一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己

辅助网格下载:百度网盘 提取码:zbnk
交作业:#优设每日作业#
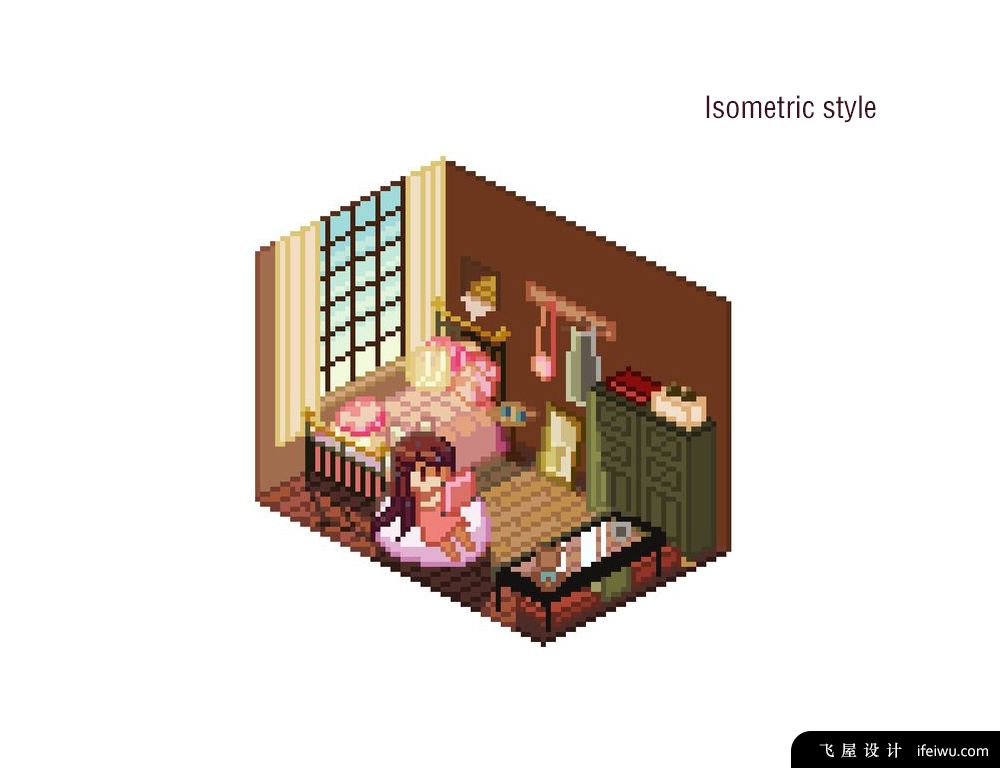
以前曾经写过一篇关于立体风格的文章,那时刚接触到这类风格,还没有一个全面的总结。严格说,经过一段时间了解,现在比较正式的称呼是“等距立体风格”(isometric style),今天我们就来了解这类风格,并和大家一起动手绘制一张等距立体风格的插画。
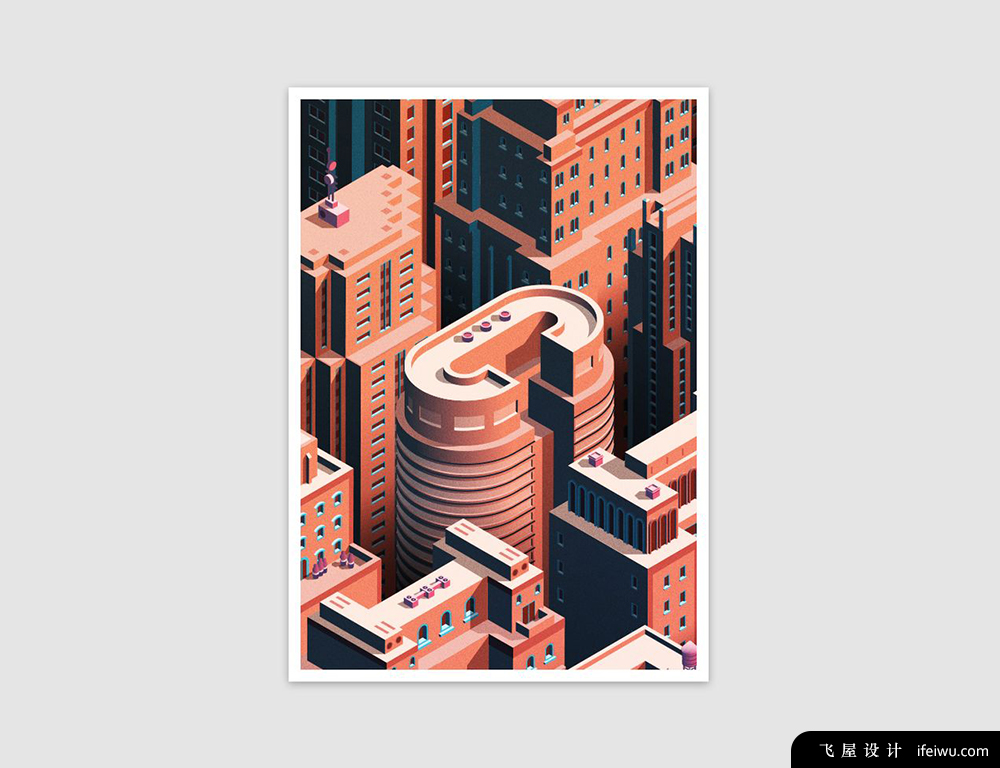
建立辅助网格的方法是在YOUTUBE上刷到的,觉得非常实用。插画本身是来自自己的想像。
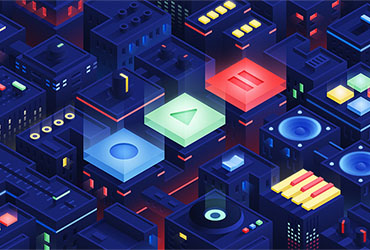
等距立体风格,在英文中被叫做isometric style。这类风格最早是在像素画当中运用的,由于像素画的特点是由一个个方格(像素)构成,因此利用这种“堆叠”的方式,就像搭积木一样的思维,就能呈现各种场景。在很多怀旧版的小游戏中,我们不难发现这类设计风格。

