
教程作者:优设设计师就业衔接班13期-54-尽力沉迷学习
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
首先,国潮插画的特点,是采用中国传统绘画(工笔画、版画)的配色和造型,搭配现代设计思路产生的时下流行的设计风格。常见的国潮插画其主要元素是古建筑,然后根据主题配以植物、花、云等装饰物。本教程将按5个步骤,来完成该初级AI插画的绘制:1.新建文档 -> 2.创建背景 -> 3.绘制建筑物 -> 4.添加装饰物 -> 5.PS添加纹理和导出。
该教程以AI操作为主,最后用PS添加了少量的噪点作为装饰,以下为详细说明:

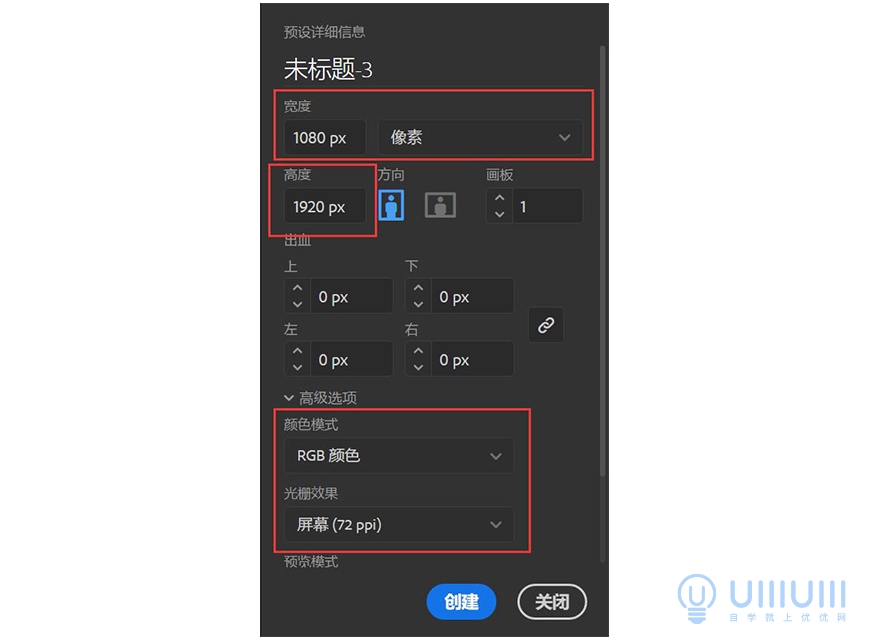
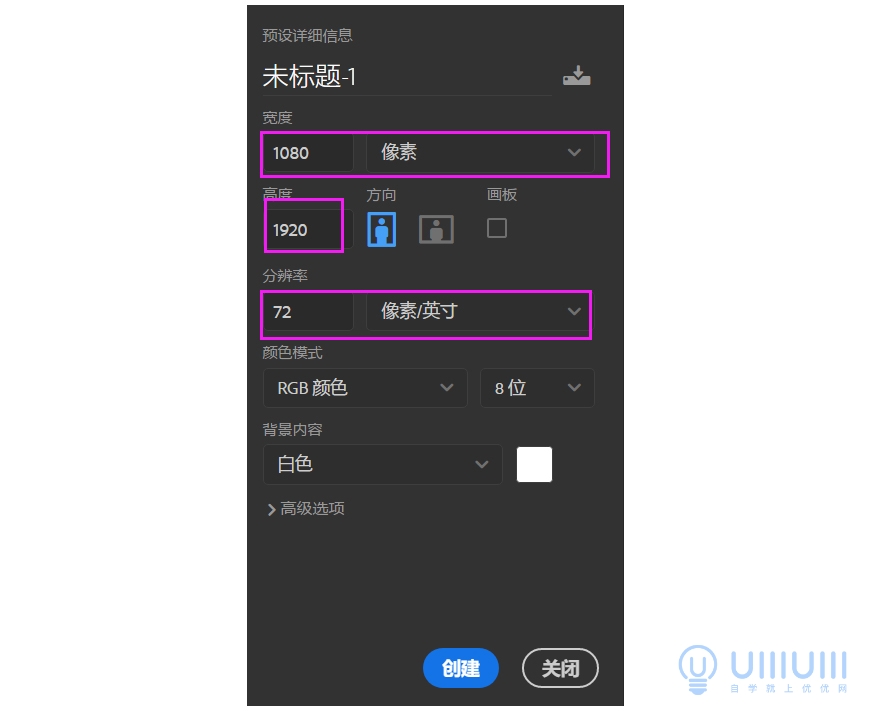
1.1. 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1. 找到AI的图层面板,双击图层名称处,将名称修改为「背景」:

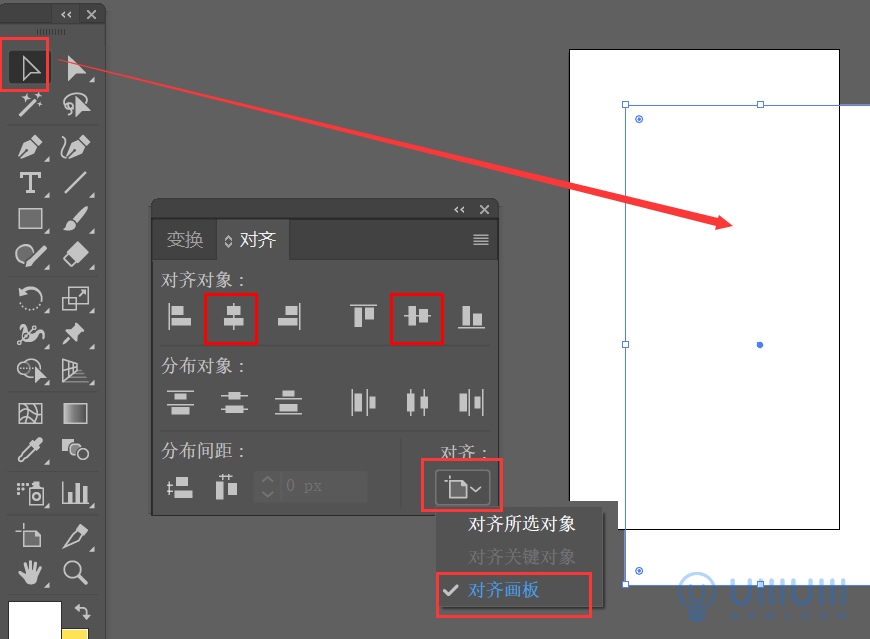
2.2. 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,点击画板,如下图在画板中间绘制一个1080x1920px的矩形;

2.3. 对齐方式选择「对齐到画板」,使用选择工具(V)选中矩形>对齐对象,将矩形和画板对齐;

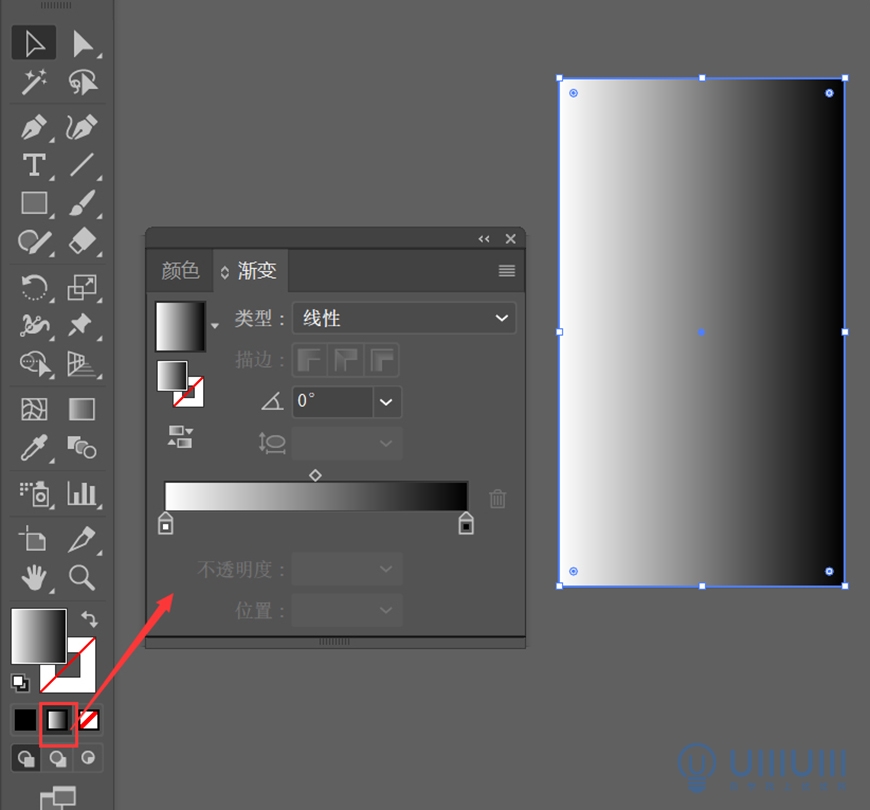
2.4. 选中矩形填充渐变;

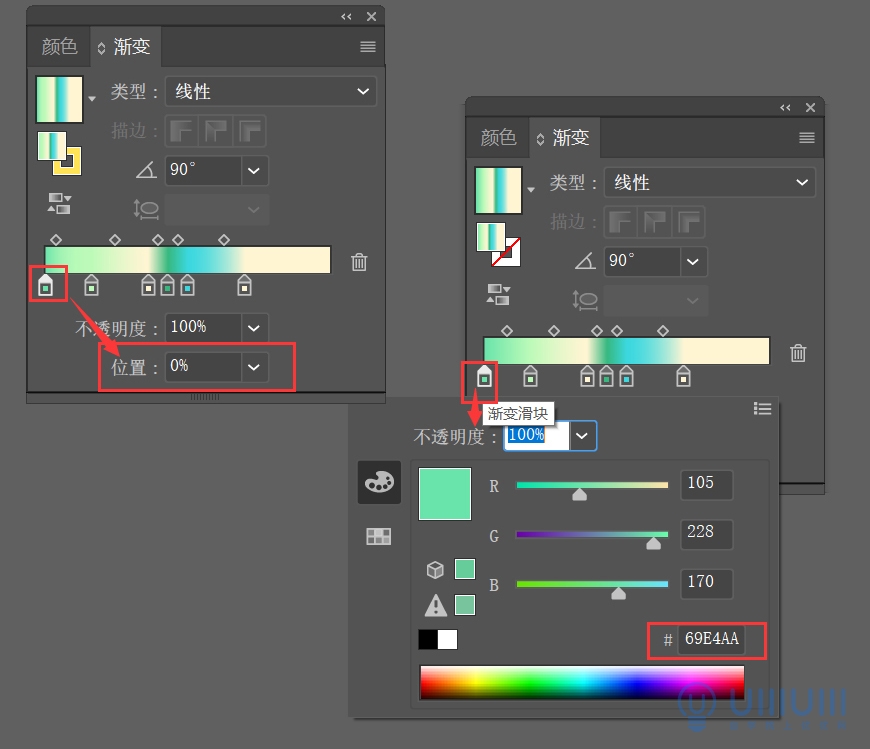
2.5. 点击颜色渐变条下方添加 渐变滑块,修改渐变滑块位置;双击渐变滑块修改颜色;

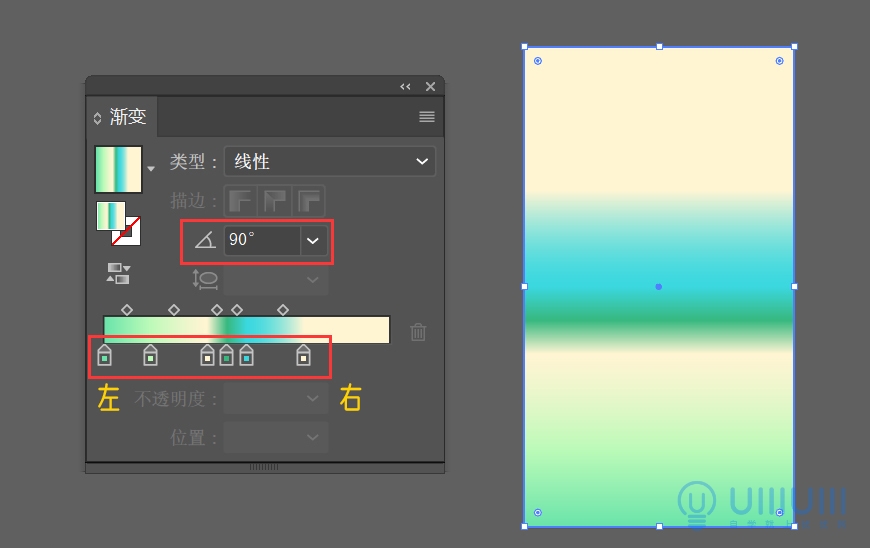
2.6. 角度选择填90度,渐变滑块从左到右的位置依次为0%、16%、36%、43%、50%、70%;渐变滑块颜色依次为#69E4AA、#BBFAB8、#FFF5D3、#37B87F、#3BD8DF、#FFF5D3;

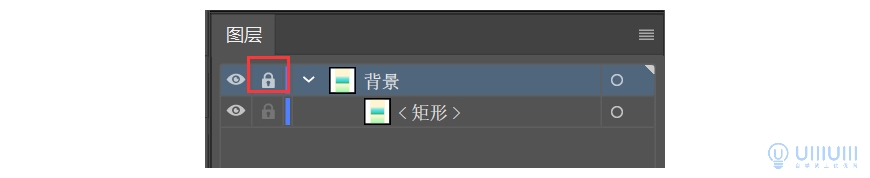
2.7. 填充好颜色之后,将矩形所在的「背景」图层锁定;

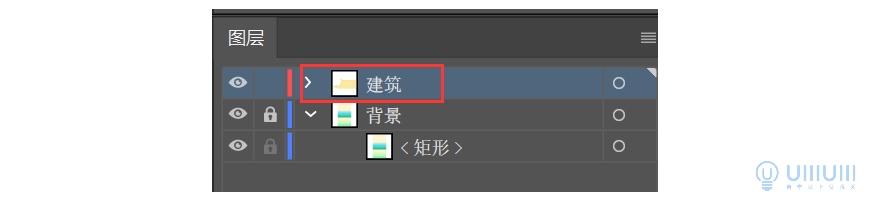
3.1. 在背景层上新建一个新的图层,将其命名为「建筑」;选中「建筑」图层,在该图层上绘制主建筑。

3.2. 由于这个建筑是对称的,因此只需先制作建筑的一半,另外半边通过镜像复制即可。使用钢笔工具(P),我们从房顶开始绘制。
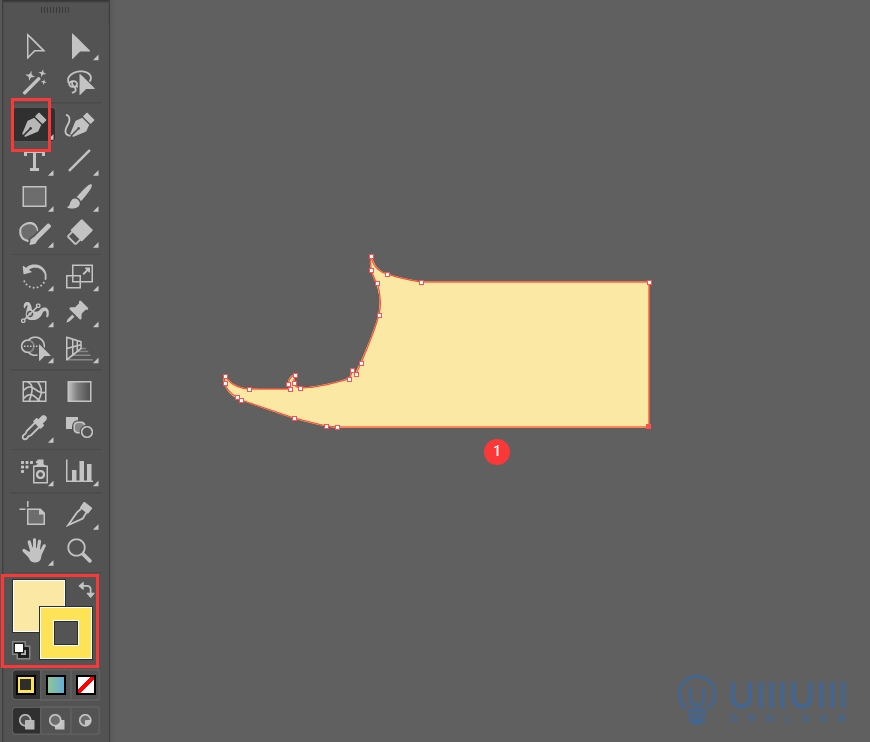
3.3. 如下图先绘制房顶的外轮廓①,填充颜色#fae8a4、描边颜色#ffe357,描边粗细1pt;(注:下方如未标明描边颜色,则默认不描边;如有描边颜色而未标描边粗细,则均默认描边为1pt)

