教程作者:设计师就业衔接班05期-38-帆帆
交作业:#优设每日作业#
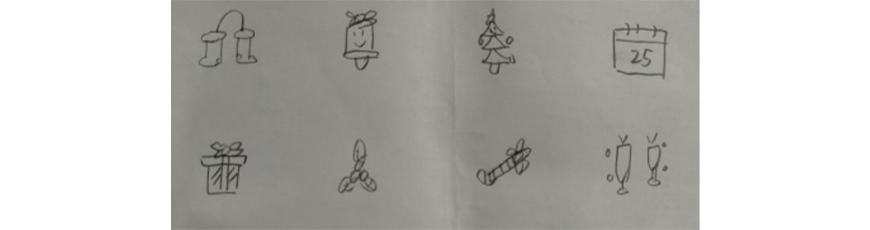
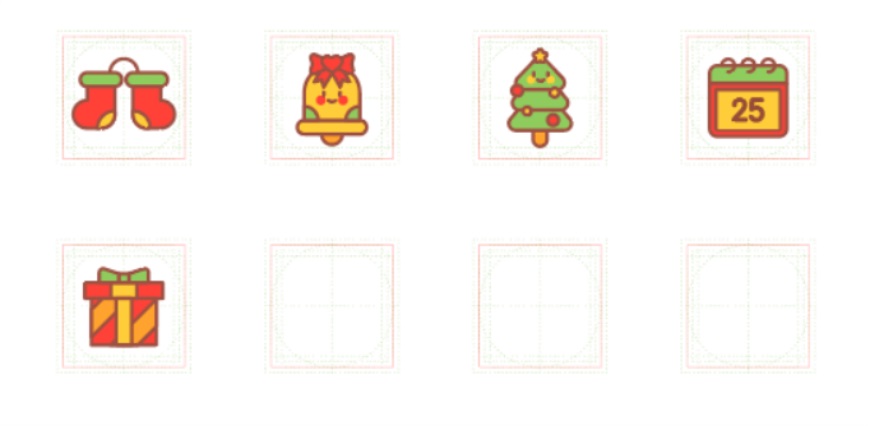
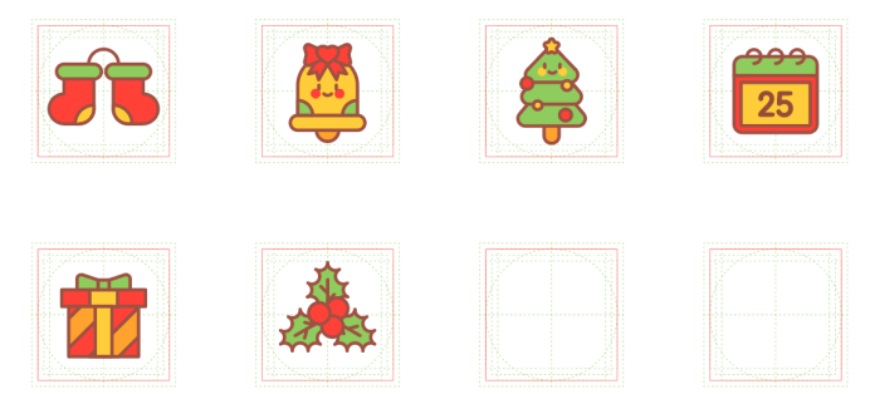
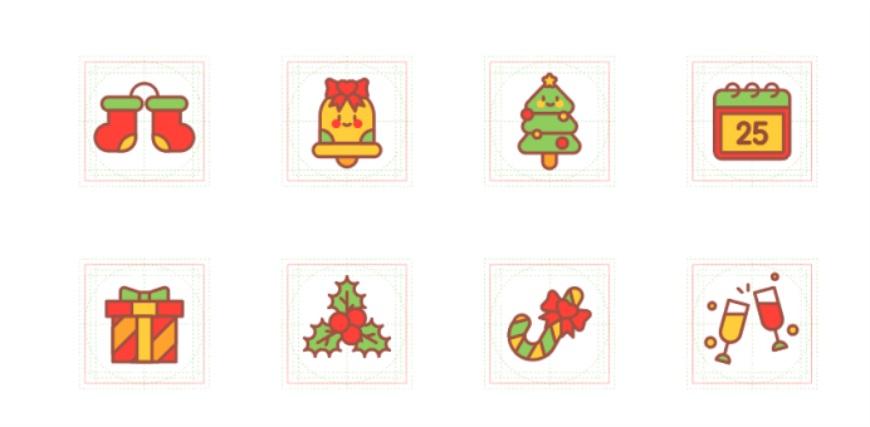
这是一组圣诞节的icon,整体还是想体现icon的圆润可爱,所以造型比较矮胖Q萌。配色方面选择了偏暖调的红绿黄,体现温馨节日的感觉。
在绘制的时候,我们按以下4个步骤来执行,分别是:
1. 找寻参考并绘制草稿 - 2. 新建文档 - 3. 按照网格绘制图标 - 4. 调整和导出
现在就来一步步详细说明咯:
(注意:制作icon时我使用了网格框作为辅助参考,因是最终效果图所以没呈现,素材链接在下方)

关于参考图我还是以我的构思圆润可爱为起点,我有意去看Pinterest大神们怎么来表现的,通过参考我们也可以发现配色的规律。但是切记不要被参考图牵着鼻子走噢。

草图绘制:
草图绘制主要还是以自己梳理思路为主,自己看的懂就可以咯,这一步一定要把自己想画的元素给具象化(抽象一点应该也没事吧)

