
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
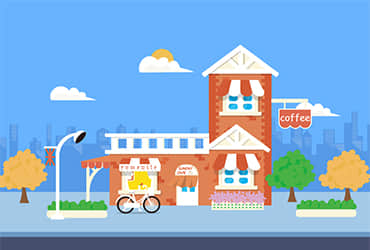
原型来自印度一家阿联酋设计公司的社交账号,方方正正的造型颇具现代感,也给ai绘制降低了难度,
草稿需要确定基本的结构,比例大小关系,完善的草稿可以给后期方便很多,但草稿也不是绝对的,要灵活变通的根据画面适当调整。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
照片原型

草稿

教程步骤
- 步骤 01:新建文档
打开AI,文件 —新建(ctrl+n),创建画板
宽度770像素,高度600像素,色彩模式RGB

- 步骤 02:设置图层
创建新文件后,找到图层面板,依据插画内容新建7个图层,分别命名为:
- 层1:前景
- 层2:右房间
- 层3:右车库
- 层4:左方间一
- 层5:左方间二
- 层6:左方间三
- 层7:背景
顺序如图

- 步骤 03:绘制基本结构
3.1 绘制背景
(1) 使用矩形工具拉出一个770x600的矩形,颜色为#4594f4,填满画板并与画板对齐

(2) 在以下位置拉出6根辅助线,确定主体位置

(3) 锁定图层
3.2 绘制右边房间
(1) 选中“右房间”图层
(2) 使用矩形工具绘制建筑结构:
①( 250.5*386.3px,圆角12.7px,#f8feff )
②(207.7*249px,圆角12.7px,#3f3c5c)
③(173.5*209px,圆角10px,#7d9ba9)
如图位置摆放
(缺图)
3.3 绘制车库
(1) 选中“车库”图层
(2) 绘制矩形219*69.3px,颜色3e58f41

3.4 绘制左房间
(1) 选中“左方间一”图层
(2) 建立矩形①(215.2*146.2px,圆角12.71px,#f8feff)、矩形②(125*46.6px,#c3edec)

(3) 选中“左方间二图层”
(4) 创建矩形①(87.3*79.6px,#c2e1f1)、矩形②(64.8*31.7px,#a7cad8)、矩形③(11.9*79.7px,#e58f41)、矩形④(182.7*22px,#e58f41)
(5) 如图位置组合

(6)选中“左方间三”图层
(7)创建矩形①(176.2*78px,#c2e1f1)、矩形②(99*45px,#ccf4ff)、矩形③(209.2*49px,#f8feff,左侧两圆角12.6px),如图组合
(8)接着绘制楼梯基本型,楼梯由4个长方形组成,宽12.2px,高分别为(66px、75px、84px、93px),颜色#b8d1d8

- 步骤 04 完善结构细节
4.1 选中“右房间”图层
(1)使用矩形工具绘制玻璃,166.6*201px,圆角6.35px,颜色#e0f8fa
(2)右对齐深蓝色(使用选择工具同时选中两个矩形后,按住shift键再次点击深蓝色矩形,可以发现深蓝色矩形绿色选中框变粗,然后将对齐改为“对齐关键对象,再选择水平右对齐”)

(3)使用矩形工具绘制玻璃框,3*202px,颜色#7d9ba9
(4)左上光源,玻璃框受光面在上,尺寸同,颜色#cce8f2
(5)选中全部玻璃框与玻璃框受光面,ctrl+g编组

(6)使用钢笔工具绘制屋内光影,形状可随意,自然即可,颜色#c3e8f4,选中所有光影ctrl+g编组

(7)使用矩形与钢笔工具绘制屋内陈列剪影,颜色#9ddced,分楼层将家具选中后ctrl+g编组


4.2 选中“右车库”图层
(1)使用矩形工具绘制车库侧墙,5.1*69.1x,颜色#c4793b,与黄色底上下对齐

(2)使用矩形工具绘制车库卷帘门,每一条尺寸182.7*6.3px,颜色# d5e9ef,# b8d1d8交替
(3)选中所有矩形ctrl+g编组,与黄色底居中对齐(对齐方法同步骤四第1步)

