
教程作者:设计师视觉设计实战营18期-02-九漠雪 | 原图作者:Rodney Truitt Jr
首先我们来分析这张贴纸插画,插画的主要图案是一座塔,图案周围是弧形文字,图案及文字下方是渐变色的背景,整个贴纸以蓝黑色为背景,呈现在浅色画布上。
制作时,我们将按7个步骤进行,分别是1.新建文档->2.创建背景->3.绘制贴纸背景->4.绘制渐变色背景->5.绘制塔->6.添加文字->7.导出效果图,接下来是详细讲解~
想要让讲师如如手把手教你绘制更多贴纸插画?点击这里立刻开始学习:
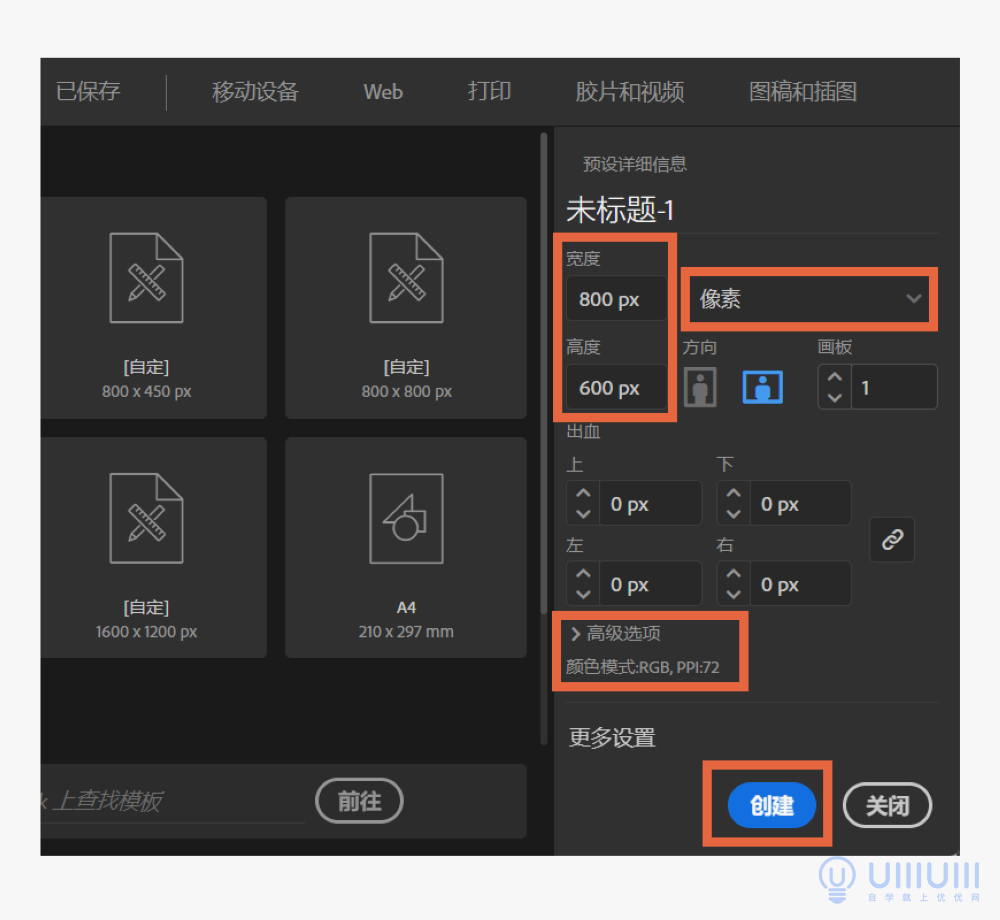
打开Adobe Illustrator软件,点击文件->新建(快捷键Ctrl+N)创建一个新文件,文档大小800×600 px,参数设置如下:

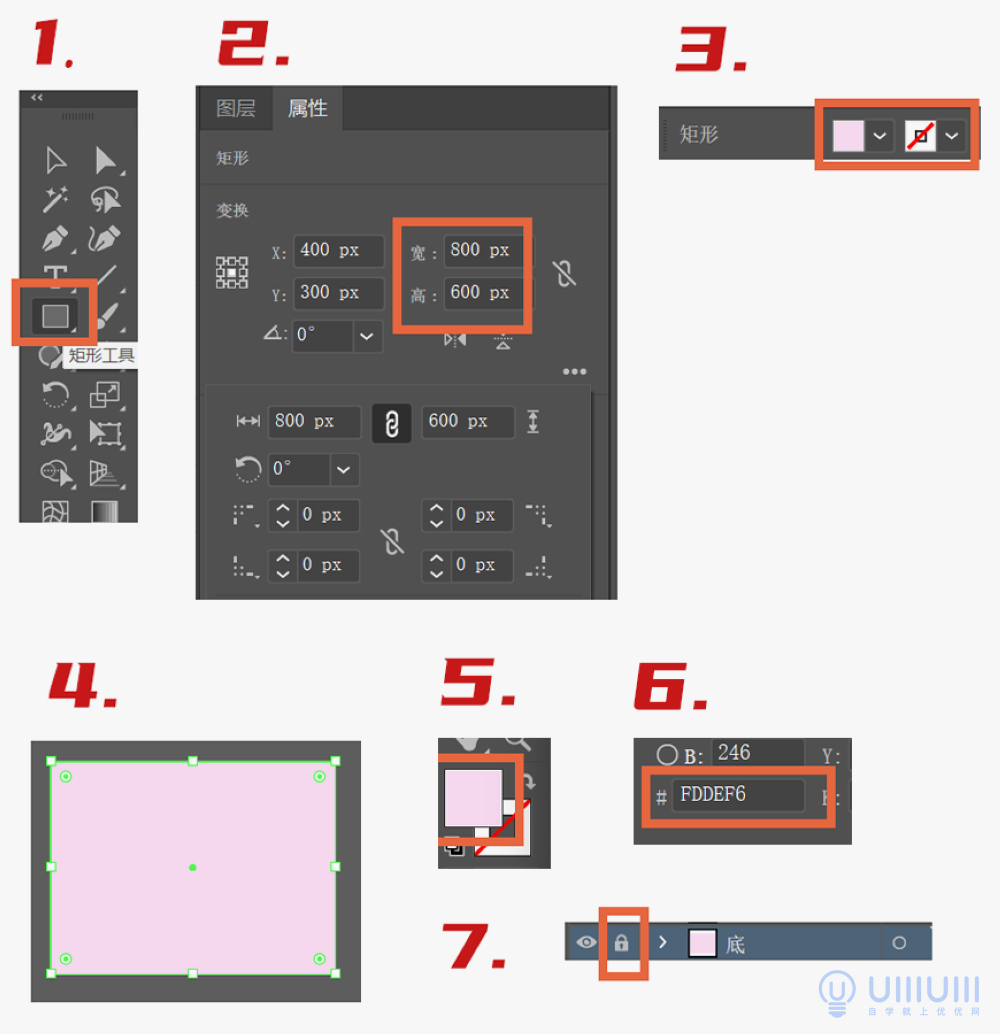
点击矩形工具,绘制一个800×600的矩形,选择填充,关闭描边(以下单独无说明均为填充无描边),与画布对齐,双击颜色面板,改颜色为#FDDEF6,完成后锁定该画布,以免影响后续操作。

