公众号:叶设计的自习室
交作业:#优设每日作业#
近日,百度网盘10.0上线了全新的设计语言D20,许多同学不明觉厉,今天超级叶将为大家解析百度网盘新图标的设计风格及绘制方法。

图片来源于公众号 大牙的设计笔记
D20是百度UXC在百度网盘10.0版本中推出的全新设计语言,也就是大家这次想要学习的图标的指导风格——「赛博朋克」+「蒙德里安」,我想叫它「赛格风」,赛博朋克+蒙德里安的格子。

蒙德里安
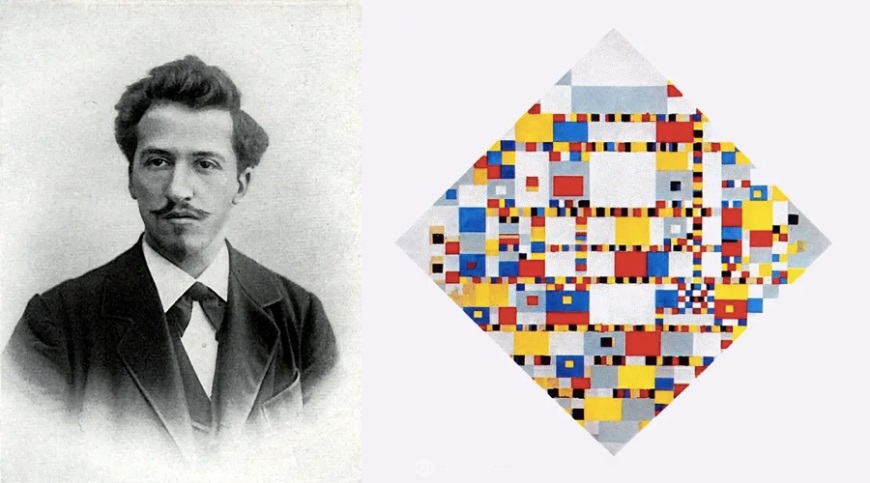
蒙德里安,是由荷兰画家皮特·科内利斯·蒙德里安所创立,主张以几何形体构成「形式的美」,作品多以垂直线和水平线、长方形和正方形的各种格子组成,反对用曲线,完全摒弃艺术的客观形象和生活内容。

蒙德里安和他的著名作品《胜利之舞》
蒙德里安的抽象画又称「格子画」,这构成了百度网盘新图标的主框架。
赛博朋克
赛博朋克(Cyberpunk),是模控学 (Cybernetics) 与朋克 (Punk) 的结合词,为以计算机或信息技术作主题的科幻故事分支。故事情节通常关于社会秩序在受高度控制下出现弱点而被主角利用。此分支是对科幻小说一贯忽略信息技术高速发展的一种自我修正。随着赛博朋克受到更多人留意和关注,现在也衍生出相关的电玩游戏、音乐、时尚。


Cyberpunk conception via Sergii Golotovskiy


TOKYO OLYMPICS 2020 via Vladislav Solovjov
赛博朋克的主要特点是科技、迷幻、酷炫,霓虹灯是赛博朋克的常见元素之一,这种风格的视觉作品多以蓝、紫、青等冷色调为主。
百度网盘新版图标想要体现赛博朋克的科技感,又希望传达出积极向上、新鲜活力的视觉效果,于是百度UXC团队在Shutterstock平台上获取到用户下载最频繁的颜色,分别是——UFO Green、Plastic Pink、Proton Purple。

UFO Green(飞碟绿)
这种鲜艳的绿色唤起了人们对郁郁葱葱的乡村风光以及旋转的二进制代码(黑客帝国)的想象。它既自然又超自然,其名称反映了其超凡脱俗的品质。

