
原图作者:
交作业:#优设每日作业#
关于教程
—
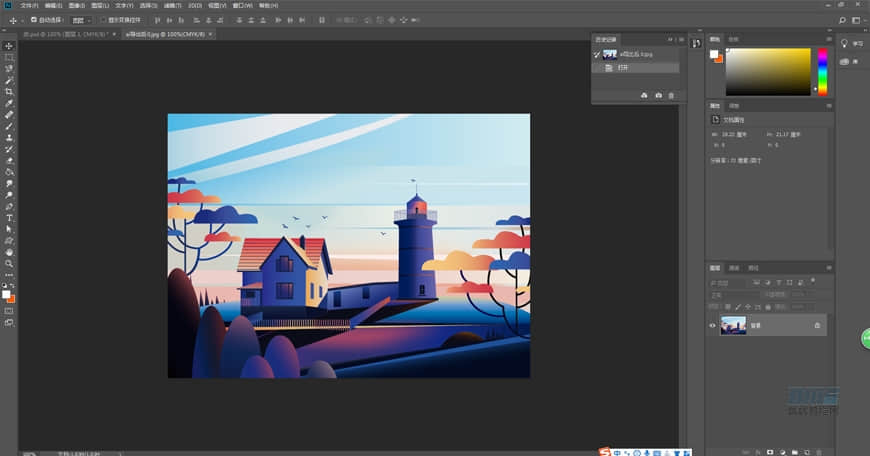
本次教程内容临摹追波上 Febin-Raj的作品,出色的光影和色彩的搭配,构造出一个和谐统一的画面。作品实际的绘制过程涉及布尔运算、路径查找器、钢笔工具等很多知识点,还有ps里的杂色、蒙版等。这副插画的渐变比较多也是重点所在。下面我们就开始吧!
绘制思路分析
—
由于画面的结构较多,所以我们首先把画面分为几个部分。
步骤 01
先把画面分成背景和主体两部分


其次再把主体拆分成几部分:房子、塔、树、草丛、地面几部分。

绘制背景
—
步骤 02
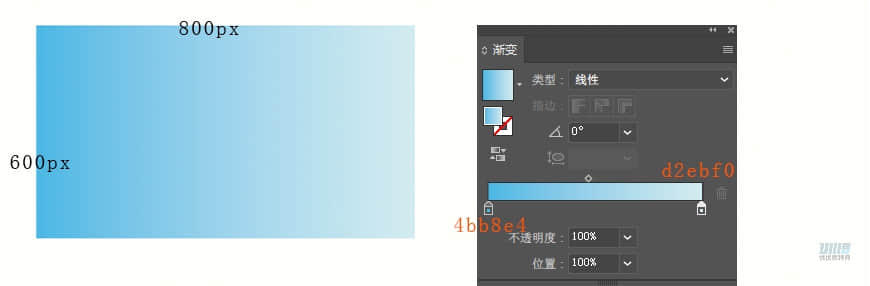
新建画板大小为800x600px

由于背景比较繁琐我们先制作大块面,然后在添加细节。
先用矩形工具画一个与画板大小一样的矩形并填充渐变,色值 #4bb8e4 ~ #d2ebf0
(注意:这副插画所有的渐变都是线性)

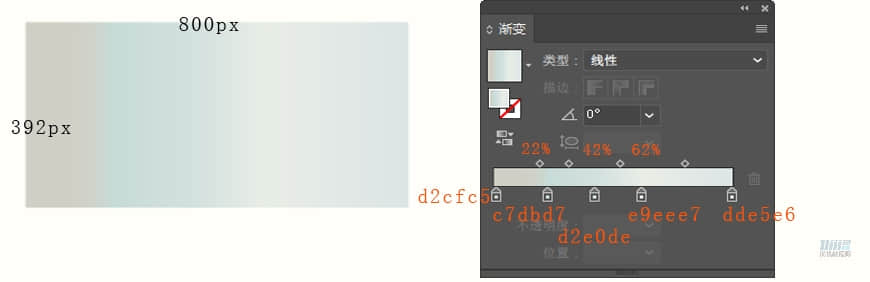
然后在用矩形工具画一个 800px*392px 的矩形放在上一个矩形的下方,
填充渐变颜色从左至右分别为:#d2cfc5,#c7dbd7,#d2e0de,#dde5e6,位置 22%,42%,62%

步骤 03
大背景制作完成,下面我们来添加背景里面的渐变细节。
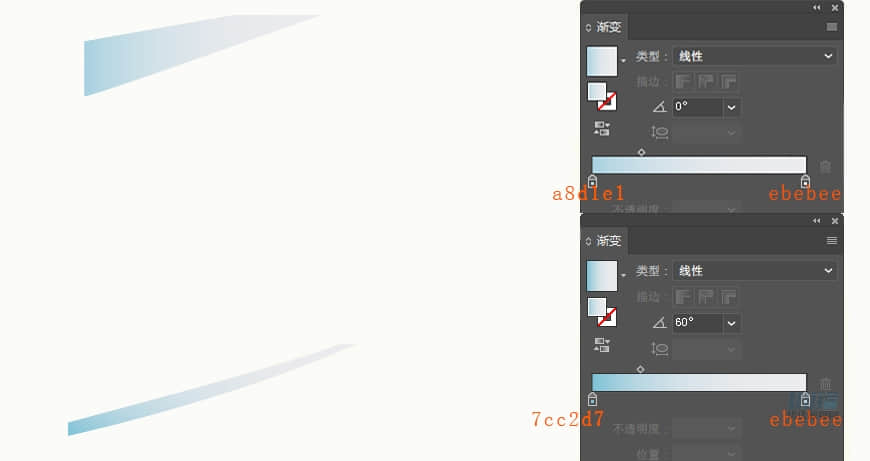
用钢笔工具勾勒出背景左上方的不规则形状,并填充渐变,上部分填充颜色为 #a8d1e1 ~ #ebebee,下部分填充颜色为 #7cc2d7 ~ #ebebee

接着再用矩形工具把背景画面的矩形条画出来,顺序为由上到下,
渐变数值从上至下分别为:
- #54bae4,#cbe4e9,#c8e4f0,位置 8%,50%
- #c9dace,#95c8e0,#d1dadd,#ca9b84,位置 36%,84%
- #ecc9cb,#f4efde

