
原图作者:Ben Bely
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
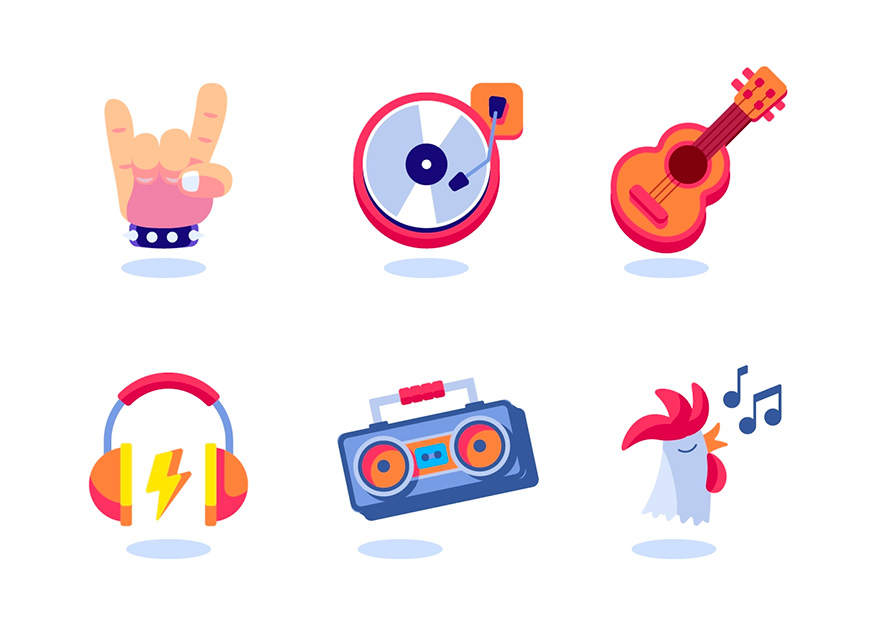
这是一组为即将上线的手机音乐游戏制作的icons,其中,金属元素的加入和光影的表现,增加了整组icon的立体感和动态美,满满的摇滚风,传达了音乐游戏想要带给玩家的律动感,具有一定的临摹价值。
如果你也想学习绘制这样好看的扁平插画风格图标,记得戳链接喔 → 点我学习制作AI图标
教程步骤
开始教程之前,先来个小提示:我们在临摹时,首先要对整个作品进行分析。
原作者想要表现什么(风格?情绪?),如何表现(色彩的运用,光影的变换)
对于一些复杂形状,先思考能否通过矩形、圆形等简单形状变形(比如路径的增加、减少、合并等)得到,如果实在无法看出,可以利用万能的(啊…并不)钢笔工具。诚然,想要更快地在脑子里拆解图形,离不开大量的临摹练习,这里和小伙伴们共勉。
话不多说(也说了很多)让我们开始吧!
- 步骤 01
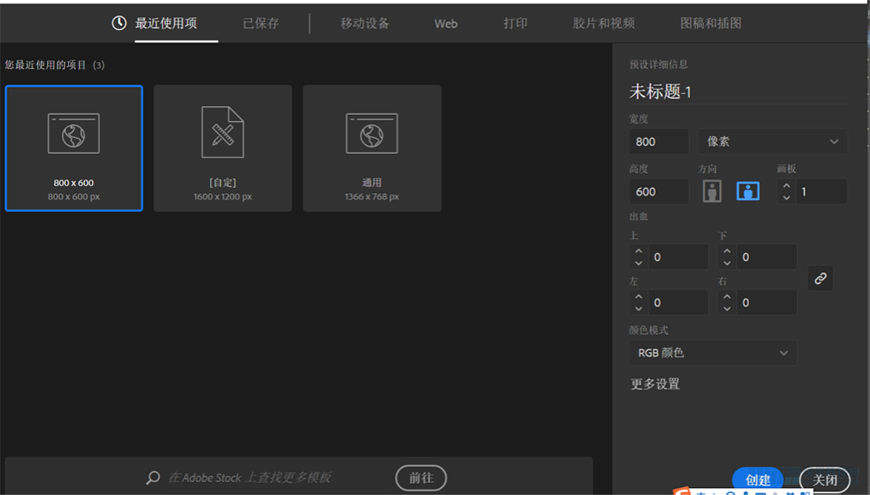
1.1 文件—新建。在AI里新建一个800x600像素的文档。

