原图作者:诺兰 & Justas Galaburda
交作业去这里→#优设每日作业#
hello!大家好,我是Showy121
今天我又来给大家讲怎么原创啦~
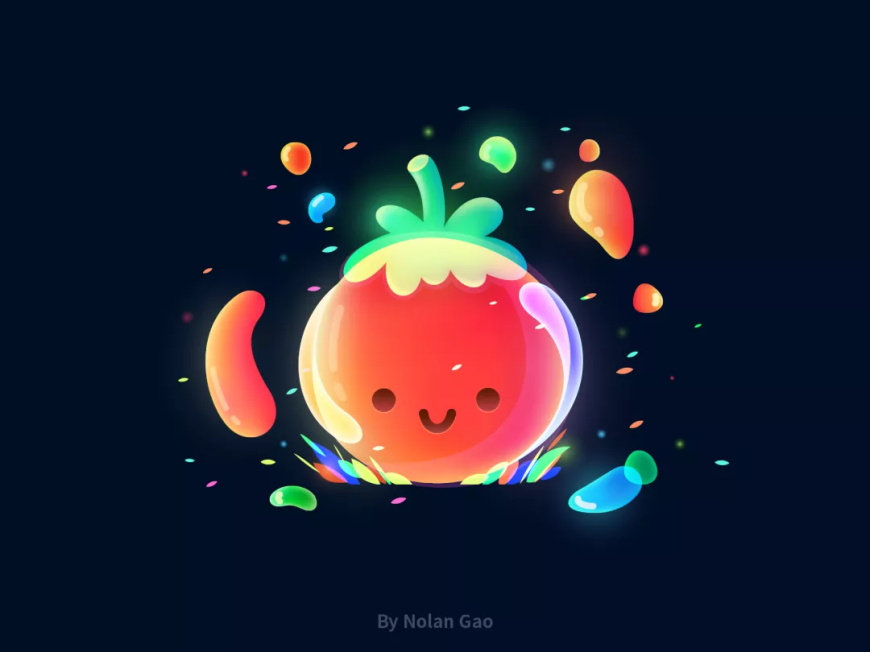
我们先来看一组优秀的作品




