
教程作者:设计师就业衔接班09期-34-kaya
交作业去这里→#优设每日作业#
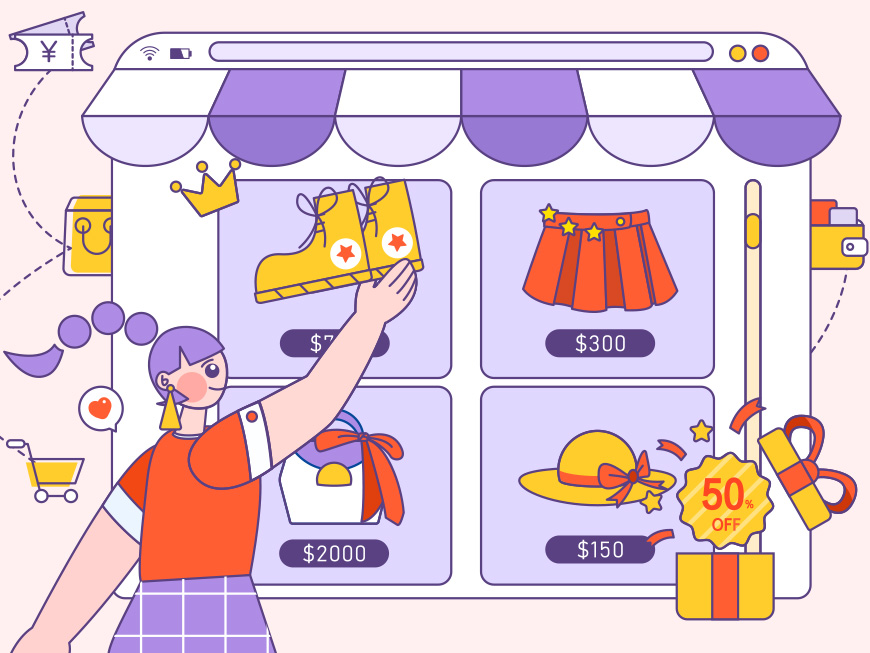
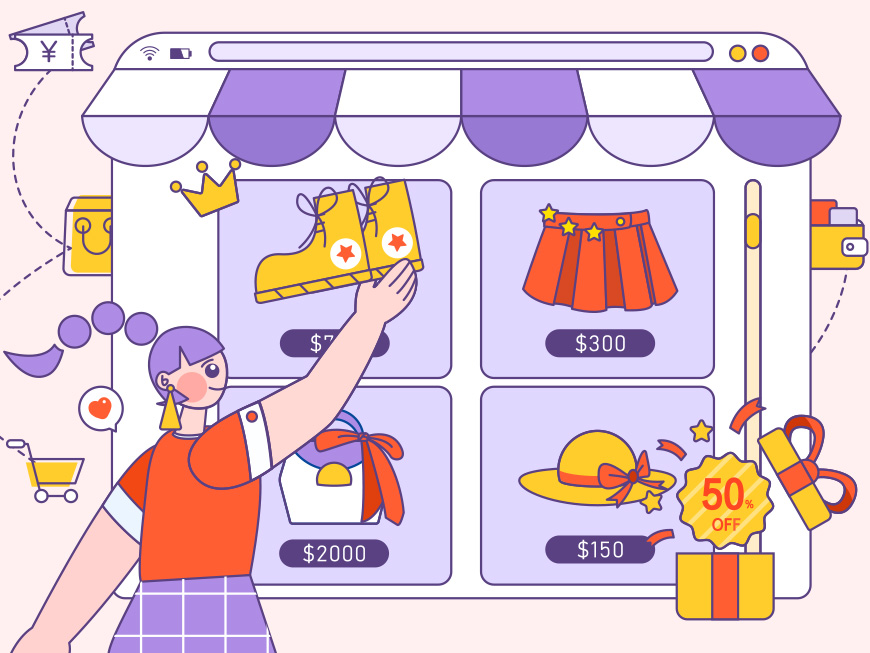
本期教程为大家带来一张购物主题矢量插画的绘制教程,包含了各种与电商相关的小元素绘制技巧,学会以后就可以大胆用到自己的工作中啦!赶紧学起来吧~
(1)建立画板:打开AI,建一个800*600的画板,参数如下:

(2)绘制人物线稿:参考过很多作品后,自己在纸上画了大概的人物造型,用手机照下来后拖进AI使用钢笔工具进行描边;

使用钢笔工具的时候要注意尽量用较少的锚点进行描边,这样能保证线稿简洁明了,同时注意各个元素的层次,比如耳朵要放在头发上面、靠里侧的胳膊要放在身体底下等。
(3)绘制网页部分
先绘制大致的网页框,数据如下:

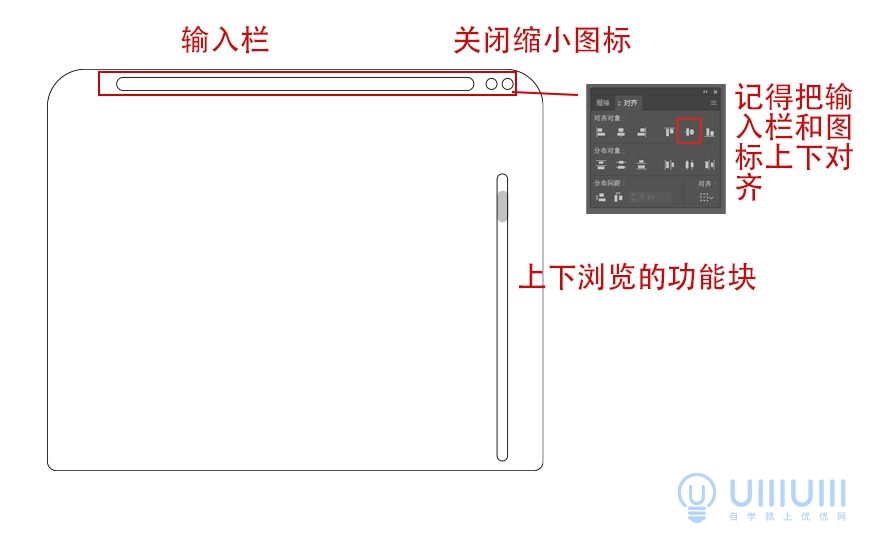
接下来绘制网页的细节,所有的元素都由圆角矩形和圆形构成,如果圆角矩形的两端不够圆,请参考上面用直接选择工具拉大圆角角度的方法把两端拉到最圆。

在输入栏下方适当位置拉一根线,可以在属性面板上看到线的宽度为636px,用钢笔工具按住SHIFT把线画成一个正方形,如下图:

由于宽度为636px,我想把这个正方形分成六个部分,那么可知每个部分的宽度为106px;
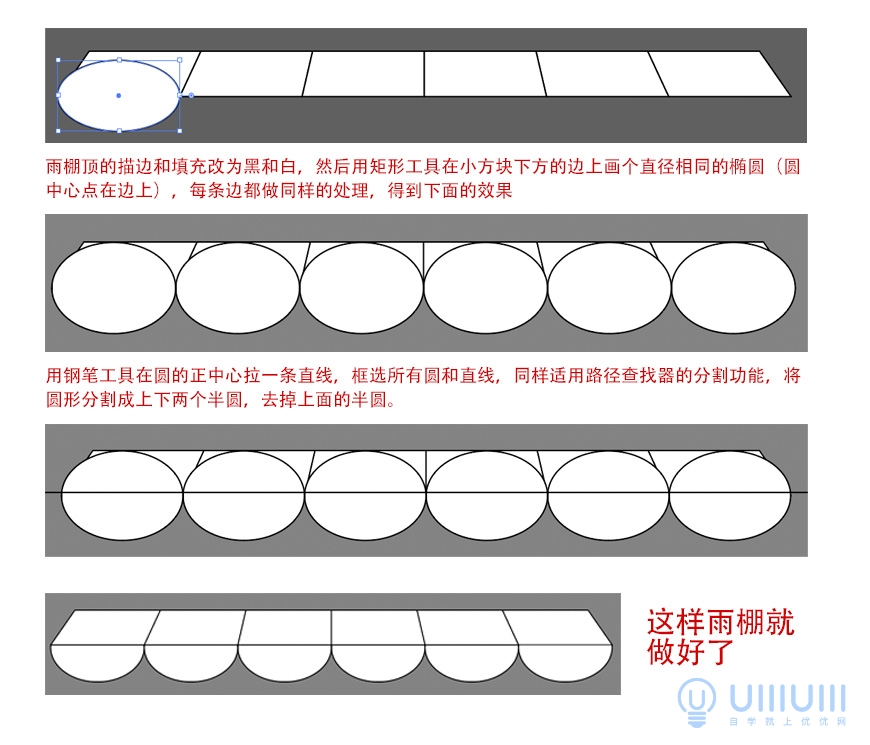
接下来把矩形分成六个部分,方法如下

以为雨棚是越往外走倾斜的角度越大,所以我使用了以下方法做雨棚的顶棚:

以上是偷懒的做法,仅适用于简单的透视处理,最好使用透视工具处理。

最后用圆角矩形框出四个商品的底图,网页框架就画完了。
(4)绘制商品
商品绘制的整体思路是先找图,淘宝上有大量的商品图片参考,然后用画笔工具画个大概的形状,最后用钢笔工具和其他图形工具概括出来。这一步的要点是钢笔的线条锚点要尽量地少,能用形状概括的都用形状概括,比如鞋子的主体和鞋带的蝴蝶结就是用钢笔画的,鞋底是用圆角矩形工具做的,鞋带蝴蝶结下面的线是用钢笔工具画的。

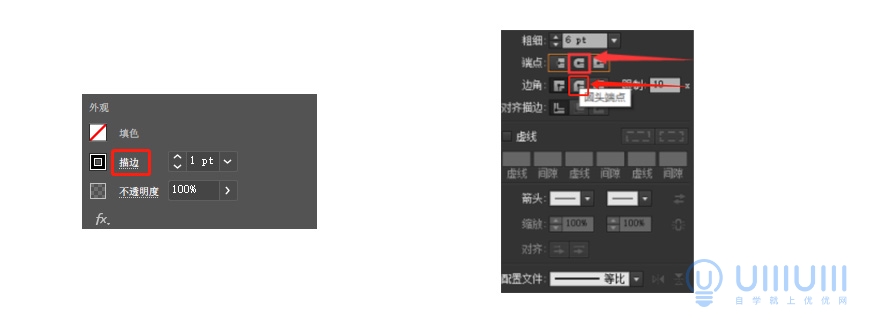
为了让线条看起来尽可能圆润,线条的部分可以设置成下图这样:

所有的商品都是按照这样的方式画出来的,需要注意的是短裙的褶皱处凹进去的部分要比凸出来的部分颜色深,这样更符合物体的光影原理;
除此之外重点讲一下人物拿鞋子的细节处理:

(5)皇冠、礼盒和心形
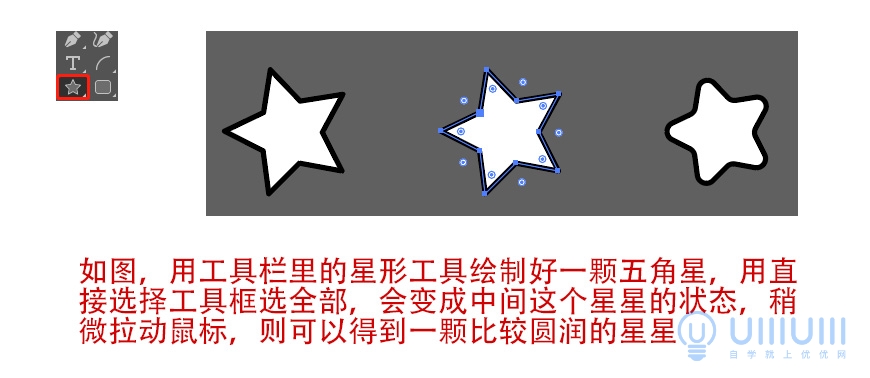
皇冠也是用钢笔工具和圆圈画出来的,非常简单,礼盒的盒子和飘带同理,下面简单讲讲星星:

打折的标识绘制方法如下:

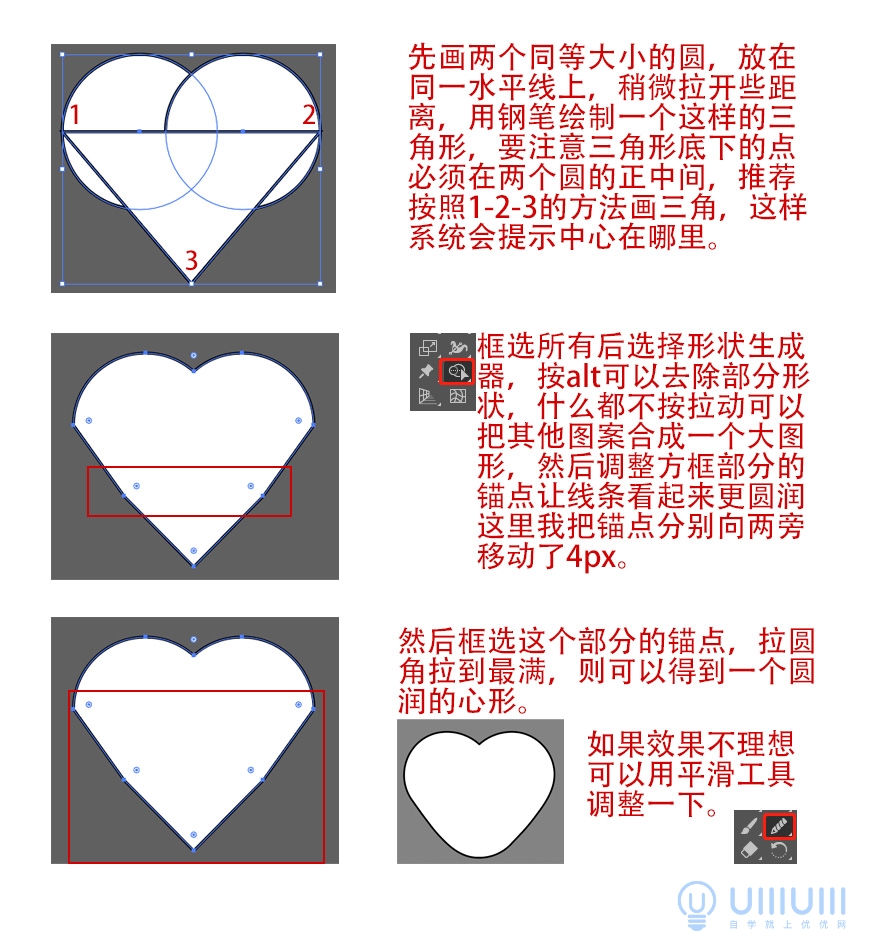
心形的绘制方式如下:

(6)背景线性图标绘制
为了让版面更丰富,添加了购物相关的线性元素,先讲购物袋,元素拆解如下,先画出矩形,然后用直接选择工具拉动锚点做出梯形的效果,再框选锚点拉出圆角效果,购物袋的线是用圆角矩形,把圆角拉到最大,再用钢笔画直线切出来的,上面有讲过相关的方法,在此不再赘述。

