
教程作者:刘兵克工作室-周登恒 邱远飞
授权转载自公众号:字体帮
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
字体帮的各位英雄好汉们,大家好!
今天,设计教程,又主动送上门了呢!这次,我们依旧诚意满满,一起来做一下这样的胖胖体:

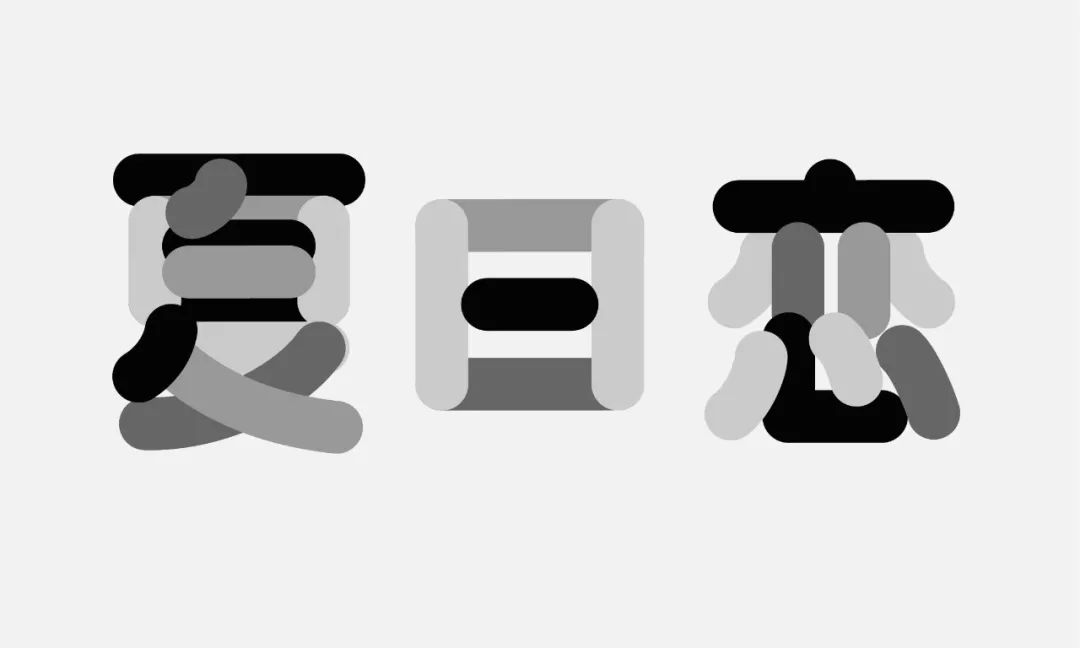
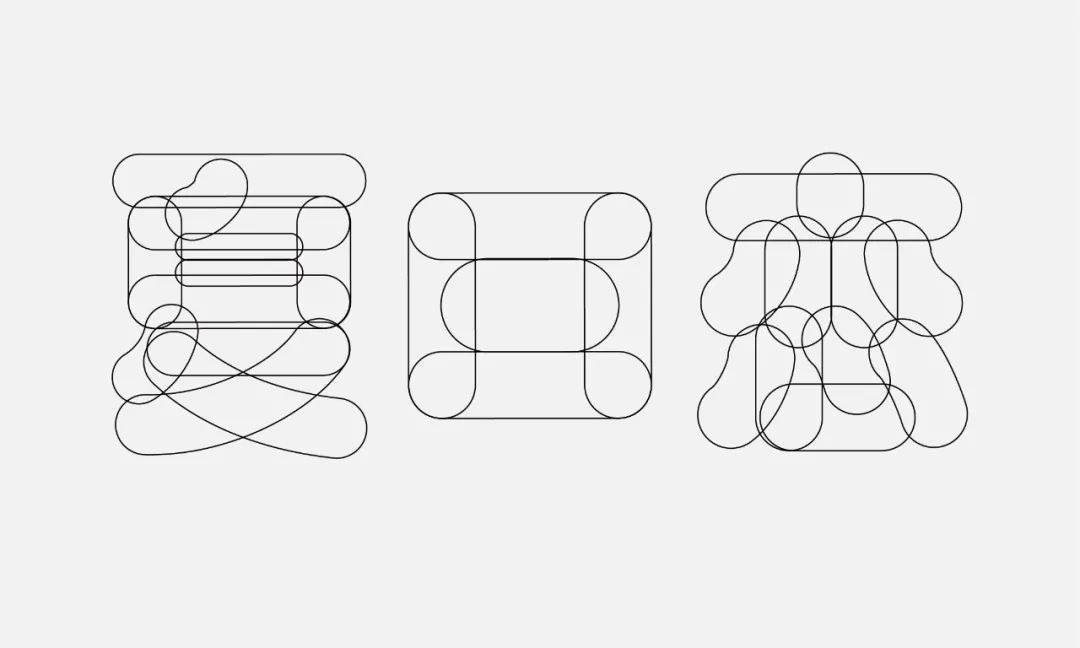
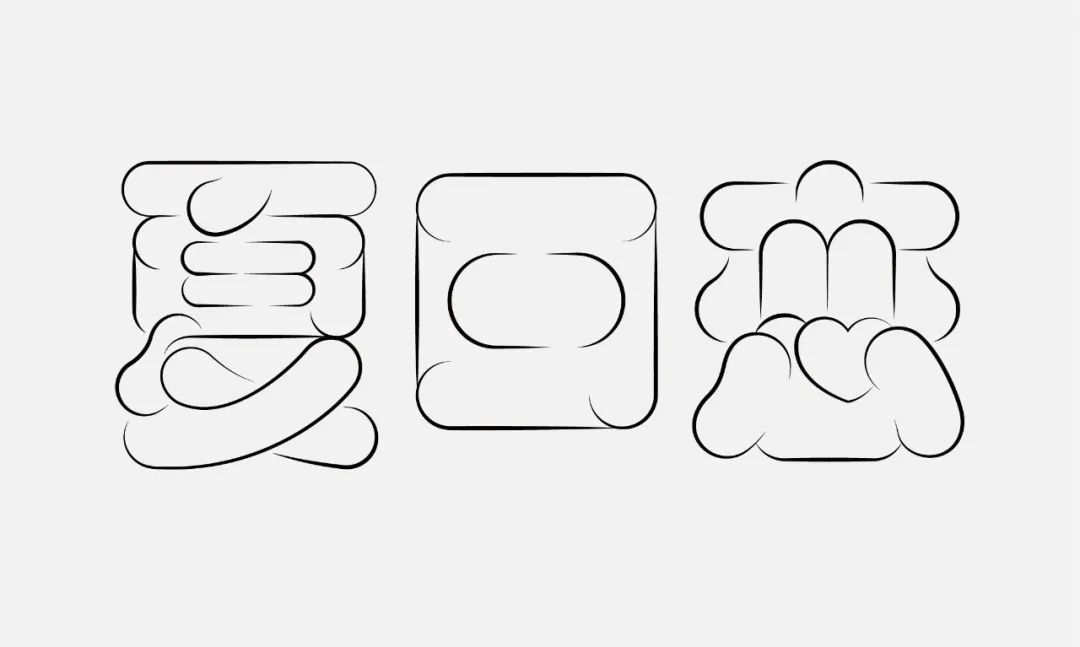
上面的几张作品,是字体帮往期的几份投稿字体,都是可爱的胖胖体风格。这类风格,这两年的出镜率很高,很有市场,很招人喜欢。
几个关键词,我们总结一下这类字体的特点:
胖乎乎、肉嘟嘟、可爱、有趣、搞怪……
这类字体的最大难点,在于笔画之间的细节处理上:笔画到底该怎样省略?相邻的两处笔画,到底谁该在上,谁该在下?
只要解决了这些问题,胖胖体,就瞬间变得轻松容易了!为了把事情交代清楚,本文总共准备有8个案例。
事不宜迟,开整!

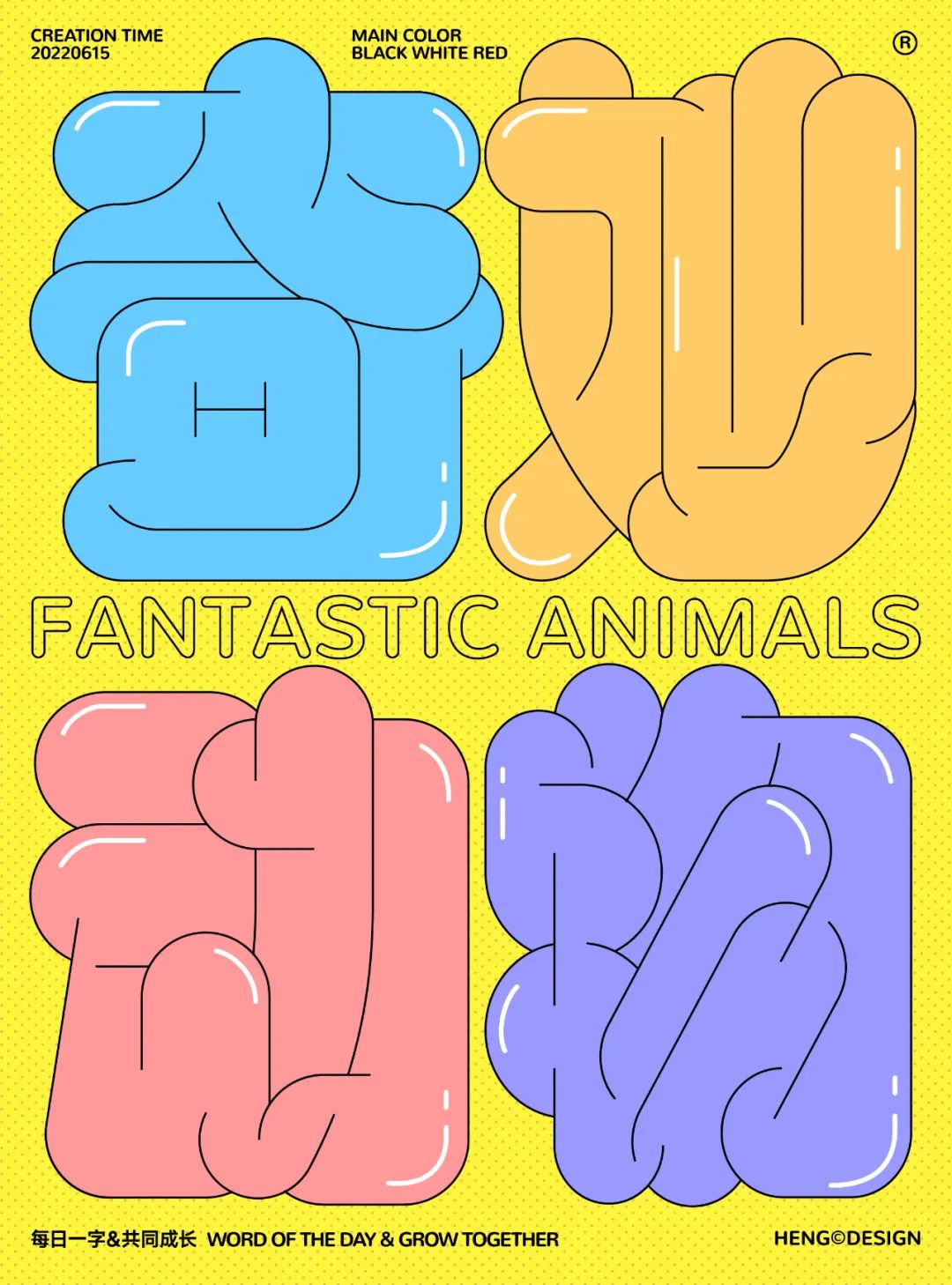
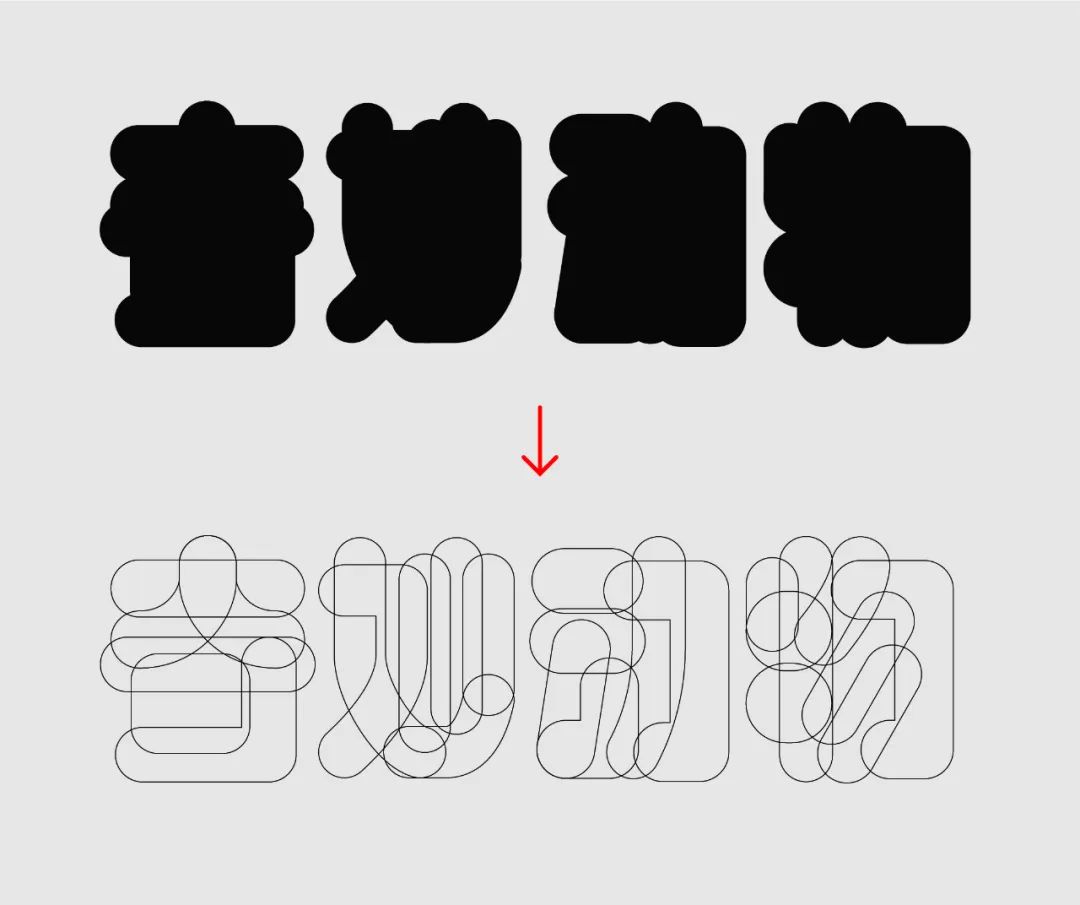
先看最终效果图