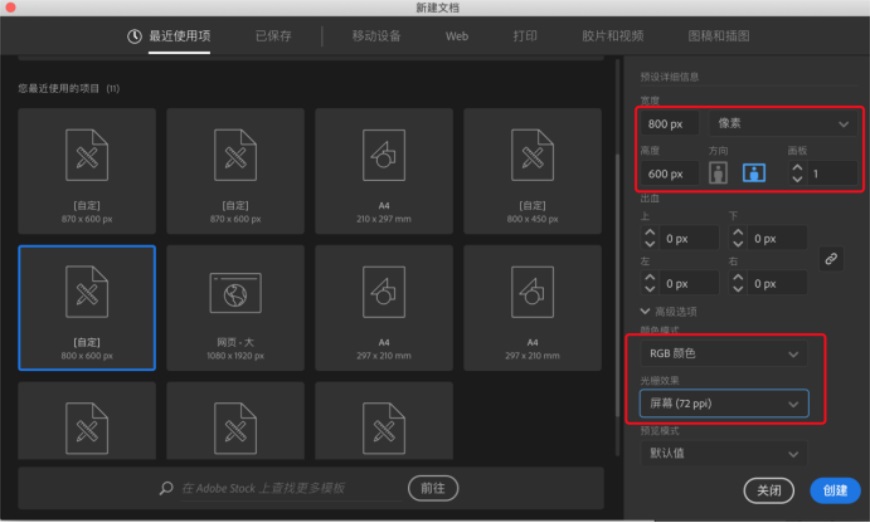
2.1 打开Adobe Illustrator,点击文件-新建(ctrl+n),创建一个文件,参数设置如下:

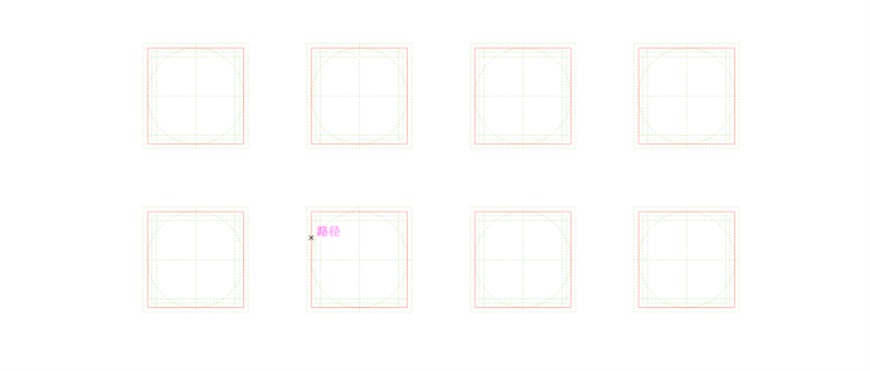
2.2 拿出我们的辅助网格来规范我们的icon(AI文件见文章末尾的「附件下载」)

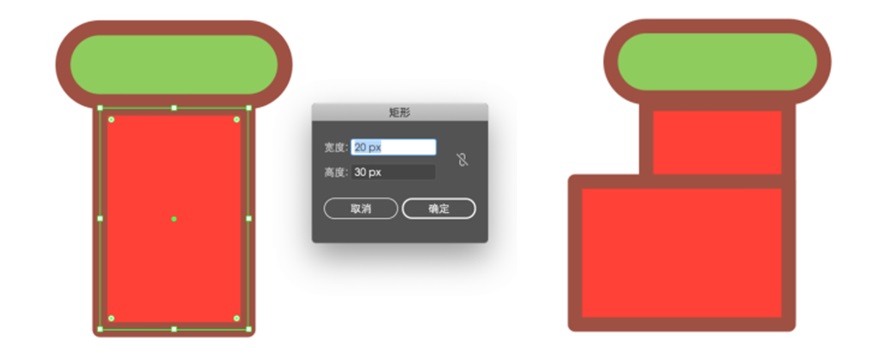
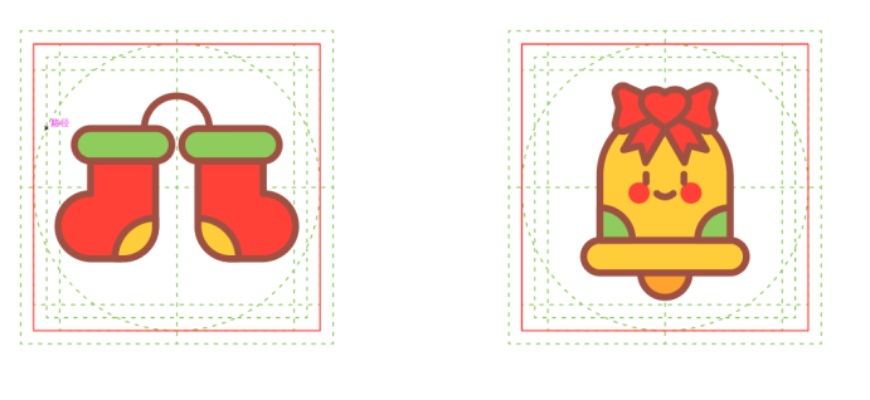
3.1 新建圆角矩形作为袜子顶部,描边宽度为2px,描边颜色为#995241,填充颜色为96cc50,其他数值如下图所示

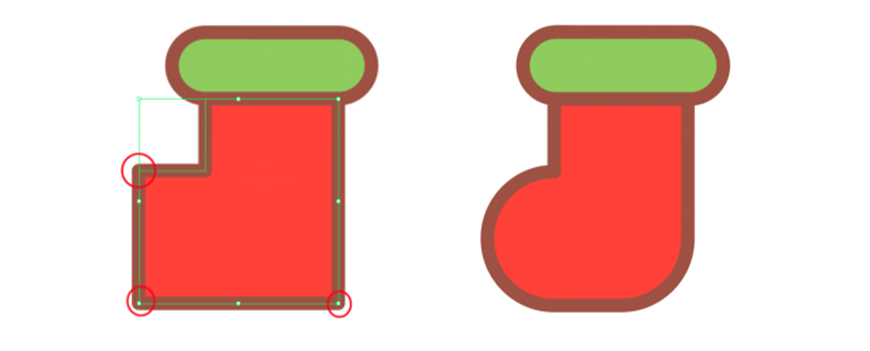
3.2 绘制袜子底,新建矩形 描边宽度与颜色不变,填充颜色为ff4431,其他数值如下图所示,并将其原位复制(ctrl+c)再粘贴(ctrl+f)并旋转90度摆放如图位置(如果不小心勾选了视图下的对齐网格记得取消,不然会像下图一样对不齐)

3.3 按住shift选择两个圆角矩形,用形状生成器工具(shift+m)将其联集,在用直接选择工具(a)选择如图所示矛点,将其变为圆角。选中两个形状并居中对齐。