等距立体风格几乎可以构建任何的场景和物象,而且从立体绘图的角度来说,它的绘制方式是非常简单的。
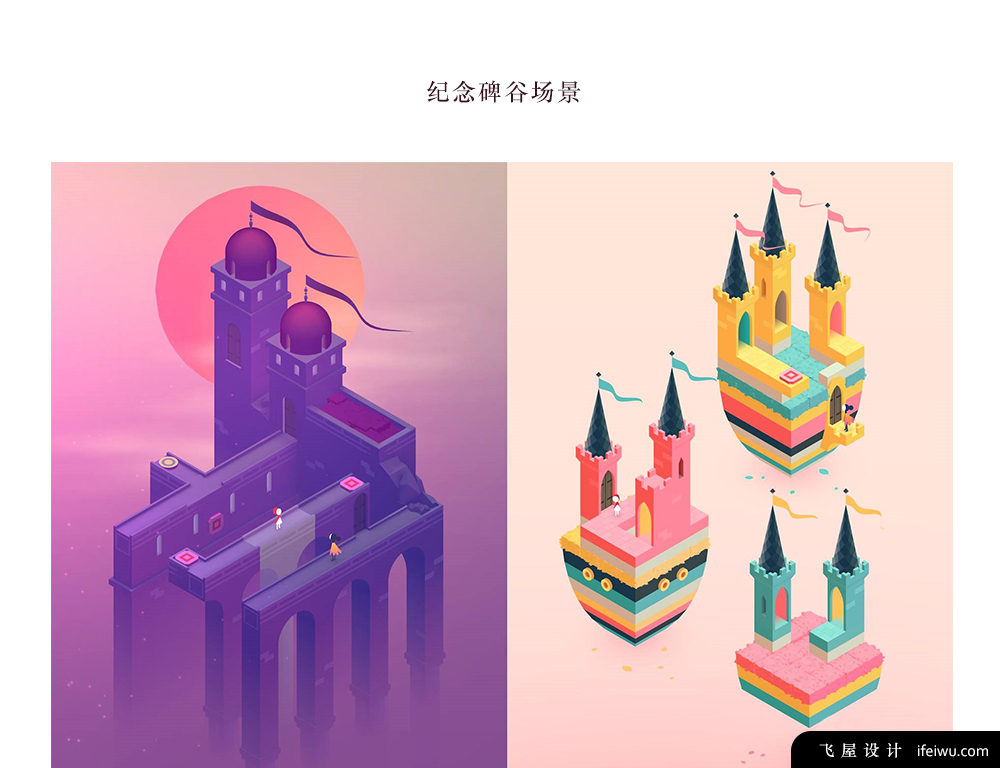
来到现在,早期的等距立体风格已经逐渐进行了改良。就像90年代流行的时尚,到现在又到了一个轮回。但是显然如今的这个风格是更进化了。比如我们已经看不到像素了,色彩上用上了渐变,显得更为细腻。在《纪念碑谷》这款传说“设计师必玩”的神级游戏,其场景的设计就是采用了这一设计风格,其效果非常惊艳。

鉴于之前很多大神都已经教过大家怎样绘制纪念碑谷的场景,所以基本上这部分我们今天略过。这篇文章的重点不是教给你最终的结果,而是给你一个等距立体风格的绘制框架,有了这个框架,你可以绘制任意的造型。
可能大家都觉得,这类插画的确是不难,尤其只是一个立方体,在AI当中就有3D工具一早为你准备好了。可以说,剩下的工作只有填色。当然,这是在你绘制的场景比较简单的时候。例如,这些场景都是由大小不同的立方体组合而成,其实也就是一个搭积木的过程。但是,假如需要你加上人物呢?或者需要有些不是标准形的造型呢?
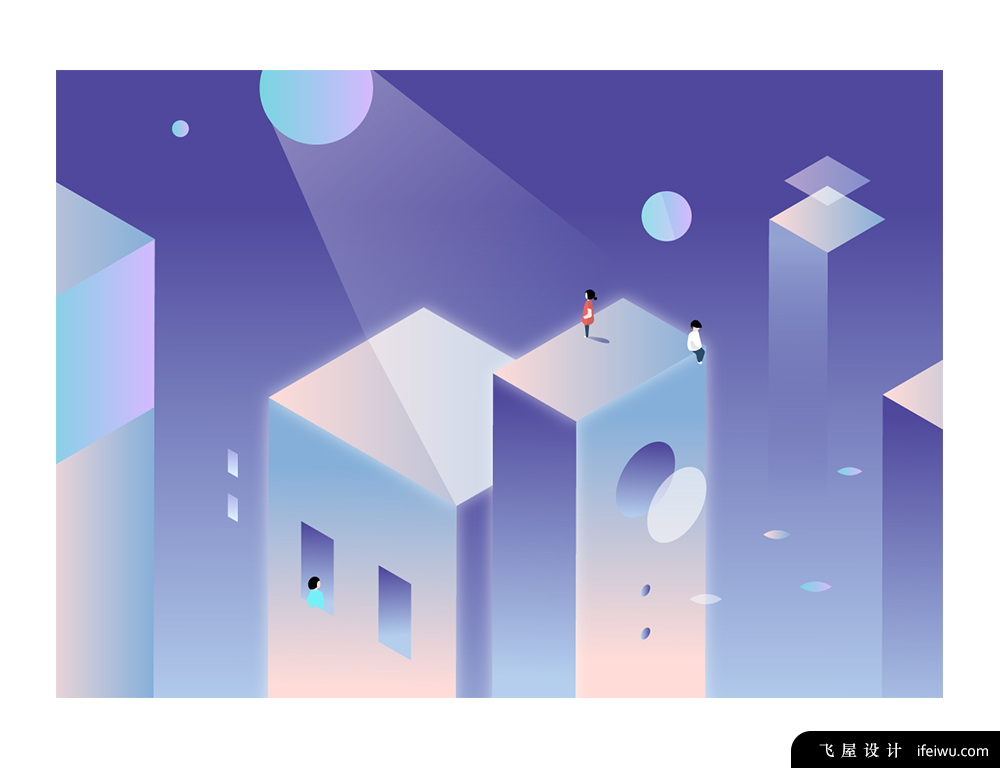
例如我设计的这张BANNER图,就运用了非标准形的人物,这不是由标准的立方体简单拼成的。

