
教程作者:软件基础营37期-B42-诸葛山珍
辅导老师:如如酱w
交作业:#优设每日作业#
关于教程
本次教程会教你如何绘制古风建筑插画,主要用到的是形状工具、钢笔工具等等,只要对AI有一定熟练度,都可以轻松制作出来。
因为古代建筑一般都是对称结构,所以绘制完一边之后,复制对称另一边就好了,整体绘制下来难度不大,主要考验的是细心程度,如果你喜欢这样的效果,就马起来练习吧!
你也想做出这么漂亮的插画吗?让如如老师手把手教你→点我学习制作AI插画
教程步骤
- 步骤 01 准备阶段
① 在PS里或者草稿纸上绘制草图,草图尽量精细,这样有利于后期绘制
② 在AI中新建800*600px文件,把绘制好的草图导入AI,图层命名为草图,并居中对齐画布
③ 在开始绘制前,先将所要绘制的图分成几个部分:
- 背景
- 山
- 陆地
- 主体建筑物
- 树
- 云
④ 然后确定一个光源,这里我确定的光源主要是正上方的,所以在绘制主体建筑物的时候阴影就在下方

- 步骤 02 绘制背景
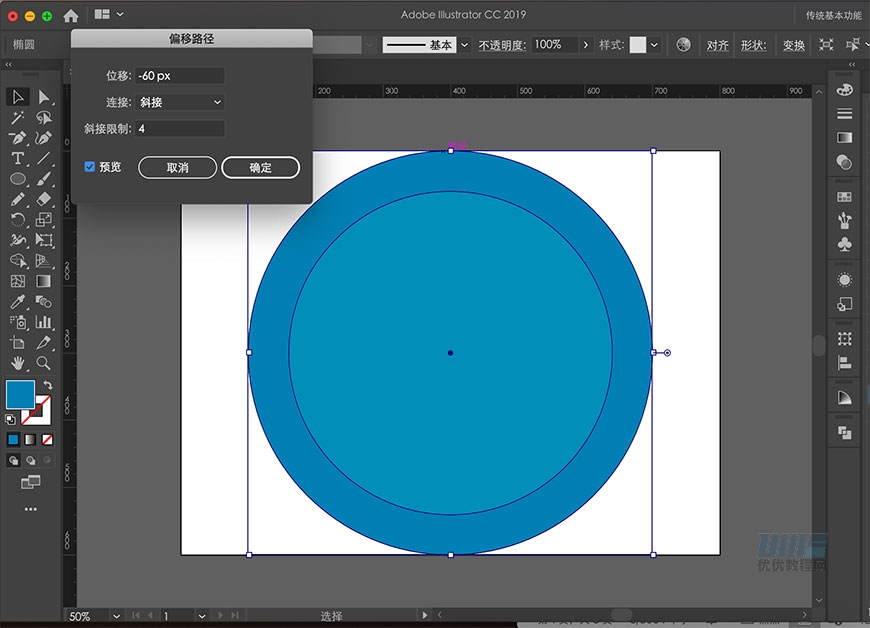
① 新建背景图层,使用椭圆工具新建一个600*600px的圆形,居中对齐画布

② 选中圆形,使用路径偏移工具,位移-60px(大小可根据自己的喜好修改)

③ 重复此步骤,创建出4个同心圆
④ 改变颜色,从里到外依次变浅(同色系)
⑤ 这里的颜色色值从深到浅依次为(#148FBD、#119CC1、#43BAD6、#6ED9EA)

⑥ 创建好了背景图层后,锁定并隐藏图层
- 步骤 03 绘制山体
① 新建一个图层命名为山体
② 使用钢笔工具取消填充,根据草图描摹出左边山的形状
③ 注意山的遮挡关系,不要一整块绘制,分出层次,由远及近由大到小

④ 右边的山也是同样的步骤
⑤ 描好后根据画面调整山体的形状数量
⑥ 然后给山填充颜色,用深浅不一的棕色区分出层次

⑦ 调整好山体之后,锁定并隐藏图层
- 步骤 04 绘制陆地
① 新建图层命名为陆地
② 用椭圆工具绘制出扁扁的椭圆,大大小小的重叠排列

③ 在摆出自己想要的形状后,选中所有形状
④ 用路径查找器合并所有的形状

⑤ 接着用直接选择工具(A)点击尖尖的夹角部分,拖出弧形
⑥ 弧度的大小根据画面调整

⑦ 完成后锁定并隐藏图层
- 步骤 05 绘制主体建筑
这一步主要用到有形状工具,选择工具,钢笔工具,自由变换工具中的透视扭曲,路径查找器
新建图层命名为建筑主体,由于古建都是对称的,所以在绘制的时候先勾出一边,然后再对称出另一边就可以了
⑴ 绘制塔尖
① 拉出一条竖直的参考线放在草图建筑的中心位置,锁定参考线,从上到下绘制
② 用钢笔勾出塔尖的部分

