
教程作者:君小阳(授权转载自公众号:这logo怎么了)
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
各位狗子们晚上好,今天继续教大家用Ai中的混合命令做封面图的酷炫效果。

这种大字号+粗字重+切割+重复排列的字体处理方式,常见于以文字为主体且文案较少的海报设计,视觉效果简洁直观,形式感强。

做法呢也非常简单,用混合命令就可以轻松搞定,接下来跟我动手做一下吧。
①打出英文,尽量选择较粗字重的字体,这样最终呈现的视觉效果会比较饱满,也比较有冲击力,如下:

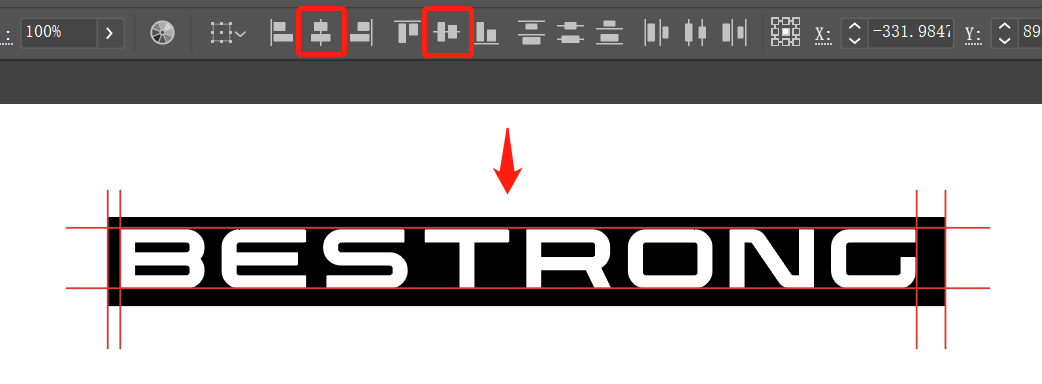
②画一个黑色填充的矩形,置于英文下方,并将英文改成白色。

这里要确保英文和矩形是垂直/水平居中对齐的,如果你执行对齐命令后,发现它俩仍然对不齐,如下:

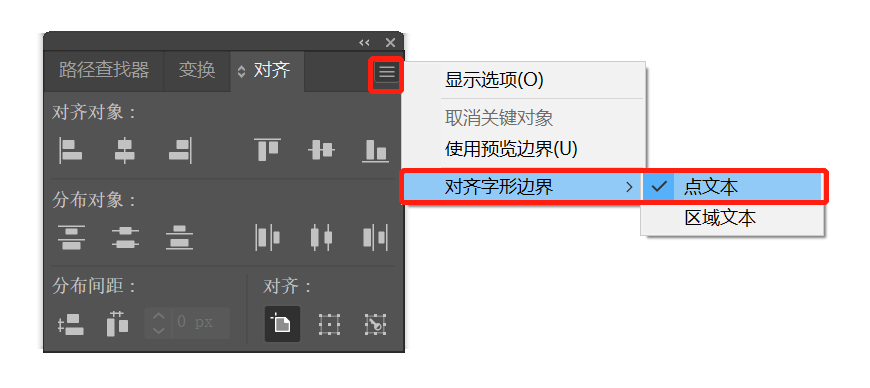
可以勾选对齐选项窗口(shift+F7)右上角的三横线图标,找到对齐字形边界,勾选点文本,即可正常对齐,如下:

与此同时,我们需要注意英文到矩形的边缘空隙不要太大,否则会影响混合效果。如下:

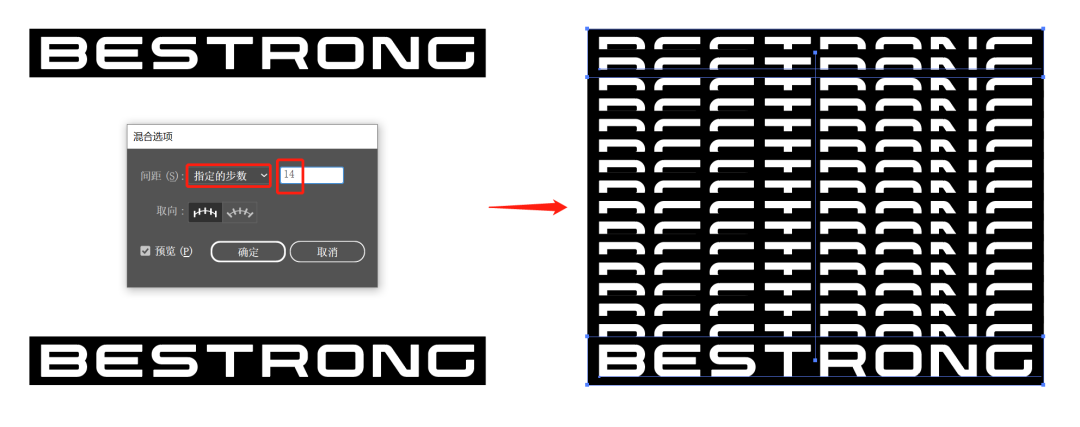
①将矩形和英文选中,并按ctrl+G编组,然后垂直向下复制一个出来,距离可适当拉远,如下:

②选择混合工具(W),分别点击上下两个英文组,执行混合操作。之后双击混合工具图标,在弹出的对话框中,将间距类型改为指定的步数,数量为14(数值仅供参考,可跟据文字组距离的远近自行增减),便得到下面的效果。

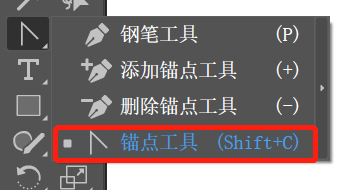
③当前文字的切割面积是非常均匀的,我们需要利用锚点工具(shift+C),选中混合轴下方的锚点,然后按住shift+左键向上拖动句柄,完成切割形态的变化。如下:

看下动图操作。

看下修改后的效果。

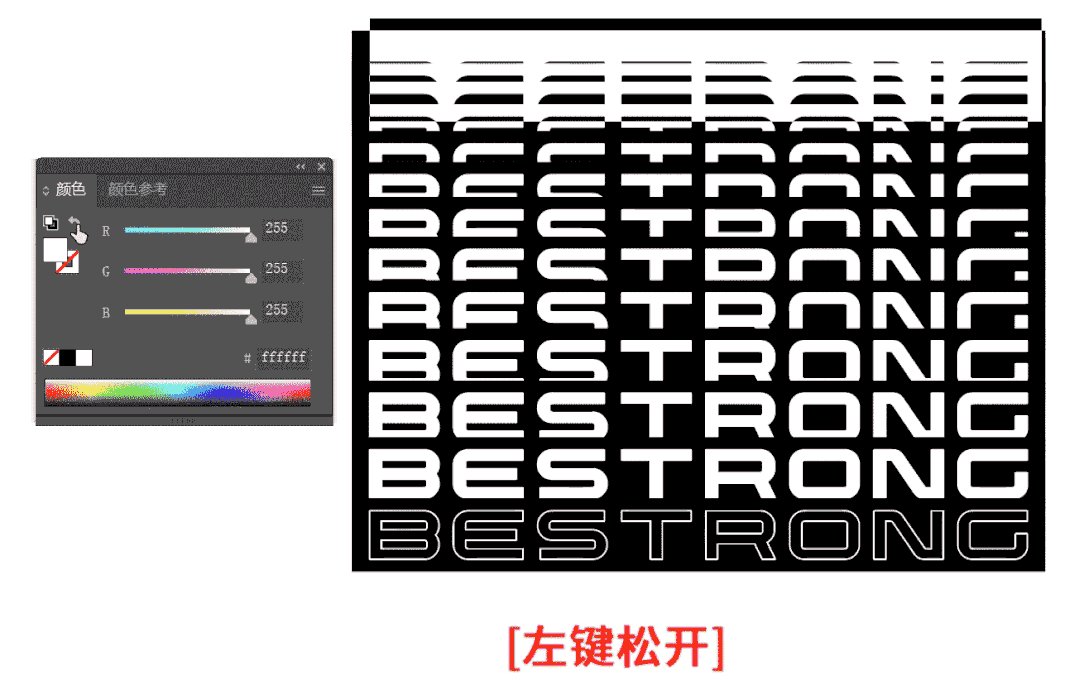
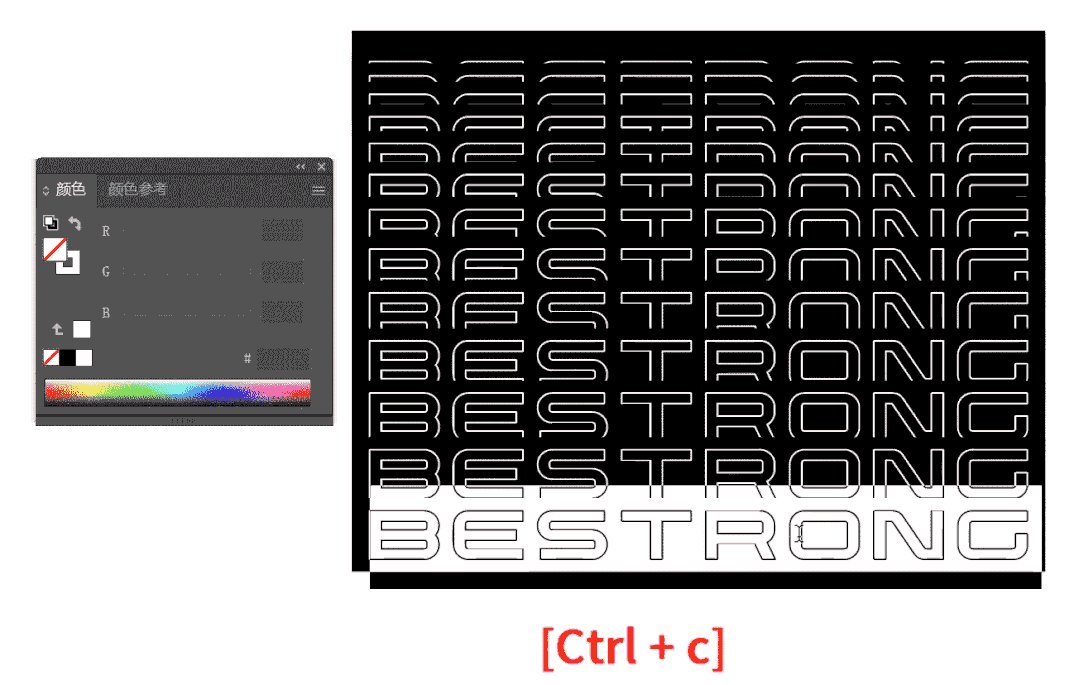
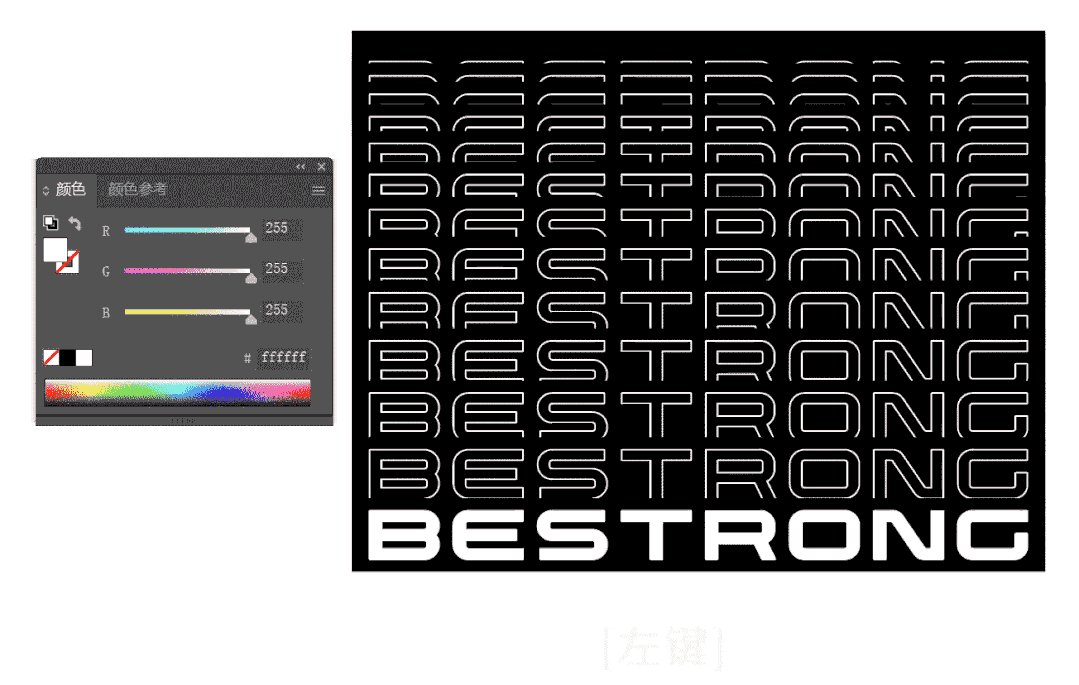
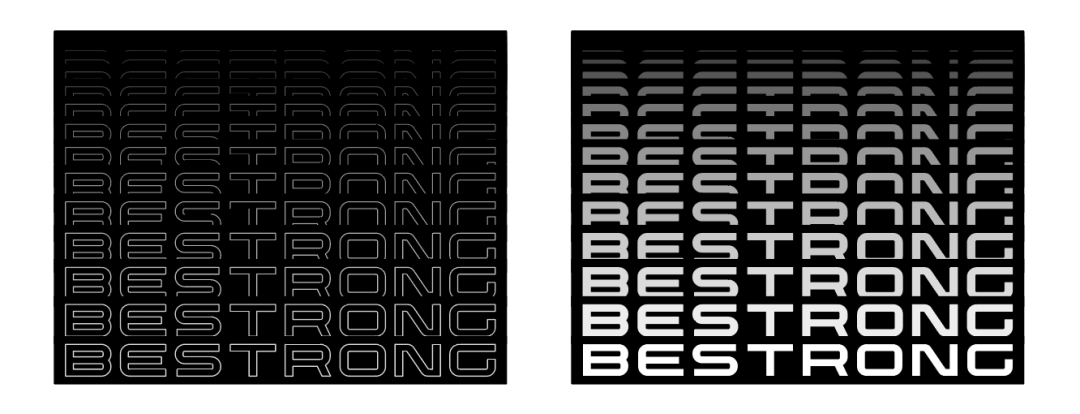
④我们还可以通过文字工具(T),将文字的填充改为描边,或者描边+填充,看下动图操作。