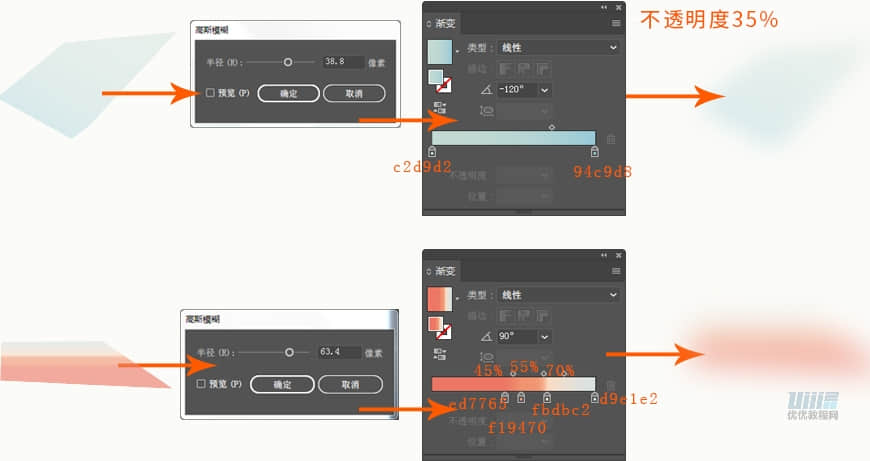
背景中还有两个不规则形状并加了模糊
渐变从上至下分别为:
- #c2d9d2 ~ #94c9d8
- #cd7763 ~ #f19470 ~ #fbdbc2 ~ #d9c1e2,位置分别为:45%,55%,70%

这样,背景部分就完成了。为图层上锁,保证后面做图不回移动背景。
绘制主体
—
步骤 04
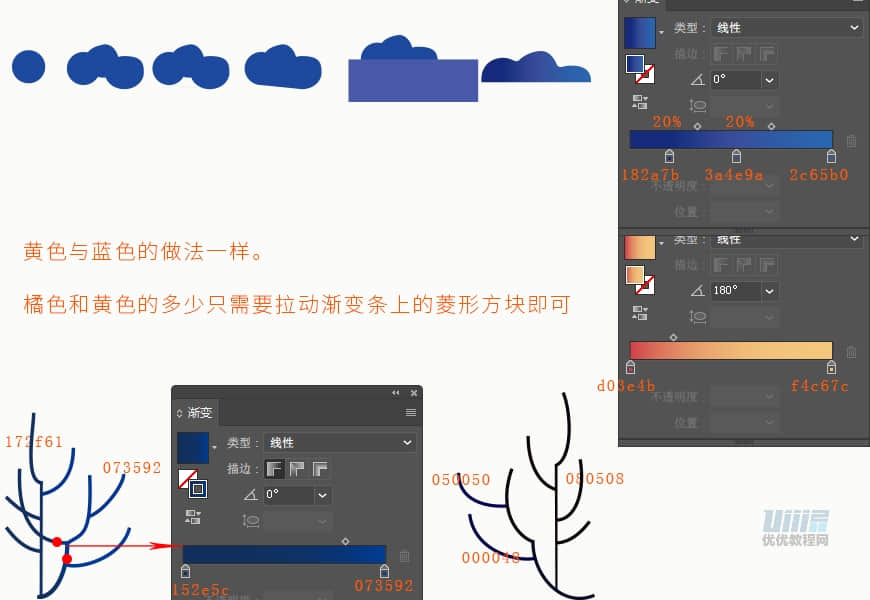
先来制作一下树的部分。
叶子:使用工具画一个大小为60*60px的圆,复制出三个,用直接选择工具把右边两个圆节一下边缘如图一样,然后在底部用钢笔工具链接两个端点,接着用形状生成器连接图案形成一个整体,在下方用矩形工具画一个长度大于叶子的矩形,选中两个图形,减去顶层,这样叶子就做好了。其余的叶子按住Alt复制即可,添加渐变如图所示。
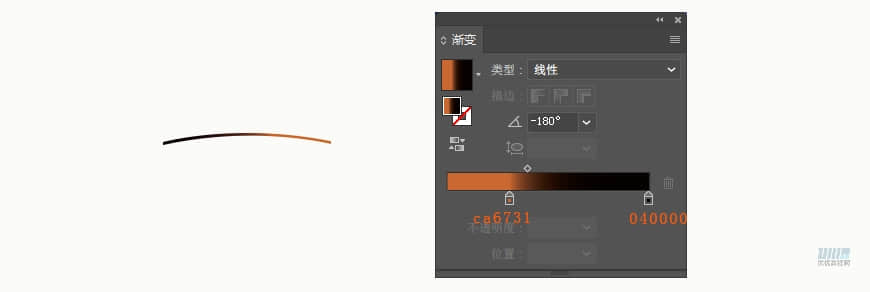
树枝:钢笔工具画,用直接选择工具进行调整,描边数值为4pt,并添加渐变如图所示。
做完之后为图层上锁。
渐变填充从上至下分别为:
- #182a7b ~ #3a4e9a ~ #2c65b0,位置20%,40%
- #d03e4b ~ #f4c67c
- #152e5c ~ #073592

