
教程作者:日常溜ghost (软件训练营32期学员)
交作业:#优设每日作业#
关于教程
—
本次内容是绘制一张关于阳光和小巷的插画,光影和色彩的搭配使画面看起来十分舒服。作品的绘制过程涉及 AI 中的钢笔工具、布尔运算、蒙版、路径查找器以及 PS 中的杂色、模糊等效果处理。话不多说,现在就开始吧!
教程步骤
—
- 步骤 01
在AI里新建一个 810px×810px 的画板。

- 步骤02
我们将图片分成多个部分:
色块1:810px X 700px #e2d08b
色块2:243px X 690px #d6d0a1
色块3:810px X 124px #4f3930
色块4:260px X 690px #e5c977

- 步骤03
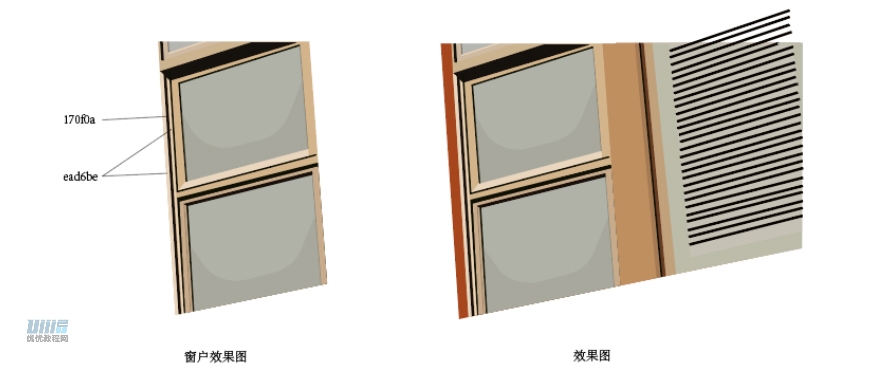
接下来我们要开始绘制各个元素了,首先我们绘制左边的窗户。
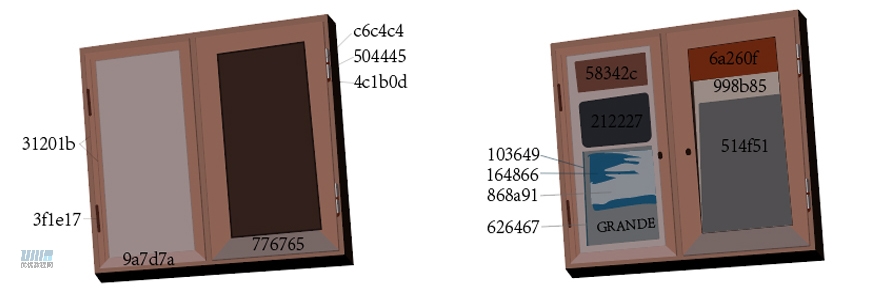
- 窗户(左)
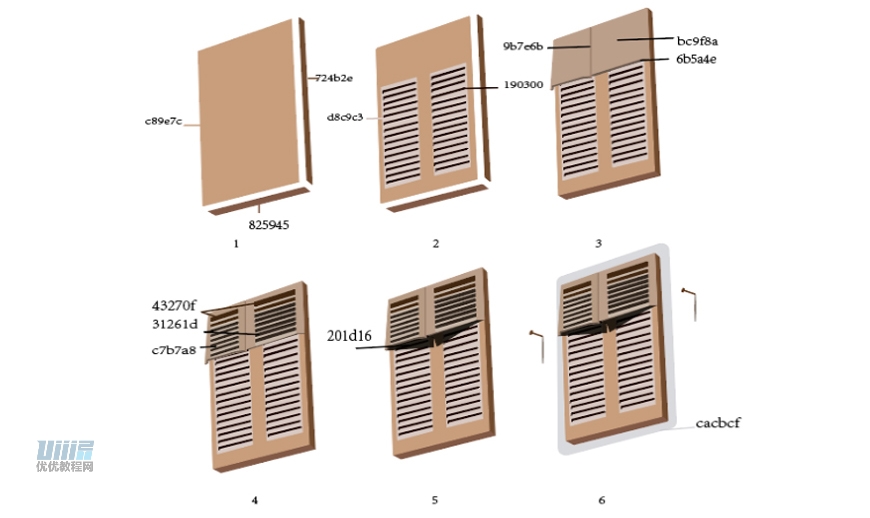
首先用钢笔工具把窗户的底部绘制出来,然后再绘制窗户上面的夹层。
画好夹层后,我们为窗户的夹层添加阴影。阴影色号为 #201d16 ,模式为正片叠底,透明度为 94% 。
完成上述后,再给窗户内部添加扇叶及扇叶底部,在绘制扇叶过程中要注意扇叶之间的间隔和平行。
然后,在窗户的下层绘制一层灰白色水泥层,色号为 #cacbcf ,透明度为 70% 。

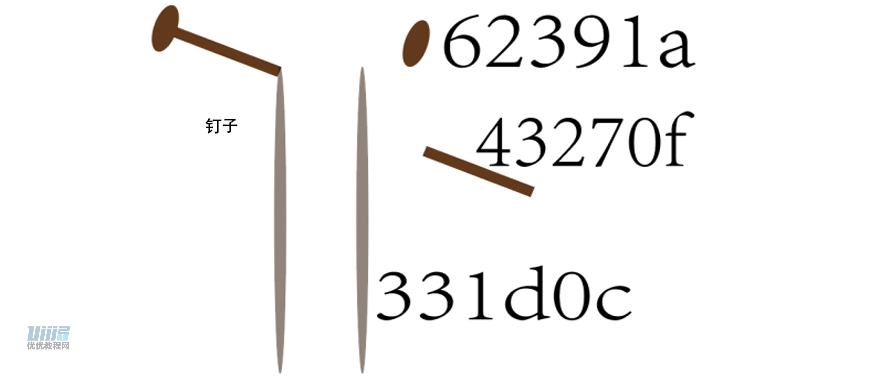
最后绘制窗户两边的钉子。
钉子由三部分组成,钉子头、钉子身和阴影。钉子头为椭圆,色号 #62391a ;钉子身由线段工具绘制,色号 #43270f ;钉子阴影也是个椭圆,将其压扁,添加色号 #331d0c ,模式为正片叠底,透明度为 50% 。

