教程作者:优设设计师就业衔接班15期-16-不知鱼
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
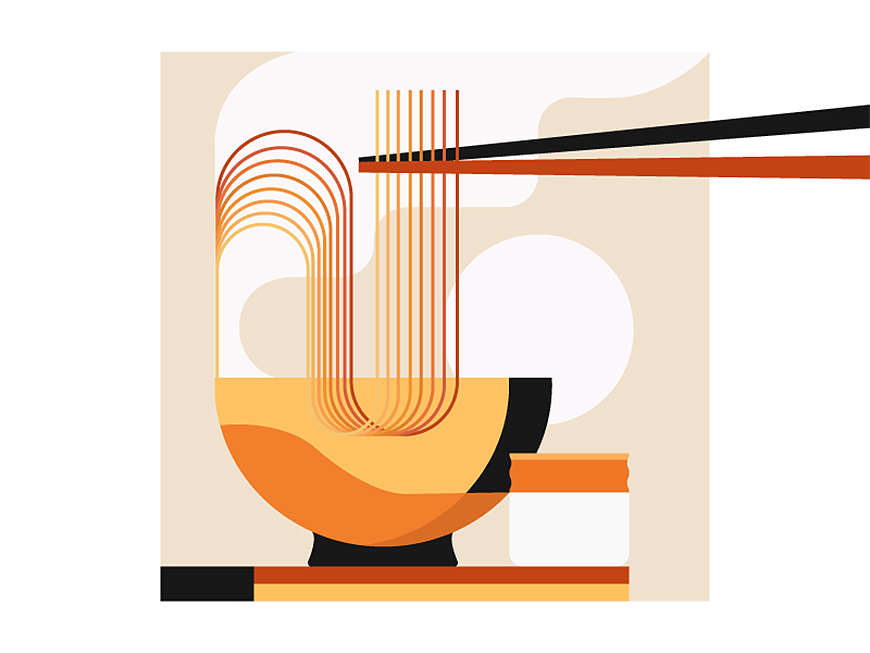
本次案例是以食物为主题的场景插画,主要用到AI里的形状工具、形状生成器工具来制作,难度不大,新人小白也可以轻松上手哦~
想要让讲师如如手把手教你绘制插画?来这里立刻开始学习→优设设计师就业衔接班

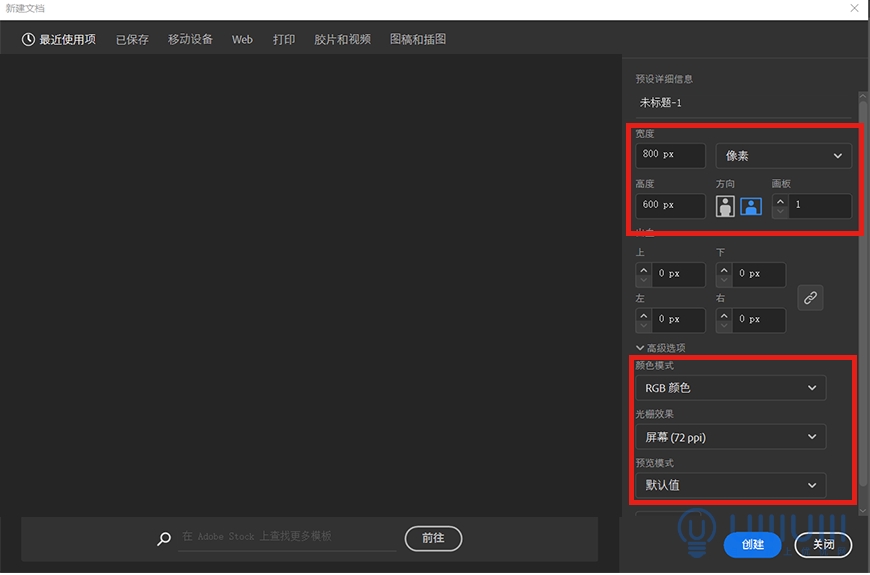
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」,使用「矩形工具」(快捷键M) 在画板上绘制一个跟画板等大的矩形。像我这样稍微超出去一些也没有关系,导出时勾选使用画板,画布外面的内容就不会被导出了,
填充颜色:#ffffff 描边:无

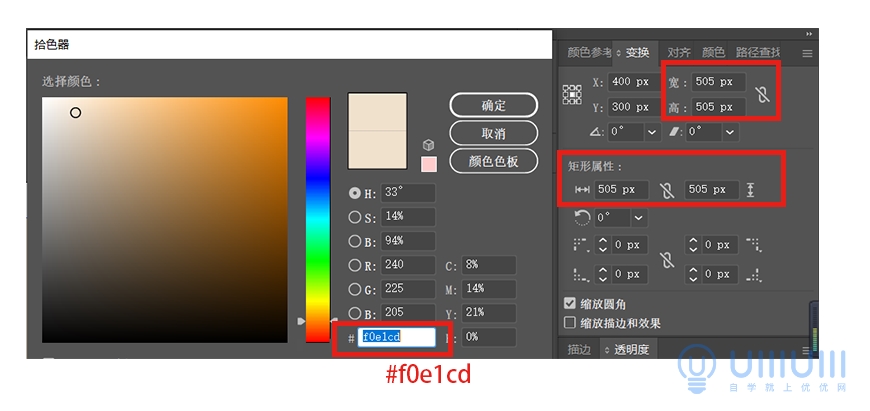
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个505x505px的矩形,颜色 填充:#f0e1cd、描边:无

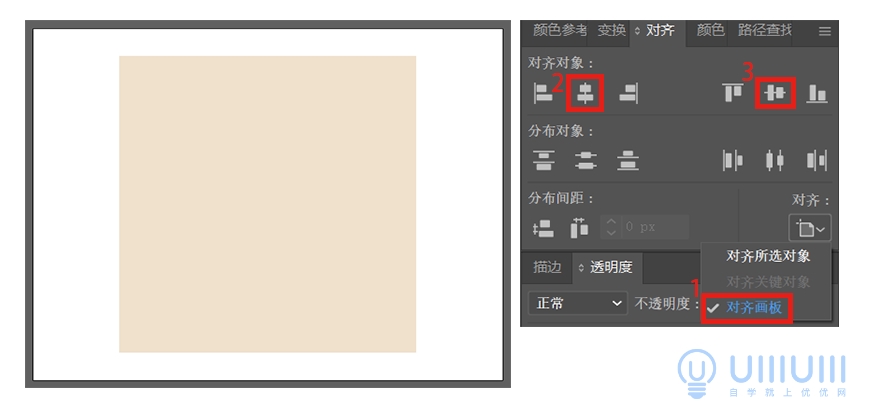
2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平居中对齐」和「垂直居中对齐」,将矩形与画板居中对齐:

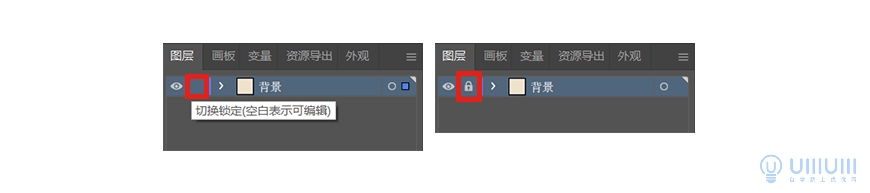
2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或选中背景图层,点击眼睛旁边的格子,会出现小锁图标,锁住背景图层,这样接下来,我们的其余操作就不会影响到背景层了:

3.1 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个86x32px的矩形,图层名称修改为:【桌边 黑】 ; 颜色 填充:#181818、描边:无

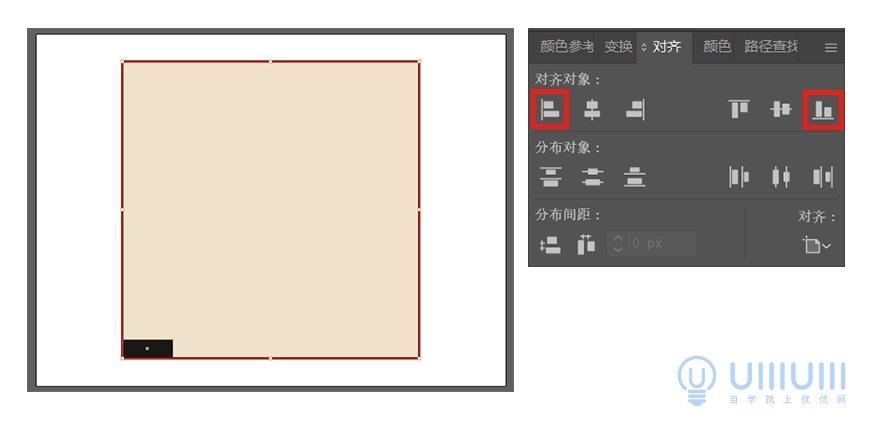
3.2 选择【背景】和【桌边 黑】图层,点击【背景】以【背景】为底,找到「对齐」面板,将对齐方式选择为「水平左对齐」和「垂直底对齐」

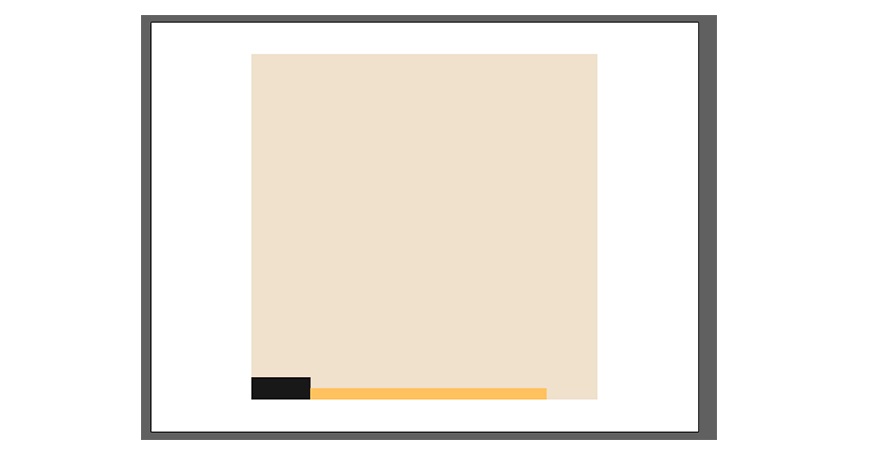
3.3 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个86x32px的矩形,图层名称修改为:【桌边 黄】 ; 颜色 填充:#ffc25f 、描边:无;放置位置如下:


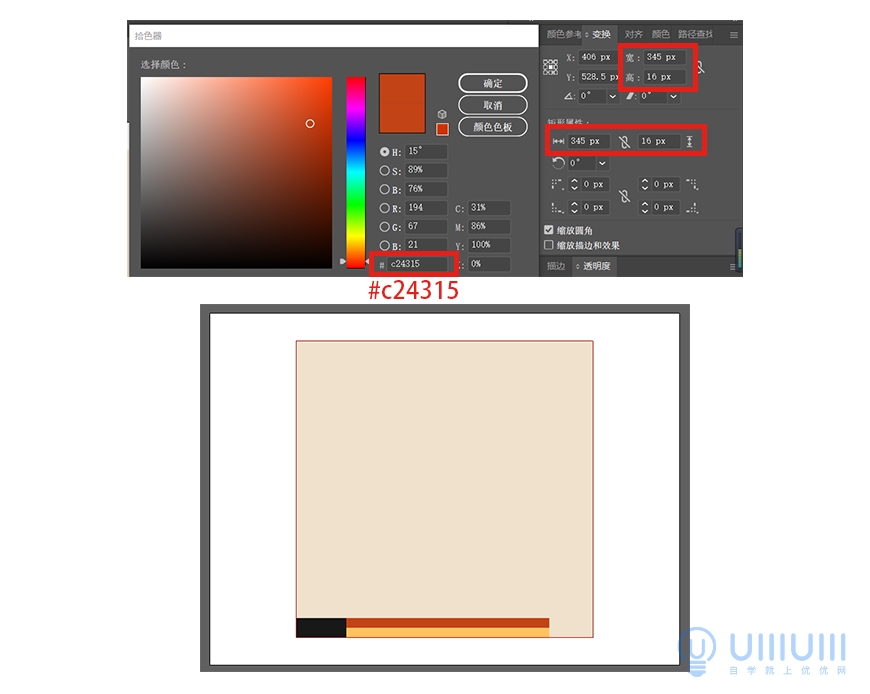
3.4 选中图层【桌边 黄】Ctrl+C复制,点击图层,新建一个图层,改图层名称为【桌边 红】,Ctrl+F原位粘贴,向上移动;颜色 填充:#c24315 描边:无,位置如下:

4.1 新建图层,命名为【罐 身】;使用矩形工具(快捷键M),新建一个矩形,如下图,输入数值,宽度为110 px,高度为68 px,下面两个角角做圆角数值为13px;颜色 填充:#f9f9f9,描边:无;位置:【罐 身】底与【桌边 红】顶对齐,按shift选中这两个图层,再点一下【桌边 红】,打开对齐面板,选择「水平右对齐」,如下图:

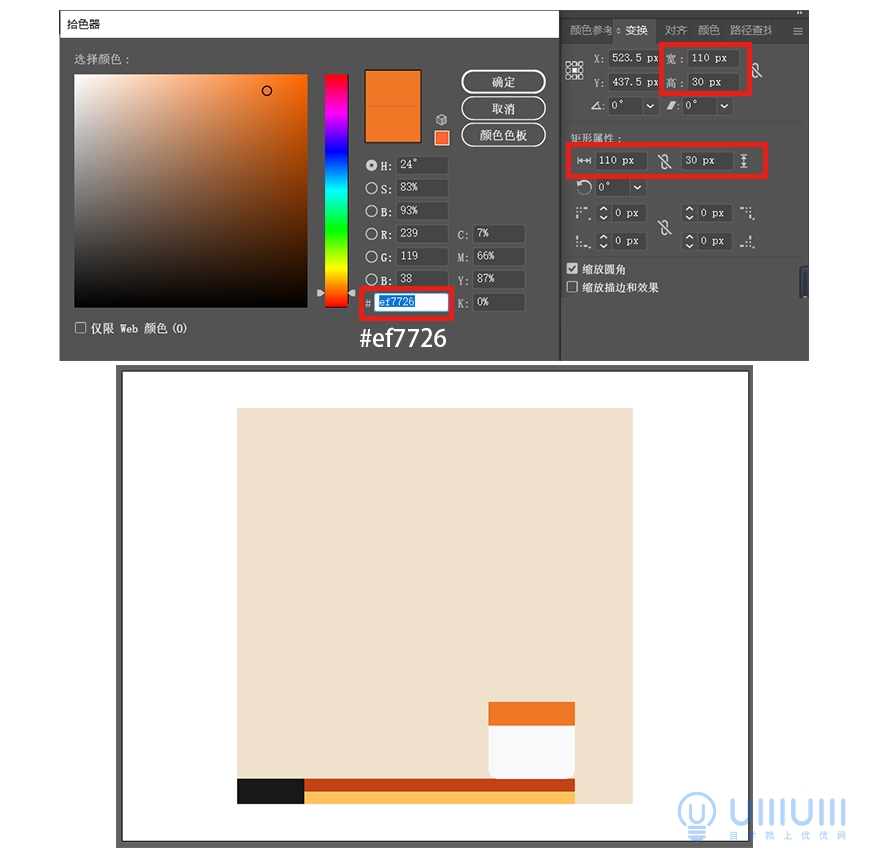
4.2 新建图层,命名为【罐 口】使用矩形工具(快捷键M),新建一个矩形,如下图,输入数值,宽度为110 px,高度为30 px;颜色 填充:#ef7726,描边:无;位置:【罐 口】放在【罐 身】上方,如下图:

4.3 新建图层,命名为【罐 盖】使用矩形工具(快捷键M),新建一个矩形,如下图,输入数值,宽度为110 px,高度为68 px;颜色 填充:#fbb05a,描边:无;位置:【罐 盖】与【罐 口】对齐,如下图:

4.4 新建一个图层,使用直线工具,画一条高度为36px的直线,颜色 描边颜色可以是#ef7726或#fbb05a(黑色是为了方便演示)。接下来选择直线,点击「效果」-「扭曲和变换」-「波纹效果」;打开「波纹效果」的面板选项中「大小」为1px,「每段的隆起数」为3,「点」为平滑,设置为选择确定,效果如下图3;接下来鼠标右击,选择「变换」-「镜像」,打开镜像面板,选择「水平」,点击「复制」;得到两组线条,全选这两组,选择「对象」点击「扩展外观」;将这两组线条分别放在【罐 盖】与【罐 口】两边,全选这个三个图层,点击左边面板上的「形状生成器工具」(快捷键:shift+M),再按住Alt键,会出现一个鼠标减号的符号,选择两边多出来的形状,减掉他们,得到图9的样子;再使用「形状生成器工具」,鼠标加号状态,分别拉一下【罐 盖】和【罐 口】,得到图10,罐子完成:

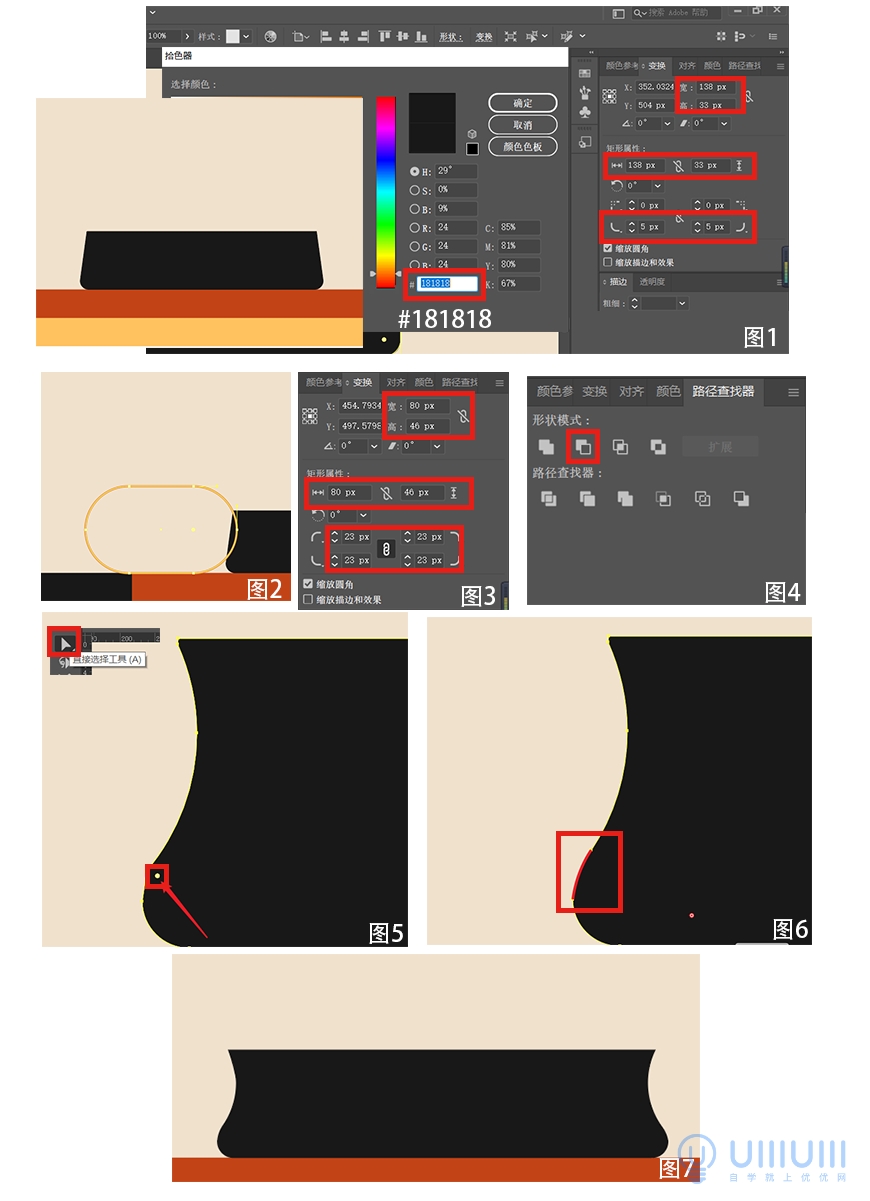
5.1 新建图层,命名为【碗 底】;使用「矩形工具(快捷键M)」,新建一个矩形,如下图,输入数值,宽度为138 px,高度为33px,下面两个角角做圆角数值为5px;颜色 填充:#181818,描边:无;位置放在【桌边 红】上方,位于【罐子】左边距离50px;使用面板上「直接选择工具」先点矩形左上的描点往右边移动3.5px,右边相同操作,得到一个梯形,如图1;接下来使用「圆角矩形工具」,创建一个圆角矩形,数值为:宽度:80px 高度:46px 圆角值:均为23px,颜色 填充:无,描边:随意,放置:圆角矩形的底与【桌边 红】的顶对齐并且与矩形的左上角交叉,具体如图2;选择矩形和圆角矩形,点击「路径查找器」,选择形状模式中的「减去顶层」,得到图5的样子,然后使用「直接选择工具」,找到圆角,拉到最大弧度,得到图6的样子,右边同左边操作一致,最后效果为图7的样子,【碗 底】完成:

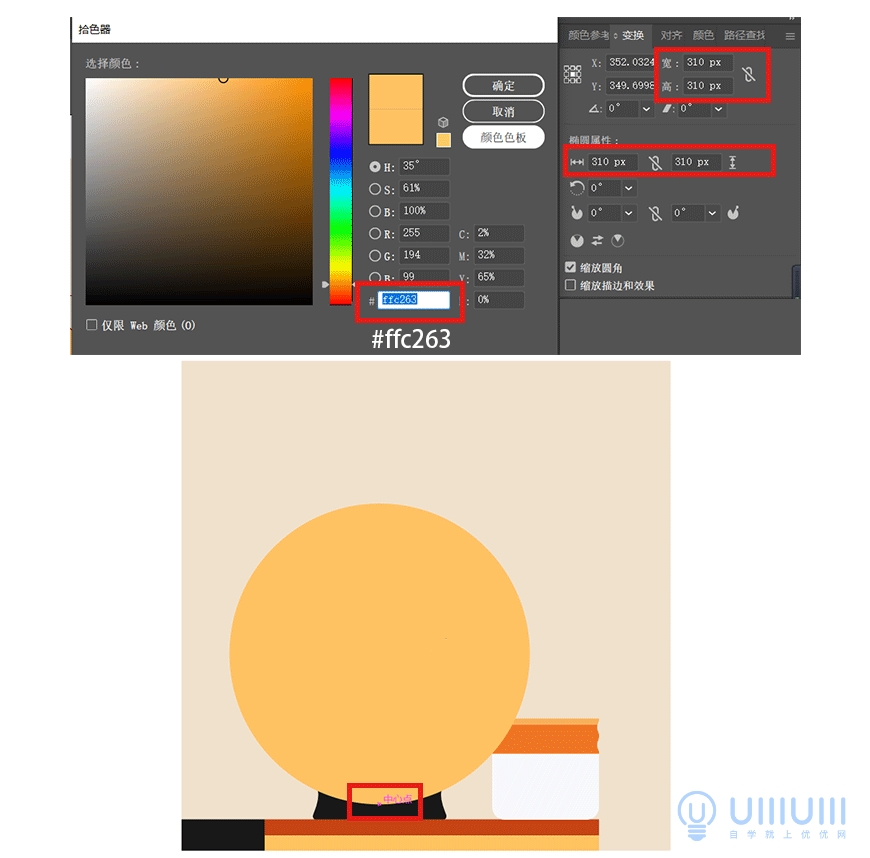
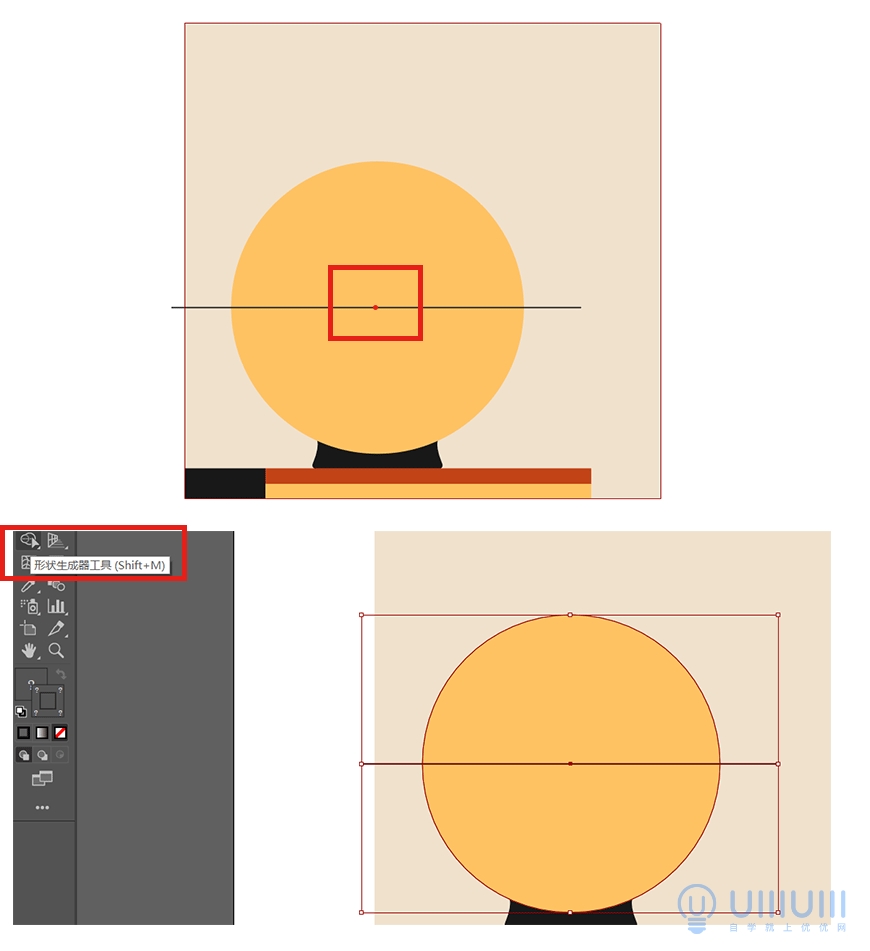
5.2 新建一个图层,命名为【碗 身】,使用椭圆工具(快捷键L),绘制一个圆形,宽度为310px,高度为310px,填充颜色为#ffc263,描边:无;位置位于【碗 底】的中心点上分,完成后如下图:

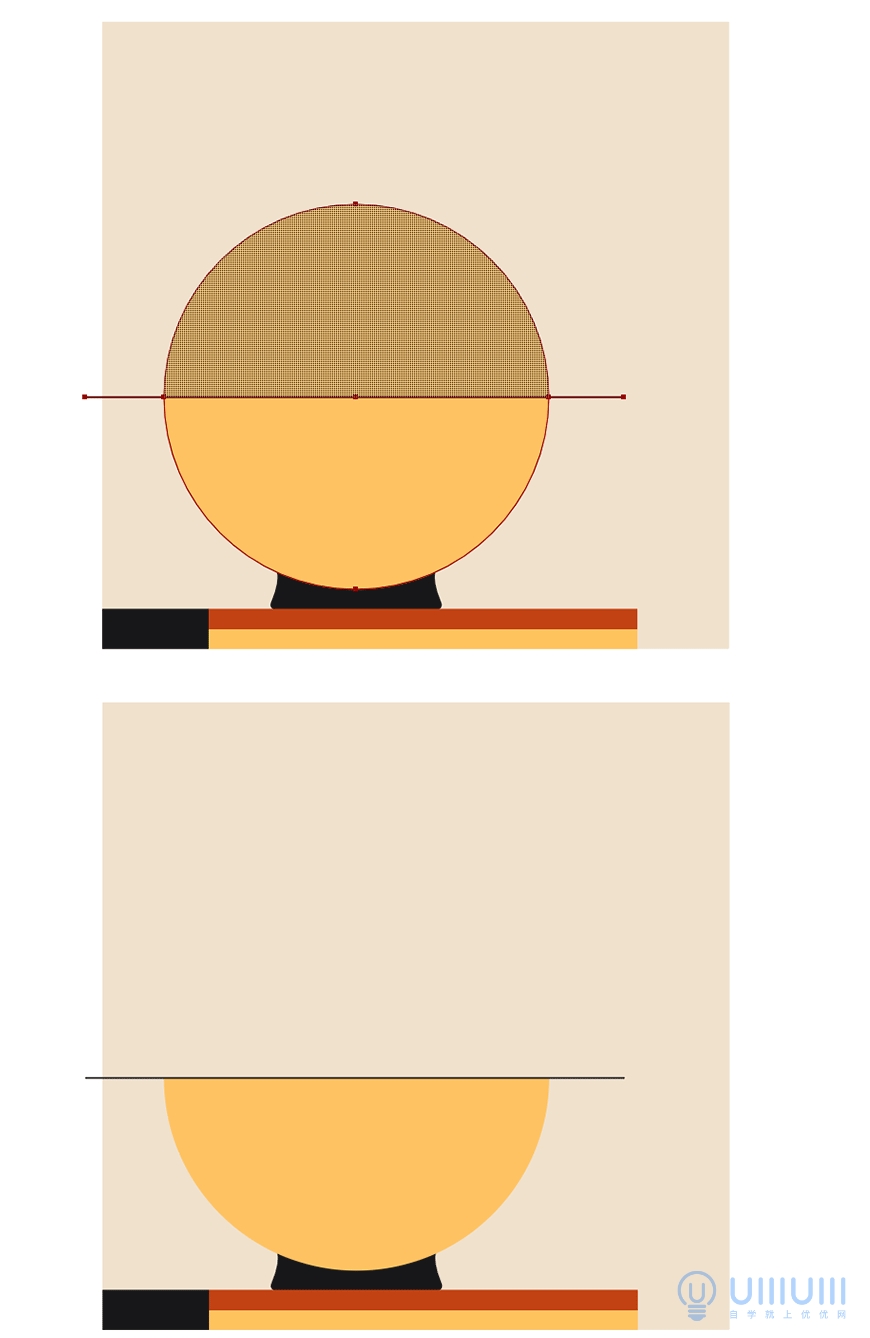
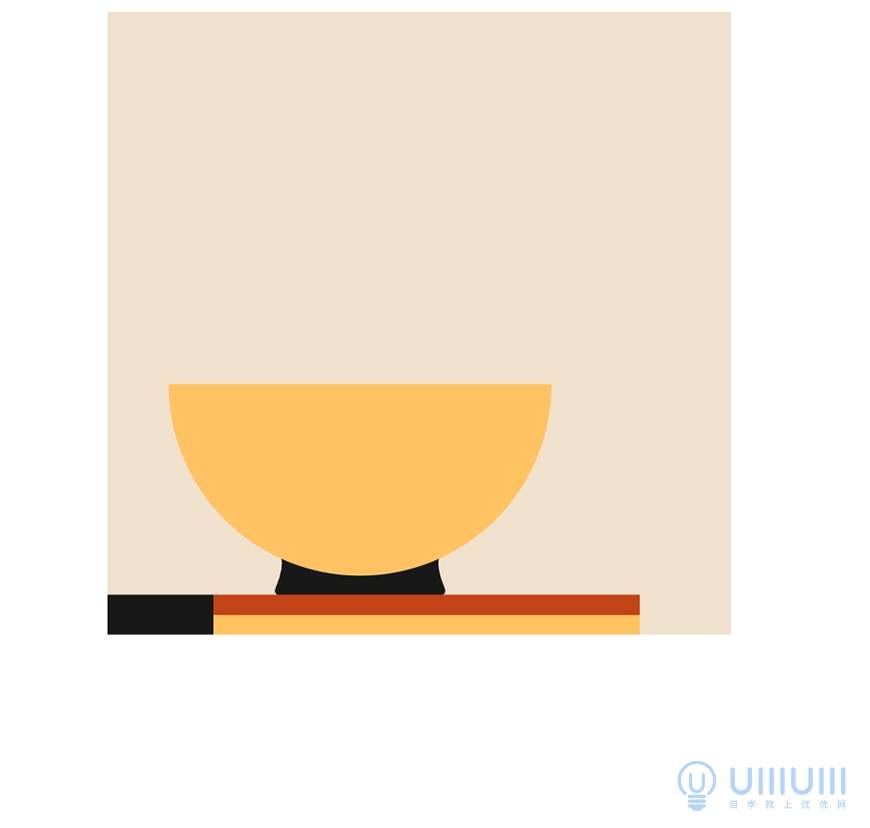
使用直线工具绘制,绘制一条直线,作为辅助线,放置于圆形的中心点位置,点击形状生成器工具(快捷键:shift+M),按住Alt键,剪掉灰色部分,然后删掉直线,留下半圆形的碗



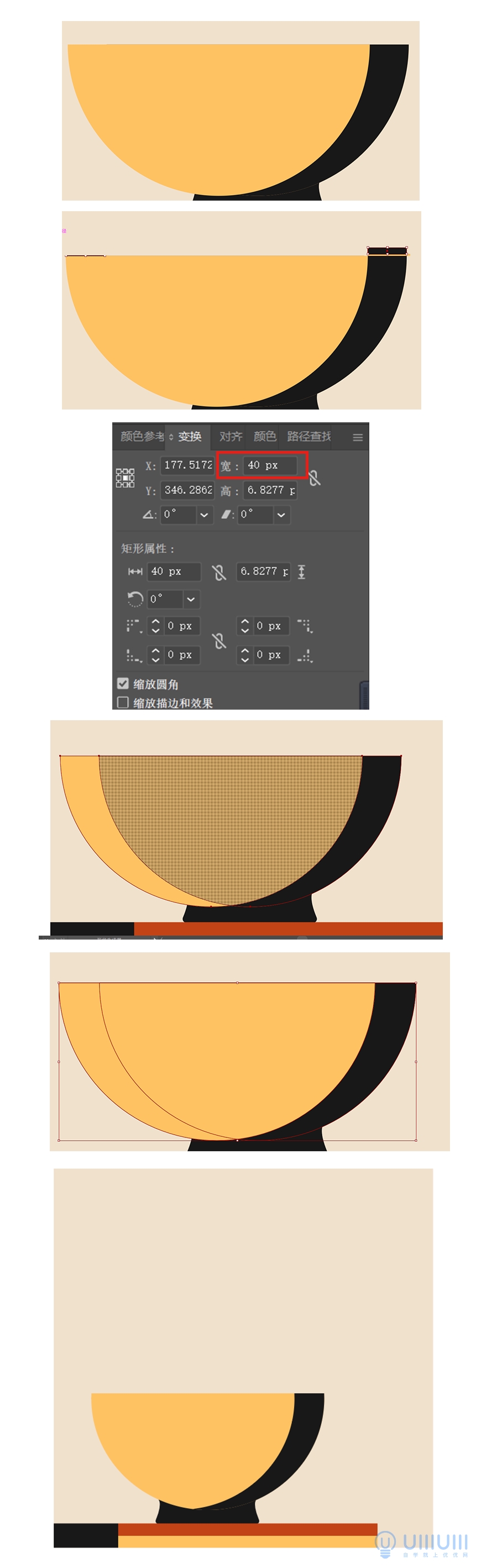
5.3 新建一个图层,命名为【碗 装饰 黑】,回到【碗 身】图层,Ctrl+C复制碗,在回到【碗 装饰 黑】图层,Ctrl+F原位粘贴两个,其中一个颜色改为#181818,另一个保持不变,将没有变的那个向左边移动40px,然后使用形状生成器工具(快捷键:shift+M),按住Alt键,剪掉灰色部分,留下剩下的装饰条形,完成如下图:

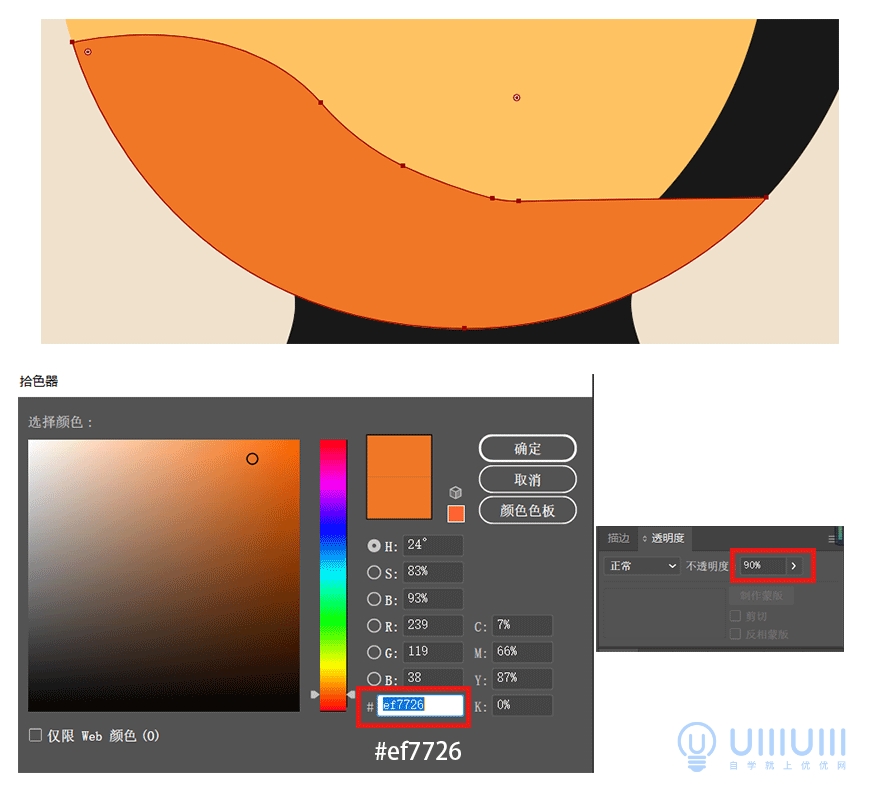
5.4 新建一个图层,命名为【碗 装饰 橙】,使用钢笔工具,绘制如下的形状,填充颜色为#ef7726,描边:无,点击透明度面板,将透明度改为90%,完成如下:

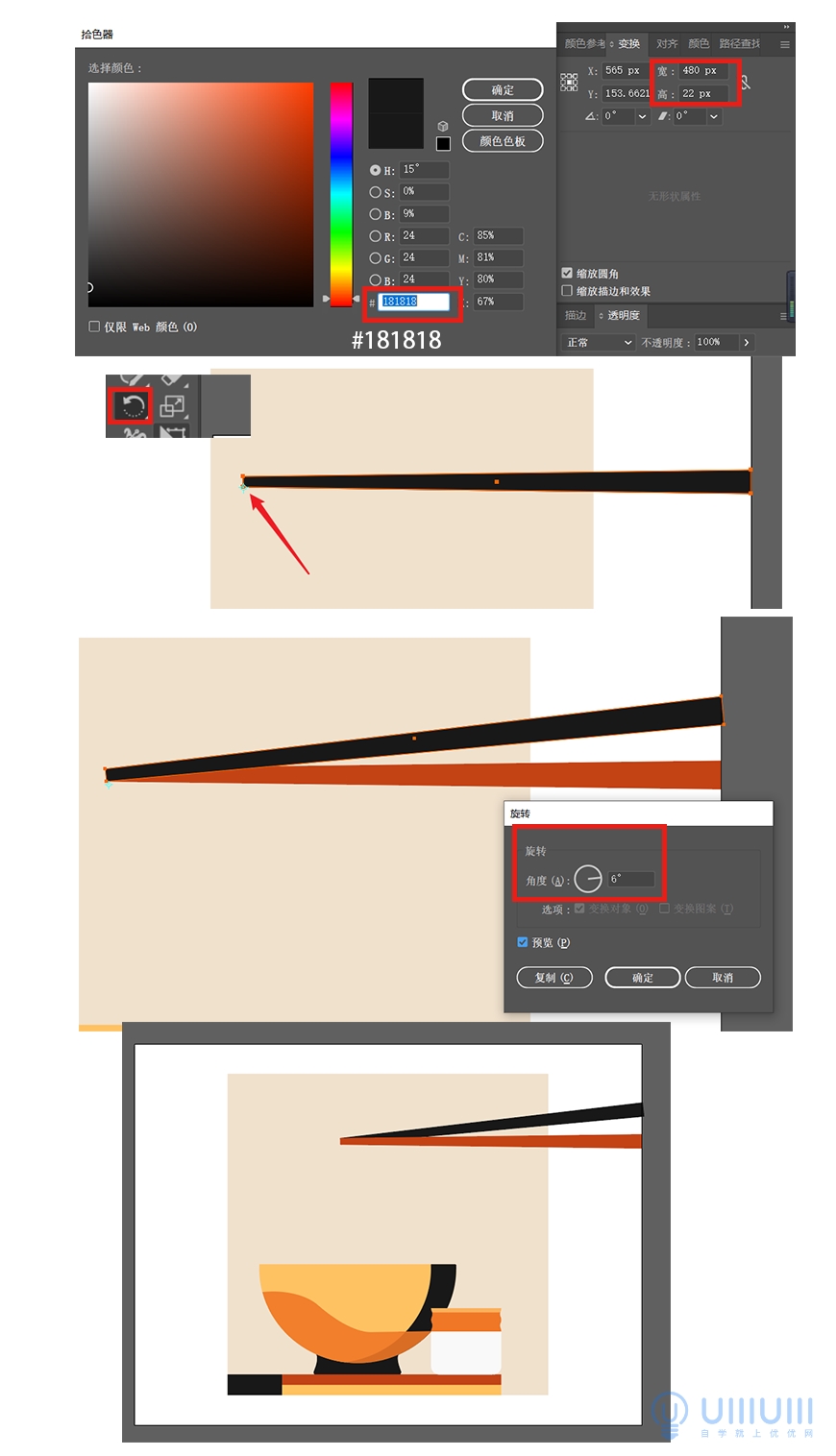
6.1 新建一个图层,命名为【筷子 红】,使用矩形工具(快捷键M),绘制一个宽为475px,高为22px的矩形,颜色 填充:#c34315、描边:无,使用直接选择工具(快捷键A)点击左边的两个锚点,分别向内移动6px,来改筷子两端的粗细变换。

6.2 复制一个【筷子 红】,改为【筷子 黑】,颜色 填充:#181818、描边:无,宽度为480px,使用旋转工具,将旋转点设置在左下方的锚点上,按住Alt,会跳出旋转面板,「角度」设置为6°,注意【筷子 黑】的图层在【筷子 红】图层下

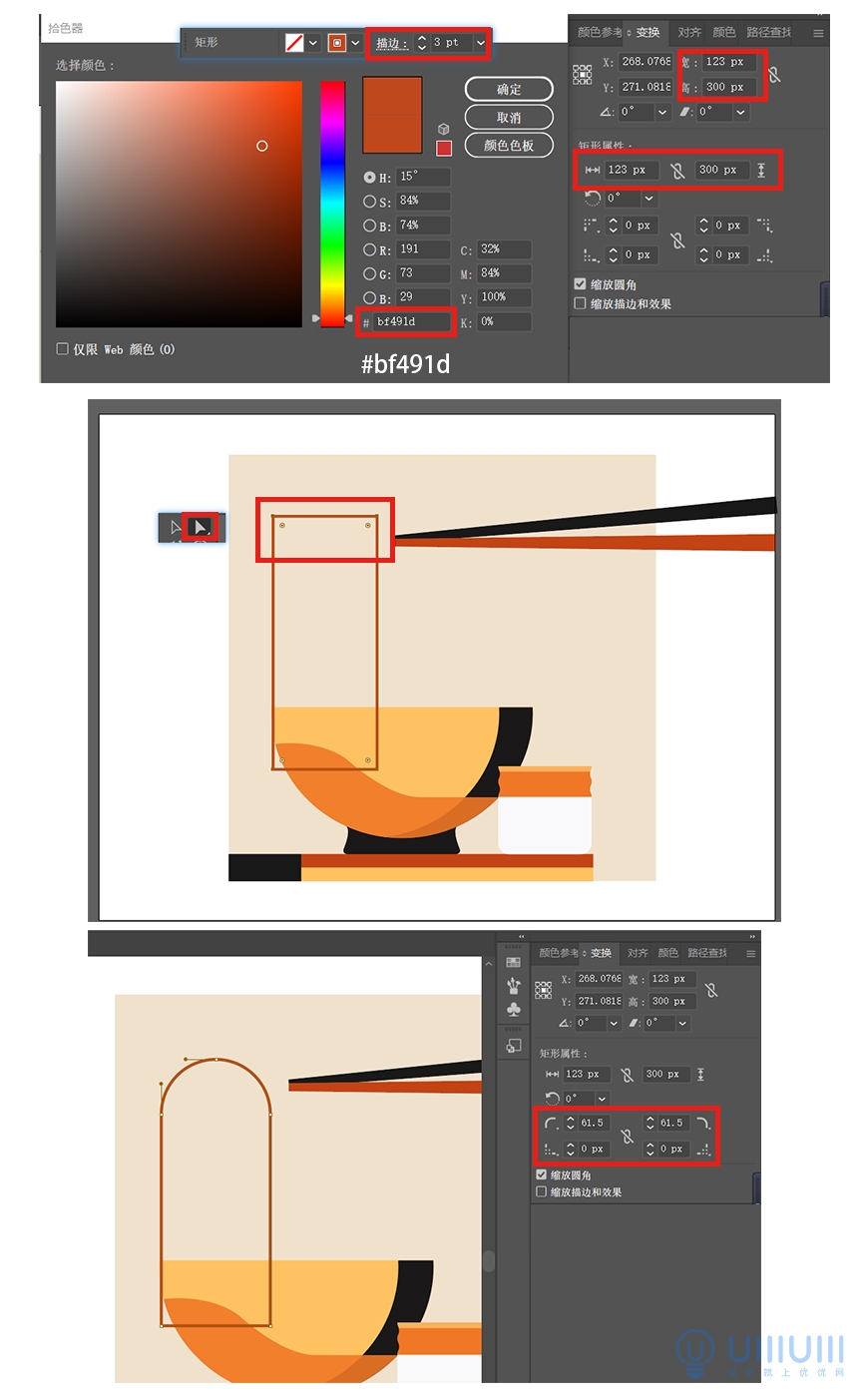
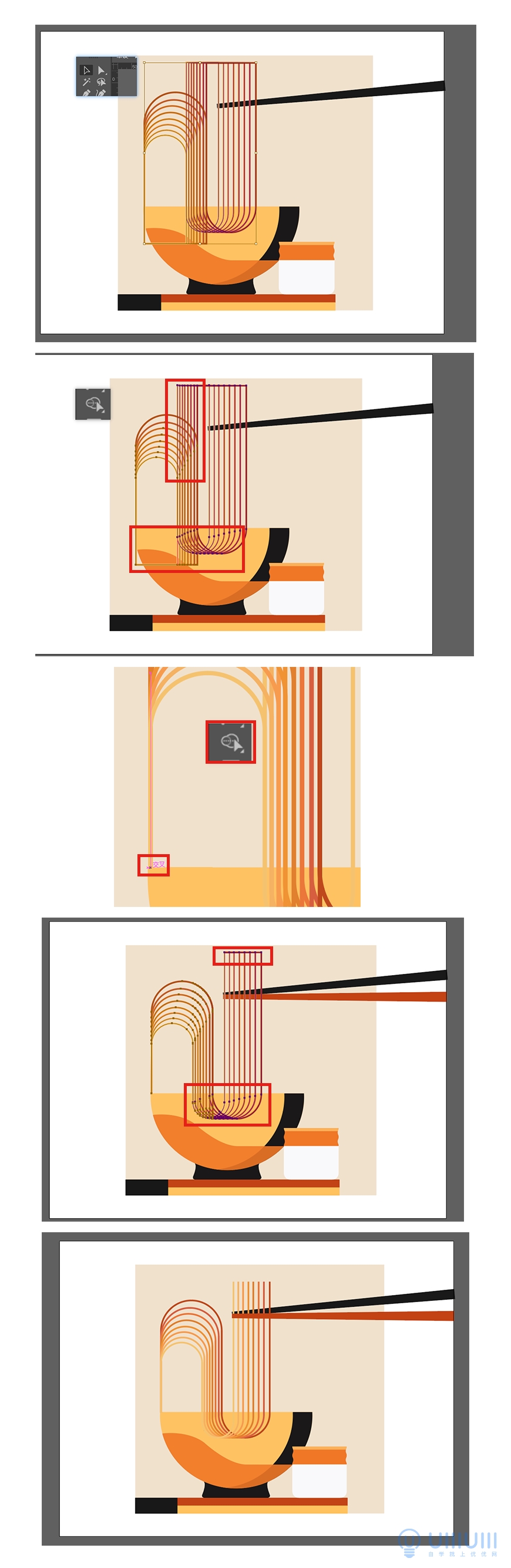
7.1 新建一个图层,命名为【面条】,使用矩形工具(快捷键:M),绘制一个宽为123px,高为300px的矩形,颜色
填充:无,描边:#bf491d,接下来面条的所有描边大小统一设置为3pt;使用直接选择工具(快捷键A)选择最上面的两个锚点,将圆角弧度拉到最大的,完成如下:

7.2 继续绘制剩下的面条,数值如下:




所有形状绘制完成后,全选所有形状,使用「对齐」面板,「水平左对齐 」和「垂直底对齐 」
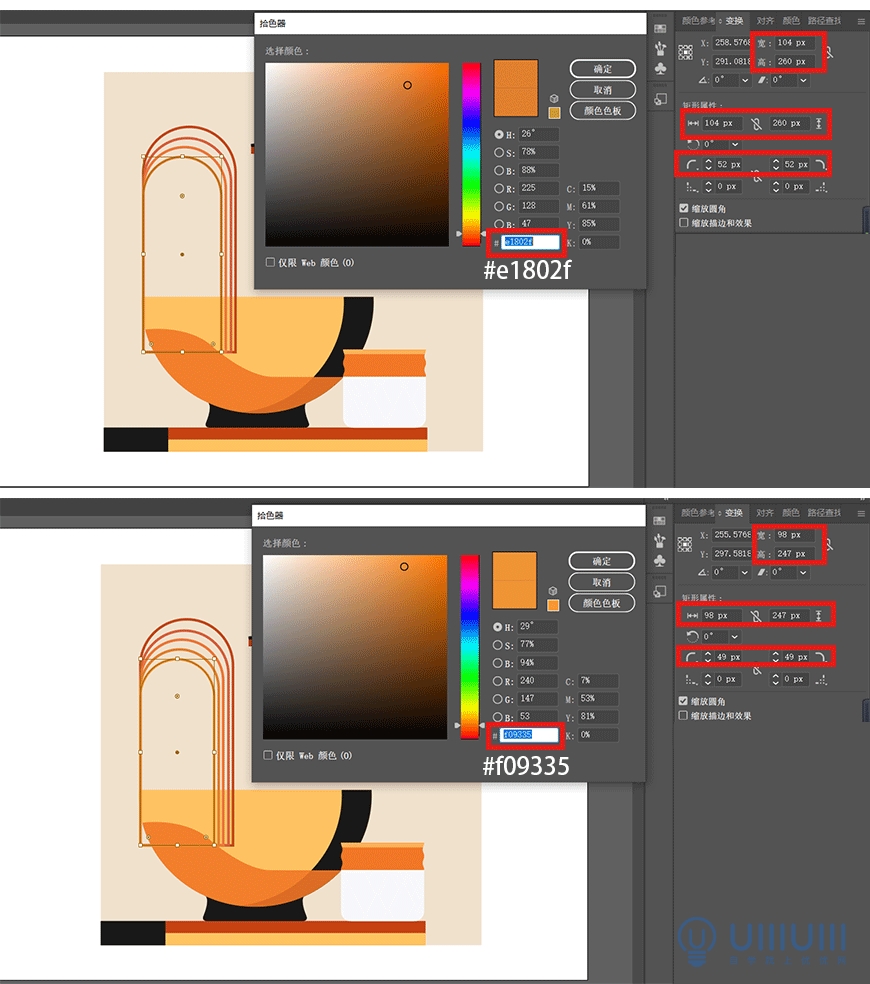
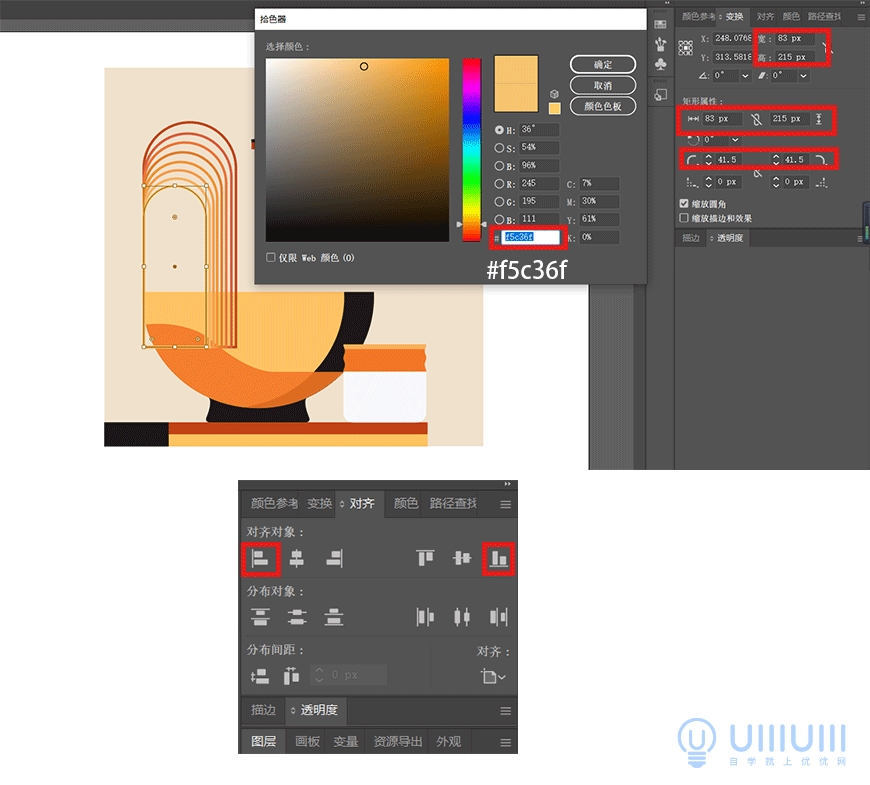
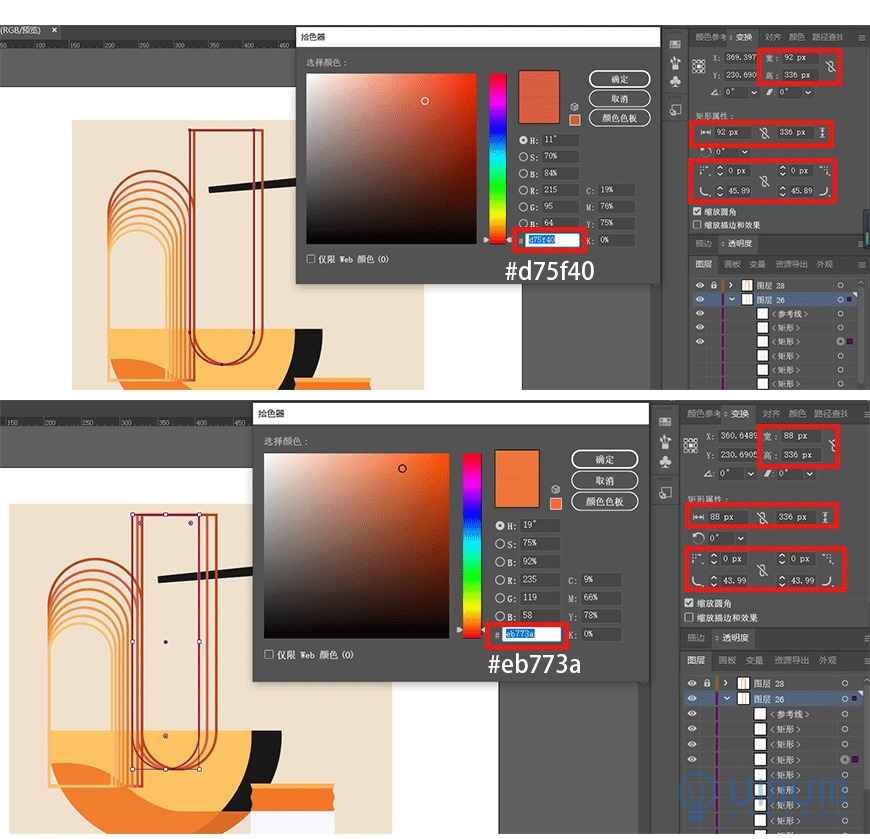
7.3 锁定刚刚的所有形状,使用矩形工具(快捷键:M)绘制一个宽度为98px高度为336的矩形,颜色 填充:无,描边:#bf491d,接下来面条的所有描边大小统一设置为3pt;使用直接选择工具(快捷键A)选择最下面的两个锚点,将圆角弧度拉到最大的,完成如下:

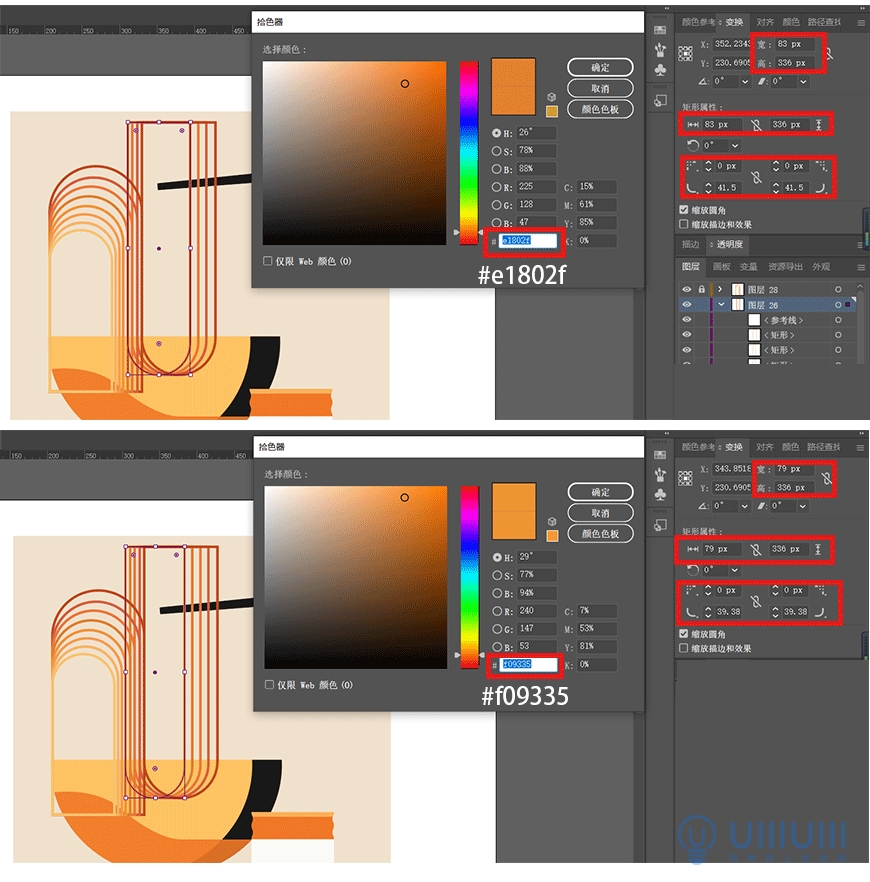
7.4 继续绘制剩下的面条,数值如下:




所有形状绘制完成后,全选所有形状,使用「对齐」面板,「 垂直顶对齐」

7.5 全选所有形状,形状生成器工具(快捷键:shift+M),按住Alt键,剪掉多余部分,完成如下:

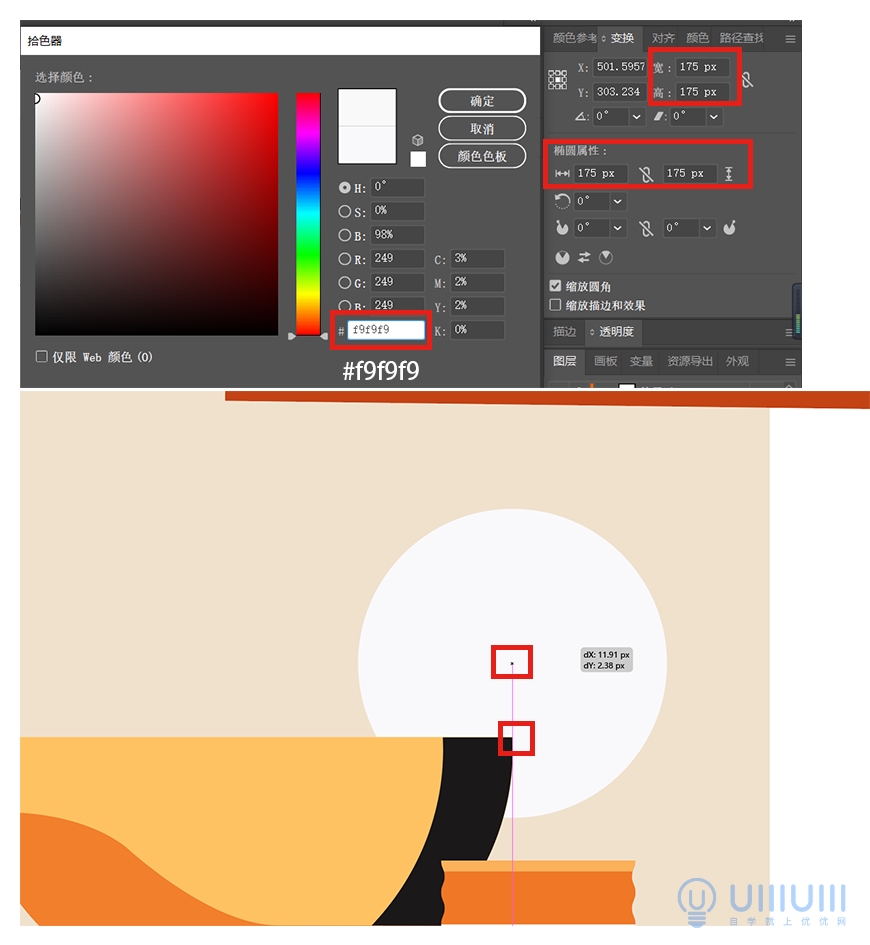
8.1 新建一个图层,命名为【圆】,使用椭圆工具(快捷键L),绘制一个圆形,宽度为175px,高度为175px,填充颜色为#f9f9f9,描边:无;完成后如下图:

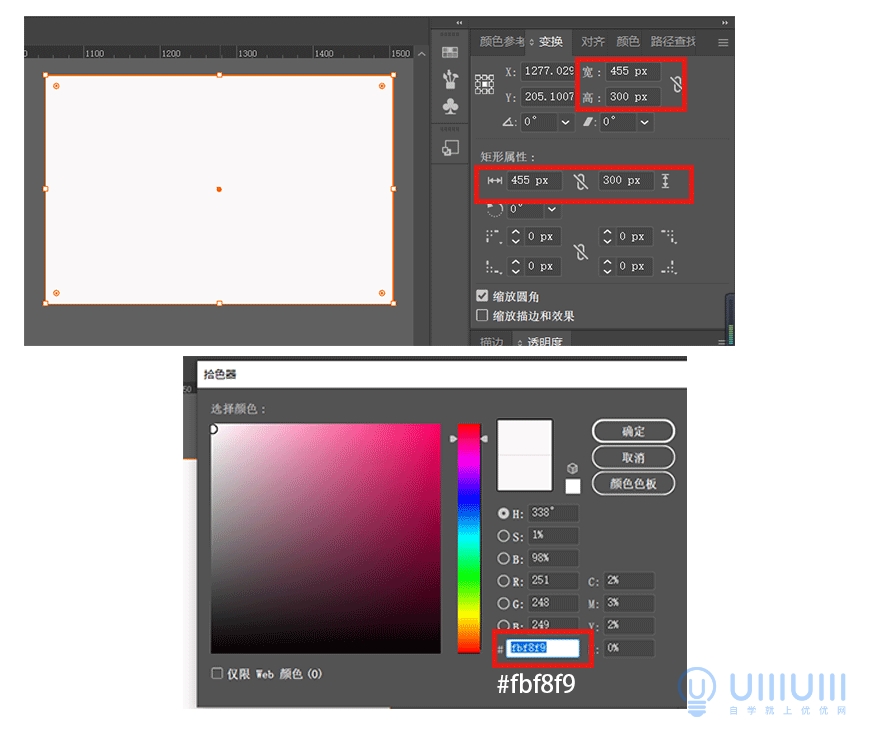
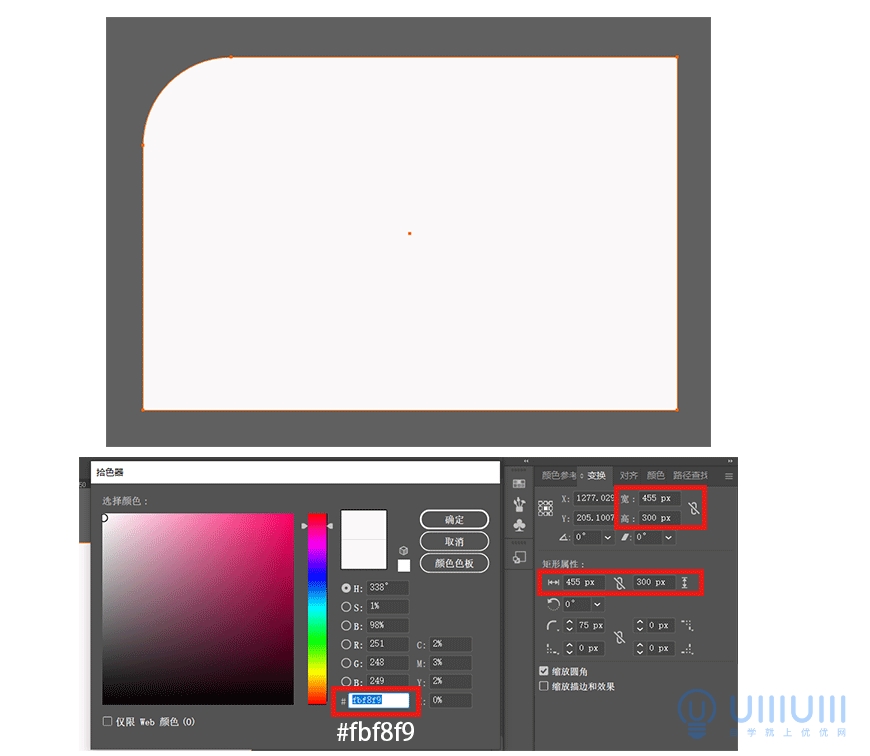
9.1 新建一个图层,命名为【味道】,使用矩形工具(快捷键M),绘制一个矩形,宽度为455px,高度为300px,填充颜色为#fbf8f9,描边:无;完成后如下图:

9.2 调整矩形,使用直接选择工具(快捷键A)选择左上角的锚点,将圆角弧度拉到75px,为矩形1,完成如下:

9.3 使用矩形工具(快捷键:M),绘制一个矩形,宽度为432px,高度为90px,将左边的两个角,圆角弧度设置为45px,为矩形2;位置与矩形1底对齐以及右对齐,全选两个矩形,使用「形状生成器工具」(快捷键:shift+M),再按住Alt键,减去矩形2,完成如下:

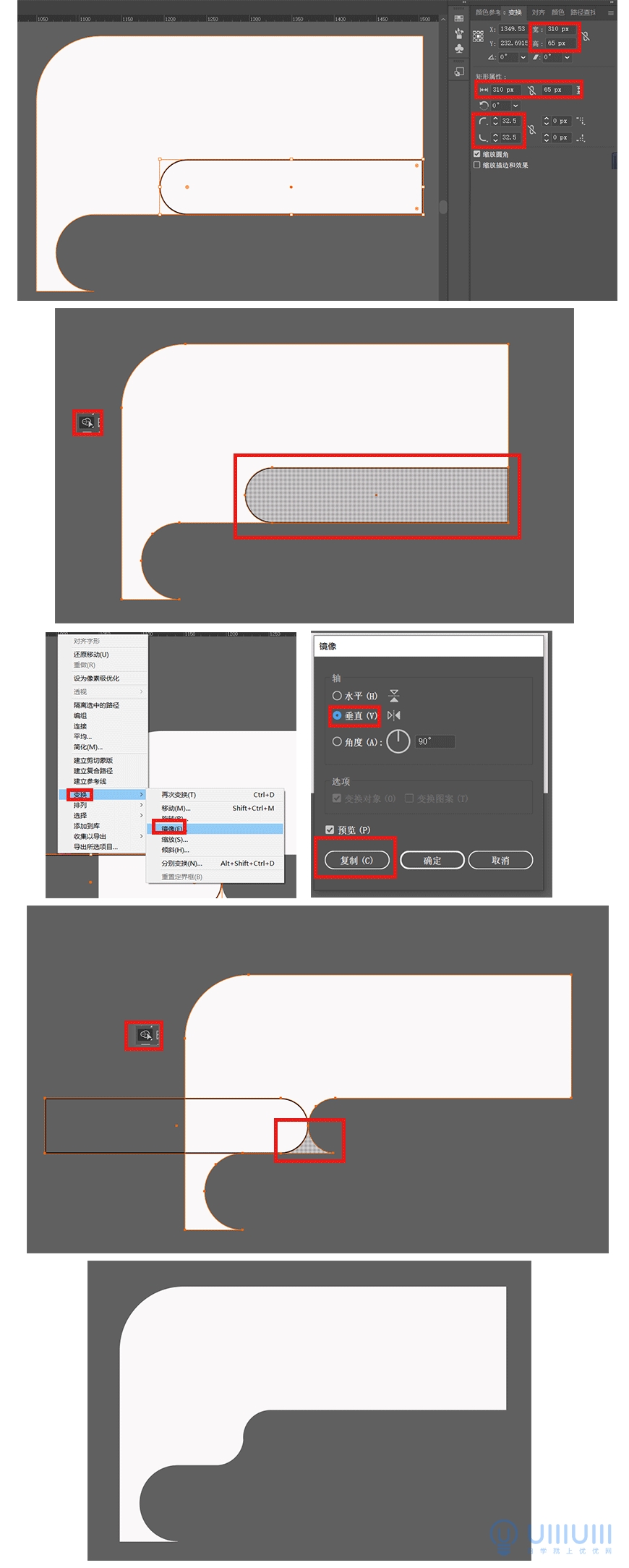
9.4 使用矩形工具(快捷键:M),绘制一个矩形,宽度为310px,高度为65px,将左边的两个角,圆角弧度设置为32.5px,为矩形3;位置与矩形1底对齐以及右对齐,接下来鼠标右击,选择「变换」-「镜像」,打开镜像面板,选择「垂直」,点击「复制」,为矩形4,全选三个矩形,使用「形状生成器工具」(快捷键:shift+M),再按住Alt键,图中灰色部分,然后删掉矩形4,完成如下:

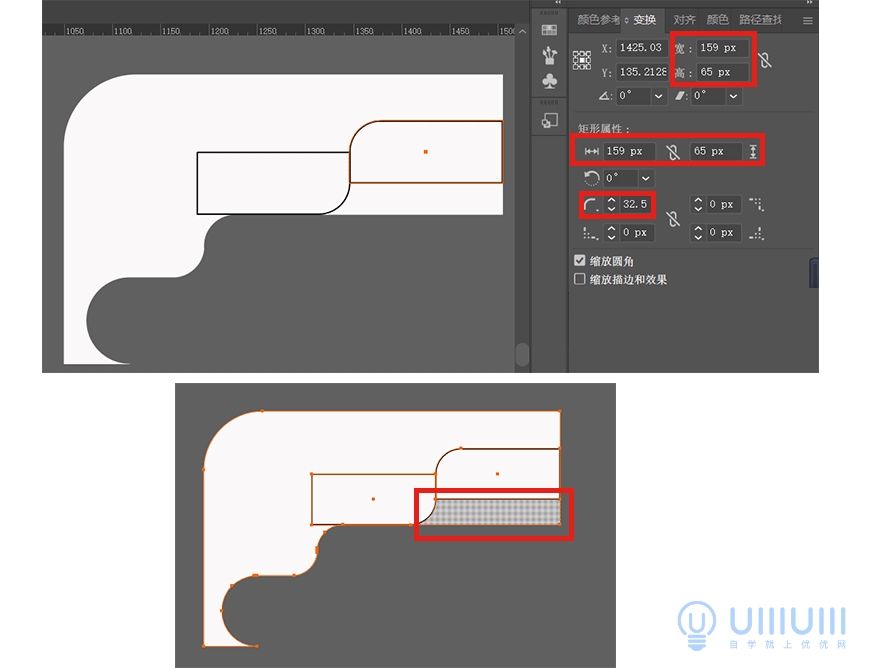
9.5 使用矩形工具(快捷键:M),绘制一个矩形,宽度为159px,高度为65px,将左上角的锚点,圆角弧度设置为32.5px,为矩形5;下来鼠标右击,选择「变换」-「镜像」,打开镜像面板,选择「垂直」,点击「复制」,为矩形6,全选三个矩形,使用「形状生成器工具」(快捷键:shift+M),再按住Alt键,减去灰色部分,删掉矩形5、6,完成如下:

9.6 使用椭圆工具(快捷键L),绘制一个圆形,宽度为200px,高度为100px,为圆形6,全选矩形1和圆形6,使用「形状生成器工具」(快捷键:shift+M),再按住Alt键,减去灰色部分,删掉圆形,完成如下:

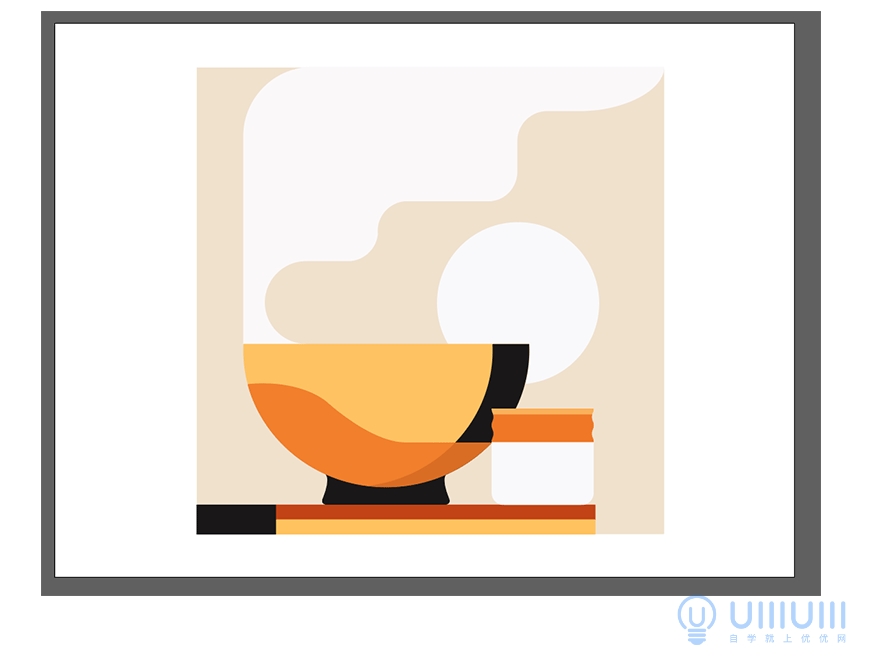
9.7 味道完成,位置如下:

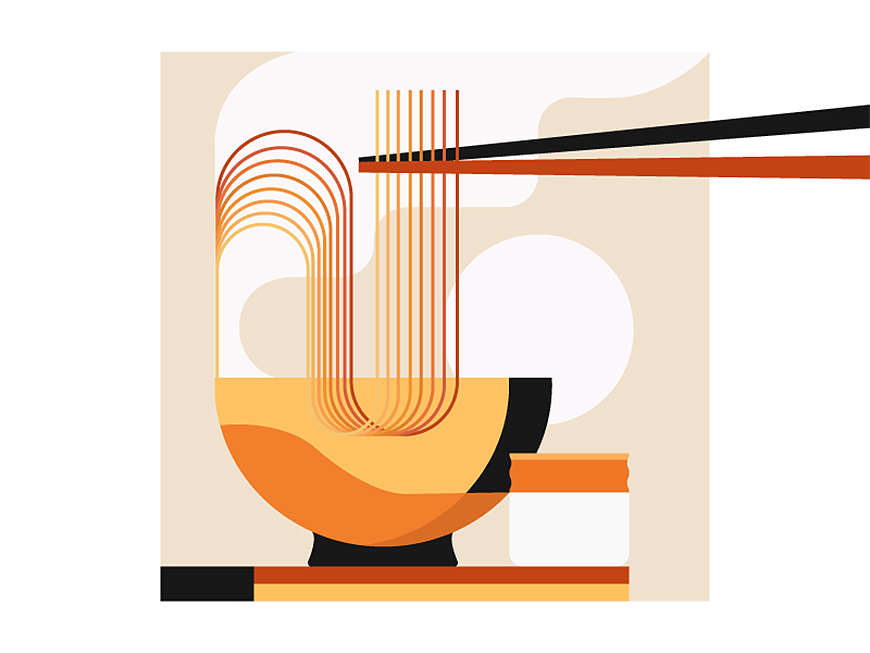
现在我们的插画就完成啦!最终完成效果如下图:

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点