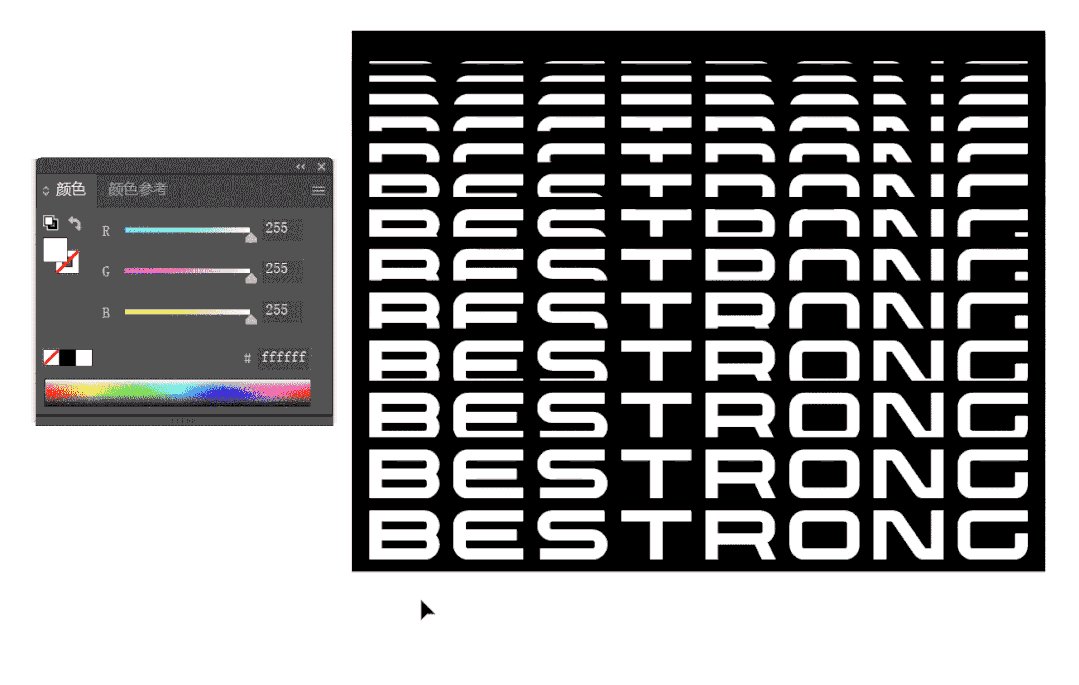
还可以字体颜色改为上黑下白,实现渐隐的效果,如下:

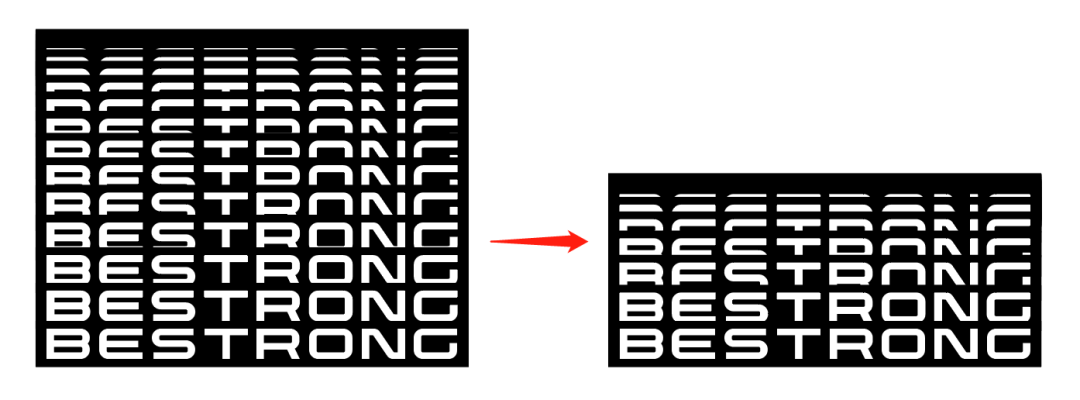
①双击混合进入隔离模式,选中上方的文字组,按住shift键向下拖动。
看下动图操作。