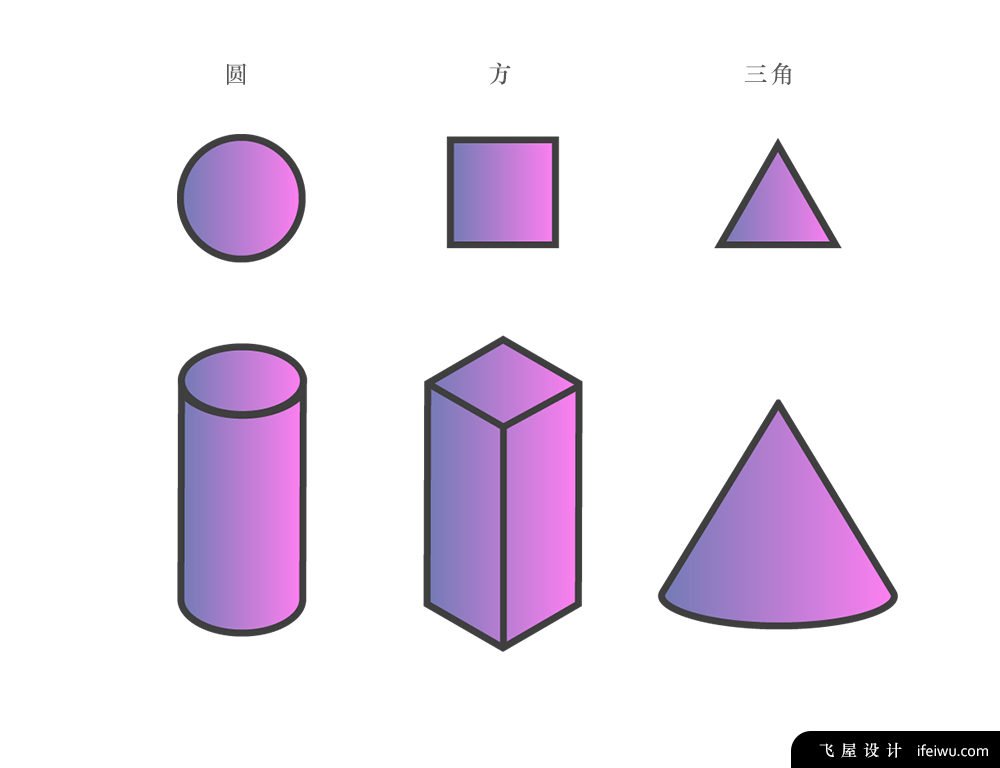
现在我们来整理一下,等距立体风格绘制的“基本形”和“非基本形”。众所周知,我们的世界都是由几个基本的几何形组成的:圆、矩形、三角。那么,其他的形,都是这三个基本形的组合、变形或者加减。
1、基本形
基于这个理念,所谓的“基本形”在立体风格中,主要就是指:球体、立方体、椎体以及由于运动方式的不同出现的圆柱体和三面体。
圆形:球体(半圆的立体环绕)、圆柱体(垂直方向的凸出结果)
矩形:立方体
三角:椎体、三面体

这几个基本型是可以直接得到的,通过AI工具中的3D工具,就可以由平面的基础形,直接将其转换为立体的基础造型。在插画中,我们就用这些基础型的来建立模型,可以说非常方便。
2、非基本形——字体造型
字体也是可以直接转换成3D的,无论是中文还是英文,无疑都可以做出比基础形要复杂的视觉效果。结合基本形,就能构建非常丰富的场景。

3、非基本形——灵活物体
这里的灵活物体就是指:人物、动物等相对比较活跃的角色对象。在插画中,通常人物会扮演比较重要的角色。人物的绘制分两种,一种是完全按照几何形的进行组合,没错,人的形状也是由几何基本形组成,这是一个基本的思路。比如纪念碑谷中的人物造型就相对很简单。
还有一种方法就是可以画得比较灵活,也就是无需从几何形开始。直接绘制的前提是,需要用到一个辅助的框架,而我们今天就教给大家如何制作这个辅助框架,并且提供一个辅助的工具给大家下载(见教程开头)。这是一个像素比较高的等距立体的辅助线(图片),可以将其直接加入进你的项目里。
STEP 01
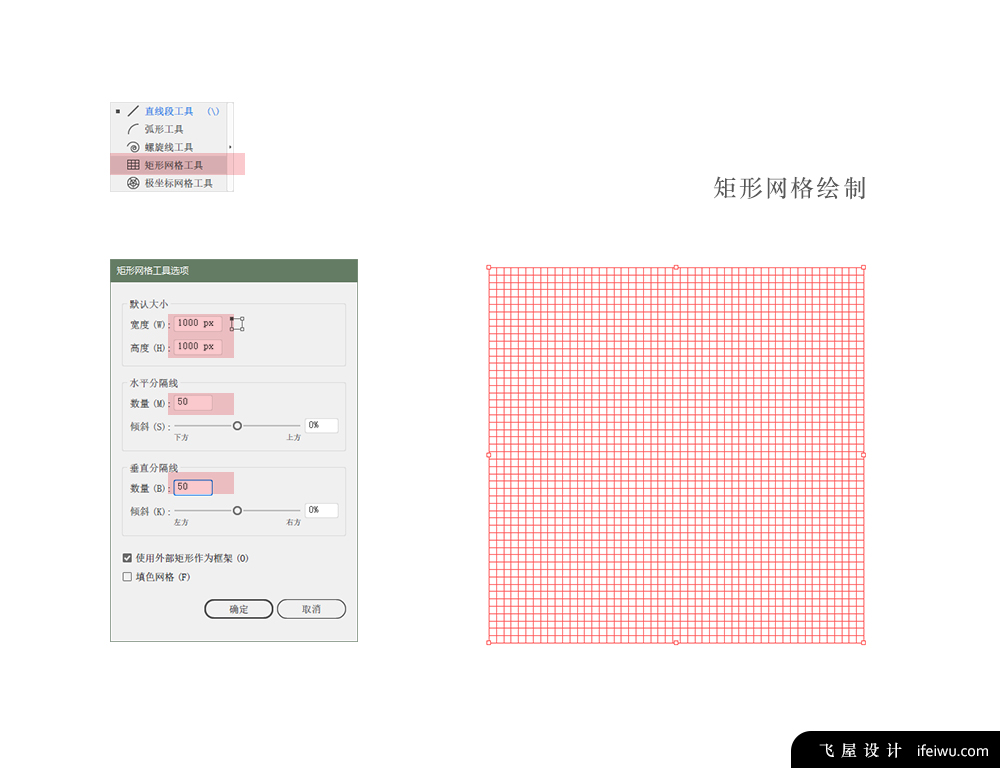
现在我们来学会如何在AI中创建辅助线,这一步是绘制工作的开始。打开AI,在新建一个1200*850px的文档,然后点击左边工具栏中的“直线段工具”,会有一个下拉菜单,在菜单中选中【矩形网格工具】。
选中矩形网格工具的情况下,鼠标在画板空白处双击,弹出一个矩形网格工具选项设置面板。其中高度和宽度分别设置为1000px,水平/垂直分隔线的参数设置为50。这就建立起了我们的矩形网格。

