一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己

原图作者:Outcrowd
交作业:#优设每日作业#
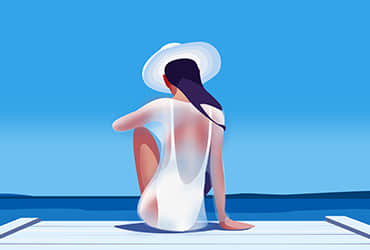
本次内容是绘制一张扁平风格人物风景插画。作品的绘制过程涉及钢笔工具、渐变、路径查找器、形状生成器等工具的应用。本次的难点在于钢笔的绘制、渐变颜色的变化以及图层顺序的排列。
首先分析画面我们可以把画面分成几个部分按照顺序进行绘制:背景的天空和屋顶的底色部分、近景的小女孩、手机和屋顶的细节部分、中景的两栋房子和右边房子上的几何体部分、远景远处的建筑物、天空的云朵和烟雾等部分。再来看整个画面的光影变化得出光是从左上方打过来的,这样就知道亮暗部和投影的方向了,下面我们就开始吧~
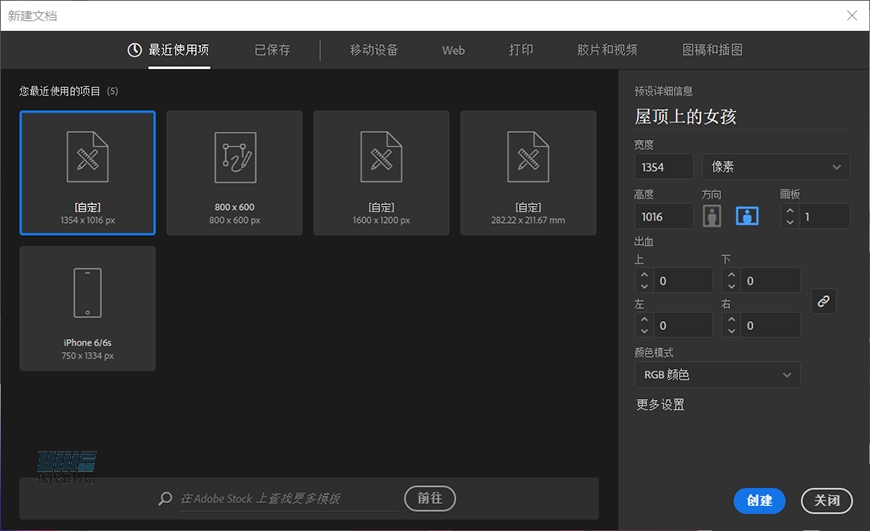
在 Ai 中新建 1354px*1016px 的画布,颜色模式为 RGB ,72ppi 。

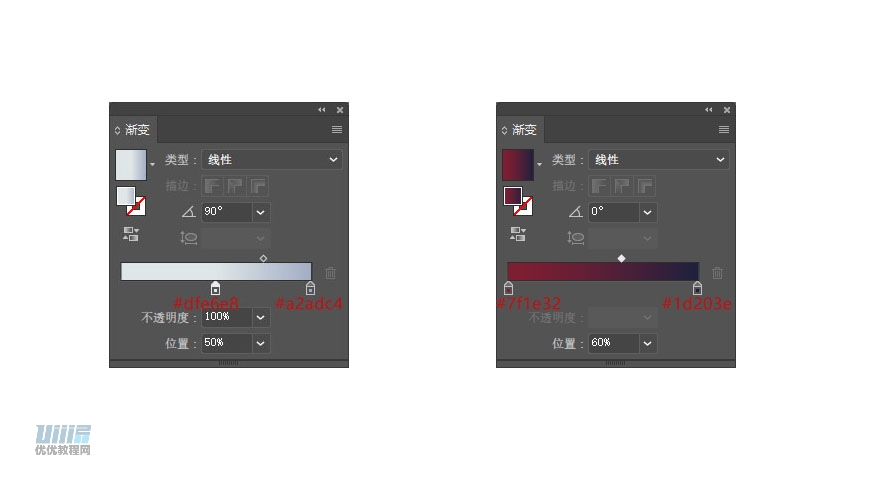
接下来我们开始背景天空和屋顶颜色的绘制,新建一个1354*640px的矩形作为天空背景的形状,接着用钢笔工具勾出屋顶形状,渐变颜色如下所示:


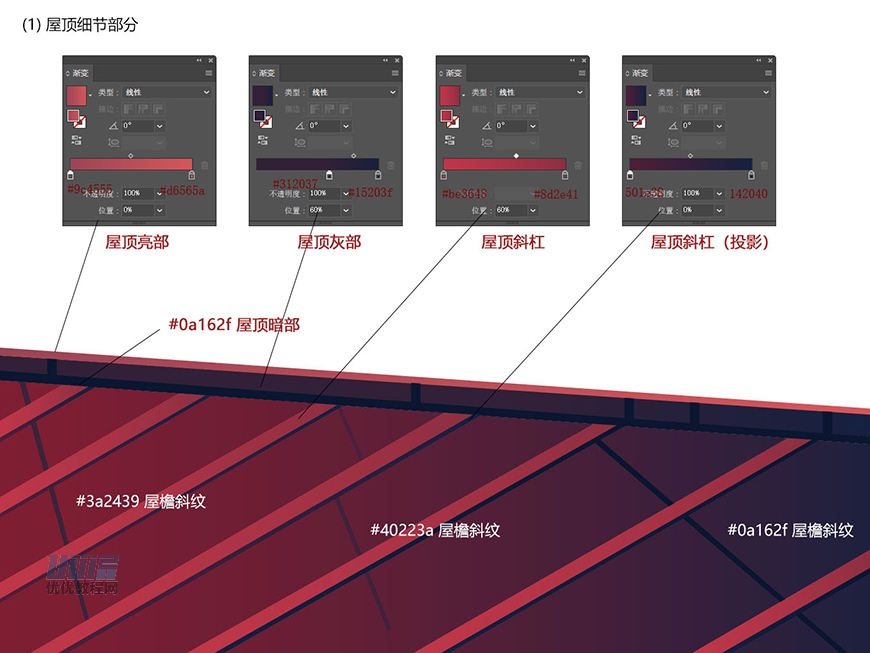
接着绘制近景部分的内容,我们可以把近景部分细化分为以下三个内容:屋顶的细节、女孩、天窗
① 屋顶的细节部分,屋顶的斜杠可以先用矩形工具画出来,再调整它的锚点位置和角度,选择复制并移动它的位置生成下一个斜杠出来,然后可以ctrl+D(复制),多出来的形状用形状生成器,按住Alt键去除不需要的部分就可以啦。