1.2 建议大家在预设详细信息那里编辑好文件名。养成及时命名,及时保存好习惯。(不要以为这不重要!!佯装严肃脸)
- 步骤 02
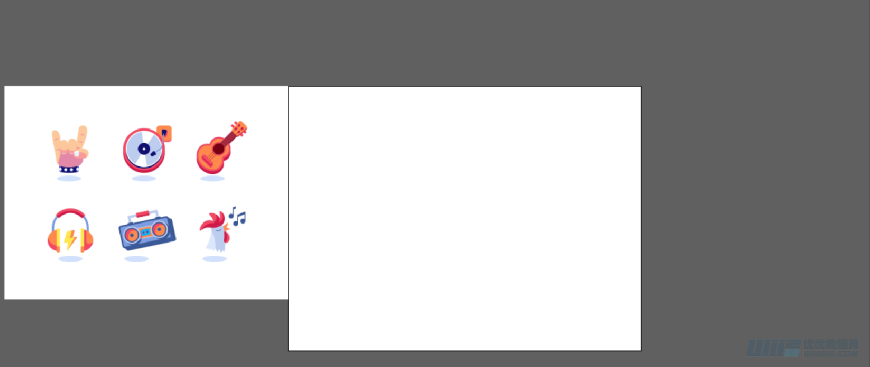
2.1 临摹时,我习惯把原图粘贴进文档中改名为参考层并锁住,然后新建图层改名为临摹层。这样就可以将原图放在画布旁边对比临摹。

2.2 提示:当参考对象很多的时候,做图时一定要看清图层,选中临摹层再开始绘制。
- 步骤 03
3.1 观察可知,每一个icon下面都有一个投影。因此选择椭圆工具,再在画布上单击,建一个宽68px,高16px的椭圆,填充颜色为d0dffc。
3.2 按住alt单击椭圆拖动,复制剩下几个投影。这一步也是给icon主体找到了在画板应处的大致位置。(用好alt键复制可以加快做图效率~)

- 步骤 04 手腕
4.1 接下来就是按照顺序临摹。手腕的饰品运用了圆角矩形工具、椭圆工具、多边形工具。
4.2 腕带新建一个矩形(宽55.875 px,高22.167 px,上圆角弧度:5.75 px,下圆角弧度:8.313 px。颜色:604ecc),(注意上下弧度是不一致的,要细心观察)。
4.3 再新建一个矩形(宽44px,高18.167px。下弧度8.5px。颜色111172)。
4.4 将两个矩形水平居中对齐和垂直底对齐。
4.5 左右两个“刺刺”是同时选中圆形(宽8.921 px,高9.031 px)和三角形(选中多边形工具,在画板上单击,输入边数3。调整宽度6.312 px,高度6.981 px) 路径联集得到。
4.6 注意形状之间的对齐关系。

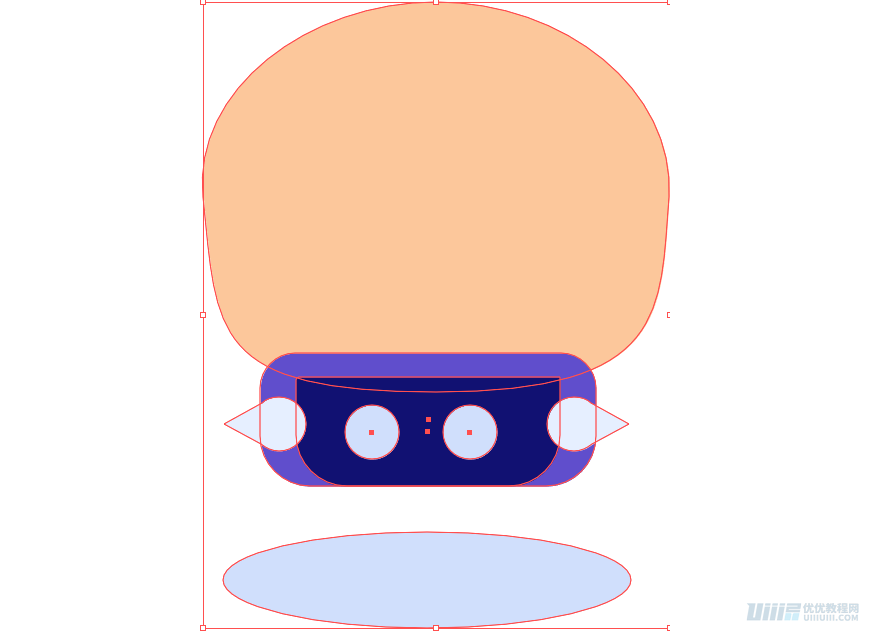
4.7 手掌部分,新建椭圆工具(宽77.826 px,高65px 颜色:fcc79b)。