③ 用圆角矩形取消填充,在按照草图的位置拉出适当的塔尖长度
④ 用透视扭曲调整下面的宽度,上尖下宽

⑤ 接着用椭圆工具在塔尖下画出合适大小的圆
⑥ 接着绘制两个矩形,用透视扭曲调整宽度

⑦ 形状都画好后,全选居中对齐(对齐所选对象)并合并形状

⑧ 接着绘制塔顶的阴影部分,全选形状,按command/ctrl+c,command/ctrl+f,用矩形放在受光部

⑨ 有几个阴影就做几个矩形,然后全选矩形合并形状
⑩ 按住shit点击复制的塔顶,再减去顶层,剩下的的就是阴影部分

⑪ 然后加深颜色区别(后面的阴影部分都如此操作,就不再具体分解)

⑫ 做好了塔尖部分后,全选编组,命名塔顶,并锁定图层
⑵ 绘制上层的屋顶
① 用钢笔工具按照草图描摹一边的形状
② 屋檐的弧度根据自己的草图调整锚点
③ 闭合形状后填充颜色
④ 接着对称复制,调整好位置,对齐边缘

⑤ 如果看不清楚的话,按ctrl/command+y进入轮廓视图调整
⑥ 好了之后再次ctrl/command+y,回到原来的视图
⑦ 接着复制该形状,进入透视扭曲模式,画出屋顶的纹路
⑧ 根据自己的画面,调整屋顶的纹路的数量和宽度
⑨ 调整好一个后不不用再点击复制的形状,按ctrl/command+c,ctrl/command+f,就直接可以复制后面的纹路,然后依次调整
⑩ 由于都是第一个形状复制出后面的纹路,所以颜色都是一样的

⑪ 在图层工具栏,隔一个形状选中要调整的颜色(按住shift不放)接着就可以调整选中的颜色了,便于区分和重新调整
⑫ 由于我的屋檐是六边形,正面有三个面,所以我中间面的颜色会比左右两个面的颜色亮一点

⑬ 将所有的纹路全选编组,命名
⑶ 绘制其他区域
① 新建图层,绘制屋檐部分
② 用矩形工具自行调整长度和宽度,然后用透视扭曲调整下面的宽度,作出上宽下窄的倒梯形
③ 调整好后绘制阴影,编组
④ 再用同样的方式画出屋顶与墙之间的的房梁
⑤ 接着绘制墙的部分,主要用到矩形工具
⑥ 绘制顺序为:
- 墙
- 深色的纹路
- 门窗(开着的门有一个透视,用直接选择工具调整一个锚点的位置即可,然后对称复制)
- 阴影(这个阴影可用稍浅的灰色,调整好大小后模式改为正片叠底,透明度根据画面调整)

⑦ 再绘制称重的柱子和斗拱,数量、大小宽度根据自己的画面调节,编组命名柱子。
⑧ 斗拱的部分不用做的太复杂,简单的形状概括就可以
⑨ 调整合适的大小,数量,注意斗拱要放在柱子上面,注意阴影部分不要忘了
⑩ 做好了缩小看看整体效果,所有的斗拱编组


⑪ 接着绘制楼的底部走廊部分
⑫ 同样的用矩形调整好位置后,点击需要调整弧度的锚点拉出弧度,作出阴影后编组
⑬ 接着绘制出栏杆部分,由于栏杆比较细,可不用做出阴影
⑭ 绘制好栏杆后编组,命名栏杆
⑮ 再将除屋顶外的所有部分全选编组,命名为屋身

⑯ 做完之后查看遮挡关系正不正确,还有检查对没对齐
⑷ 绘制下几层楼
① 按照上述方法绘制出后续的楼层
② 从第二层开始,屋顶不是尖的,需要调整上部的宽度,其他的步骤和第一层相同