以上完成后,我们就得到了一扇窗户。可见效果图。

- 步骤 04
接下来我们绘制右边的窗户。
- 窗户(右)
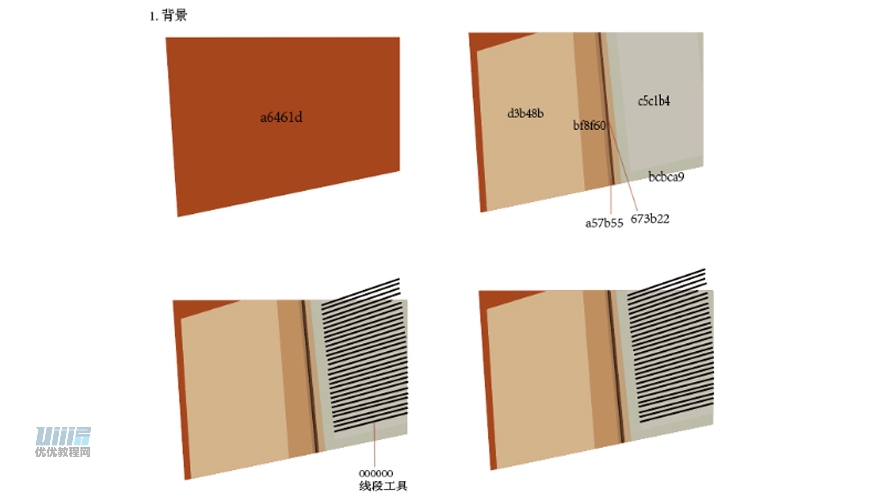
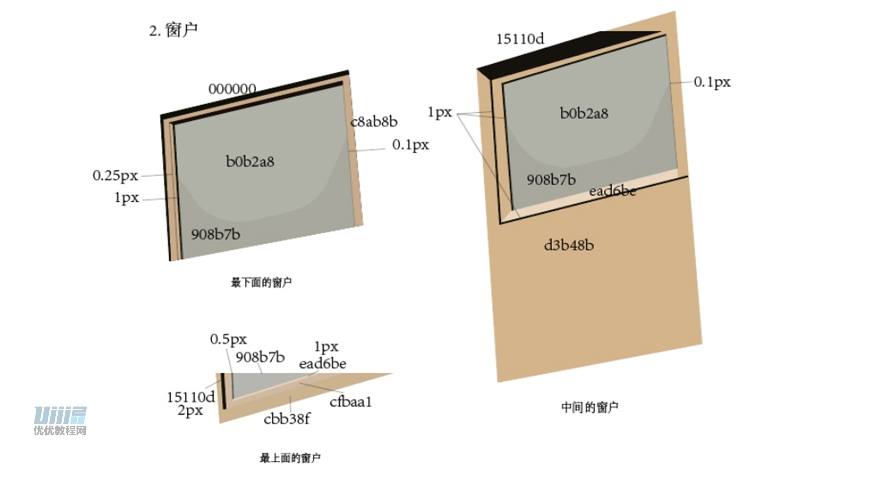
首先,我们用钢笔工具绘制出窗户的底部背景。然后再添加内部元素。
窗户的扇叶是由线段工具绘制的,无填充,描边大小为 1px 。
同时,扇叶底部还有一层亮色层作为扇叶反光的部分,色号为 #c5c1b4 。

另外,窗户上的阴影是先用钢笔工具为矩形上边长中点添加一个锚点,然后用快速选择工具将锚点下移,再拉该锚点的圆角而得到。其色号为 #908b7b ,模式为正常,透明度为 25% 。
注意,窗户边缘会有一些阴影。这些阴影是用线段工具绘制的,不同角度的阴影线段描边大小不同。

