
教程作者:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
Hello!大家好,我是设计师衔接班的讲师@如如酱

上次分享了些我觉得实用的 Ai 技巧,好像大家蛮喜欢这类教程的,今天我再来分享些Ai高效技巧。

彭罗斯三角(Penrose triangle)最早是由瑞典艺术家Oscar Reutersvärd在1934年制作。英国数学家罗杰·彭罗斯(Roger Penrose)及其父亲也设计及推广此图案,并在1958年2月份的《英国心理学月刊》(British Journal of Psychology)中发表,称之为「最纯粹形式的不可能」。

尽管在现实中并不存在这样的物体,但是我们在软件中,却能很轻松地实现它。
首先,用钢笔绘制一条路径,点击菜单栏里的「效果」-「扭曲和变换」-「变换」,调整数值,副本设置为「双数」。

然后,点击「对象」-「扩展外观」,再用鼠标右键旋转60度,并且复制这些线条,按「Ctrl+D」重复一次变换操作,这样,便得到了我们所需要的参考线。

顺便多说一句,这个参考线,也同样适用于2.5D插画哦。
接着,点击「形状生成器」,按照如图所示区域,连成形状,这样,便得到了彭罗斯三角。


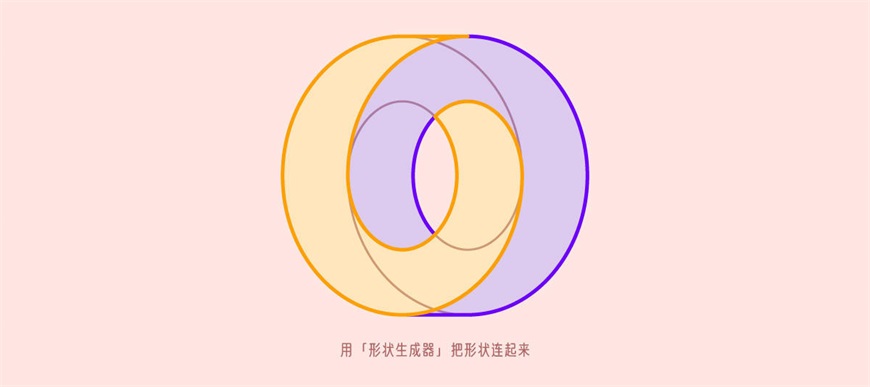
而同样是形状生成器工具,还可以制作出类似莫比乌斯环的形状。

先绘制一个椭圆,点击「对象」-「路径」-「偏移路径」,得到一个圆环。

按住「Alt」键拖动圆环,复制并移动至如图所示位置,用「钢笔」按住「Shift」键连起圆环的两端。

然后,用「形状生成器」按照如图所示区域,连成形状,就制作完成了。


更多有趣效果:


提到像素风,就不得不提法国新印象派画家保罗·西涅克(Paul Signac),作为点彩派(Pointillism)创始人之一,他经常使用这种技法绘制风景画。

而任天堂的游戏机,则正式把像素风带入了大家的回忆。
在上世纪70、80年代,技术发展原因,受制于电脑内存大小,和显示色彩的原因,任天堂只能利用有限资源,来表现画面。因此,也就产生了80、90后童年生活里的经典游戏。


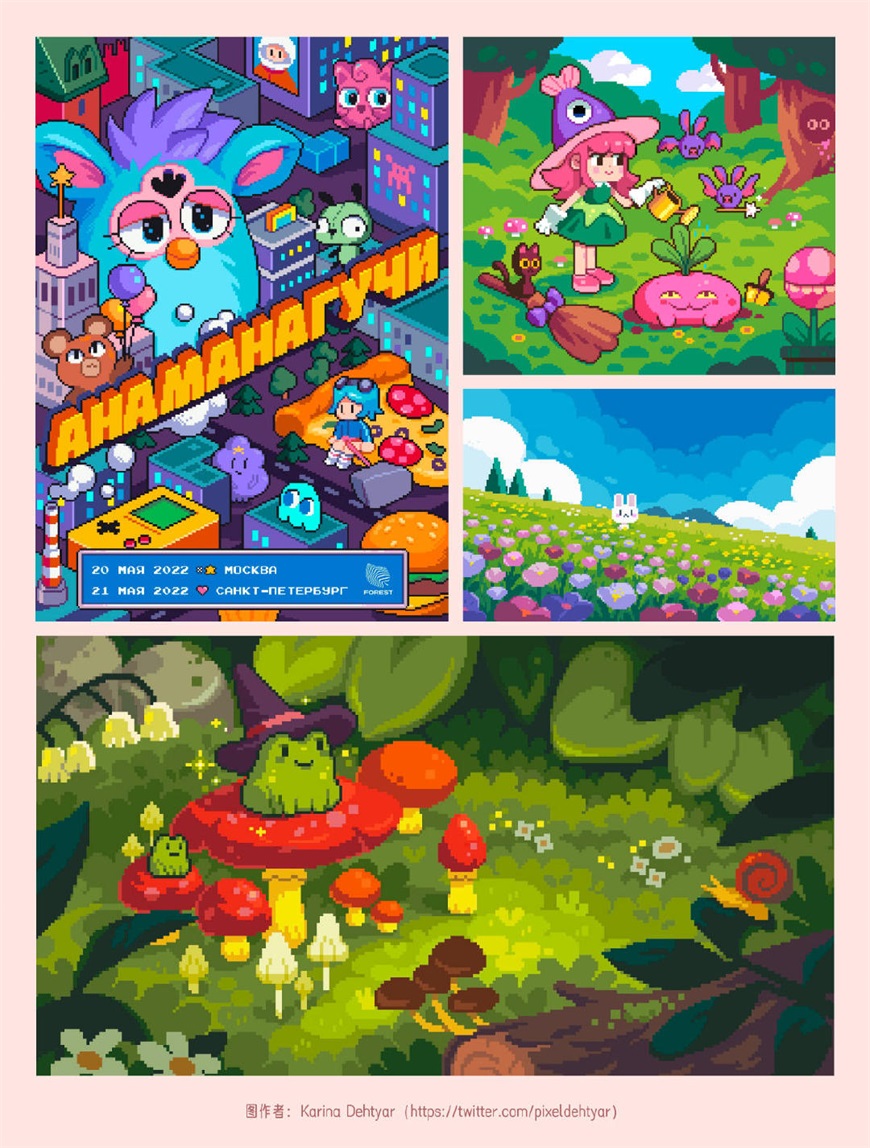
发展至今,像素风已经演变成了一种独立的创作风格,诞生了一大批优秀的画作。


当然,也有不少游戏厂商,还在继续沿用这种风格,例如开罗公司旗下的经营游戏,大多都是像素风的。

那么,我们来了解如何使用AI绘制像素画吧。
首先是线条,绘画时常用线条无非是直线、斜线、曲线。如果是普通的扁平画风,直接用钢笔绘制就好了,而像素风,则需要借用辅助工具。

