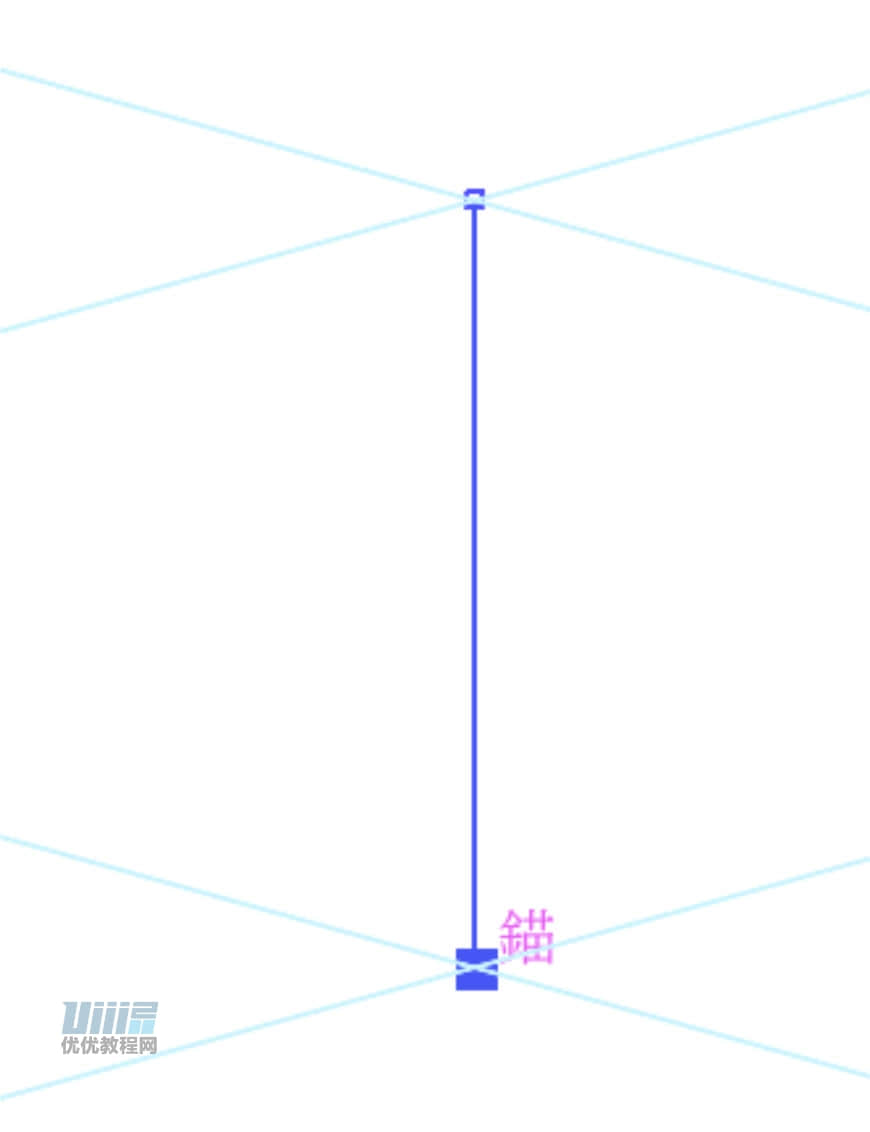
接着在画布上建立参考线,用钢笔工具画出一条竖直的直线,按住 alt 向右平行复制一条直线,选中复制出来的直线,然后按 ctrl+d 重复之前的步骤,得到若干条平行直线,线的数量必须为奇数,然后全部选中编组。得到下图 1 后,按 ctrl+f 复制出相同的两组直线,分别将角度改成 105.4 和 -105.4 ,并将原本竖直的那组直线删去,留下图2。



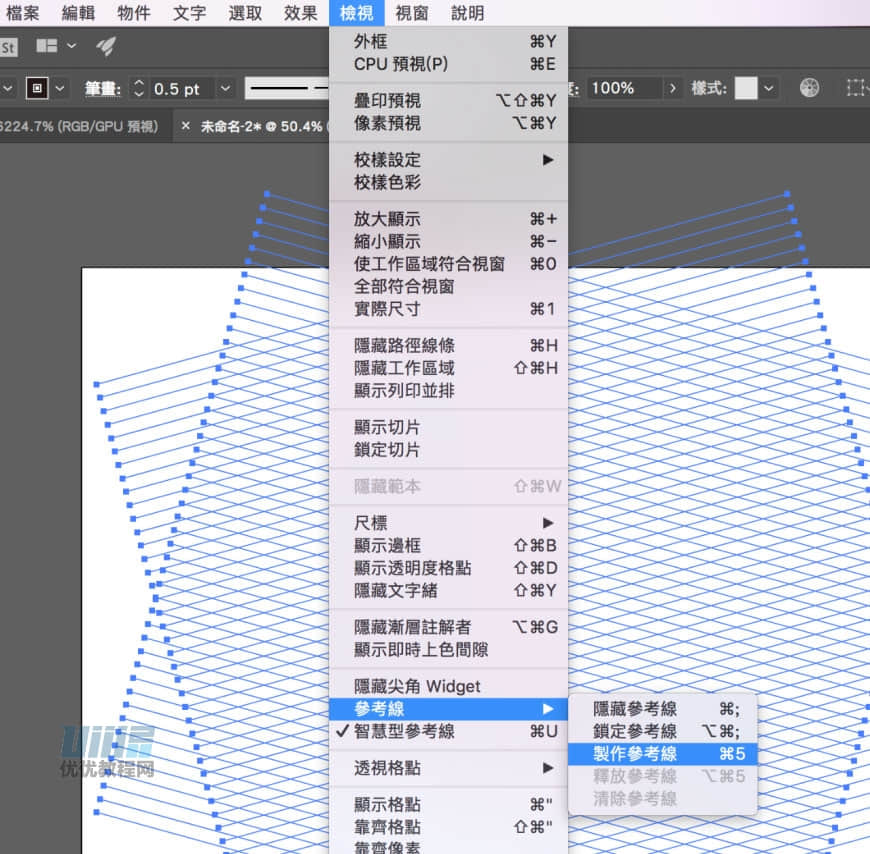
选中两组直线,简体版ai选择视图-参考线-建立参考线,将图层命名为参考线,并锁定图层。

- 步骤 02
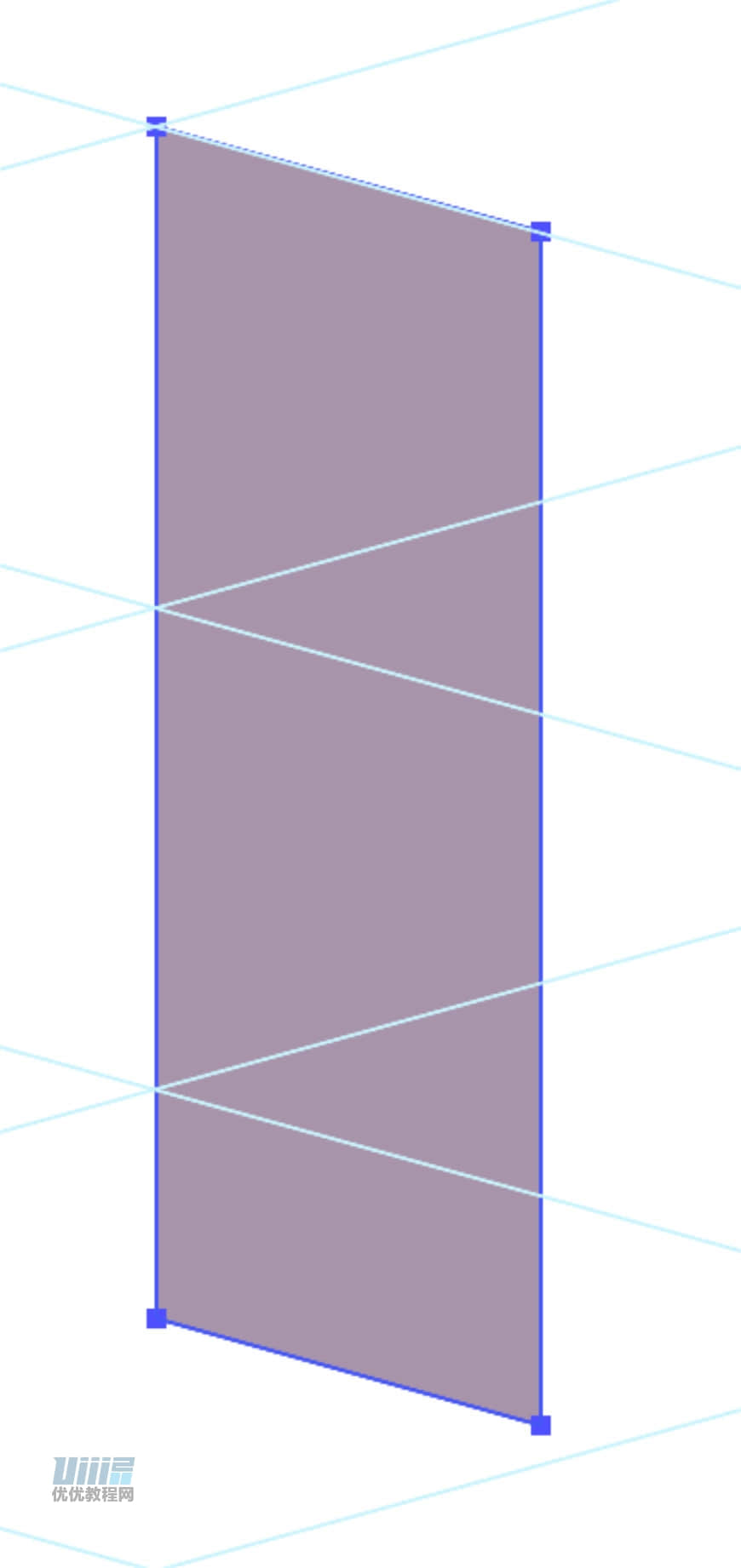
沿绘制好的参考线画一条直线,按住shift可以画竖直的直线。

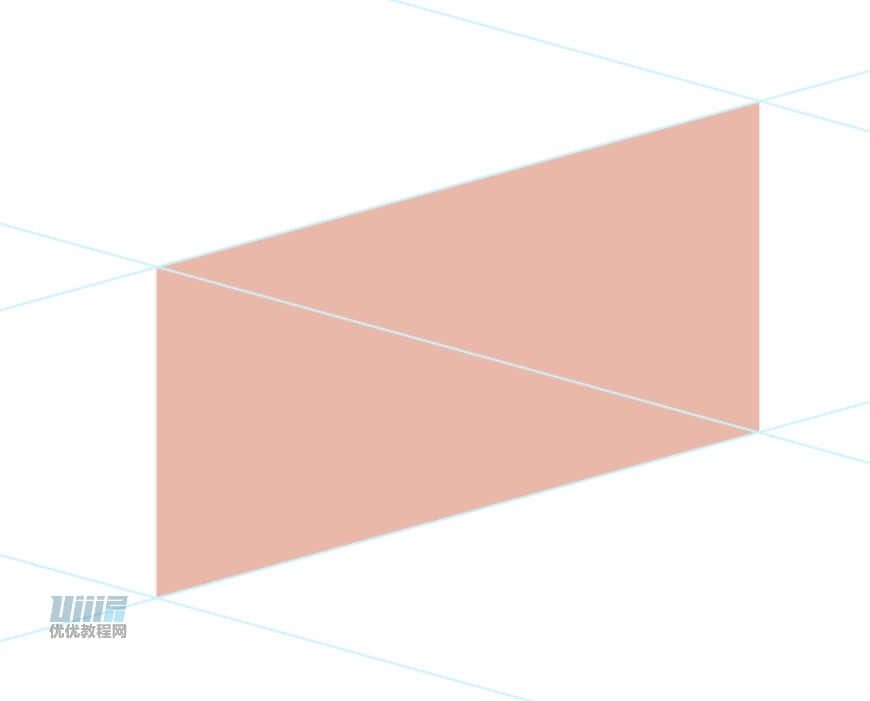
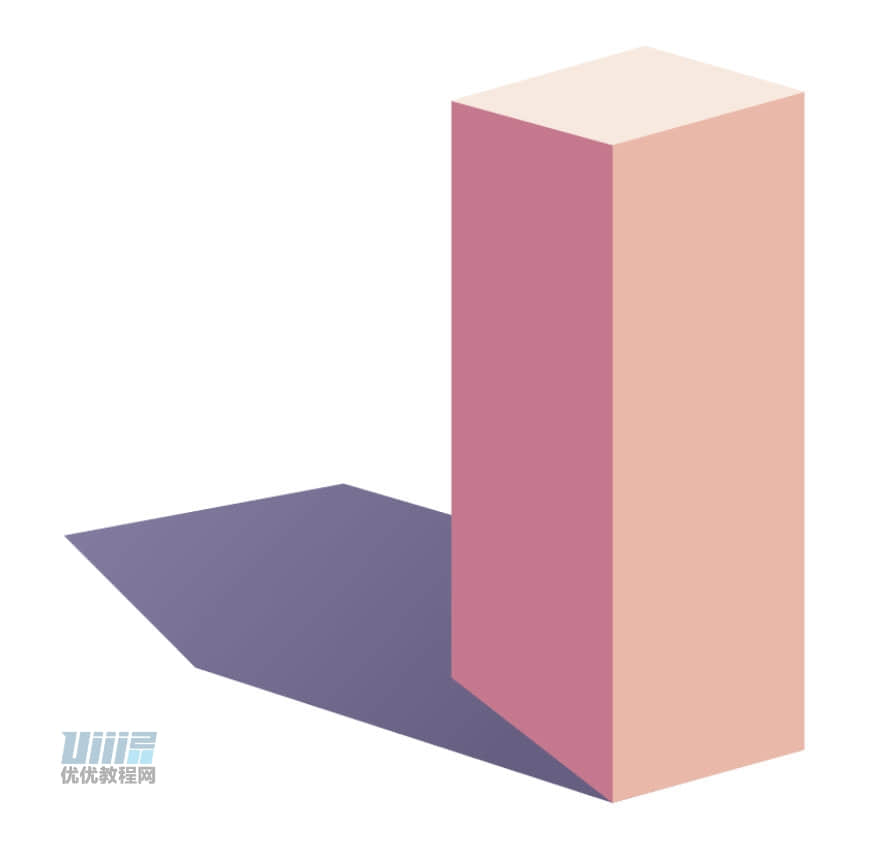
通过参考线的交点画出一个面。

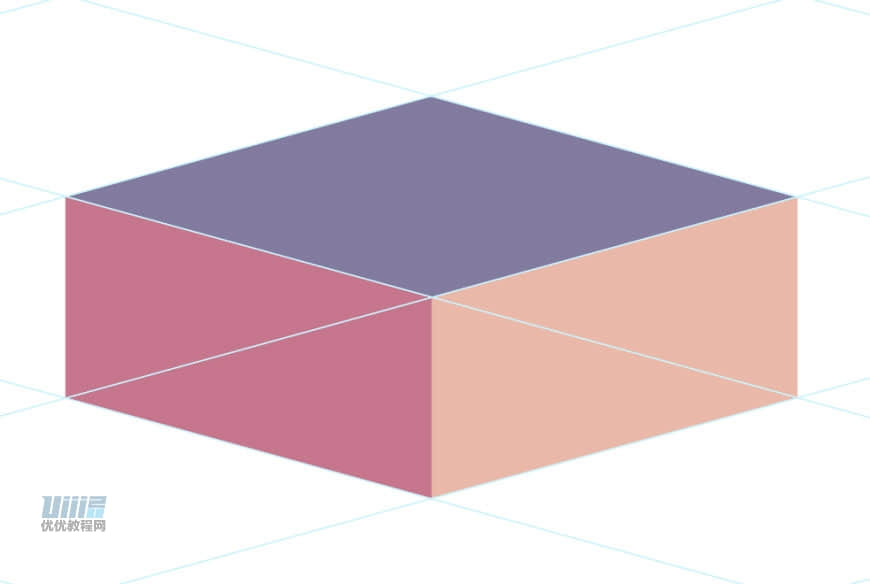
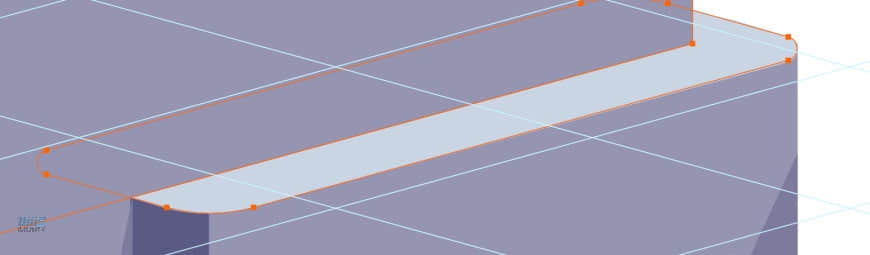
根据绘制出的一个面绘制出一整个长方体。