绘制好三个窗户后组合,放到背景上,就完成了。

- 步骤 05
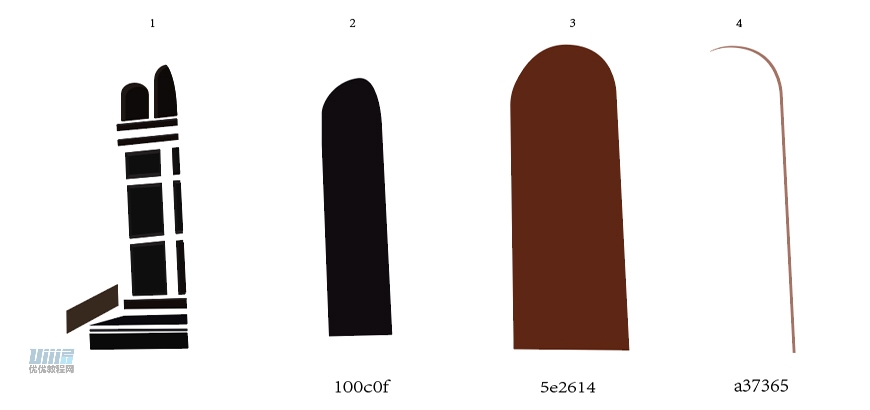
- 门
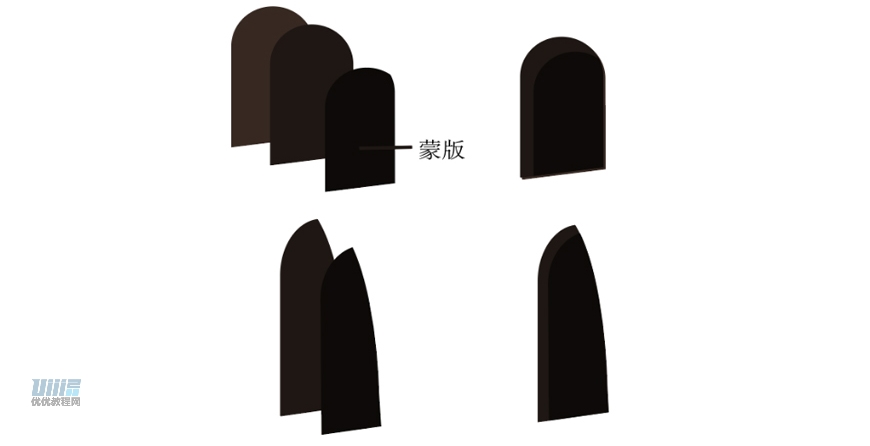
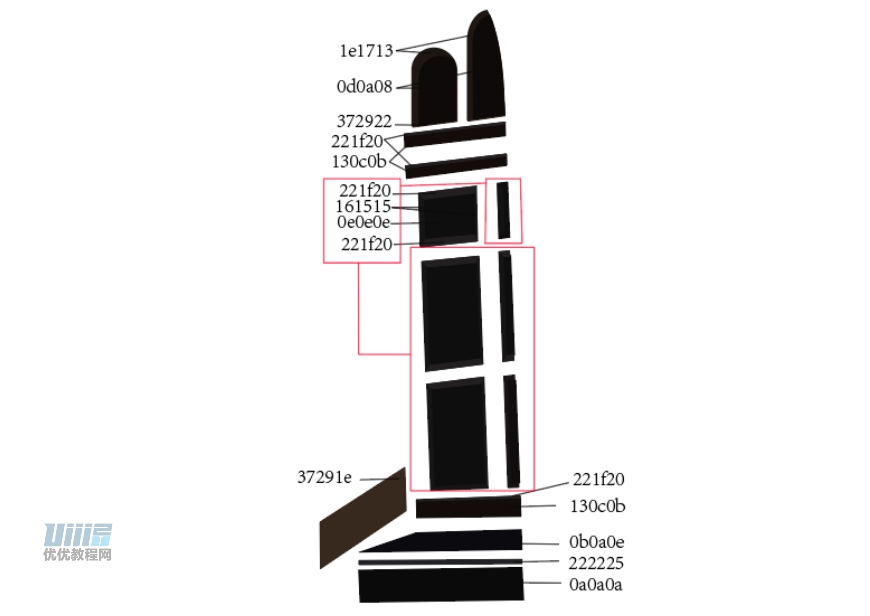
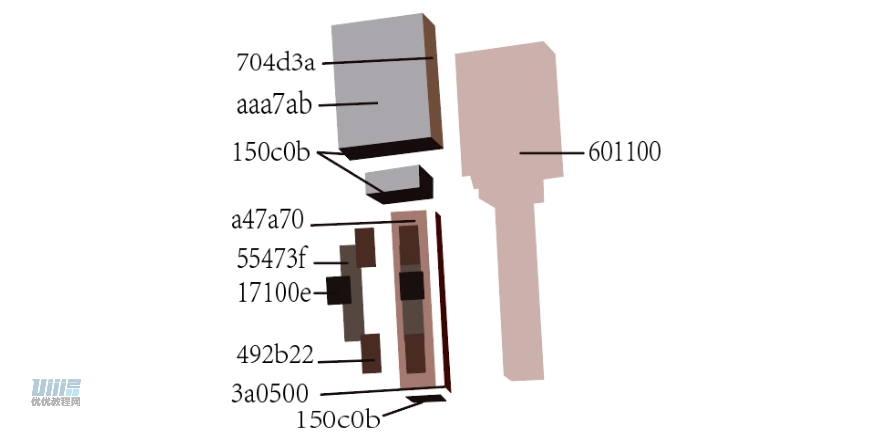
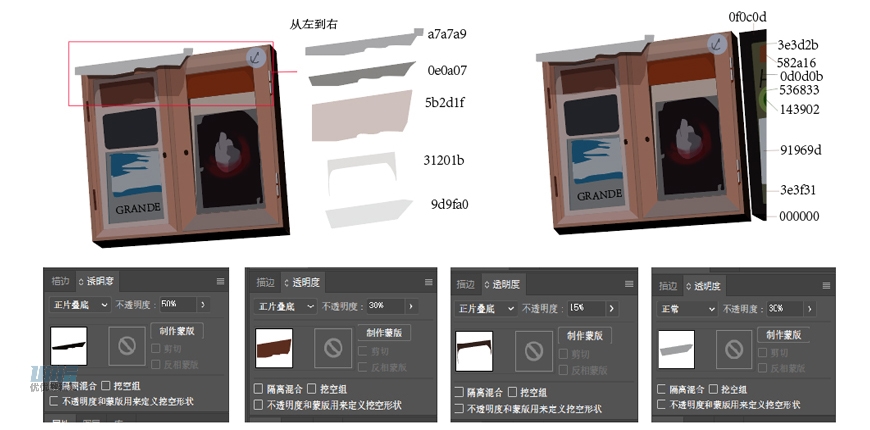
接下来我们绘制门。我们将门分成四个部分绘制。

其中,4 是通过复制 3 并向右移动后与3进行布尔运算“减去顶层”后得到,置于 3 的底层。

1 的具体色号及制作步骤如图。1 中有两扇窗户,窗户的内部是通过蒙版得到的。

- 步骤 06
绘制完门,我们来绘制门旁边的门铃和水表。
- 门铃和水表
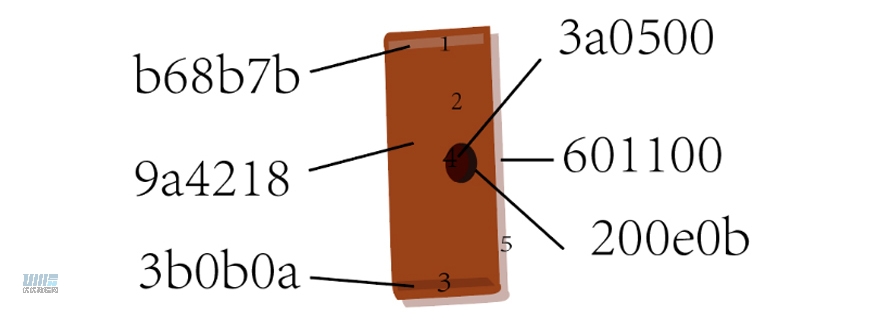
门铃和水表都是用钢笔工具绘制。
门铃的按钮是通过两个椭圆进行布尔运算“减去顶层”得到的。

