
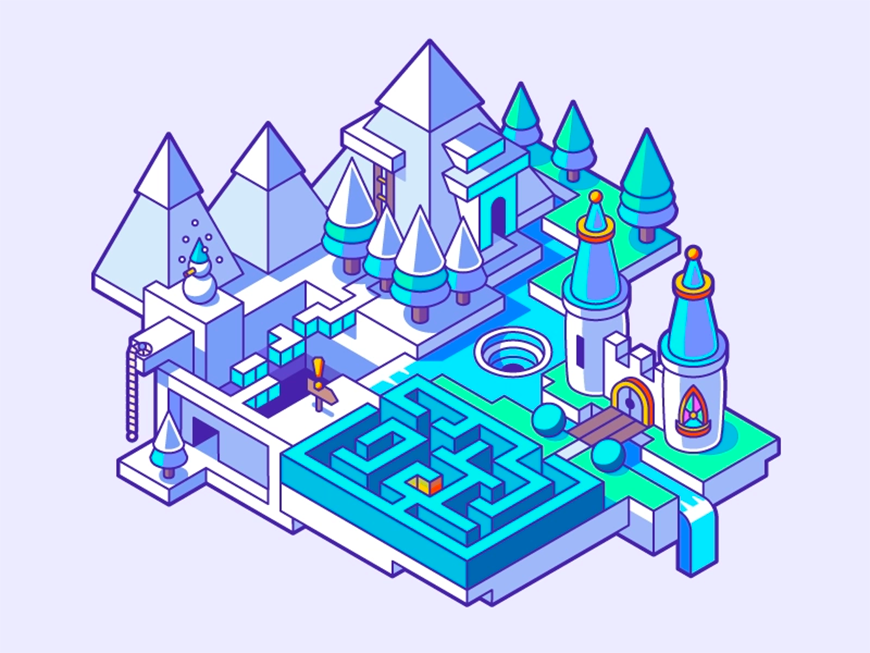
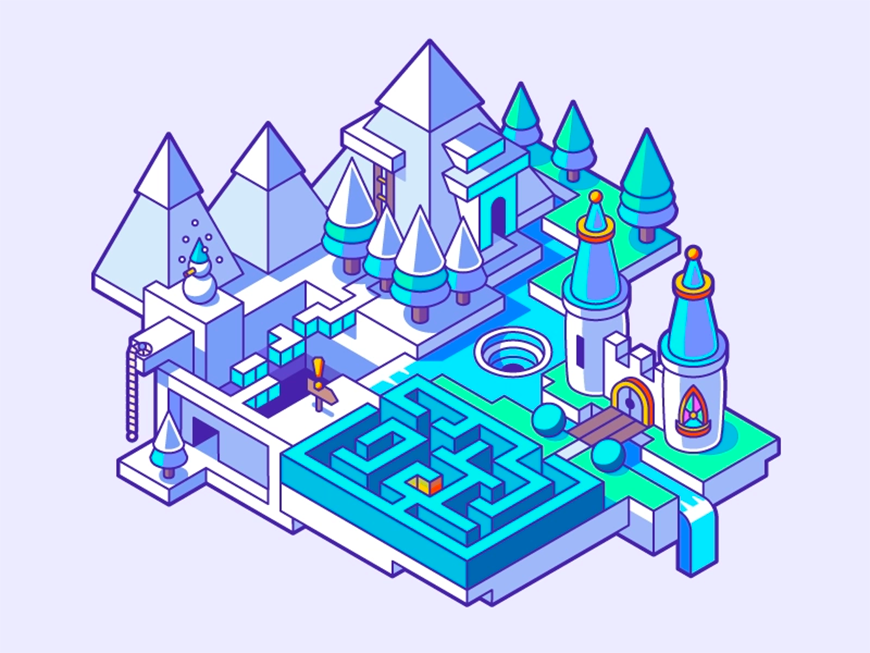
原图作者:Ben Bely
教程作者:设计师就业衔接班09期-81-安兔 | 教程指导:就业衔接班讲师 @如如
交作业去这里→#优设每日作业#
本次教程将使用软件Adobe Illustrator临摹一幅冰雪世界主题的2.5D插画作品,原作者为Ben Bely,一起来上手练一练吧~
想不想自己也能绘制同样可爱的2.5D插画?让讲师如如带你手把手开始学吧→优设设计就业衔接班,60天 PS、AI、AE 从入门到入行!
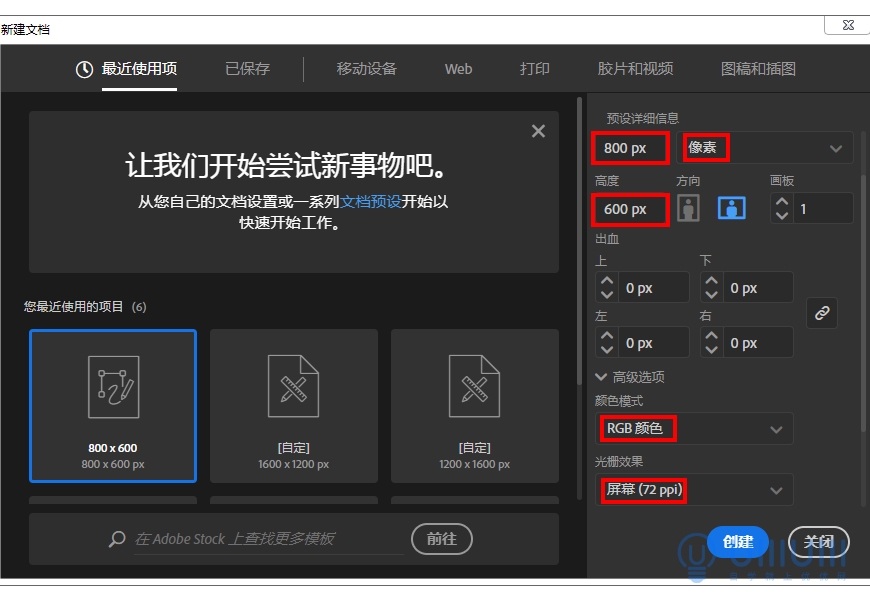
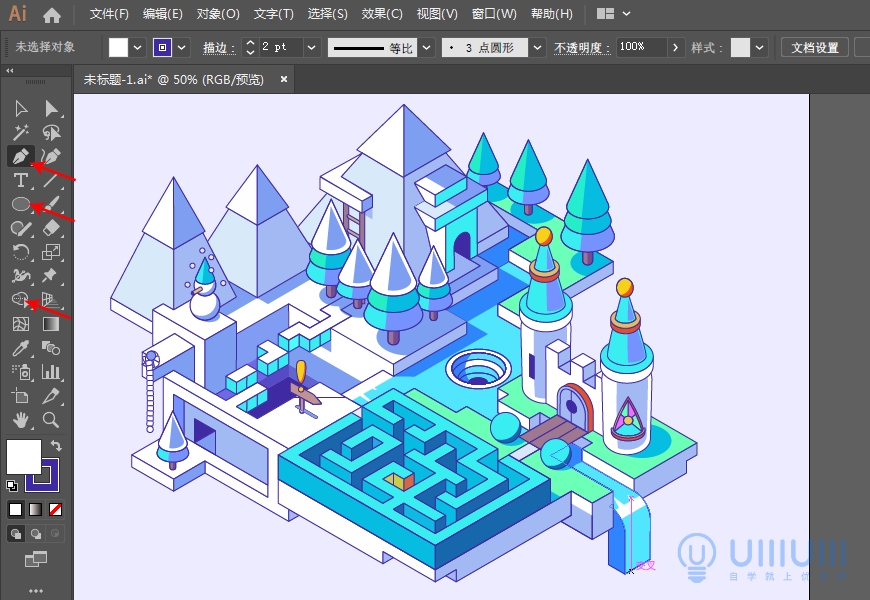
1.1 打开Adobe Illustrator新建画布,尺寸800x600px,颜色模式RGB,分辨率72

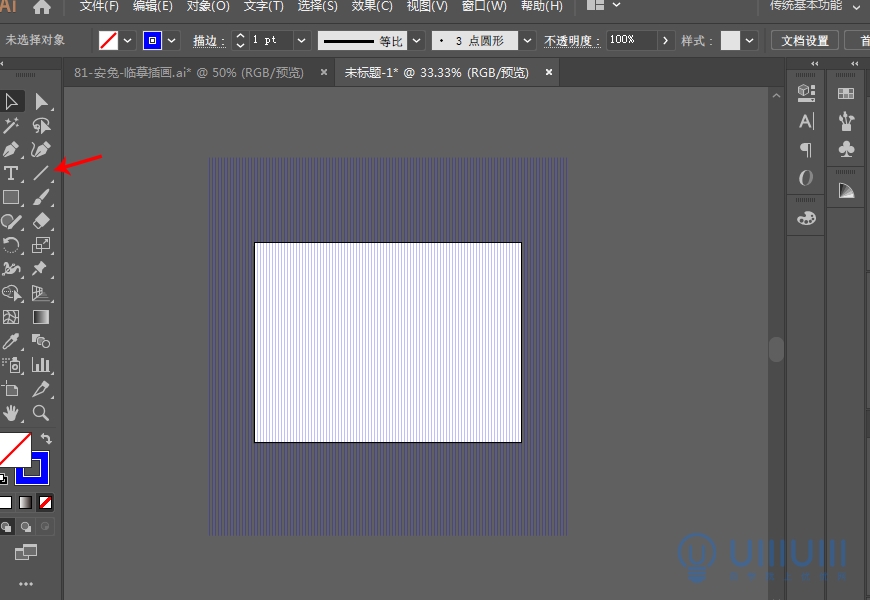
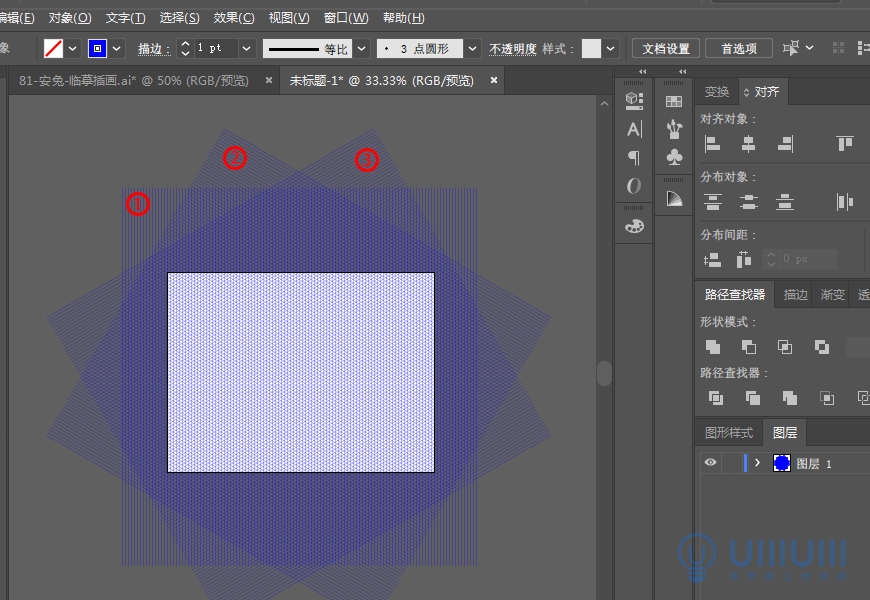
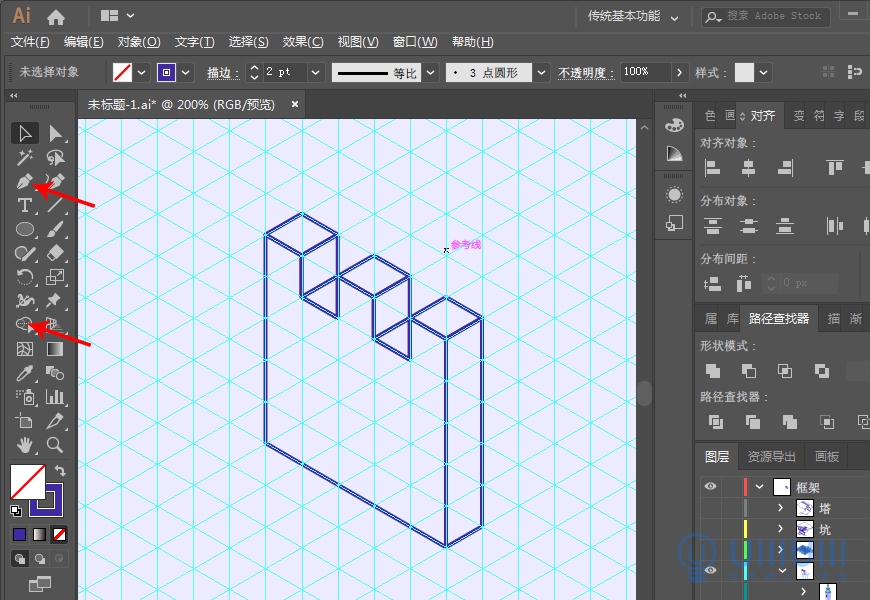
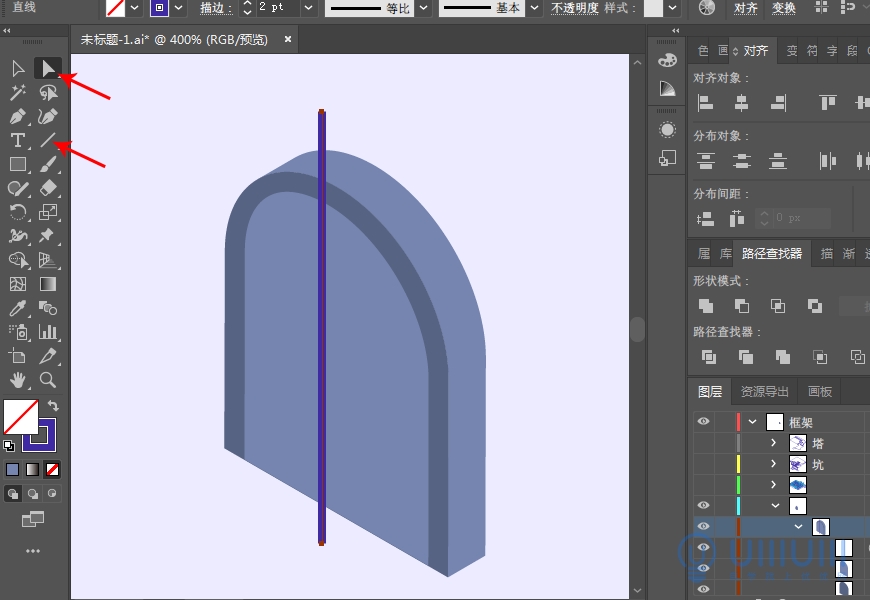
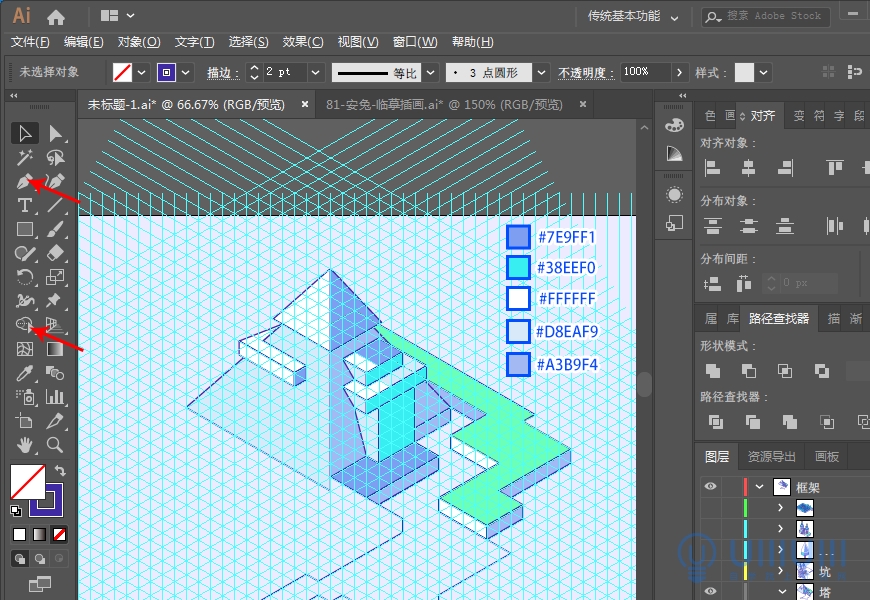
2.1 选中直线段工具按住Shift绘制一条垂直直线,按住Alt键向右平移复制一条,然后按住ctrl+D连续复制,将线条覆盖画板得到一组参考线,接着选中所有直线,Ctrl+G进行编组。

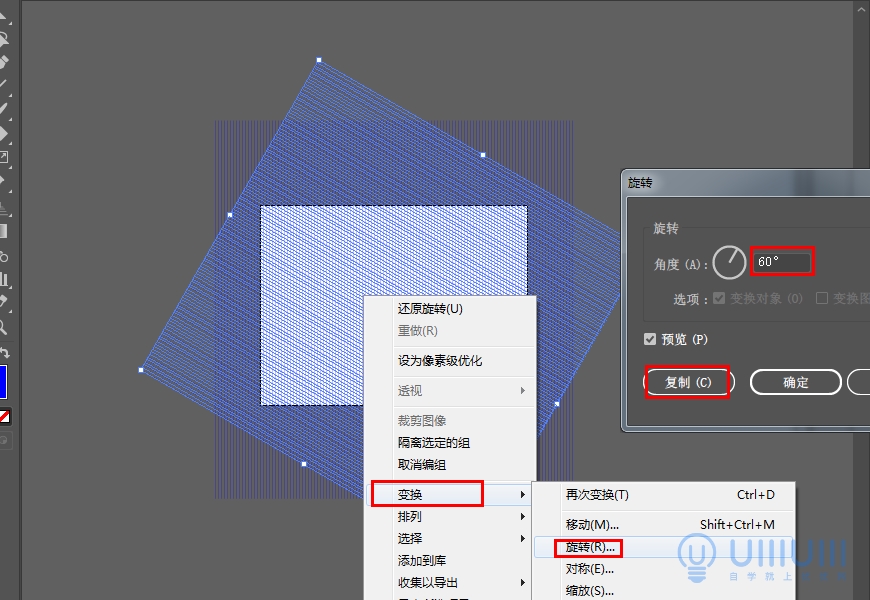
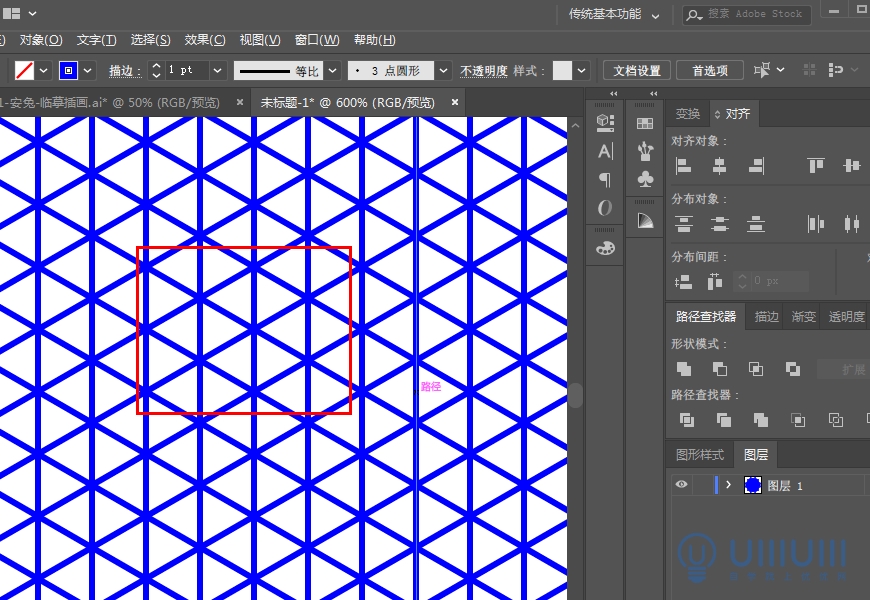
2.2 选中已绘制的参考线,右键-变换-旋转-60°-复制

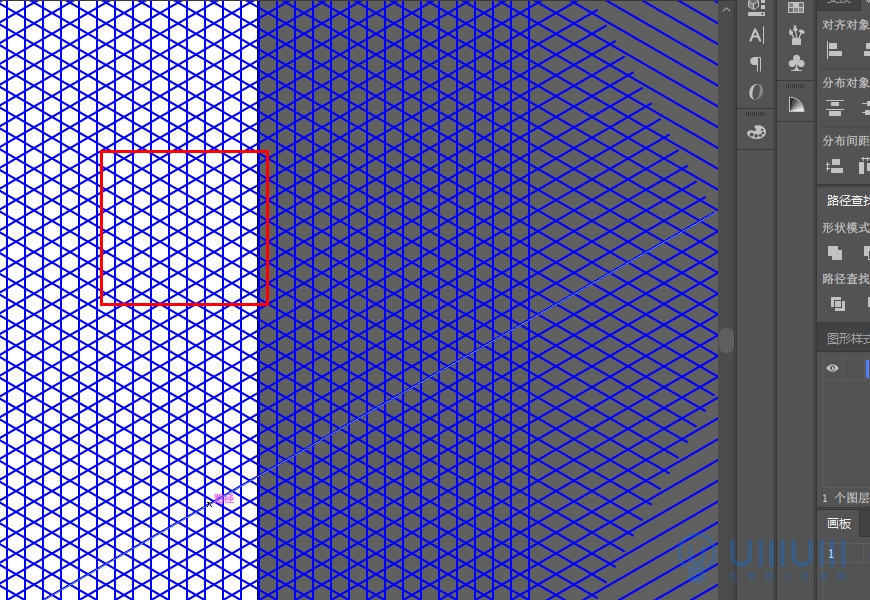
2.3 重复上一步骤2.2得到完整参考线,观察参考线是否为三角形组成的网格,若是存在线条偏差的情况,回到第一步2.1删除一根直线,重做接下来的操作。



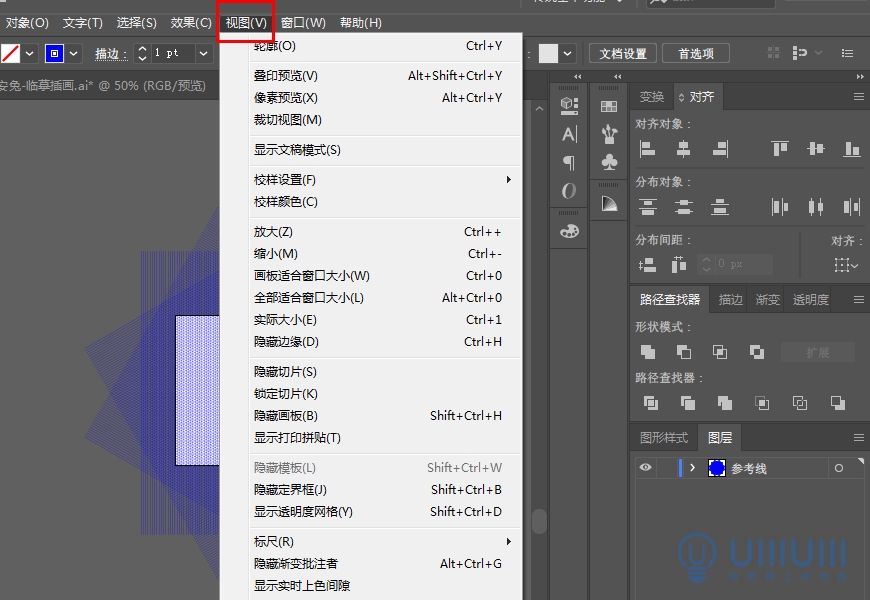
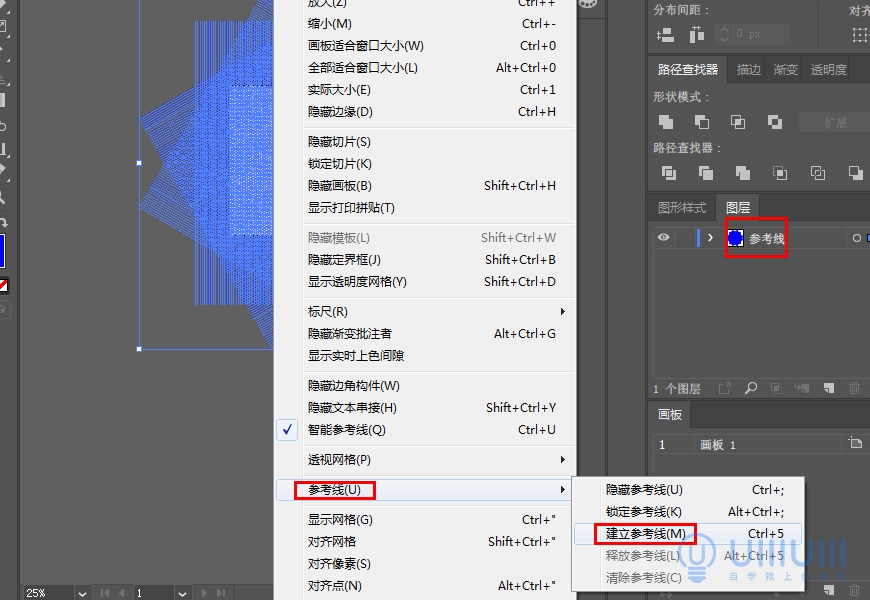
2.4 选中所有已绘制参考线,点击视图-参考线-建立参考线,并锁定图层更名为参考线。