4.8 单击椭圆,先ctrl+c,再ctrl+f(实现对椭圆的复制和原位粘贴)更改颜色为e288a6,利用(长按)钢笔工具里面的增加锚点工具和直接选择工具,通过调节锚点实现椭圆的变形。

4.9 食指和小指通过钢笔工具勾勒。
4.10 中指(宽24.381 px,高33.988 px的圆角矩形,颜色fcc79b)和无名指(宽23 px,高 29.585 px,颜色fcc79b)类似,再利用直接选择工具调节弧度。
4.11 手指上的粉色纹路通过椭圆(宽11.227px,高3.88px 颜色f99b9b)再利用直接选择工具和复制多个得到。
4.12 重点在于大拇指。
4.13 新建椭圆(宽44.344 px,高28.38px,颜色fcc79b)利用直接选择工具调节弧度
4.14 利用钢笔工具勾勒出颜色为f99b9b的不规则形状
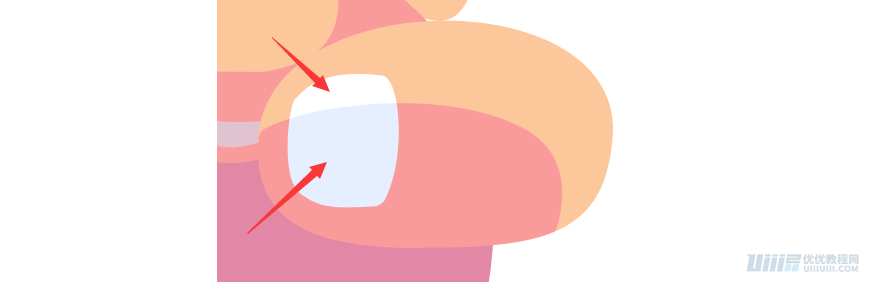
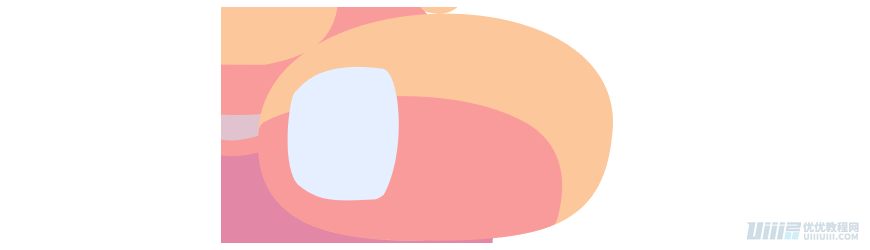
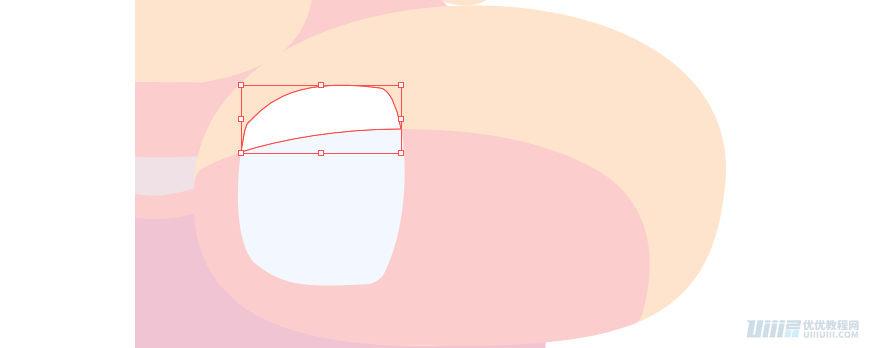
4.15 指甲部分可以看出是由两个色块组成,因此,先运用钢笔工具勾勒出大色块(e6efff),然后在勾出白色色块(ffffff),组合出原图的效果。