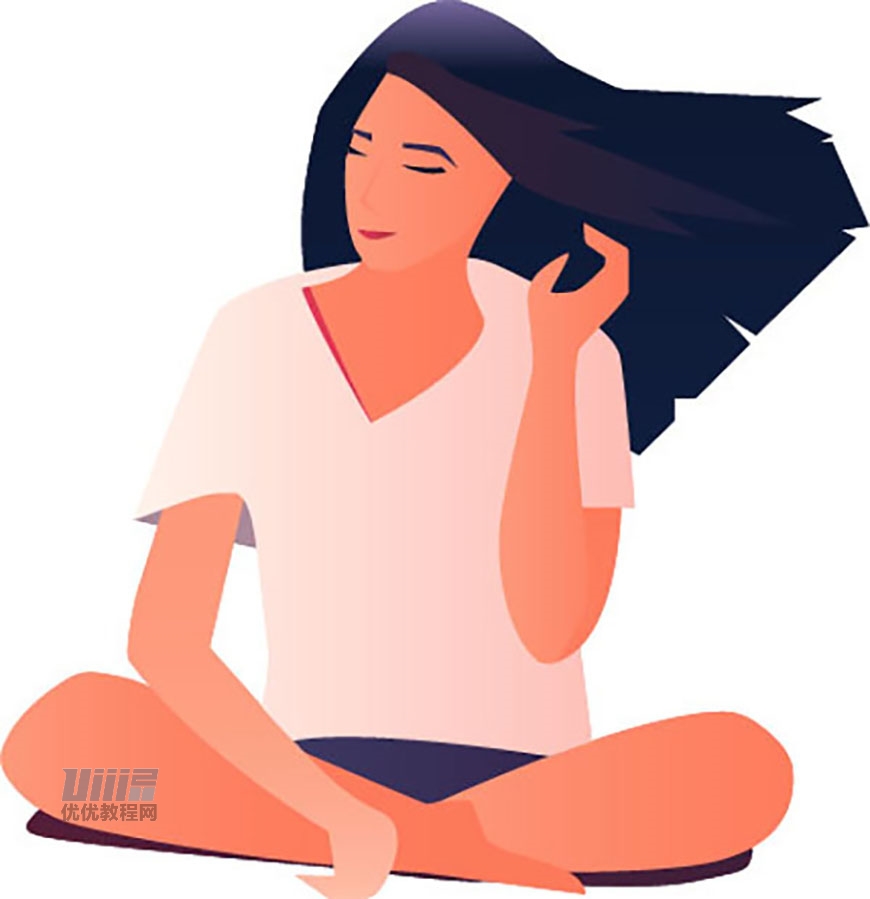
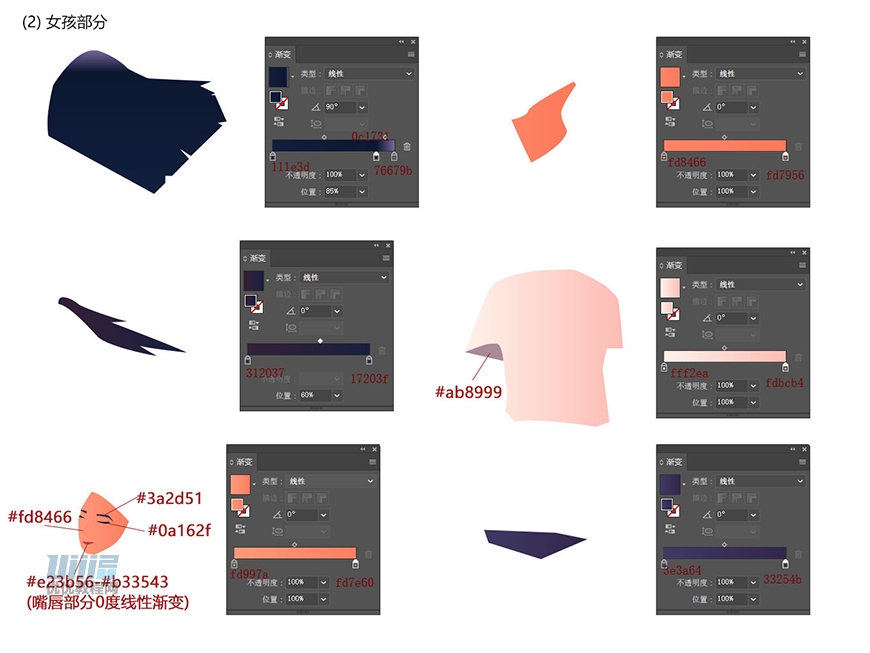
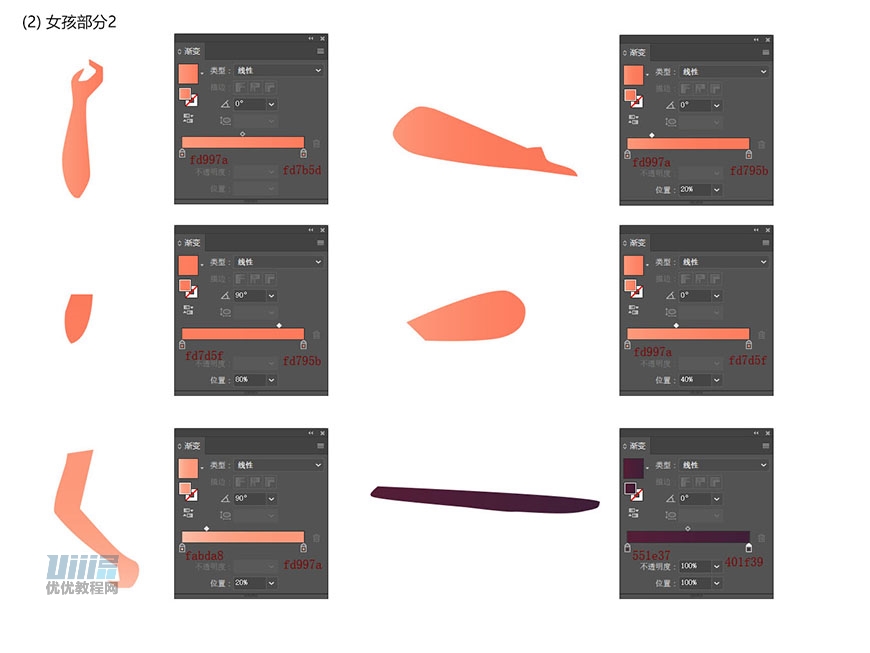
② 女孩部分,可以把女孩不同的部位拆分出来用钢笔绘制,通过调整的图层顺序,快捷键是ctrl+[(向下)、ctrl+](向上)把人物的遮挡关系表现出来,注意人物投影不要少了。效果如下:



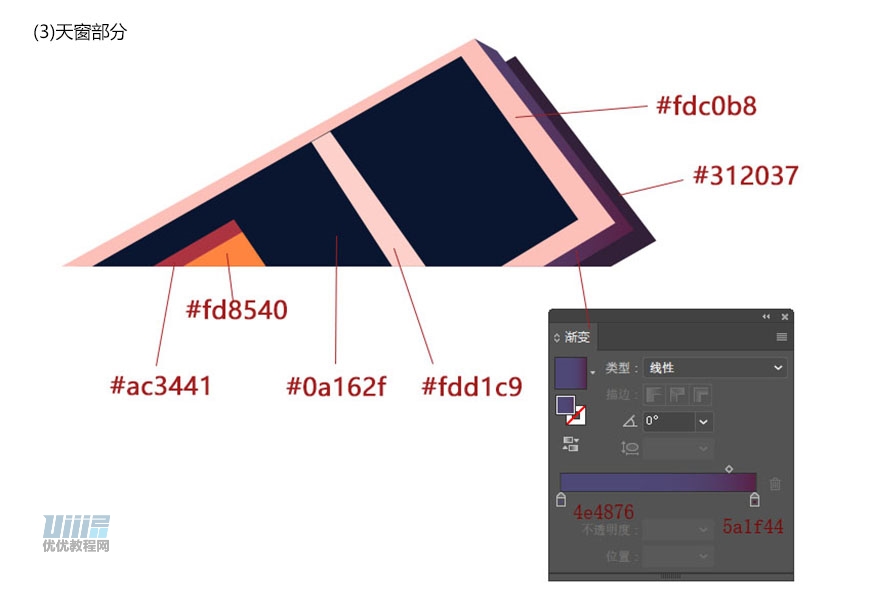
③ 天窗部分,天窗的部分用矩形工具通过旋转改变角度和锚点位置就可以得出一个完整的手机,被截去的部分再画一个矩形,选中矩形和手机进行布尔运算中的”减去顶层”即可得到下面的形状。