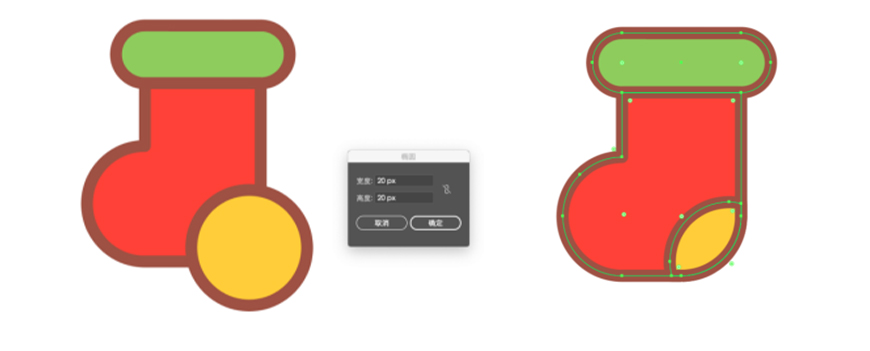
3.4 继续丰富细节,绘制一个大小为20像素的正圆,填色为#ffce00,描边保持不变,选中所有形状 再一次选择形状生成器工具(shift+m)按住alt键减去多于部分得到下图,一只袜子就做好咯

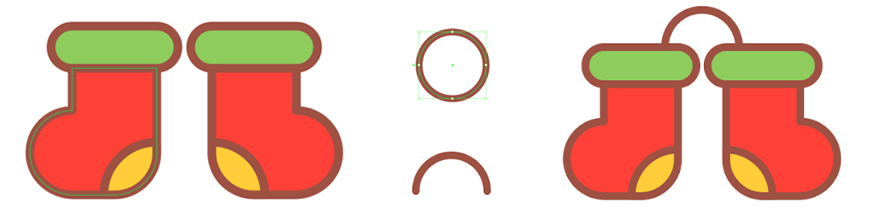
3.5 我们将这只袜子编组(ctrl+g)然后原位置复制粘贴(ctrl+c ctrl+f)得到两只袜子,最后绘制一个20px的圆,去掉填充色,只保留2px的描边,用直接选择工具删除最下面的矛点得到一个半圆,将两个袜子全选并且编组(ctrl+g)再与半圆居中对齐将其连接起来就绘制完成咯!

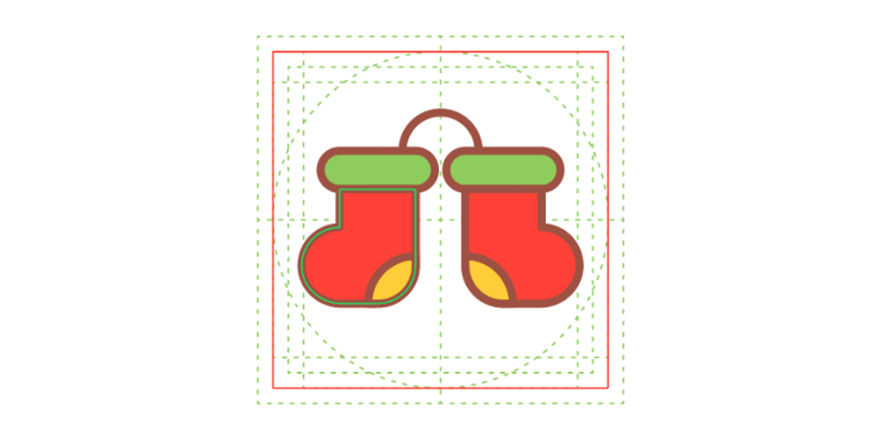
3.6 最后将图标放入网格中心(可以适当调整大小)

4.1 新建矩形,描边宽度为2px,描边颜色为#995241,填充颜色为#ffce00,其他数值如下图所示,并用直接选择工具(a)将上面两个矛点变为圆角

4.2 新建矩形,描边宽度为2px,描边颜色为#995241,填充颜色为#ffce00,其他数值如下图所示,并用直接选择工具(a)将左右面两个矛点变为圆角,如图所示,将两个圆角矩形居中对齐

4.3 新建一个大小为15px的正圆,描边宽度为2px,描边颜色为#995241,填充颜色为#ffa300,放置与最底层,并且居中对齐,如下图:

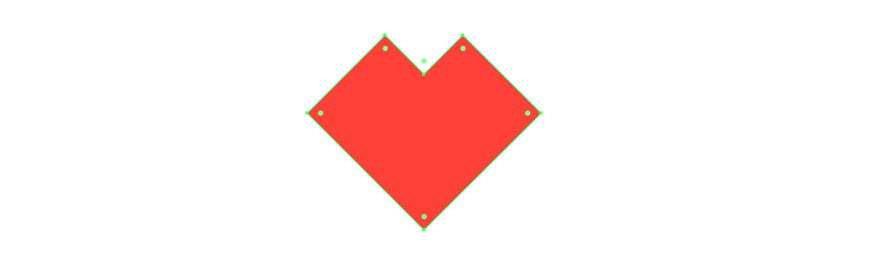
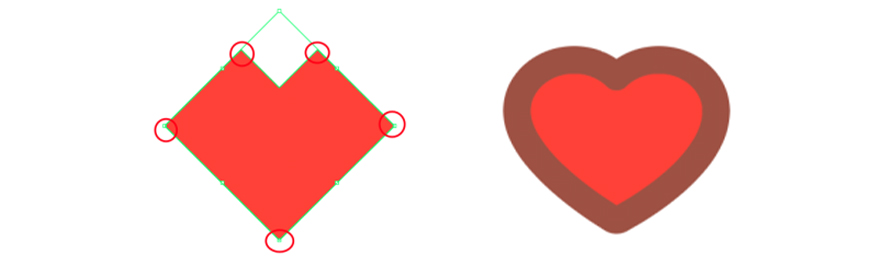
4.4 绘制蝴蝶节的爱心,我们可以先如图所示绘制一个8px的正方形,填充色为#ff4431,为了方便观察,我们可以暂时关闭描边,将其复制2个并且如下图所示方式排列,注意排列时对齐第一个矩形的中心点