按住shift用直接选择工具选中相应的锚点,可以改变形状。

以上就是绘制2.5d建筑的基本操作。
- 步骤 03


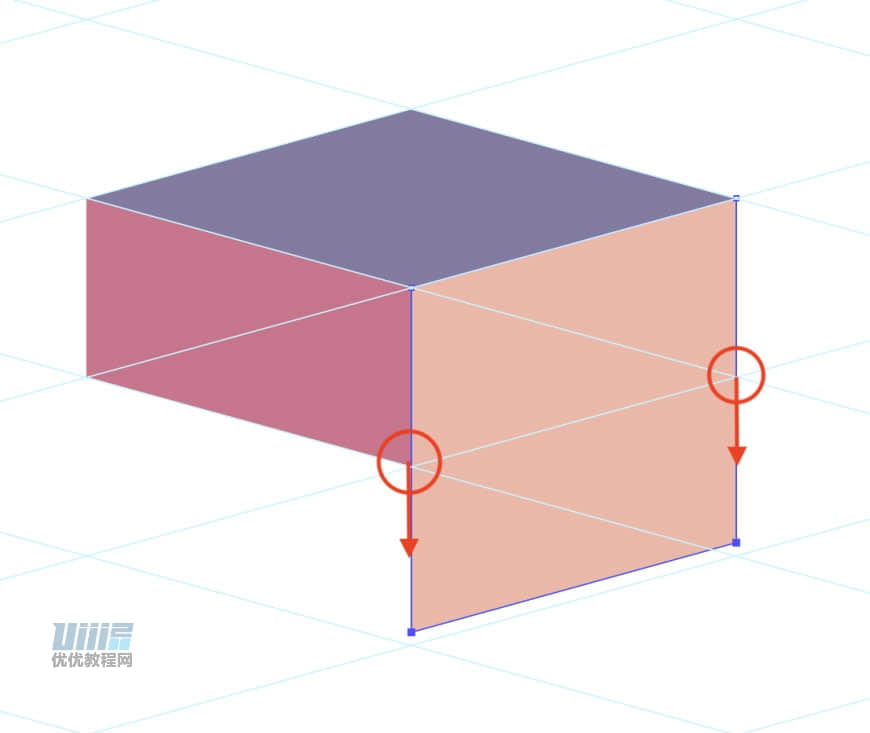
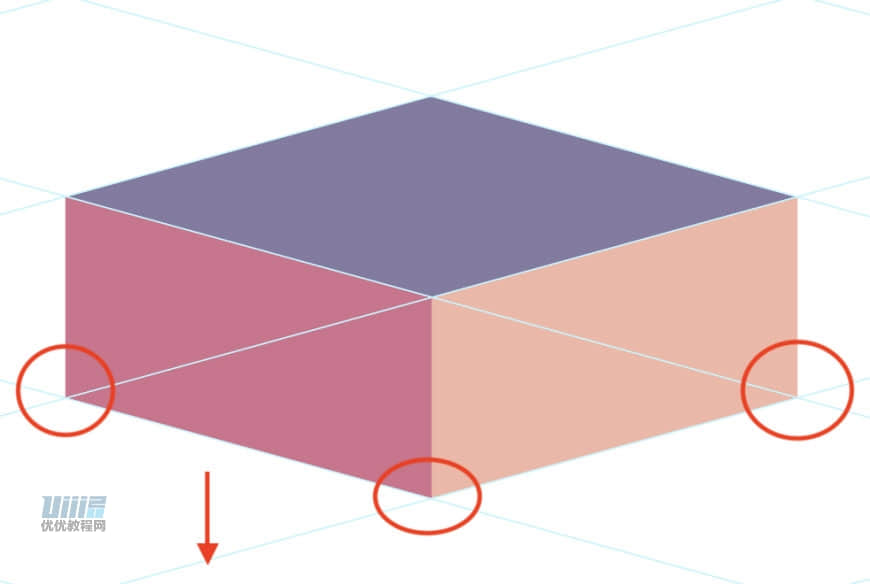
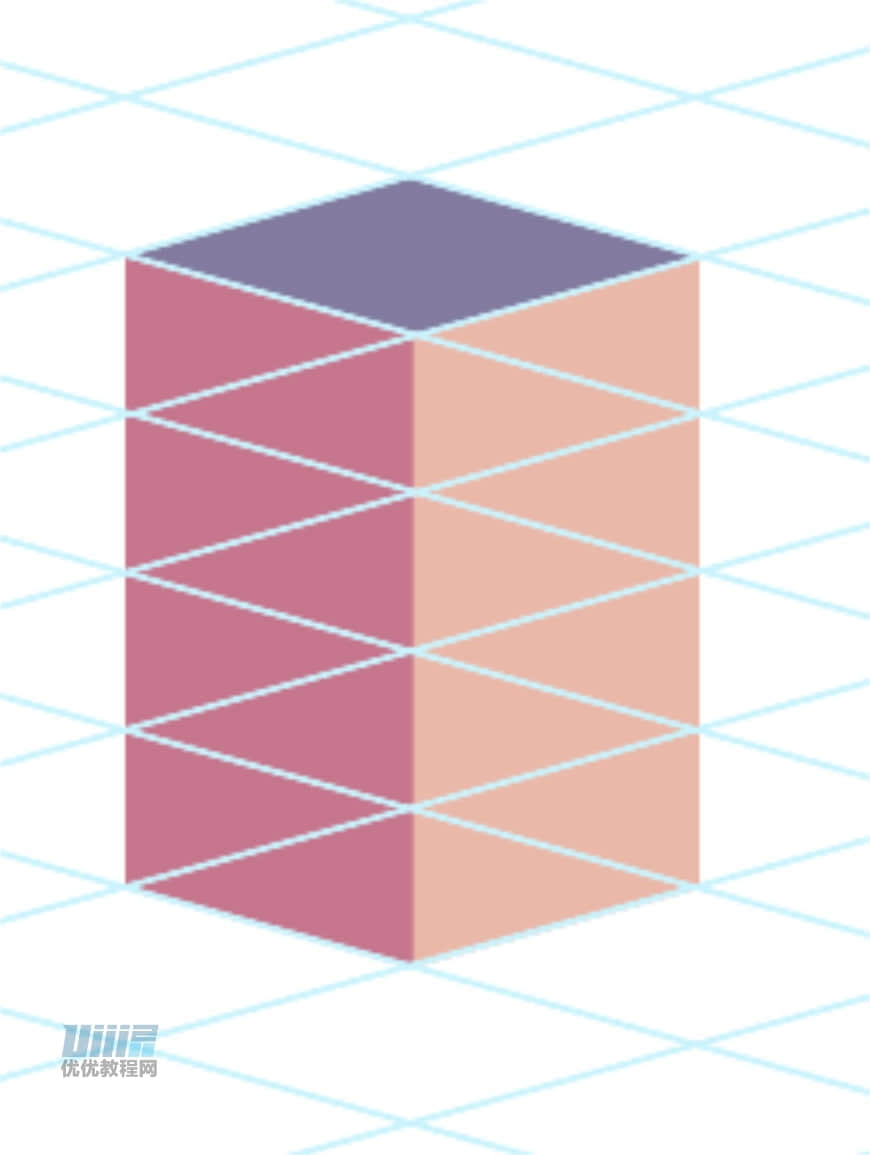
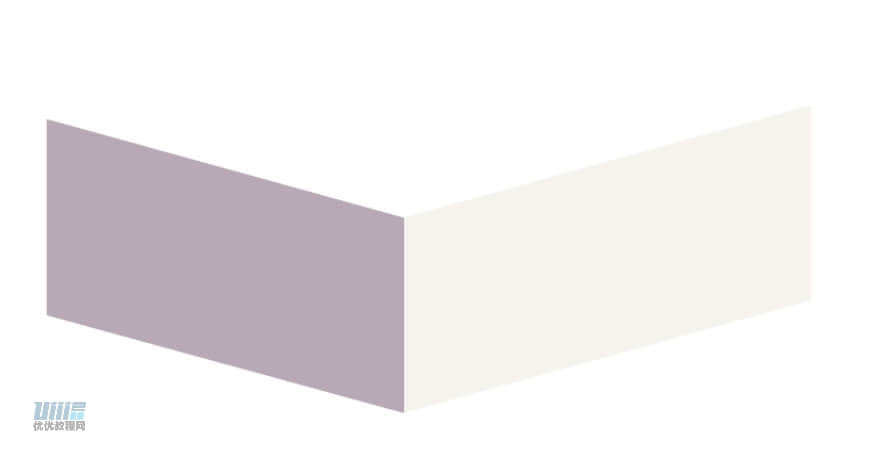
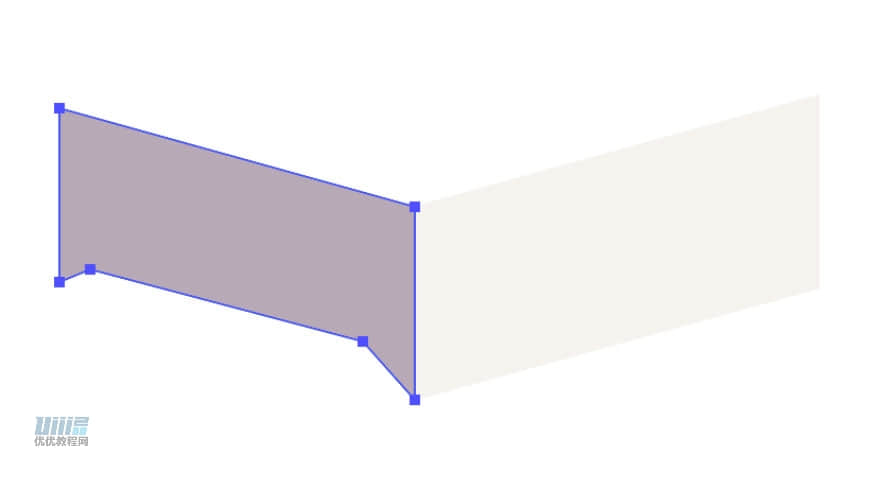
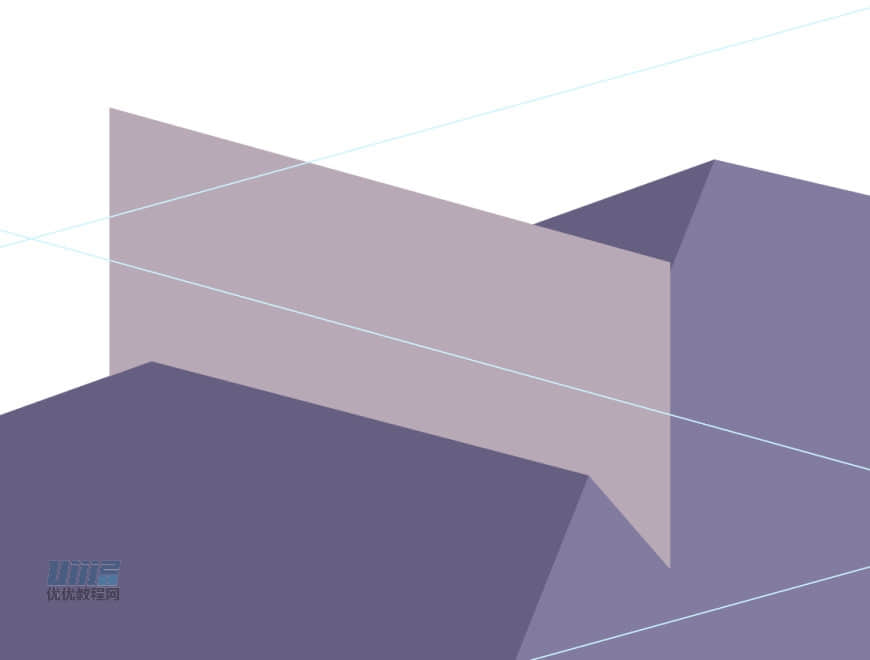
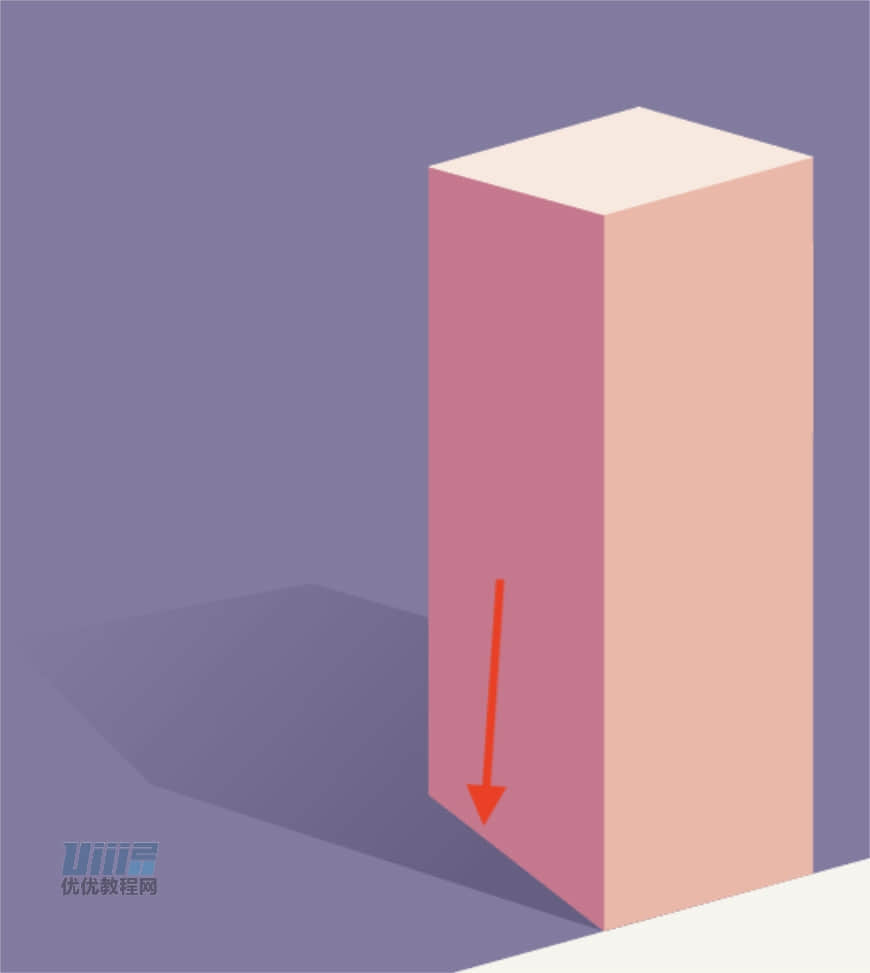
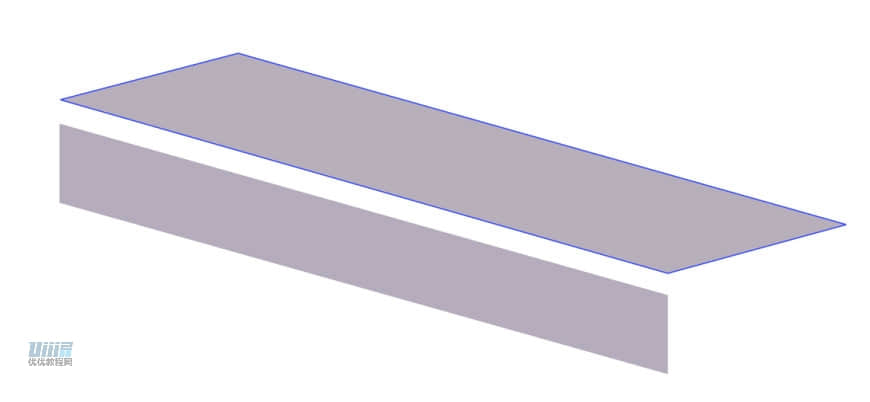
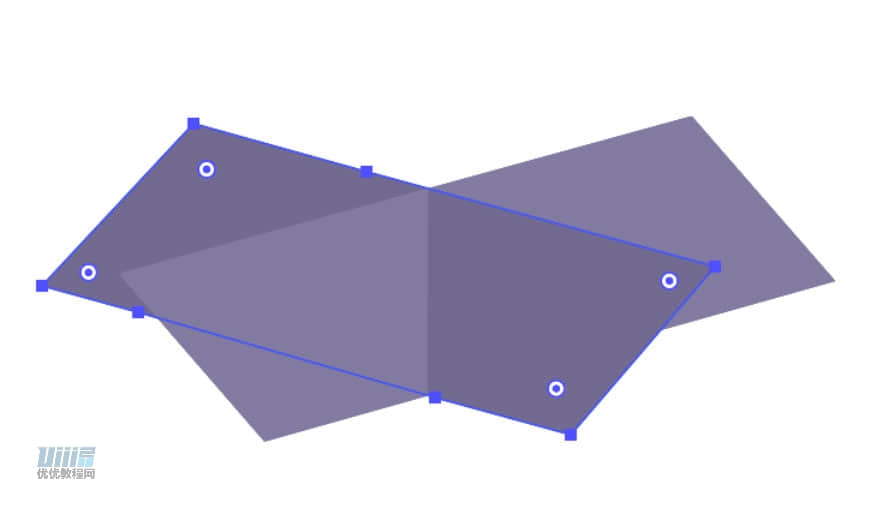
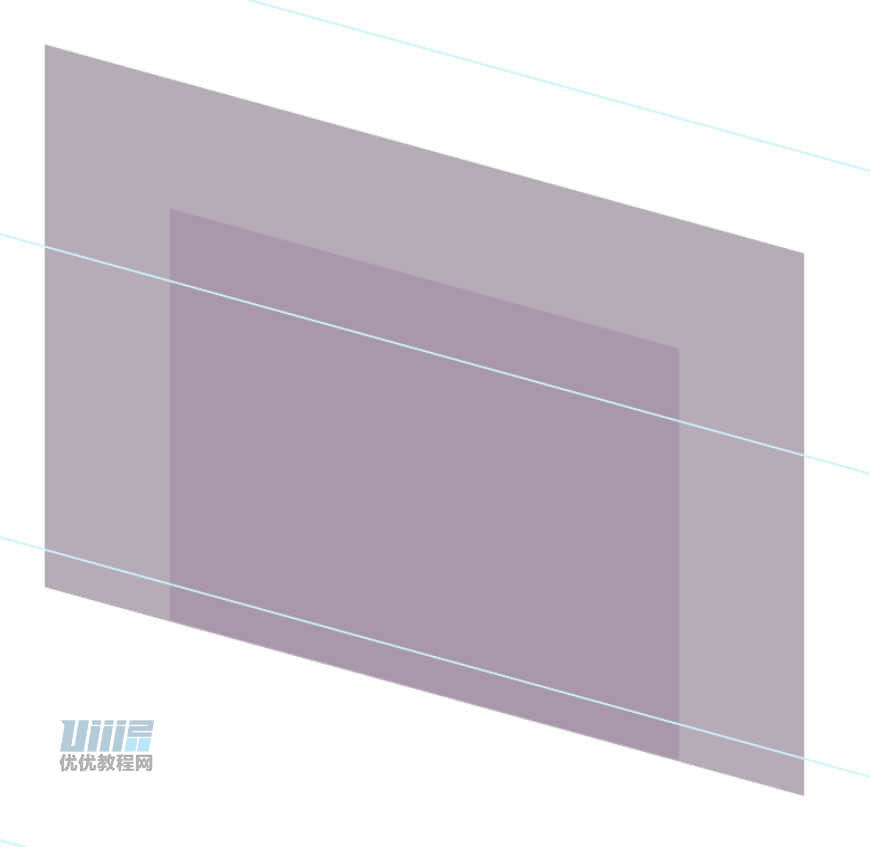
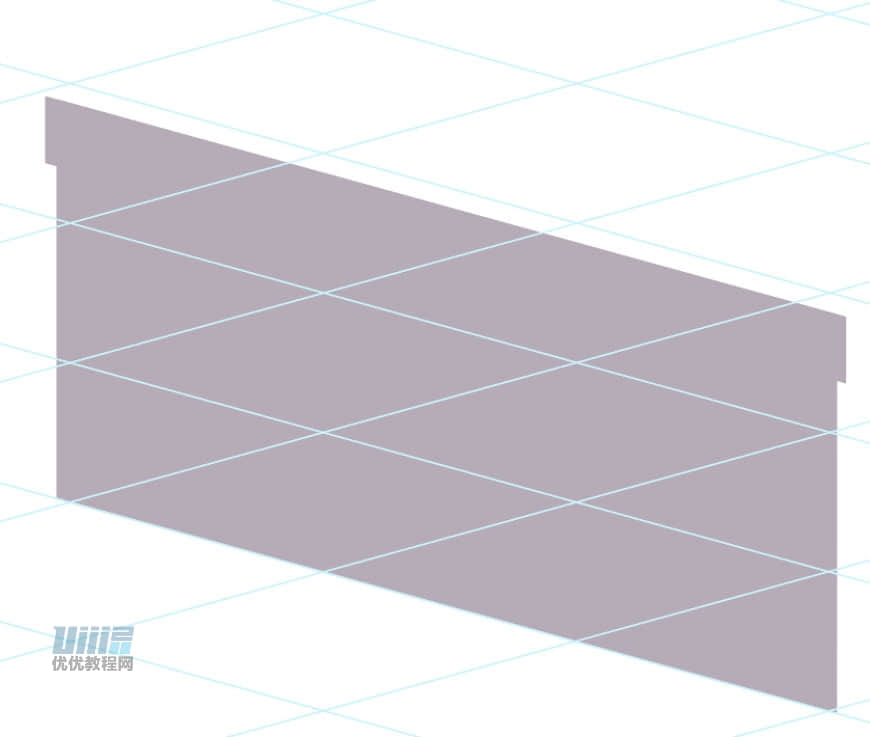
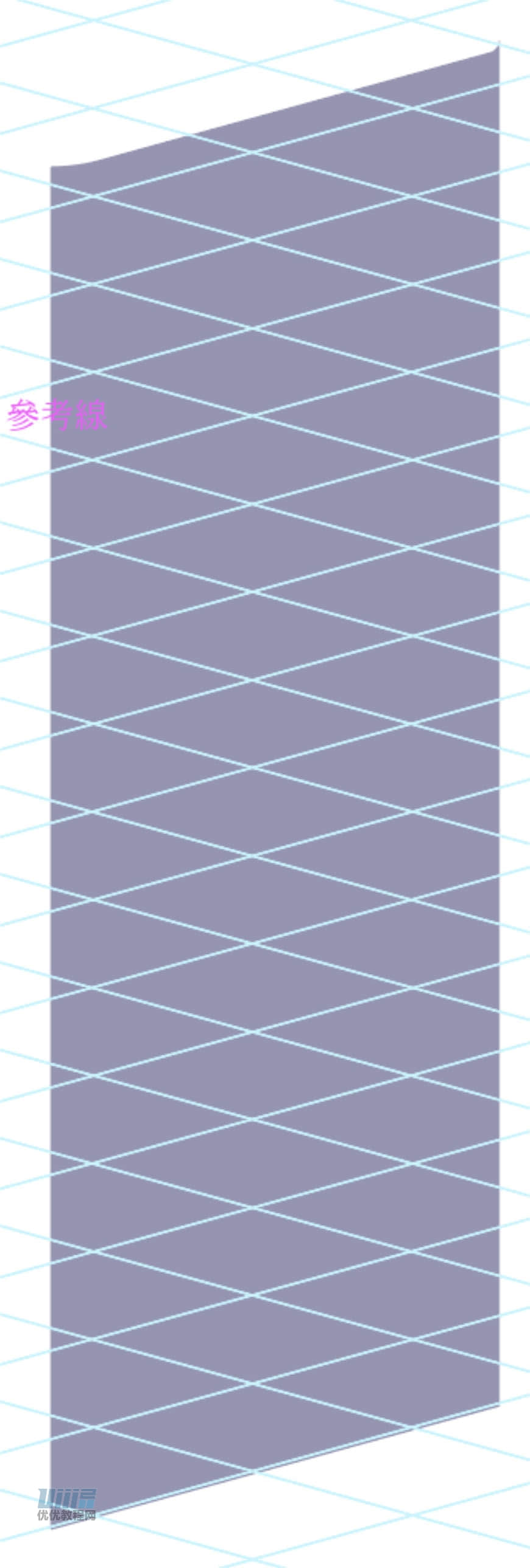
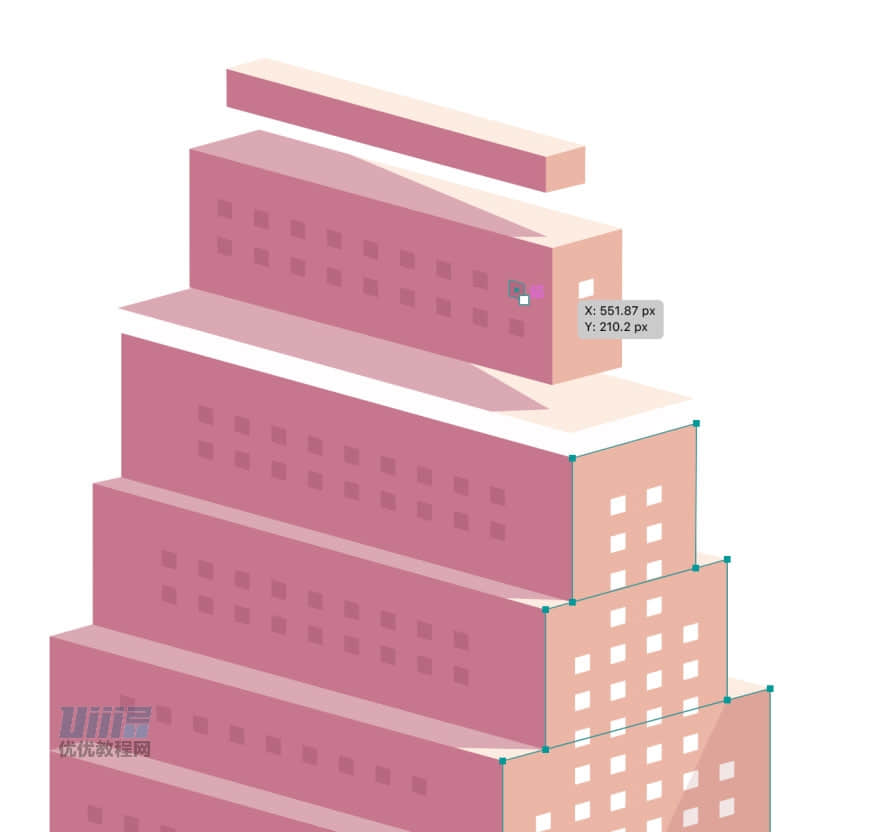
用由步骤二得到的长方体,按住shift选中如图锚点,向下拖动的过程再次按住shift,形状就可以固定竖直向下拖动,由此得到图二。



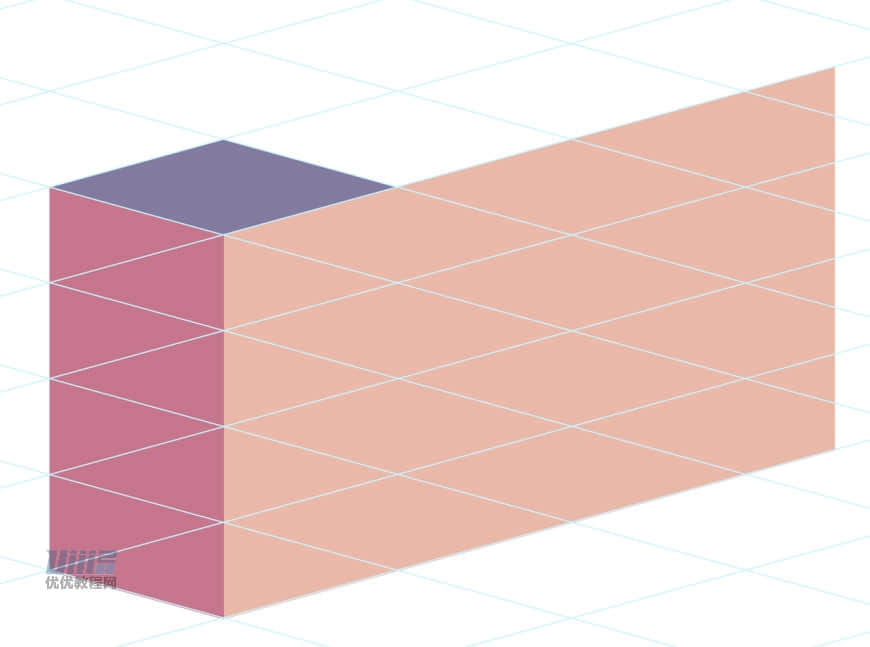
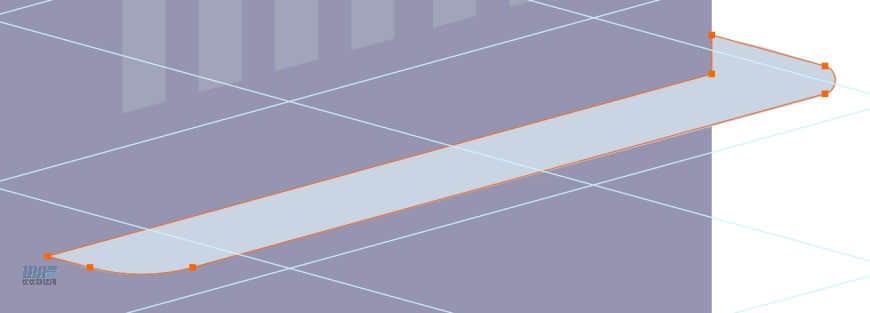
选中建筑亮面最右边的两个锚点沿参考线角度平行拖动得到图二,暗部面也是同样的方法拖动暗部面最左侧锚点向左拖动。





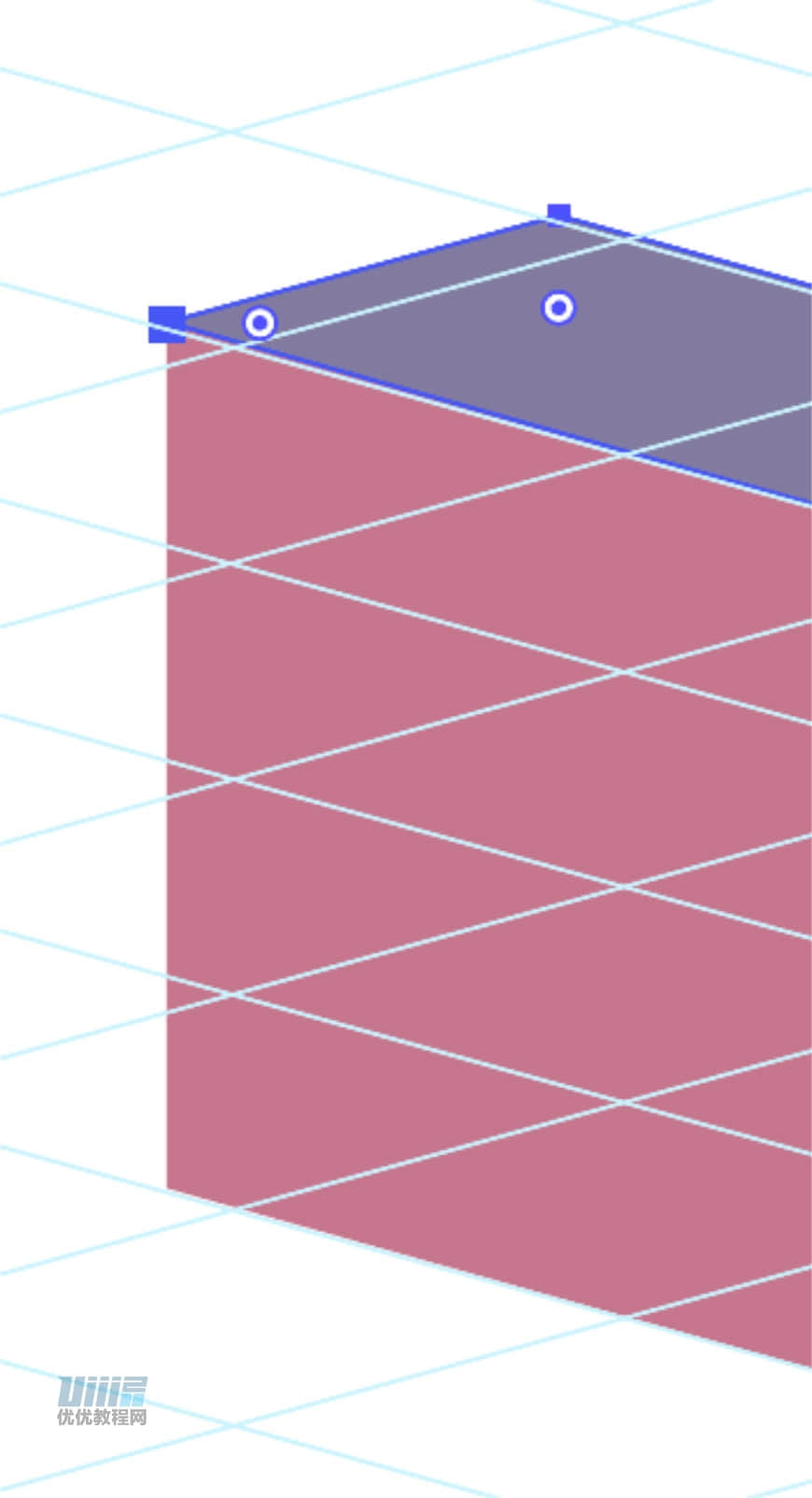
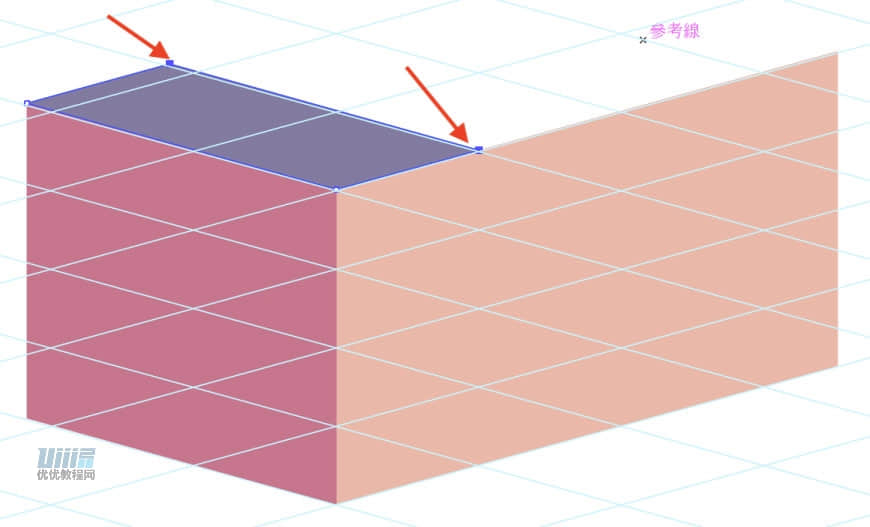
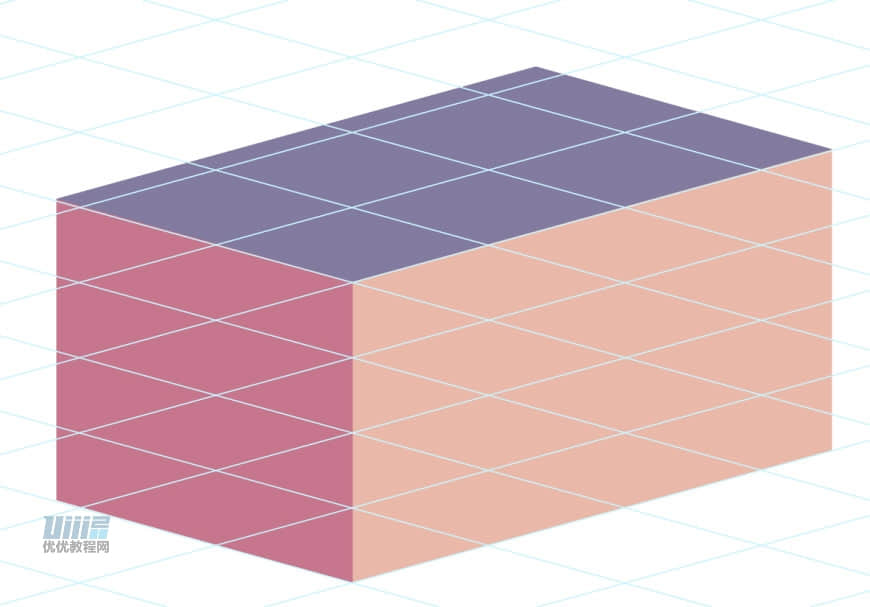
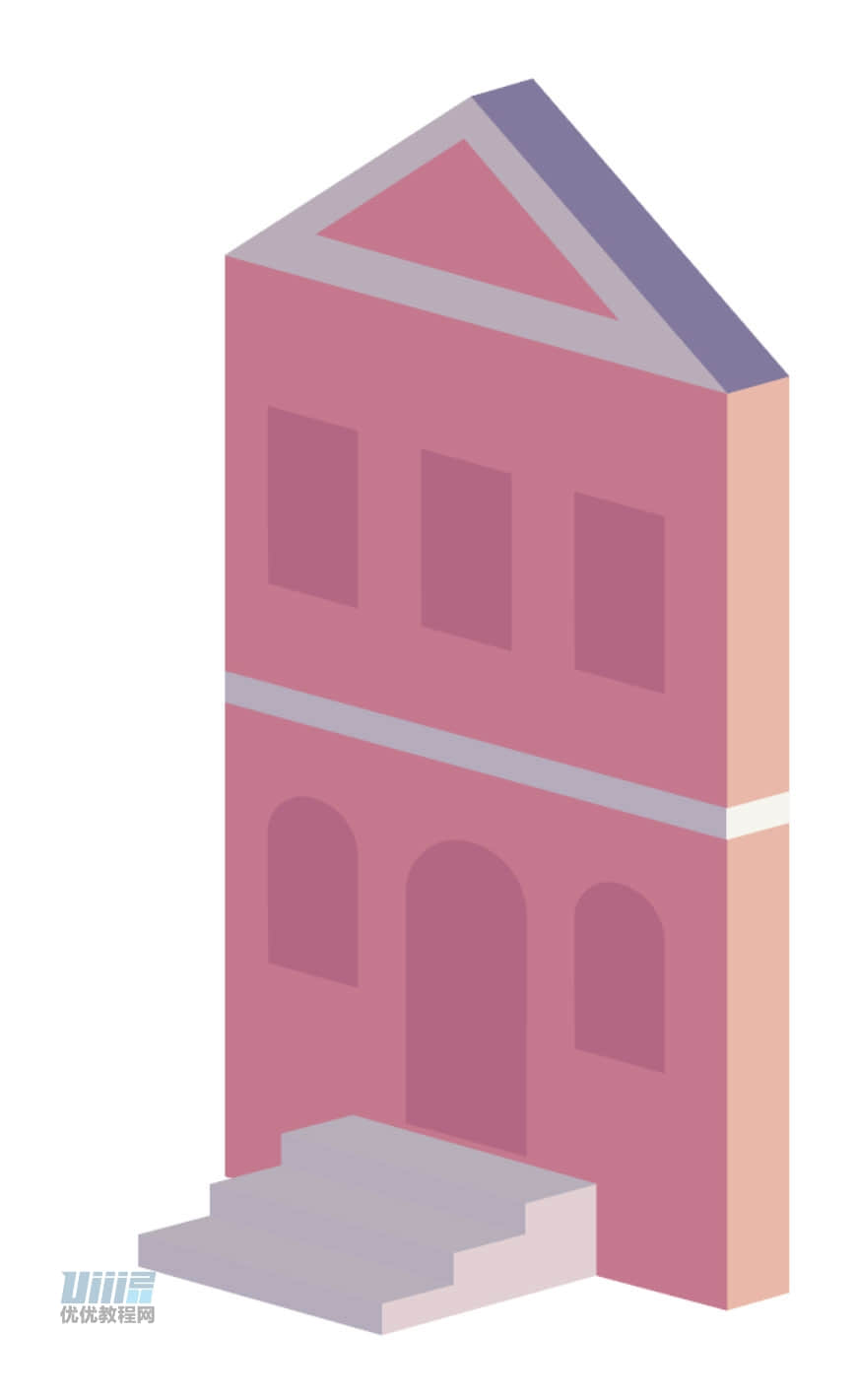
选中顶部面如图两个锚点沿暗部面角度向左拖动,拖至和图二暗部面左上角的点重合,另外一部分也是同样,这个建筑的基本几何外观就做出来了。



