
教程作者:设计师视觉设计实战营22期-41-北故
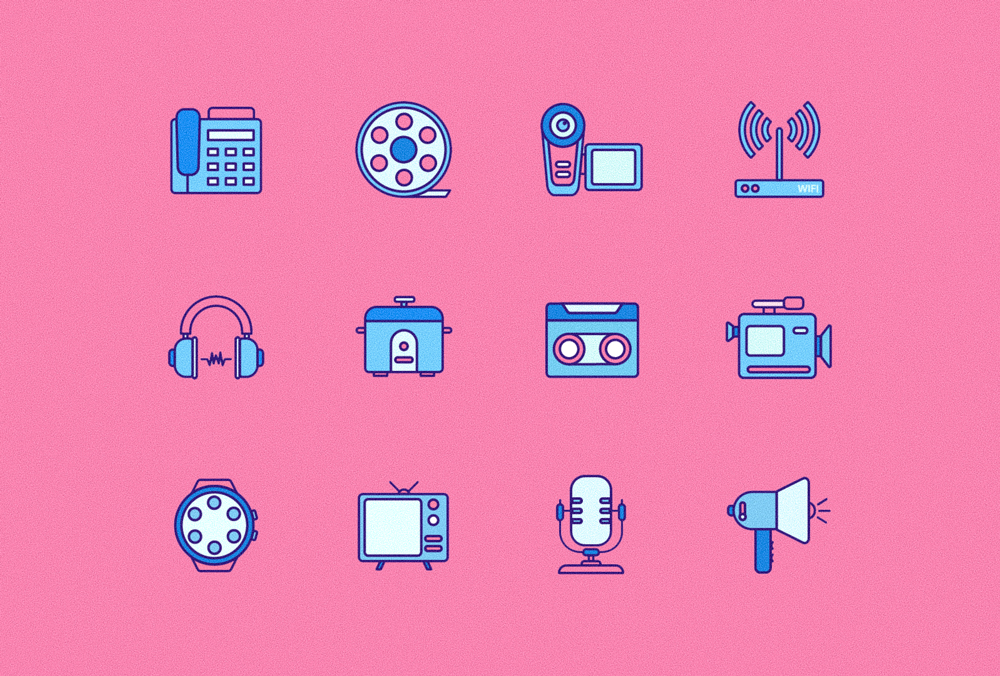
大家好,我是北故,今天我们来绘制一组矢量图标,在制作之前,要先确定整组图标的主题、风格以及颜色。并且对于整组图标要有统一的制图规范。今天绘制这组描边彩色图标,制图颜色:以下按顺序分为颜色1、颜色2、颜色3、颜色4、颜色5(颜色5为描边色):





制图选择圆角端点与圆角连接,粗细2px,圆角统一3px。

想要让讲师如如手把手教你绘制更多贴纸插画?点击这里立刻开始学习:
新建AI画布800X600px。
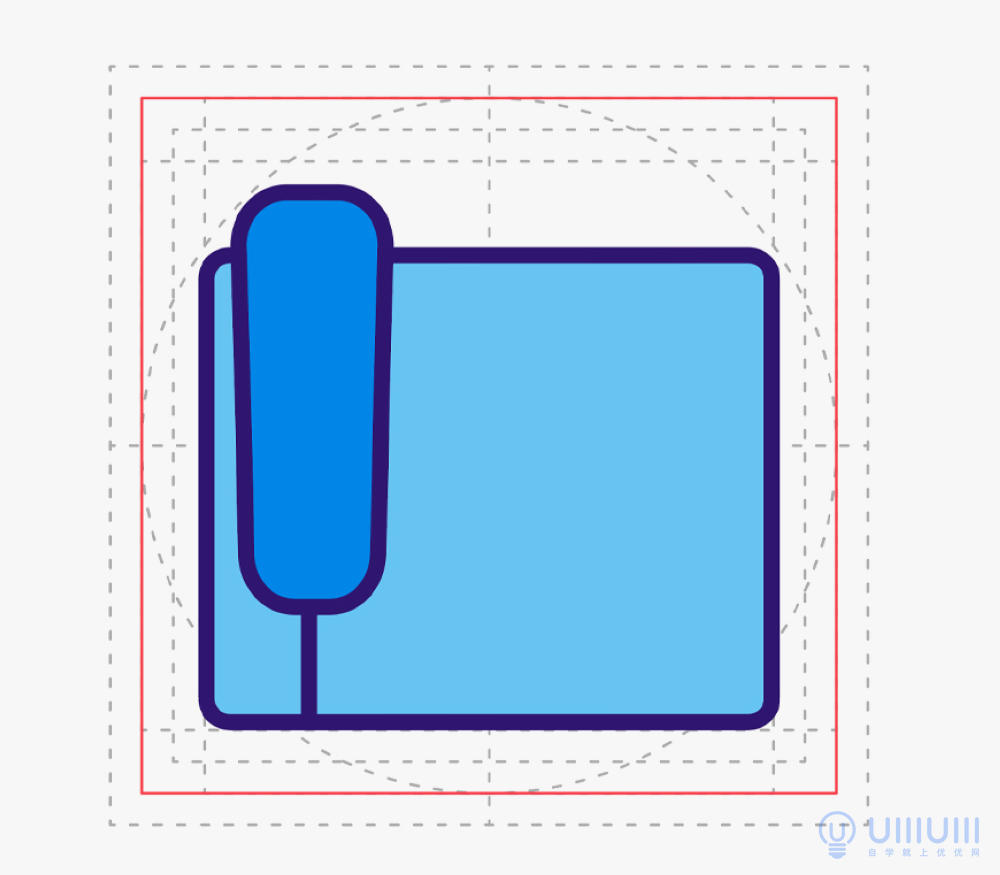
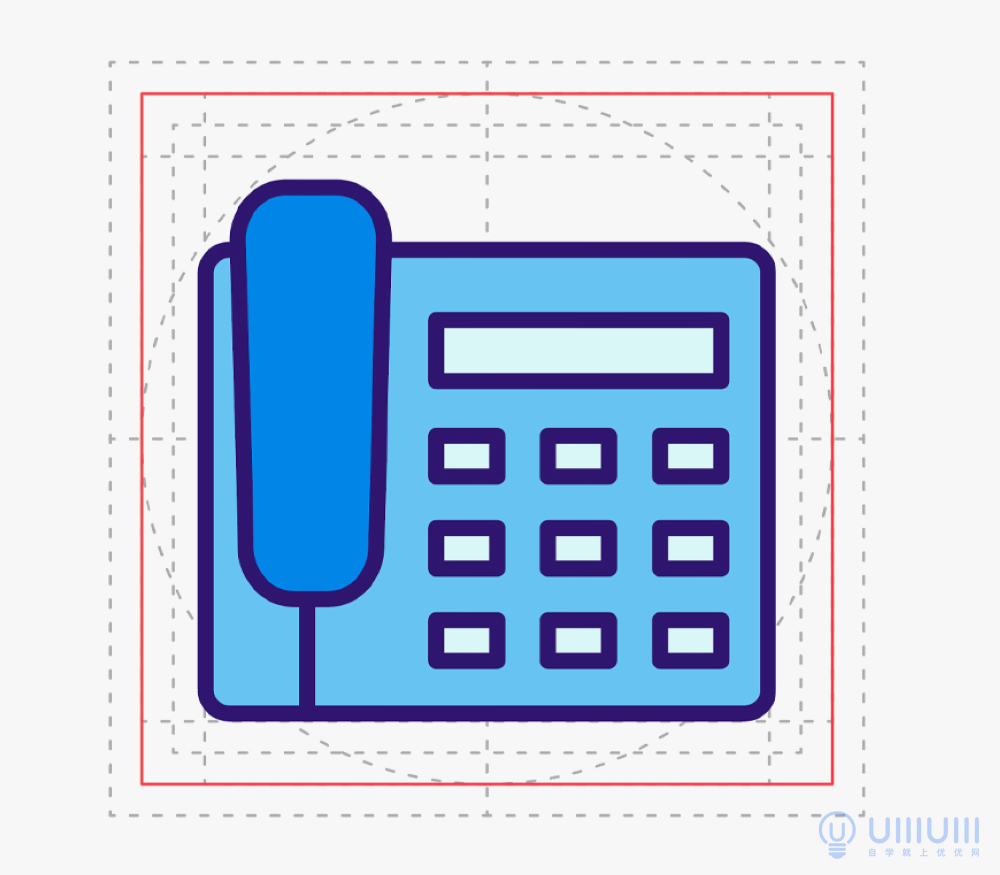
绘制第一个图形电话,选择矩形选框工具,画出一个70x60px的矩形,颜色2,圆角3px,再画一个18x52px的矩形作为接电话的柄,颜色4,圆角先为0,选择自由变换工具,下方略微缩小即可,再给适当圆角弧度,摆放到电话左侧,电话柄下方画一条线与电话连接。

绘制矩形36x7px的矩形作为电话屏幕,颜色1,圆角0。
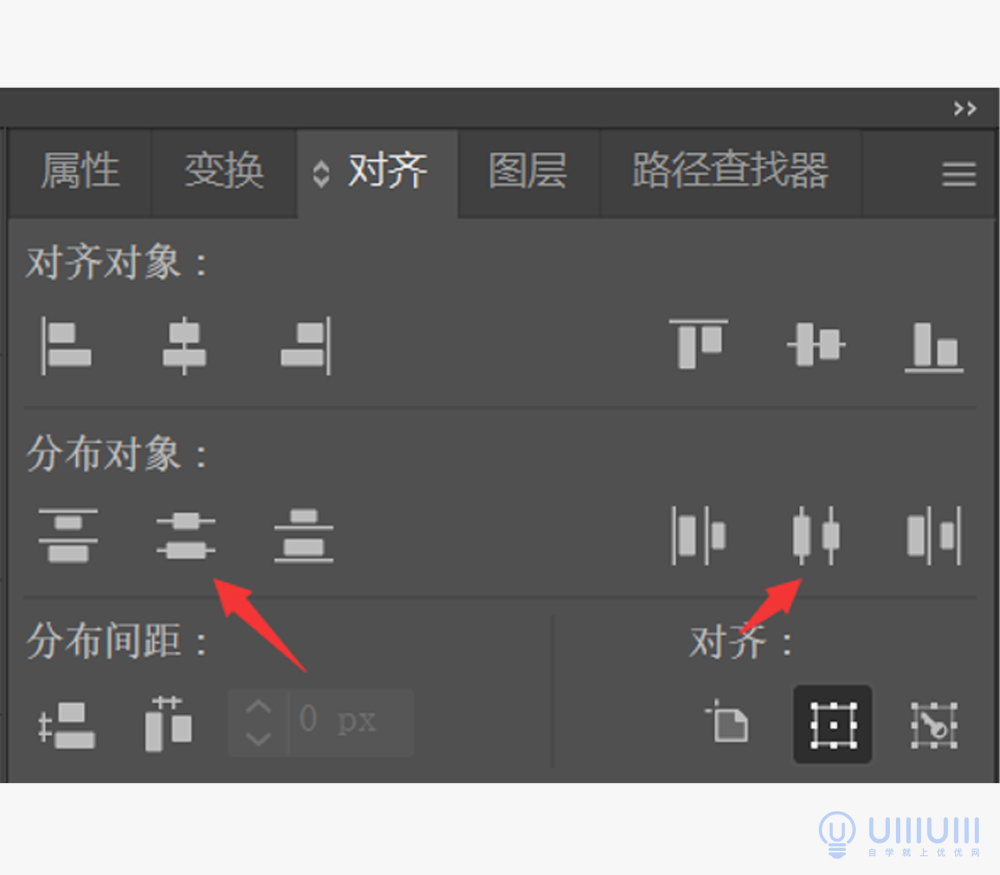
绘制7x5px矩形作为电话按键,颜色1,圆角0。按住Alt键复制9个依次排列,选中后使用对齐工具,将电话键全部对齐。


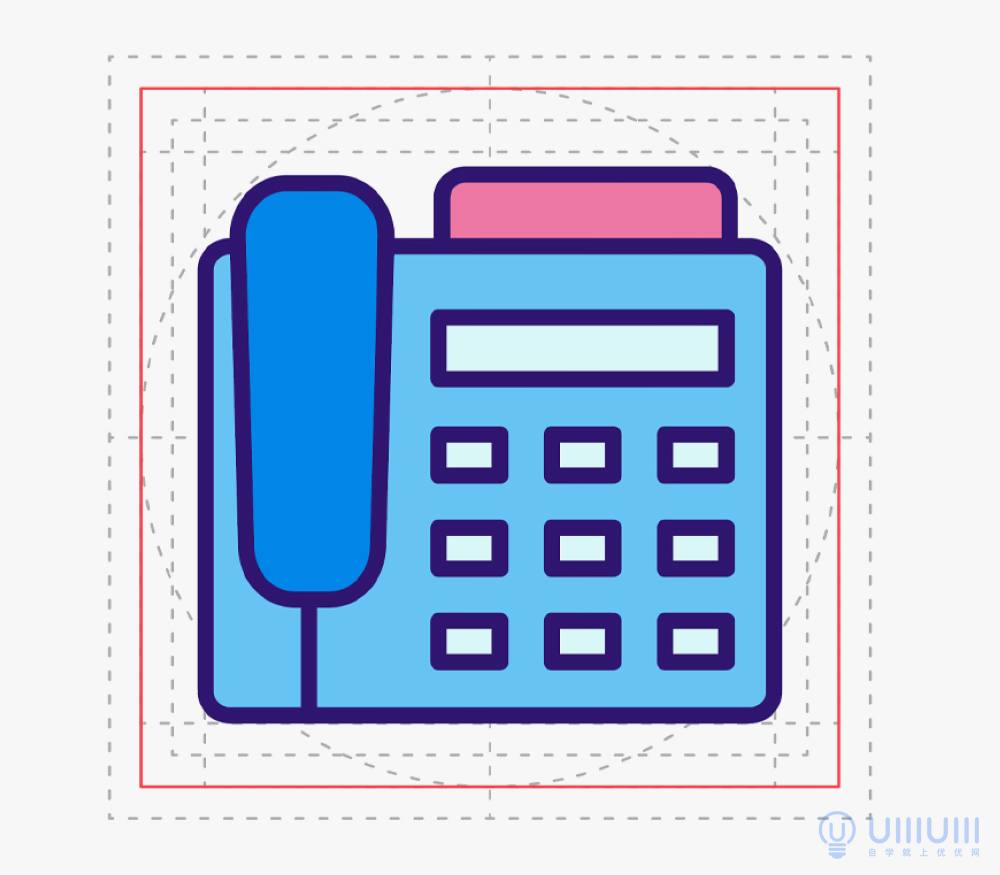
绘制36x12px的矩形作为电话簿,颜色3,圆角3px,立在电话后方。适当调整位置,第一个图标就画好了。