- 步骤 05 唱片机
5.1 新建白色圆(宽和高7.833 px,颜色ffffff)。
5.2 蓝色圆(宽和高33.833 px,颜色111172)。
5.3 淡蓝椭圆(宽96.758 px,高97.055px,颜色bdcdee)。
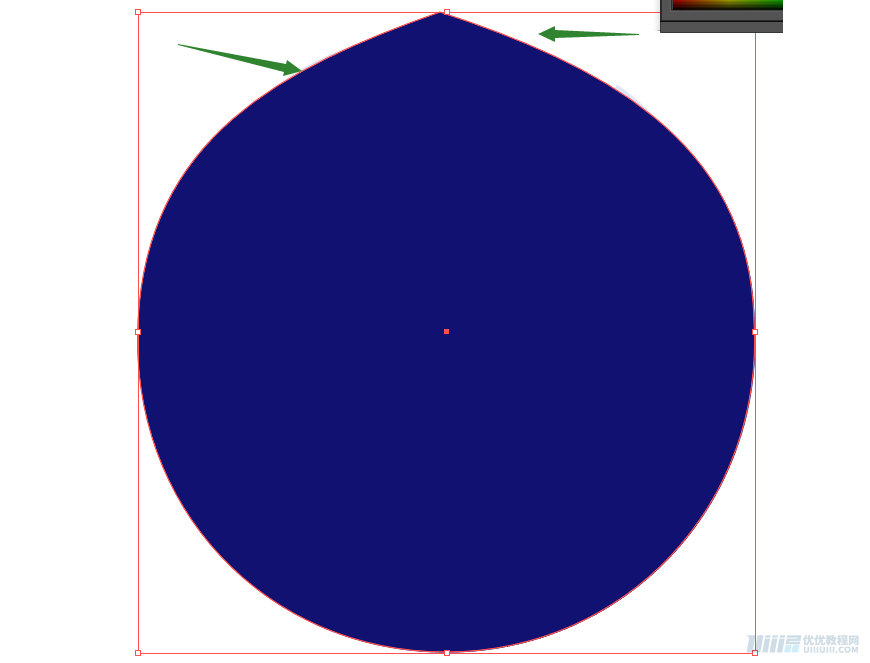
5.4 白色外圆(宽102.754 px,高103.17 px,颜色ffffff)。