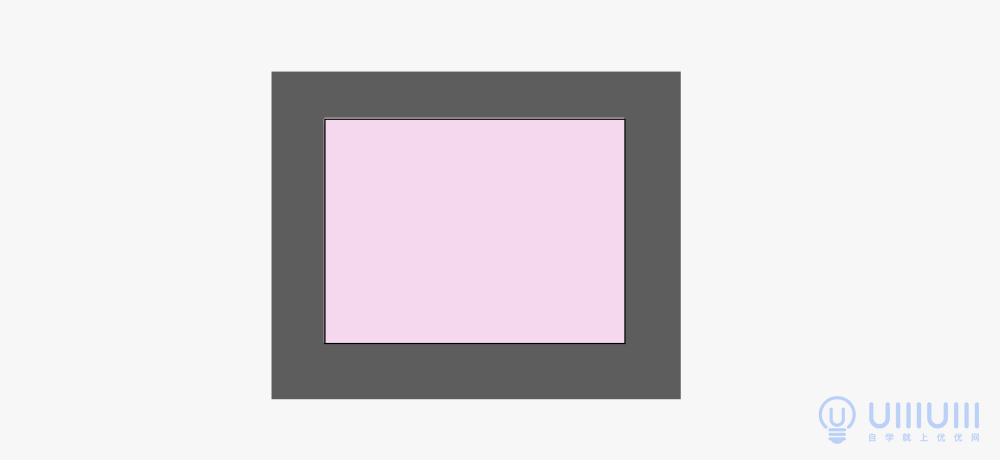
效果如下

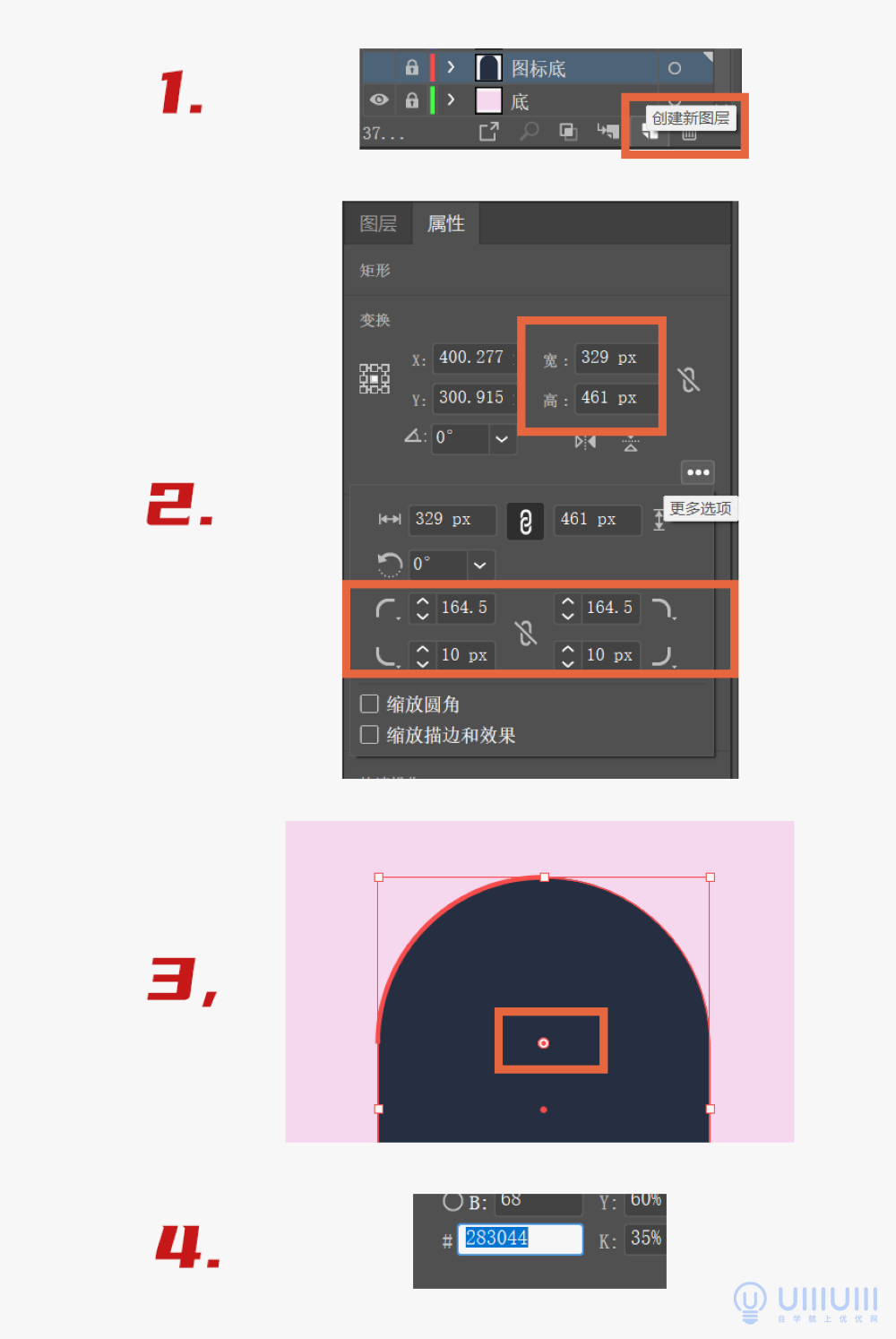
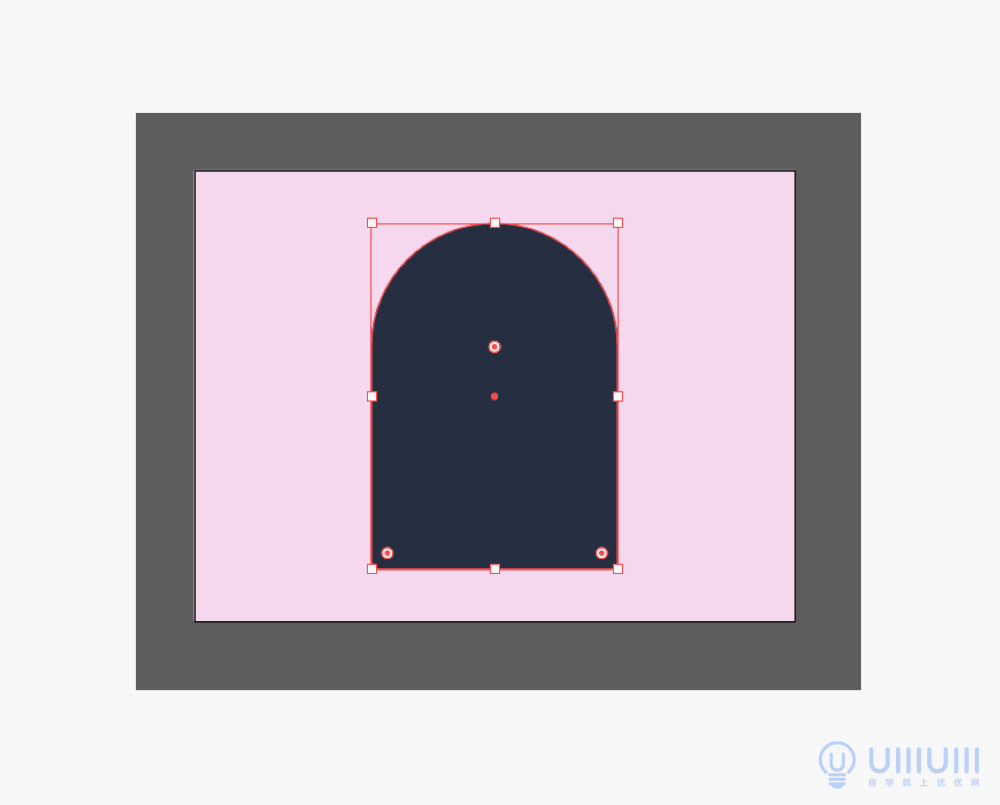
新建一个图层并命名,绘制一个329×461的矩形,居中放置,调整两上角角度为最大(呈半圆),调整两下角角度呈微圆弧,修改颜色为#283044,锁定图层。