STEP 02
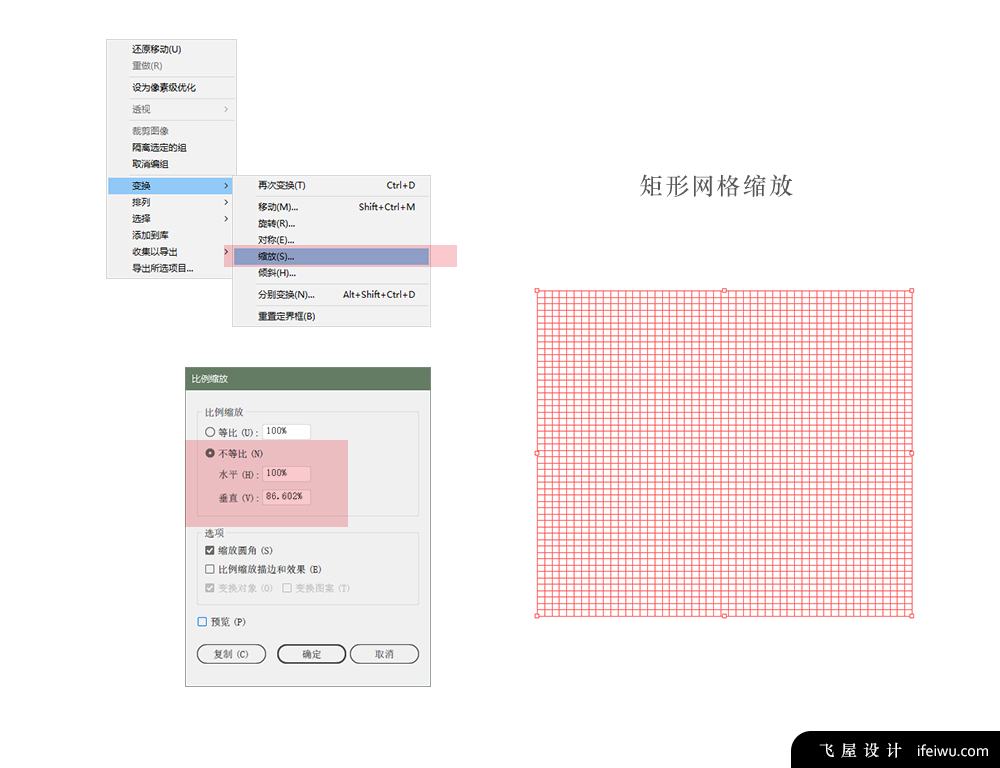
选中这个矩形网格,点击右键,进入【变换>缩放】。在弹出的参数面板中,选择“不等比”的选项,并且将垂直这一栏中的参数改为86.602。这个数值是经过几何形严格计算的,尽量不要任意调整它。

