
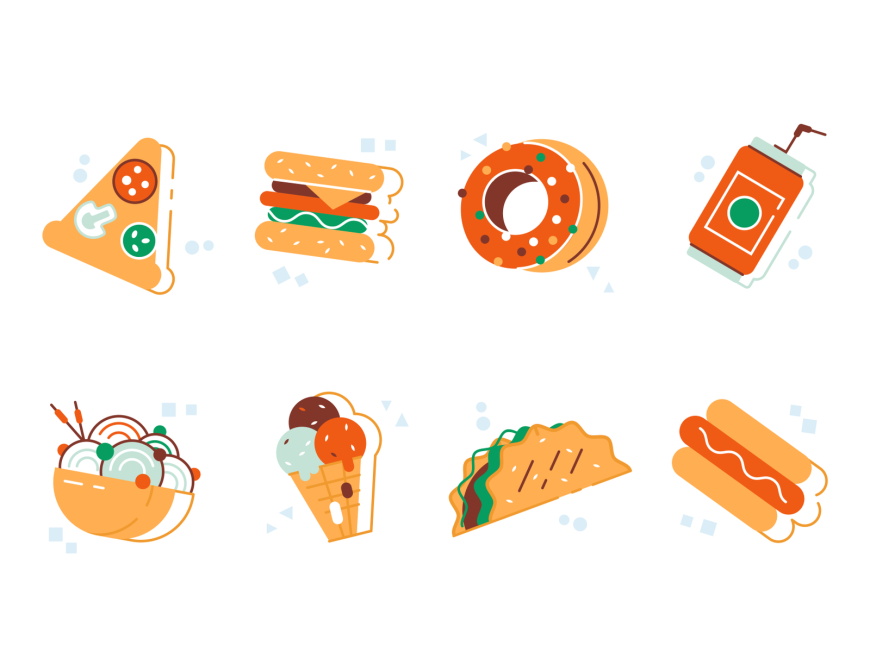
原图作者:Serj Marco
教程指导:如如(设计师就业衔接班讲师)
交作业:#优设每日作业#
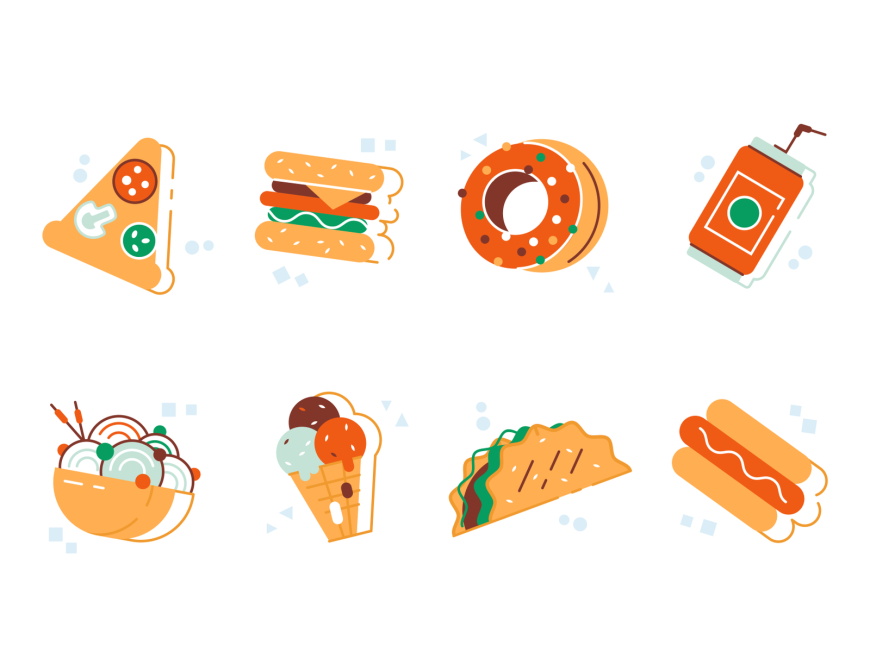
本教程主要讲解如何运用Adobe lllustrator制作图标,这组图标主题为食物图标,整体配色醒目,贴切主题,教你简单制作矢量图标。
你也想学会自己制作同款简单实用的美食图标吗?报名我们的课程,让讲师手把手教会你→优设设计师就业衔接班
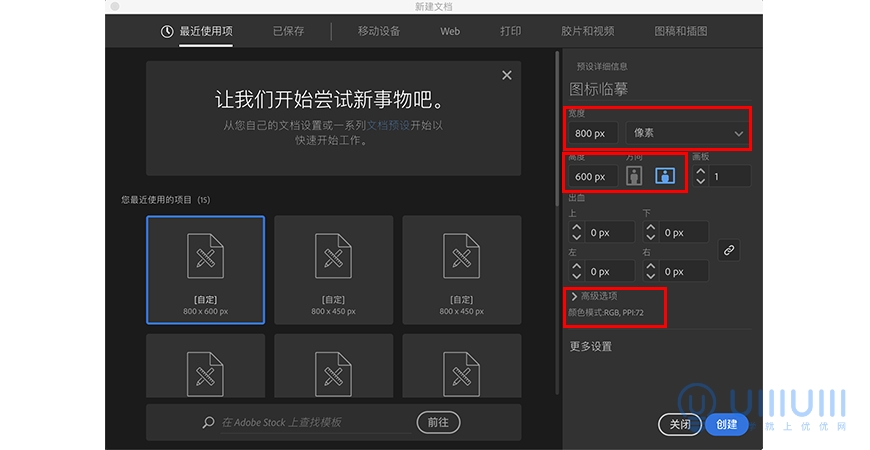
1—1 打开AI新建一个800*600像素的文档,参数如下:

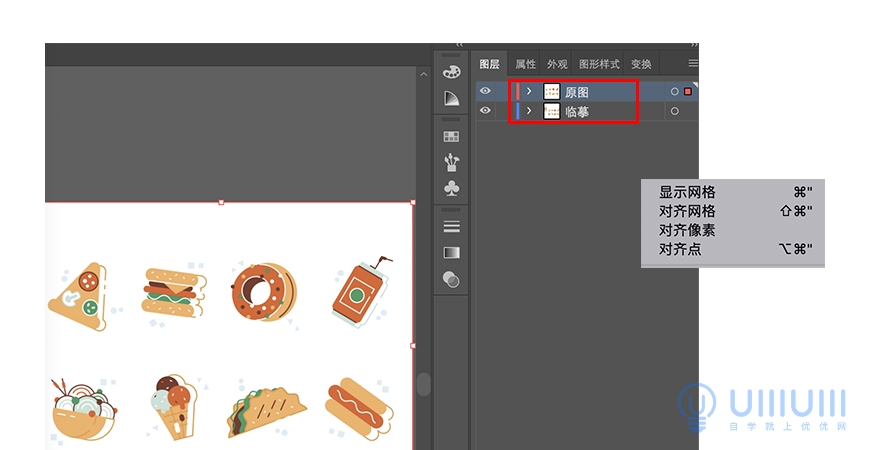
2—1 新建图层命名为(临摹),把需要临摹的原作品导入文档请改名为(原图),放在画布旁边对比临摹,锁住该图层,并在视图的对齐栏取消所有选项便于绘制图形时参考。