效果如下

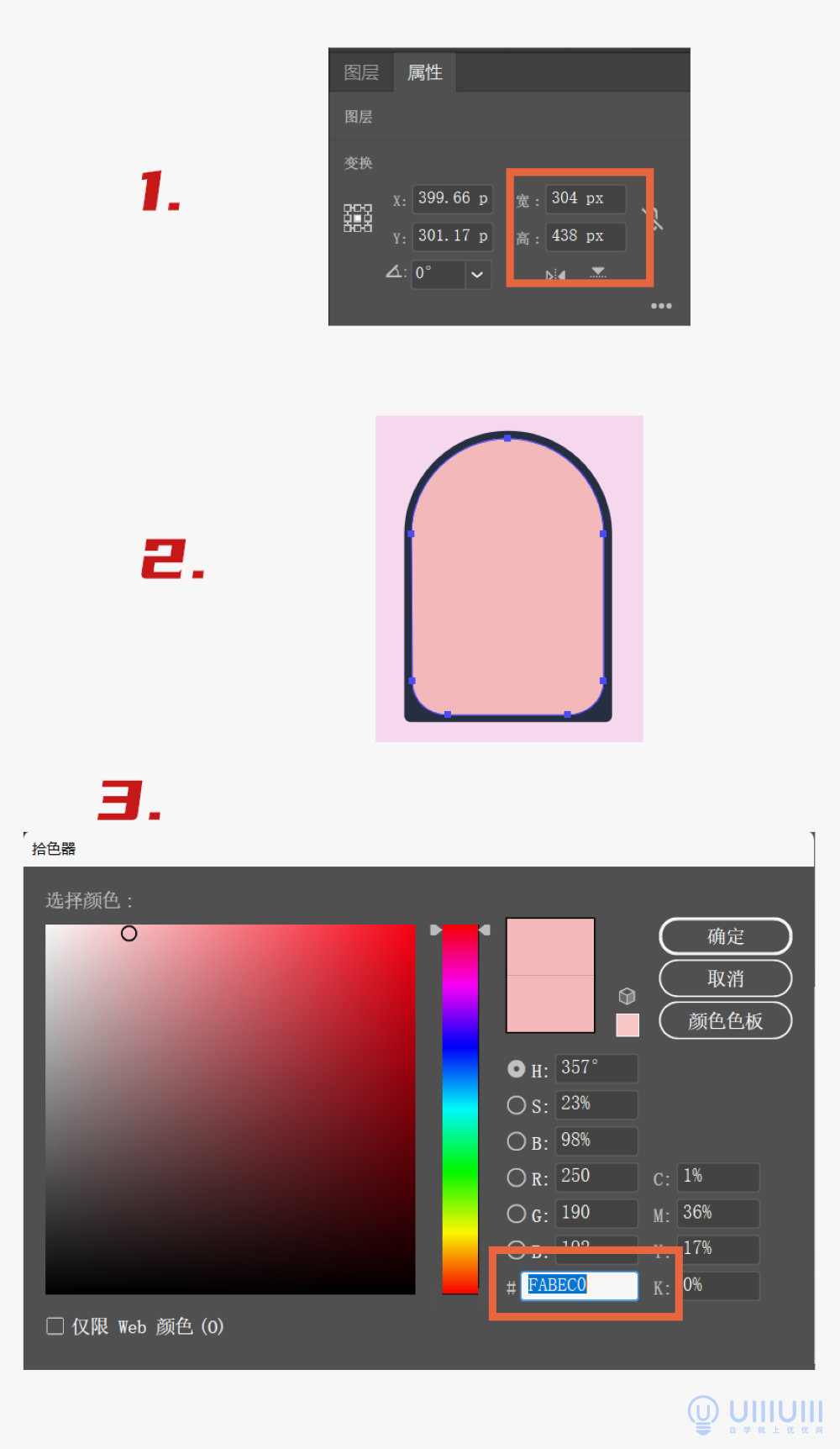
1.新建一个图层并命名,绘制一个304×438的矩形,居中放置,调整两上角呈半圆,下角为圆弧(弧度稍大),修改颜色为#FABEC0。

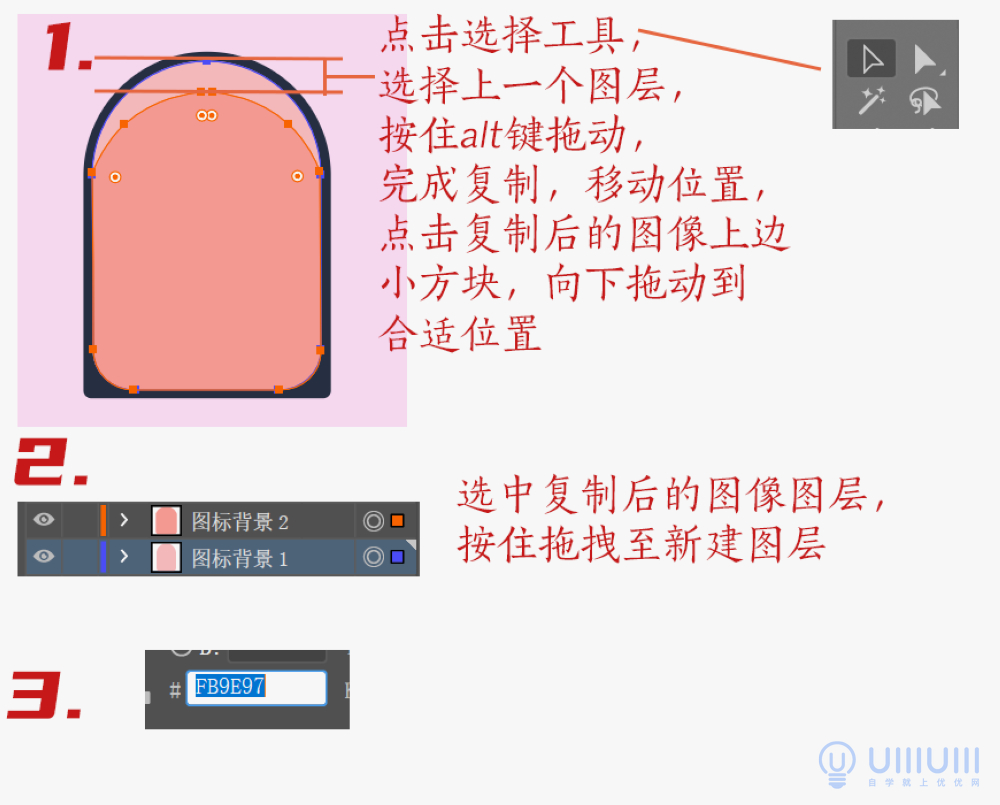
2.新建一个图层并命名,将上一个渐变背景图层复制,将复制图层拖入新建图层,减小上边高度,下边及侧边与上个渐变背景重合,修改颜色为#FB9E97。

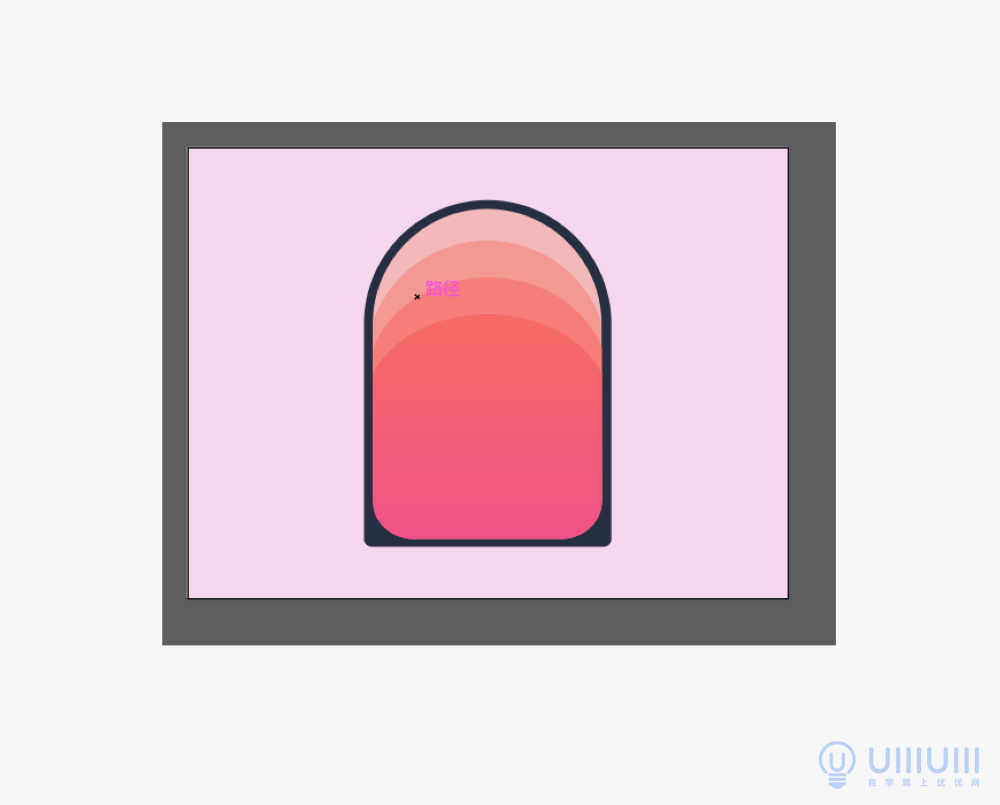
3.如上步操作再依次复制两层渐变背景,下层颜色为#FE827C,上层颜色点击渐变,修改左边滑块颜色为#FE7067,右边滑块颜色为#F7558C,调整角度为-90,锁定四个图层。