STEP 03
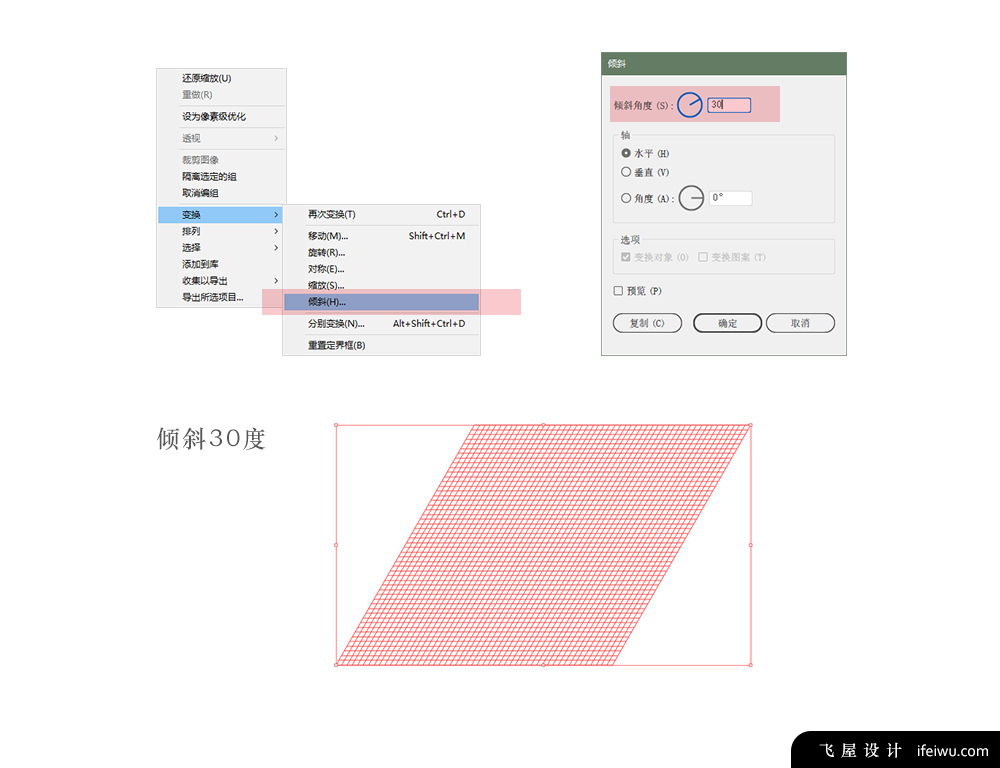
然后再次进入【变换>倾斜】,在倾斜的角度参数中,设置为30°。

STEP 04
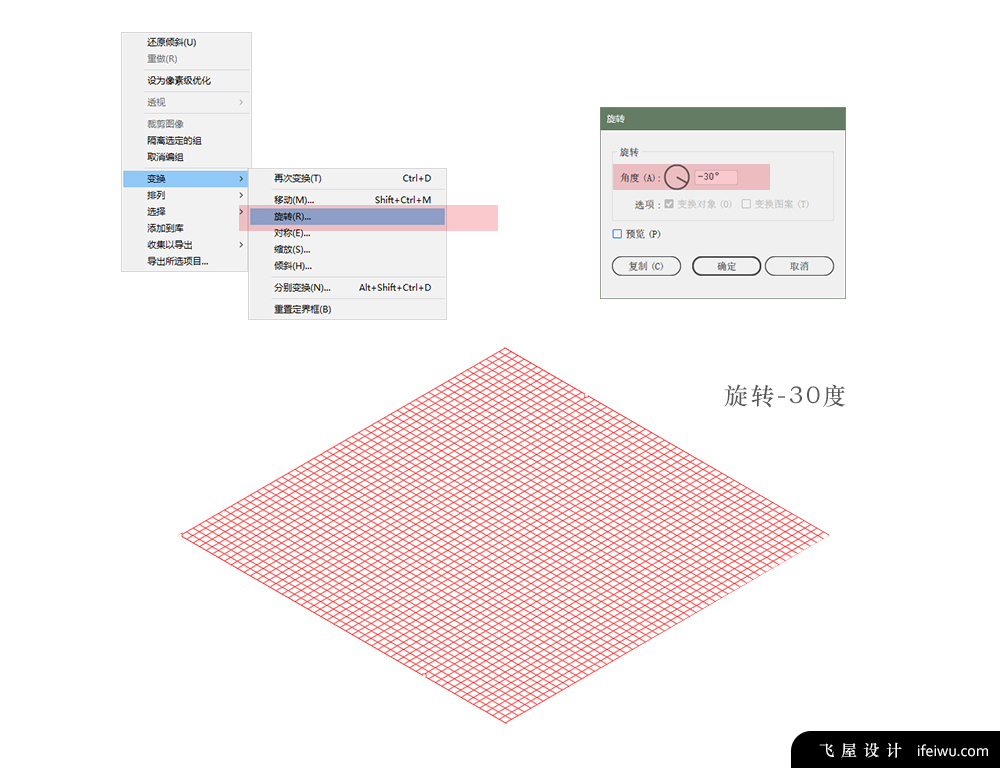
进入【变换>旋转】,在旋转的角度中设置为-30°。到这一步,这个矩形网格的变换就完成了。

STEP 05
选中这个矩形网格,进入【视图>参考线>建立参考线】,这样参考线保持不可编辑的状态,就让接下的绘制过程有章可寻。

STEP 06
给这个场景造物,最重要的是把握好需要哪些基础形。我在此之前就画好了草图,由于是随便画画,图比较粗糙,目的是找到最基本需要的形体。

STEP 07
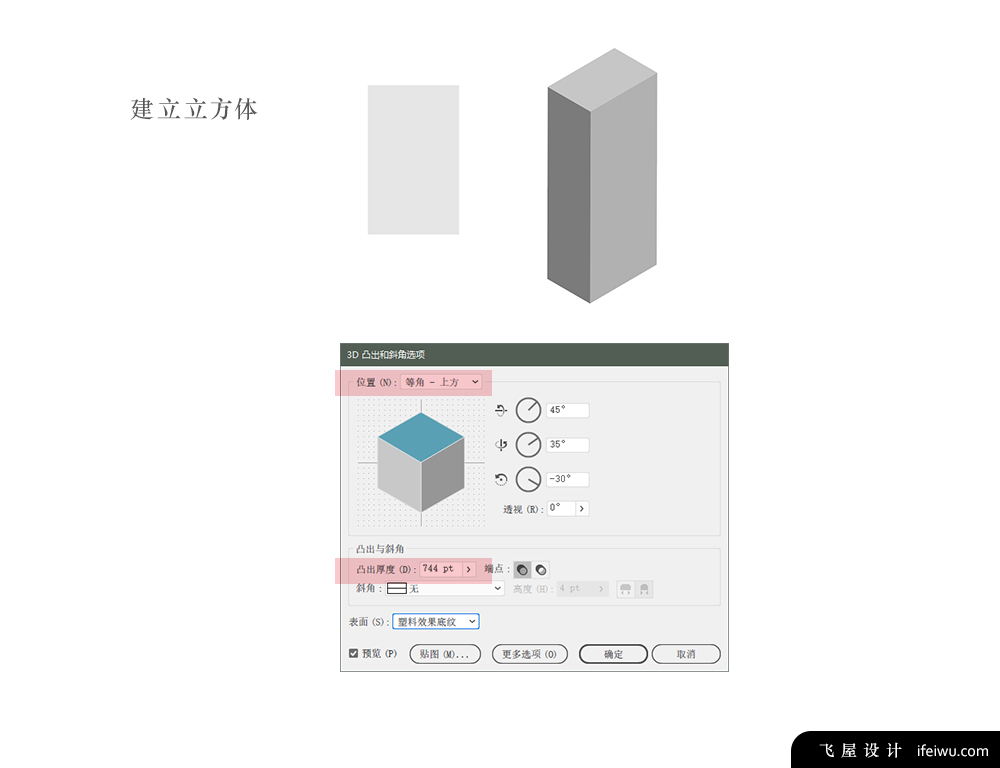
立方体的做法很简单,先绘制一个矩形,这个矩形可以填充灰色。此时是构形阶段,不需要考虑色彩。
选中矩形进入到【效果>3D>凸出和斜角】,在弹出的3D工具面板中,将位置设置为【等角-上方】,然后将厚度设置到600以上,以确保立方体的高度可以超过画面底部。