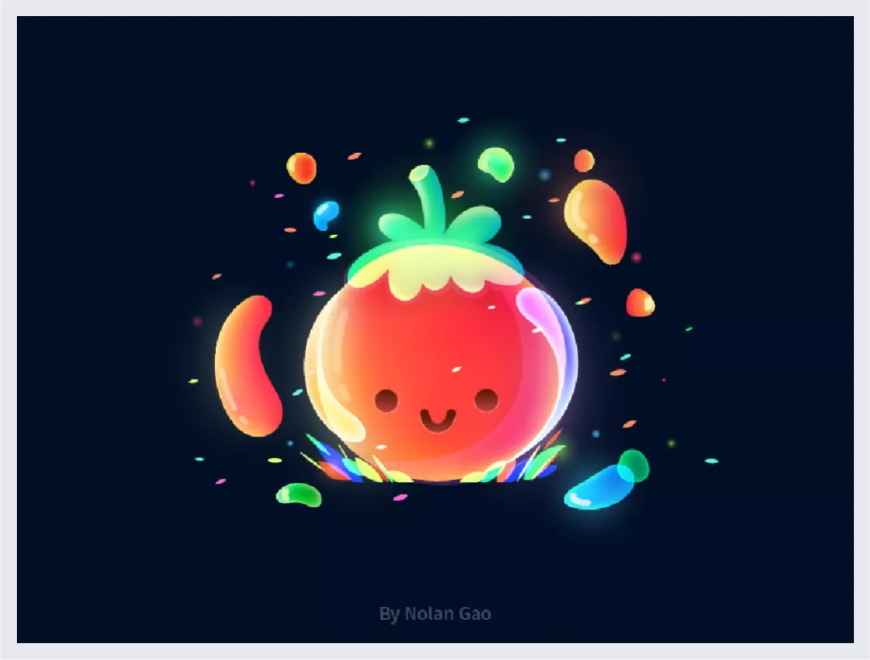
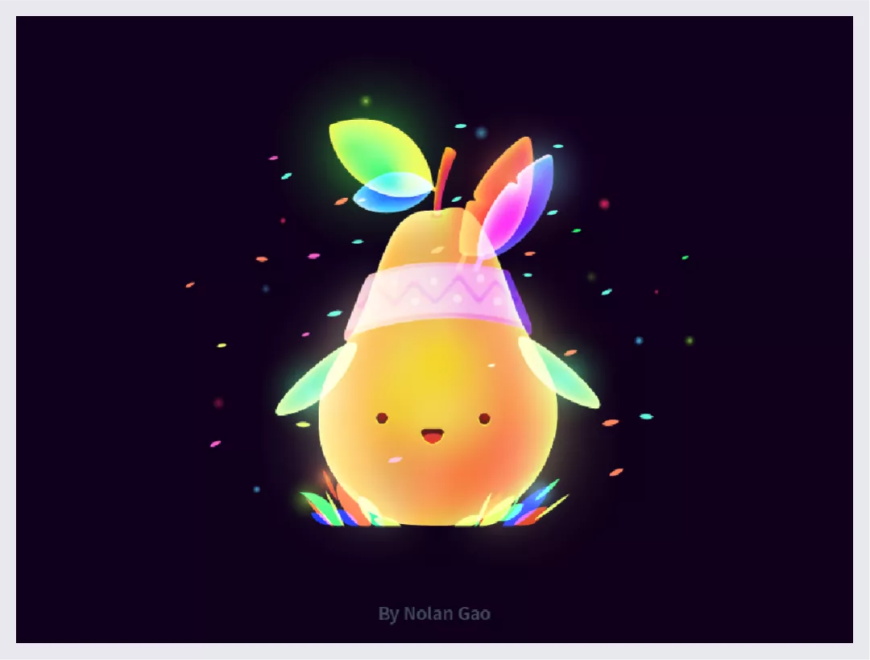
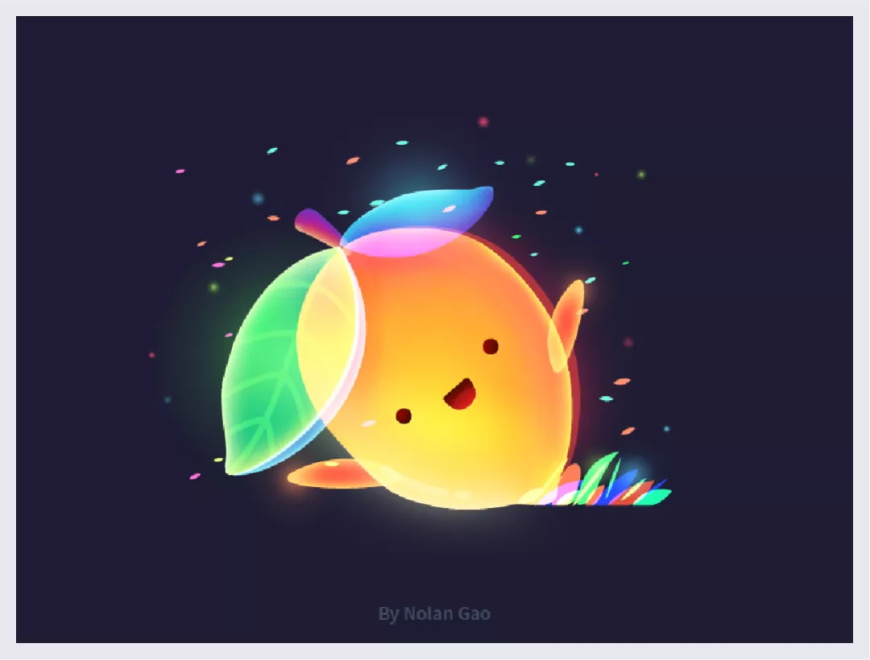
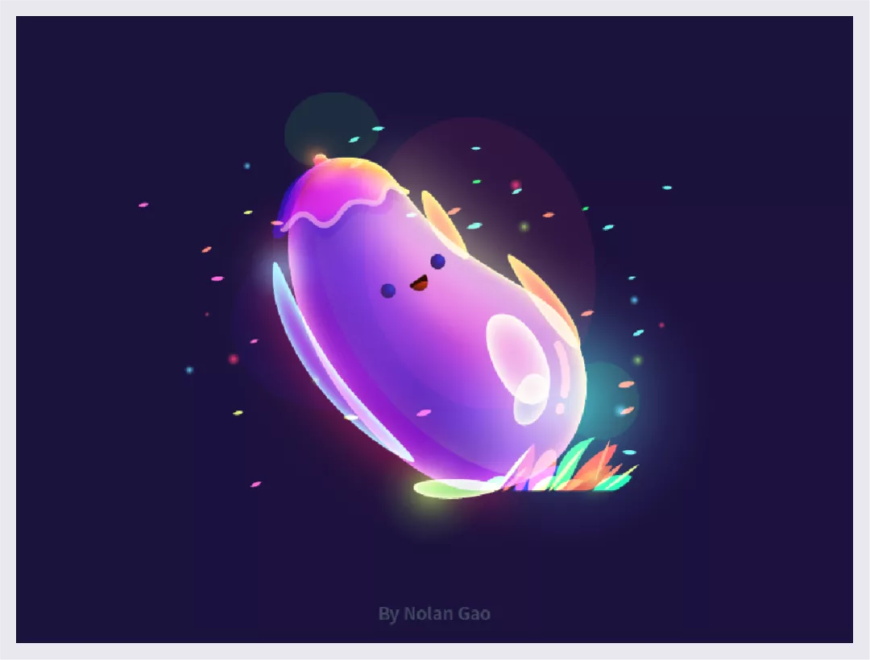
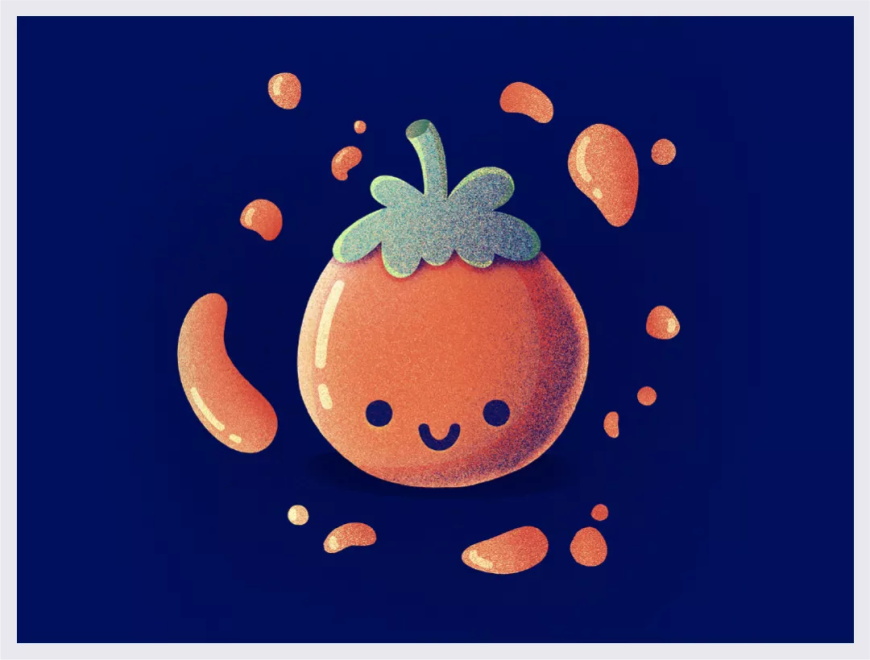
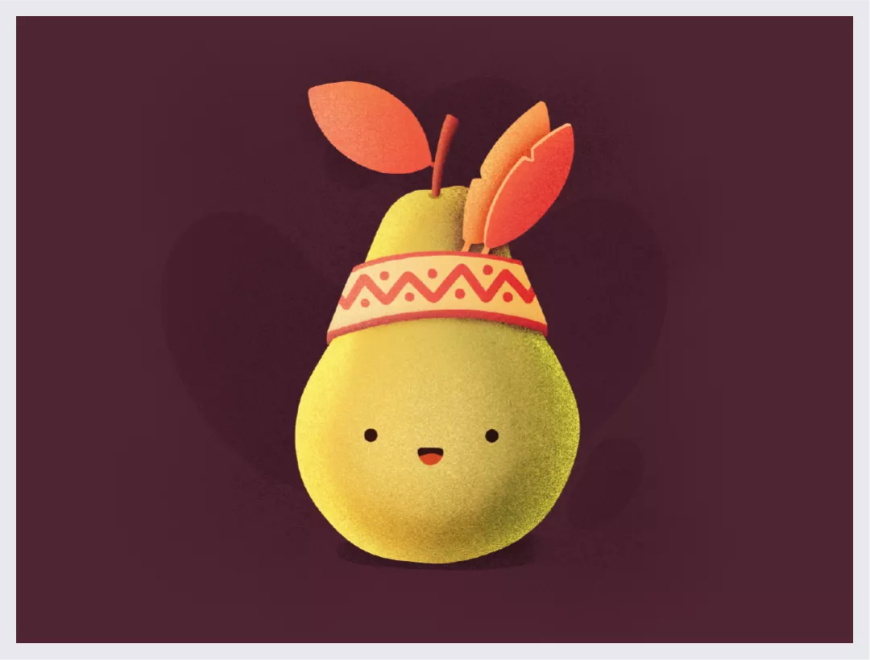
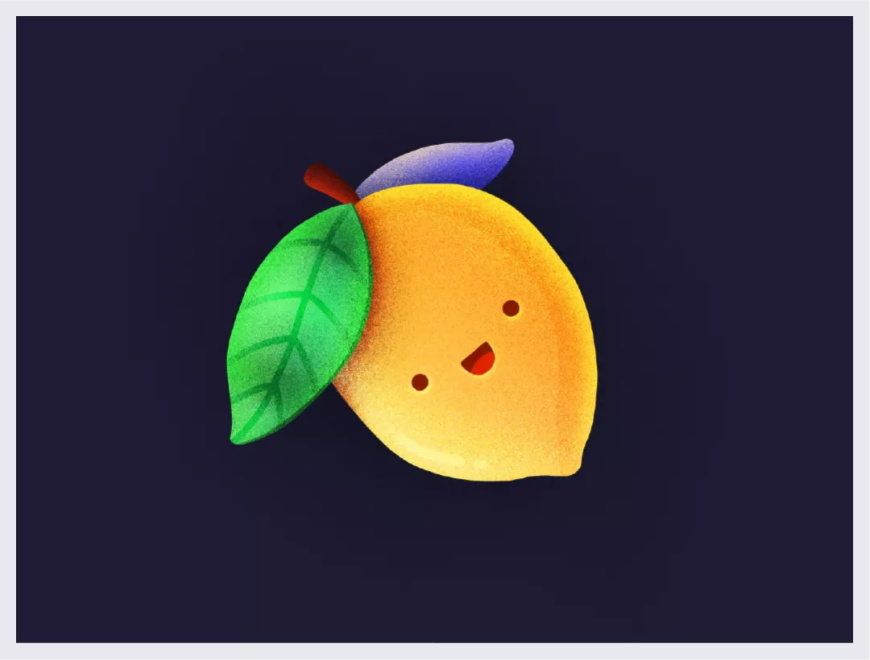
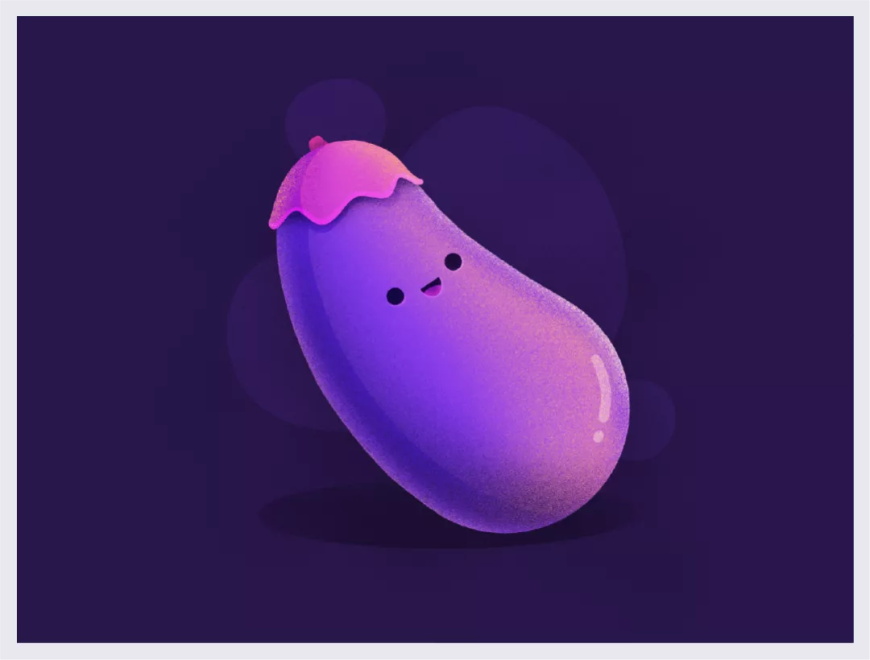
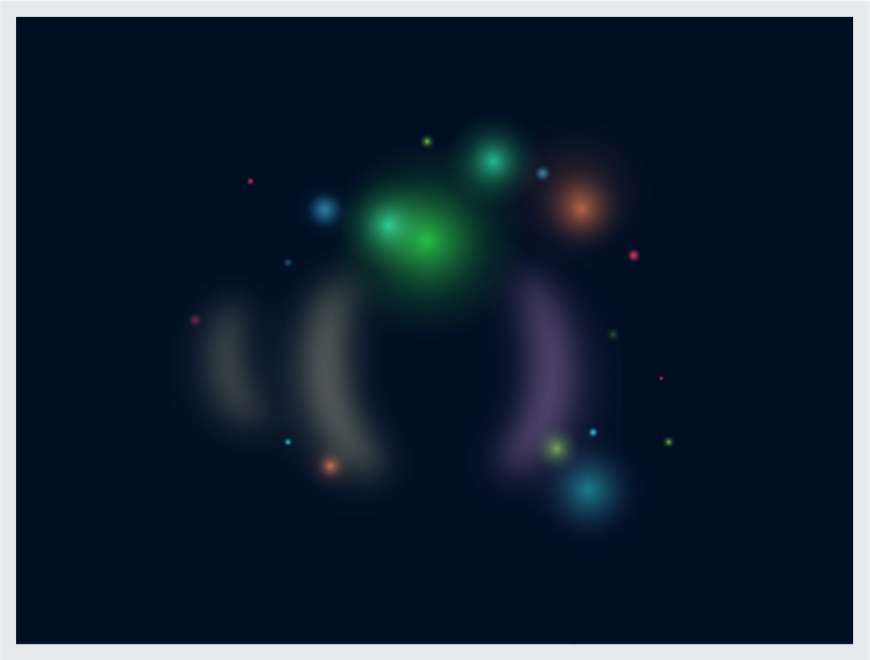
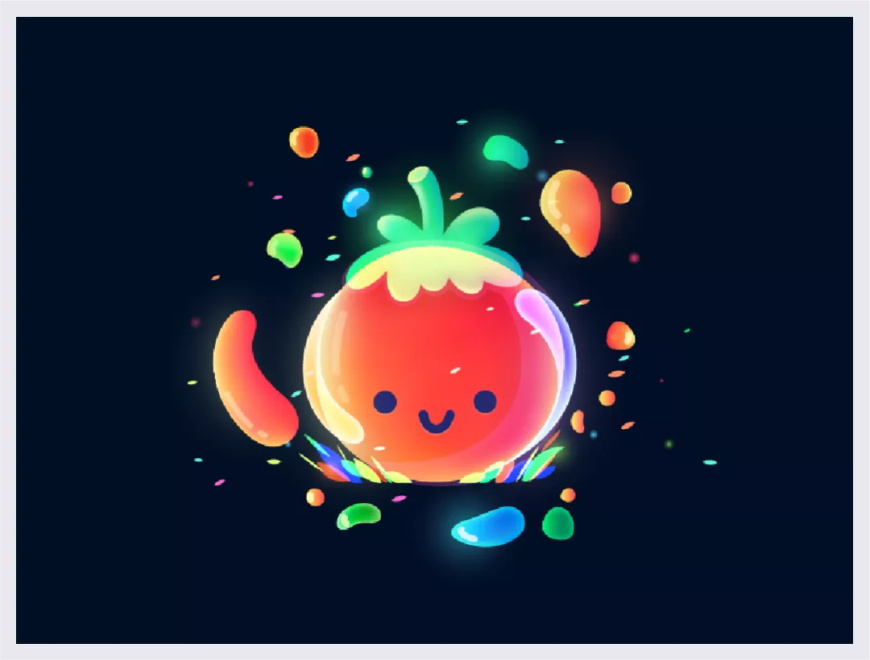
这是诺兰在Justas Galaburda噪点风格系列的基础上进行的二次创作作品。