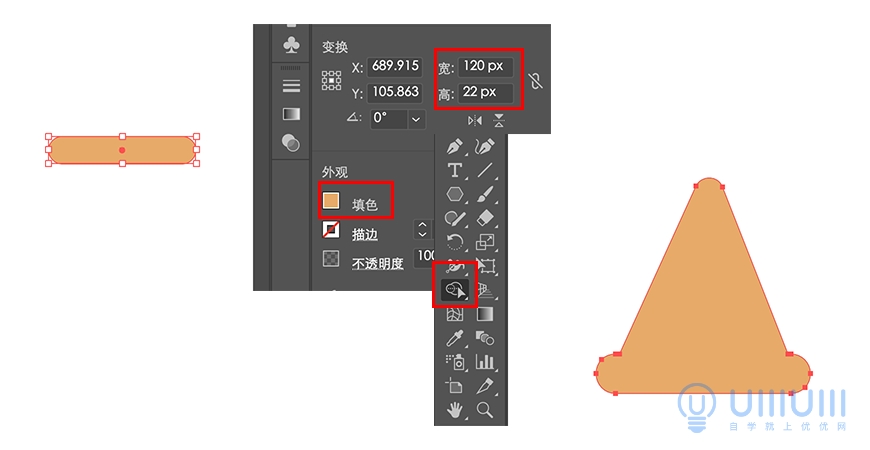
3—1 使用多边形工具绘制一个三角形(宽度85 px,高度100px,填充颜色 f2a75c)用直接选择工具点击顶角锚点,边角数为8。

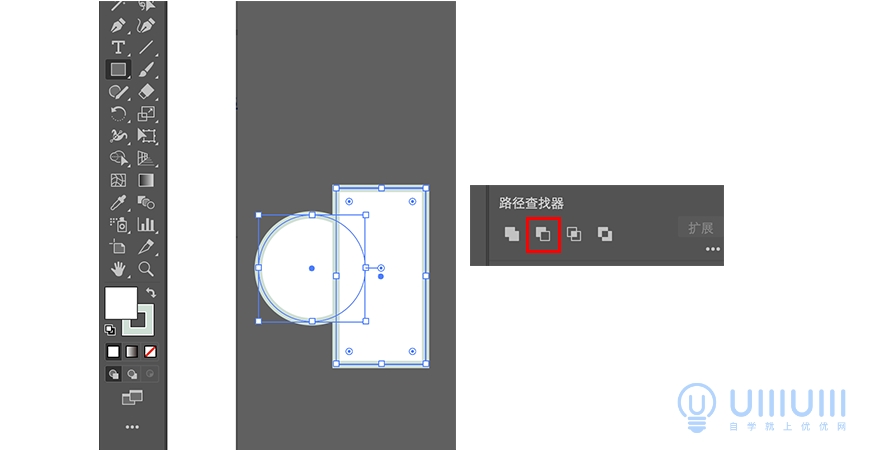
3—2 再绘制一个圆角矩形(宽度120px,高度22px,填充颜色 f2a75c),选中两个形状居中对齐,再用形状生成器生成形状。

3—3 使用椭圆工具绘制一个正圆(直径38px,描边粗细2pt,填充颜色de642f,描边颜色7b3b2b)

3—4 使用椭圆工具绘制四个正圆(一个圆直径为8px,其他3个为7px)分别依照原图放在绘制的正圆内。

3—5 使用椭圆工具再绘制一个正圆(直径25px),再绘制一个矩形(宽度为19px,高度为30px)置于正圆顶层,使用路径查找器中减去顶层,得到半圆形状。

3—6 再绘制一个矩形(宽度为17px,高度为11px)选中半圆和矩形垂直居中对齐,使用形状生成器,生成形状(填充颜色 ffffff,描边颜色 cbe0d4),用直接选择工具将边角设置为2px。
.jpg)
.jpg)
3—7 复制生成的形状(快捷键 ctrl+c ctrl+f)对其等比例缩小,使用直接选择工具对其两个端点拉长,填充颜色cae1d6,选中两个形状进行编组(快捷键 ctrl+g)并用旋转工具对其旋转30度。

3—8 绘制一个正圆(直径为28 px,描边粗细2pt,填充颜色 479968,描边颜色ffffff)

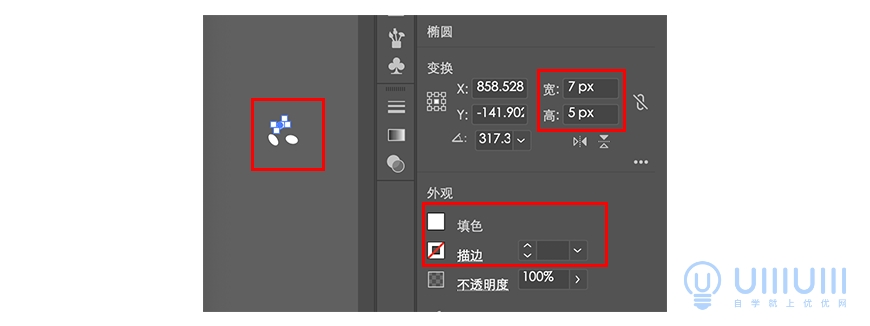
3—9 使用椭圆工具再绘制三个椭圆(宽度2.5px,高度5.5px)依照原图摆放在合适位置。