如图,1 部分为反光,颜色较亮,色号为 #b68b7b ,透明度为 50% ;3 部分为阴影,颜色较暗,色号为 #3b0b0a ,透明度为 30% ;5 部分色号为 #601100 ,模式为正片叠底,透明度为 30% 。

绘制水表,具体色号参考如图。
其中,水表的阴影色号为 #601100 ,模式为正片叠底,透明度为 30% 。

- 步骤 07
- 自行车
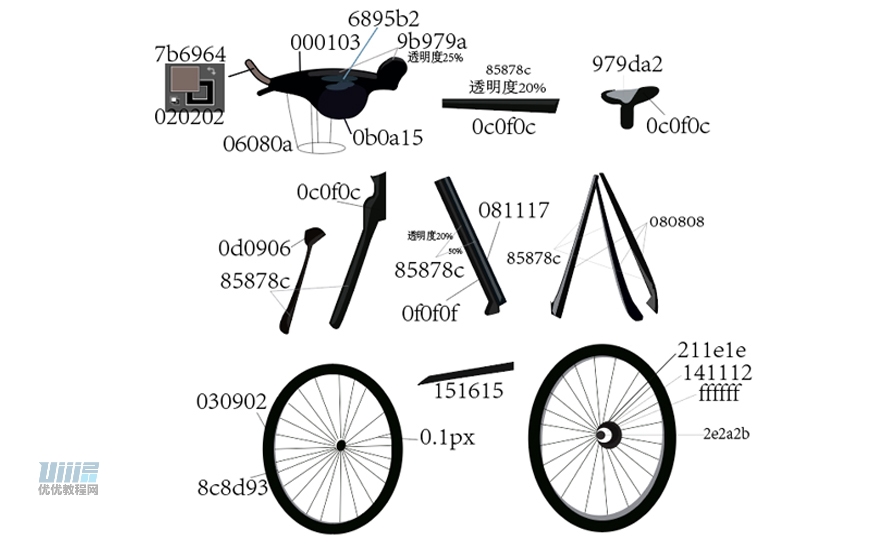
接下来我们绘制门前的自行车。
自行车零件较多,绘制起来较为繁琐。其中的零件注意有反光的部分。


- 步骤 08
- 广告牌
广告牌中的海报部分是一张人脸,人脸上面的红色墨影是用画笔工具绘制的。



- 步骤 09
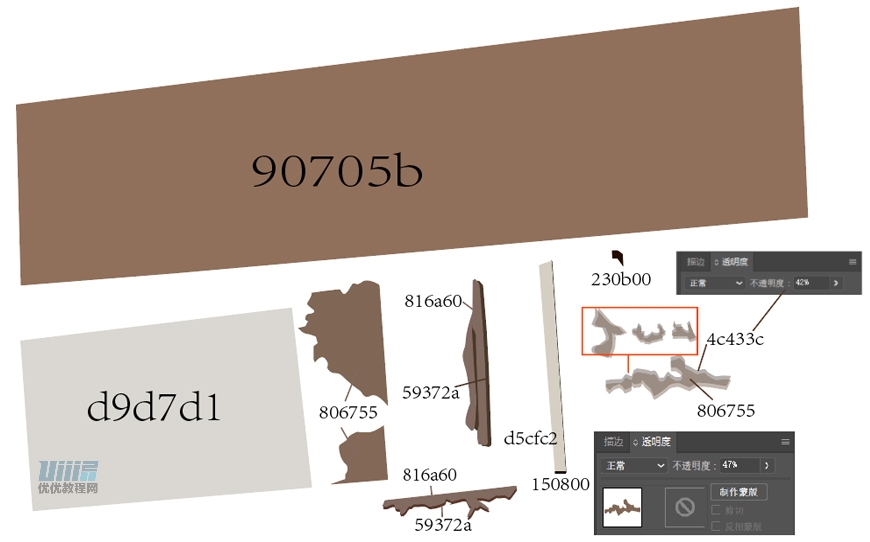
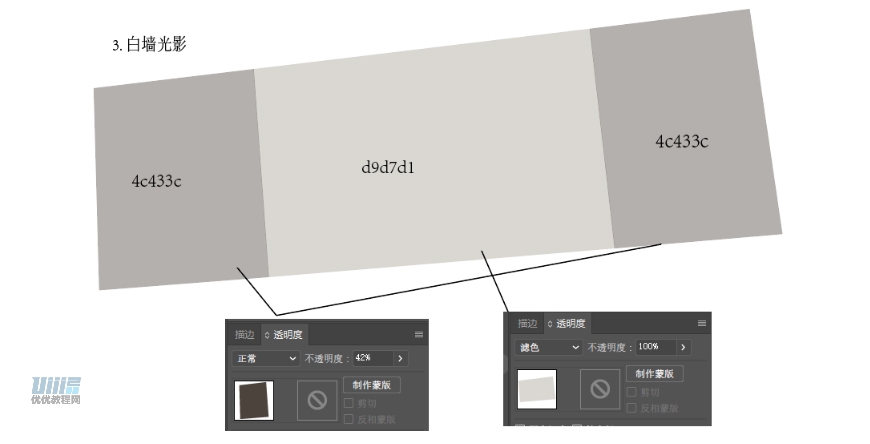
- 白墙
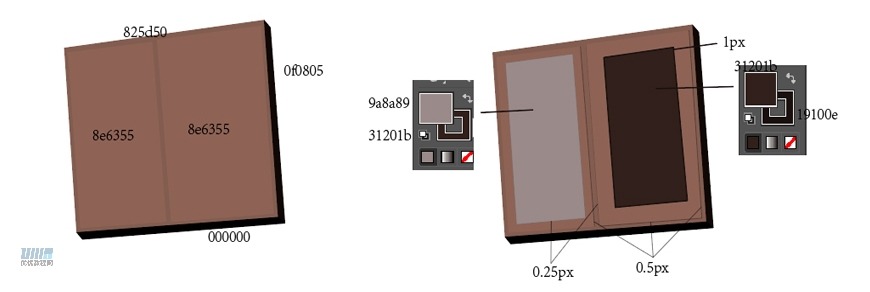
绘制白墙。说是白墙,但墙面由于受到光照和阴影的遮挡,所以看上去并不全是白色。
墙面根据颜色分为三个部分,只有中间的部分是亮色,为光照处。
白墙左上方有凹凸不平的土块,是通过复制并移动、同时改变土块的不透明度来达到凹凸的效果。