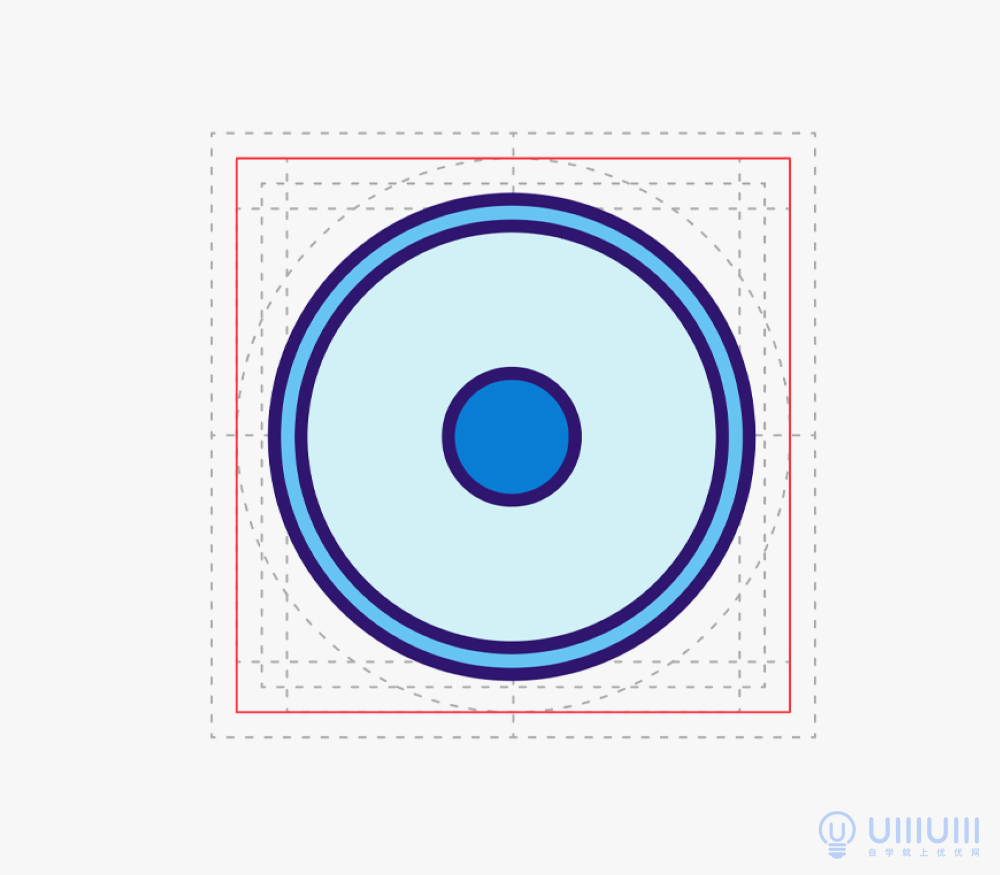
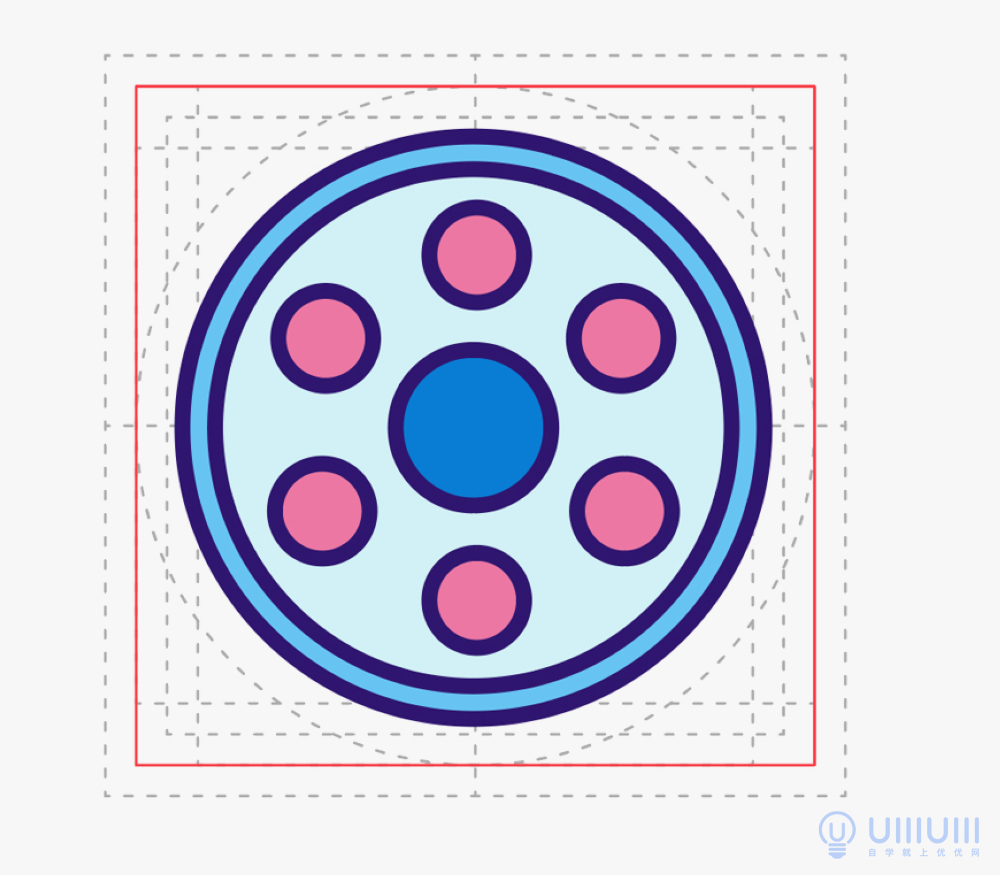
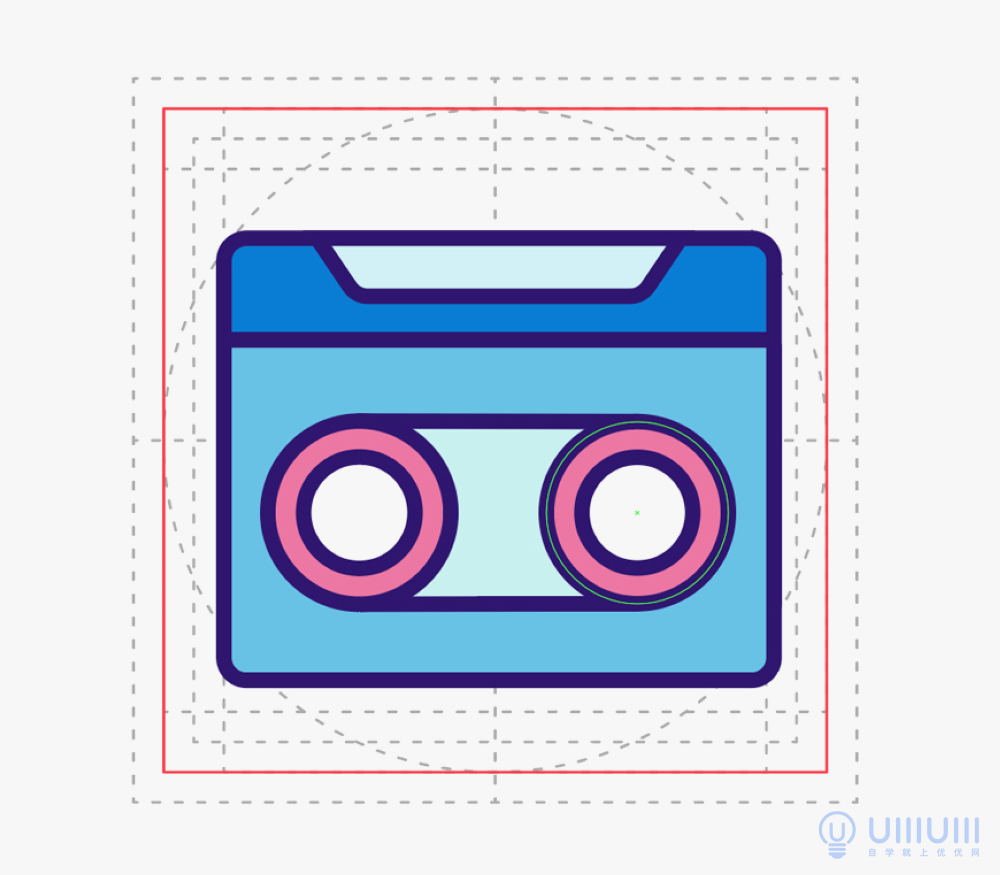
绘制第二个图形录像带,画一个75x75px的圆形,颜色2,复制2个相同圆,尺寸改成65x65和20x20px,颜色改为颜色1、颜色4,选中3个圆调整至中心对齐。

再绘制12x12px的圆,颜色3,调整至中心偏上。

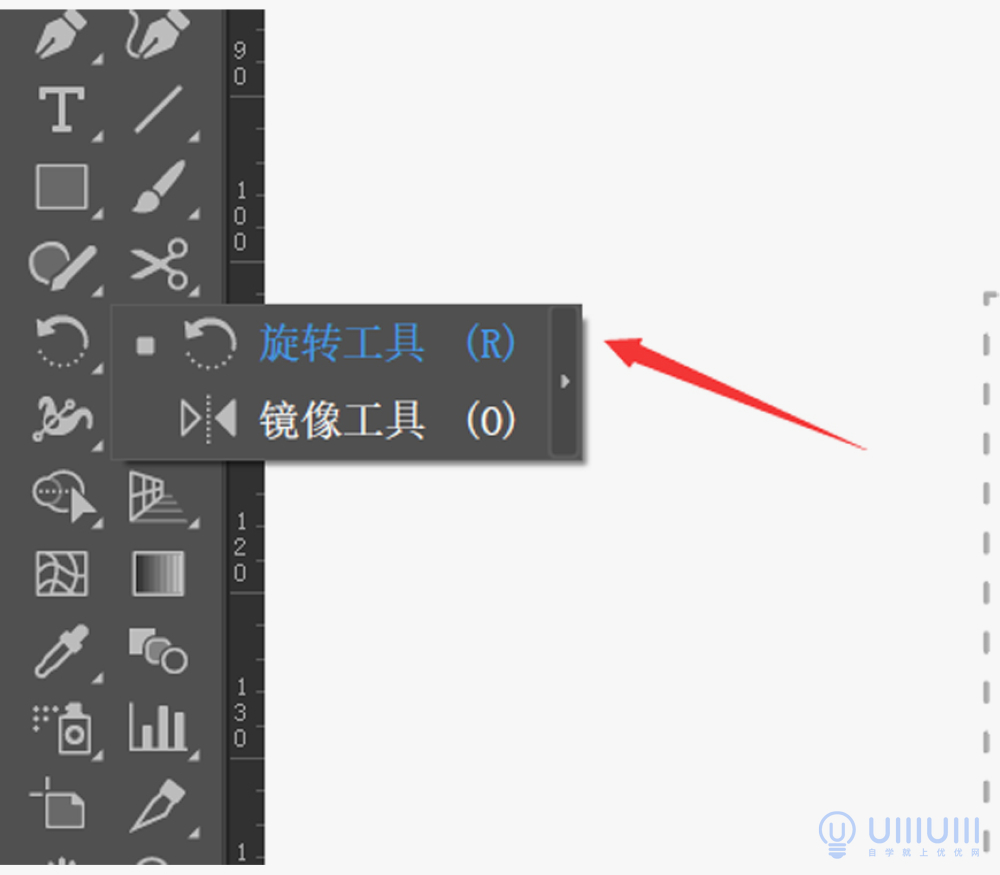
用旋转工具按住Shift,左键点击圆中心,旋转60度,Ctrl+D复制一圈。


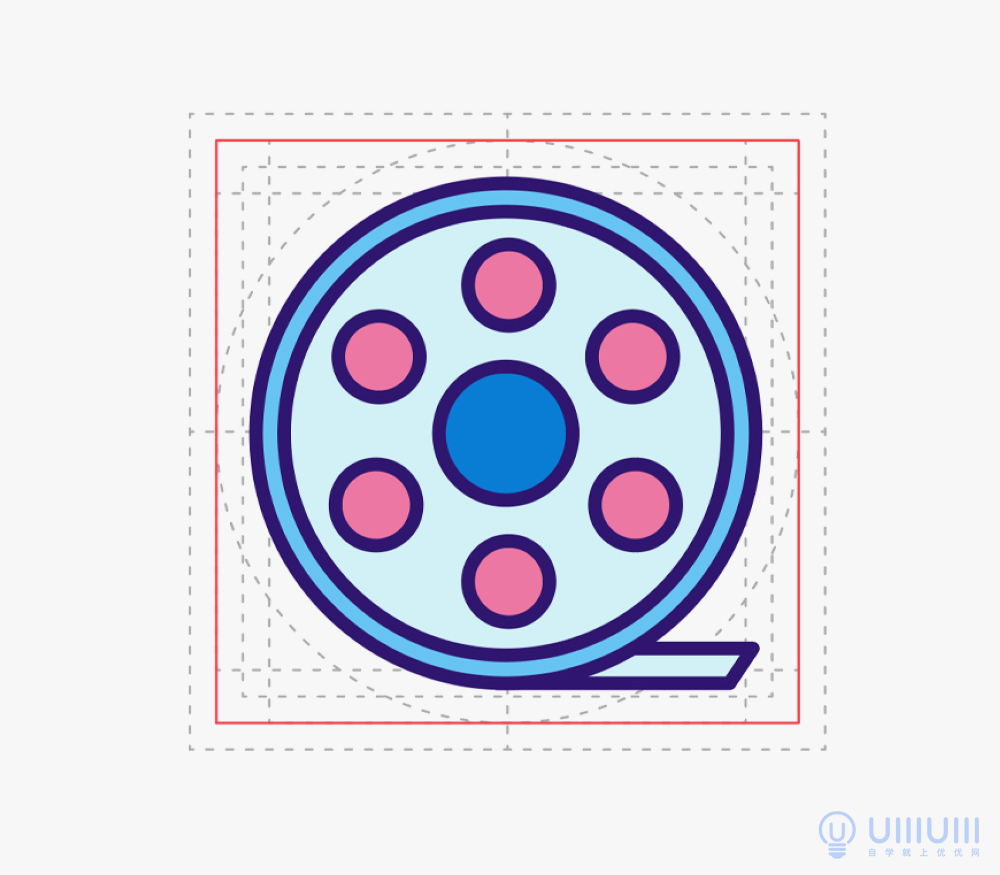
再绘制一个37x5px的长方形作为录像带胶片放到下方,选择右下断点,向内适当拖拽,美观即可。