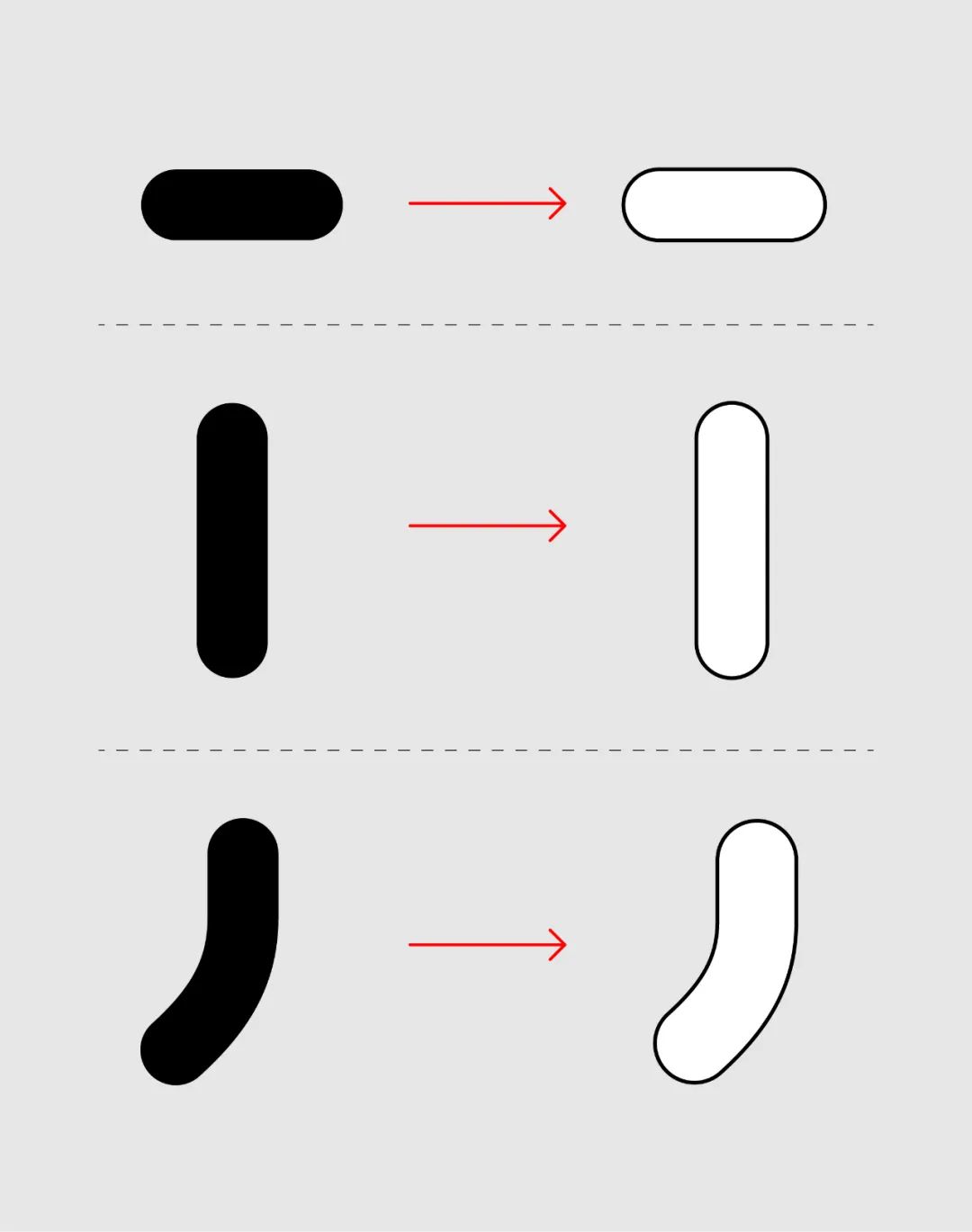
第一步:
用“AI”软件中的“钢笔”工具绘制字体笔画,钢笔端点选择圆头,然后将其扩展,给填充和描边分别选择不同的颜色,也就是内白外黑。