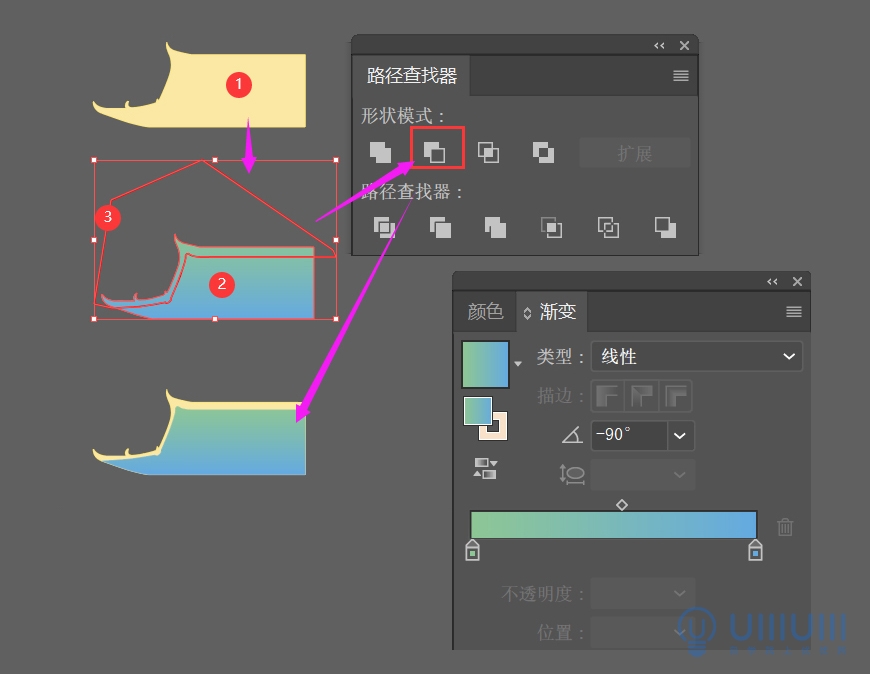
3.4. Ctrl+C和Ctrl+F原位复制一个轮廓①的副本②,选中②填充渐变色#8dc695位置0%、#64aae1位置100%、角度-90,描边使用颜色#ffe357。使用钢笔工具勾出房顶的内边缘图形③;接着选中图形②③使用路径查找器,裁切出屋顶。

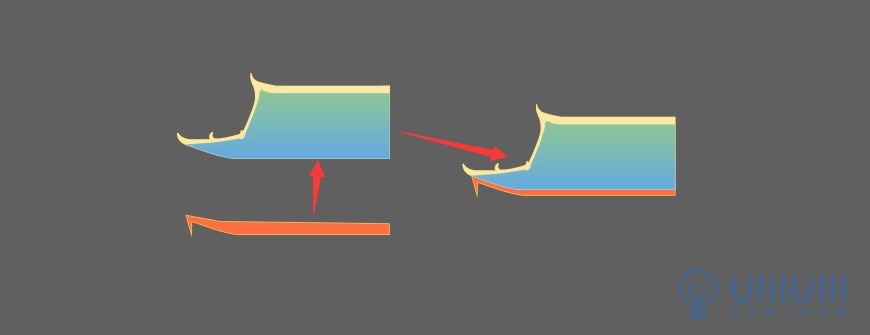
3.5. 接着使用钢笔工具绘制房檐,放到前面制作好的屋顶下方(注意对齐右边),这样半边房顶就做好了。

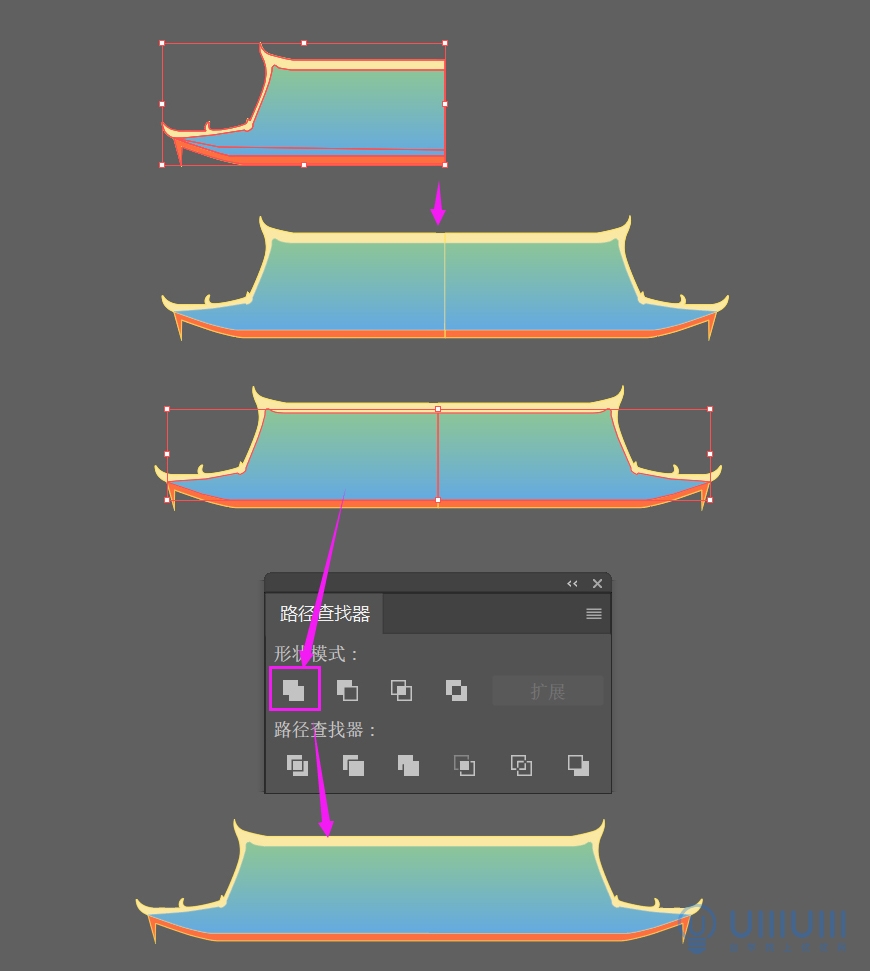
3.6. 使用选择工具(V)将绘制好的屋顶框选,然后Ctrl+C和Ctrl+F原位复制一个房顶,然后使用镜像工具(O),双击房顶右边进行镜像翻转,右房顶就做好了,然后将翻转后的左右房顶,分别使用路径查找器,按相同图形分别进行合并,完整的房顶就做好了。

3.7. 接下来给房顶的添加瓦缝。使用直线段工具(\)在房顶左边绘制一根比房顶高的直线,描边颜色#ffe357,再Ctrl+C和Ctrl+F原位复制一个,按住Shift平行将复制的直线移动到房顶右边,使用选择工具(V),选中左右两根直线,按Ctrl+Alt+B建立混合。

3.8. 对象>混合>混合选项,选择指定步数,勾选预览,来调整线的数量。绘制时需根据绘制尺寸调整瓦缝数量。

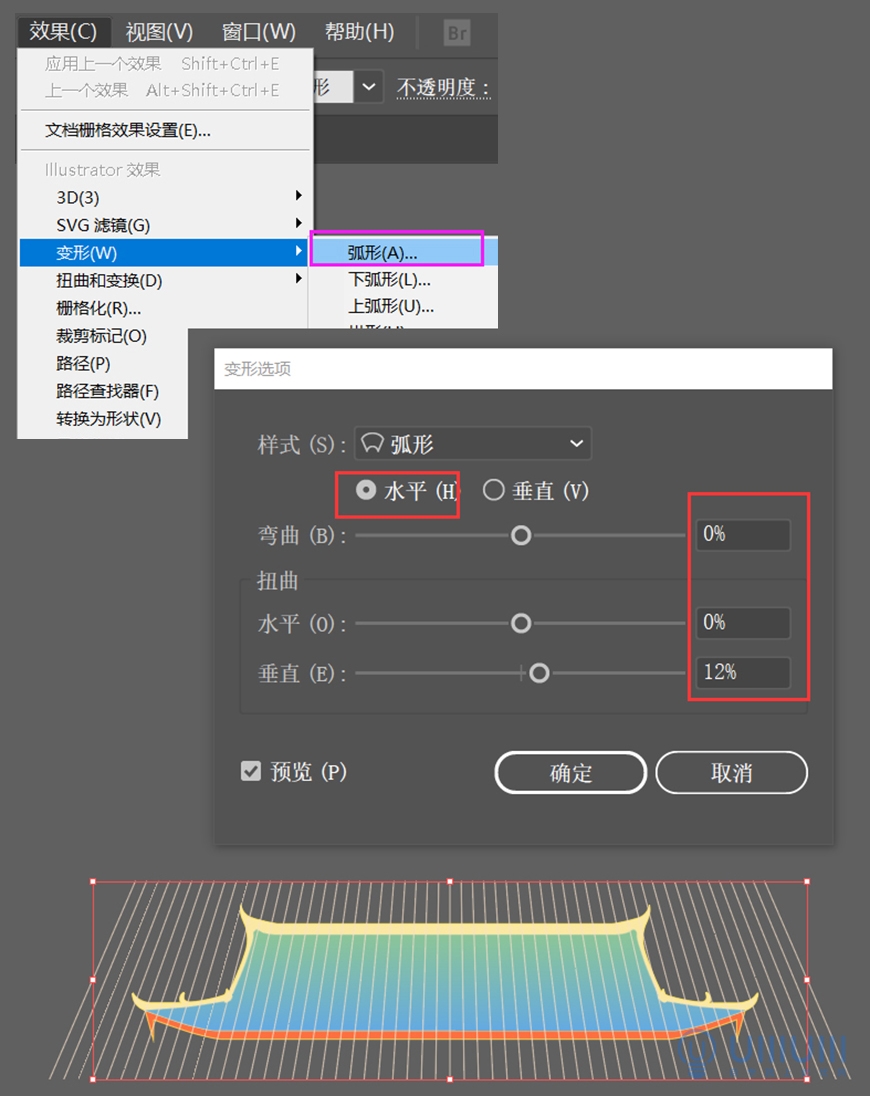
3.9. 调整好数量后,使用选择工具(V)选中混合路径,使用效果>变形>弧形,调整弧形,参数设置如图:

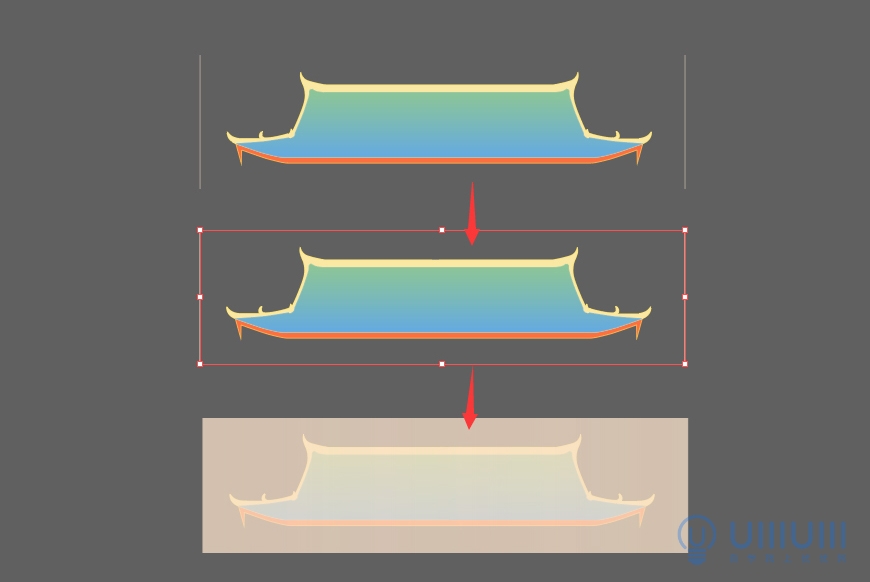
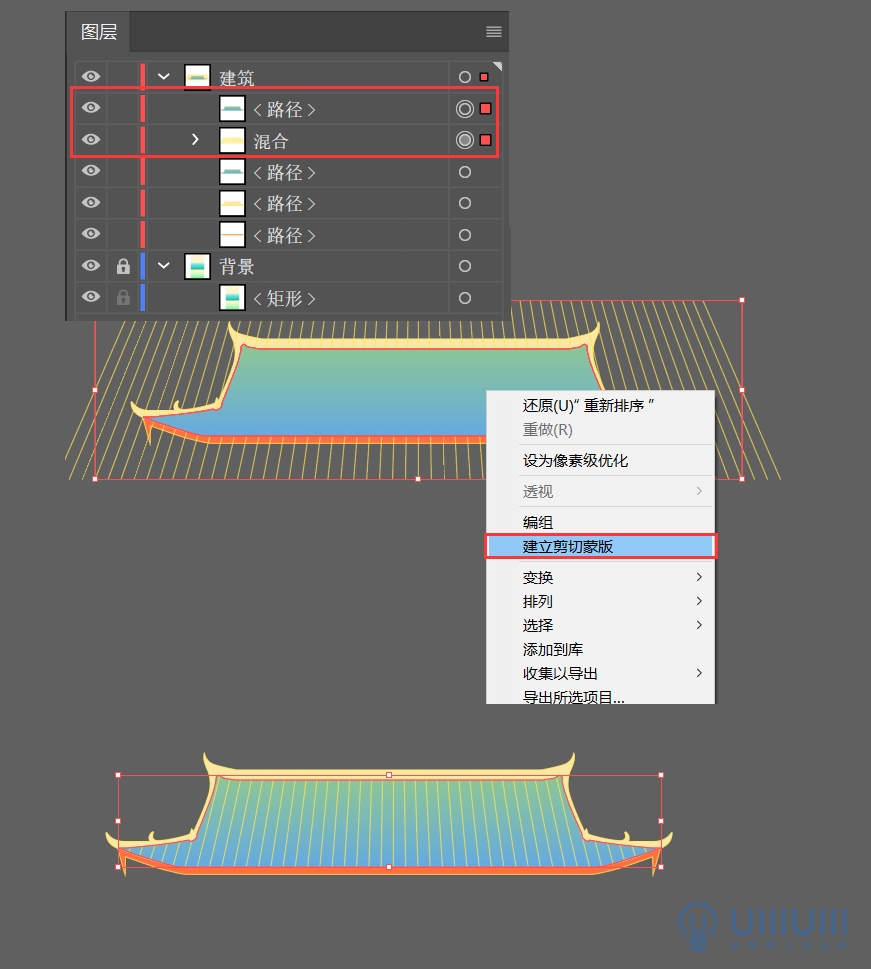
3.10. 选中房顶的蓝绿色渐变图形,Ctrl+C和Ctrl+F原位复制一个,并调整至瓦缝上层,同时选中瓦缝的混合路径和复制的蓝绿色渐变图形,右键>创建剪切蒙版,房顶就做好了。框选房顶所有图形,Ctrl+G成组,方便后续对齐。

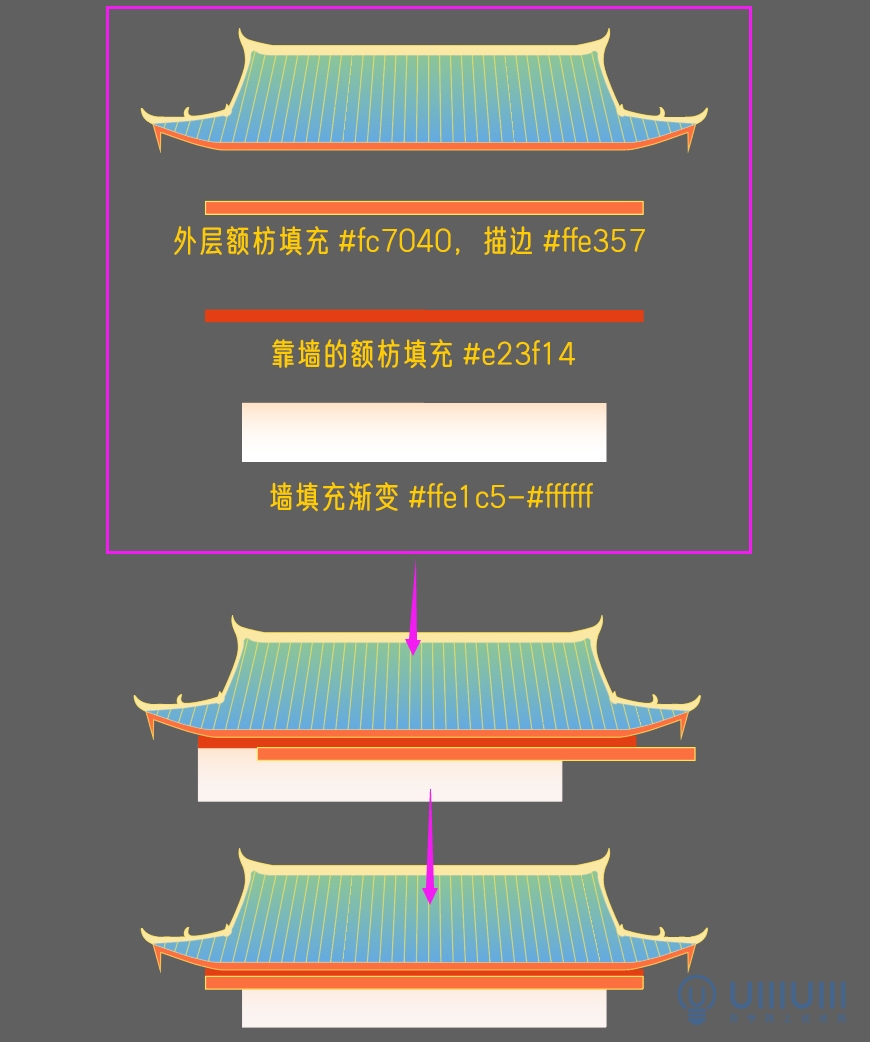
3.11. 用矩形工具(M)绘制房子墙面、墙面和柱子的额枋,如下图进行组合,颜色参数如下图:

3.12. 然后选择房顶、额枋、墙,将对齐工具切至对齐所选对象,居中对齐所有图形;
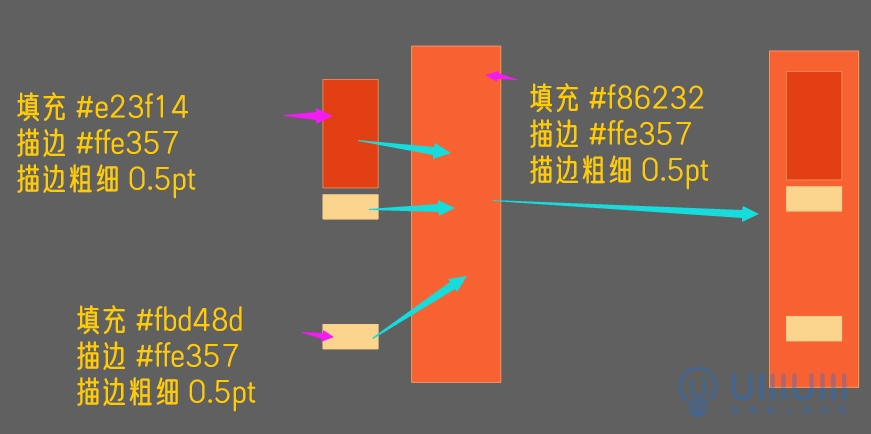
3.13. 用矩形工具(M)绘制一扇房门;颜色和组合方式如下图,居中对齐后Ctrl+G成组;

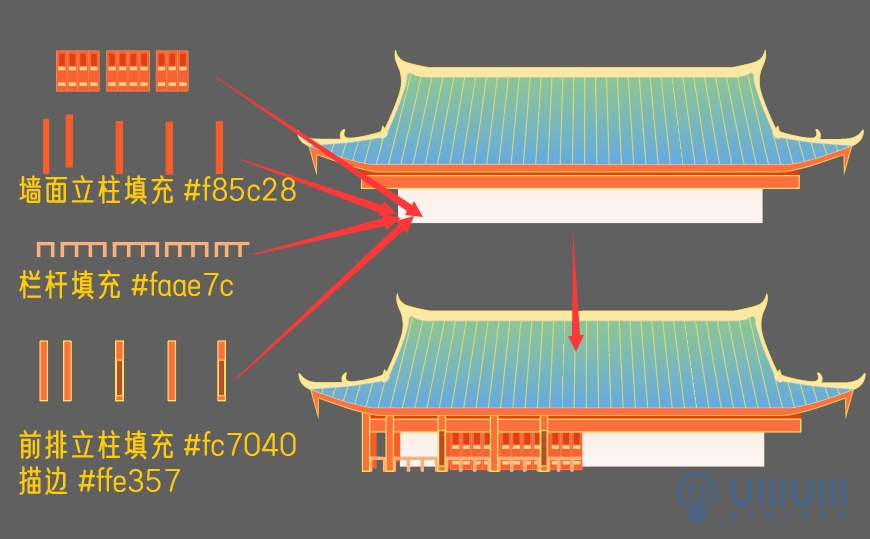
3.14. Alt+鼠标左键复制多扇房门,组合出左边的门,再使用矩形工具(M)绘制出立柱和栏杆;如下图组合出左半边;

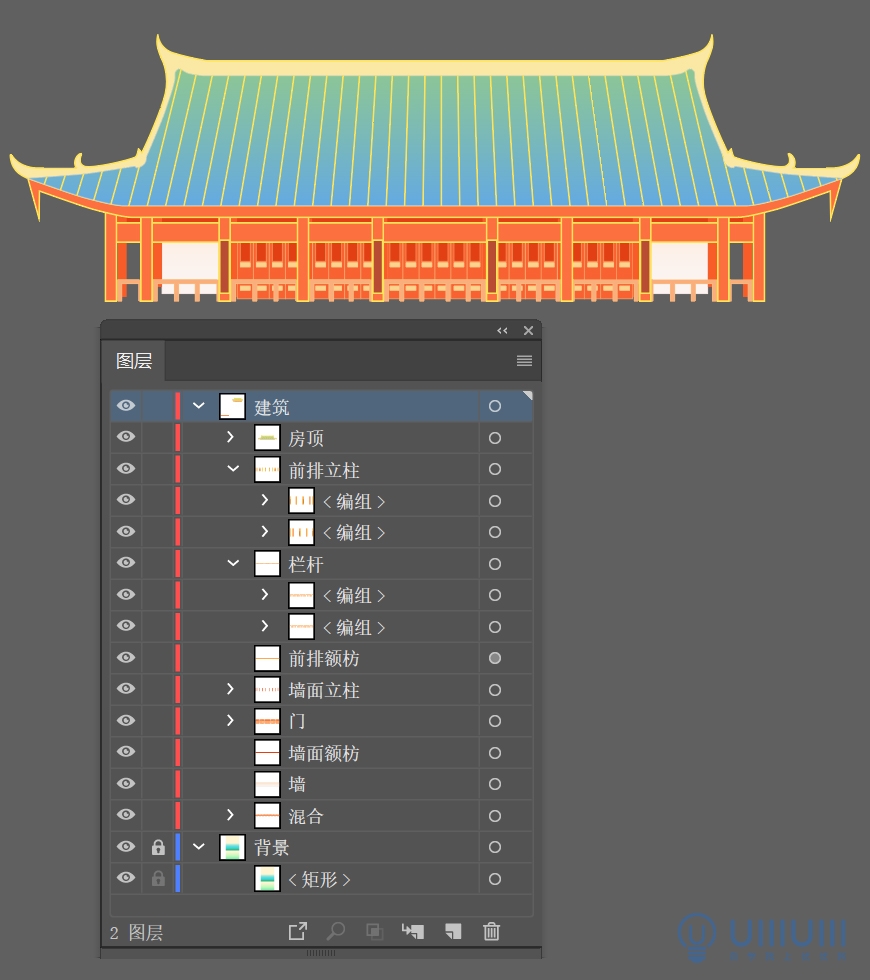
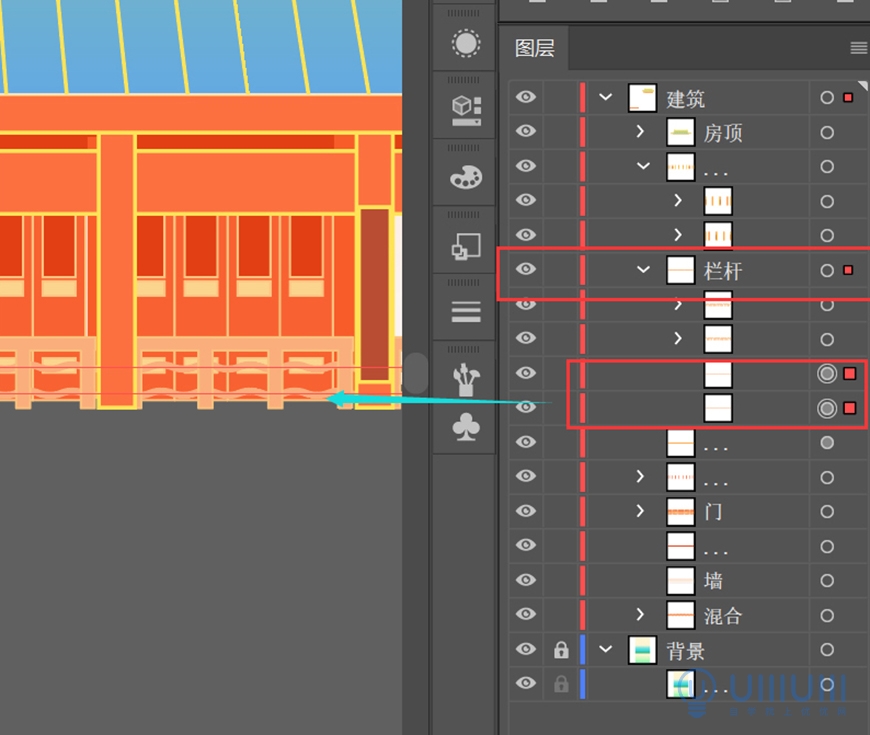
3.15. 使用选择工具(V)选中组合好的门、立柱、栏杆,按Ctrl+G成组;Ctrl+C和Ctrl+F原位复制该组,使用镜像工具(O),完成右边的部分。选中左右两边的组,右键>取消编组,然后将相同图案(门、墙面立柱、栏杆、前排立柱)分别成组,然后按下图调整排序;

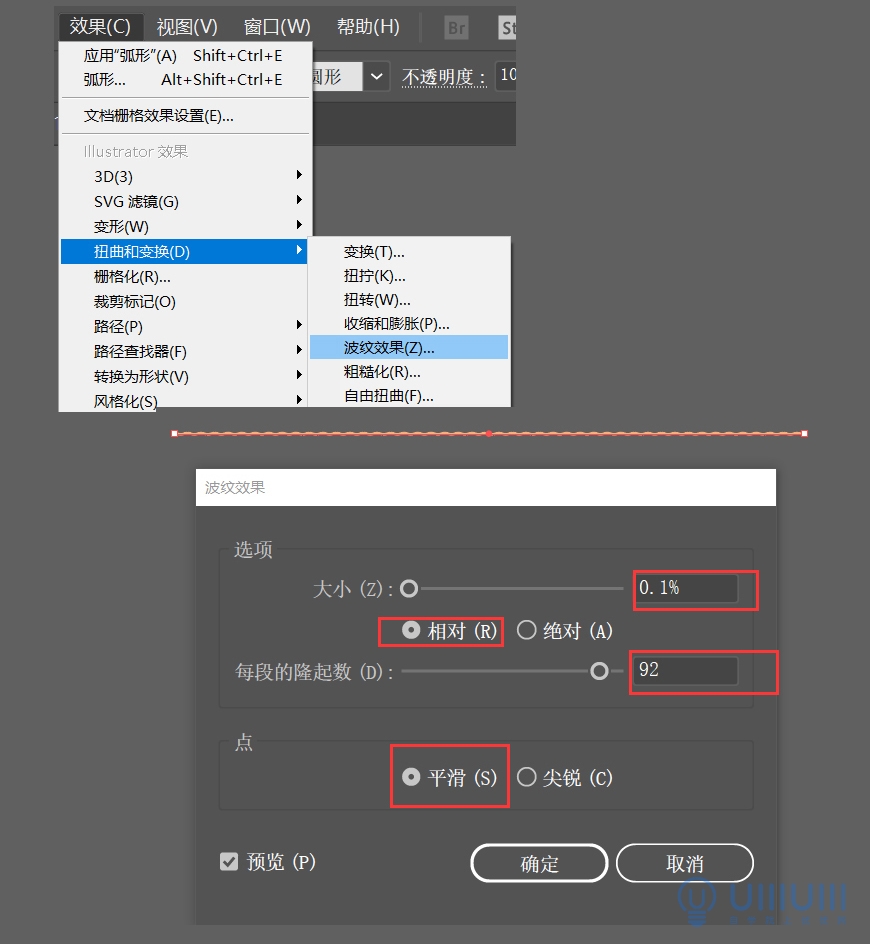
3.16. 绘制栏杆内的波浪花纹,用直线段工具(\)在房顶左边绘制一根和额枋一样长的直线;描边颜色#faae7c,粗细2pt。使用效果>扭曲>波纹效果,设置参数如下图,直线变为波浪线。

3.17. 使用Alt+鼠标左键再复制出一条,放在栏杆图层内;

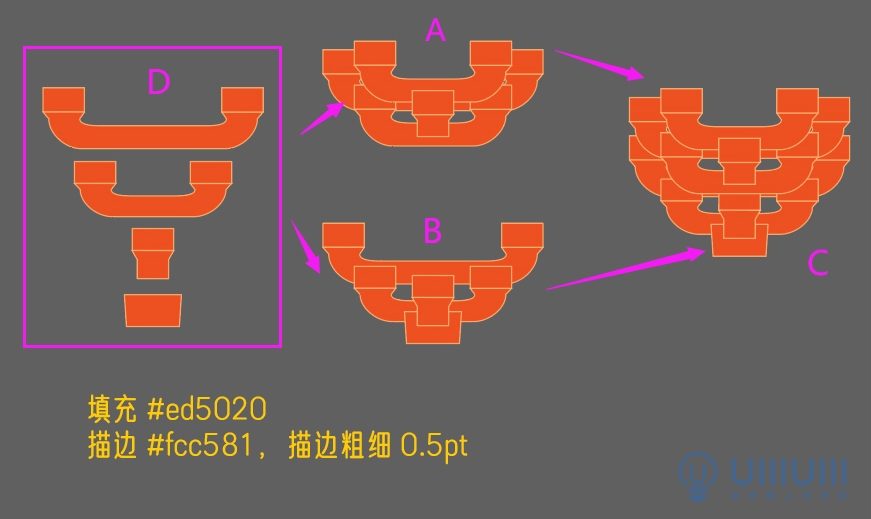
3.18. 绘制斗拱。绘制下图中D的图形,然后分别组合出A和B,然后将B放置在A下层,组合出C;颜色参数如图

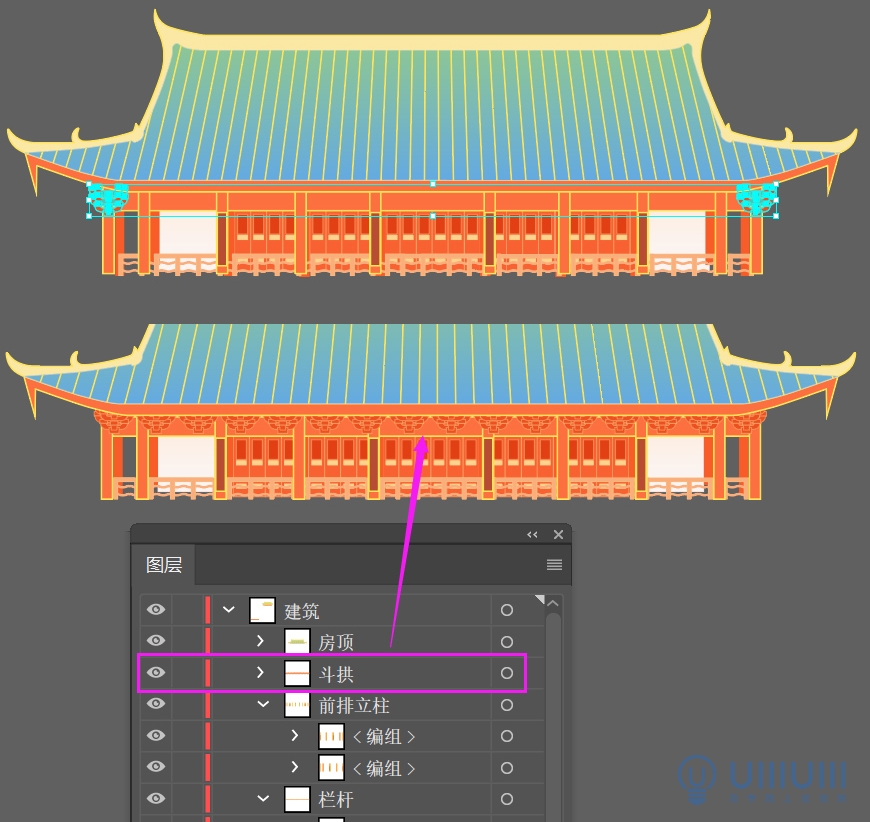
3.19. 按Ctrl+G将组好的C进行成组,按住Shift调整尺寸后,将该图放置到房顶和前排立柱的图层之间,放在最左边,Alt+鼠标左键再复制一个放到右边,使用按Ctrl+Alt+B建立混合;对象>混合>混合选项,选择指定步数,调整斗拱的数量,调整好后效果如下图:

3.20. 房屋下层的绘制方法同上;其它装饰的绘制较为简单,这里就不做赘述了。
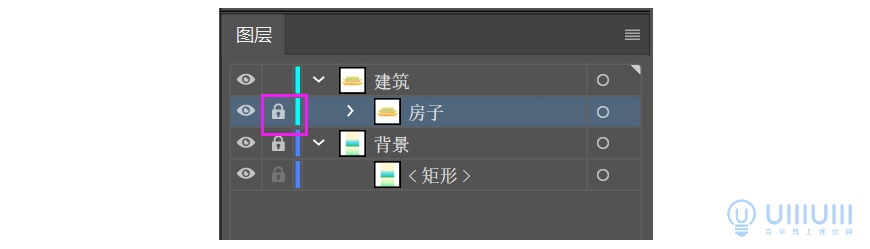
3.21. 将绘制好的房子成组后锁定。