4.5(绘制爱心)选中形状生成器工具(shift+m)将其联集,并且逆时钟旋转45度(按住shift可以以45度单位旋转)

其实到这爱心的形状以及出来了 我们用直接选择工具将需要的矛点变圆角,并添加2px,填色为#995241的描边就可以了

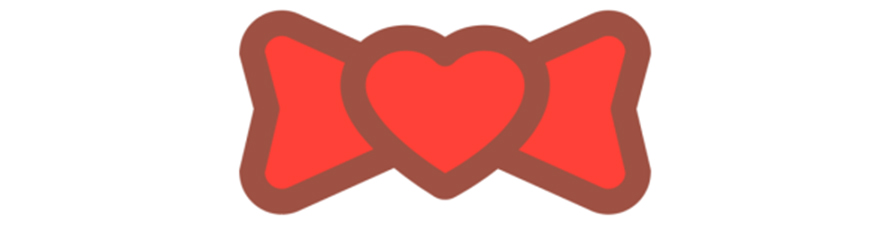
4.6(绘制蝴蝶节剩下部分)用多边形工具绘制一个三角形,填色为#ff4431(注意大小方面因为蝴蝶节不规则所以我们只用在最后将它等比例调整合适就可以)并在如下图位置添加一个矛点,选择直接选择工具(a)将它适当的像左移动,并选择下图几个矛点变为圆角,最后在加上2px的描边就可以咯

将其对称复制一个(鼠标选中右建水平翻转)如下图方式排列,选择三个图形,水平居中对齐,蝴蝶机就上部分就完成咯

新建1个矩形,数字如下图,还是和之前一样,给它添加一个矛点,在往左边移动一定位置,逆时钟旋转45度,再复制如下图所示排列(步骤与前两步类似)

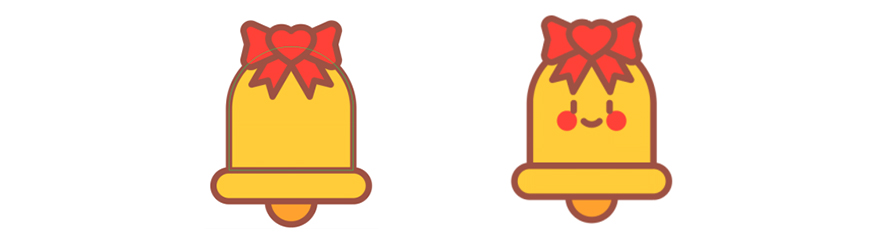
4.7 将所以绘制完的形状排列起来 最好在加一点小表情丰富细节就可以咯(小表情分别是两个正圆,眼睛部位可以直接用直线段工具或者钢笔工具绘制,只保留描边,小嘴巴可以先绘制出直线段,选中钢笔工具按住alt将杠杆向外拖就可以绘制)

4.8 最后再添加亿点点细节,绘制一个大小为10px的正圆,填充色为# 96cc50并将其复制一个,选中所有图形,用形状生成器工具(shift+m)删除多余部分

最后将其放入网格就可以了,尽量与第一个图标视觉大小保持一致哈,小伙伴们如果发现自己绘制的图标视觉大小不一样,可以自己微调哈

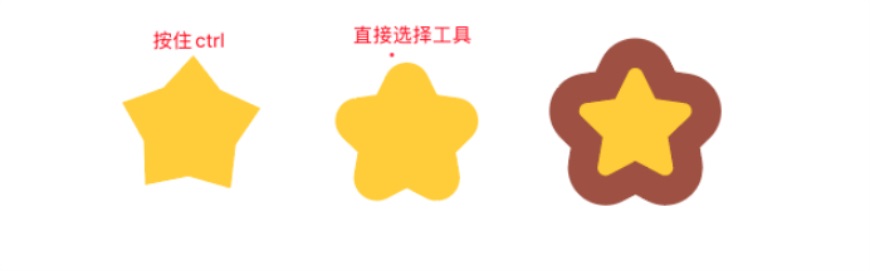
5.1 先绘制最上方的星星吧,选中多边形工具,边数为5(按住鼠标不要松开,同时按上下方向键盘可以调整边数),同时按住ctlr键将调整星形的胖瘦程度,最后选择直接选择工具(a)将矛点变成圆角,最后再来添加2px的描边。

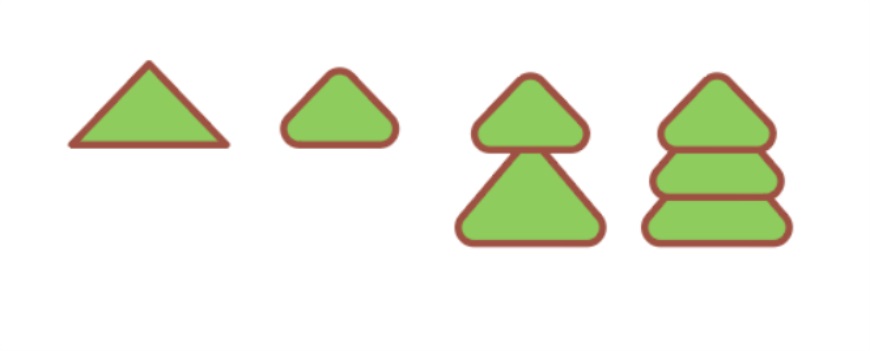
5.2 绘制树木
(1)用多边形工具绘制出三角形之后(也可以用矩形工具删除一个矛点哈)填充色为#96cc50描边还是保持不变哈
(2)然后直接选择工具(a)将所有矛点变为下图大小的圆角
(3)复制并粘贴它,然后放大移动到下图所示位置
(4)在用混合工具(选中两个树木图形,同时按住ctlr+alt+b)调整指定的步数为1,得到中间的树木
(5)在对象窗口下选择扩展得到树木