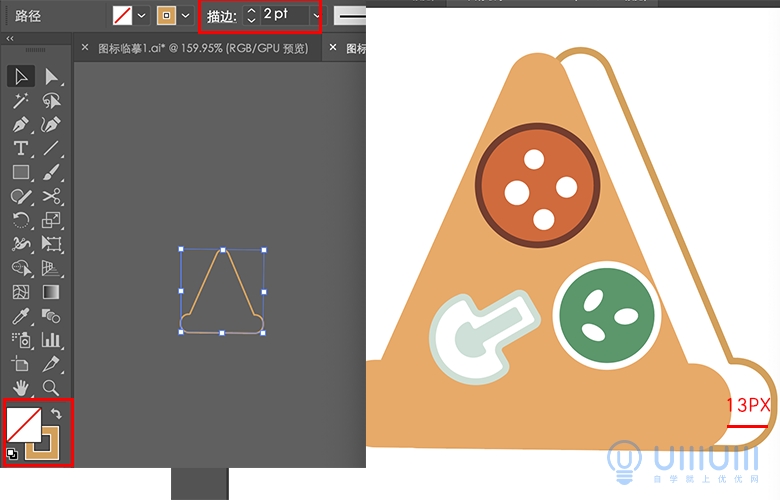
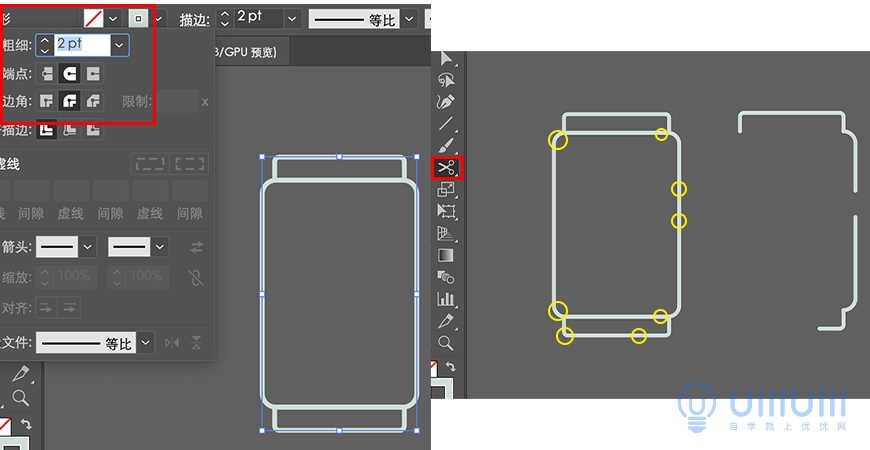
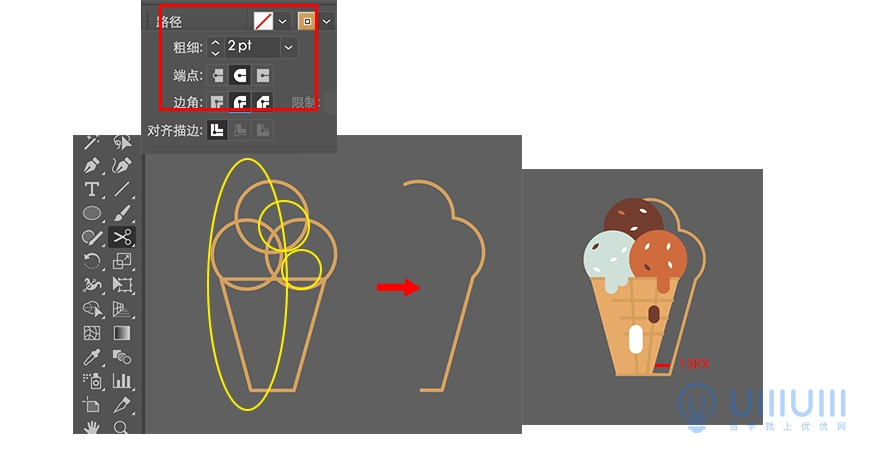
3—10 复制披萨底层(快捷键 ctrl+c ctrl+f)将复制好的披萨底置于最底层(快捷键ctrl+ x ctrl+b)取消填充,描边粗细2pt,描边圆头端点,圆角连接,描边颜色 dc9e4f,拖住向右移动13px。

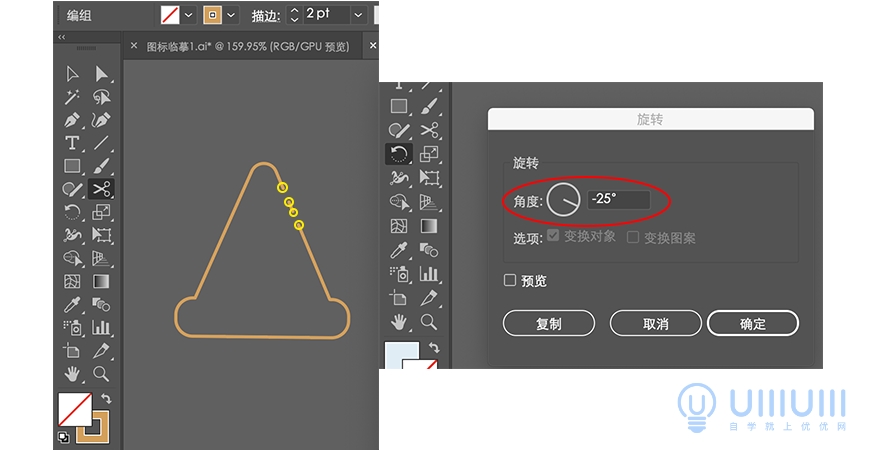
3—11 使用剪刀工具依照原图剪开,全选形状进行编组。旋转—25度。

3—12 使用椭圆工具画四个正圆(两个直径9px,两个直径12px,填充颜色 dfedf6),依照原图摆放在图标周围。

4—1 绘制一个圆角矩形(宽度113.5px,高度23.5px,填充颜色f2a75c)

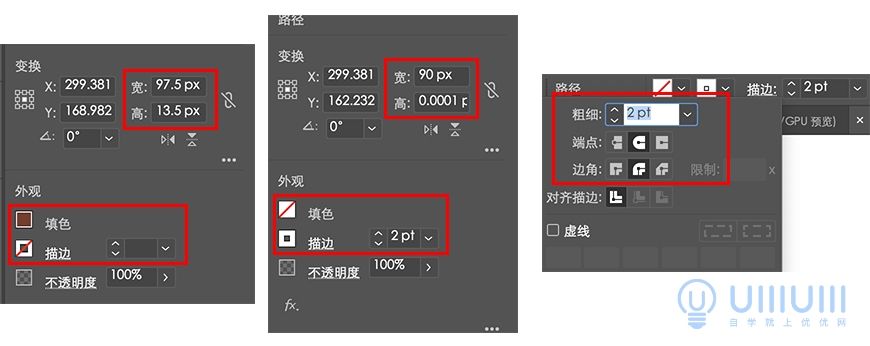
4—2 再绘制一个圆角矩形(宽度97.5px,高度13.5px,填充颜色7b3b2b),在使用钢笔工具绘制一条直线(宽度90px,填充颜色:ffffff,描边粗细 2pt,描边圆头端点,圆角连接)置于圆角矩形上方。

4—3 绘制一个圆角矩形(宽度113.5px,高度16px,填充颜色 de642f)