③ 屋身的部分,不做其他改动的话,直接复制黏贴调整大小就行(注意复制的图层不要在原图层)
④ 如果要做关着的门的话在墙的编组中删除门,重新绘制门即可
⑤ 最底层的房身部分不用做出楼底的部分,其他部分适当调整大小

⑸ 绘制底座
① 最后绘制底座
② 直接用矩形工具画出上小下大的两个矩形,居中对齐
③ 然后在正中间画出一个矩形,用透视扭曲调整上面的宽度
④ 最后得到的形状是一个等腰梯形。
⑤ 用钢笔工具在梯形一边画出楼梯的表面,对称复制出另一边
⑥ 接着用矩形工具画出楼梯的部分,根据梯形的形状调整大小
⑦ 最后在图层工具栏点击需要修改颜色的地方修改颜色,分出楼梯的颜色(和屋顶的操作相同)
⑧ 再在底座的部分用小矩形绘制出砖纹
⑨ 绘制完成后,在用椭圆工具拉出一个合适的大小,做建筑的阴影

⑩ 接着绘制屋檐
⑪ 用圆角矩形调整大小宽度后,做出阴影编组复制所要的数量,放在屋檐处
⑫ 用操控变形工具打点,然后点击点拖动调整他的弯度使其贴合屋顶的弧度

⑬ 所有的屋顶做出一边然后对称即可
⑭ 这样建筑主体物就绘制完成,将每一层的图层选中编组,命名为建筑主体

⑮ 锁定并隐藏图层
- 步骤 06 绘制松树
⑴ 绘制树干
① 使用钢笔工具,取消填充,留下描边
② 根据草图所绘制的形状描摹出树干的部位,然后在下方勾出一点阴影,并编组

③ 根据位置命名树干(例:树干中)便于区分
④ 其他的分支做法相同
⑤ 根据草图的情况,绘制其他的树干
⑵ 绘制树叶
① 接下来是树叶的绘制,用椭圆工具画出一大两小三个圆,用路径查找器合并
② 然后用在下半部分用删除锚点工具,删除向内凹的锚点,使底部变成一条直线

③ 接着复制一层,缩小加深颜色,变成树冠的阴影部分,编组
④ 其他的部分复制黏贴,调整大小,改变颜色即可

⑤ 其他的树做法相同,不再赘述

- 步骤 07 绘制云朵
① 云朵的绘制可以根据网上的祥云素材,再结合自己的画面调整
② 用钢笔工具勾出云的轮廓,若是直接用钢笔勾不太圆的话,可以用曲率工具

③ 在我的草图中,主要是云的尾巴的部分较长,弯曲的部分比较多


④ 云的部分勾好后将所有的云编组命名。
- 步骤 08 调整画面
① 取消隐藏所有图层,便于观察画面效果,做出相应的调整
② 云和松树相交的部分,我用了形状生成器工具合并、取消了一些部分,做出穿插遮挡的效果
③ 在后面的山上,做了一些小小的树丛,让山看起来没那么死板
④ 调整的时候注意不要把所有的图层都解锁,只需要解锁需要调整的图层就可以
⑤ 整体画面调整好了后,AI部分就结束了
⑥ 接下来保存文件,然后导出一份PSD格式的
⑦ 注意,要想好那些地方需要绘制噪点,图层要单独拎出来,以免导出psd格式的时候有的图层会拼合在一起


- 步骤 09 添加噪点
由于方法一样,所以只演示一步,其他的在你想要绘制噪点的部分,用同样的方法即可
① 用ps打开导出的psd文件
② 在想要绘制噪点的图层上,再新建一个图层,更名为该图层名+噪点(如大圆1噪点)
③ 该图层模式改为溶解
④ 打开画笔,选择柔边圆,调整画笔大小
⑤ 画笔的颜色吸取该原图层的颜色,并稍微加深就可以了

⑥ 在噪点图层中,按住control/ctrl键,鼠标左键点击原图层,得到该图层的选区,这样就可以在选区中绘制噪点

⑦ 接着就在需要绘制噪点位置涂抹就会出现均匀的噪点了,流量和不透明度可以根据画面自行调节
⑧ 按照这样的方法,就可以绘制想要的噪点效果了
⑨ 绘制好噪点后就可以导出jpg图片得到最终的效果图了

最终效果
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想绘制出这么漂亮的插画,戳链接让如如老师手把手教你→点我学习制作AI插画
相关推荐



一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 2 条