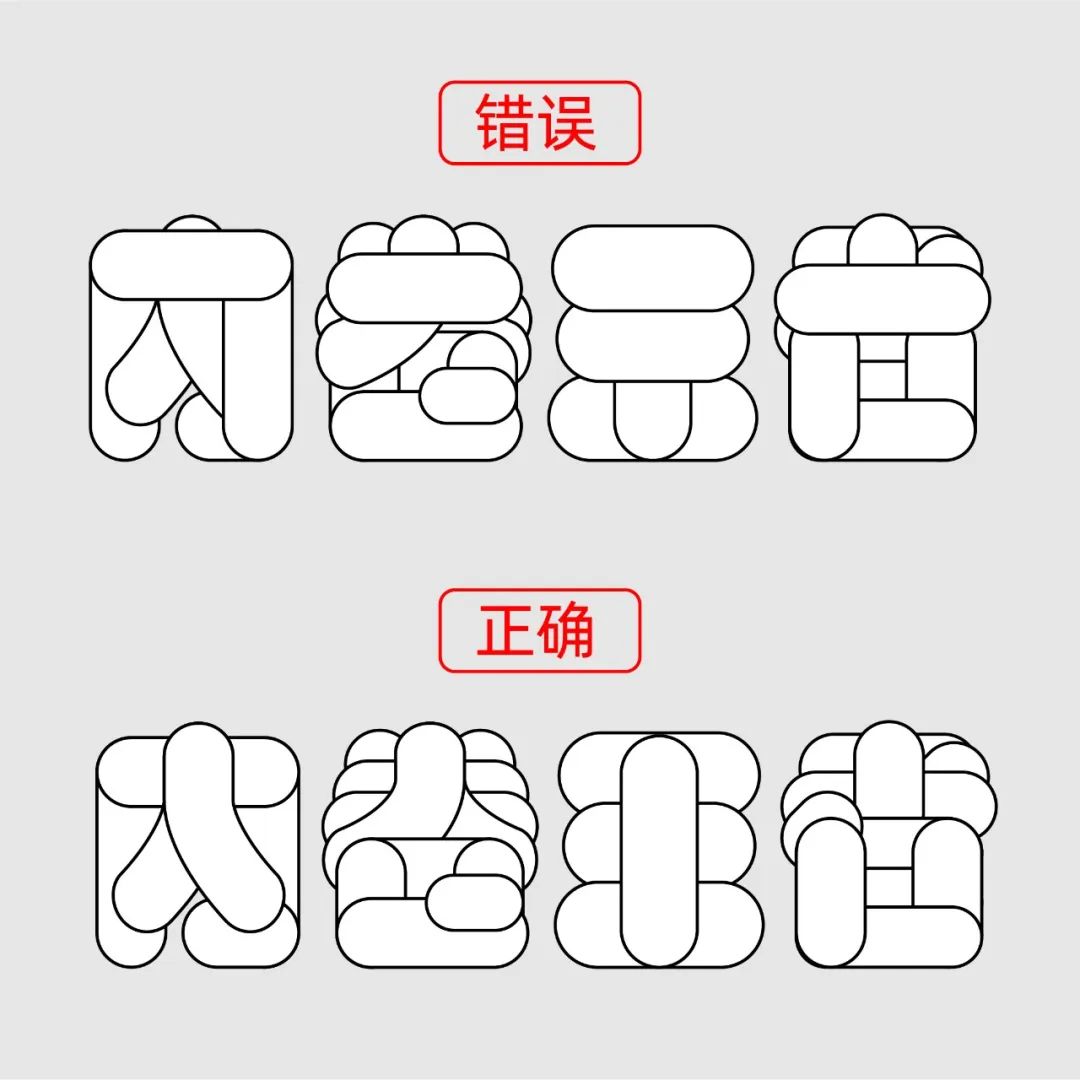
第二步:
用绘制好的笔画搭建字体结构,注意笔画与笔画之间的叠加关系。

以“内”字和“王”字为例,笔画之间的叠加关系是内部笔画覆盖住外部笔画,这样的叠加关系会使字体辨识度更高,看上去更舒服。

“卷”字和“者”字属于上下结构,此次案例,用下面结构覆盖住上面结构,辨识度明显更高。

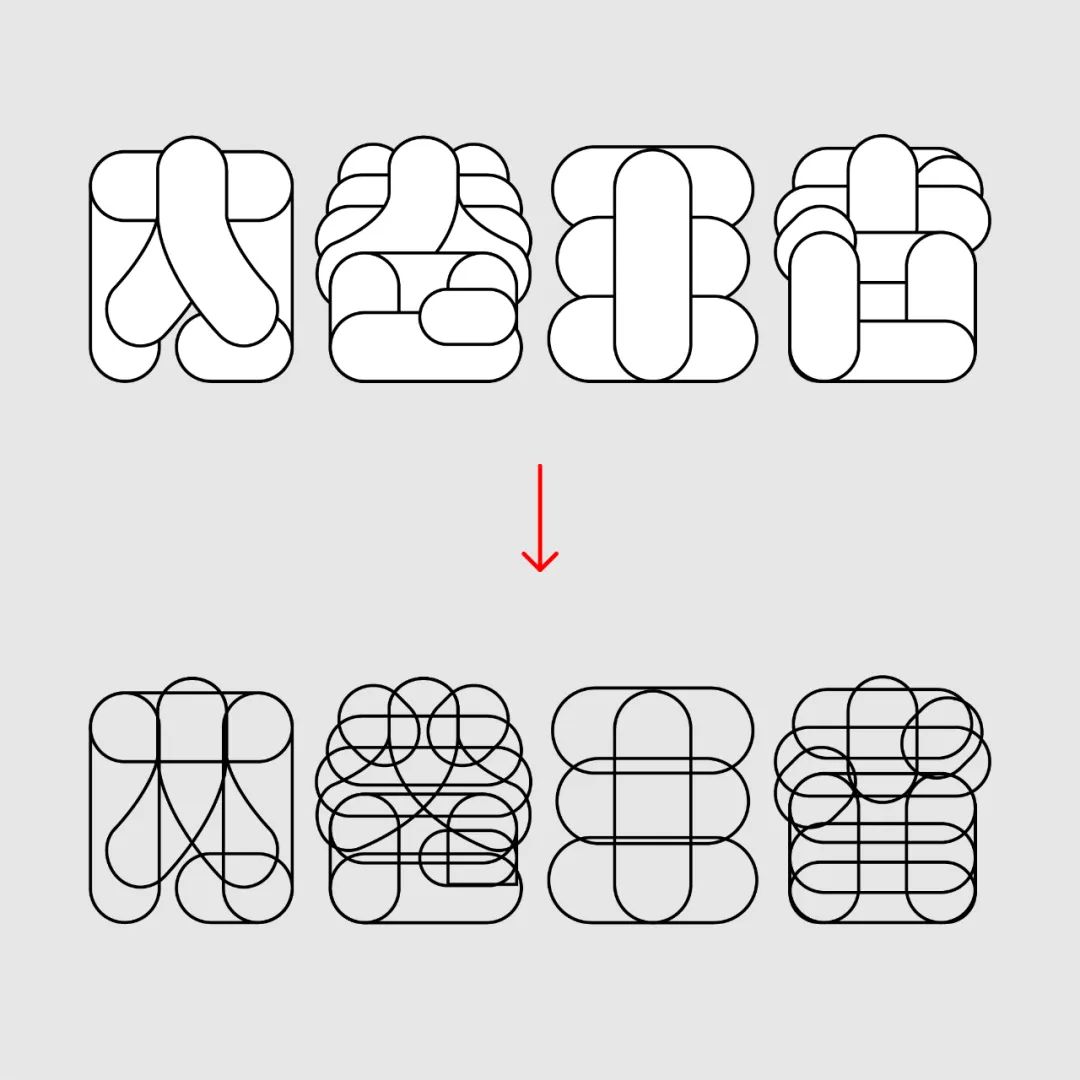
第三步:
将处理好的字体填充色关闭,只留描边色,将会得到这种效果!

第四步:
利用“AI”软件当中的“剪刀”工具,对上一步的描边进行剪切处理,由于笔画叠加原因,显得错乱复杂,剪切过程中,可以参考第二步梳理好的笔画叠加关系,挑选某些位置剪切出穿插的感觉。

什么是穿插?
就是你中有我,我中有你,笔画相亲相爱,交融在一起的感觉!

第五步:
因为命题是“内卷王者”,所以根据命题含义,将相关的元素(螺旋线)融入到笔画当中,使其更好的表达字意,就这样,卷起来了!

看这个内卷的姿势,像不像大家在字体帮投稿时的样子。
不得不说,字体帮最近的上榜字体,是真的卷到不行啊!

额~~~言归正传。
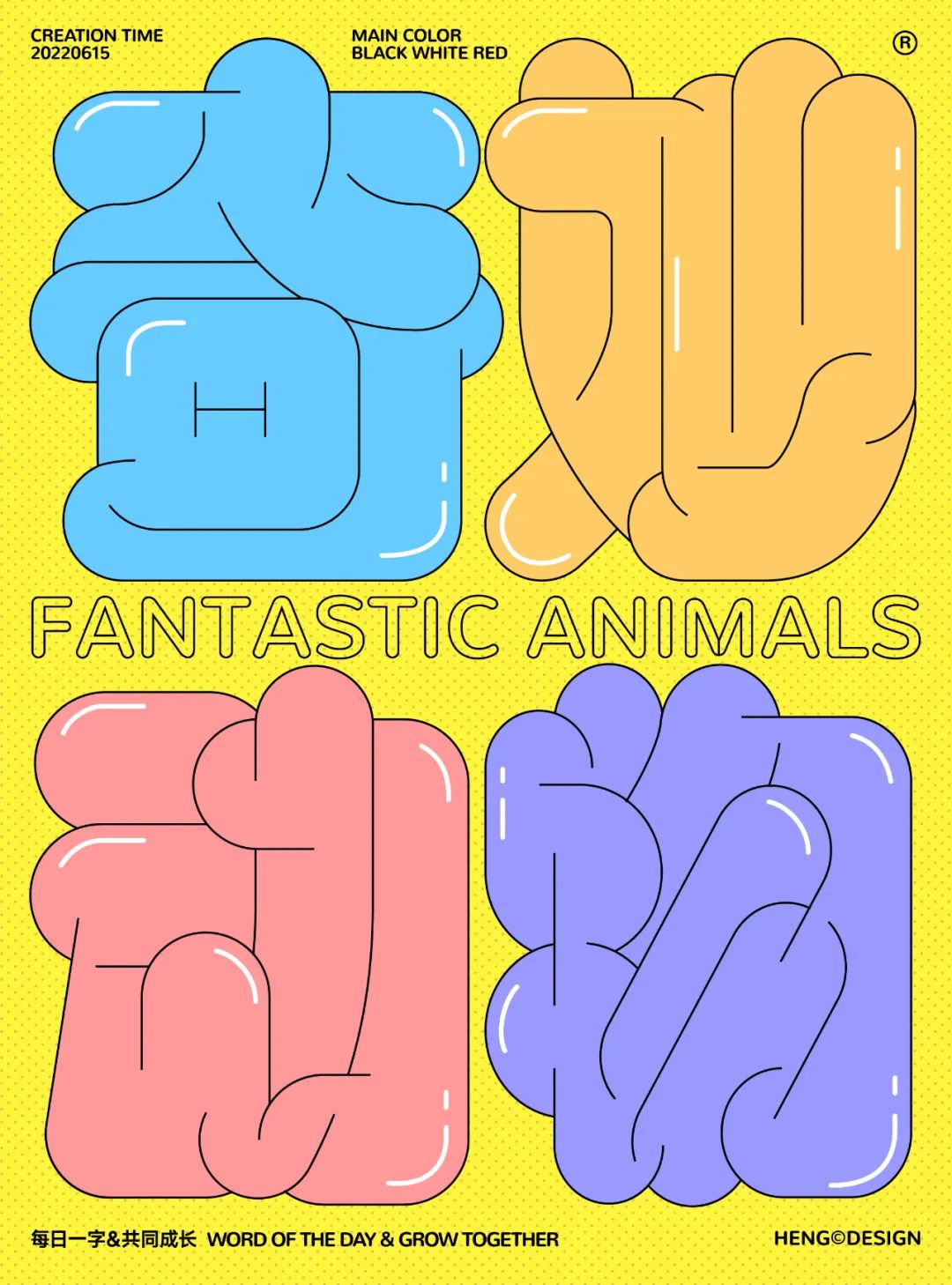
这个字,最后加入文案排版,更换颜色,搞定!

先看最终效果图

第一步:
用“钢笔”工具勾勒出基本字形,端点和拐角都选择圆头,字面大小相同,重心一致,结构协调,嗯,这一步,就是很常规的造字,简单到不行嘛~

第二步:
将字体加粗处理,因为是胖胖体,所以笔画一定要粗到填满字体内部负空间,这样才有胖的感觉……


第三步:
将加粗的字体执行“扩展”命令,只给描边填充黑色。

第四步:
复制一组字体粘贴到描边字体图层下方,并填充和描边图层不同颜色,便于观察。

第五步:
将填充的字体图层锁定起来,对描边字体图层进行剪切处理,剪切的过程中注意笔画的叠加关系,并将穿插的效果融入其中。

第六步:
给每个字体填充图层更改不同颜色,最后用“钢笔”工具绘制高光线条,一组胖胖体就搞定了!

再来看一下排版之后的效果:

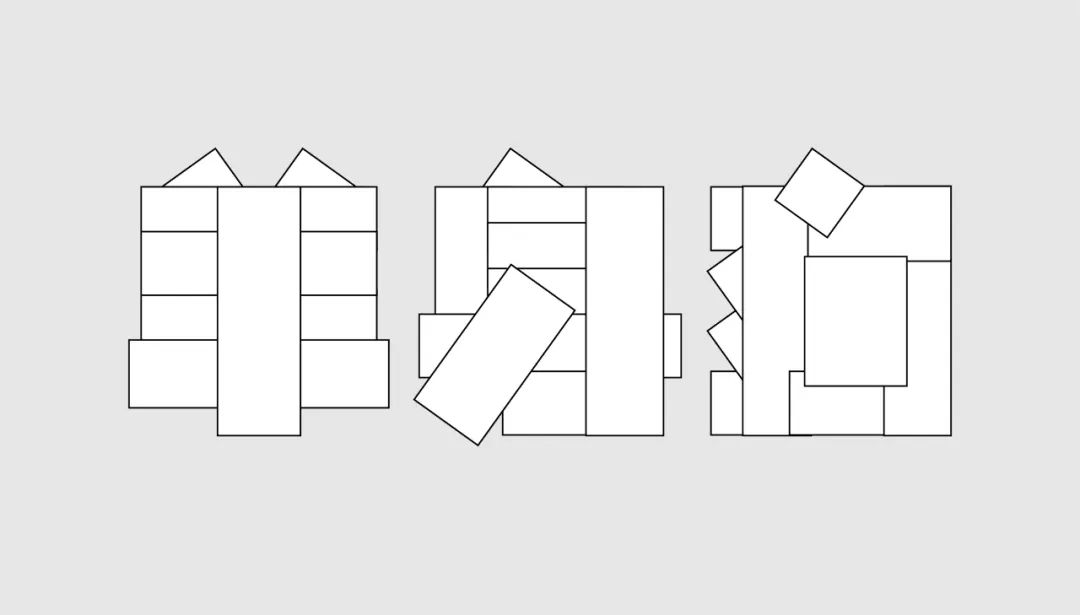
先看最终效果图

面对这三个字,我有足足20多年的亲身体会和经验,我猜我一定可以做的很好!