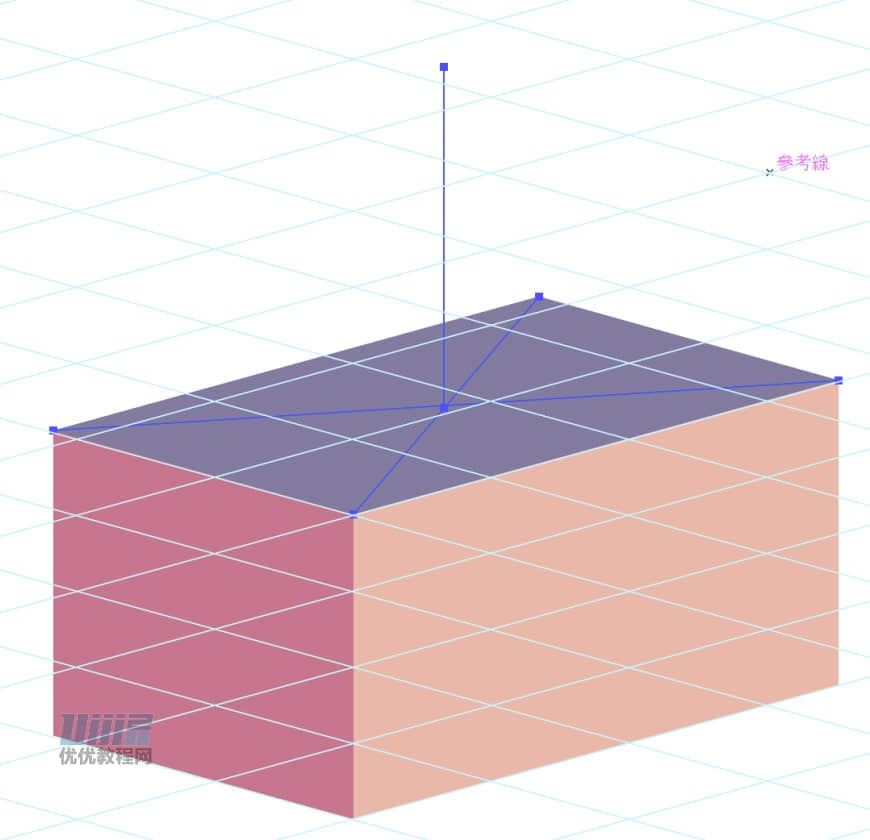
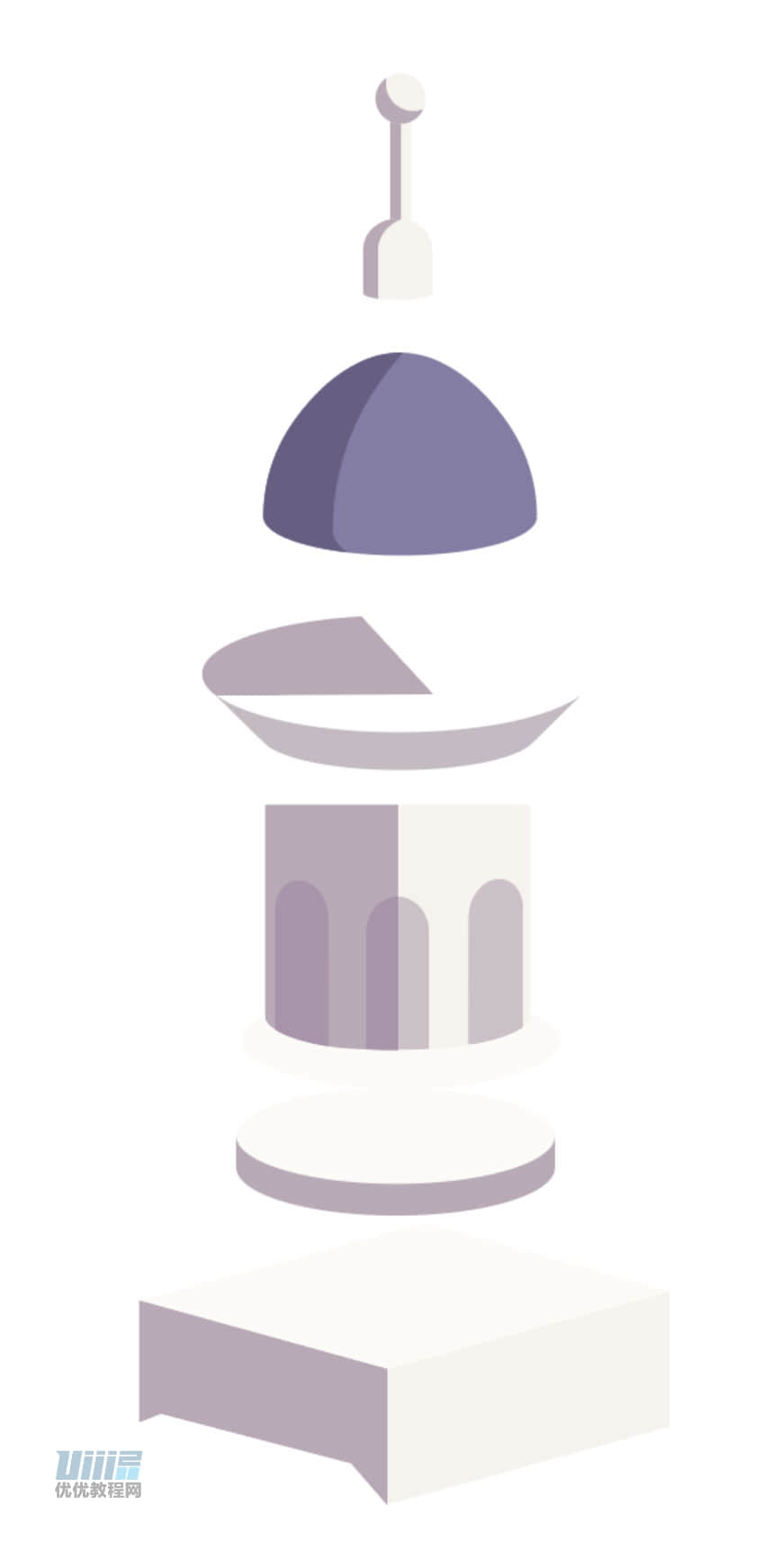
画屋顶的时候如果遇上这种尖顶,不能确定中心点在哪的时候,可以先在上一步已经做好的形状的顶部用钢笔工具找中心点,在中心点竖直向上绘制一条直线,这样绘制的亮面和暗面的屋顶就可以很容易找到中心点。






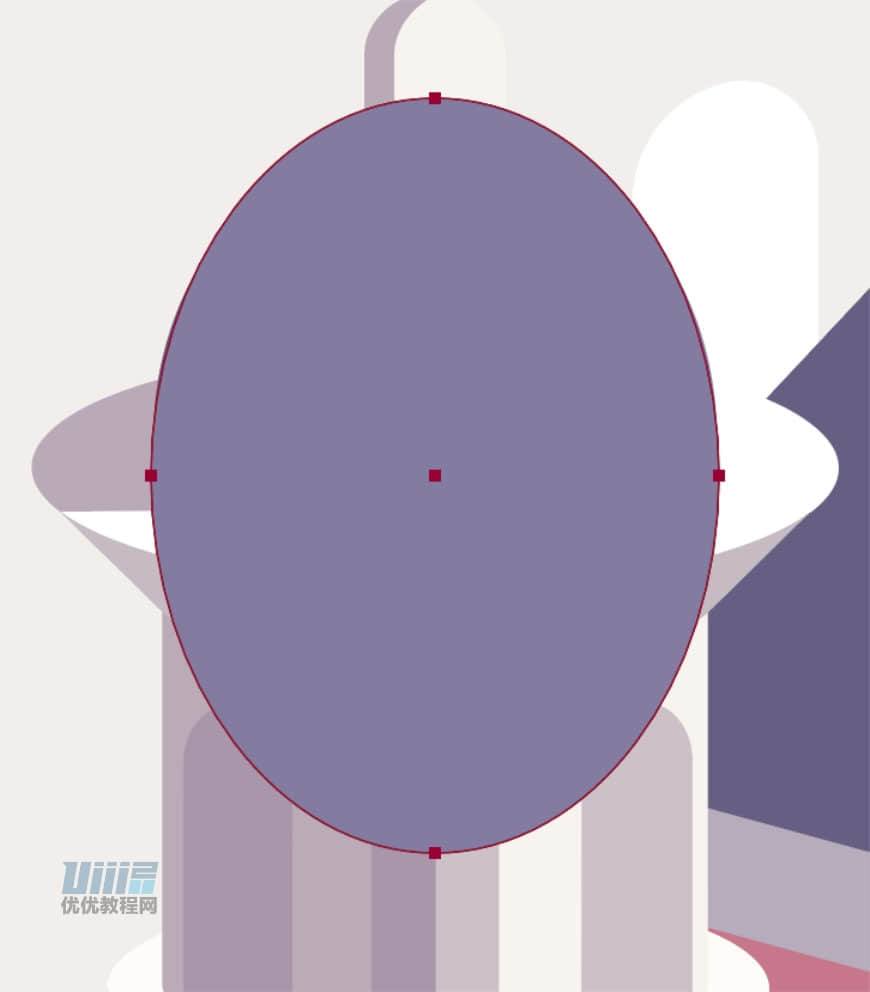
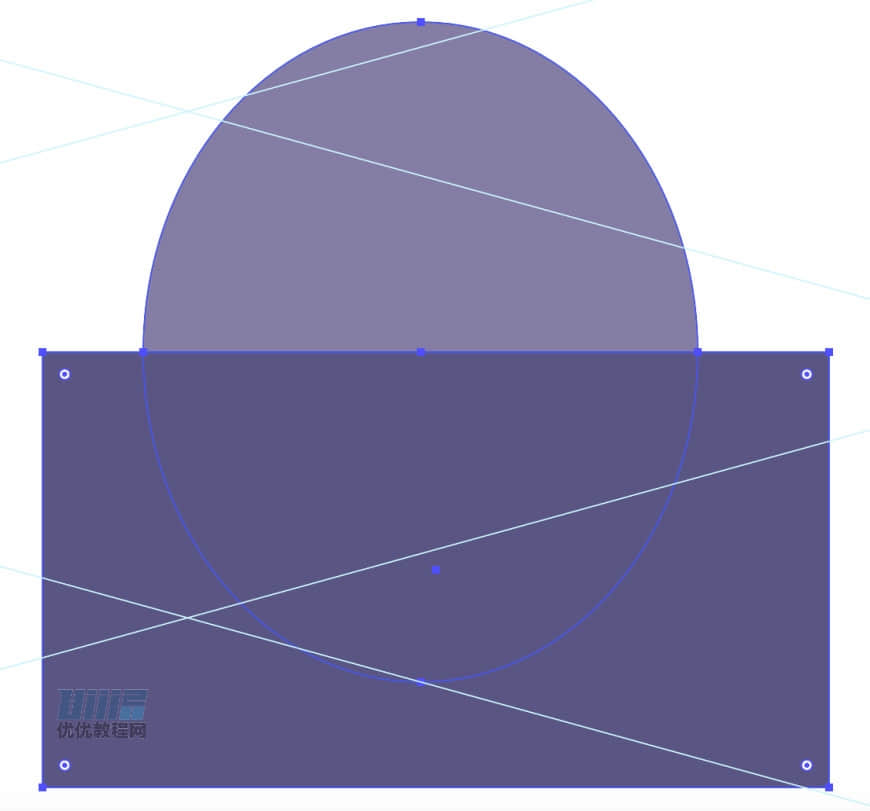
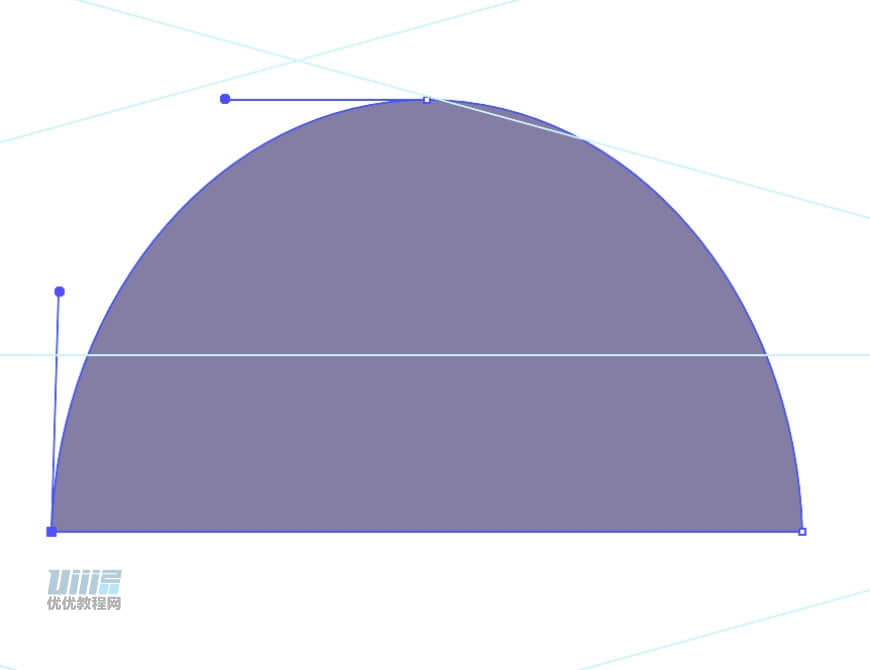
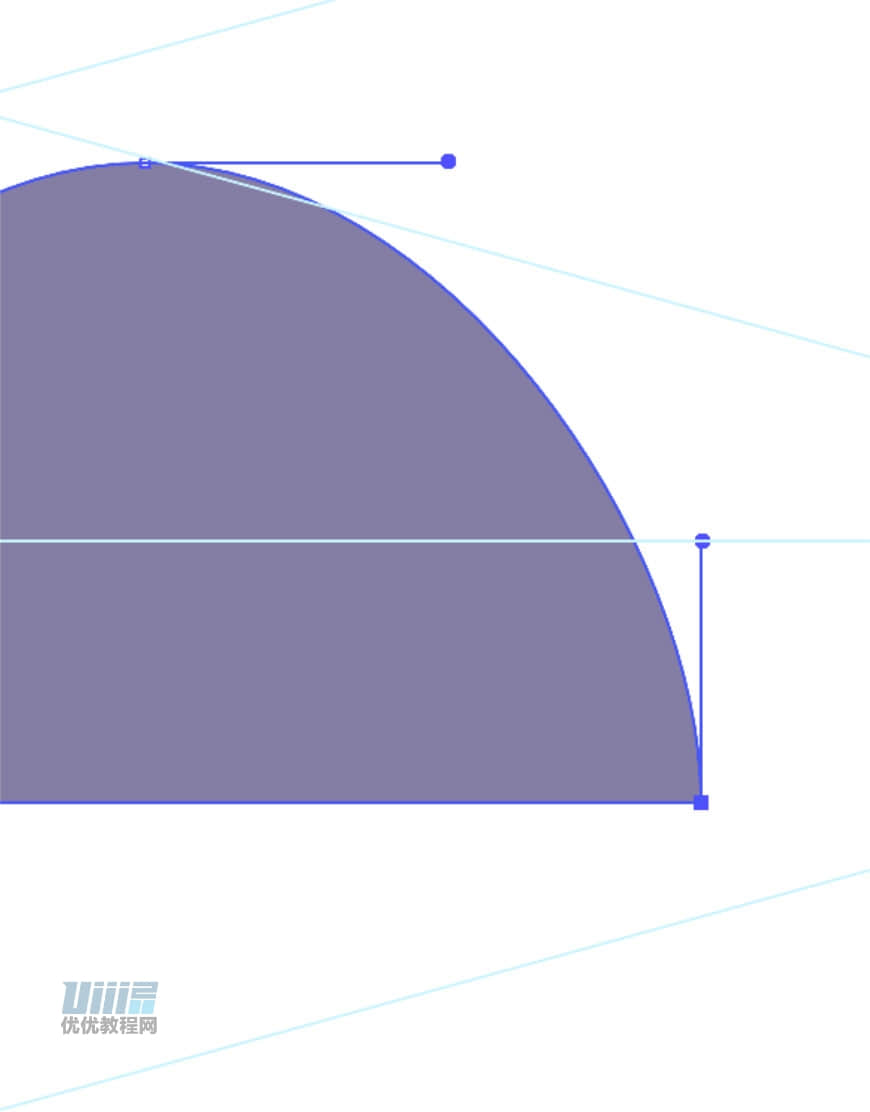
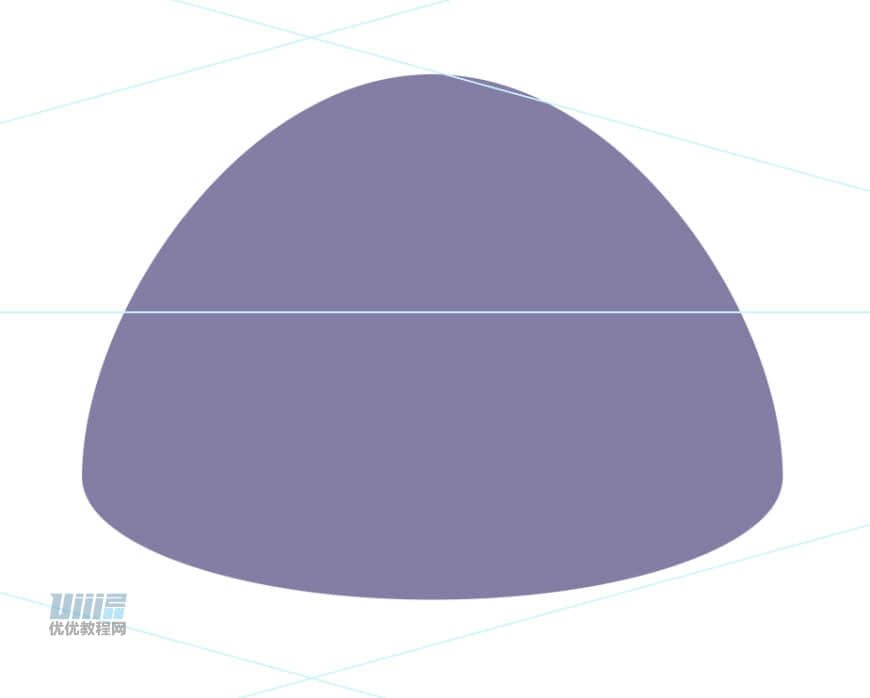
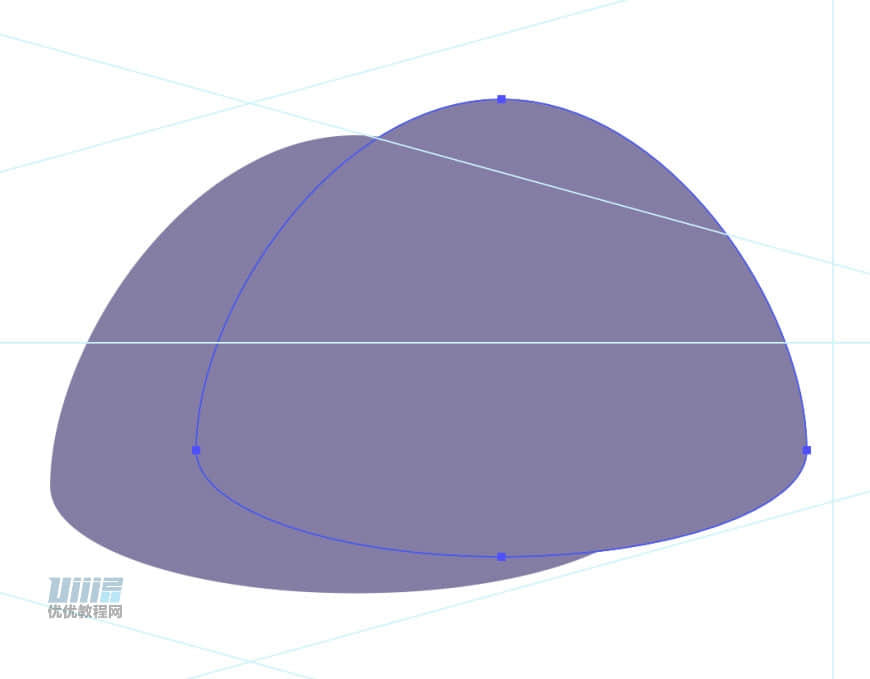
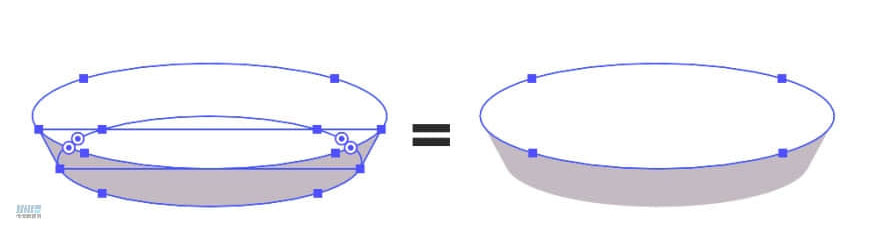
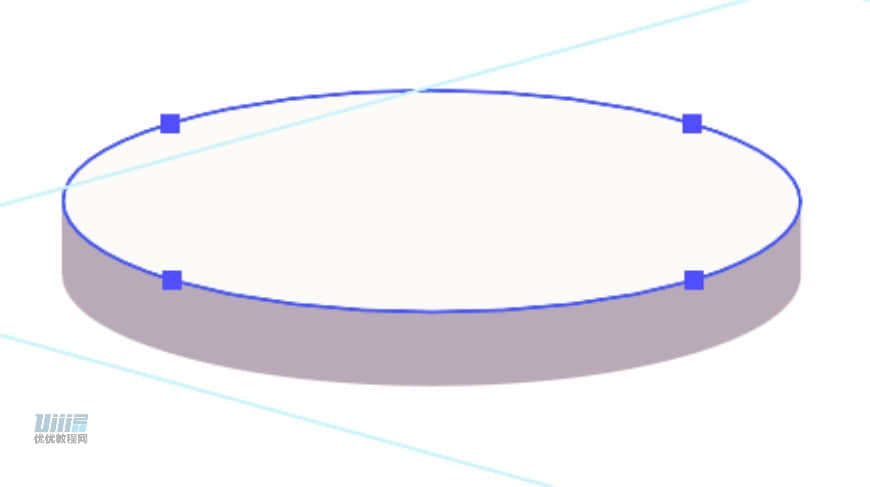
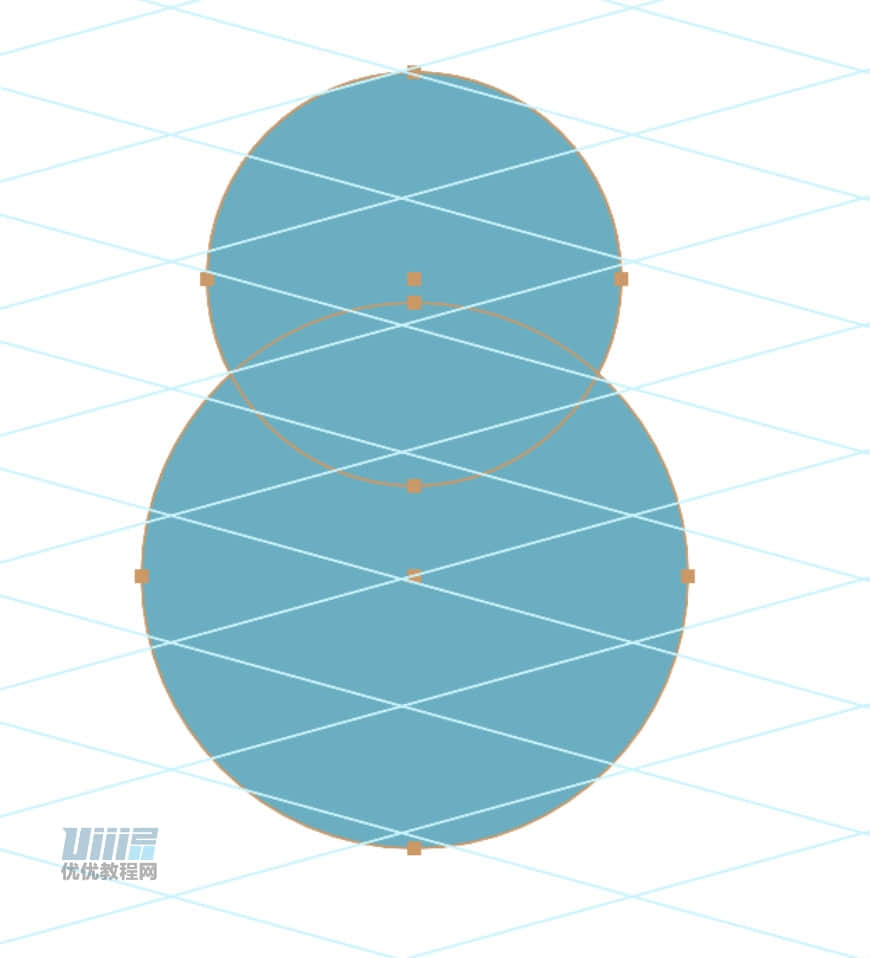
画一个椭圆,最好跟原图屋顶紫色部分的形状弧度比对着画,接着绘制一个矩形挡住椭圆的下半部分,置于顶层,路径查找器-形状模式-减去顶层,得到图三的半个椭圆,拉一条横向的辅助线至一半稍下一点的位置,分别竖直向下调整左侧锚点和右侧锚点至辅助线的位置。