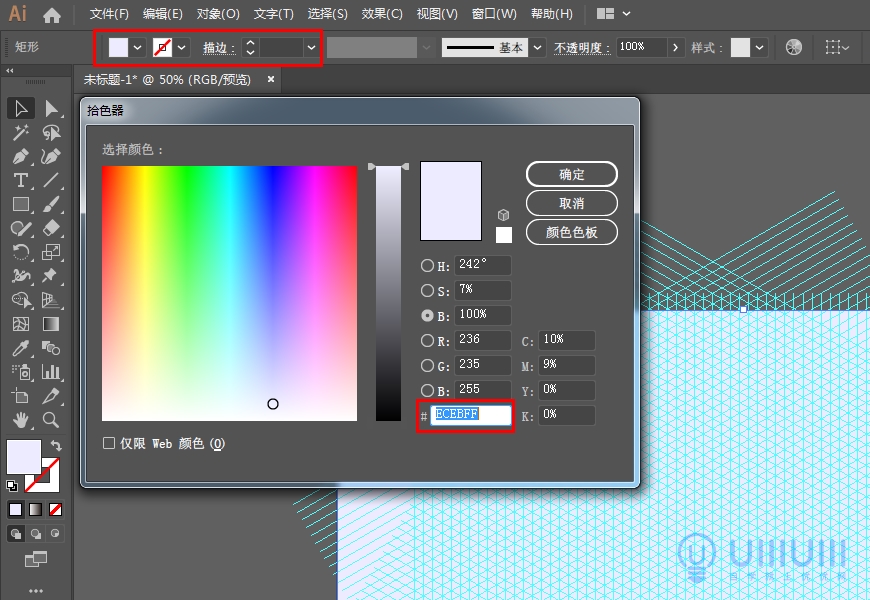
3.1 背景填充颜色为#ECEBFF

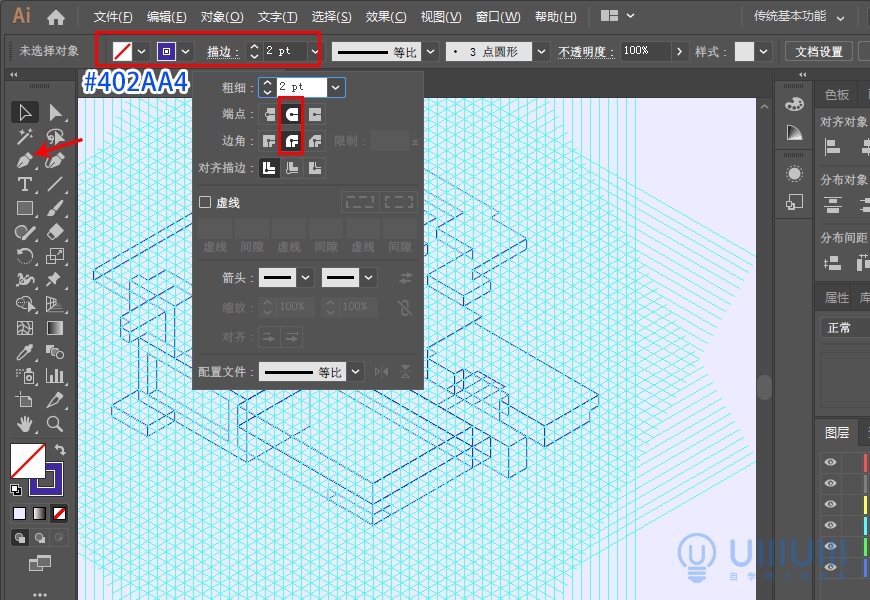
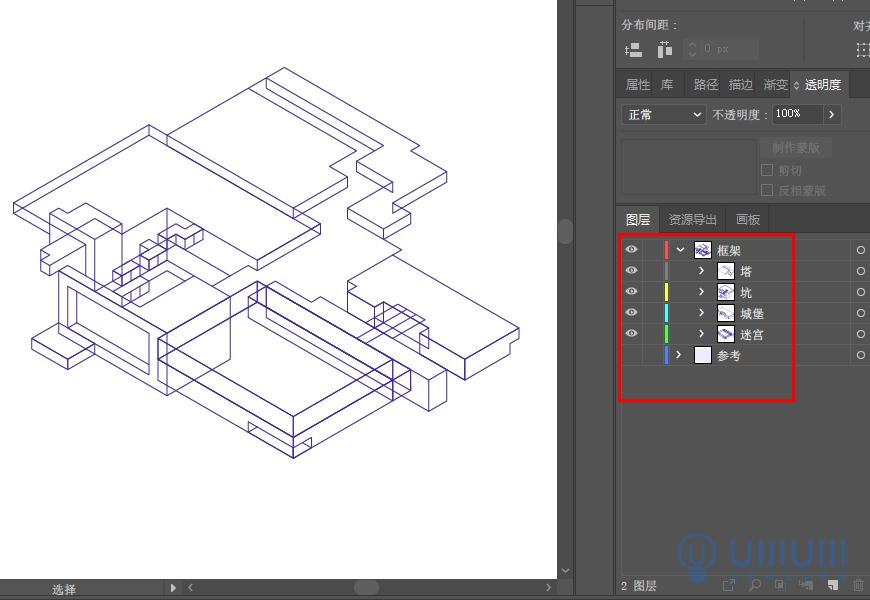
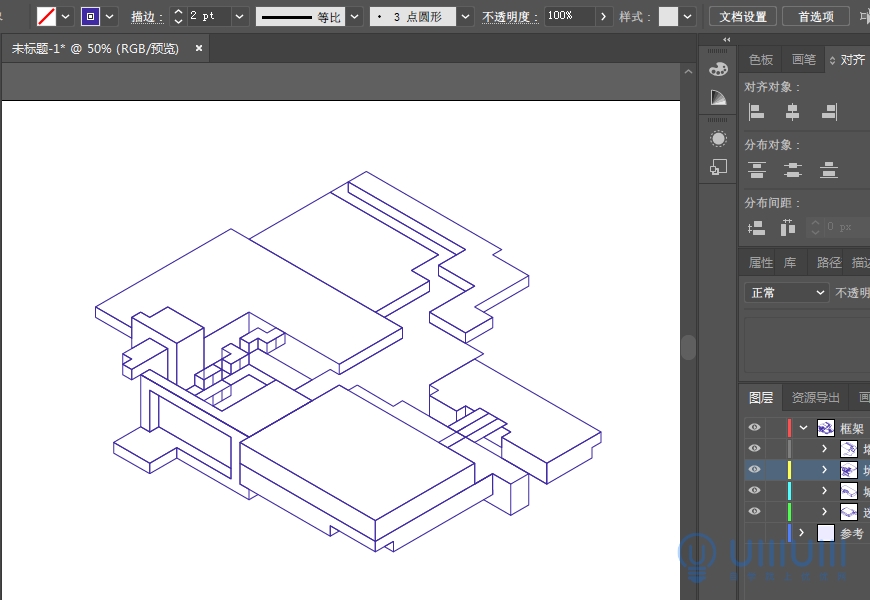
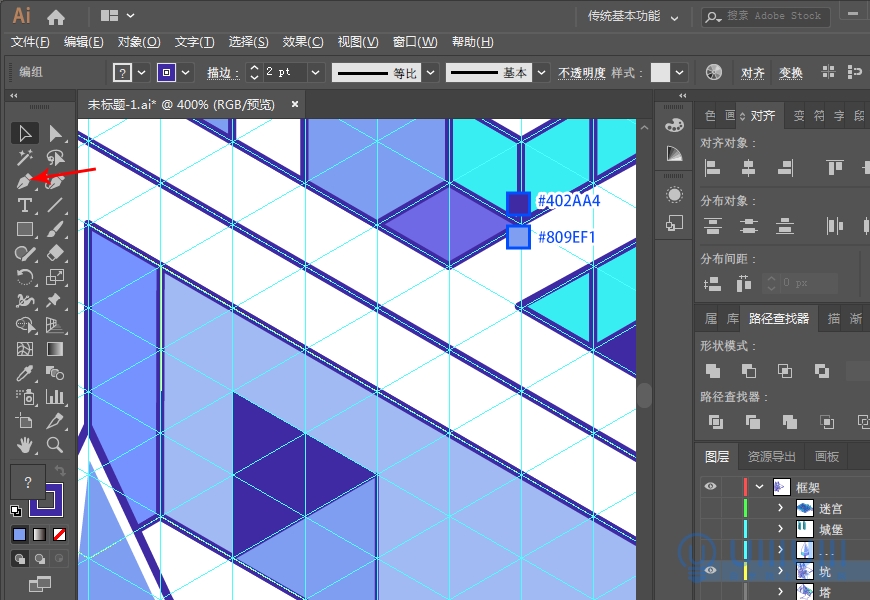
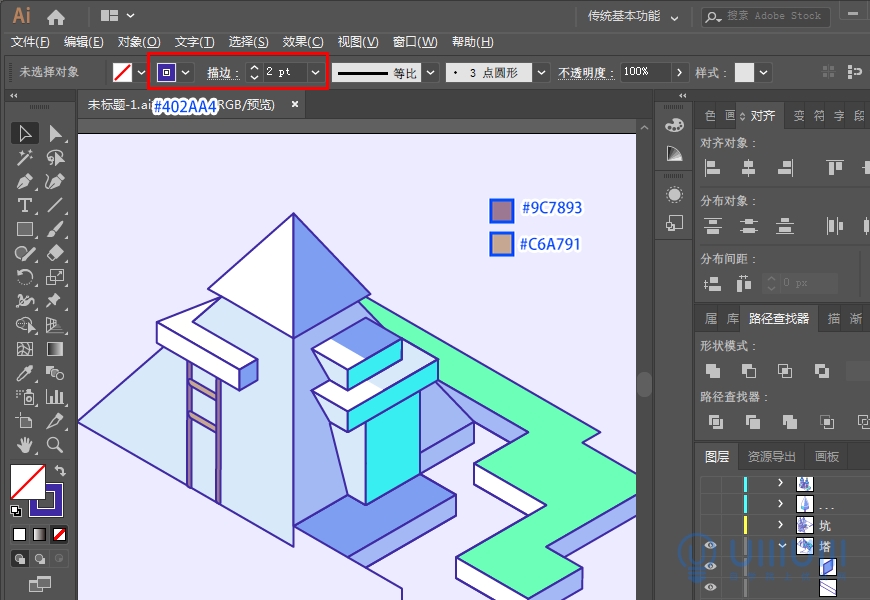
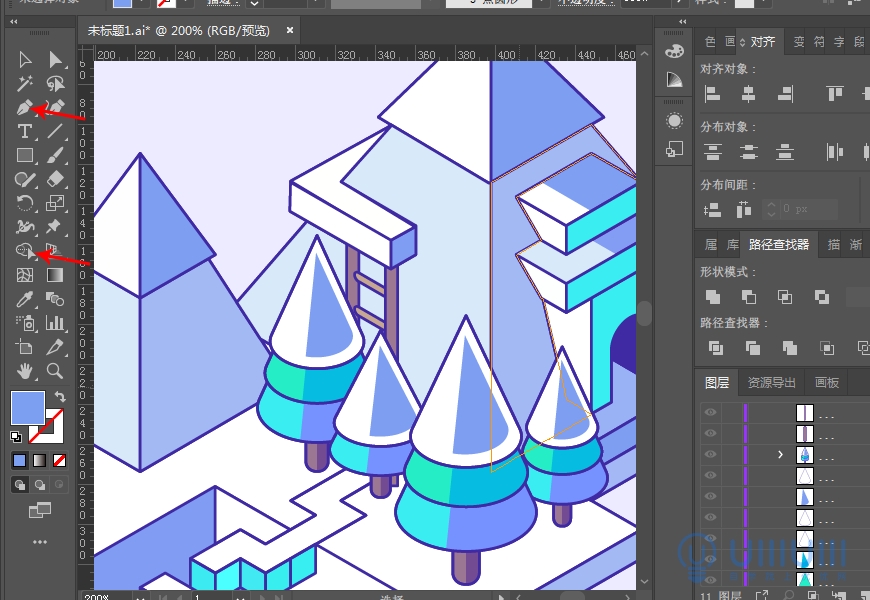
4.1 用钢笔工具沿参考线绘制建筑底部框架,分为四个部分迷宫、城堡、池、三角塔,先绘制迷宫,以此为基准依次绘制。绘制时可先从每部分的上方开始绘制,可以确定每个部分的形状,也省略一部分被遮挡处的绘制。绘制完成后,检查绘制框架是否在相应的图层内。以下描边颜色均为#402AA4,粗细均为2px。


4.2 使用形状生成器工具将各部分框架形状化,去除多余的部分线条。

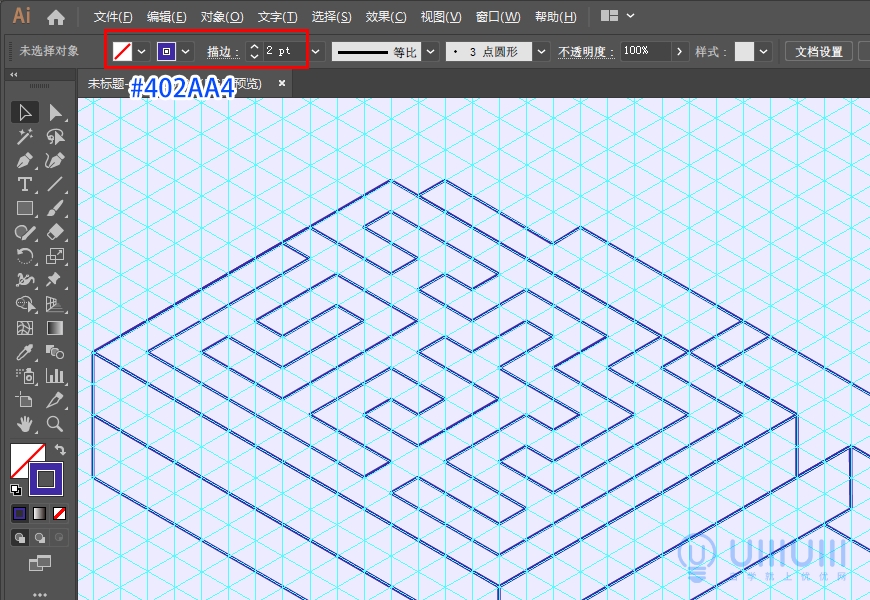
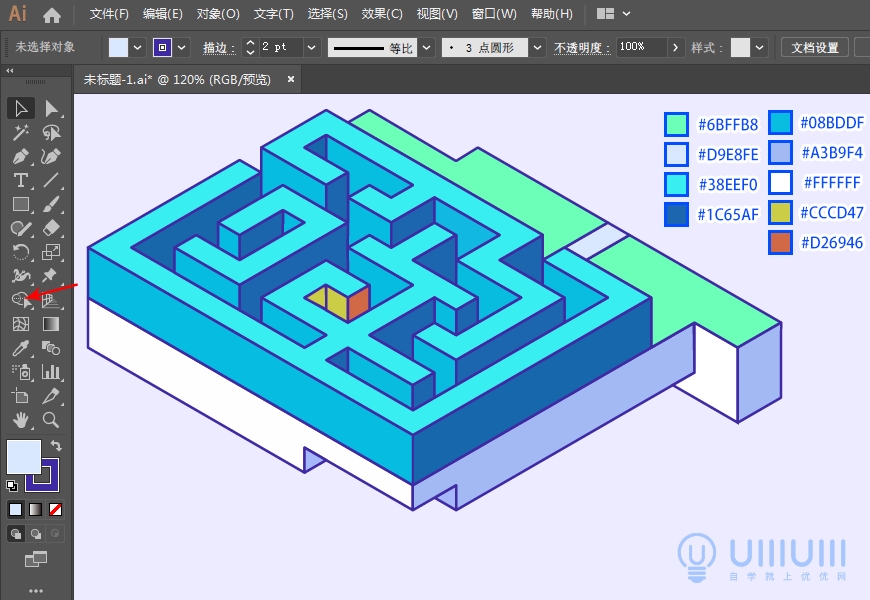
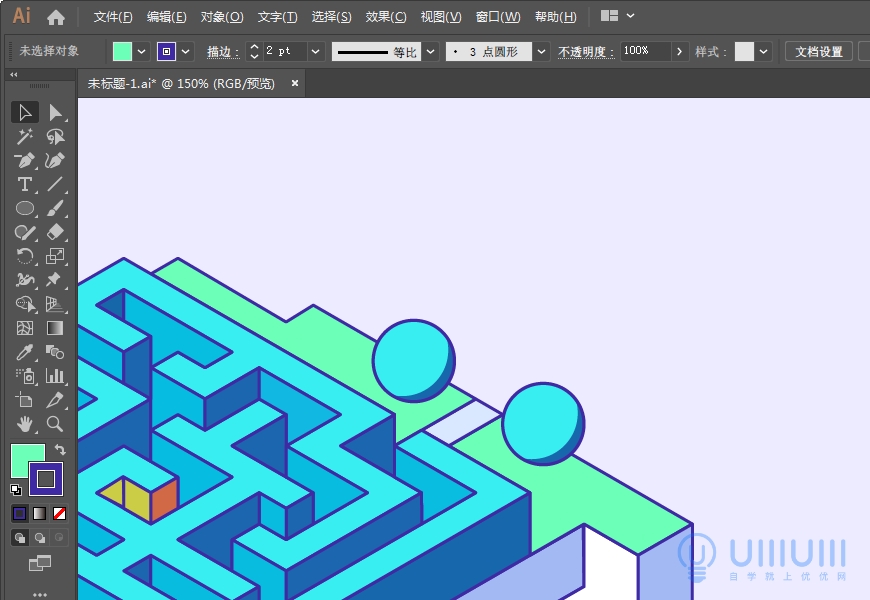
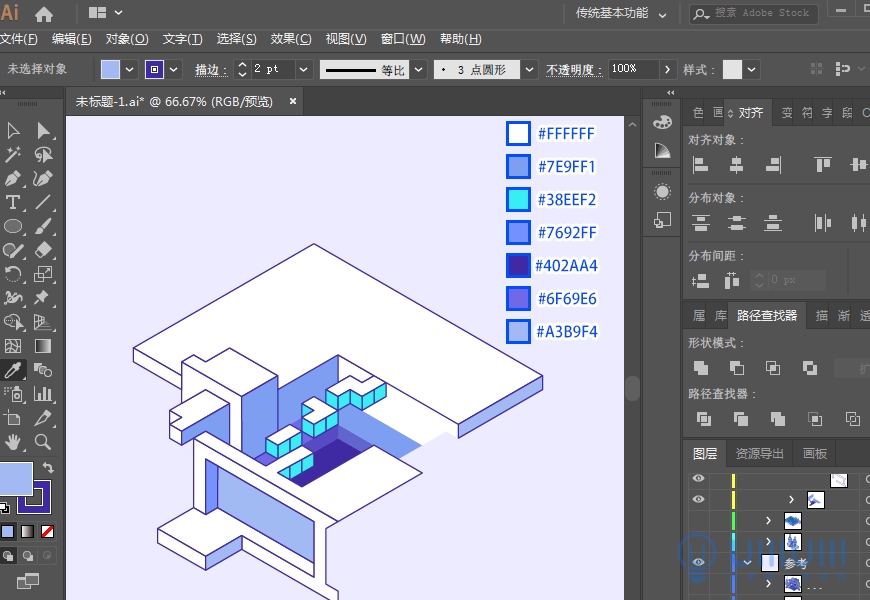
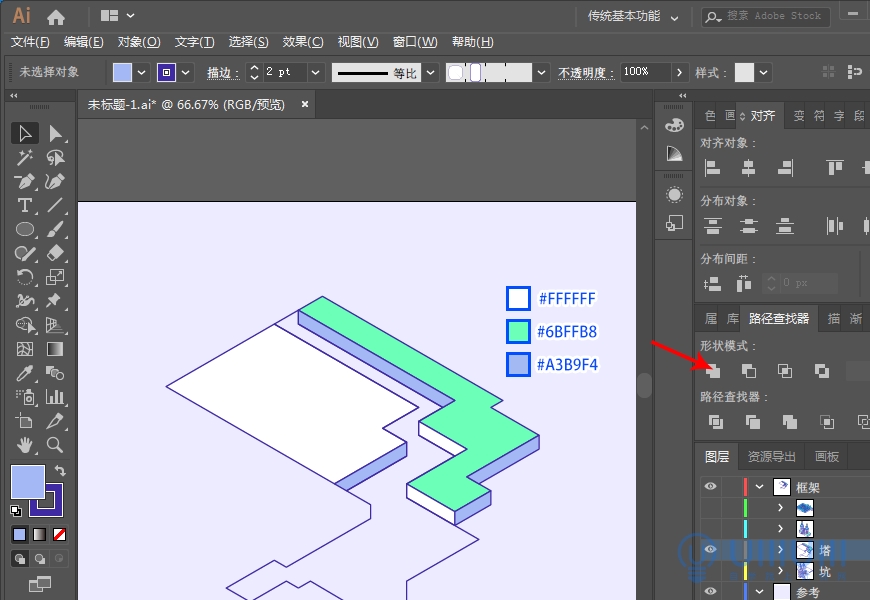
5.1 使用钢笔工具勾勒迷宫,先绘制最上方的一面,从中间最短的一段开始绘制,方便确定接下来的位置及长度。以下描边颜色均为#402AA4,粗细均为2px。接下来根据结构添加勾勒侧面,然后选中该图层内所有的形状,选择形状生成器工具点击想要生成形状的侧面,并且上色。