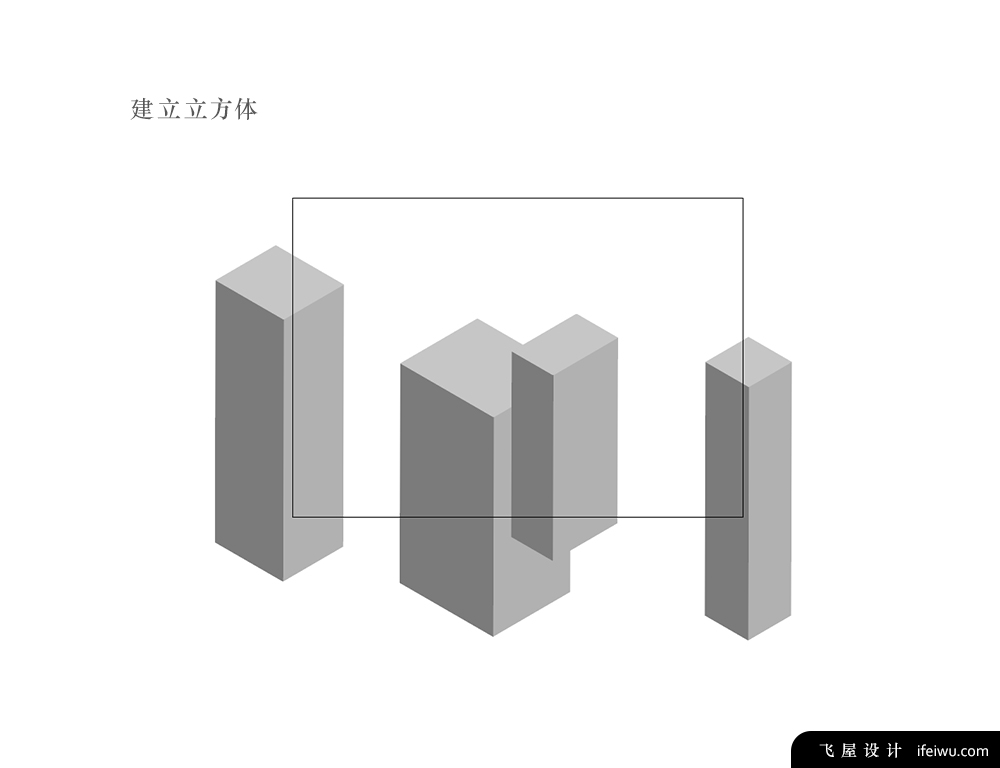
STEP 08
做好的立方体放在合适的位置上,注意这时不要扩展,依然可以改变立方体在宽度和长度的值,高度已由3D工具面板中的厚度进行了设置,所以不能更改。(注意下图中的黑色边框为画板的边缘位置)

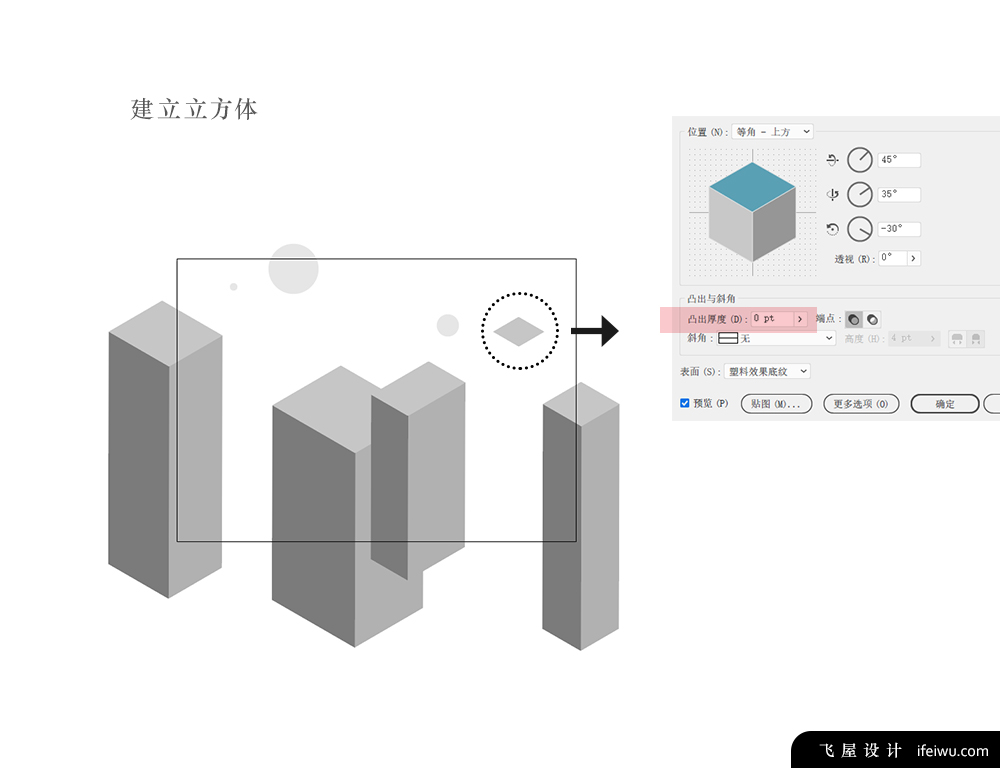
STEP 09
再增加其他的形体,这里的一片薄薄的呈现立体效果的矩形,也是采用3D工具实现,只是在STEP 07的操作基础上,将厚度的值设置为0.

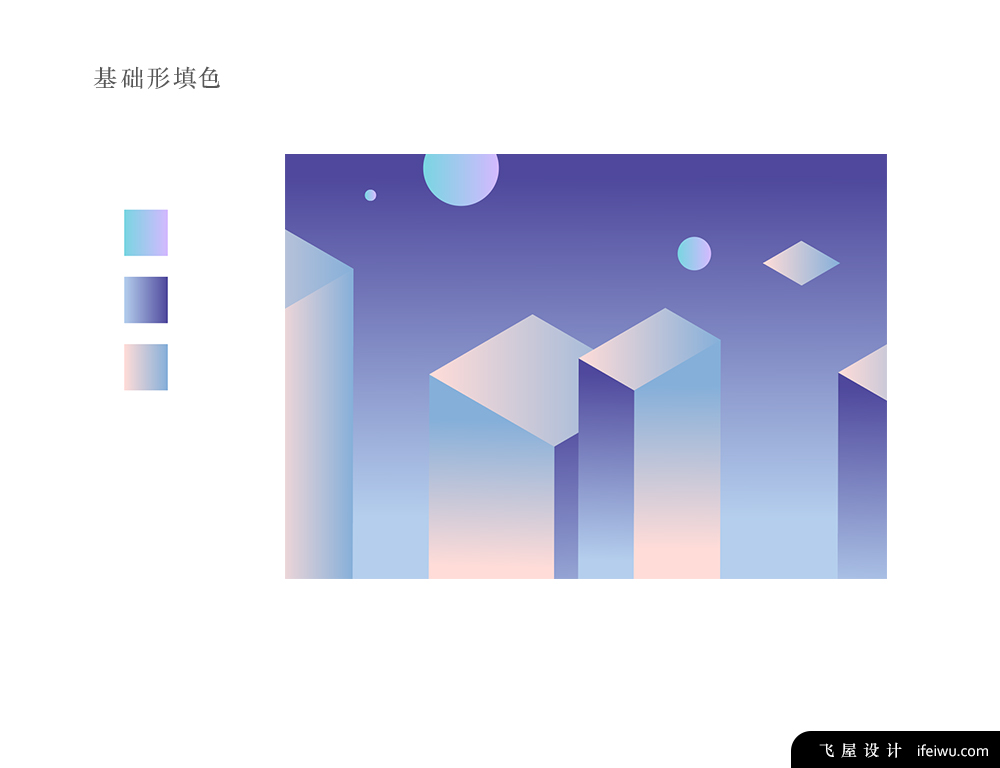
填色可以在所有细节都完成后再开始,但是在此处也可以就从这一步开始。因为,基础形的色彩就能定下最基本的配色,接下的细节,也就是在这基础上的增加调整。
STEP 10
这里我准备采用渐变色来进行填色,首先建立起三个渐变填色色板。这里我用矩形来建立色板。
然后一一对基础形进行【扩展外观】并且【取消编组】,以便于进行填色。
开始填色时,要不时调整渐变的方向,考虑整体的效果。

