
交作业:#优设每日作业#
同系列其他教程学习:
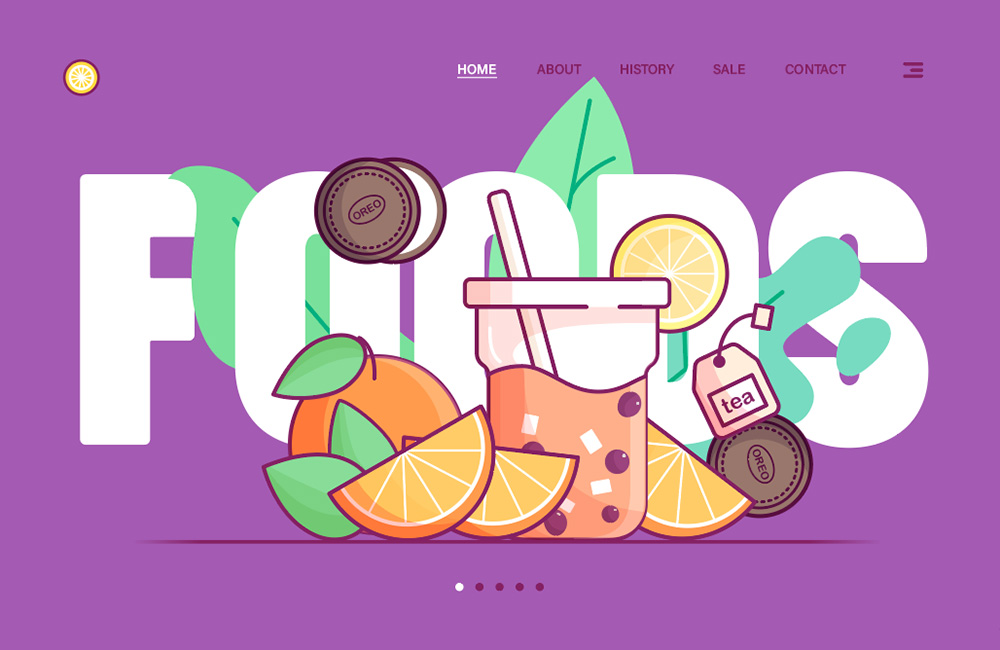
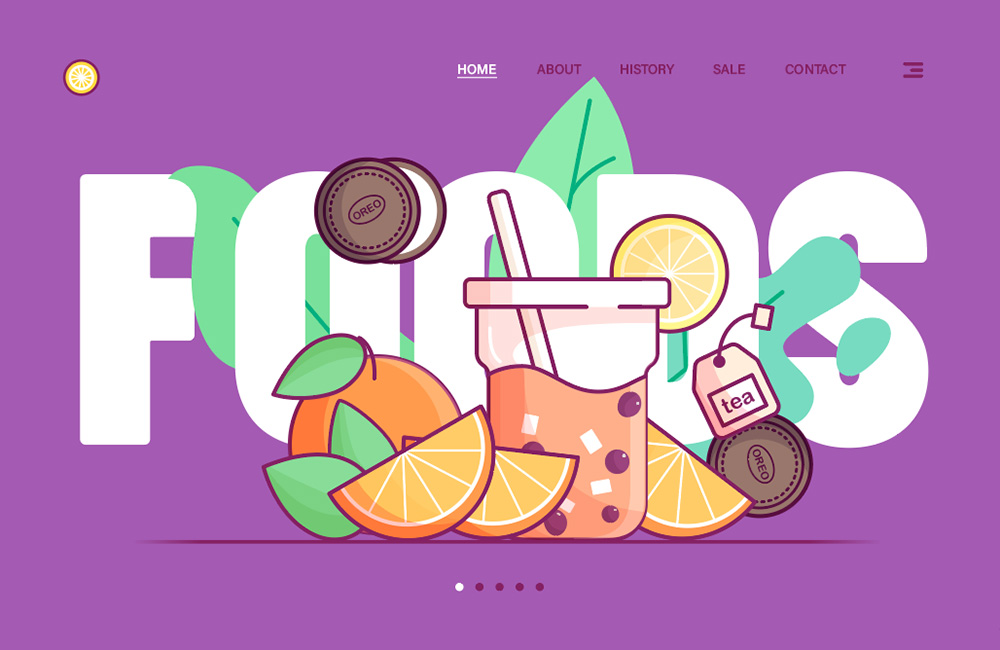
这次要做的是水果茶主题扁平插画,确定好草图后,首先来分析我们的图标组成,主体部分有1个饮品,2-3个做搭配的水果或甜品组成,背景部分有叶子和大色块组成,分析好图标接下来要开始制作我们的插画。

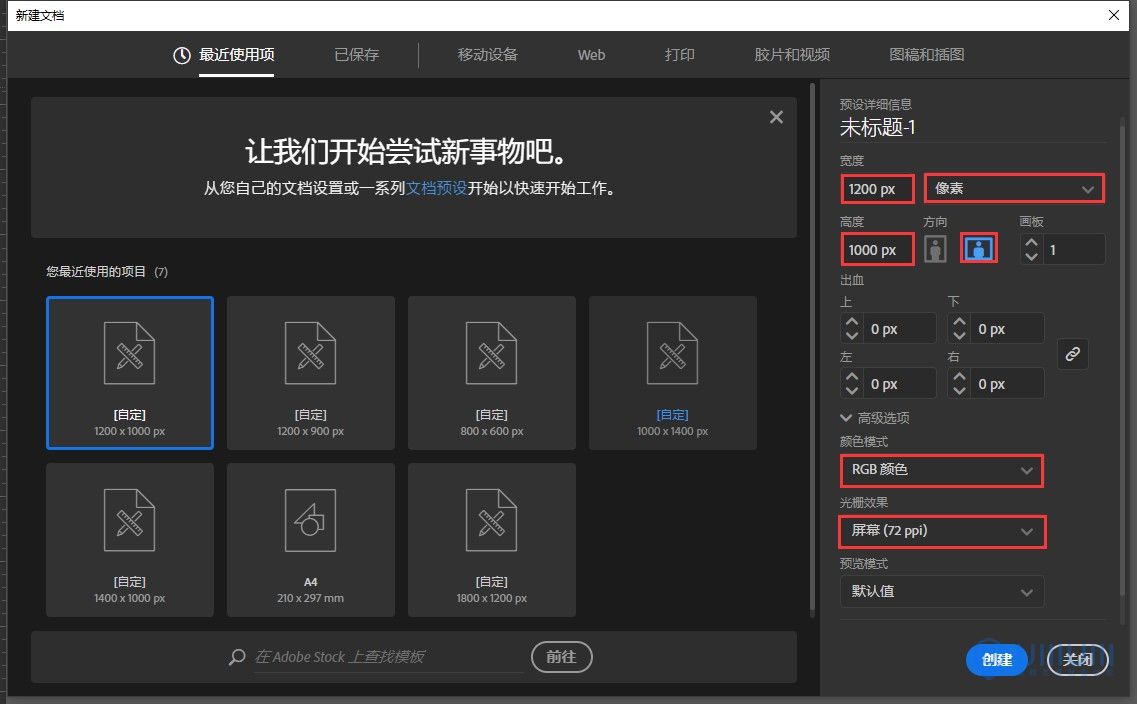
1.1 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」:

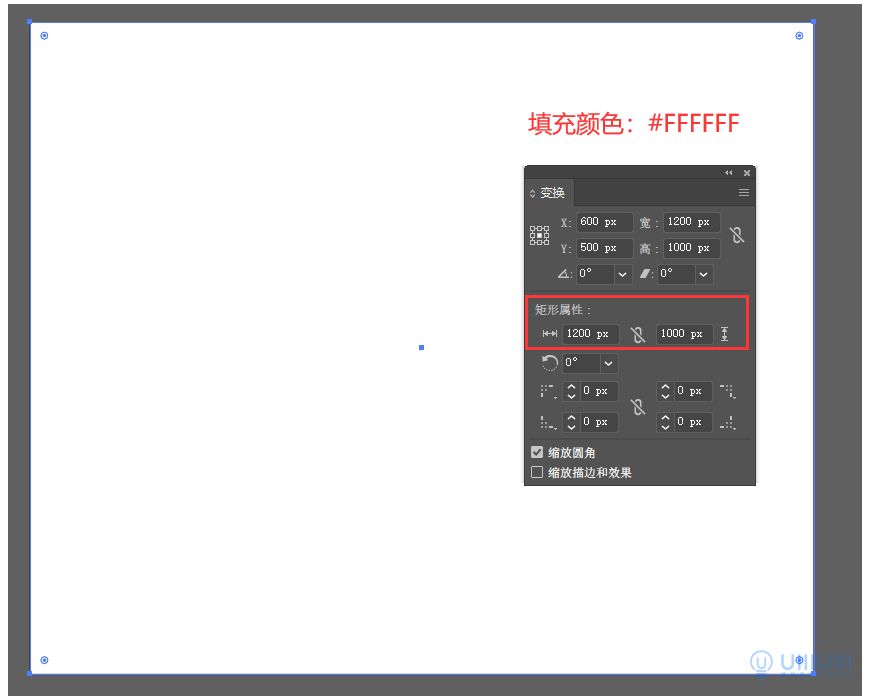
2.2 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个1200x1000px的矩形,颜色填充为#FFFFF。 并将绘制的矩形与画布对齐。