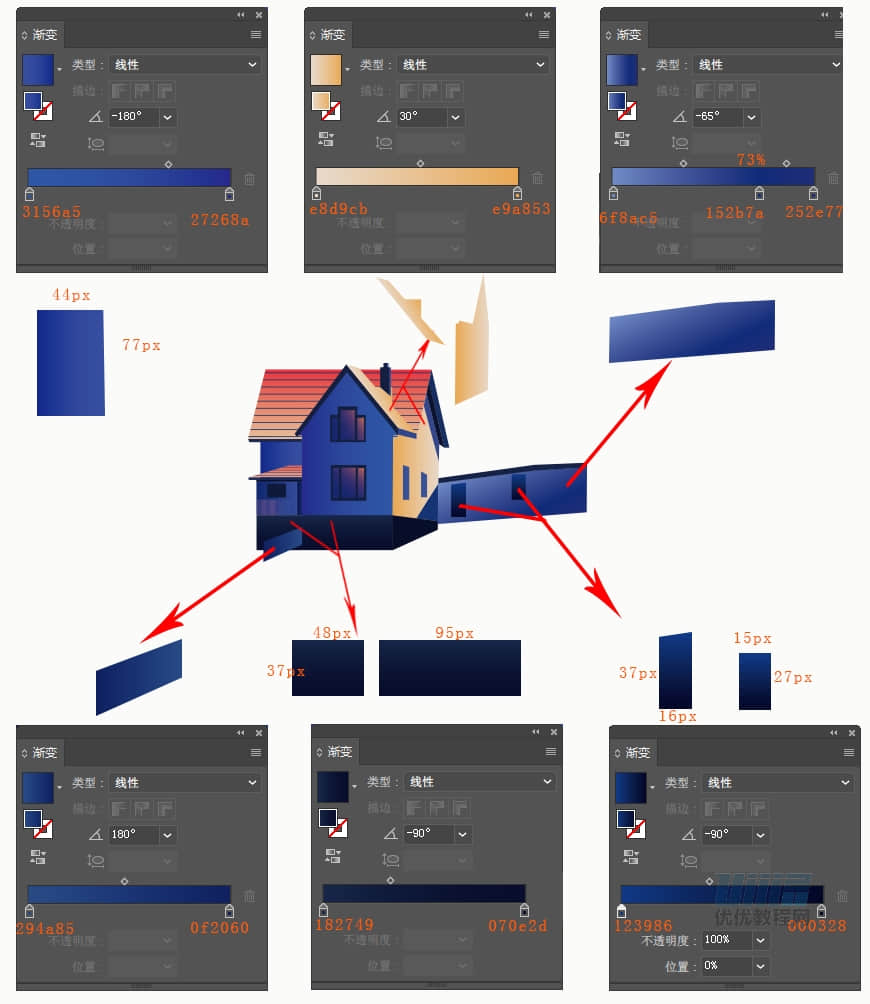
步骤 05
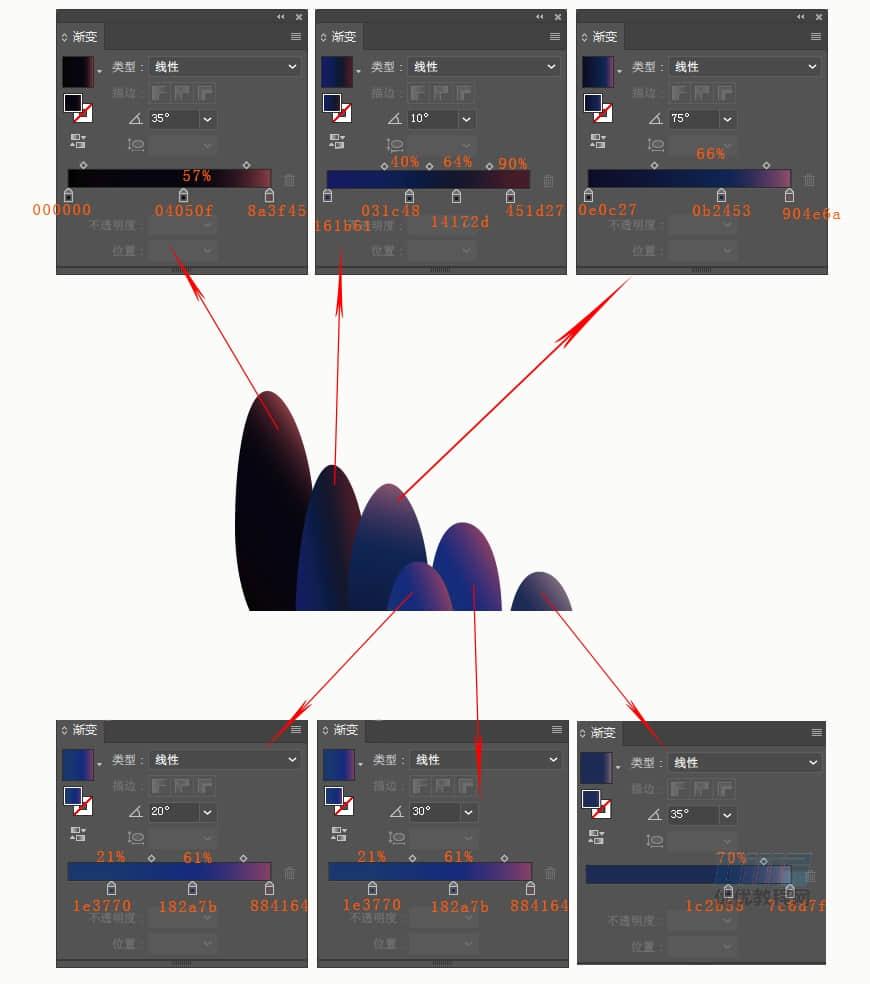
接着我们在来制作画面左下方的草丛。
用椭圆工具画出,并添加渐变如图所示。下方不需要的部分用 减去顶层 方式可以减掉,也可以不减,因为我们保存时会选择画板,下方不在画板的部分是不会显示的。
做完之后为图层上锁。
填充渐变从左至右,从上至下分别为:
- #000000 ~ #04050f ~ #8a3f45,位置 57%
- #161b61 ~ #031c48 ~ #14172d ~ #451d27,位置40%,64%,90%
- #0e0c27 ~ #0b2452 ~ #904e6a,位置 66%
- #1e3770 ~ #182a7b ~ #884164,位置 21%,61%
- #1e3770 ~ #182a7b ~ #884164,位置 21%,61%
- #1c2b55 ~ #7c6d7f,位置 70%

步骤 06
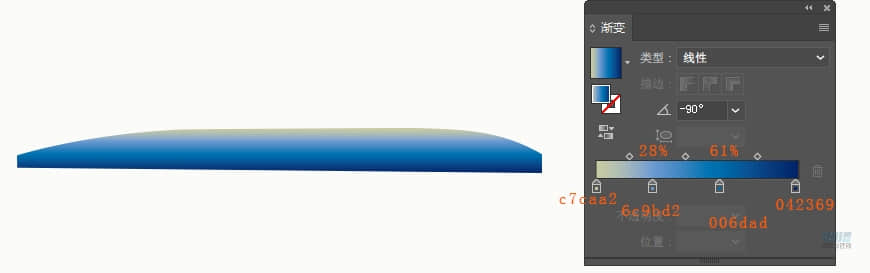
接下来在做地面部分。
用矩形工具画一个800*120px的矩形放在画板的底部,并添加渐变如图所示。