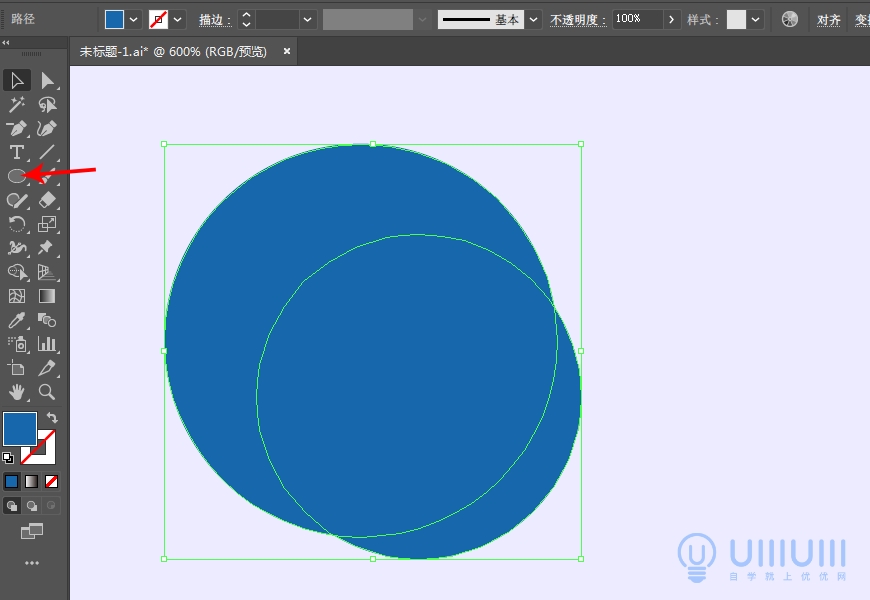
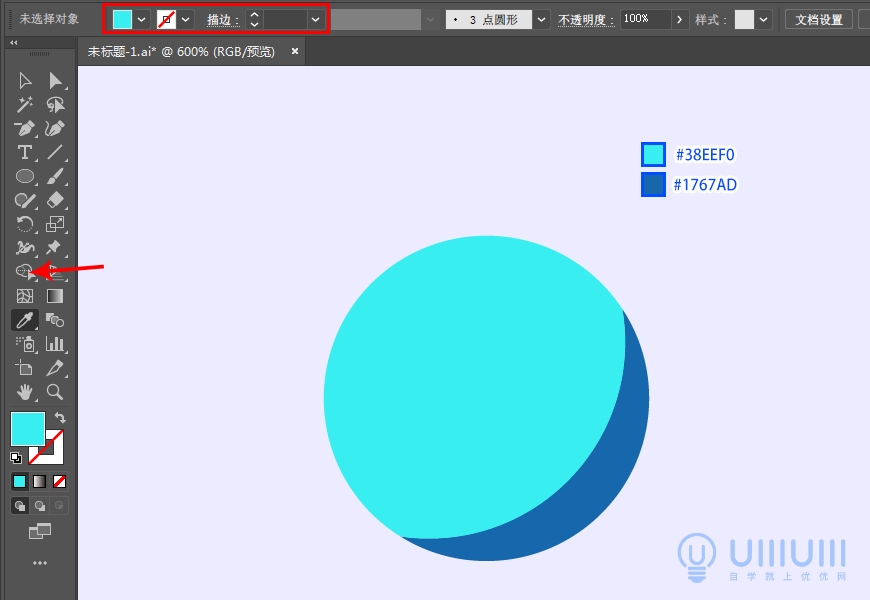
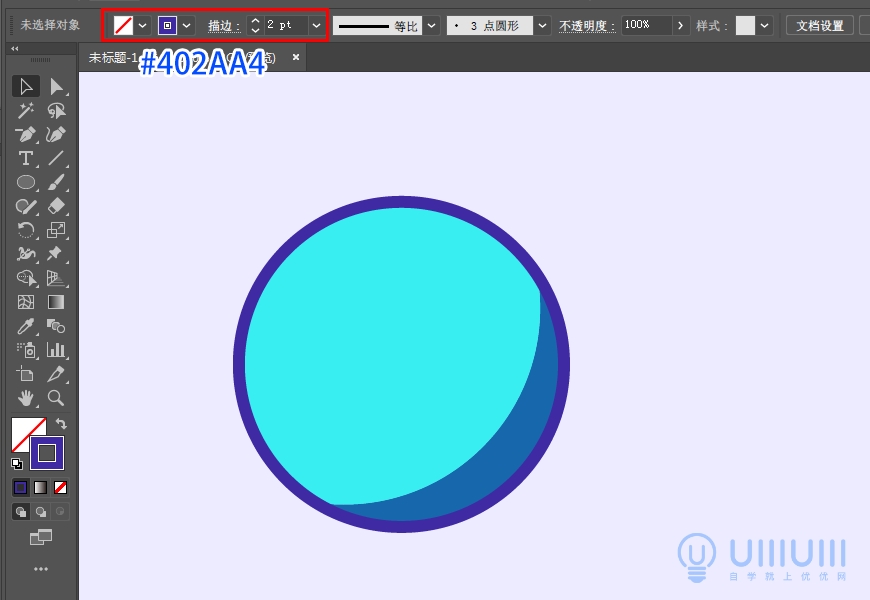
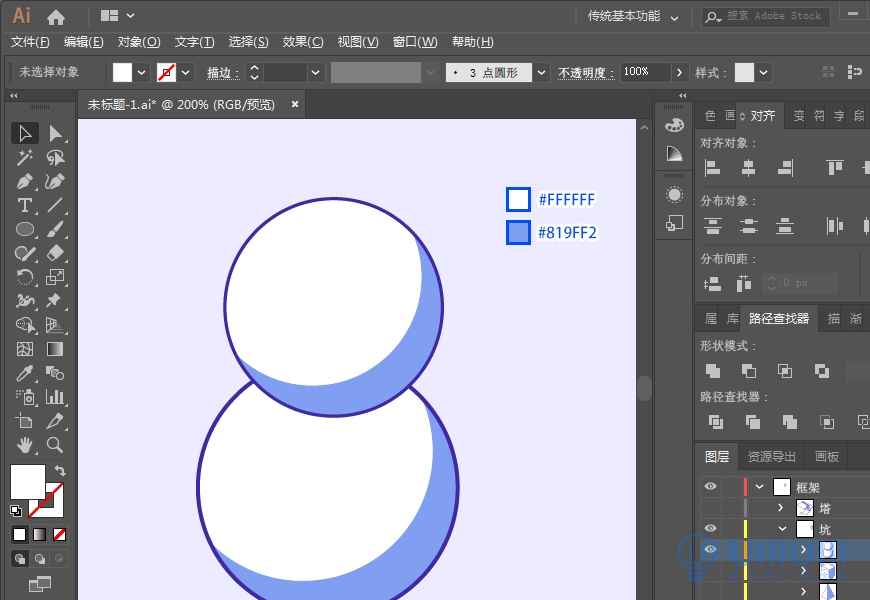
绘制球体,首先使用椭圆工具按住Shift绘制一个正圆形,快捷键Ctrl+C和Ctrl+F新复制一个在上层,并调整移动调整大小,同时选中两个正圆使用形状生成器工具去除多余部分,分出球体的主体部分和阴影部分,填充颜色并取消描边。再Ctrl+F复制一层取消填充,描边颜色为#402AA4,粗细为2px。全部选中Ctrl+G进行编组,再复制一个。将两个球体放置在相应的位置。




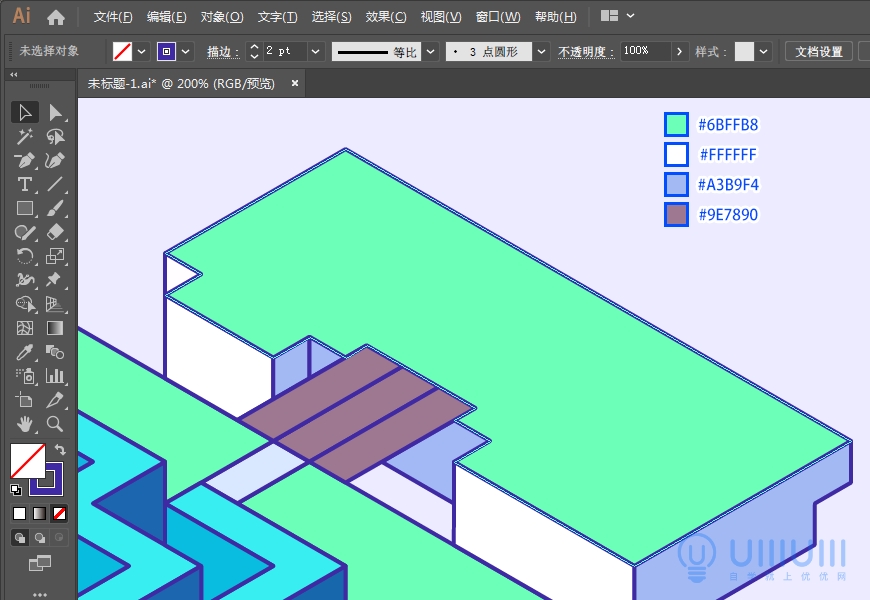
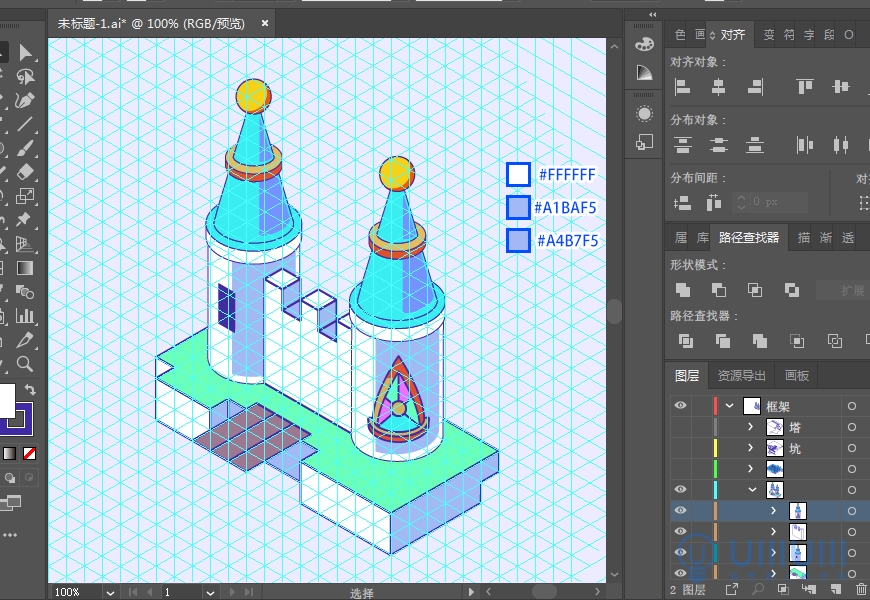
5.2 城堡地面部分上色。

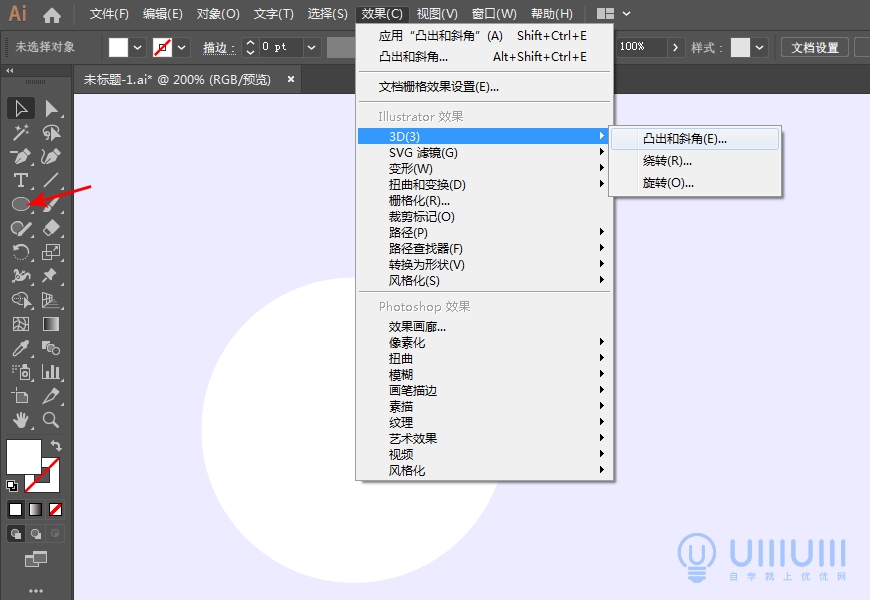
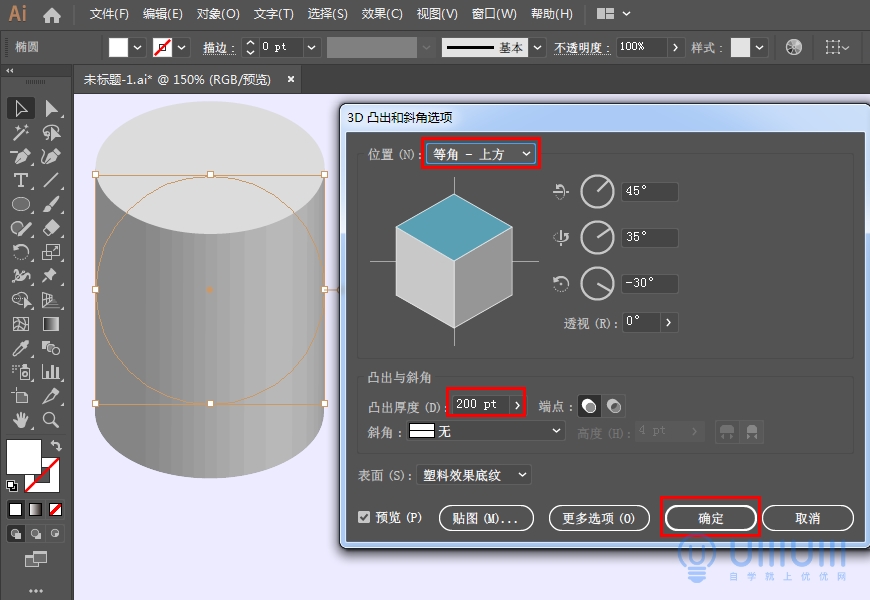
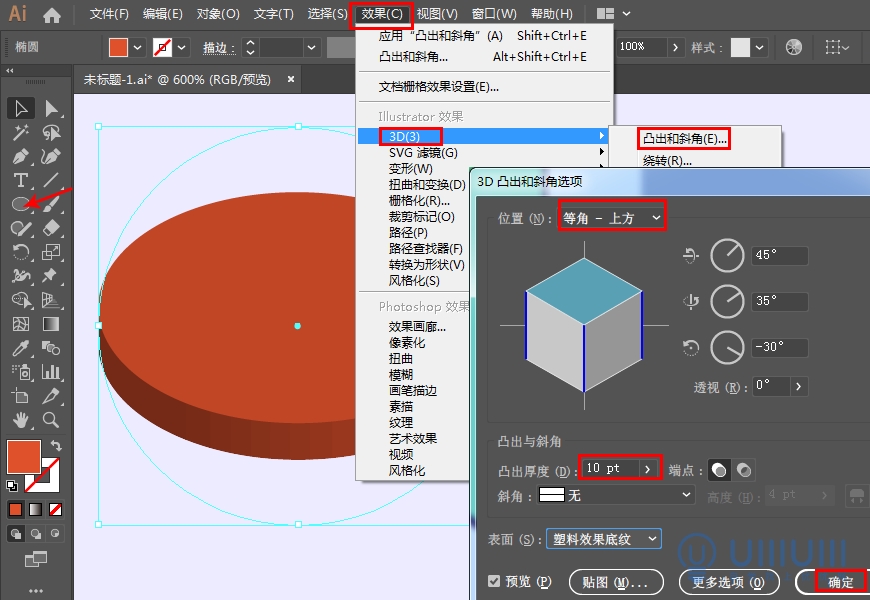
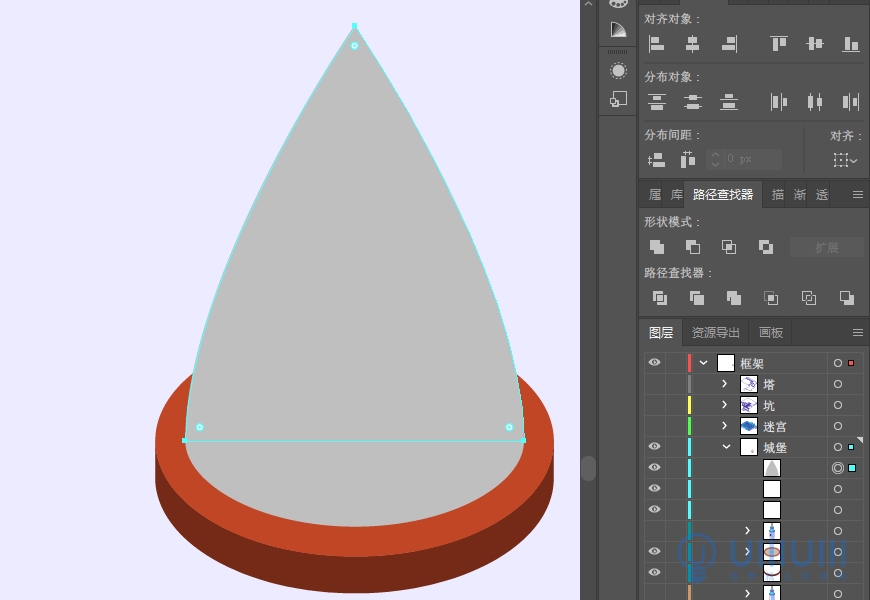
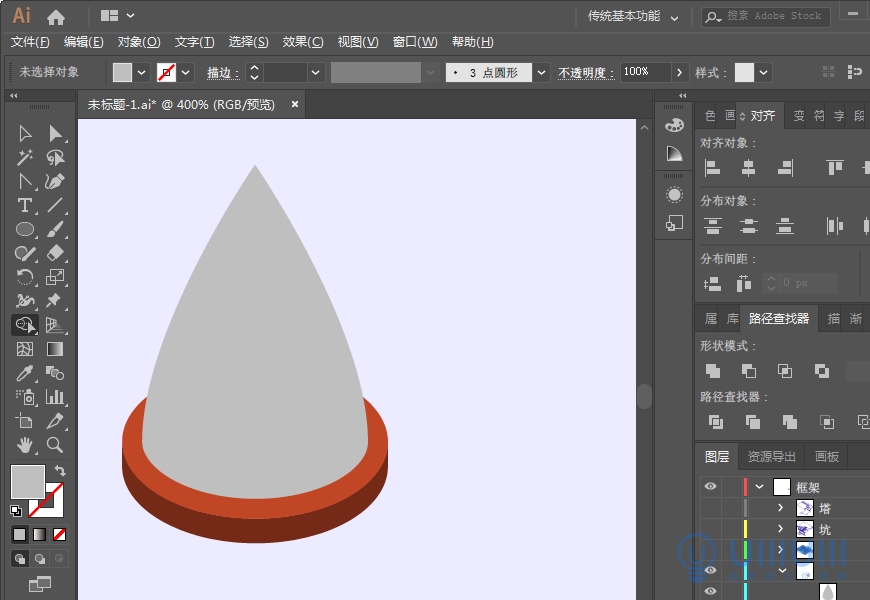
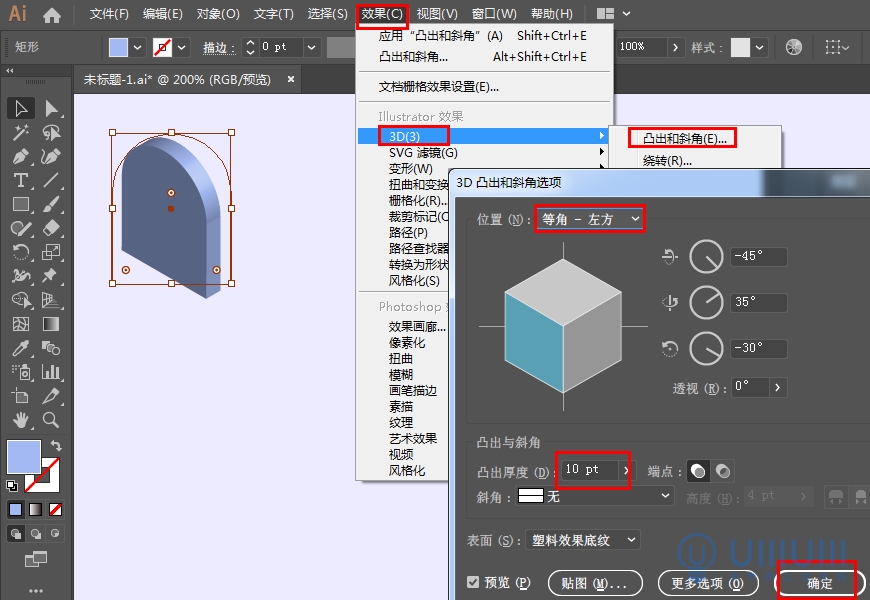
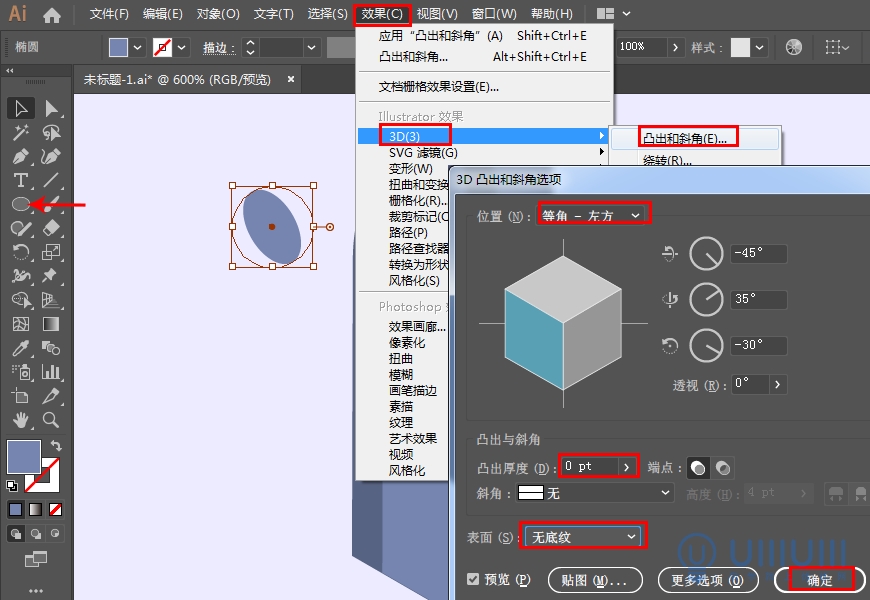
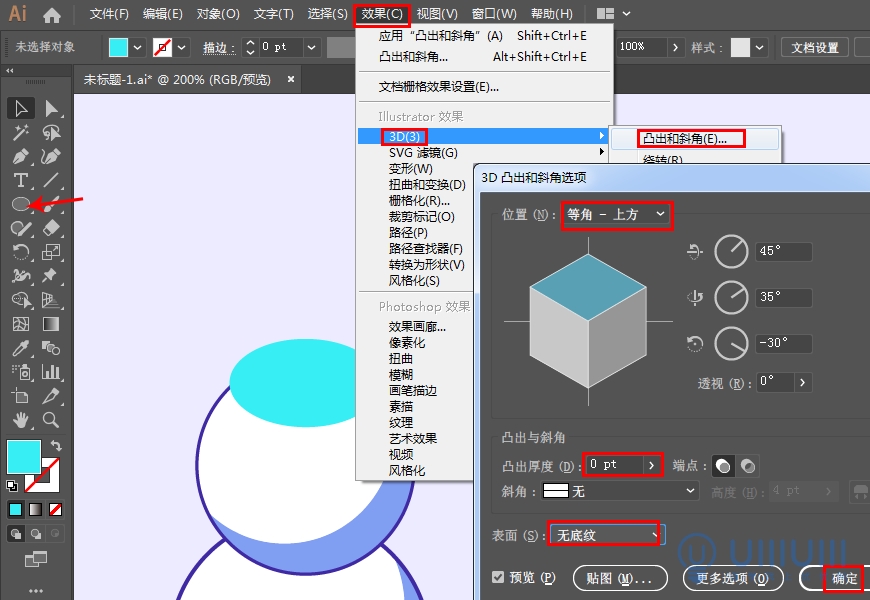
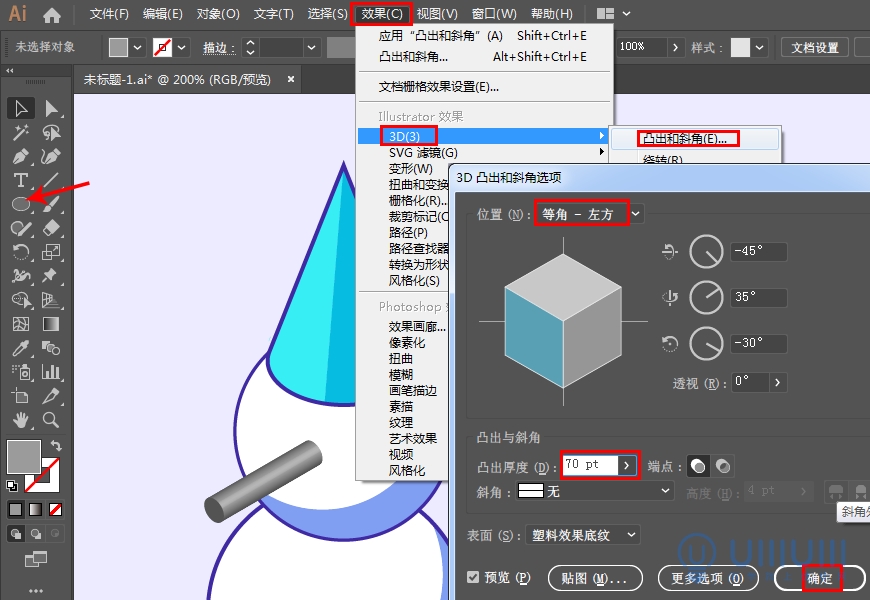
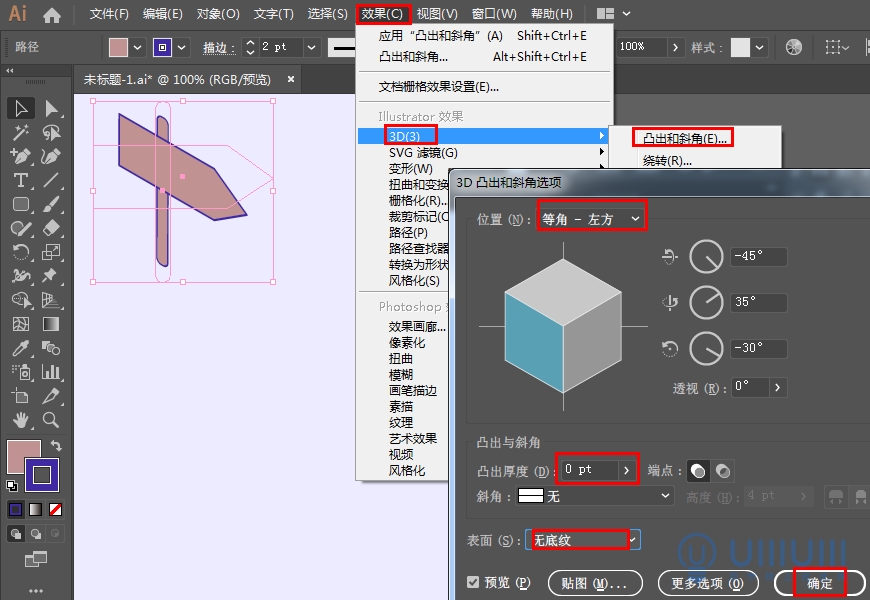
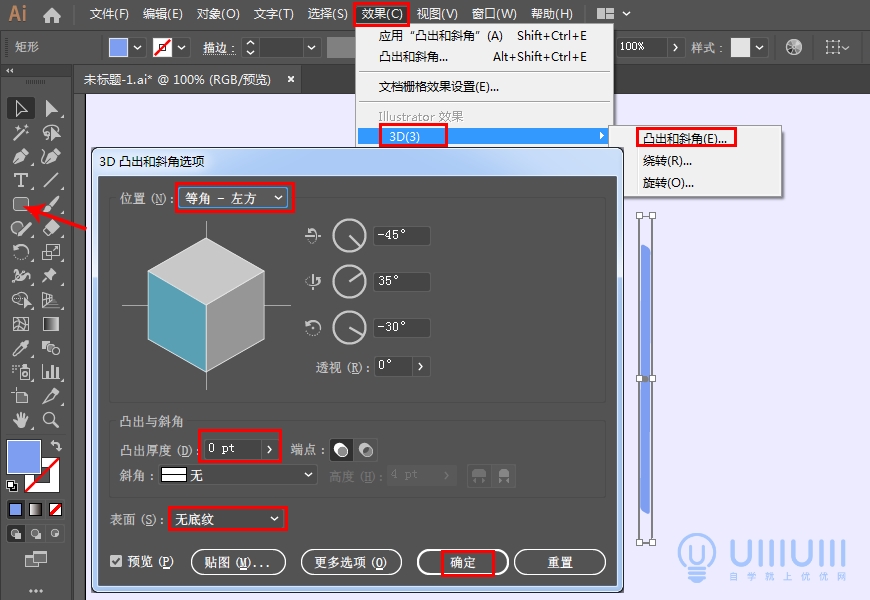
绘制城堡两侧建筑,首先绘制建筑主体,使用椭圆工具绘制一个无描边正圆,选中正圆点击效果-3D-凸出和斜角,位置选择等角-上方,勾选预览根据情况调整适合的凸出厚度,点击确认生成圆柱体。