是不是感觉,诺兰的图形和Justas Galaburda的不能说很像,只能说一模一样?
只不过他的练习方向是暗空间风格。
于是,我决定把他拉过来让他向大家“坦白”~

以Justas Galaburda噪点风图形为基础,融入Ilya Shapko的暗空间风格,于是诞生了属于诺兰的新视觉风格。
接下来我们就来看看,他是如何绘制出来的(具体操作可以看视频操作哦)~
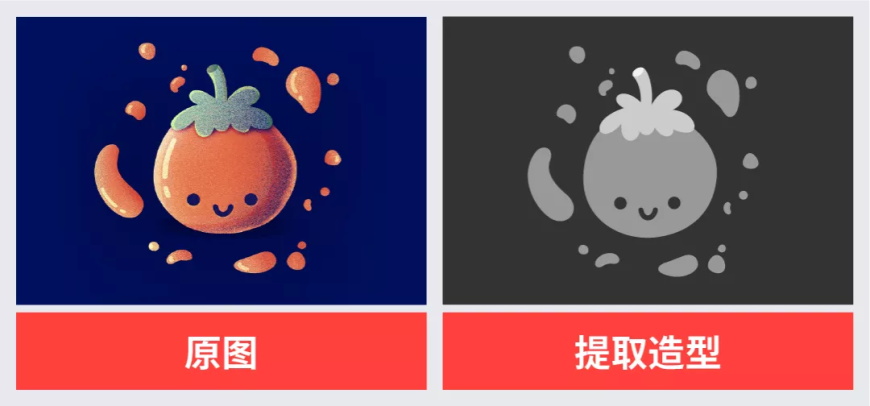
①主体结构绘制
因为本次练习的侧重点在风格呈现上,所以我们在图形的结构上几乎沿用了原图(Justas Galaburda)的主体结构。
绘制主体结构,这是创作的第一步~