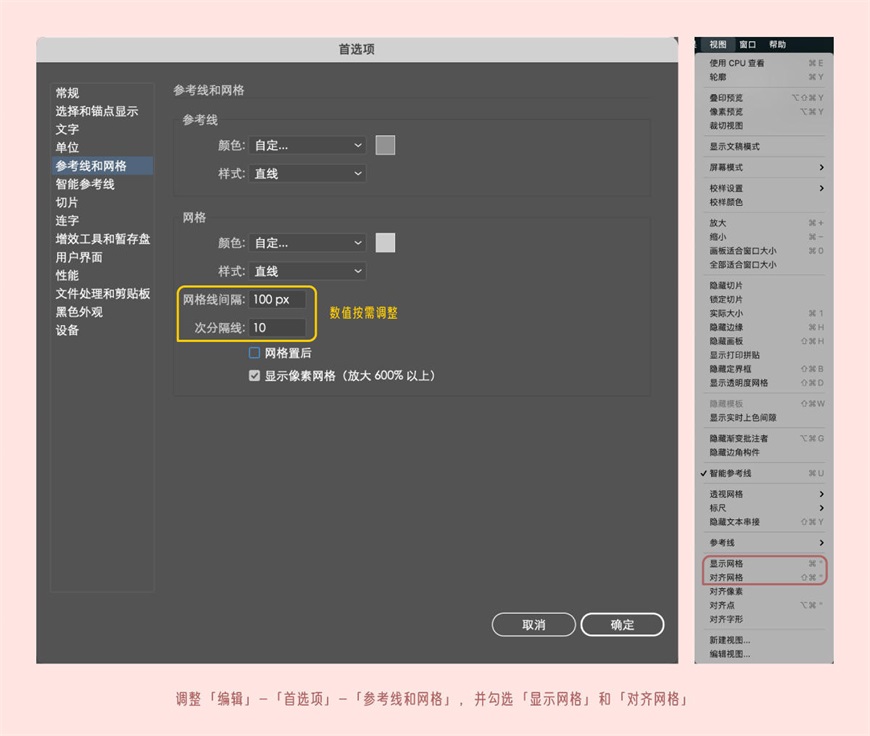
打开 AI 软件,点开「编辑」-「首选项」-「参考线和网格」,按照想要的像素尺寸,设置网格数值,同时,点开菜单栏里的「视图」,勾选上「显示网格」,和「对齐网格」。这样,就可以轻松绘制出大小一致且规范的格子了。

直线和斜线当然没什么好说的,和钢笔绘制的差不太多,只需要用方形组合就好了。

曲线则需要特别注意,在绘制时,为了让线条干净流畅,需要保持斜率是递增或者递减,不要出现奇怪的锯齿。

了解了线条的绘制,形状就变得简单多了。只需要把线条组合起来,并填充上颜色,就可以了。

利用同样的规范,给圆形添加上装饰和光影,这样,一个简单的球体就绘制好了。

完整的场景也是一样的绘制方法,来看看我们往期同学绘制的效果吧。

完整教程戳:

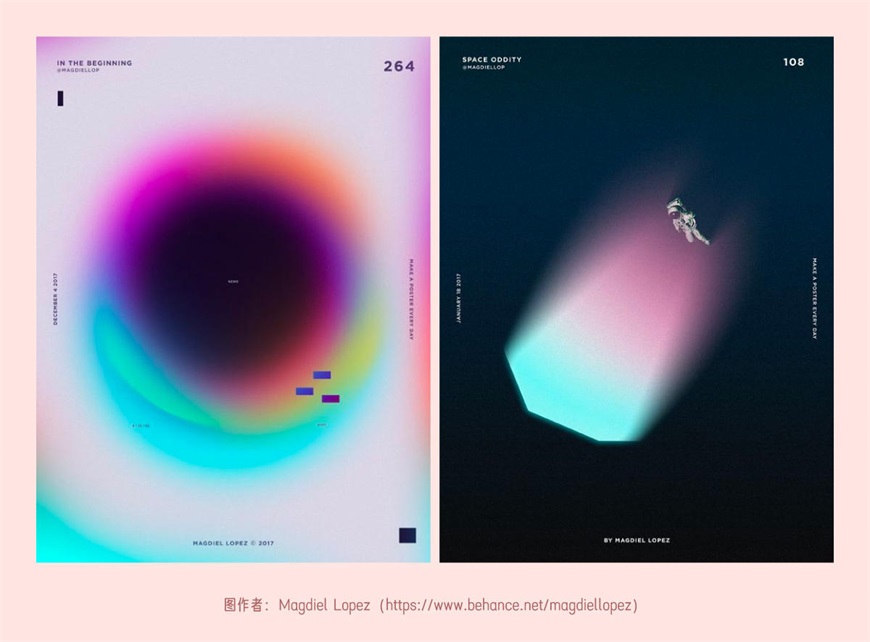
如果说设计是形与色的结合,那么扁平形状就是「形」的极致表达,而渐变配色,则是对于「色」的至臻渲染。因此,想要让一幅插画更有质感,利用渐变效果,会是很不错的选择。

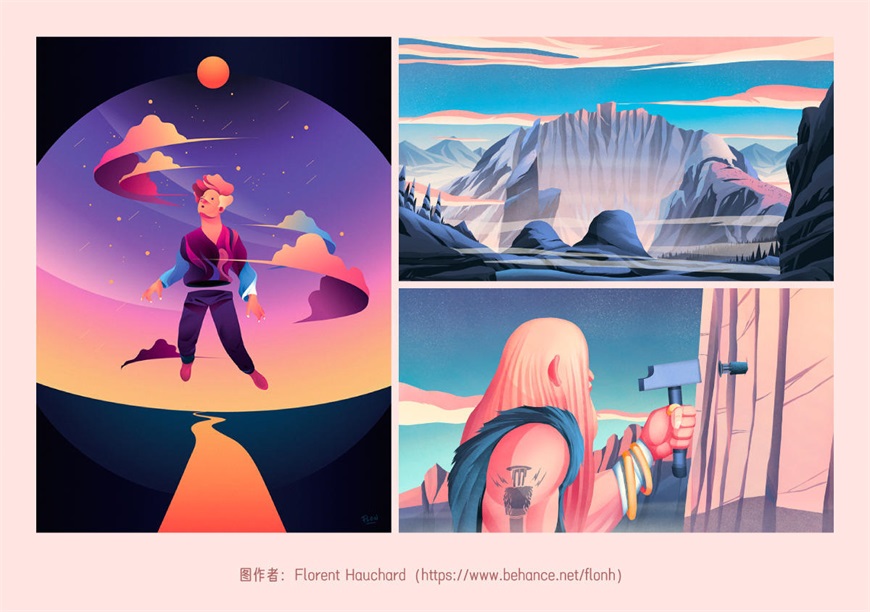
在绘制风景插画,以及网页插画时,运用得当的渐变,能给画面增色不少。

但是,很多新手在利用渐变时,往往会有这样那样的问题,特别是,颜色不知道该如何选择,以及AI渐变工具不太好用。
那就一个个来解决吧。
俗话说,知其然知其所以然,渐变风格之所以好看,就是因为它为插画赋予了「光影」,而光影,能让画面更加立体,也更有空间感。类似的手法还有噪点风格,和质感笔刷等等,这些我们下次再说。

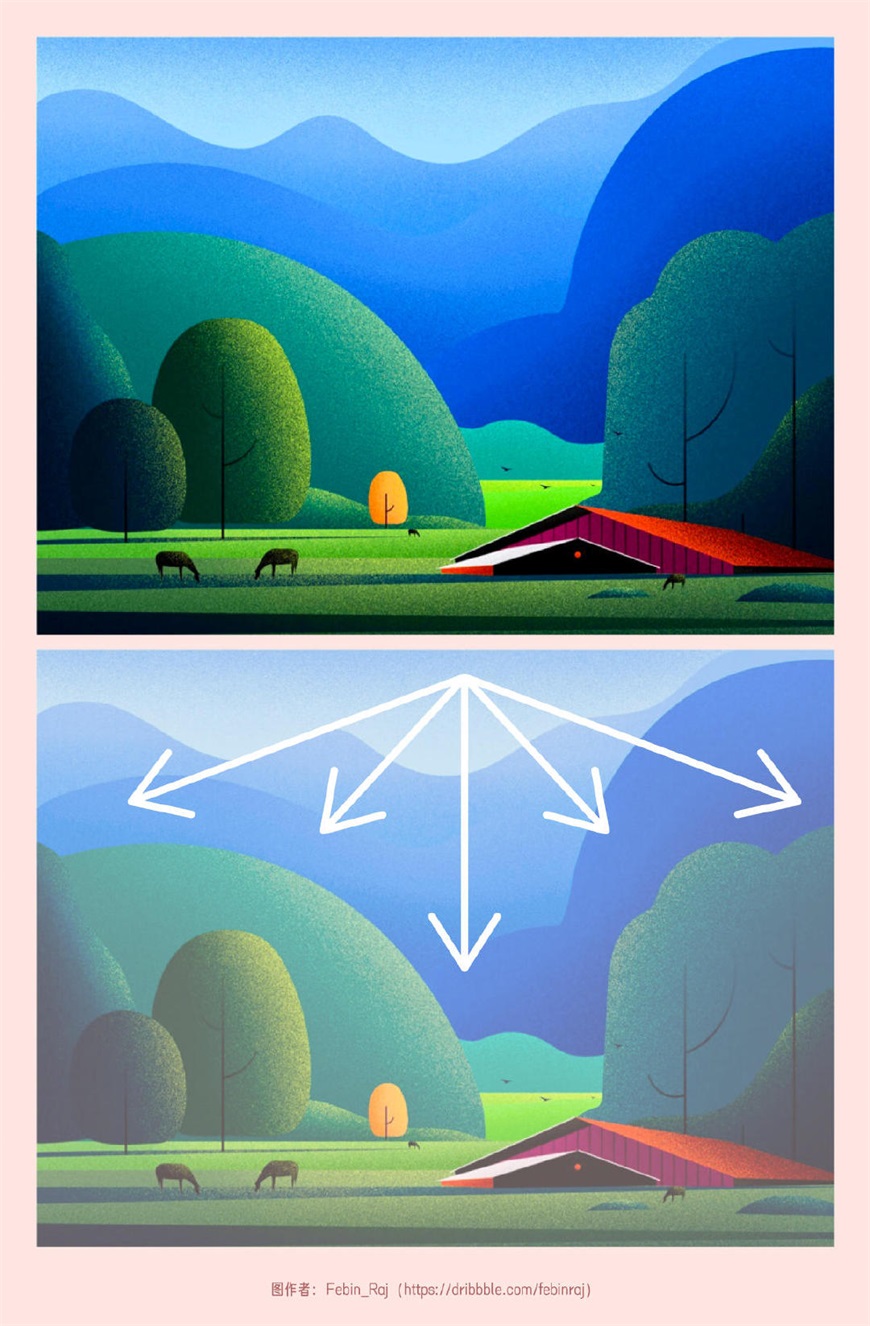
因此,在绘制渐变时,需要先确定光源,根据光源的方向,确定渐变的角度。如果乱画一气,不仅没有规律可言,还乱糟糟的。