5.5 蓝色“投影”(宽102.933 px,高106.747 px,颜色111172),调整位置,再利用直接选择工具调节顶部锚点使其居于底层不漏出顶侧边缘。

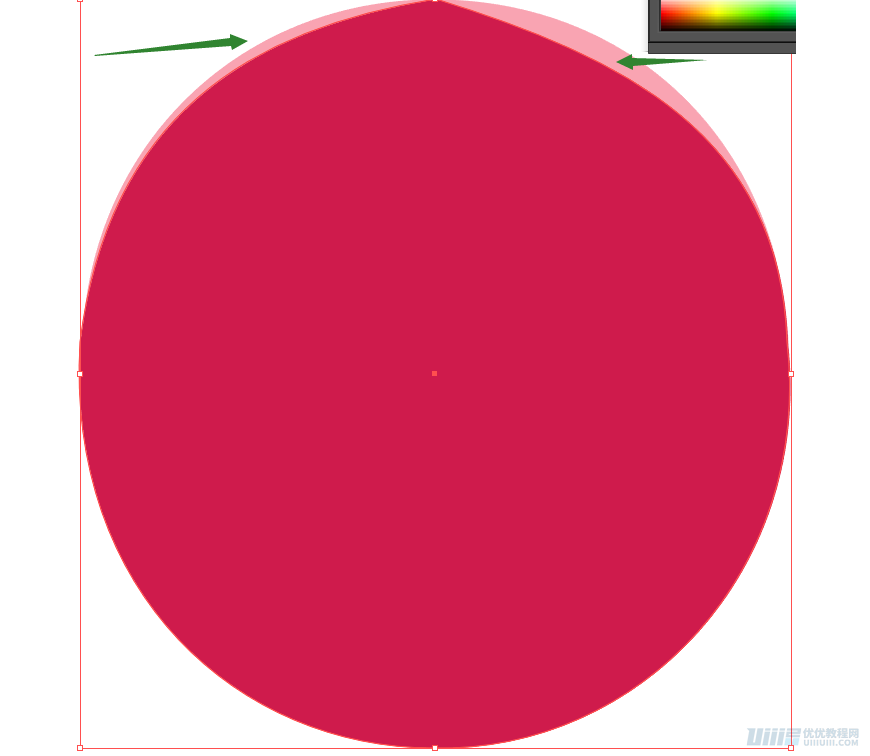
5.6 红色外圆(宽117.75 px,高117.243 px,颜色f34965)
5.7 深红投影(宽118.503 px,高124.783 px,颜色cf1b4c),同样调整位置和顶部锚点,使其位于底层“不露馅”。