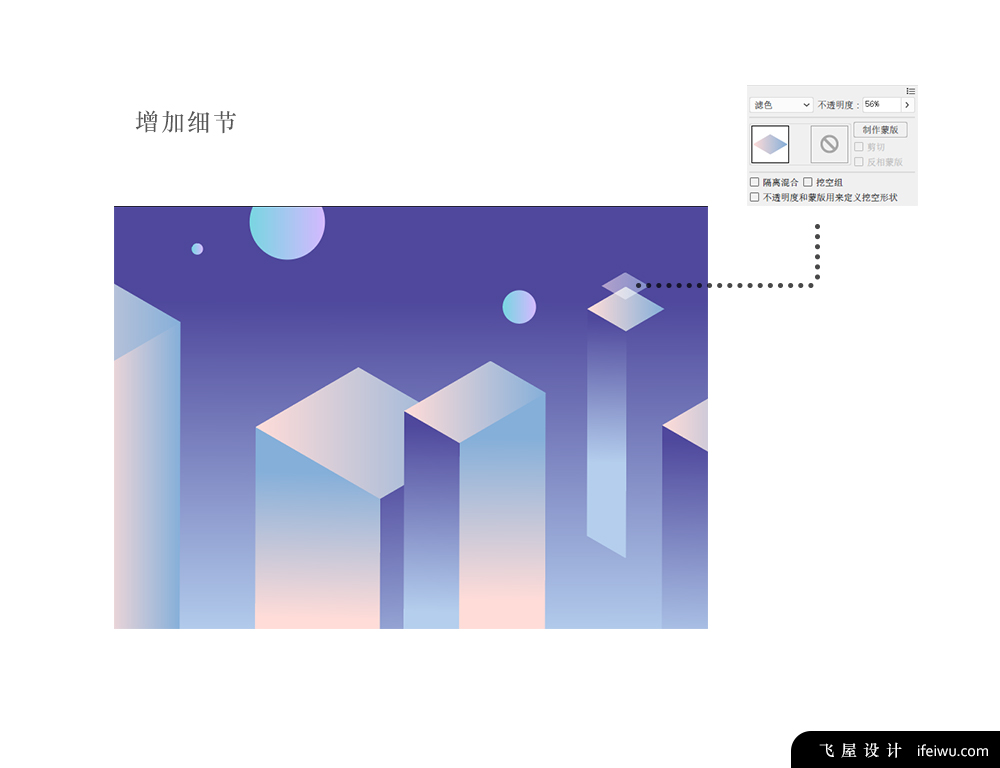
STEP 11
增加细节从右至左,其中右边的部分,可以在原有的形状进行复制,并重新组合。
改变某些形状的透明度和混合模式。

