教程作者:米夏小雨
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:@十豆
hello,大家期待已久的UI图标渲染教程它来啰。希望大家能做出自己的图标作品,欢迎向我交作业哦。

详细操作请看文章开头的视频教程演示。
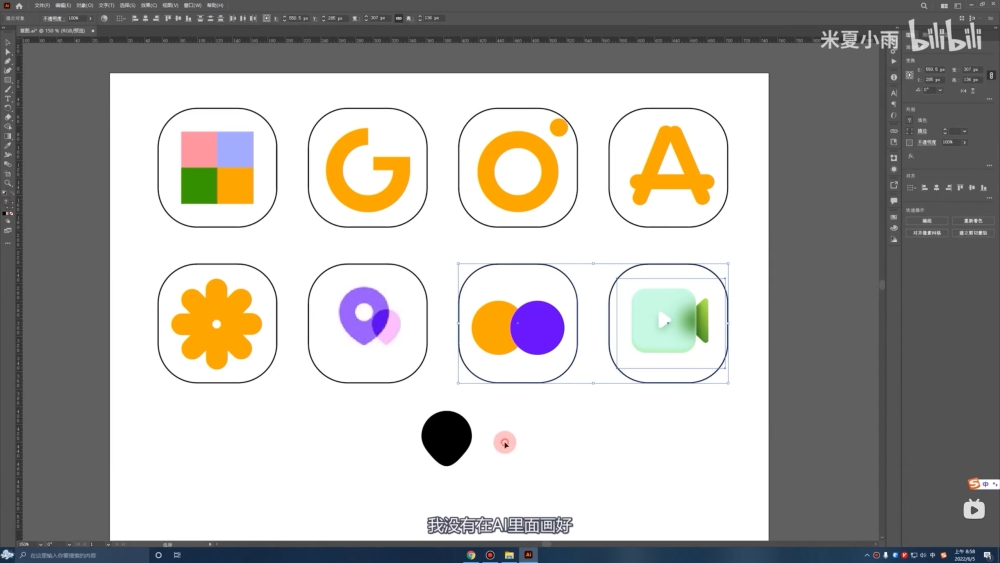
先通过 iconfont 等图标网站搜集参考,然后根据自己的习惯在纸上或者用 AI 等设计软件绘制草稿。