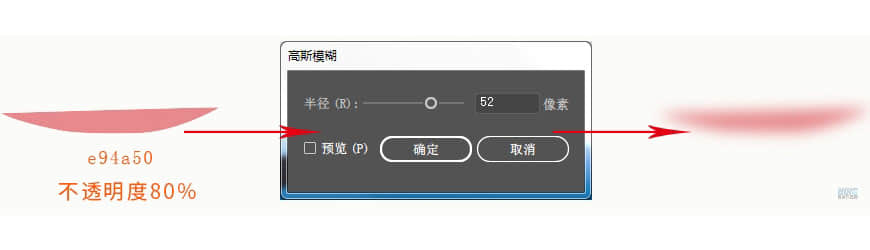
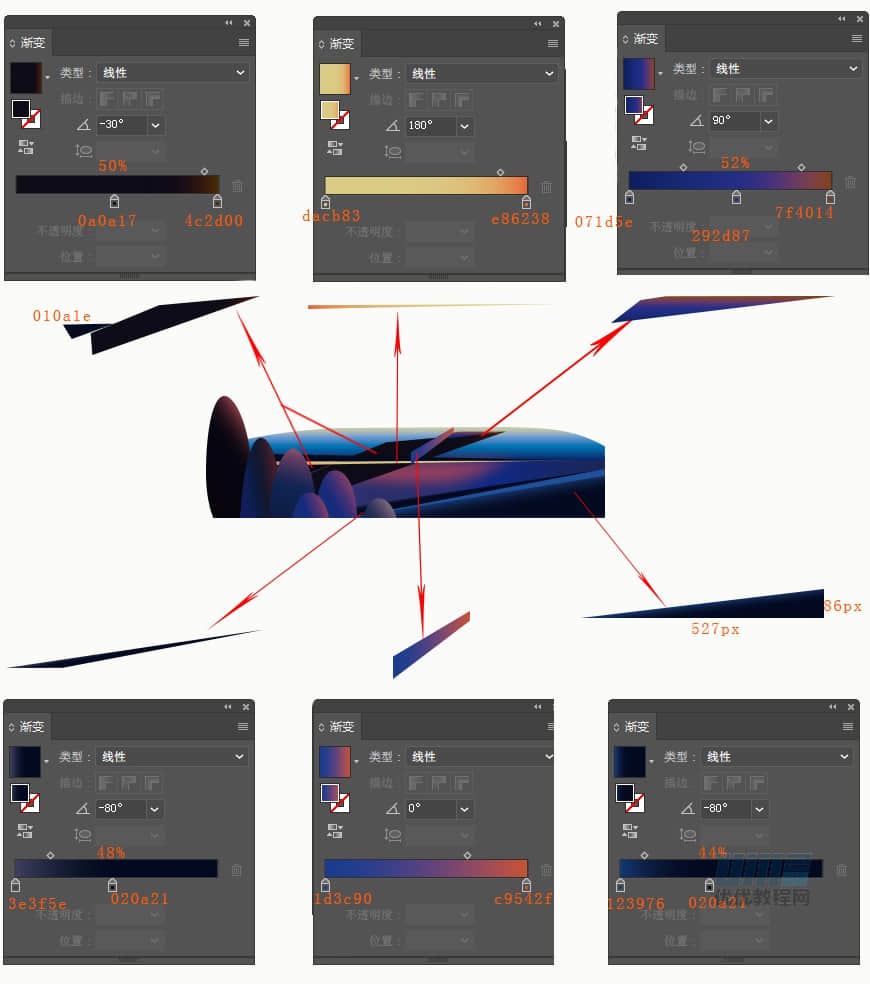
然后为这个地面加上粉光影。用钢笔工具画出类似的形状,并添加颜色和高斯模糊。

接下来我们在做上面的地面。同样用钢笔工具画出类似的形状,并添加渐变如图所示。

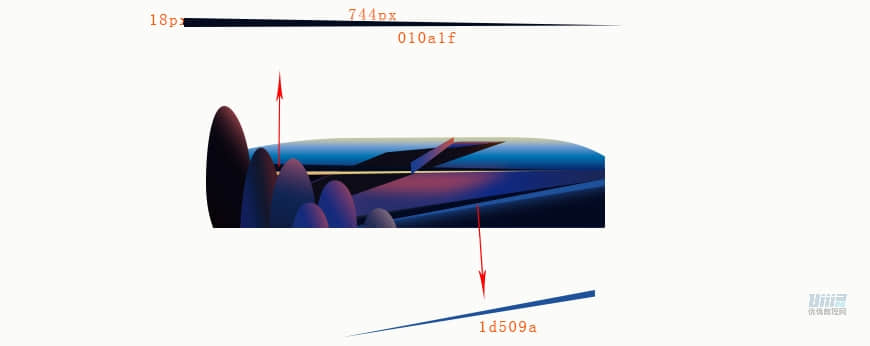
步骤 07
整个地面的大色块已经制作完毕现在需要给地面添加细节。
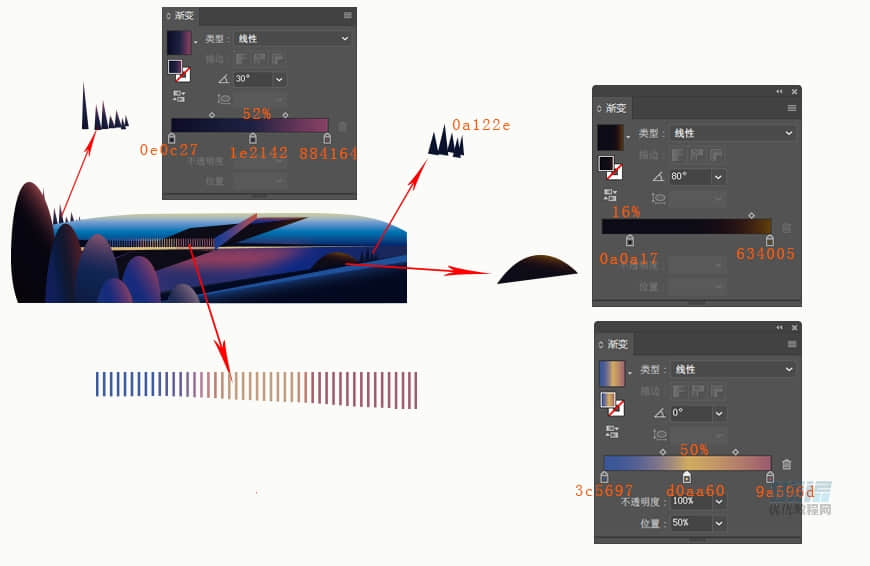
细节图形都是用钢笔工具画的,因为是不规则图形大小大家可以根据自己画面来定。注意的是图形与图形之间要相切对齐。
做完之后锁定图层。