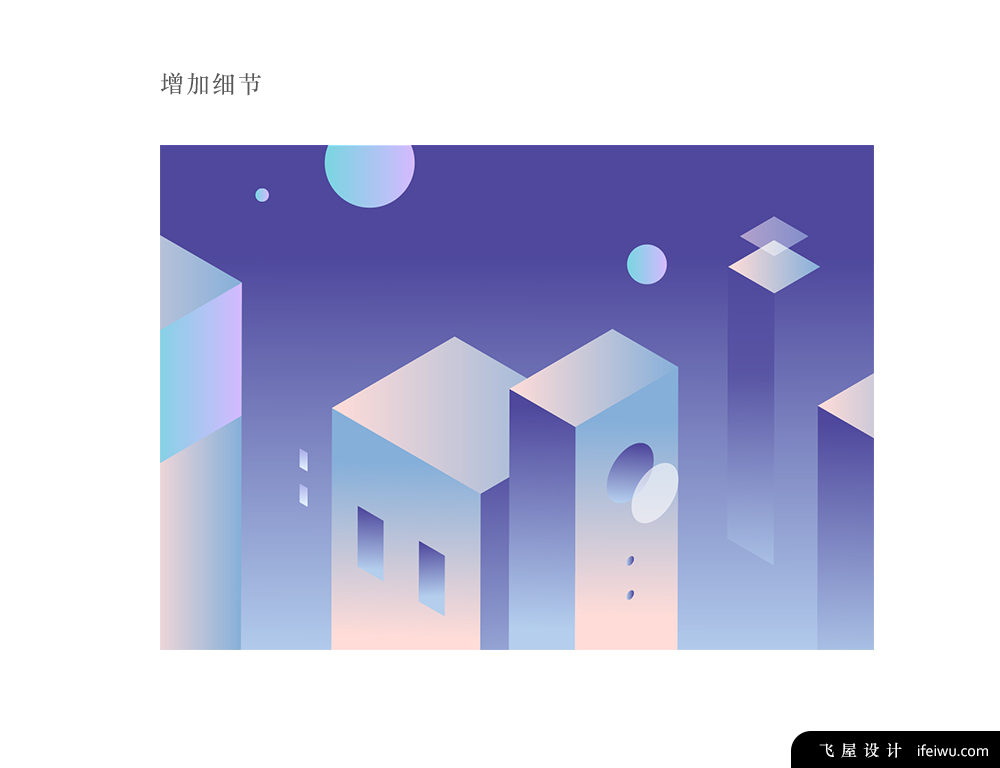
STEP 12
在给建筑体增加“窗户”的时候,注意要利用到参考线

利用到形状生成工具、3D工具增加新的形状,丰富原有建筑体的细节。

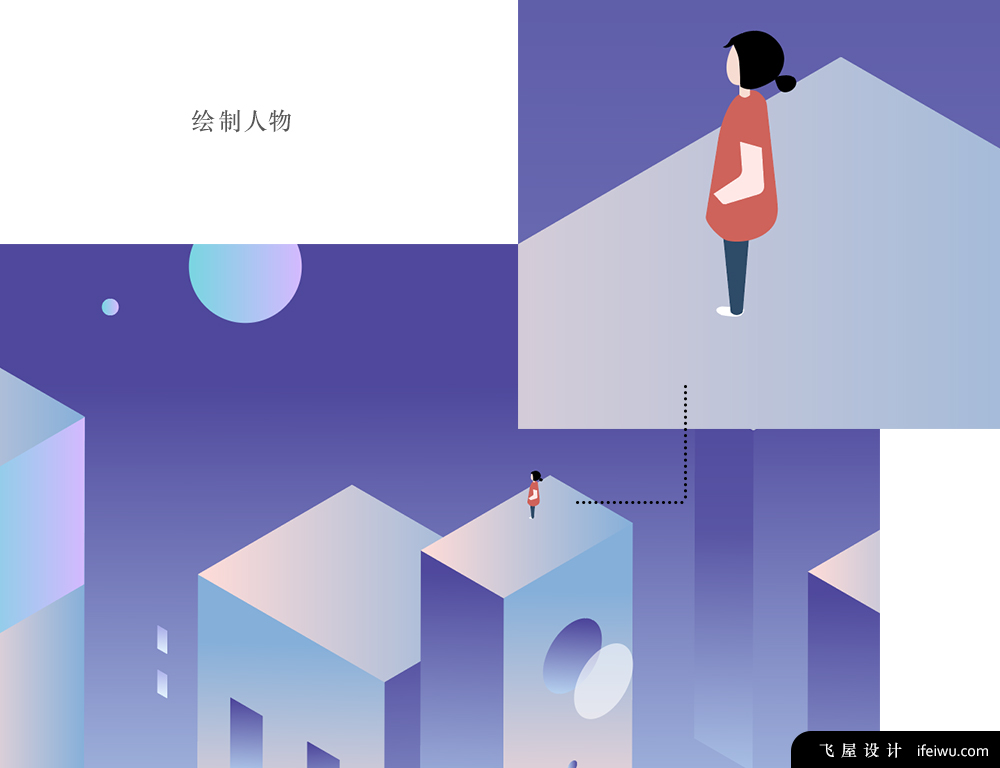
人物绘制和普通的平面差别不大。不需要刻意表现阴影高光,由于人物非常小,所以只保留最基本的形状即可。
需要注意的是下面几点:
1、表现人体的基本形要把握
2、四肢可以用钢笔工具来表现
3、人物的色彩可以是平涂
4、从立体的角度来看,人物的上半部分会稍微大一点
STEP 12
绘制出第一个人物,其中注意的是人物的方向,和立体造型应该有的特征。

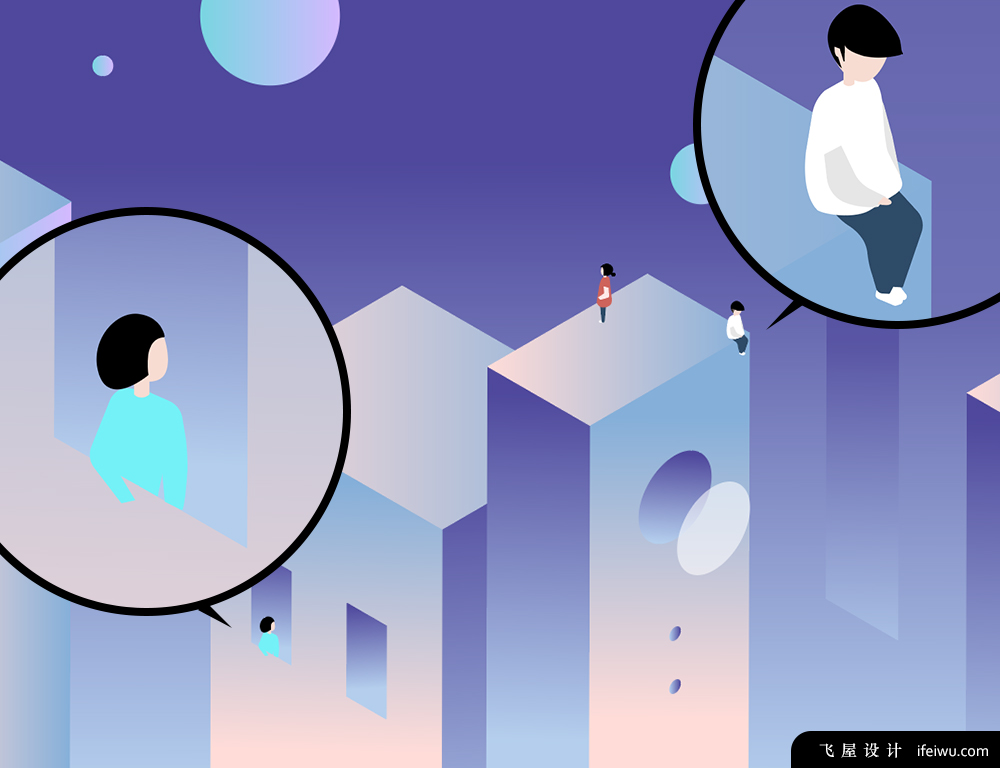
STEP 13
其余的人物绘制,根据他们的动作不同来安排形状。但是基本的规则是相同的。

光影细节的完善,可以充分自由的发挥。
STEP 14
给人物、建筑增加光感,运用外发光和投影来突出焦点所在,并增加细节。
要注意的是:
1、光感的效果要尽量改变透明度、混合模式来实现 2、焦点的部分的细节要比其他部分的细节更深入 3、AI中的色彩、尺寸都可以在做好之后再调整 4、跟随自己的感觉走

这篇文章比较长,绘制插画基本上就是一砖一瓦的过程,还好我比较享受这个过程。所以花了两天时间来做了视频,把整个过程录制了下来,并且一路解说。
每次做一篇文章,要准备的东西都不简单,这是我第一次准备一篇这么长的操作类文章,以后,我想每篇操作类的文章,我都会尽量全面一点。蜻蜓点水的阅读方式虽然轻松,但是也相比吸收率很小。我希望能在每一次交流,都能比较深入的去了解一种风格。
这是我学习的过程,同样也希望能和你一路同行。



一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。
发表评论 已发布 5 条