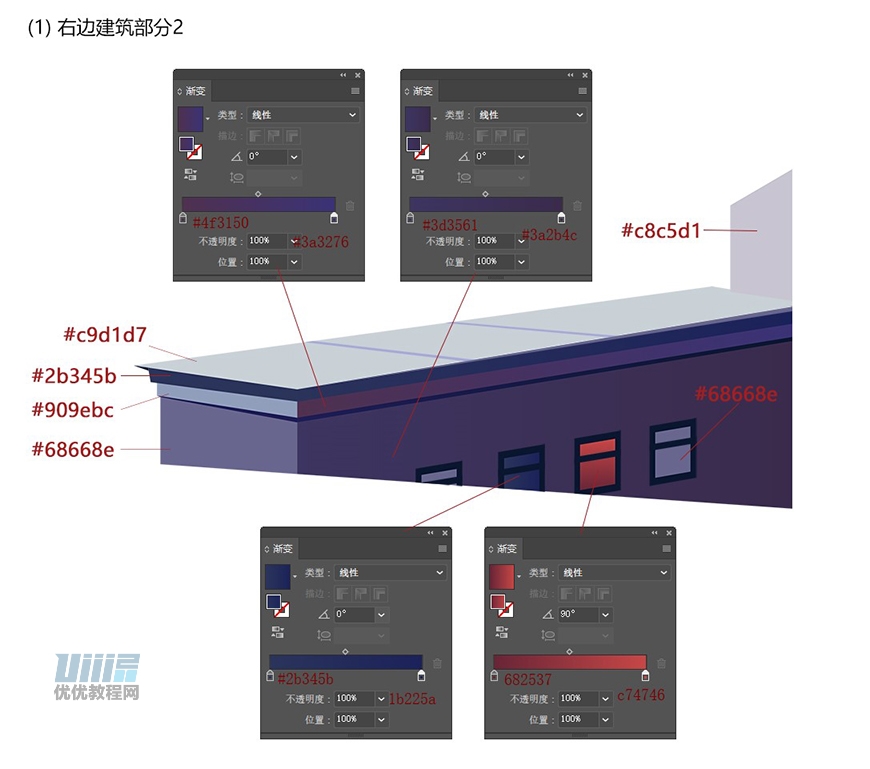
接着我们也可以把中景部分进行细化分为:右边建筑、左边建筑、右边建筑上的几何体
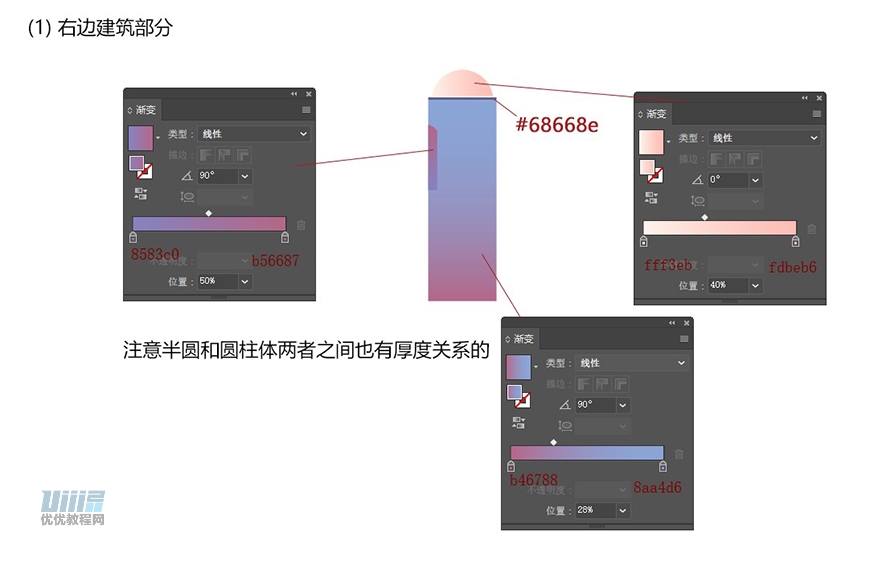
① 右边建筑部分,紫色墙体的四个窗户的排列可以先画出窗边的矩形形状,复制一个出来,调整至适当的位置,选中这两个矩形用混合工具再按Alt键把混合选项中的间距改为指定步数,步数改为2。





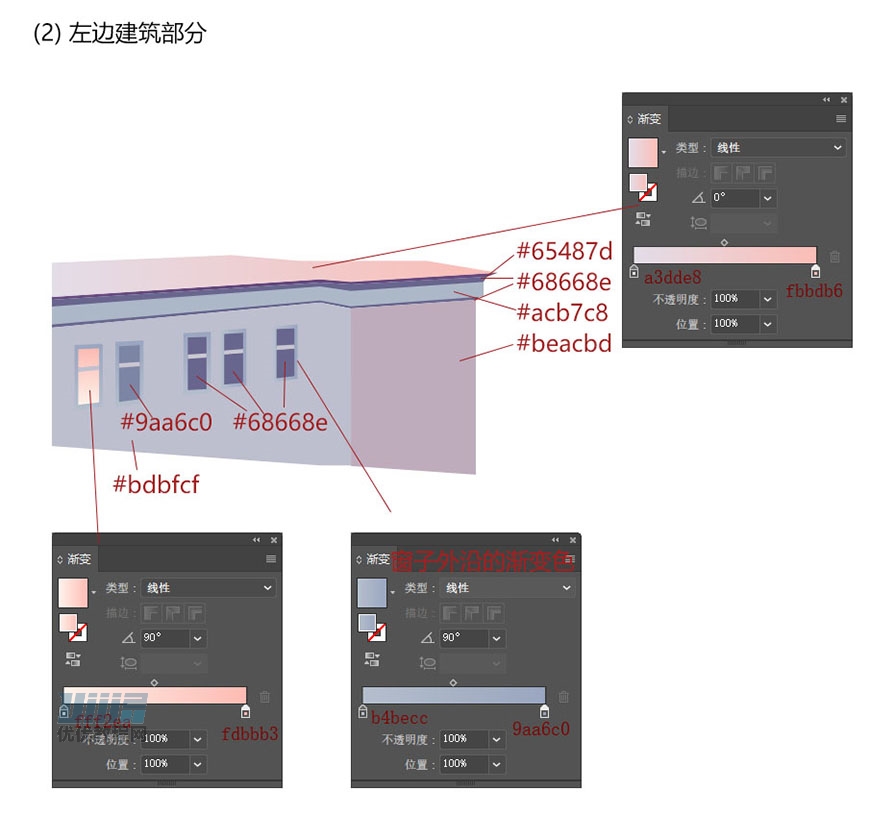
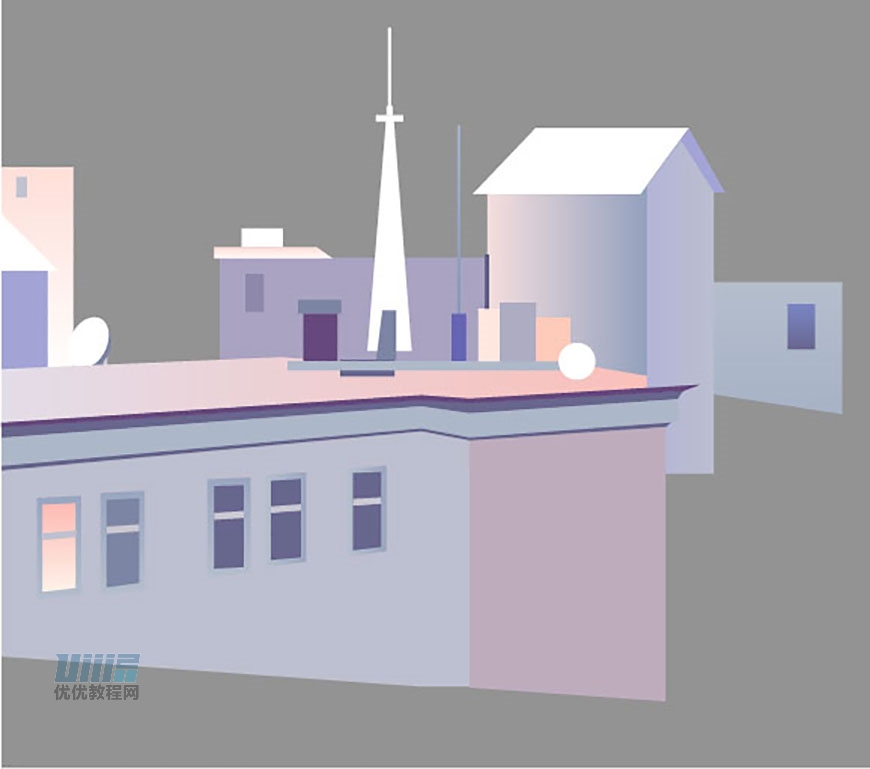
② 左边建筑部分,我们通过分析画面从女孩和建筑物体的投影,还有房子不同面颜色的深浅可以知道光是从左边打过来的,所以在这里要注意房子的结构变化所带来光影变化。