5.8 注意图层顺序。
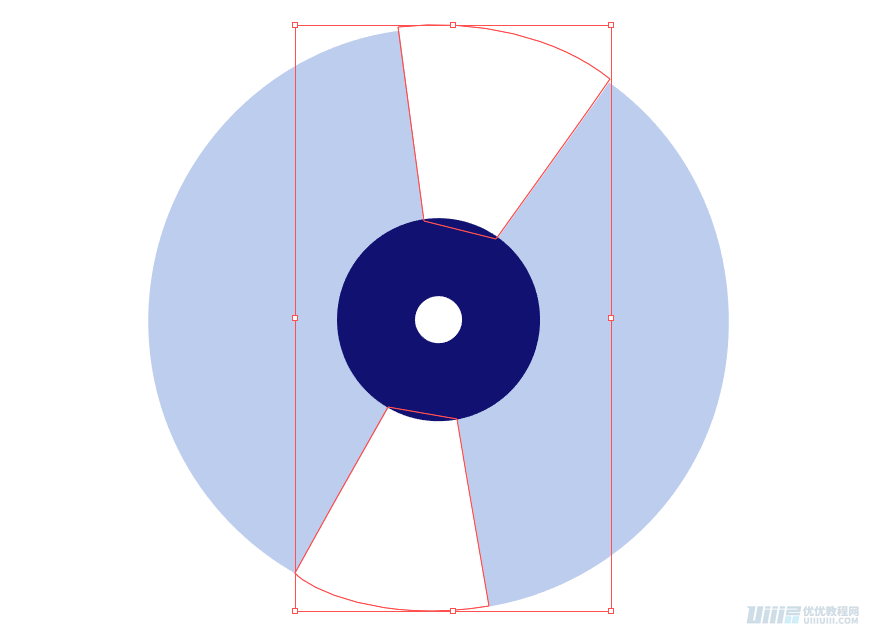
5.9 用钢笔勾出白色图形。


5.10 两个蓝色多边形(新建矩形,宽62px,高323px,颜色111172)。
5.11 红色(f34965)多边形由蓝色多边形复制得到,调整位置即可。
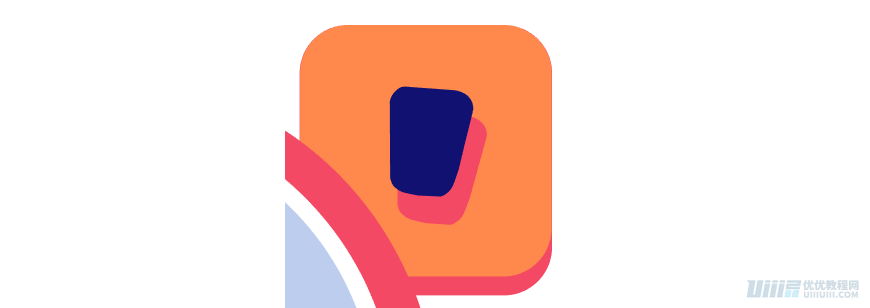
5.12 橘色底座:新建矩形(宽41.906 px,高41.906 px,圆角弧度为8,颜色ff884c)。
5.13 红色底座:新建矩形(宽42.063 px,高45.063 px,圆角为8,颜色f34965)。

5.14 连接杆:画出两个圆角矩形(宽8.089 px,高39.345 px,圆角弧度:7d9cde,颜色7d9cde),选中两个形状做联集,使得结合处圆滑无尖角。

- 步骤 06 吉他
6.1 琴箱部分主要利用圆和圆的联集。

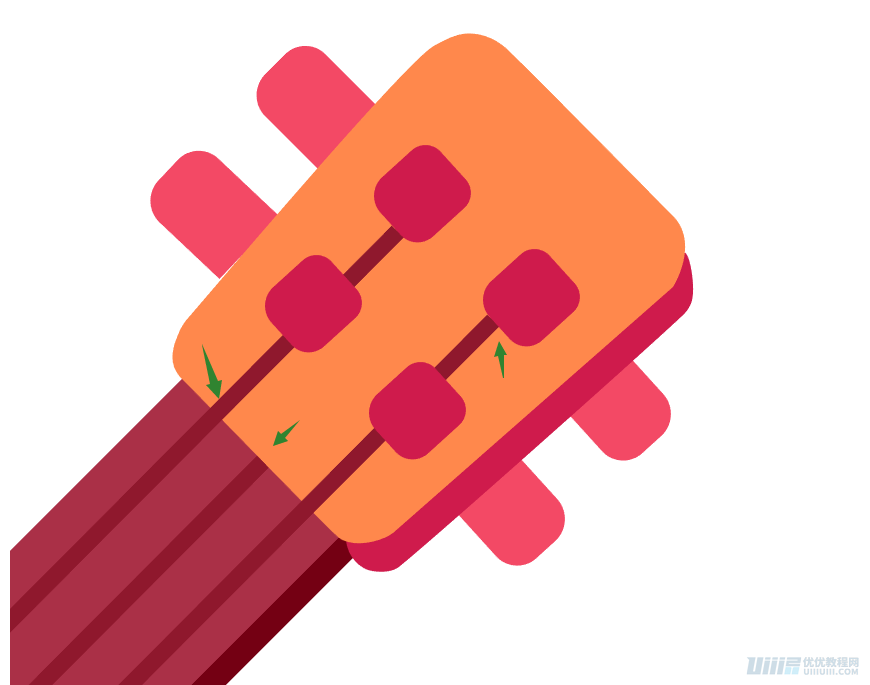
6.2 琴身这个部分看似比较复杂(如图),其实就是利用钢笔工具勾出一个俯面圆角矩形和一个左侧面矩形,这两个形状复制多个,更改颜色深浅和位置,实现有厚度的光影效果(类似唱片机的投影制作过程,这里不再赘述)。