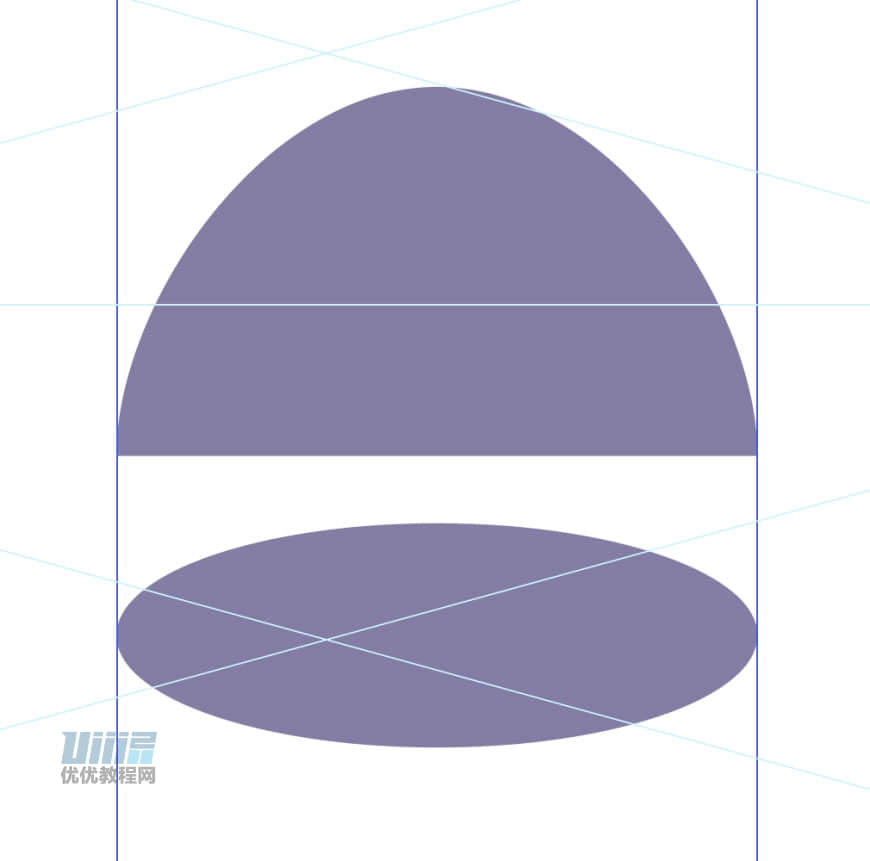
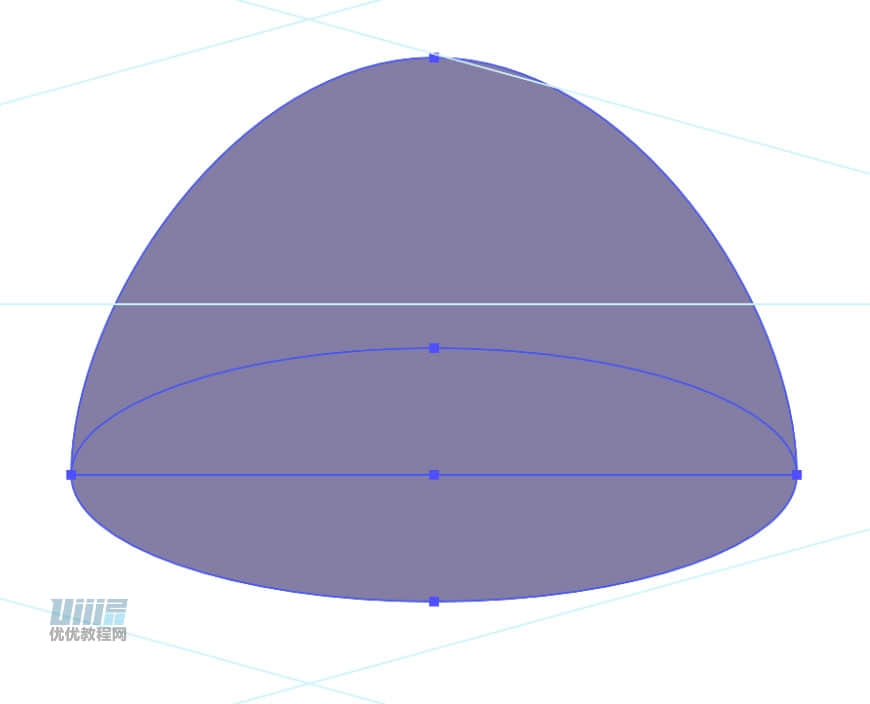
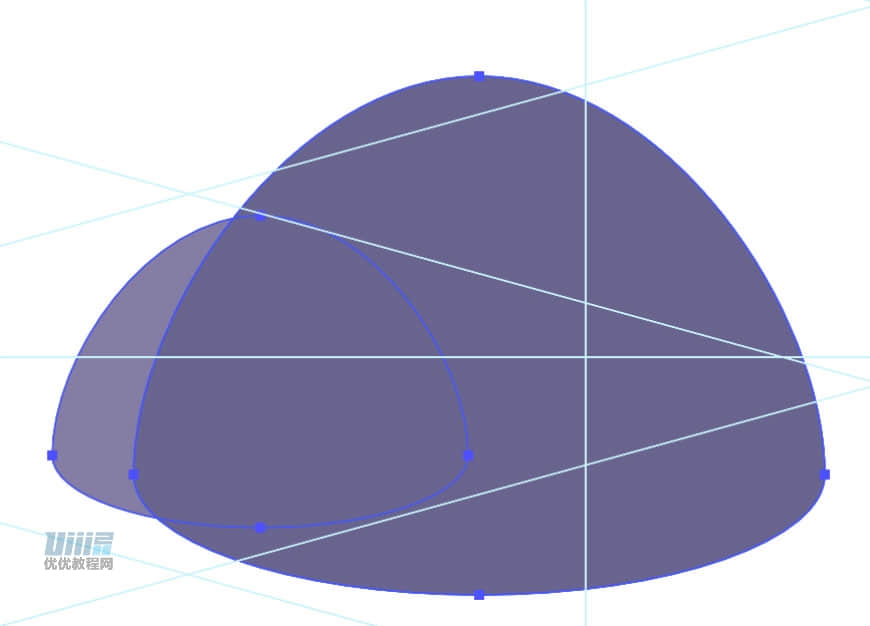
在半圆左右侧分别加一条竖直辅助线,画一个椭圆,宽度与半圆平齐。将两个形状的左右顶端分别合并,选中通过路径查找器联集。




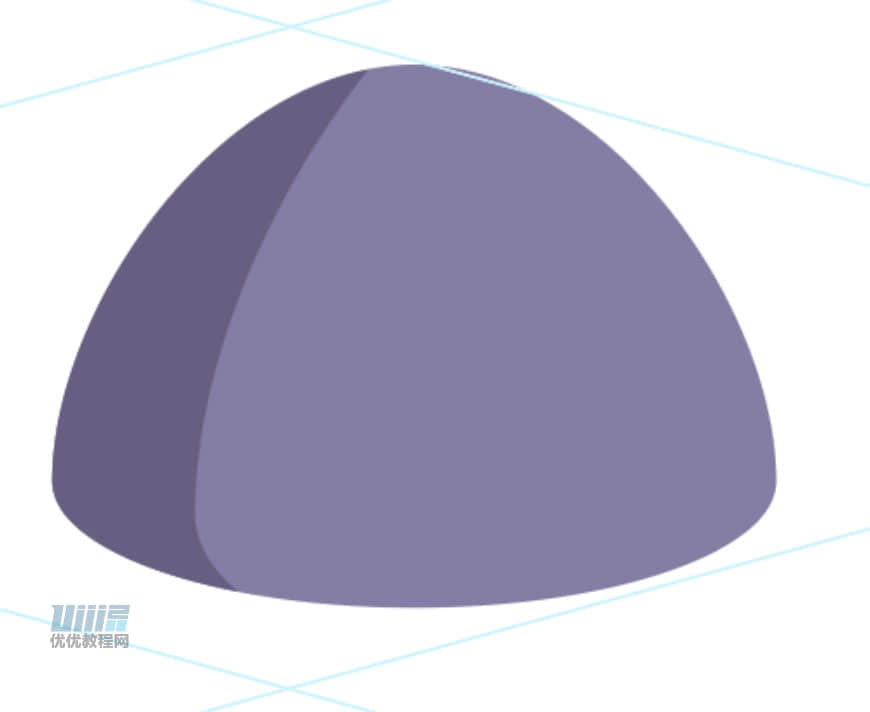
阴影部分先将形状复制一层,等比例放大(上图修改颜色是为了方便看清上下层级关系)并放至图中位置,置于顶层,将下面一层复制一层,选中复制后的形状和顶层形状,通过路径查找器-形状模式-减去顶层,再将得到的形状修改颜色即可。

这些形状和上一步一样,通过路径查找器-形状模式-减去顶层得到。



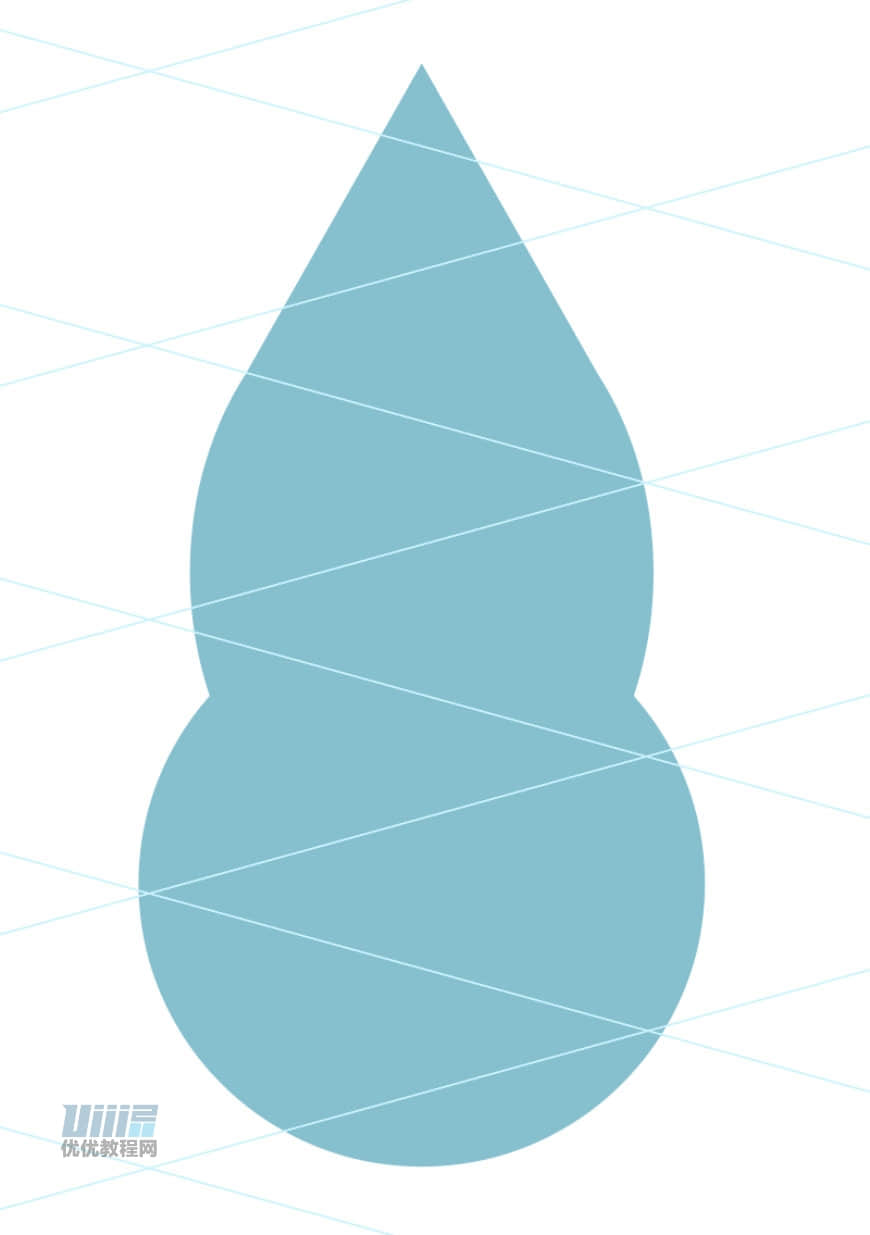
紫色部分的阴影部分是先将下层的椭圆复制一层,将复制的椭圆和钢笔绘制出的阴影用路径查找器-形状模式-交集,并置于紫色半圆的下方。柱体部分是向下先复制一个略等比例缩小的圆,用钢笔绘制出中间的梯形,让它的颜色和下部分圆颜色相同,通过路径查找器-形状模式-联集合并。



如前几步一样,第一个图形是通过路径查找器的联集得到,第二个图形将矩形置于顶层后通过减去顶层得到。




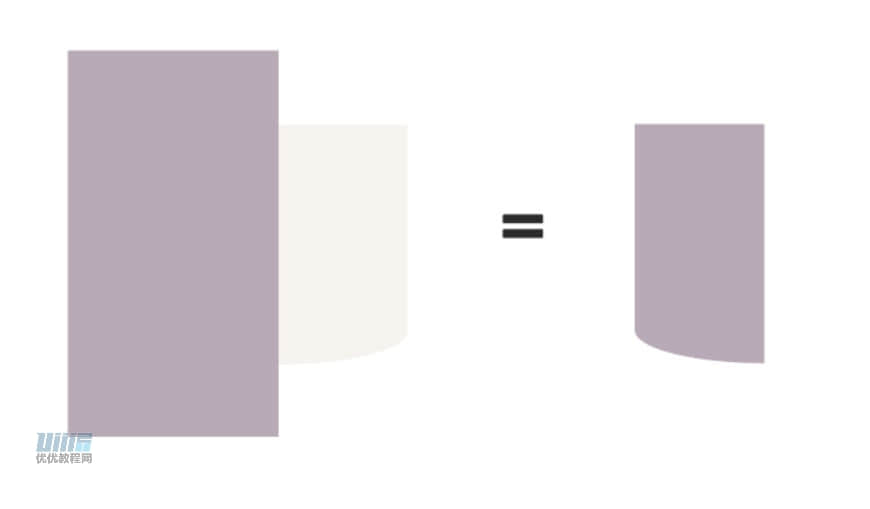
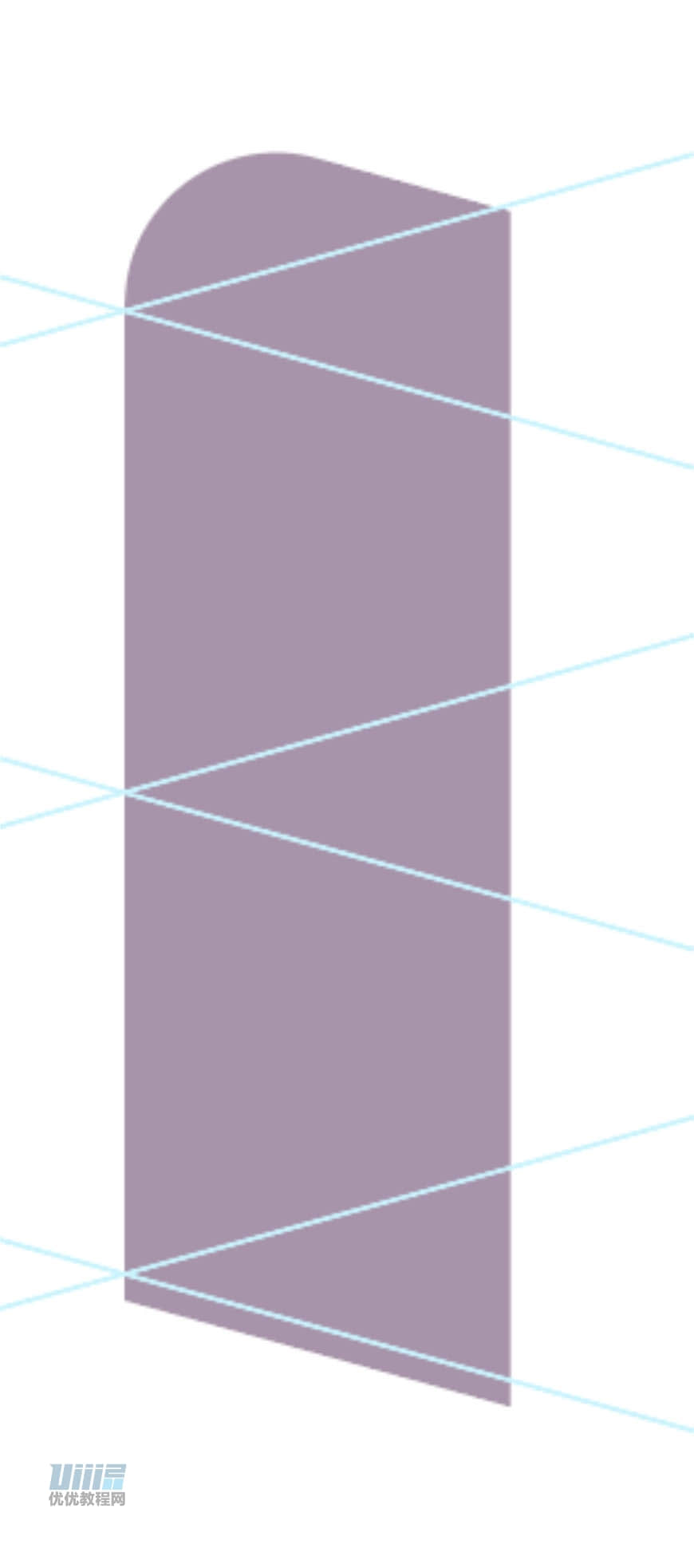
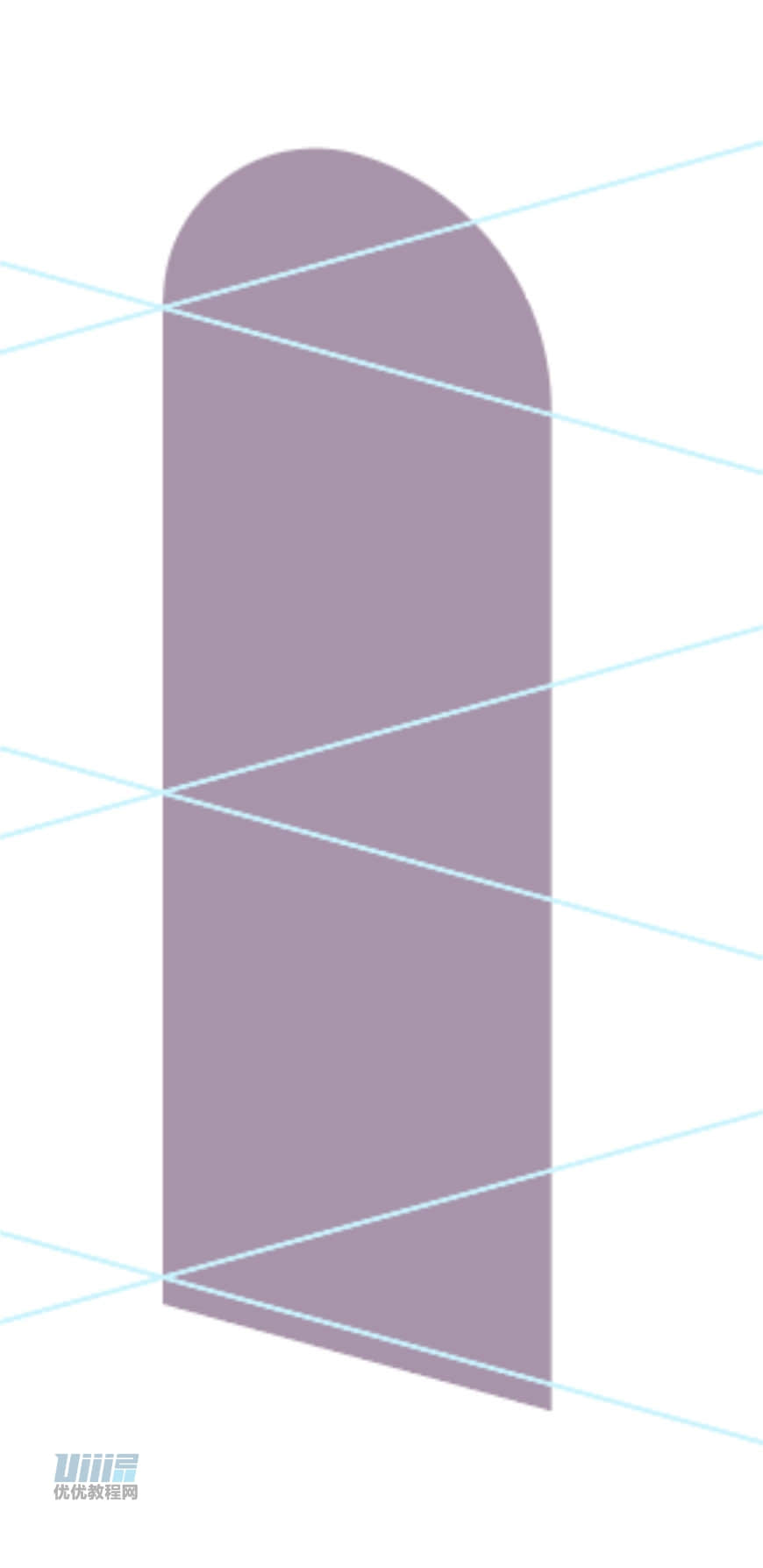
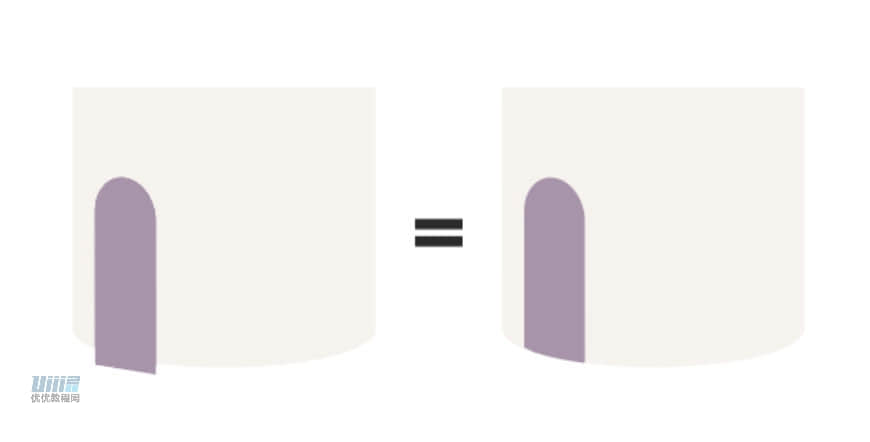
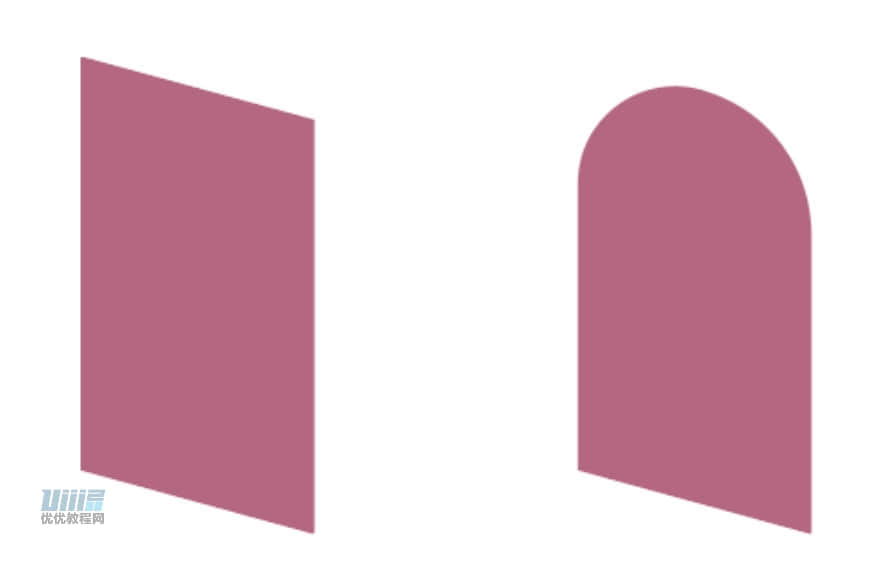
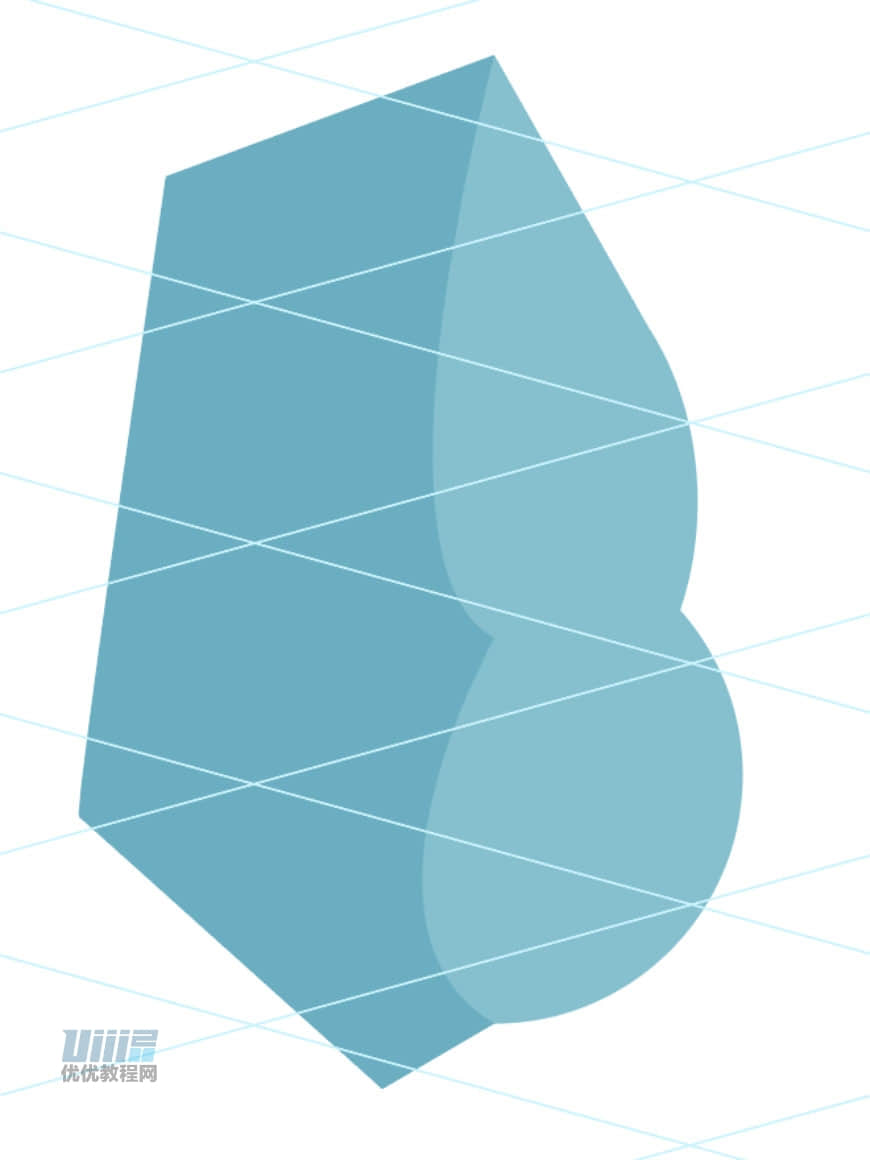
这个拱门先沿参考线做出矩形,再分别单独调整上方两侧锚点,注意左侧弧度调整的数值需要比右侧小。将它放置在图四位置,将底下米白部分形状复制一层,选中复制后的和拱门用路径查找器-形状模式-交集得到图五。


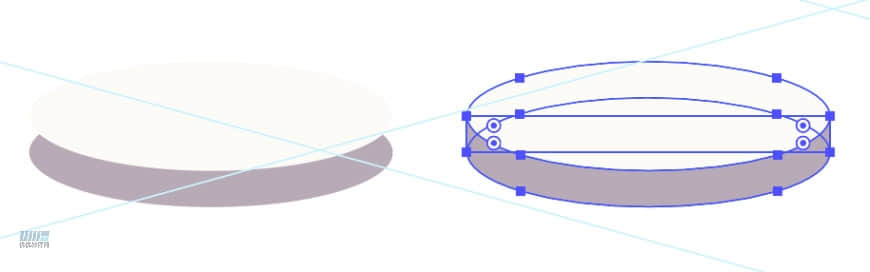
圆柱的做法同样是联结两个形状中间部分就可以实现。




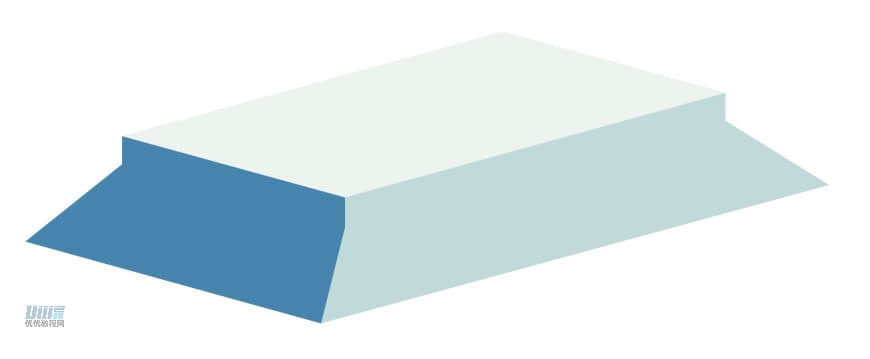
这个底座的立方体暗部要将删去部分用钢笔工具绘制出来,超出原本形状是可以的,减去顶层后就能得出想要的形状。另外有两座建筑的屋顶也很相似,通过以上的方法就能做出来。




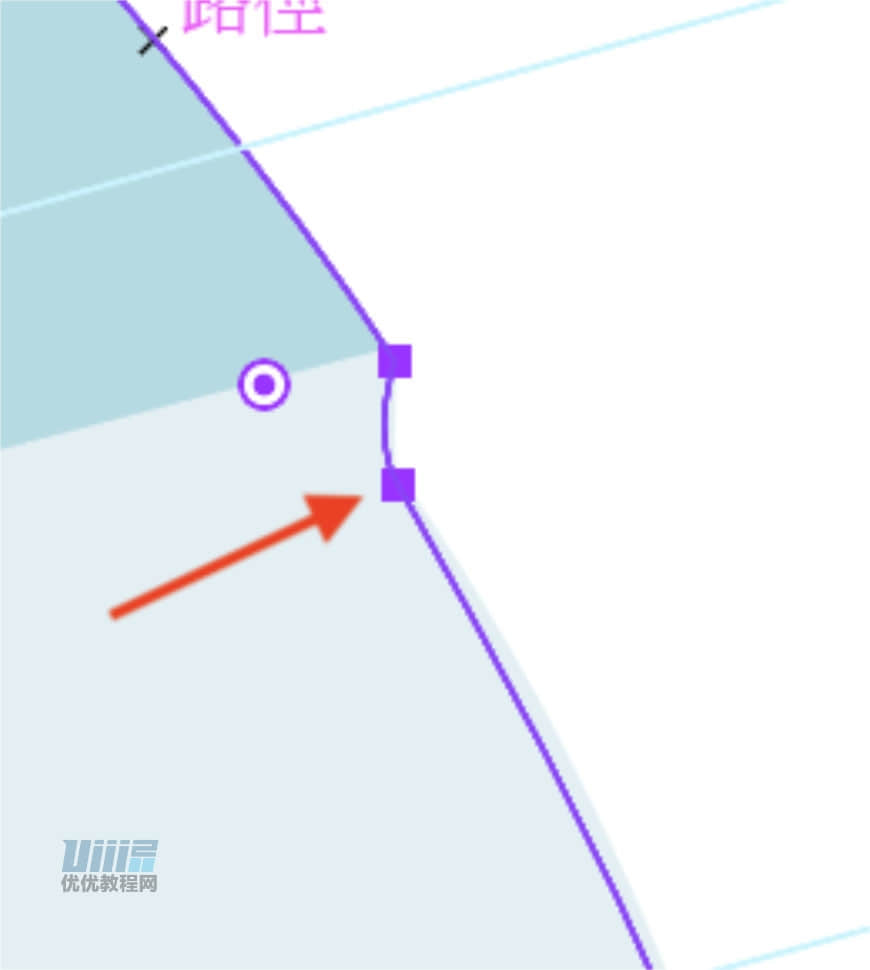
屋顶上的柱子通过步骤二拖动相对应的锚点就能实现,如果不能确定图二箭头指向的边的角度,可以在屋顶尖端往底面中点画一条线确定角度。投影部分用钢笔勾勒,投影数据如下。
位置:0 不透明度:100 颜色:#857aa2
位置:68 不透明度:100 颜色:#695e84