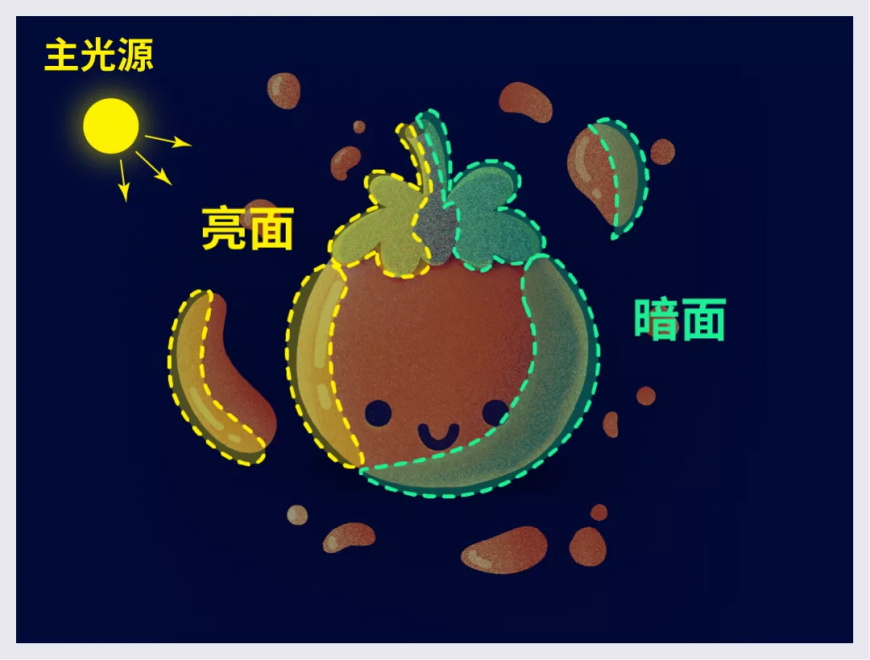
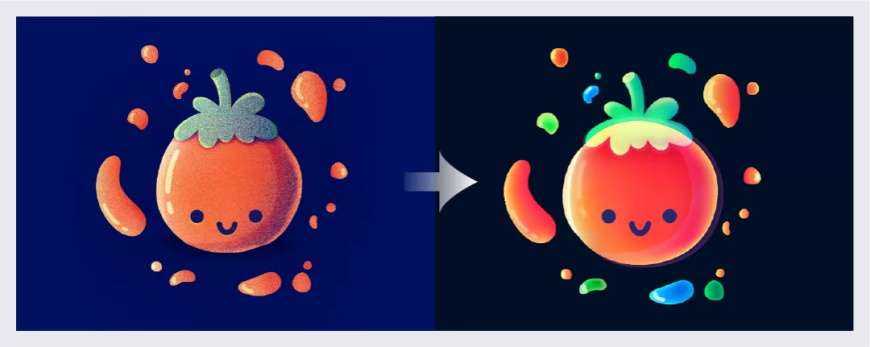
②原图光影分析
主体结构完成后,我们要对原图的光影层次做一个简单的分析。
首先确定画面的主光源位置在左上角,小番茄的亮面和暗面就明确了。