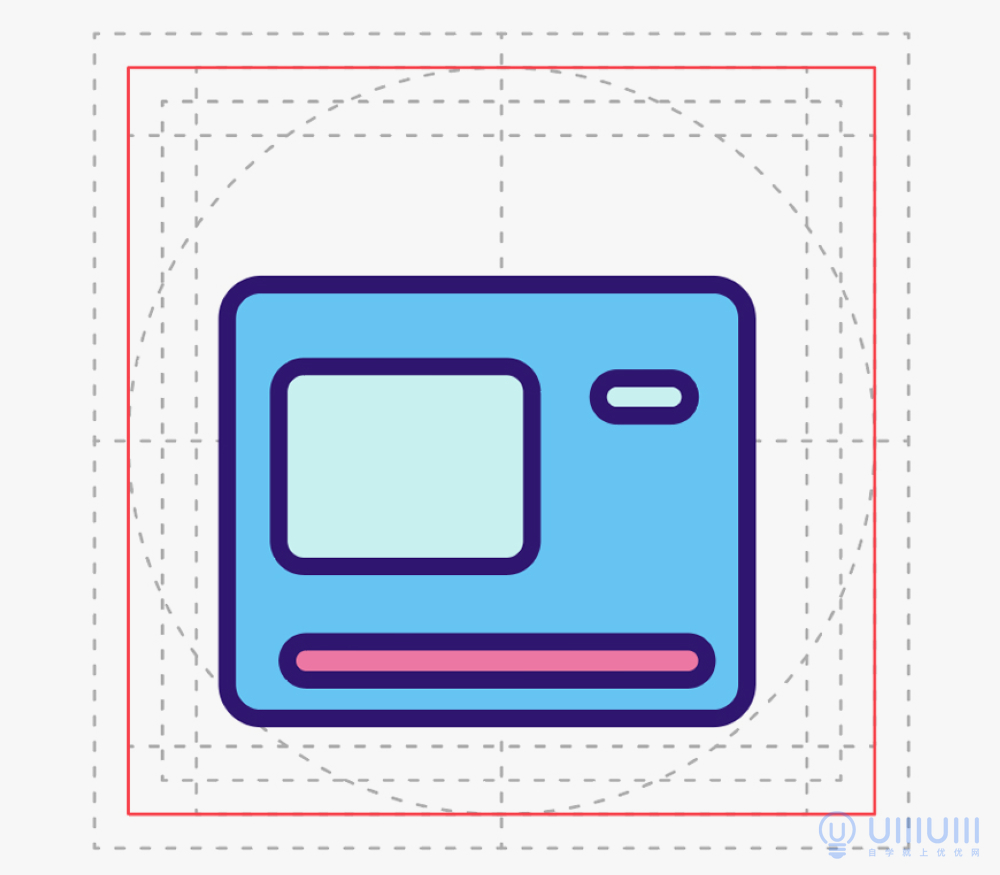
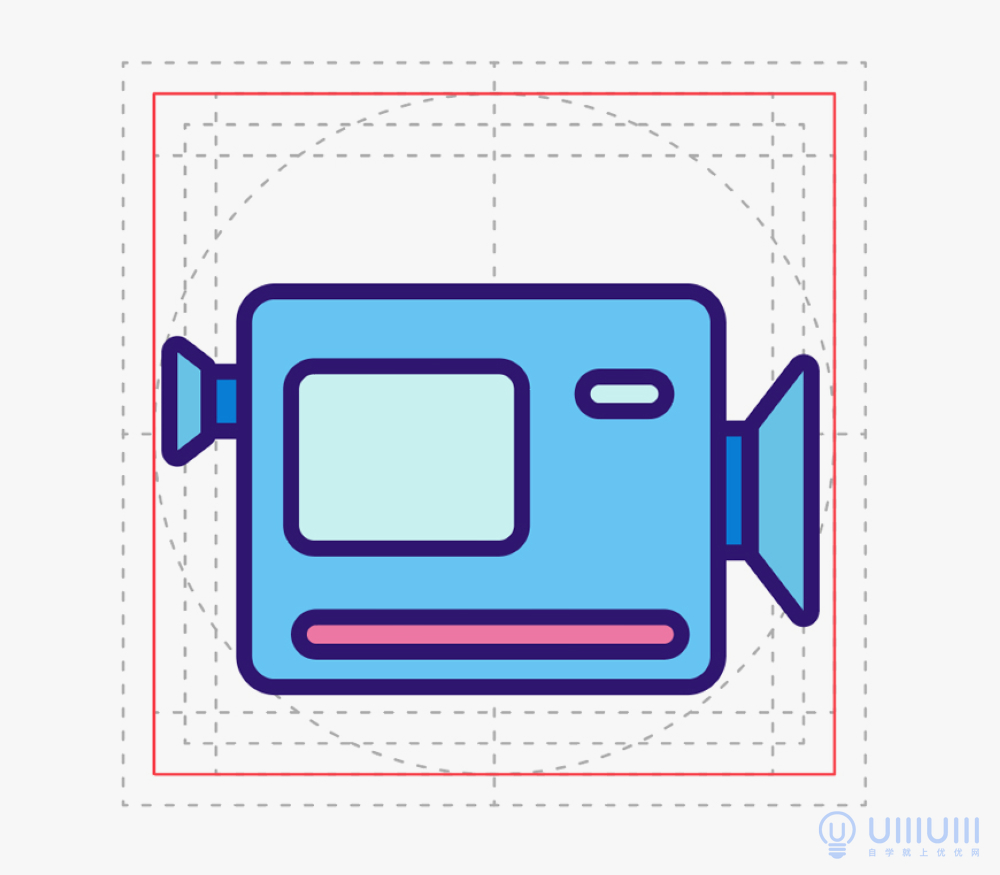
绘制第三个图形小摄像机,绘制一个45x36px的长方形,颜色2,再绘制一个34x27px的长方形,颜色1,两个长方形居中对齐。

再绘制34x34px的圆,颜色4,向内复制两个,尺寸为20x20颜色1、10x10px颜色2,三个圆选中居中对齐

绘制34x55px的长方形,颜色2,圆角0,(有圆角不能使用直接选择工具进行调整,所以要先把圆角改为0,后给圆角数值)选择自由变换工具向内缩至美观即可,下方适当给圆角弧度,再复制一次,颜色修改为3,向上调整:

再绘制2个11x4px的长方形作为按钮,与下方粉色长方形水平居中对齐,如下图所示。

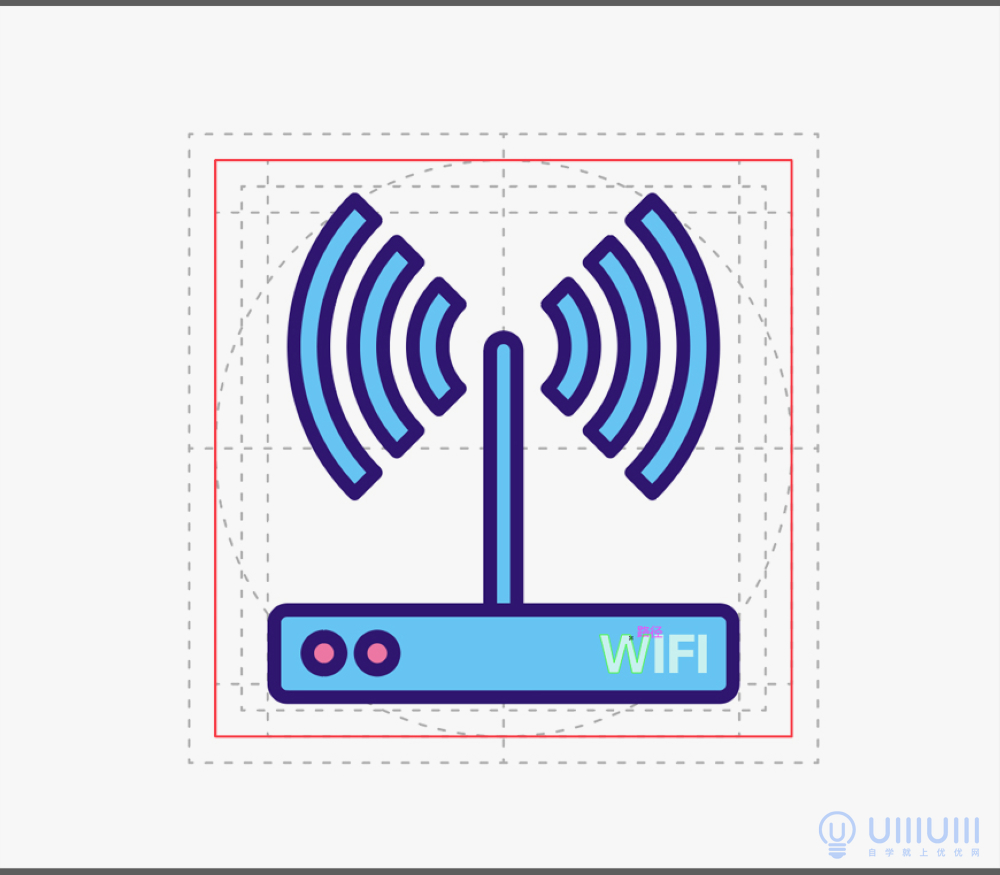
绘制第四个WIFI图标,绘制一个70x13px的长方形,颜色2,再绘制2个5px的圆做按钮靠左侧位置摆放,颜色3,打上文字WIFI

画一个4x40px的长方形,颜色2,上方圆角拉到最大,作为天线,居中放到盒子上。
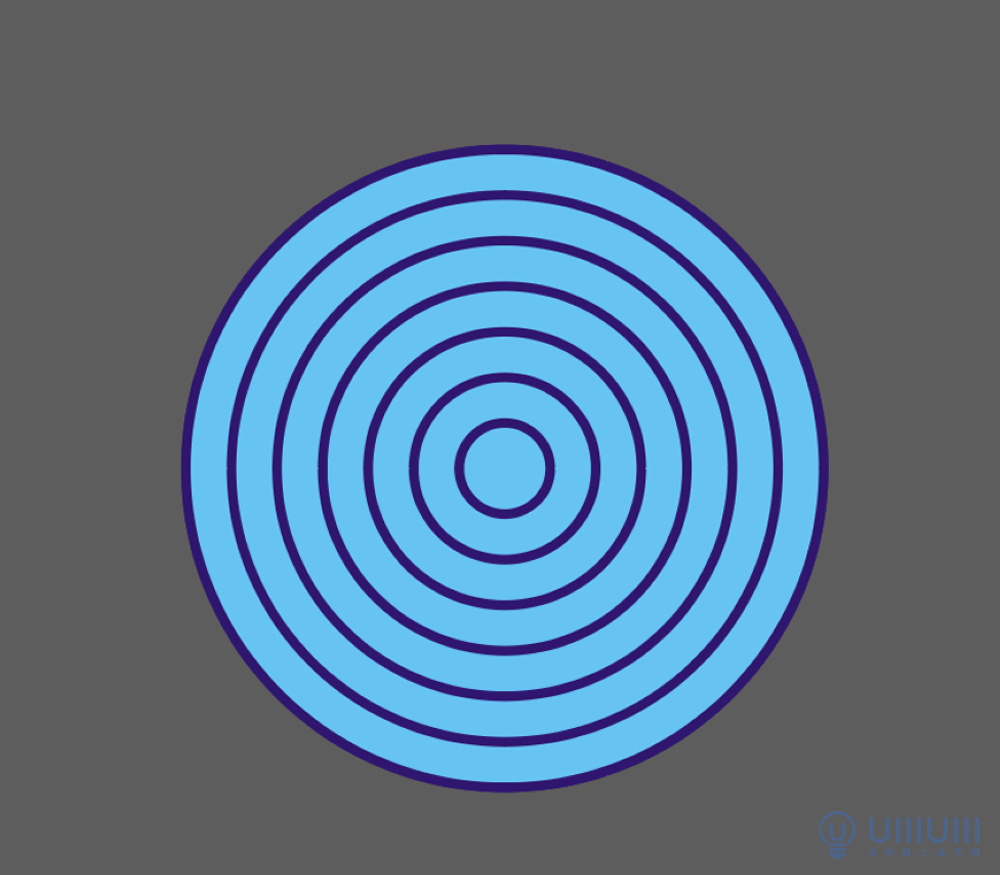
接下来绘制WIFI图标,先绘制一个70x70px的圆,颜色2,依次绘制60/50/40/30/20/10的圆并将它们居中对齐。