4—4 使用多边形工具绘制一个三角形(宽度53 px,高度20.5 px,填充颜色 7b3b2b)依照原图置于上方。

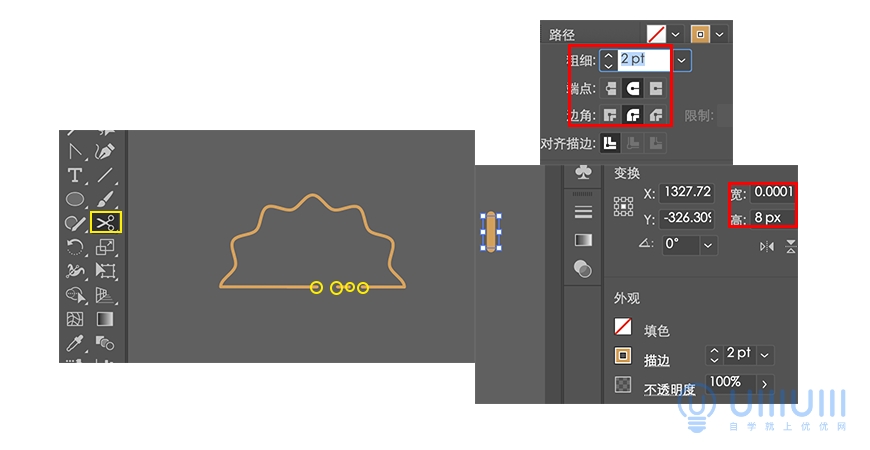
4—5 绘制一个圆角矩形(宽度97.5 px,高度13.5 px,填充颜色 479968),使用钢笔工具在上方绘制一条直线(宽度97.5px,填充颜色ffffff,描边粗细2pt,描边圆头端点,圆角连接),工具栏中效果—扭曲和变换—波纹效果(大小5%,相对,每段的隆起数4,点平滑)。
.jpg)
.jpg)
.jpg)
4—6 再绘制一个圆角矩形(宽度113.5 px,高度23.5 px,填充颜色 f2a75c)

4—7 绘制一个椭圆(宽度5.5 px,高度11.5 px)使用锚点工具将调整其两个端点,再复制出13个相同椭圆,依照原图对其进行摆放调整。
.jpg)
.jpg)
4—8 选中汉堡图层编组(快捷键ctrl+g)进行复制,把该图层填充取消,描边粗细2pt,描边圆头端点,圆角连接,描边颜色 dc9e4f,向右移动13px。

4—9 使用剪刀工具依照原图剪开,删除多余的线段,全选汉堡图层编组(快捷键ctrl+g)使用旋转工具(-10度)
.jpg)
.jpg)
4—10 使用矩形工具绘制四个正方形(宽度11.5px,高度11.5px,宽度8.5px,高度8.5px各2个),依照原图对其摆放调整,下面两个正方形旋转30度。

5—1 用椭圆工具绘制一个正圆(直径110.5px,填充颜色de642f)

5—2 复制该正圆,取消填充,描边粗细2pt,描边颜色ffffff,描边圆角端点,圆角连接,使用剪刀工具依照原图剪开,删除多余线段。

5—3 再绘制一个正圆(直径51.5 px,填充颜色 793b2d)复制两个该正圆(快捷键ctrl+c,ctrl+f)第一个正圆(取消填充,描边粗细2pt,描边颜色ffffff)第二个正圆(向右移动20.5px)选中两个圆减去顶层,选中第三个正圆和甜甜圈底,减去顶层。
.jpg)
.jpg)
5—4 再绘制一个正圆(直径8.5 px,填充颜色 f2a75c)再复制该正圆13个(填充颜色为f2a75c,469a64,ffffff,7b3b2b)依照原图摆放位置。

5—5 绘制一个正圆(直径116 p x,填充颜色f2a75c)再绘制一个正圆(直径50.5 px)选中两个正圆减去顶层,将其置于底层。
.jpg)
.jpg)
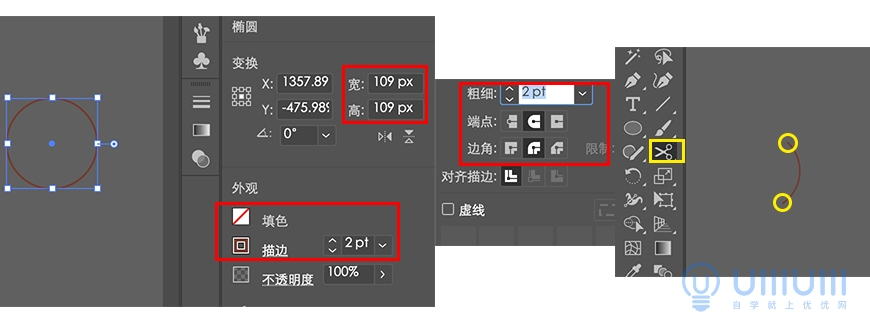
5—6 绘制一个正圆(直径 109px,取消填充,描边粗细2pt,描边颜色 793b2d,描边圆头端点,圆角连接)使用剪刀工具,将图依照原图剪开,删除多余线段。

5—7 绘制四个三角形(两个宽度 11.5 px,高度 13px,两个宽度 8.5px,高度 10px)将其依照原图摆放在图标周围。

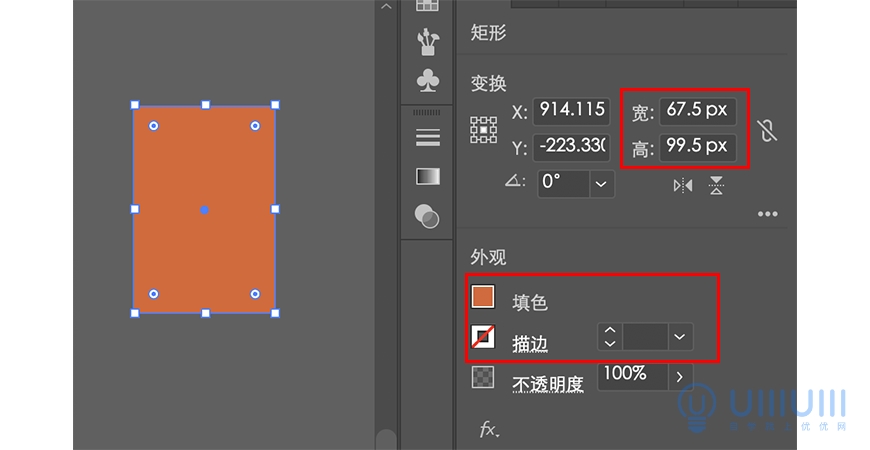
6—1 使用矩形工具绘制一个矩形(宽度67.5 px,高度99.5 px,填充颜色de642f)

6—2 使用矩形工具再绘制一个矩形(宽度56.5 px,高度10px,填充颜色 cae1d6)使用直接选择工具依次点击左右下角的锚点,设置边角2 px。然后选中该矩形右键变换—镜像(水平,点击复制)把复制好的矩形依照原图移动到相应位置。
.jpg)
.jpg)
.jpg)
6—3 使用钢笔工具绘制一条直线(宽度56.5 px,描边粗细2pt,描边圆头端点,圆角连接,描边颜色 7b3b2b),然后复制该直线移动到下方。