3.1 首先拆分插画,可以将分为饮料、橘子、奥利奥、茶包、背景。然后一个个单独制作。
4.1 新建图层,将图层命名为「01」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

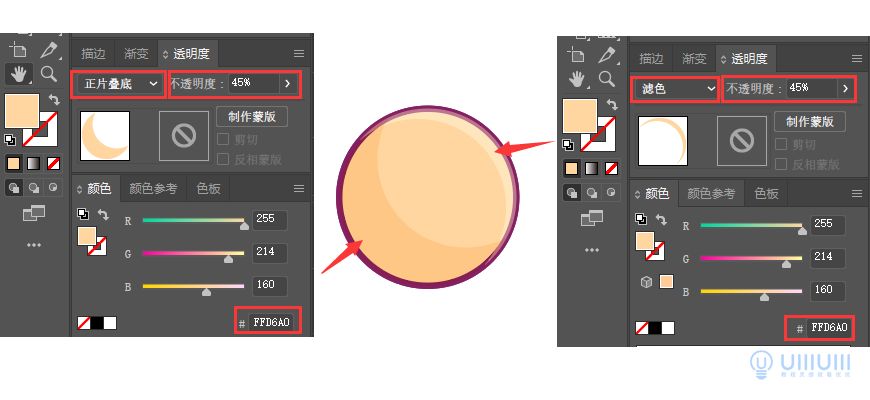
4.2 在开始之前,先分享下整套图标绘制光影的思路,拿下图这个圆形举个例子:

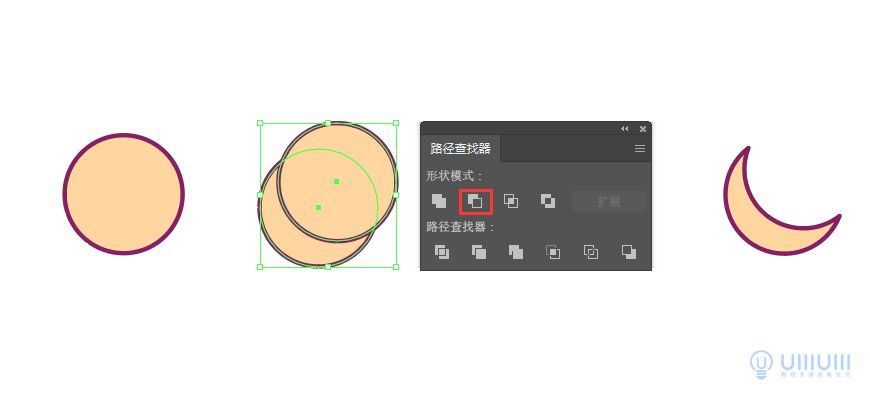
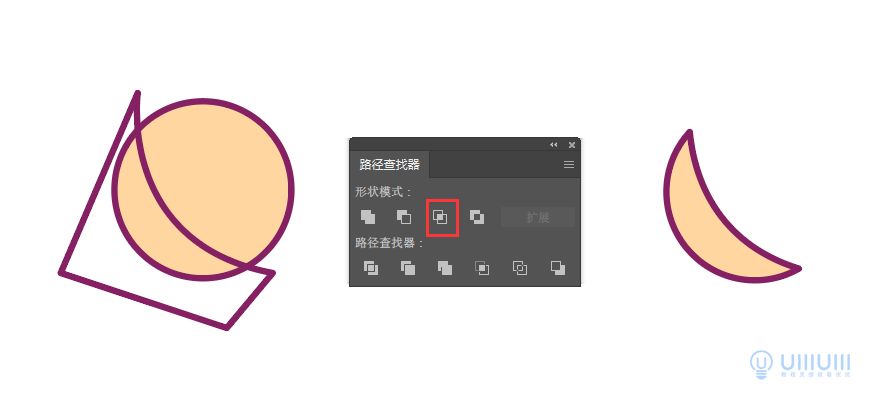
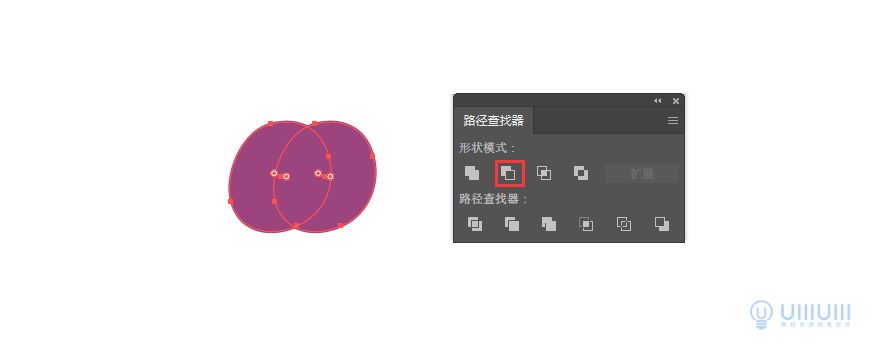
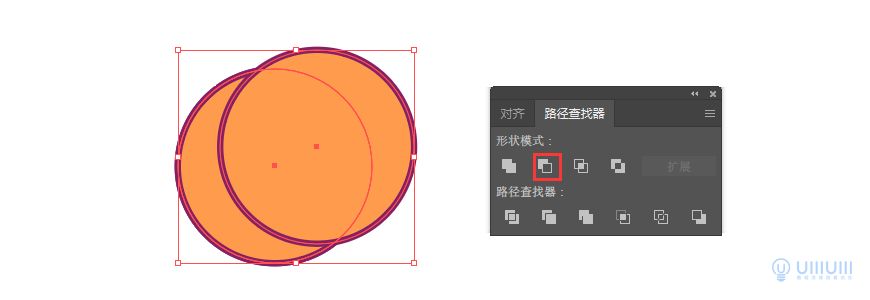
4.3 暗部的形状我们可以通过路径查找器的布尔运算或者直接使用钢笔工具来画出想要的形状,下图是两种不同的方式,一个使用布尔运算的减去顶层,另一个使用布尔运算的交集。都能得到想要的形状,大家可以根据情况自行选择。


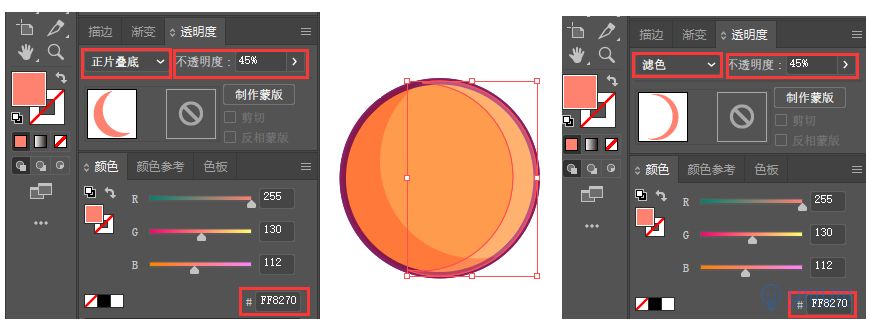
4.4 可以看到圆的暗部和亮部是通过透明度属性栏中修改形状图层属性得到的,如果有描边就去除描边,暗部属性为正片叠底,亮部属性为滤色,同时通过对不透明度的调整,达到明暗的对比,这边的不透明度的参数可以根据情况自行调整。