第一步:
用“矩形”工具搭建字体结构,矩形填充白色,描边为黑色。

第二步:
给字体内部结构进行简化处理,制造出笔画叠加和穿插效果。

第三步:
将字体直角结构用“圆角”工具修改为圆角,使字体更加柔和。

嗯,正是在下,一只温柔而多情的单身狗。

第四步:
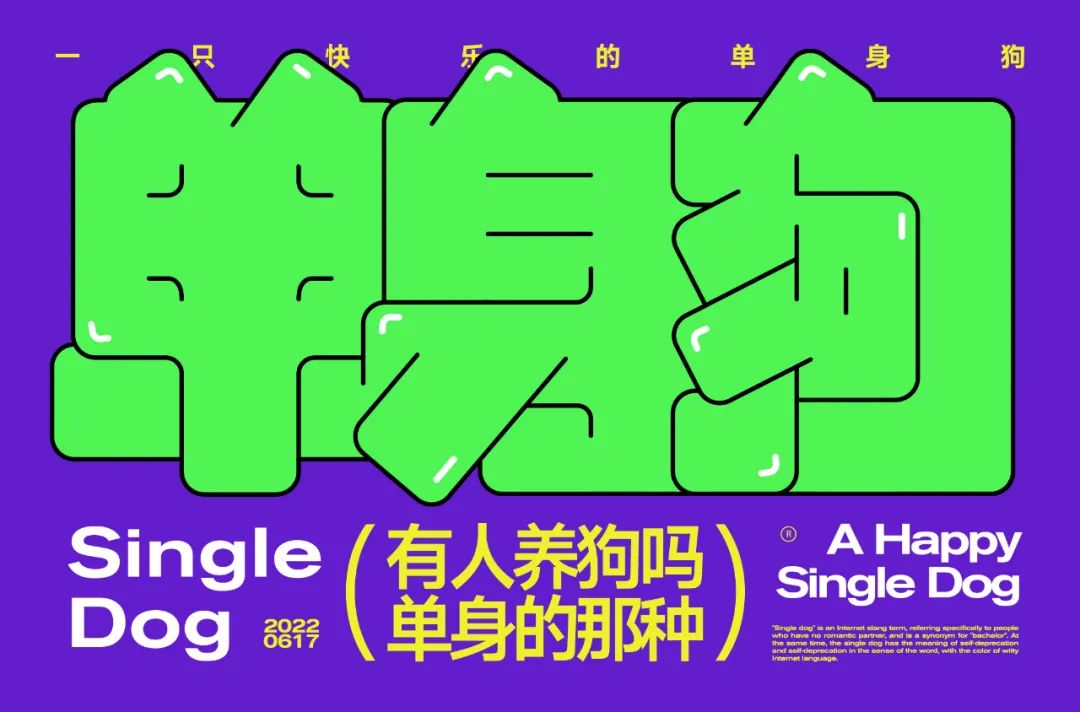
给字体更换填充色,然后拉近字距,营造字与字之间的叠加效果,最后绘制高光线条,一组字就完成了!

来,再瞅一眼最终效果:

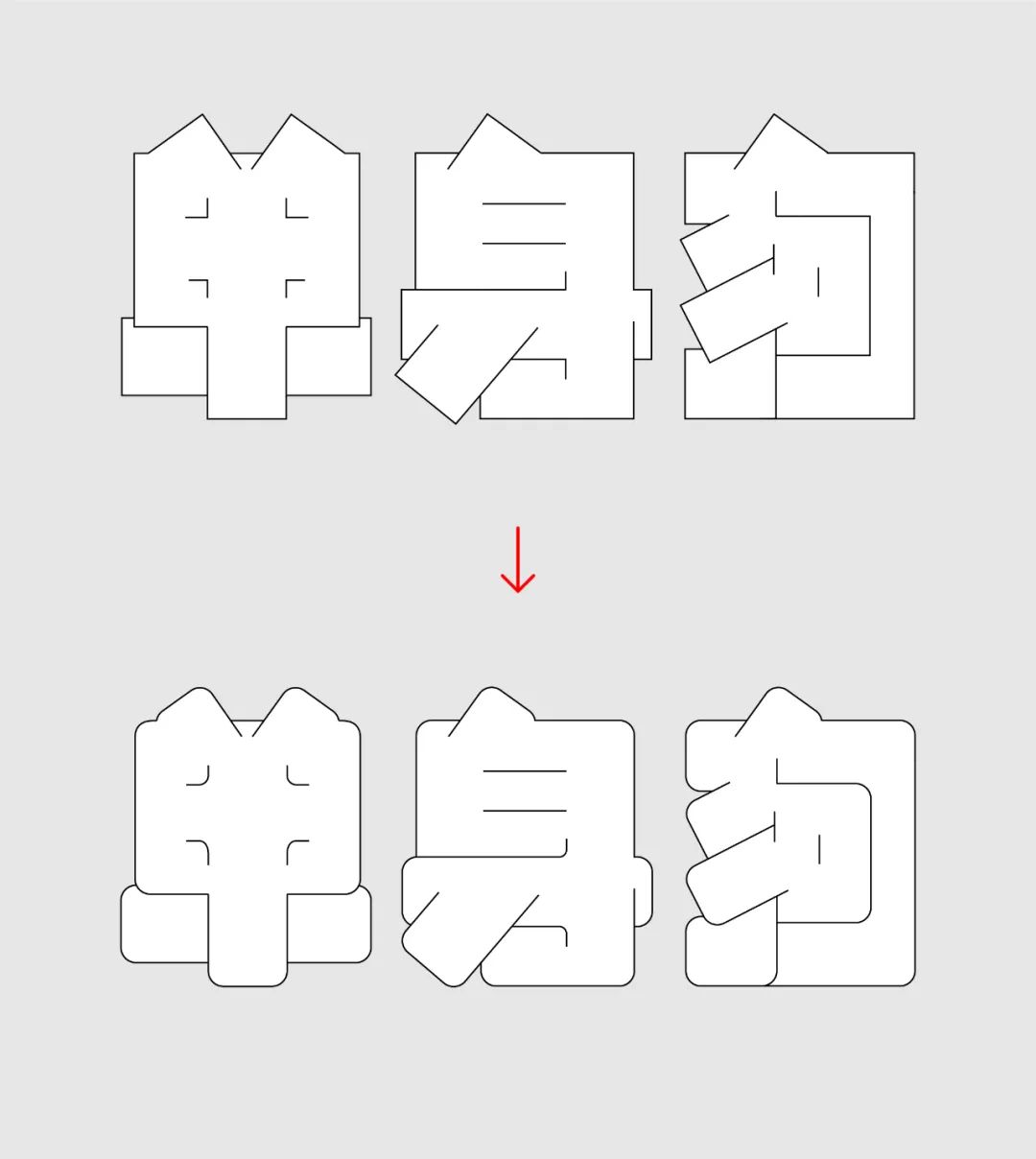
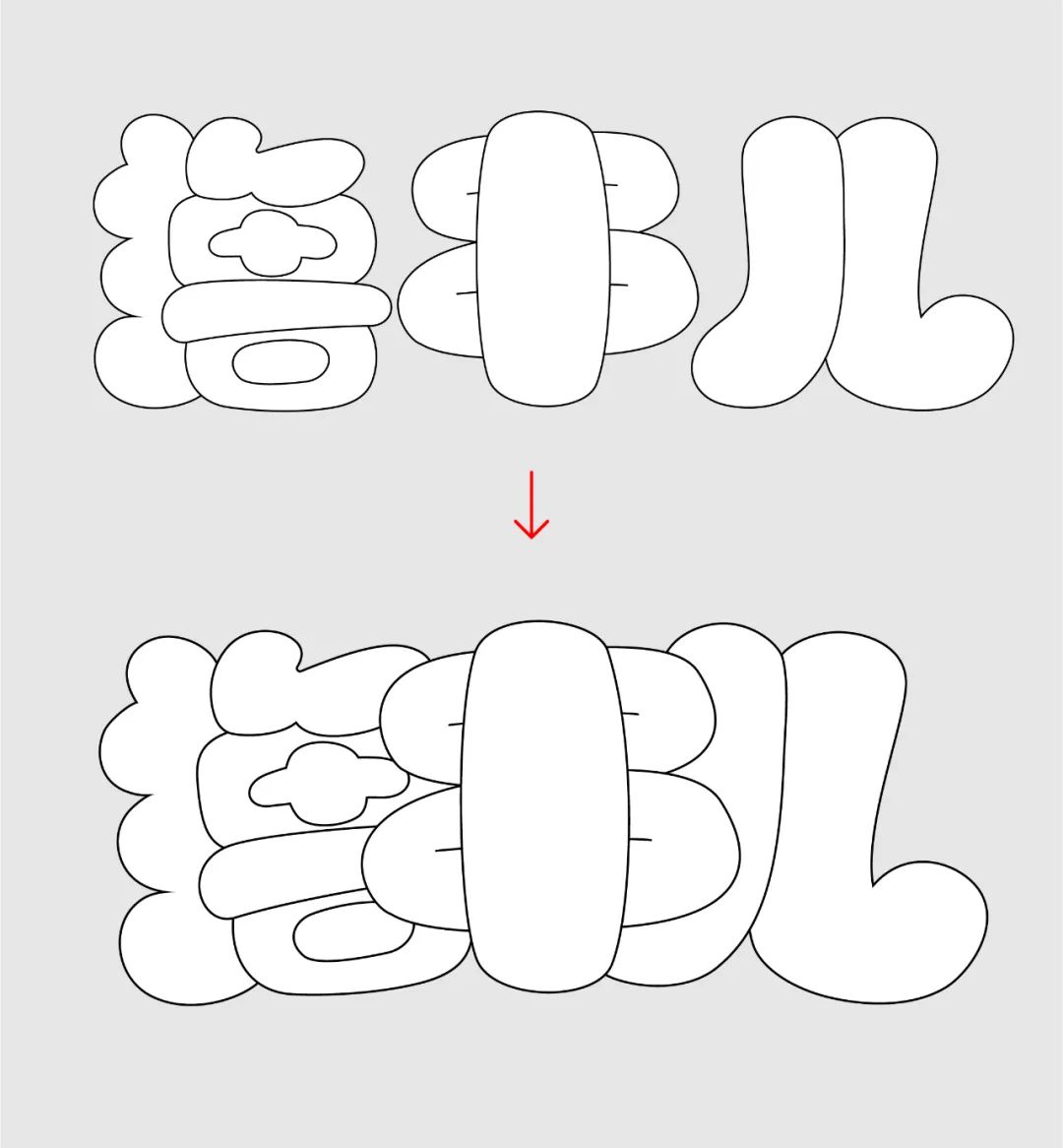
先看最终效果图