效果如下

1.新建图层用钢笔工具勾出塔的外形(除去栏杆及上方两层底座),调整转角弧度,用钢笔工具分别勾出上方两层底座外形,调整两头弧度。修改填充颜色为#283044。

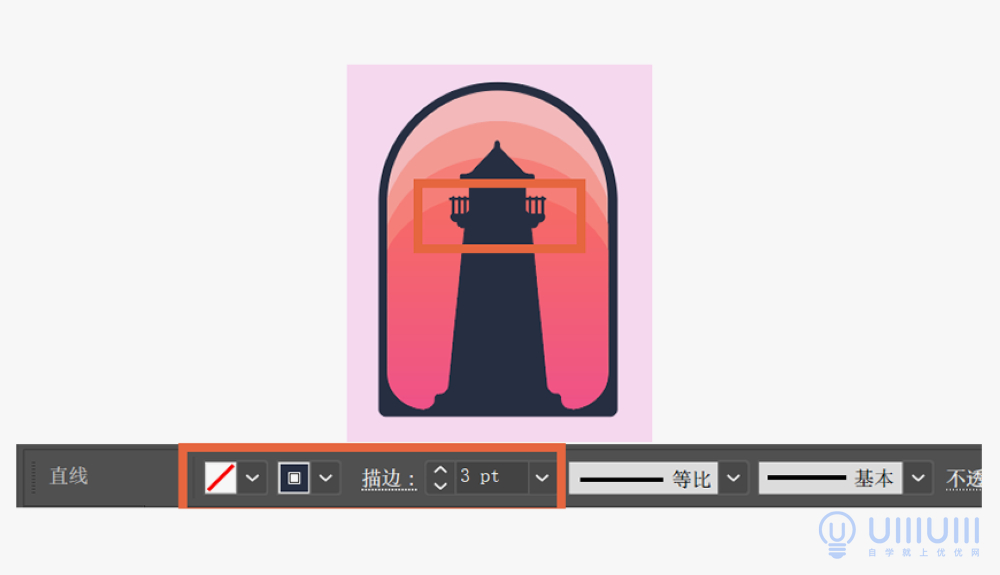
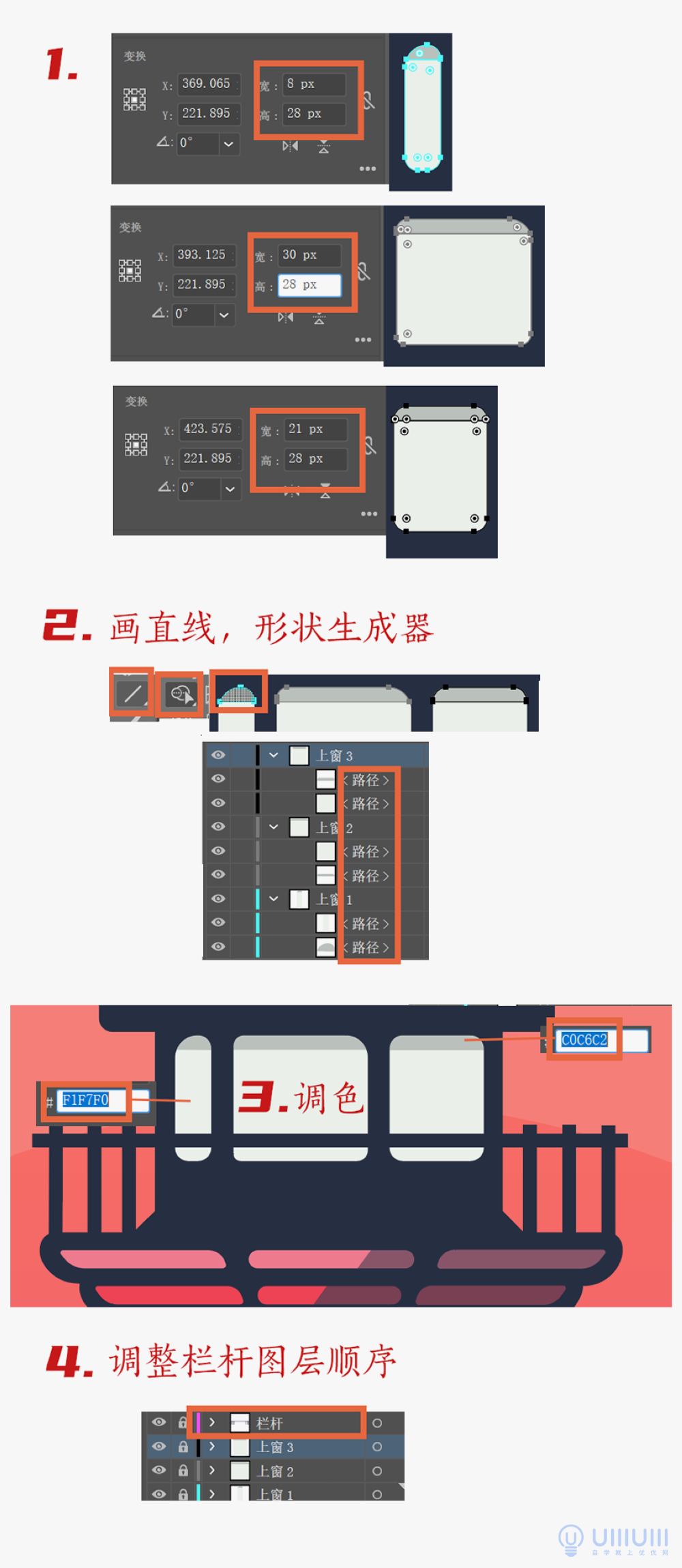
2.新建图层用直线工具(开启描边关闭填充)画出栏杆。填充颜色相同。