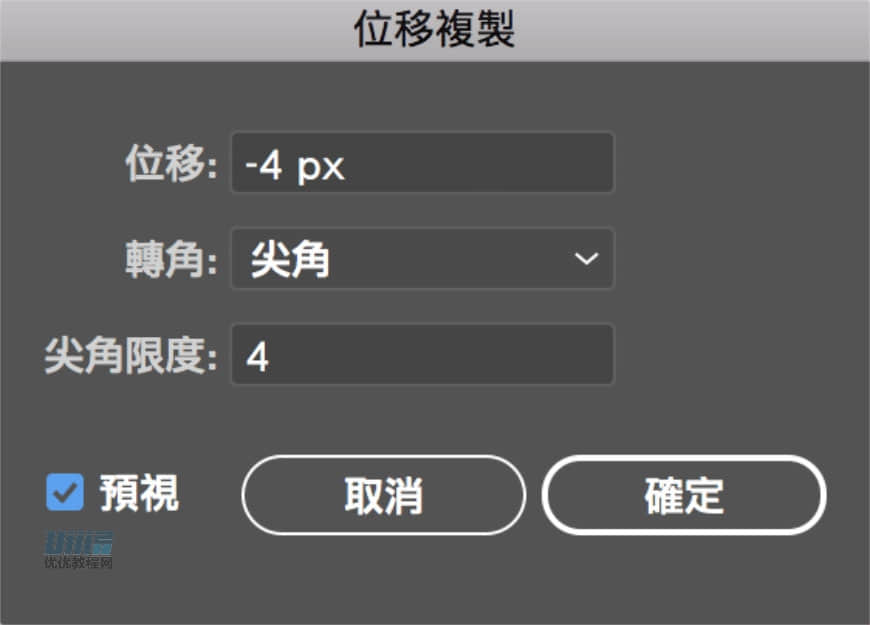
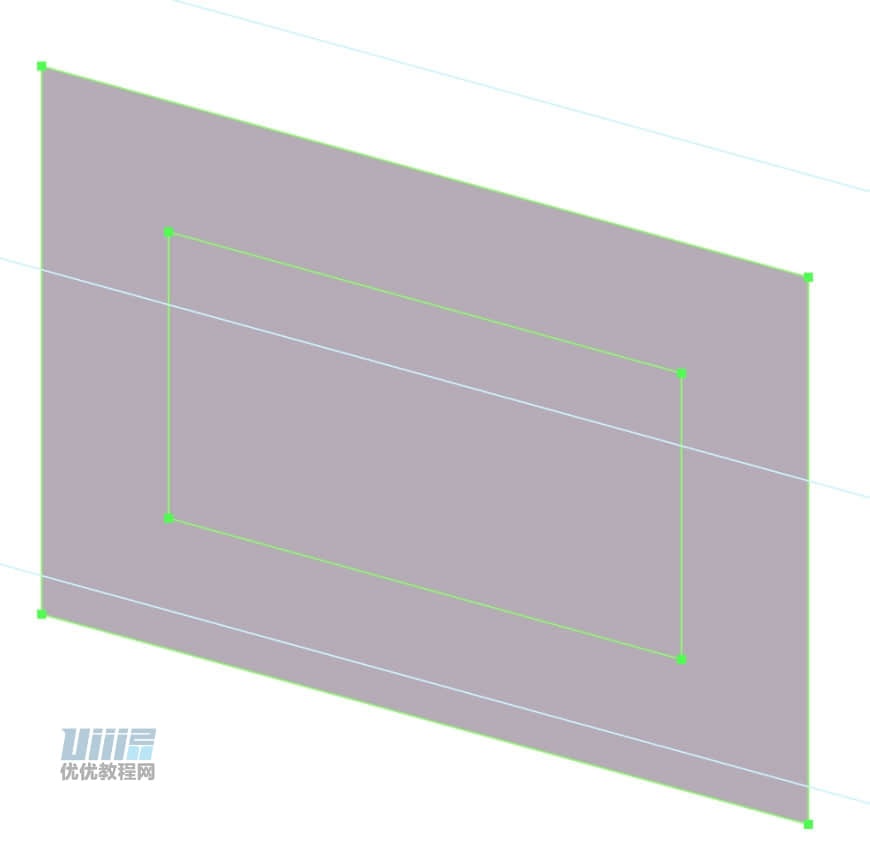
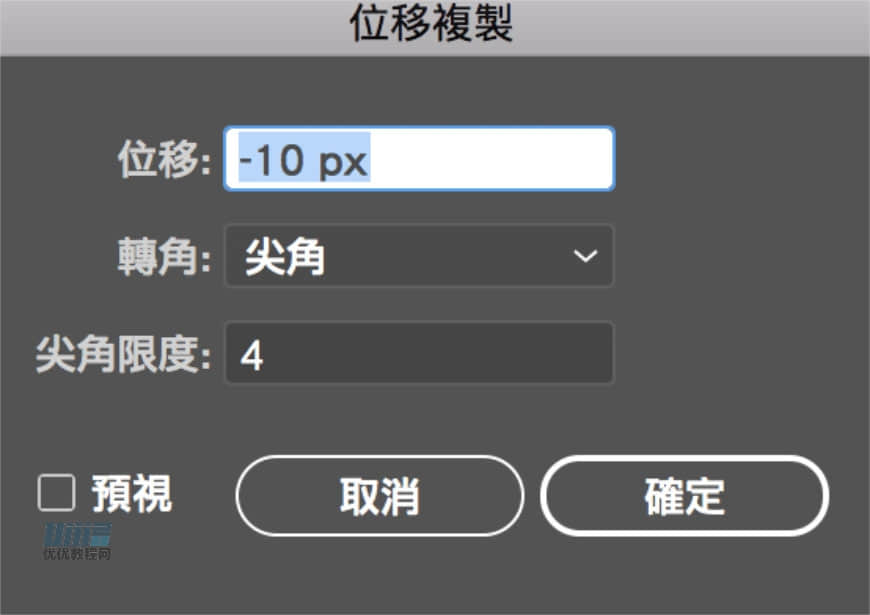
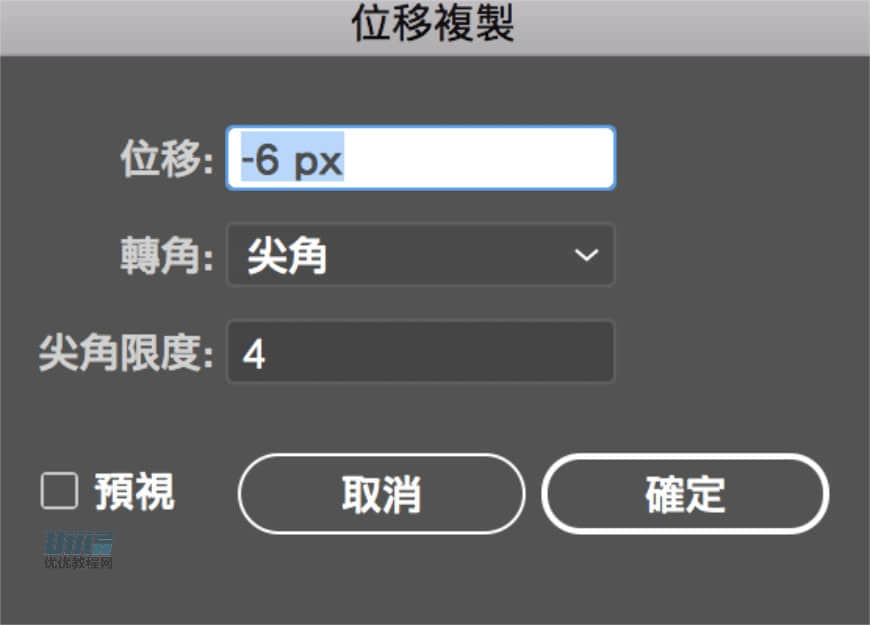
通过对象-路径-偏移路径可以做出略小的形状,再根据原图调整颜色。



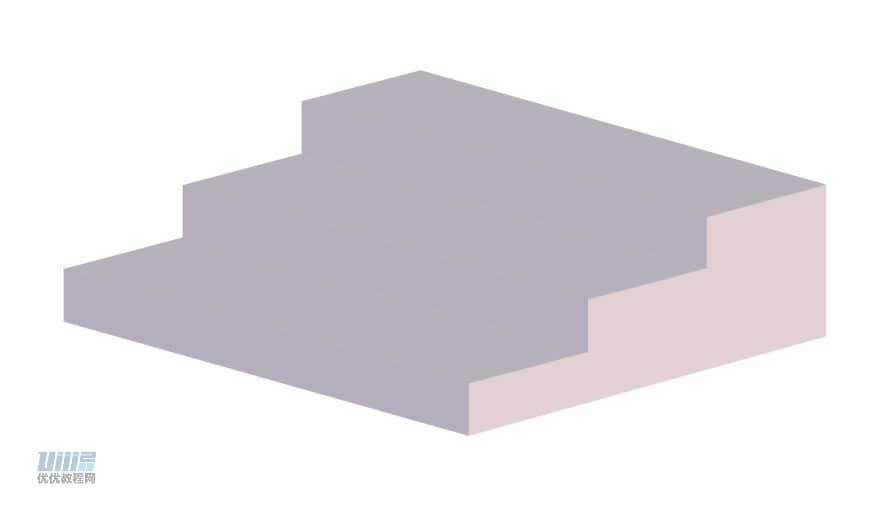
通过钢笔工具分别作出图一两个形状,然后将两个形状拼合起来复制两组,再根据参考线作出图二的矩形,组合起来,楼梯就完成了。

拱形窗和拱形门都是先沿参考线作出图一形状,再分别调整上方两侧锚点,两侧锚点角度是不一致的。




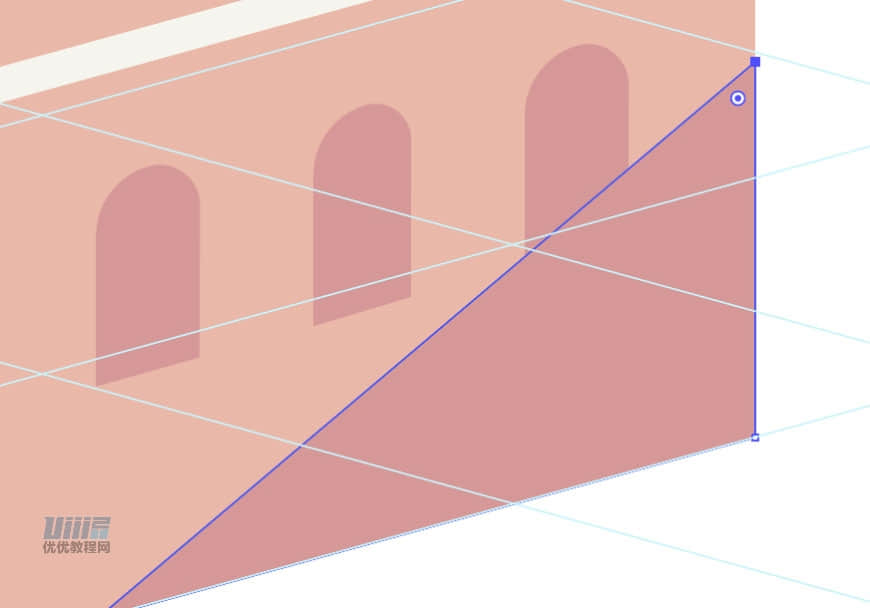
这块阴影是因前面的建筑所产生的,投到窗户那块的部分只需要分别将图二绘制出投影和窗户各复制一层,将复制后的两个形状用路径查找器-形状模式-交集做出来,然后调整颜色就可以了。
投影:e19597 投在窗户的投影:d97f8f

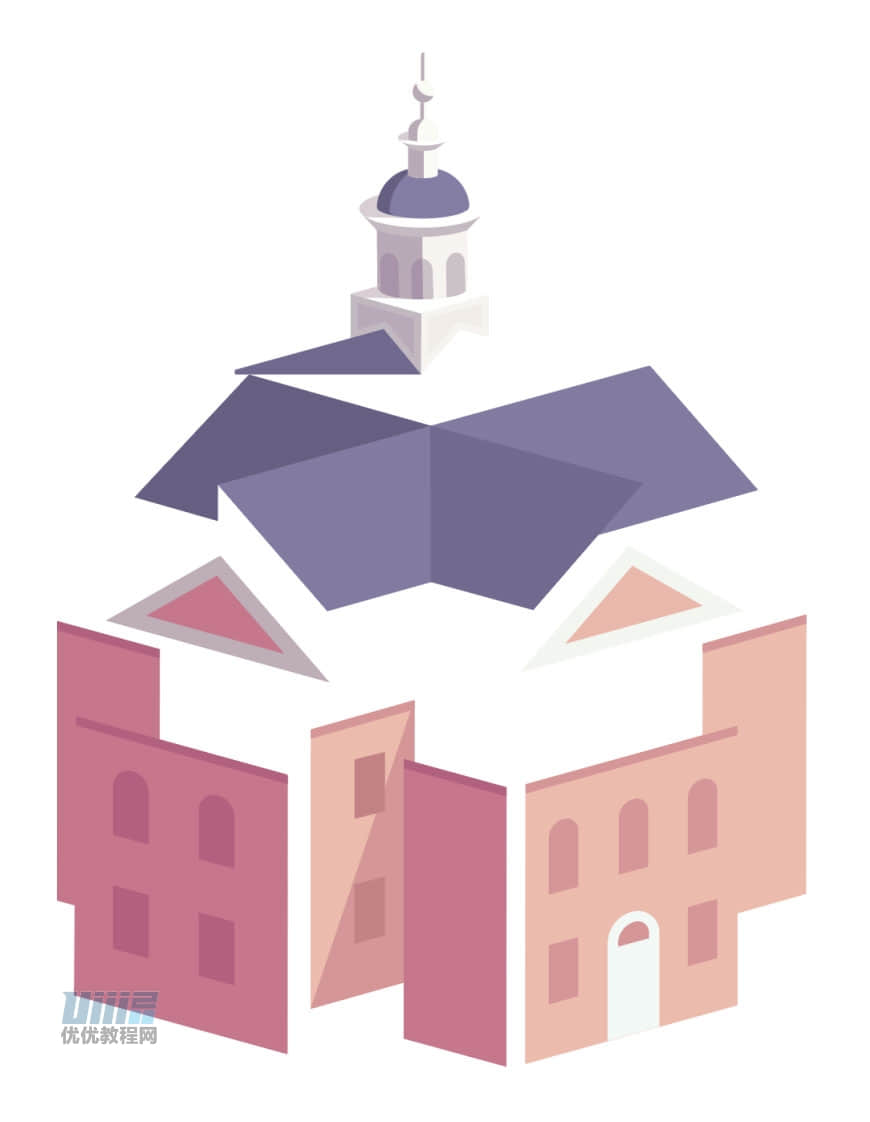
还有其余零碎的部分都是用钢笔工具绘制出来的,这样一个建筑就做好了。
- 步骤 04








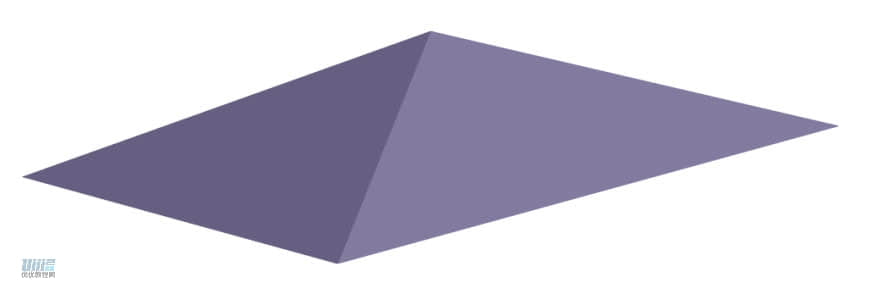
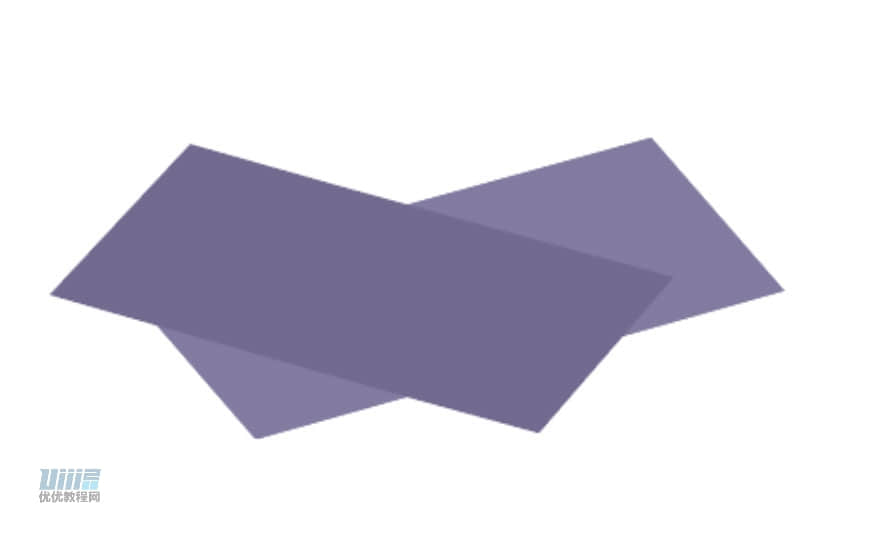
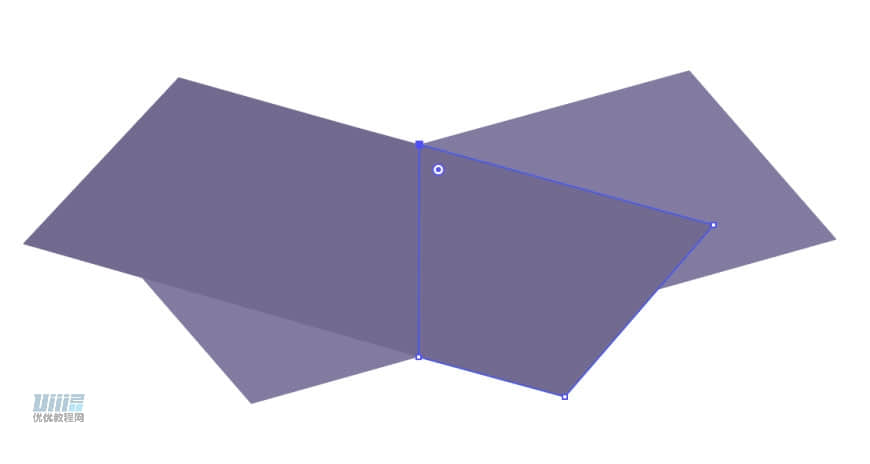
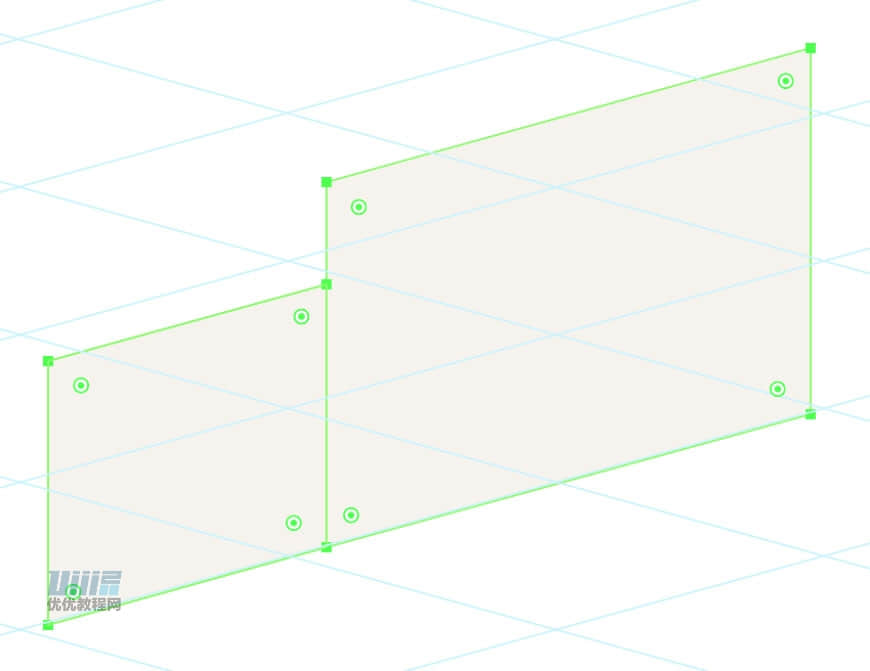
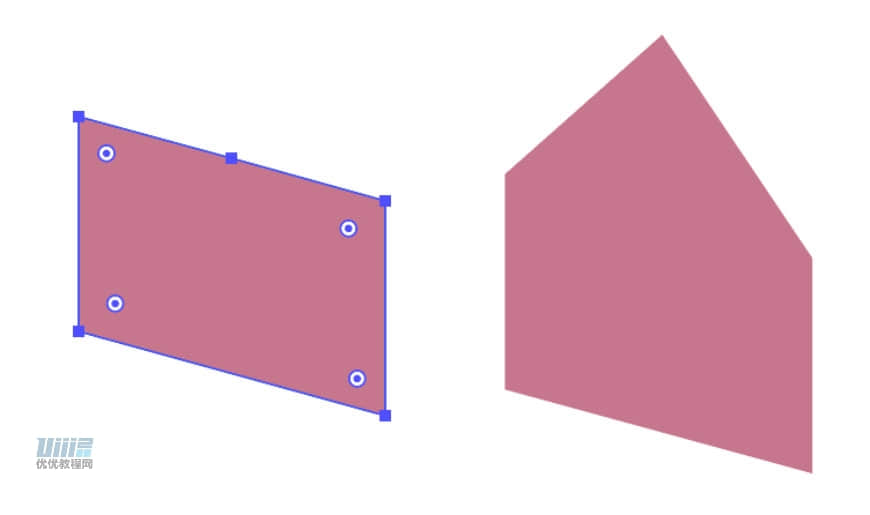
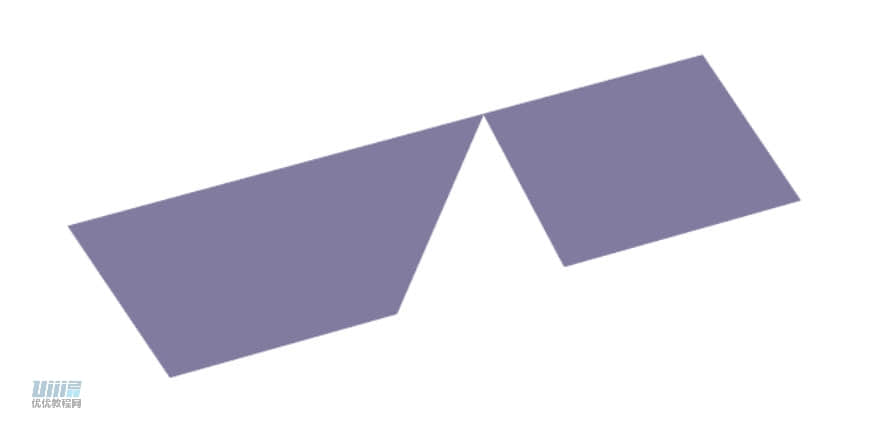
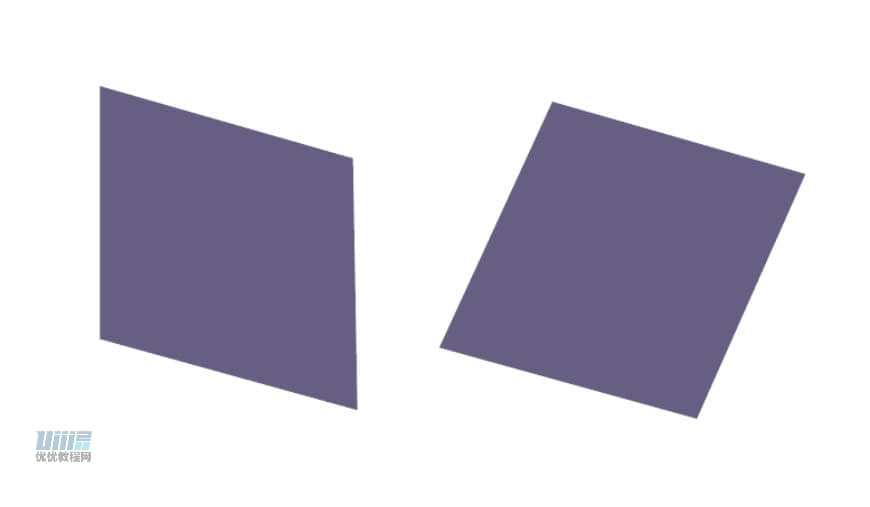
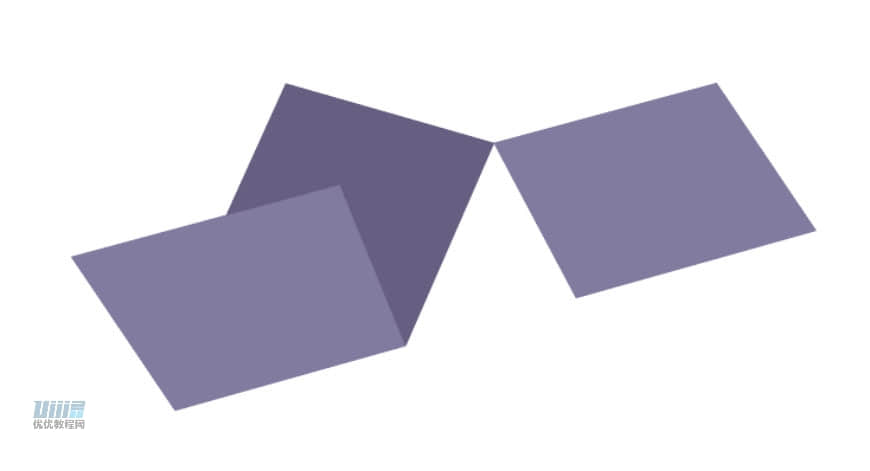
沿屋顶三角形的角度和参考线分别作出亮面和暗面的平行四边形,用钢笔工具像图二一样绘制出多边形,选中暗部面的平行四边形,将它置于底层,屋顶就做好了。





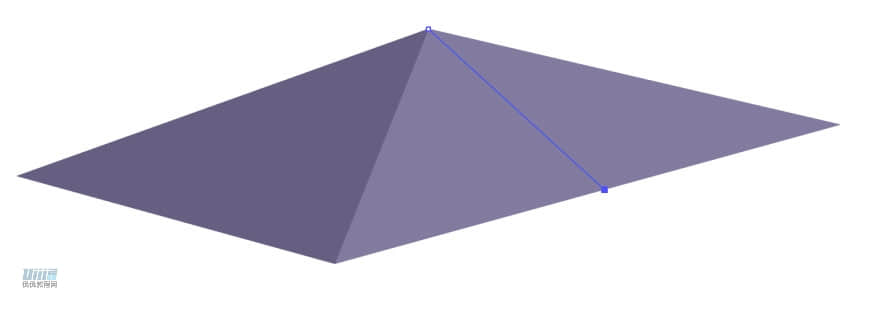
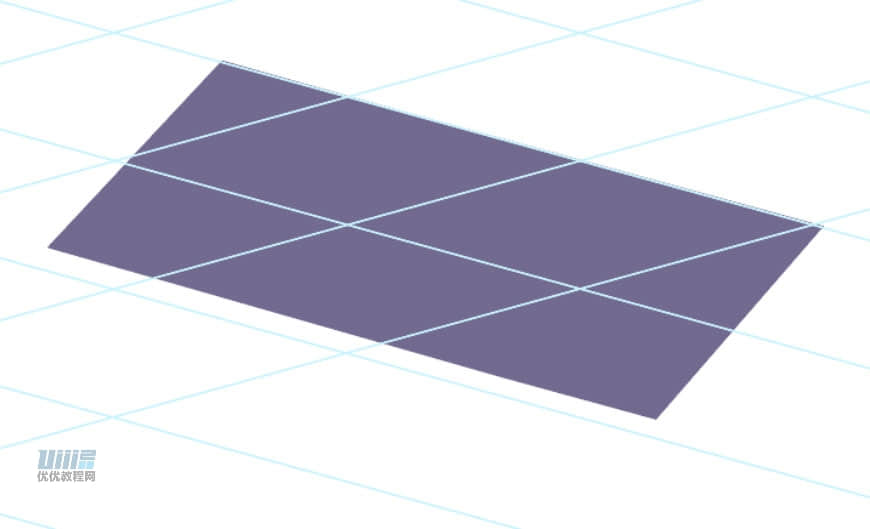
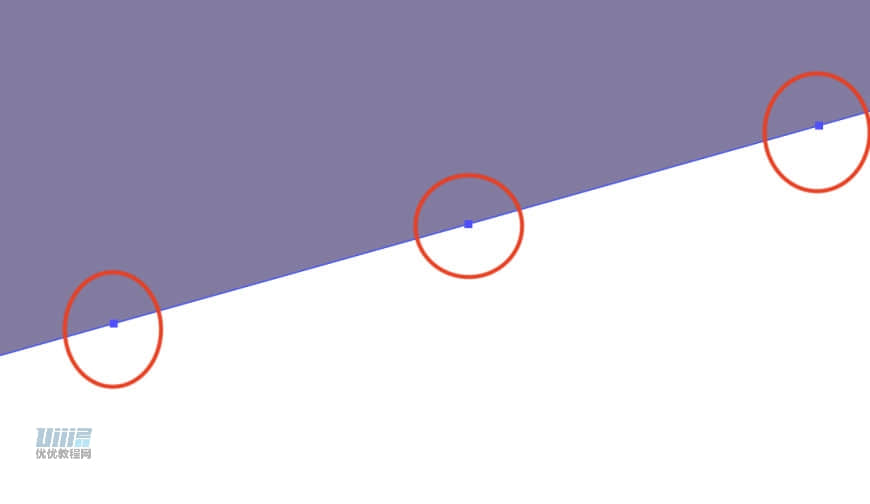
绘制出几个基本的几何形拼合就能得到这个面,可以先沿辅助线作出一个如图二的面,然后在中点拉出辅助线。以上就是这两个建筑比较复杂的部分0。
- 步骤 05


这个建筑的基本形态同样是用步骤二的立方体拖动锚点形成.




