教程指导:如如酱w
交作业:#优设每日作业#
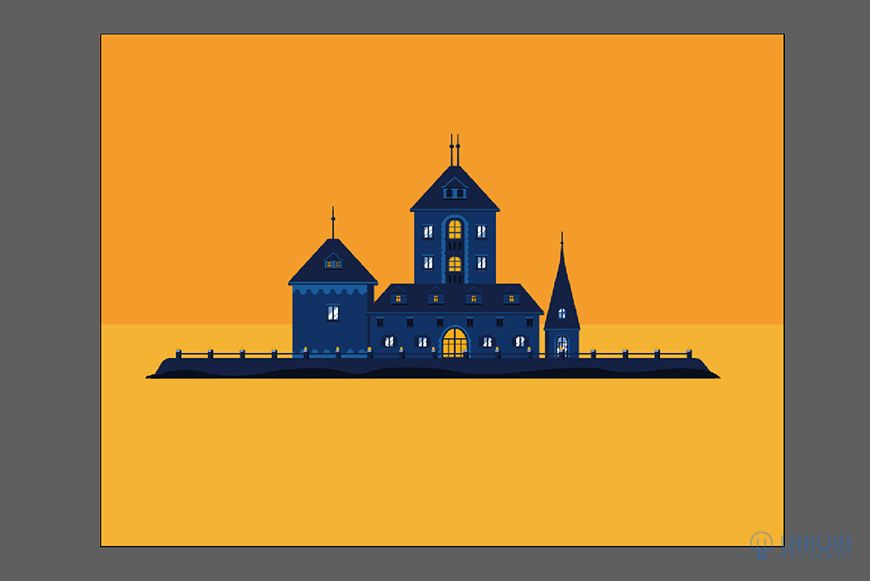
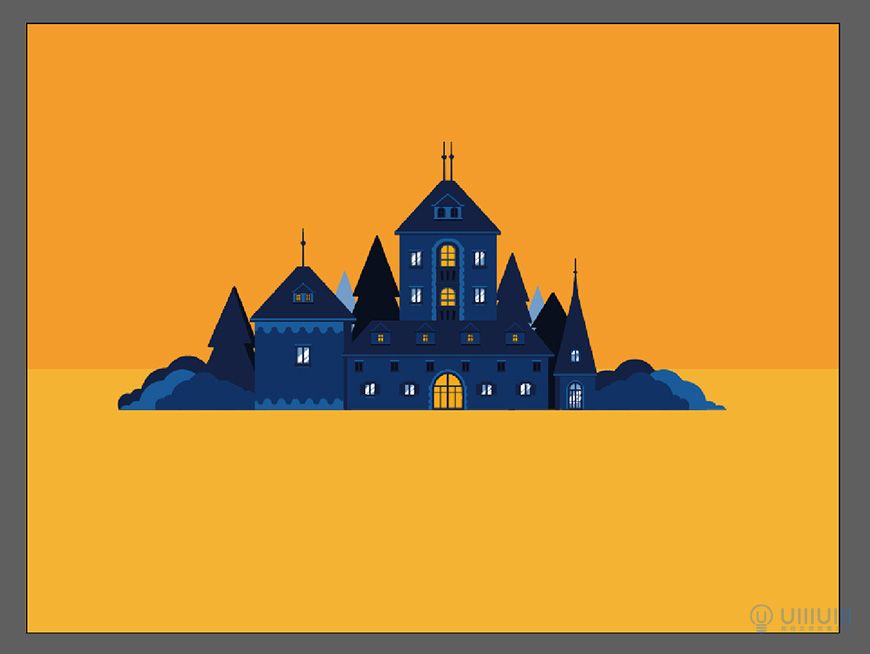
首先我们来分析这张风景插画,插画主要分为三个层级关系,近景(植物)、中景(房屋)、远景(天空,山脉)、主色调以橙色、黄色、蓝色为主,插画主体是我们的中景房屋,所以绘制时,我们将按照7个步骤来进行,分别是1.新建文档->2.创建背景->3.绘制主体房屋(中景)->4.绘制远景天空山脉->5.绘制前景植物->6.增添画面整体细节->7.导出PSD格式文档到Adobe Photoshop整体润色,现在来一步步详细说明:

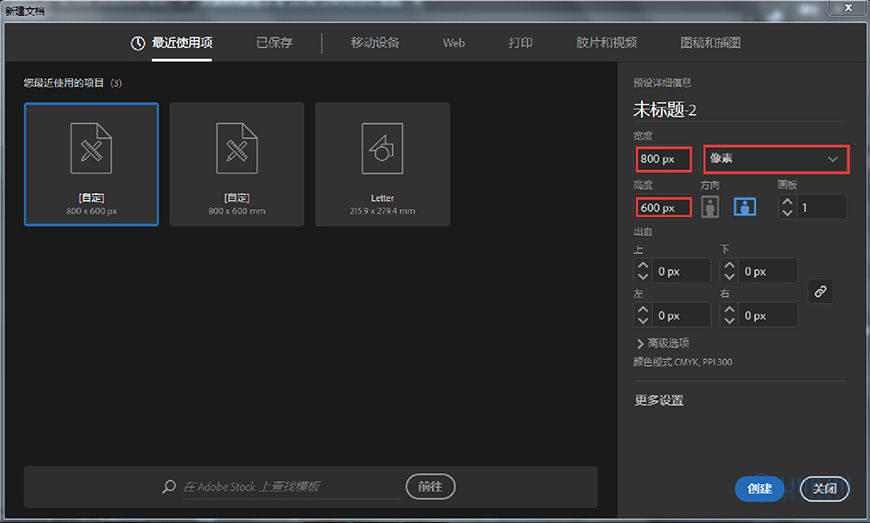
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 使用矩形工具(快捷键M)在画板中点击一下,绘制一个800x340px的矩形(颜色填充改为#FFA124),输入数值如下图:

2.2 使用矩形工具(快捷键M)在画板中点击一下,绘制一个800x260px的矩形(颜色填充改为#FFB92E),输入数值如下图:

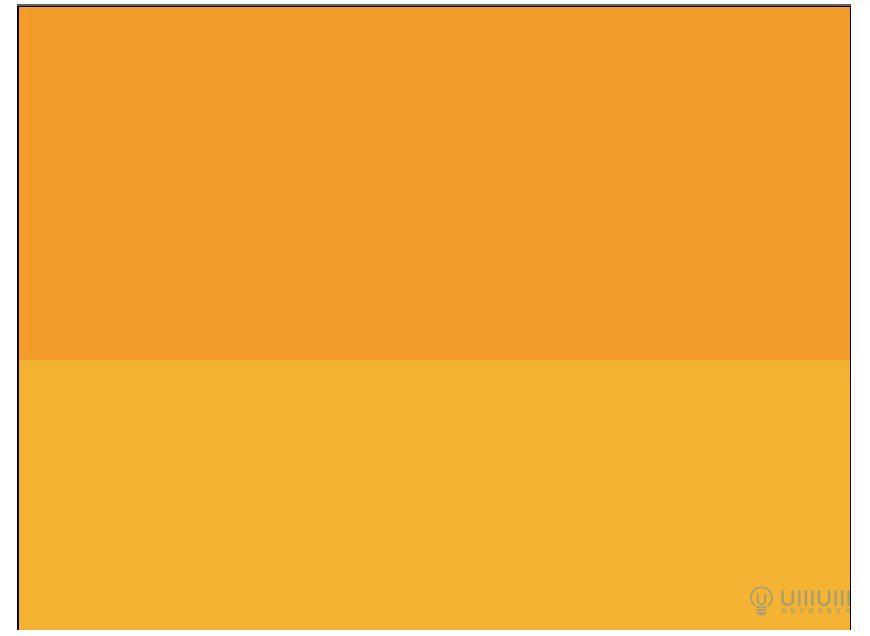
2.3 我们将800x340px的矩形放于上方,将800x260px的矩形放于下方拼接在一起得到这样一个背景画面:

2.4 完成这一步后,选中两个矩形,按Ctrl+2将矩形锁定,或者在图层里找到矩形,将前面的小锁形状点上,完成锁定的操作,这样我们其余操作就不会影响到背景层了:

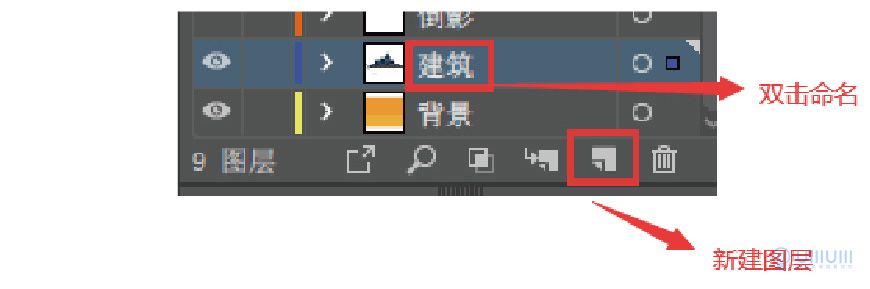
3.1 新建图层,鼠标左键双击图层文字将图层命名为“建筑”,并将该图层放于“背景”上面,这样接下来绘制的形状,将全部在背景层上方:

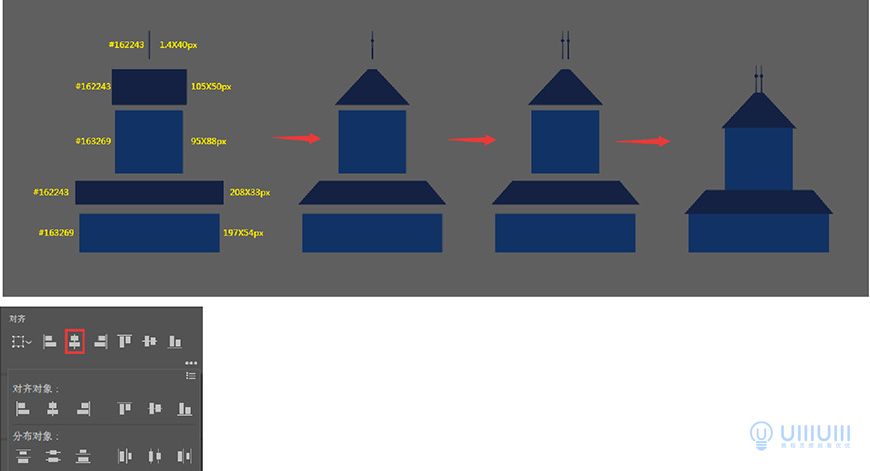
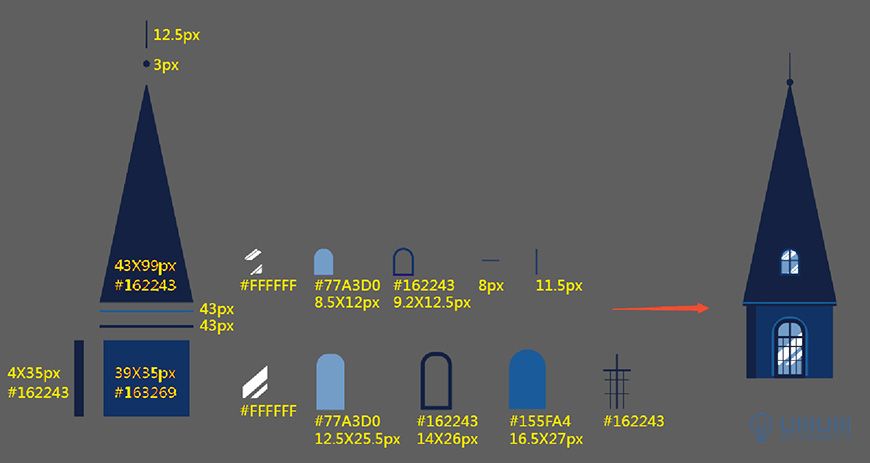
3.2 选中“建筑”图层,首先绘制房子主要形体,我们先从中间大的建筑开始讲解。使用矩形工具(快捷键M)绘制宽度为1.4px高度为40px的矩形(颜色填充改为#162243)->然后用直接选择工具(快捷键A)选中锚点向内平移->使用椭圆工具(快捷键L)绘制宽度为4px高度为4px的圆形做出顶层装饰形状全部选中进行编组(Ctrl+g)再按住Alt键平移拖动多复制一个:

3.3 使用矩形工具(快捷键M)绘制宽度为105px高度为50px的矩形(颜色填充改为#162243)->然后用直接选择工具(快捷键A)选中锚点向内平移做出顶层屋顶的形状->最后用直接选择工具按住Shift点选锚点圆点做出屋顶弧度:

3.4 使用矩形工具(快捷键M)绘制宽度为95px高度为88px的矩形(颜色填充改为#163269)->紧接着绘制下一层屋顶的形状(与顶层屋顶绘制一样),绘制宽度为208px高度为33px的矩形(颜色填充改为#162243)->最后绘制出最底层的形状,绘制宽度为197px高度为54px的矩形(颜色填充改为#163269):

3.5 最后将绘制好的形状组合在一起,并居中对齐(注:最顶端的形状要编组(Ctrl+g)):

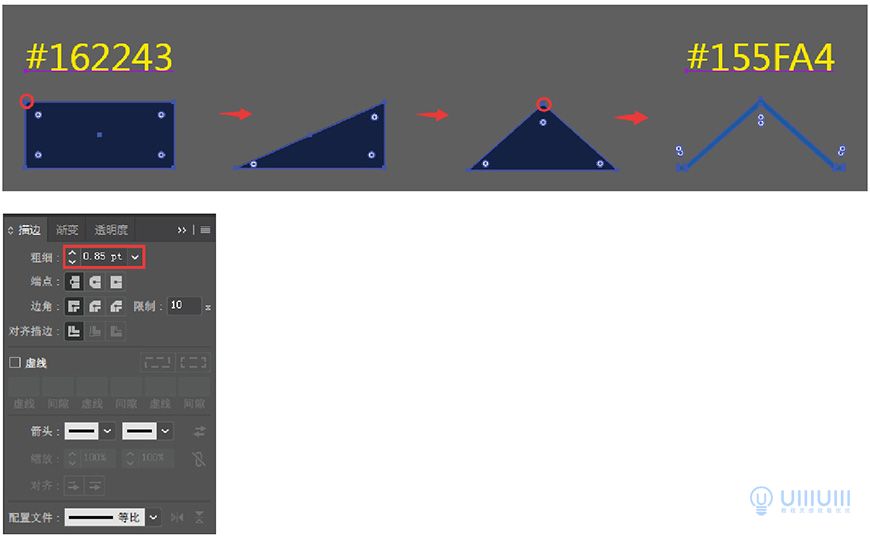
3.6 给建筑添加窗户等细节装饰。用矩形工具绘制一个宽度为27px高度为12px的矩形(颜色填充改为#162243)运用钢笔工具(快捷键P)减去一个锚点->再运用直接选择工具移动锚点位置得到一个三角形形状->接着用钢笔工具沿着形状外沿勾勒出房檐->描边改为0.85pt粗细(颜色填充改为#155FA4)->将描边扩展为形状(上方菜单栏找到->对象->扩展):