第一步:
用钢笔工具勾出字体结构,注意笔画的叠加关系。

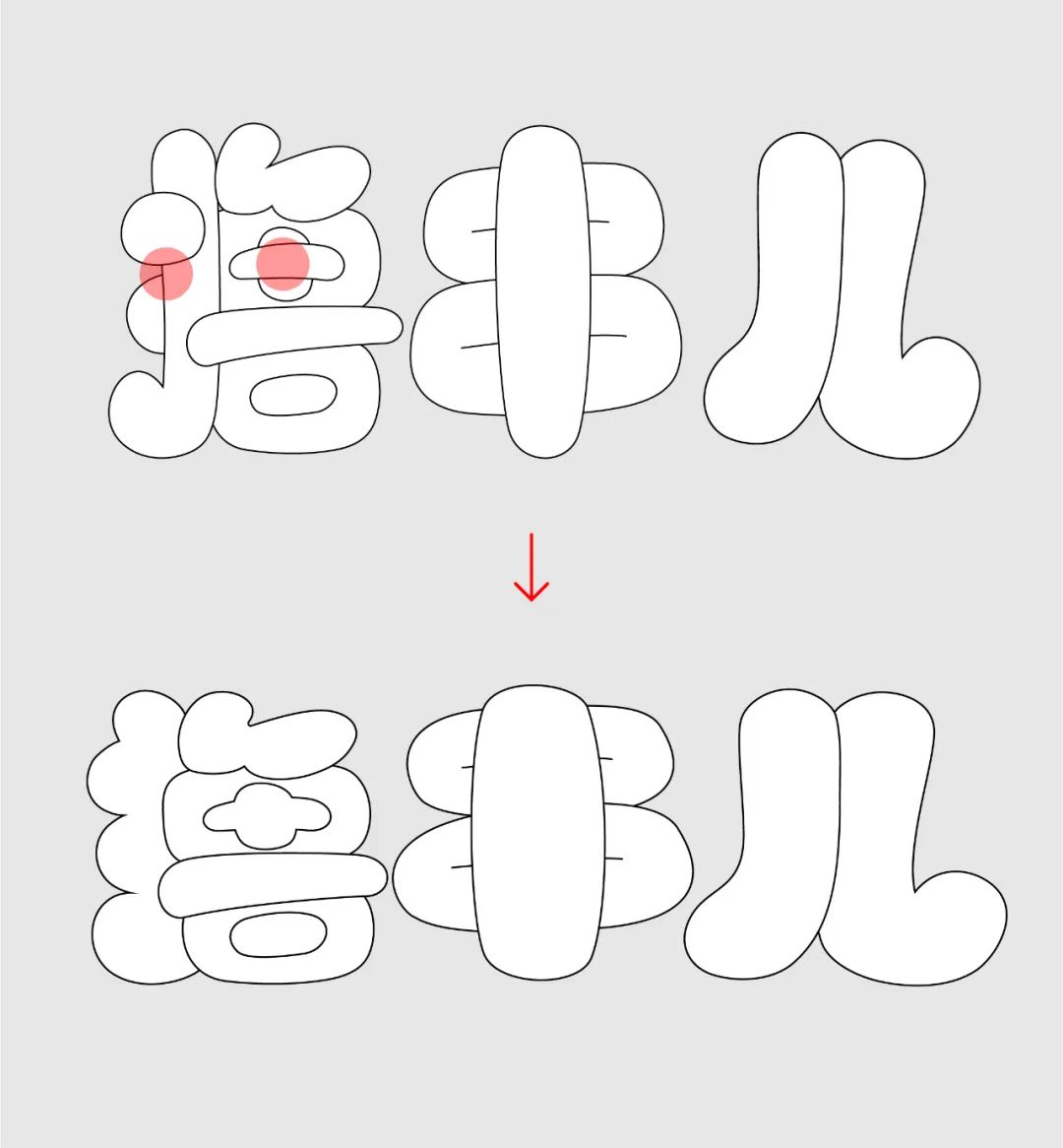
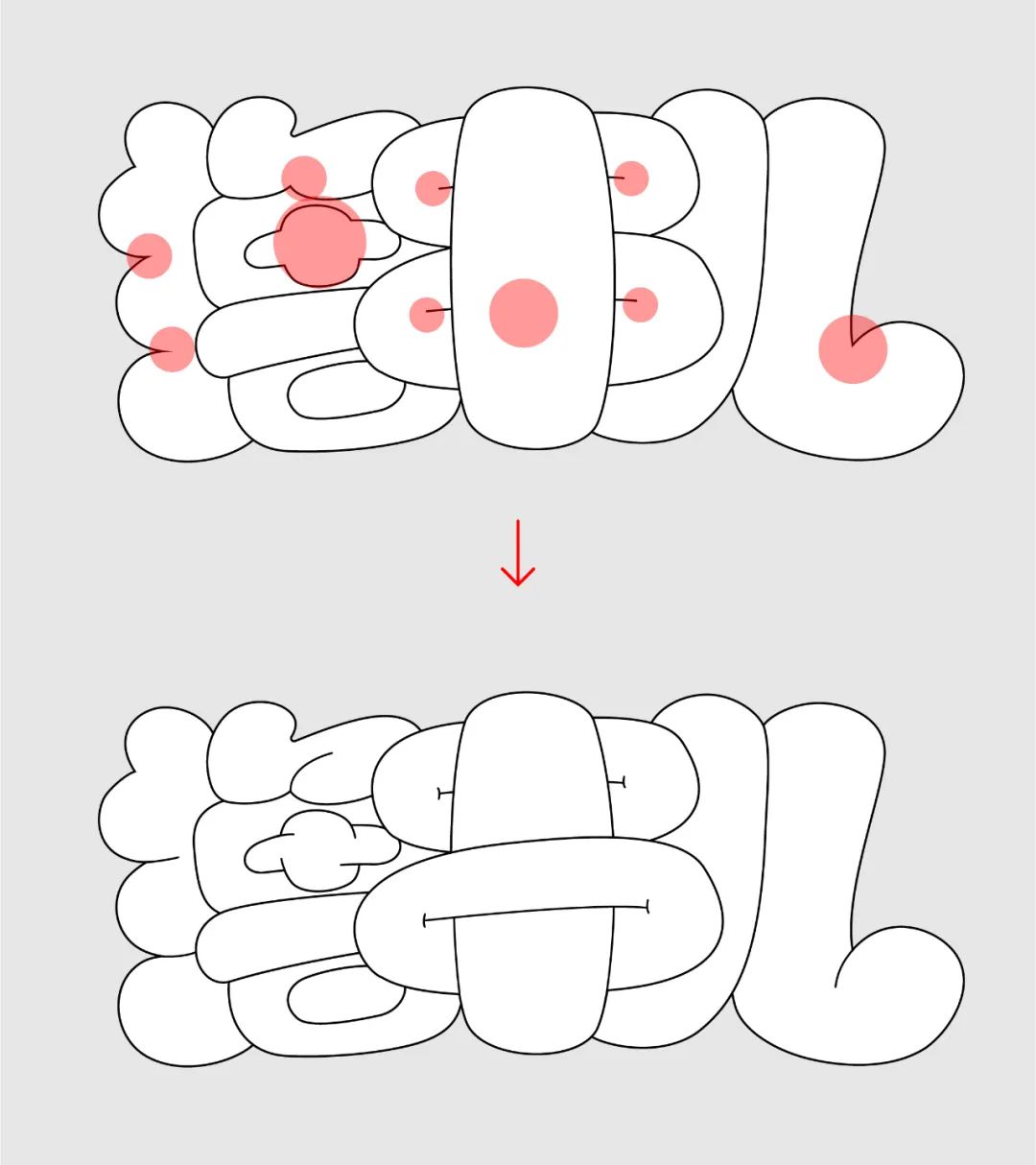
第二步:
图中标注红色笔画略显复杂,将其合并简化,同时对笔画加粗处理,让字体更饱满,此时字体有些偏高,粗暴的压扁一下,更符合胖胖体的感觉。


第三步:
将“撸”字向左旋转5度,再将“儿”字向右旋转5度,使字体版面看上去更活泼,拉近字距,营造字与字之间的叠加效果,最后再放大。

第四步:
给整组字体增加细节,并且制造出笔画的穿插效果,使字体看上去更精致,再多一丢丢细节!