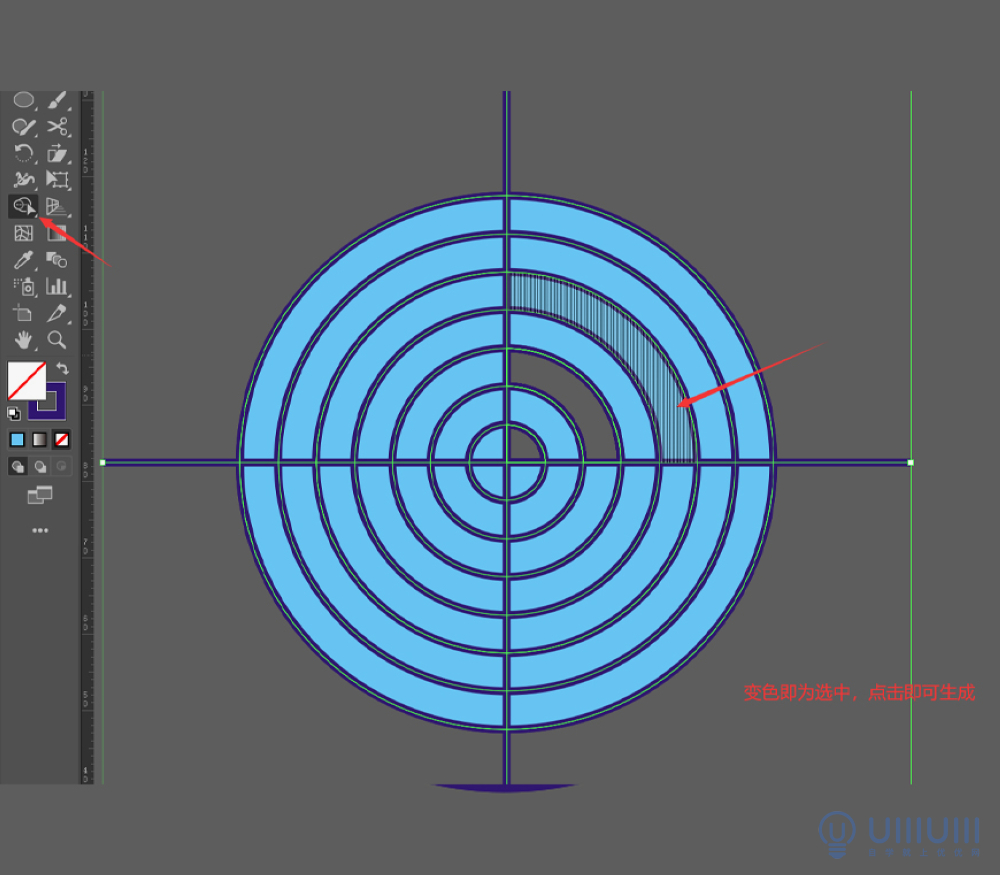
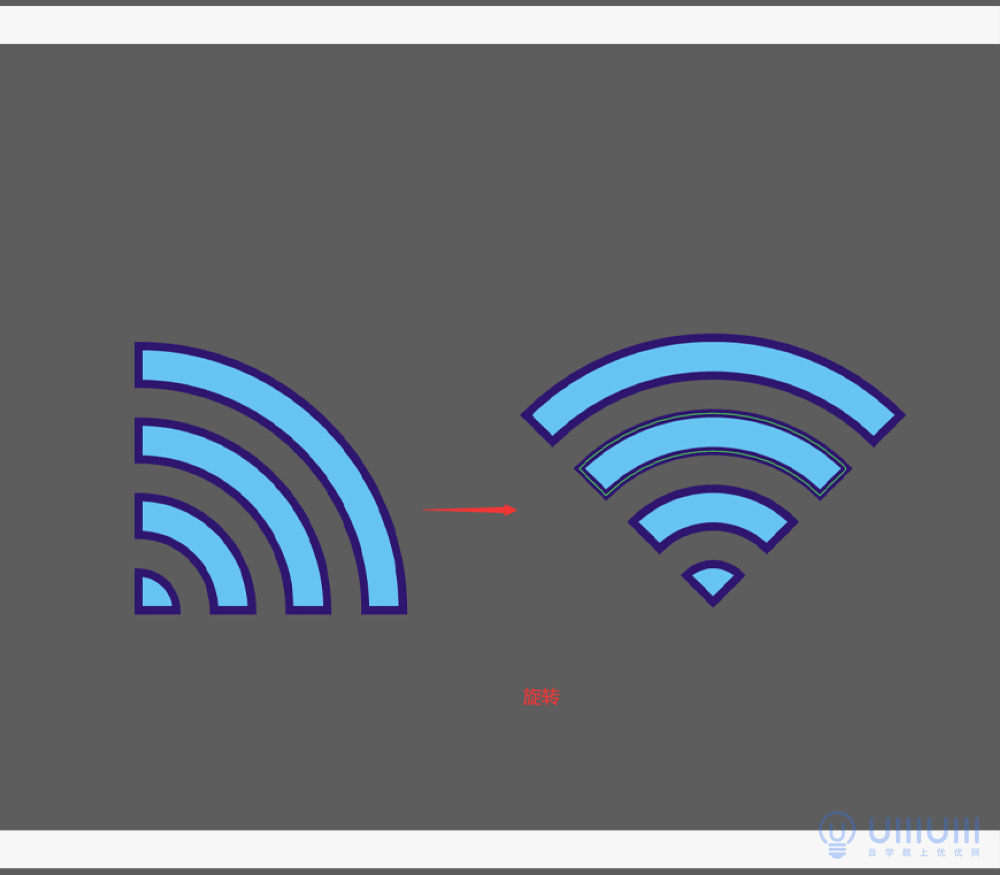
中心用直线绘制十字,把上图与绘制好的十字全部选中,用形状生成工具,生成WIFI图标


将生成的WIFI图标旋转,再进行镜像复制,放在天线左右两侧即可

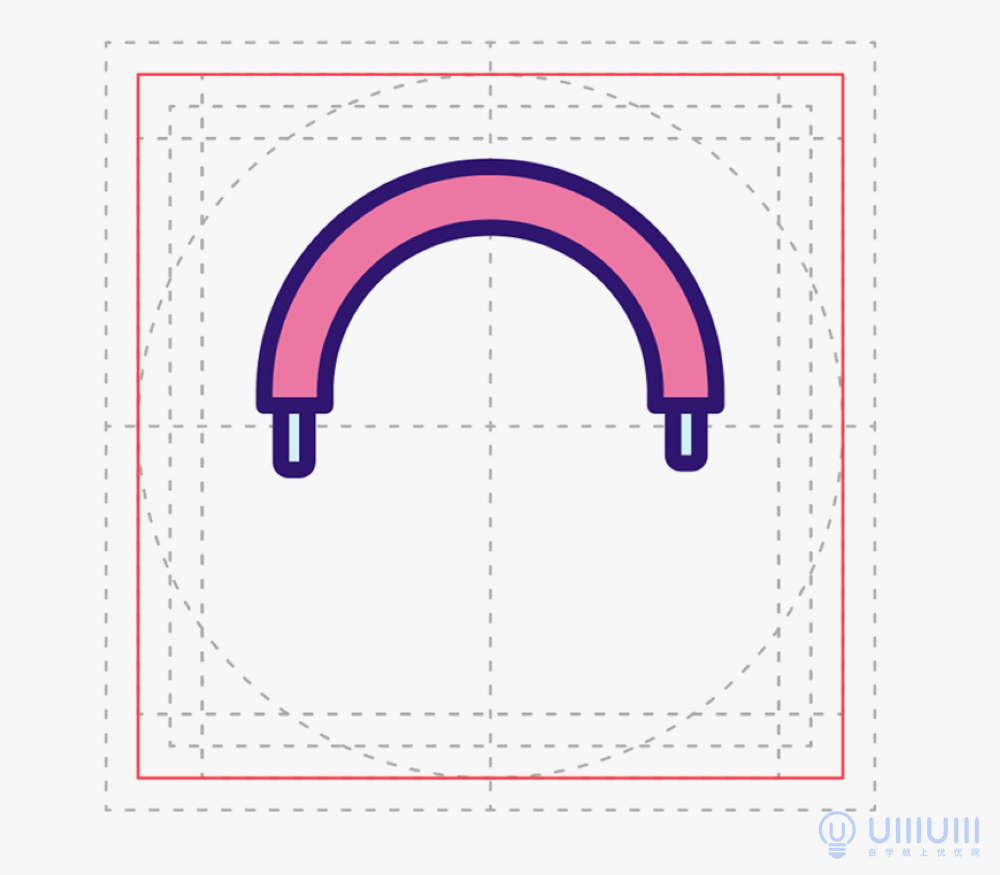
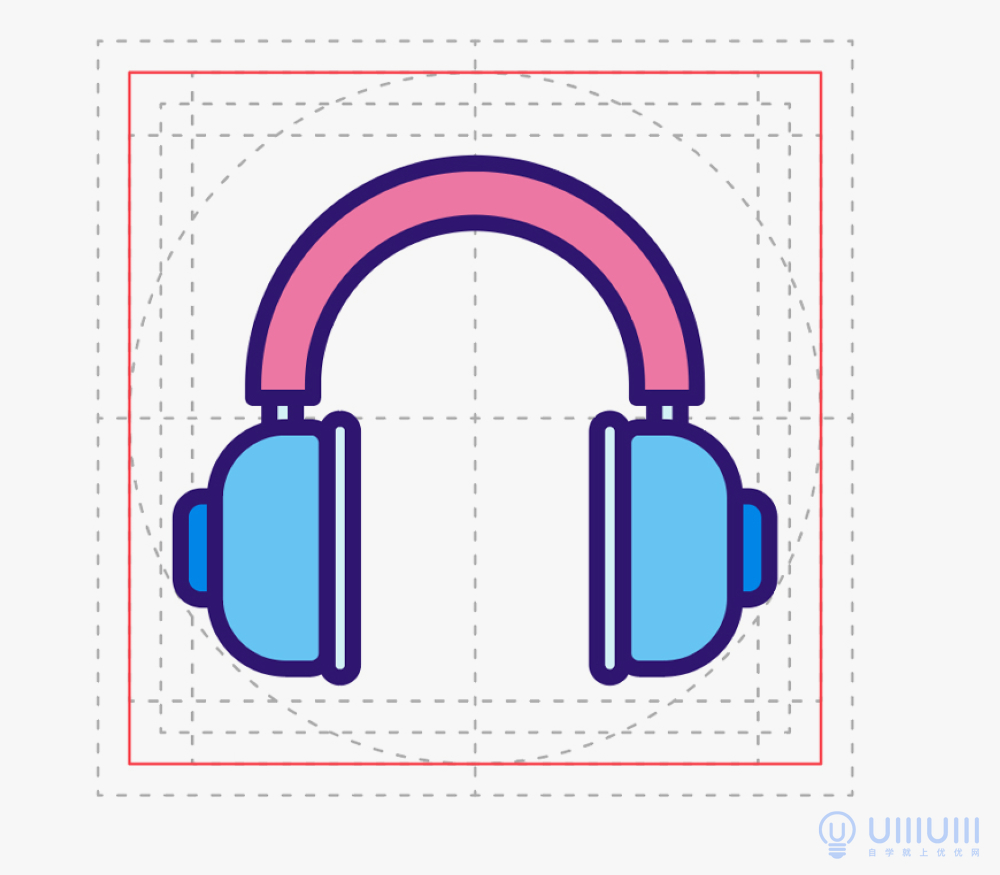
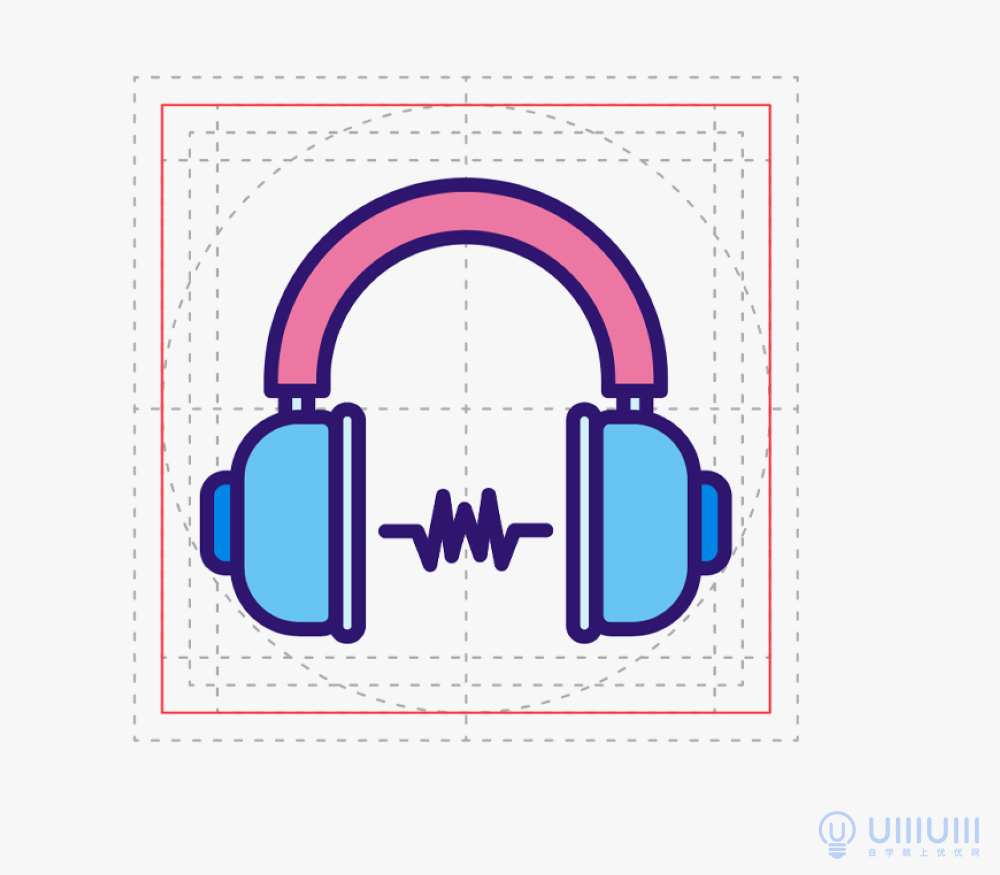
绘制第5个图标耳机,画一个58x58px的圆,颜色3,向内偏移7px,运用布尔运算删掉圆形下方,再画3x9px的长方形作为连接处,颜色1,左右编组后与粉色圆弧居中。