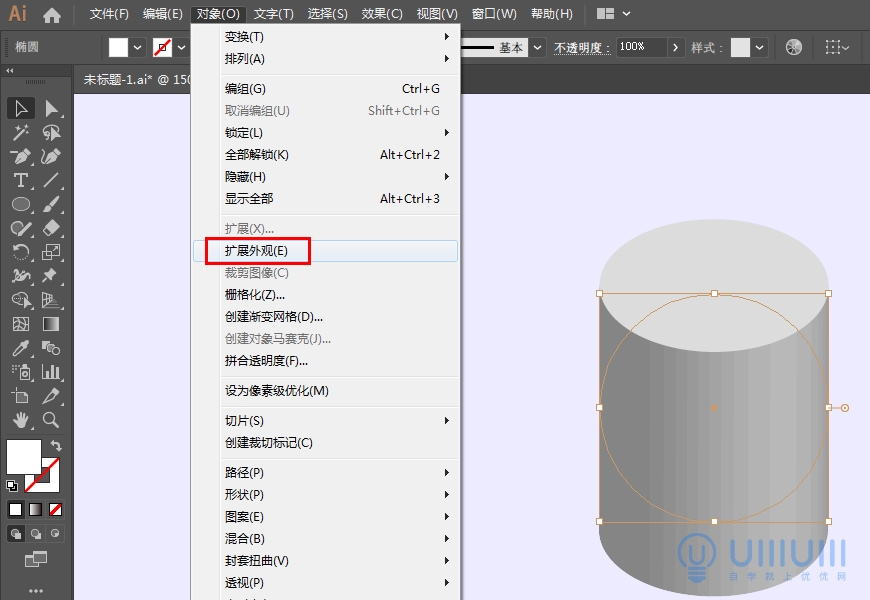
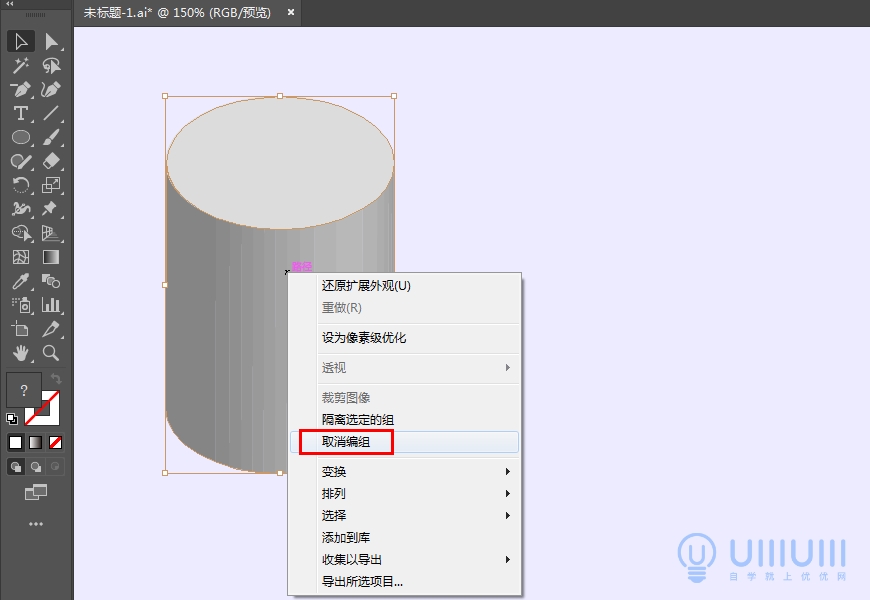
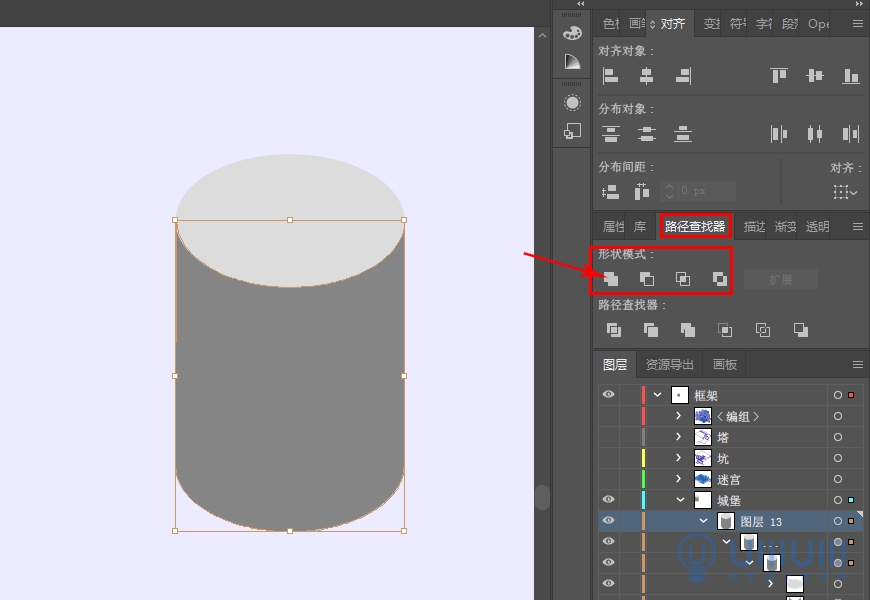
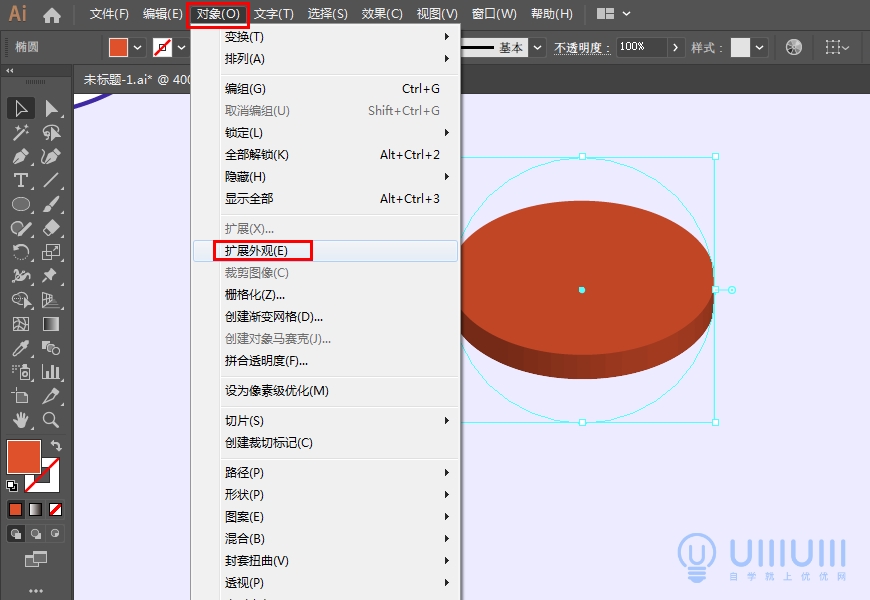
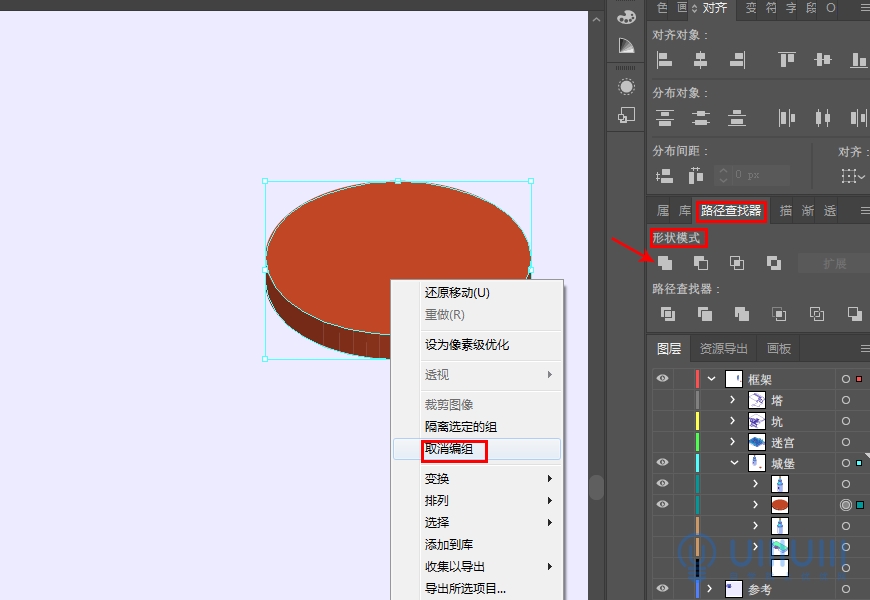
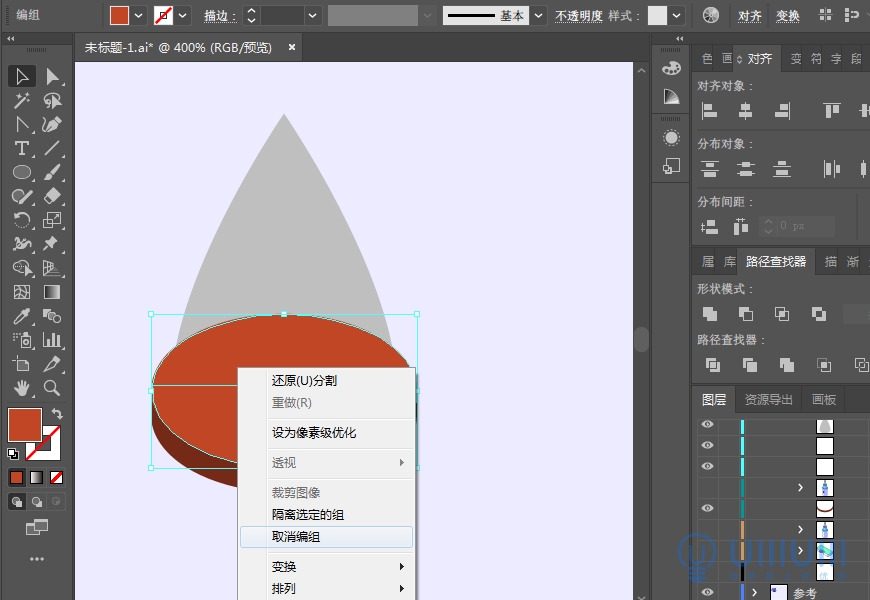
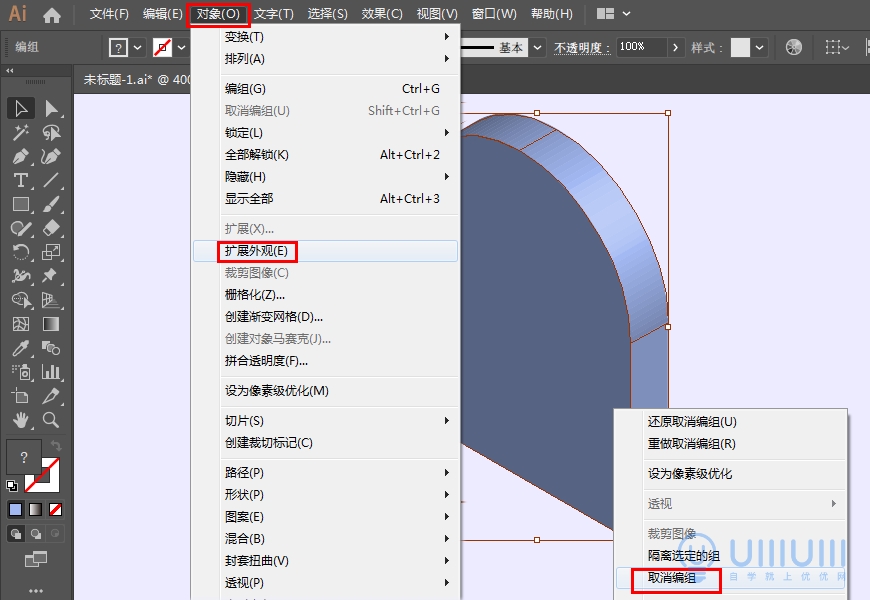
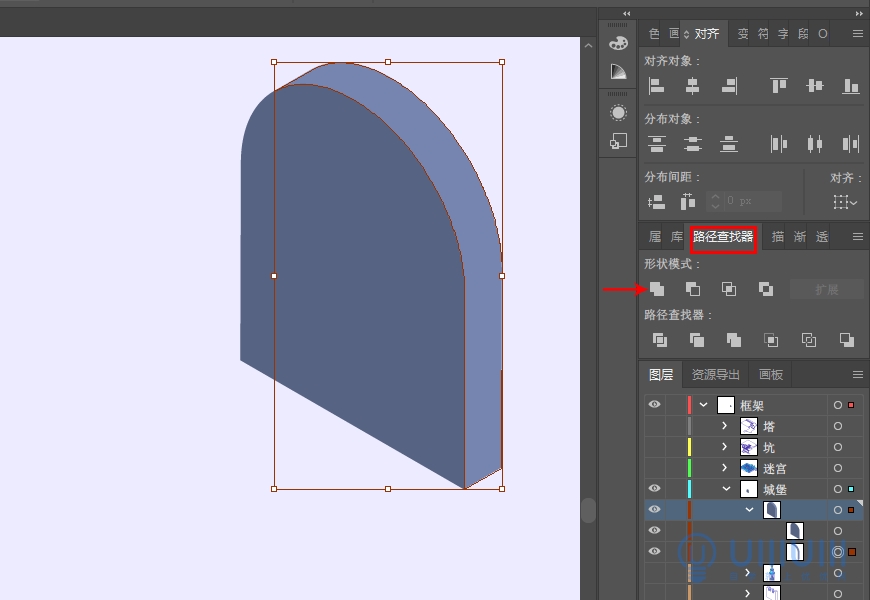
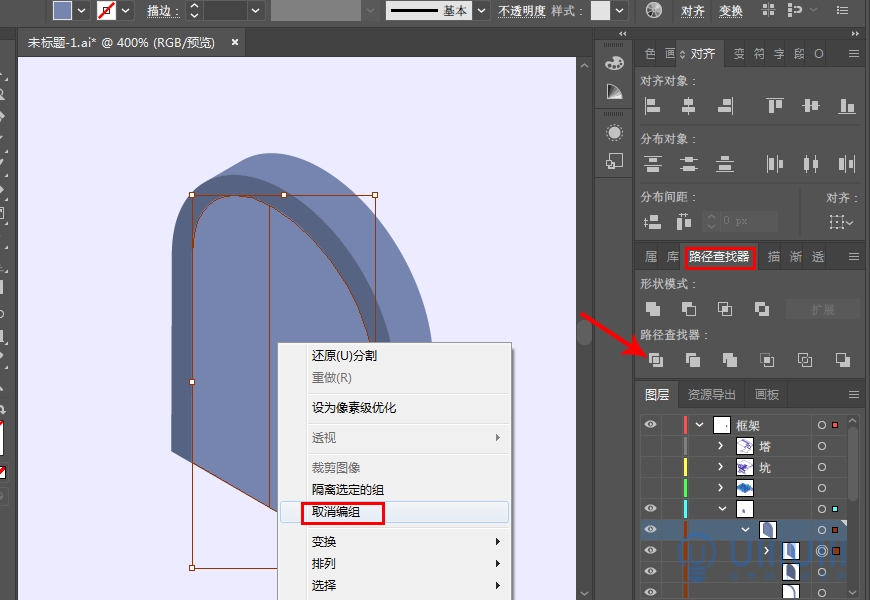
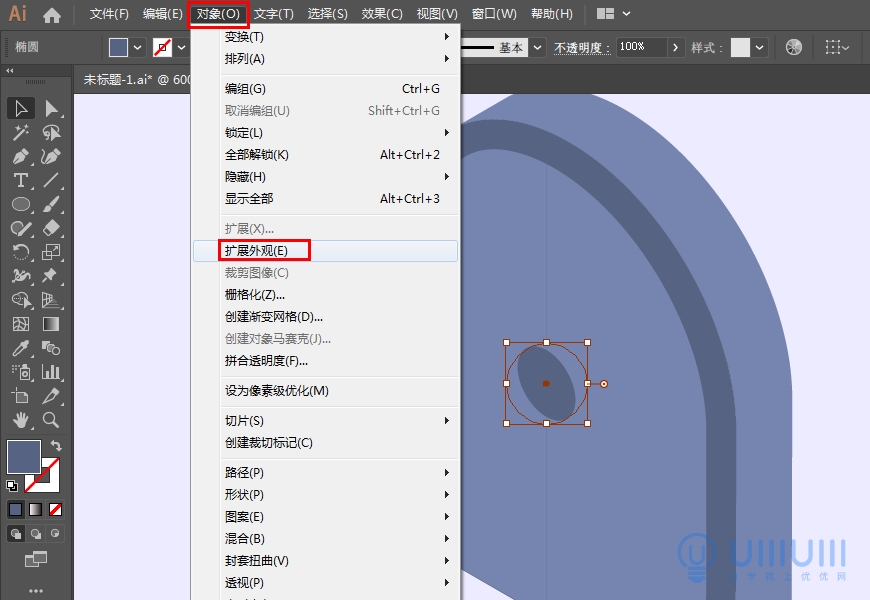
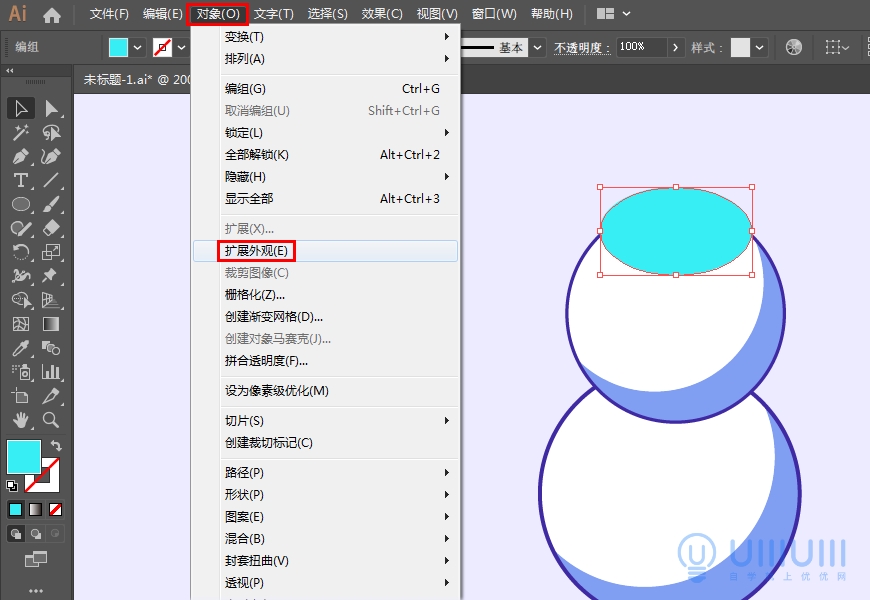
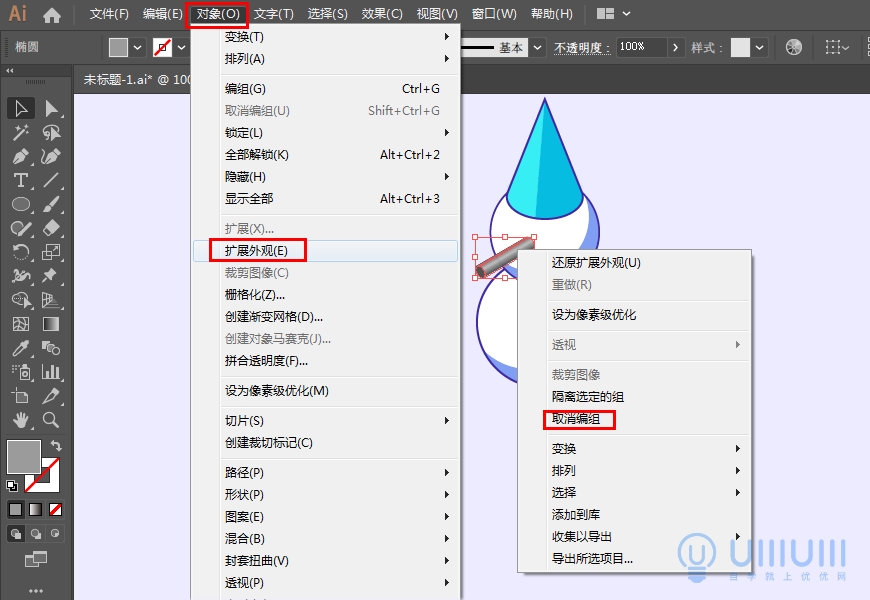
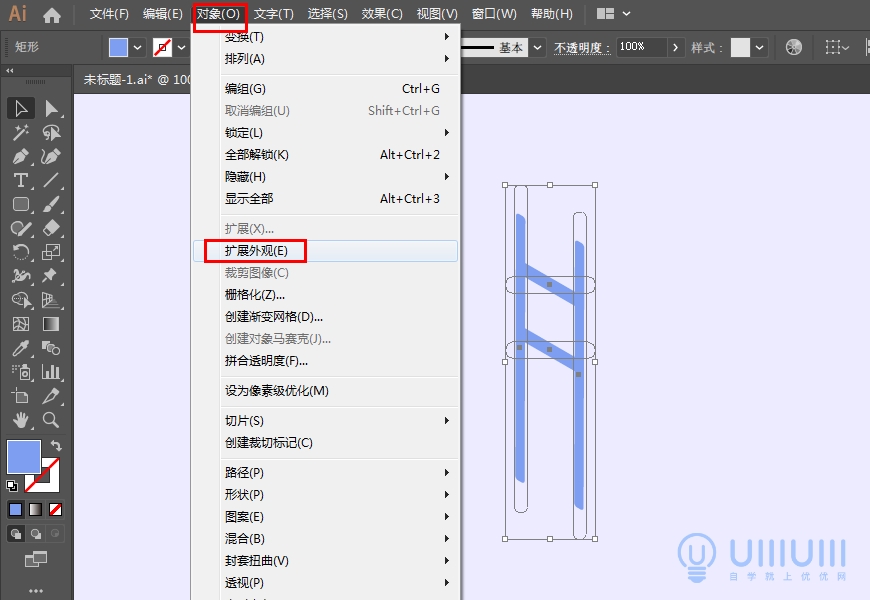
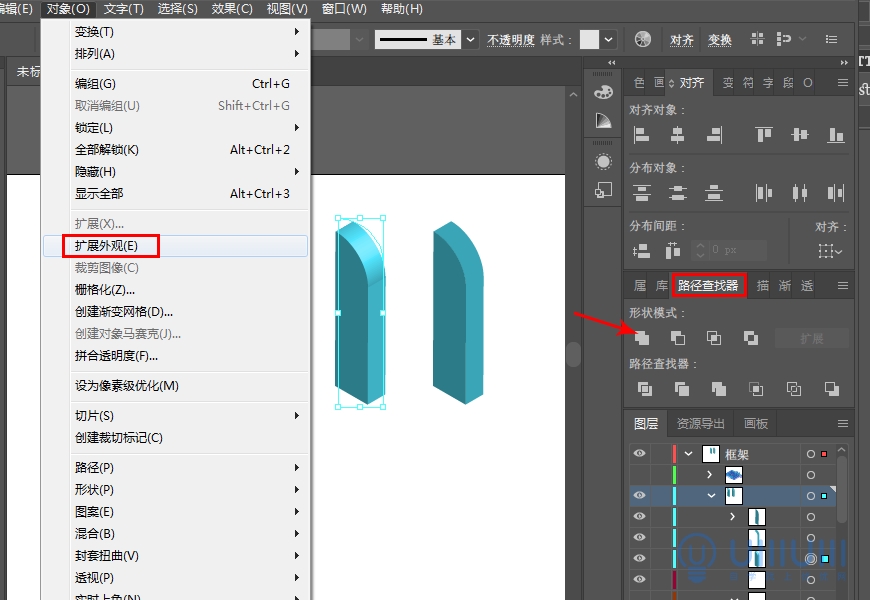
选中圆柱体,点击-对象-扩展外观,将圆柱体转化为形状,点击鼠标右击-取消编组,这里需点击3次取消编组,一般点击次数需要根据实际情况决定。接着选中整个侧面,使用路径查找器形状模式中的联集。