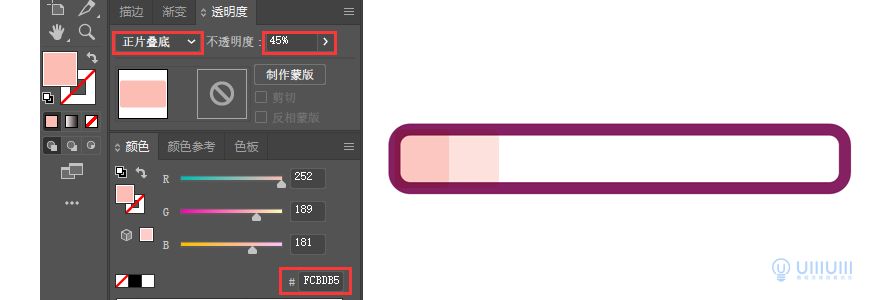
4.5 绘制饮料杯盖部分,使用圆角矩形工具,绘制一个115x15px,圆角半径为4px的圆角矩形,填充颜色为:#FFFFF。描边为3px,修改描边参数为圆头端点、圆角连接,描边颜色为:#852163。

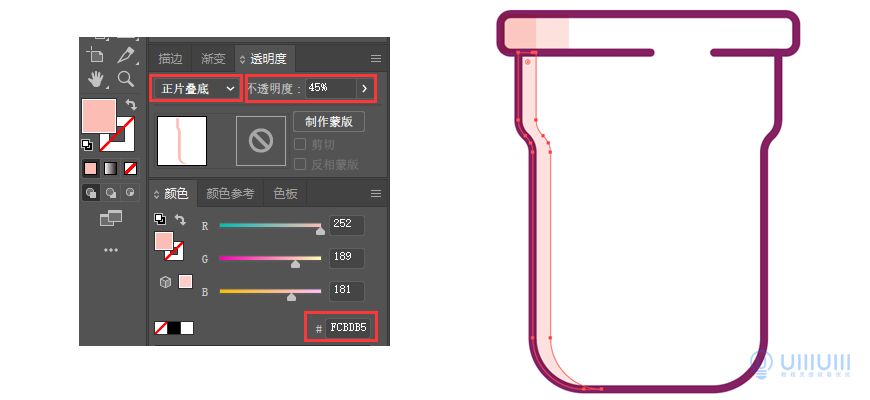
4.6 接下来制作杯盖暗部,复制瓶盖,缩小到合适位置,去除描边,修改填充颜色为:# FCBDB5,在透明度属性栏中修改形状图层属性为正片叠底,不透明度为45。再复制修改后的形状,再进行缩小。杯盖效果如下图:

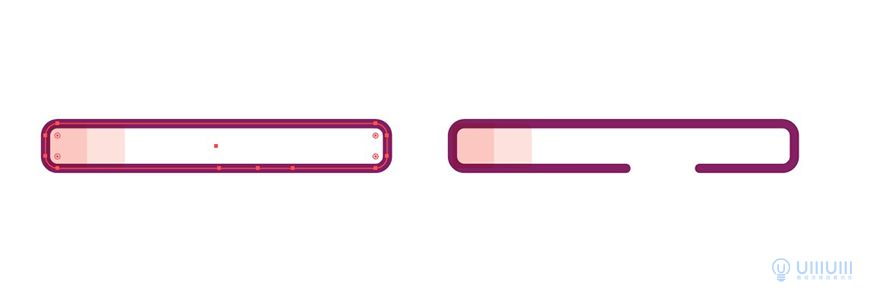
4.7 选中杯盖,使用钢笔工具(快捷键P),在下方路径上增加三个锚点,再使用直接选择工具(快捷键A)选择新增加锚点的中间锚点进行删除,得到如下效果。

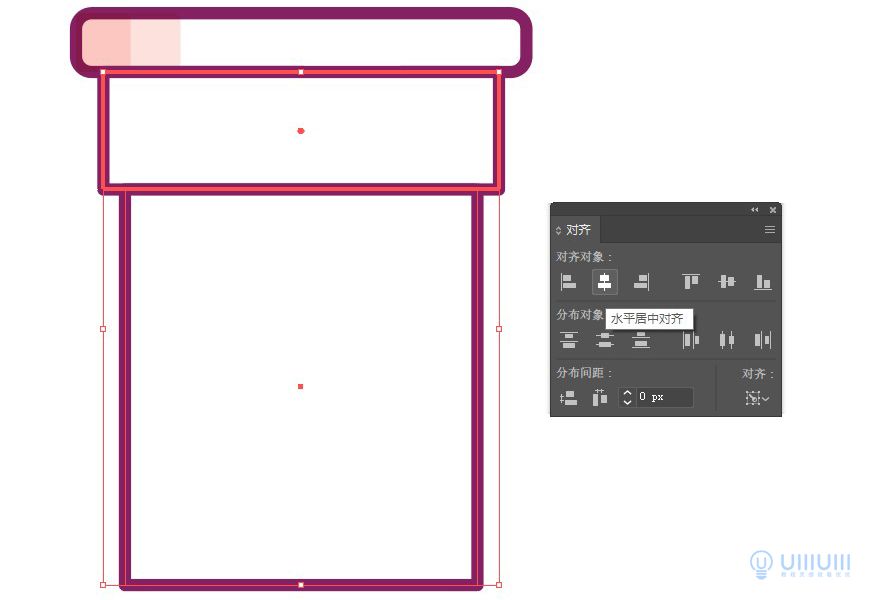
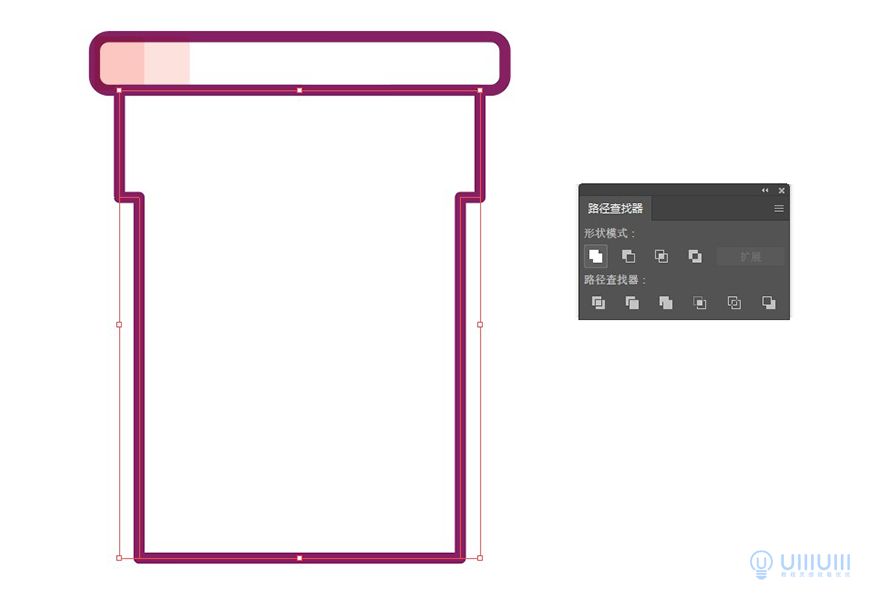
4.8 绘制饮料杯身部分,紧贴杯盖下方,使用矩形工具(快捷键M),分别绘制一个101x30px,90x101的矩形,填充颜色为:#FFFFF。选中两个矩形再选中上面的矩形,选择对齐工具-水平居中对齐。

4.9 选中两个矩形,在路径查找器进行布尔运算进行布尔运算:联集。

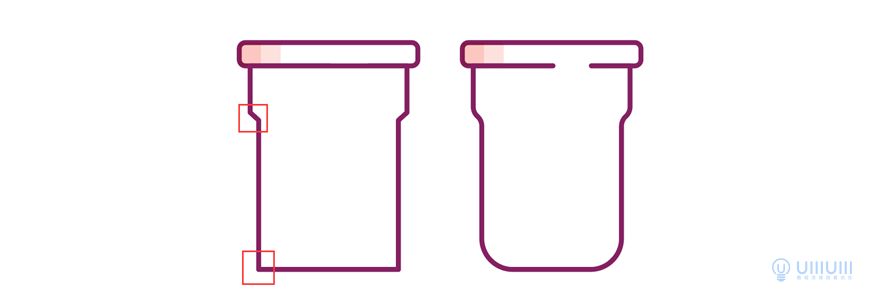
4.10 使用直接选择工具(快捷键A)按shift选中中间的两个锚点,向下移动5px。
4.11 继续使用直接选择工具(快捷键A)对瓶身进行圆角处理,圆角角度分别是8.4px、20px。重复前面的步骤得到杯身的缺口。效果如下图。