最后将各个部分绘制并组合在一起就完成绘制了。

- 步骤 10
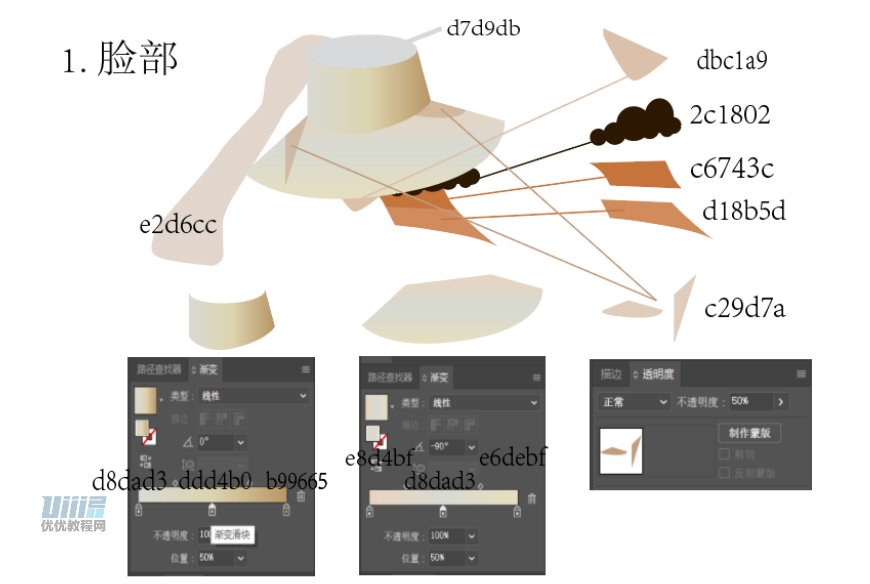
- 女孩
女孩的帽子使用了渐变的效果。同时帽檐上还有两块阴影,一处是女孩手臂的阴影,另一处是女孩帽子的投影。
头发:先用椭圆工具画出多个小圆,然后使用形状生成器得到。

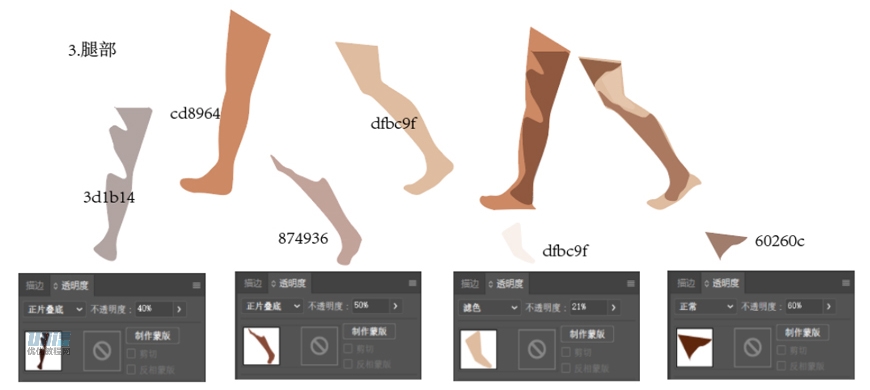
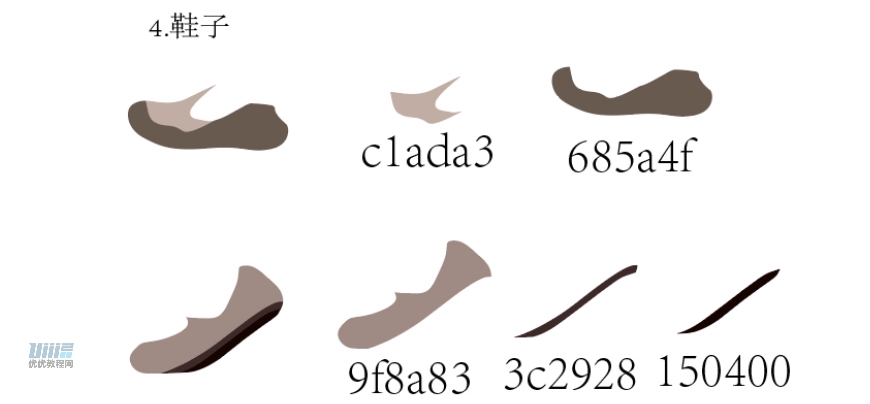
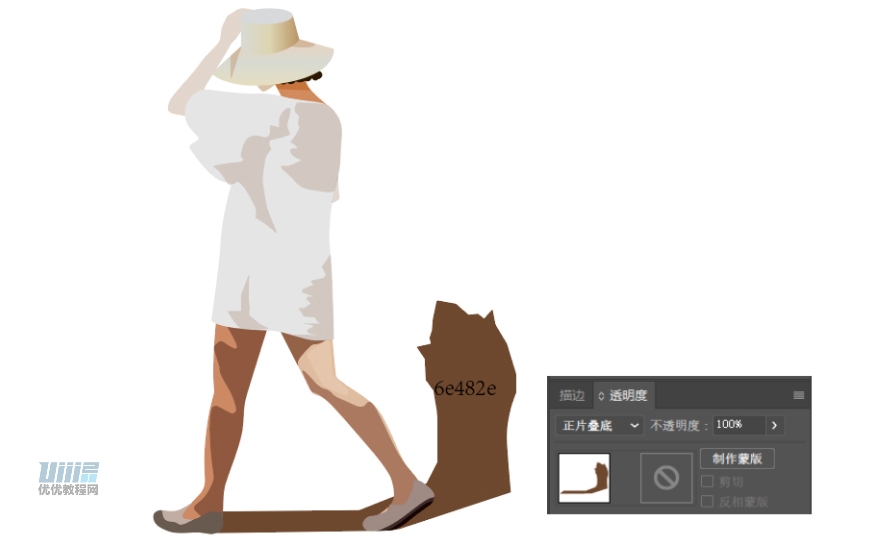
女孩的衣服、腿部和鞋子部分都是用钢笔工具绘制,绘制好后为其添加阴影,调整不透明度即可。