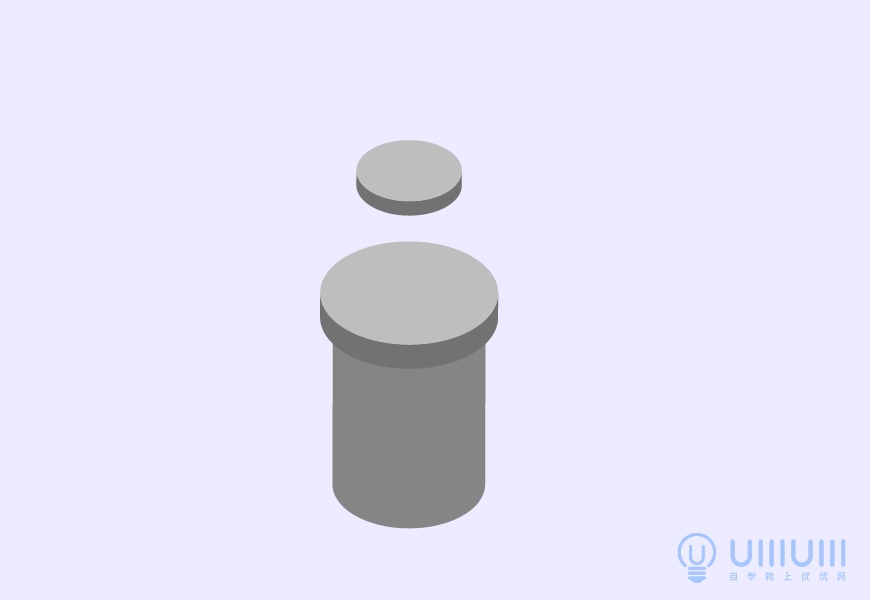
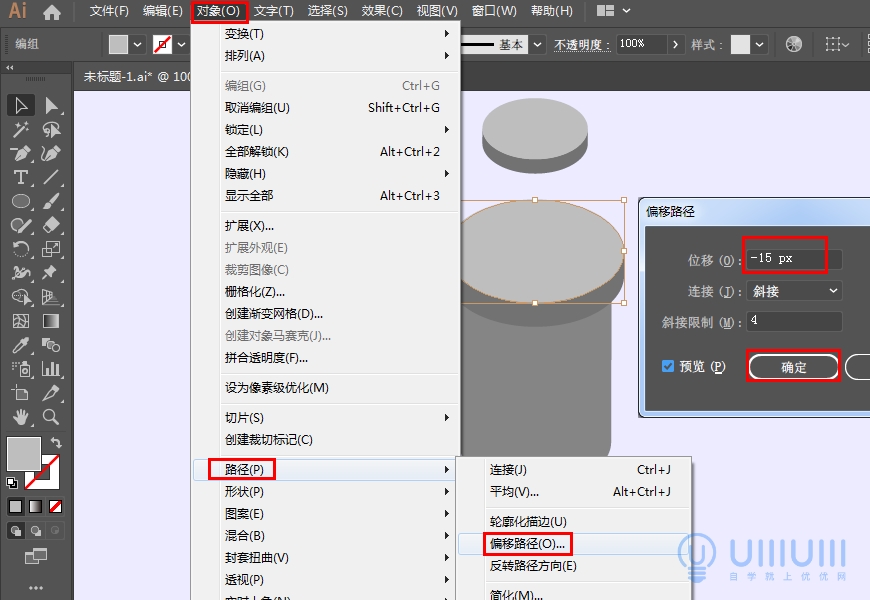
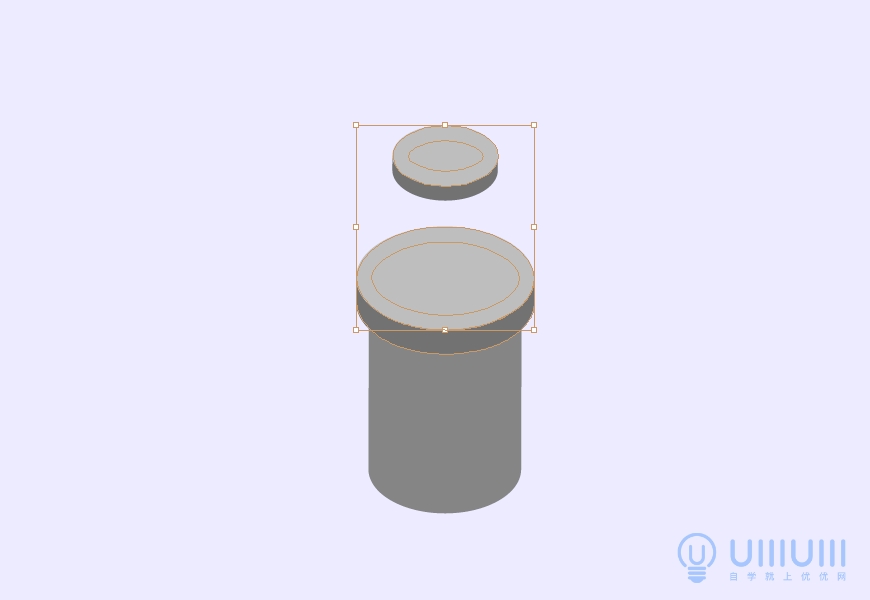
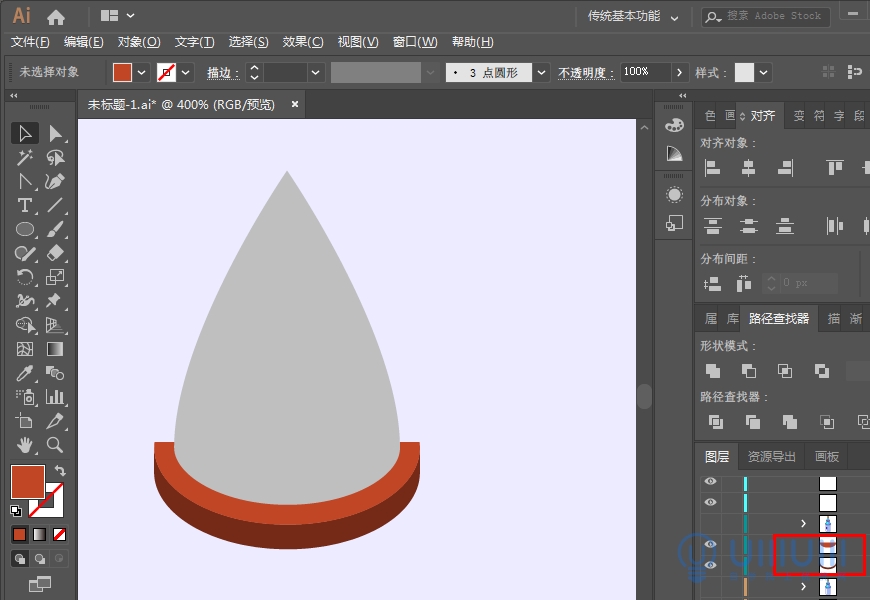
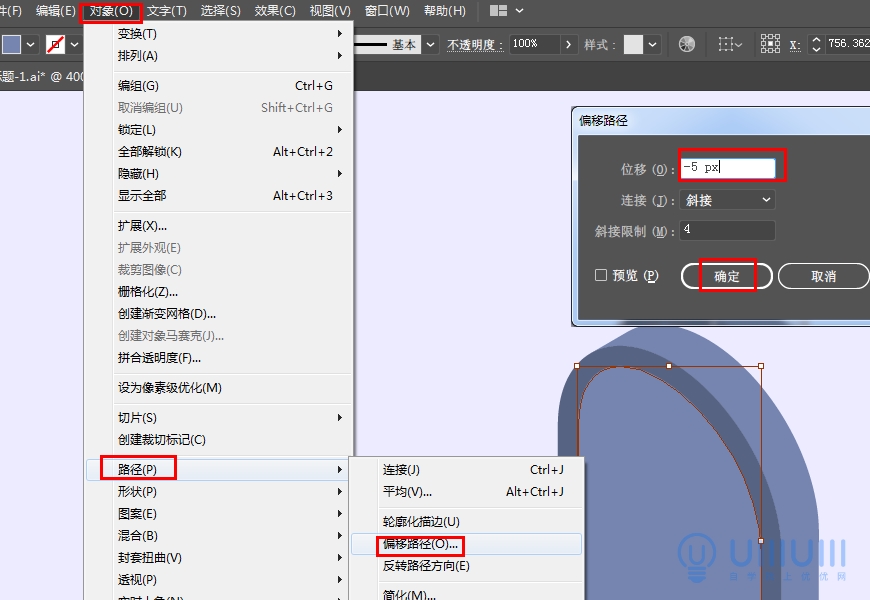
建筑的屋檐同样使用上述方法绘制两个不同大小的两个圆柱体,分别选中屋檐圆柱体的顶部,并点击对象-路径-偏移路径,作为屋檐主体两个部分的底面部分。



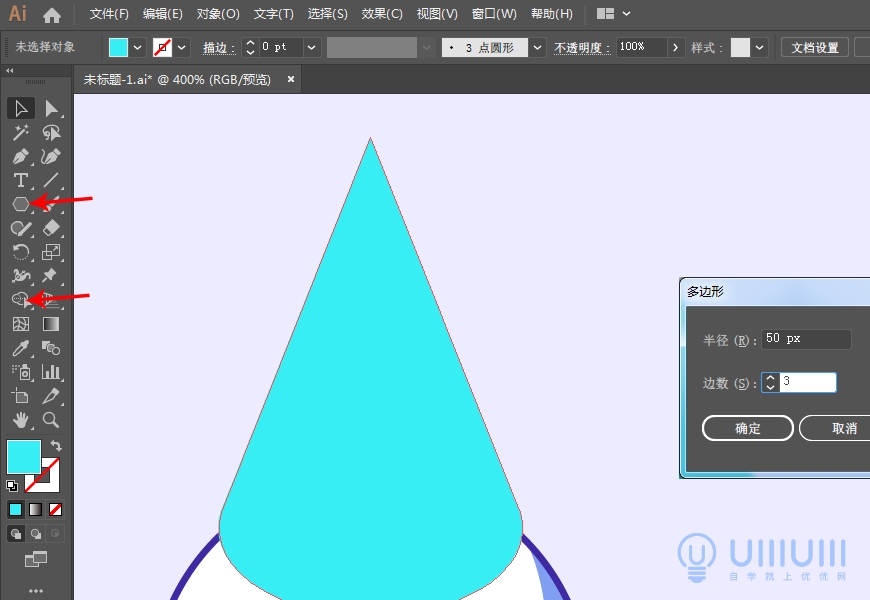
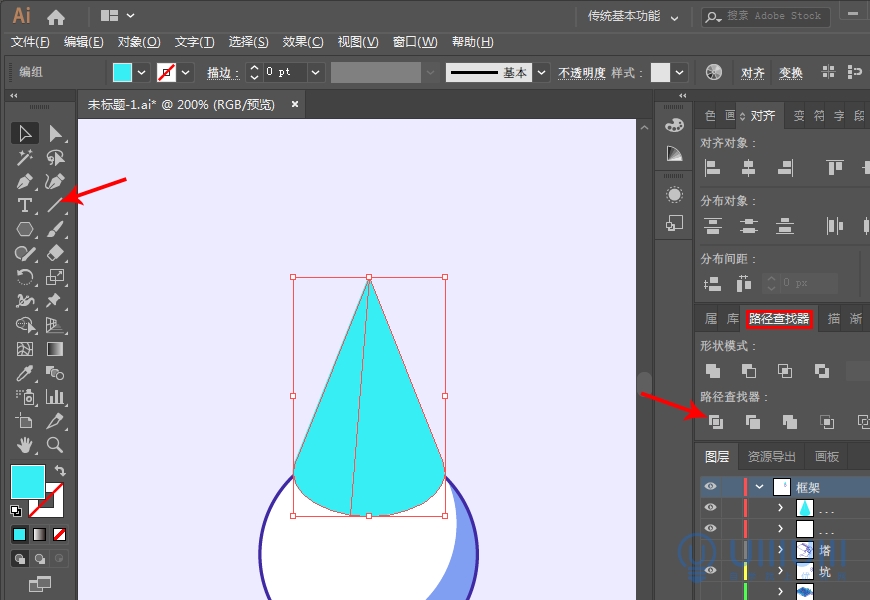
使用多边形工具和直线工具绘制一个三角形屋顶,并使用路径查找器中的分割,将三角形分割成两个部分,选中之后取消编组,然后调整图层顺序。选中整体,使用形状生成器工具,将图形合并。接着建筑整体上色。




建筑阴影部分的绘制,顶部三角Ctrl+C和Ctrl+F复制一层,画一条竖线在合适的位置与屋檐顶部三角重叠,同时选中直线和复制后顶部使用路径查找器中的分割,然后取消编组,删除一半的形状,缩小到合适的大小,移动到合适的位置并修改填充颜色取消描边,建筑的其余阴影部分一样绘制,绘制的同时需要注意图层的调整。屋顶球体跟上述球体做法一样。做好后选中整个建筑复制一个,放到合适的位置。



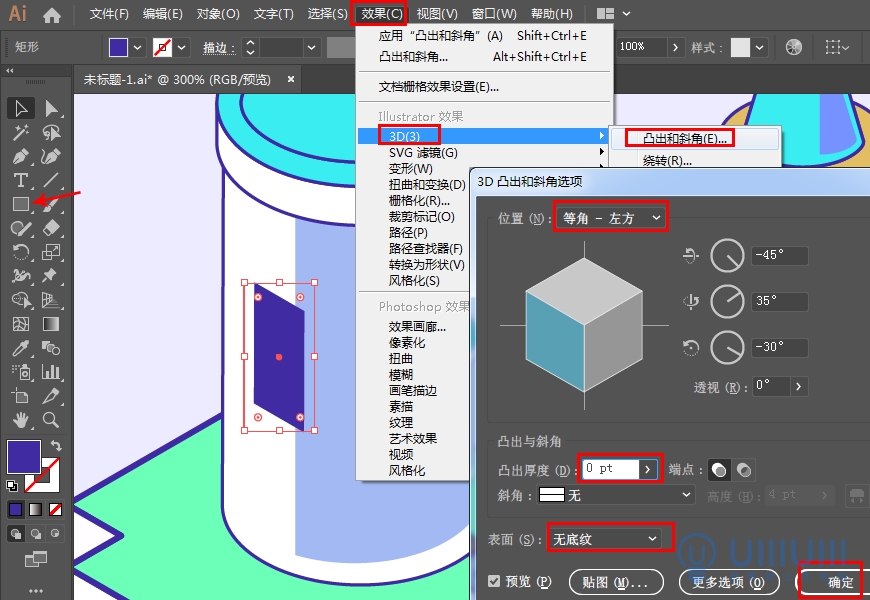
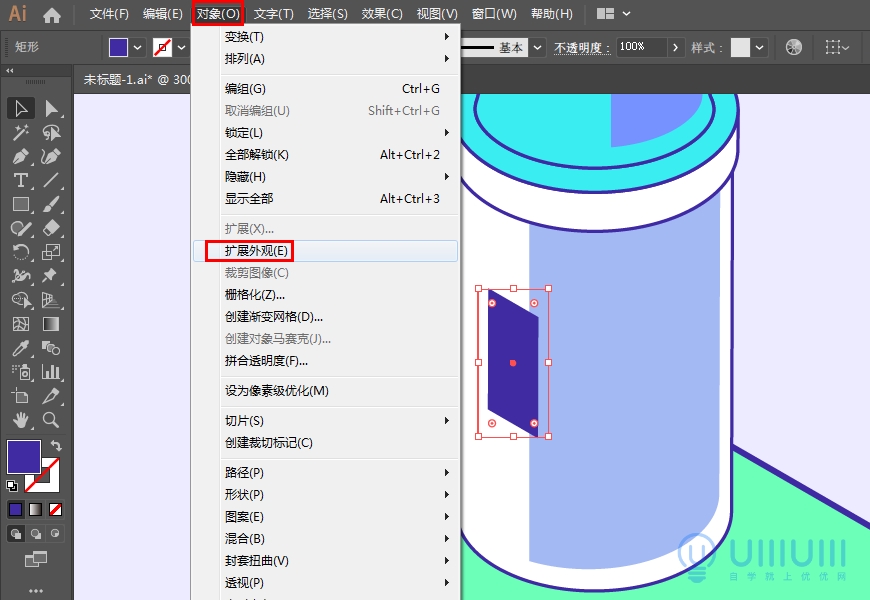
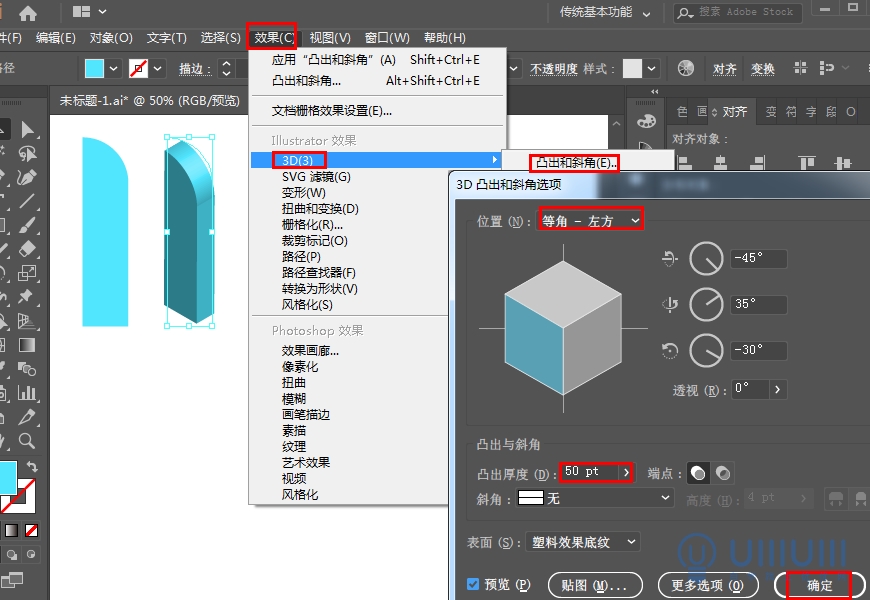
建筑上的装饰,左边建筑绘制一个矩形,颜色填充#402BA3,无描边,选中后点击效果-3D-凸出和斜角,调整选项点击确定,再点击对象-扩展外观,变成形状。


右边建筑装饰的绘制,首先绘制再次使用3D效果绘制一个圆柱体,选中圆柱体点击对象-扩展外观,并选中圆柱体所有侧面形状,使用路径查找器形状模式中联集,合成一个形状。



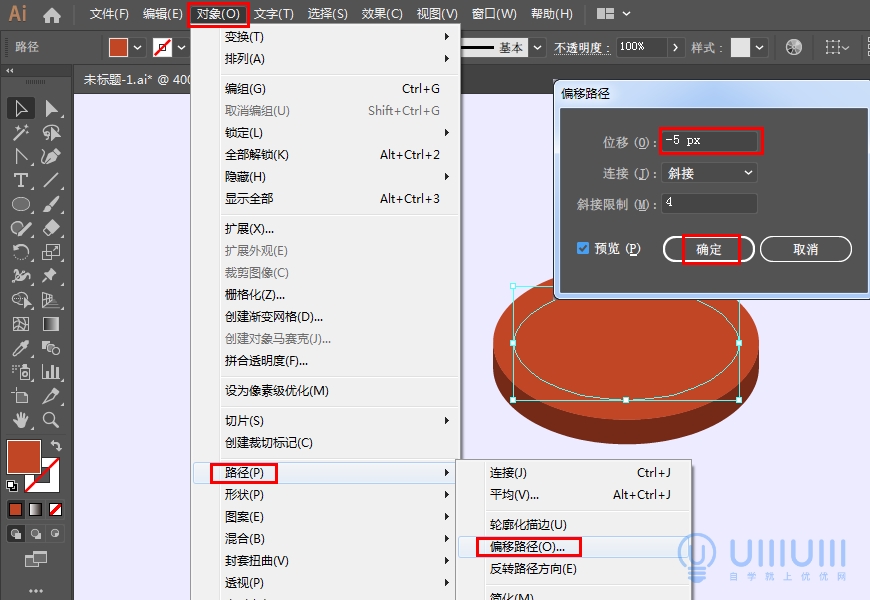
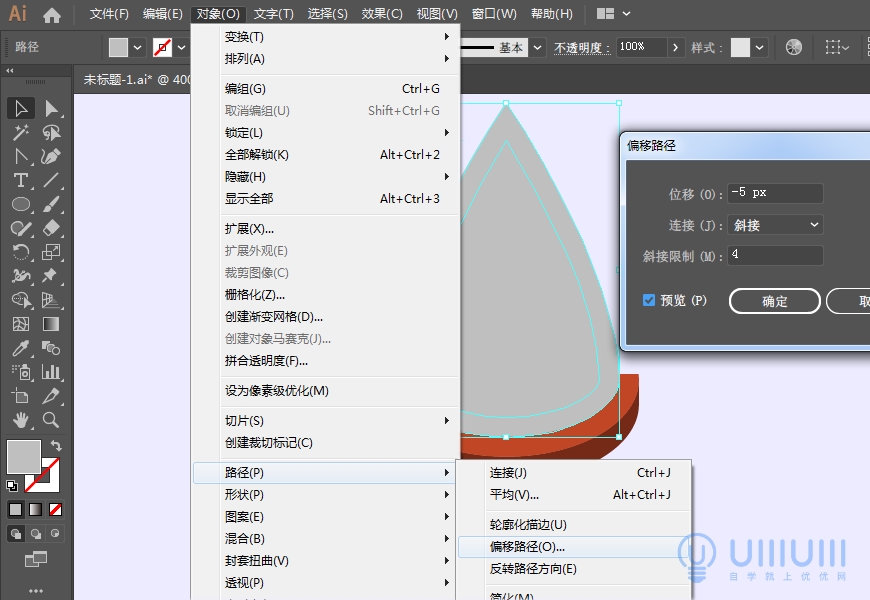
选中圆柱体上面,点击对象路径-偏移路径。