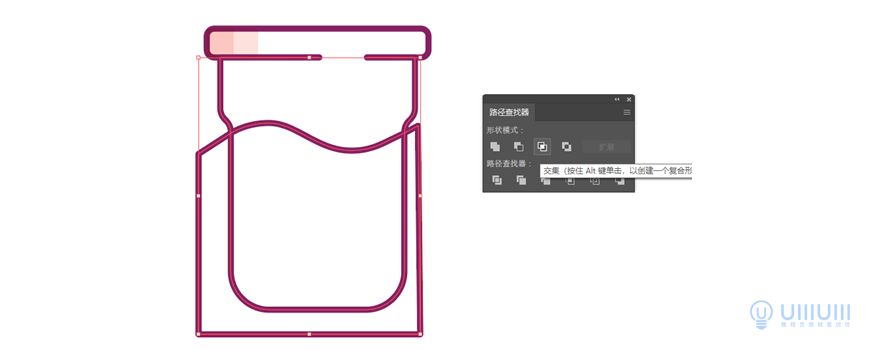
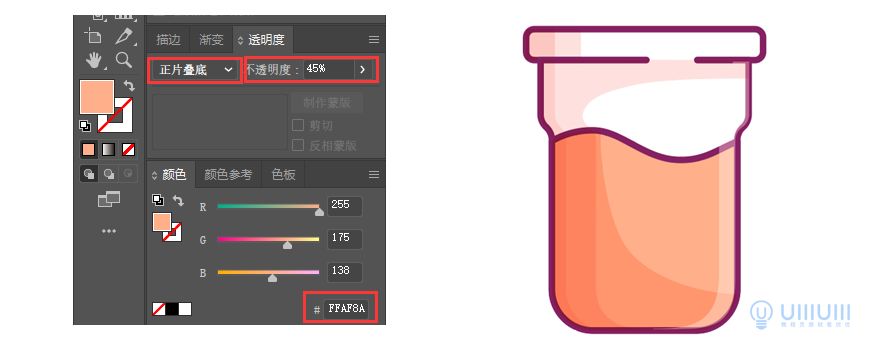
4.12 制作杯中液体部分,使用钢笔工具绘制下图的形状,复制杯身(复制CTRL+C,原位黏贴CTRL+F),选中两个形状,在路径查找器进行布尔运算进行布尔运算:交集。

4.13 填充颜色为:#FFAF8A,效果如下图。

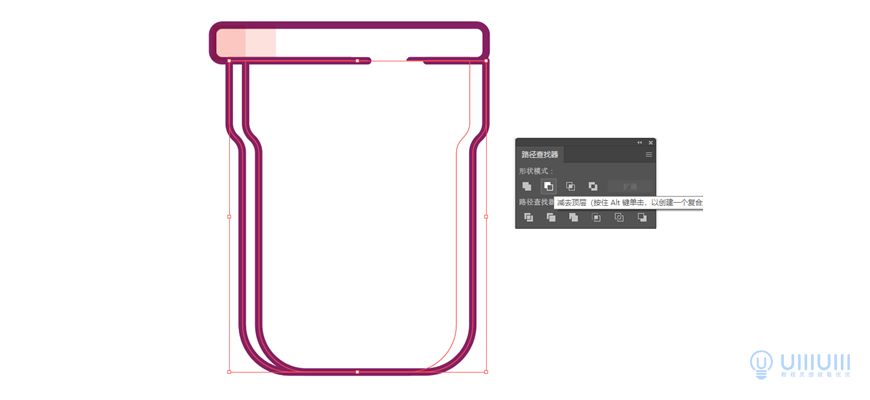
4.14 制作杯身体积感,复制杯身(复制CTRL+C,原位黏贴CTRL+F),选中两个形状,在路径查找器进行布尔运算:减去顶层。

4.15 去除描边,修改填充颜色为:# FCBDB5,在透明度属性栏中修改形状图层属性为正片叠底,不透明度为45。

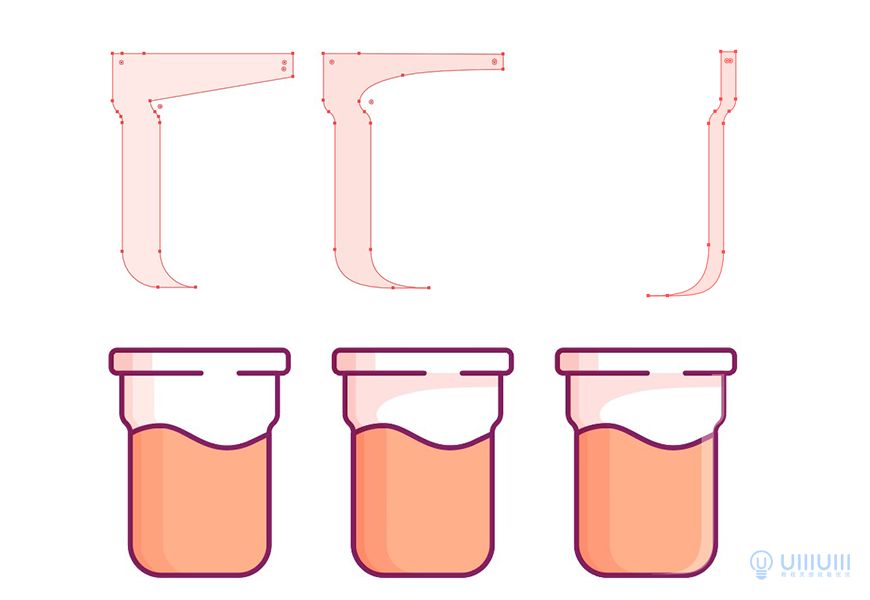
4.16 重复上面步骤,使用直接选择工具(快捷键A),移动锚点,锚点不够的话就用钢笔工具(快捷键P)增加锚点,绘制杯身的体积感,步骤同上,不同的是在透明度属性栏中修改形状图层属性为滤色,调整得到下图效果。

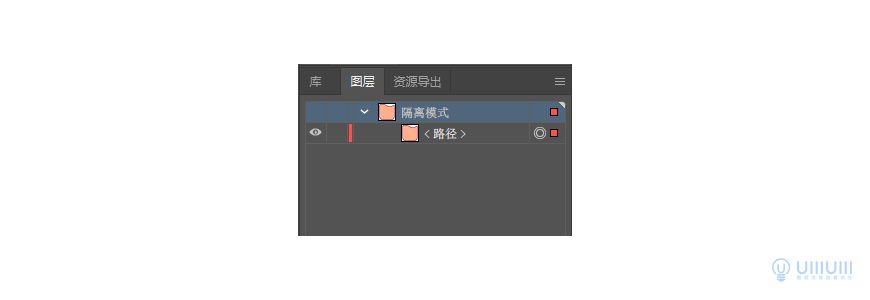
4.17 制作液体体积,双击液体形状进入隔离模式。

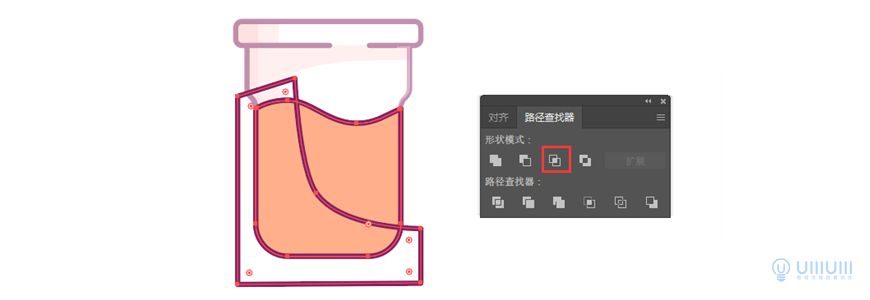
4.18 对液体形状进行复制,再绘制如下图形状作为液体的暗部,并进行布尔运算:交集。

4.19 去除描边,修改填充颜色为:# FCBDB5,在透明度属性栏中修改形状属性为正片叠底,不透明度为45。

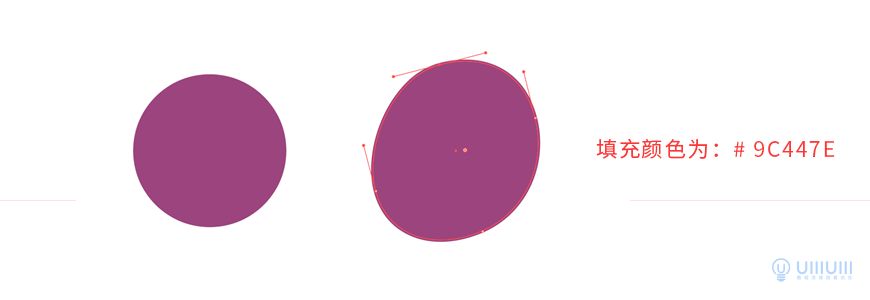
4.20 绘制珍珠和椰果,椭圆工具(快捷键L)绘制一个12x12px的圆,填充为:#9C447E,选中圆使用直接选择工具(快捷键A)拖动锚点,调整形状。