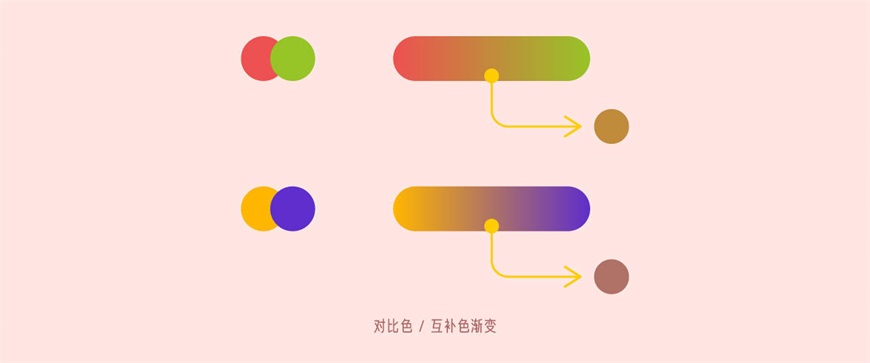
接着,便是颜色的选择。很多新手在选择渐变颜色时,往往会出现「脏兮兮」的感觉,这是因为如果选择了两个对比强的颜色,那么中间交接的地方,必然会出现「灰色」过渡,这样,画面就会显脏了。

所以,我们可以在两个颜色中再加一个过渡色,这样,就不会再出现「灰色」过渡区域,那么,渐变也就好看多了。

再或者利用相邻、相近的色相,调整饱和度与明度的数值,制作出立体的感觉。


解决完配色理论,我们就来看看软件吧。古语云,工欲善其事,必先利其器。工具的趁手,能大幅提高效率。
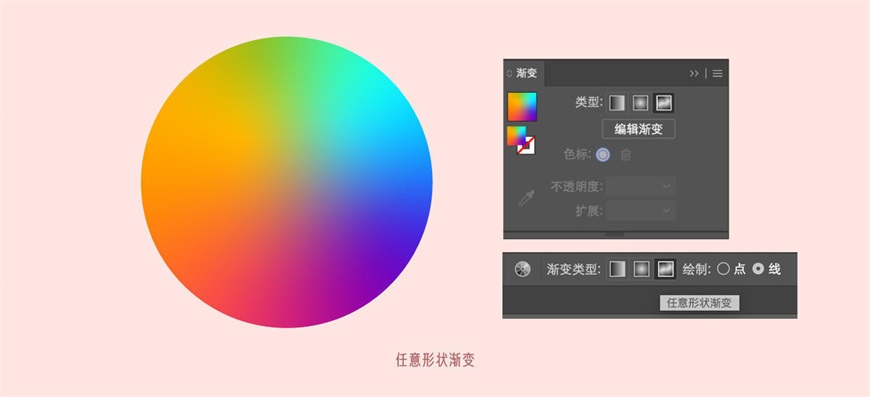
AI 在制作渐变时,可以直接设置角度数值,也可以使用「渐变工具」来调整角度。并且除了线性渐变、径向渐变之外,还有任意形状渐变,这是 2019 CC 版更新后的功能,可以任意调整渐变的位置和颜色,有点类似于 PS 里的柔边笔刷,这样的效果,也可以绘制出更灵活的效果。

相关教程推荐:



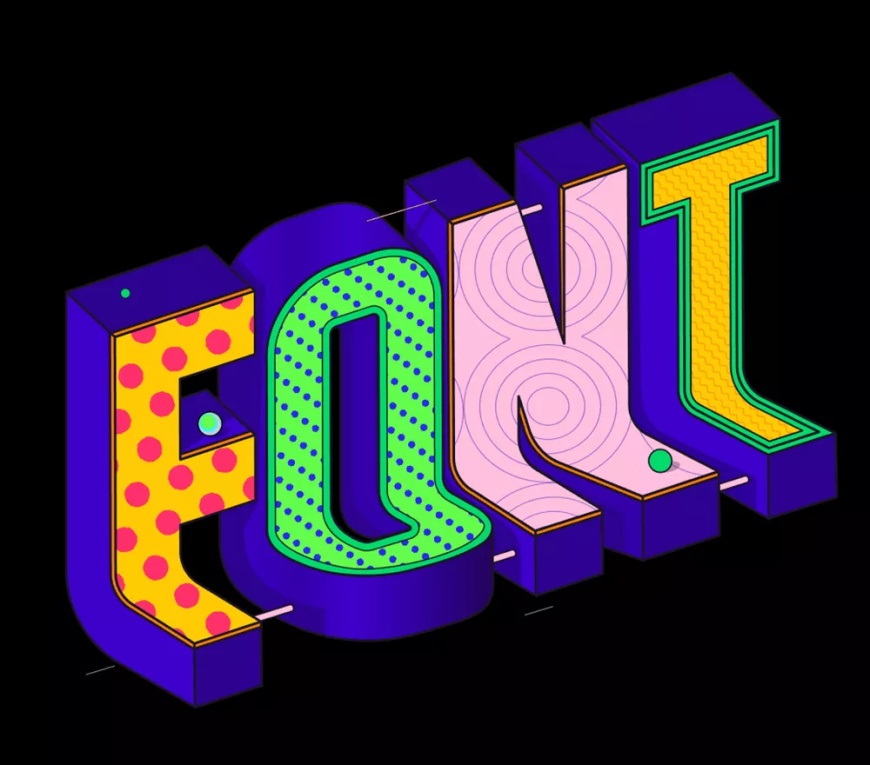
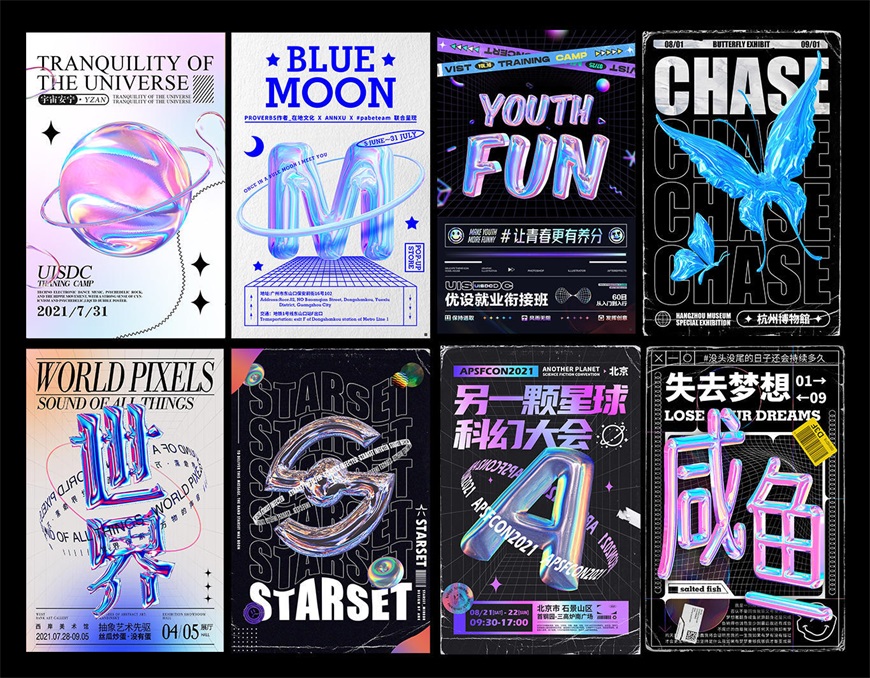
相对而言,立体的字效在视觉表达,与信息传递中,比扁平效果更有冲击力。