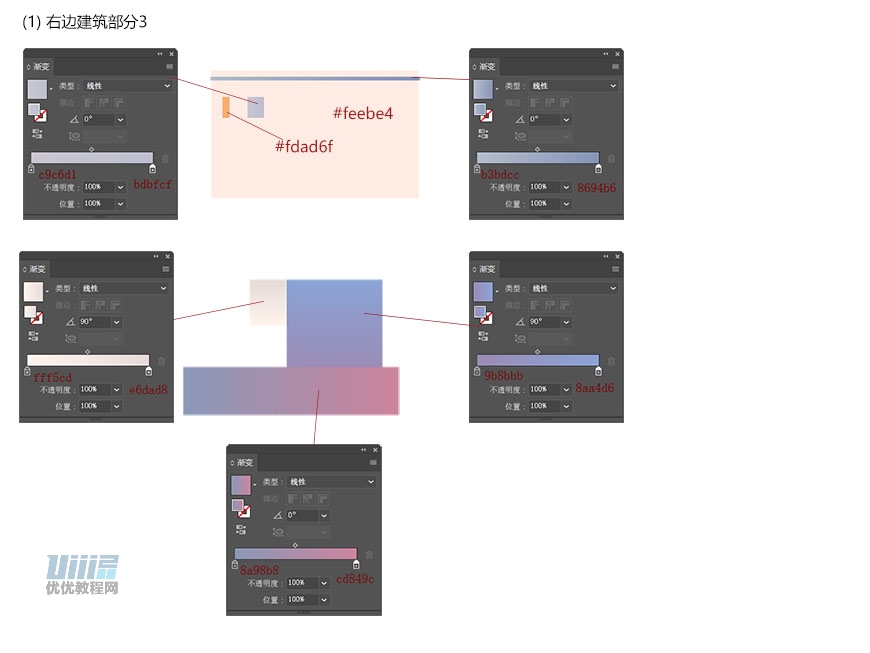
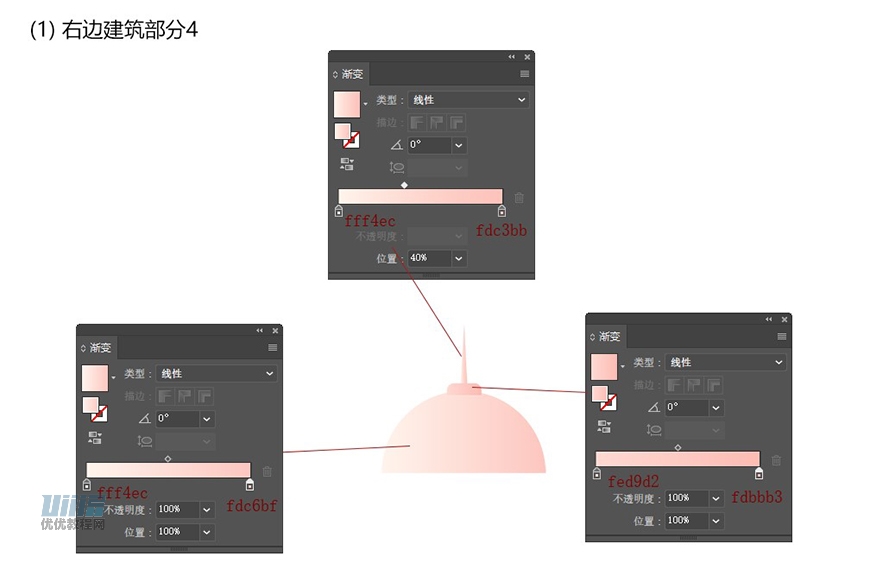
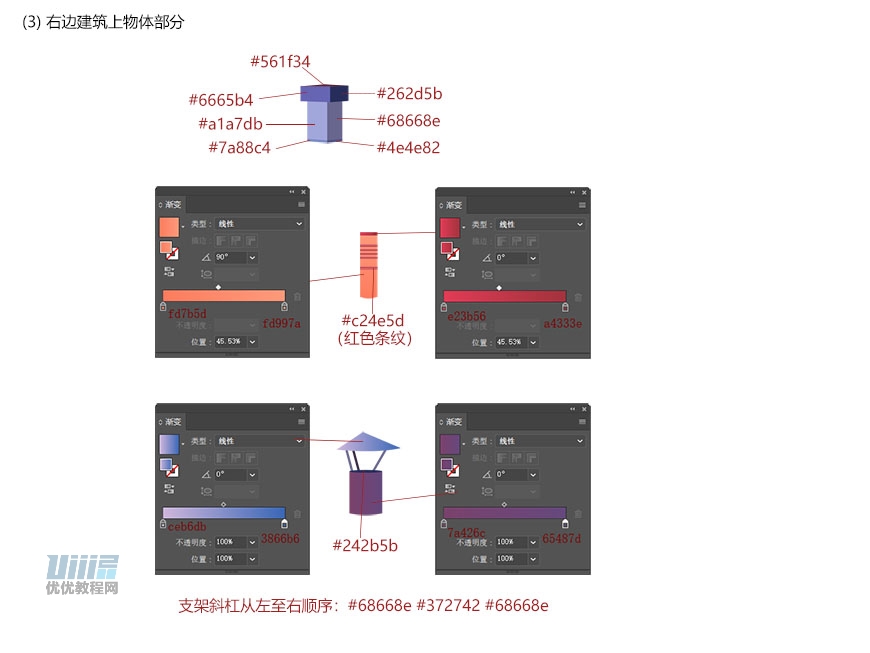
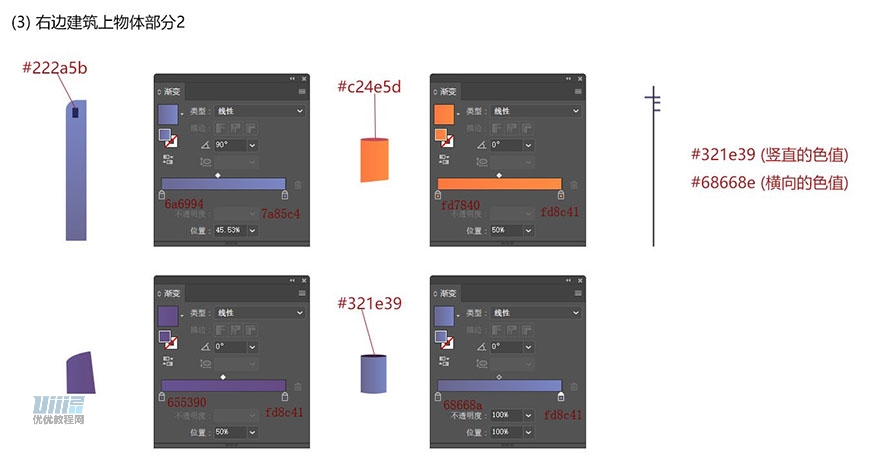
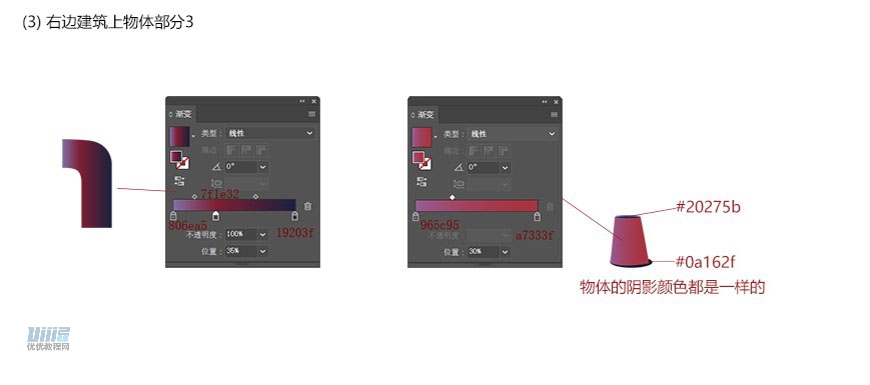
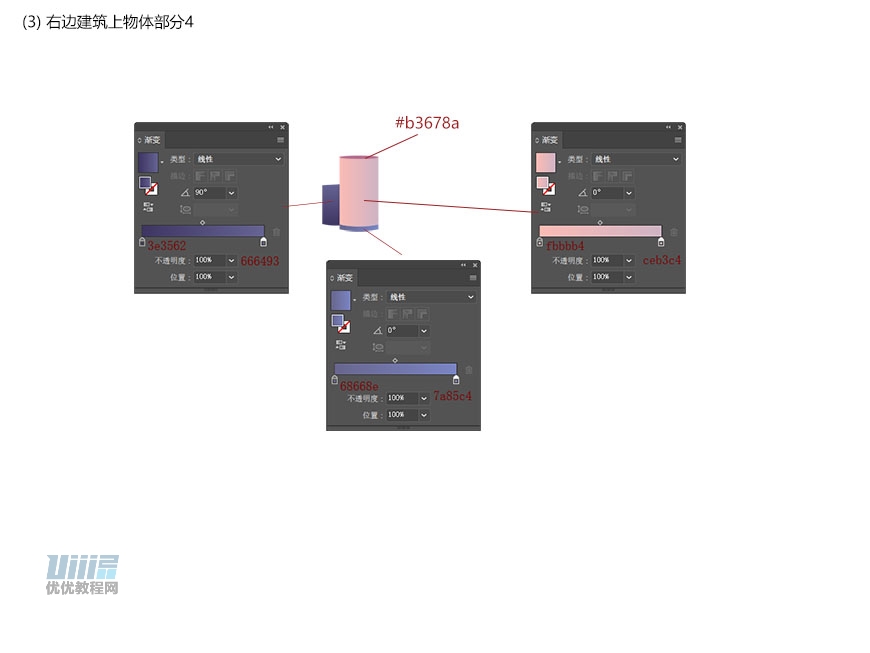
③ 右边建筑上的几何体部分