4.21 复制两层,移动其中一个制作珍珠的暗部。

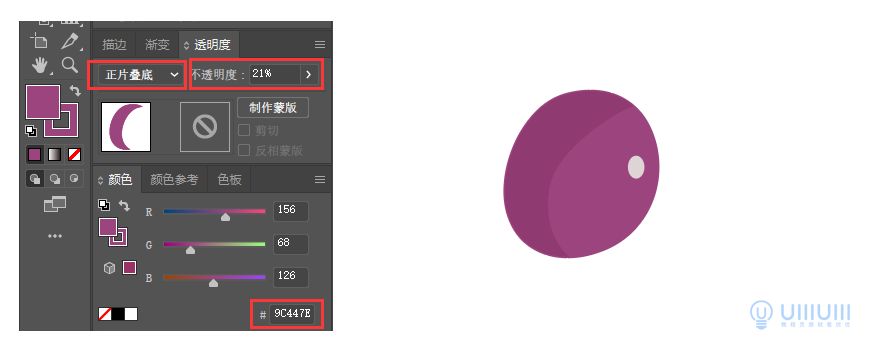
4.22 去除描边,修改填充颜色为:# 9C447E,在透明度属性栏中修改形状图层属性为正片叠底,不透明度为21。在珍珠上画一个填充为# DFD4D5的小圆作为高光。

4.23 椰果的做法就简单多了,使用矩形工具(快捷键M),填充颜色为:#FFFFFF,多做几个,调整珍珠椰果与杯子的位置和大小关系,效果如图。

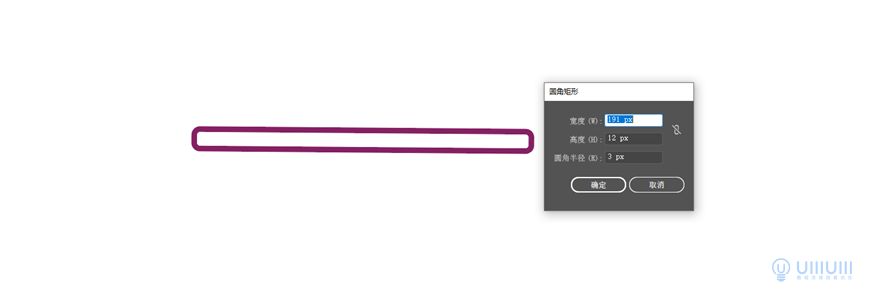
4.24 制作吸管,使用圆角矩形工具,绘制一个131x12px,圆角半径为3px的圆角矩形,填充颜色为:#FFFFF。

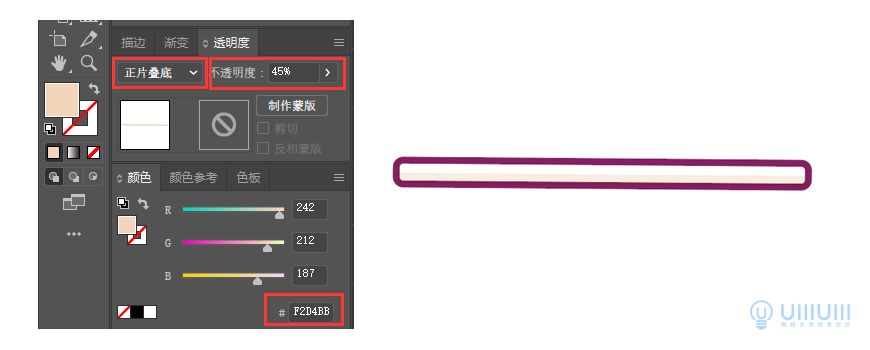
4.25 复制矩形,缩小宽度做为吸管暗部,去除描边,修改填充颜色为:# FCBDB5,在透明度属性栏中修改形状图层属性为正片叠底,不透明度为45。

4.26 再调整吸管位置。效果如下图。

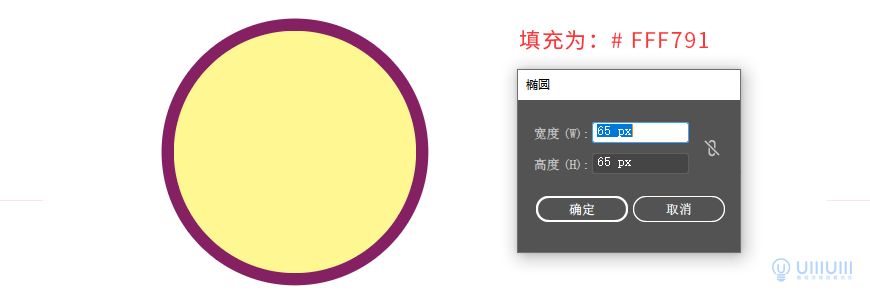
4.27 接着制作杯子上的柠檬片,椭圆工具(快捷键L)绘制一个65x65px的圆,填充为:# FFF791。

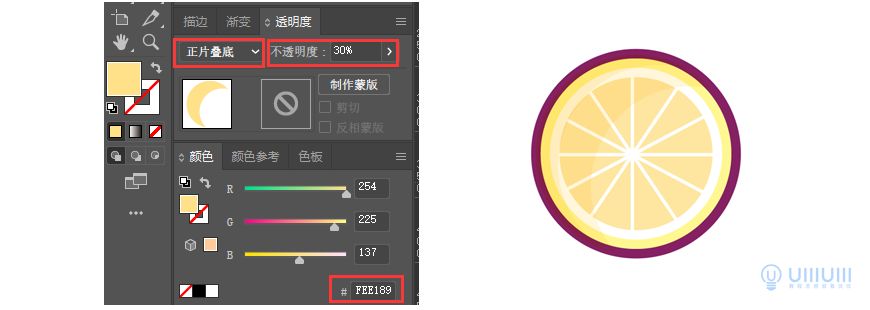
4.28 选中圆,点击对象—路径—偏移路径,向内偏移:-8px。修改填充为:#FEE6A0,描边填充为:# FFFFFF。钢笔工具(快捷键P)绘制柠檬片的中间部位,描边修改为1px,柠檬片的暗部步骤同上,参数如下图。

4.29 调整柠檬的位置最终效果如下。

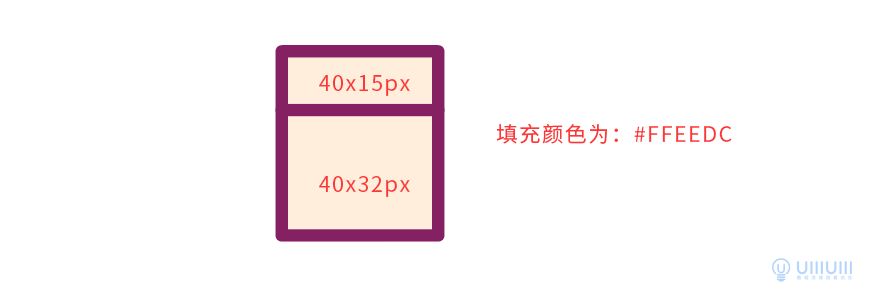
5.1 接下来绘制茶包。矩形工具(快捷键M)绘制一个40x15px,一个40x32px的矩形,矩形2紧贴矩形1的下方,填充颜色为:#FFEEDC。

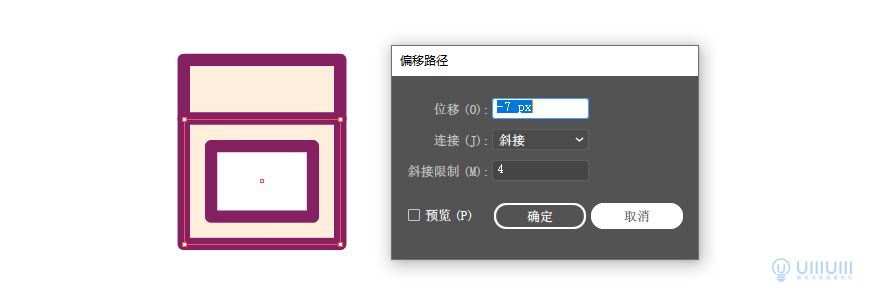
5.2 选中矩形2,点击菜单栏对象—路径—偏移路径,向内偏移:-7px。修改填充为:# FFFFFF。