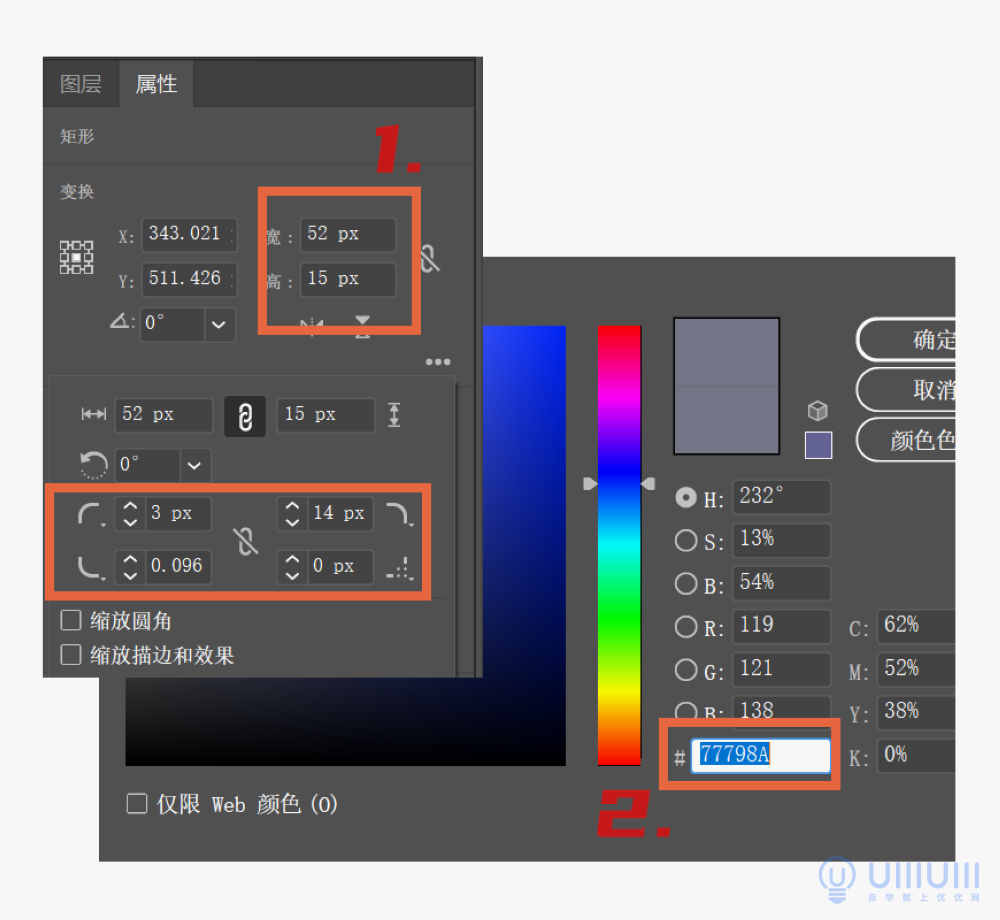
3.新建图层,绘制一个52×15的矩形,调整各角弧度,修改颜色为#77798A。

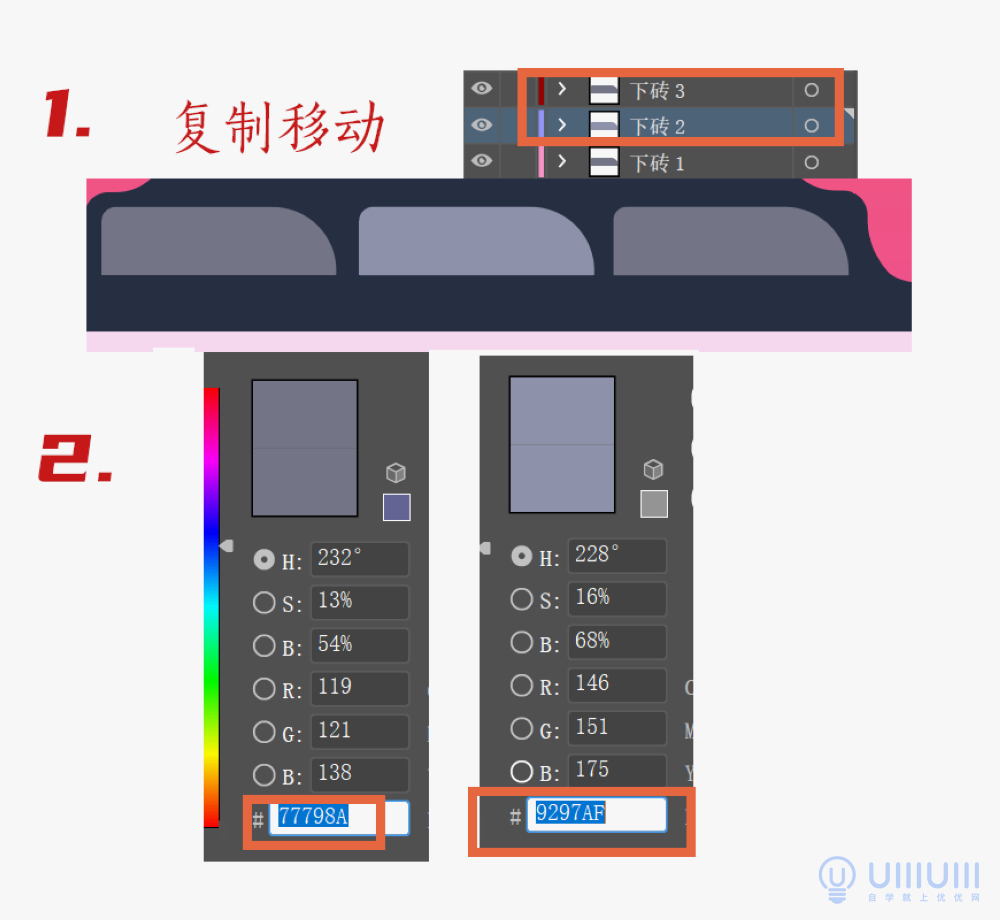
4.复制两个上一步的矩形,颜色分别为#9297AF,#77798A。

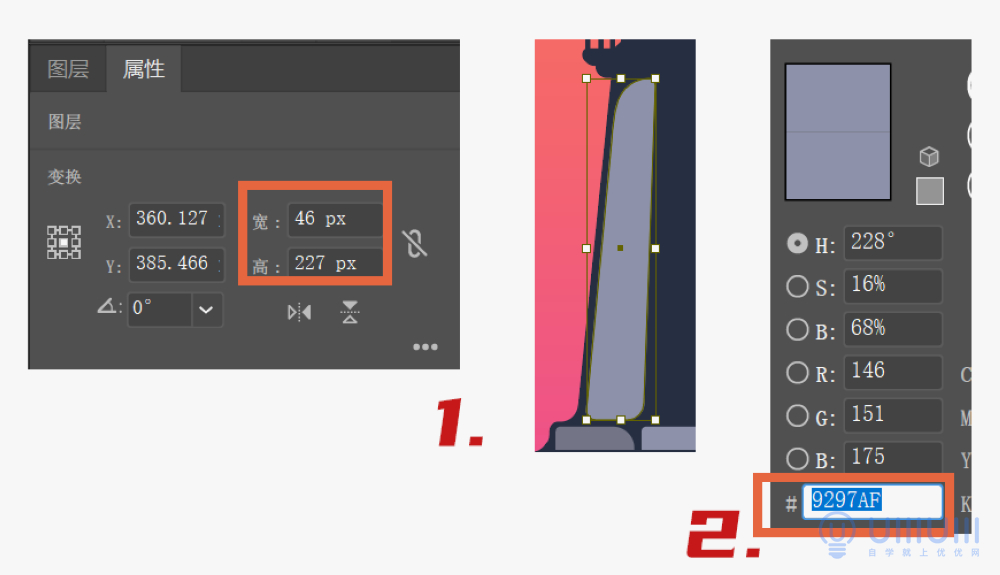
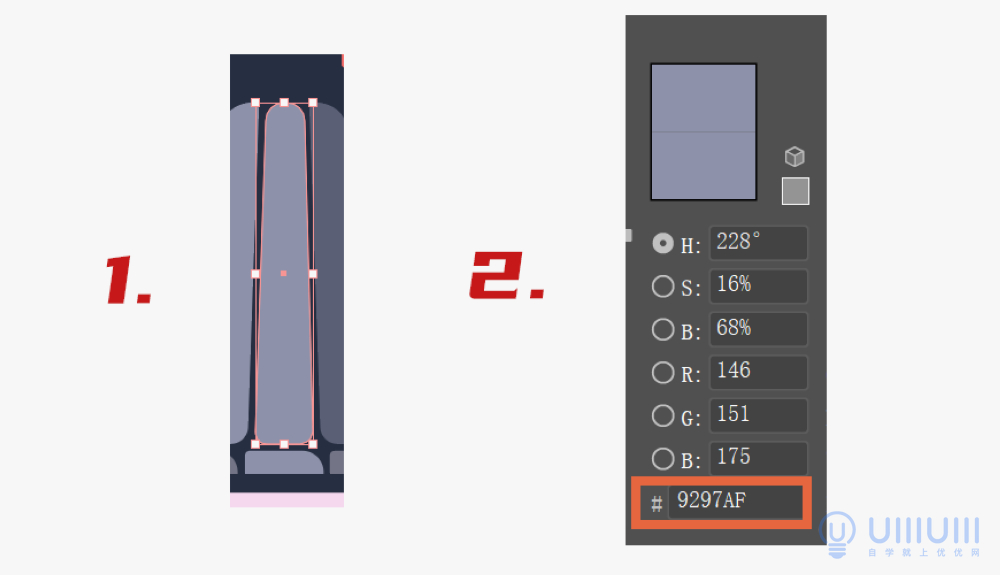
5.新建图层,用钢笔工具勾出中间靠左长砖形状,调整弧度,修改颜色为#9297AF。