但是,3D 软件的学习成本过高,渲染器对于电脑显卡的要求也比较高。其实,在 AI 中,也可以轻松实现。
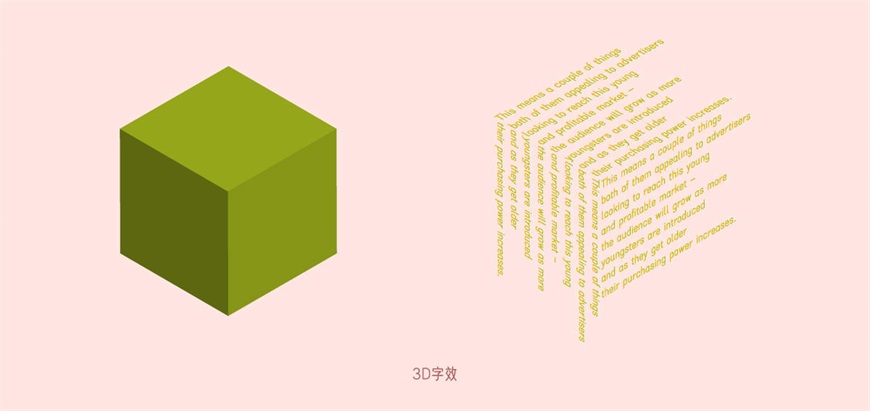
输入文字,扩展后,点击「效果」-「3D」-「凸出和斜角」,调整数值,就可以制作 3D 字效了。

如果在扩展文字之后,先用色块分开每个字母,再用3D效果,就可以实现彩虹字了。

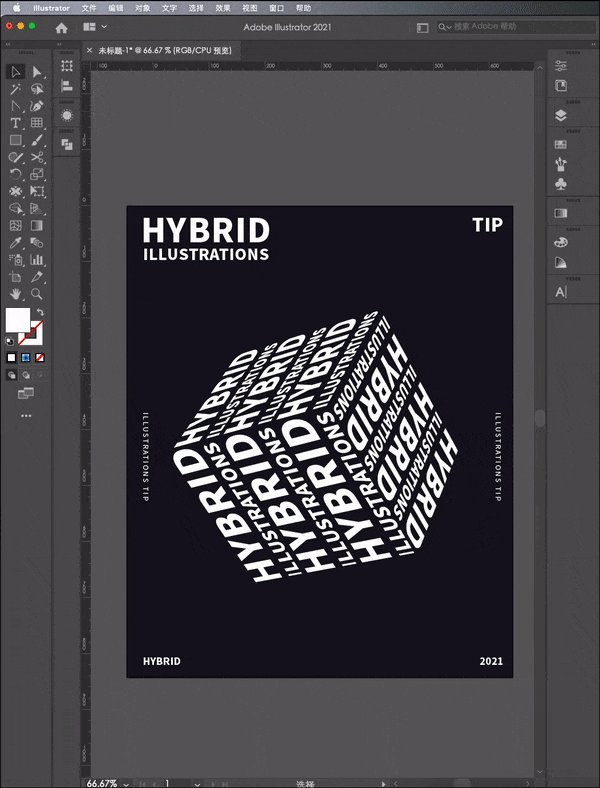
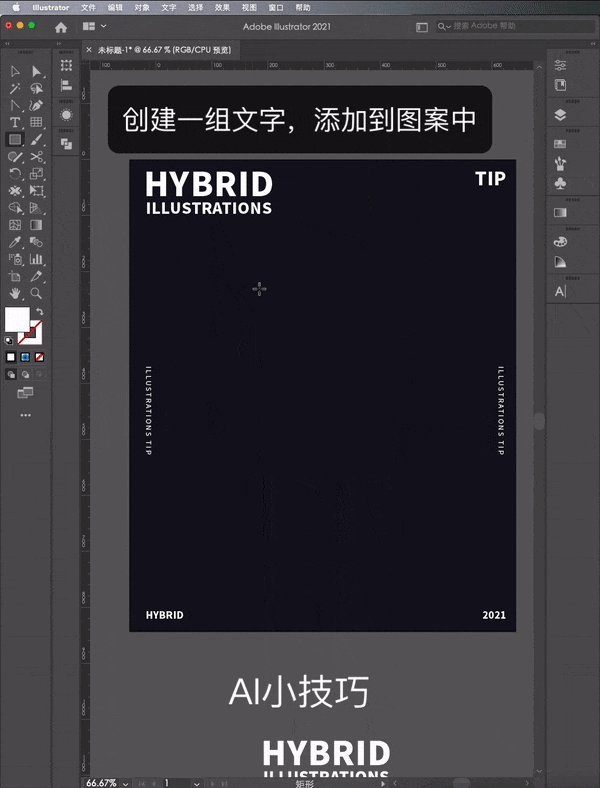
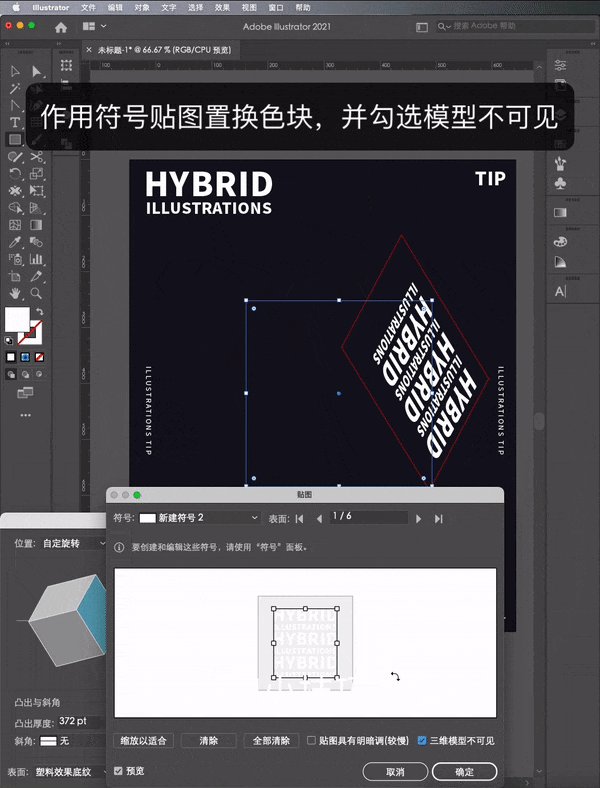
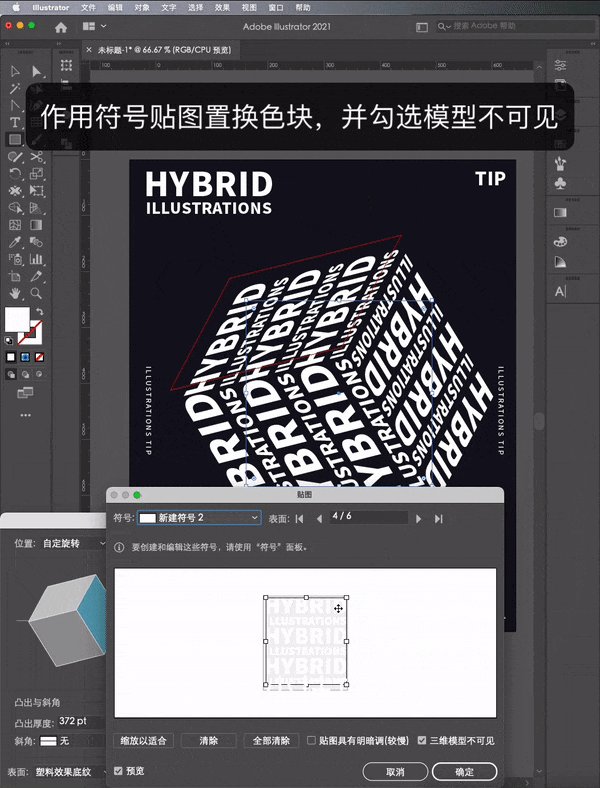
而如果绘制正方形,制作立体效果之后,再把输入好的文字贴图处理,又能实现另外一样立体字效。