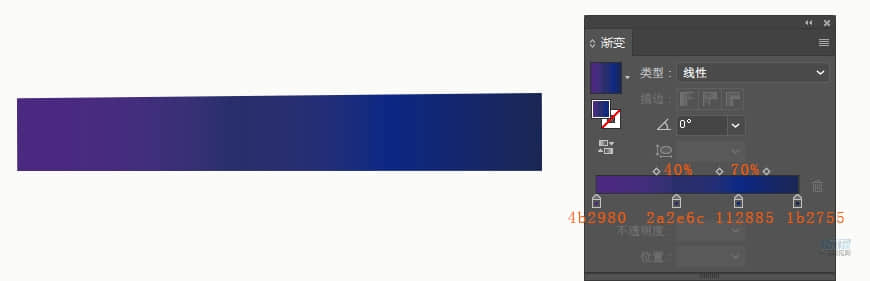
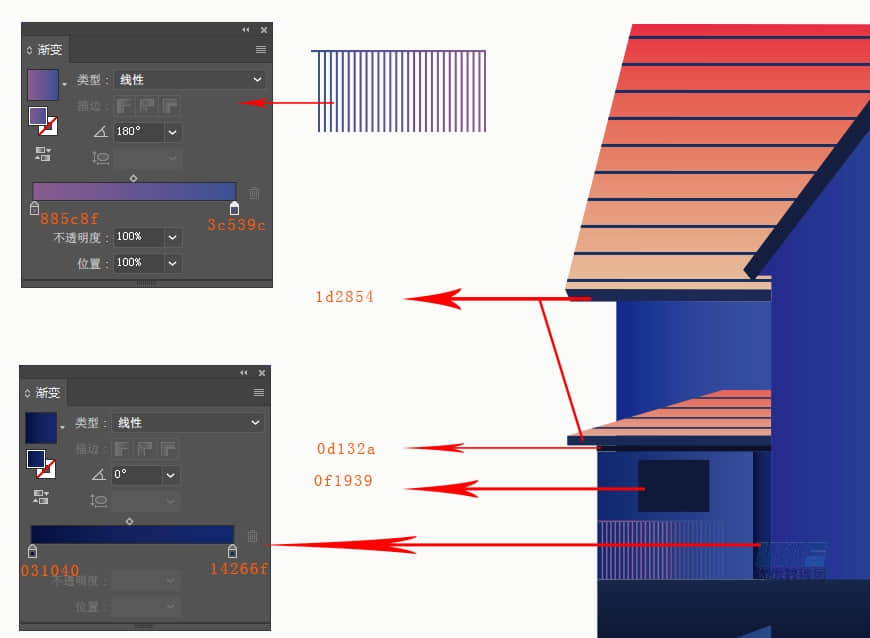
栅栏是带渐变效果的,图形大小最长的为2px*25px。全部选中,对象-复合路径-建立,然后添加渐变,渐变数值如图。

步骤 08
下面制作房子。
房子也是由矩形工具和钢笔工具画出图形添加渐变完成的,因为大部分都是不规则图形,数值不好控制,大家根据自己的画面调节,这里的数值是大约数值,可以自己调整,图形与图形之间对齐即可。可以用钢笔工具直接画,也可以用矩形工具加“联集”或者“减去顶层”来制作,我就挑几个有代表性的说一下。
① 绘制房子前面图形:
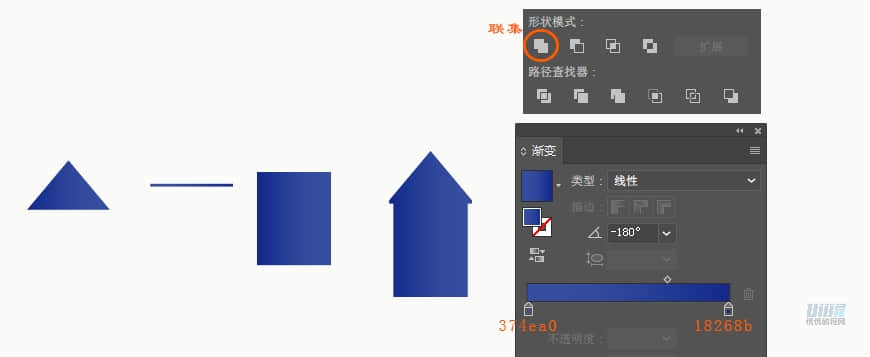
点击星形工具,用键盘上上下左右键的 ↓ 将边数减到3变成三角形,绘制一个宽106px、高63px的三角形。
再换成矩形工具,绘制两个106px*4px和95px*119px的矩形。
将三角形和两个矩形按顺序组合在一起,全选后 形状模式 里面的 联集,这三个形状集合成一个如图所示的形状了。并添加渐变如所示