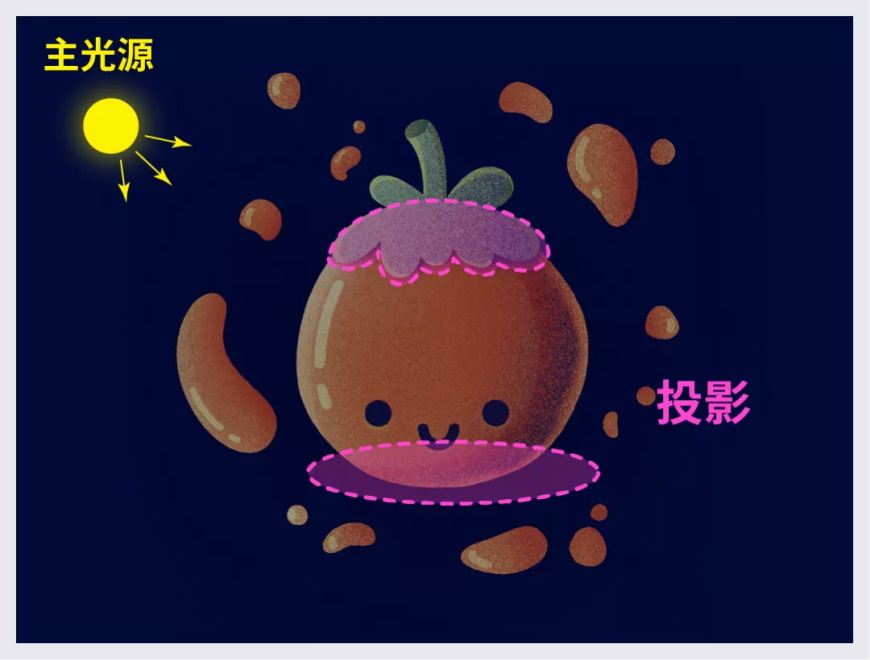
接着是小番茄把儿和整个番茄的投影。

层次想要更丰富,还需要高光和反光。

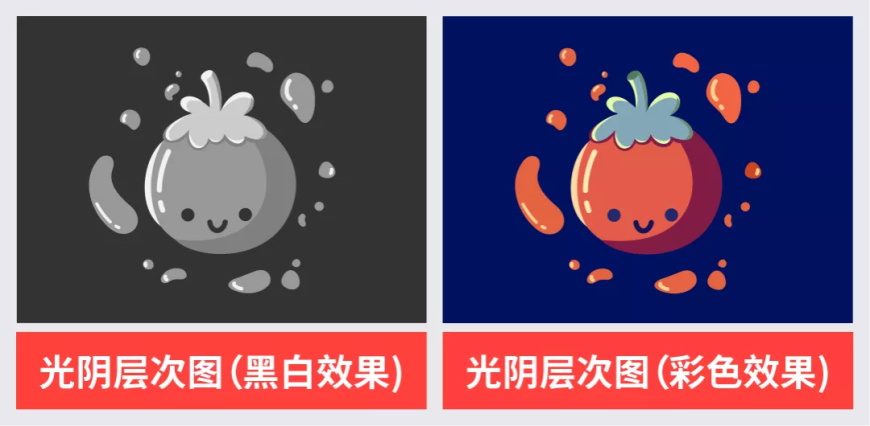
分析完后,我们可以根据分析结果来添加相应的层次。

我们可以用不同形状色块将柿子主要的光影层次进行初步概括。
下一步,将色块之间柔和过渡,我们要用暗空间的技法做出效果呈现。
③暗空间技法呈现
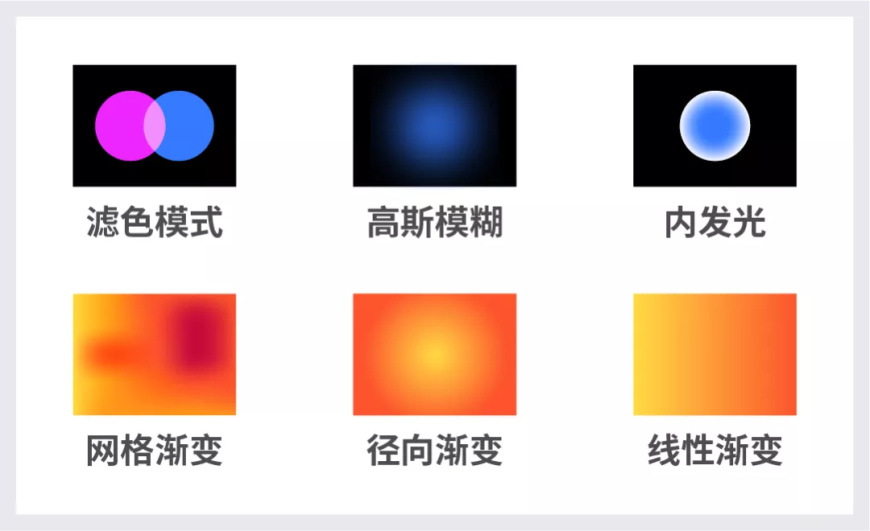
在小场景暗空间风格插画中,我常用到的工具有滤色模式、网格工具、内发光、高斯模糊、径向渐变和线性渐变。

具体使用哪种方法去处理,可以根据自己的习惯和方便程度进行选择。
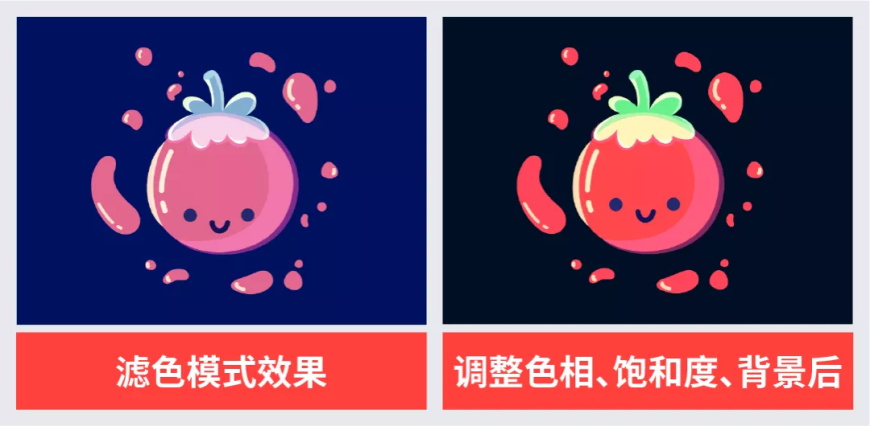
完成了基本的造型和光影层次后,我们需要把主要的结构层次调整成滤色模式,来凸显画面的通透感。

我们可以看到添加滤色效果后番茄有一些泛白。
我们需要调整番茄主体颜色的色相和饱和度,并将背景压暗,使整个图形更加具有光感。调整效果如下

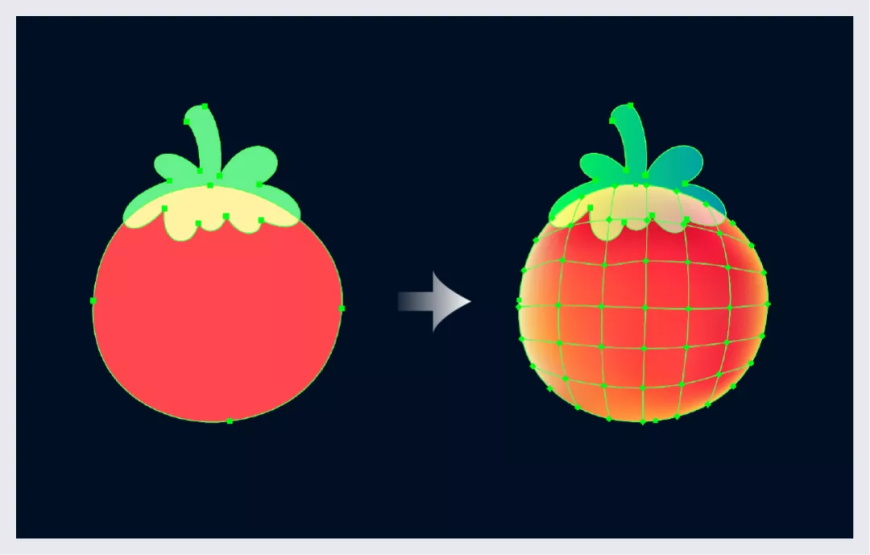
接下来,我们对画面的每个结构单独进行渐变上色处理。(注意:结构的明暗关系与之前的光影分析保持一致)
比如,在柿子主体的红色部分,可以采用网格渐变的技法,做出主体的亮面、暗面、反光以及叶子的投影。

调整的过程需要花一些时间和精力,主要考验对色彩的理解和网格工具使用的熟练程度。
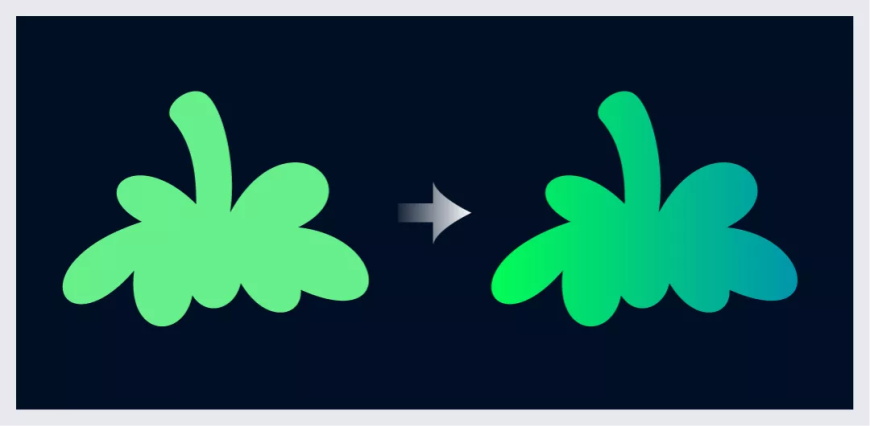
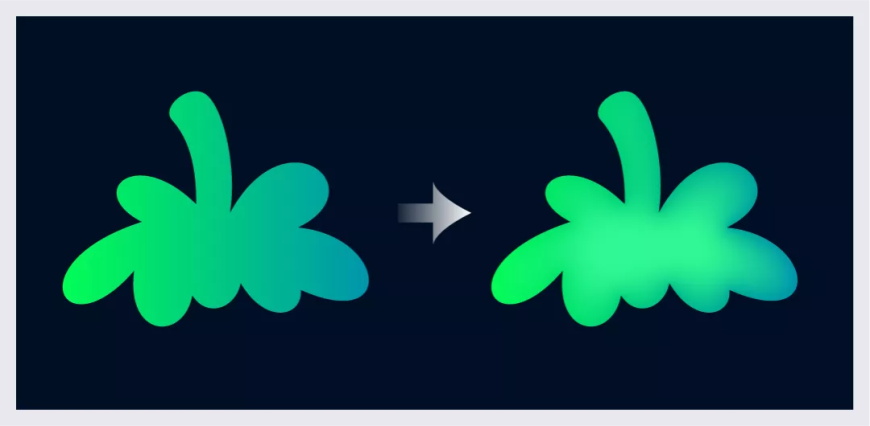
顶部的绿色叶子部分,我们将分为4小步来做。
1.用一个从左到右的线性渐变拉出基本的明暗过渡

