
交作业:#优设每日作业#
同系列其他教程回顾:
这次要做的是早餐主题扁平插画,确定好草图后,首先来分析我们的插画组成,主体部分有1个饮品,2-3个做搭配的水果或甜品组成,背景部分有叶子和大色块组成,分析好插画接下来要开始制作我们的插画。

你也想要学习绘制这样可爱的扁平插画吗?戳链接让包大老师手把手教你!
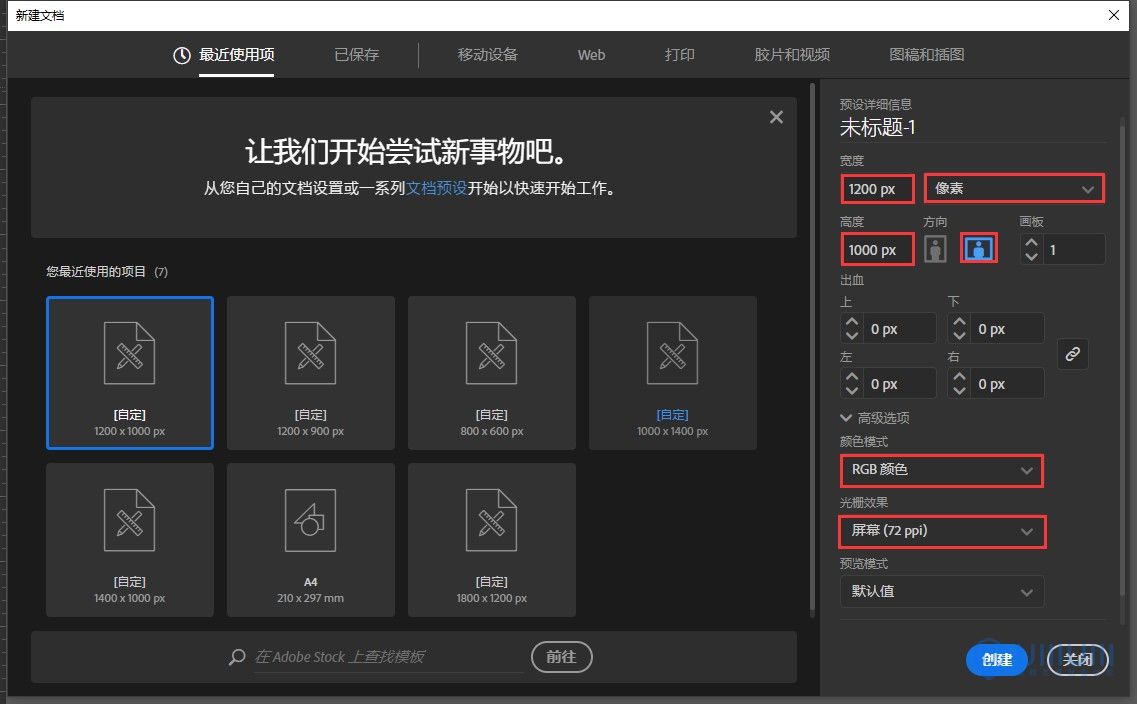
1.1 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」:

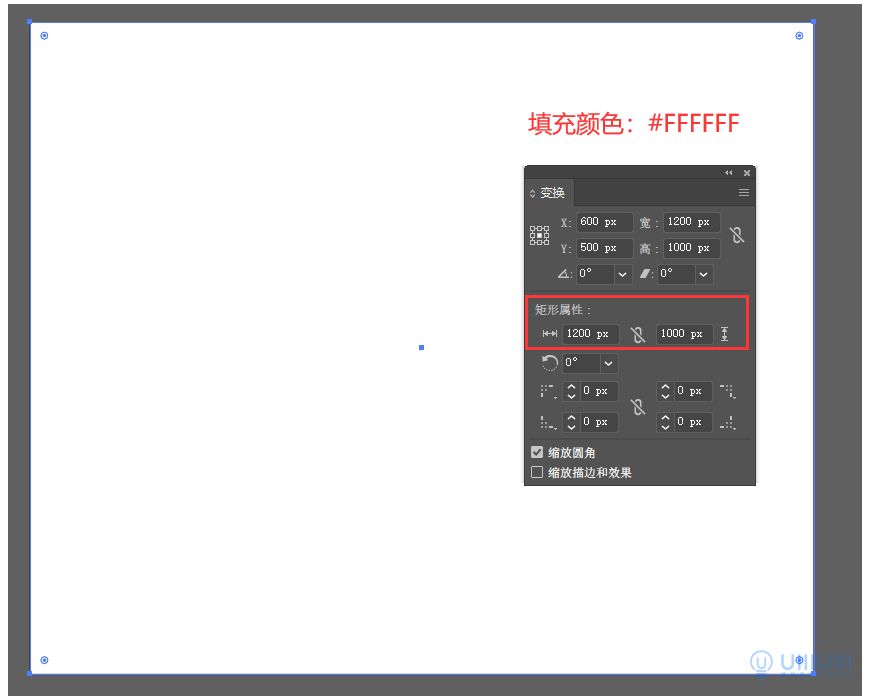
2.2 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个1200x1000px的矩形,颜色填充为#FFFFF。 并将绘制的矩形与画布对齐。