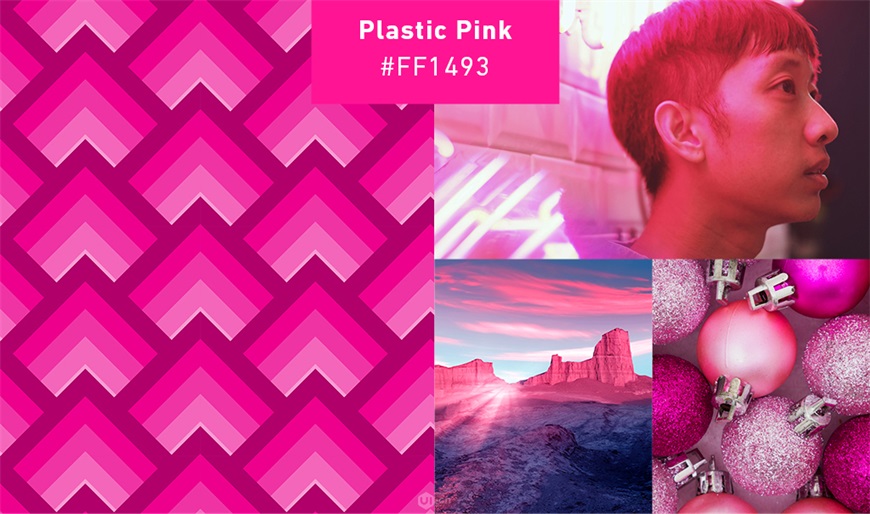
Plastic Pink(塑料粉)
这款粉红色可以追溯到某个标志性的玩具,但在意义上却带来了全新的展示。它有着深沉的色调,可以捕捉夜晚城市的电光。

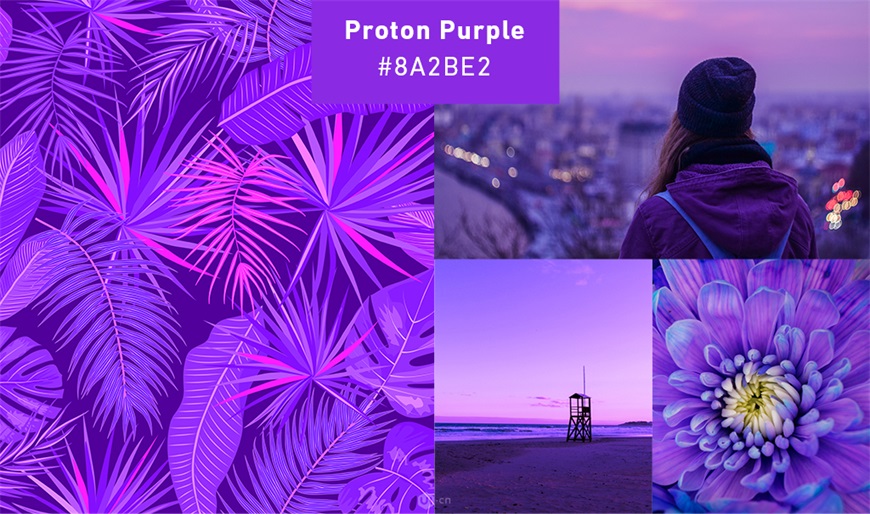
Proton Purple(质子紫)
想想嗡嗡作响的霓虹灯,嗡嗡作响的设备,振动的手机。这种鲜艳的紫色代表了我们日常生活中明显的正电荷。

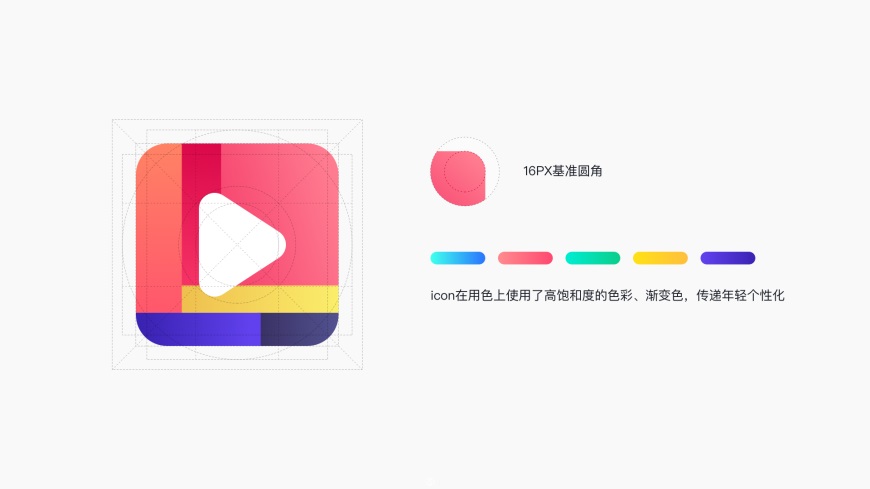
在新版图标设计中,百度UXC采用了「通过折叠像素数据和十六进制编码」统计出的高饱和度的渐变色,再辅之以补色相搭配,传递出年轻个性化的特点,这构成了百度网盘新图标的主色调。

