
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
各位狗子们晚上好,今天继续教大家用Ai中的“外观”快速做封面图的效果。

本期字体效果主要用到了“外观”中的填充叠加,一起来学习一下吧。(上期是描边叠加,点击下方回看)
①打出英文,手写体效果更佳。

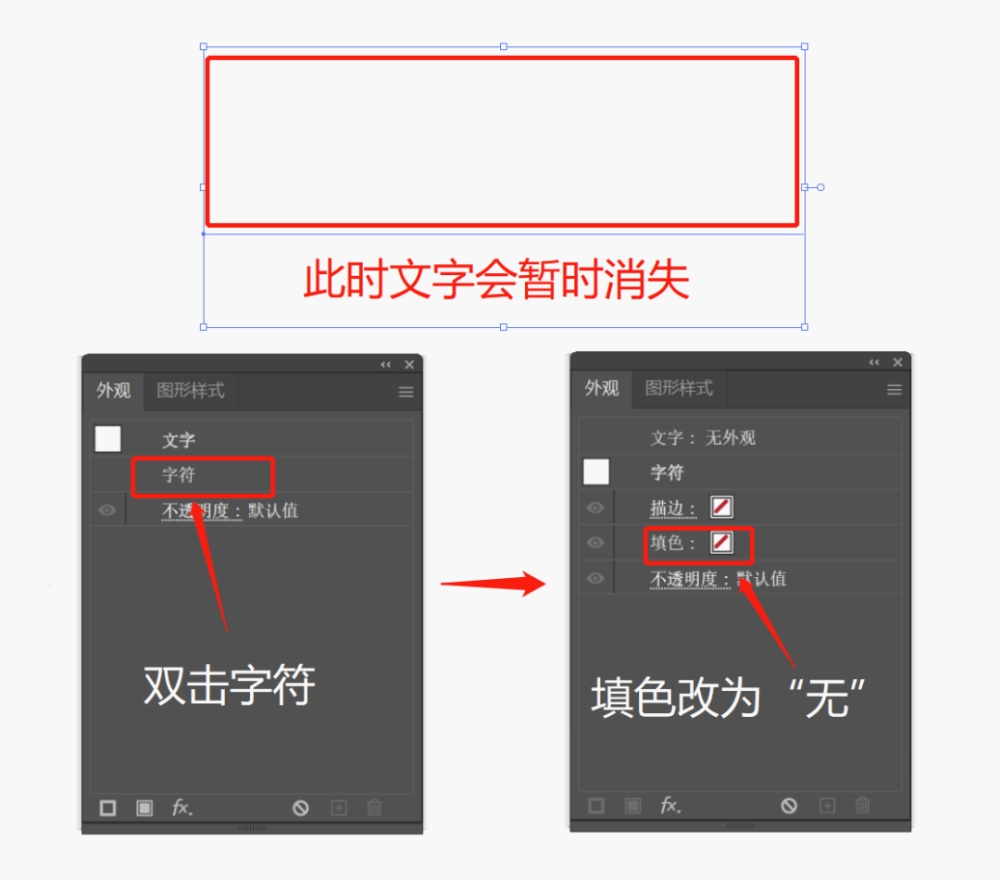
②选中英文,按Shift+F6打开外观窗口,双击字符,将填色改为“无”,如下:

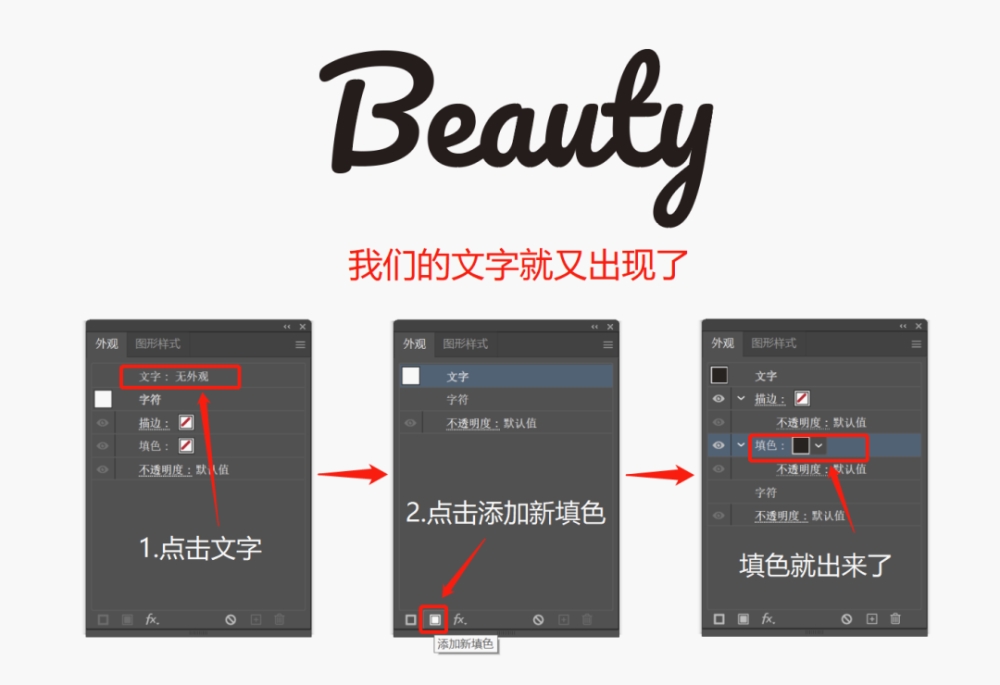
③重新点回文字,为字体添加新填色,如下:

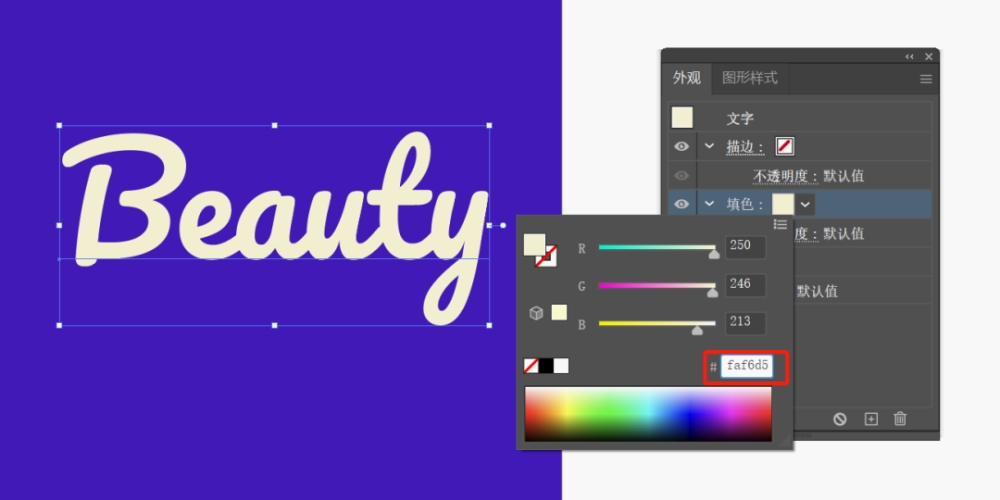
④画一个矩形充当背景,然后将文字默认的黑色改为浅色,如下:

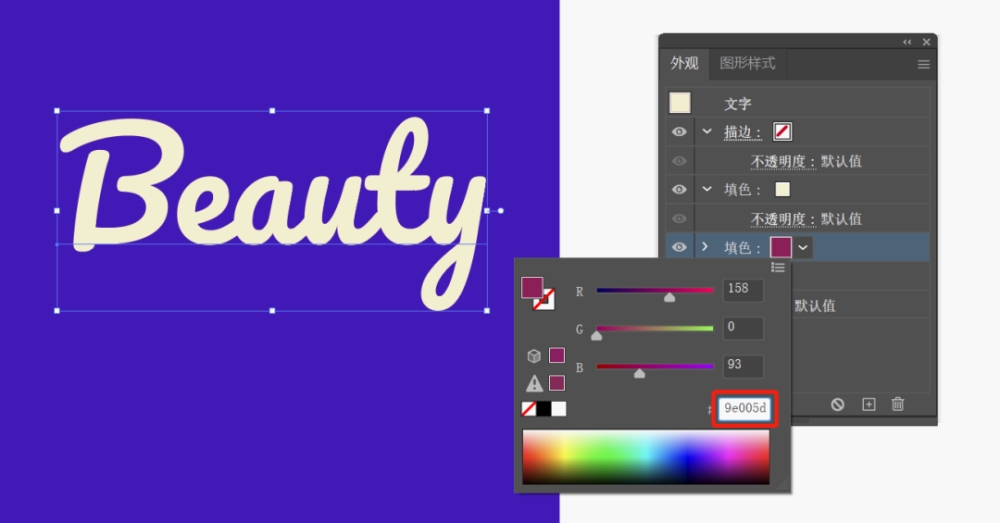
⑤继续点击“添加新填色”按钮,为文字添加第二层颜色,如下:

这时我们发现新的填色并没有立即体现在文字上,那是因为新颜色与上层的浅色重合了,需要添加变换命令,让它偏移出来,具体步骤和参数设置(仅供参考)如下:

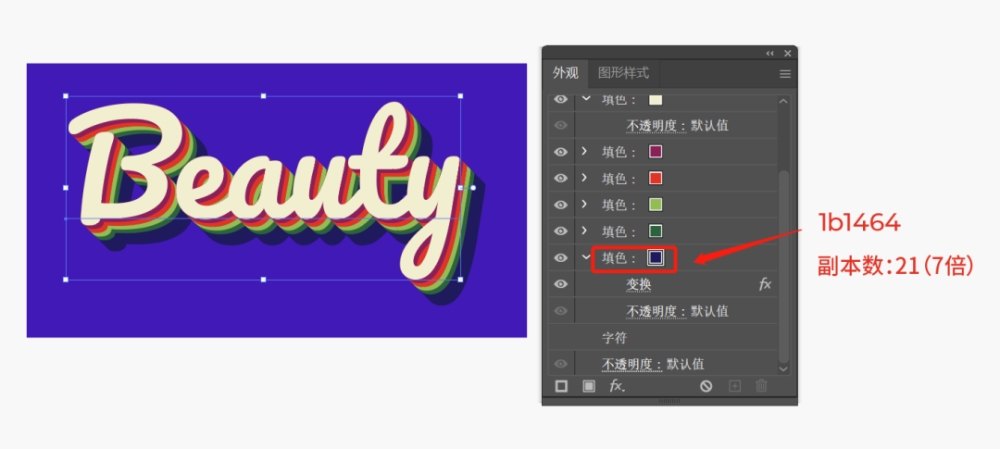
下面几层颜色也都是按照上述步骤重复添加的,每层颜色的色值和副本数量如下:
PS:后续每层颜色的副本数都要按你设定的第一层副本数(本文是3)的整数倍率递增,这样文字显示出来的厚度才是一致的。

最后还剩一层填色,主要充当字体阴影的效果,所以副本数可以适当增多,不必遵循倍率关系,不过作为强迫症的我还是遵循了。如下:

至此,外观效果就设置好了,我们可以用文字工具(T)随意更换文字的内容,效果秒出!

好啦,关于外观的小妙招还有很多,我们下期继续探索,大家一定要动手尝试啊!

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 4 条