详细的动态教程:

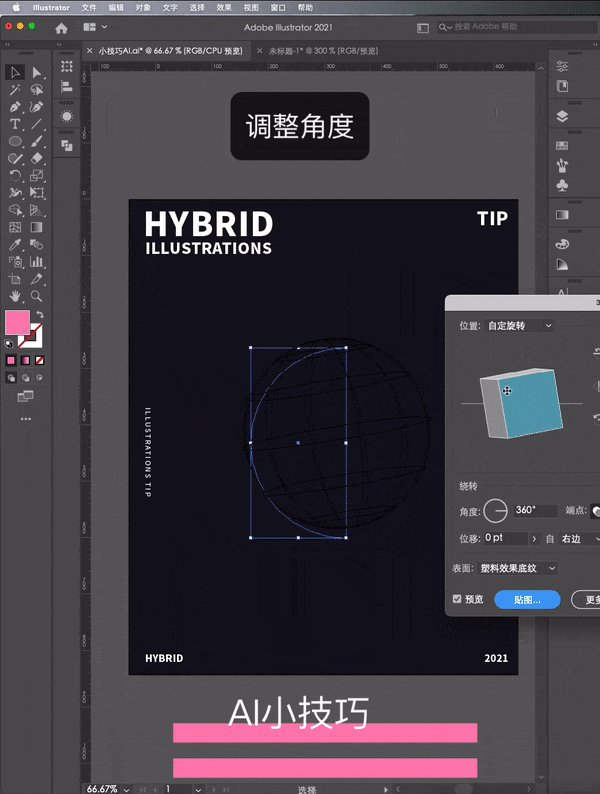
而用圆环做3D效果,再贴图,也可以做出环绕字效。

详细的动态教程:

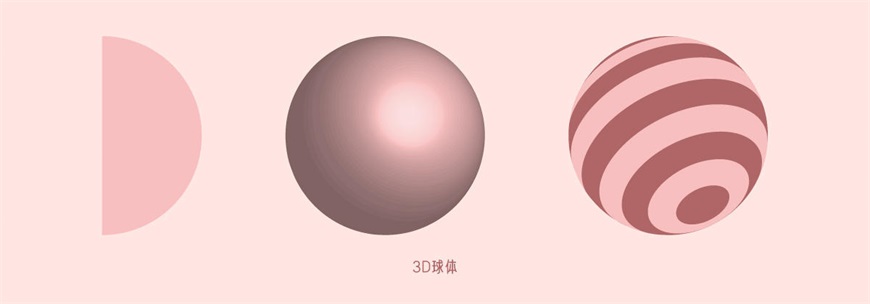
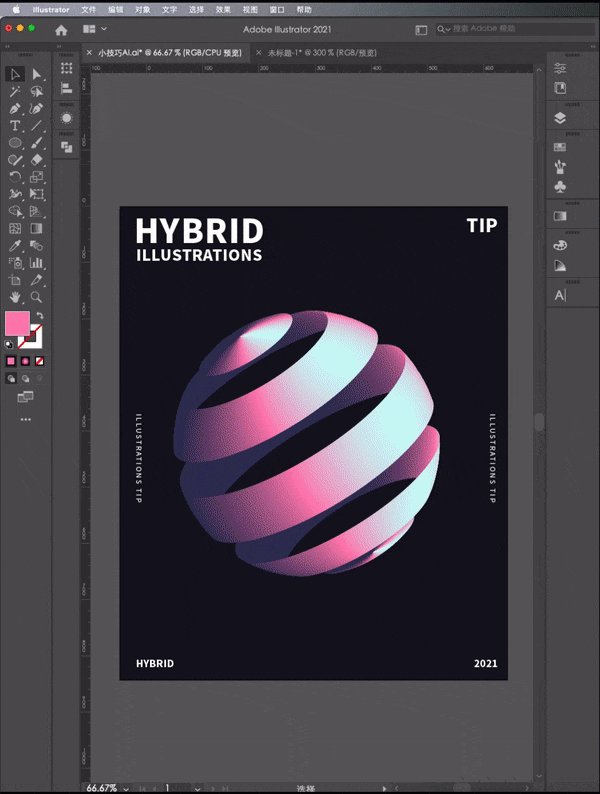
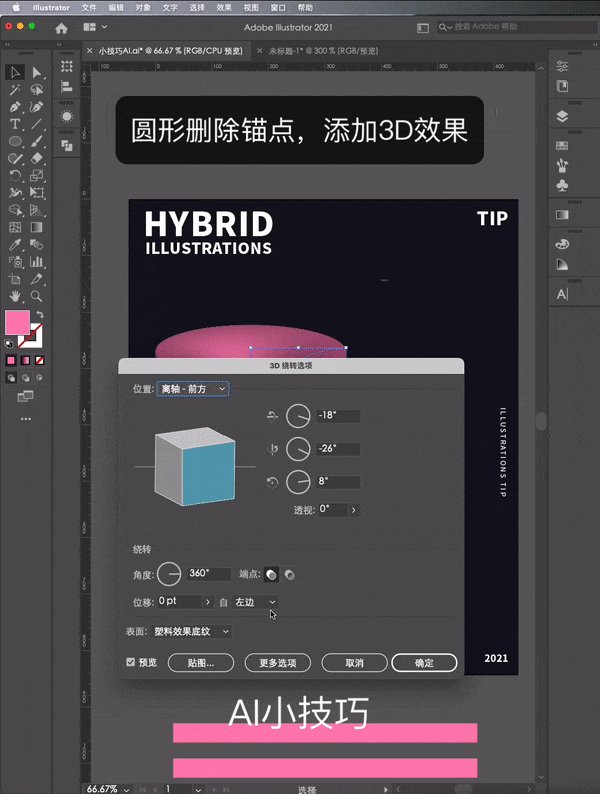
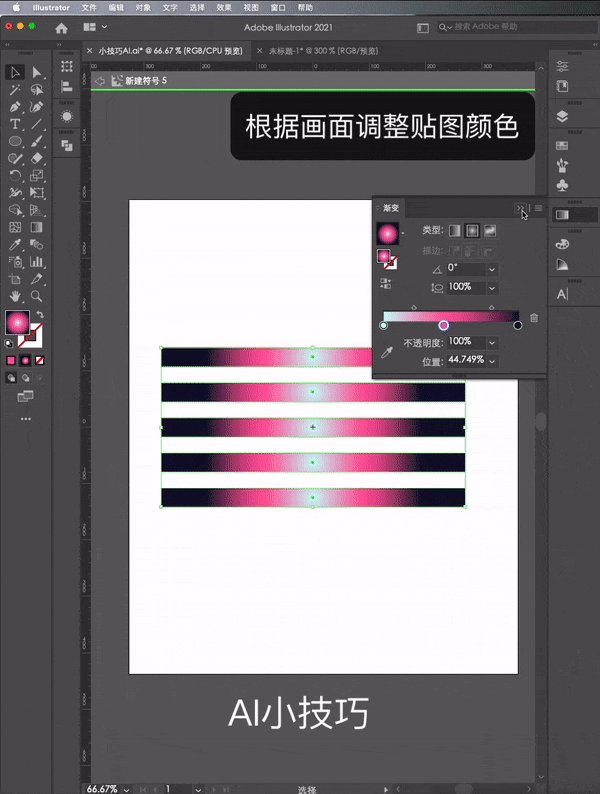
不同的贴图,也可以制作出不同效果。例如先绘制一些线条,用同样的方法贴图,还可以制作出立体小球。