6—4 用矩形工具绘制一个矩形(宽度48 px,高度59.5 px,取消填充,描边粗细2 pt,描边圆头端点,圆角连接,描边颜色 ffffff),然后使用剪刀工具,依照原图,在相应位置剪开,删掉多余线段。
.jpg)
.jpg)
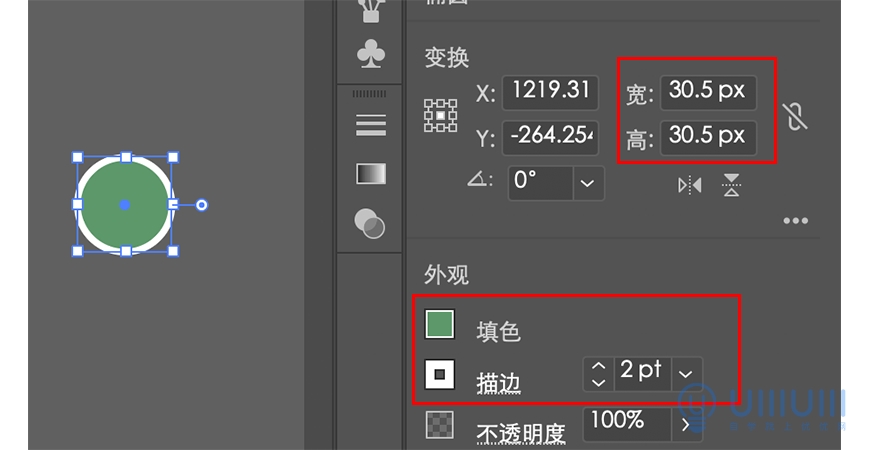
6—5 使用椭圆工具绘制一个正圆(直径30.5px,填充颜色 469a64,描边粗细 2pt,描边颜色 ffffff)

6—6 使用钢笔工具,依照原图绘制一条线段(取消填充,描边颜色 7b3b2b,描边粗细2pt 描边圆头端点,圆角连接)再使用钢笔工具依照原图在该线段转折处绘制一条线段(取消填充,描边颜色 7b3b2b,描边粗细 5 pt,描边圆头端点,圆角连接)。
.jpg)
.jpg)
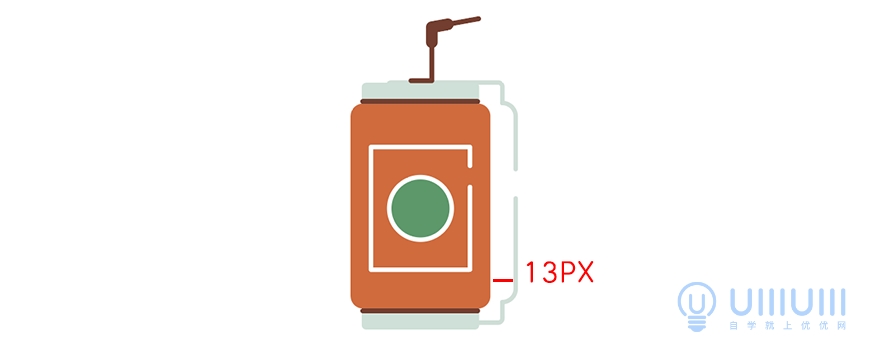
6—7 选中饮品底三个矩形进行复制(快捷键ctrl+c ctrl+f)取消填充,描边颜色ccdfd7,描边粗细2pt 描边圆头端点,圆角连接,然后使用剪刀工具依照原图对其剪开,删除多余线段,再将其向右移动13px。


6—8 全部选中饮品图层对其进行编组(快捷键ctrl+g)使用旋转工具旋转(—30度)

6—9 使用椭圆工具绘制四个正圆(两个正圆直径12.5 px,两个正圆直径9.5px)填充颜色dfedf6,将其依照原图摆放在饮品周围。

.jpg)
7—1 使用椭圆工具绘制一个正圆(直径111.5 px,填充颜色 f2a75c)再绘制一个矩形(宽度171 px,高度81 px)置于正圆上方,选中两个形状,点击减去顶层。

7—2 再在其下方绘制一个矩形(宽度111.5 px,高度29.5px)选中两个形状,点击减去顶层,使用直接选择工具,点击下方的两个锚点,设置其边角数为8px。

7—3 复制该形状(快捷键ctrl+c ,ctrl+f),向右移动20 px,填充颜色 ffffff,描边颜色 dc9e4f,描边粗细 2pt。

7—4 再复制该形状(快捷键ctrl+c ,ctrl+f),取消填充,描边颜色 dc9e4f,描边粗细 2pt,使用剪刀工具将其依照原图剪开,删除多余线段。

7—5 选中该线段,点击菜单栏中对象—扩展(扩展填充,扩展描边)再绘制一个矩形(宽度35 px,高度7 px)置于其下方合适的位置,选中两个形状,减去顶层。

7—6 使用钢笔工具绘制一条直线(宽度32 px,取消填充,描边颜色 ffffff,描边粗细 2px,描边圆头端点,圆角连接 )该使用剪刀工具,依照原图对其剪开,删除多余线段。

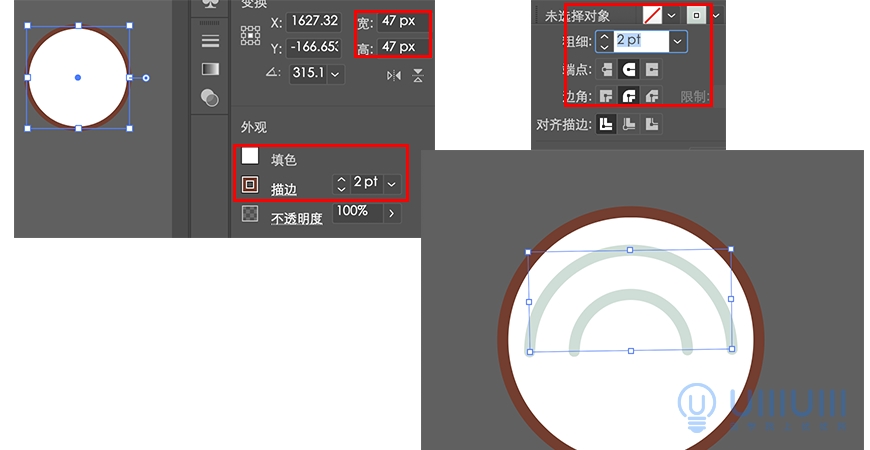
7—7 使用椭圆工具绘制一个正圆(直径45 px,填充颜色 ffffff,描边颜色 7b3b2b,描边粗细 2pt)。

7—8 再绘制一个正圆(直径27.5 px,取消填充,描边颜色 ccdfd7 描边粗细 2pt,描边圆头端点,圆角连接)使用剪刀工具依照原图剪开,删除多余线段,复制该半圆线段 (快捷键ctrl+c ,ctrl+f),进行等比例缩小(快捷键shift)选中两个半圆线段居中对齐。