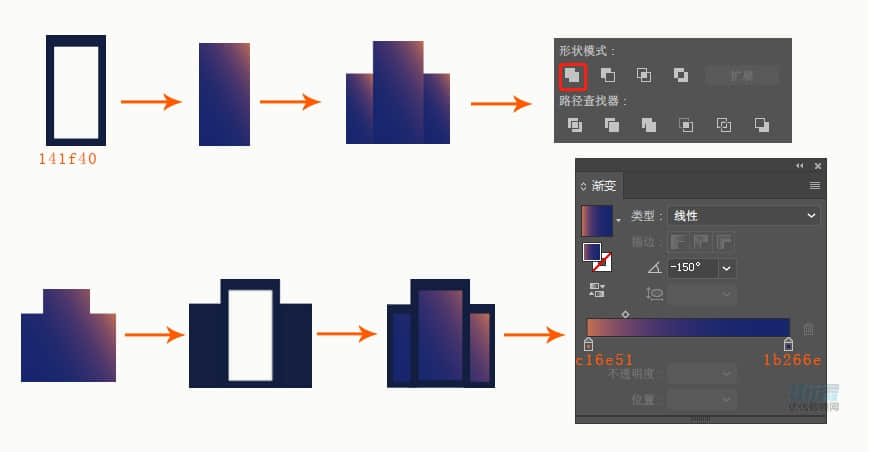
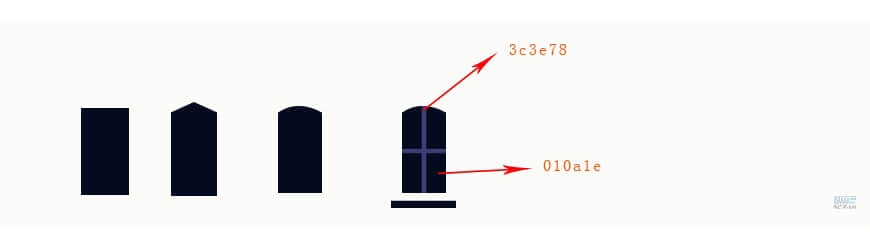
② 绘制窗户:
选择矩形工具画一个20px*37px描边数值为1px的矩形,ctrl+c 、trl+f 原位复制后对象-路径-偏移路径(-2px)。把偏移后的矩形数值设置为16px*32px,并稍微拖动让上面的宽度大一些。选择两个矩形后 形状模式 里的“减去顶层”得窗框并添加#141f40的色值。
之后再用矩形工具画一个17px*35px,两个9px*24px的窗户里面的渐变矩形。不难发现每个矩形是单独的渐变这样是不对的。所以我们还是需要使用联集把这三个图形连成一个图形。
然后还是用矩形工具画一个10px*28px的矩形放在窗框的两侧,这时候有两个选择,第一种是可以和做中间窗框一样偏移路径得到。第二种就是让中间的渐变排列在两侧窗框的上方,调整一下位置就可以得到最后的图形了,看自己选择。

同理。下方的窗户做法也是一样的。我就不过多赘述了。
中间窗框的数值为20px*37px,描边数值为0.5px。两边数值为10px*36.5px,描边数值为1px。
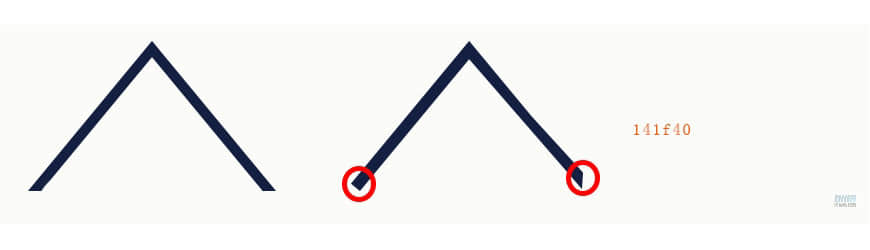
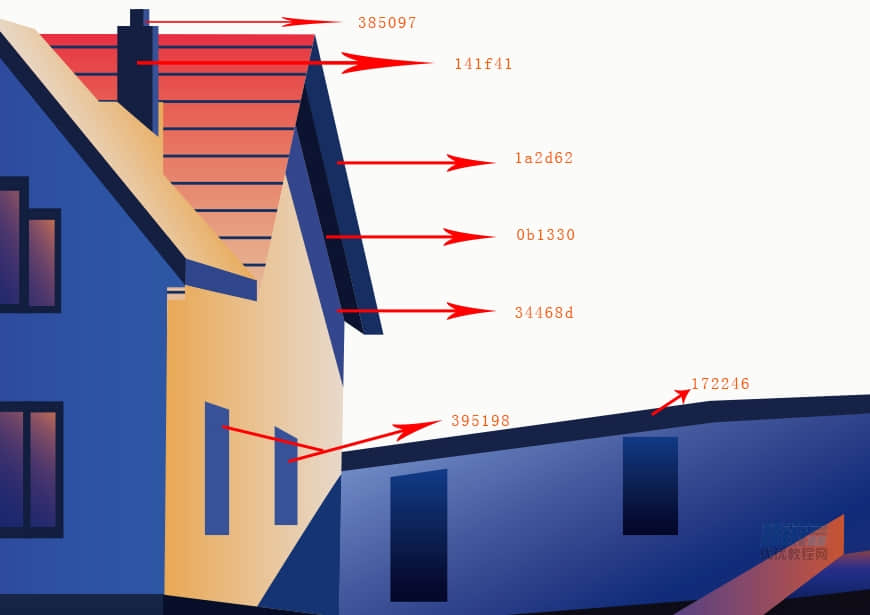
③ 绘制房檐:
接着在用星形工具绘制一个宽119px高72px的三角形,ctrl+c、ctrl+f 原位复制后对象-路径-偏移路径(-3px)并将偏移后的三角形向下移动到多出底边一些,选中两个图形后“减去顶层”得到房檐,再把两个角稍加调整即可。

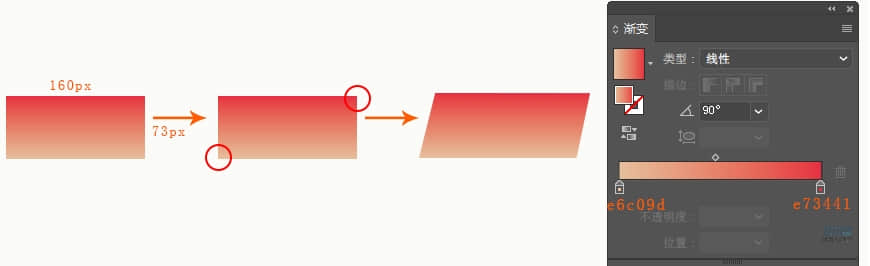
④ 绘制屋顶:
用矩形工具画一个160px*73px的矩形,然后用直接选择工具调整左下角和右上角变成一个平行四边形,添加渐变如图所示。

再用矩形工具画一个宽度为0.8px的矩形长条,添加色值为# 172f61的颜色。复制一条向下拖,ctrl+d 重复上一步。调整边缘使长度与屋顶的平行四边形边相切。
剩下的其他部分就是画好形状再添加渐变即可。