2.添加内发光,提升中心亮度

3.再将高光、暗部以及反光部分进行高斯模糊

4.将模糊的形状剪切到叶子的图形中

到这一步为止,小番茄最难的两块结构就完成了。
后续就容易的多~
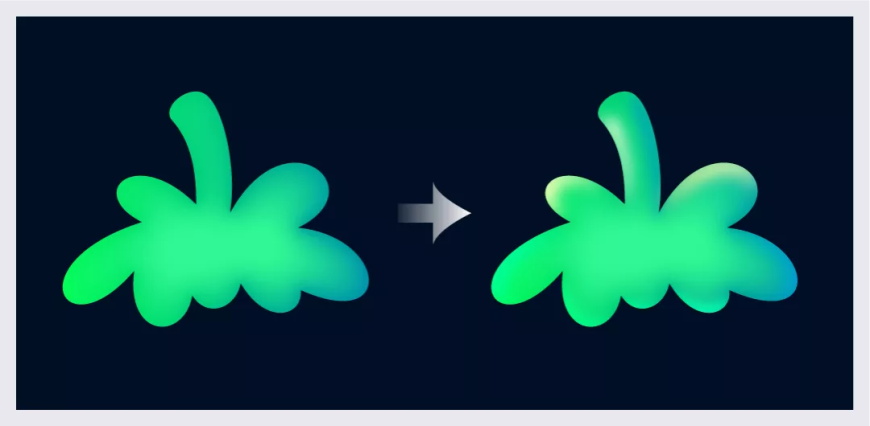
接下来,将周围的辅助元素也用网格渐变的方式进行处理。
注意加渐变的过程中明暗需要保持统一,颜色可以根据自己的理解,适当加入一些冷暖的对比,让画面色彩更加丰富,更具有冲击力。
完成后大的初步效果就是这样啦~

做到这一步,基本就已经将原来的噪点风格转变成了渐变风格。

下面就只要加入“亿点点”的细节,让整个画面“亮起来”,就大功告成了~
④画面氛围渲染
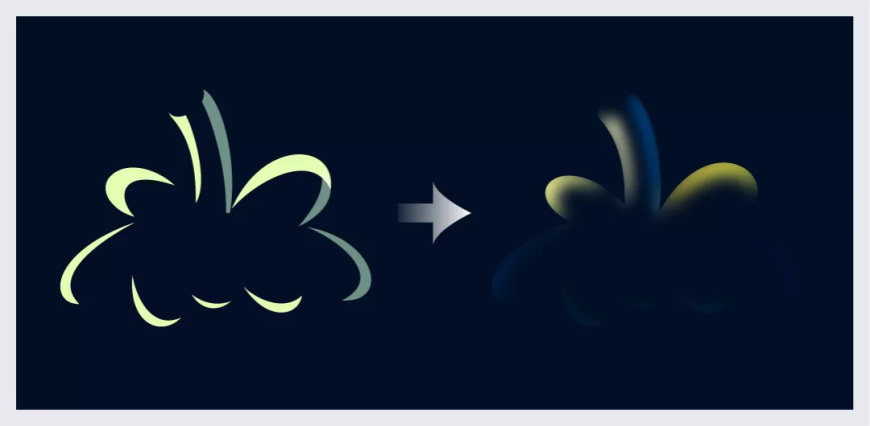
在进行氛围渲染之前,我们要了解暗空间有哪些特点,所以需要对参考的风格图进行分析。
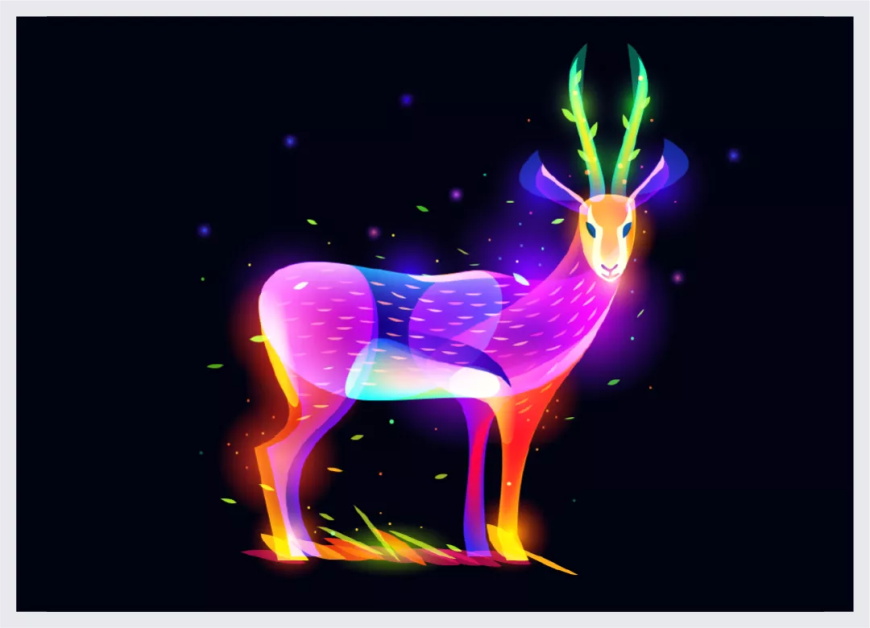
我们以下面Ilya Shapko这张图作为分析对象。