(4)双击矩形组进入隔离模式,使用直接选择工具(A)框选深浅矩形重合的左侧锚点(图中标红锚点),向右移动4px,同理选中右侧锚点向左移动4px

(5)使用矩形工具绘制卷帘门两侧,4.5*6.3px,颜色#dfeef2,与卷帘门相切

(6)使用矩形工具绘制车库里面,182.8*6.3px,颜色# 3f3c5c,与卷帘门居中对齐(对齐方法同步骤四第1步),并置于卷帘门下层

4.3 选中“左房间一”图层
(1)使用矩形工具绘制房间下凹结构,153.4*76.5px,颜色# e58f41,右边两个圆角10px,底对齐蓝色玻璃(对齐方法同步骤四第1步)

(2)使用矩形工具绘制墙的侧面,8.3*83.8px,颜色#d8783c;同时选中该矩形与浅黄色底,使用形状生成器工具(shift+m),按住alt键发现鼠标左下角变为“-”号,划去多余部分

(3)使用矩形工具绘制窗户框,128.6*53.3px,颜色#c2e1f1,与蓝绿色玻璃右对齐底对齐

(4)ctrl+c,ctrl+f原位置复制粘贴一层蓝绿色玻璃,同时选中它与刚刚的窗户框,使用路径查找器减去顶层
(5)窗户框侧面颜色#7d9ba9,选中所有窗框ctrl+g编组

(6)使用矩形工具绘制护栏,横栏153.4*3.3px,颜色#f35a5a
(7)竖栏4.45*13px,颜色# f35a5a;侧面2.6*13px,颜色# a92f55;选中所有护栏矩形ctrl+g编组
(缺图)
(8)使用矩形工具绘制护栏玻璃153.4*13.6px,颜色#ffe1bd,混合模式变量,不透明度65%
(9)同时选中该矩形与黄色圆角矩形,使用形状生成器工具(shift+m),按住alt键划去多余部分(方法同步骤四第3步)


4.4 选中“左房间二”图层
(1)绘制方法参考“左房间一”,颜色参数如图

4.5 选中“左方间三”图层
(1)用步骤四第3步的方法绘制窗框,亮面颜色#a7cad8,暗面颜色#7d9ba9

(2)使用矩形工具绘制错落的砖纹,避免规则排列,颜色#b3d7e2 ,#cee8ef

(3)使用矩形工具绘制台阶亮面,高3.5px,宽度与每层台阶宽度一致,颜色#daf7f4

- 步骤 05 增加光影效果
5.1 “右房间”图层
(1)钢笔绘制高光,颜色#ffffff,置于窗框下层,家具剪影上层

(2)使用圆角矩形工具绘制投影,并结合形状生成器修剪,使投影贴合结构

(3)投影颜色#314444,混合模式正片叠底,不透明度20%

5.2 “右车库”图层
(1)投影颜色#314444,混合模式正片叠底,不透明度20%

5.3 “左房间一”图层
(1)使用钢笔工具绘制玻璃高光#edf7f1,混合模式正常,不透明度72%
(2)护栏高光#ffffff

(3)使用两个矩形,结合形状生成器和修剪路径,使投影贴合结构,然后使用路径查找器,将两个矩形做联集

(4)拐点拉圆角4.24px,颜色#314444,混合模式正片叠底,不透明度20%

5.4 “左房间二”图层
(1)钢笔绘制玻璃高光,颜色#7fb7c6,护栏高光颜色#ffffff
(2)投影颜色#314444,混合模式正片叠底,不透明度20%,方法同左方间一