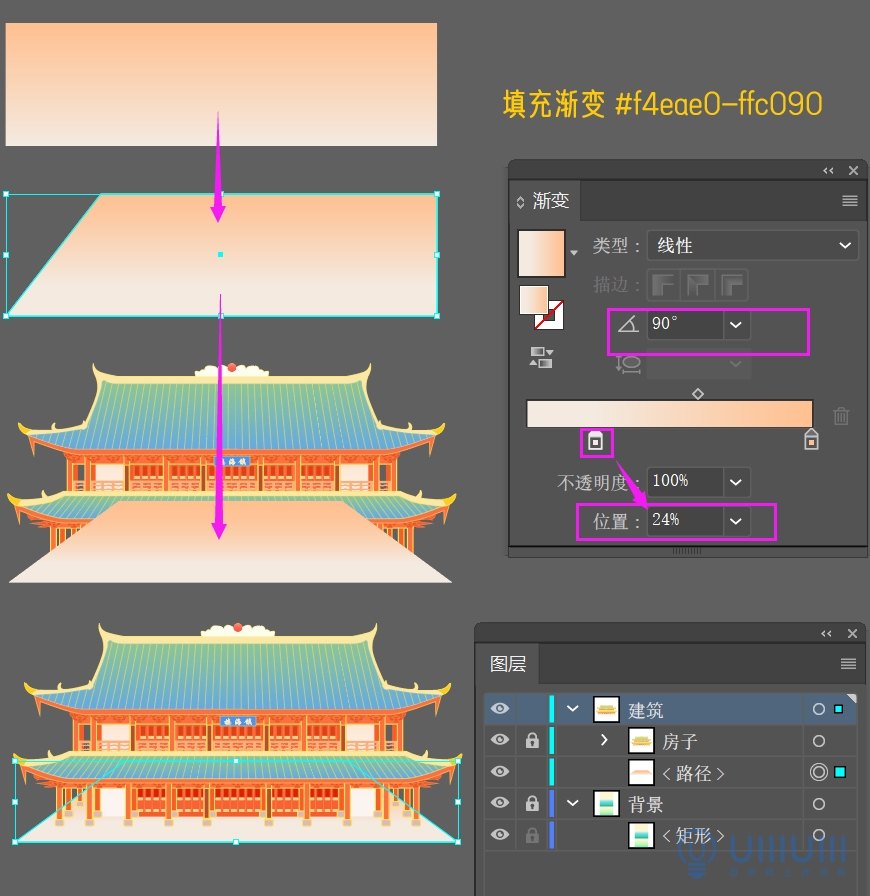
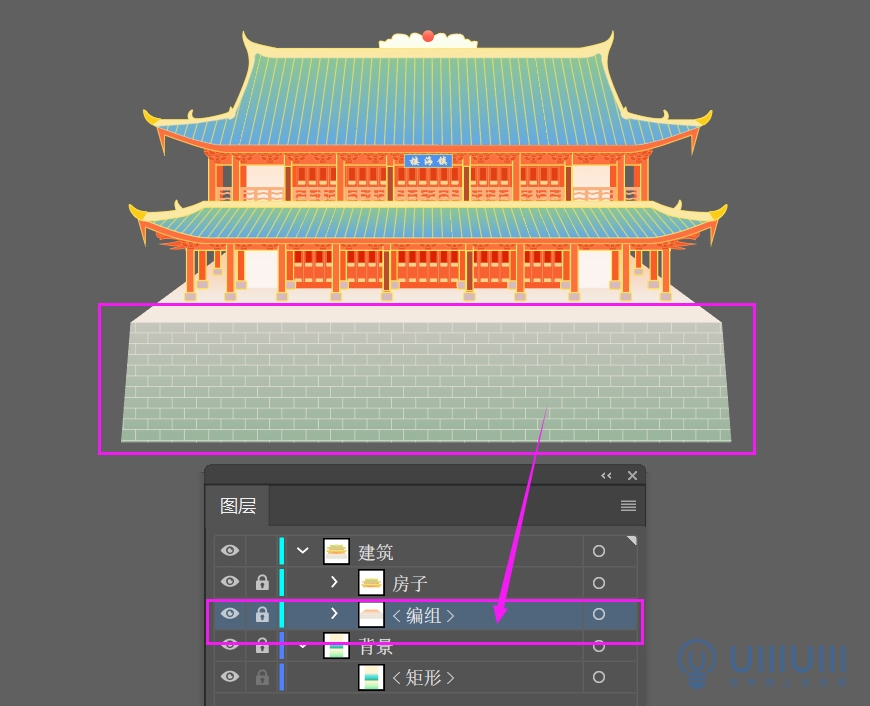
3.22. 下面绘制房屋下方的台子的台面。用矩形工具(M)绘制一个四边形,然后使用 直接选择工具(A)调整上方的两个点,绘制出一个梯形,然后将将梯形移动至房子下方,居中对齐。

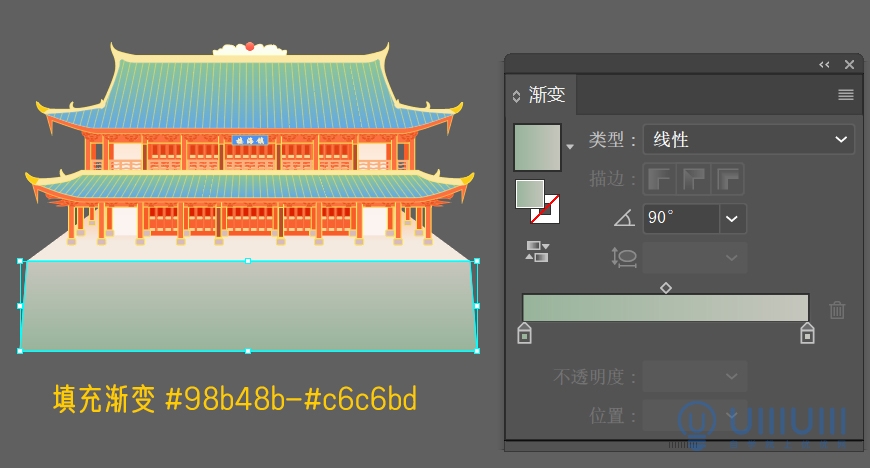
3.23. 以相同方式再画一个梯形,作为台子的正面。颜色参数如图

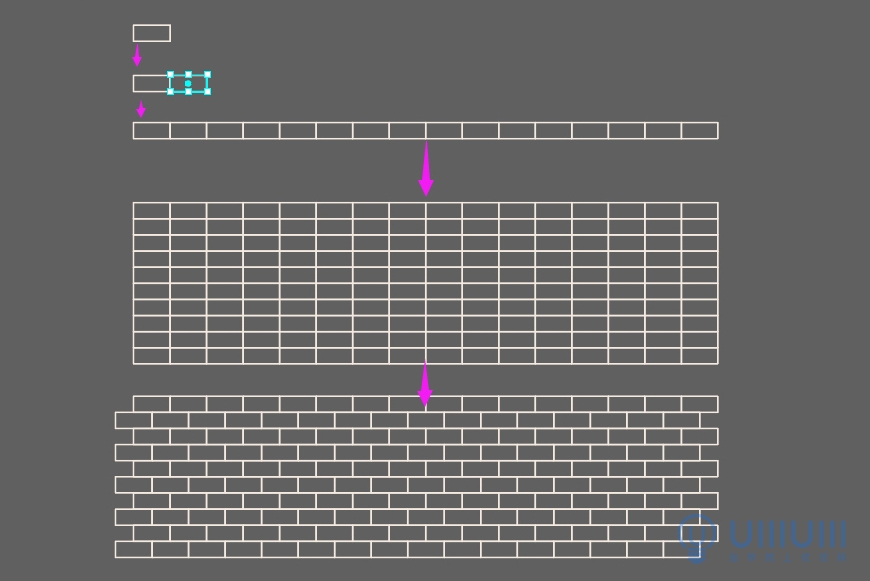
3.24. 绘制台子前面的砖石。用矩形工具(M)画一个长方形(无填充,描边颜色#f4eae0,粗细0.5pt)作为砖石,使用Alt+鼠标左键再复制出一个,紧贴第一个长方形;按Ctrl+D重复该操作即产生一行连着的长方形,长度超出台子之后,将该行长方形全选Ctrl+G成组。选择该行长方形,用Alt+鼠标左键再复制出一行,再按Ctrl+D重复该操作,就有了一面长方形,接着隔行选中长方形向左移动,砖石花纹就做好了。

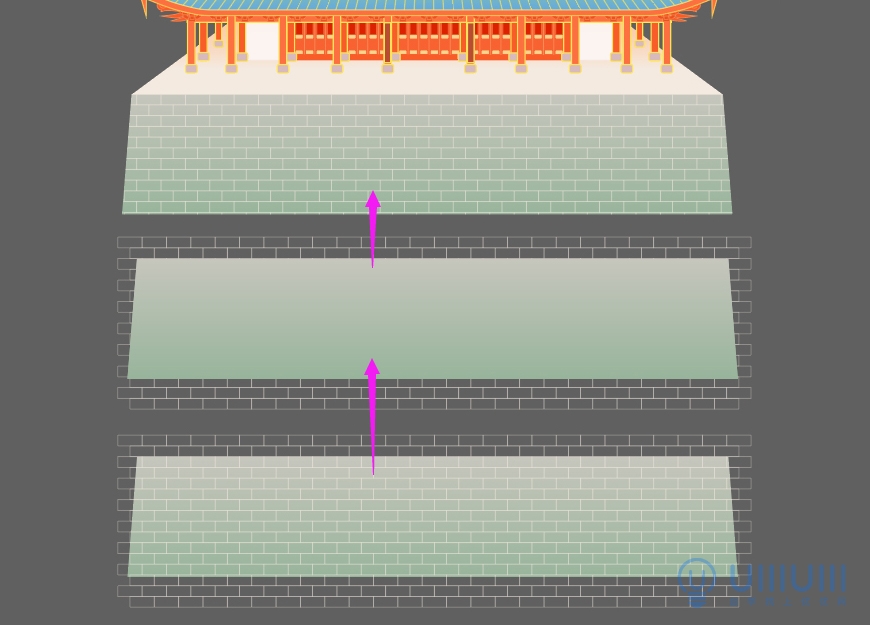
3.25. 将做好的砖石纹全选Ctrl+G成组,接着采用和前面制作房顶瓦缝相同的方法——剪切蒙版,台子正面就有砖石花纹了。

3.26. 将绘制好的台面和台子正面成组红锁定,继续绘制台子的围栏。

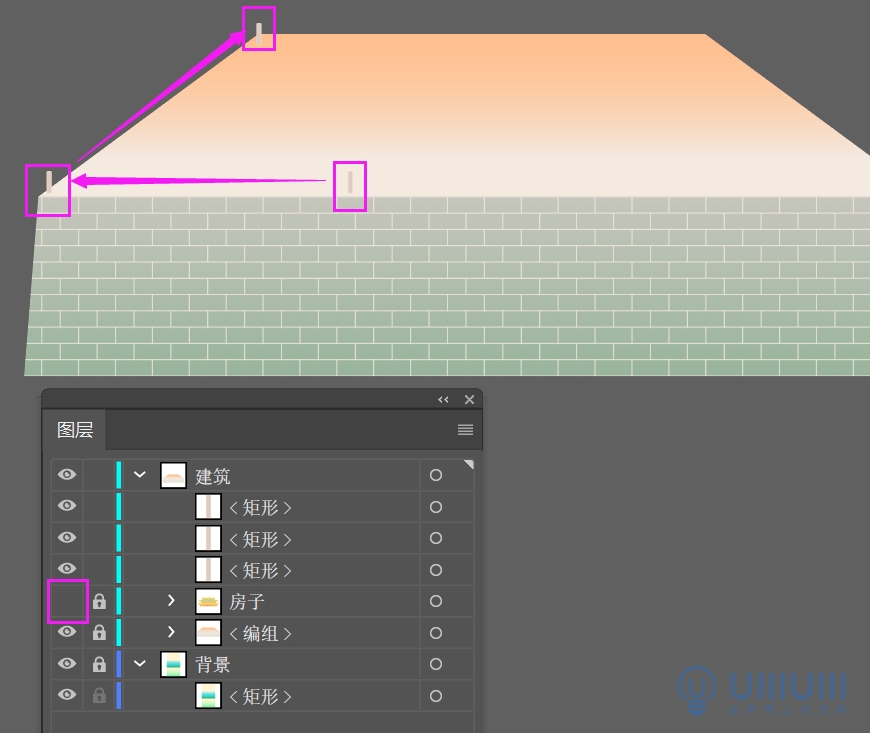
3.27. 隐藏房子,先绘制左边前面的围栏(颜色填充#ddcaca,描边#f9e4a5,粗细0.5pt)。用矩形工具(M)绘制围栏的柱子,调整圆角使柱子看起来圆滑一点。接着用Alt+鼠标左键再复制出2个柱子分别放置在下图位置。

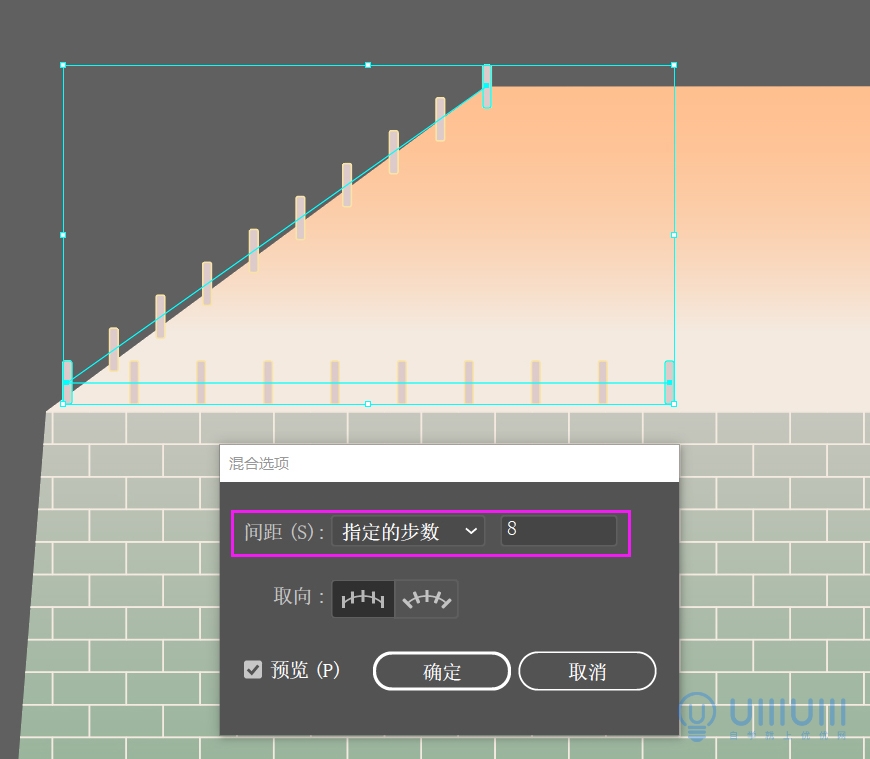
3.28. 使用混合工具,如下图依次点击围栏的柱子,对象>混合>混合选项,通过指定的步数,调整柱子数量。

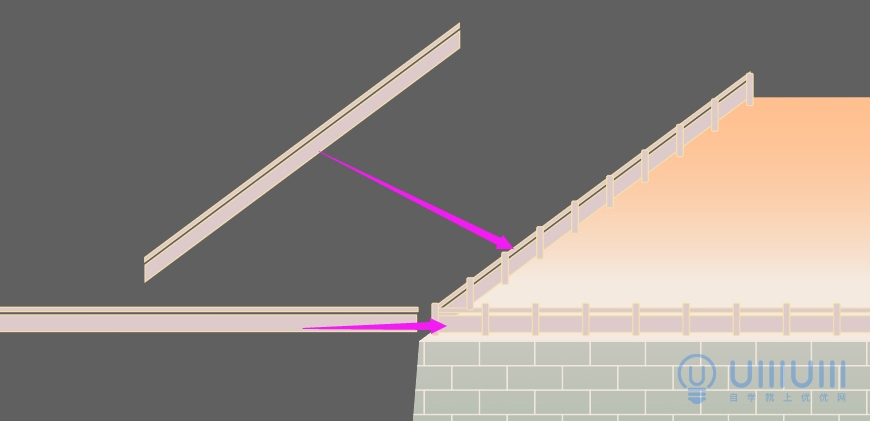
3.29. 再使用矩形工具(M)制作扶手和围挡,如下图这样组合起来,围栏就做好了

