
教程作者:设计师视觉设计实战营18期-96-贝武 | 原图作者:Kevin Moran
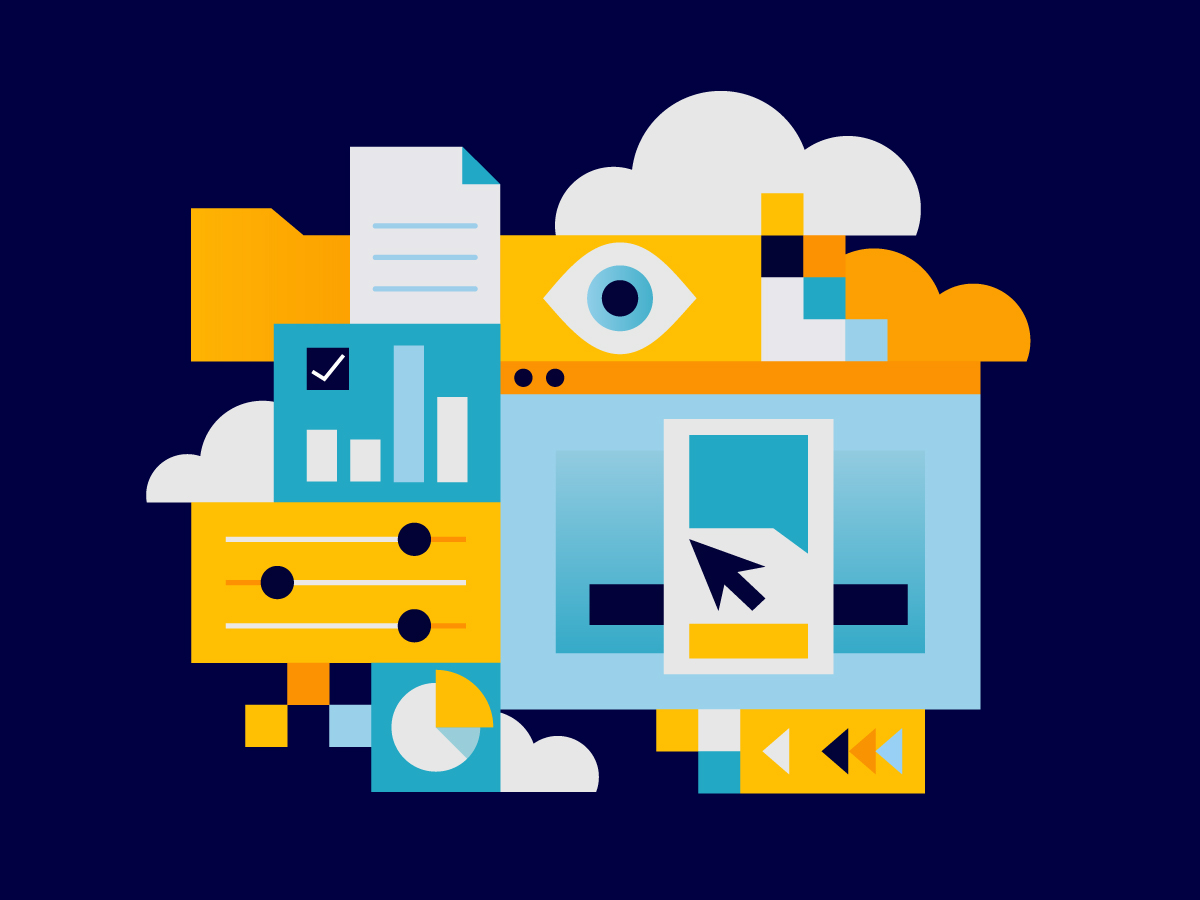
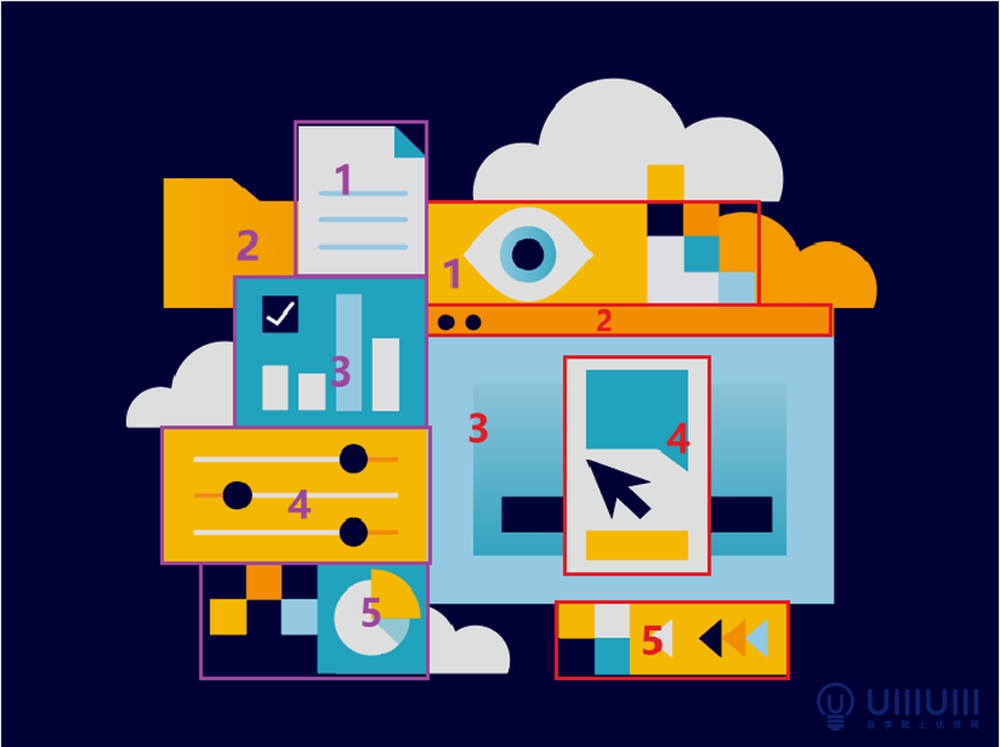
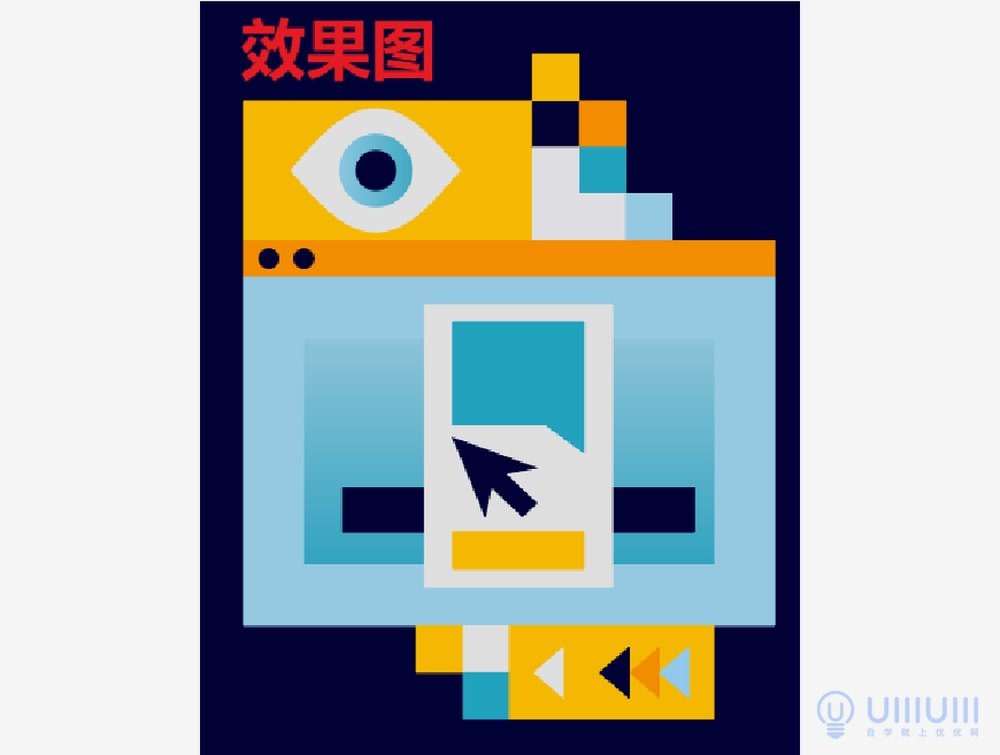
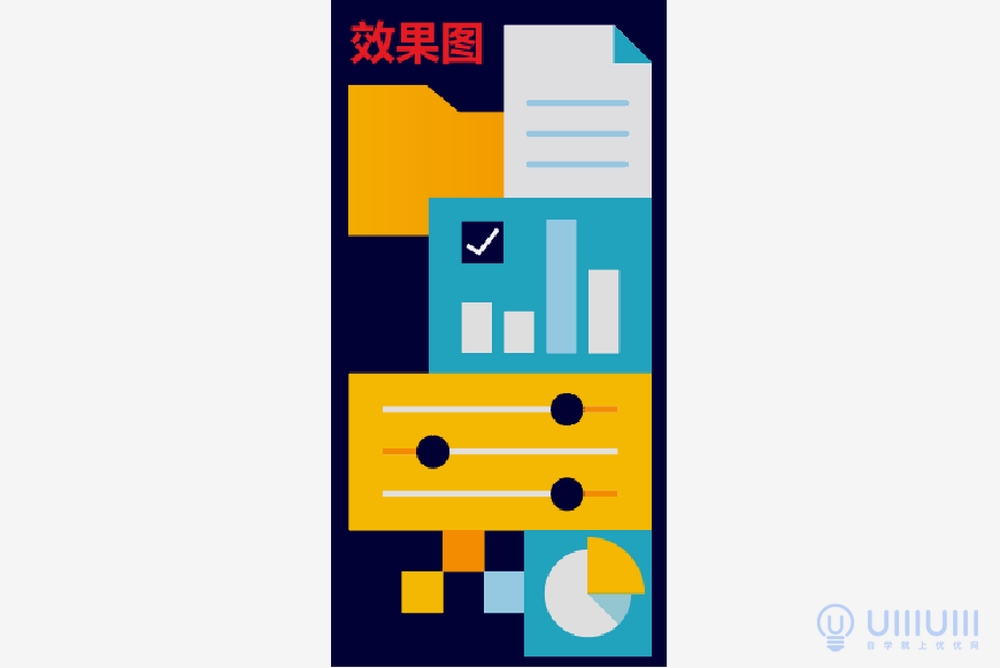
今天我们来绘制一幅矢量插画,使用的软件是AI,它看起来是不是很复杂,但做起来其实很简单,一起分析一下它吧,首先它是由矩形、圆形、三角形构成的,整体大致分为:右半边、左半边、云朵组,继续细分,右半边分为5部分(从上到下依次是1组、2组、3组、4组、5组);左半边分为5部分(从上到下依次是1组、2组、3组、4组、5组),最后是云朵组,来一起做下吧~