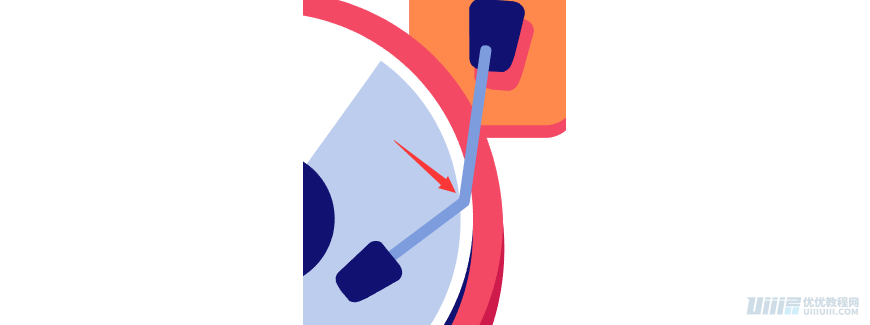
6.3 琴头部分由直线段、圆角矩形构成,比较简单,注意观察图层顺序。

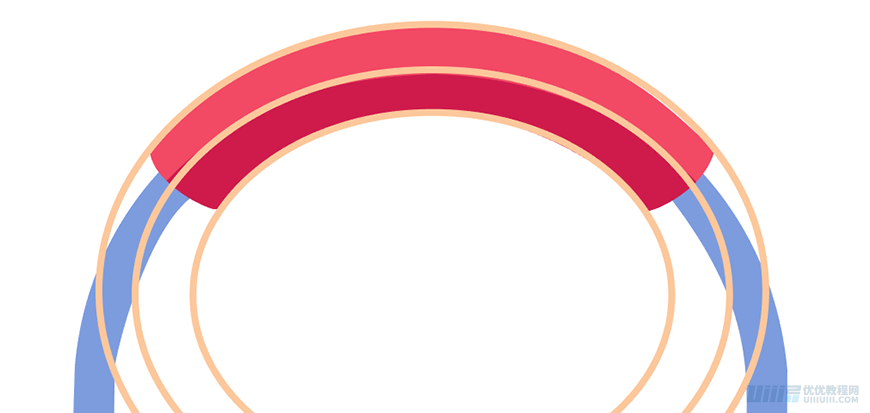
6.4 耳机上面的形状通过多个圆,减去顶层形状得到(为了让大家看清只开了描边)。
6.5 下面的蓝色(7d9cde)形状同理。圆的弧度有时候并不完全贴合,这时候需要搭配直接选择工具,通过调节杠杆调整弧度。

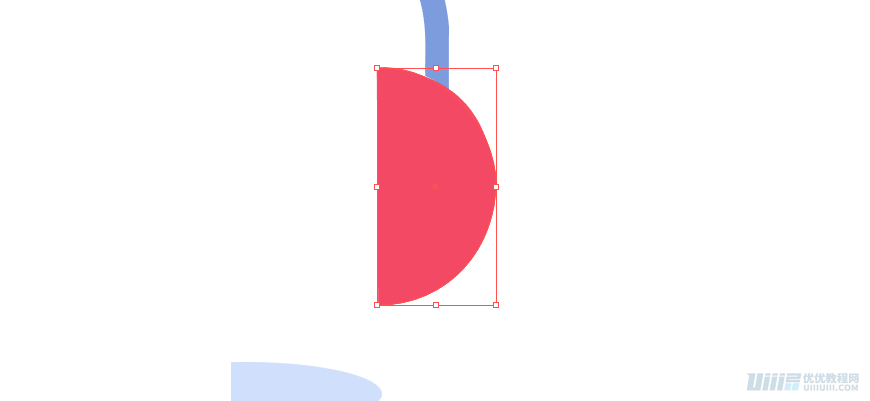
6.6 耳塞部分:利用椭圆(长29.838 px,宽59.296 px,颜色f34965)和矩形,通过减去顶层形状得到半圆。