最后,再给女孩加个影子,人物就完成了。



- 步骤 11
- 地板
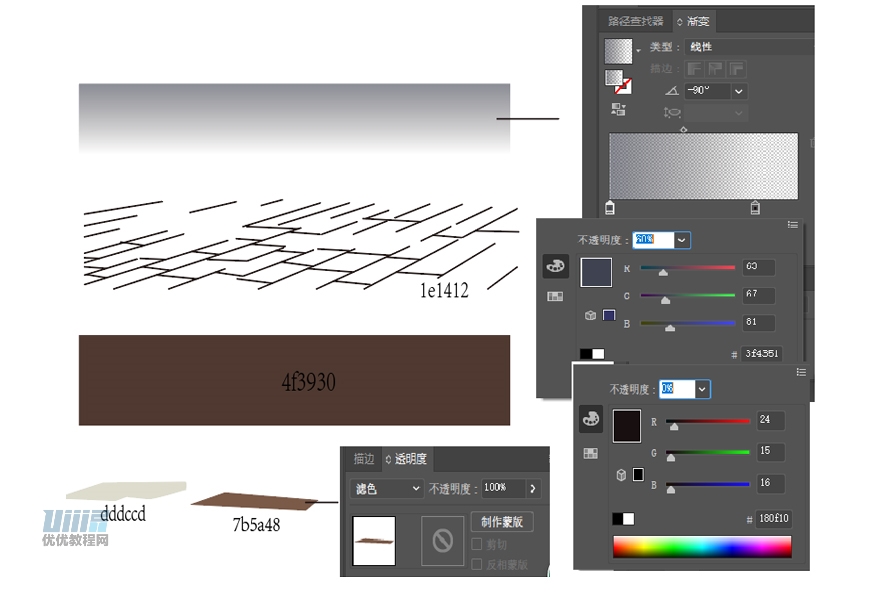
地板上面有线凹槽。这里是用钢笔工具绘制的。
由于受光关系,地面上有两处受光处,一处为画面左下角,另一处为女孩脚下。