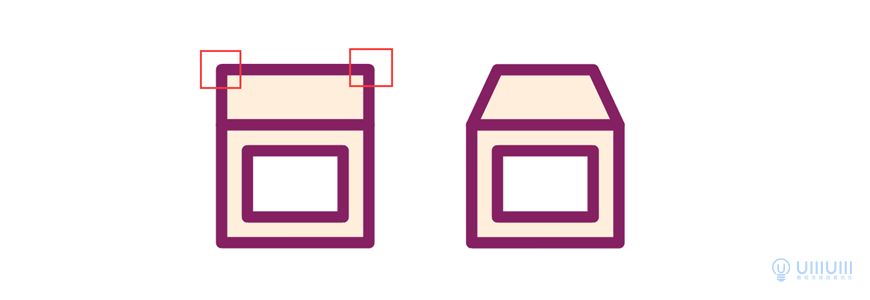
5.3 使用直接选择工具(快捷键A)选中矩形1最上方两点,将点分别向内平移7px。

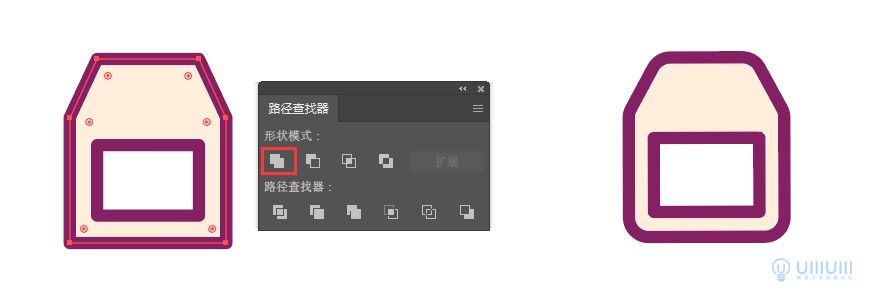
5.4 选中矩形1和矩形2,在路径查找器进行布尔运算进行布尔运算:联集。使用直接选择工具(快捷键A)选中形状,对整体圆角5px。效果如下。

5.5 文字工具(快捷键T)输入文字,参数如下。

5.6 给茶包添加暗部,钢笔工具绘制下图的形状,复制茶包,并进行布尔运算:减去顶层。

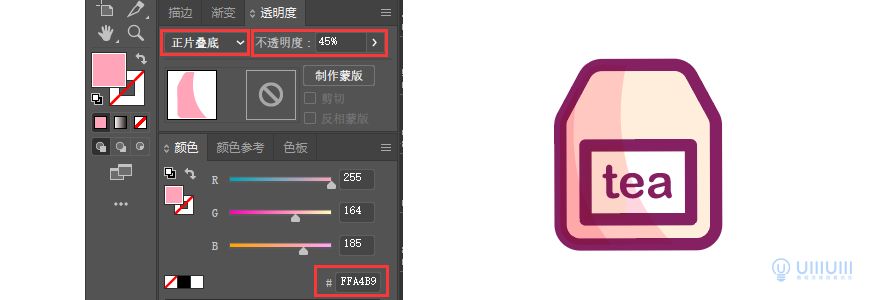
5.7 去除描边,修改填充颜色为:# FCBDB5,在透明度属性栏中修改形状图层属性为正片叠底,不透明度为45。

5.8 椭圆工具(快捷键L)绘制一个6.7x6.7px的圆,填充为:# 852163,钢笔工具绘制一条曲线,矩形工具(快捷键M)绘制一个9x12px矩形,填充为:# FFEEDC,将三个形状和茶包组合,效果如下。

5.9 把做完的茶包编组(CTRL+G)命名为茶包。选中茶包整体旋转30°。

6.1 做完茶包我们来做前面的橘子,椭圆工具(快捷键L)绘制一个99x99px的圆。

6.2 绘制橘子的明暗,复制两层圆(复制CTRL+C,原位黏贴CTRL+F),其中一层移动到下图位置,并进行布尔运算:减去顶层。

6.3 去除描边,修改填充颜色为:# FF8270,在透明度属性栏中修改形状图层属性为正片叠底,不透明度为45。重复上面步骤做出亮面,在透明度属性栏中修改形状图层属性为滤色。效果如下图。

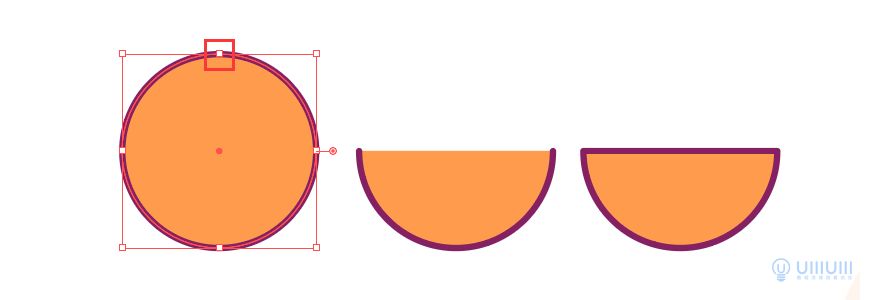
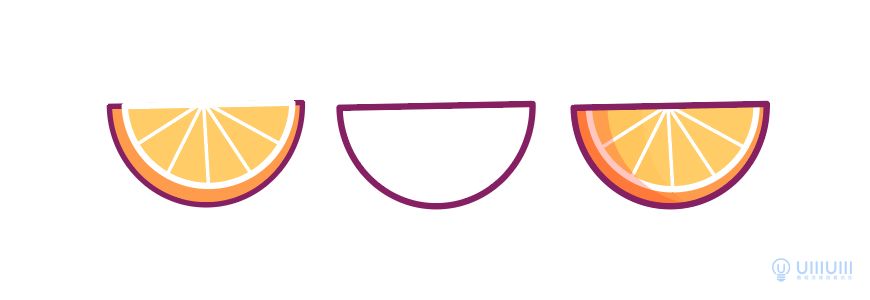
6.4 椭圆工具(快捷键L)再绘制一个99x99px的圆,直接选择工具(快捷键A)单独选中圆顶上的锚点进行删除,再使用钢笔工具(快捷键 P)连接两个端点,效果如下。

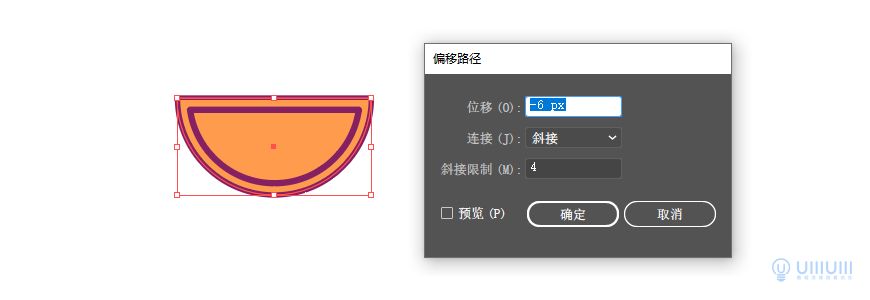
6.5 选中形状,点击菜单栏对象—路径—偏移路径,向内偏移:-6px。

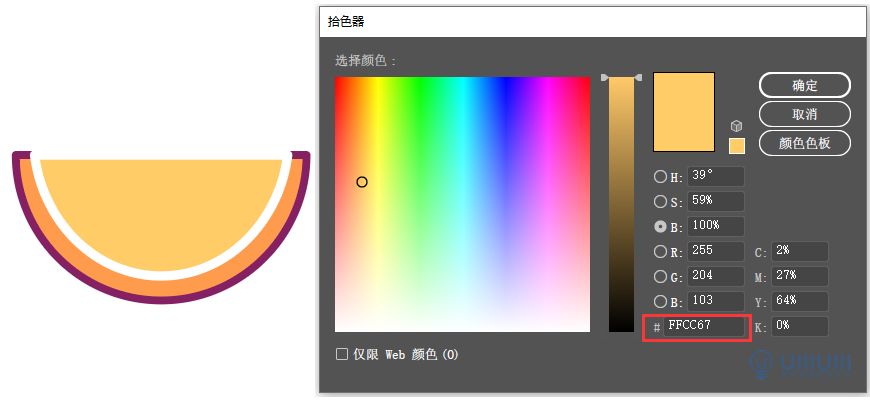
6.6 将偏移出来的半圆与原图形上半紧贴,稍微调整形状,修改填充为:# FFCC67,描边填充为:#FFFFFF。