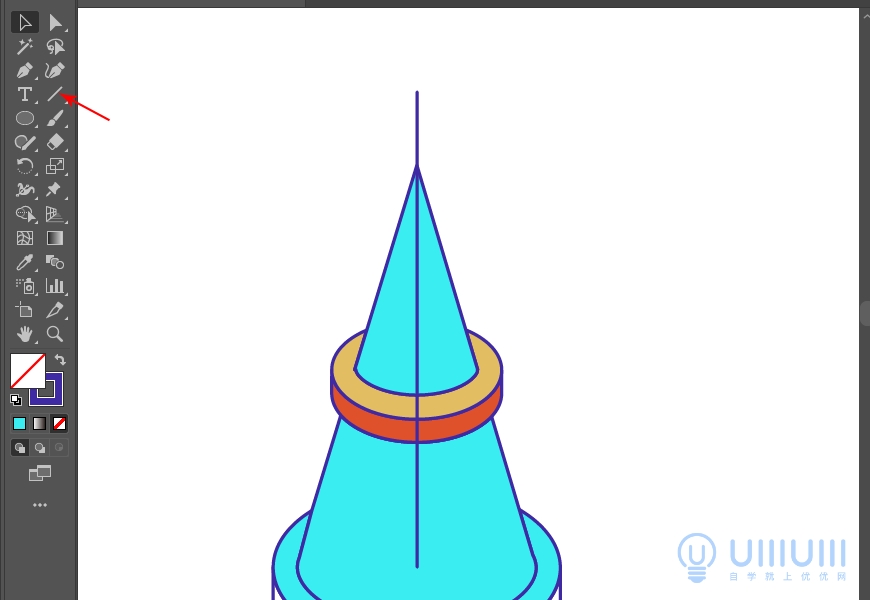
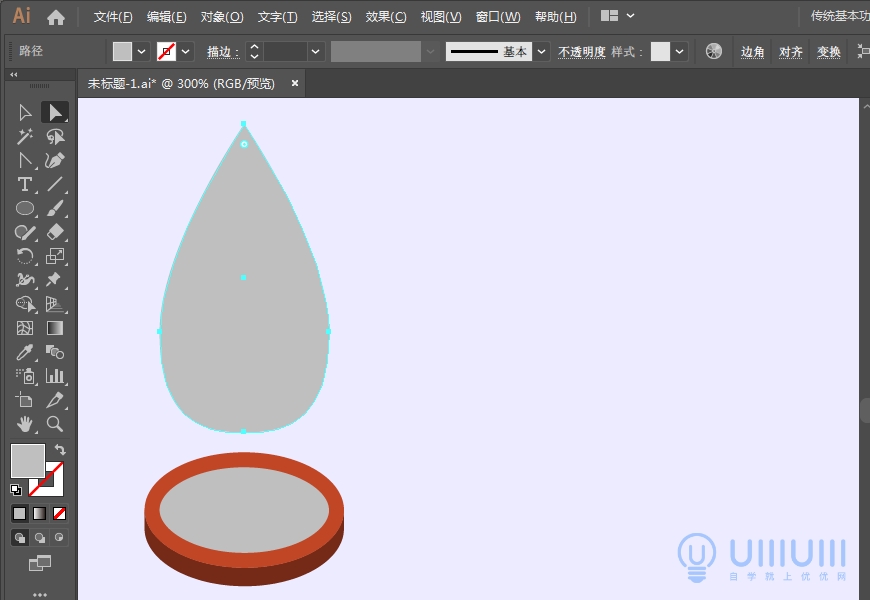
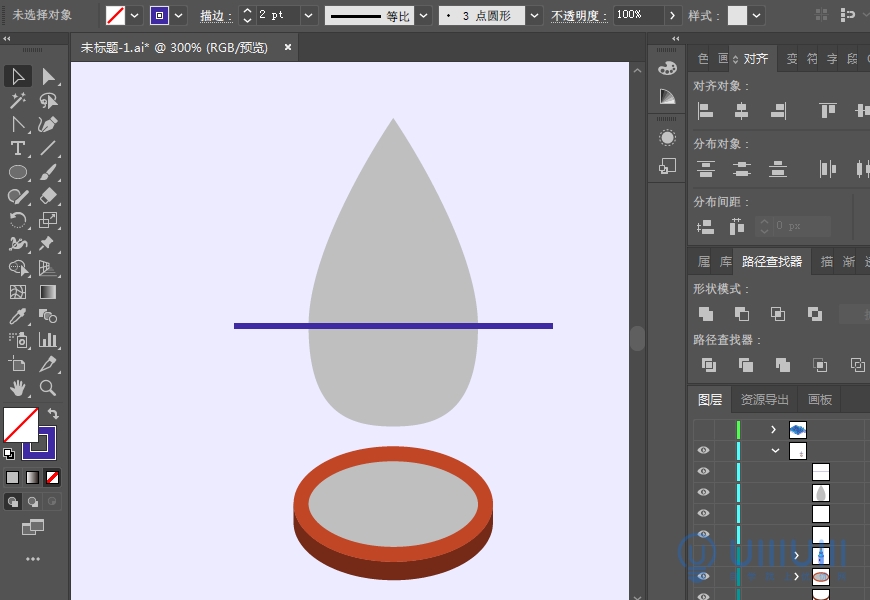
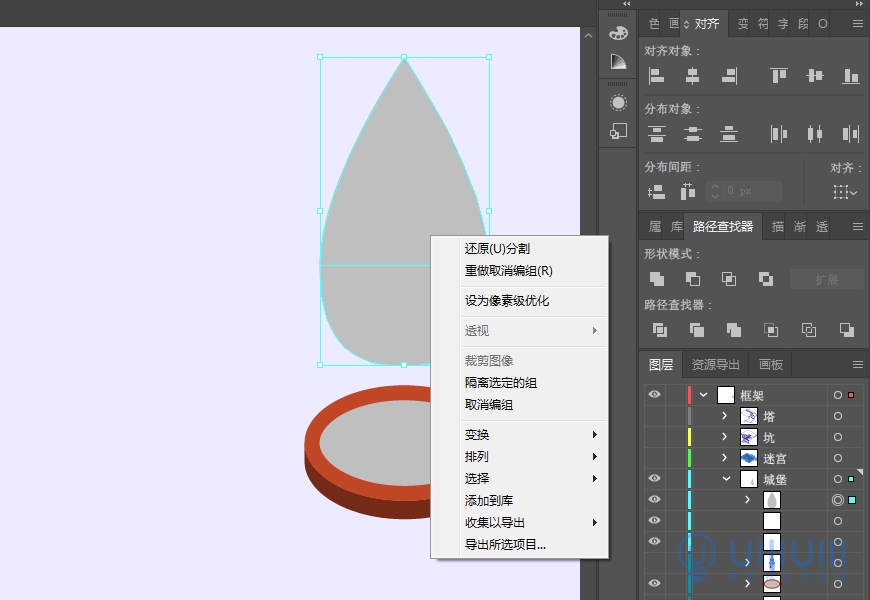
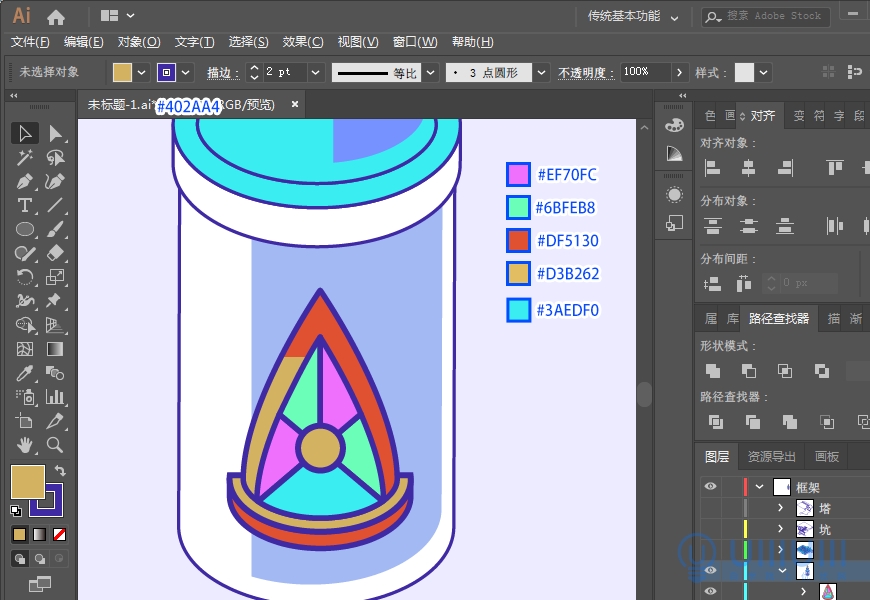
用椭圆工具画一个椭圆,用锚点工具点击最上面一个锚点,使成为尖角,然后选中侧面的两个锚点下移,得到想要的形状。之后画一条直线重叠,同时选中直线和椭圆使用路径查找器中的分割,将图形进行分割,分割后鼠标右击取消编组删除多余部分,移动至偏移路径上方,调整端点,使用形状生成器工具进行合并。





再画一条直线与下方圆柱体的上面重叠,同时选中圆柱体上面和直线,使用路径查找器的分割进行分割,取消编组去除后半部分多余的地方,注意调整图层。


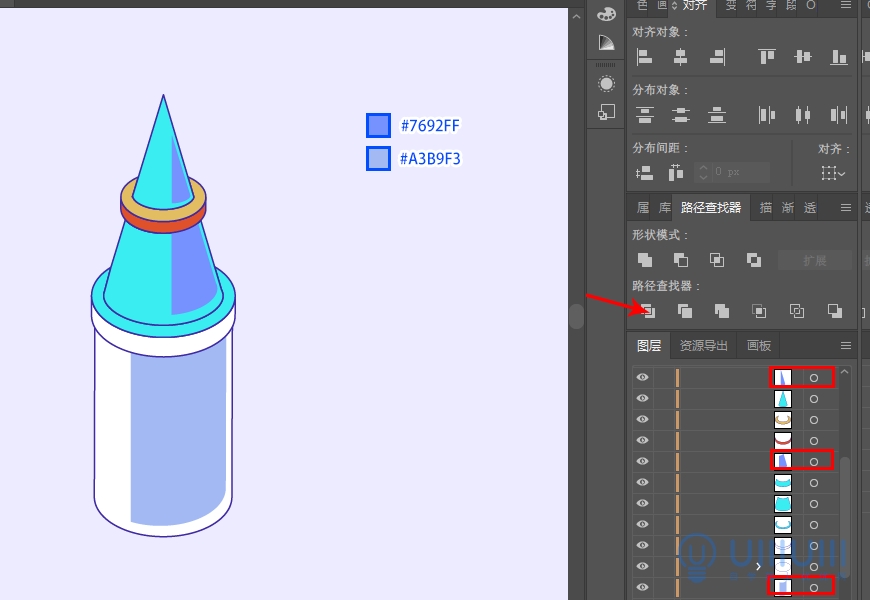
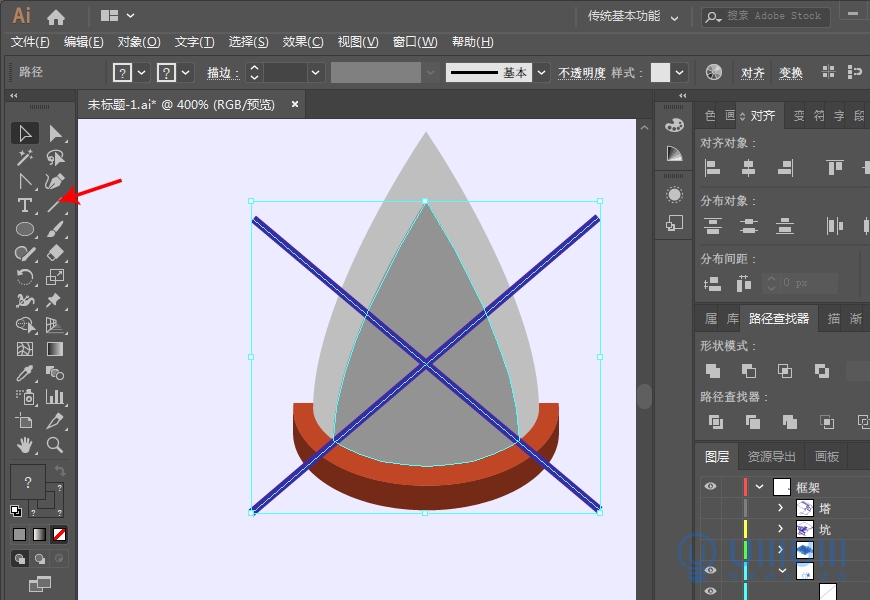
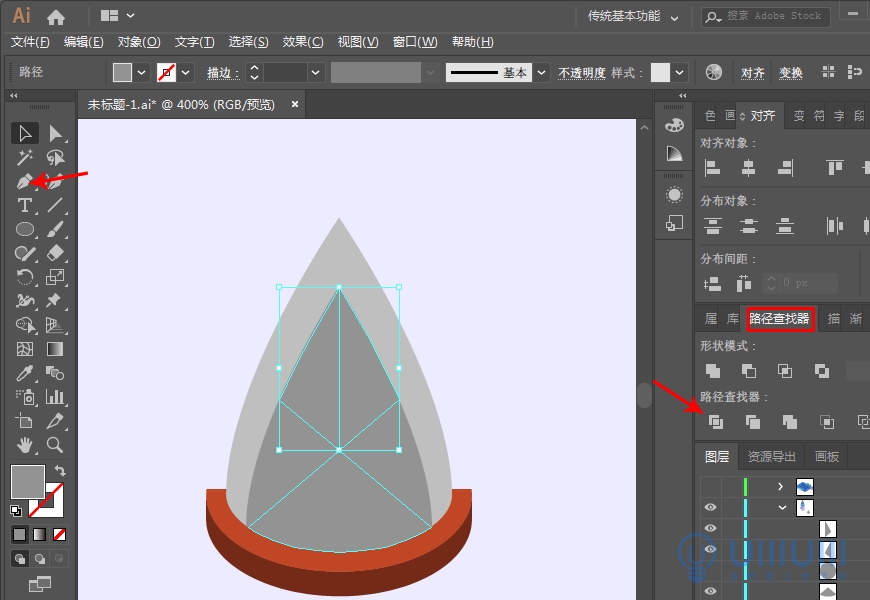
选中椭圆进行修改后的三角形状,点击对象-路径-偏移路径,调整参数进行偏移。已偏移路径下移,使用形状生成器工具画两条对称的直线在偏移形成的形状上居中对齐,同时选中偏移路径和两条直线,用路径查找器的分割进行图形分割。用钢笔工具连接最上面三角形的上下两个端点,并使用路径查找器中的分割,切分成左右两个三角形。再居中画个正圆放在最上方。最下方三角形状复制一个取消填充,将描边改为颜色#402AA4,粗细2px。在最下方三角形状上方用钢笔工具勾一个直角线段。选中钢笔勾勒的线段和最下层三角形状使用路径查找器的分割将图形分成两块,并取消分组。








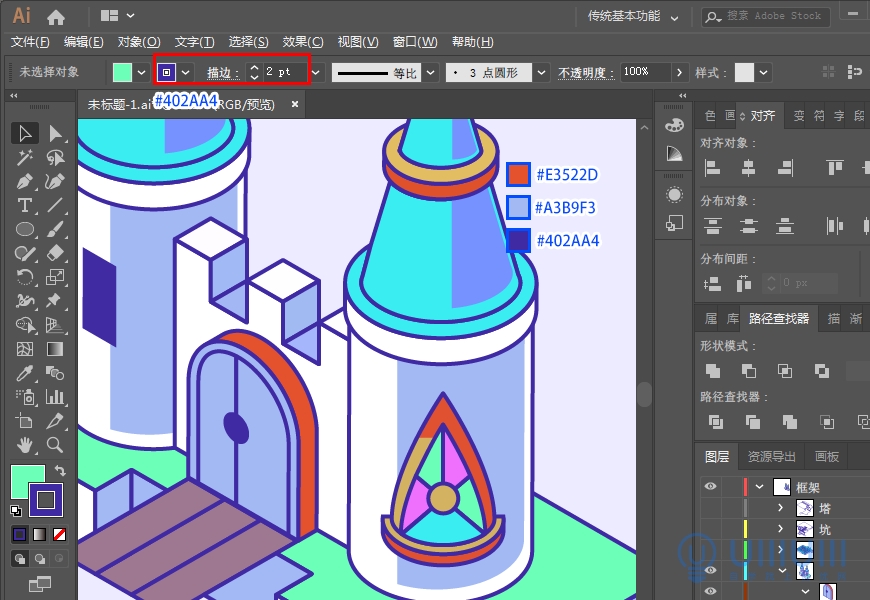
填充上相应的颜色,除最下层三角形状之外,其余描边均改为颜色#402AA4,粗细为2px,调整合适大小放置到合适的位置。

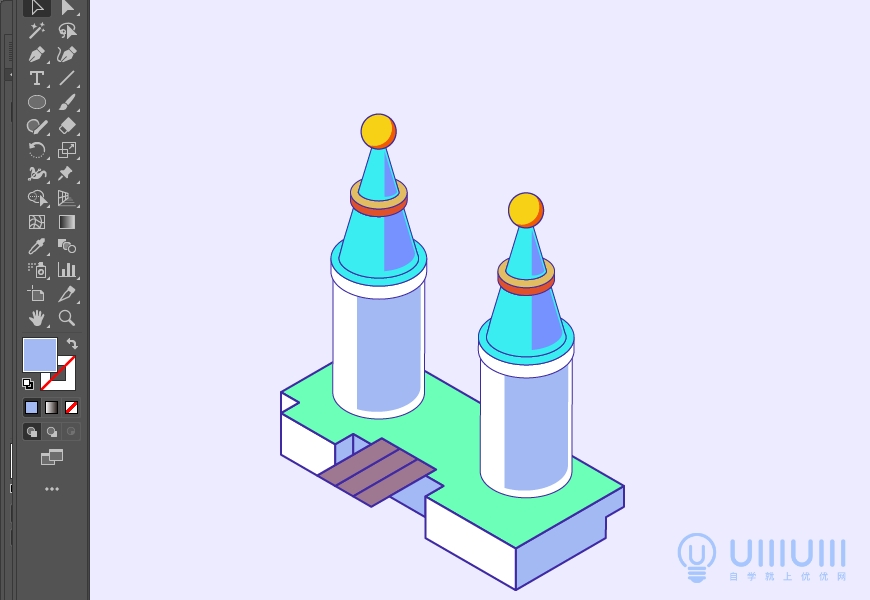
钢笔工具勾勒城堡主体,使用形状生成器工具转化为形状。填充颜色,调整到合适的大小,放置到相应的位置。


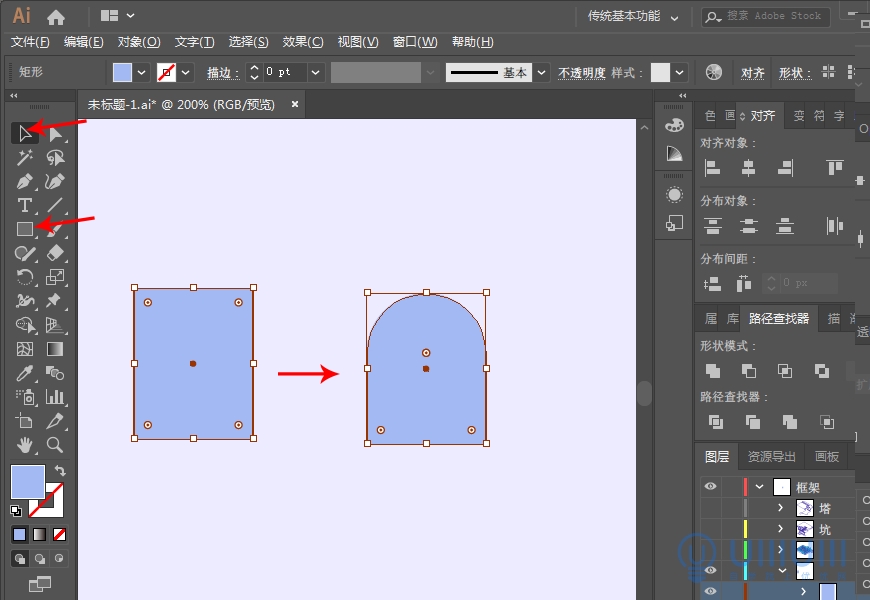
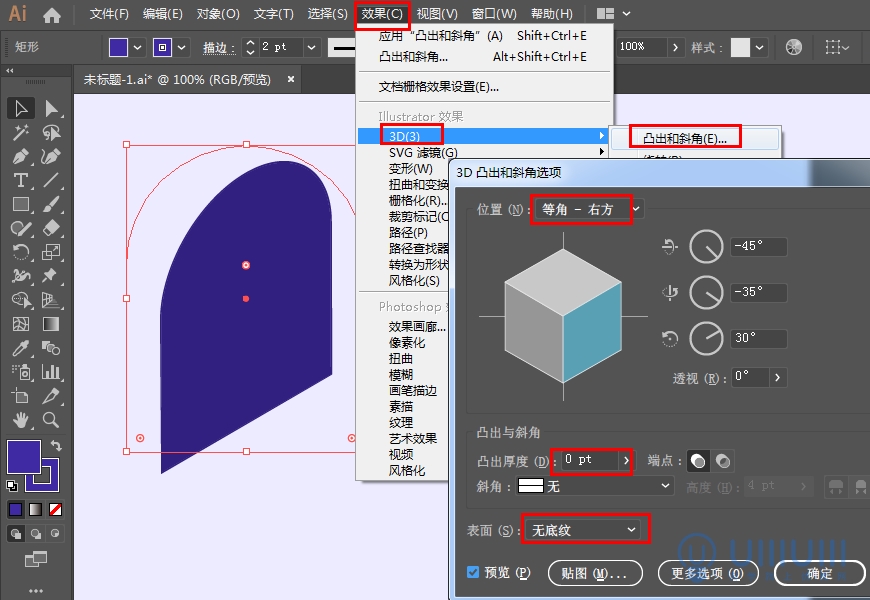
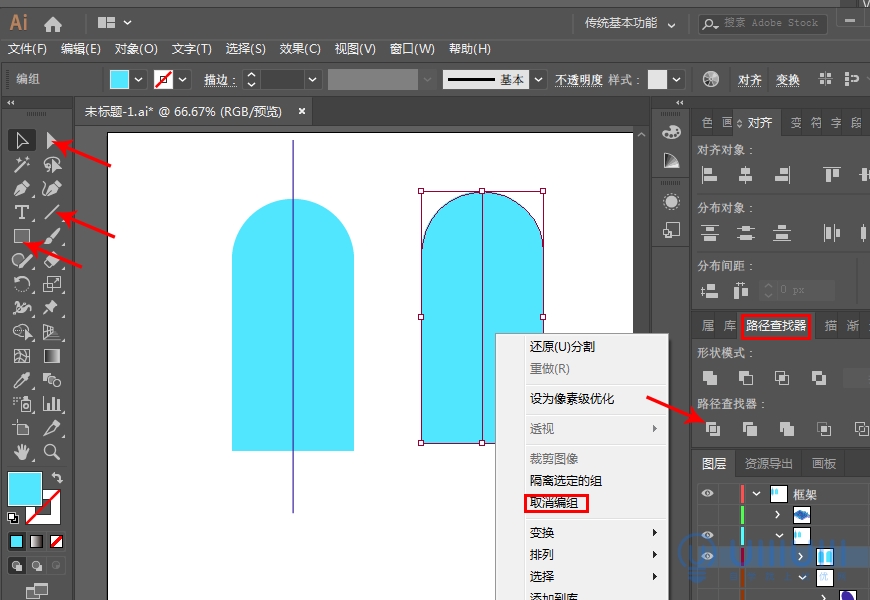
用矩形工具画一个矩形,使用直接选择工具调整圆角得到门的形状。选中形状点击效果-3D-凸出和斜角,调整选项。选中门框3D形状点击对象-扩展外观,然后3次取消编组。选中3D形状侧边所有形状使用路径查找工具进行联集。选中前面形状点击对象-路径-偏移路径,调整合适的偏移路径位移。使用直接选择工具选中偏移路径下端两个锚点,垂直下拉让它和门框的底部重合,用来划分出两边的门。选中偏移路径形状和直线,使用路径查找器中的分割,将门的形状分割并取消分组。使用椭圆工具画正圆,点击效果-3D-凸出和斜角,调整选项确定。选中圆形,点击对象-扩展外观转化为形状,调整大小,移动门的居中位置。给门填充颜色,调整描边,放置到合适的位置处。










5.3 池这部分已经勾勒的部分上色,描边为#402AA4,粗细为2px,需要注意坑底有部分形状不需要描边、池边的门使用钢笔工具勾勒,先勾勒出四边形进行复制取消填充仅留描边,Ctrl+C进行复制,再用钢笔工具连接对角两个顶点形成两个三角形进行填充取消描边,再Ctrl+F粘贴四边形。