完成好后,再在地板上添加一层渐变层,表现出地面受光层次的效果。

- 步骤 12
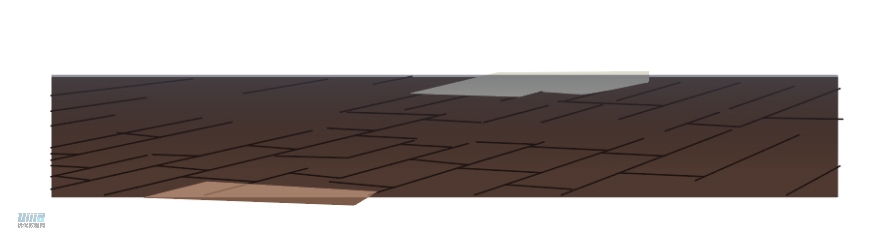
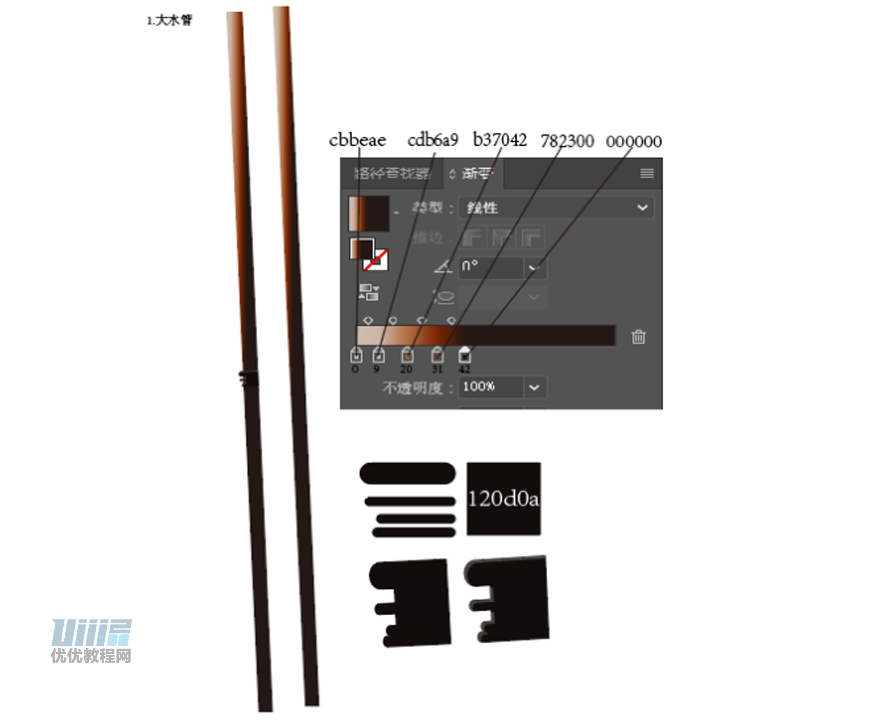
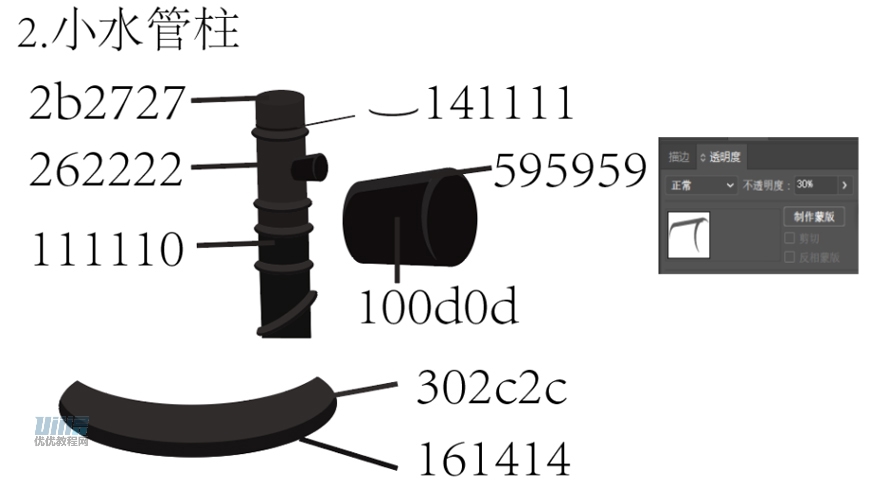
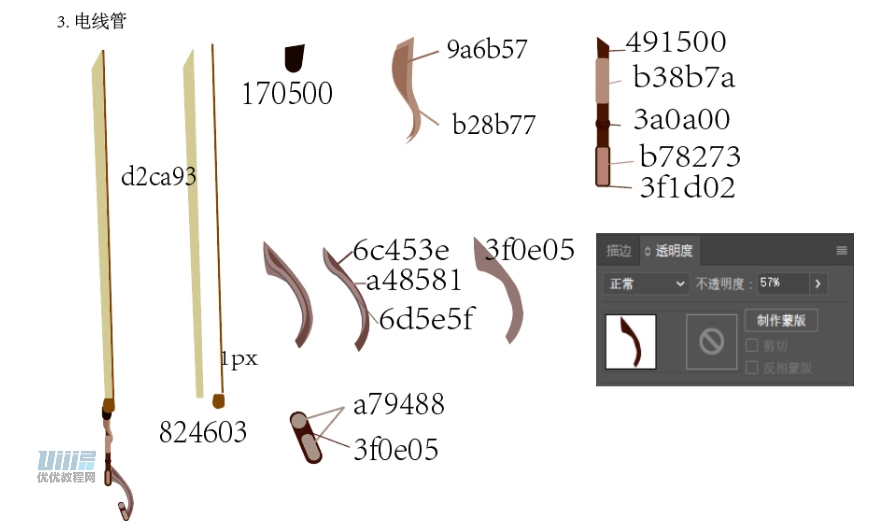
- 水管
绘制水管。水管臂通过颜色渐变来表现其受光的程度。

水管中间有个小槽,是通过形状生成器将四个圆角矩形和一个矩形合成得到的。

绘制小槽受光层。小槽上方有一层受光层。复制一个小槽,然后再将其复制一个并向上拖动一点,将两个复制的小槽通过布尔运算“减去顶层”得到受光层。

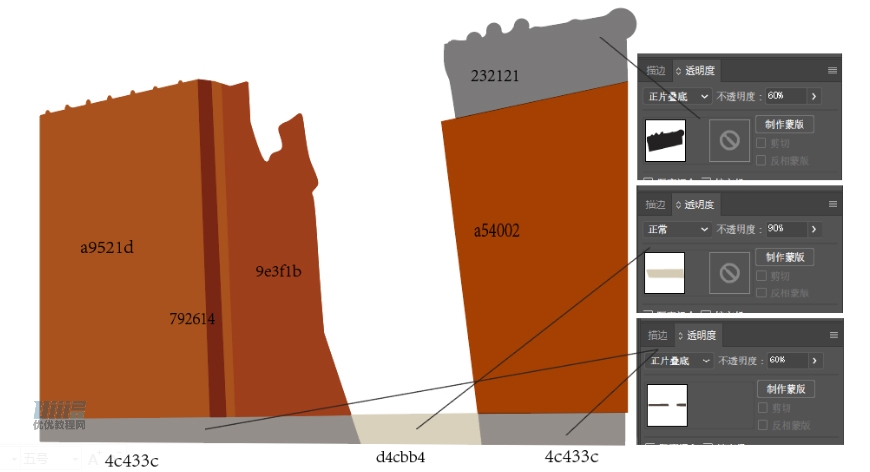
- 步骤 13
- 小土墙
小土墙是墙面上与地面交汇的深色部分,是用钢笔工具绘制的。

- 步骤 14
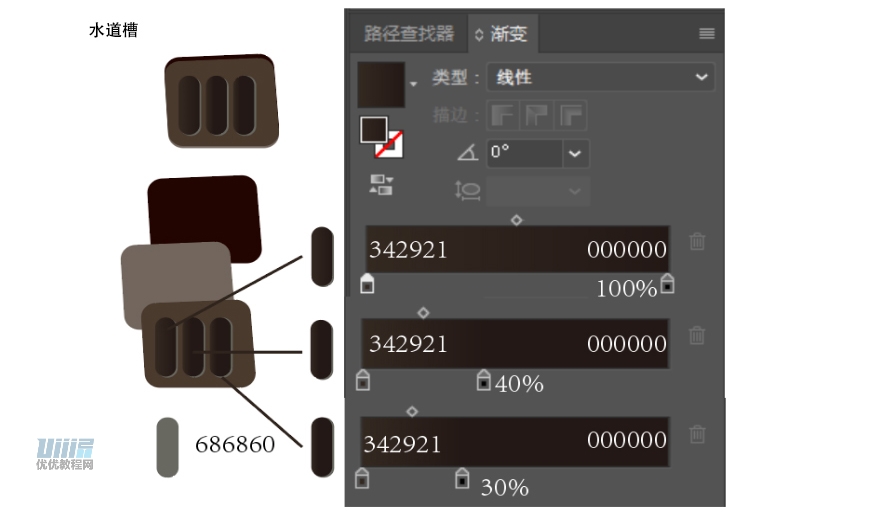
- 水道槽
水道槽由于受光原因,其顶部向下打有投影,其底部上方有高光,因此槽底部有两层。
而槽口也受到打光的影响,其底部有一层高光,色号为#686860.