购物车的要素分解:

优惠券的要素分解:

钱包要素分解:

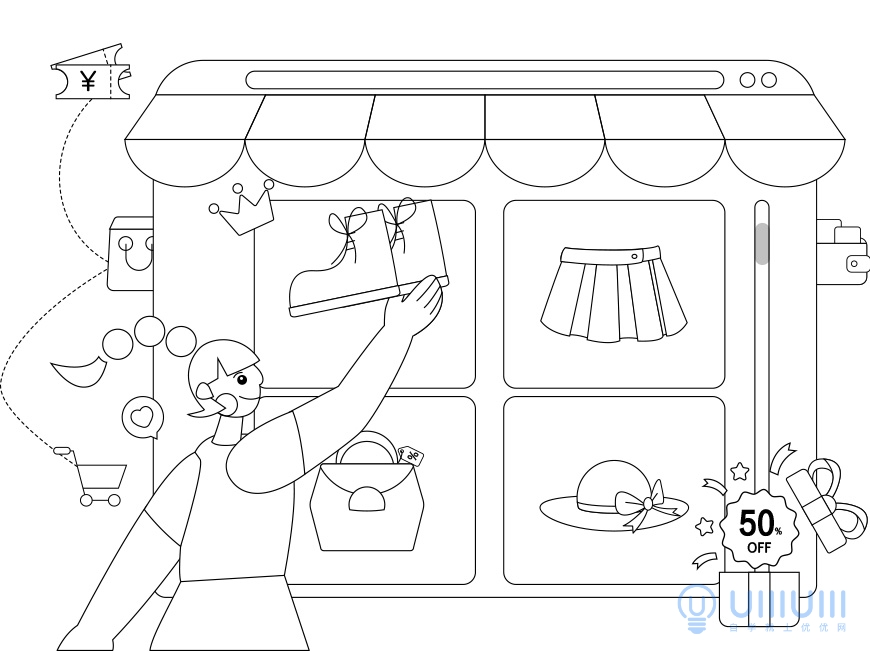
至此我们的元素完全绘制完毕,可以得到这样一个线稿:

最初的配色版是这样的:

背景色主要用蓝色,橙黄紫用来突出元素,最后的肉粉色是皮肤的颜色,描边整体的思路是将填充色加深一个度用做描边色,最初的效果图如下:

整体看起来比较单调,物体缺乏细节,所以开始填充细节,整体的填充思路如下:
(1)物品增加花纹和小装饰;
(2)因为是购物所以应该有价格标识;
(3)人物继续增加阴影,增加配饰,在衣服上修改细节;
(4)雨棚元素有些抢眼,弱化雨棚的视觉效果;
(5)右下角的礼盒元素有点单调,可以在打折底牌上加上花纹
修改后的图如下:

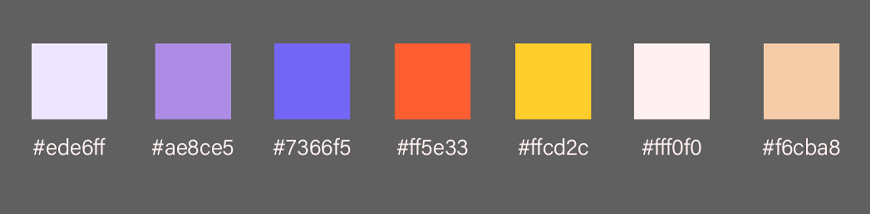
(1)因为整体颜色看上去不够和谐,冷暖色的比例不够协调,所以更改了配色,配色板转成下面的配色:

将蓝色换成了两种紫色,添加了一种淡粉色,让颜色更和谐,减少颜色跳跃和相撞的感觉;
(2)加粗了描边,将描边统一换成深紫色,增加辨识度;
(3)删除了人物和物体的阴影,完全用颜色深浅表达光影,让画面更干净;
(4)修改了面部和耳环细节,让人物更可爱;

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点