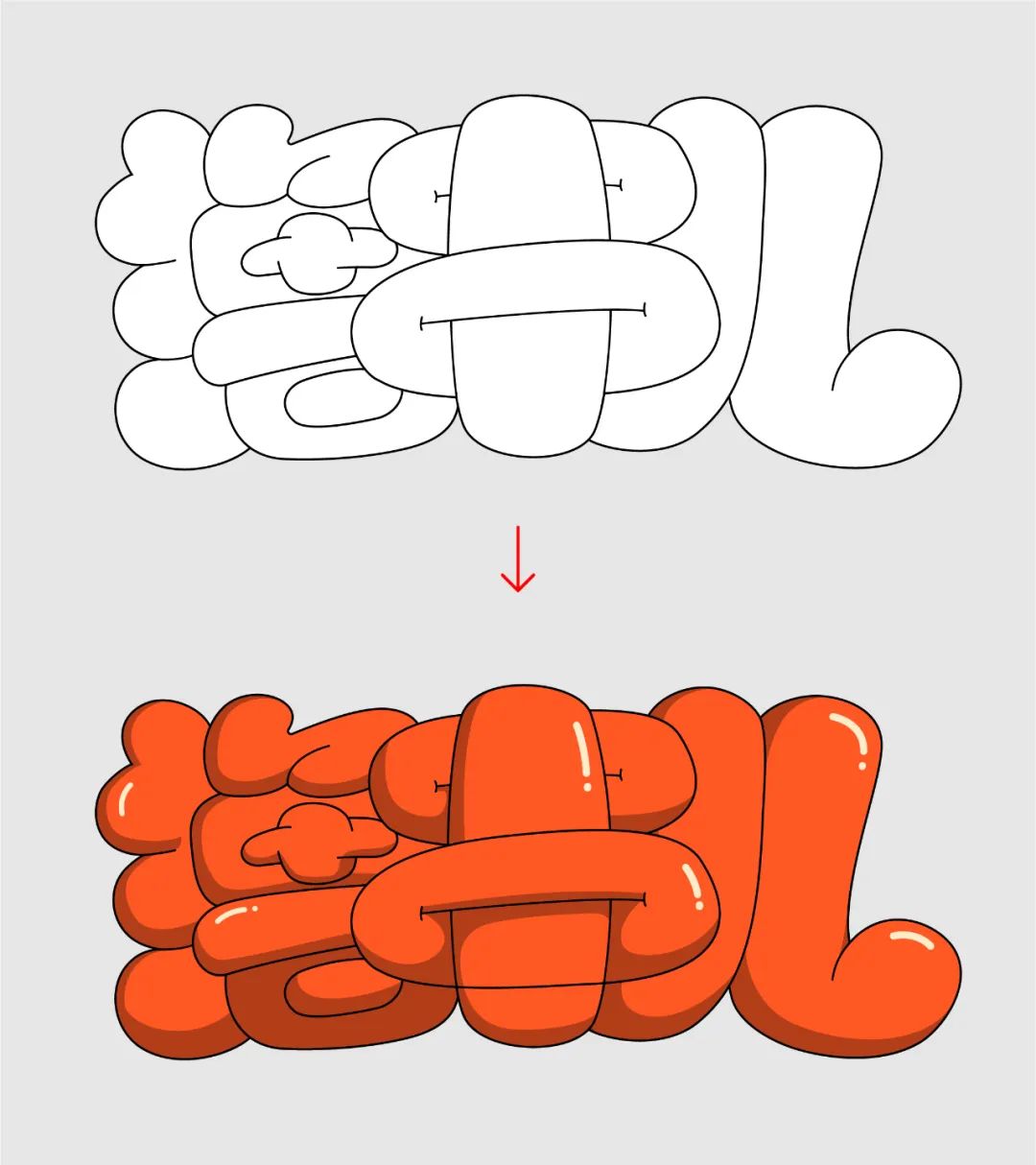
第五步:
字体填充颜色,并且绘制高光和阴影,让整组字看上去更可爱有趣。

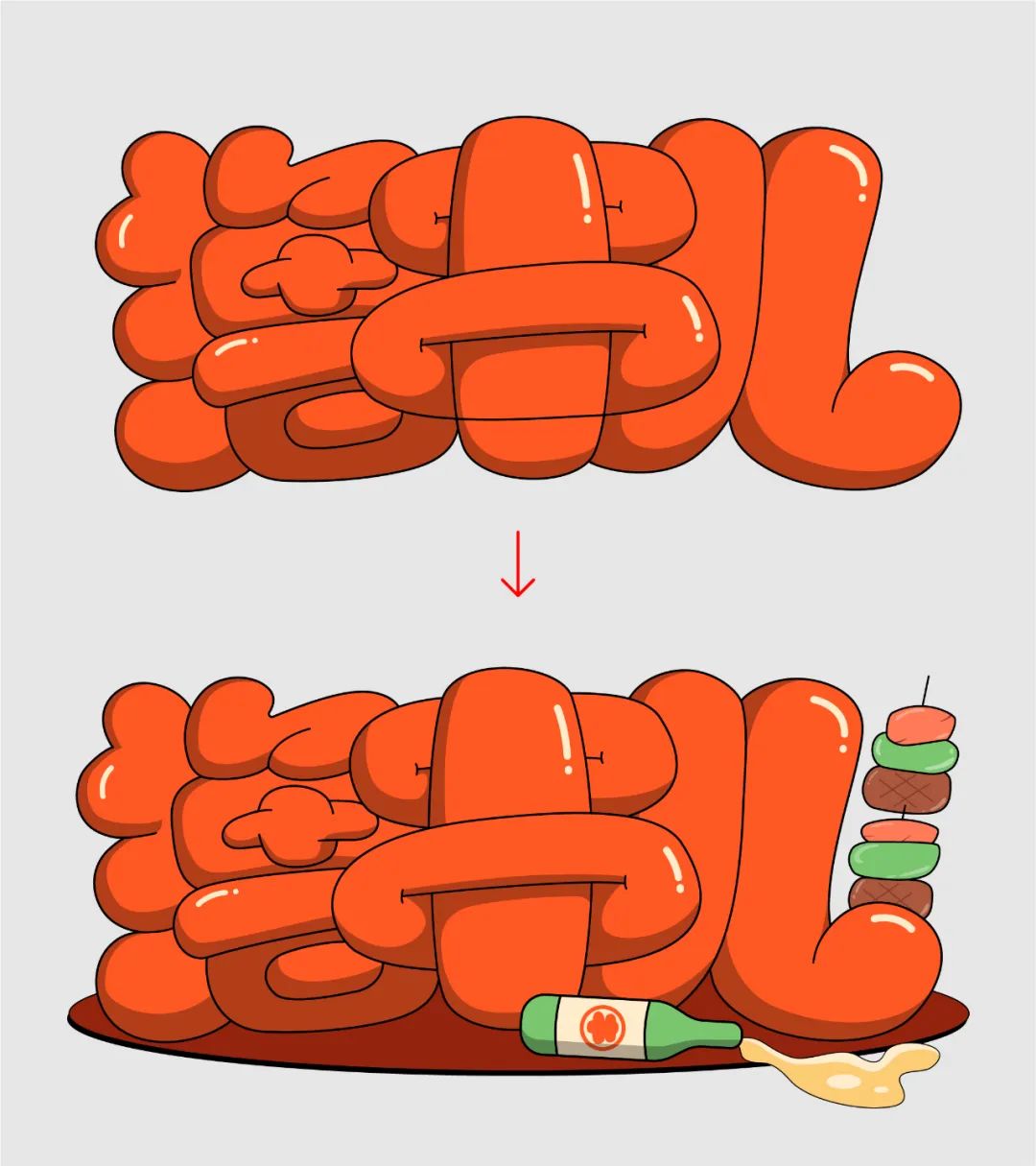
第六步:
绘制一个底座,再添加肉串和酒瓶作为装饰,有了这样的氛围之后,这组字看上去也更有食欲,这组胖胖体到这就设计完了!

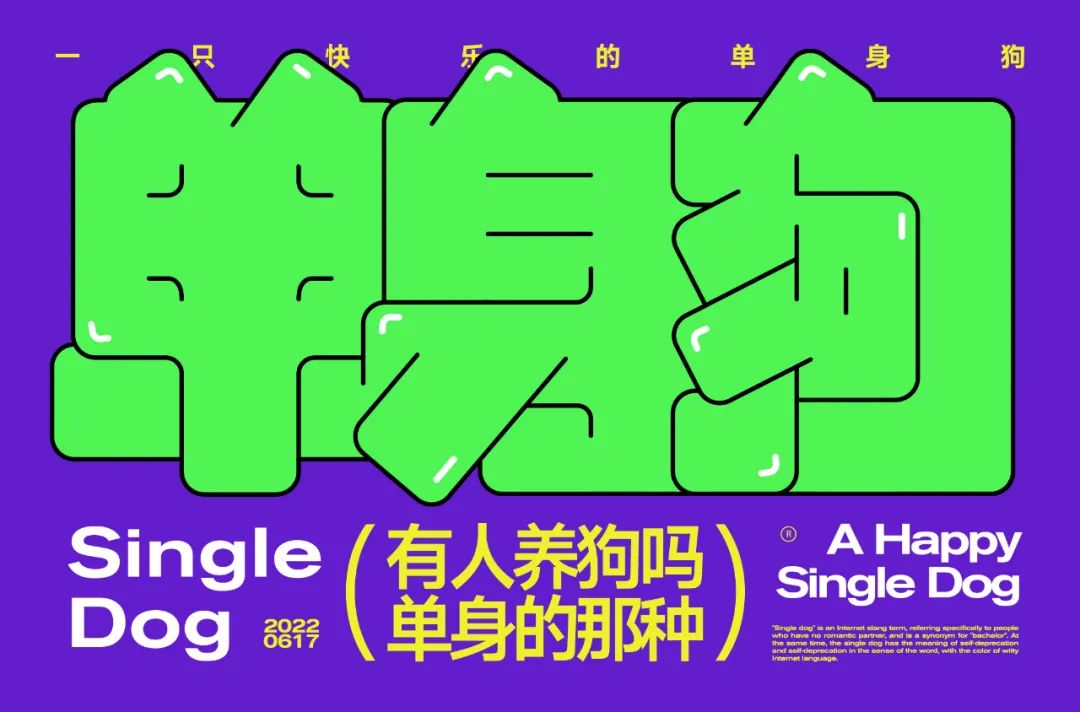
来,搞个排版,完事!


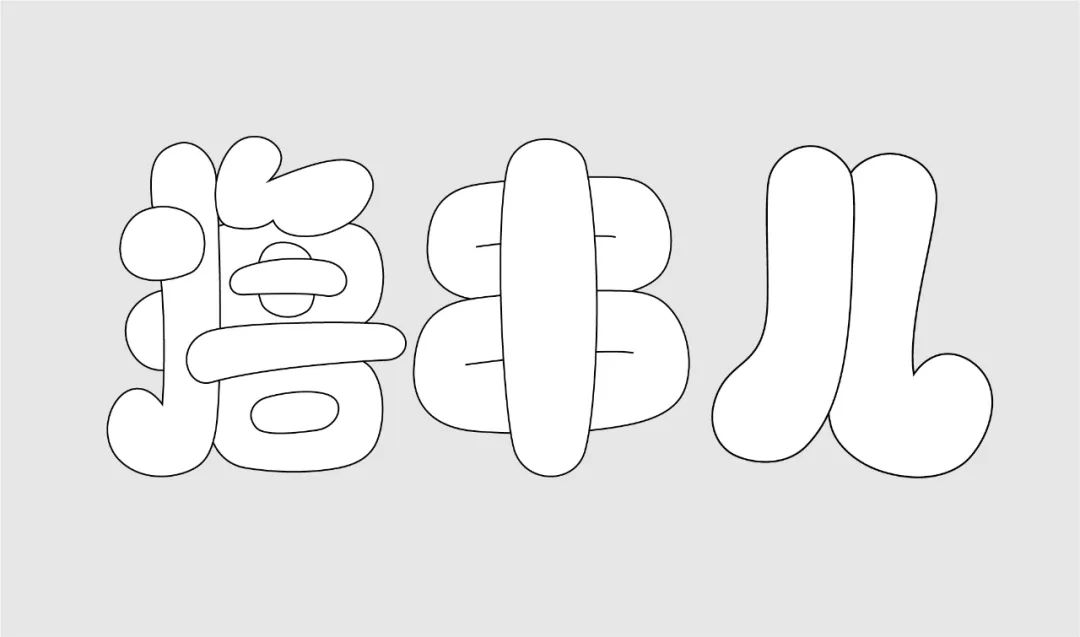
先看最终效果图

第一步:
先在AI当中用钢笔工具,勾出基本的字形。字体可有大有小,这样能突显字体的个性和创意,也会有些节奏感。


第二步:
将笔画进行加粗处理,为方便观察字形结构,可以先将字体笔画调成不同的颜色。然后调整笔画的前后叠压顺序,保证字体的识别度。

第三步:
如果笔画的的粗细都一致,那么“日”和“恋”字会多出一些负空间来,整体会不协调。所以要根据每个字的情况,部分笔画适当再加粗一些,不留间隙,让字体趋于饱满。


第四步:
将调整后的字体进行扩展,再将扩展后的字体转换为描边形式,这里先将描边的颜色统一改为黑色,以方便后面修改。

第五步:
接着根据字体笔画的前后叠压顺序,用“钢笔工具”给字体的笔画做一些断开和删减处理,形成相应的穿插和叠压效果,使字体紧凑饱满。注意笔画之间的前后关系,保证字体的识别度。

第六步:
在“恋”字中,选择一个点,替换成心形图形,增加字体的趣味性。再全选字体,选择AI当中的“变量宽度配置文件”,点击第二个,调整过后的笔画线条,就有了粗细变化,也会变得更柔和、更有爱了哟~

此时字体有些细,再适当加粗一下下:

最后,简简单单对字体进行排版!
完成任务!


先看最终效果图

第一步:
先使用“文字工具”打出这组字,这里我们使用的是思源黑体,然后拆分这组字的笔画,为方便观察,可暂时降低它的透明度。

第二步:
将拆分笔画的字体再填充黑色,然后给字体添加一定程度的描边,尽可能盖住字体的负空间。

第三步:
然后将添加描边的字体扩展,再添加白色的描边。添加白色描边后,每个字的笔画形态就出来了。

第四步:
此时字体笔画分布是比较凌乱的,笔画的弧度也不流畅,“分”字也不够饱满。所以先更正笔画的前后叠压关系,再对整组字进行调整,将笔画修改的顺畅自然些,并让每个字紧凑饱满,视觉上大小一致。

第五步:
到了最关键的一步,将字体的白色描边去除,参考上一步带白色描边字体的前后叠压顺序。
然后使用“钢笔工具”,在不带描边的字上勾白色线,通过白色线绘制出字体笔画的穿插和叠压效果,黑体的胖胖体效果就出来了!

第六步:
全选字体,选择AI当中的“变量宽度配置文件”,点击第二个(同上一个案例操作一样),这样一搞,字体的个性又多了一些!

再将3个字的距离拉近,让3个字的部分笔画融合一些,字体的设计感就更强了。

最后,给字体进行排版,搞定!