7—9 再绘制一个正圆(直径54 px,填充颜色 cae1d6,描边颜色 7b3b2b,描边粗细2pt,描边圆头端点,圆角连接),复制两个剪开的半圆线段,(快捷键ctrl+c ,ctrl+f), 依照原图进行等比例放大(快捷键shift),修改其描边颜色为ffffff , 选中里面的半圆线段使用旋转工具旋转(—15度) ,选中两个半圆线段进行水平居中对齐。

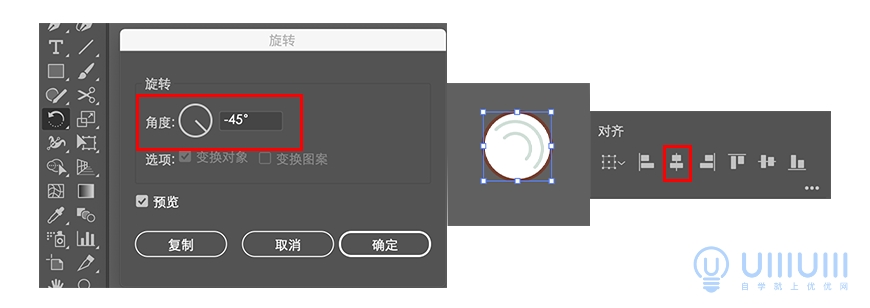
7—10 再绘制一个正圆(直径47 px,填充颜色 ffffff,描边颜色 7b3b2b,描边粗细 2pt),复制剪开的两个半圆线段 (快捷键ctrl+c ,ctrl+f),依照原图等比例放大 (快捷键shift),修改其描边颜色为 ccdfd7, 选中两个半圆线段使用旋转工具旋转(—45度),选中该半圆线段和正圆进行居中对齐。


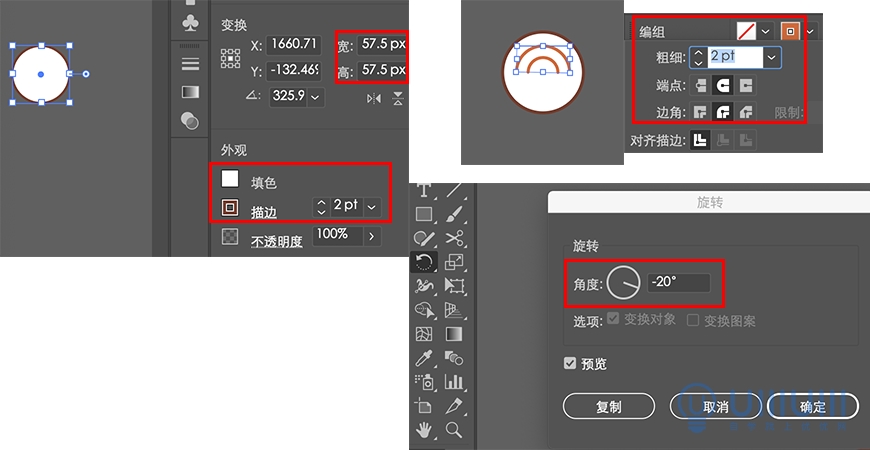
7—11 再次绘制一个正圆(直径57.5px,填充颜色 ffffff,描边颜色 7b3b2b,描边粗细 2pt),再复制剪开的两个半圆线段 (快捷键ctrl+c ,ctrl+f),选中其依照原图进行等比例放大(快捷键shift), 修改其描边颜色 de642f,然后使用旋转工具旋转(—20度)选中两个半圆线段和正圆进行居中对齐。

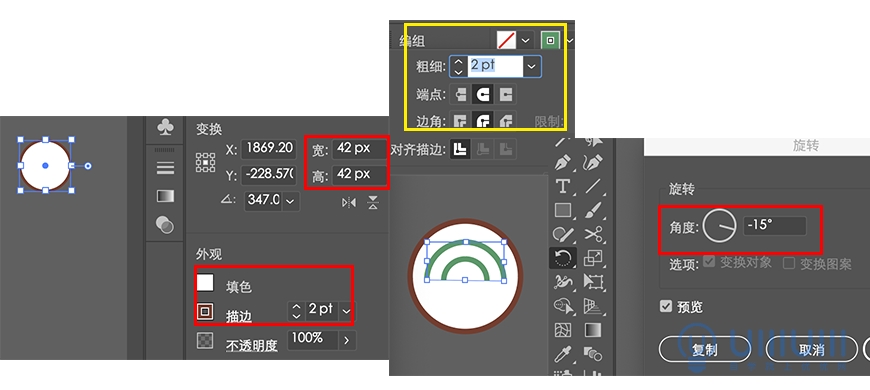
7—12 再绘制一个正圆(直径42px,填充颜色填充颜色 ffffff,描边颜色 7b3b2b,描边粗细 2pt)复制剪开的两个半圆线段(快捷键ctrl+c ,ctrl+f),对其依照原图进行等比例缩小(快捷键shift),修改描边颜色 469a64,然后使用旋转工具旋转(—15度)选中两个半圆线段和正圆进行居中对齐。

7—13 依照原图将位置好的五个正圆和半圆线段进行摆放(置于底层快捷键ctrl+x ctrl+b)。

7—14 使用椭圆工具绘制6个正圆(一个直径15 px,五个直径12 px)将依照原图填充相应的颜色 (两个469a64,三个de642f,一个7b3b2b),依照原图摆放在相应的位置。

7—15 使用钢笔工具绘制一条直线(高度44 px,取消填充,描边颜色 7b3b2b 描边粗细2pt ,描边圆头端点,圆角连接)使用旋转工具旋转(—40度)再使用钢笔工具依照原图相应的位置绘制一条直线(描边颜色de642f,描边粗细5pt,描边圆头端点,圆角连接)复制这两个直线(快捷键ctrl+c ,ctrl+f),使用旋转工具旋转(—25度),依照原图摆放在相应的位置。
.jpg)
.jpg)
7—16 全选面碗图标进行编组,再使用旋转工具旋转(—15度)。