这个面通过对象-路径-偏移路径(向内复制为负,向外复制为正),拖动下方两个锚点与底部面的底边对齐, 用吸管工具在原图吸取相应位置的颜色。


暗面用两个不同宽度大小的平行四边形拼合而成。



亮面部分先分别沿参考线作出大小不等的两个形状,通过形状生成器工具(繁体版是形状建立程序工具)从一个形状向另外一个形状拖动鼠标,即可合并形状,合并后通过路径-偏移路径,向内等比例复制形状并修改颜色。
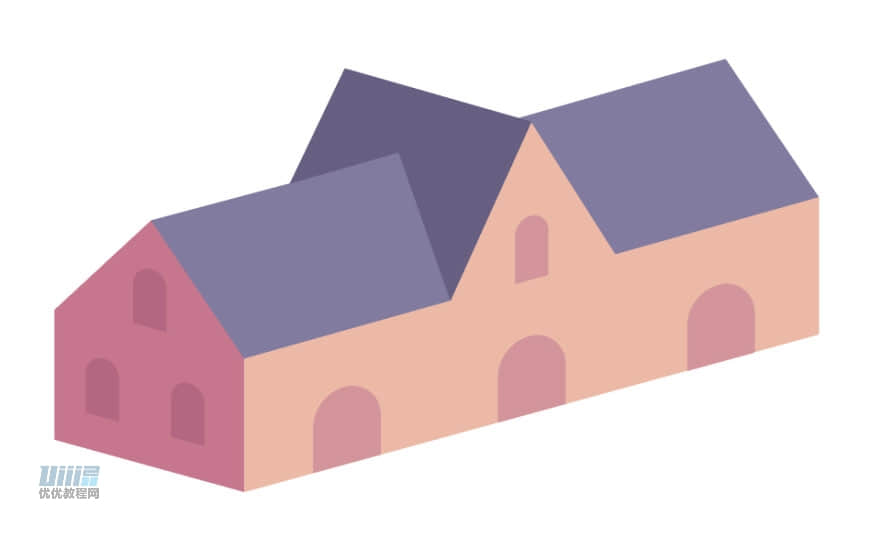
- 步骤 06


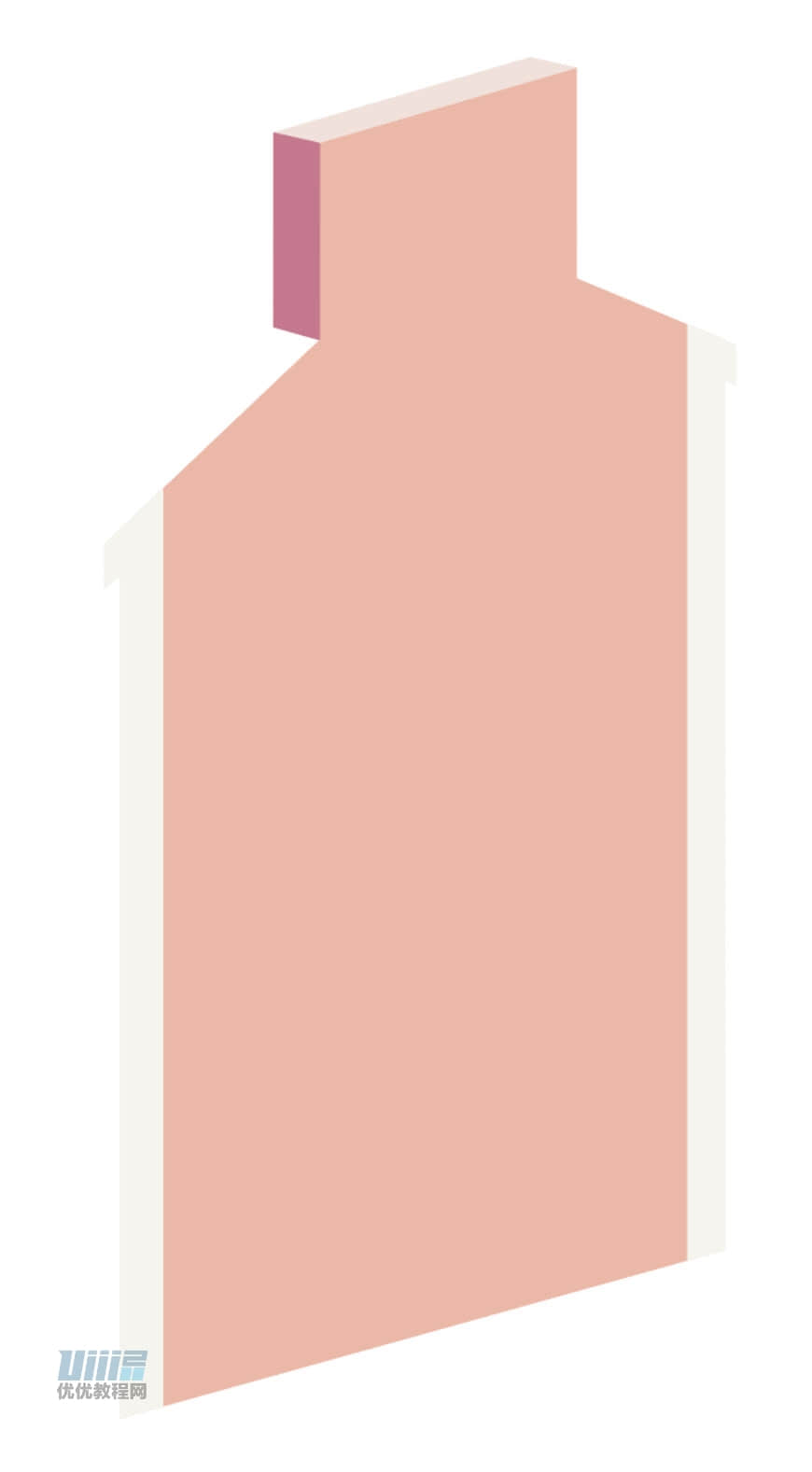
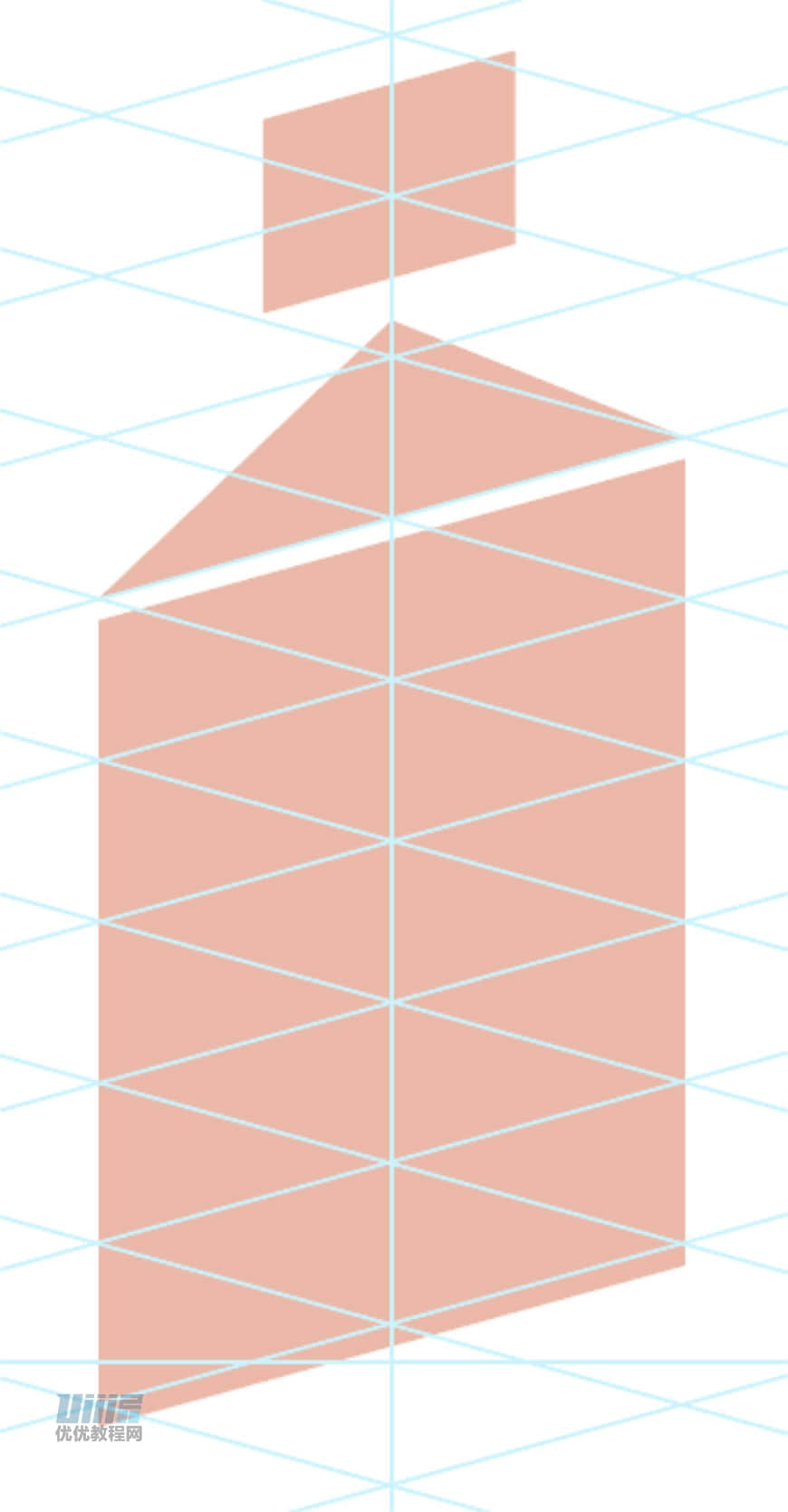
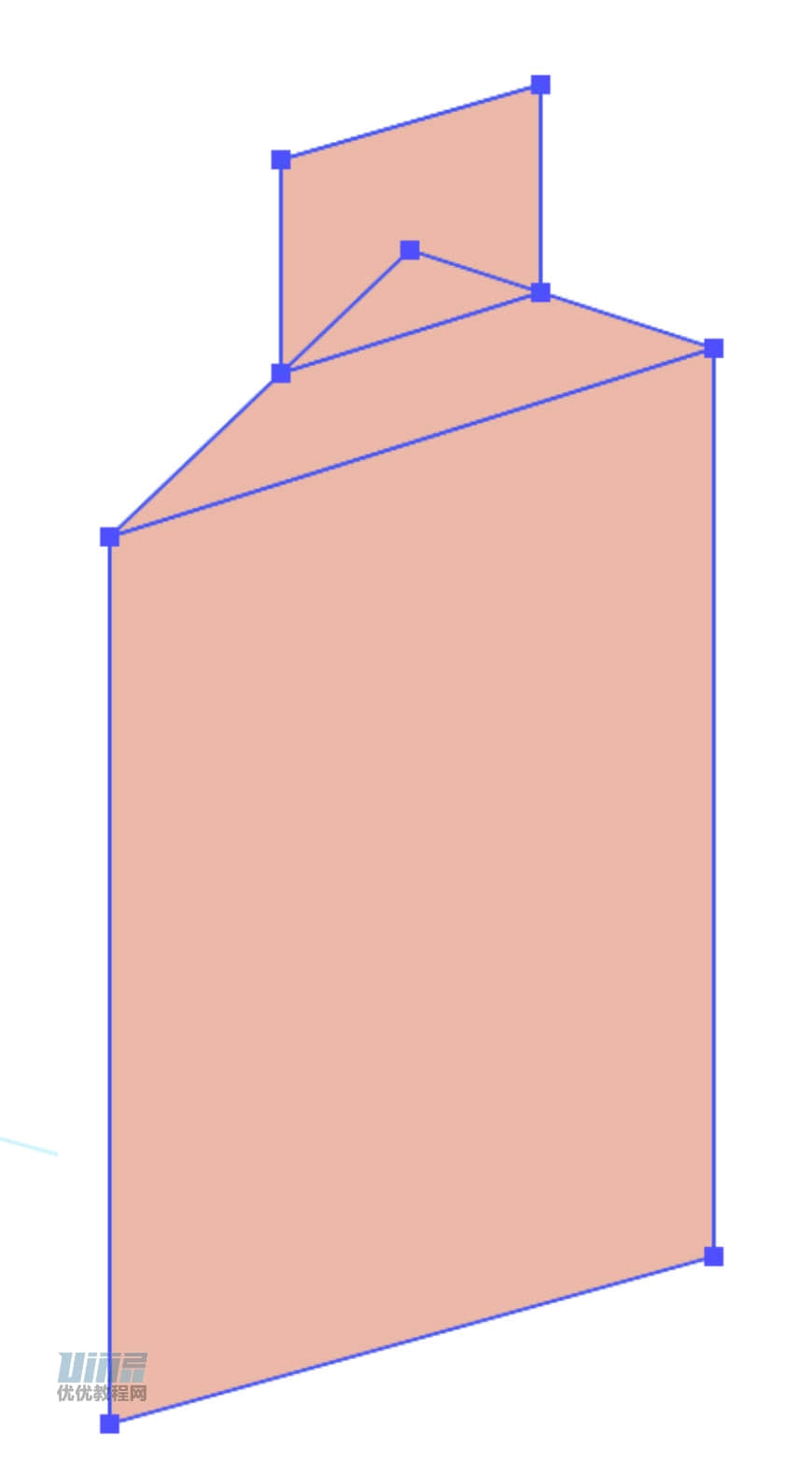
侧面的图形先沿参考线作出矩形,用钢笔工具在矩形上方的中点添加锚点,用直接选择工具将中间的锚点竖直向上拉,具体上拉角度可在原图上比对。



屋顶的部分先沿侧面屋顶的角度绘制一个平行四边形,在下方中点的位置添加锚点,两边找两个对称的位置添加两个锚点,竖直向上拖动中间的点。



接着沿参考线的角度作出侧面的屋顶的基本形状,按原图的角度选中上方两个锚点调整,然后用钢笔工具绘制想要扣掉部分的形状,选中原形状和绘制的形状,点击路径查找器-形状模式-减去顶层就得到屋顶了。

这两组房通过上面的方法就可以实现的,注意第二组屋顶的颜色由深到浅。屋顶(由深到浅):#695e83 #71658d #7f739d
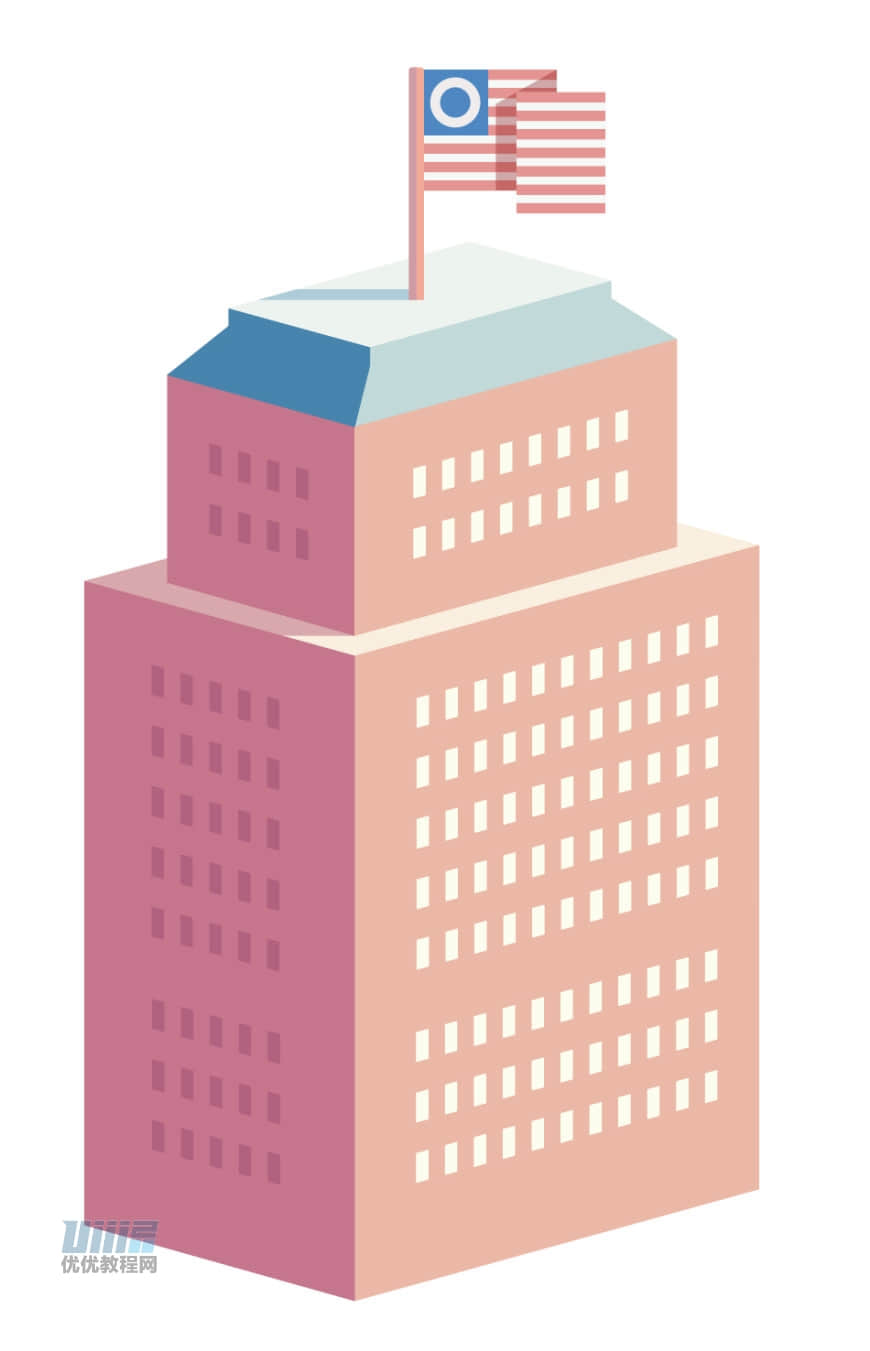
- 步骤07


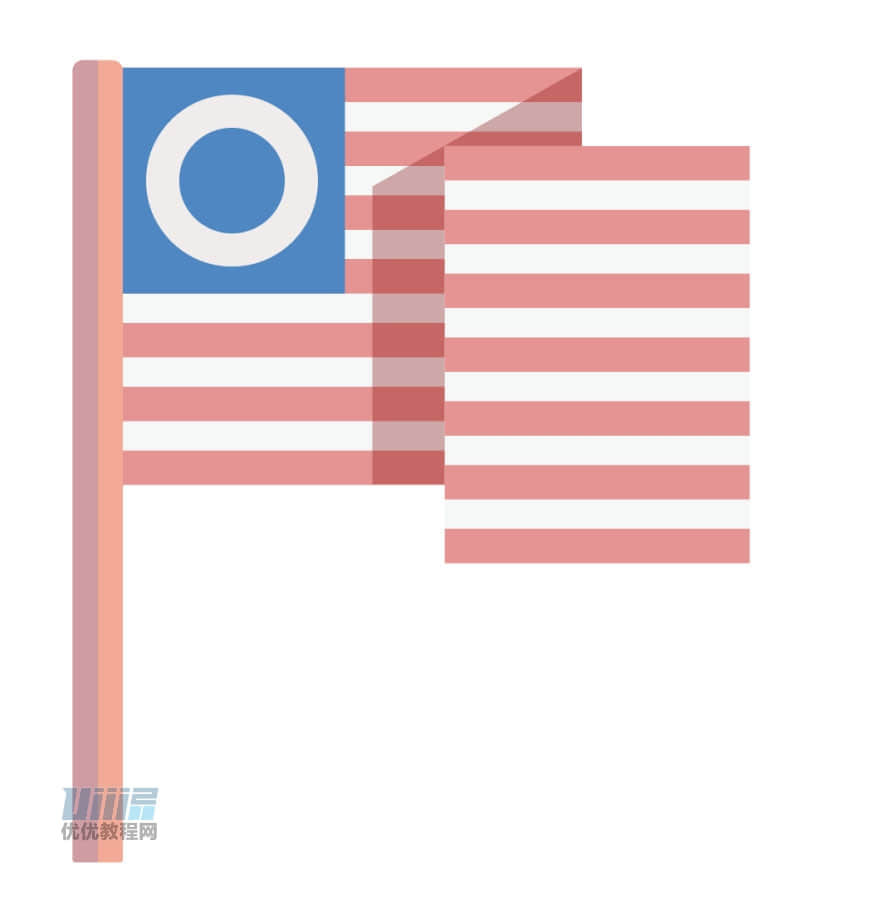
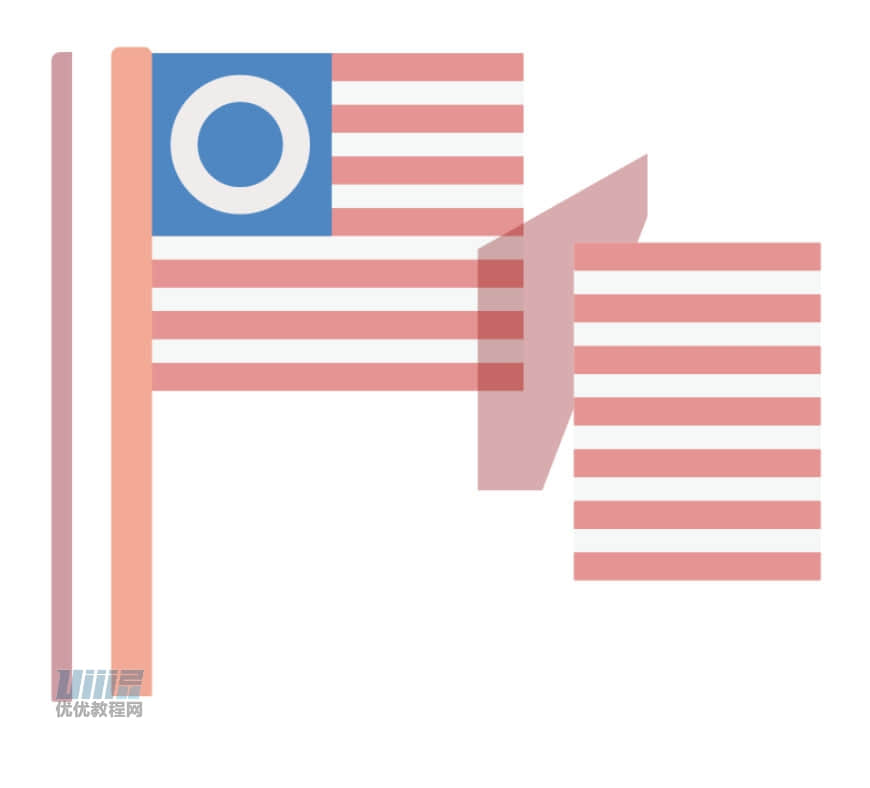
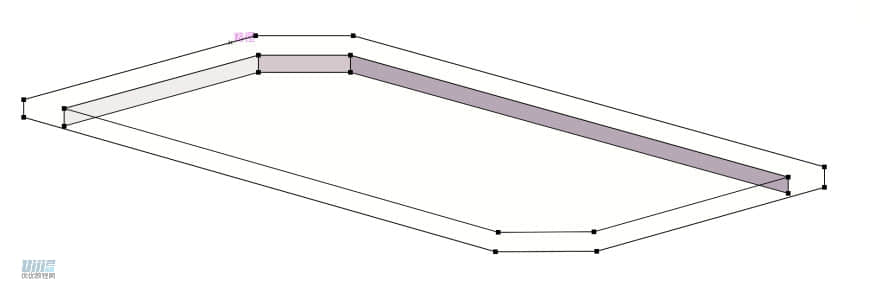
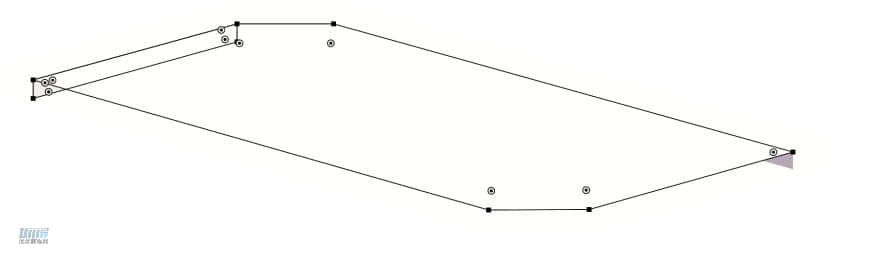
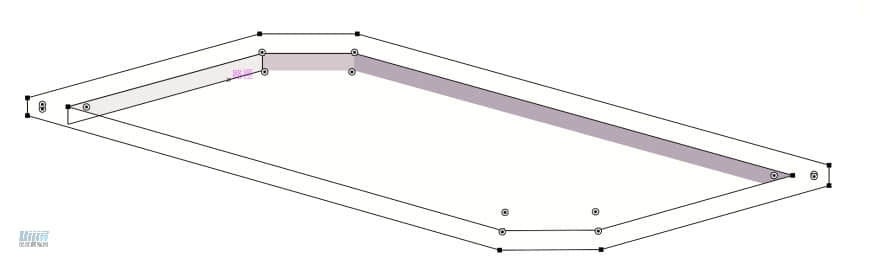
大圆小圆通过路径偏移绘制。