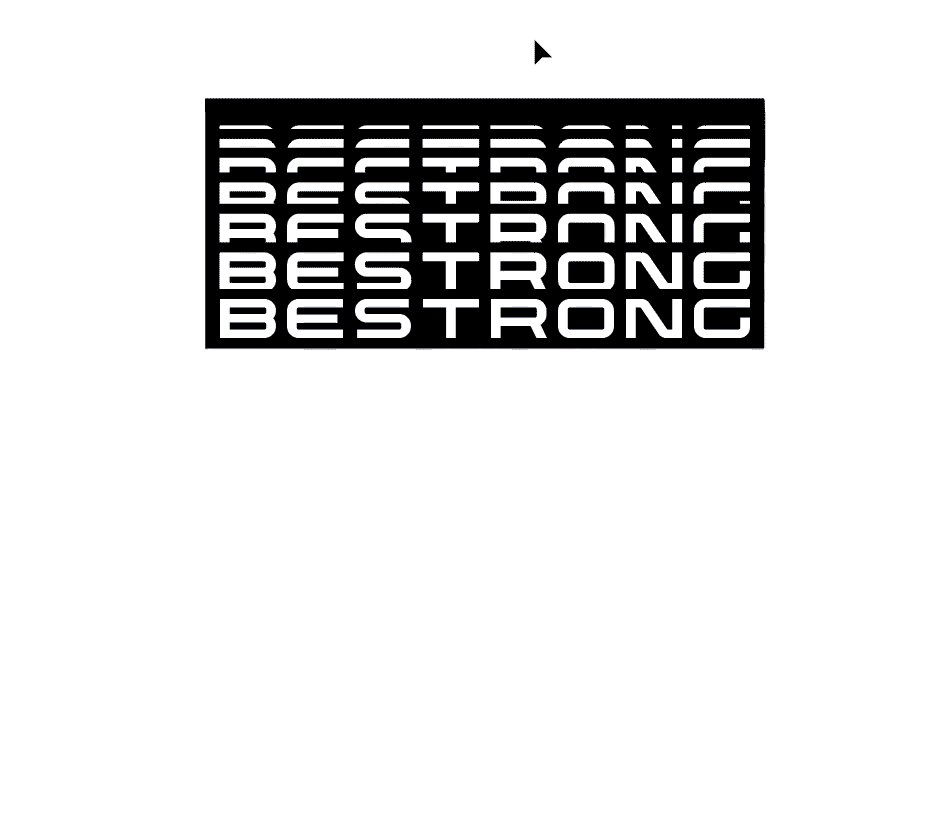
看下压扁后的结果。

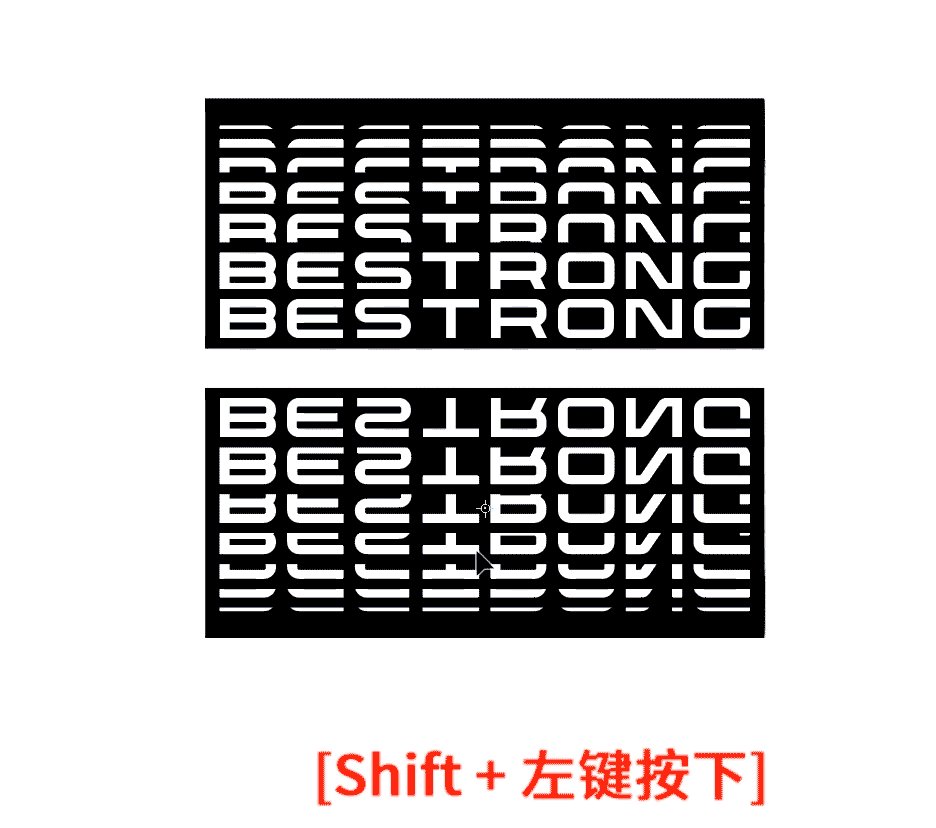
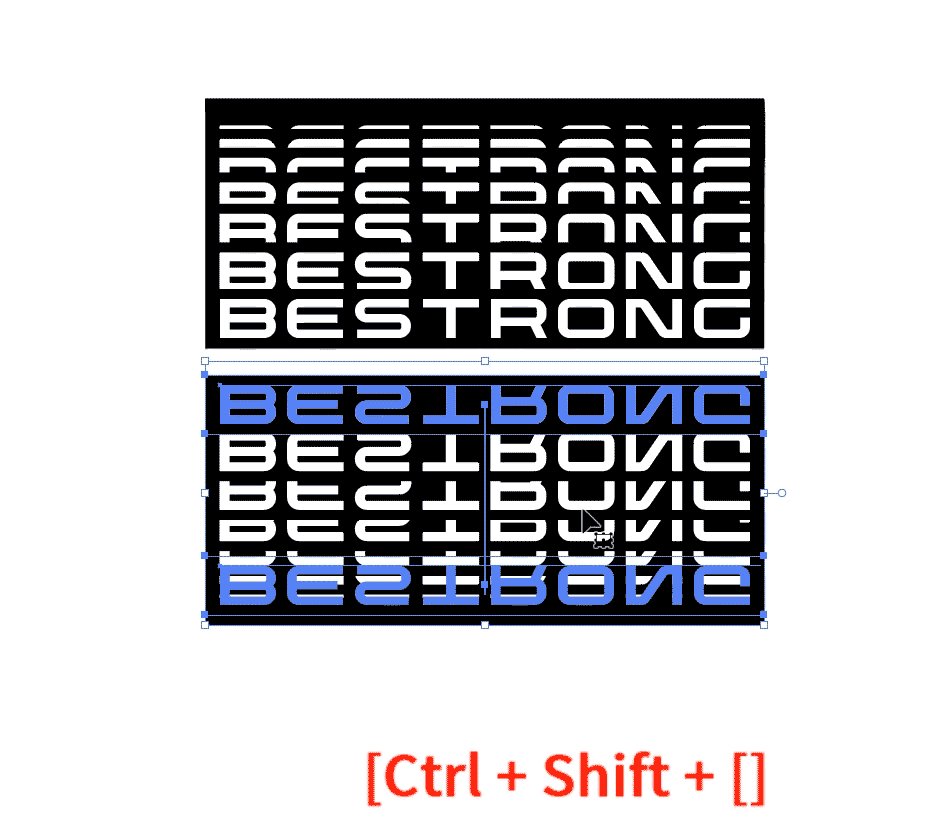