- 步骤 15
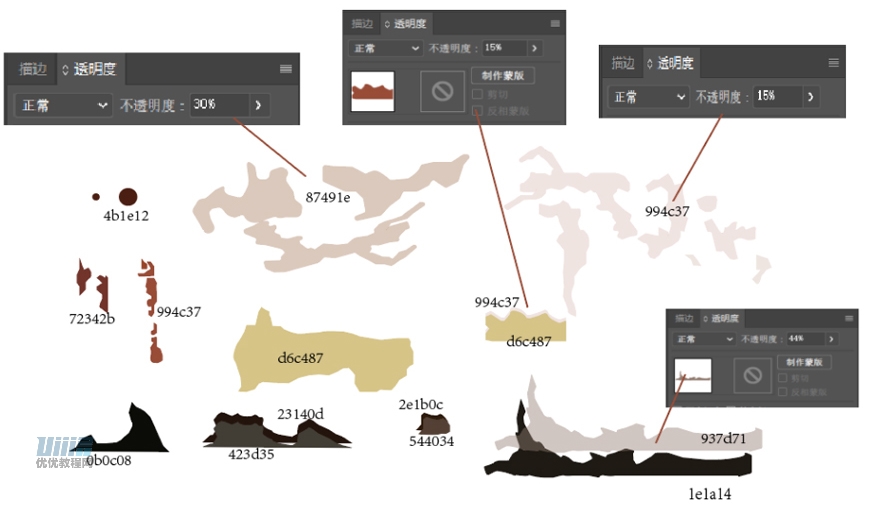
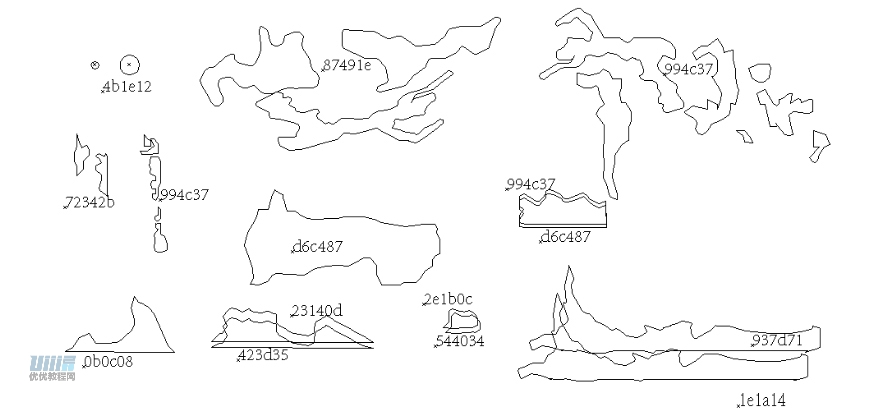
- 土墙上的斑驳
墙上的斑驳实际上就是凹凸不平的土块。注意钢笔工具的使用以及土块的不透明度及模式的调整即可。


- 步骤 16
- 光影
光影是绘图的最后一步,也是最重要的一步。
绘制投影。画面中投影占了很大面积。投影是再物体原有颜色基础上的加深,因此每一个物体的每一个面的投影颜色都不同。注意投影的模式和不透明度的调整。

注意,左边的墙面受光会亮一下,所以我们为其加一层黄光,并调整不透明度,表现出其受光的层次效果。

白墙上也有光影效果。同样分成三部分,中间的部分是受光处,最亮,与两边的暗处形成明暗对比。

- 步骤 17
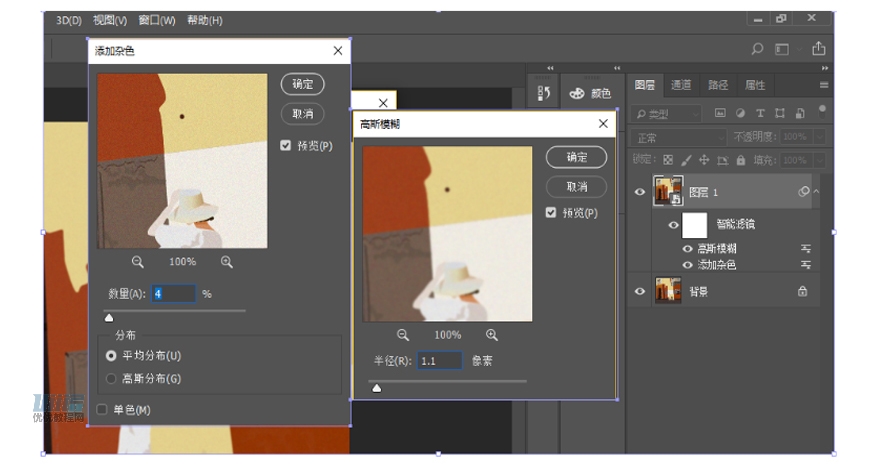
完成以上步骤后我们得到了初步的效果图。将图片导出,再导入PS。
将图片Ctrl + J复制一层得到图层一。
右键将图层一转化为智能图层。
选择“滤镜”-“添加杂色”。通过添加杂色增加图片粗糙感。
然后再选择“滤镜”-“模糊”-“高斯模糊”,通过高斯模糊使图片有一种模糊的光晕感。

最终效果
—
完成后,我们就得到了最终的效果图啦。

结语
—
本期教程到这里就结束了,数据不是绝对,根据自身情况操作。多尝试,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—



一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 3 条