6.7 使用钢笔工具绘制线条,复制大的半圆(CTRL+C,原位黏贴CTRL+F)去除填充,将半圆至于顶层(快捷键CTRL+SHIFT+】)。

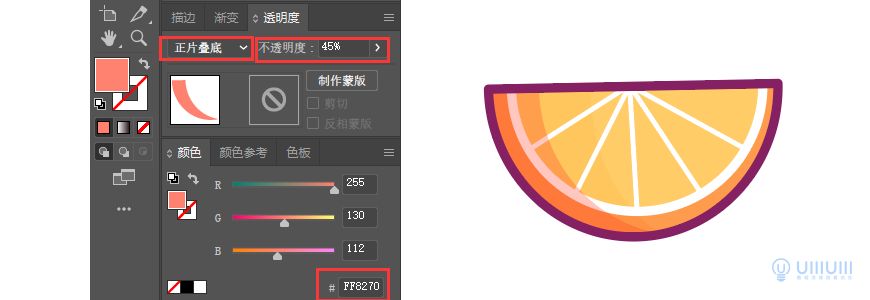
6.8 制作橘子的暗部,方法同上参数如下,将整个形状编组(CTRL+G),命名为,橘子1,效果如图。

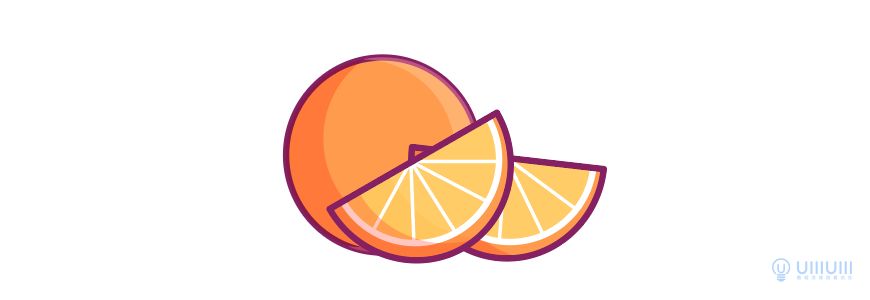
6.9 复制橘子1,调整两个形状与大圆的位置,效果如下。

6.10 钢笔工具(快捷键P)绘制三个叶子的形状,填充为:# 88DC98。效果如下图。

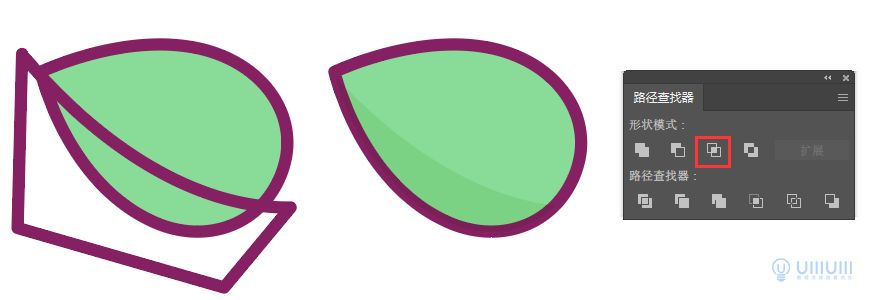
6.11 制作叶子的暗部,钢笔工具(快捷键P)绘制绘下图形状,复制叶子,并进行布尔运算:交集。

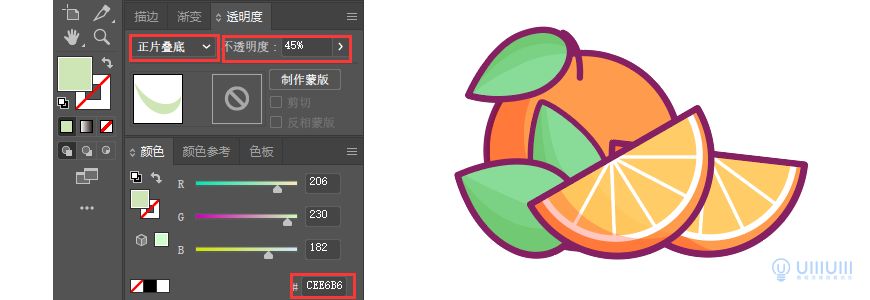
6.12 去除描边,修改填充颜色为:#CEE6B6,在透明度属性栏中修改形状属性为正片叠底,不透明度为45。重复上面步骤制再制作一层暗部,效果如图。

7.1 接下来制作奥利奥饼干,椭圆工具(快捷键L)绘制一个58x58px的圆,填充为:# 99776C,描边填充为:#590F40。

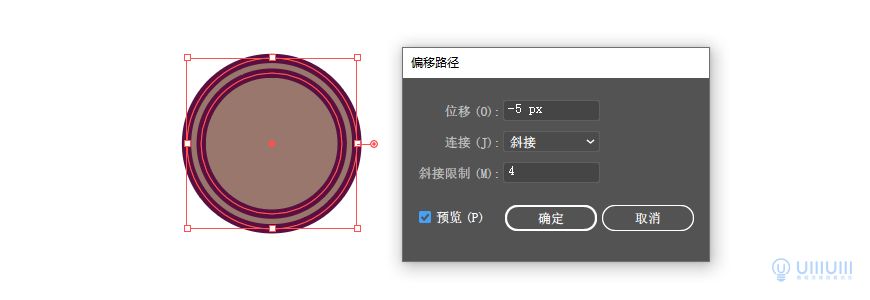
7.2 选中圆,点击菜单栏对象—路径—偏移路径,向内偏移:-5px。

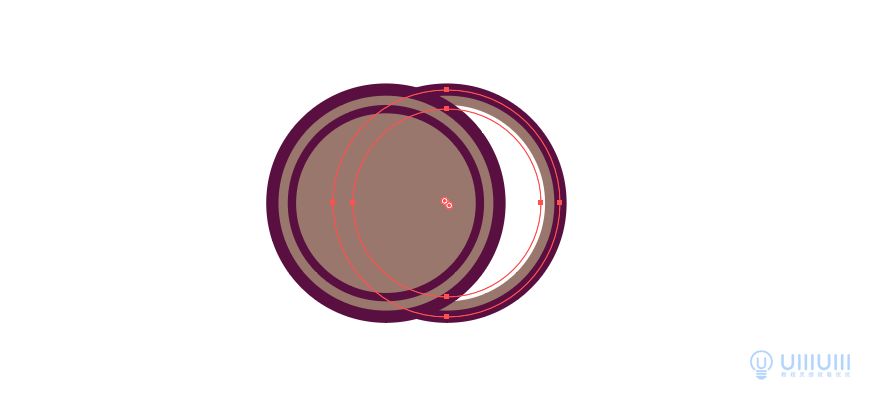
7.3 复制图案(CTRL+C,原位黏贴CTRL+F),将复制出来的图案向右移动15px,并将复制出来的图案至于原图案底部(快捷键CTRL+ [)修改小圆填充为:# FFFFFF,描边填充为:# FFFFFF。