3.30. 台子右边的围栏通过镜像即可完成,台子其他部分的制作都是类似的,这里就不作赘述了。
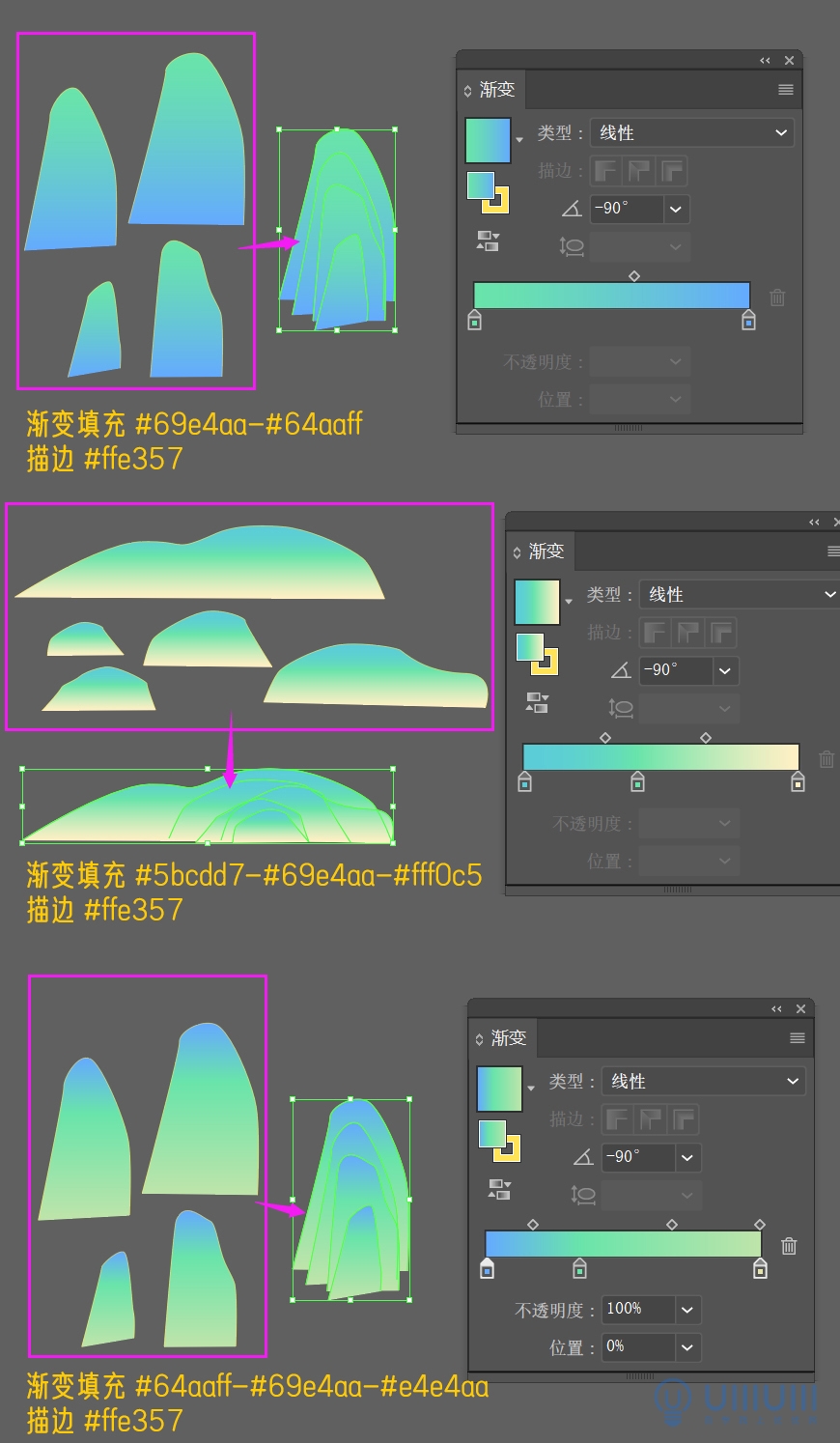
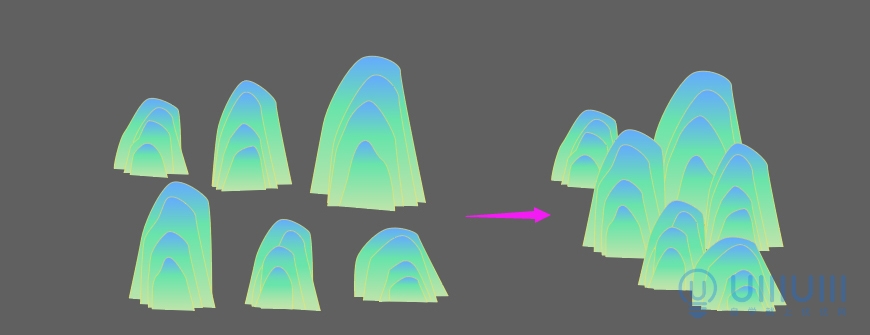
4.1. 山的绘制十分简单,通过图形叠加组合,就可以实现,如下图

4.2. 调整变形,山的尺寸和大小,进行组合就实现了山的起伏和变化。

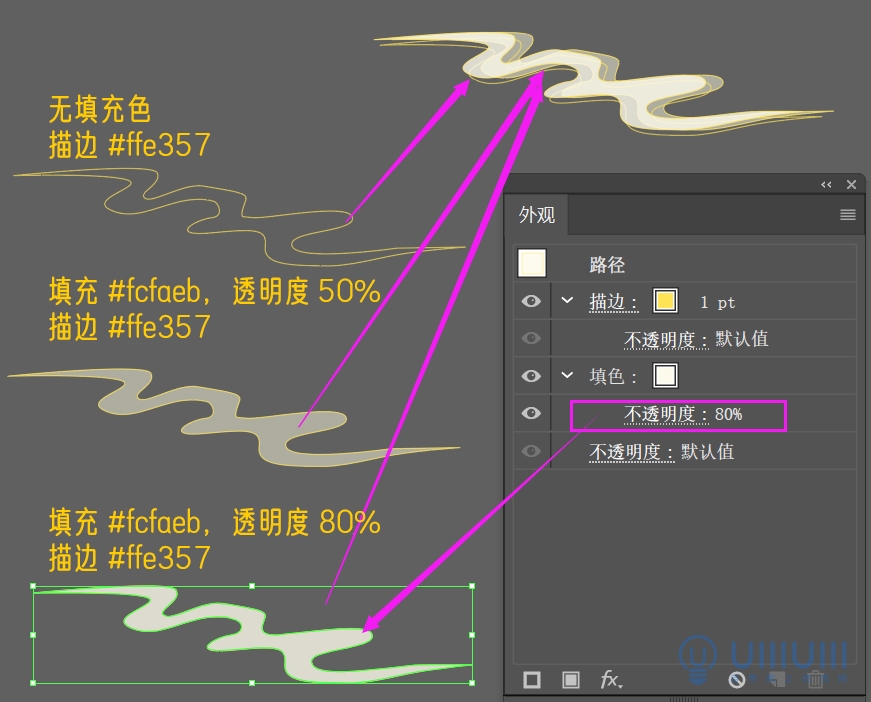
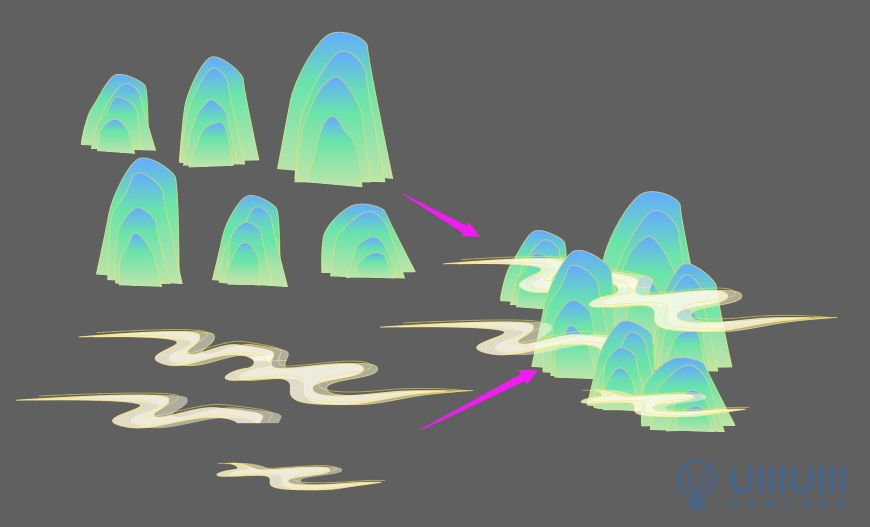
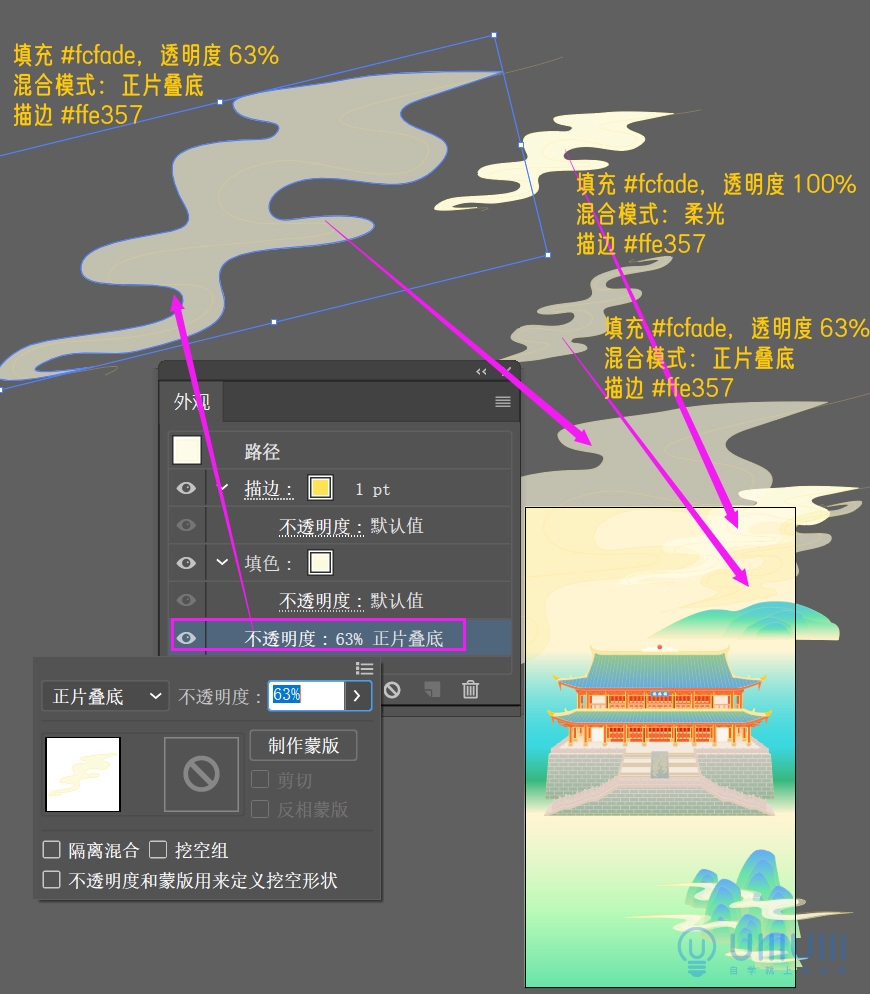
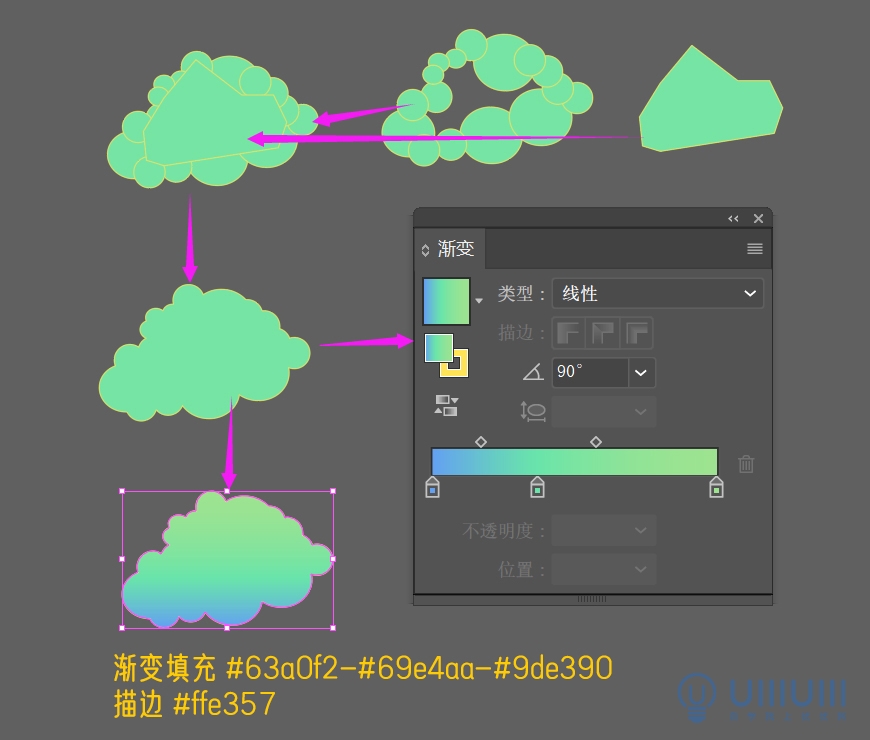
4.3. 云的绘制也很简单,用钢笔工具随意拉出曲线图形,注意线条的流畅。然后复制两个相同的图形,分别调整颜色填充,然后错位组合在一起。(点击图形在 外观 里可调解填色透明度)。

4.4. 用相同的方法多绘制几个不同形态的云,和山前后组合在一起,就产生了云环绕的效果。

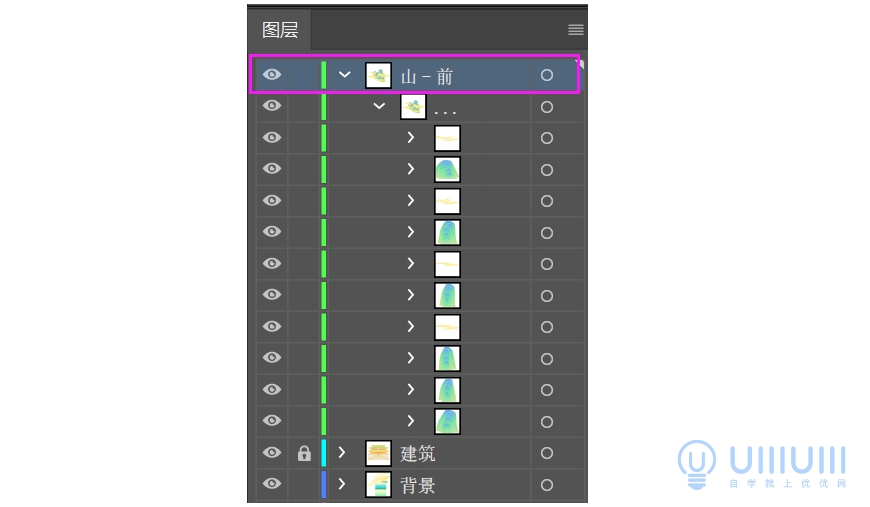
4.5. 新建图层「山-前」将上图中的山整理成组后放入该图层,并放在所有图层最前面。

4.6. 将云放大缩小错开,放置到背景图层,选中大的云,修改外观的混合方式,和山组合在一起,远景和天空就完成了。

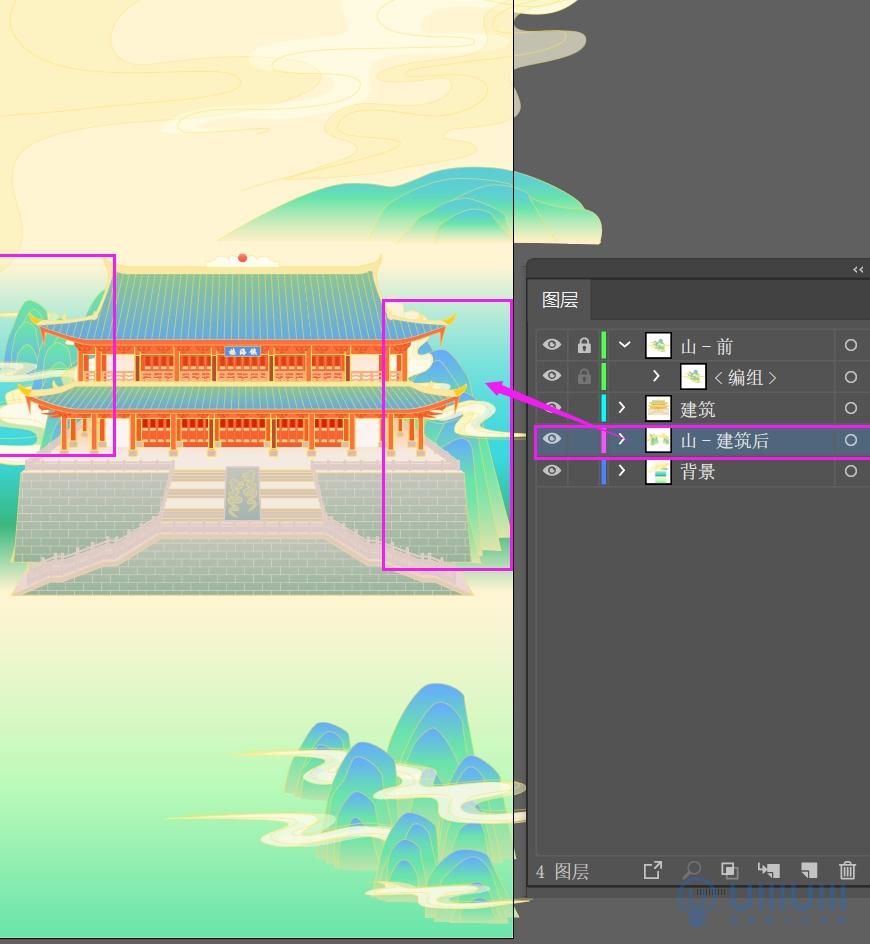
4.7. 在建筑背后也放一些云雾环绕的山,丰富一下画面。

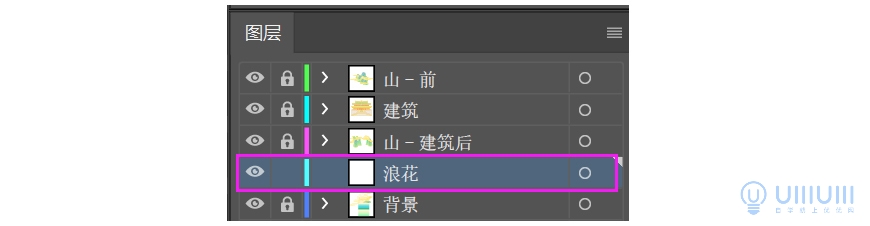
4.8. 接下来绘制浪花。在「背景」和「山-建筑后」图层之间新建一个图层,将其他图层进行锁定。