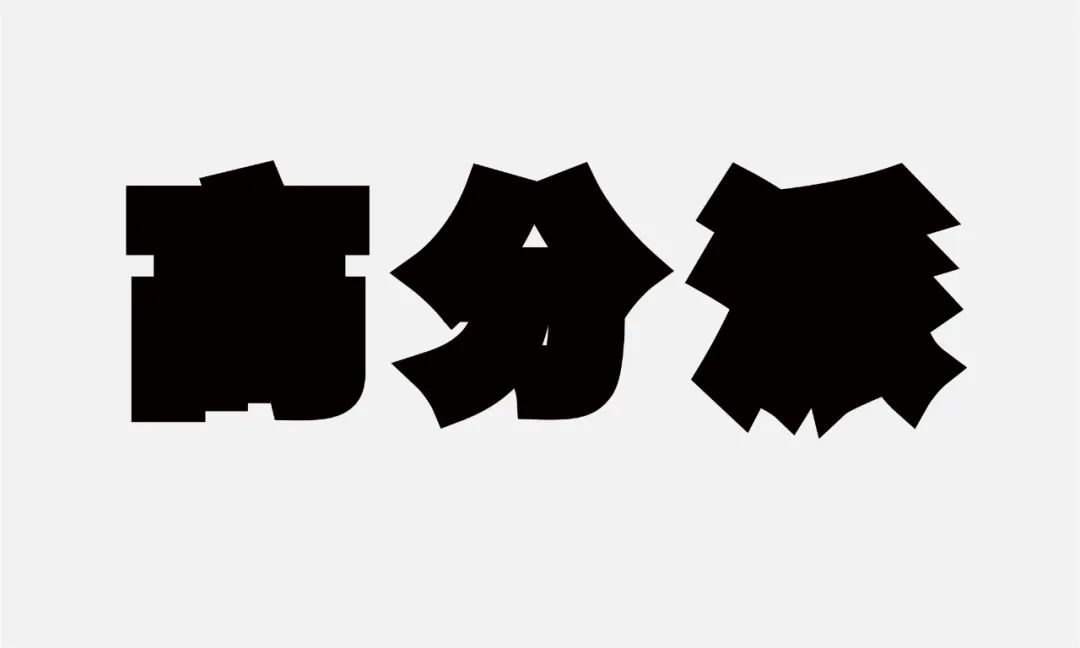
先看最终效果图

第一步:
先使用“文字工具”打出要做的这组字,这里我们使用的是思源宋体。

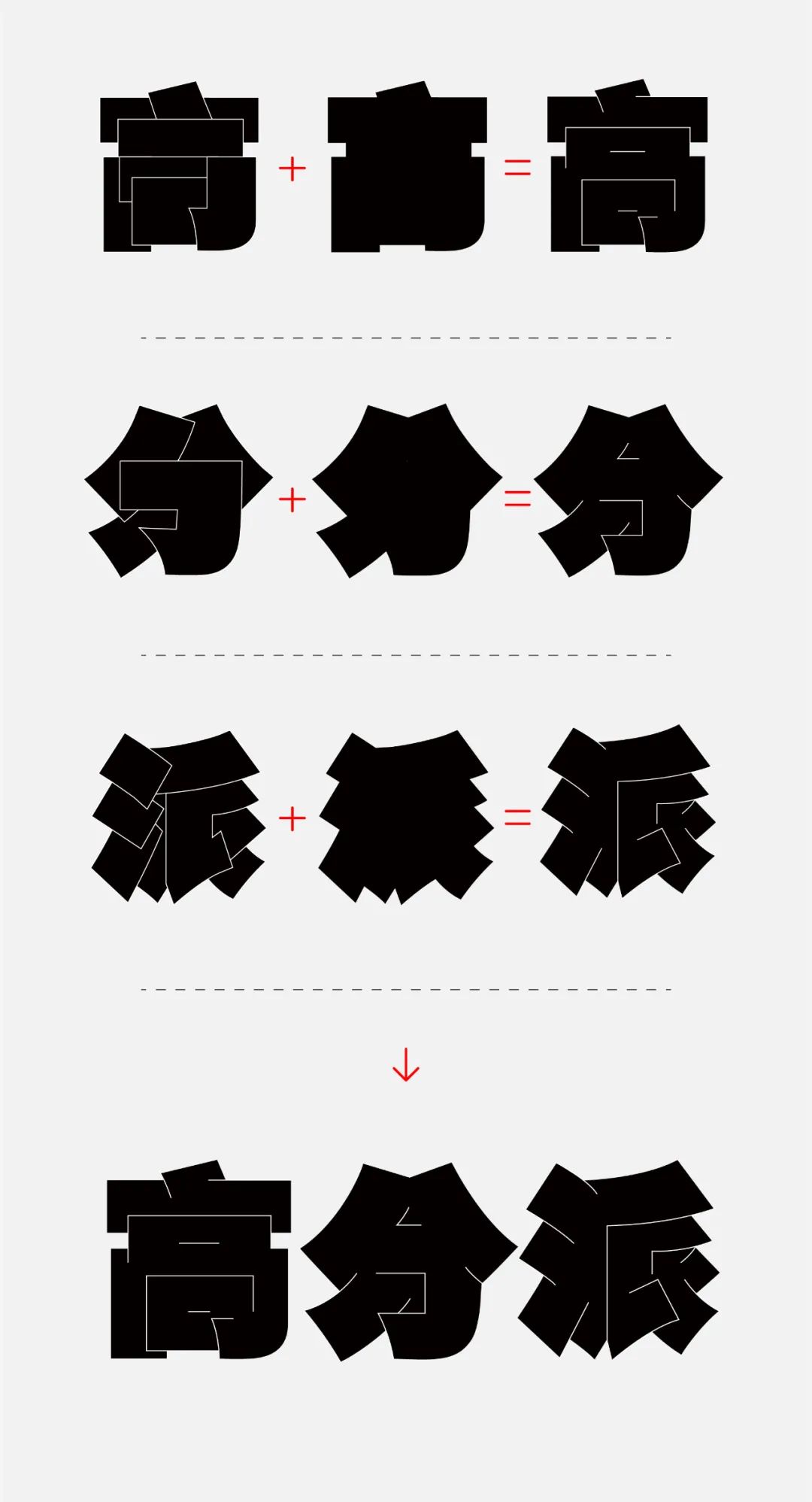
第二步:
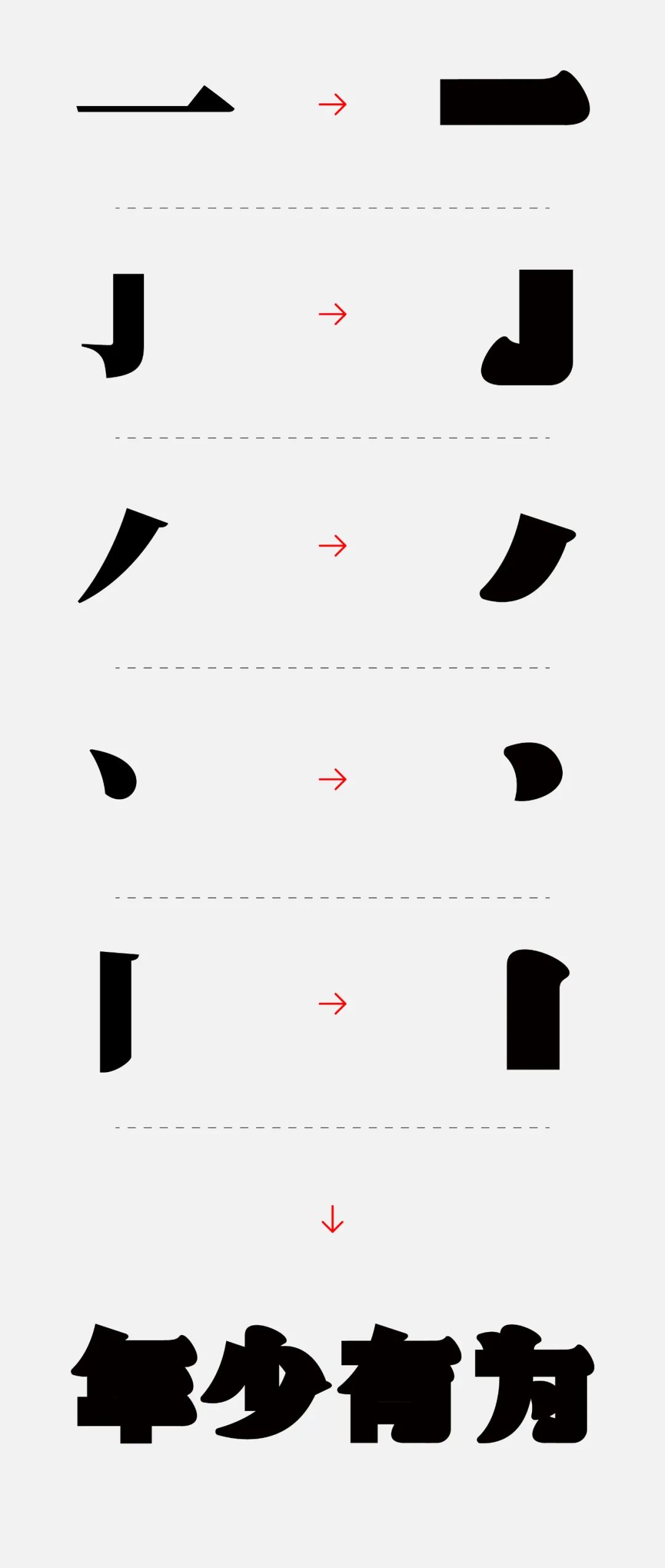
然后提取这款字体的部分笔画出来,参考笔画的特征,设计出需要用的笔画。设计的笔画可以饱满圆润一些,这样也符合胖胖字体的特点。然后使用设计好的笔画,年少有为的我,很轻松的就拼出了“年少有为”这4个字。


第三步:
此时拼接好的字体比较糊,将字体添加白色描边,这样便于观察字形结构。再将字体笔画的叠压顺序调整好,保证字体的识别度。

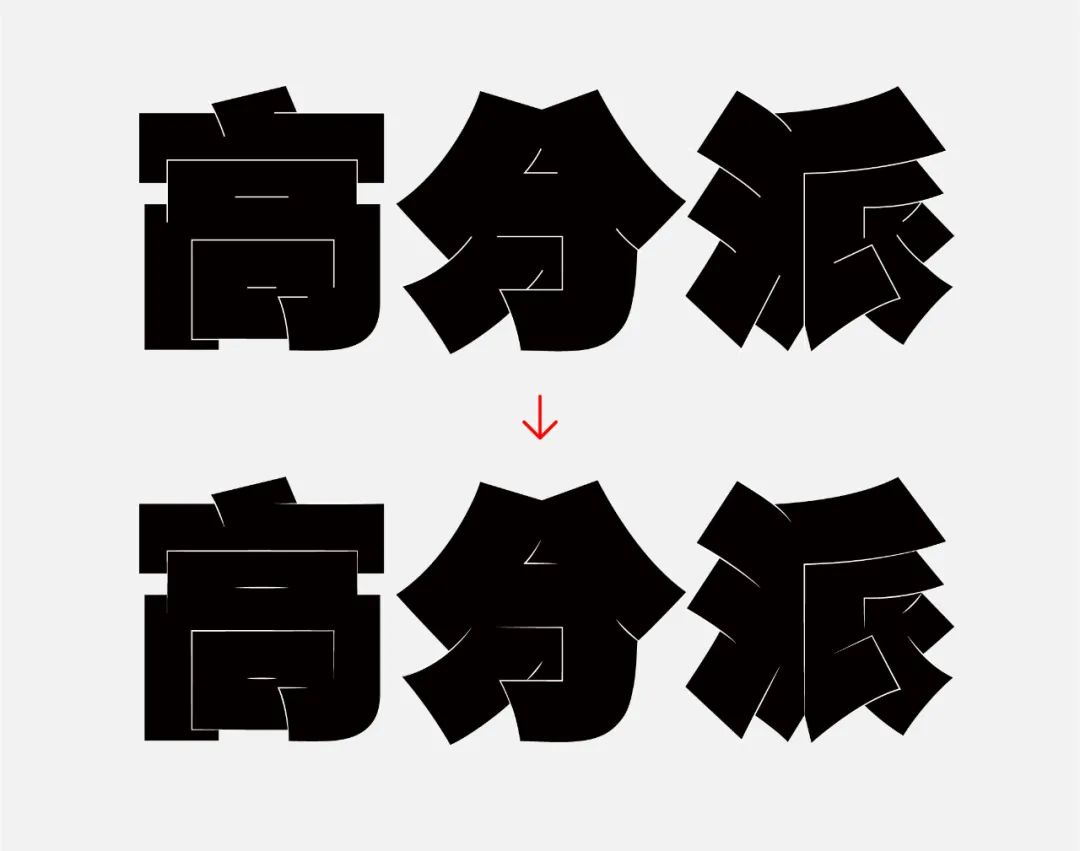
第四步:
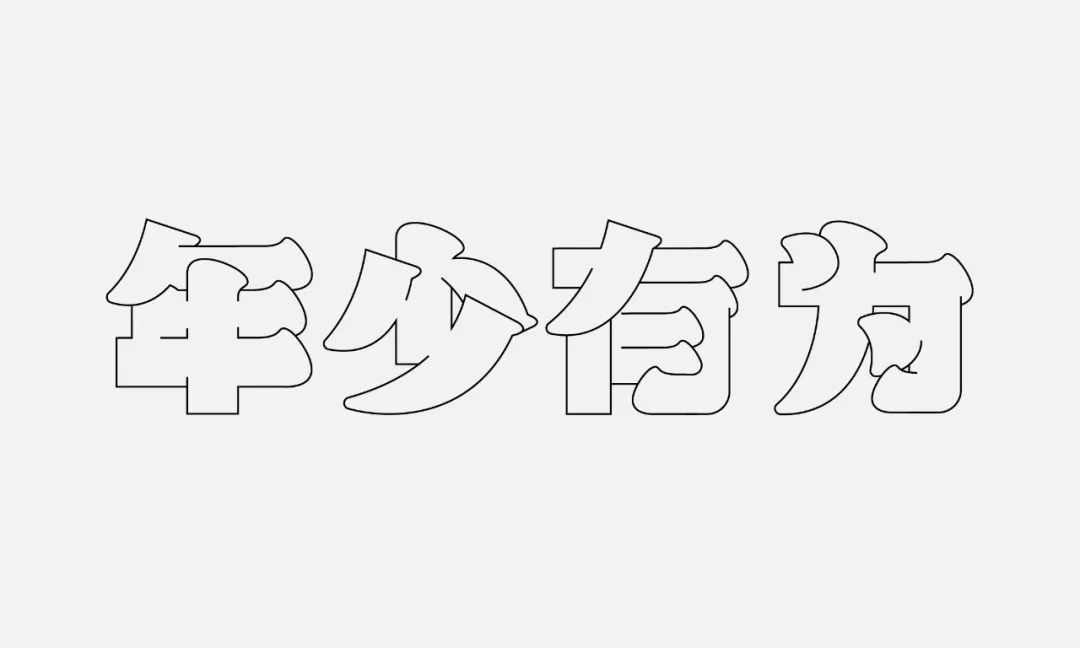
根据上一步操作,再将字体转为黑色描边,参考上一步字体的叠压关系。
使用“钢笔工具”,对黑色描边字体进行“断开”和“连接”处理,做出笔画之间的前后叠压和穿插关系,这样,宋体感觉的胖胖体也出来了!