3.1 同样先拆分插画,可以将分为牛奶、牛角包、牛油果、甜甜圈、背景。然后一个个单独制作。
4.1 首先我们来绘制我们的牛奶盒,矩形工具(快捷键M)绘制一个92x35px的矩形,再紧贴矩形1的下方绘制一个92x18px的矩形,同样紧贴矩形2的下方绘制一个92x118px的矩形。紧贴矩形3的右边绘制一个38x118px的矩形,修改填充为:# FCFCFC。

4.2 接下来,框选矩形1和矩形2,使用直接选择工具(快捷键A)框选下图的红色矩形框内的所有锚点,向右移动20px,再使用钢笔工具(快捷键P)捕捉下图圆圈中的三个点,绘制一个三角形,填充颜色为# FCFCFC。


4.3 开始给牛奶盒进行圆角处理,参数如下。


4.4 使用钢笔工具给牛奶盒绘制一些细节,填充颜色为:#398DB1。

4.5 绘制水滴,椭圆工具(快捷键L)绘制一个15x15px的圆,使用直接选择工具(快捷键A)现在最上面的锚点向上移动10px,最后使用使用钢笔工具的锚点工具,点击最上方的锚点。效果如下图。

4.6 双击下方蓝色部分进入隔离模式,在我们要绘制缺口的位置使用钢笔工具(快捷键P)增加锚点,选中我们不要的路径上的锚点进行删除。(确保需要删除的路径上有三个锚点,删除路径时,只需要删除三个锚点中的中间锚点就能把这个条路径删去。)

4.7 双击退出隔离模式,效果如下图。

4.8 接下来给牛奶盒绘制暗部和亮部,使用钢笔工具(快捷键P)绘制出暗部的形状,然后根据下图的参数调整,暗部的填充颜色为:#E1F6FD,修改不透明度为45。

4.9 同样绘制亮部的形状,修改形状图层属性为滤色,不透明度为45。效果如下图。

5.1 绘制完牛奶盒我们来做牛角包,首先做放牛角包的盘子,矩形工具(快捷键M)绘制一个150x11.5的矩形。

5.2 使用直接选择工具(快捷键A)选中矩形下方的两个角进行圆角处理:11.5px。

5.3 同样绘制盘子的暗部,通过布尔运算得到暗部形状,然后根据下图的参数调整,暗部的填充颜色为:#F2E6EC, 修改形状图层属性为滤正片叠底,修改不透明度为67。

5.4 接下来开始牛角包的制作,使用椭圆工具(快捷键L)分别绘制两个66x66px的圆,两个55x55px的圆,两个28x28px的圆,根据下图位置进行排列。

5.5 然后绘制一个比牛角包长度长一点的矩形,放置在我们第一个小圆的中心线上,框选整个形状,使用形状生成器工具(SHIFT+M),同上按住AIT减去矩形和矩形内的形状,效果如下图。

5.6 开始绘制牛角包的暗部,通过布尔运算或者钢笔工具得到暗部形状,然后根据下图的参数调整,暗部的填充颜色为:#FFD6AD, 修改形状图层属性为正片叠底,修改不透明度为44。