绘制左侧耳包,长方形3x32px颜色1,30x14px颜色2,6x13px颜色4,从右往左依次排列,横向居中对齐,整体编组后复制右侧一组。

耳机中显得有些空洞,画一些声波,美观即可。

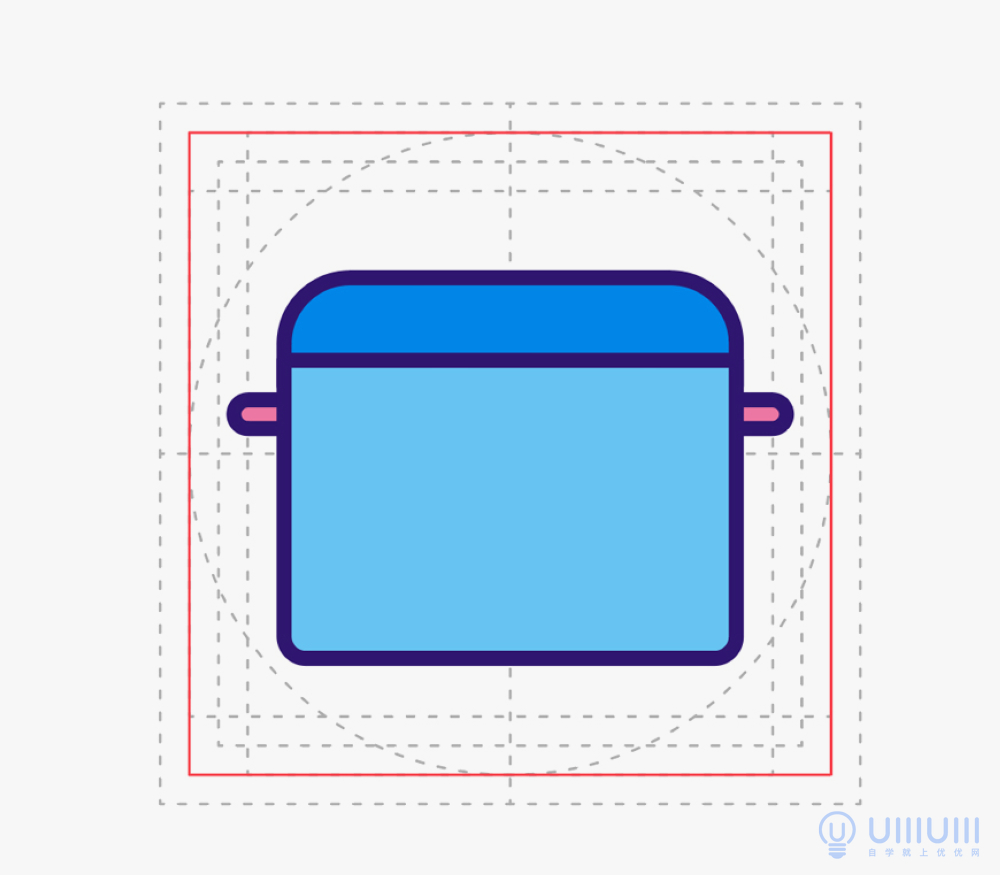
绘制第6个电饭煲,绘制62x40px的长方形做电饭煲侧面,上圆角0,下圆角3px,颜色2,绘制62x14px的盖子,颜色4,上圆角弧度为9px,与电饭煲对齐,绘制75x4px的长方形,圆角最大,颜色3,放电饭煲居中偏上位置

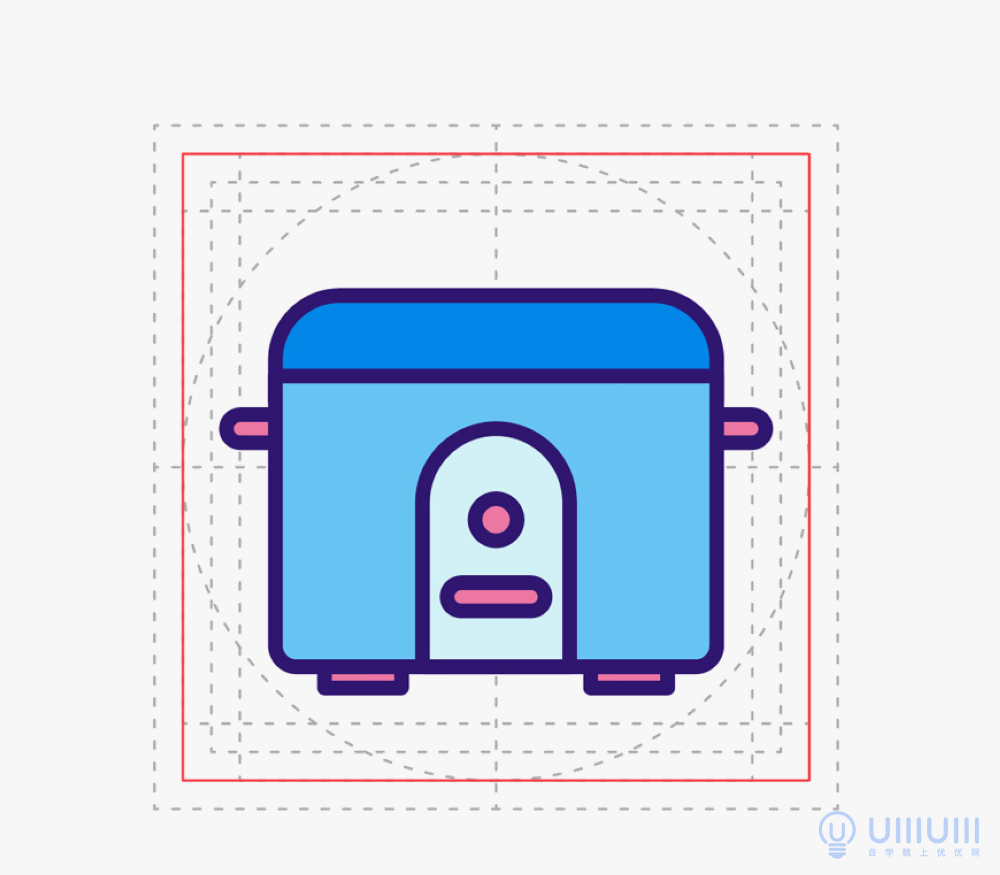
绘制20x33px的长方形,上方圆角最大值,颜色1,中间画5px的圆,还有一个13x3px的长方形作为按钮,颜色3,画2个10x3px,颜色3,左右分布均匀当电饭煲底座。

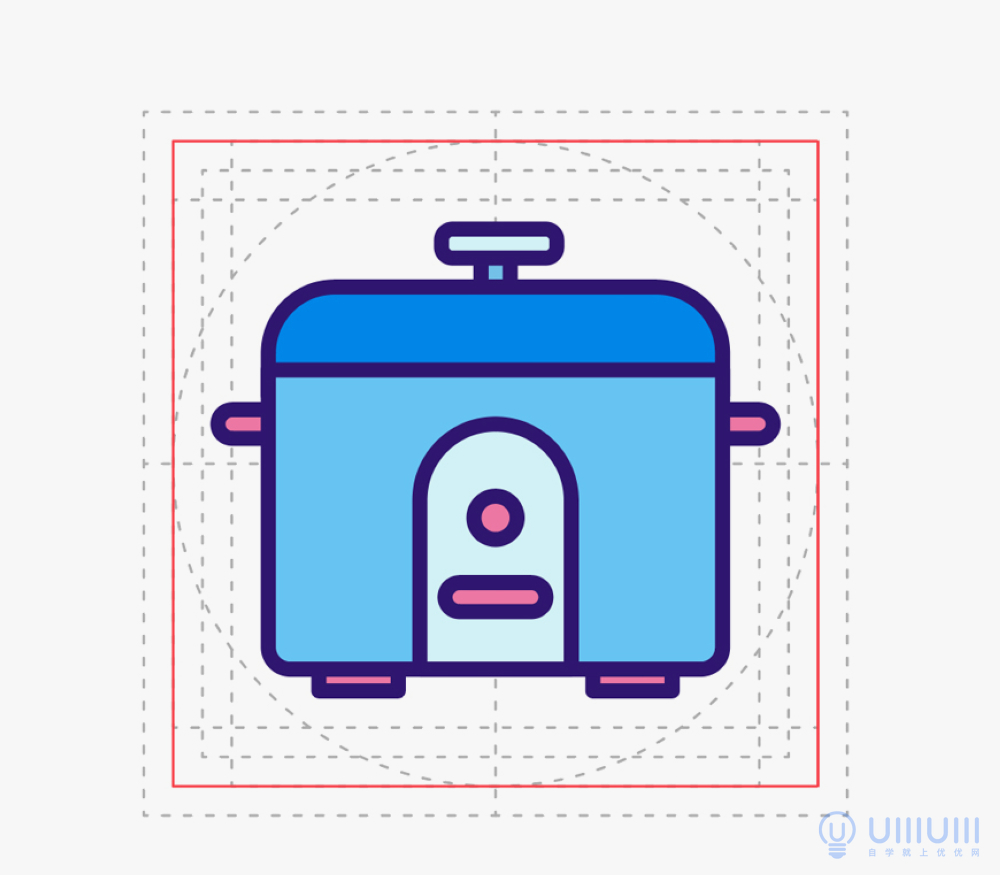
绘制4x5px的长方形连接盖子,颜色2,画一个15x3px的长方形当盖柄,圆角1.5px,颜色1,与盖子垂直居中。

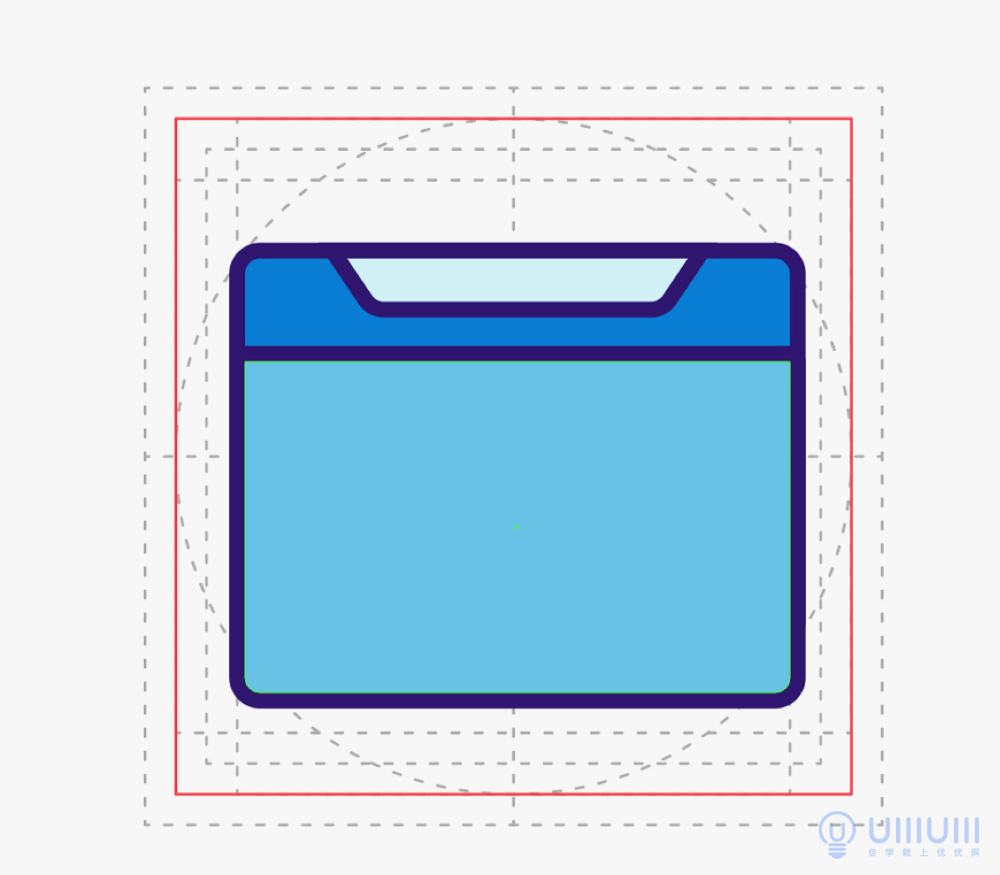
绘制第7个图标,绘制70x43px的长方形,颜色2,绘制70x50px的长方形,颜色4,两个长方形底对齐,垂直居中,画一个45x5px的长方形放在上方顶对齐,垂直居中