7—17 使用矩形工具绘制四个正方形(两个正方形直径11.5 px,两个正方形直径8.5 px,填充颜色dfedf6),将其依照原图摆放在相应的位置。

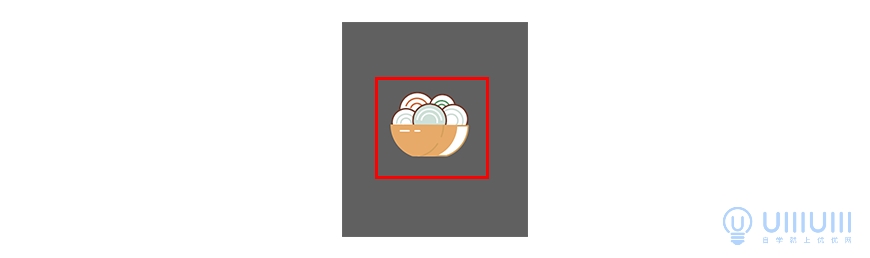
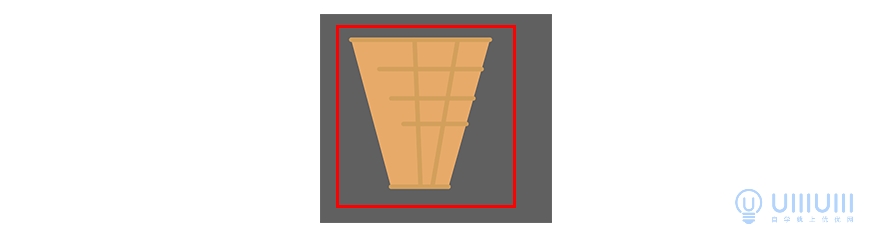
8—1 使用矩形工具绘制一个矩形(宽度65 px,高度69 px,填充颜色 f2a75c),在使用直接选择工具选中下方两个锚点,向内移动各18px。

8—2 在使用钢笔工具绘制一条直线(宽度65 px,取消填充,描边颜色 dc9e4f,描边粗细2pt,描边圆头端点,圆角连接)再依照原图分别绘制四条直线(宽度48 px,宽度38.5px,宽度29.5 px,宽度26.5px,取消填充,描边颜色 dc9e4f,描边粗细2pt,描边圆头端点,圆角连接)再使用钢笔工具,依照原图绘制两条线段,绘制在原图相应位置上。



8—3 使用椭圆工具绘制一个正圆(直径43 px,填充颜色 cae1d6),再绘制一个正圆(直径43px,填充颜色 de642f),再次绘制一个正圆(直径44px,填充颜色7b3b2b),依照原图摆放三个正圆的位置。

8—4 绘制三个圆角矩形(宽度9 px,高度16 px)两个填充颜色 cae1d6,一个填充颜色 de642f,将三个圆角矩形依照原图的位置进行相应摆放。

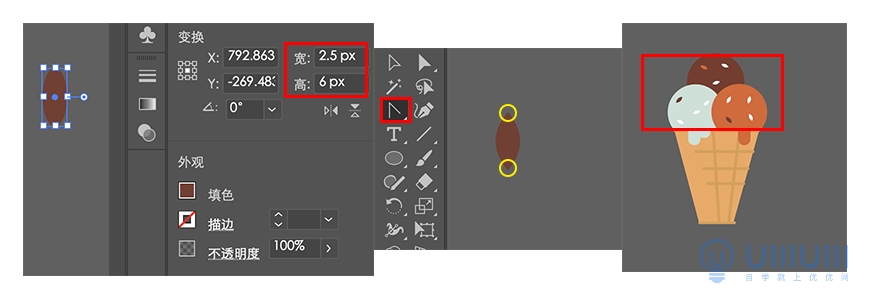
8—5 使用椭圆工具绘制一个椭圆(宽度2.5px,高度6px)使用描点工具点击椭圆上下两个端点,再复制十个该椭圆(快捷键ctrl+c ,ctrl+f),分别依照原图对其进行填充颜色 de642f,783d31,ffffff,然后依照原图对其摆放旋转。

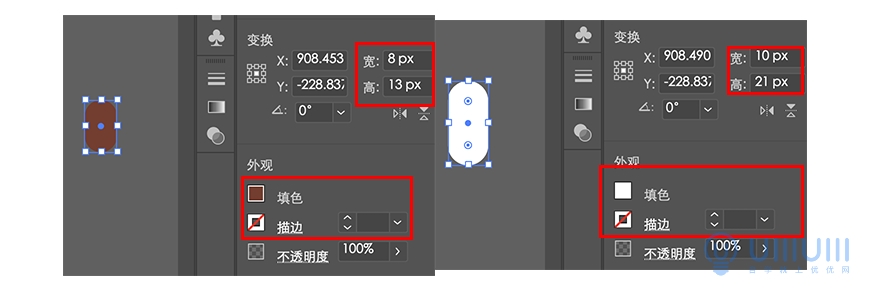
8—6 绘制一个圆角矩形(宽度8 px,高度是3 px,填充颜色 7b3b2b)再绘制一个圆角矩形(宽度10 px,高度21 px,填充颜色 ffffff)依照原图把两个圆角矩形摆放在相应位置上。

8—7 复制冰激淋底图层(快捷键ctrl+c ,ctrl+f), 取消填充,描边颜色 dc9e4f,描边粗细 2pt,描边圆头端点,圆角连接, 使用剪刀工具依照原图将其剪开,删除多余线段向右移动13px。

8—8 全选冰激淋图层,进行编组(快捷键ctrl+g)使用旋转工具旋转(15度)。

8—9 绘制四个三角形两个宽度13px,高度11.5px,两个宽度9px,高度9px。填充颜色 dfedf6。

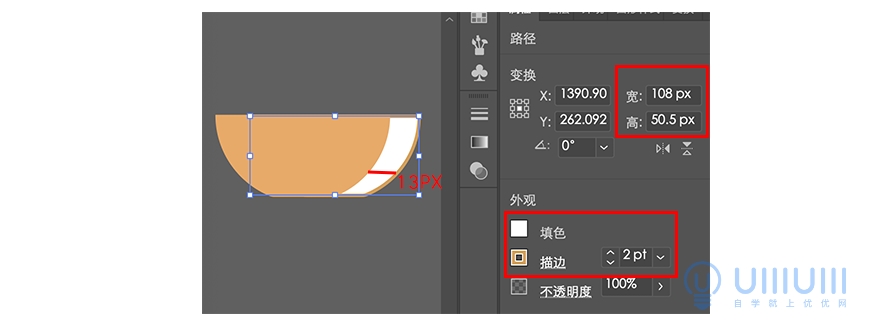
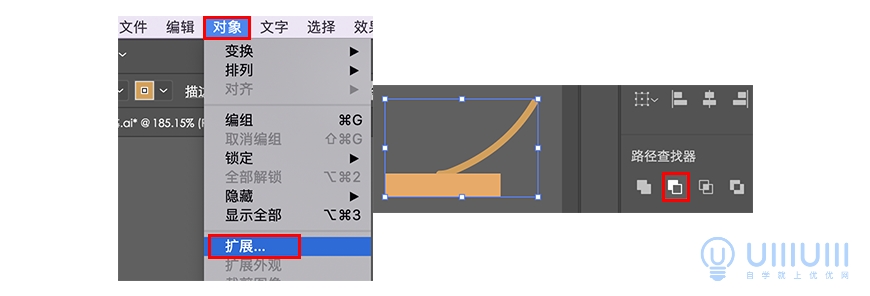
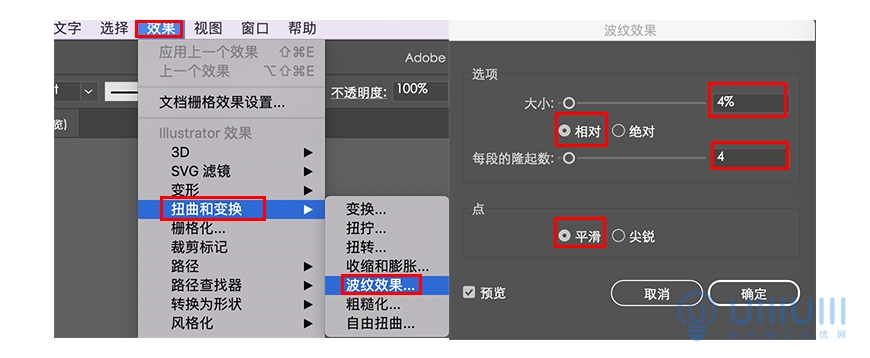
9—1 使用椭圆工具绘制一个正圆(直径120 px,填充颜色 f2a75c)点击菜单栏中效果—扭曲和变形—波纹效果(大小6px,相对,每段的隆起数5,点平滑),再点击菜单栏对象—扩展外观,得到扩展形状。