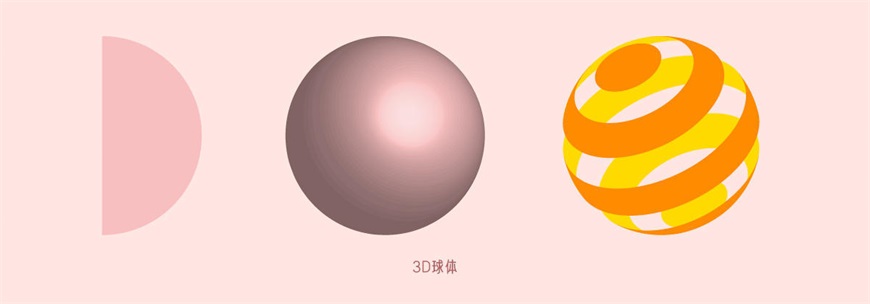
同样的小球,调整底层颜色,也可以制作出不同的立体效果。

详细的动态教程:

相关教程推荐:


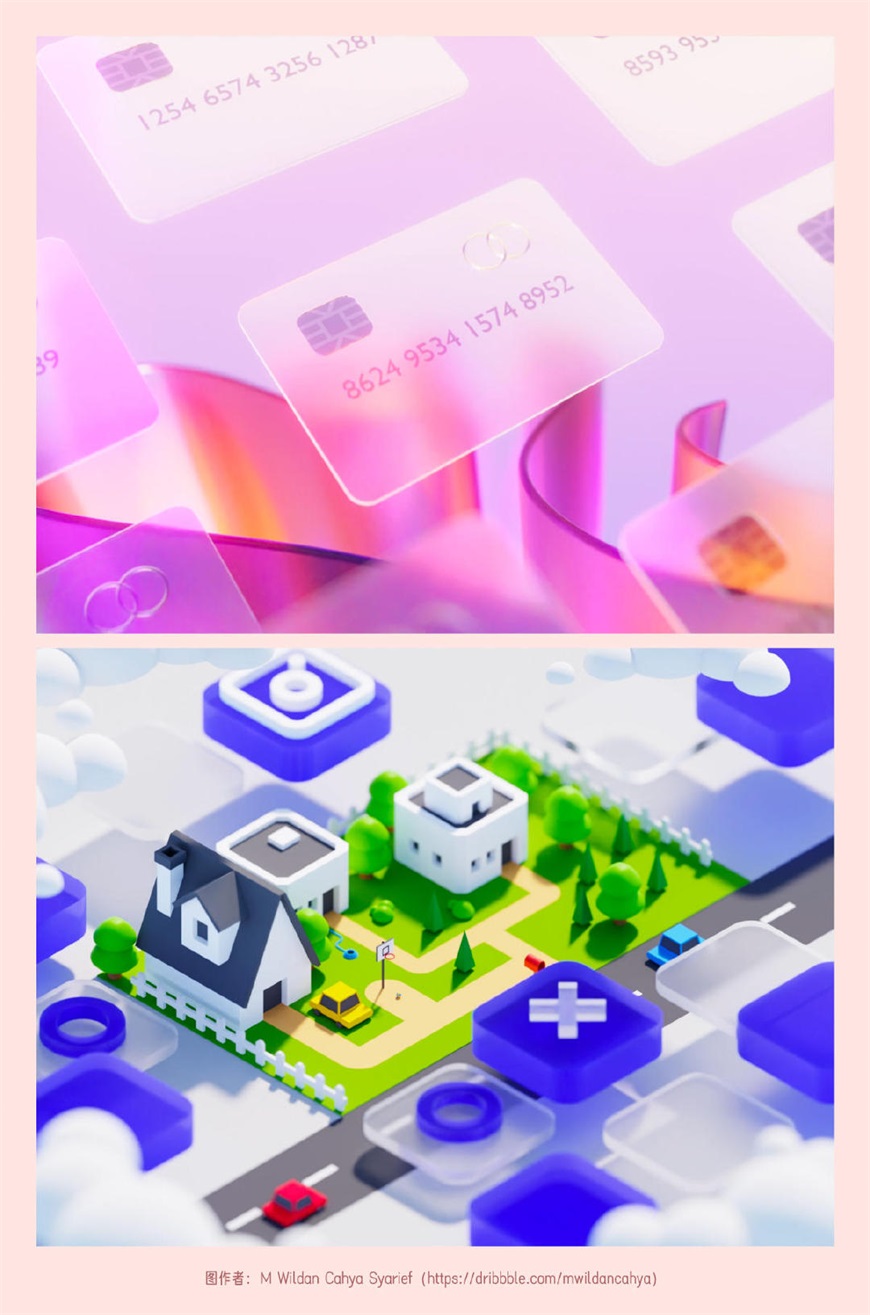
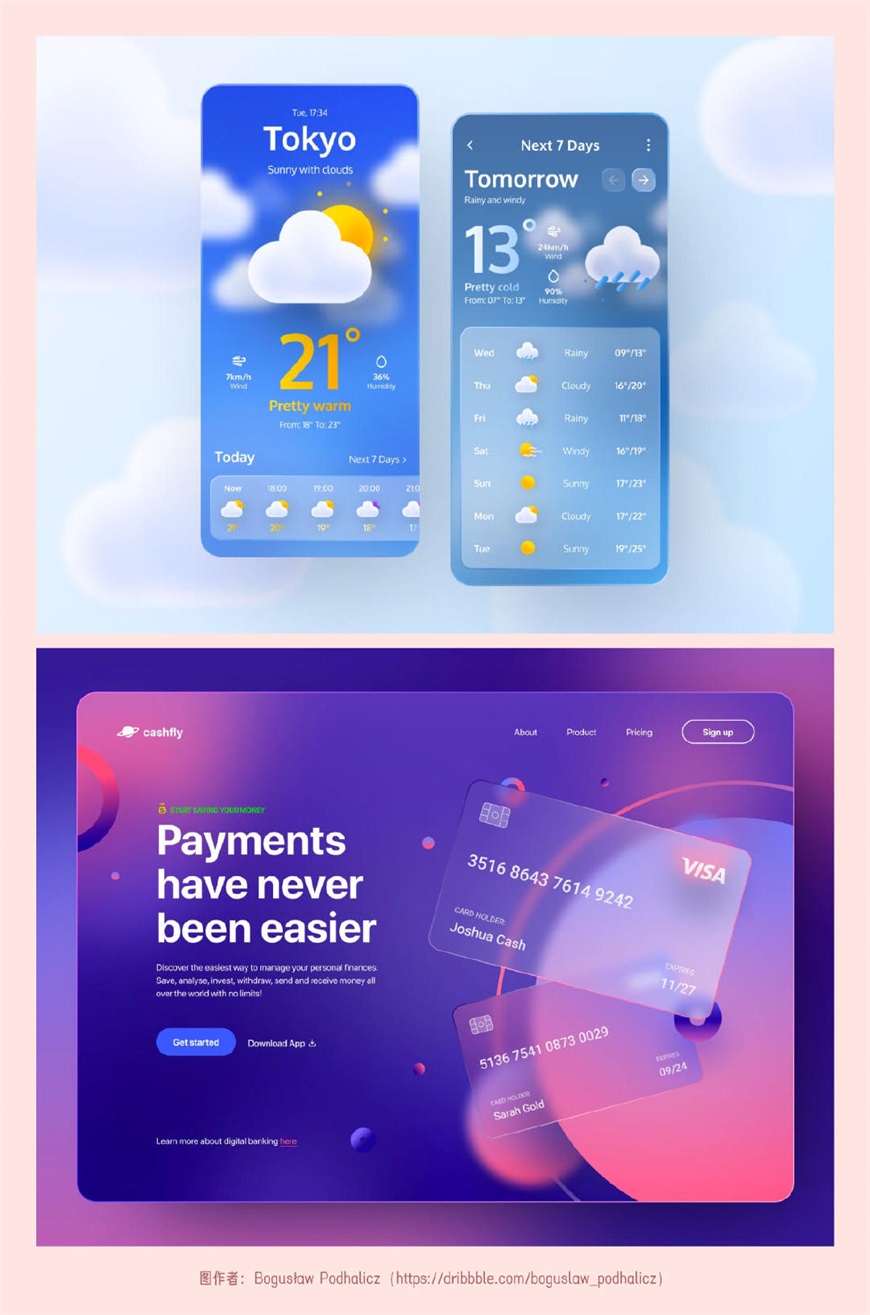
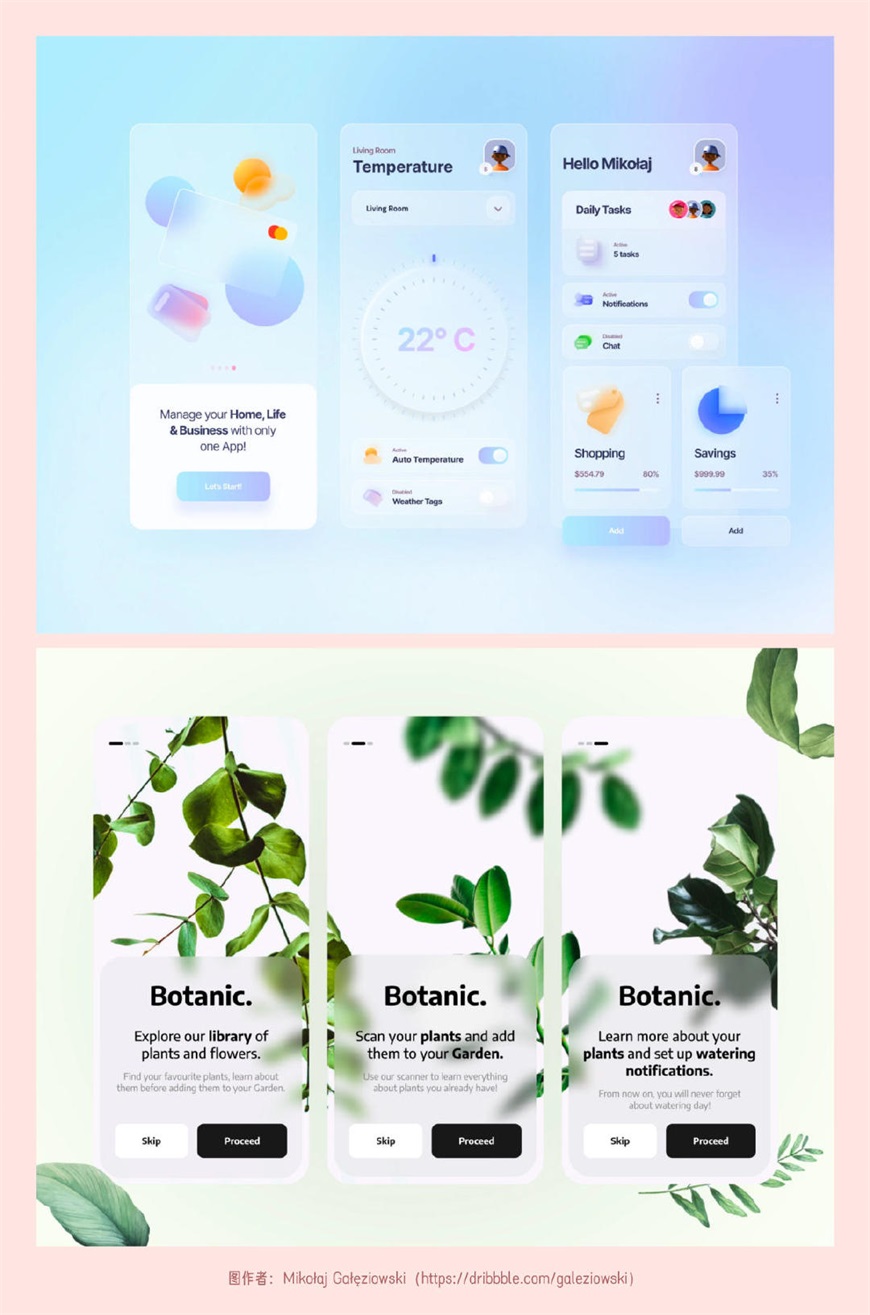
设计总是轮回的,从拟物到扁平,再回归新拟物(Neumorphism)之后,设计师们又开始拥抱「玻璃拟物化设计(Glassmorphism)」,也就是常见的「毛玻璃/磨砂质感」。
从 Glassmorphism 这个单词中,我们不难发现,它是 Glass (玻璃)和 Neumorphism(新拟物)的结合体,也就是说,「玻璃拟物化」在某些方面,和「新拟物」,是一脉相承的,只是它多了一层更具体的视觉隐喻,也就是「玻璃」。