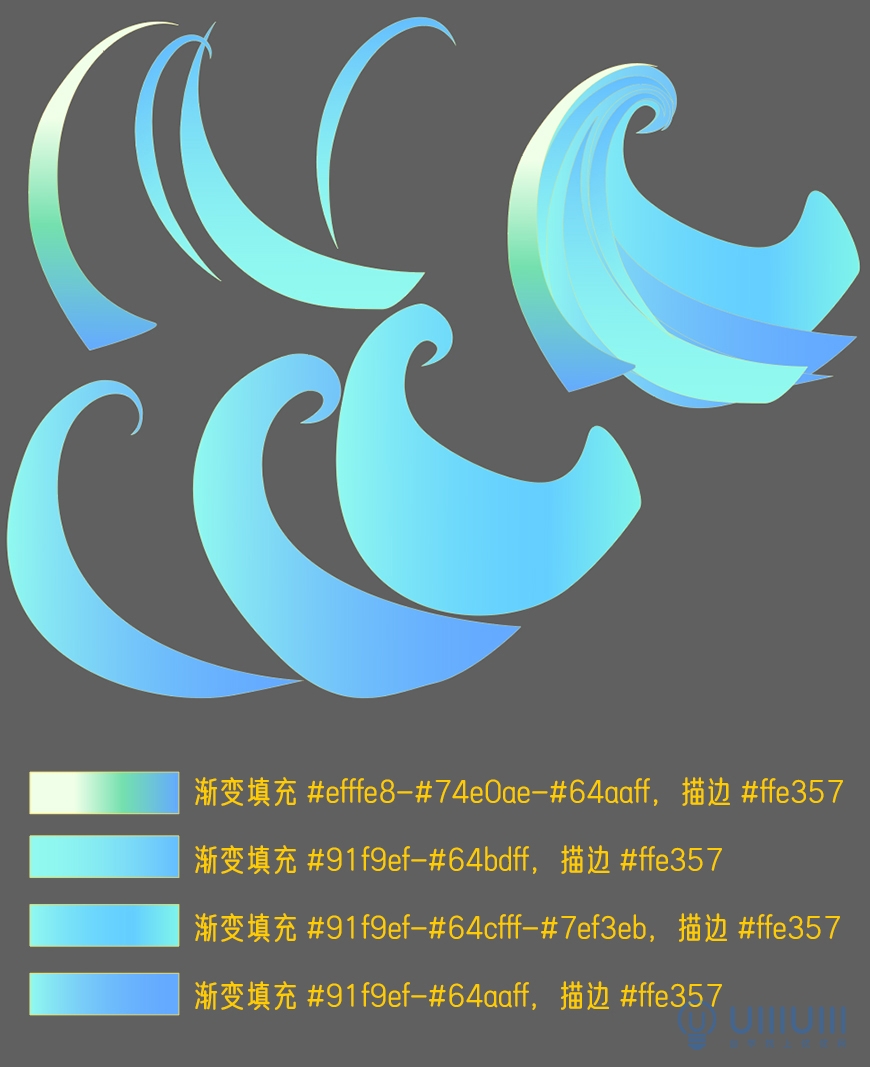
4.9. 使用钢笔工具(p)绘制不同的卷曲图形,然后复制出多个进行错位重叠组合,浪就绘制好了

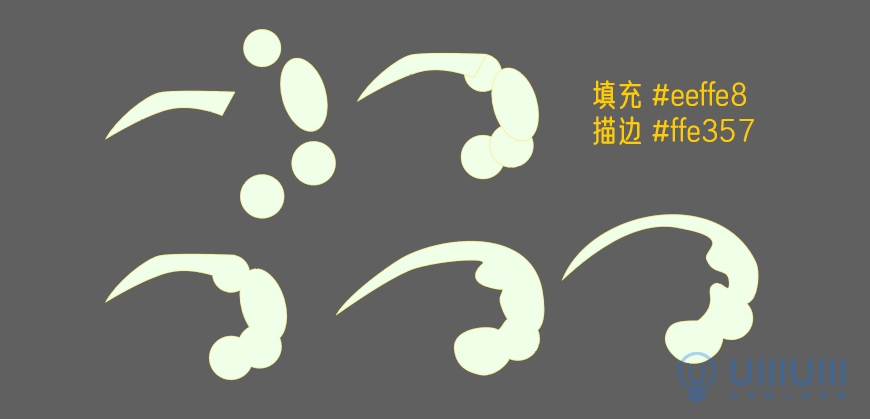
4.10. 浪头则可利用椭圆工具(O)绘制多个不同形状大小的圆形,利用路径查找器组合成形状后,再用钢笔工具进行调整。详情如下图

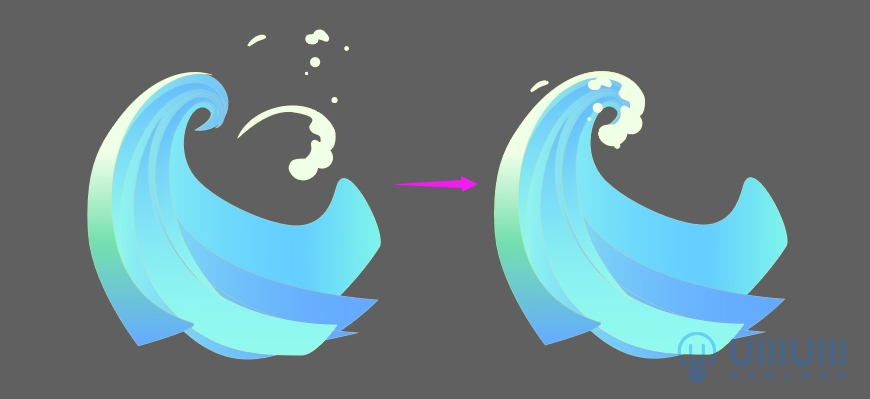
4.11. 浪头、浪,再添加一些圆形放在浪头周边,就有水花飞溅的感觉了,浪花就做好了,小的浪花也是同理绘制。

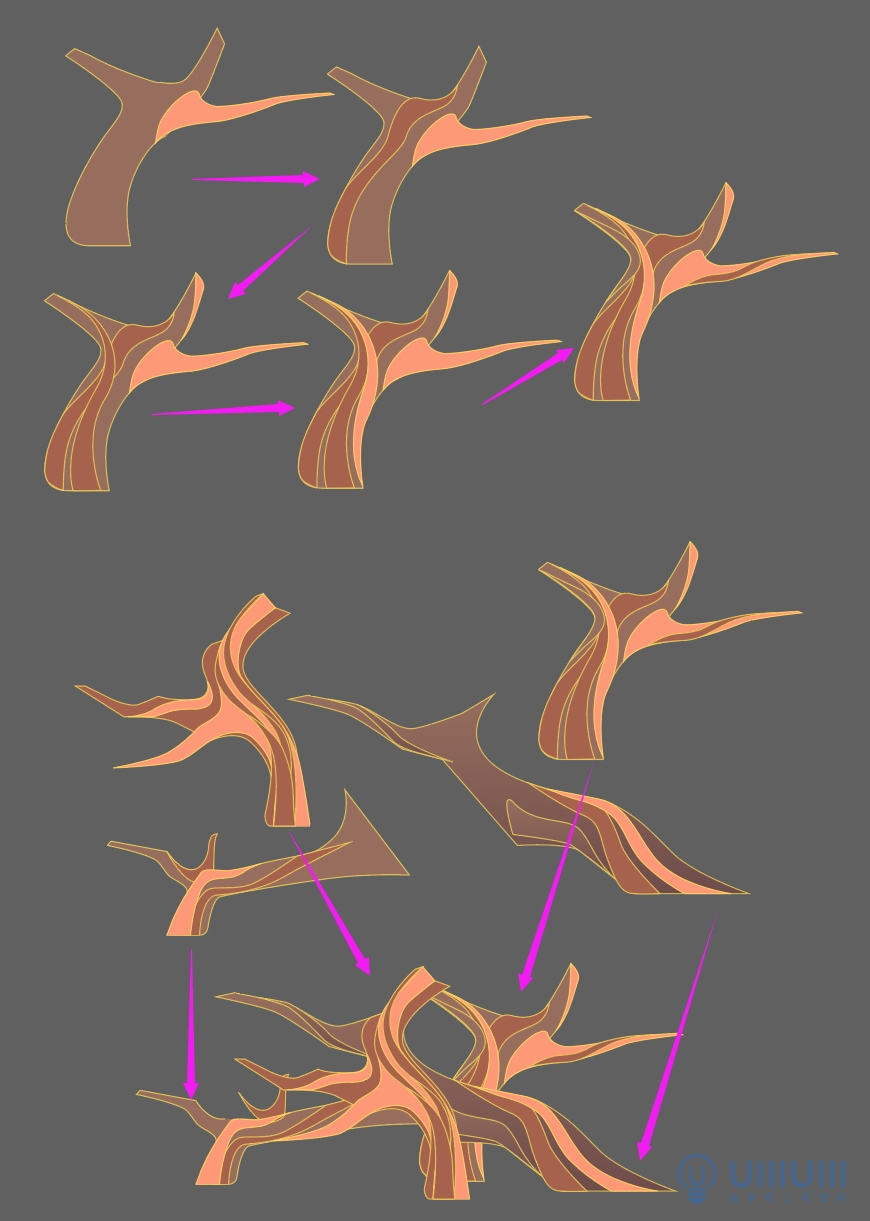
4.12. 树的绘制拆分开来就是树冠和树枝,这边先绘制树枝,树枝绘制好之后比较方便绘制树冠的形状。先绘制出树枝的主干,然后沿着主干绘制条纹,然后将不同的主干组合起来。


4.13. 树冠是由一簇一簇的树叶组合起来的,远看起来没有具体的树叶的形状,因此就画出这一簇一簇的外轮廓即可。

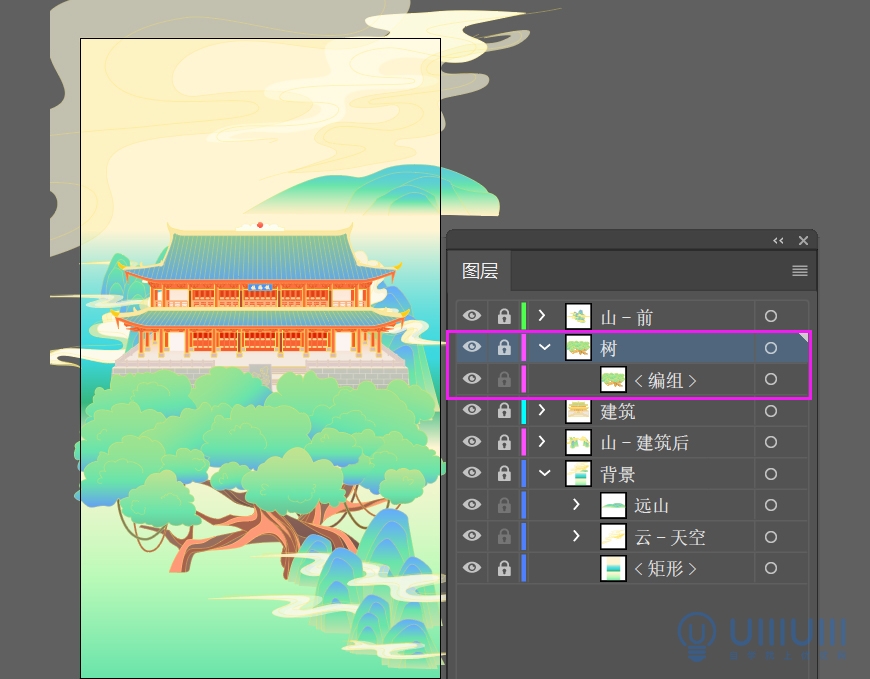
4.14. 多绘制几个不同形状的树丛,根据树枝的走向进行组合,由于这是一棵榕树,因此再添加几根下垂的须交错一下,树就完成了。把树放到「建筑」和「山-前」的图层之间。

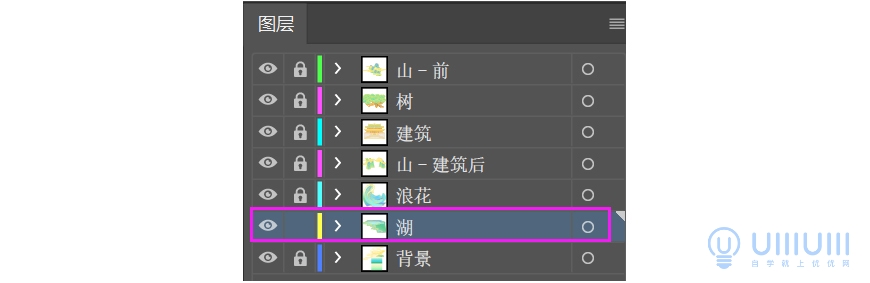
4.15. 树的位置放好了,那么接下来可以绘制树下方的湖,在「背景」和「浪花」图层之间新增「湖」图层,将其他图层锁定。

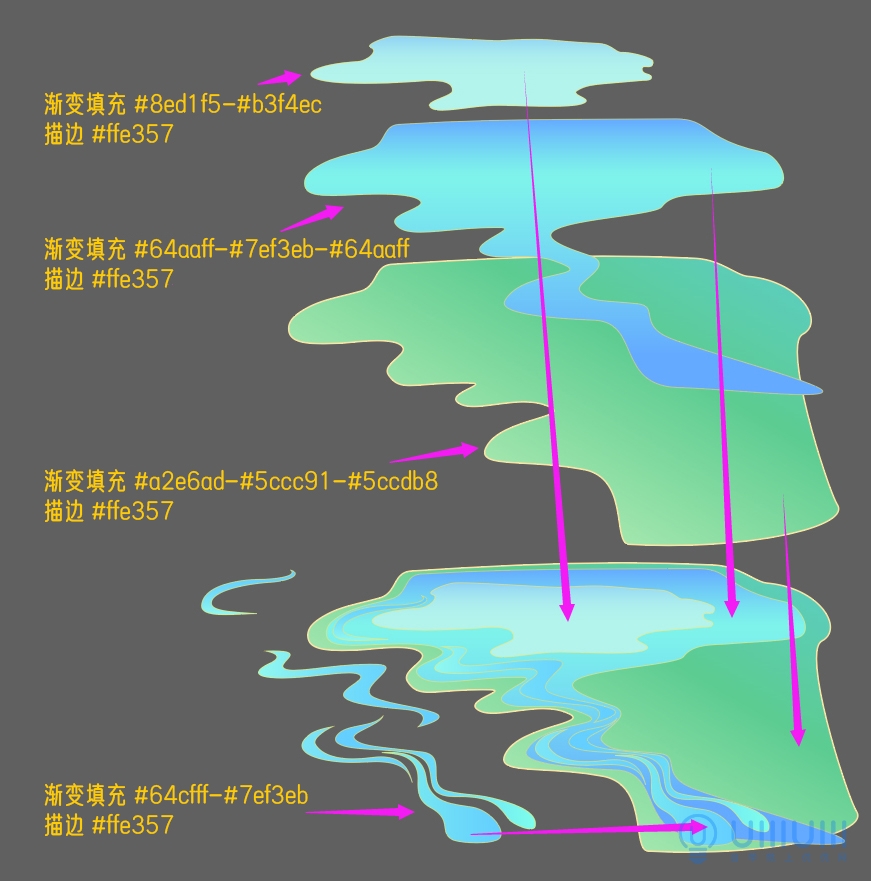
4.16. 将湖水分成三层,最底下是绿色的岸,深色是水深的地方、浅色是水浅的地方,再添加波浪,模拟水流。

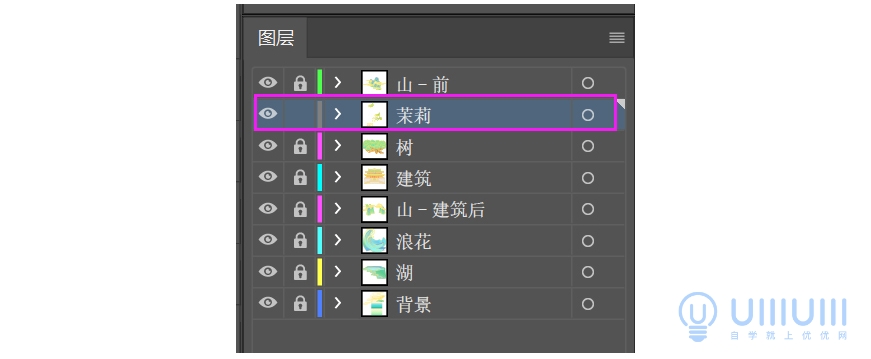
4.17. 绘制茉莉花。在「山-前」和「树」图层之间新增「茉莉」图层,锁定其它图层。