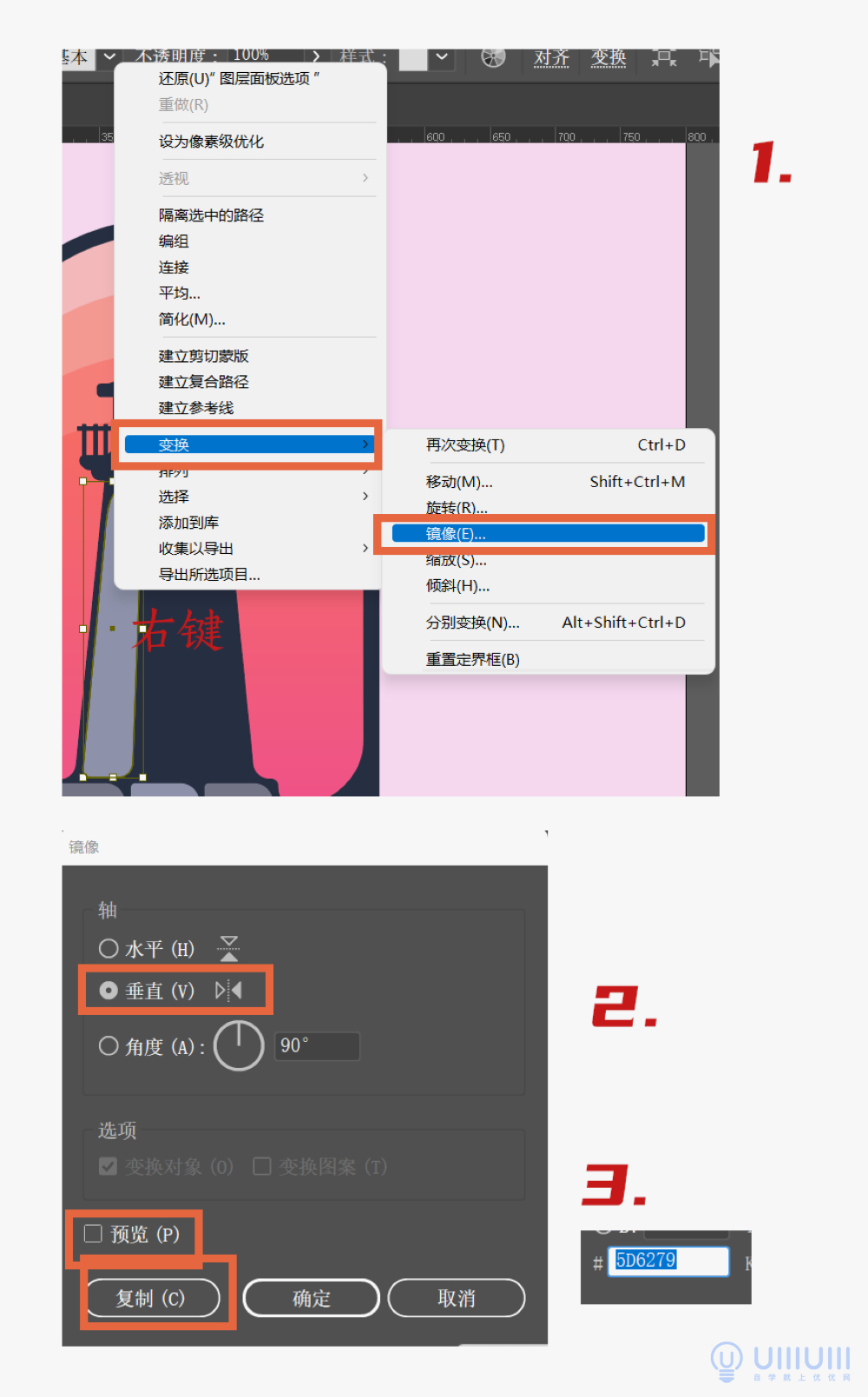
6.右键-变换-镜像-垂直(-预览)-复制,调整位置,修改颜色#5D6279。

7.再用钢笔工具勾出中间砖的形状,上两角呈半圆,下两角圆弧,调整颜色#9297AF。

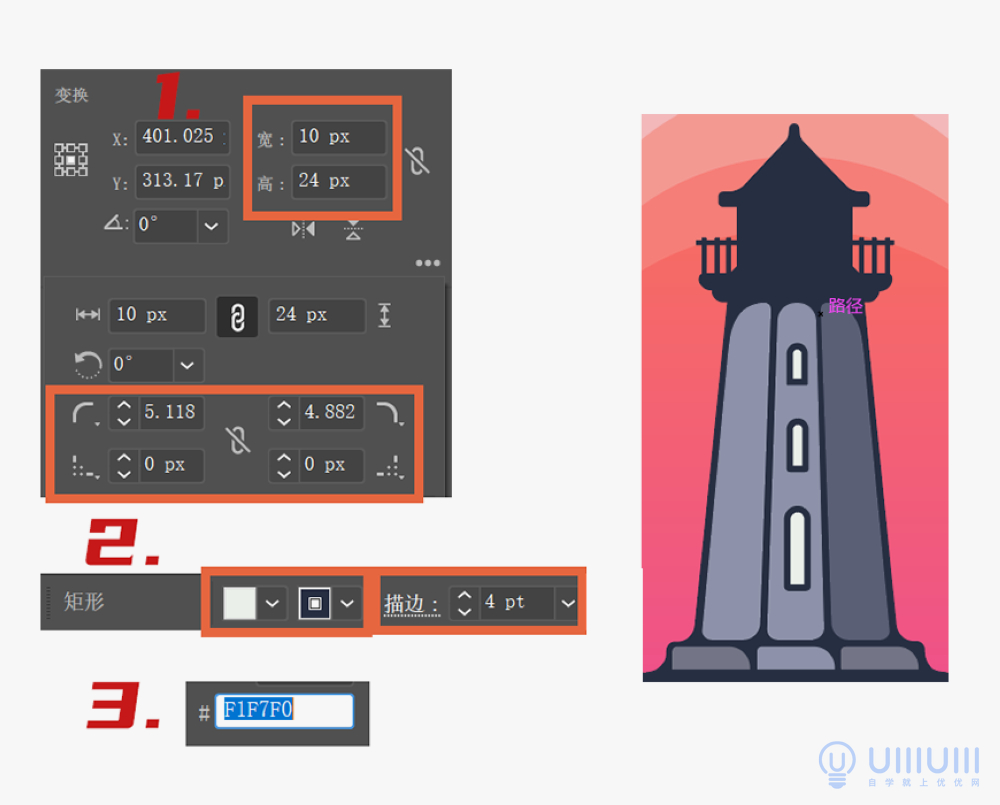
8.新建图层,同样用矩形(开启填充及描边,填充#F1F7F0,描边#283044)绘制出长砖上的窗户,调整角度,再复制两个,调整大小。