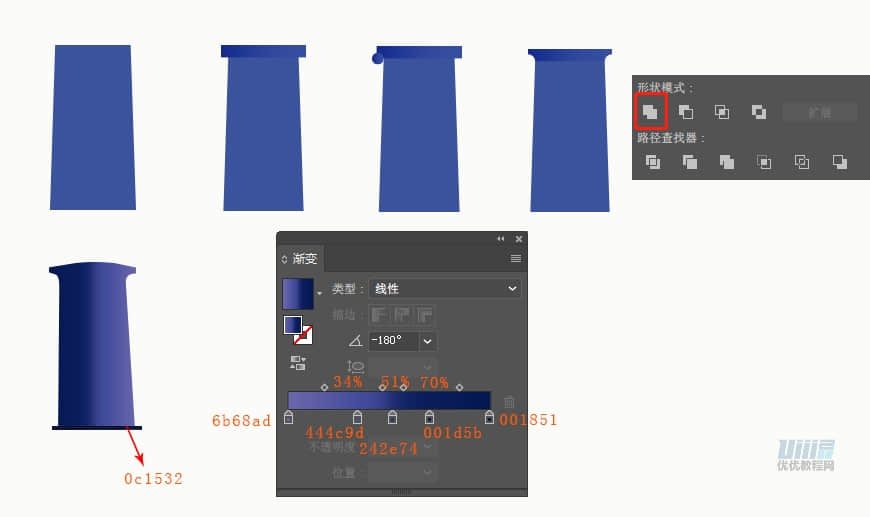
步骤 09
最后我们制作塔的部分。
矩形工具建立一个83px*159px的矩形,接着用 接选择工具 上方两个端点往里缩进5px变成梯形。
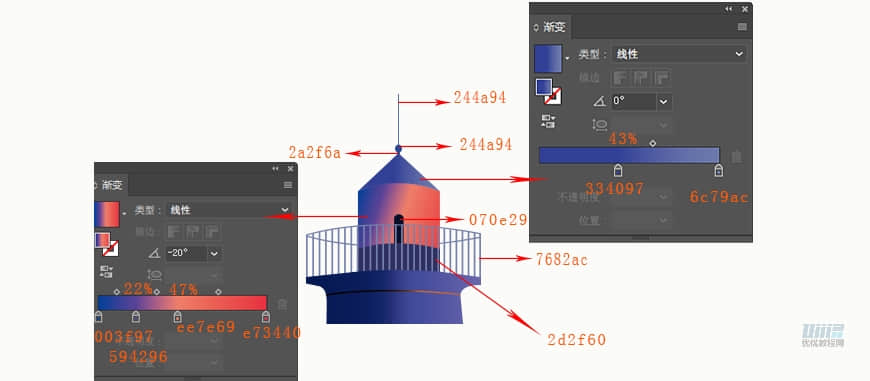
矩形工具建立一个88px*13px的矩形与梯形相切,椭圆工具画一个15px*15px的正圆放在如图所示的位置,选中矩形和正圆,“减去顶层”。然后用钢笔工具在塔的上方中点添加一个锚点,直接选择工具拉成弧形,再用联集把这两个图形连成一个图形,并添加如图所示的渐变。

塔上面的三个弧形渐变条,做法也和塔上方的弧形一样。这里就不多说了,因为是不规则图形宽度和长度也是需要自己调整的。

塔窗的绘制:
矩形工具建立一个10px*19px的矩形,然后在上面一条边的中点用钢笔工具添加一个锚点。用 接选择工具 向拉出三角,再拖成圆角。
中间的框条大小为1px*20px,下方窗台大小为93px*4px,色值如图所示。

塔尖的绘制和之前塔的绘制类似,这里就说一下色值。

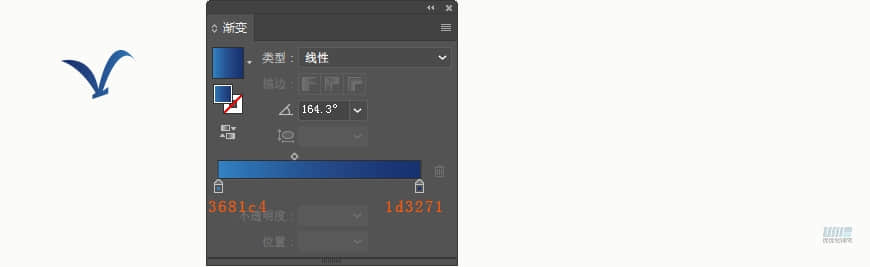
最后,用钢笔工具勾画出鸟的形状,并添加渐变如图所示。

这时,整幅画差不多就完成了,但是还需要在ps里面添加杂色。
步骤 10
先导出jpg图片,在导入ps中,将画布大小也调整为800px*600px,因为文件太大,导出后色彩变化就会越大,降低画面像素大小,尽量保持原色。也可以修改完之后再改,都可以。