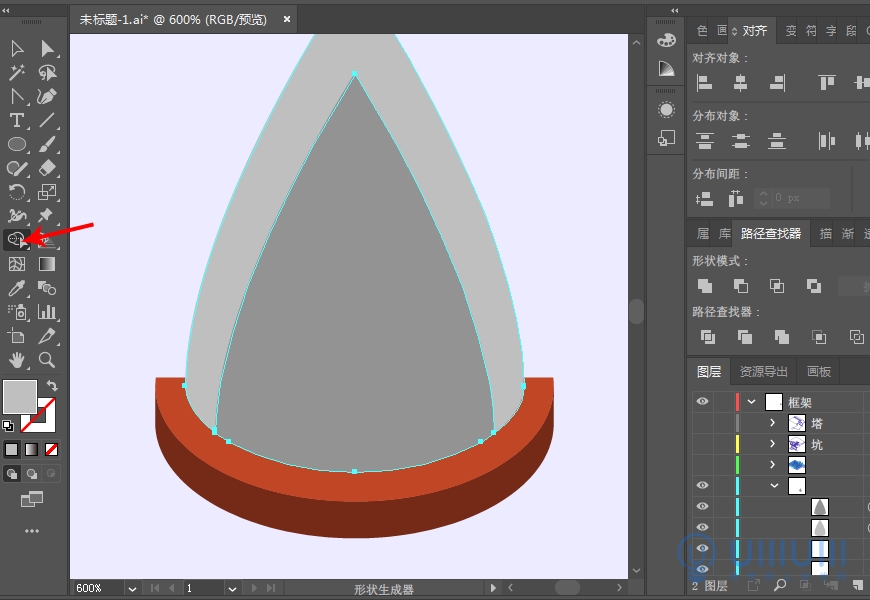
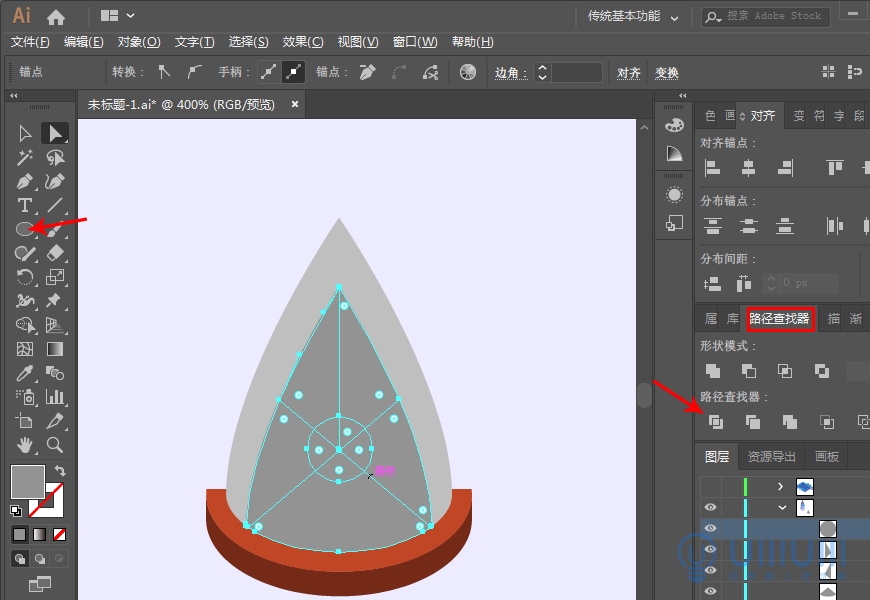
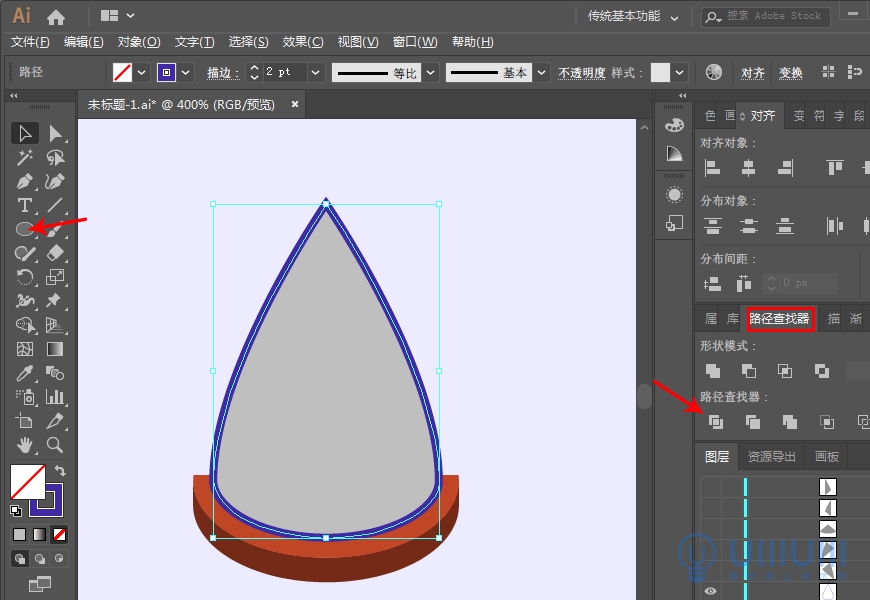
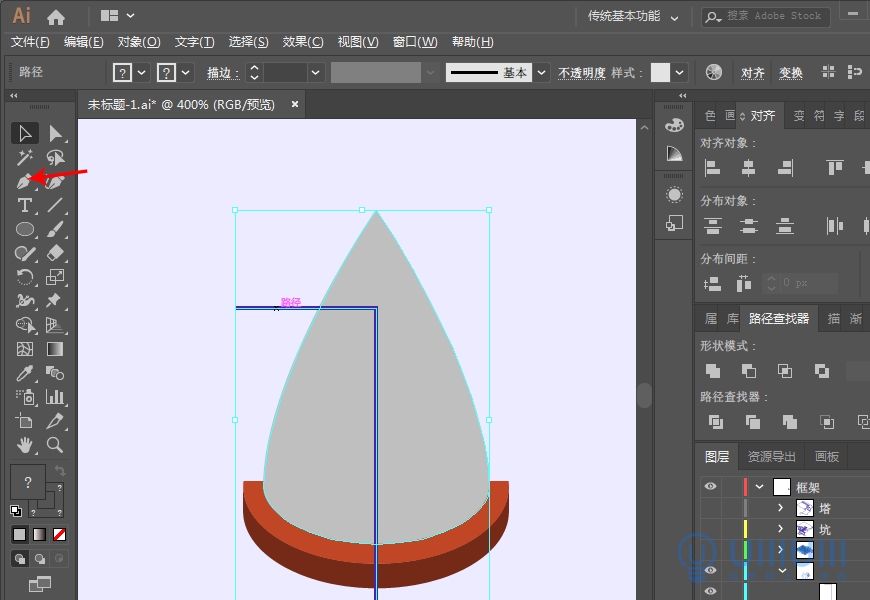
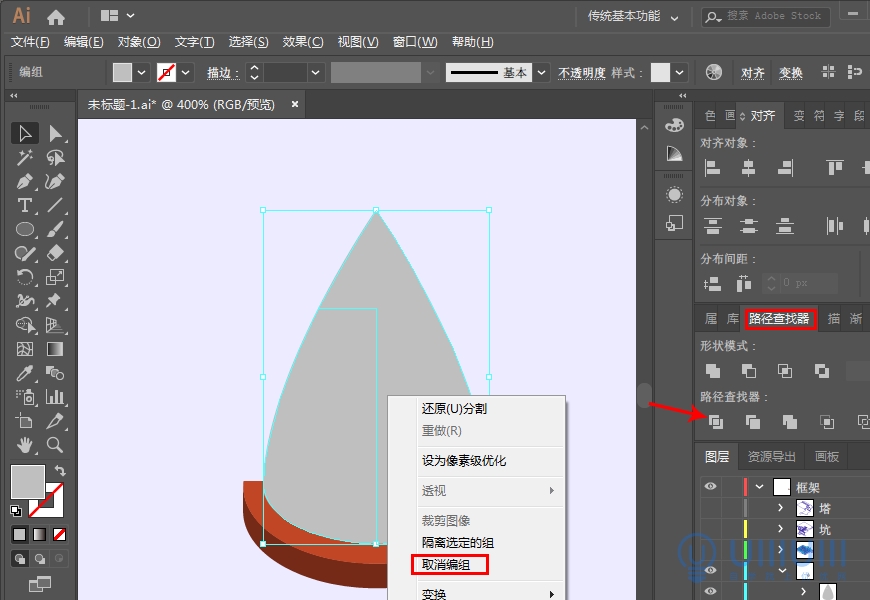
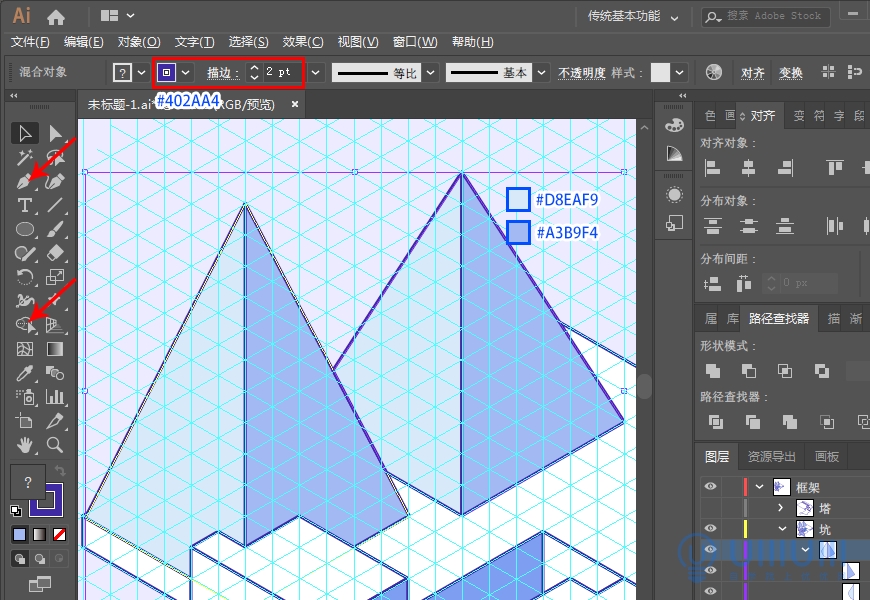
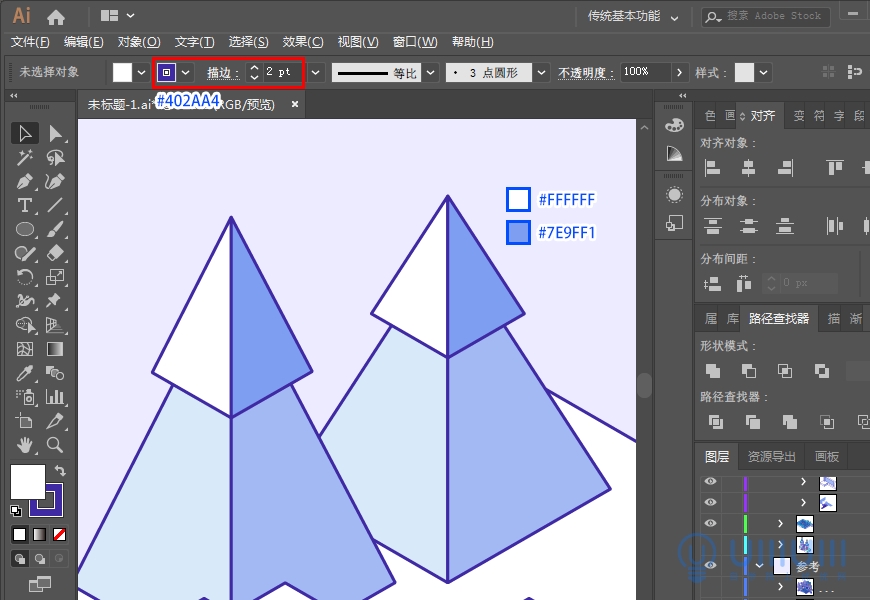
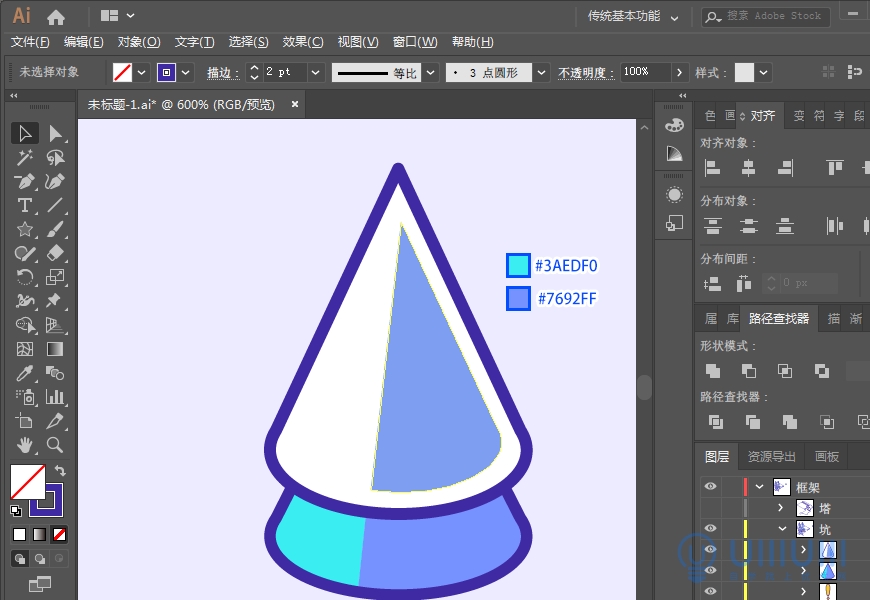
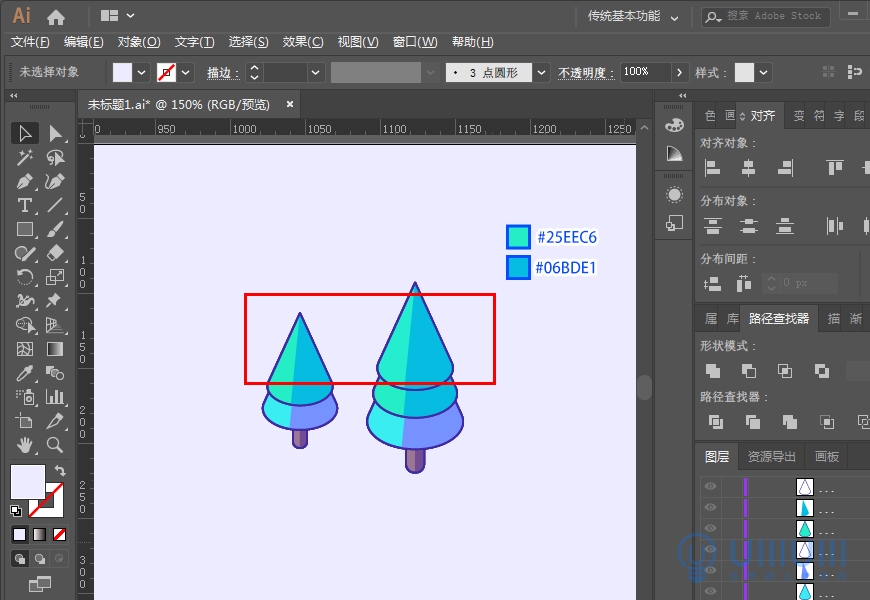
用钢笔工具勾勒两个三角塔的第一层,再用形状生成器工具转化为形状,并填充颜色,描边的颜色以及粗细一直保持一致。将两个三角塔分别编组,选中其中一组按住Ctrl+C和Ctrl+F复制一层,缩小到适当的大小放在原塔的上端居中对齐,修改描边填充颜色,另一个进行相同的操作。


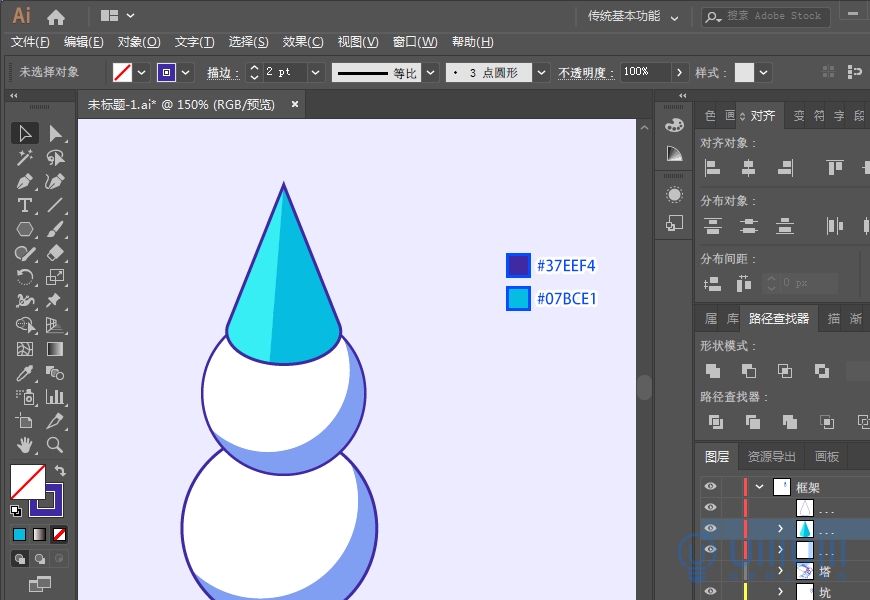
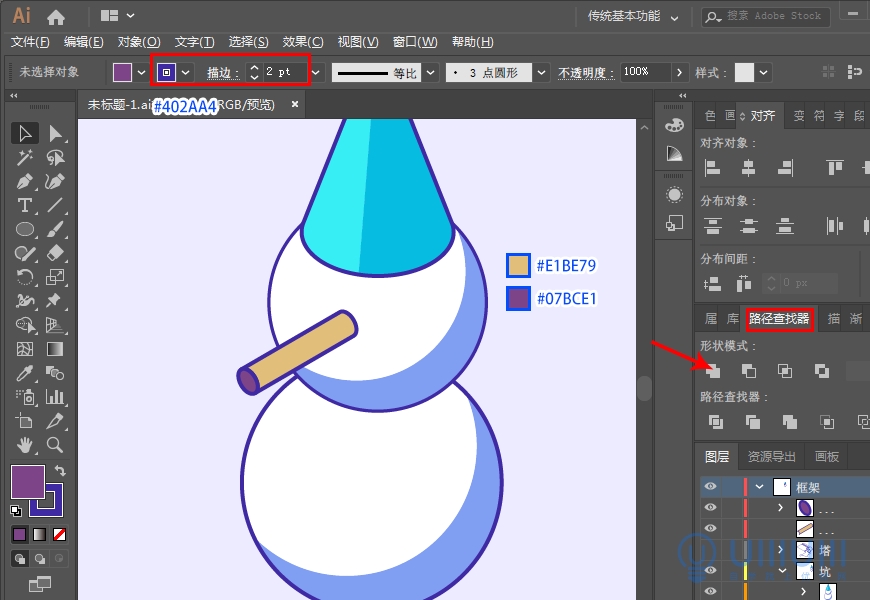
雪人的身体是两个不同大小的球体,绘制方法同上述球体的绘制方法一样。描边保持一致颜色为#402AA4,粗细2px。

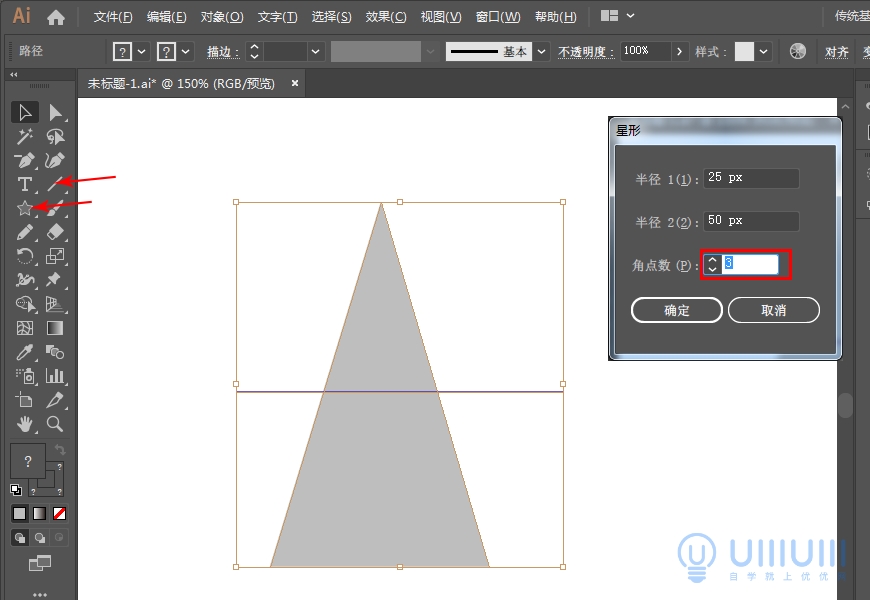
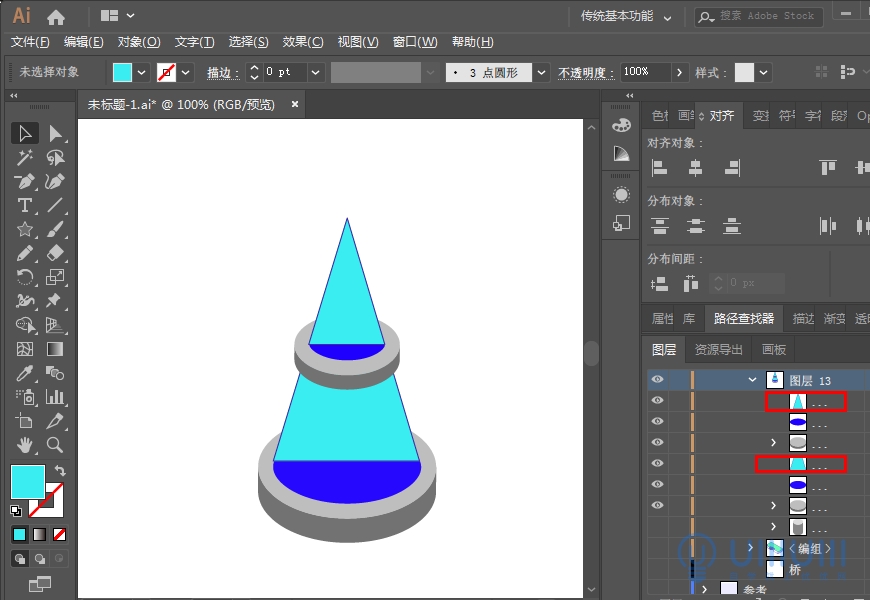
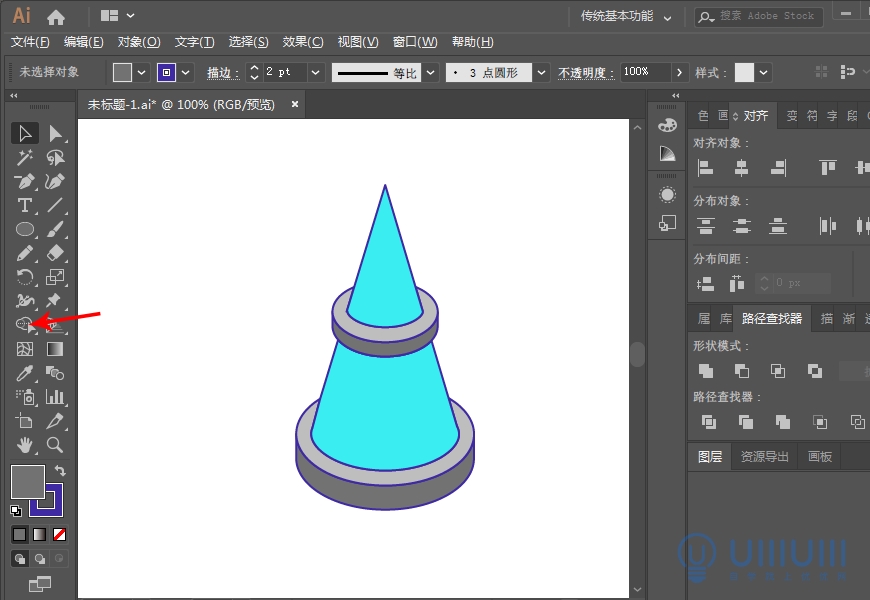
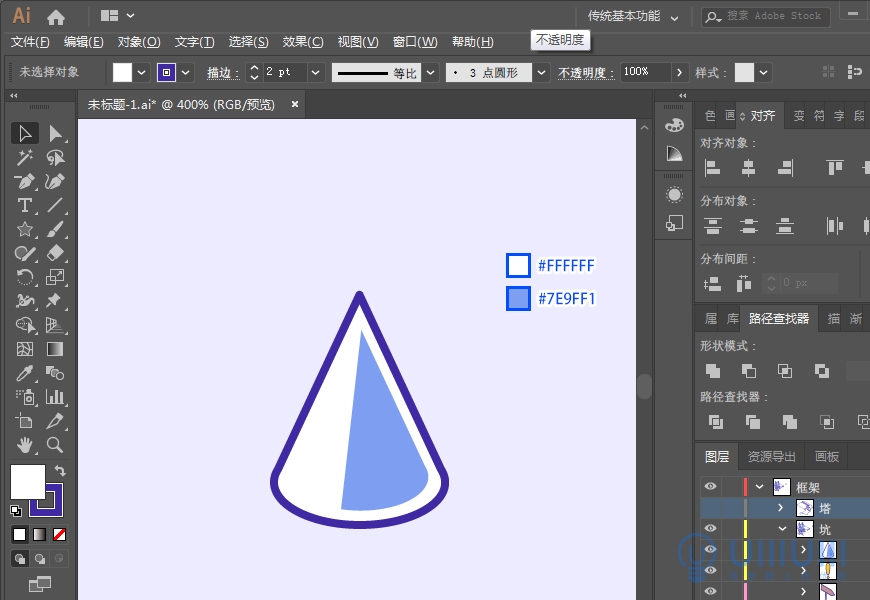
使用椭圆工具绘制一个整圆,点击效果-3D-凸出和斜角,用做雪人的帽檐。选中正圆,点击对象-扩展外观,将转化为形状。使用多边形工具,点击输入变数3条绘制三角形,调整三个角的位置,使用形状生成器工具将圆形和三角形组合成新的形状。先将三角形状Ctrl+C复制一份,使用直线工具画一条直线,调整到合适的额位置,同时选中三角形状和直线用路径查找器中的分割,将图形分割。将分割出来的形状分别填充颜色无描边,Ctrl+F将之前复制的三角形状粘贴,取消填充调整描边,颜色为#402aa4,粗细为2px。