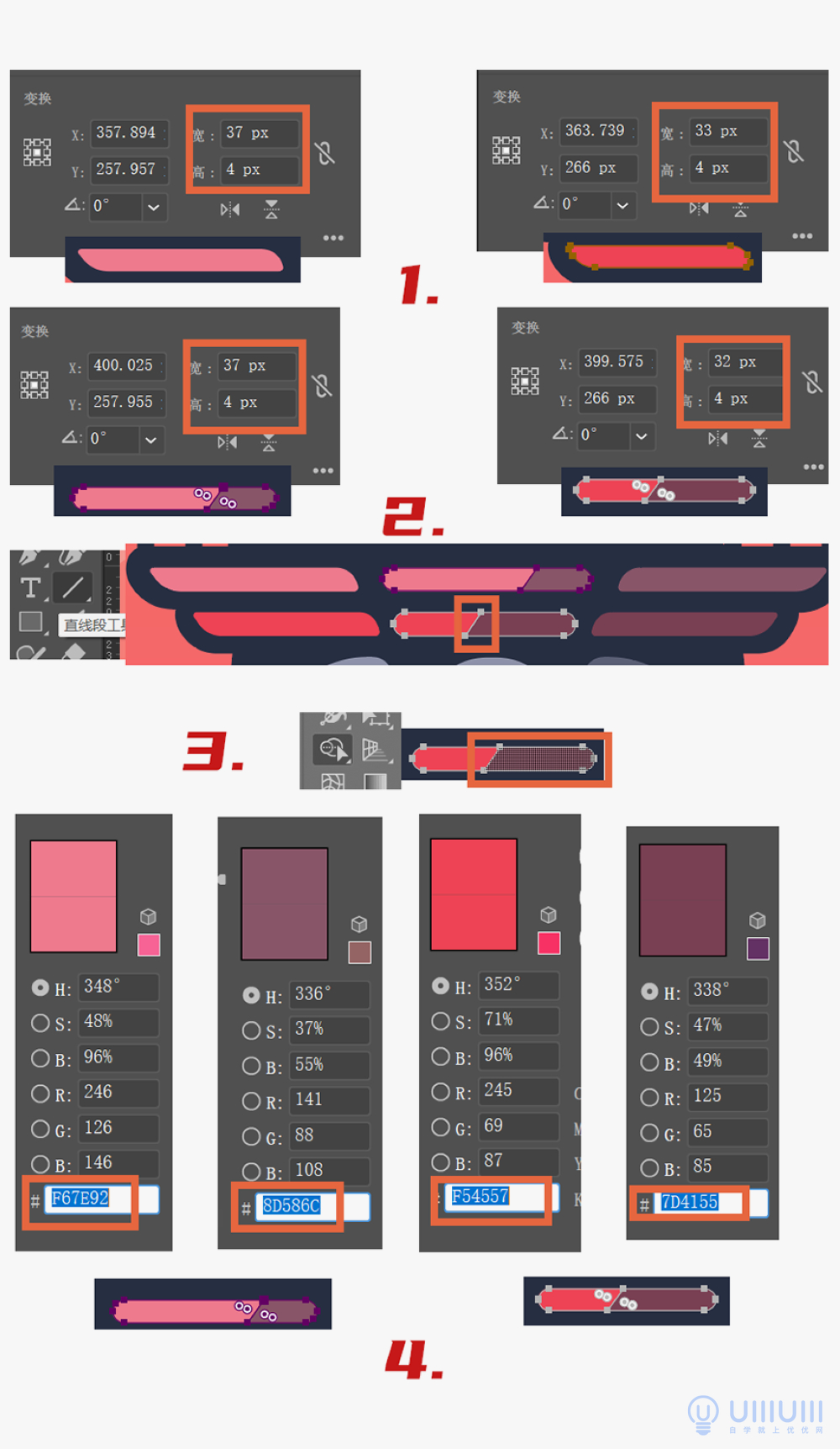
9.新建图层,用钢笔工具勾出或用矩形工具照之前方法绘出上方两层底座6个色块,再分别用直线在中间上下两色块中分出明暗区域(直线两端锚点对齐色块边),选择形状生成器,分别点击直线两边图形(图层将显示路径)。调整颜色,上层明色#F67E92,上层暗色#8D586C,下层明色#F54557,下层暗色#7D4155。(如无法直接修改颜色则调整颜色后再使用形状生成器点击即能修改颜色)

10.新建图层,用矩形工具绘出窗户,同上一步方法用直线隔出阴影,明色为#F1F7F0,暗色为#C0C6C2。将栏杆图层移至窗户图层上方。

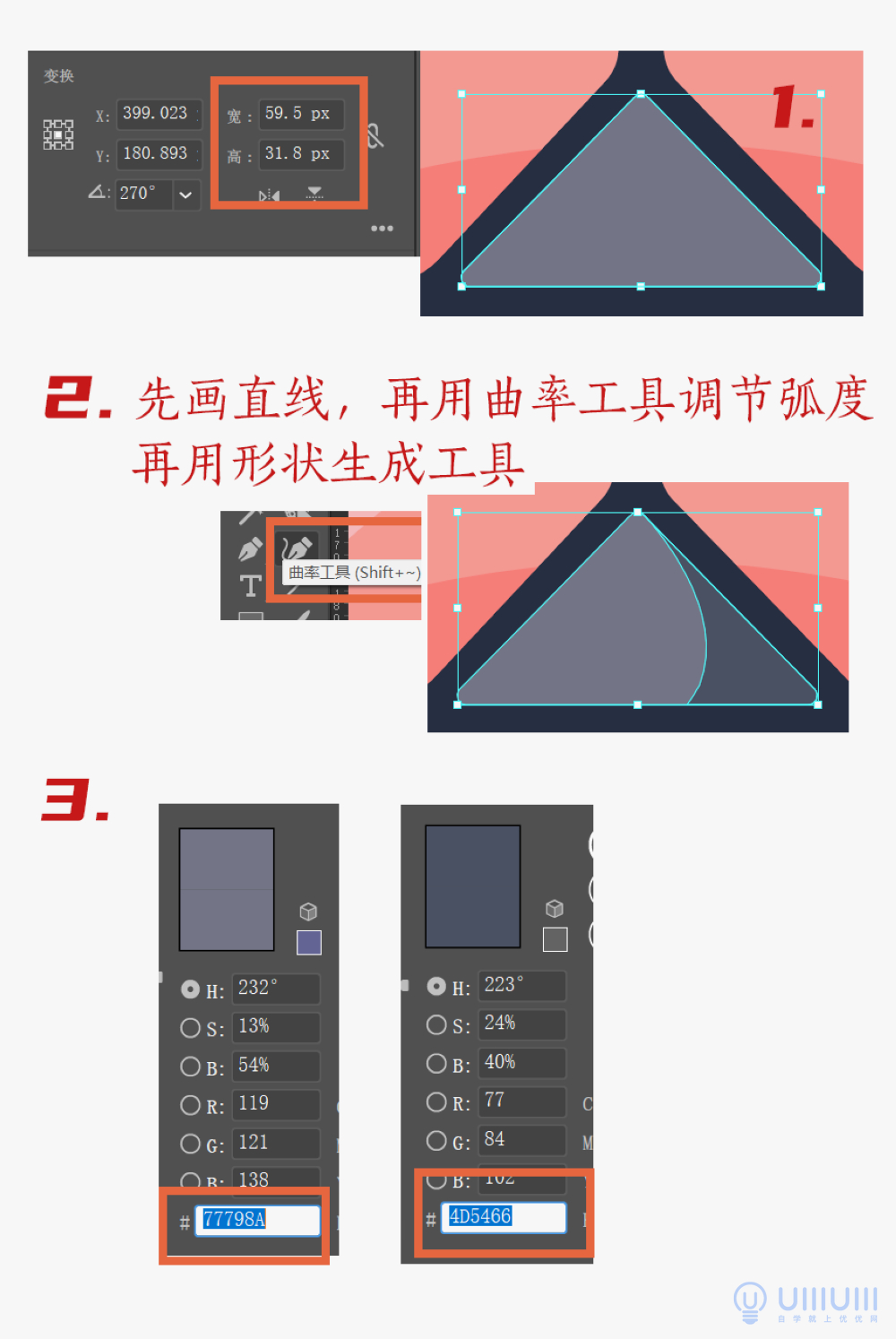
11.新建图层,用矩形工具绘出屋檐及屋顶,同样用直线隔出屋顶明暗区域,再选择曲率工具,调整直线弯曲度。明色#77798A,暗色#4D5466。锁定所有图层