绘制25px颜色3、15px颜色1的圆居中,编组,复制一组,两组拉开距离,适当即可,再画一个36x25px的长方形,颜色1放在圆形背后,与两组圆居中。

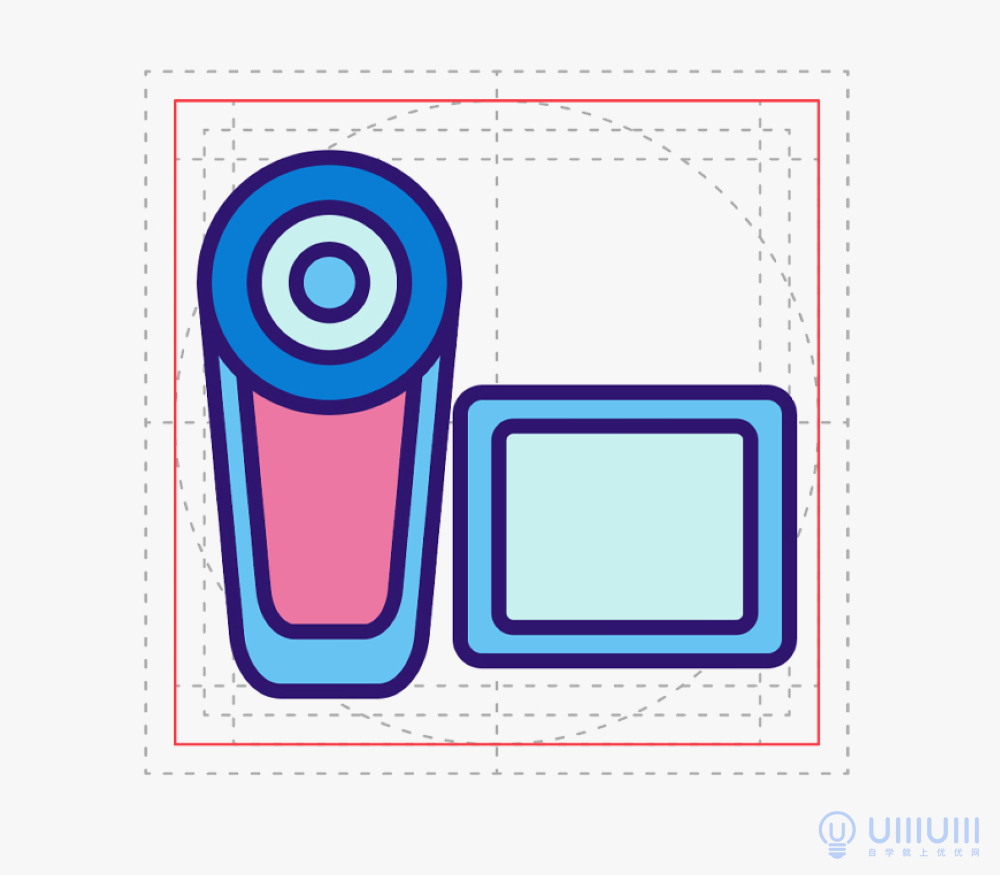
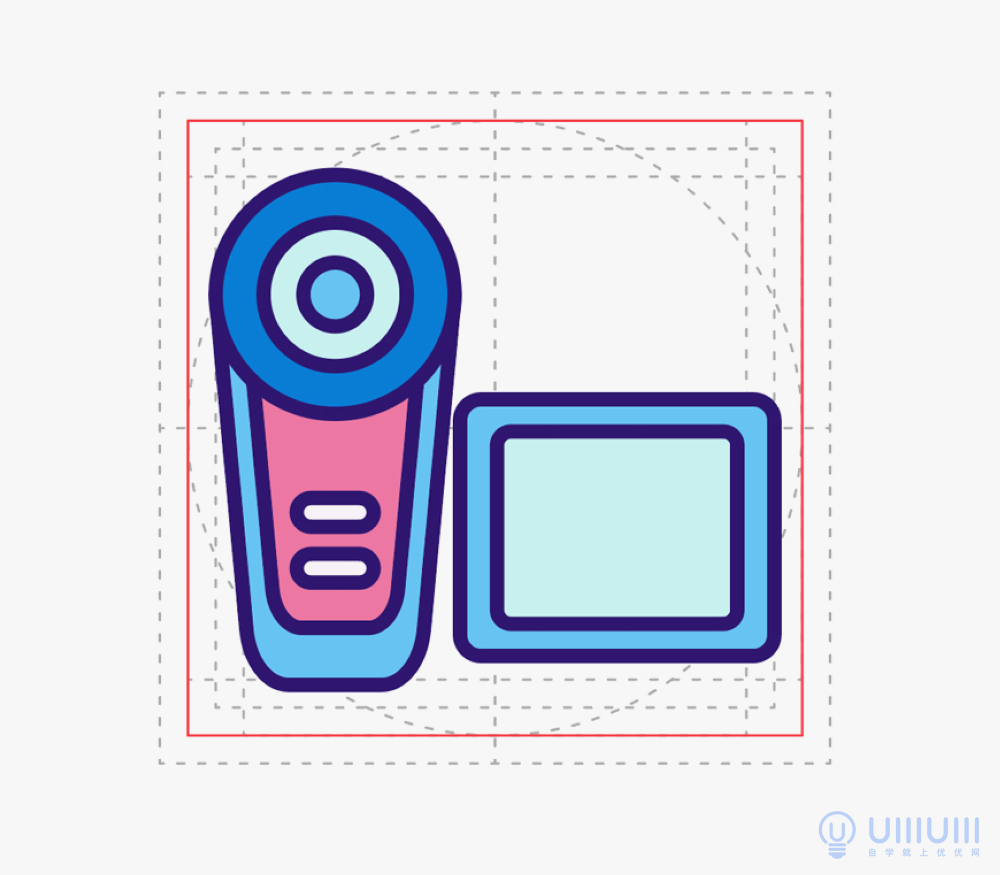
绘制第8个图标摄像机,绘制一个60x50的长方形,颜色2,
再绘制摄像机内形状,绘制29x23px的长方形,颜色1,10x4px的长方形,颜色1,50x4px的长方形,颜色3,按图摆放。

绘制左右两侧镜头,(左侧):绘制4x7px长方形,颜色4,绘制3x12px长方形,颜色2,一侧缩小一侧至7px与其对齐,两个图形水平居中,摆放偏上位置,(右侧):绘制4x16px长方形,颜色4,5x31px长方形,一侧缩小一侧至16px与其对齐,如图:

接下来绘制上方图形:绘制8x6px长方形,颜色3,绘制28x5px长方形镜头,颜色3,绘制15x9px的长方形,颜色3,排列至图片位置,编组后与其机身垂直居中即可。

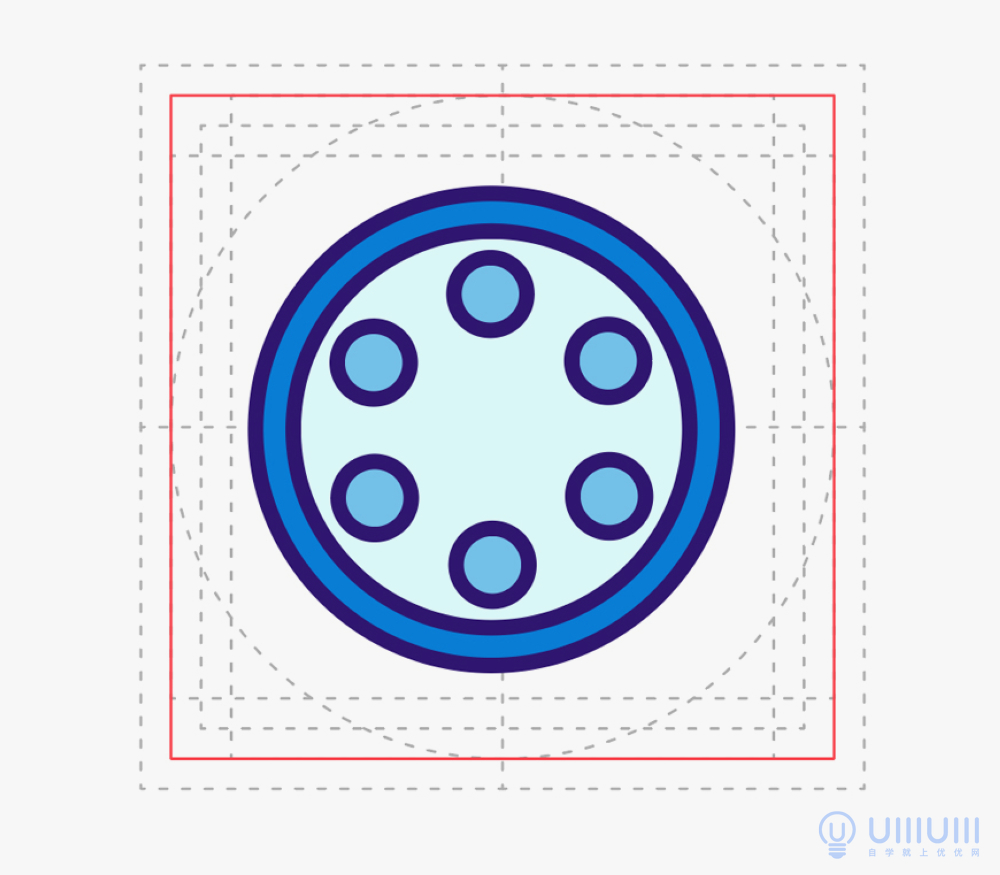
绘制第9个图标手表,绘制60px的圆做表盘,颜色4,绘制52px的圆表盘内圈,颜色1居中对齐,绘制10px圆放至偏上位置,颜色2,使用旋转工具,以表盘中心旋转60度,复制一圈:

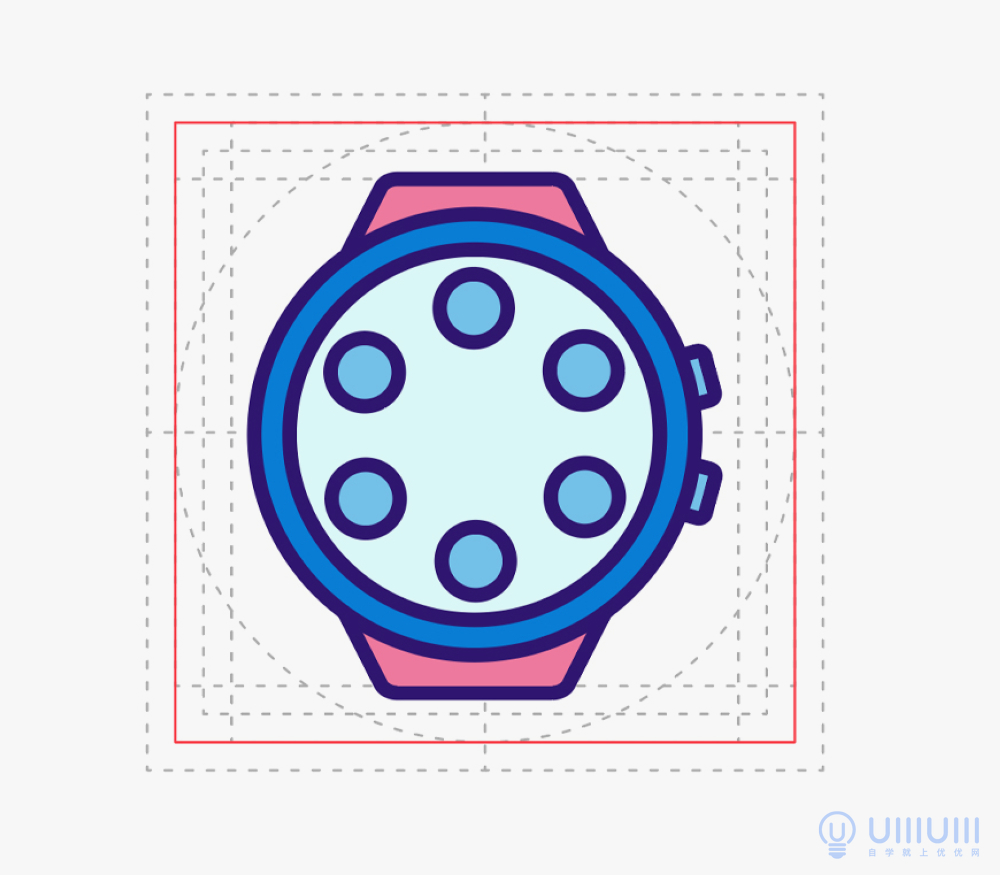
绘制5x7px长方形做手表按钮,颜色2,略微旋转即可,向下镜像复制,编组后与手表水平居中,绘制39x13px的长方形做表带,颜色3,用自由变换工具略微缩小一侧,向下镜像复制,编组与手表对齐。