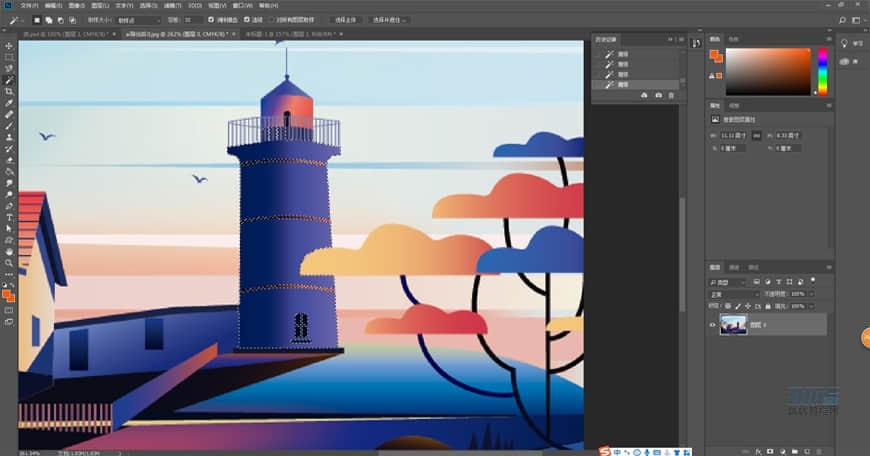
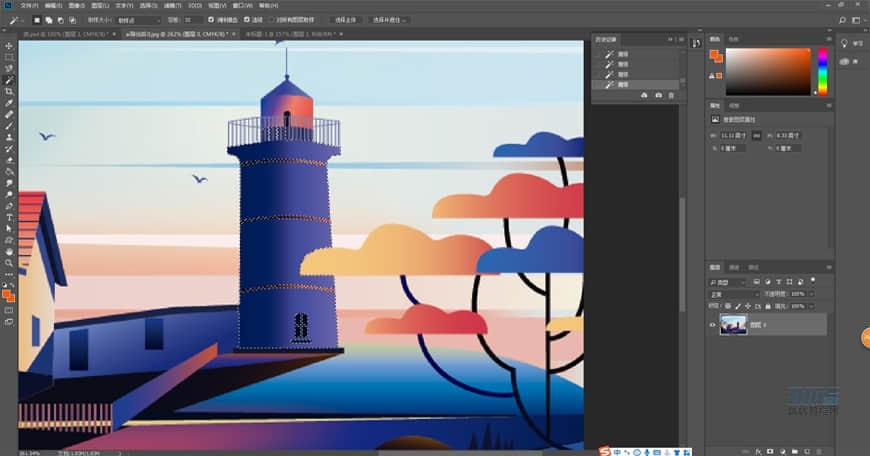
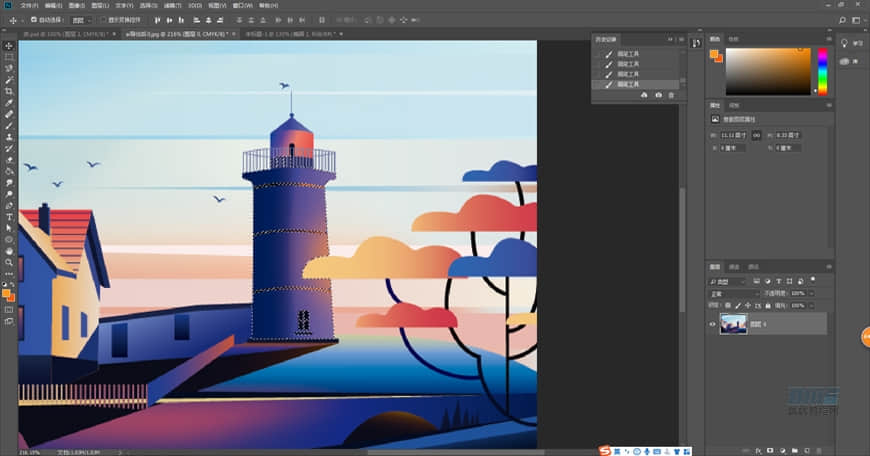
我们先要把塔上面的光影制作出来。
用魔棒工具选择塔的部分

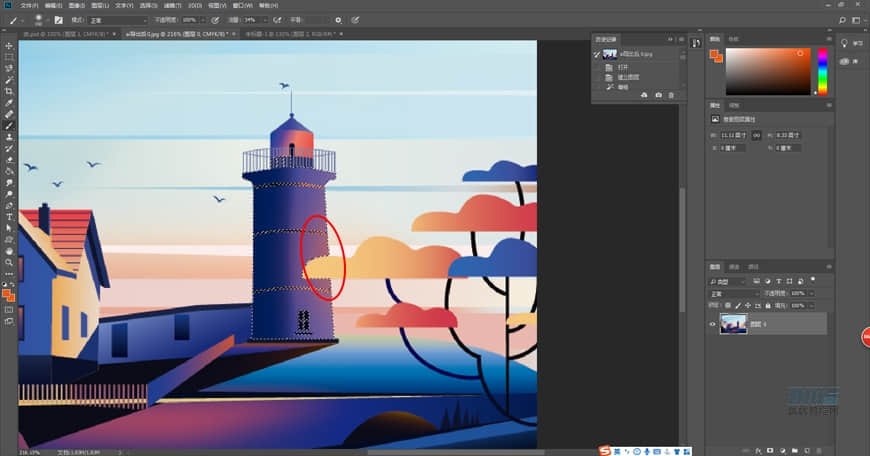
用一个硬边缘画笔,流量设为6%,大小为600 色值为#ff5a00,在塔的地方请拍一下。

然后将画笔大小调整为150 柔边画笔 流量为34% 色值为#febe4d,轻拍几下。

再将画笔大小调整为80 柔边画笔 流量为50% 色值为# ff981e
塔的光影就完成了,色值大家可以根据自己的画面进行调整。

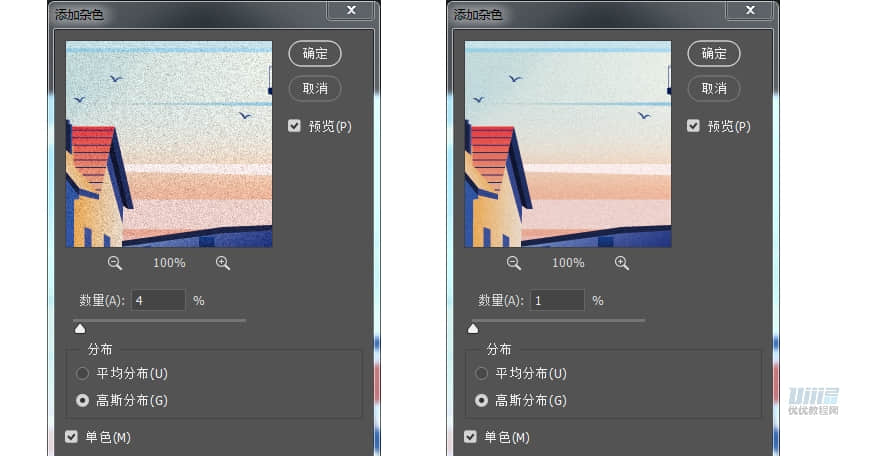
然后我们复制一层,将上面的图层添加4%杂色,下面图层添加1%杂色。

然后为上面的图层添加蒙版,用画笔擦除。
因为原图中杂色的数量是不一样的,所我们要用蒙版来遮住不需要那么杂色的地方,只留下需要的地方。

合并图层后,我们给图层添加一个曲线,提亮一下整个画面。自己根据自己的画面做适当的调整。
好了整幅作品就完成了。
最终效果图
—

结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。【收获】更好的自己。
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 8 条