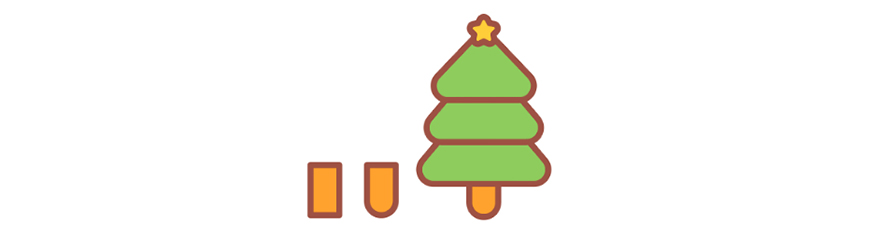
5.3 绘制一个10*18px的矩形,描边保持不变,填充色为#ffa300,还是用直接选择工具(a)将下面两个矛点变为圆角,放置在最底层,再将它们居中对齐。

5.4 最后还是来添加亿点点细节哈,图标就完成咯,(五官部分与铃铛五官绘制是一样的,就不过多描述)圆的填色分别是#ff4431#ffce00,描边颜色和大小还是保持不变。

5.5 还是将我们的图标放在参考网格,及时检查与其他图标的视觉大小,并微调大小。

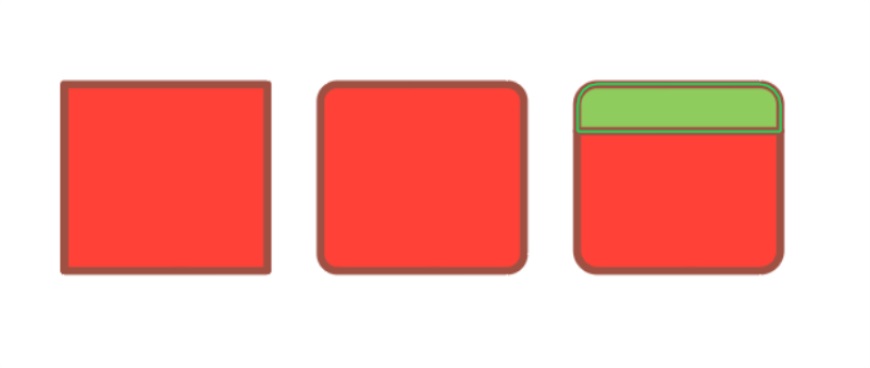
6.1 描边填色和大小还是保持不变 先绘制一个55*50的矩形,填色为#ff4431用直接选择工具(a)将四个点的变为圆角,然后原位复制粘贴(ctrl+c ctrl+f)填充色#改为#96cc50还是用直接选择工具(a)选择最下面的两个矛点将其上移,如下图:

6.2 新建一个大小为46*29px的矩形,填充色为#ffce00,描边保持不变,位置如图:(这一步日历的基本形状我们就画好了)

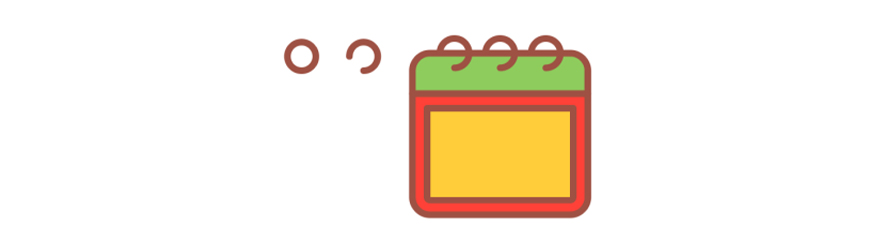
6.3 绘制圆环
(1)绘制一个大小为9px的正圆,只保留2px大小的描边
(2)用直接选择工具(a)删除左下角的线段
(3)并将其复制4个等距排列在上方

6.4 最后用文字工具输入数字25来丰富细节咯,字体不做统一但可选用数字圆润一点的字体(如优设棒棒体之类的)

6.5 最后还是将图标放入网格,并保证视觉大小一致就可以咯。

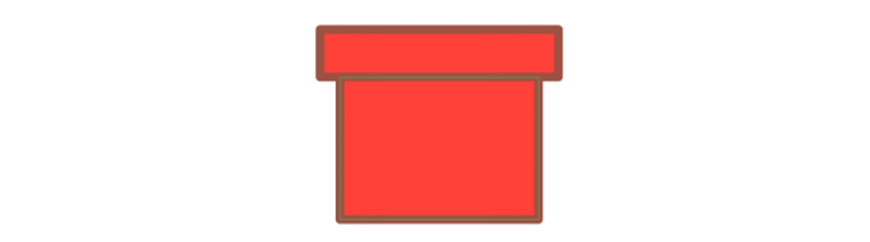
7.1 新建一个大小为55*11px的矩形,填充色为#ff4431,描边保持不变,再新建一个大小为46*33px的矩形,填充色为#ff4431,描边保持不变,选中两个图形,居中对齐

7.2 制作礼盒结
(1)新建一盒大小为7*6px的矩形,填充色为#96cc50,描边保持不变
(2)新建一个大小为14*6px的矩形,用直接选择工具(a)选中左上方的矛点将其适当向上移动,并转化为圆角
(3)将其复制并对称然后选择中所有形状水平居中对齐

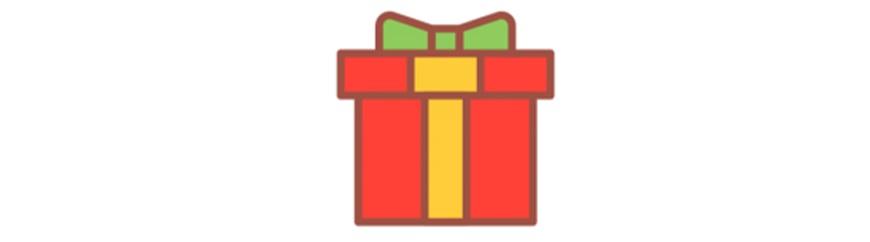
7.3 制作礼盒图案,新建一个大小为18*11px与11*33px的矩形,填充色为#ffce00,描边保持不变,放置如下图所示位置(水平居中对齐)