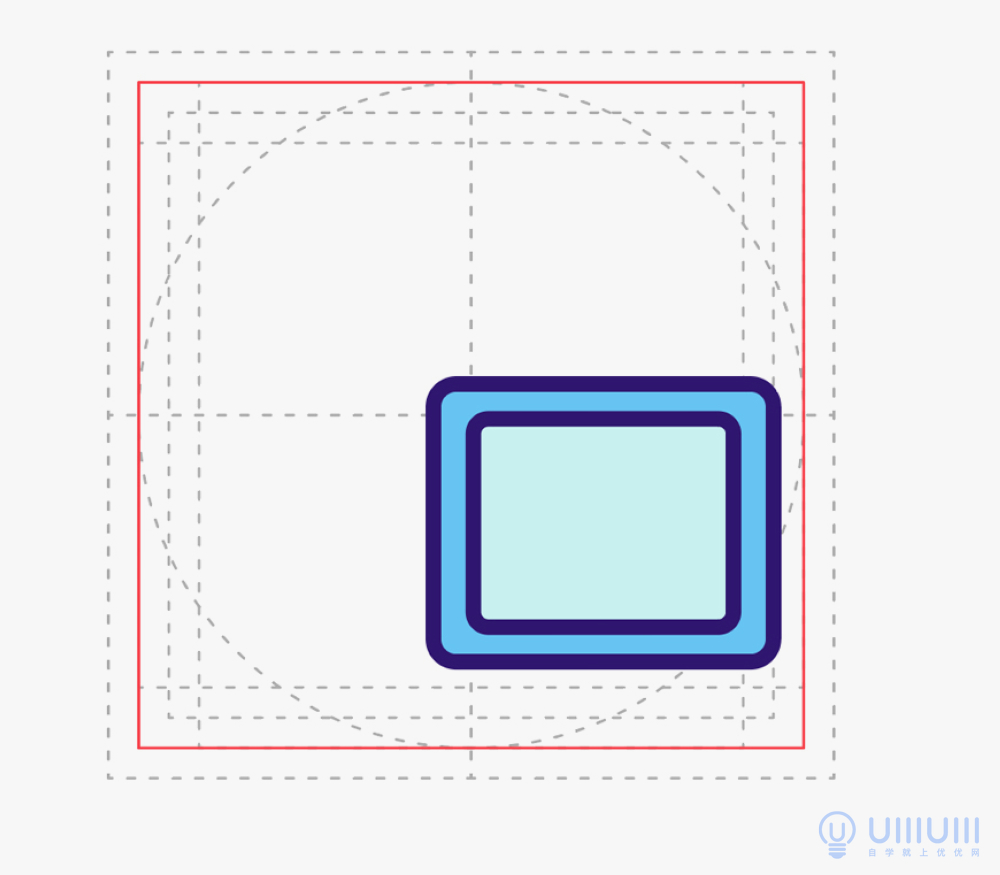
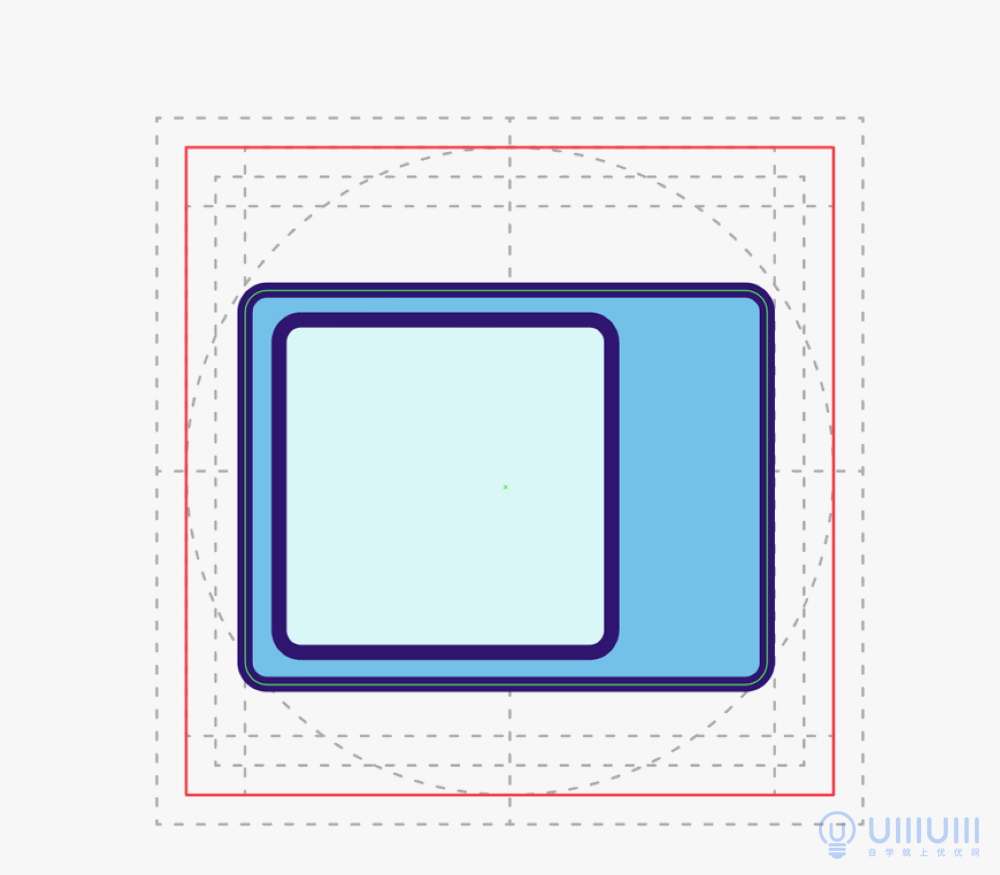
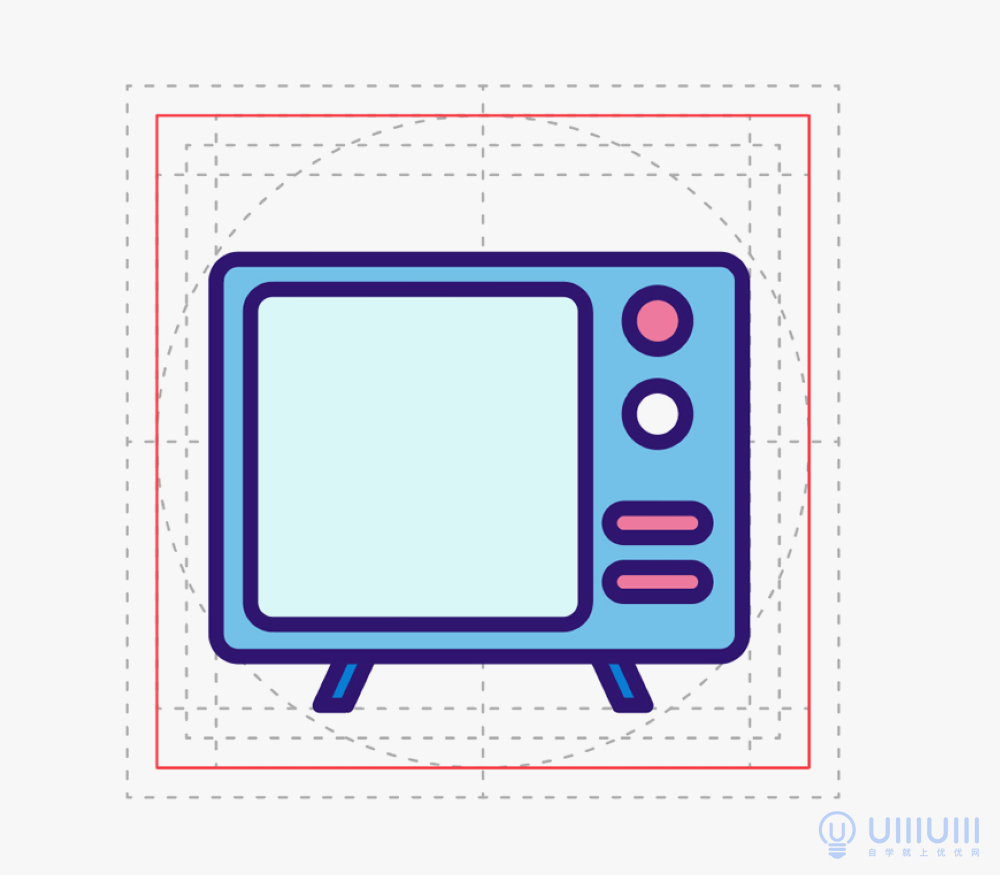
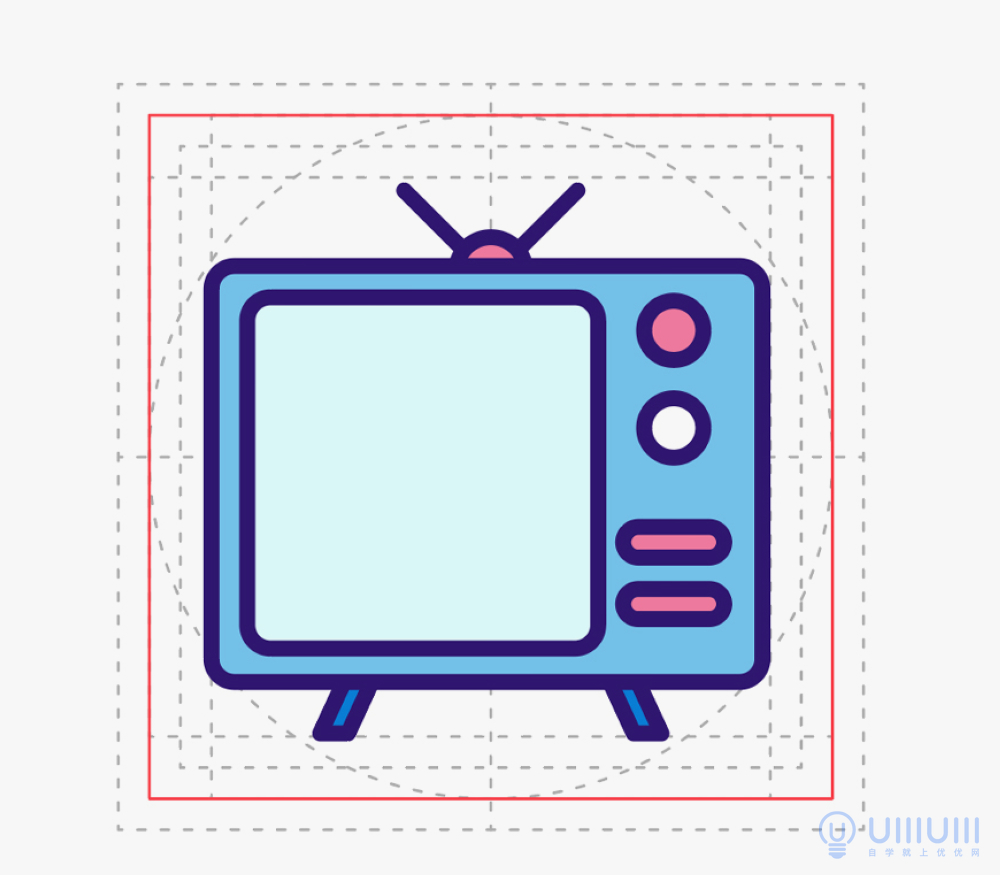
绘制第10个图标电视机,绘制71x53px的长方形,绘制一个45x45px的正方形做屏幕,两个形状水平居中,屏幕调整至左侧,右侧绘制电视机按钮。

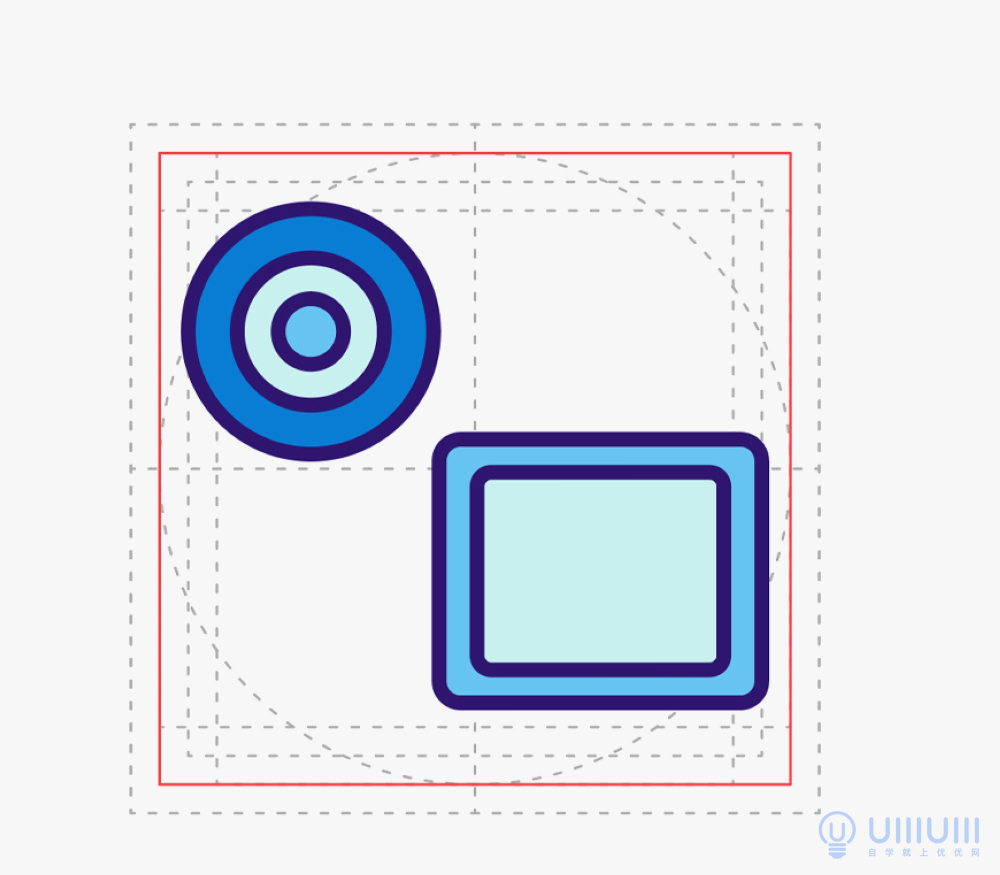
绘制7px圆形做按钮,颜色分别为3、1,向下依次排列,下方画2个13x3px的长方形做按钮,颜色3,圆角拉到最大,依次排列。绘制11x17px 的长方形,颜色4,选择下方锚点向右侧移动2-3次,镜像复制到另一侧,编组后与电视机对齐。

绘制9px的圆形当天线接口,颜色3,漏出1/3即可,绘制15px正方形,填充关闭,旋转45度,删掉上方锚点,挪至9px圆形后方位置。

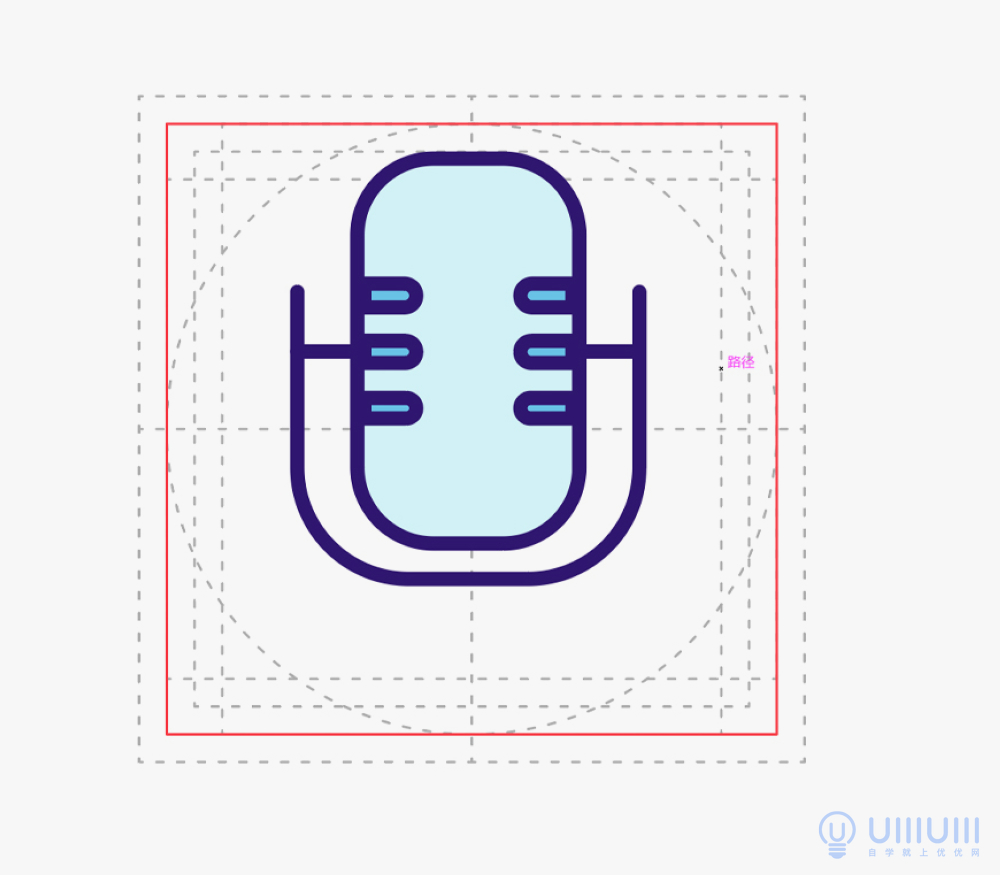
绘制第11个图标麦克风,绘制30x53px的长方形,颜色1,圆角10,绘制7x3px长方形,一侧圆角拉满,并排复制3个,编组后与麦克风横向居中,贴至其中一侧,复制一组到另一侧。绘制49x32px长方形做支架,填充关闭,圆角16px,运用布尔运算截断上方删除