通过对「赛博朋克」和「蒙德里安」风格的探索、提炼、融合,百度UXC总结出了自己的D20设计语言的主框架和主色调,也形成了「赛格风」这种新的图标设计风格。

我们再来看一下百度的新图标,能够发现:格子的主框架+渐变的主色调+白色的主视觉,这就构成了赛格风图标。接下来,我们在绘制练习中去发现规律并掌握它。
以「视频」图标为例,我们先画一个播放按钮。

值得一提的是,播放图标是一个三角形,我们将它放置在中间的圆形辅助线里面,这是遵循了视觉平衡的原理,让它「真正居中」。
图标的辅助线我已经绘制好了,在文末下载即可。
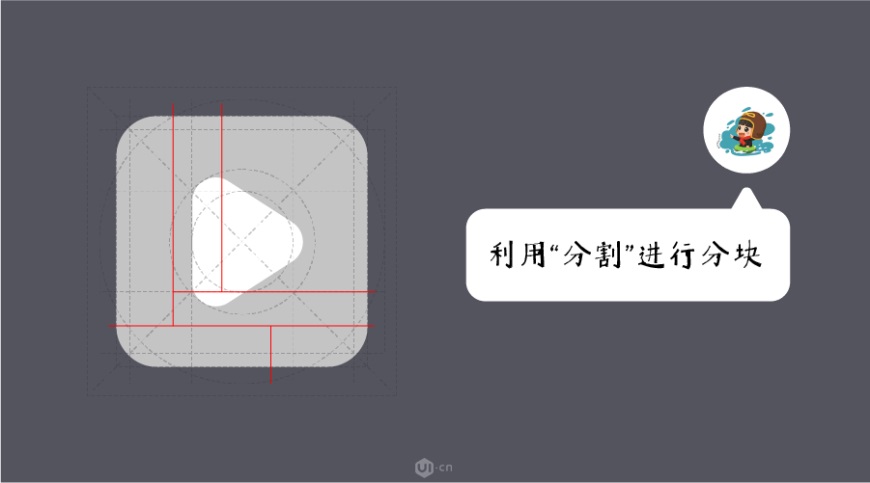
赛格风的主框架是由水平或垂直的线条分割而成,通过观察百度网盘中的图标,我发现一些规律:格子的块面一般是5块或者6块,5块的图标由近似色渐变组成,6块的图标由近似色+互补色的渐变组成,配色我们一会再讲,现在先来分块。

针对主视觉(播放图标)绘制几条线,这里大家可以自由发挥,保持一种漂亮的韵律即可,但也有需要注意的地方:
1、主视觉所在的区域尽量不分割,或少分割,让它独占一个干净的区域,这是为了减少视觉干扰,增强识别性
2、要有节奏感,每个区域的比例不能太平均,不然就成拼图了,会显得杂乱和小气
3、划分之前也考虑一下配色,这一点可以结合我接下来的配色讲解进行分析
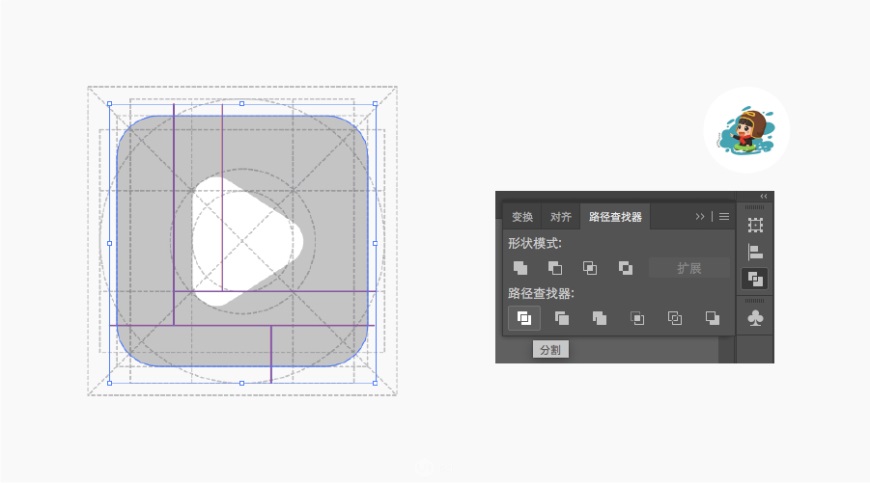
关于「分割」呢,大家可以在AI顶栏「窗口」中打开「路经查找器」,选中所有线条和我们基础的圆角矩形,在路经查找器中执行-分割,然后取消分组即可。
(执行分割之后,被分割的圆角矩形的图层顺序会置顶,此时会覆盖掉播放图标,没有关系,我们一会在图层列表把播放图标放在它们前面就是了)