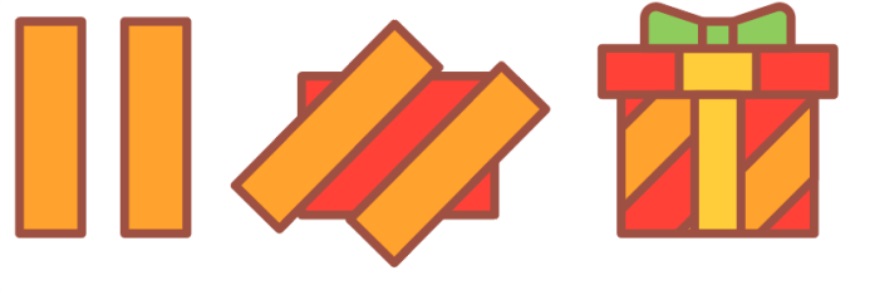
7.4 继续制作礼盒图案,新建两个填充色为#ffa300,描边色保持不变大小为15*51px的矩形,将其旋转后然后选中礼盒与两个矩形,选择形状生成器工具快捷键(shift+m)按住alt删去不要的地方如图:

7.5 将绘制好的礼盒放入网格并对整体大小视觉优化

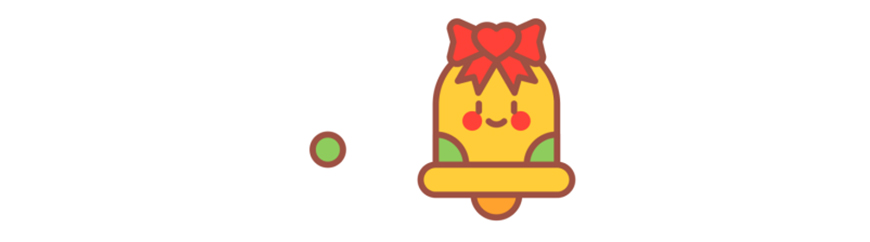
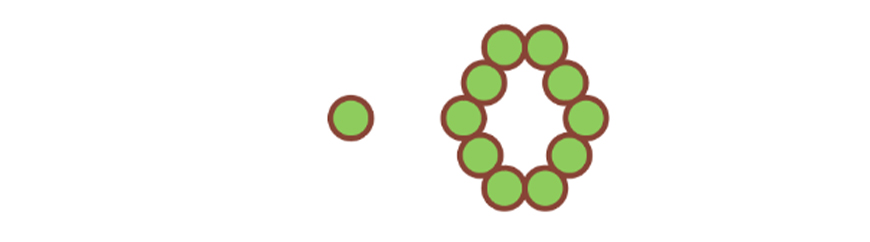
8.1 新建三个大小为14px的正圆,描边保持不变,填充色为#ff4431,摆放与如图所示位置

8.2 再次新建大小为14px的正圆,填充色改为#96cc50,描边色保持不变,将其复制多个,并按如图所示方式进行排列(如果斜着不好进行对齐可以先将其中三个圆横排列再旋转)

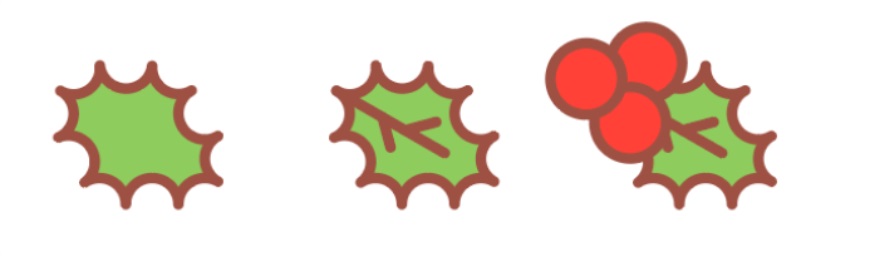
8.3 绘制叶子
(1)选中刚刚绘制好的图形,用形状生成器工具(shift+m)拿出中间的叶子图形
(2)选中叶子图形旋转到如图位置
(3)用钢笔工具或者直线段工具绘制出树枝(只留描边色)可以先画出最长的那枝再原位置复制粘贴后旋转一定角度
(4)将画好的图形编组,并放置果子后层

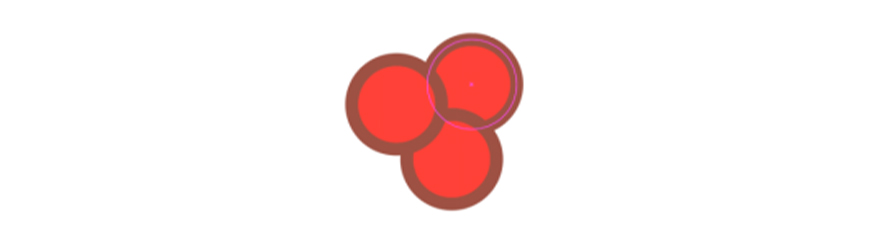
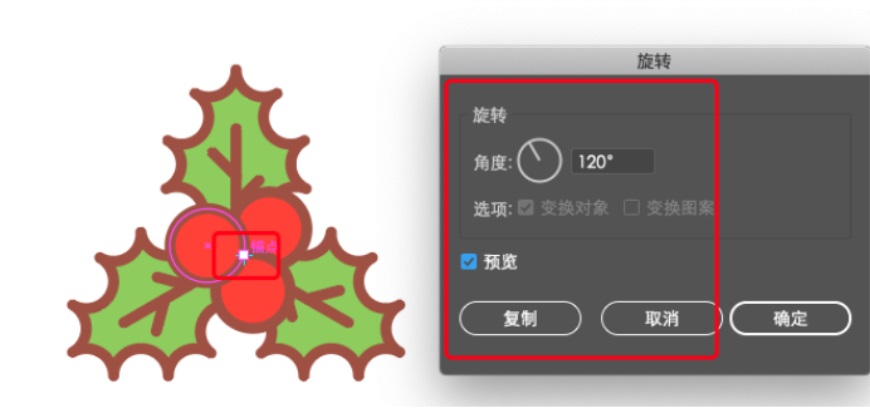
8.4 最后我们使用旋转工具,按住alt再果子中心点点击 输入角度120度,勾选复制,就完成啦