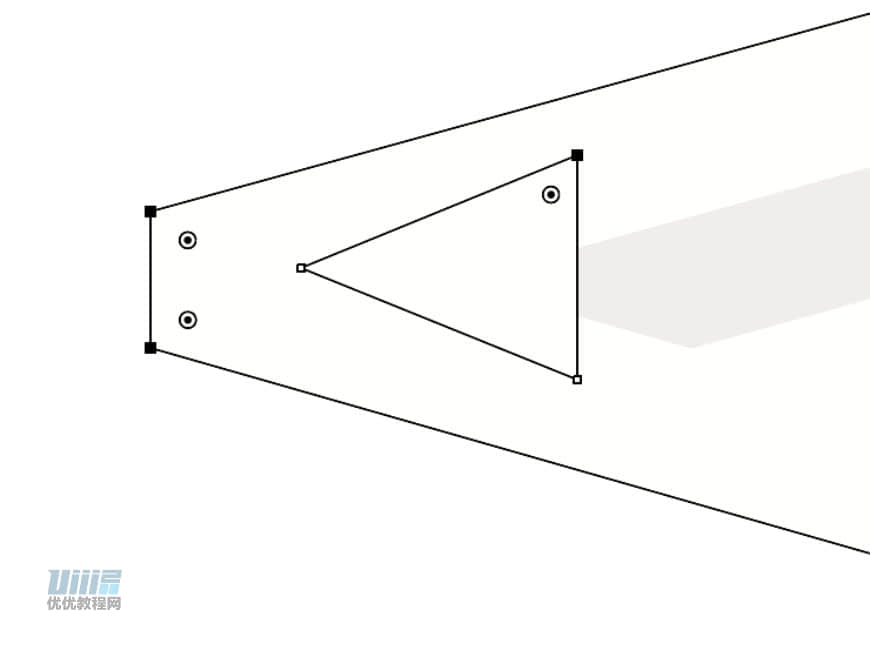
条状部分先绘制出底面矩形和条形形状,用选取工具(也就是小黑)选中上方形状,按住alt向下适当的位置复制出一个,接着按多次ctrl+d就可以重复前面的步骤重复复制几个形状,这样就能作出旗子底部条形部分了。




这个房子的其他部分通过前几个步骤就能实现,窗户部分也可以通过做出一个,复制几次作出一组,然后用ctrl+d的方式做出来。




- 步骤 08
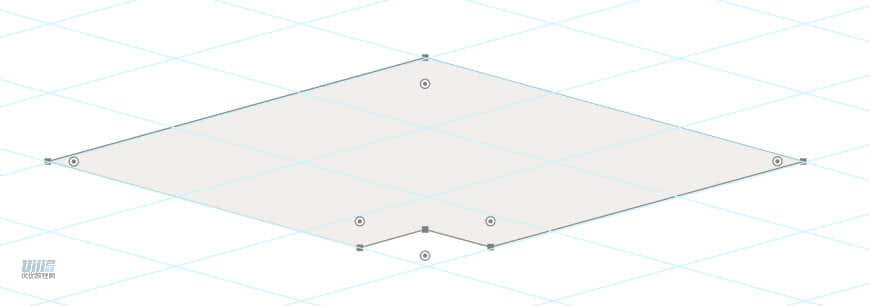
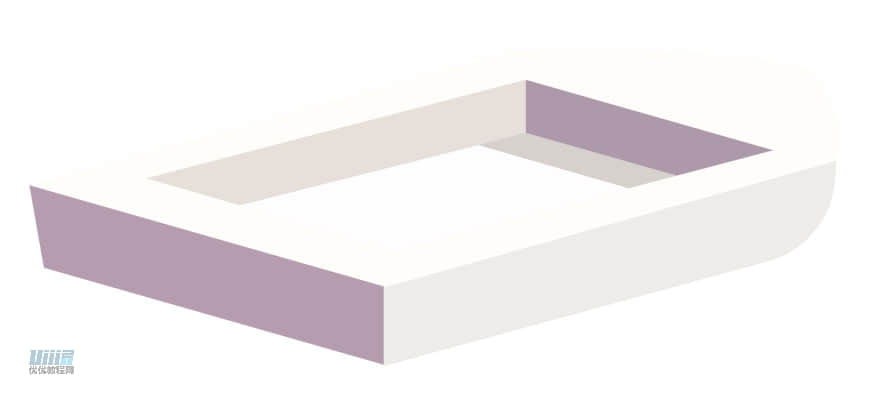
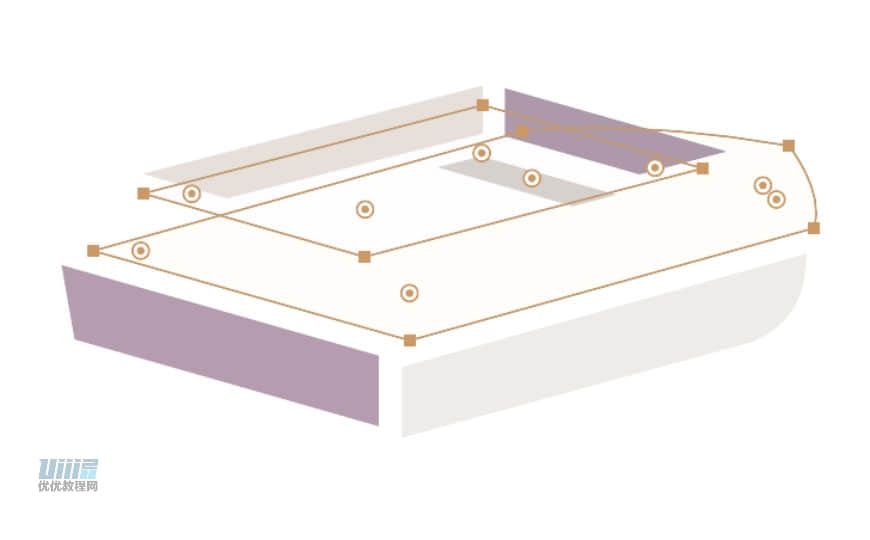
屋顶底层的面是用钢笔工具沿辅助线绘制一个2.5d的正方形,把形状复制一层,放到如图位置,并置于顶层,用路径查找器-形状模式-减去顶层,其余几个角也是通过这种方式实现,背后的角由于被挡住了,可以不处理。至于锥形底下的面是跟总的屋顶底面形状一致,复制并等比缩小就可以了。同样的尖状屋顶顶部通过做辅助线找出整个建筑中心点就可以绘制出来。

其余部分通过钢笔工具绘制即可,这样这个建筑就绘制完成了,注意投影不要忘记,投影形状也需要很规范。
- 步骤 08

这个建筑较为复杂的同样是屋顶部分,所以下面就详细讲解一下屋顶的做法。



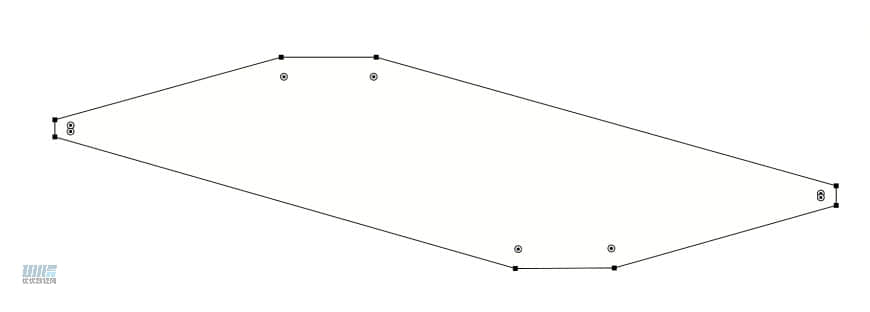
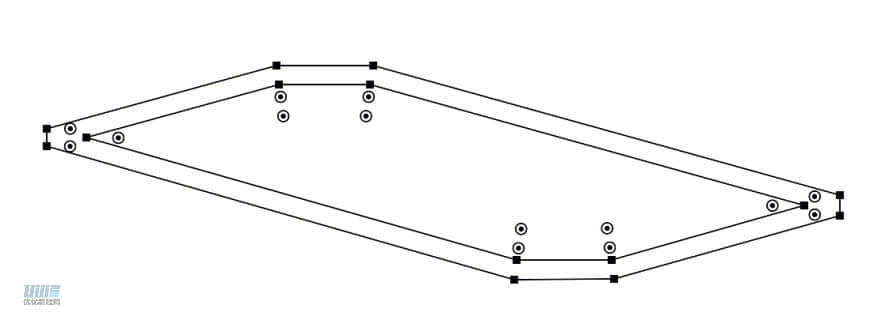
用钢笔工具沿原图勾勒出屋顶的大致形态,点对象-路径-路径偏移,向内复制一个相同的形状(左右侧仍是尖角,等下会处理)。



用钢笔沿复制出来的多边形的边绘制出如图三个四边形,在原图中吸取颜色,将向内复制的多边形复制一层并置于顶层,选中最左侧四边形以及置于顶层的多边形,右键制作剪切蒙版,最右侧四边形也用同样的方式


左右侧尖角的部分用钢笔工具绘制形状遮上,吸取屋顶底面颜色。其余部分用钢笔工具绘制,屋顶就完成了。其他建筑投到这个建筑上的投影和步骤三的做法一致。
- 步骤 09



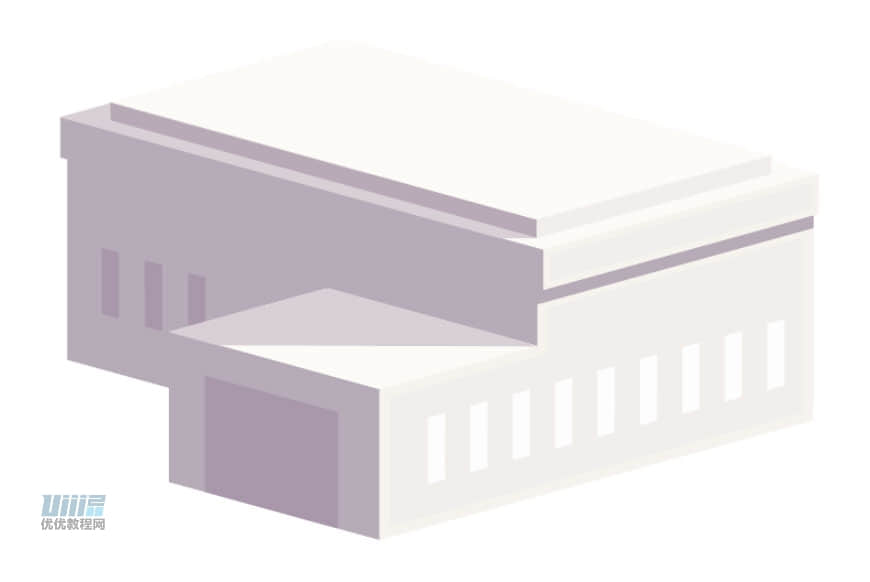
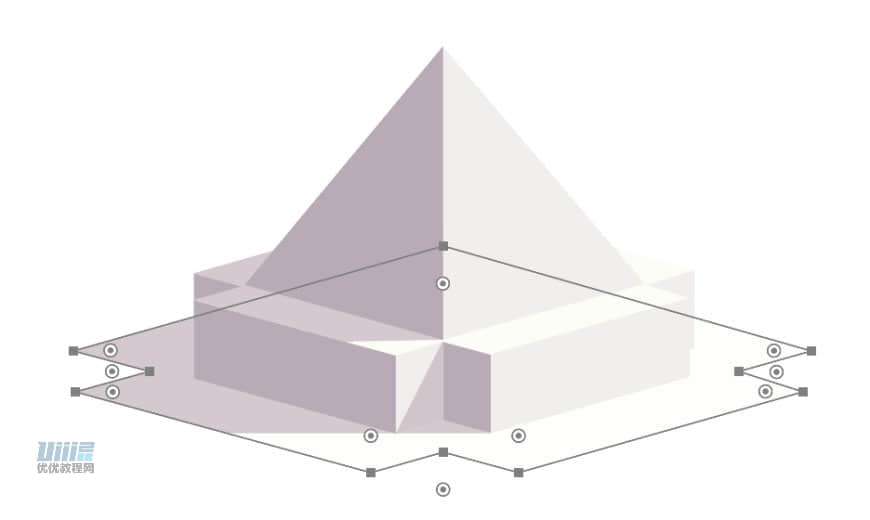
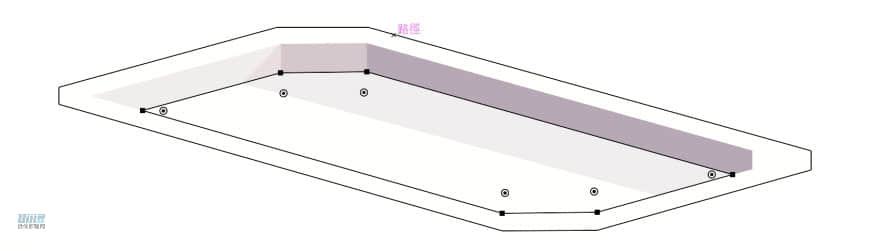
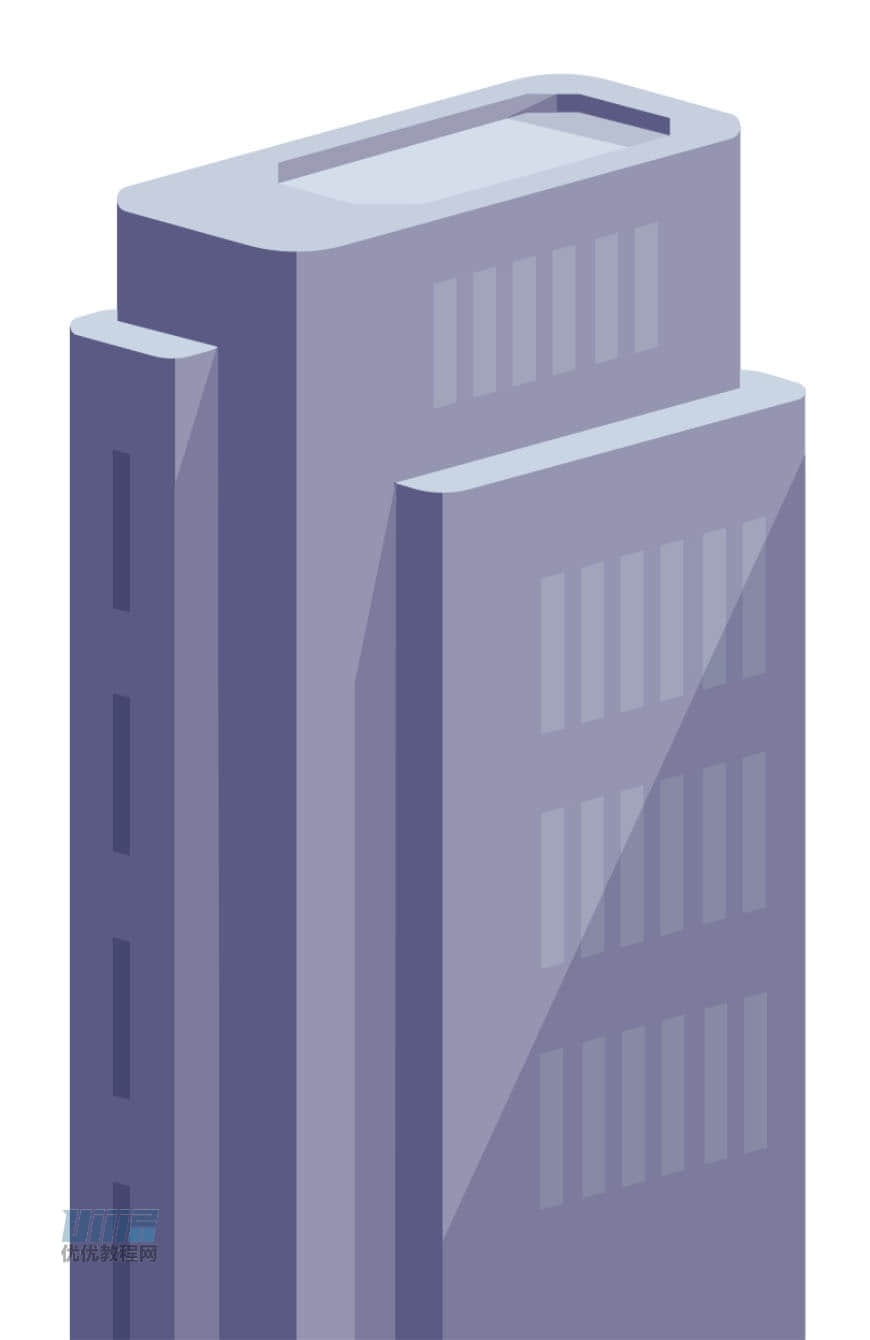
这个建筑的顶部做法和步骤八的类似,所以难度主要在两侧突出的部分。


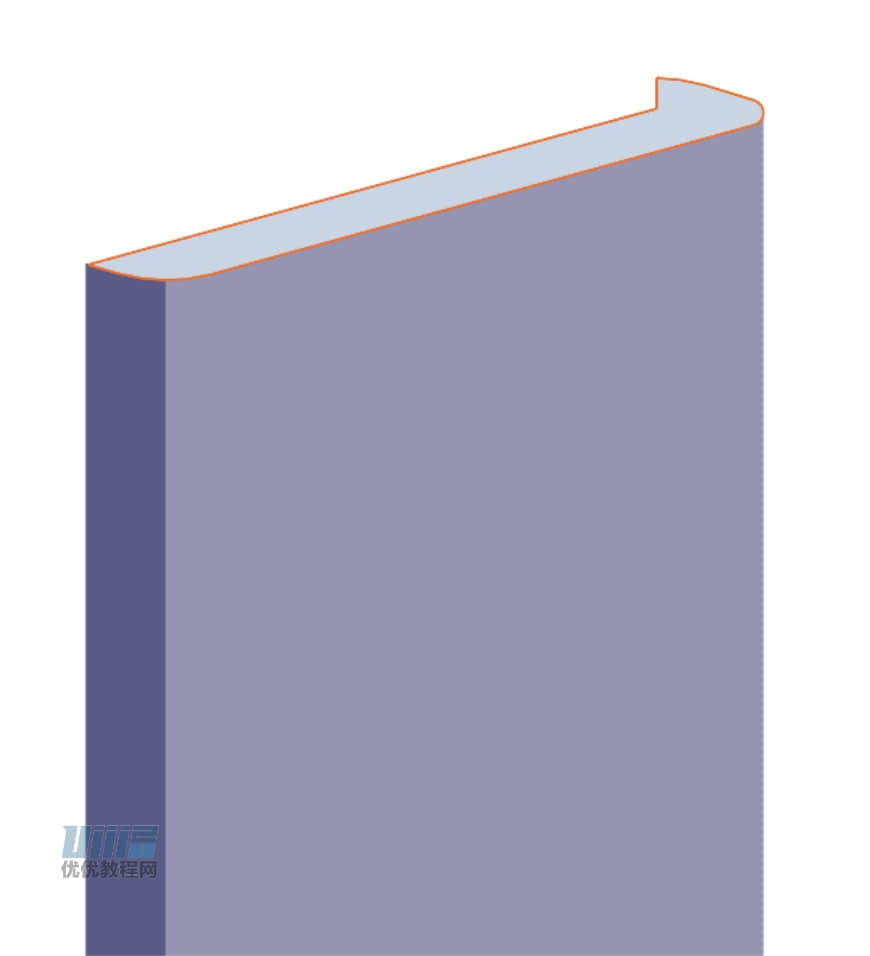
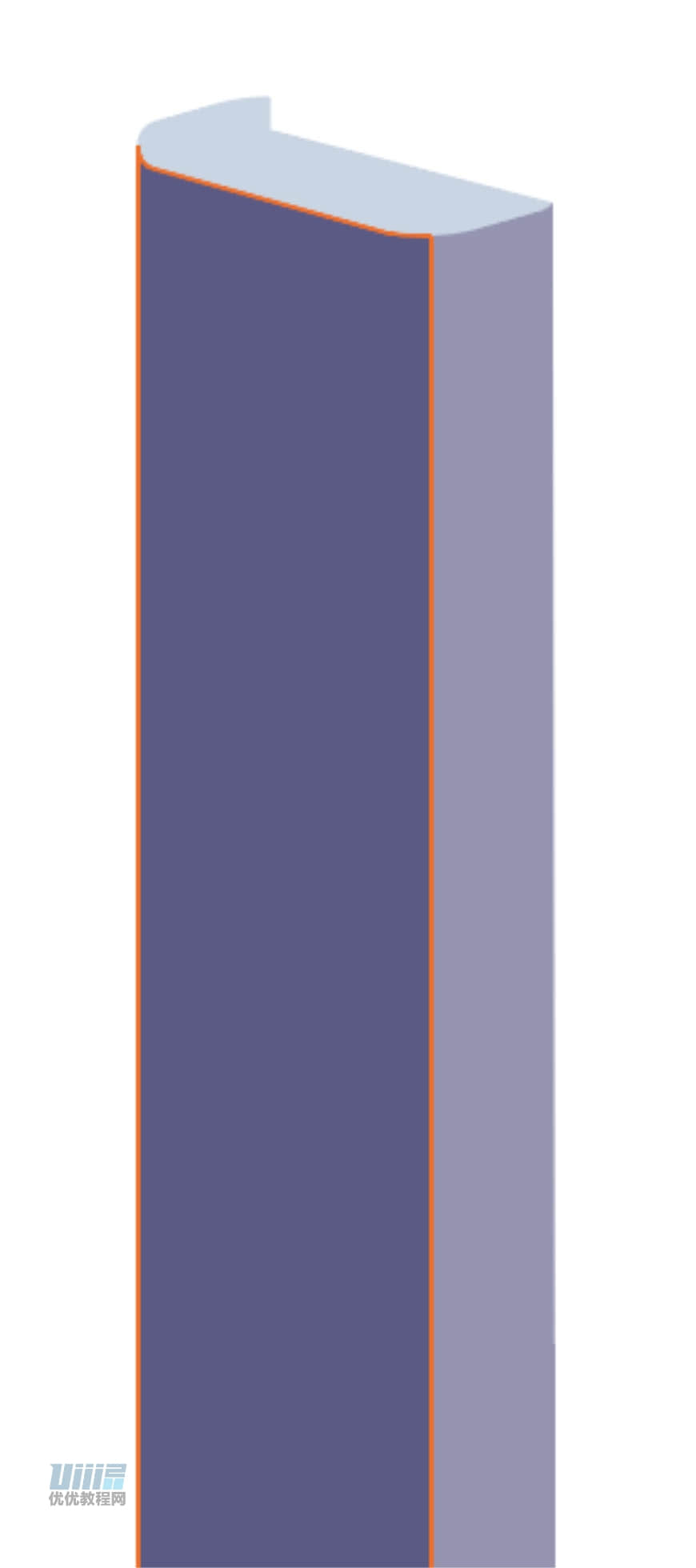
先沿参考线交点作出如上形状,调整锚点,对角的锚点同时调整。



将该建筑亮部的面复制一层平行上拖,拖至如图适当位置,并置于顶层,用路径查找器-形状模式-减去顶层就可以得到该形状。侧面暗部面的类似形状也是同样的做法。
- 步骤 10


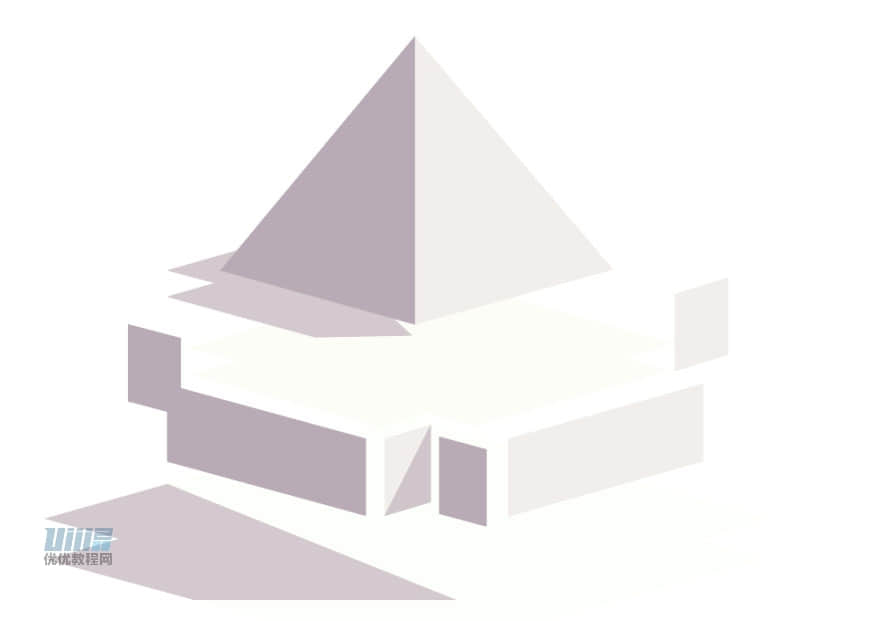
这个建筑顶部是按照步骤八的方法实现,其余部分通过钢笔工具在原图上勾勒绘制。




这两个建筑都是通过各种几何图形拼合而成,就不展开详细讲解了。
- 步骤 11
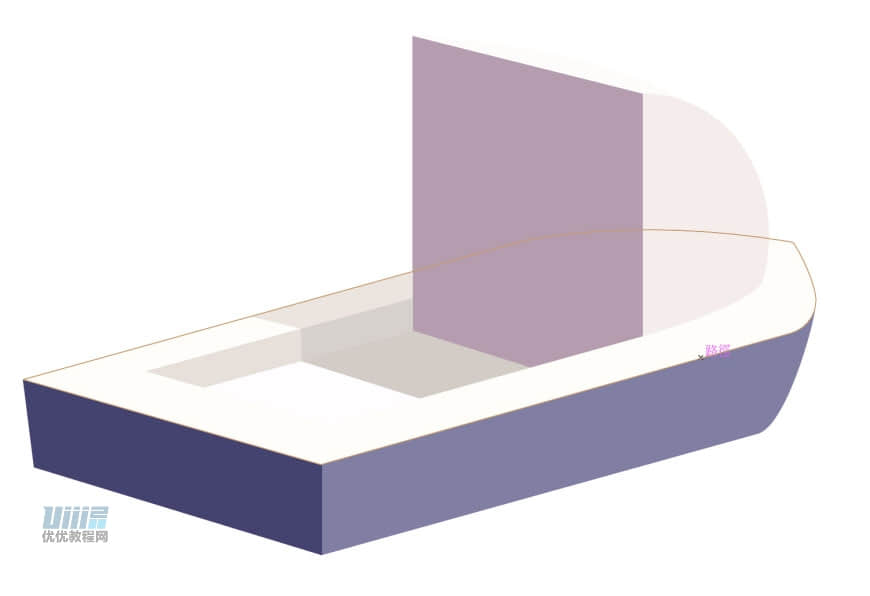
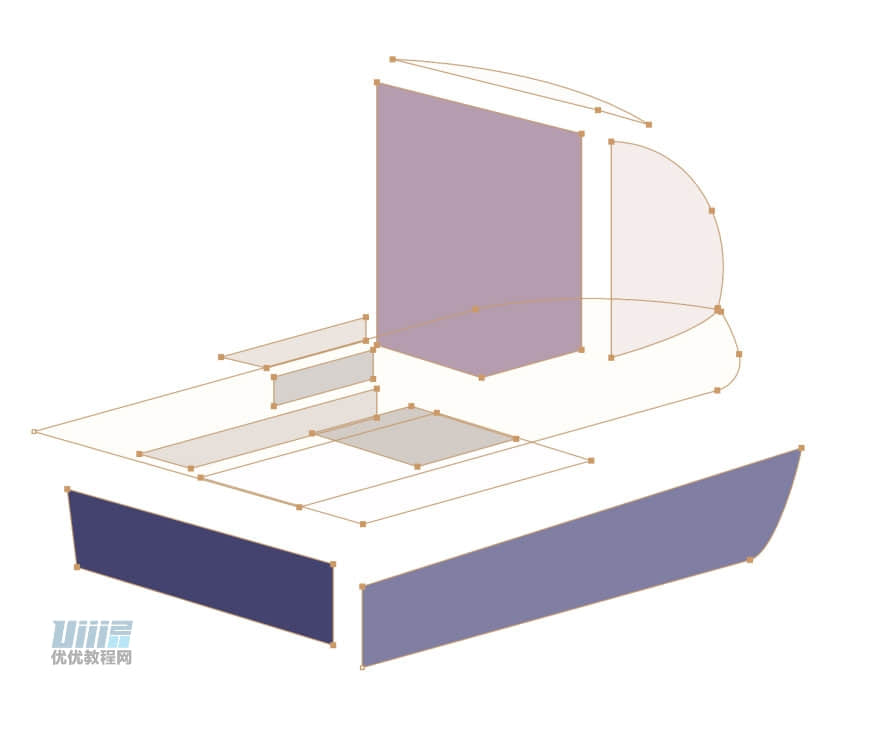
建筑的部分完成了,接下来就是底座上的东西。