然后,再将描边适当的加粗点:

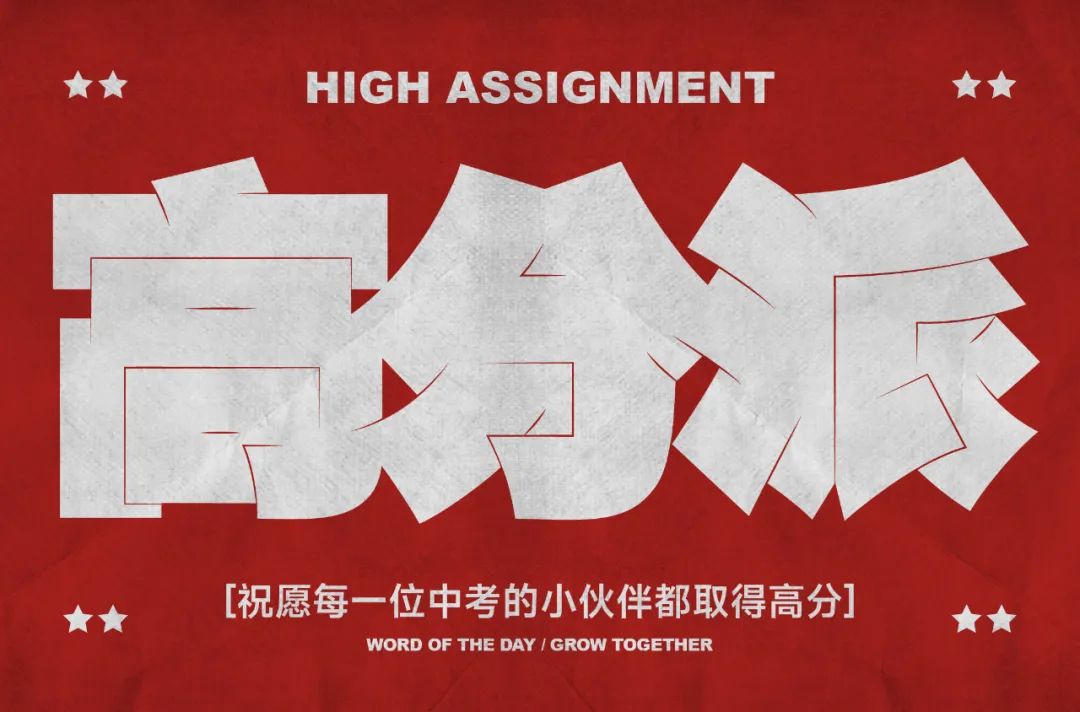
最后,给字体上色并配上文案和图形元素,排版一下,大功告成!

先看最终效果图

第一步:
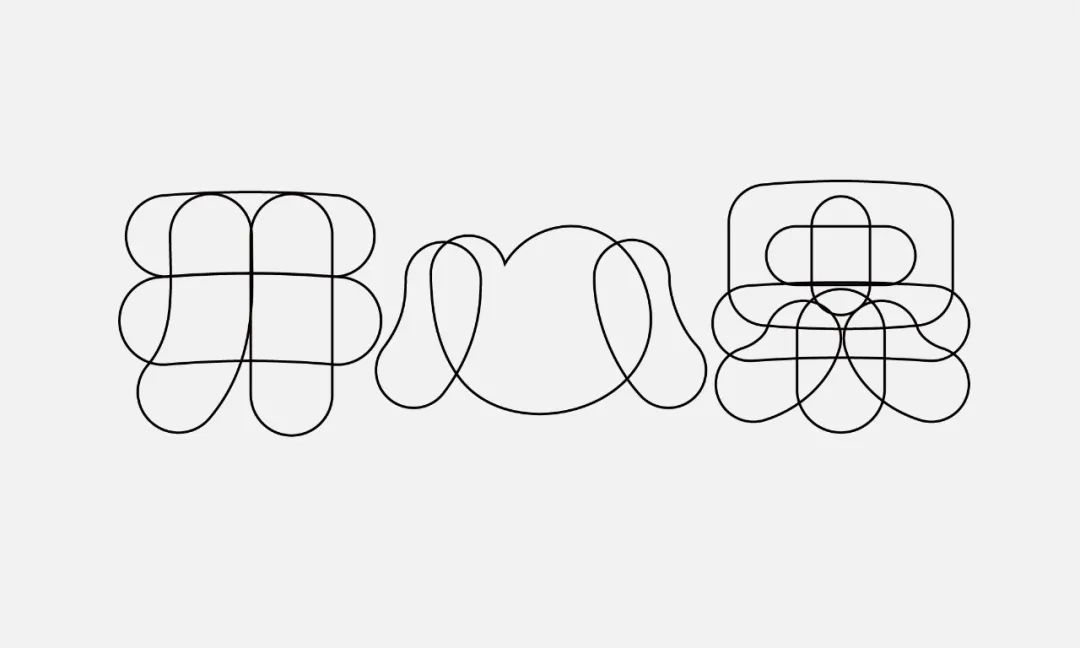
先在AI当中用钢笔工具,勾出基本的字形结构。在这里没有遵循常规的字形结构设计,如“心”字,我做了一个卷曲的连笔设计,我的目的很单纯,就是为了增加字体的趣味性和独特性。

这个草稿,貌似有一丝丝的潦草。

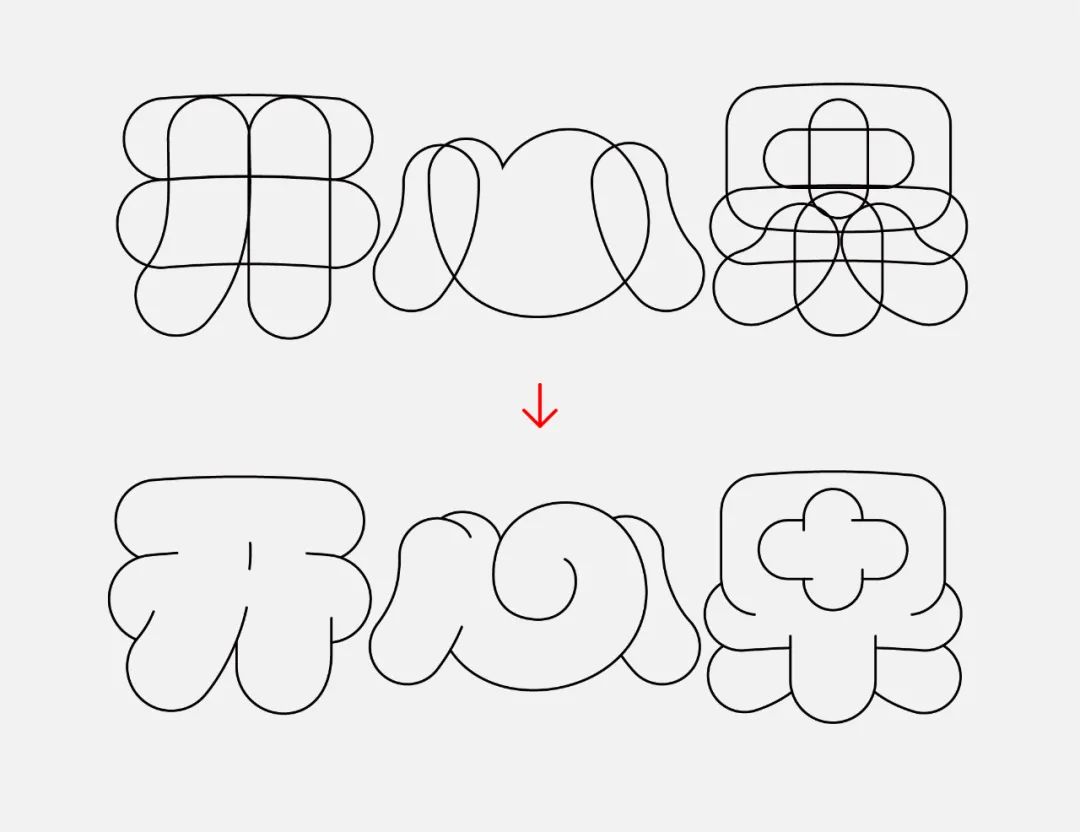
第二步:
然后将笔画进行加粗,可以先将字体笔画调成不同的颜色,方便观察字形结构。加粗时不必按照统一的数值,只要让每个字的内部空间填满,视觉上统一饱满就行。字体的笔画前后叠压顺序也调整好,保证识别度。

第三步:
将调整后的字体进行扩展,再将扩展后的字体转换为描边形式,这里先将描边的颜色统一改为黑色,以方便后面修改。

第四步:
按字体笔画的前后叠压顺序,用“钢笔工具”给字体的笔画做一些断开和连接处理,形成相应的穿插和叠压效果,使字体紧凑饱满。

第五步:
为字体配上合适的颜色,这次,选择了黄色,既开心又温暖。

然后再将字体复制一层,配上另一个颜色,放在原字体下方,向右和向下移动一些距离,为字体加点轻微的立体感。

第六步:
再将字体的排列位置灵活调整,“心”字放大些,“开”和“果”字缩小些,形成一定的对比效果,增加字体的趣味性。

此时字体还是会有点单调,我们再给字体的边缘处添加一些描边,再将字体所有描边加粗些,丰富字体的细节。

老习惯了,做一个恰当的排版,完成啦啦啦啦啦啦!

终于写完了,好开心呀!

8个胖胖体的设计案例就分享到这里,只要你认真看完这篇教程,保证你下次做胖胖体的时候,也可以做到肥头大耳,珠圆玉润!

感谢大家阅读,下次再约哟~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 2 条