8.5 将果实图标放置于网格线,并于其他图标保证视觉大小统一。

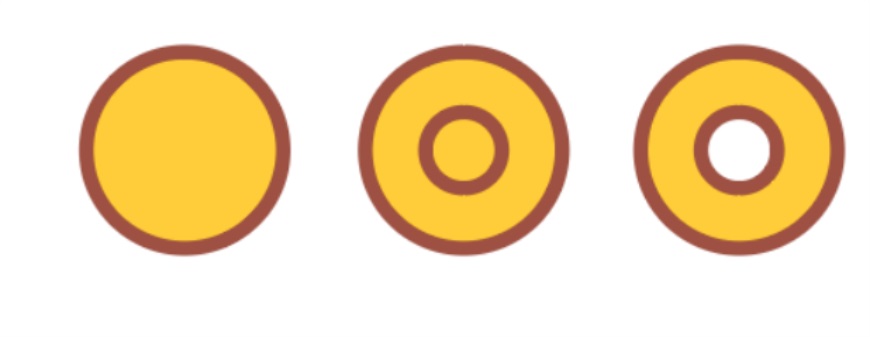
9.1 绘制空心圆
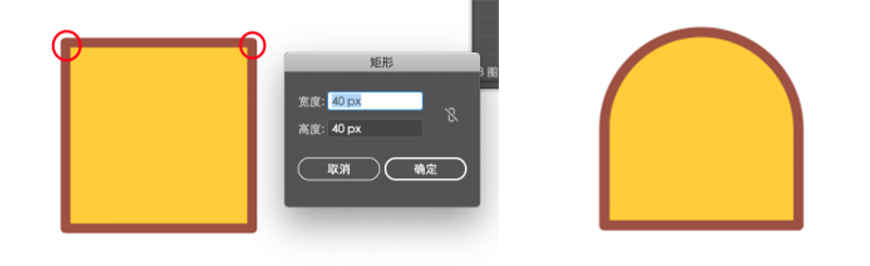
(1)新建一个大小为30px的正圆,填充色为#ffce00,描边色为#995241,描边大小为2px
(2)选中它将其原位复制粘贴于顶层(ctrl+c ctrl+f)
(3)选中两个形状用路径查找器中的减去顶层,得到一个空心圆

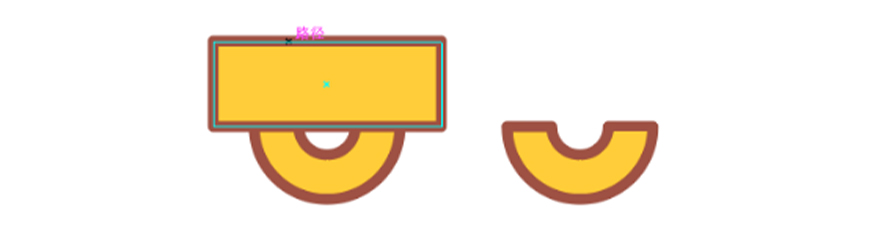
9.2 新建一个任意大小的矩形,至于空心圆顶层,选中它们两个,用路径查找器中的减去顶层后得到空心半圆

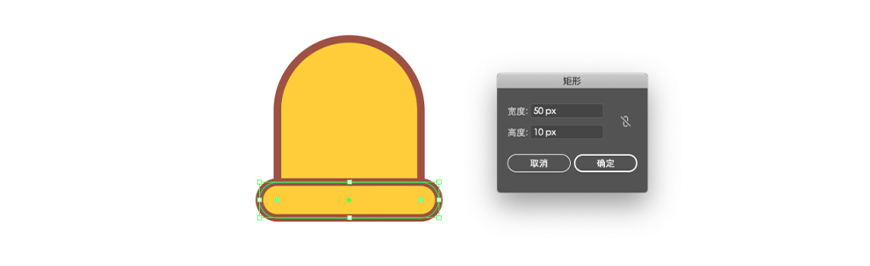
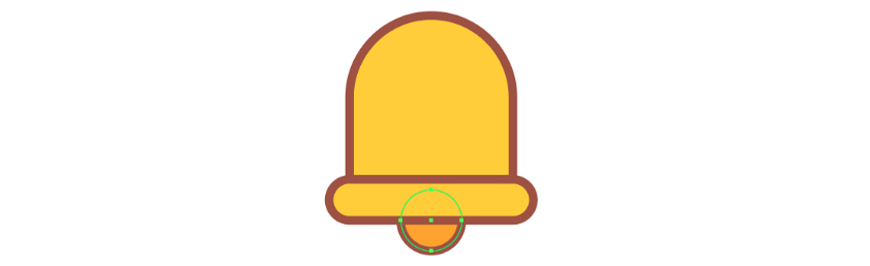
9.3 新建两个填色为#ffce00,描边保持不变的圆角矩形,将它们置于顶层并与空心半圆联集,在旋转得到糖果棒

9.4 绘制糖果棒纹理
(1)新建大小为9*50px的矩形,填充色为#96cc50,描边色保持不变
(2)按住alt向左复制,ctrl+d重复上一次操作
(3)将矩形分别旋转不同的角度,并摆放与如图所示位置
(4)用形状生成器工具(shift+m)按住alt建减去多余部分得到糖果棒

9.5 将铃铛图标的蝴蝶结(详细步骤可以查看步骤4中的蝴蝶结制作)复制过来,并放置糖果棒上面,图标就完成咯,别忘了视觉大小与其他图标统一哦

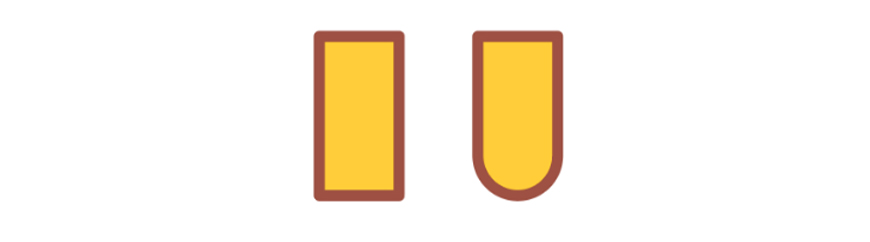
10.1 新建一个大小为15*30px的矩形工具,描边保持不变,填充色为#995241,用直接选择工具(a)选中下面两个矛点并将其变为圆角。