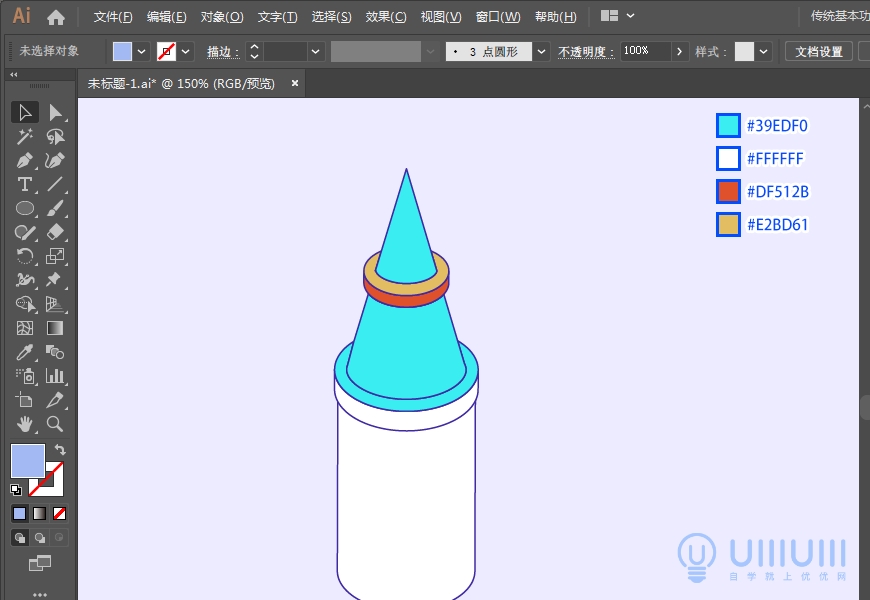
使用椭圆工具绘制一个正圆,点击效果-3D-凸出和斜角,调整选项做雪人鼻子的圆柱体。选中圆柱体,点击对象-扩展外观,将圆柱体形状化,并右击取消编组两次。选中圆柱体所有侧面形状,使用路径查找器中的联集,并填充颜色,调整描边。画6个正圆做点缀并且填充颜色,描边颜色改为#402AA4,粗细为2px。




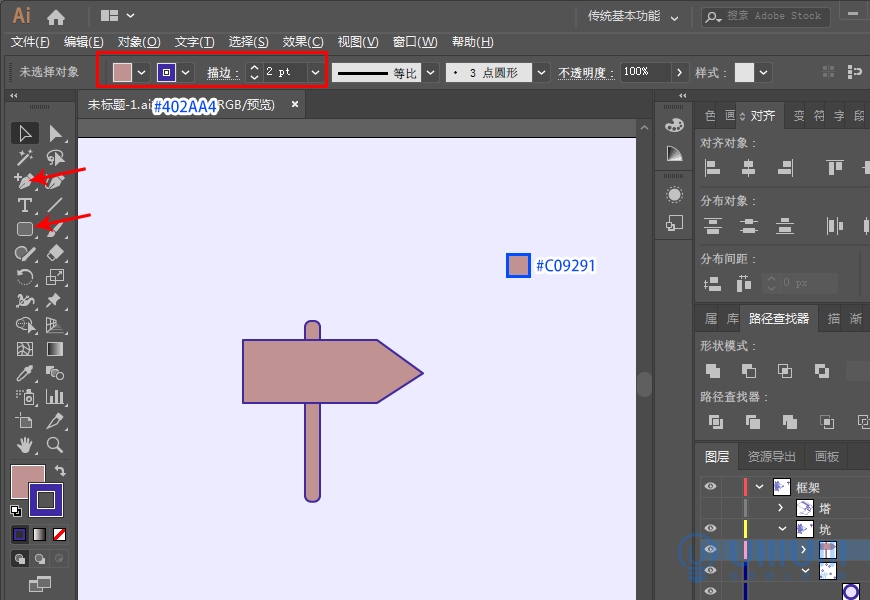
使用矩形工具画一个矩形,然后添加锚点工具在矩形上添加一个锚点,向外拉出一个三角形,再使用圆角矩形工具画出指向牌的杆。同时选中两个形状,点击效果-3D-凸出和斜角,调整选项。


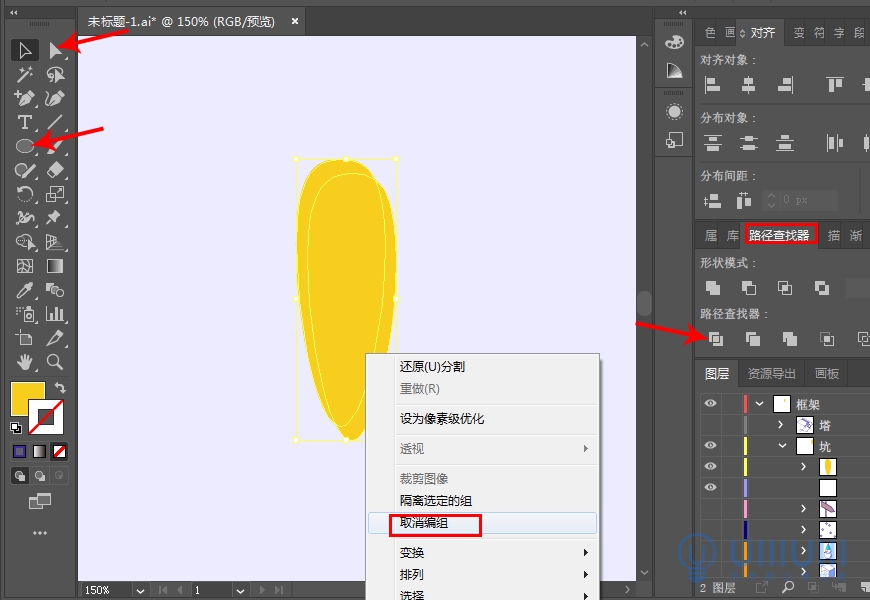
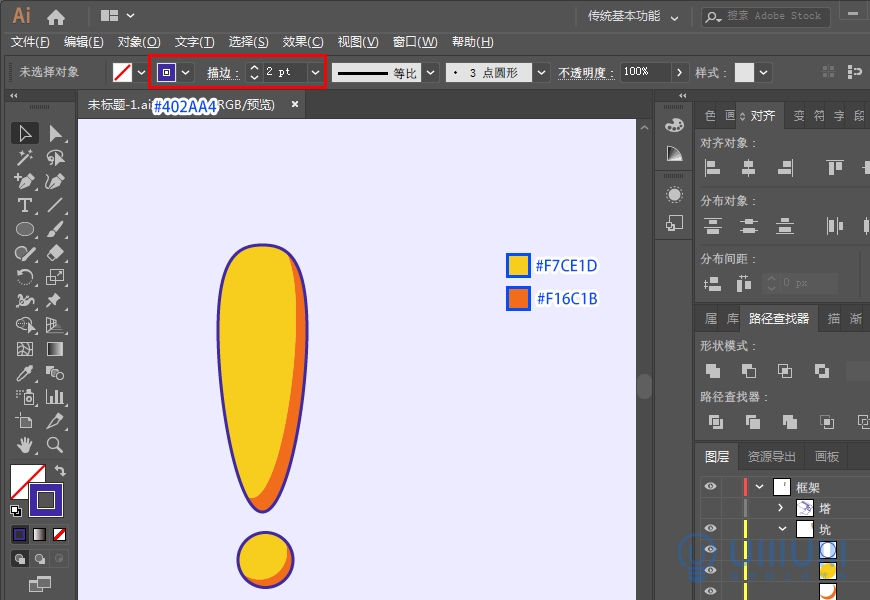
使用椭圆工具绘制一个椭圆,用直接选择工具按住Shift选中两边的锚点上拉到合适的位置,按住Ctrl+C和Ctrl+F复制粘贴一层,用路径查找器中的分割,然后取消编组。删除多余部分,填充颜色无描边,再Ctrl+F粘贴一层椭圆取消填充,修改描边。感叹号下边的球形跟上述球体绘制一样。


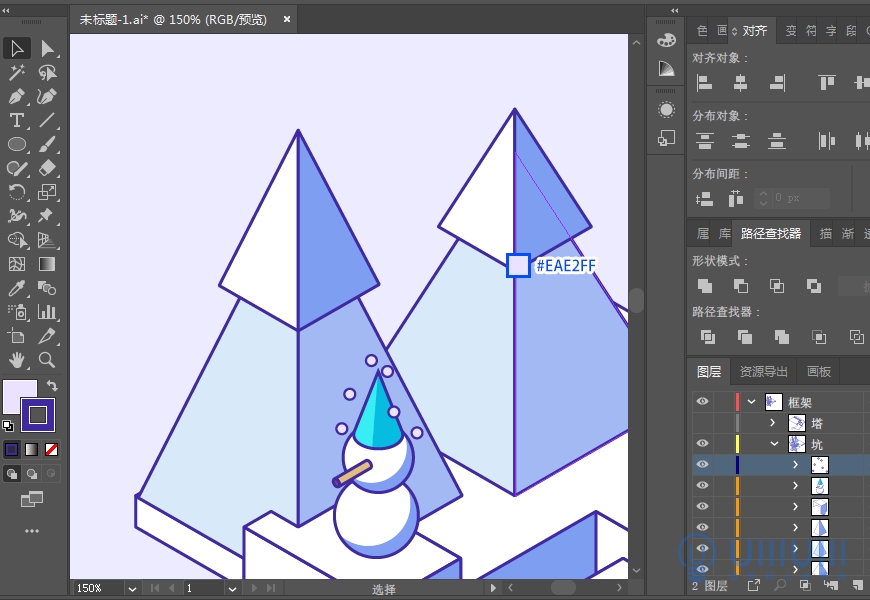
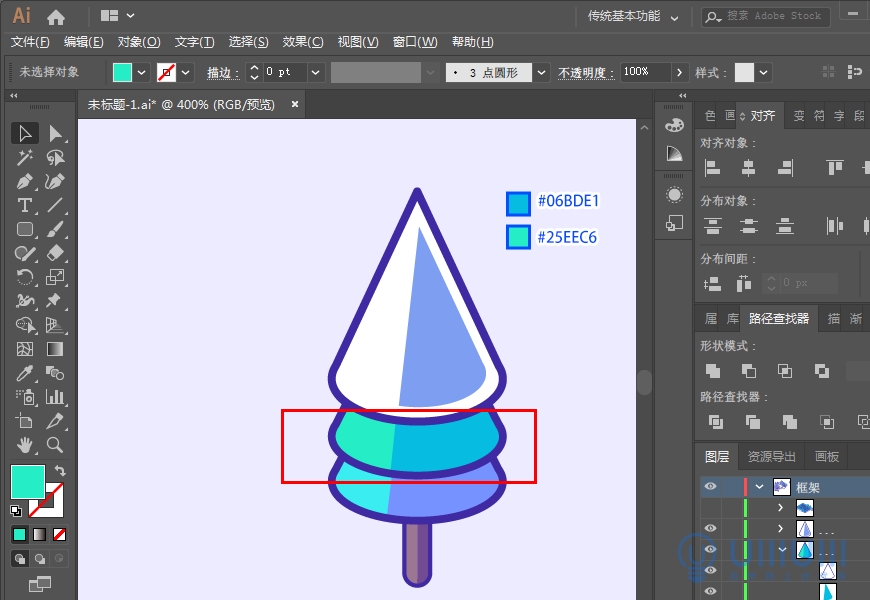
树的第一层绘制形状和雪人的帽子一样,阴影部分绘制和屋顶的绘制时一样的。树第二层的制作和雪人的帽子绘制是完全一样的。使用圆角矩形工具画一个圆角矩形Ctrl+C复制,再使用直线工具画一条直线在圆角矩形工具上居中,接着使用路径查找器中的分割将圆角矩形分割,填充颜色无描边,Ctrl+F粘贴圆角矩形修改描边颜色为#402aa4,粗细2px。



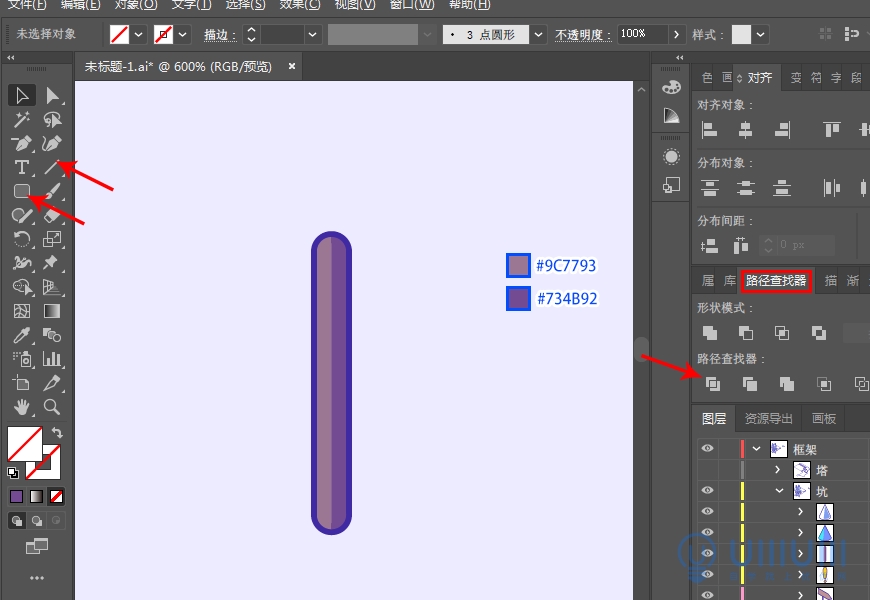
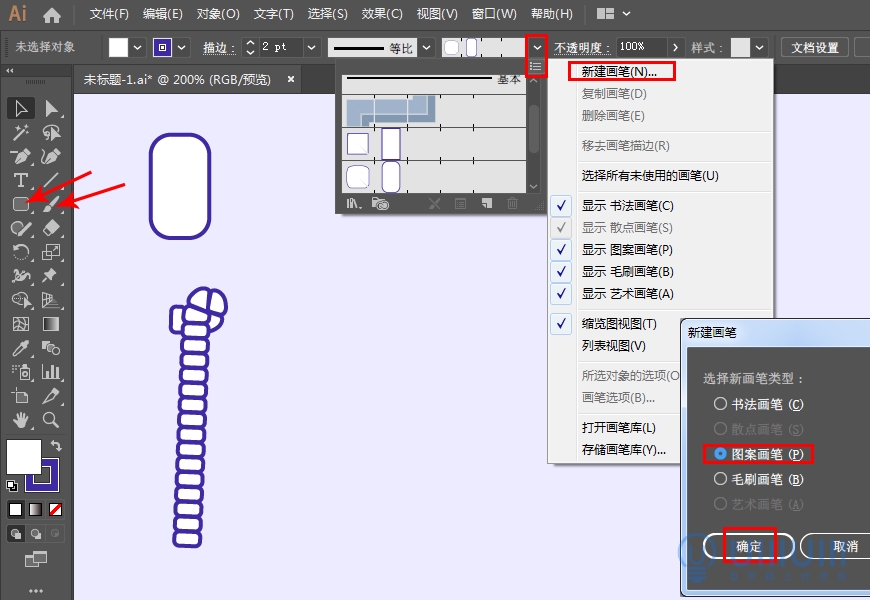
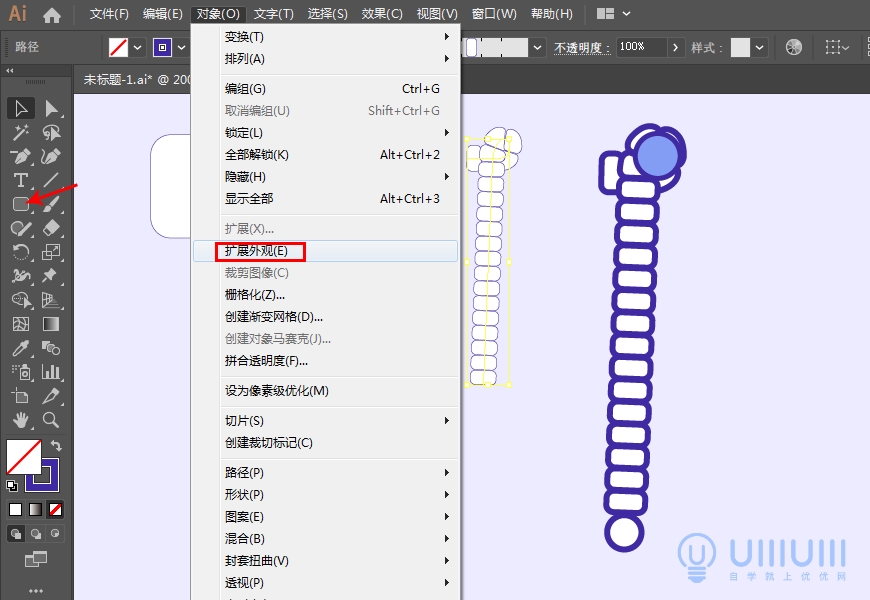
用圆角矩形工具画一个圆角矩形,选中圆角矩形新建画笔选择图案画笔命名为链子,然后用画笔工具绘制出链条。选中链条点击对象-扩展外观,转化为形状方便更改描边和颜色,再画两个正圆,一个填充颜色为#829df3作为链条上装饰,一个填充#fffff作为链条结尾,然后选中整体描边改为颜色#402aa4,粗细2px,链条的整体填充颜色为#ffffff。


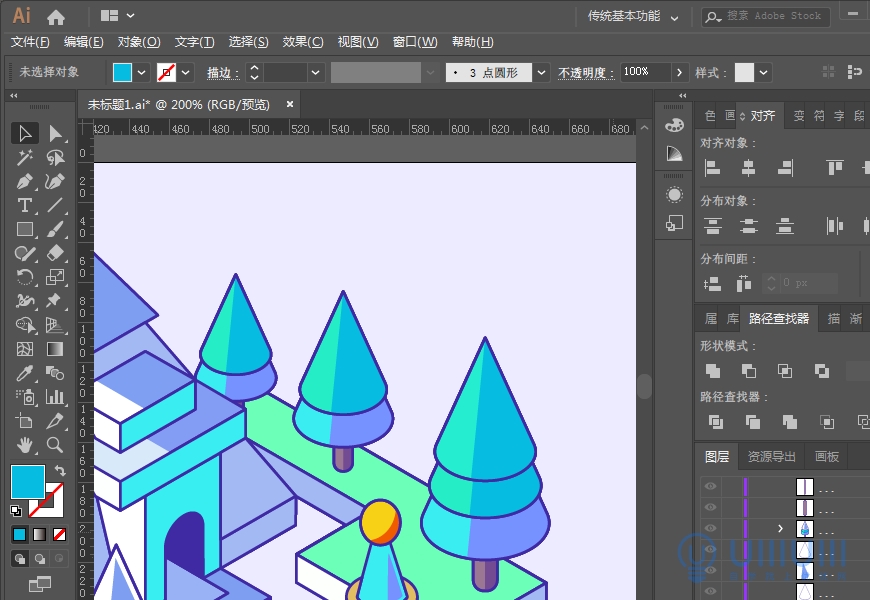
5.4 塔部分首先已勾勒部分上色。

用钢笔工具勾勒出塔的形状,再使用形状生成器工具转化为形状,并上色。

用圆角矩形工具画出梯子的一条边,点击效果-3D-凸出和斜角,调整选项。梯子的其他几条边也用同样的方法绘制,全都绘制结束后,点击对象-扩展外观全都转化为形状。填充好颜色和描边,放置到合适的位置,注意调整图层顺序。



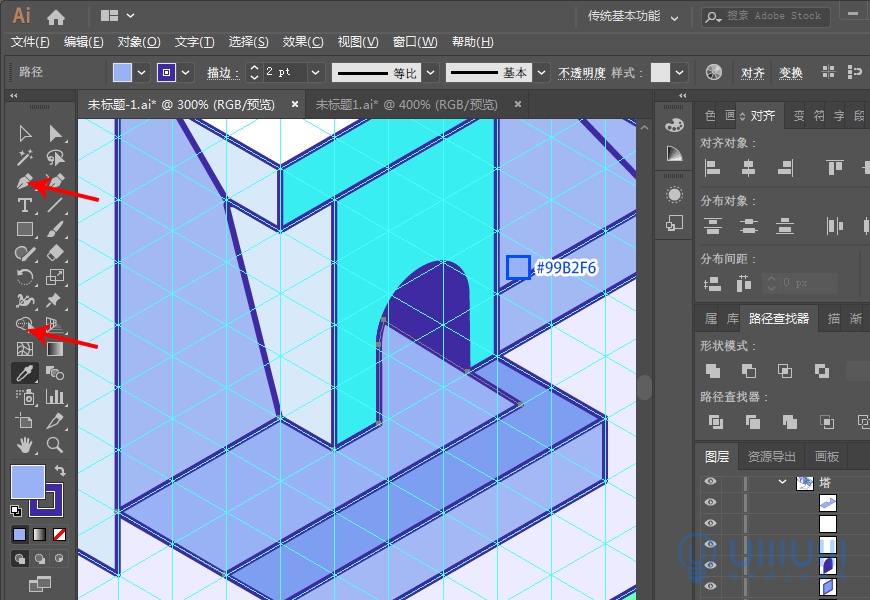
塔门的做法和上述城堡门一样使用3D效果,位置改为等角-右方,厚度改为0pt,表面无底纹。以门为基准,用钢笔工具勾勒门里延伸出来的一块路,勾勒完用形状生成器工具去掉多余的部分并转化为形状填充颜色。


复制上述的那棵树中间添加一层,填充颜色。除两层树可直接复制已有的两层外,其他的可复制上述做的三层树,调整合适的大小,放置好后,用钢笔勾勒树下的小路,用形状生成器工具和相邻的小路相连。


对上述的树进行复制修改顶层,顶层做法和雪人帽子一致,做好后填充颜色。填充好颜色后调整好大小依次摆放在塔后的绿地上。


5.5 瀑布的绘制首先同矩形工具绘制矩形,再改变上边两个圆角弧度,画一条直线居中,同时选中两个图层用路径查找器中的分割,将图形进行分割并取消编组。取消编组后删除左边半边,选中右边半边,点击效果-3D-凸出和斜角,调整选项。选中3D形状,点击对象-扩展外观,再2次右击鼠标取消编组,选中所有侧边用路径查找器中的联集将侧面合成一个。将瀑布填充颜色,调整图层,移动到恰当的位置,用钢笔工具勾勒其他与瀑布相连接的河流部分,然后只用形状生成器工具进行合并。




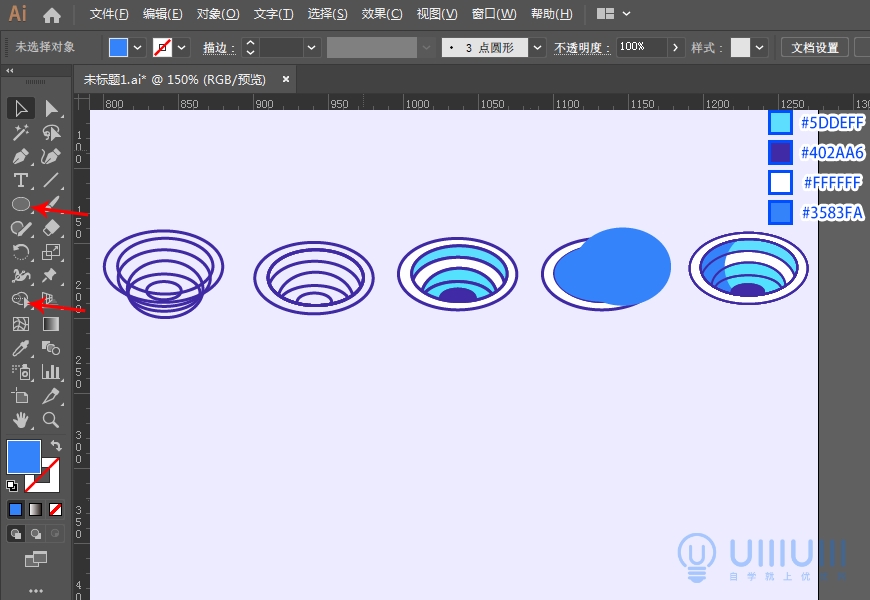
使用椭圆工具初步绘制出旋涡的造型,再使用形状生成器工具去除多余的部分转化为形状,并Ctrl+C进行复制,接着给形状进行颜色填充。阴影部分同样是绘制两个重叠的椭圆,用形状生成器工具去除多余的部分转化为形状,按住Ctr+F将刚刚复制的图层进行粘贴,取消填充修改描边。

最后调整细节添加阴影,阴影可使用钢笔工具和椭圆工具勾画或或者是3D效果,工具的使用跟上述的都一样,注意调整图层,绘制完成后选中所有图层使用形状生成器工具去除多余的部分。整体调整描边。保持描边粗细和颜色一致。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。











发表评论 已发布 4 条