经过分析得到三个经验宝箱:
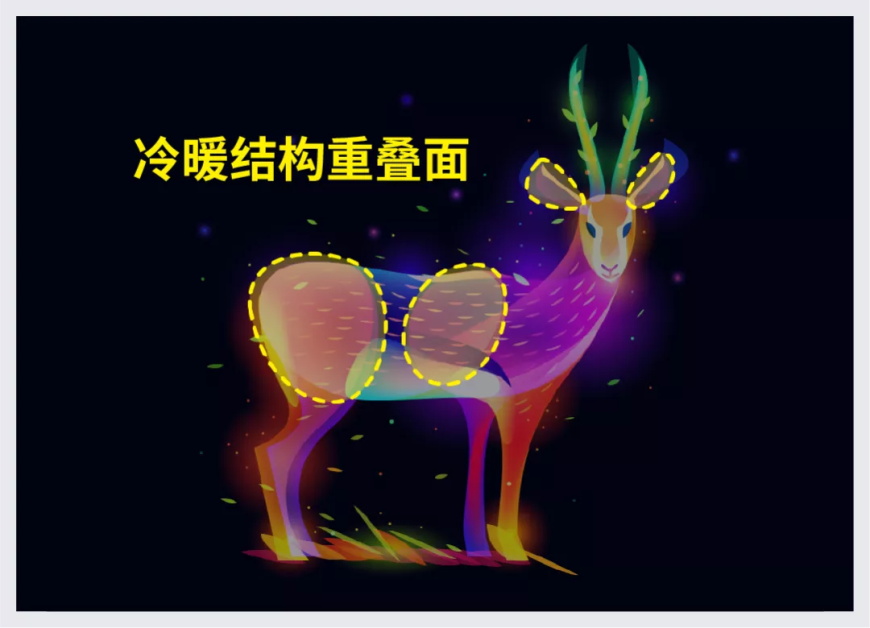
1.冷暖结构重叠面,对比强烈,加强通透感

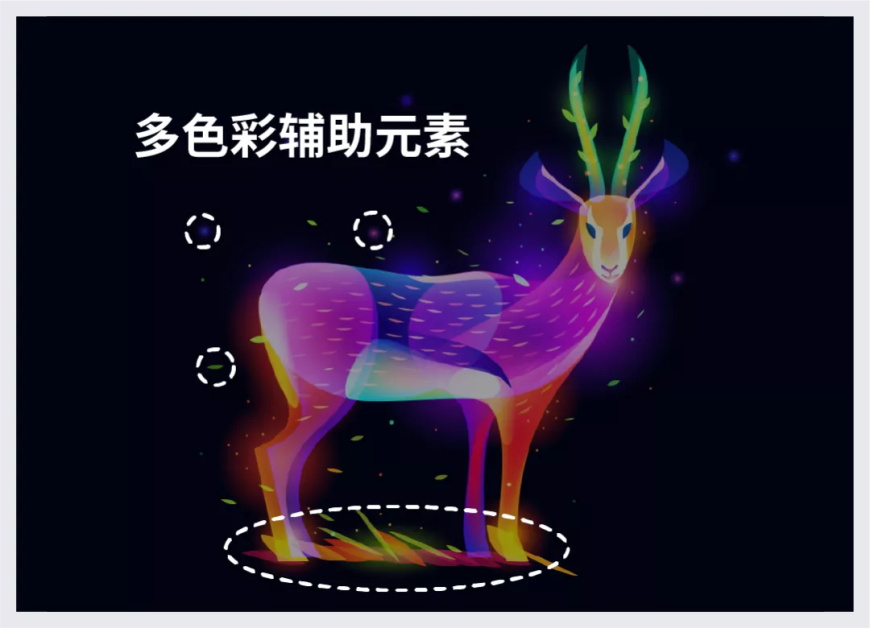
2.多色彩辅助元素,主体与环境更加融合

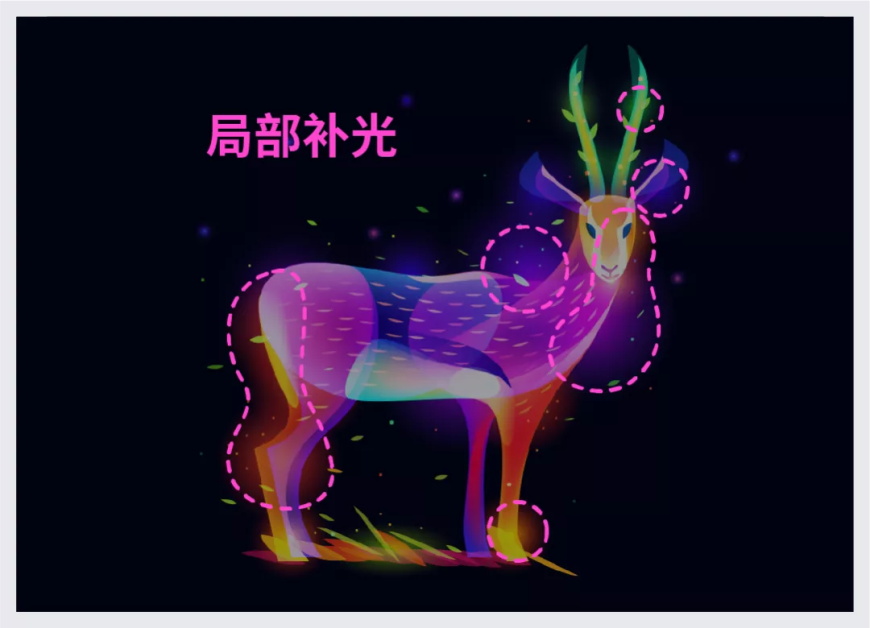
3.局部补光,冷暖补光点亮画面

结合以上三点,对我们的画面进行进一步优化。
1.创造冷暖结构重叠面,提升通透感

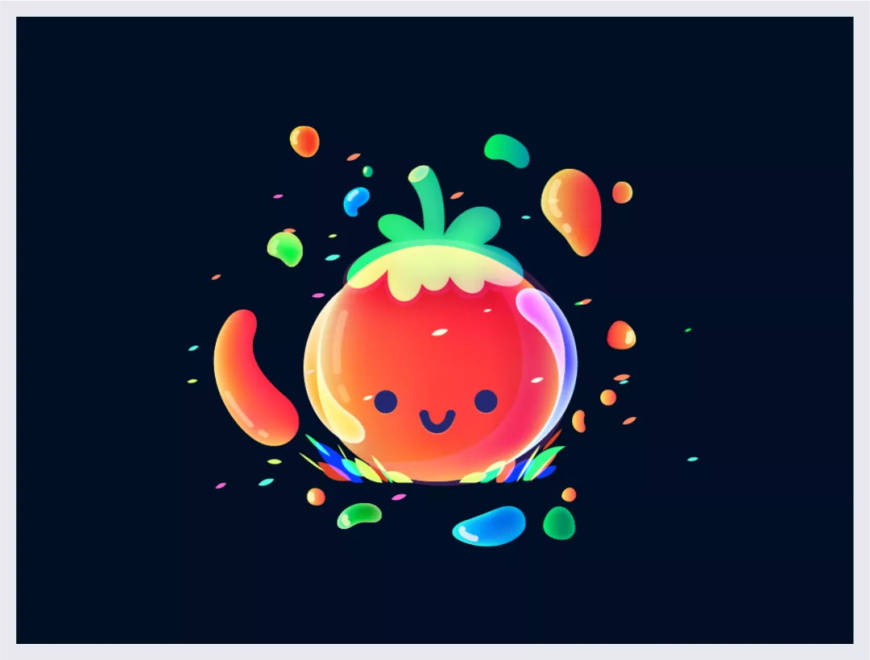
2.添加周围和底部的辅助元素,提升氛围感

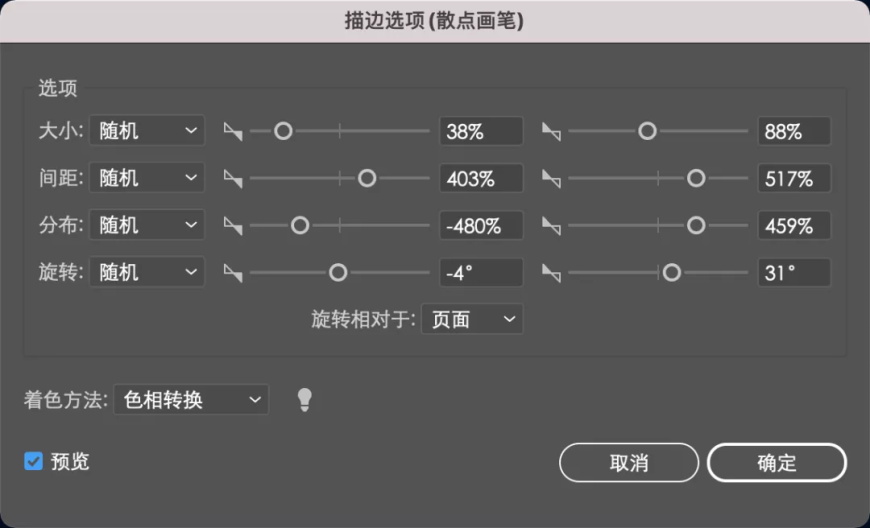
“小叶片”这里我使用的是AI中的散点画笔工具进行处理。
(使用图案工具或者PS的画笔工具也可以实现相似的效果,大家可以根据自己的习惯选择相应的工具);

3.添加冷暖补光,点亮主体元素
圆形的补光我们可以使用径向渐变去实现,不规则的补光可以使用钢笔钩形后,再使用高斯模糊达到相应的效果。
混合模式都调成滤色,整体的光感就可以表现出来了。