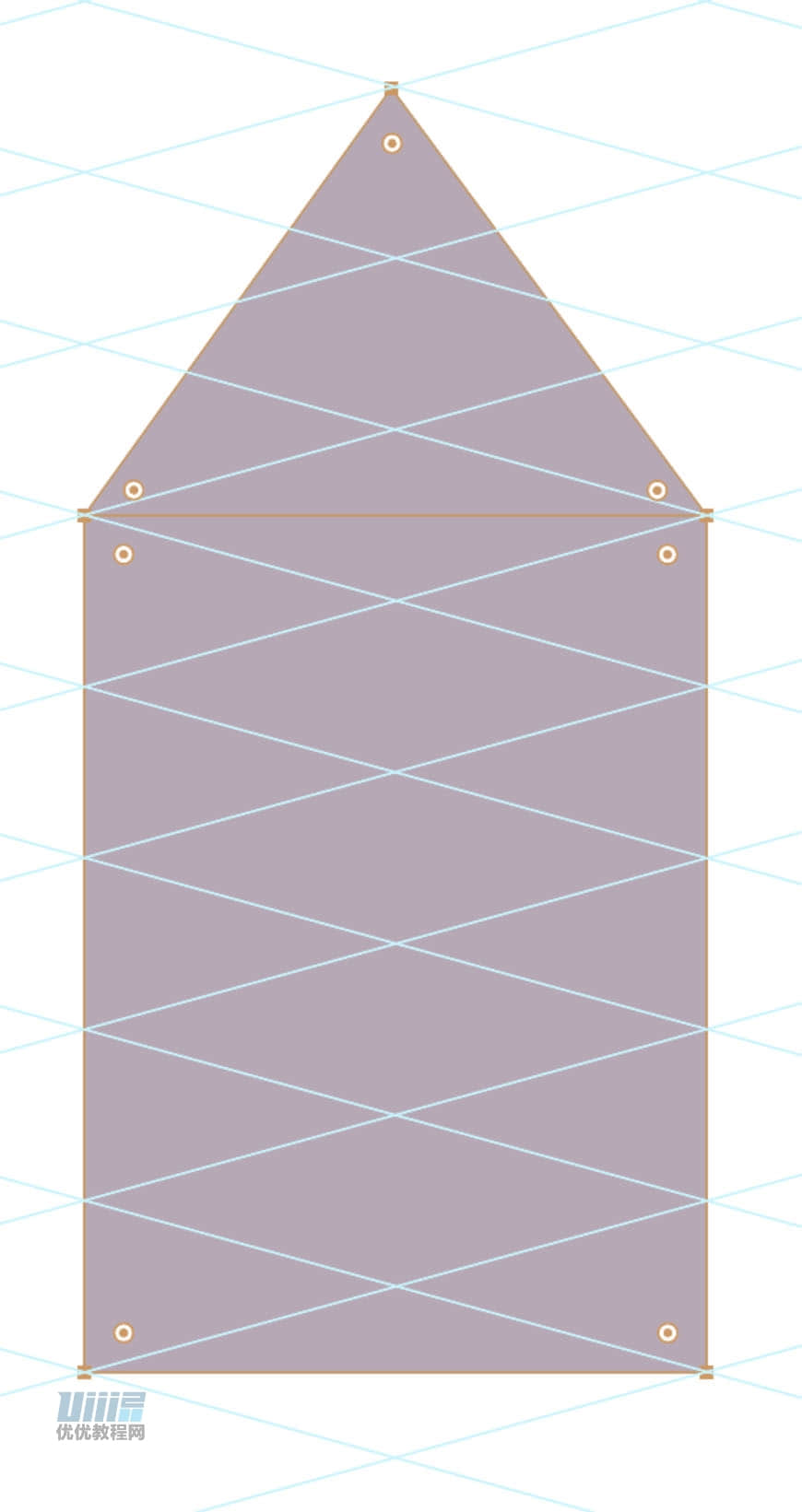
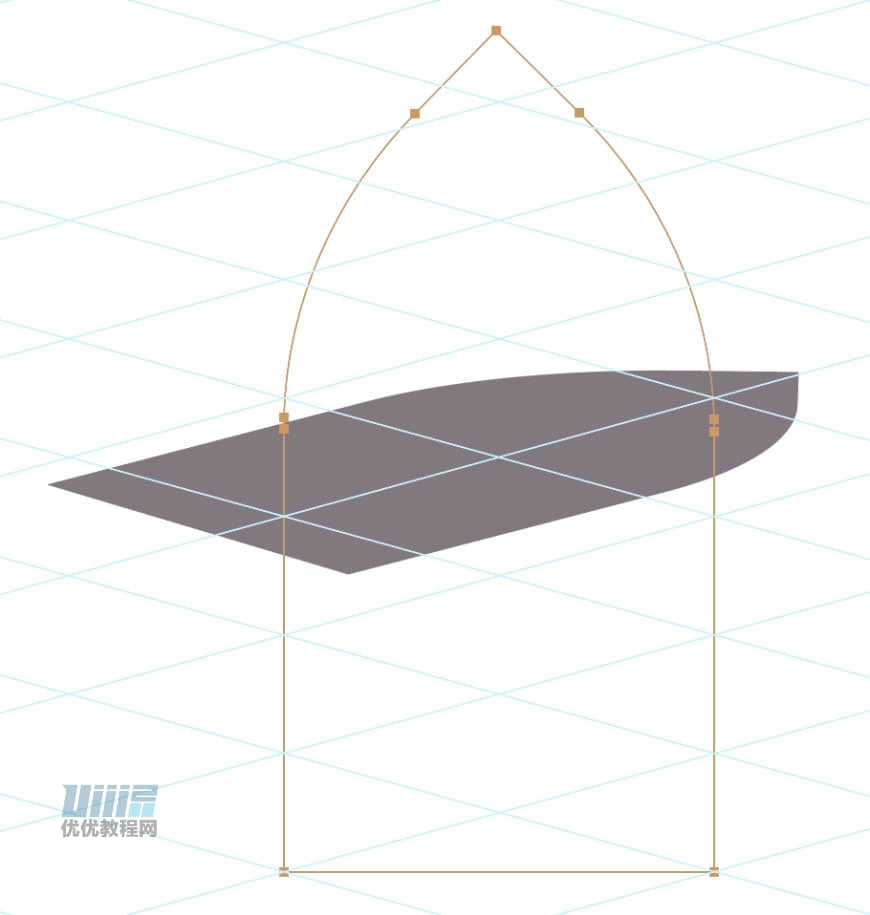
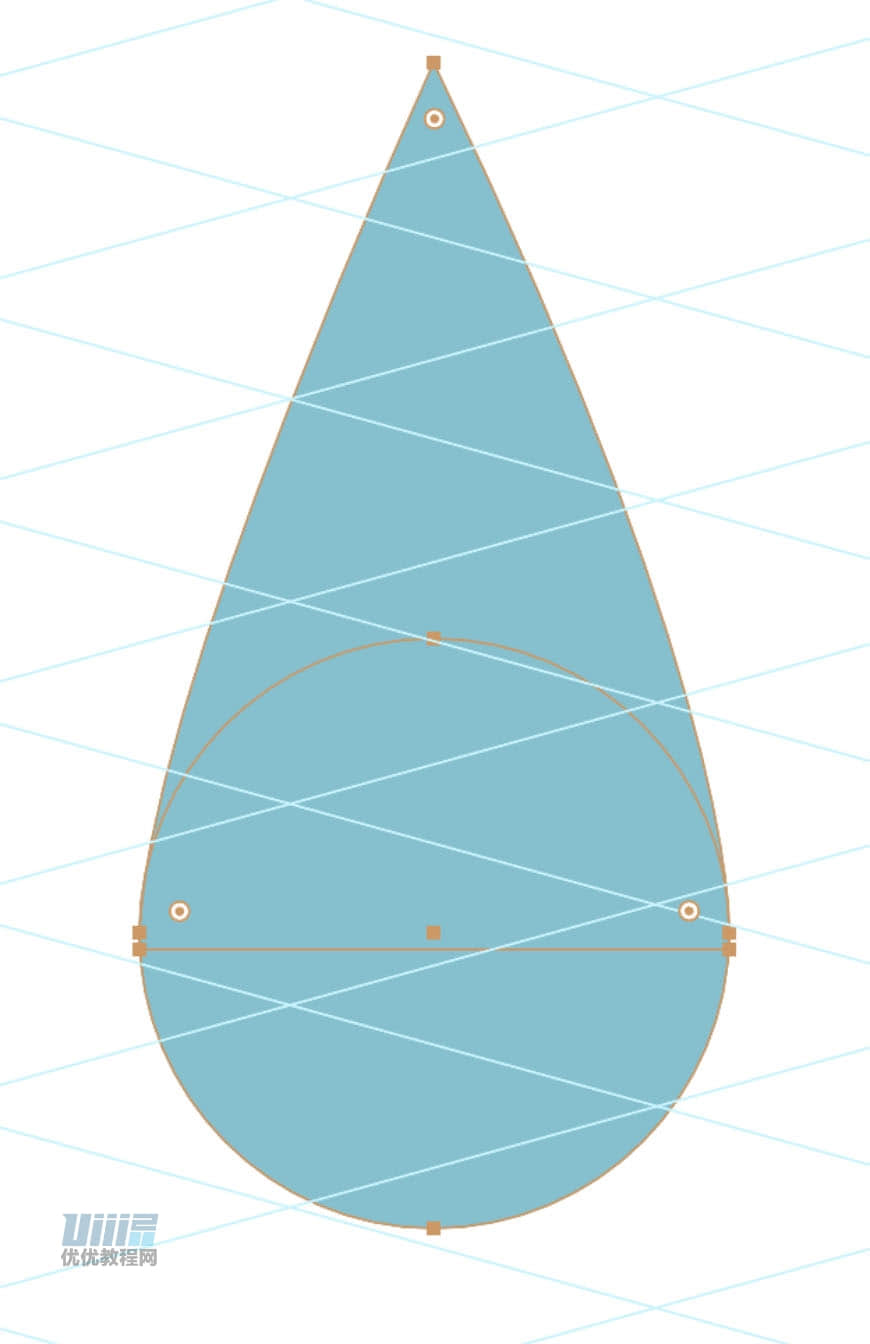
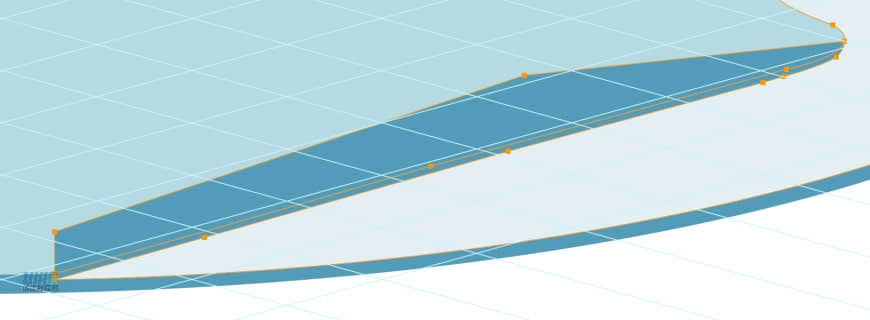
船面的部分将三角形和矩形联集,调整两侧锚点弧度,再将上端锚点调整至适当位置。


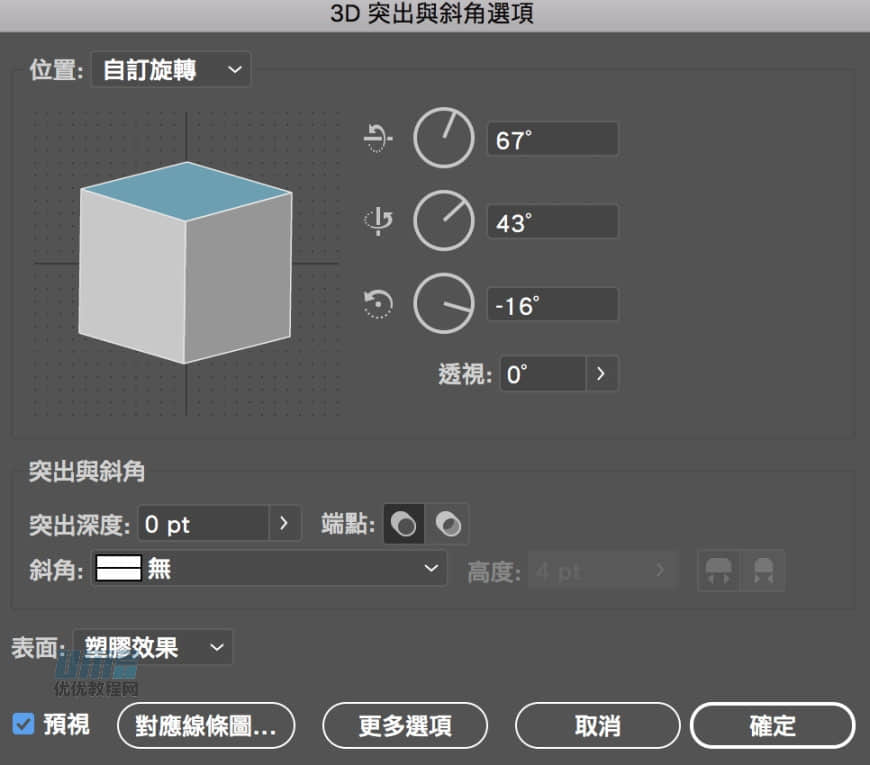
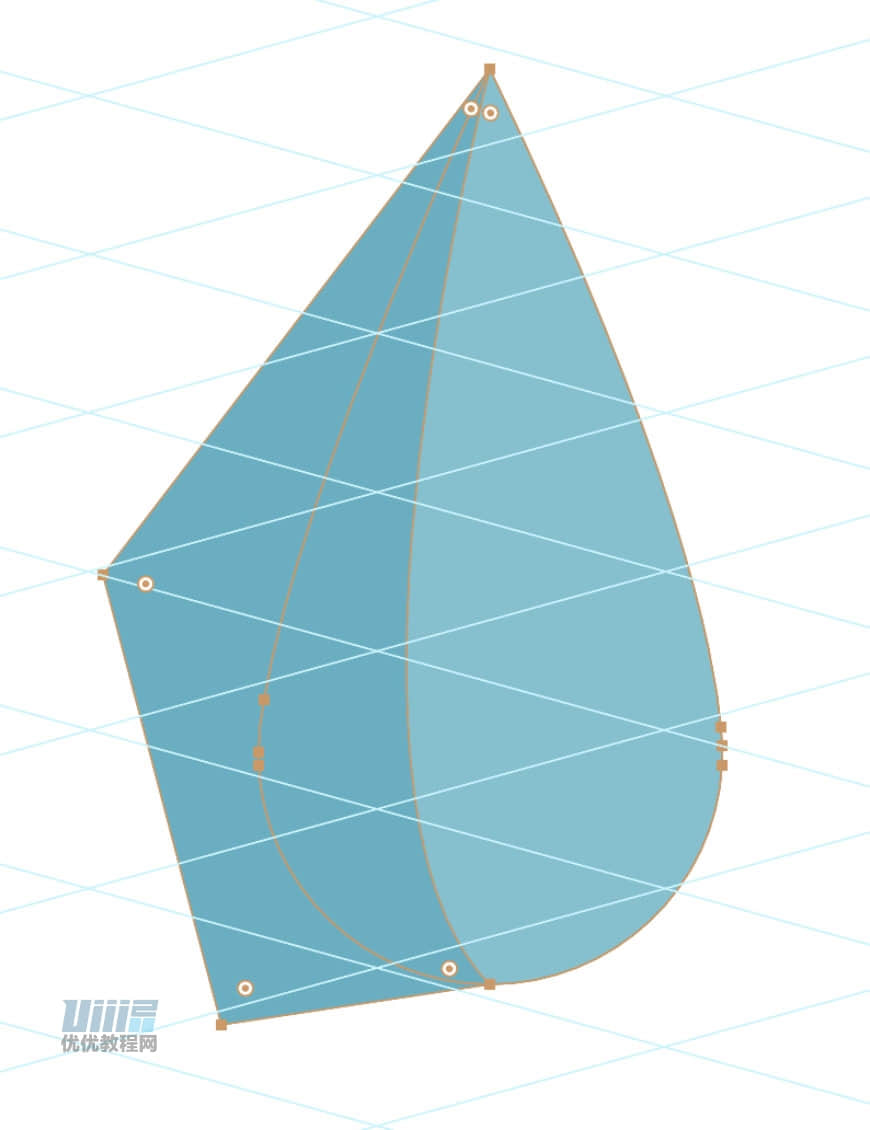
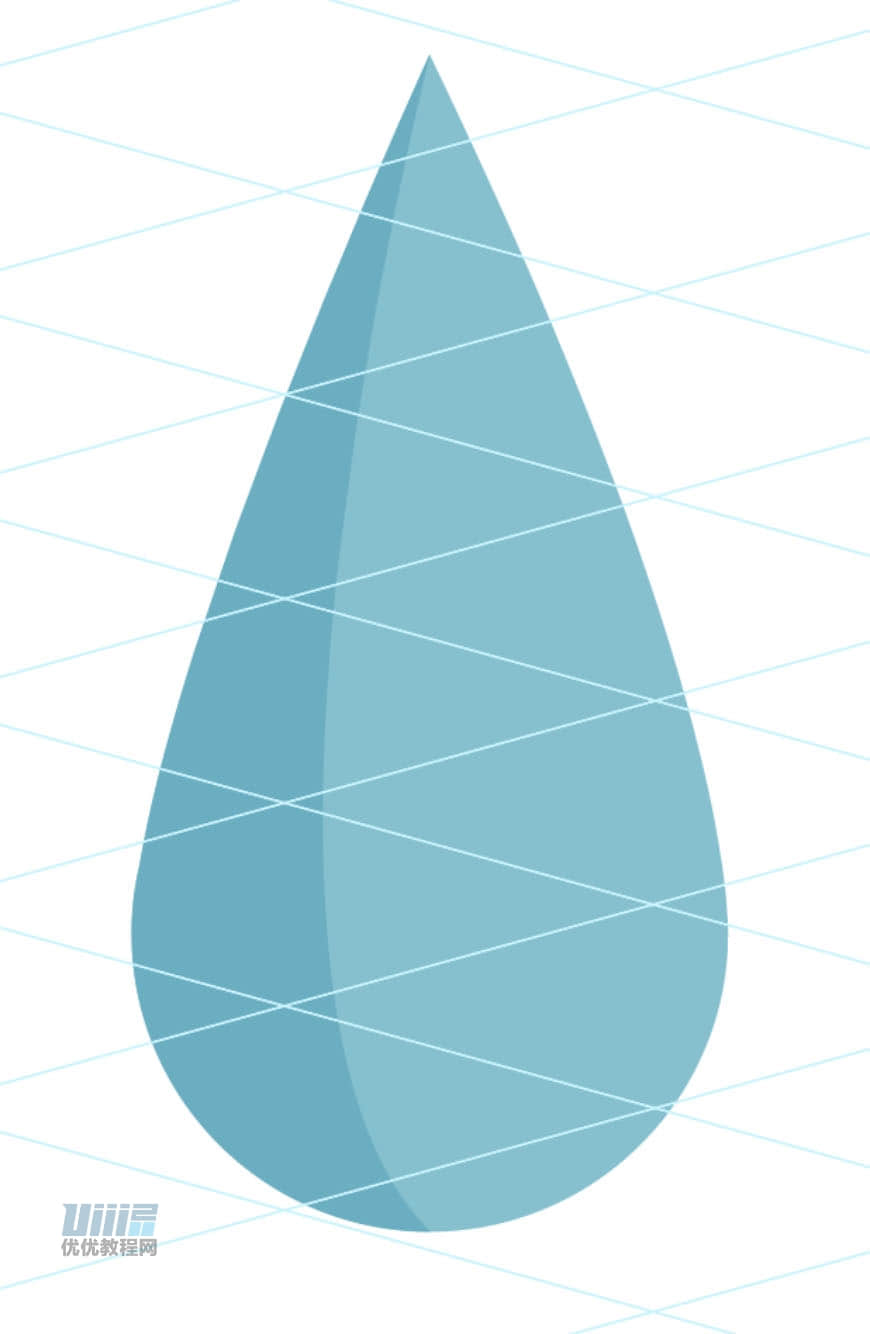
船面用3D制作,数据如右图所示。做完以后扩展外观,解散分组,用吸管工具在原图吸取相对应的颜色。船的其余部分用钢笔工具绘制即可。




将圆和钢笔绘制的图形联集,阴影绘制好后用路径查找器形成图四。




这种形态的树的上半部分也是通过上面的方法做的。


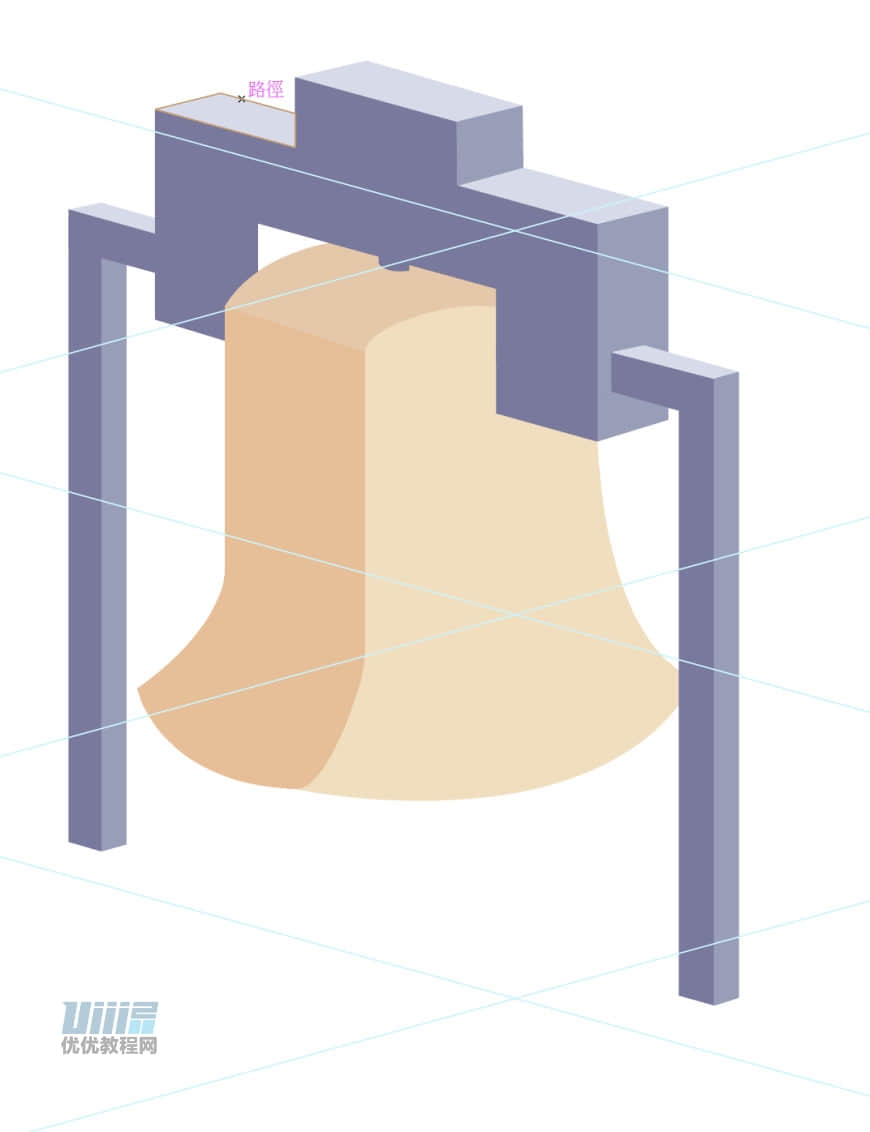
钟的每个部分都是用钢笔工具绘制。
- 步骤 12


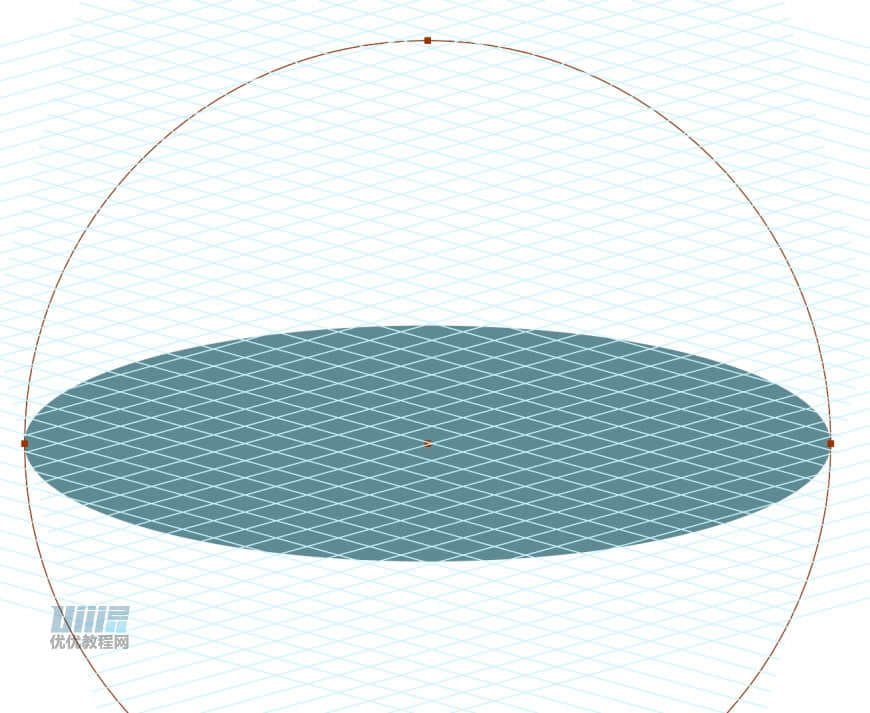
做一个正圆,然后用3D效果作出整个作品的地面,扩展外观并解散分组,调整颜色,基础的地面就完成了。


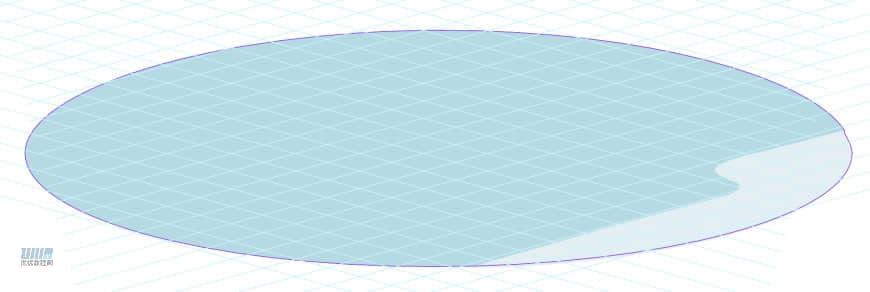
根据原图绘制出湖面部分,将地面向下复制一层,和步骤三的圆柱做法一致,补上空缺的部分,修改颜色置于底层做阴影。


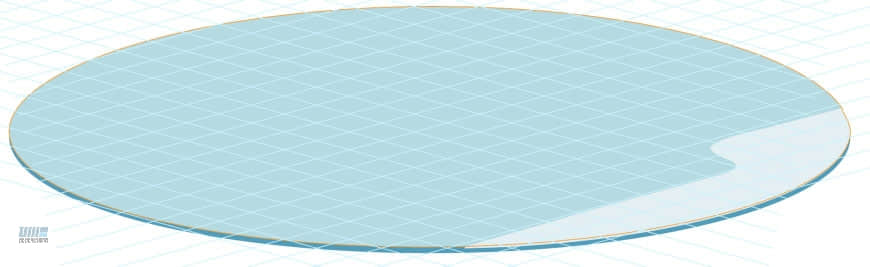
将最右侧地面和湖面交界处附近增加一个锚点,用直接选择工具将大圆超出湖面形状外的部分收进去,再将左侧交界部分同样增加一个锚点,稍向下调整作出厚度。


用钢笔工具从左侧向下拉的锚点开始平行沿湖面边缘绘制,复制一层湖面,选中两个形状,用路径查找器-形状模式-交集,阴影就做好了,另外一部分的阴影也是同样的方法。
- 步骤 13
全部做好以后将它们的阴影都绘制出来,注意湖面上的阴影需要用渐变完成,最后调整所有东西的图层顺序,这幅作品就完成了。制作期间尽量多照着参考图调整尺寸和位置。

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐:

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 20 条