相较「新拟物」而言,「毛玻璃」的特点也是非常明显的,除了视觉上的好看之外,还给界面添加了更多的层次感,和微妙的高级感。

如果你经常看 Dribbble 等网站,也会发现很多设计师已经在使用这种设计风格了。

接下来,我们来了解如何使用 AI 软件制作毛玻璃效果吧。
因为玻璃层是在上方的,因此,需要先用软件绘制两个形状。

接着,选中下方的形状,复制一层,添加高斯模糊效果,并且降低不透明度。

再将顶层浅色形状也复制一次,和高斯模糊后的橙色做剪切蒙版。

接着,将顶层形状再复制一次,调整成深色,同样添加高斯模糊效果,再往右稍微一动一点。

然后,再复制一次底层形状,同样做剪切蒙版。

最后,再微调颜色,也可以给顶层添加「内发光」效果,这样能制作出更佳效果。

相关教程推荐:



线条是流动的艺术,也是平面设计中最基础的视觉要素之一。直线能表达出理性与现代感,而曲线则更加柔和、温婉。因此,不同线条的结合,能够生成千变万化的造型出来。
这里,我们就来介绍几种线条的玩法吧。
1. 波浪纹按键
在键盘左上角,有一个「~」按键,很多同学可能都没有注意过它。实际上,它是一个非常好用的功能呢。