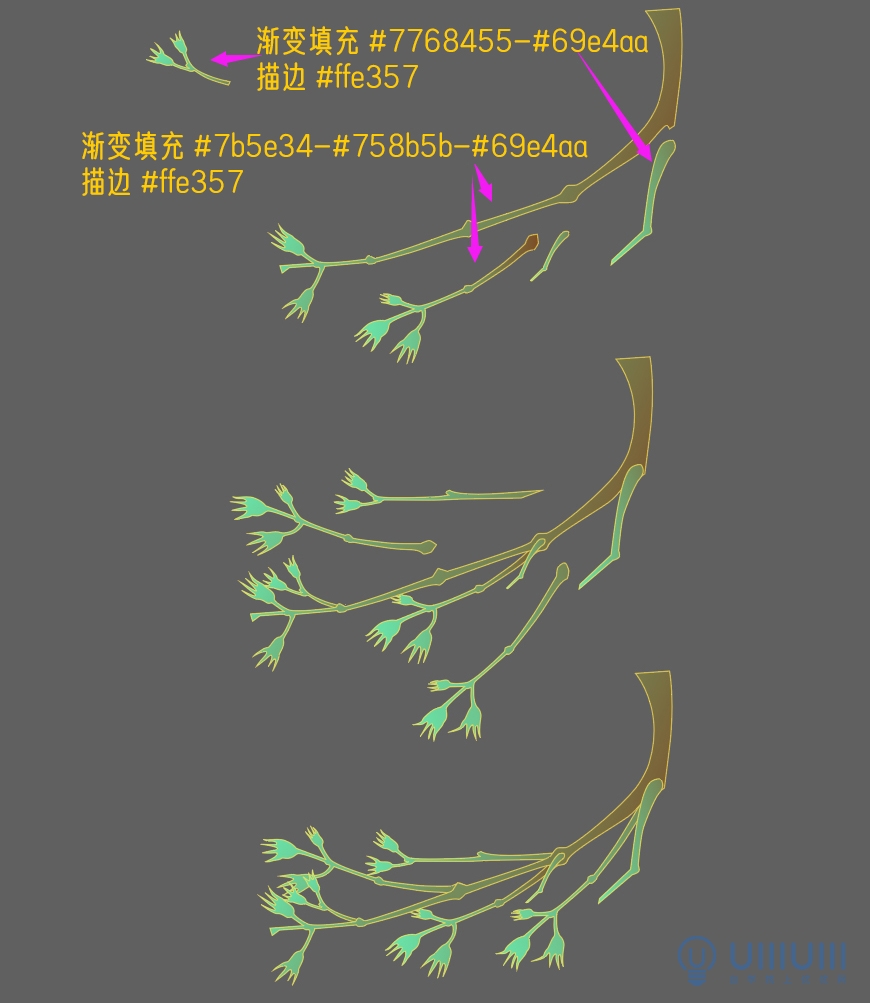
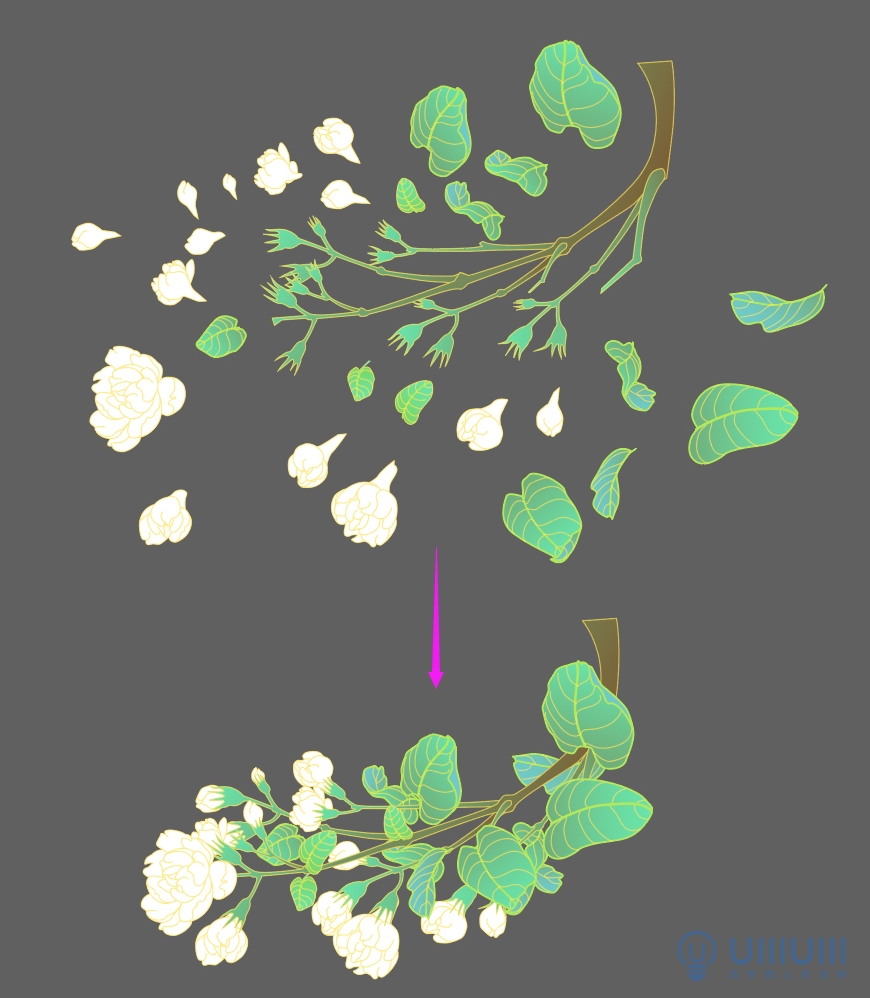
4.18. 茉莉花拆分为花朵、花枝、叶子三个部分,先来绘制花枝,花枝的绘制和树枝类似,也是分别绘制出枝条然后组合起来;

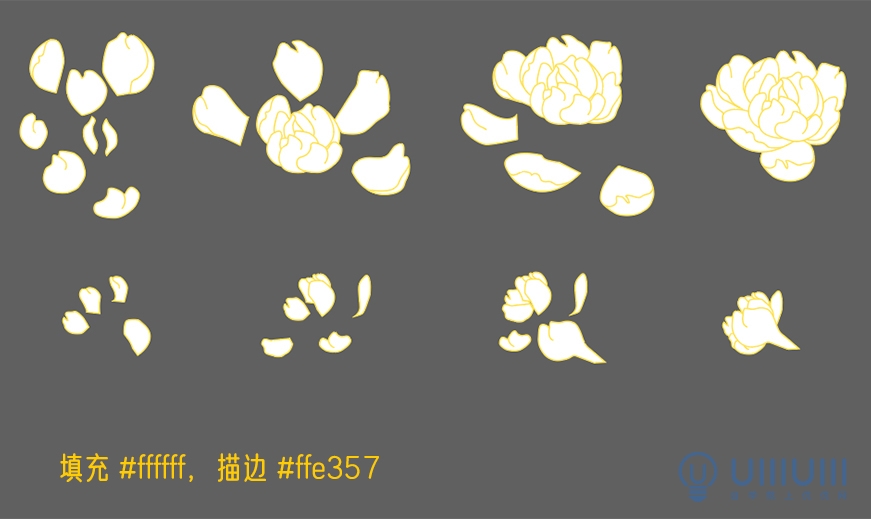
4.19. 接着绘制花朵、先绘制出各种形态的花瓣,然后对不同花瓣进行组合,组合出不同的花朵。

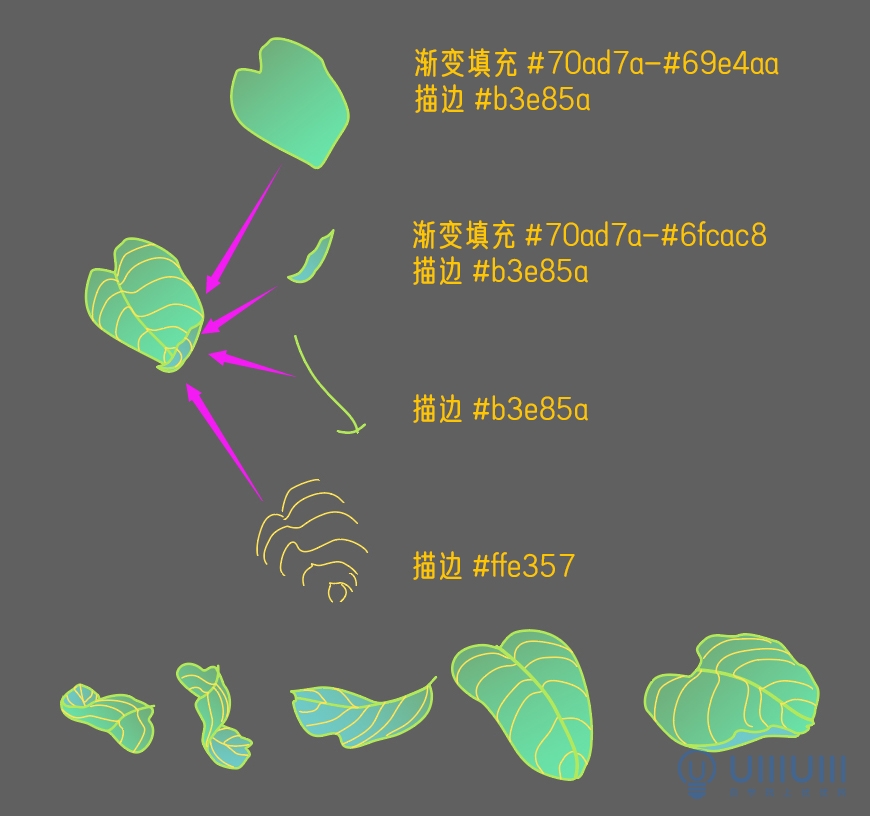
4.20. 接着绘制几片不同形态的叶子;

4.21. 然后复制翻转调整叶子和花朵的形态,拼接组合到花枝上;

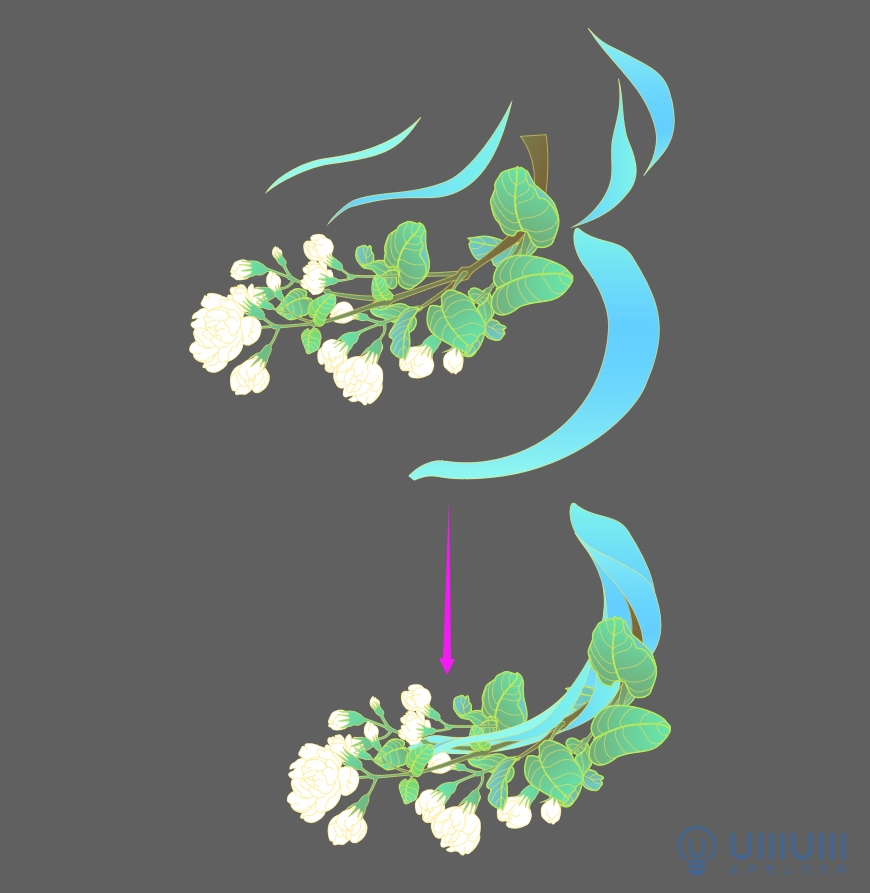
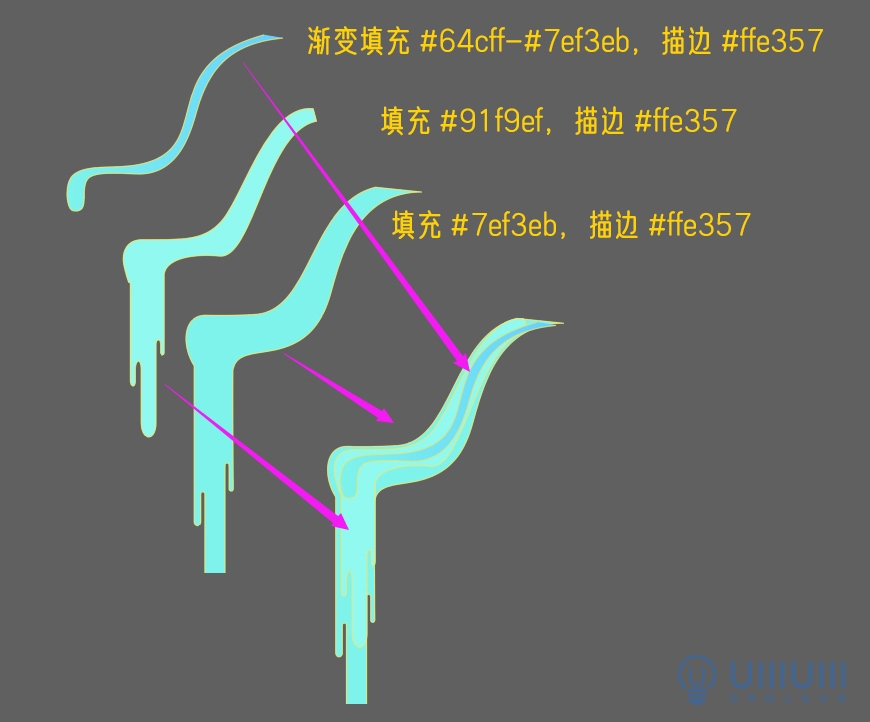
4.22. 然后沿着茉莉花枝,绘制旋转消失的浪,浪的颜色参数同上方浪花。

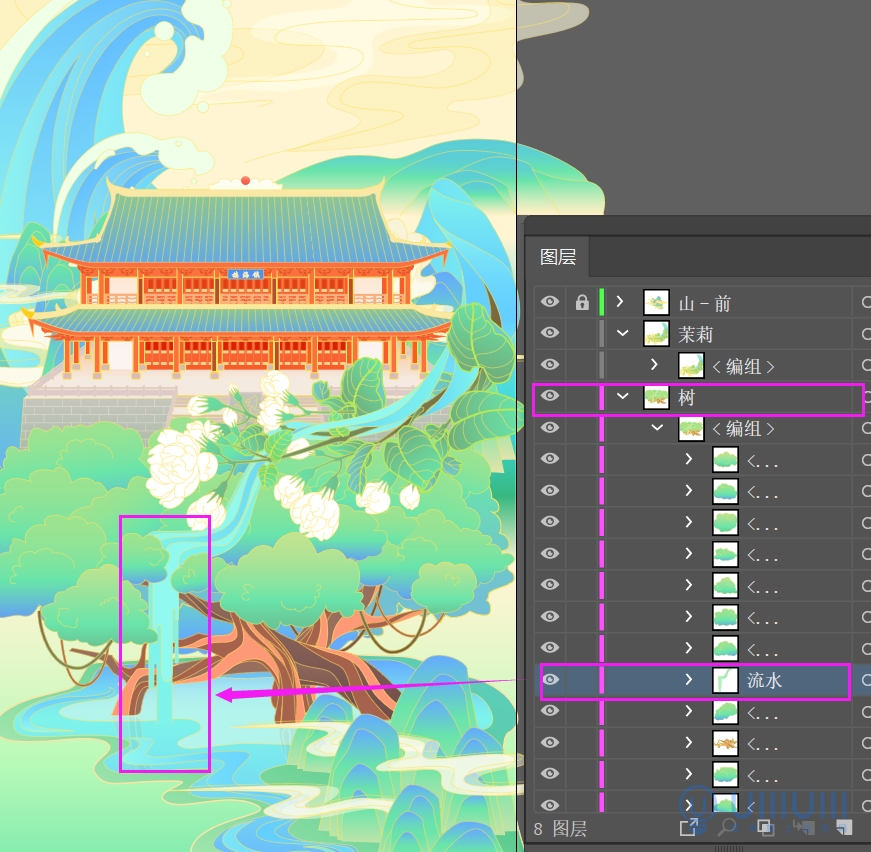
4.23. 然后绘制流水,放到树冠丛中。


4.24. 再给树冠和建筑加一点云,增加气氛。插画部分就基本完成了。

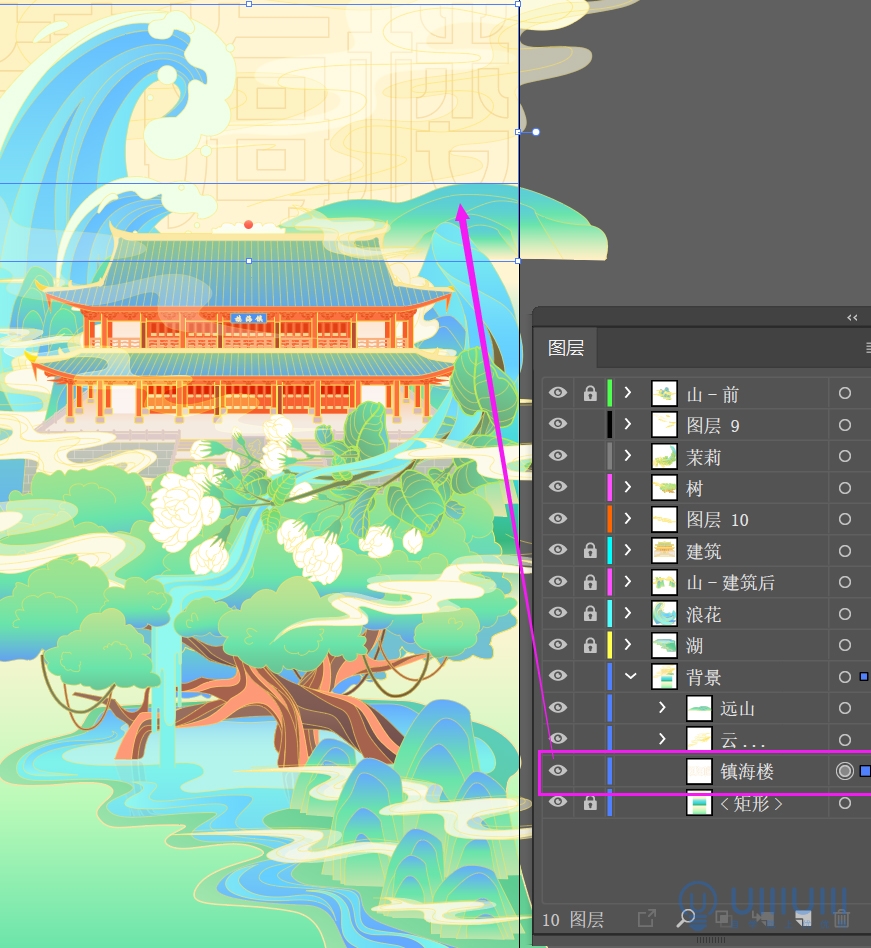
4.25. 接着添加文字,因为这个楼的匾额在图里太小了,看不清叫什么,于是在背景的天空里写上这个楼的名字——镇海楼,然后调整文字外观,不填充颜色,描边颜色#eac075,正片叠底,透明度50%;