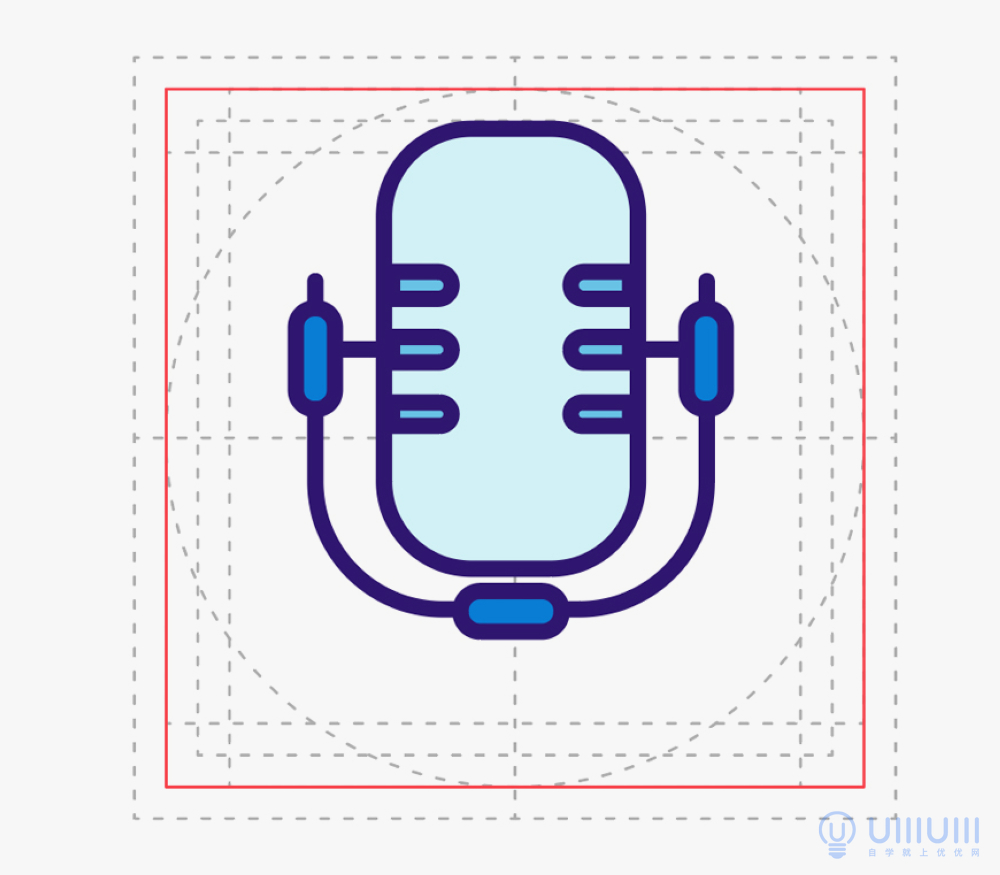
绘制4x12px的长方形,颜色4,圆角拉满,放到两侧支架相接处以及下方。

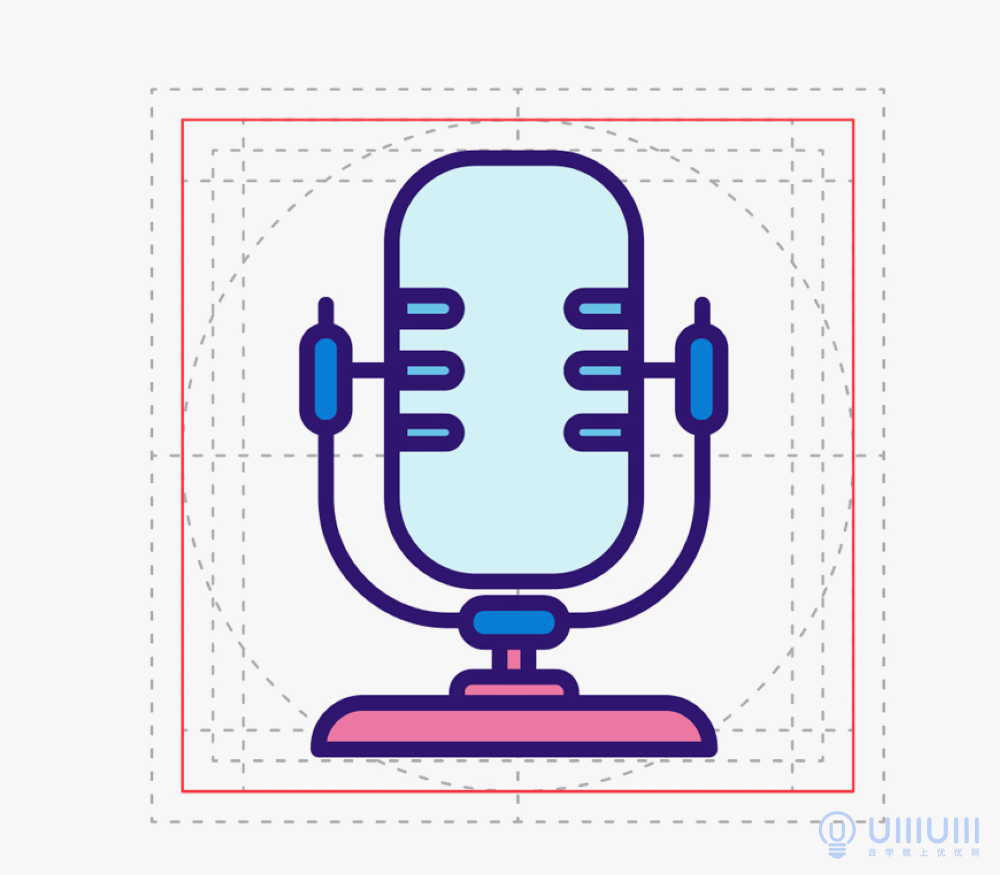
继续绘制3x9px的长方形,颜色3,绘制15x8px的长方形,颜色3,调整与麦克风垂直居中对齐。最后绘制50x6px的长方形作为底座,颜色3,下方圆角0,上方圆角拉到最大。如图:

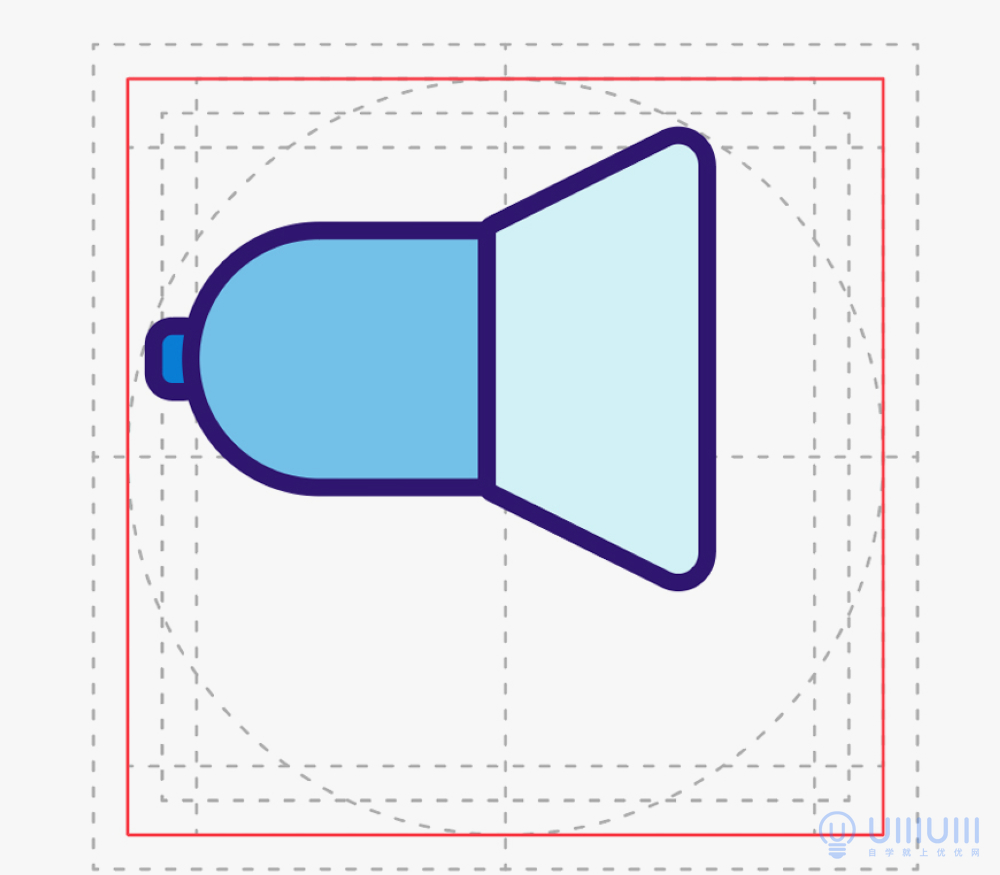
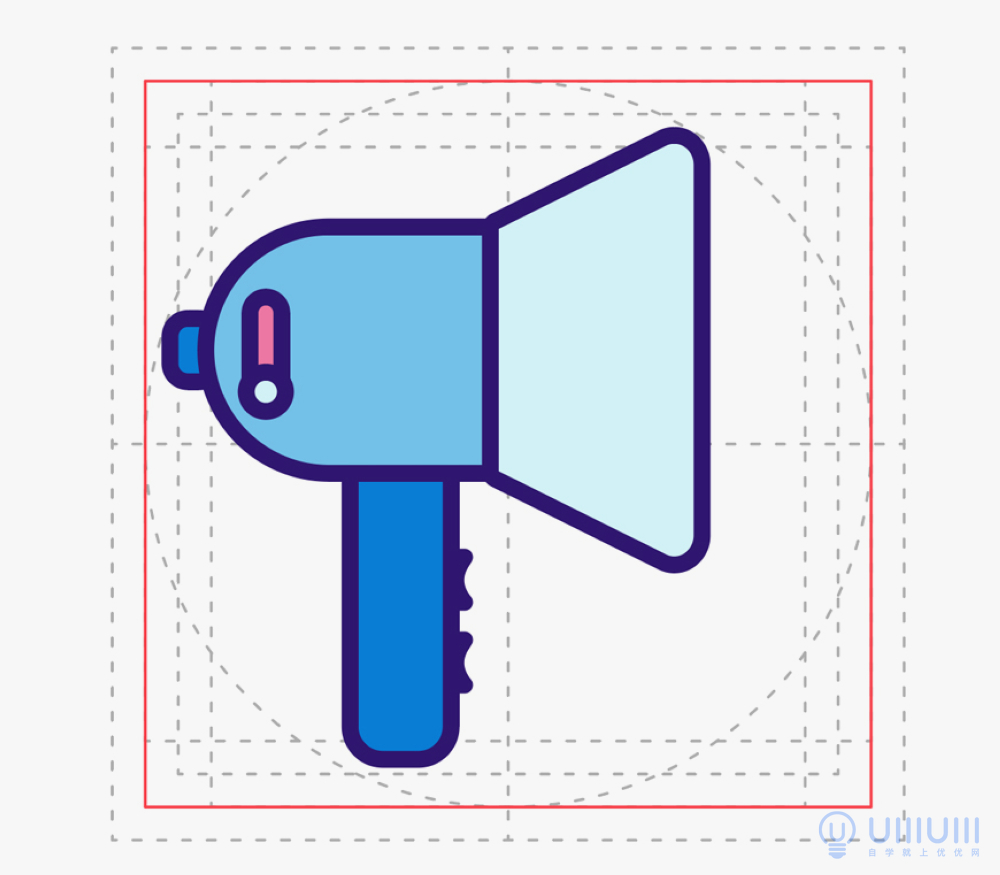
绘制最后一个图标喇叭,绘制35x30px的长方形,颜色2,左侧圆角拉到最大,绘制50x23px的长方形,颜色1,使用直接选择工具拉伸图形左侧到30 px,圆角弧度3,绘制5x7px的图形放到喇叭喊话处,颜色4

绘制10x40px的长方形做手柄,颜色4,绘制3x12px的长方形,圆角拉到最大,在绘制2px,颜色2,圆形与3x12px长方形下端对齐

绘制12px的圆形放到喇叭外放处,颜色3,将图层下移遮盖到后方,在喇叭前方画一条直线,合理即可,以12px中心旋转复制30、-30度直线,如图:

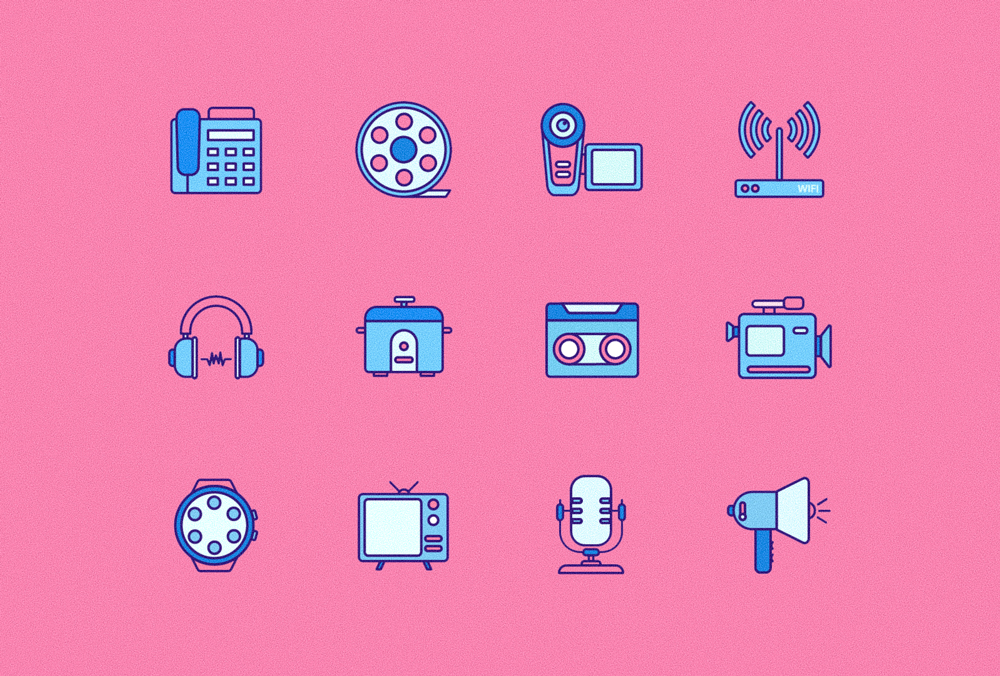
根据上边教程,12个图标就完成了,今天的设计教程就到这了!希望大家多多学习,早日提升设计能力。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点