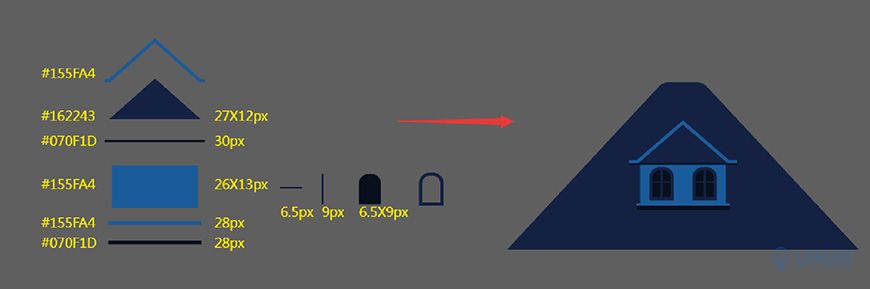
3.7 紧接着绘制下面的形状,用矩形工具绘制一个宽度为30px高度为0.5px的矩形(颜色填充改为#070F1D)->接着用矩形工具绘制下面的形状尺寸,宽度为26px高度为13px的矩形(颜色填充改为#155FA4)->宽度为28px高度为1px的矩形(颜色填充改为#155FA4)->宽度为28px高度为1px的矩形(颜色填充改为#070F1D)->最后用矩形工具绘制窗户的形状,宽度为6.5px高度为9px的矩形(颜色填充改为#070F1D)描边改为0.85pt粗细,并将描边扩展为形状,注:需要选中对象鼠标右键取消编组(颜色填充改为#0162243):

3.8 最后我们屋顶的窗户就绘制完成了,最后再将它们组合在一起,再做个编组(Ctrl+g)放于屋顶合适位置做居中对齐:

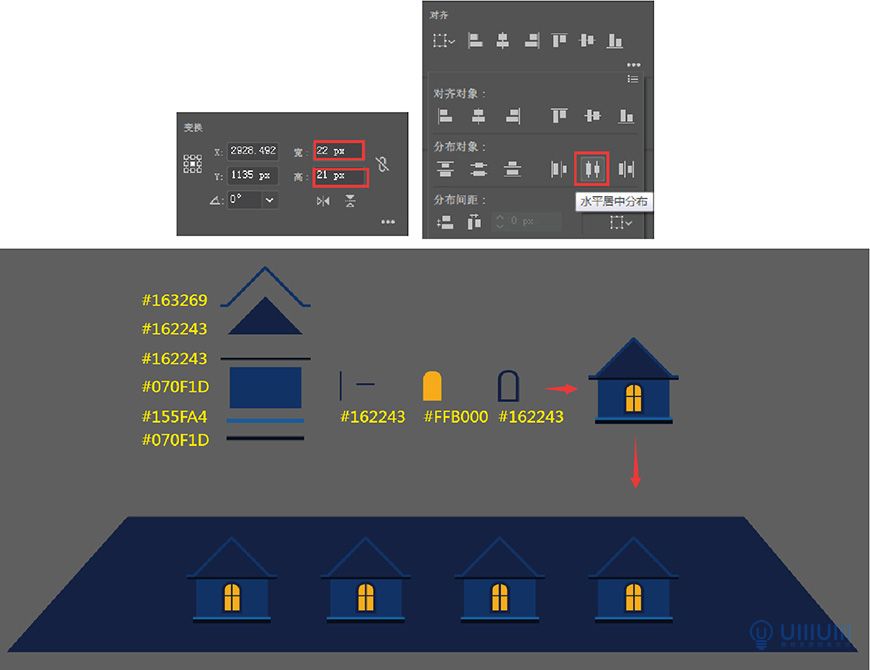
3.9 接下来绘制第二层屋顶的窗户,我们只需要选中顶层的窗户(Ctrl+C、Ctrl+V)复制一个就行了->改变它整体的大小->宽度为22px高度为21px->然后解组(快捷键Ctrl+Shift+G)再单独修改它的颜色,并删除多余的窗户->最后组合好图形并编组->选中它按住Alt键并点住鼠标左键平移拖动复制出一个窗户,然后Ctrl+D(重复上一部操作)复制多个->选中复制出的所有窗户做水平居中分布,再选中它们整体编组放于第二层屋顶合适位置,做居中对齐。

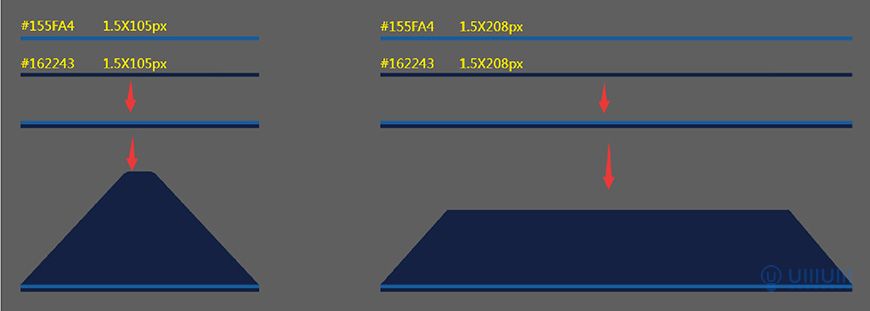
3.10 接下来绘制两个屋顶房檐的厚度。用矩形工具绘制参数见下图,并将两个矩形组合编组在一起与屋顶做底端居中对齐:

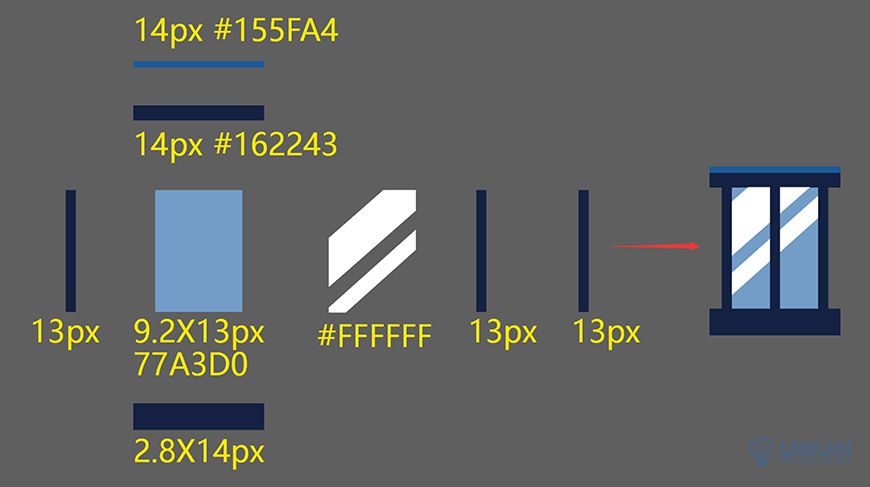
3.11 接下来绘制楼层一的窗户和门。绘制多个相同的窗户参考3.9的步骤,具体绘制参数如下:

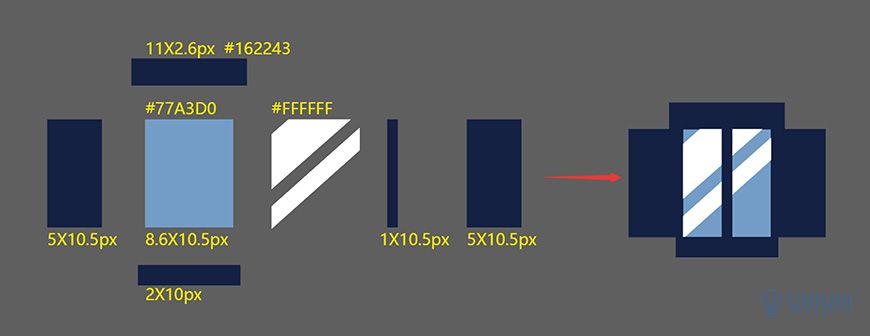
3.12 然后用矩形工具绘制第二个形状的窗户。这里需要注意到的一点是,要使用形状生成器(快捷键Shift+M)和直接选择工具(快捷键A)做出窗户玻璃高光的部分,这里我们先分别画出6.5X10.5px和3X10.5px大小的矩形(颜色改为#FFFFFF)再画出一个8.6X10.5px大小的矩形(颜色改为##77A3D0)给它们做形状交切:


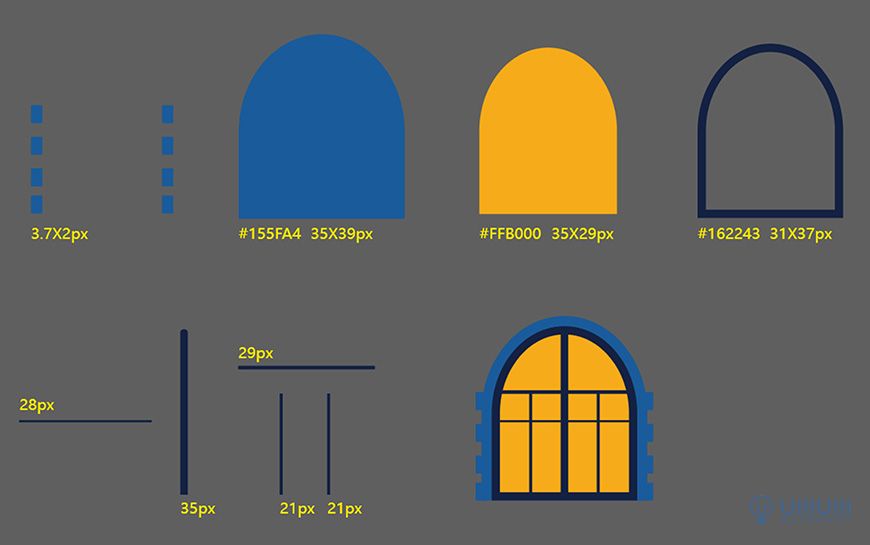
3.13 用矩形工具绘制出大门的形状(关于拱门的弧度前面有讲过这里就不过多阐述)。绘制参数如下图:

3.14 最后我们再绘制第二层楼的阳台与窗户。


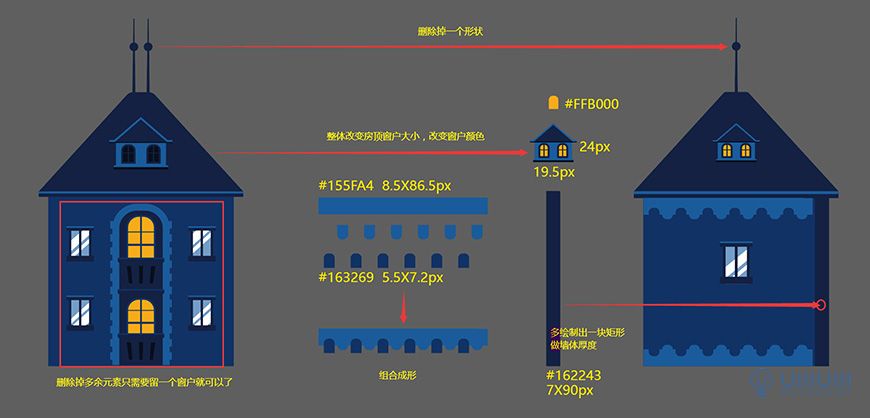
3.15 我们中间的楼体就全部绘制完成了,接着我们绘制左侧的楼体(只需要把中间的楼体顶层多复制一个就行了)需要注意的点就是,左侧房体增加了墙体元素装饰,修改参数如下:

3.16 接着我们绘制最后一个楼体。然后将3个建筑各单独编组,调整好它们前后关系(快捷键Ctrl+【下移一次图层、Ctrl+】上移一次图层、Ctrl+Shift+【移至底层、Ctrl+Shift+】移至顶层)、这里我们把左侧房子图层调整到最底层(按快捷键Ctrl+Shift+【移至底层),这些快捷键经常使用可以多用下:


3.17 接着我们新键一个图层并改名为“底座”放于“建筑”图层上方。运用钢笔工具(快捷键p)和矩形工具(快捷键m)绘制楼体底座,用椭圆工具(快捷键L)和形状生成器(快捷键Shift+m)绘制出立柱和圆形灯接着编组平移多复制几个立柱:


3.18 把我们绘制好的底座编好组后与建筑做居中对齐,并组合在一起放于背景合适的位置:

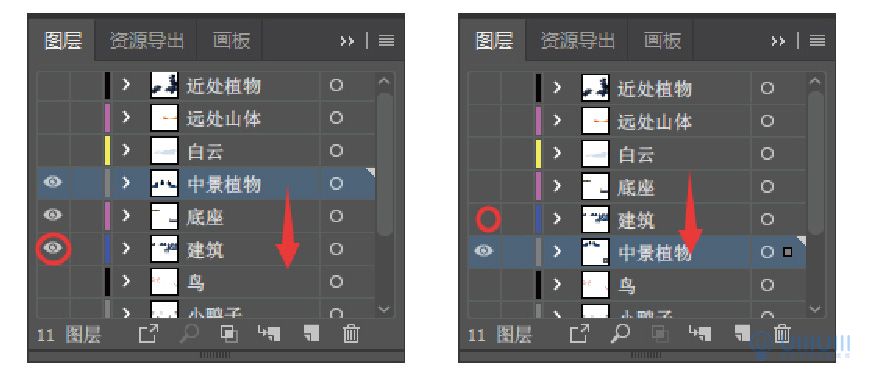
3.19 新建一个图层并命名“中景植物”并调整图层顺序移动到“建筑”图层的下方。这里可以把”建筑“图层前面的小眼睛关掉,避免影响到我们之后的绘制,需要显示的时候再点击下小眼睛就可以了:

3.20 接下来我们来绘制中景的树木。选中多边形工具,按住鼠标左键绘制一个多边形,不松开鼠标左键,同时点击键盘上的↑↓调整边数,我们就得到了一个等边三角形,再运用直接选择工具(快捷键A)选中所有锚点,往中心位置拖动做出圆润的转角,最后多复制几个组合成树木的形状:

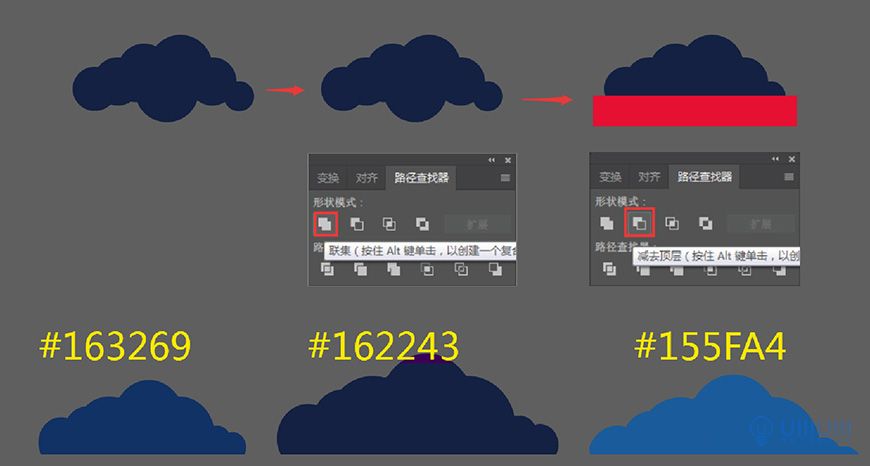
3.21 接下来我们来绘制中景的草丛。用椭圆工具绘制大小不同的圆,然后用路径查找器(快捷键Ctrl+Shift+F9)做联集合并成一个图形,最后绘制一个矩形用减去顶层,减去底部多余的形状。

3.22 我们中景部分就全部绘制完成了,最后把植物放置建筑后面调整大小位置:

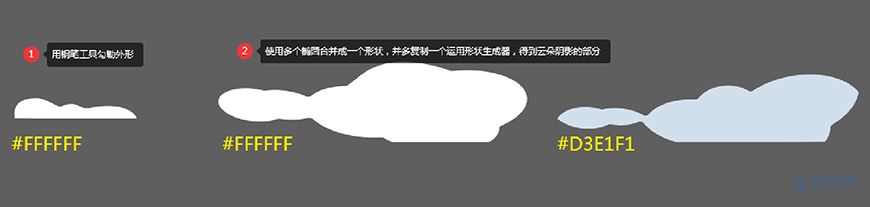
4.1 在“背景”图层上面新建一个图层改名为“云朵”我们用椭圆工具、形状生成器工具绘制出白云的形状(具体参考草丛3.21的绘制):

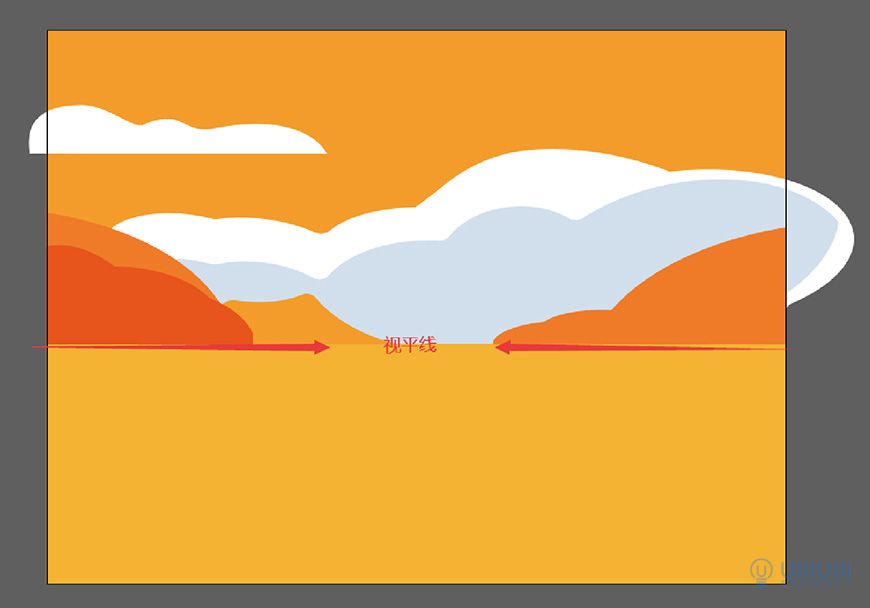
4.2 在“云朵”图层上面新建一个图层改名为“山脉”我们用椭圆工具、路径查找器绘制出山脉的形状(具体参考草丛3.21的绘制):

4.3 我们远景部分到这里就绘制完成了,调整好大小我们把它放于视平线上:

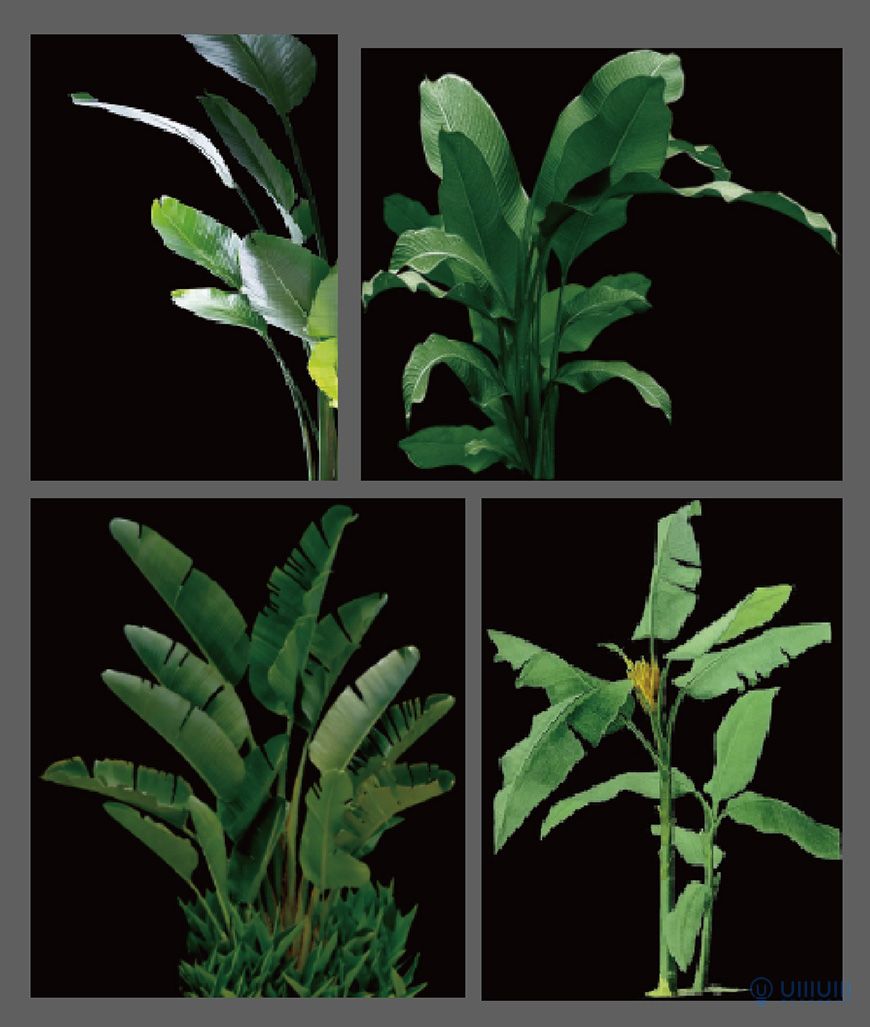
5.1 在“底座”图层上面新建一个图层改名为“前景植物”我们用钢笔工具勾勒出植物的形体,因为全部是不规则的形状,所以这里我找了几张实物参考,大家可根据植物外形勾勒出大概形状再做一定简化,需要注意的一点是,这里有运用到形状生成器做出植物的细节,然后暗部和亮部要注意层次区分不要融合在一起了:


5.2 把绘制好的植物放于画面两侧并调整好它们的大小关系和层级变化,我们再看看整体绘制效果,现在我们发现画面中缺少点缀元素少了些灵动感,所以接下来我们为画面添加点缀细节:

6.1 在“山脉”图层上面新建一个图层命名为“小鸭子/小鸟”,用钢笔工具绘制出形状并调整好大小分别放于天空与水面:


6.2 紧接着我们再新建一个图层命名为“礁石”,用椭圆工具绘制出形状(绘制方法与草丛的方法一样)并调整好大小分别放于水面上:

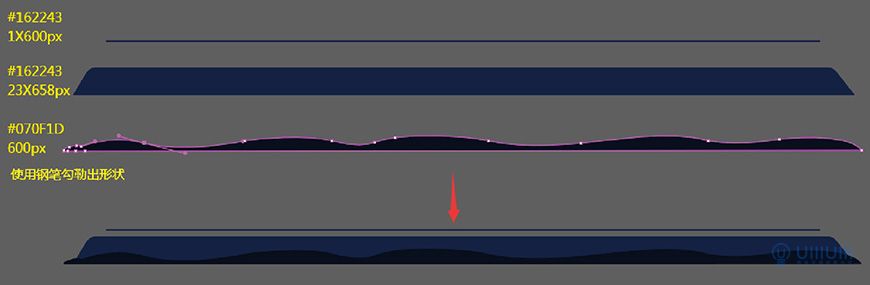
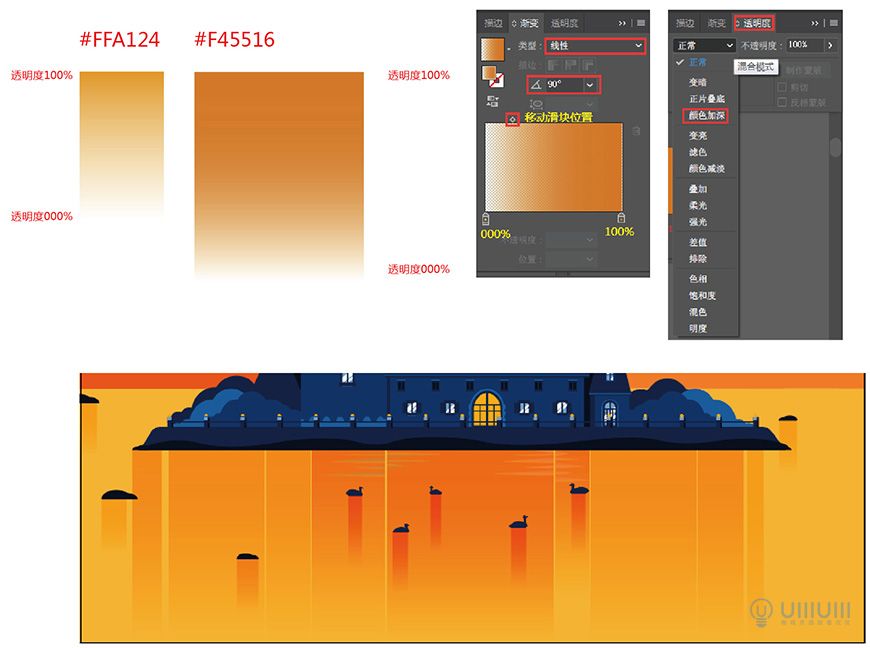
6.3 最后我们再新建一个图层命名为“倒影”为整体画面做出水面倒影的效果,图层顺序调整到“背景”上面,我们绘制一个跟物体本身宽度相差不多的矩形(高度可以自己调整),填充改为“渐变”,并将渐变的另一端的滑块透明度改为“零”,透明度下面的混合模式改为“颜色加深”:

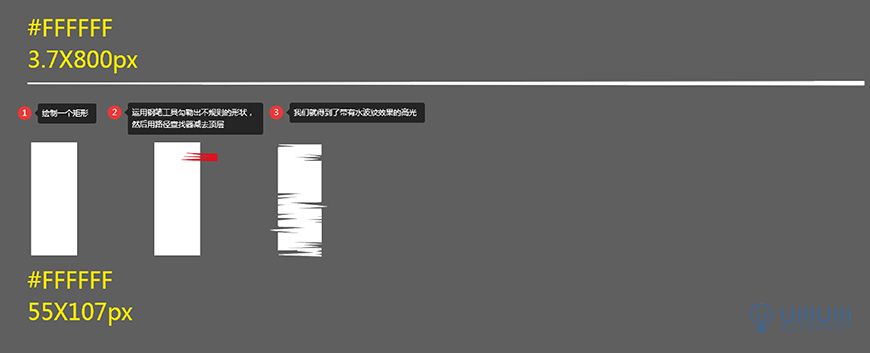
6.4 接着我们绘制水面高光,运用矩形工具绘制基本形状,钢笔工具(勾勒出不规整形状)和矩形做“减去顶层”(路径查找器)得到水面波纹高光,最后我们把高光放置合适位置,再整体看看效果,没什么问题我就可以进行最后一步到PS润色:


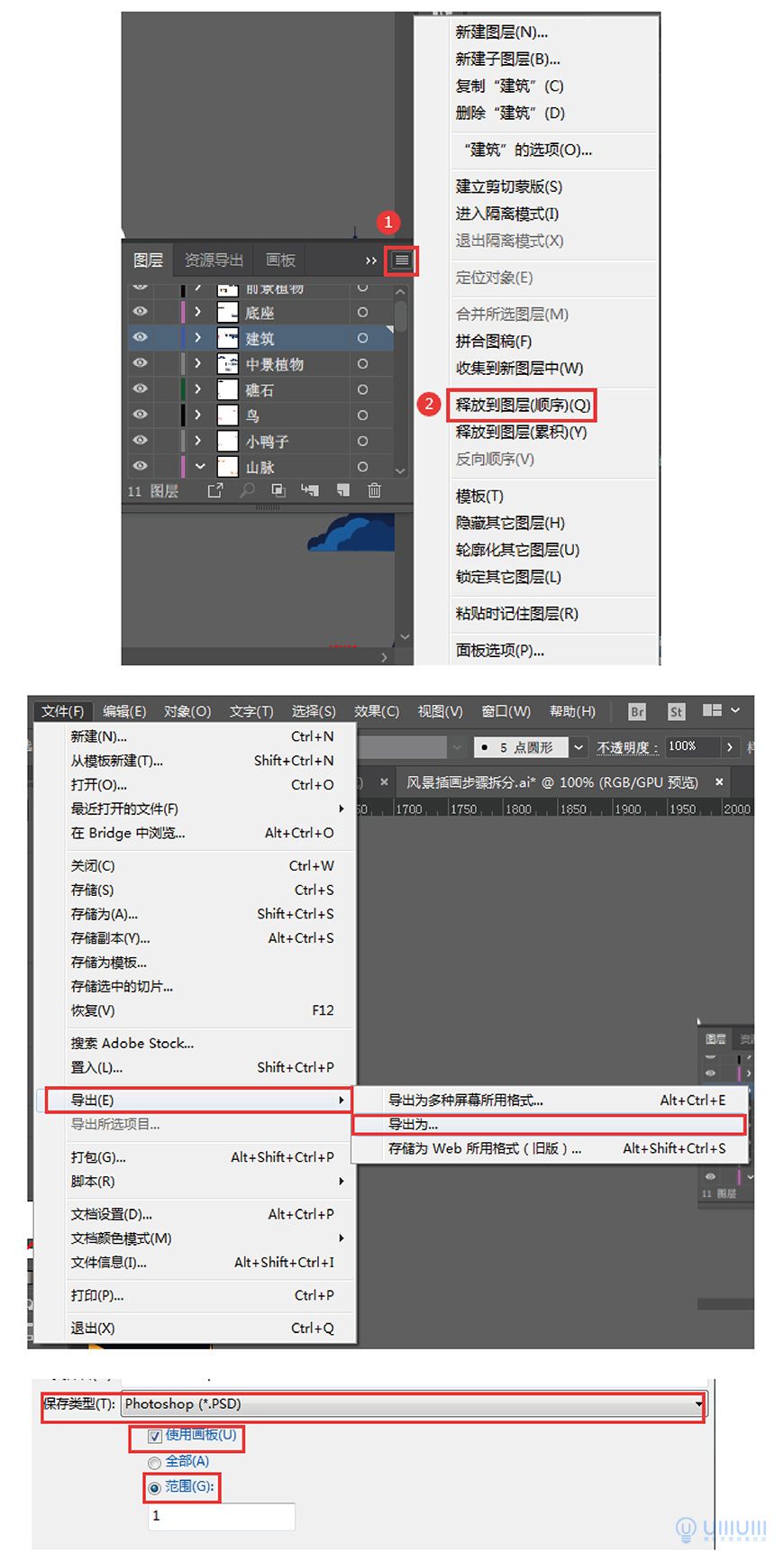
7.1 首先我们打开图层面板->点击右上角的小图标->找到(释放到图层顺序)点击它->接着打开上方菜单栏->文件->导出->导出为PSD格式(下面要勾选使用画板和范围)->接着我们找到导出的PSD格式文件用Adobe Photoshop打开它开始调色。

7.2 找到我们的“前景植物”图层,选中它按快捷键Ctrl+j拷贝复制成一个新的图层,然后鼠标左键双击它(打开图层样式面板)找到颜色叠加(颜色改为#ffd200),使用移动工具(快捷键V)把新拷贝的图层往左边移动一点位置->鼠标移动到第一层“前景植物”的图层缩览图按住Alt键点击鼠标左键创建出选区->然后回到拷贝图层->按键盘上的Delete键删除掉多余的图形->最后我们就做出了叶子高光的效果:

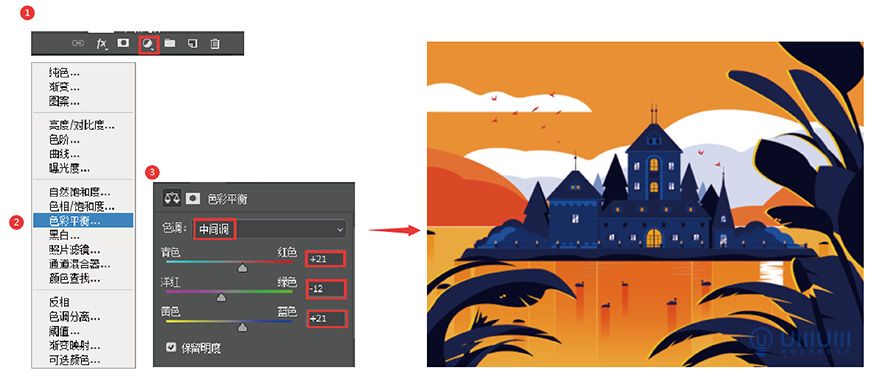
7.3 接着我们找到图层面板下方像月亮的一个标志图形->创建一个“色彩平衡”的图层给画面整体调色具体参数见下图:

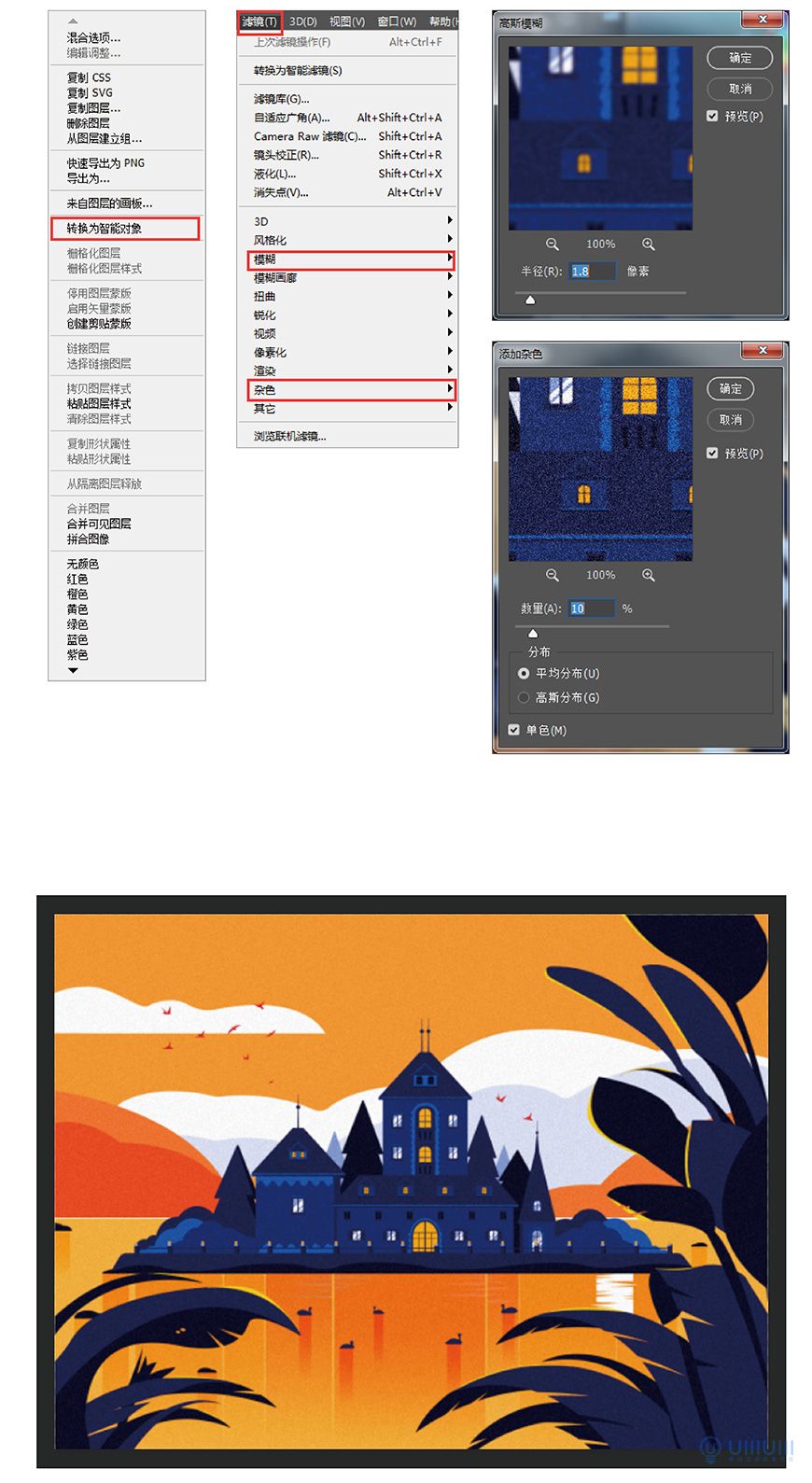
7.4 我们选中最上面的图层按(快捷键Ctrl+Alt+Shift+E)盖印一张整体效果图->选中新建立的图层右键转化为智能对象->在上方菜单栏找到滤镜->分别给图添加高斯模糊和杂色->参数见下图:

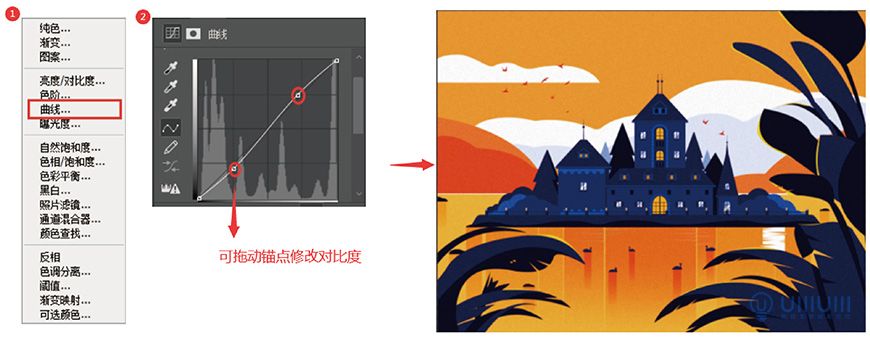
7.5 接着找到图层面板下方像月亮的一个标志图形->创建一个“曲线”图层->调整整体的对比度->具体参数见下图:

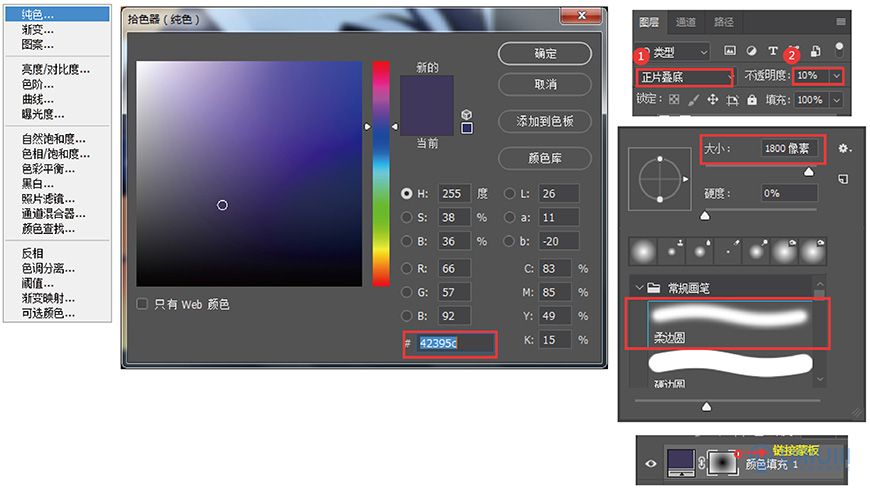
7.6 接着找到图层面板下方像月亮的一个标志图形->创建一个“纯色”图层->双击缩览图颜色改为#42395c->在图层面板混合模式改为“正片叠底”->不透明度改为“10”->最后点击链接蒙板层使用画笔工具(快捷键B)大小改为1800像素->颜色改为#000000->在画面中心拍几下做出中间亮四周暗的效果->具体参数见下图:

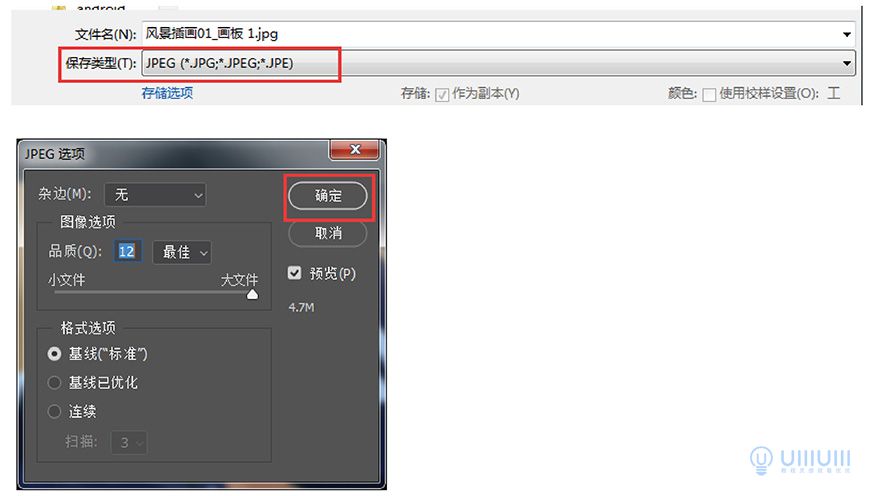
7.7 到这里我插画就全部绘制完成了,接下来我们导出图片看看最终效果。导出图片(快捷键Ctrl+Shift+S)->保存类型JPG格式->确定


想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1105212050 进群暗号:优优的忠实观众
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 1 条