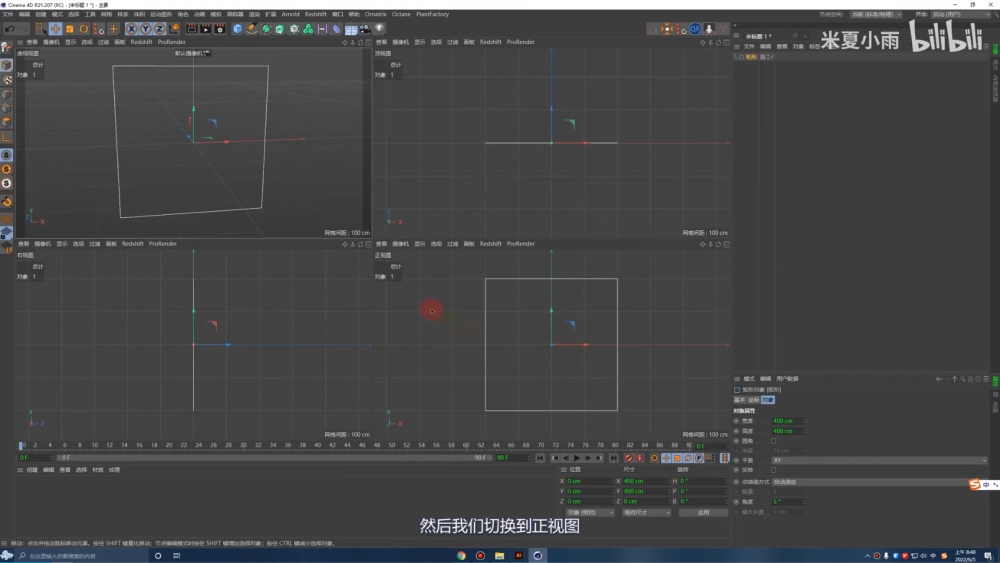
先在 C4D 中创建矩形样条,然后调整圆角,挤压并添加倒角制作出图标底座。


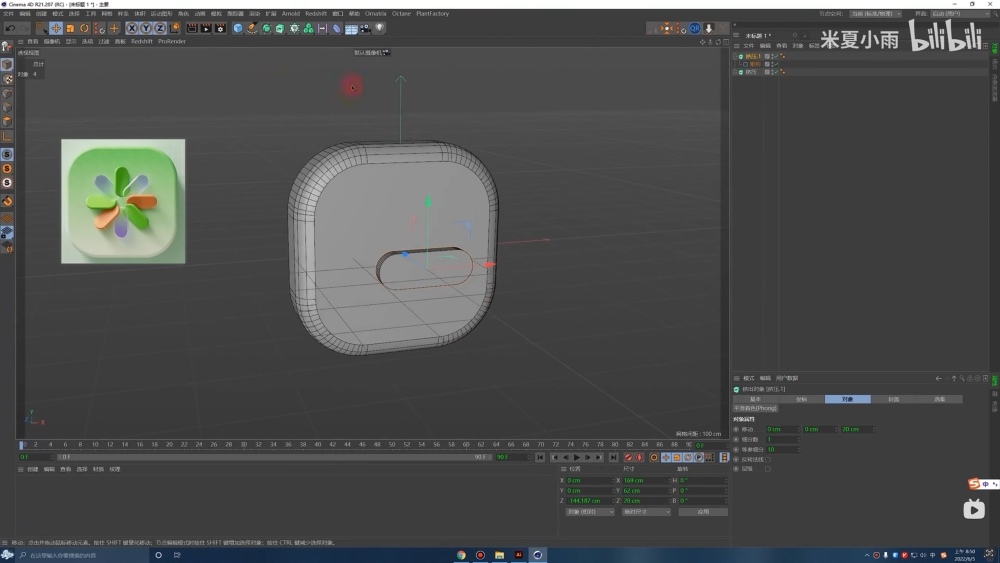
同样创建矩形样条,然后挤压,选择合适的厚度制作出一个圆角矩形。

克隆并旋转位置,然后调近每个矩形的距离。随后在「变换」中调整旋转,大概30度左右,并为圆角矩形添加倒角。


先创建一个 135毫米焦距的摄像机,将图标放置到正中间,细调位置,随后再创建一个摄像机用于观察。

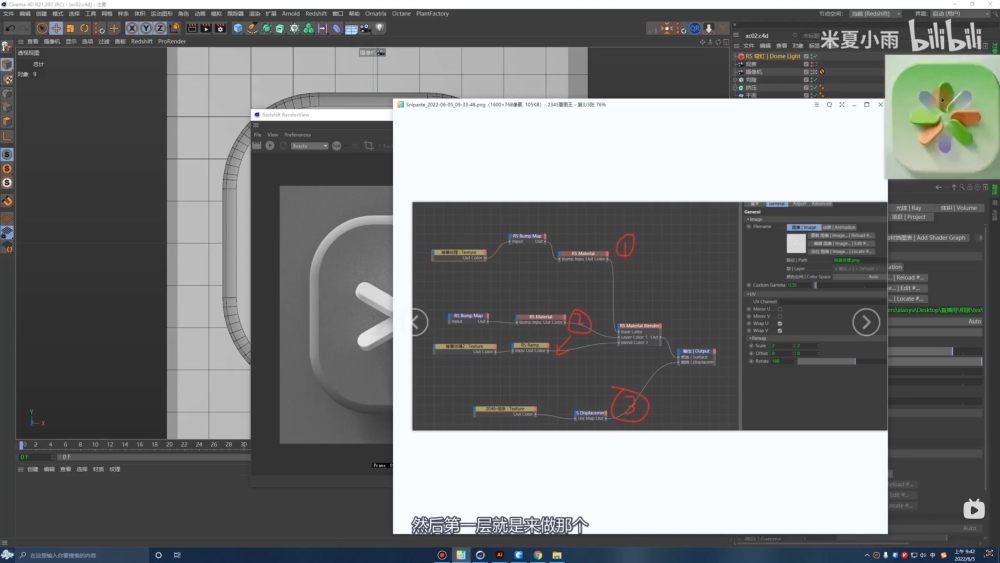
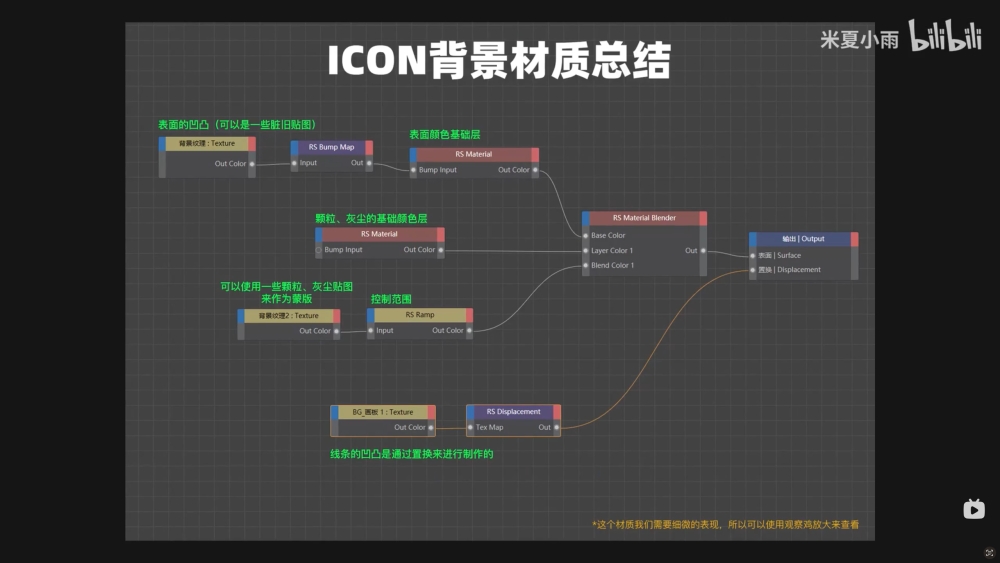
图标背景的材质分为三层进行制作:


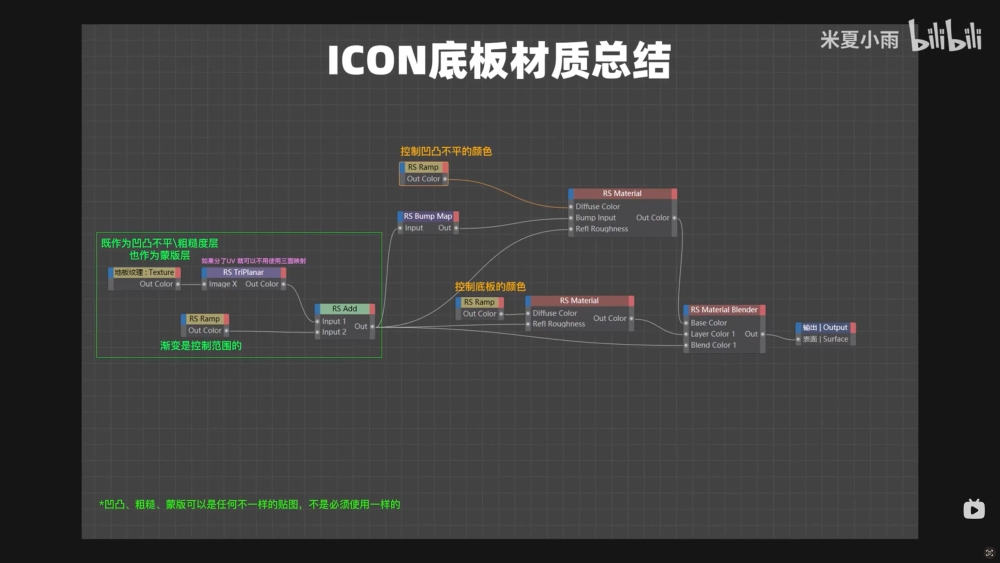
图标底板的材质分为两层进行制作:


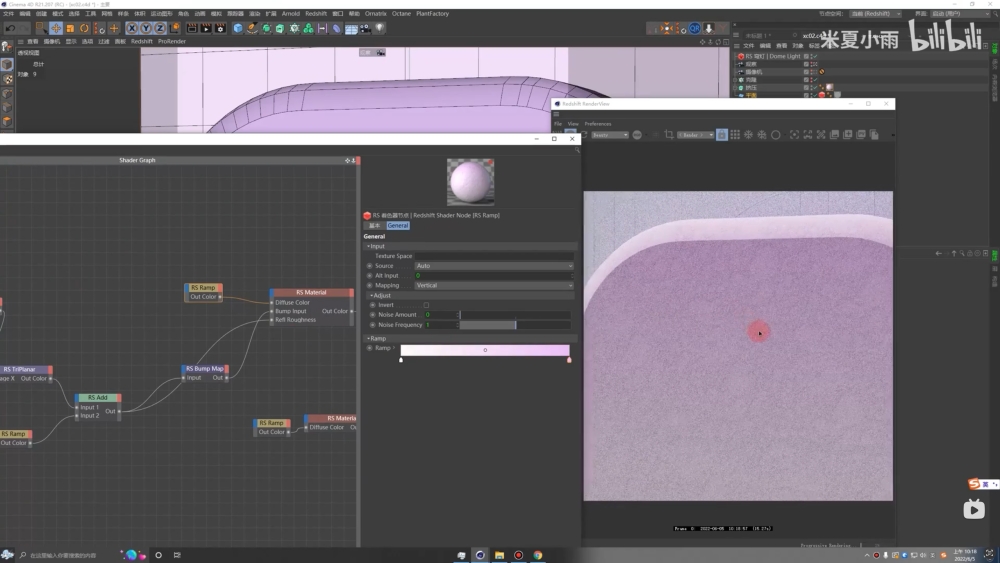
图标中圆角矩形使用普通的玻璃材质和光泽材质制作:

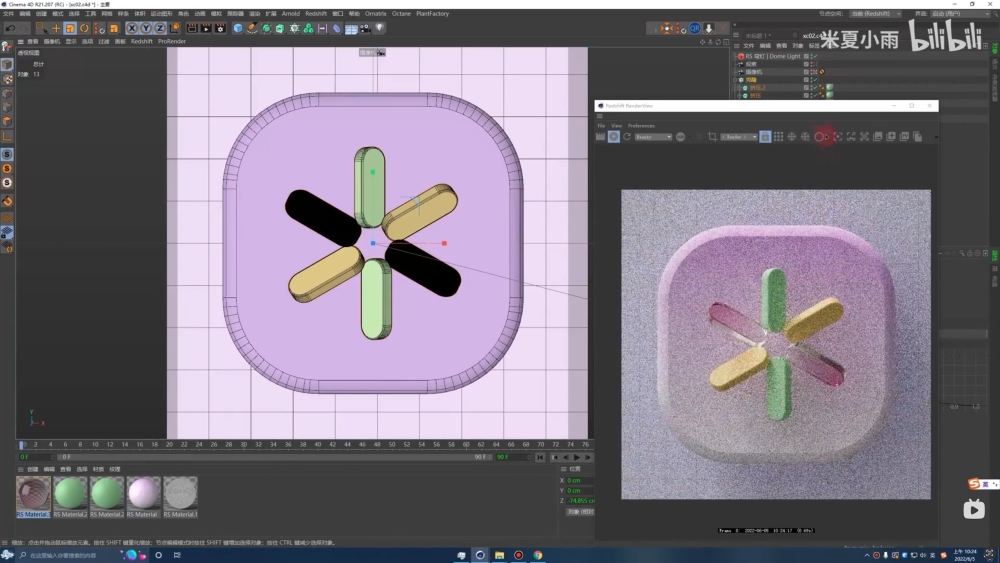
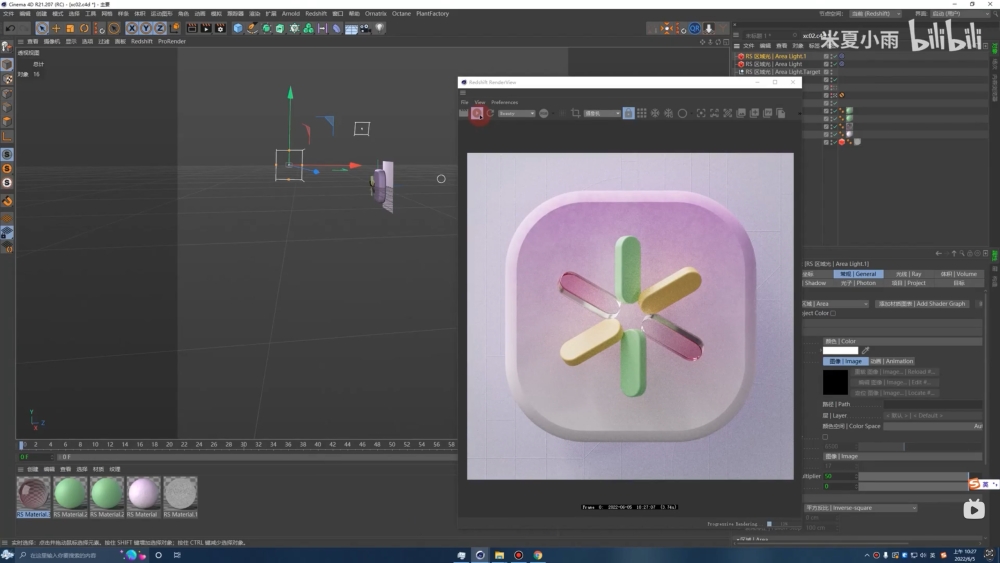
在区域光添加目标标签,调整打光让图标上下都亮起来,然后就可以渲染出图了。

图标中圆角矩形的数量和整体配色可以根据自己喜欢的风格调整。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 1 条