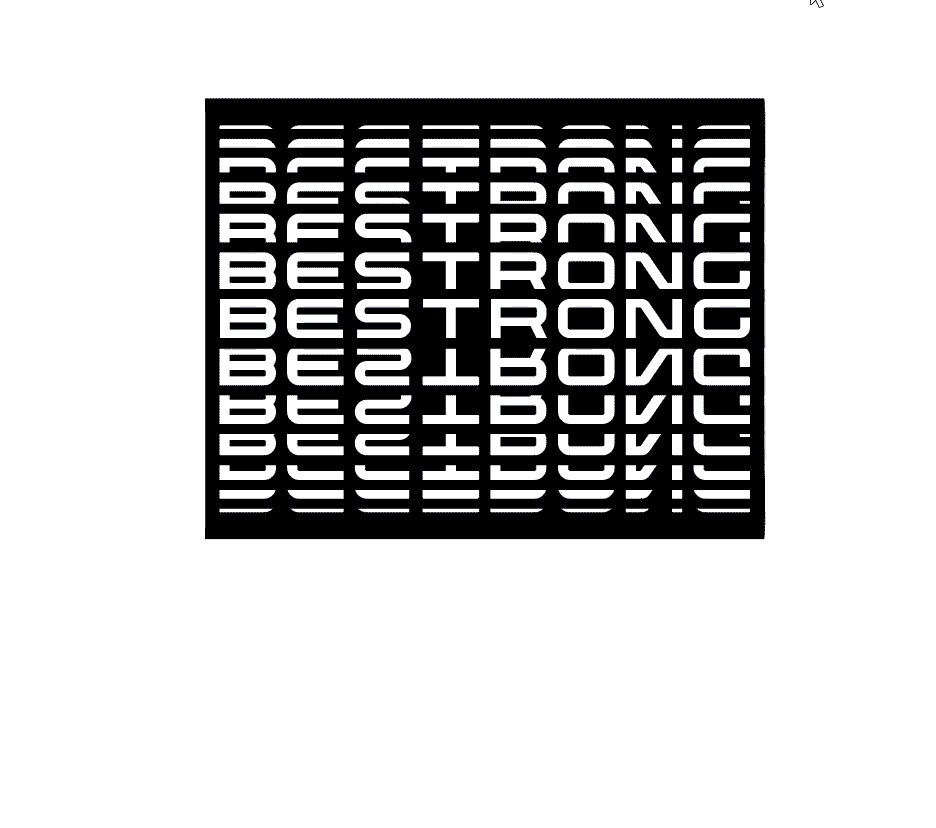
②将混合结果按住alt键复制一份,利用镜像工具(O)将其垂直翻转(按住shift+左键向下拖动即可完成翻转),并置于下方,对齐位置即可。
看下动图操作。