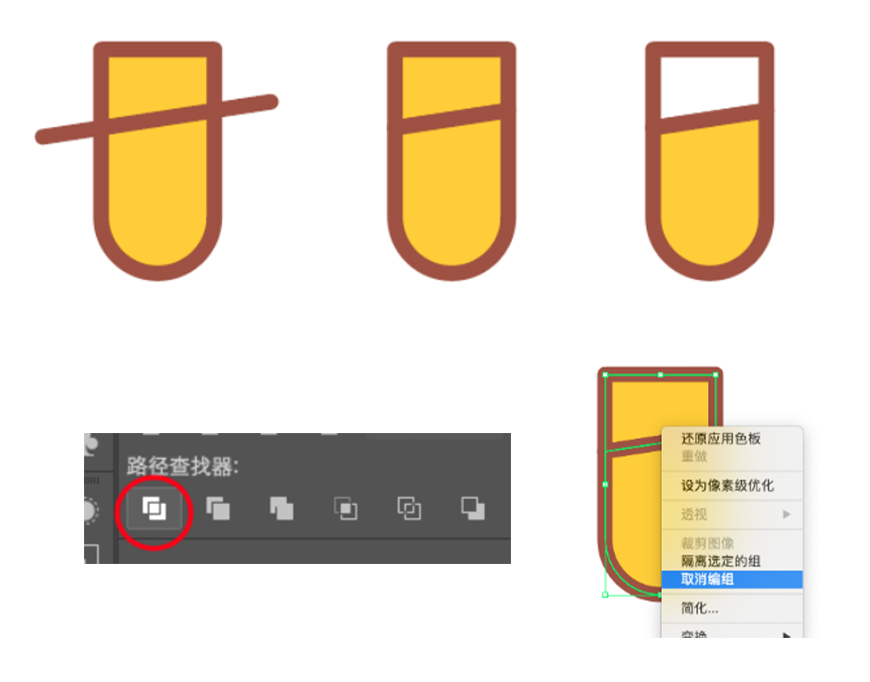
10.2 用钢笔工具或者直线段工具在圆角矩形顶层,绘制一条描边为2px斜线段,找到路径查找器面板的分割,分割后我们记得鼠标右键取消编组(ctrl+shift+g)然后关闭上面图形的填充色。

10.3 绘制 一个大小为10px的正圆,填充色为#96cc50,描边保持不变,用直接选择工具(a)选中底部的线段并删除,并选择最下面的两个矛点连接起来(ctrl+j)

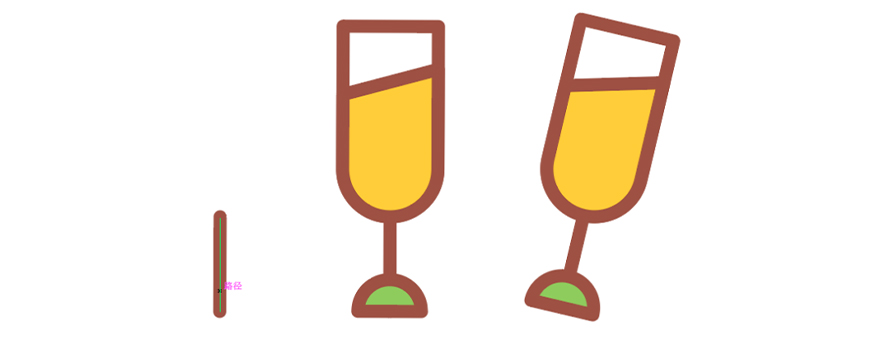
10.4 用钢笔工具或者直线段工具绘制描边大小为2px的线段,将所有的图形居中对齐,然后ctrl+g编组,并旋转一定的角度

10.5 复制一个杯子的图形,(ctrl+c ctrl+f),并再次旋转一定角度,然后移动到下图所示位置。将杯子水的填充色改为

10.6 最后再添加一点小元素就可以咯,用钢笔或者直线段工具画出两条2px的线段作为水花(大小可根据自己图标的大小左调整)然后用形状工具画出填充色为#ffce00的圆形,多复制几个(大小不要一样)那么酒杯图标就绘制完成咯。

最后将所有的图标都放在参考线网格里,再检查一边视觉大小是否统一,描边粗细是否一样,我们的填充色基本都是黄色#ffce00,绿色#96cc50,红色#ff4431,描边色#995241,描边大小为2px
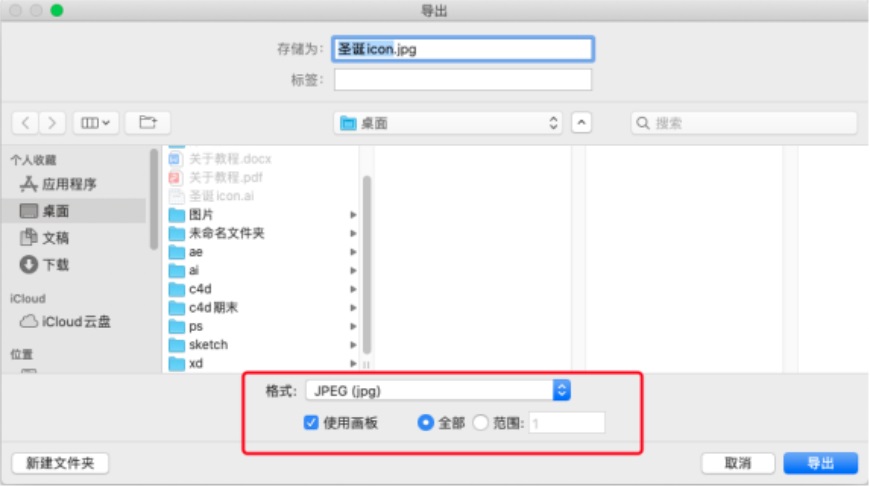
最后如果检查无误的话,隐藏参考线网格线,在菜单栏选择文件-导出就可以了(记得勾选上画板选项噢)
小贴士:记得将每个icon编组,必要时可以新建图层,将编组的icon放置于新图层方便后期查找以修改。



想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
附件下载
| 文件名 | 文件大小 | 提取码 | 下载来源 |
|---|---|---|---|
| 源文件 | 891KB | e25l 点此复制 | 登录下载 |
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 6 条