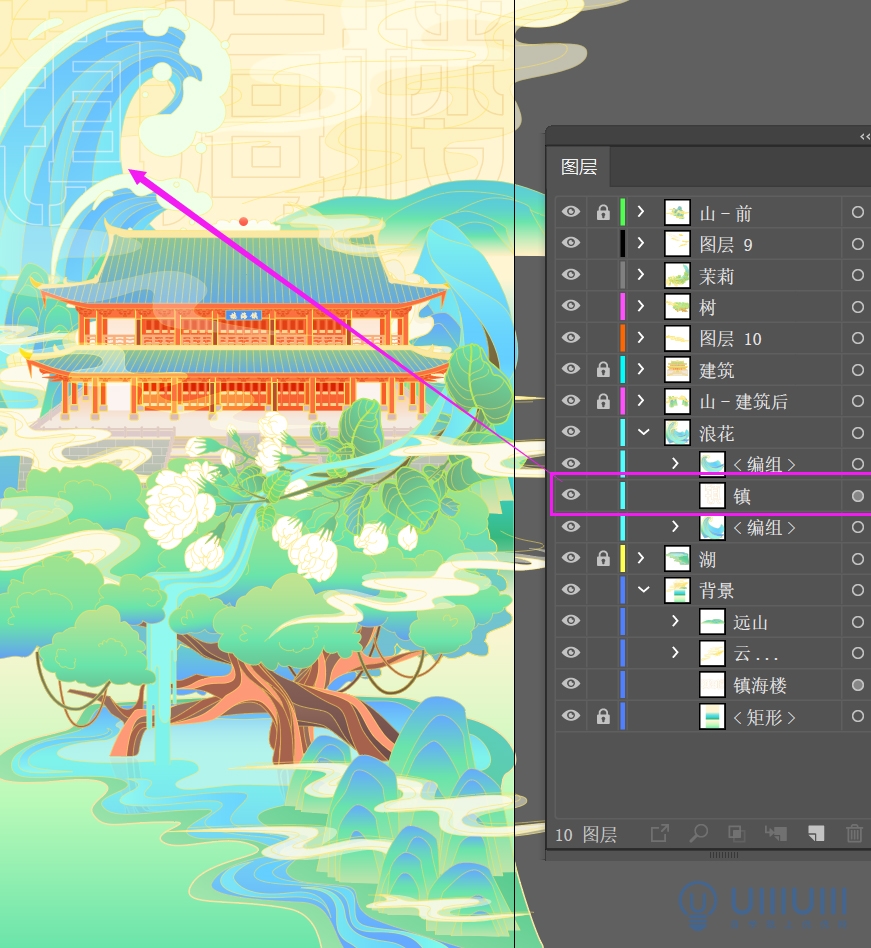
4.26. 由于“镇”字被浪挡住了,因此将「镇海楼」文字图层原位复制一层,移动到两个浪之间层,删除“海楼“”两个字,图层外观混合模式改为叠加、不透明度90%;

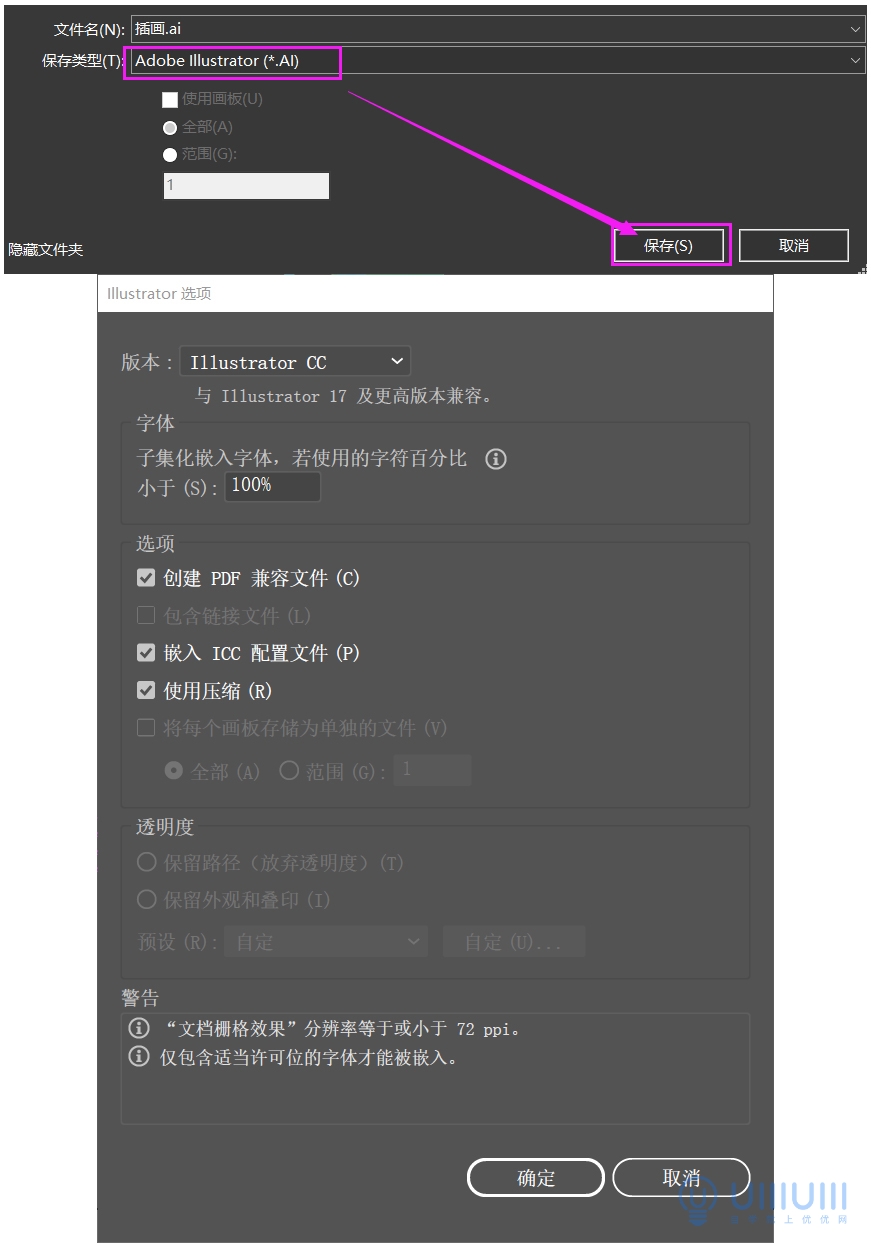
4.27. 保存绘制好的AI,文件>储存为,直接存储AI格式即可。

5.1. 接下来的操作,将使用PS软件完成,
5.2. 打开PS,文件>新建(Ctrl+N),创建psd文件。

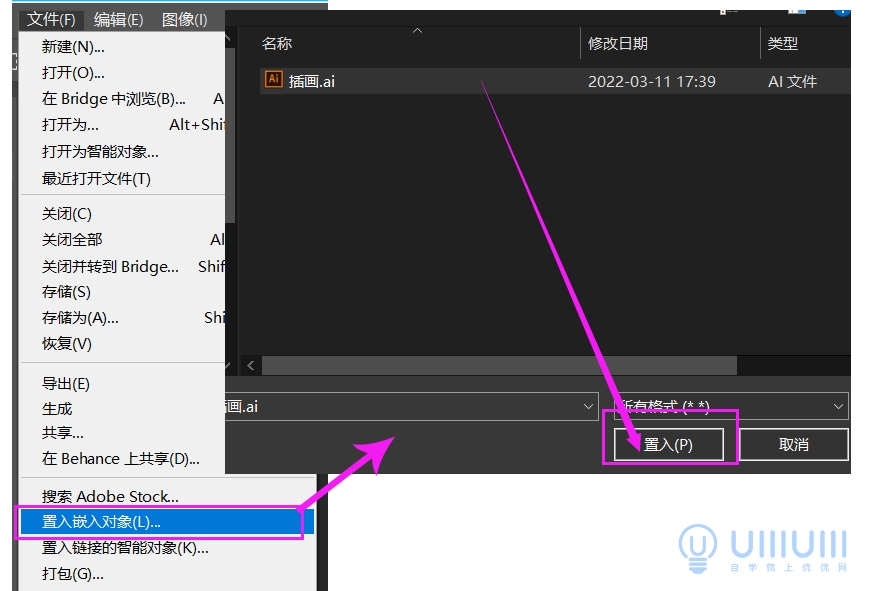
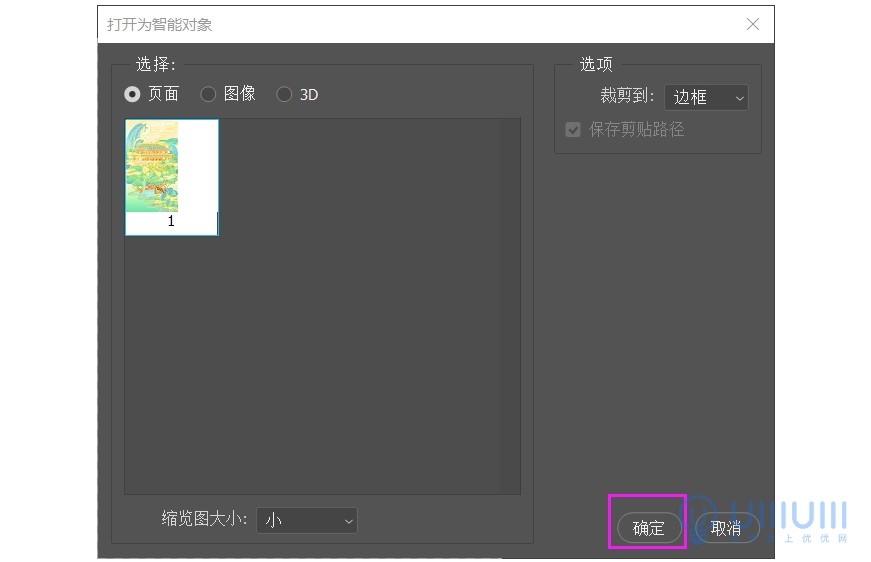
5.3. 文件>植入嵌入对象>,选择刚才保存好的插画.AI文件>置入,然后直接选择确定即可。


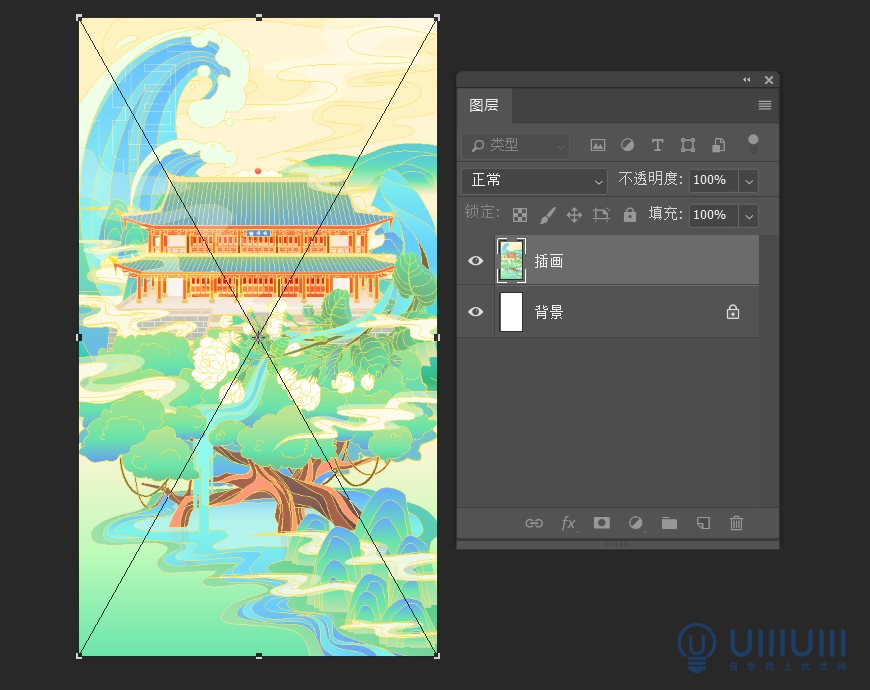
5.4. 在工作区看见带交叉网格的插画,点击Enter键,就会作为智能对象添加到当前PS文件里了。

5.5. 如果置入后文件没有变成智能对象或是文件被缩放,则需在 编辑>首选项>常规,将参数设置修改至下图这样。
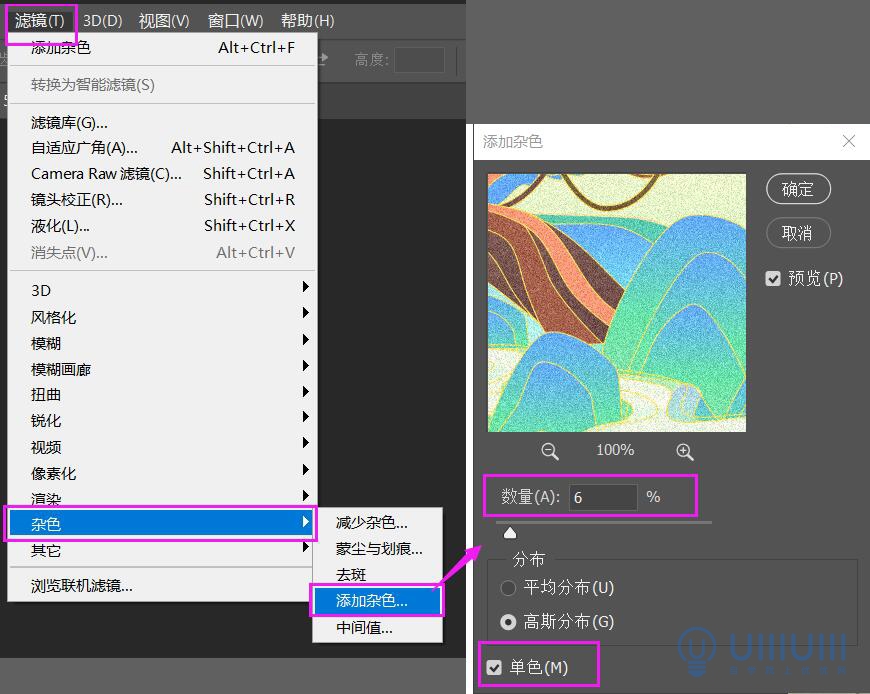
5.6. 点击置入的智能对象,然后滤镜>杂色>添加杂色,调整数量,勾选单色,即可调整画面的颗粒度,根据喜好调整数值后,点击确定就完成了。

5.7. 当然也可以根据需要加点文字和边框,因为这个建筑来自福州,所以就写上拼音fuzhou。
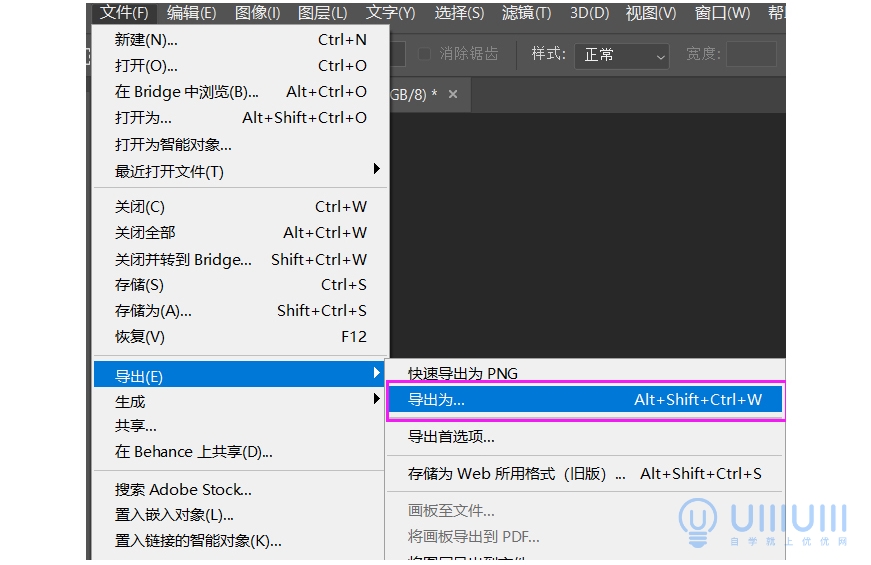
5.8. 接下来文件>导出>导出为,根据需要选择导出的文件格式。这里选的jpg。点击导出即可。

5.9. 本教程到这来就结束了。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 9 条