效果如下

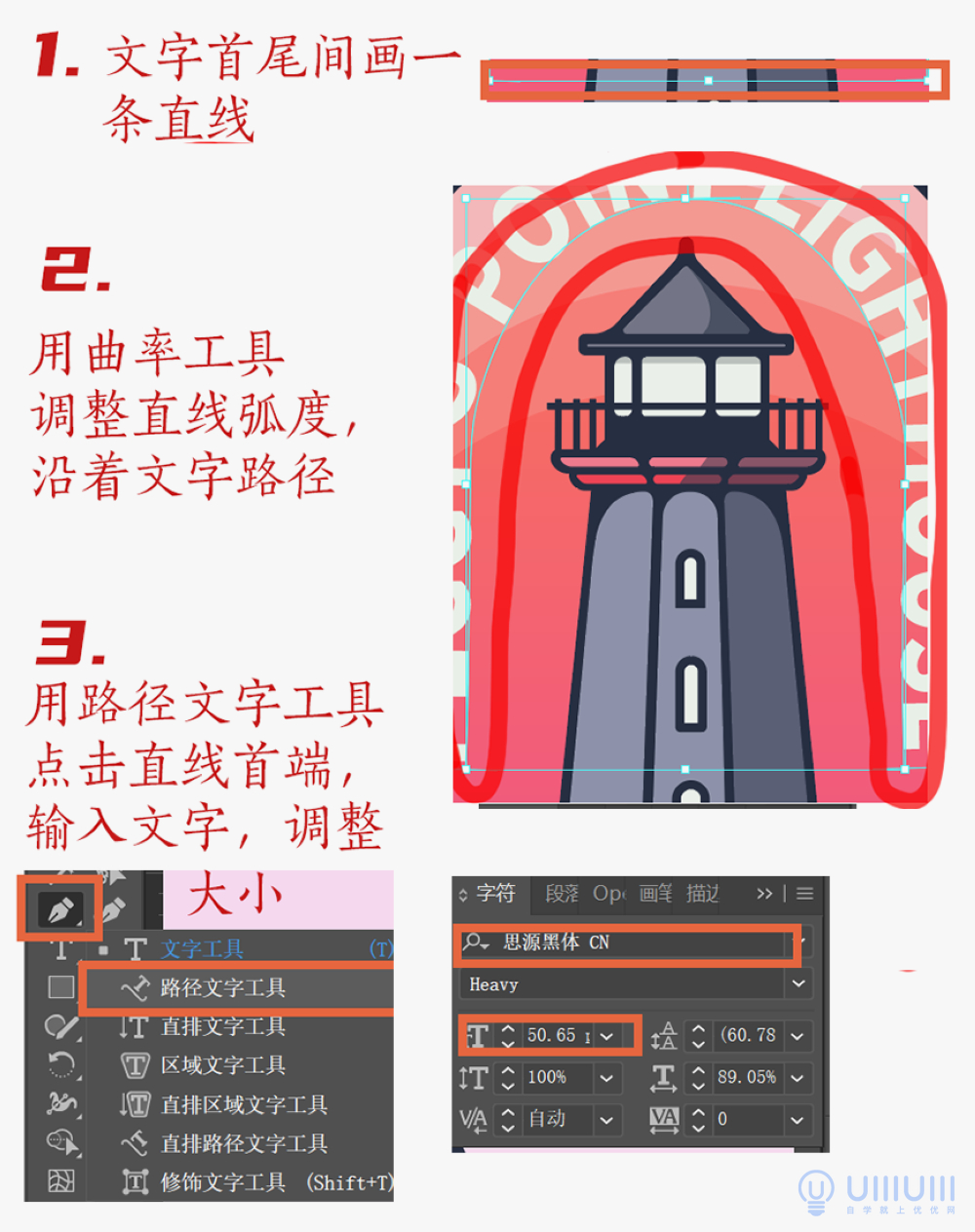
先在文字始末端间画一条直线,再用曲率工具调整直线至文字弯曲路径。选择路径文字工具,点击线段左端,输入文字,选择思源黑体,调整大小,锁定图层。(如果`S间距过大不美观,可用空格占位,在整体文字调整完毕后,再新建图层,单独打上文字或符号,再进行位置调整)

效果如下

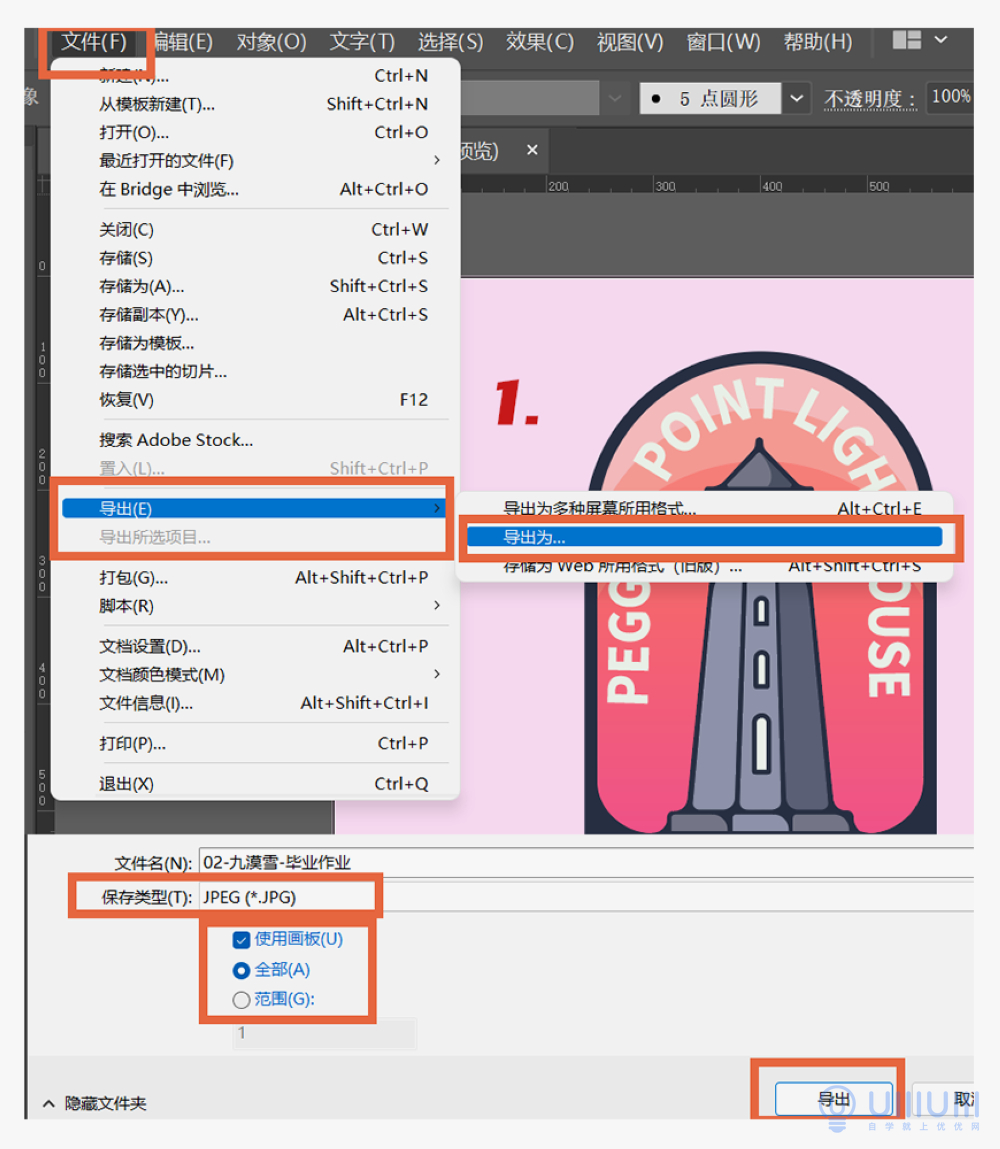
选择文件-导出-导出为,修改文件名和类型,点击导出,即可导出效果图了。


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 2 条