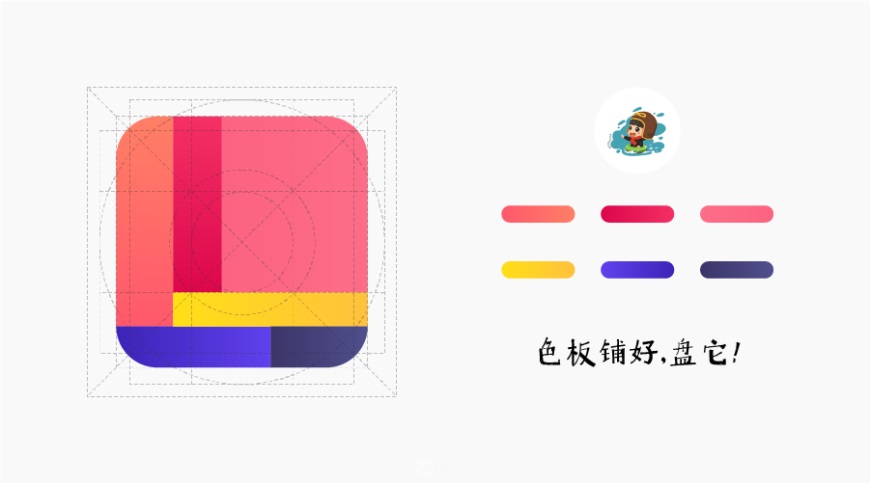
接下来就是给分割好的图形上色了,主要用到了红黄蓝及其邻近色,我们先绘制几个圆角矩形,为它们调制渐变色,这个在我文末分享的文件中会给到。
上色时的注意事项:
1、注意调整渐变的角度,一般竖向的区域是90°,横向的区域是0°
2、相邻区域之间的颜色要有一定反差,可以通过调整两者的饱和度或采用互补色进行区分
3、深色区域要小、要少,主区域一定是高饱和度的鲜艳的渐变,这样才能传达出年轻活力的感觉

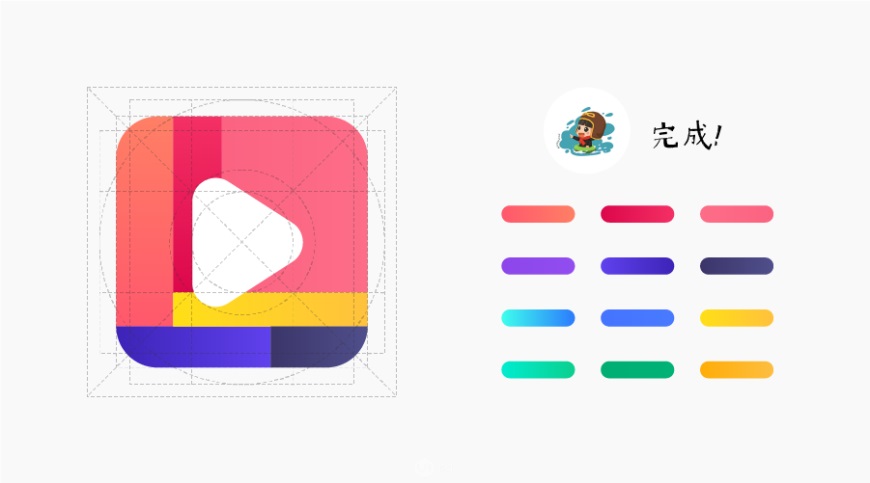
最后一步就是把播放图标放上来,检查一下构图、配色是否还有可以调整的地方。

今天的百度网盘「赛格风」新图标的解析到这里就结束了,以上内容为超级叶个人见解,不代表百度团队官方意见,如有指教请留言交流,谢谢!


想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1105212050 进群暗号:优优的忠实观众
附件下载
| 文件名 | 文件大小 | 提取码 | 下载来源 |
|---|---|---|---|
| 素材和源文件 | 625KB | 58pd 点此复制 | 登录下载 |
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 1 条