将远景部分划分为以下两个部分用钢笔工具以及形状工具进行绘制:远处的建筑物以及左边建筑上的物体、云朵和烟雾
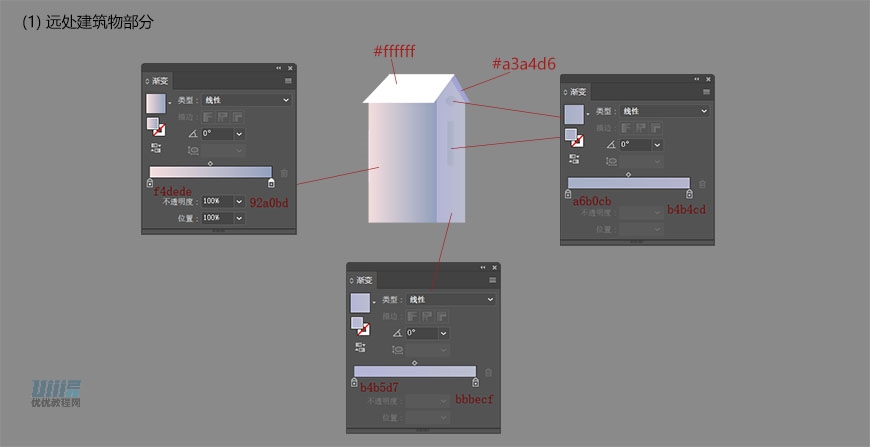
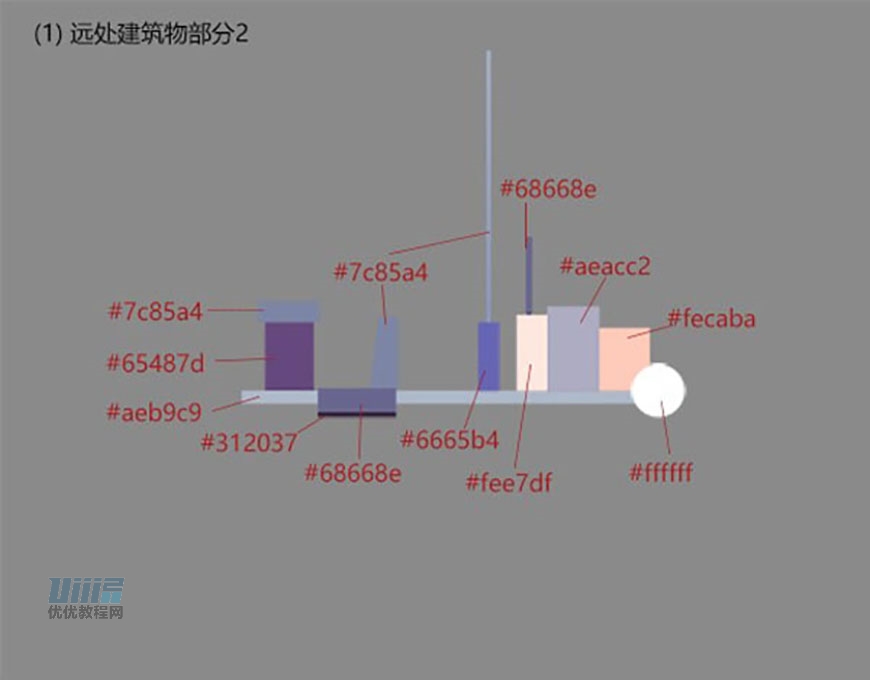
① 远处的建筑物及物部分 (这里的灰色背景是为了看得更清楚的,原画是没有的)