6.7 上面的橘色(ff884c)不规则图形依旧是利用钢笔工具。
- 步骤 07 收音机
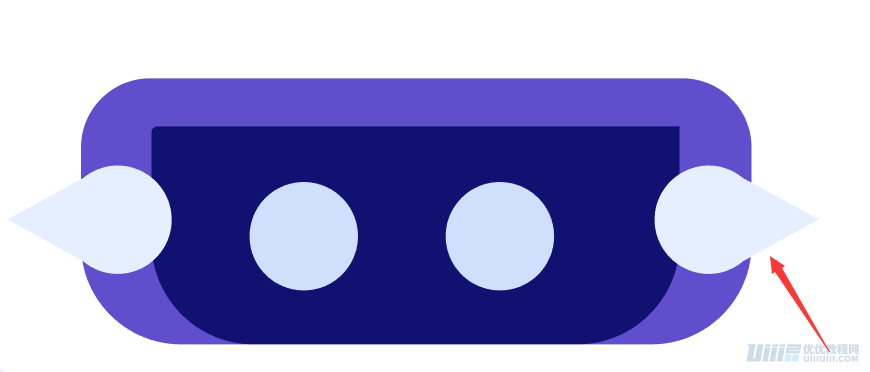
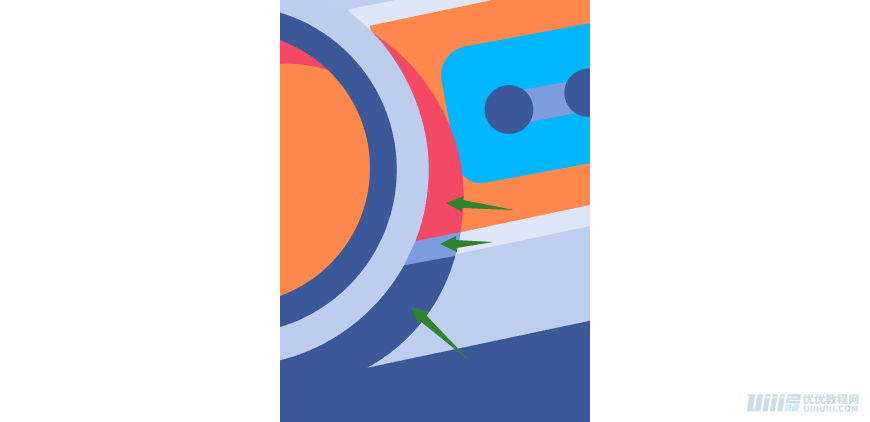
7.1 收音机的绘制要比其他的icon麻烦一点。无论是把手、喇叭还是机体的厚度变化都是利用形状的叠加、位置的偏移和颜色深浅的变化。




7.2 喇叭橘色(ff884c)形状的临摹我采用了剪贴蒙版。利用剪贴蒙版(上形下色)的原理,多复制一层下面的红色(f34965)圆,同时选中红色和橘色,右键剪贴蒙版,然后将新生成的形状改为橘色(ff884c)。
7.3 左边喇叭部分的投影由两个色块(颜色分别是f34965;7d9cde)叠加在颜色为3b5998外圆构成。


7.4 蓝色为主色调,因此复制上层圆形,调整大小和颜色。灰白色和红色用钢笔勾出形状后填充,实现投影效果。
- 步骤 08 小公鸡
8.1 公鸡的临摹依旧是运用的可爱钢笔工具(没错,不知道用形状怎么拼接就用钢笔勾啊哈哈别打我)

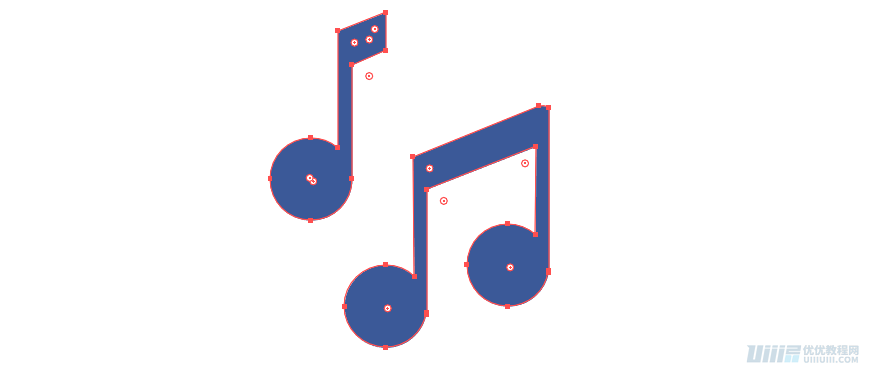
8.2 音符利用椭圆和矩形拼接,再搭配直接选择工具,最后利用形状生成器形成一个整体。

- 步骤 09
9.1 合适的编组,及时的命名、保存是贯穿整个教程的,大家一定要养成良好的作图习惯。
最终效果

如果你也想学习绘制这样好看的图标,记得戳链接喔 → 点我学习制作AI图标
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点