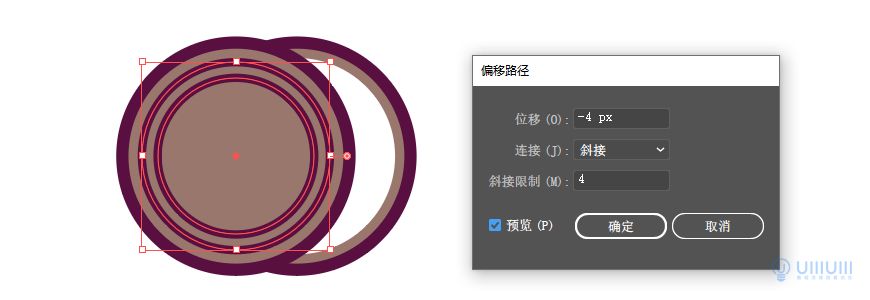
7.4 选中小圆,点击菜单栏对象—路径—偏移路径,向内偏移:-4px。

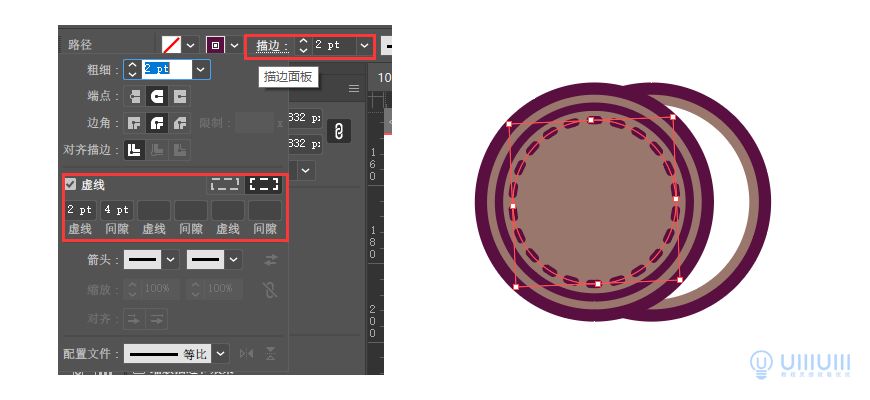
7.5 修改描边为2px,点开描边面板,将虚线勾选上,参数如下。

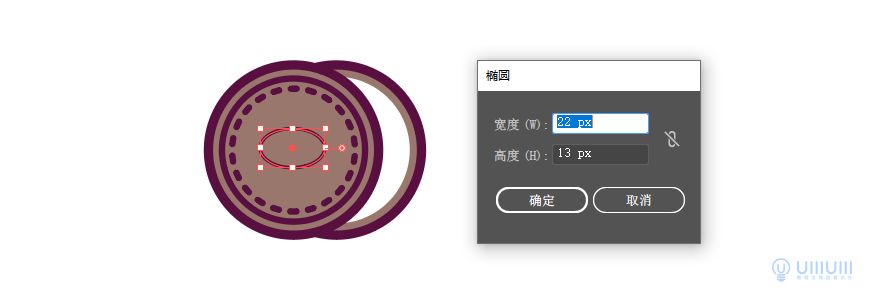
7.6 椭圆工具(快捷键L)绘制一个22x13px的圆,填充为:# 99776C,描边填充为:#590F40。

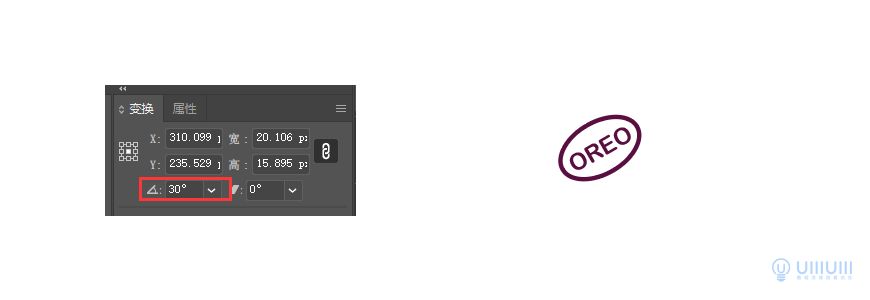
7.7 输入文字,将椭圆和文字选中,旋转30°,最终效果如下图。


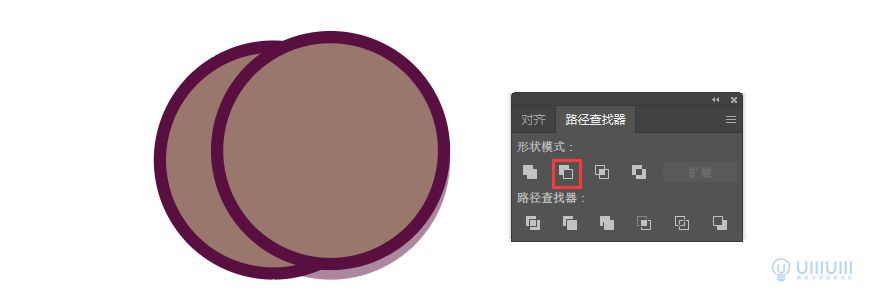
7.8 制作奥利奥的暗部,双击进入大圆的隔离模式,复制大圆向右移动,并进行布尔运算:减去顶层。

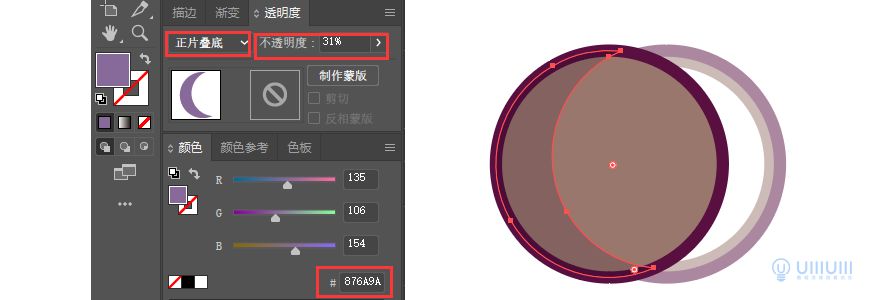
7.9 去除描边,修改填充颜色为:# 876A9A,在透明度属性栏中修改形状属性为正片叠底,不透明度为31。重复上面步骤制再制作一层暗部,再双击退出隔离模式。

最终效果如图

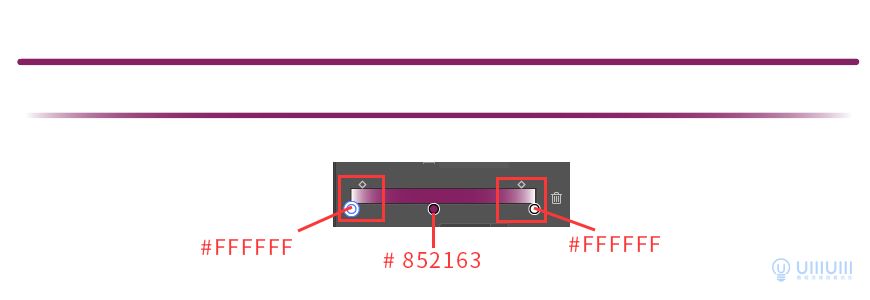
7.10 钢笔工具(快捷键P)靠近饮料底部绘制一条长420px的直线,修改描边为渐变,中间填充为:# 852163,两头填充为:#FFFFFF。

7.11 将完成的图案进行位置排列,效果如图。

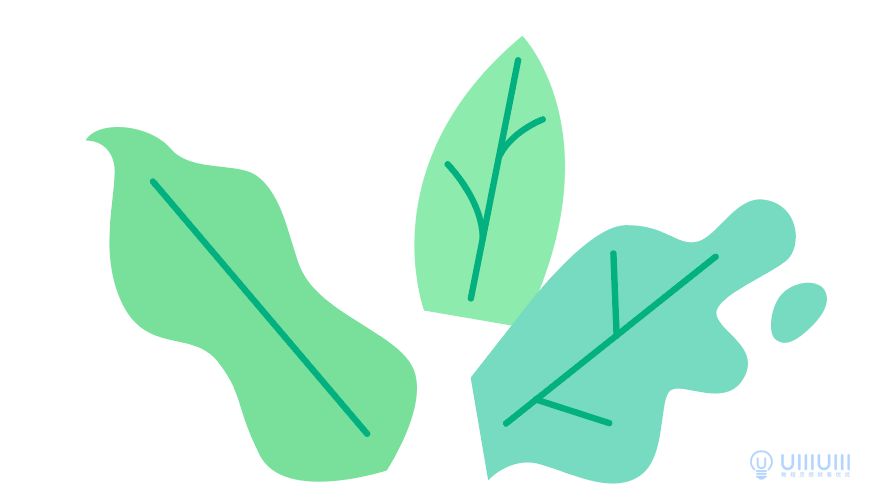
8.1 最后给我们的图标绘制背景,先用钢笔工具(快捷键P)根据绘制背景的叶子,去除描边,填充颜色分别为:#79E09B,#8DEBAD,# 77DBC1。叶脉的描边填充为:# 03B07F。完成后再调整叶子的位置,效果如图。


8.2 同样用钢笔工具(快捷键P)绘制图标的背景大色块,去除描边,填充颜色为:#FFEBDF。

8.3 将所有图形摆放到合适的位置,我们的插画就绘制完成了。
9.1 最后来导出图片。在菜单栏->文件->导出中选择「导出为」,将图片导出成jpg格式。


同系列其他教程学习:
想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1105212050 进群暗号:优优的忠实观众
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 7 条