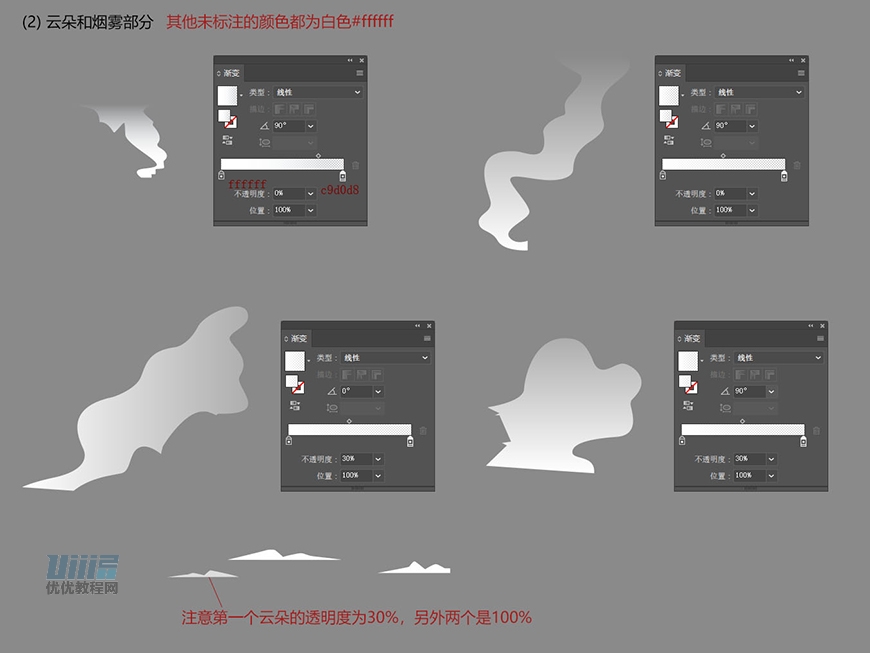
② 云朵和烟雾部分,用钢笔工具绘制出它的形状,然后要注意的是这里烟雾的部分它有些形状是和画中的女孩的头发重叠了的,可以建立剪切蒙版快捷键Ctrl+X和Ctrl+B完成,或者可以用形状生成器去掉不需要的部分,用形状生成器的时候记得要多复制一层出来。