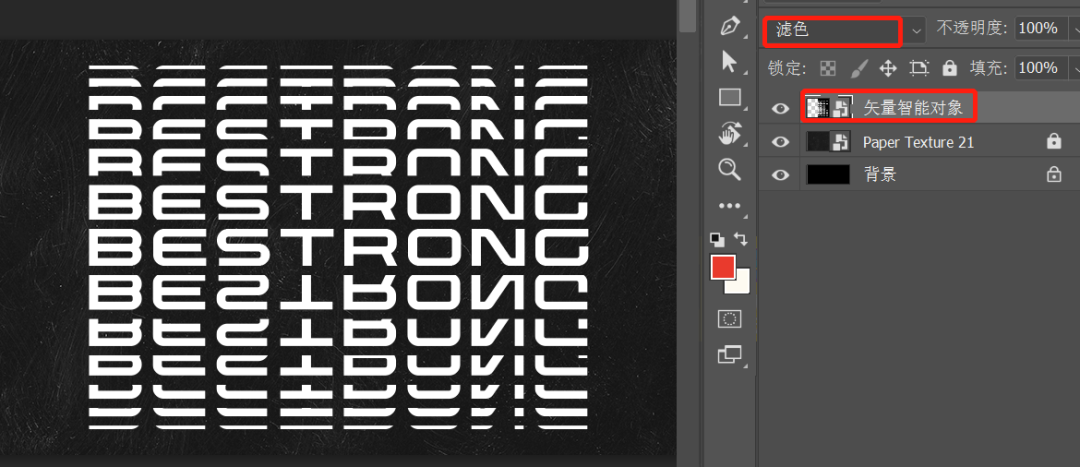
之后我们将其拖到PS中,把图层混合模式改为滤色,就可以去除黑底了。

好啦,关于混合的酷炫玩法还有很多,大家一定要动手多尝试鸭~我们下期再见!

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 3 条