在绘制形状时,按住「~」键拖动,就可以制作出有趣效果了。

2. 变换效果
绘制好形状之后,点击「效果」-「变换」-「扭曲和变换」,调整数值,就可以啦。

不同的形状,不同的数值,也可以实现不同的效果,大家可以多尝试哦。

3. 混合工具
混合工具大家已经不陌生了,之前也讲过它的用法。其实,除了形状,渐变的混合之外,线条也是一样可以混合的。
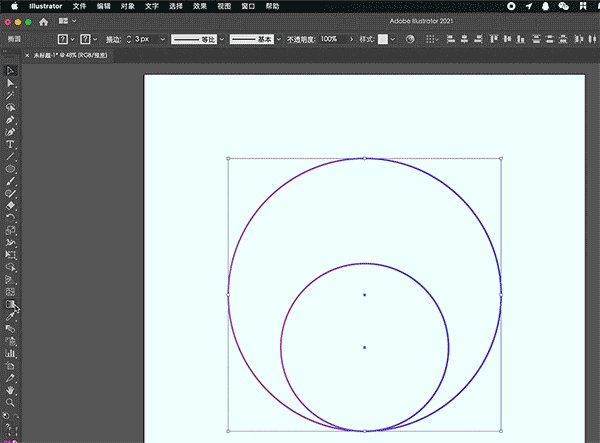
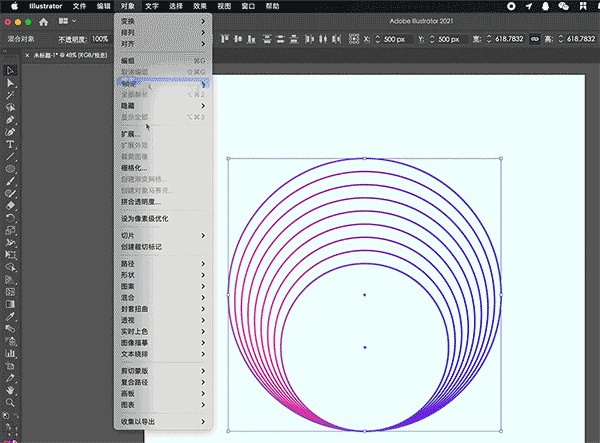
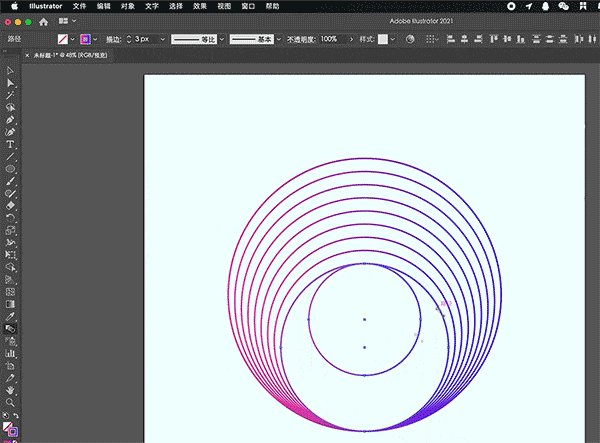
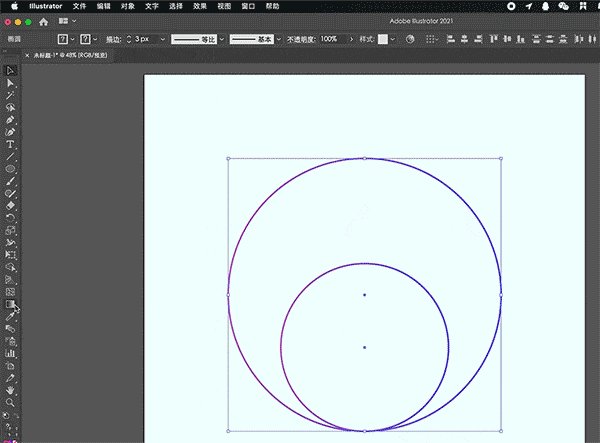
同样是先绘制外圈形状,再复制粘贴至里层,用「混合工具」点击内外两个形状,再调整旋转角度,就可以了。



相关教程推荐:


AI 的笔刷,往往被很多新手忽略了,其实,这也是一个宝藏功能。
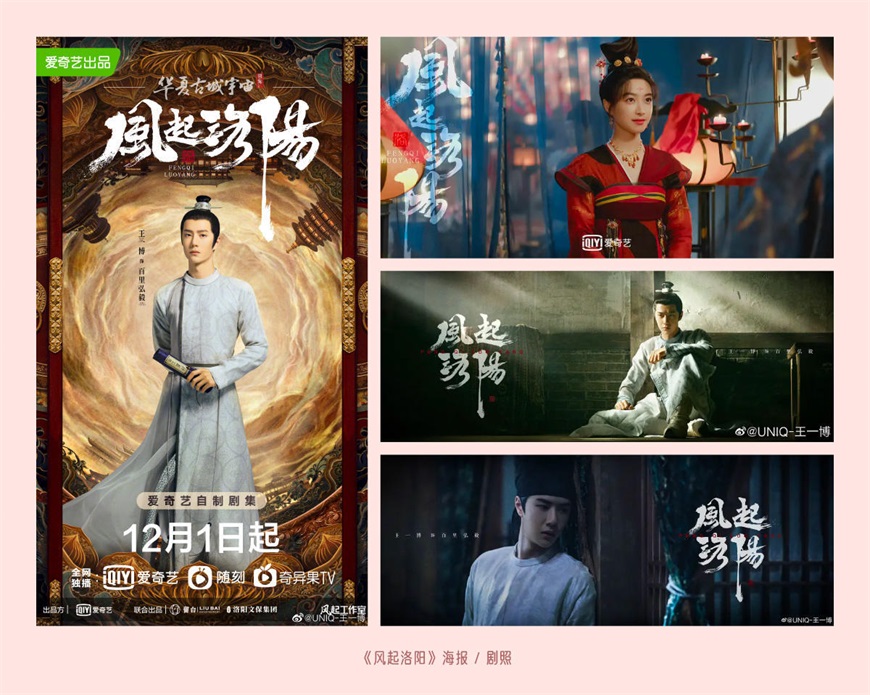
比如说,在做古风物料时,经常需要用到毛笔字,但网上找的资源不一定合心意,如果能自己绘制,那就再好不过了。

但是冰冻三尺非一日之寒,毛笔字也不是一天就能练好的。这时候,就可以用到 AI 的画笔了。
首先,用「钢笔」或者「画笔」工具,画(写)出文字笔画。接着,选中所有路径,点击画笔里的「颓废笔刷」,这样,就可以制作好了。

除了自带的笔刷之外,我们也可以自定义笔刷。
例如说,先输入一段文字,鼠标右键,「创建轮廓」后,拖入笔刷中,选择「图案画笔」。

然后,用钢笔绘制路径,替换成刚才导入的笔刷,并且调整「宽度适配文件」,让文字显得更有趣。

按住「Alt」键拖动路径,点击对称。选中两根路径,点击「对象」-「扩展外观」,分别添加上渐变,再多次复制并移动两根路径,这样就能制作循环字体背景了。

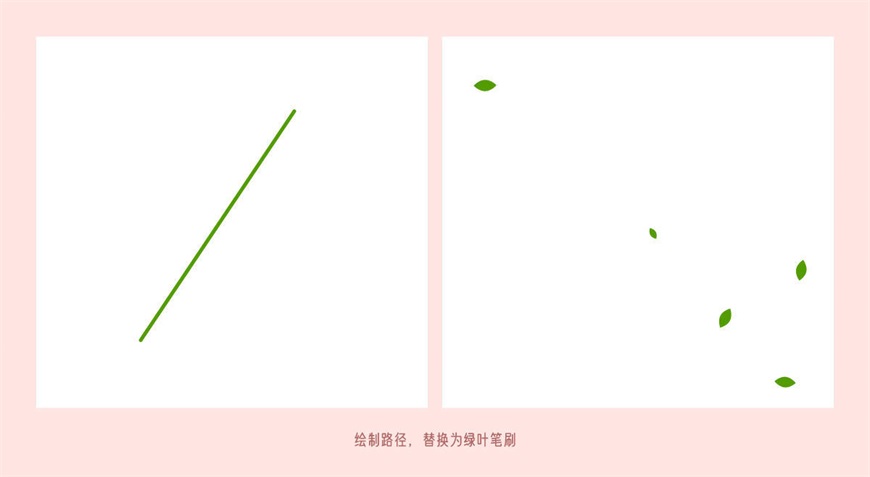
除了「艺术画笔」之外,还可以试试「散点画笔」。绘制一片树叶,拖入笔刷中,调整「大小」、「间距」、「分布」、「旋转」的数值。

之后,再用「钢笔」工具随便绘制一根路径,这样,就得到了漫天落叶的效果。

不同的笔刷,往往能带来意想不到的各种效果,如果感兴趣的话,可以打开软件多尝试哦。
相关教程推荐:



文章到此就结束啦!试着根据我所讲的内容,动手练练这些实用的小技巧吧,有些技巧还能帮你快速做一张酷炫的视觉海报或插画哦!




上一次的Ai技巧文章,大家可以戳下方阅读哦。
《5 秒做出酷炫效果,这 8 个 AI 超高级技巧,最后一个也太实用了...》

这里推荐一下我正在讲课的「优设设计师就业衔接班」,如果你想学PS AI AE,系统设计入门,就快来添加咨询师微信【大胖: uisdc2 】【国庆:uisdc3 】抢占名额吧!更多优惠福利、精选设计资源等你来领取!
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点