然后我们用钢笔工具选择描边把填充关闭勾出耳机线的形状,把以上所有步骤完成的效果图就是下面这样的:

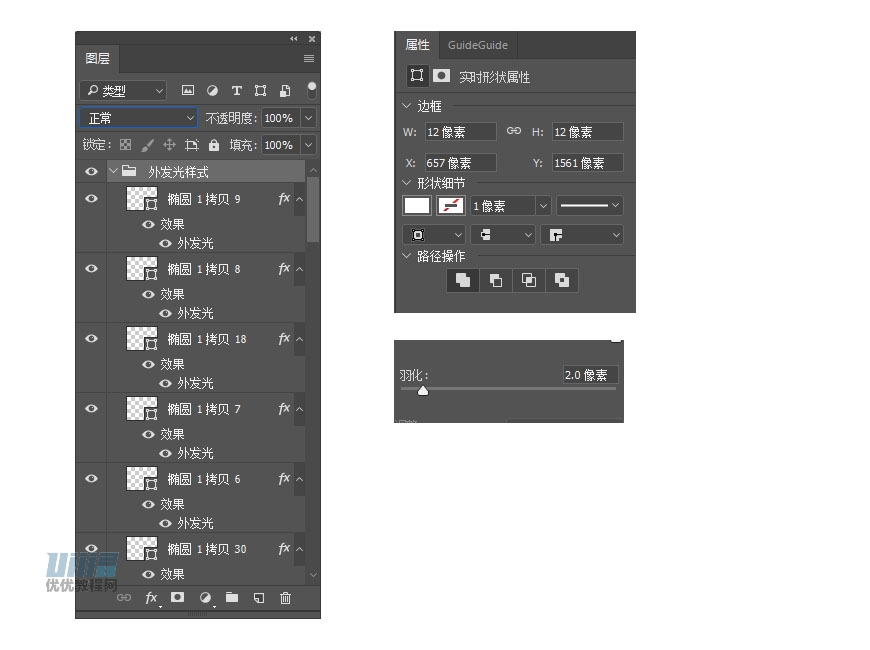
最后完成以上步骤我们存储文件Ctrl+S并复制粘贴快捷键Ctrl+C和Ctrl+V到ps中选择转化为智能对象,我们再来用椭圆工具绘制正圆添加外发光图层样式给耳机线和天空添加发光的效果。
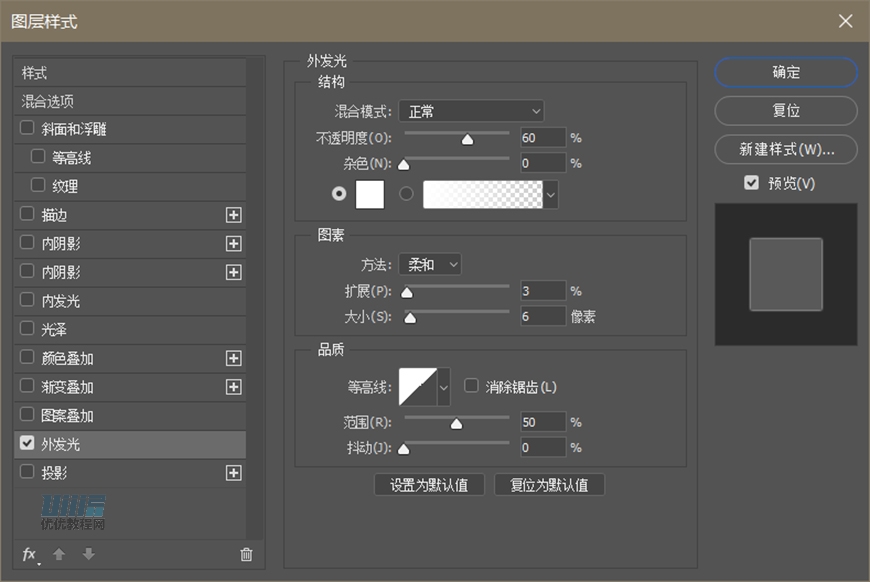
添加外发光的图层样式如图,根据圆不同的大小和发光程度会适当地调整它的大小还有不透明度和羽化数值的大小。


到这里所有的步骤就完成了,最终的效果图如下

本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。



一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。
发表评论 已发布 4 条