⑤细节进一步优化
其实做到这里,基本的插画效果可以说是完成了。
但是SA大曾经说过一句话,让诺兰印象特别深刻——“你的作品,当你自己都放弃去优化的时候,就没有人能拯救它了。”(原话记不清楚了,大致是这个意思,哈哈哈哈)
所以,我们还不能放弃,来看看还有哪些优化的空间。
最后,我发现了两个需要调整的地方:
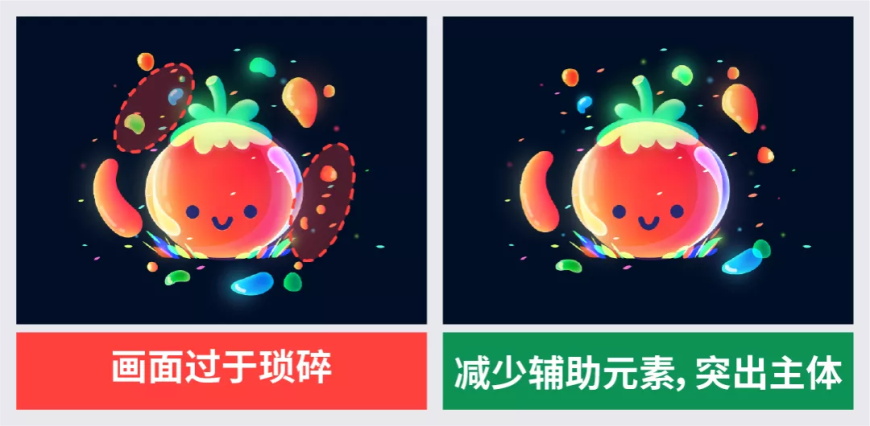
问题一
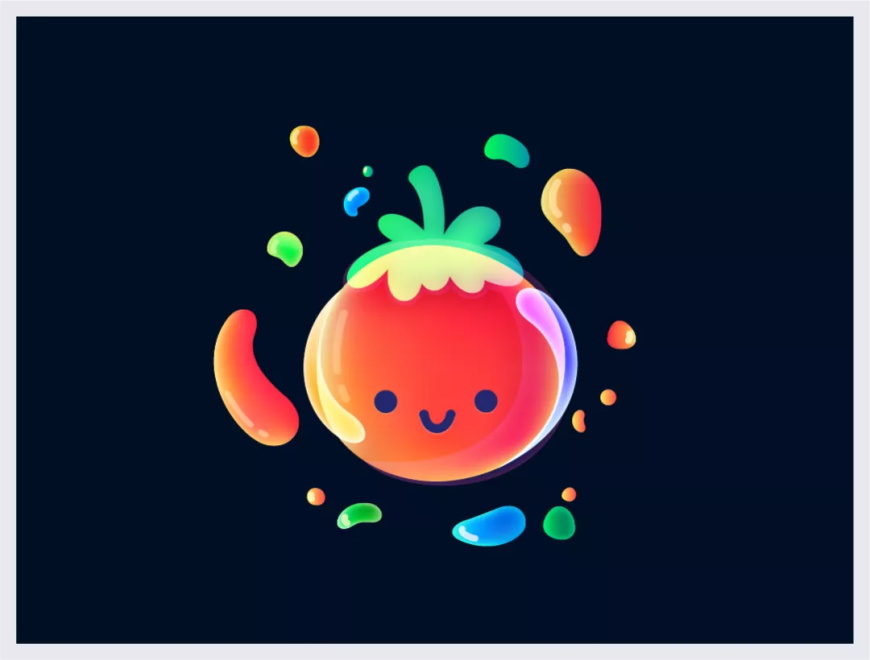
添加辅助元素后,画面过于琐碎,弱化了主体;
调整:
适当减少辅助元素,调整辅助元素的位置和角度,达到更好呈现主体的目的;

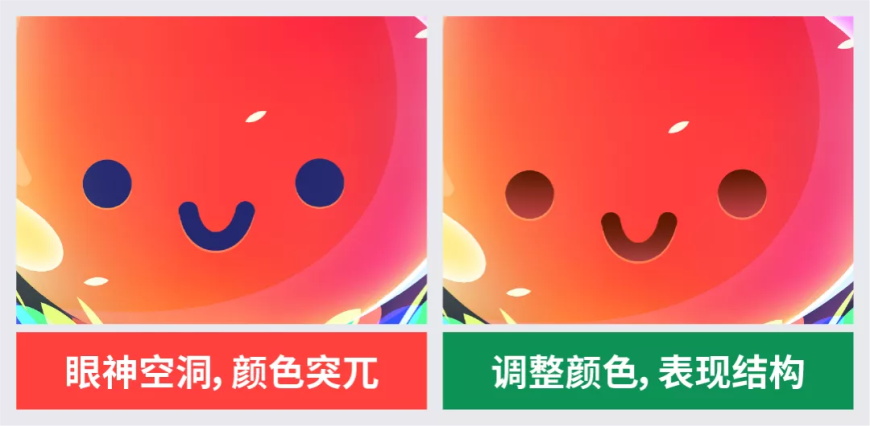
问题二
眼睛和嘴巴的颜色过于突兀,与主体没有呼应;
调整:
增加线性渐变,体现凹陷效果,添加描边线,勾勒眼部和嘴巴的结构反光。

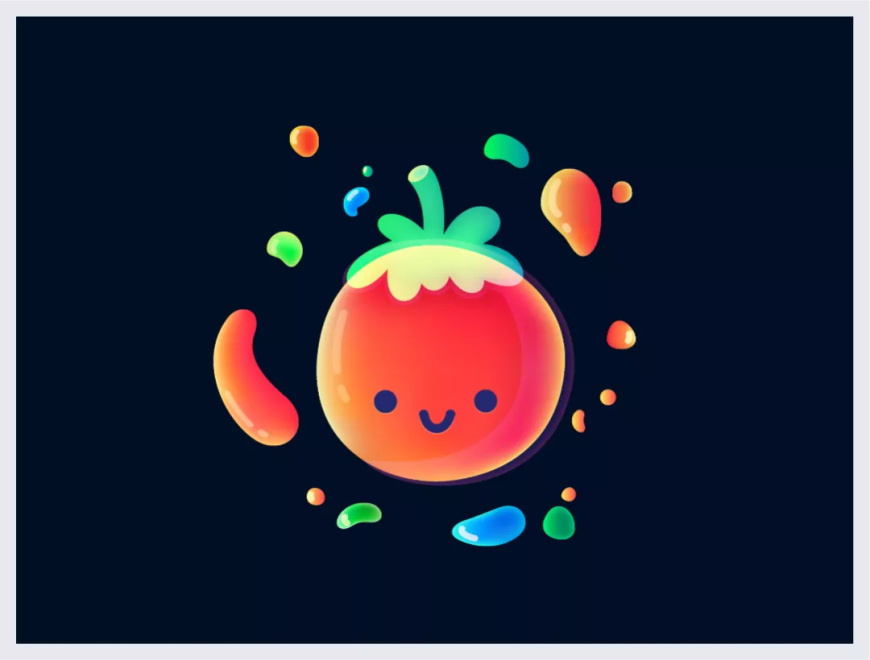
做完细节优化,最终的效果就搞定啦~

原创,不一定是自己做出与市面上所有插画完全不一样的效果。
当然,这种原创方式只适合自己练习,运用在工作中可不能拿别人的图形哟~
大家快根据以上教程做出自己喜欢的作品!
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 1 条