9—2 绘制一个矩形(宽度221px,高度78 px)选中两个形状点击减去顶层,得到一个半圆形状。复制这个半圆扩展形状(快捷键ctrl+c ,ctrl+f),取消填充,描边颜色 dc9e4f,描边粗细2pt,描边圆头端点,圆角连接。
.jpg)
.jpg)
9—3 使用剪刀工具,将其依照原图在相应的位置剪开,删除多余线段。但使用钢笔工具绘制一条直线(高度8 px,取消填充,描边颜色 dc9e4f,描边粗细2pt,描边圆头端点,圆角连接 )

9—4 使用钢笔工具绘制一条直线(高度27.5 px,取消填充,描边颜色 7b3b2b,描边粗细2pt,描边圆头端点,圆角连接 )用旋转工具旋转(—35度),复制两个该线段(快捷键ctrl+c ,ctrl+f),分别向右移动23px,赞使用剪刀工具,依照原图在相应的位置将其剪开,删除多余线段。


9—5 绘制一个椭圆(宽度2.5 px,高度5.5 px,填充颜色 ffffff)使用锚点工具点击椭圆上下两个锚点得到新的扩展形状,再复制六个该形状 (快捷键ctrl+c ,ctrl+f),将其依照原图进行相应位置的摆放旋转。

9—6 复制第一层扩展形状 (快捷键ctrl+c ,ctrl+f),修改其大小(宽度131.5 px,高度66 px,填充颜色 469a64)再复制此扩展形状(取消填充,描边颜色 469a64,描边粗细2pt,描边圆头端点,圆角连接 ) 再使用剪刀工具将其依照原图在底部剪开,删除多余线段。
.jpg)
.jpg)
9—7 使用椭圆工具绘制一个正圆(直径99 px,填充颜色 7b3b2b),再绘制一个矩形(宽度144.5 px,高度52 px)选中两个图形,减去顶层,得到半圆形状。
.jpg)
.jpg)
9—8 复制第一层半圆扩展形状增加描边颜色dc9e4f,描边粗细2pt,描边圆头端点,圆角连接。

9—9 当所有图形依照原图在相应位置摆放置底(ctrl+x,ctrl+b),对所有图层编组(快捷键ctrl+g)使用旋转工具旋转(20度)。

9—10 使用椭圆工具绘制四个正圆(两个直径12.5 px,两个9.5px)填充颜色 dfedf6,四个正缘依照原图在其相应的位置摆放。

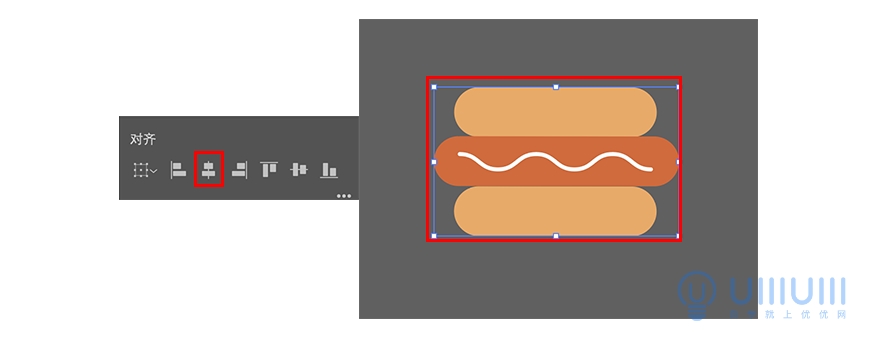
10—1 绘制一个圆角矩形(宽度109 px,高度28.5 px,填充颜色 f2a75c)。

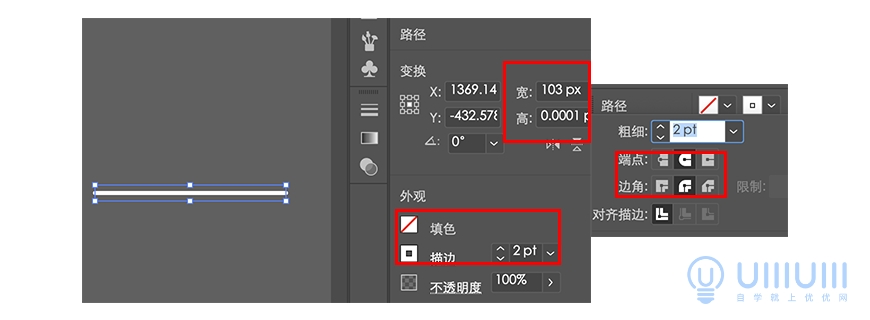
10—2 绘制一个圆角矩形(宽度132 px,高度29 px,填充颜色 de642f),用钢笔工具绘制一条直线(宽度103 px,取消填充,描边颜色 ffffff,描边粗细2pt,描边圆头端点,圆角连接),点击菜单栏效果—扭曲和变换—波纹效果(大小4%,相对,每段的隆起数4,点平滑)。



10—3 复制第一个绘制的圆角矩形(快捷键ctrl+c ,ctrl+f),移到下方位置,依照原图对齐位置。

10—4 把热狗底层编组(快捷键ctrl+g),复制编组图层(快捷键ctrl+c ,ctrl+f),取消填充,描边颜色 dc9e4f,描边粗细2pt,描边圆头端点,圆角连接,再使用剪刀工具依照原图相应的位置剪开,删除多余的线段。

10—5 把热狗图层全部选中编组(快捷键ctrl+g),使用旋转工具旋转(—35度)。

10—6 使用矩形工具绘制四个正方形(两个宽度13 px,高度13px,两个宽度11px,高度11px)都填充颜色 dfedf6,依照原图将其旋转摆放在图标周围相应的位置。


想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点