想要让讲师如如手把手教你绘制插画?点击这里立刻开始学习:
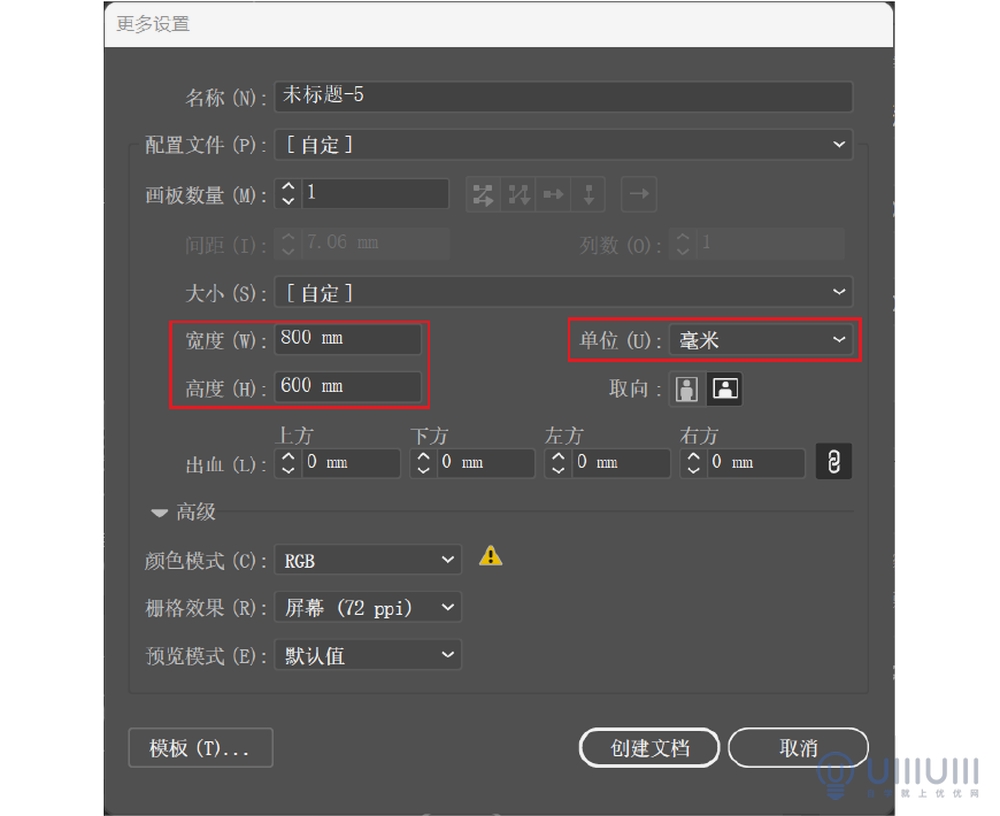
打开Adobe Illustrator,点击文件→新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

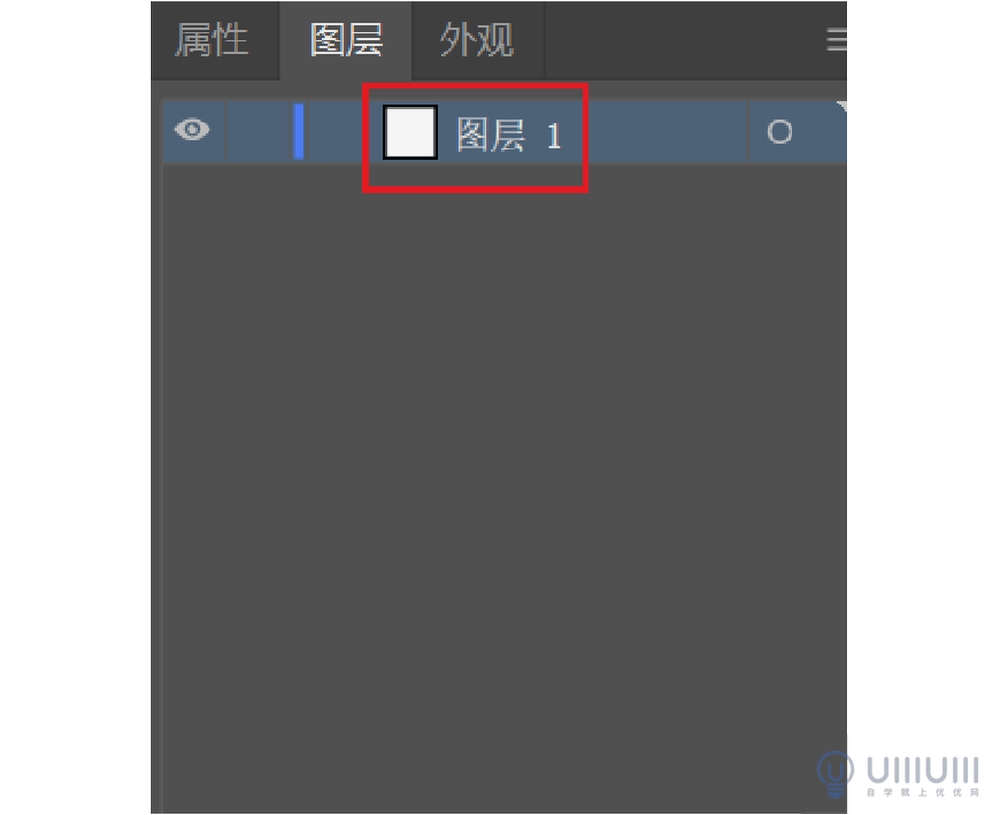
2.1找到面板图层,双击图层1修改命名为背景,如下图所示:

2.2给背景填色,首先使用矩形工具(快捷键M),大小800×600像素(如下图图1),更改颜色为:#020239(如下图图2),之后按Ctrl+2锁定图层


首先是第1组
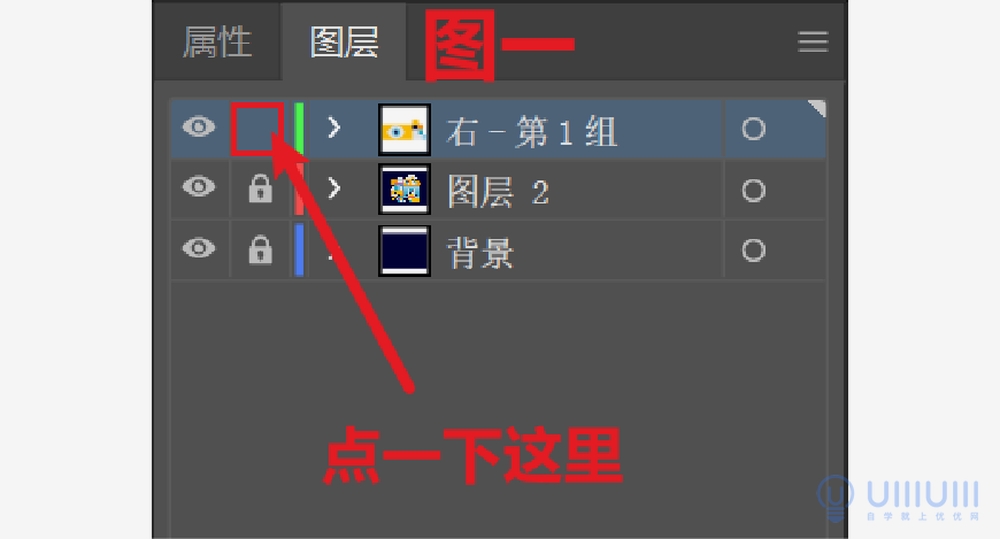
3.1新建图层,将图层命名为右-第1组,如下图:

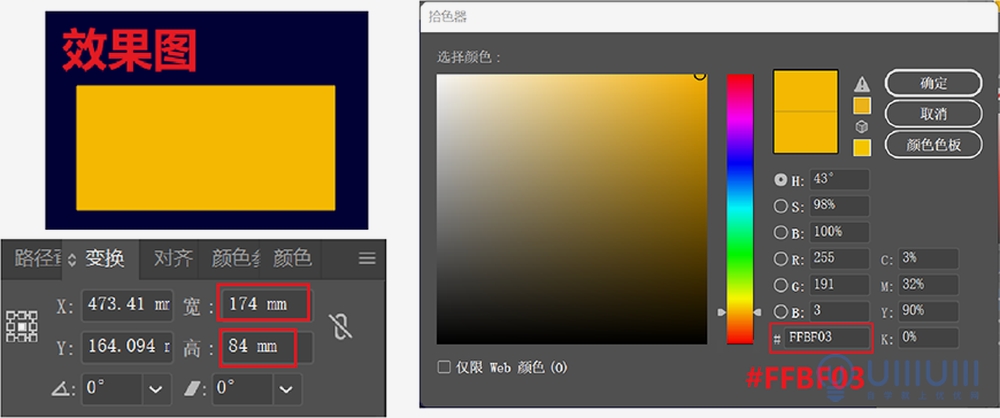
3.2使用矩形工具(快捷键M)绘制矩形,矩形大小为174×84像素,填充颜色为:#FFBF03(如下图所示):

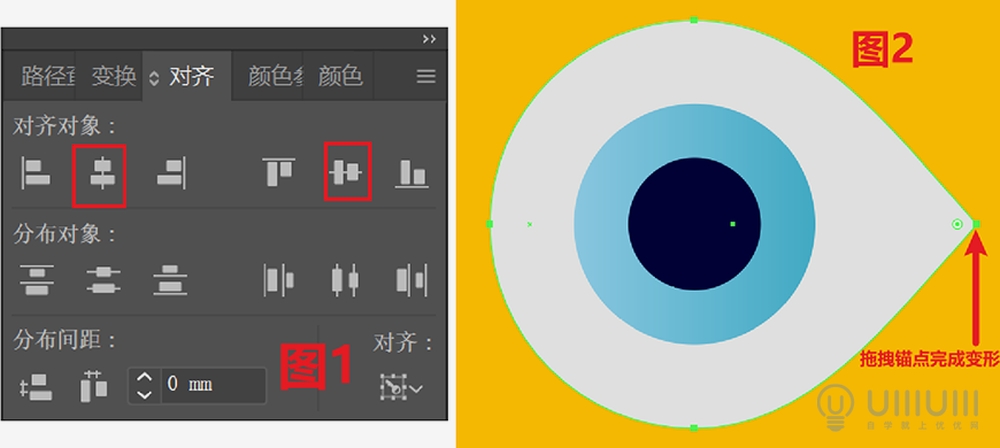
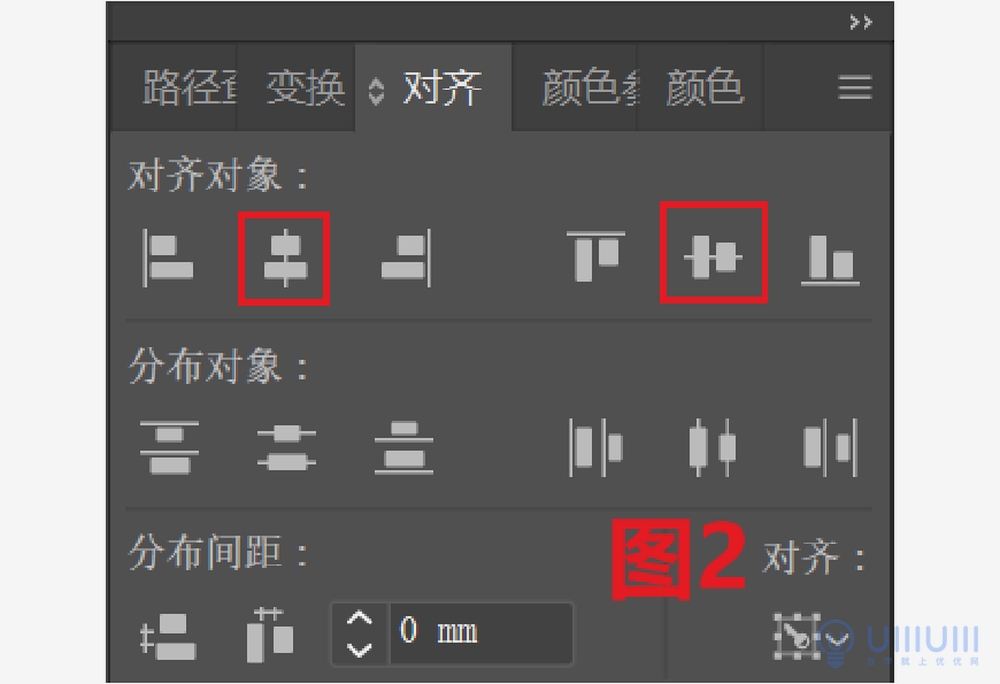
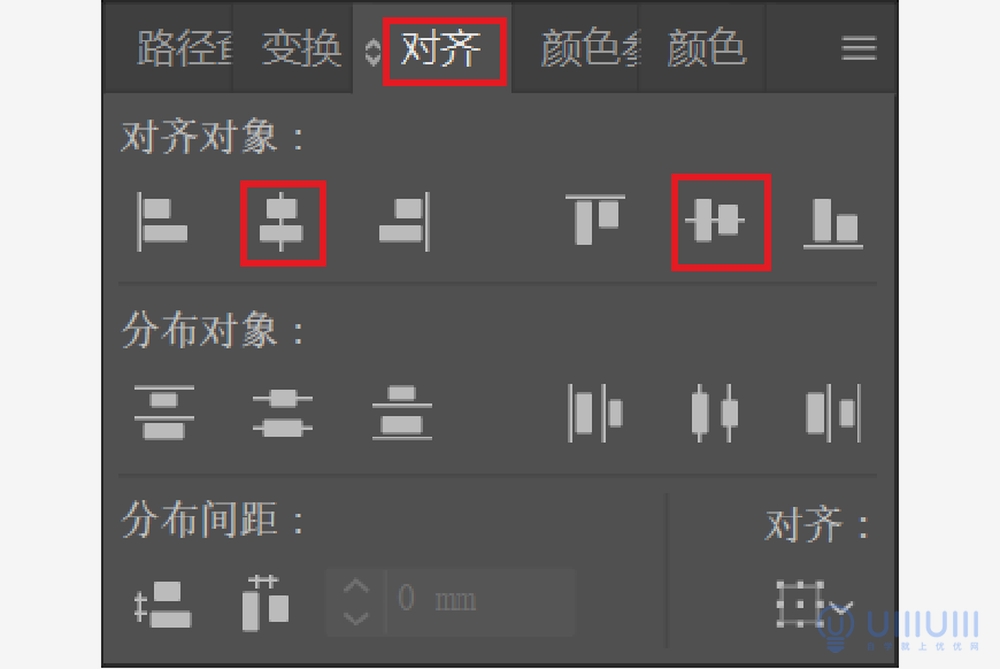
3.3绘制眼睛,使用椭圆工具(快捷键L),分别绘制,椭圆1大小为22×22,填充颜色为:#030239;椭圆2大小为40×40毫米,填充渐变色为:#8FCEE8、#44B0CB;椭圆3大小为68×68,填充颜色为:#E7E8E7,使用对齐工具对齐3个圆(如下图图1),对椭圆3进行变形,使用直接选择工具,拖拽锚点完成变形(如下图图2),左边同理,如下图:


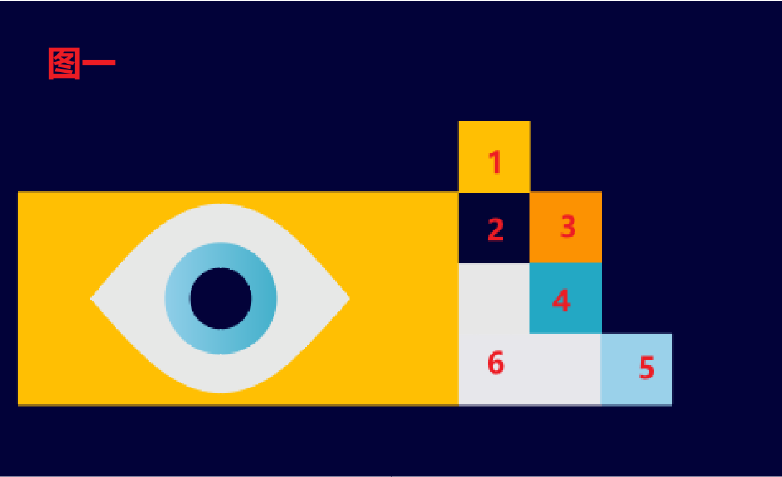
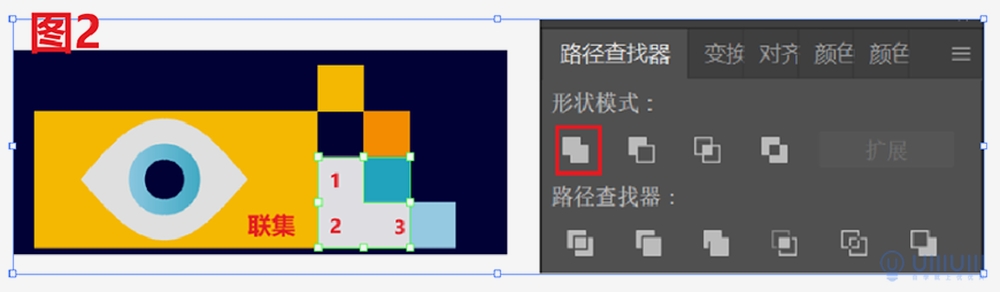
3.4使用矩形工具(快捷键M)绘制8个矩形,大小相同,大小为28×28毫米;分别填充颜色,1.#FFBF03 2.#020335 3.#FC9202 4.#23A8C4 5.#9AD1EA 6.#E7E7E7(如下图图1);其中3个图形使用路径查找器-联集(如下图图2),如下图:


第2组
3.5首先锁定右-第一组图层(如下图图1),新建图层,命名为右-第2组,使用矩形工具(快捷键M)绘制矩形,大小为320×22,填充颜色为:#FB9302;使用椭圆形工具,绘制2个圆形,大小为12×12,填充颜色为:#050033,使用对齐工具,分别将圆形和矩形对齐(如下图图2),调整圆形位置如下图:



第3组
3.6首先锁定右-第2组,新建图层,双击修改命名为右-第3组,使用矩形工具(快捷键M)绘制矩形,大小为320×210毫米,填充颜色为:#9AD1EA;再次使用矩形工具绘制矩形,大小为246×135毫米,填充渐变颜色为:#92CBE0 #35AAC8;渐变矩形和第1个矩形做对齐,2个矩形如下图所示:

3.7使用矩形工具(快捷键M)绘制矩形,大小为212×27毫米,填充颜色为:020239(如下图图1),放置合适位置,如下图:


3.8首先锁定右-第3组,新建图层,命名为右-第四组,使用矩形工具(快捷键M)绘制矩形,大小为:113×170毫米,填充颜色为:E7E7E7(如下图所示)

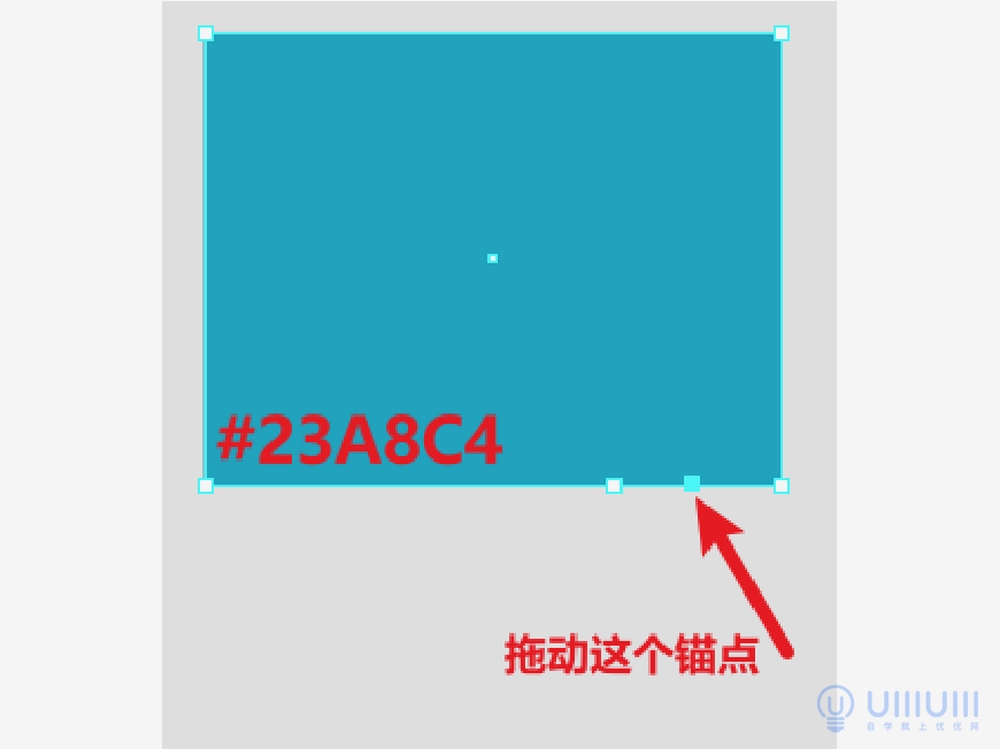
3.9使用矩形工具(快捷键M)绘制矩形,大小为:79×62毫米,填充颜色为:#23A8C4,使用添加锚点工具添加2个锚点,用直接选择工具(快捷键A)选择锚点往下拖,如下图所示:


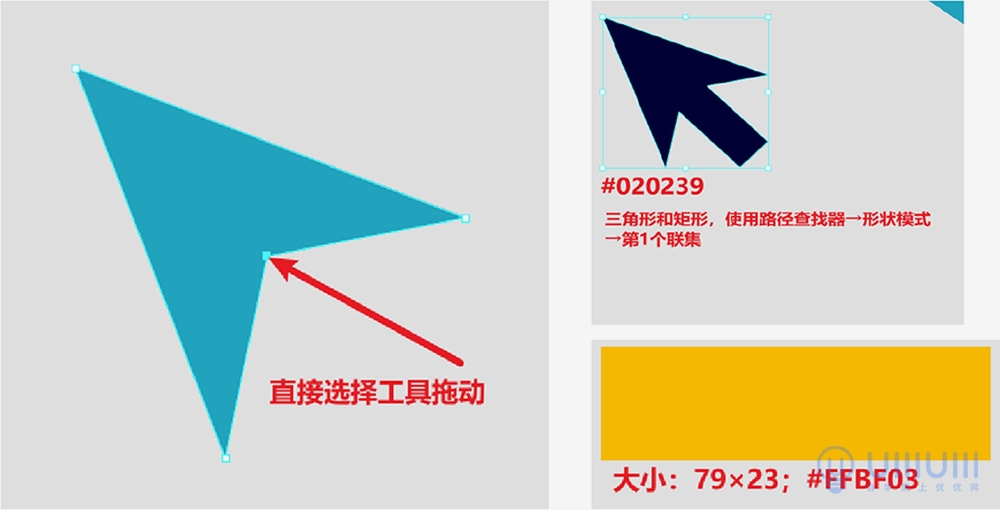
3.10绘制箭头和矩形
使用多边形工具绘制三角形,按住Shift键向上旋转45°,使用锚点工具添加锚点并用直接选择工具拖动锚点,其余用矩形工具绘制:

3.11第5组
首先锁上右-第4组,新建图层,命名为右-第5组;由矩形和三角形构成,使用矩形工具和多边形工具绘制,调整一下数值就可以了

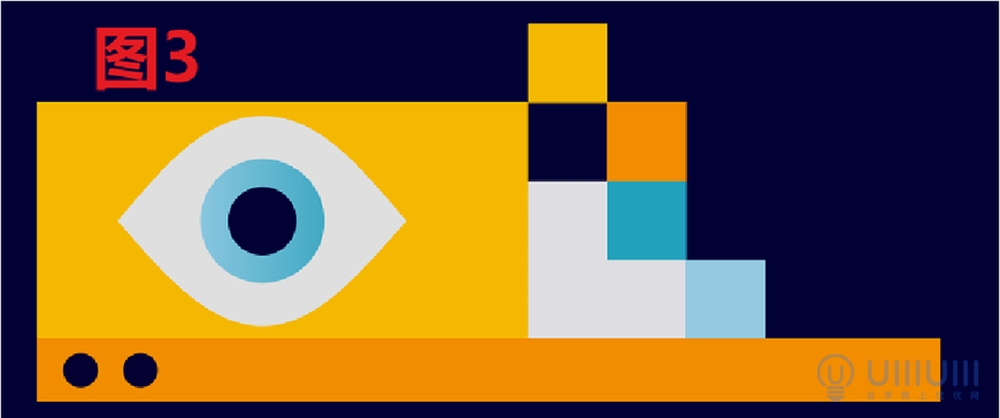
右半边就做好了,看一下吧

第1组
4.1首先右-第5组锁起来,新建图层,命名为左-第1组,这一组使用矩形工具、钢笔工具形状生成器工具来完成。
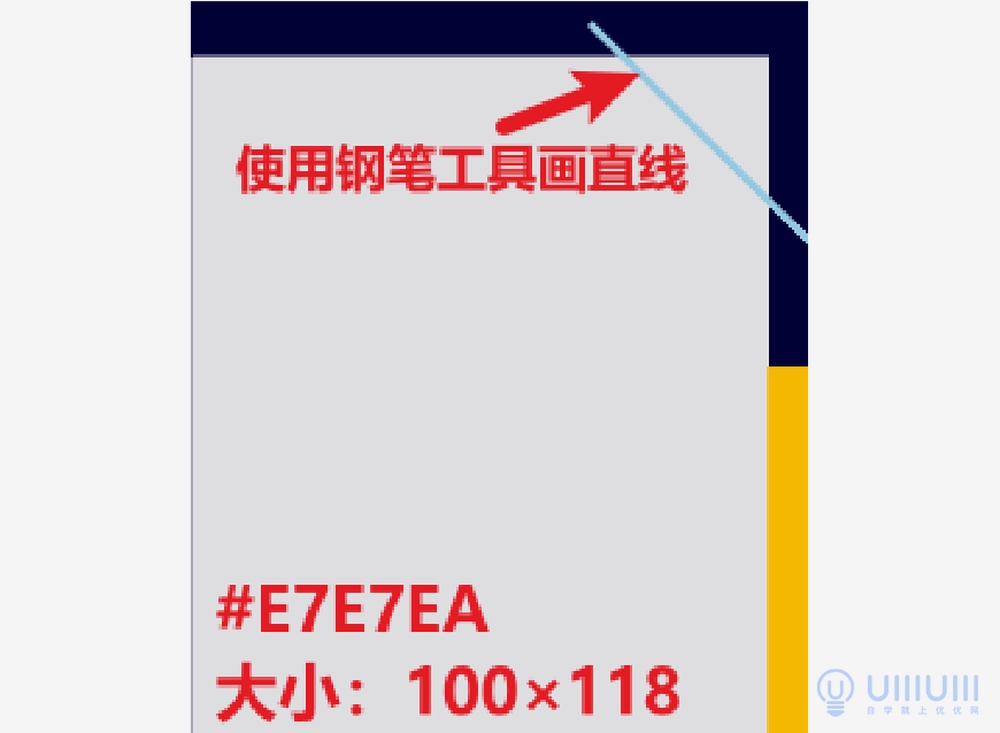
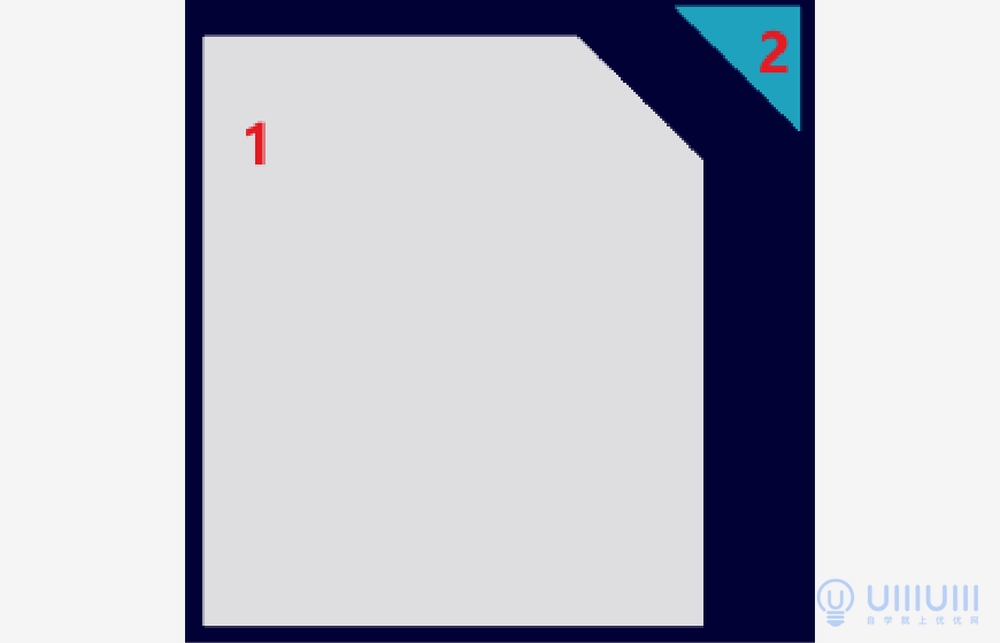
选中矩形和直线,使用形状生成器工具,变成如下效果,矩形大小为:100×118毫米,数字1颜色:#E7E7EA,数字2颜色:#21A8C6,如下图所示:


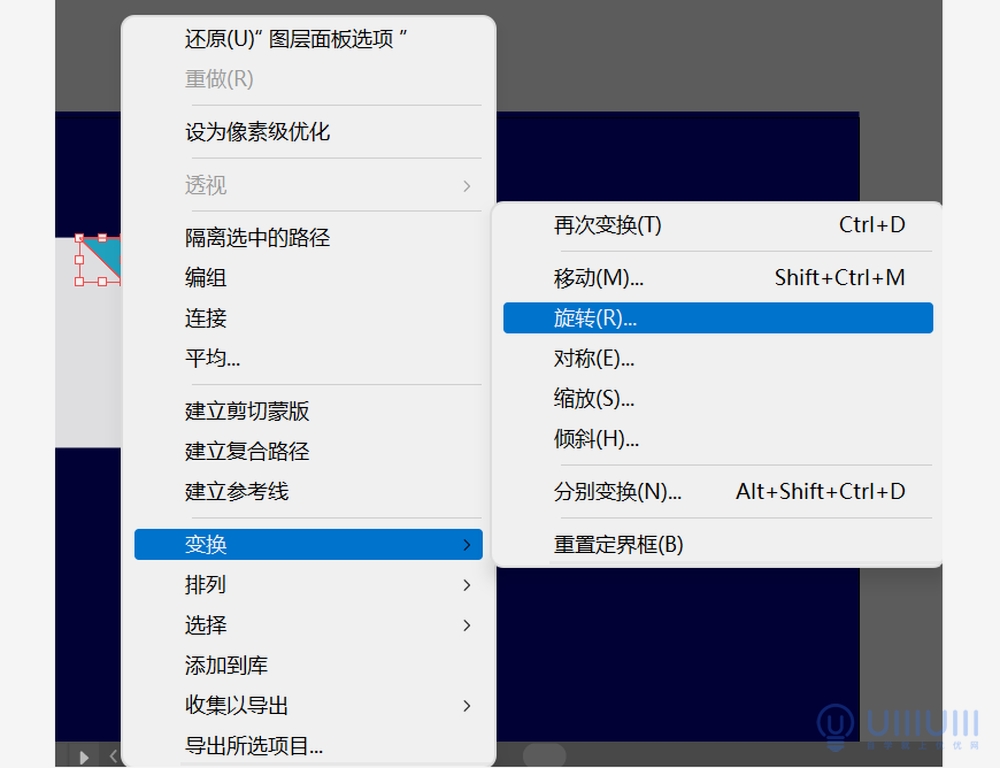
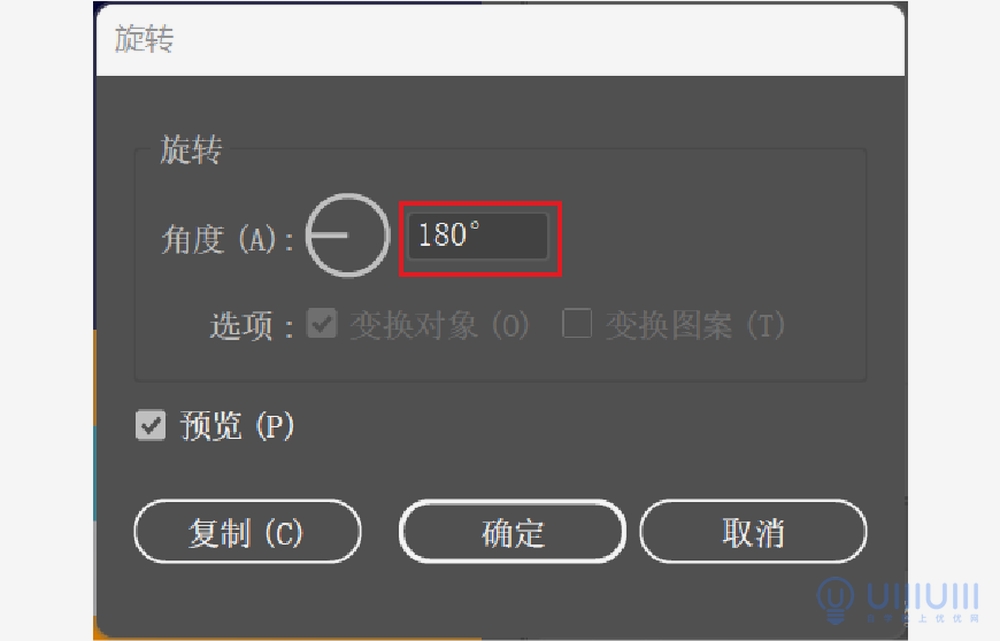
选中数字2,右键→变换→旋转,如下图所示:


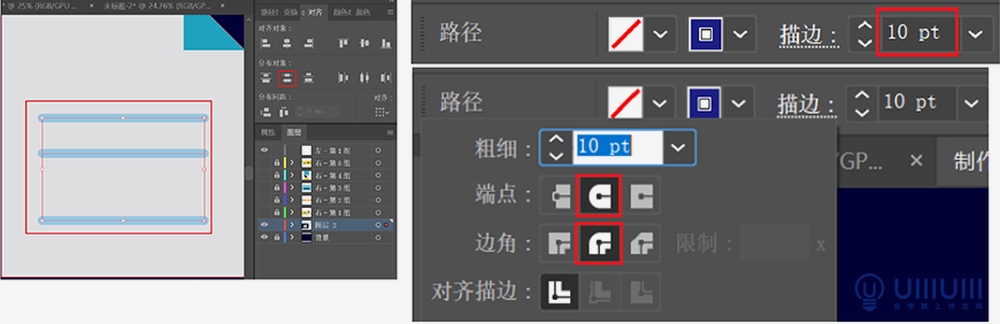
用钢笔工具画直线,复制3个,更改描边大小为10pt,更改端点和边角,颜色为:#9DCEEA,注意对齐,效果如下图:


4.2绘制第2组
首先将左-第1组,锁起来,新建图层,命名为左-第2组,绘制矩形,使用添加锚点工具,添加锚点,直接选择工具往下拖。

4.3绘制第3组
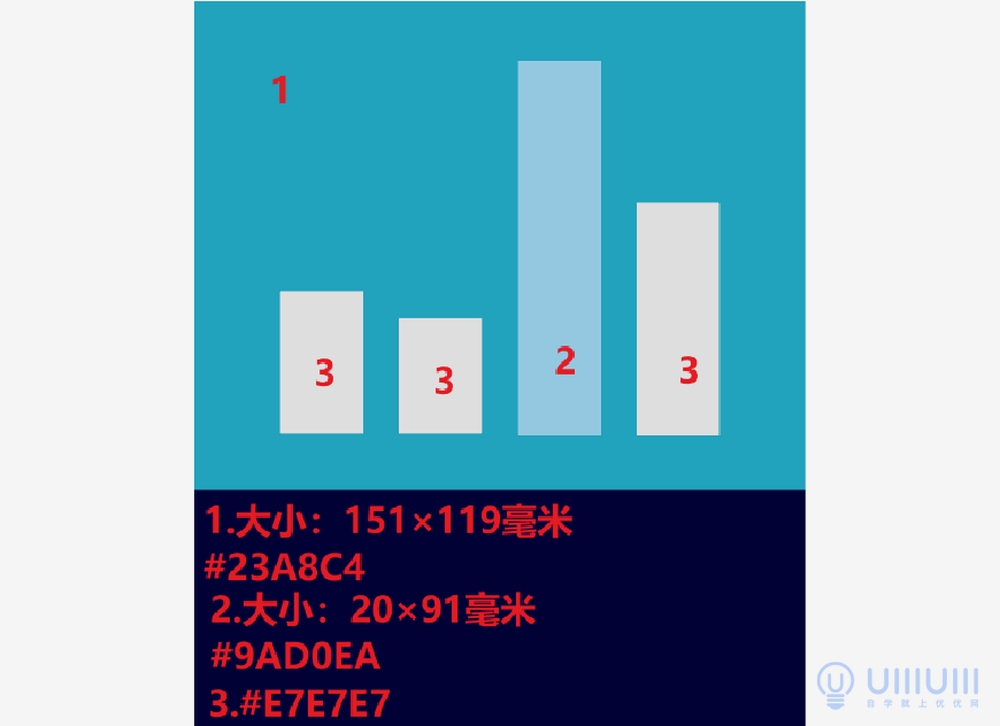
在这之前,将左-第2组锁上,新建图层,命名为左-第3组,分析一下,和之前一样,使用矩形工具和钢笔工具绘制,再调一调参数就好了。注意对齐关系。如下图所示:


4.4绘制第4组
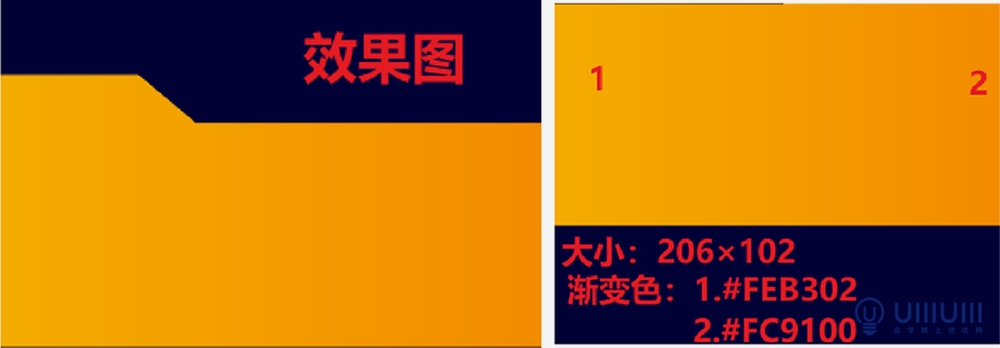
首先将左-第3组锁上,新建图层,命名为左-第4组,使用矩形工具绘制矩形,大小:206×107毫米,颜色为:#FFBF03,如下图:

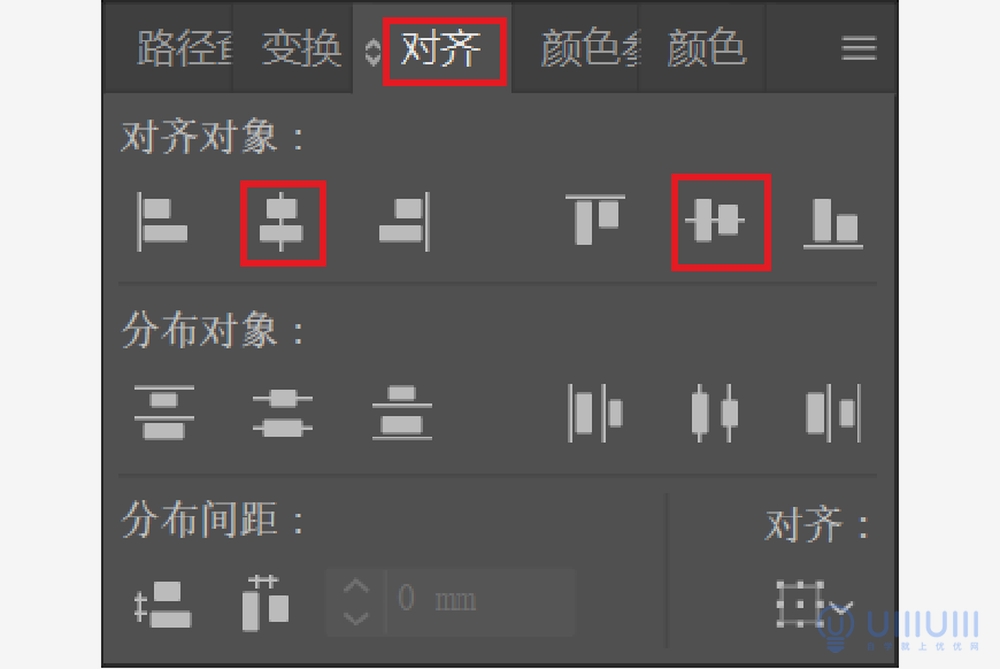
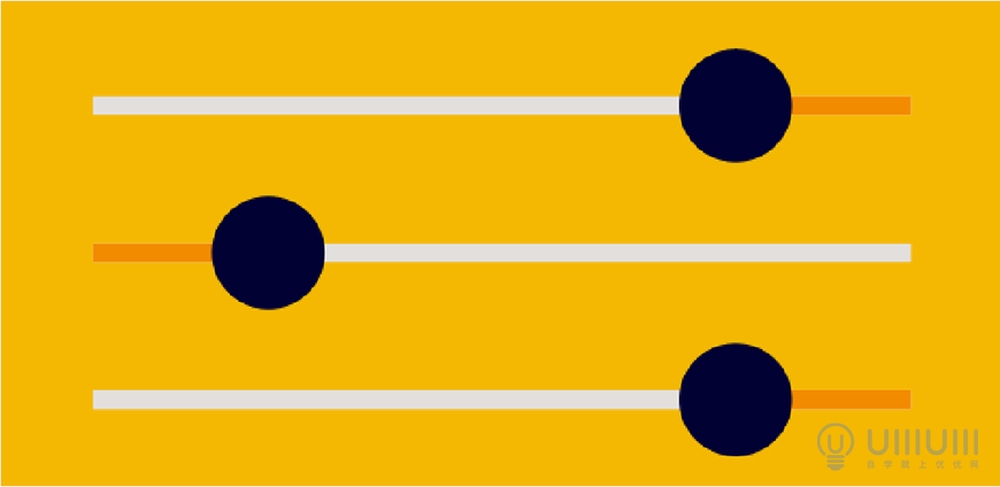
钢笔工具按住shift键绘制1条直线,大小为:10pt,颜色为:#EBE8E6,其余2条复制第1条,选中3条直线,Ctrl+G编组,然后选中下面矩形进行对齐,如下图:


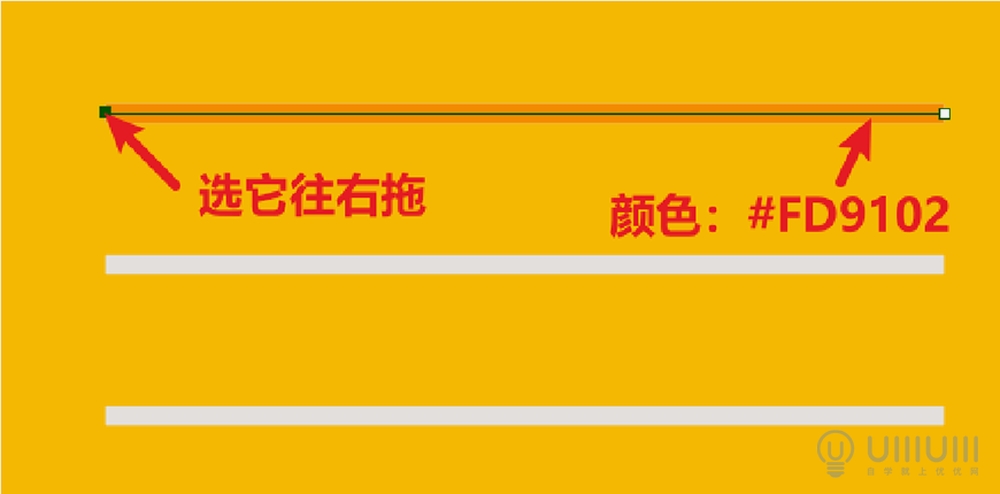
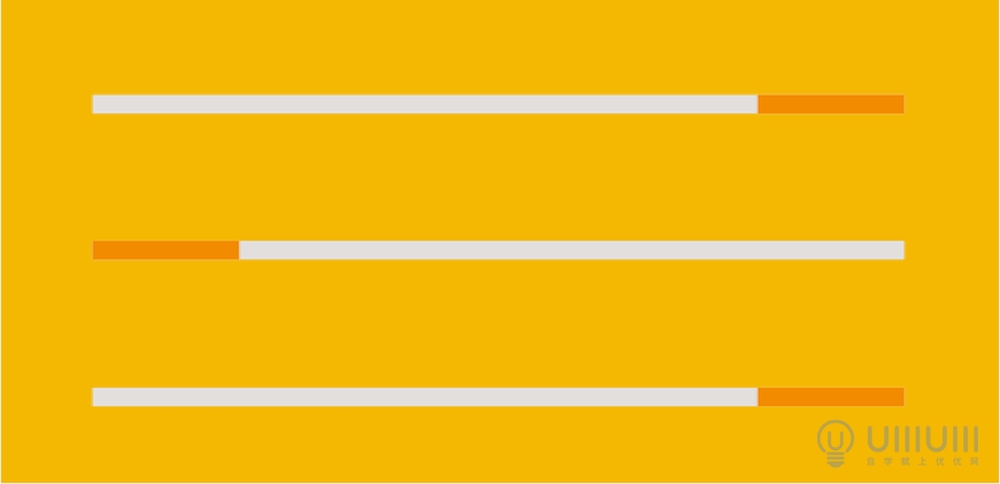
先取消编组,选中直线,右键取消编组,然后对第1条直线,Ctrl+C、Ctrl+F,复制放在上面,填充颜色为:#FD9102,使用直接选择工具选择左边锚点往右拖,缩短直线,然后复制这1条短直线放在另外2条长直线上,如下图:


使用椭圆工具,绘制1个圆,大小为:22×22毫米,颜色为:#020235,其余两个复制粘贴,放在合适的位置上,如下图:

4.5绘制第5组
首先把图层左-第4组锁上,新建图层,命名为左-第5组,使用矩形工具绘制1个矩形,然后复制粘贴(Ctrl+C、Ctrl+V),大小为:28×28毫米,分别填充颜色为:1.#FFBF03 2.#FC9202 3.#9AD1EA,最后调整位置,如下图:

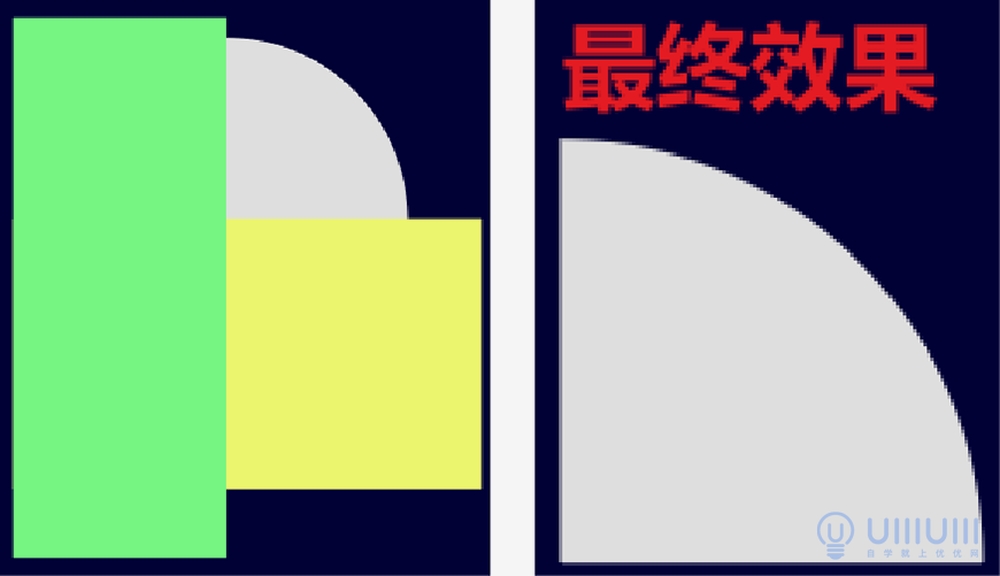
使用矩形工具绘制矩形,大小为:86×86毫米,颜色为:#23A8C4;使用椭圆工具绘制圆形,大小为:59×59毫米,颜色为:#E7E7E7,然后选中圆形和矩形进行对齐,如下图:


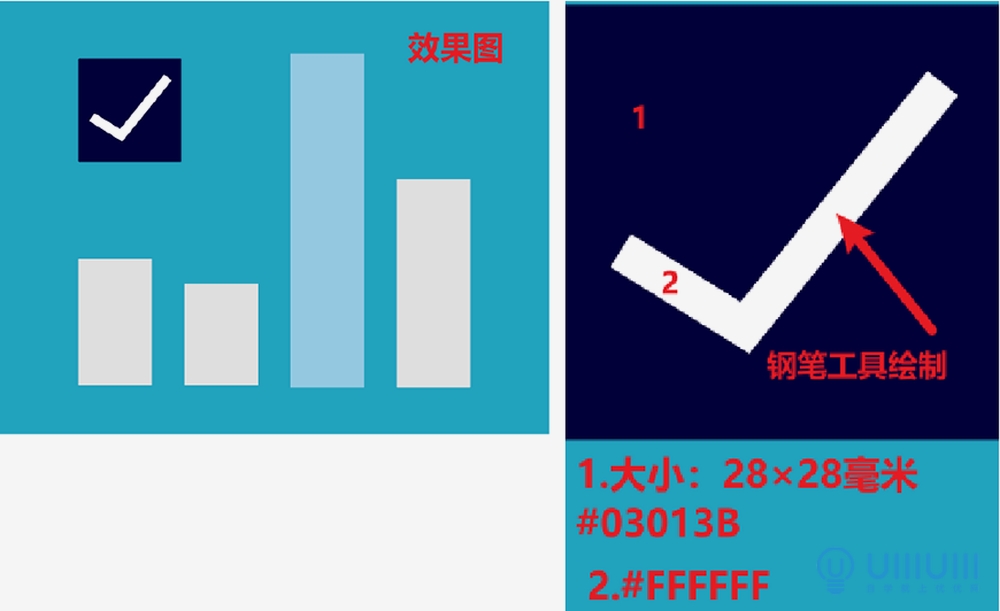
复制刚才那个圆,拖到一边,再用矩形工具画2个矩形,使用形状生成器工具,修剪成下面的样子:

更改适当大小和颜色,使用钢笔工具画一个三角形,填充颜色为:#23A8C4,然后选中它,找到属性面板,降低不透明度为40%,如下图:

第5组就制作完成了,然后左半边也制作完成了,如下图:

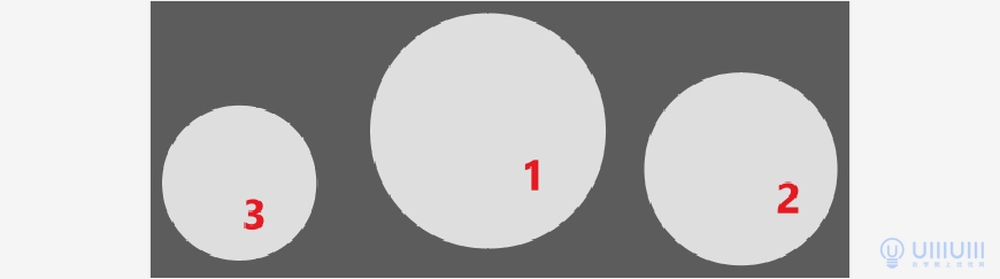
5.1首先把左-第5组锁上,新键图层,命名为云朵1,使用椭圆工具分别绘制3个圆,大小分别是:1.122×122毫米 2.100×100毫米 3.80×80毫米,颜色统一为:#E7E7E7,如下图:

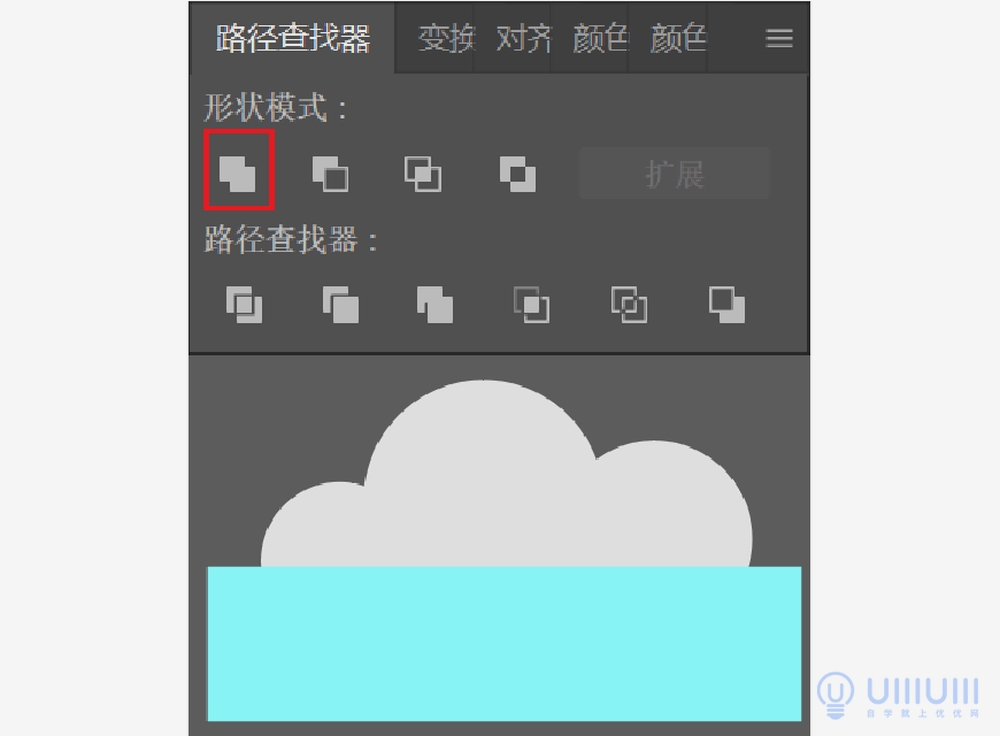
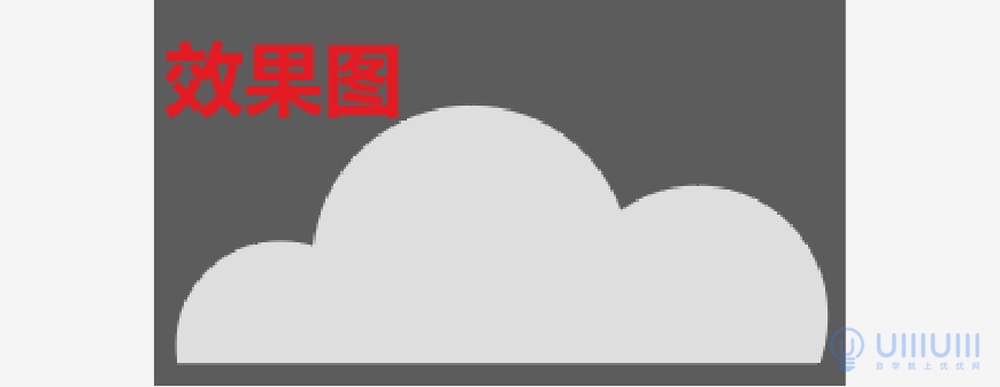
选中3个圆,找到路径查找器→形状模式→联集,然后画个矩形,选中圆和矩形,然后使用形状生成器工具,修减效果如下,云朵就制作好了。


接下来摆放位置就可以了,首先复制出3个云朵,然后新建3个图层,分别命名为图层2、图层3、图层4,然后把对应的云朵放进去就行了,有1个云朵,修改颜色为:#FCA002,如下图:


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点