5.5 “左房间三”图层
(1)钢笔绘制玻璃高光,颜色#ffffff
(2)投影颜色#314444,混合模式正片叠底,不透明度20%

- 步骤 06 绘制场景,烘托气氛
6.1 选中“右房间”图层,绘制凹槽
(1)创建矩形,76.5*8.6px,颜色#97c4c2

(2)使用添加锚点工具,在矩形右侧边中心添加一个锚点,并向左移动5px,将该锚点的圆角拉到最大

(3)选中该图形与白色底,使用图形生成器删掉多余的部分,并添加投影,投影颜色与之前的投影参数一致

6.2 选中“左房间二”图层
(1)使用钢笔工具绘制盆栽


(2)使用钢笔工具绘制花盆,置于植物的上层,颜色#26244b,#3f3c5c
(3)缩放到适当的大小,置于图层中护栏与护栏玻璃的下面

6.3 选中“左房间三”图层
(1)使用钢笔工具绘制盆栽与沙发

(2)缩放到合适的大小,置于该图层顶层,将上一步的盆栽修改部分颜色,缩小装饰桌面与环境

6.4 选中前景图层
(1)使用圆形工具绘制几个的圆(圆的大小路径合适即可),选中所有圆形,使用路径查找器做联机
(2)在圆形上方绘制一个矩形,选中两者使用路径查找器做减去顶层

(3)得到一个草垛 用以上方法可以绘制所有草丛与云朵
(4)深色草丛与云朵绘制在背景图层

6.5 绘制路灯
(1)绘制矩形,33.3*5.2px,旋转315°,颜色分别是#26244b,#3f3c5c

(2)使用椭圆工具绘制一个27.1*25.6px的椭圆,颜色#a92f55
(3)沿椭圆中点画一个矩形,矩形在椭圆上
(4)选中两者,使用路径查找器做减去顶层,得到一个半椭圆
(5)ctrl+c,ctrl+f复制一层向右压扁,颜色改为#f35a5a,选中两者是有图形生成器删掉多余的部分
(6)选中两个半圆旋转315°,并创建一个25.4*7.3法人矩形,如图位置放在圆角矩形下边

(7)使用两个圆角矩形绘制灯柱,10*198.6px,圆角拉到最大,然后将所有元素组合

(8)使用矩形工具绘制前景马路,宽770px,与画板居中对齐,错落排列矩形砖块(#2e3b44,#495860)


6.5 选中背景图层
(1)解锁图层,绘制水面与海鸥
(2)使用矩形工具绘制水面(770*137px),水光(20.7*6.7px)错落排列,圆角拉到最大

(3)使用钢笔工具绘制海鸥,去除填充,描边为2.2px白色,错落排列(根据远近稍作大小区别)

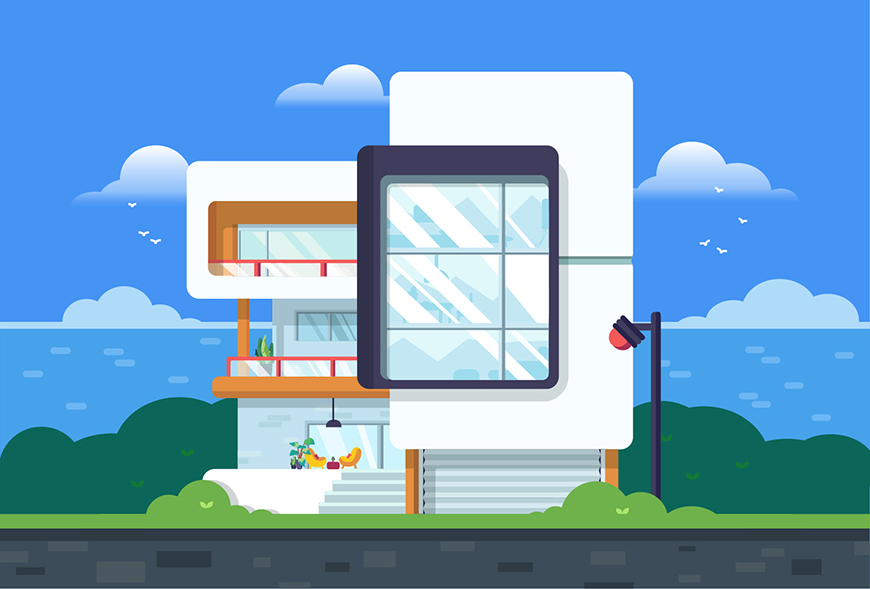
最终效果

零基础自学AI的你也想画出这样的作品吗?
戳这里让包大老师手把手指导你→优设 PS+AI+AE 零基础训练营
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐



一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 4 条