5.7 为了让牛角包更加生动,双击牛角包进入隔离模式,在我们要绘制缺口的位置使用钢笔工具(快捷键P)增加锚点,选中我们不要的路径上的锚点进行删除,效果如下图。

5.8 将盘子和牛角包进行组合,牛角包的最终效果如下图。

6.1 接着开始绘制甜甜圈,先画一个圆做为甜甜圈的主体,使用椭圆工具(快捷键L)绘制一个104x104px的圆,填充颜色为:#FFEB97。

6.2 用钢笔工具(快捷键P)画出甜甜圈的糖霜部分,形状如下图,填充颜色为:#FC7581。再用椭圆工具(快捷键L)绘制一个27x27px的圆,作为甜甜圈的镂空,填充颜色为:#FFFFFF。

6.3 为了让甜甜圈更加生动,增加一个被咬的缺口,钢笔工具(快捷键P)绘制下图的形状,将全部图形选中,使用形状生成器工具(SHIFT+M),同上按住AIT减去刚刚绘制的形状,并给红色选框内的部分进行圆角处理,效果如下图。

6.4 使用圆角矩形工具绘制几个小圆角矩形,作为甜甜圈的点缀,填充的颜色随意即可,再使用钢笔工具绘制糖霜滴落的小圆,和缺口位置的小三角,填充颜色为:#FDE0CD。

6.5 开始绘制甜甜圈主体的暗部,通过布尔运算或者钢笔工具得到暗部形状,然后根据下图的参数调整,暗部的填充颜色为:# FFB58B, 修改形状图层属性为正片叠底,修改不透明度为45。

6.6 同样绘制出亮部的形状,修改填充颜色为:# F3B16B, 修改形状图层属性为滤色,修改不透明度为46。

6.7 糖霜暗部的填充颜色为:# FC7581, 修改形状图层属性为正片叠底,修改不透明度为42。

6.8 糖霜亮部的填充颜色为:# FDE2D1, 修改形状图层属性为滤色,修改不透明度为50。

6.9 甜甜圈的最终效果如下图。

7.1 开始牛油果的制作,使用钢笔工具(快捷键P)绘制牛油果的大体形状如下,填充颜色为:# B8EA92。

7.2 选中绘制好的形状,点击菜单栏对象—路径—偏移路径,向内偏移:-5px。

7.3 去除描边,修改填充为:# EAF28C,作为牛油果的果肉。

7.4 使用椭圆工具(快捷键L)绘制一个24X25的圆,填充颜色为:#B3865F,描边填充为:#FFFFFF,作为牛油果的果核。

7.5 开始绘制牛油果的暗部,通过布尔运算或者钢笔工具得到暗部形状,然后根据下图的参数调整,暗部的填充颜色为:# B5D179, 修改形状图层属性为正片叠底,修改不透明度为45。

7.6 制作出果核的暗部形状,暗部的填充颜色为:# B3865F, 修改形状图层属性为正片叠底,修改不透明度为45。

7.7 选中整个牛油果形状,在变换属性中修改旋转-15。

7.8 双击进入牛油果外形的隔离模式中,对其进行复制,并修改复制的形状填充颜色为:#5E854A,并将复制出来的形状放置在底层(CTRL+SHIFT+[)。

7.9 同样做出暗部,暗部的填充颜色为:# 81A37C, 修改形状图层属性为正片叠底,修改不透明度为32。

7.10 使用钢笔工具(快捷键P)绘制一条曲线,作为放光,填充颜色为:#AFC268。

7.11 这样我们的牛油果就完成了,最终效果如下图。

7.12 绘制线段,移动到合适位置,将完成的图案进行位置排列,最终效果如下。

8.1 最后给我们的插画绘制背景,先用钢笔工具(快捷键P)根据绘制背景的叶子,去除描边,填充颜色分别为: #8DEBAD,# 77DBC1, #79E09B,# 398DB1。叶脉的描边填充为:# 03B07F。完成后再调整叶子的位置,同样用钢笔工具(快捷键P)绘制插画的背景大色块,去除描边,填充颜色为:#FFEBDF。最终效果如下。

8.2 将所有图形摆放到合适的位置,插画就绘制完成了。
9.1 最后来导出图片。在菜单栏->文件->导出中选择「导出为」,将图片导出成jpg格式。

只临摹不过瘾?戳链接让包大老师手把手教你原创扁平插画喔!
想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1105212050 进群暗号:优优的忠实观众
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 1 条