
交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
之前分享AtomX预设的时候,我说过其中有个动态海报排版的循环动画预设我很感兴趣,会通过分解预设写成文章。因为我个人其实AE的基础并不是很好,而且很长一段时间一直写C4D的文章,AE的内容都快忘完了。
所以这次我先找了一个简单的效果研究,这里我把它导成了动图大家先看看吧:
动图源自:Seamless Loop Kinetic Posters
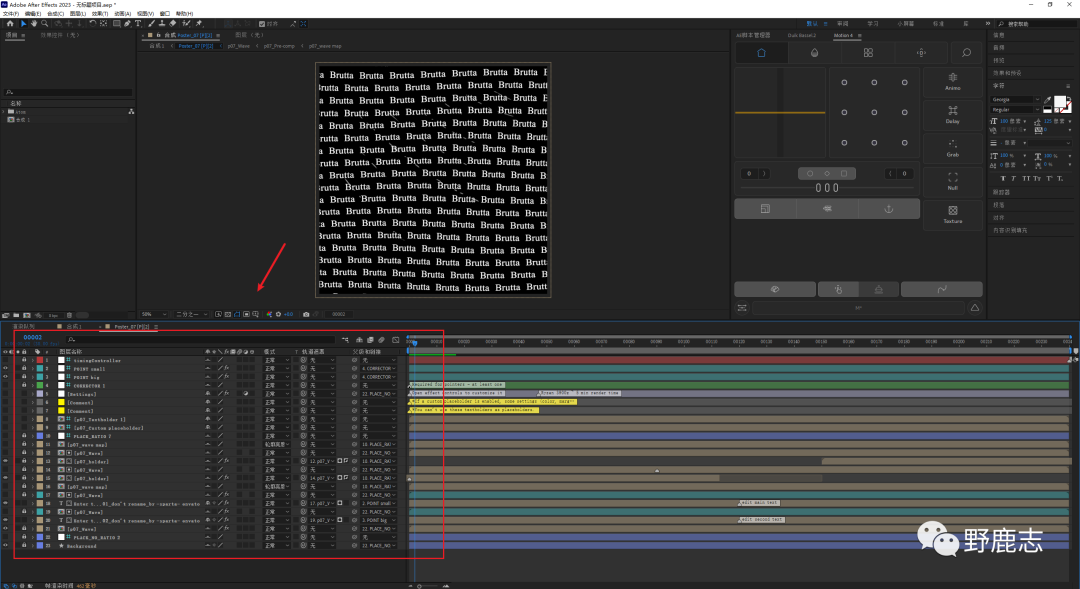
可能是由于要制作成模板方便用户修改的原因,项目看起来也是蛮复杂的:

要从这么多内容里梳理出关键部分很容易绕晕,所以还是费了一些时间,不过过程也补了补自己的一些基础操作,我觉得这种通过分解模板或者工程的方式学习挺好的。
好了,废话不多说,今天我们就来看看如何用AE制作这种窗帘过渡的循环动画吧!
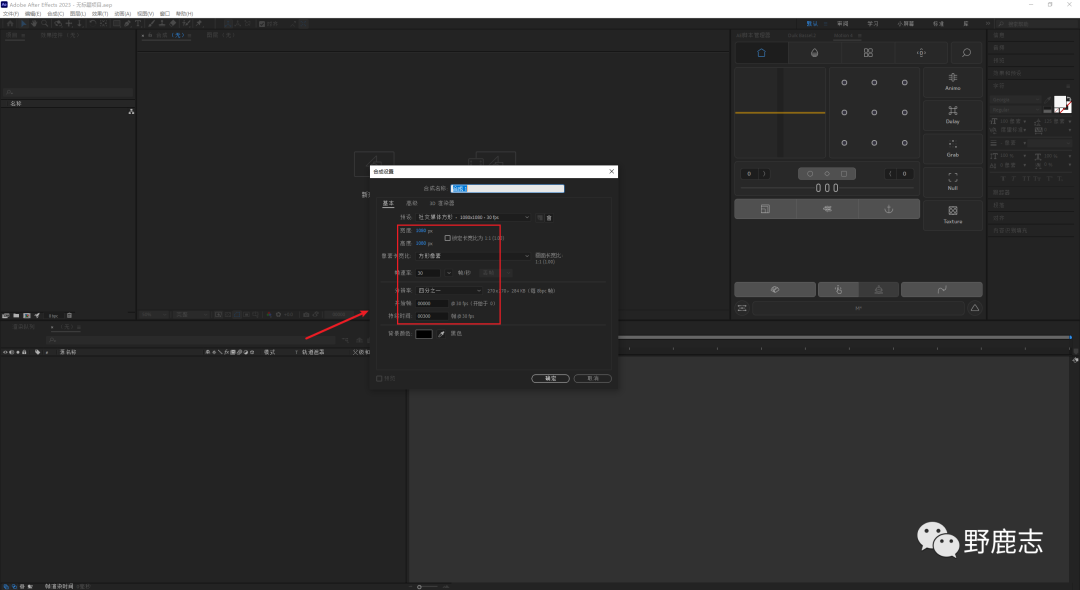
打开AE,新建合成,我这里是1080*1080的尺寸,帧速率30,做300帧的动画:

做这个效果的重点是先要做出一张用于置换的条纹黑白贴图出来,并且这个黑白贴图是带循环动画的。
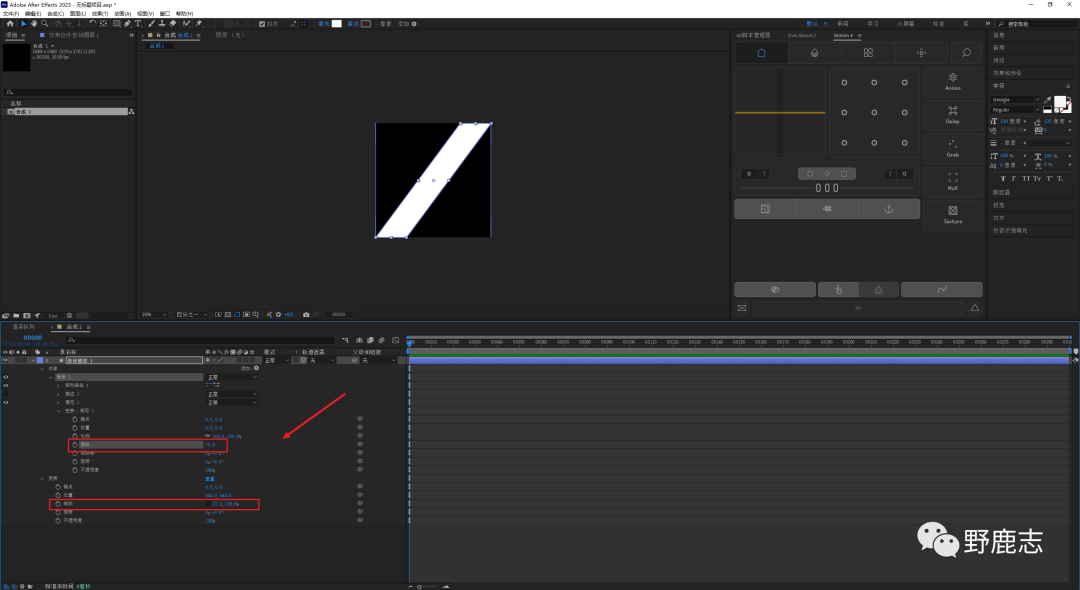
直接双击形状工具,形状工具会基于合成大小创建一个形状图层:

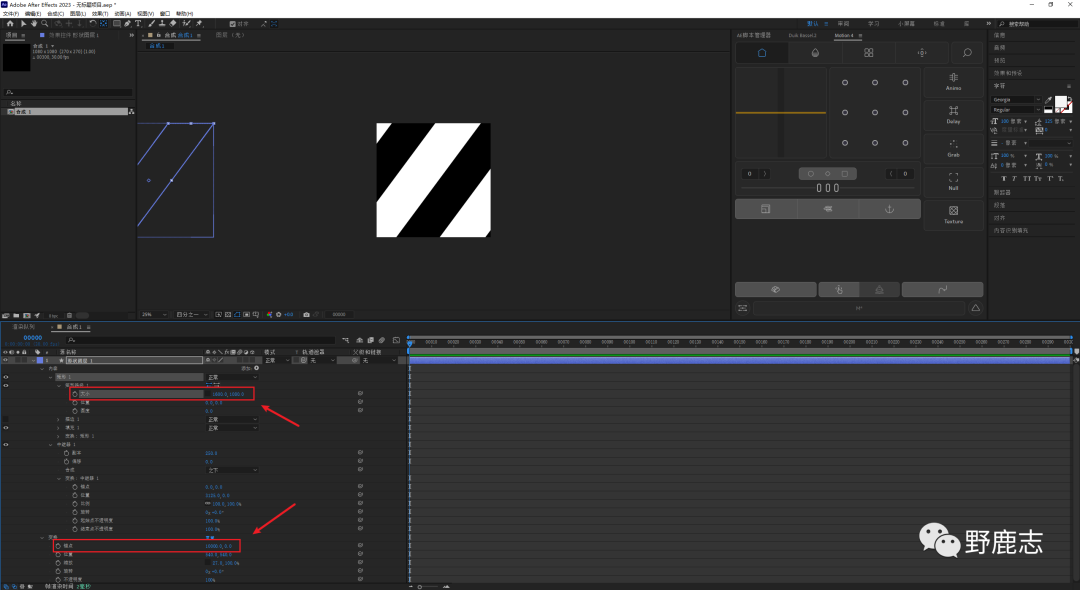
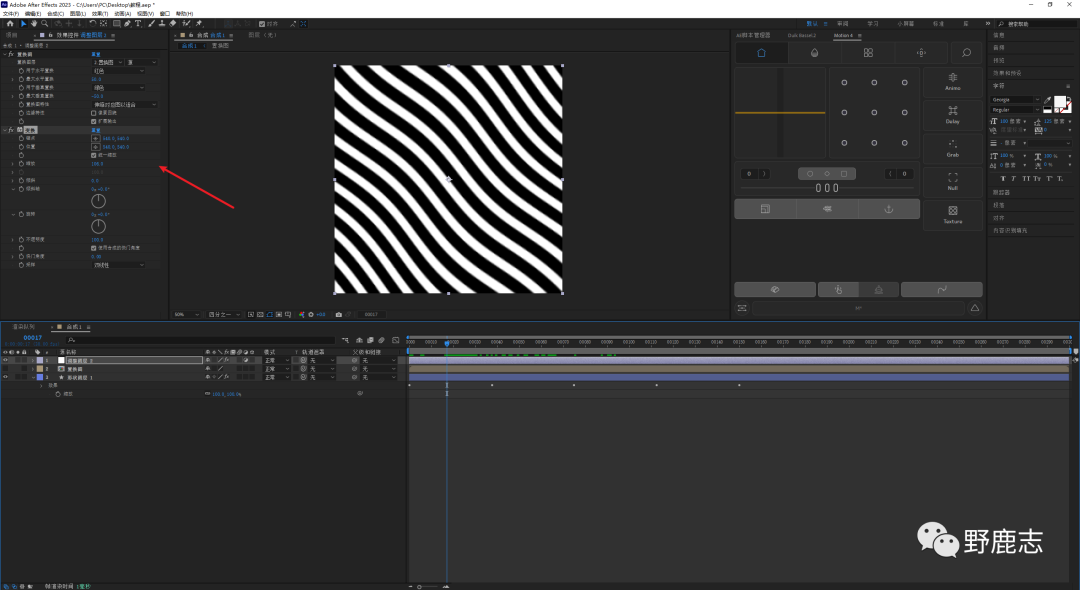
在形状图层中调出变换属性,去掉统一缩放,通过调整缩放的数值以及变换矩形中的倾斜,做出一个斜的矩形:

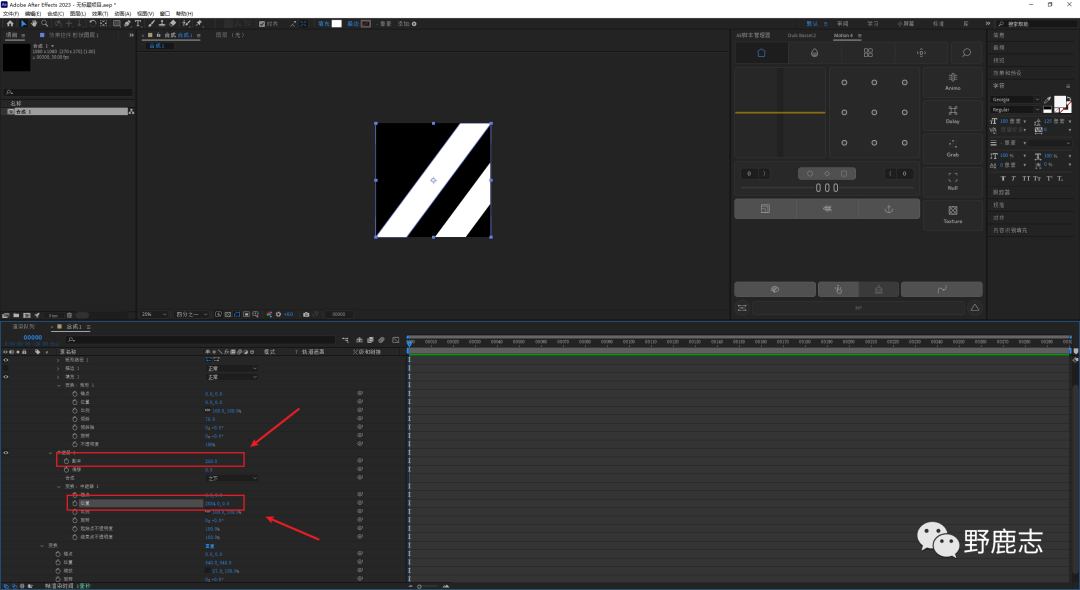
给形状图层添加一个中继器,中继器的功能类似于克隆:

中继器副本的数量相当于是克隆的数量,变换中继器中的位置可以控制克隆副本的位置:

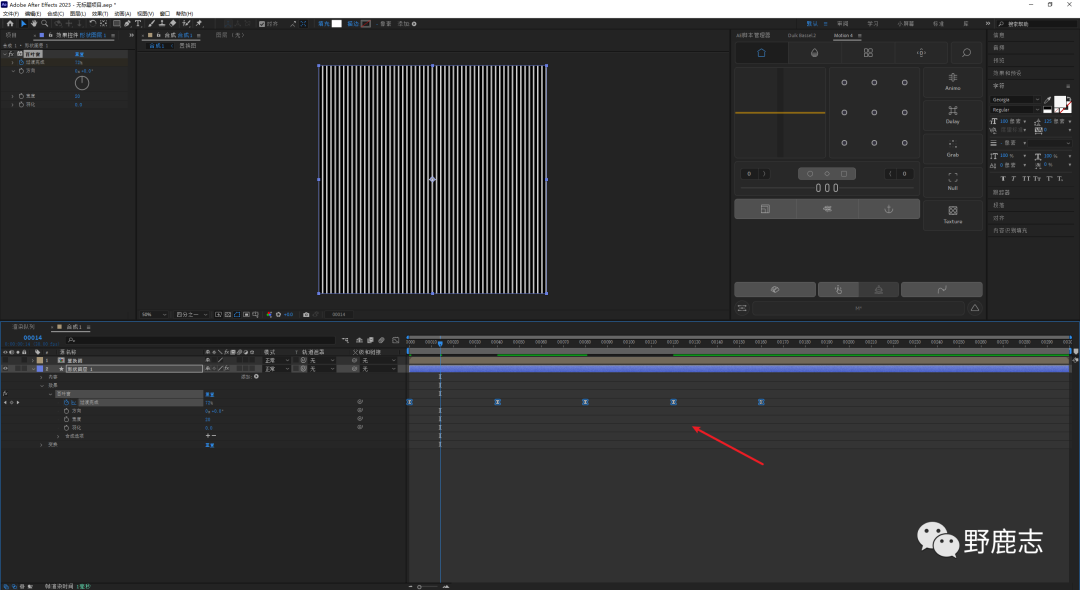
变换中的锚点可以调整对象的起始位置,通过矩形路径中的大小可以进一步调整矩形的尺寸,这里我们配合中继器变换中的位置,尽量让黑白条纹等距即可:

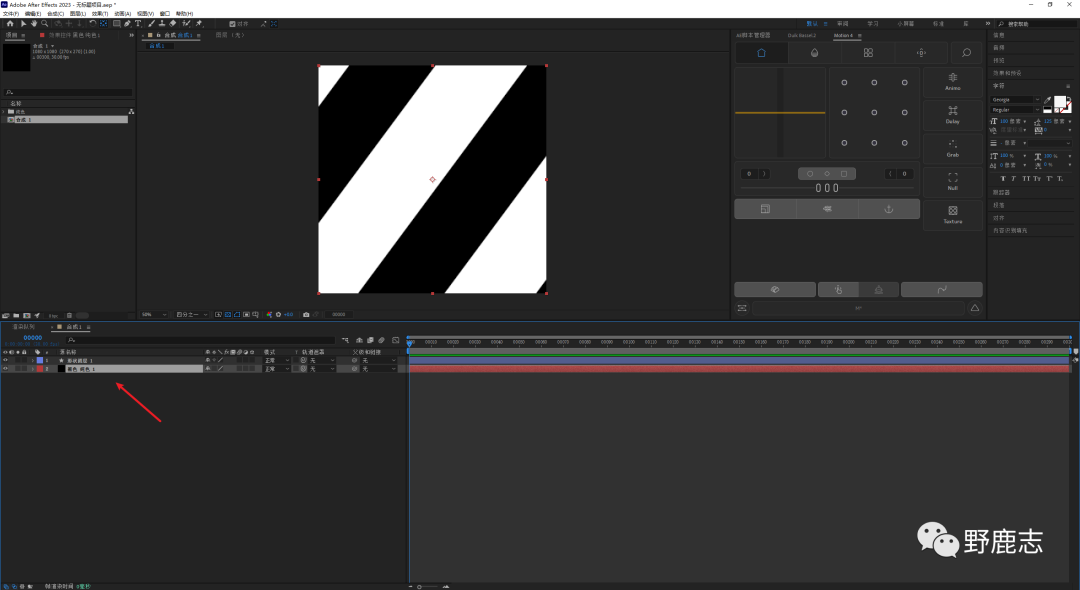
需要注意的是现在其实是只有白色条纹的:

所以我们需要再新建一个黑色的纯色图层放在底层:

接下来我们需要找首尾两个状态一样的位移参数进行K帧,这样就是一个循环动画了:

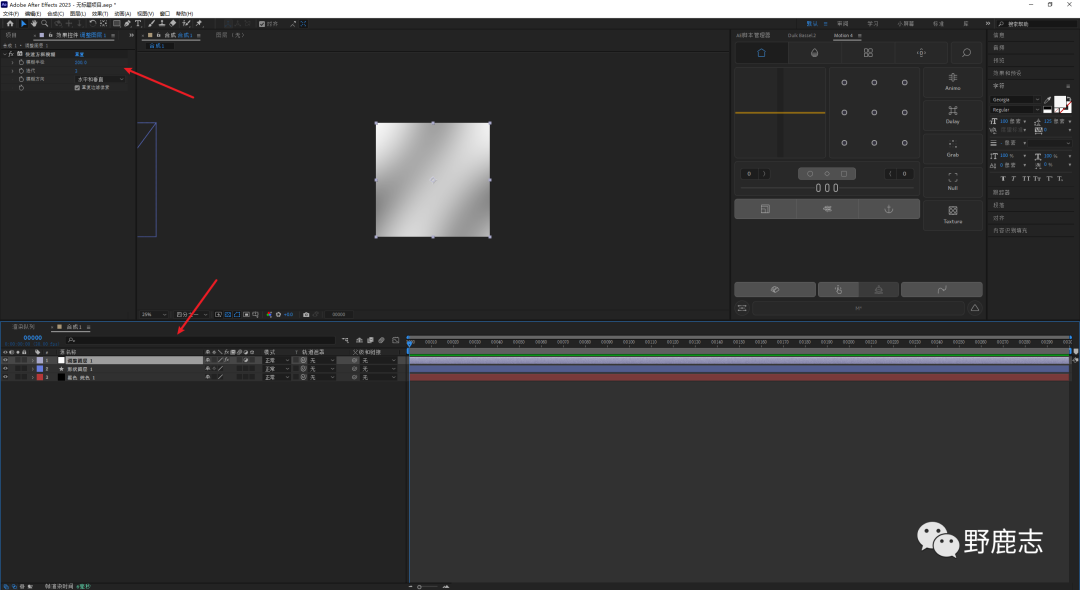
循环动画做好以后再新建一个调整图层,添加快速方块模糊,把黑白样条模糊掉,这样置换贴图就做好了:

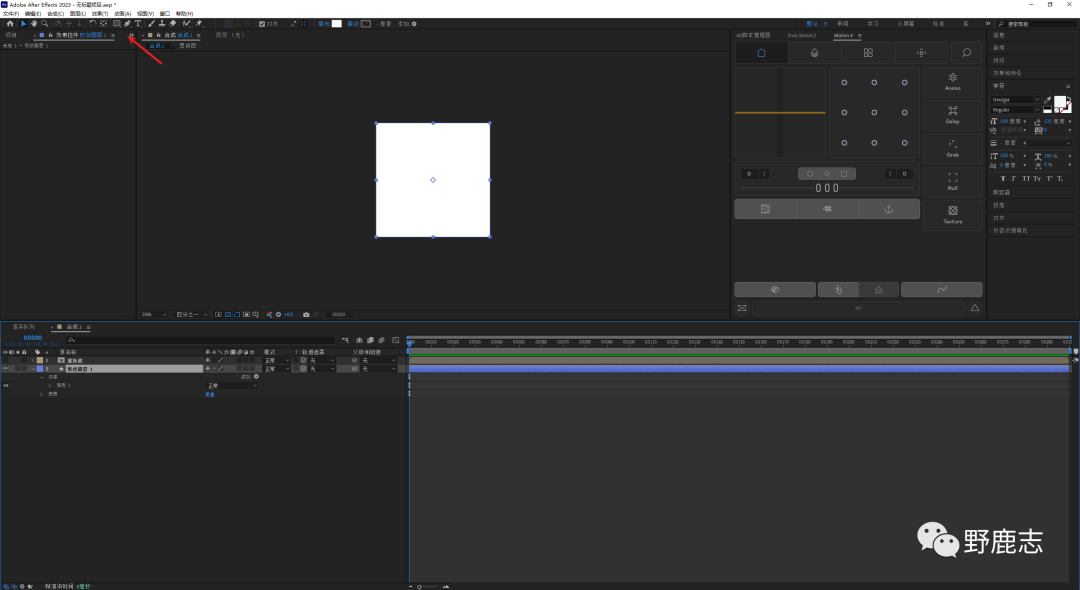
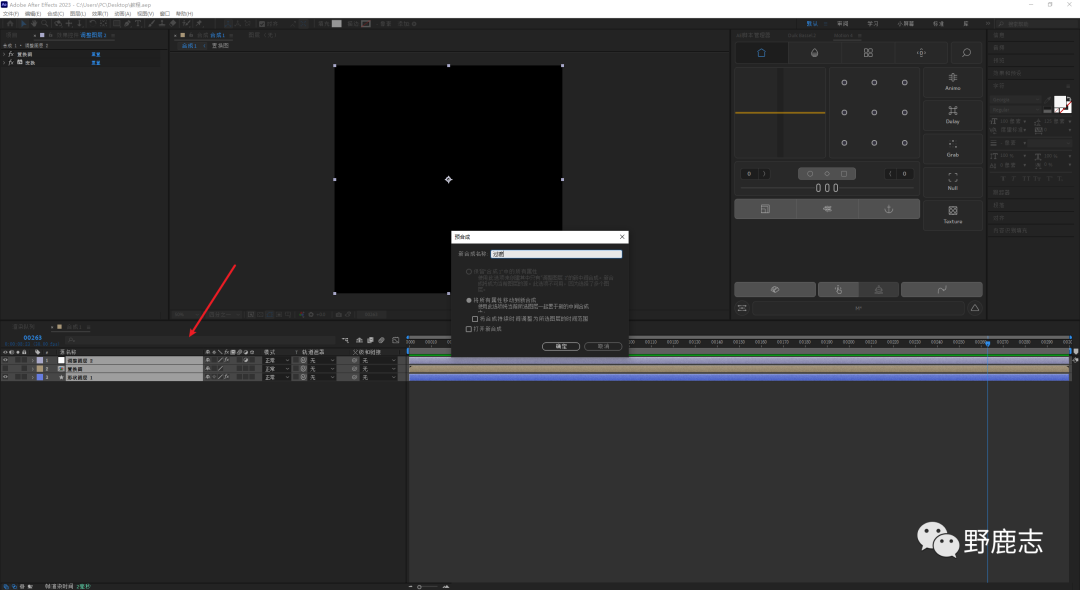
置换图做好以后将它打成一个预合成,接下来我们要制作一个用于过渡的蒙版,再次双击形状工具新建一个形状图层:

接下来给形状图层添加特效过渡-百叶窗,然后通过对过渡完成参数K帧来控制过渡。
我这里K的关键帧参数是100,0,0,100,100,中间的间隔都是40帧,然后记得把关键帧按F9改为缓动:

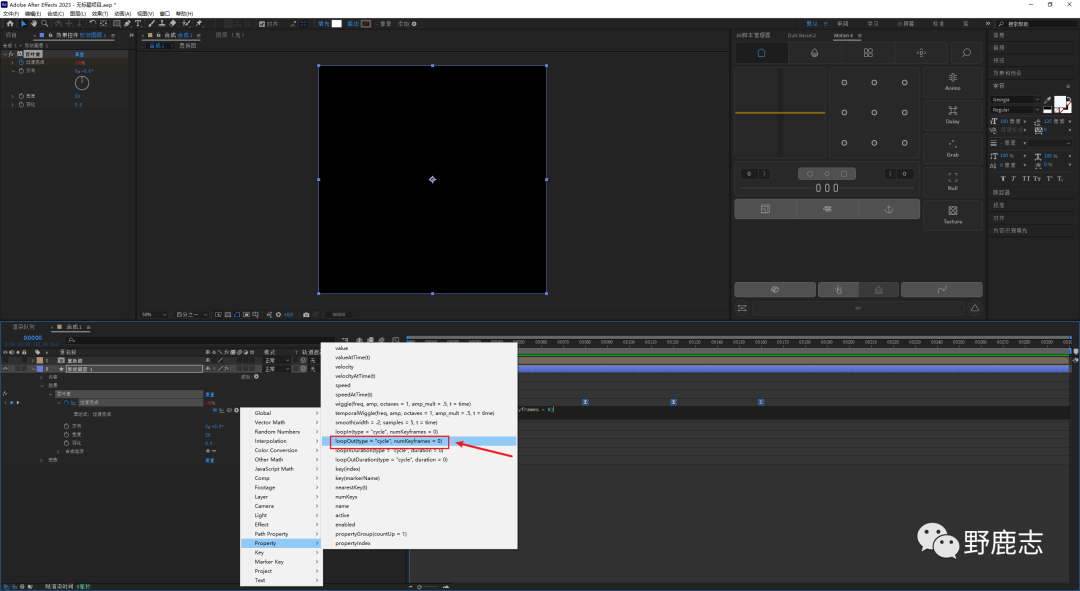
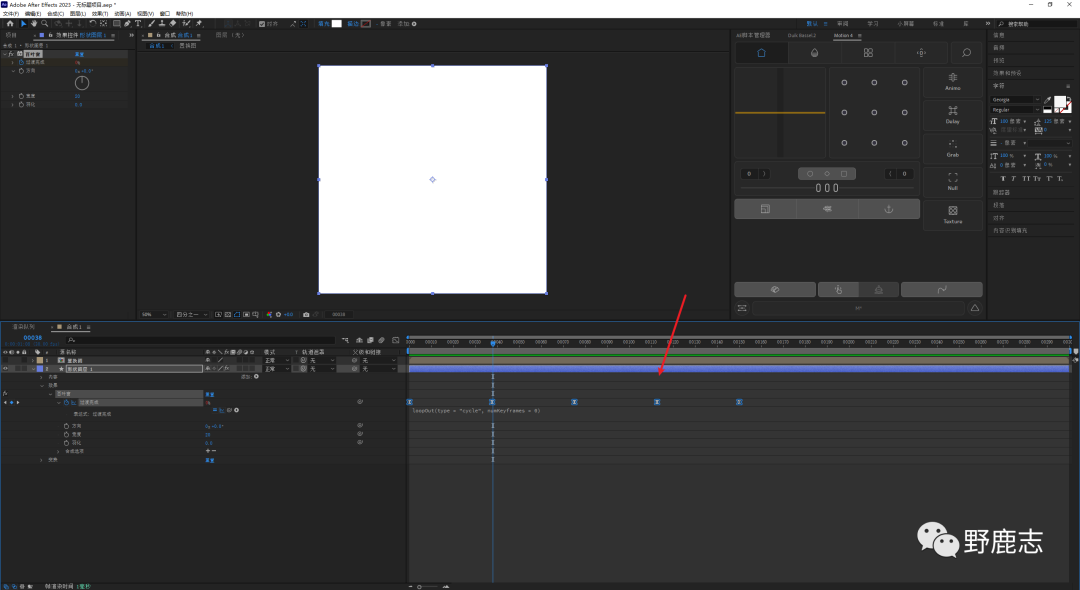
然后再添加一个loopout循环表达式,这个关键帧动画就会循环下去:

当然我们现在是每160帧循环一次,但是总时长是300帧,所以选中所有关键帧,按住Alt键将关键帧统一缩放到150帧的位置,这样就完美了:

百叶窗的方向以及宽度我们可以适当的进行调整:

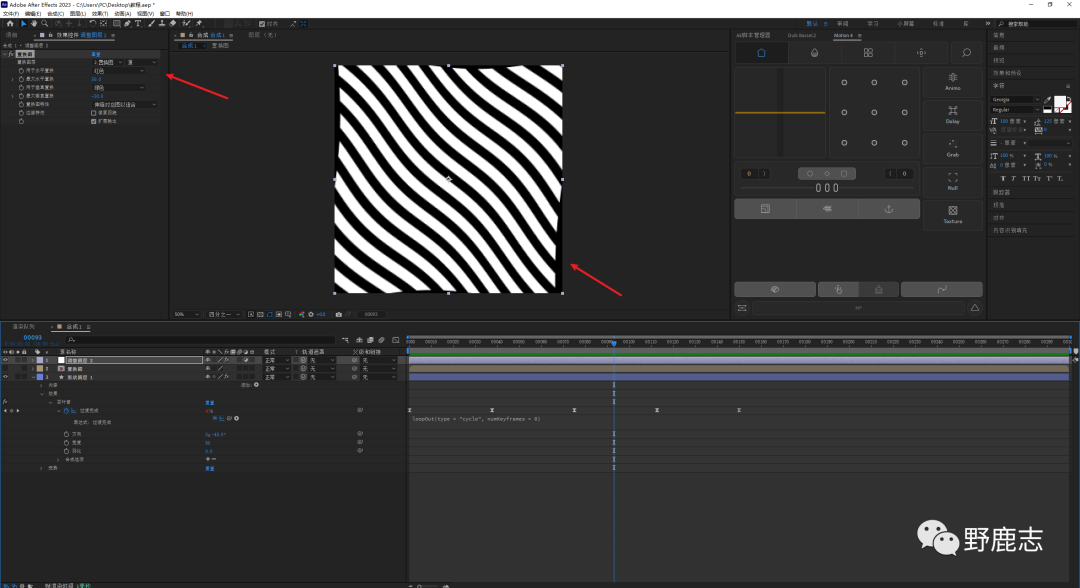
再次新建调整图层,在调整图层上添加特效-扭曲-置换图:

置换图层就用我们制作好的置换贴图,置换的大小大家看着调整就好,然后你会发现边缘的地方漏出来了:

所以可以再添加一个特效-扭曲-变化,略微放大一点就好:

接下来再次将这三个对象添加到预合成:

然后在这个预合成上添加特效-变形,变形的样式我就选择的和原模板一样,下抽壳,弯曲改到100,至此过渡的蒙版也就做好了:

置换贴图和过渡蒙版都制作好了,接下来制作动画部分就简单了,动画可以用图片,视频也可以用文字。
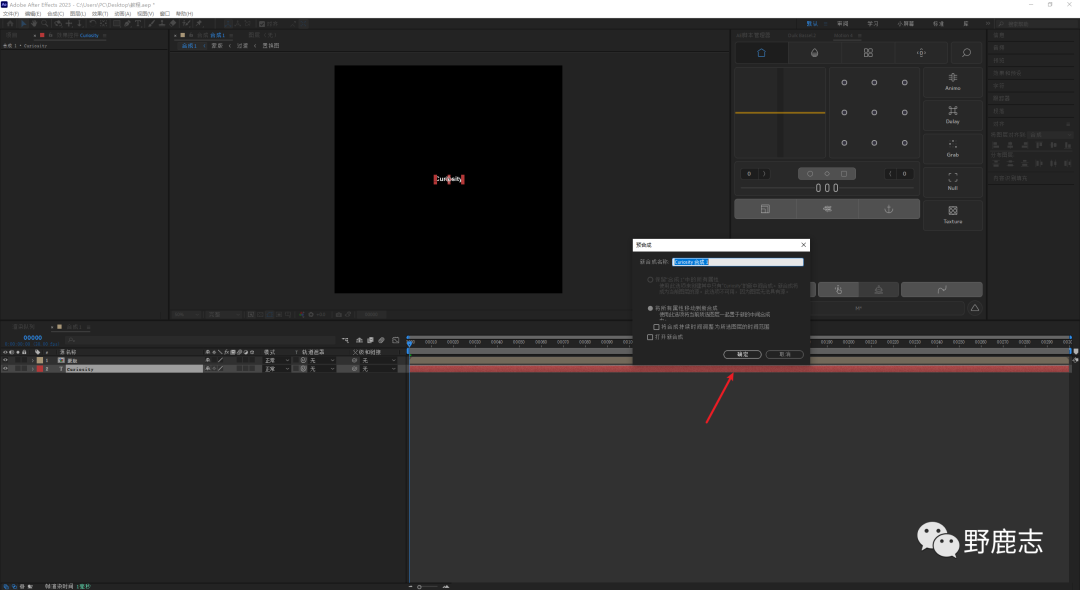
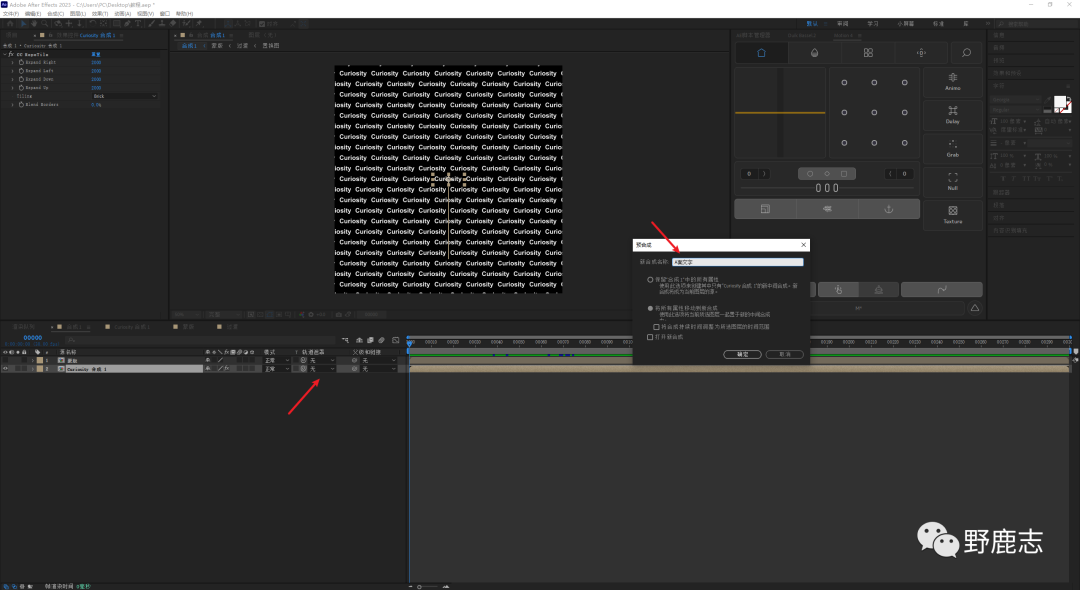
我这里就按照模板的来,也用文字制作,首先打上自己想要的文字,将它添加到一个新的预合成里:

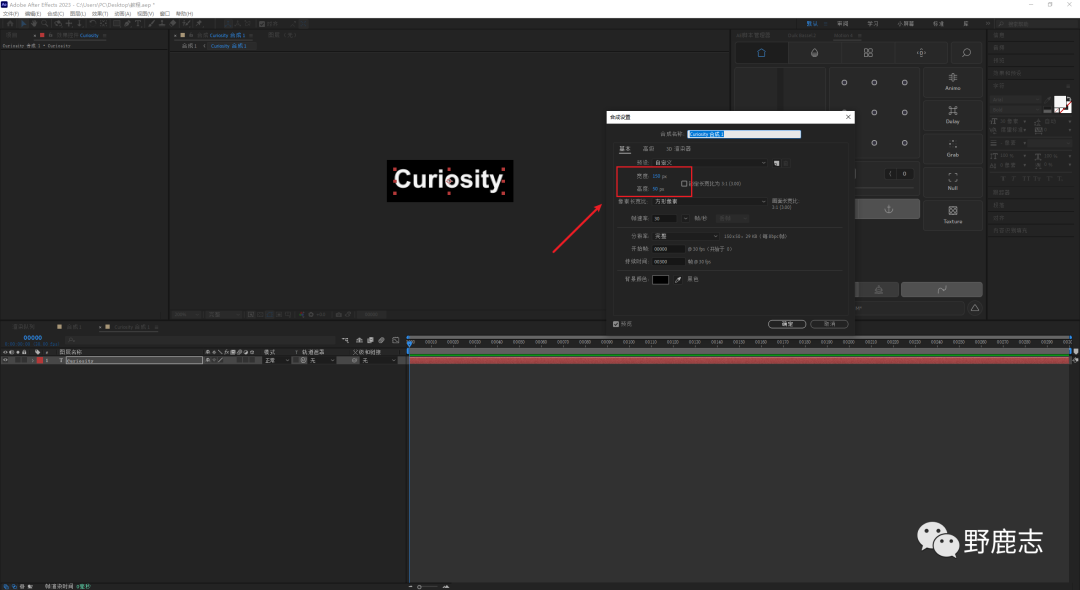
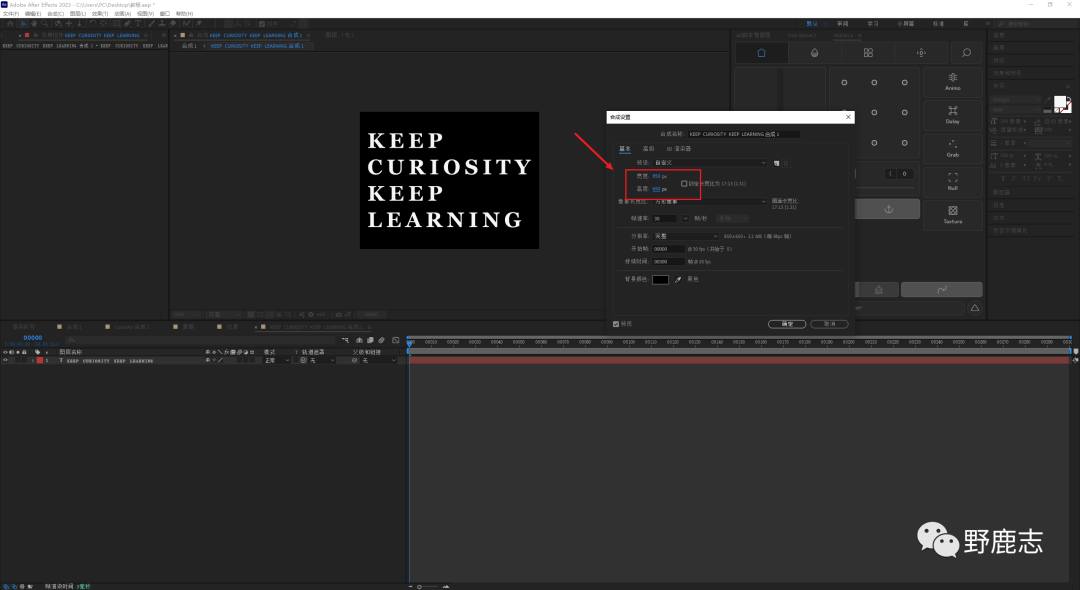
再进入到这个预合成里面,去修改合成的大小,合成大小比文字大小大一点点即可:

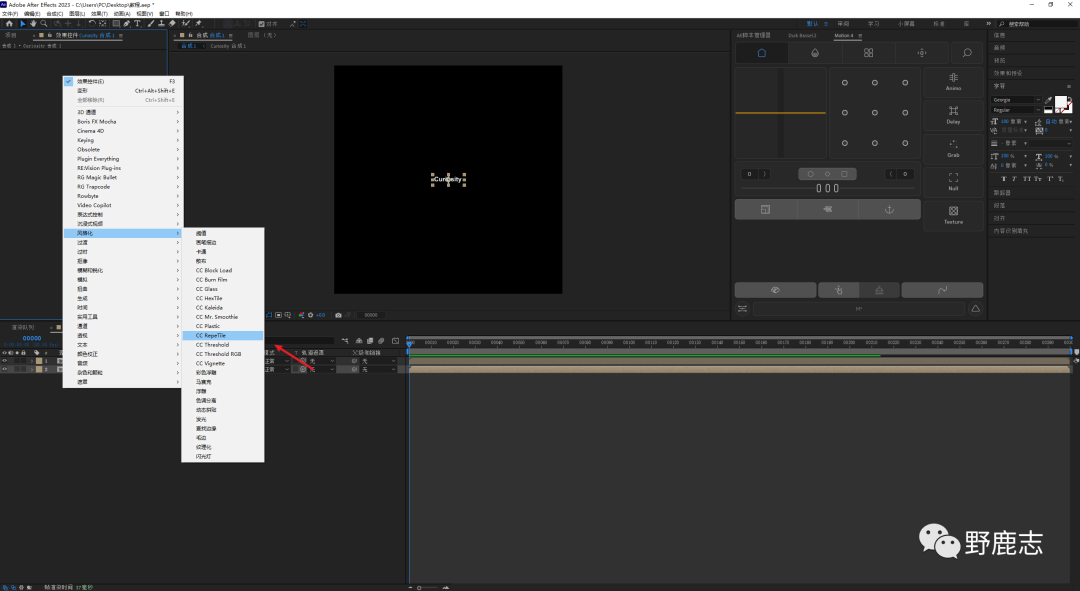
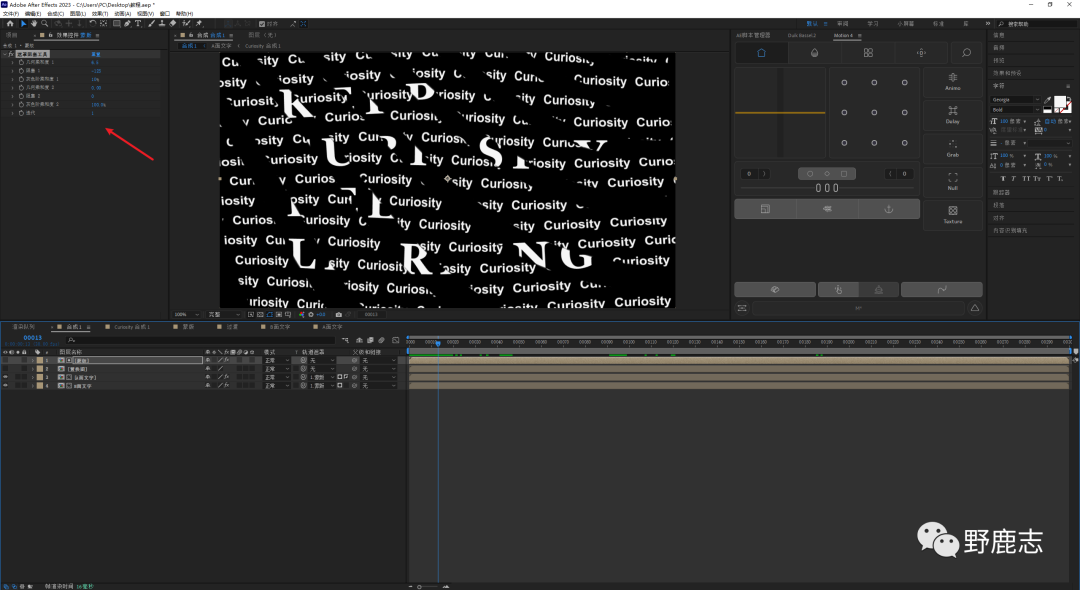
然后回到这个预合成外面来,给它添加特效-风格化-CC RepeTile:

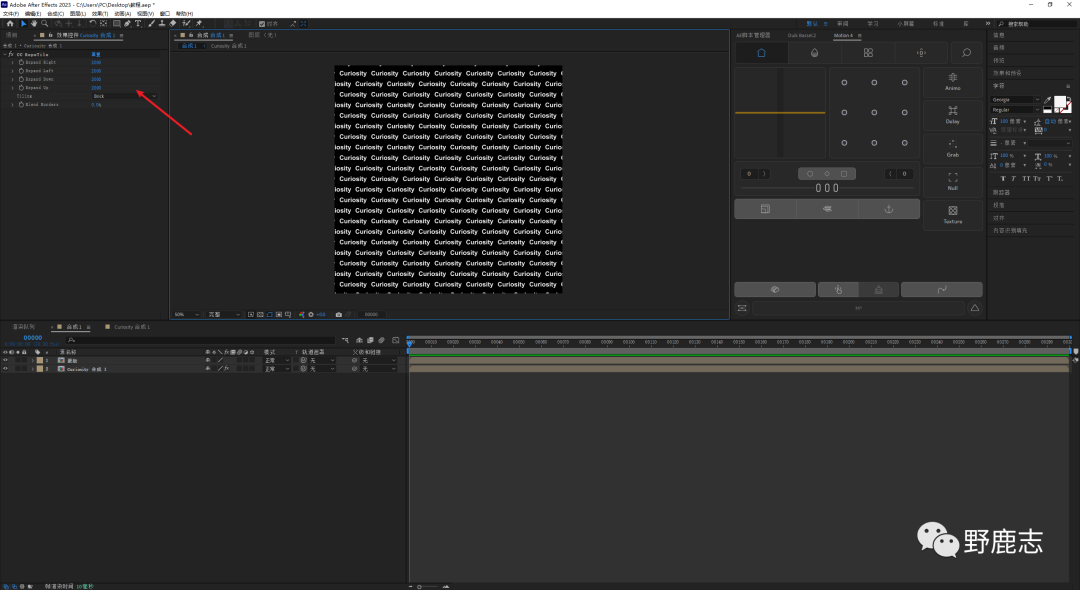
CC RepeTile我们让它重复很多份,然后模式改为砖块:

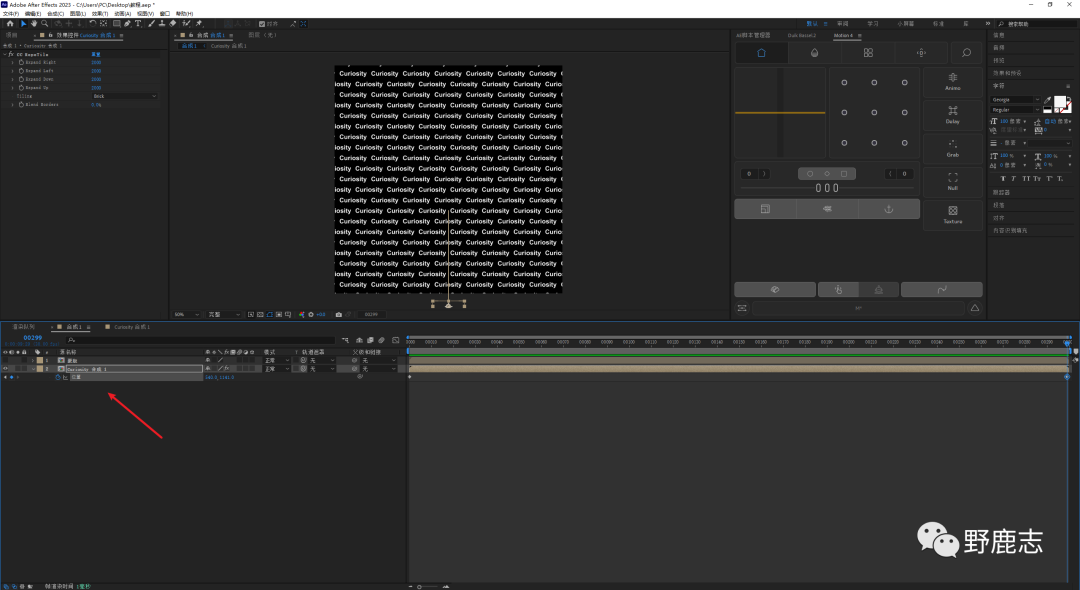
接下来再K一下这个预合成的Y轴位移,记得同样首尾两帧是相同的状态,保证它是一个循环动画:

然后让这个文字预合成的轨道遮罩里选择制作好的蒙版,让它读取蒙版里的透明通道,蒙版这里选择反向,这样就已经有过渡动画的雏形了:

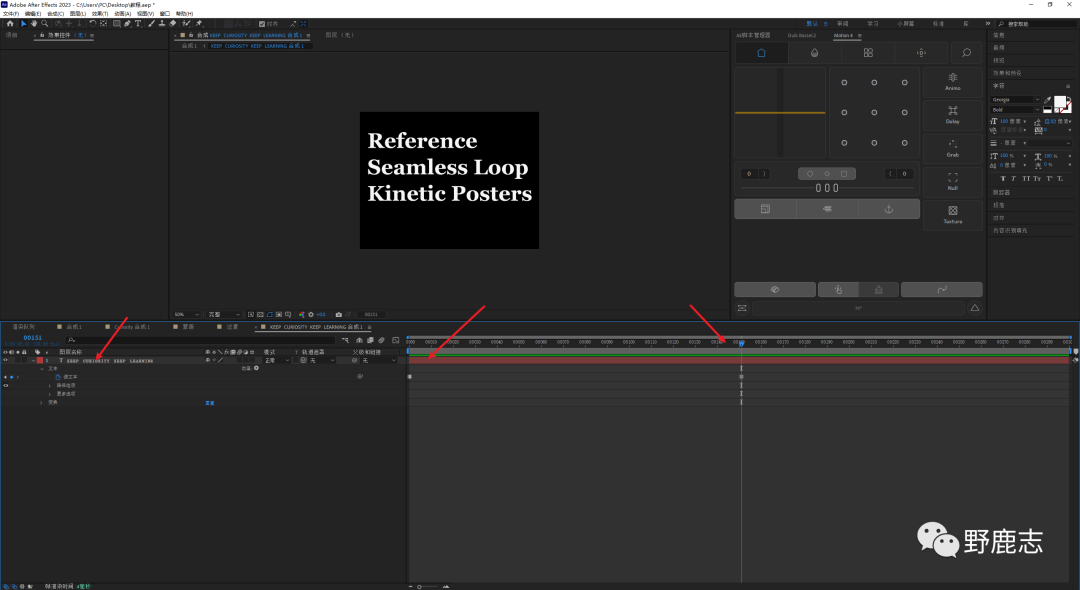
接下来我希望的是文字每次过渡回来以后,文字会有一些变化。
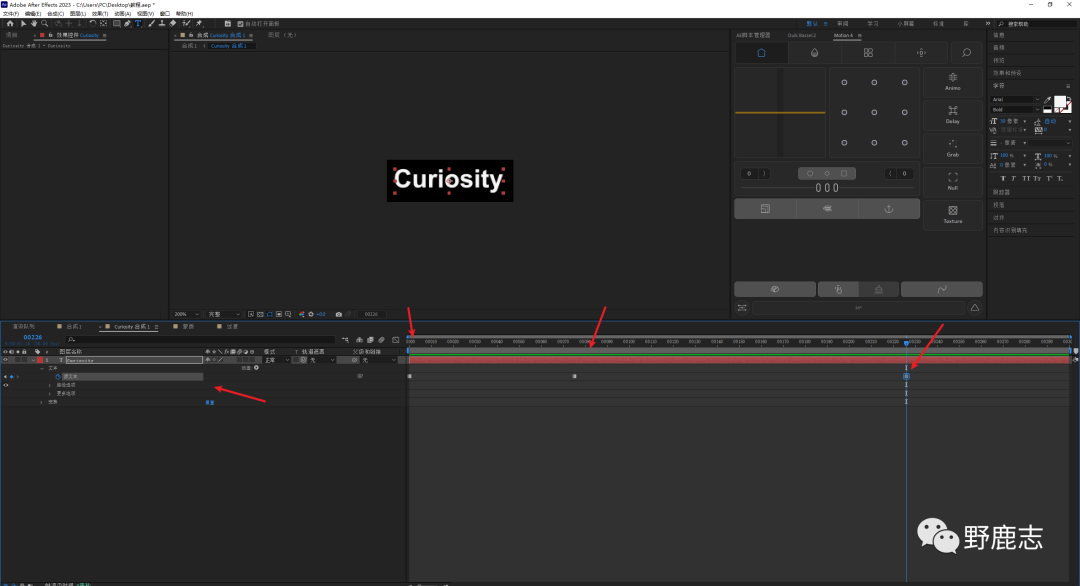
所以可以在文字的源文本属性里K一下文字变化的关键帧,至于具体关键帧的位置大家可以参考着过渡的动画来:

文字变化做好以后,还需要给文字加上置换扭曲的效果,这里我们先把蒙版取消掉,然后再次将它添加到新的预合成里面:

把之前我们做好的置换图预合成拖下来:

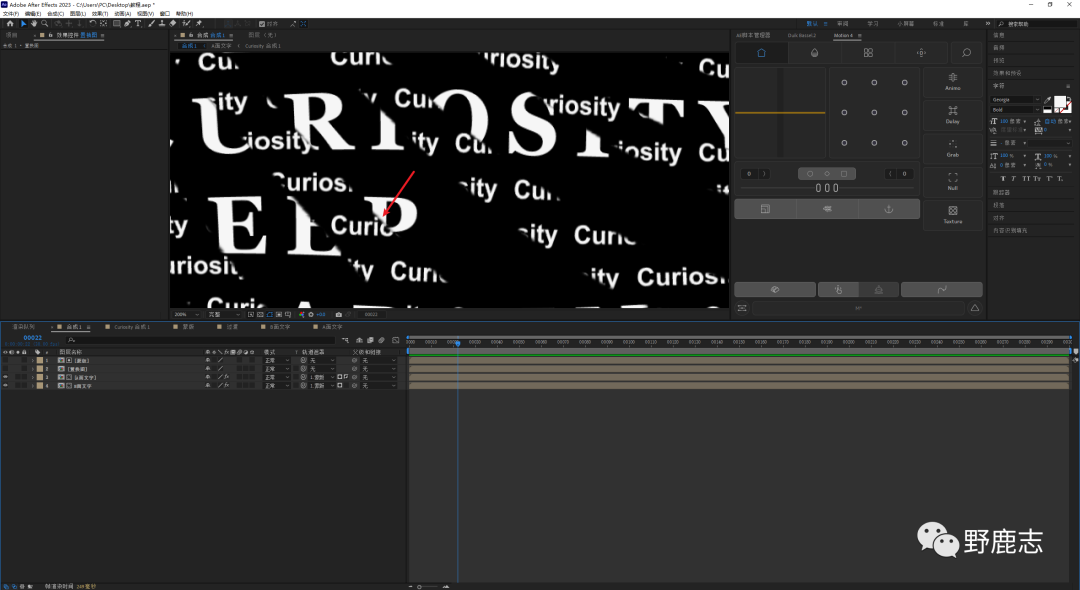
然后给A面文字这个合成添加特效-扭曲-置换图,置换图层就选择我们做好的置换贴图,参数大家看着调整就好,同时不要忘记把蒙版重新选上,并且勾选反向蒙版:

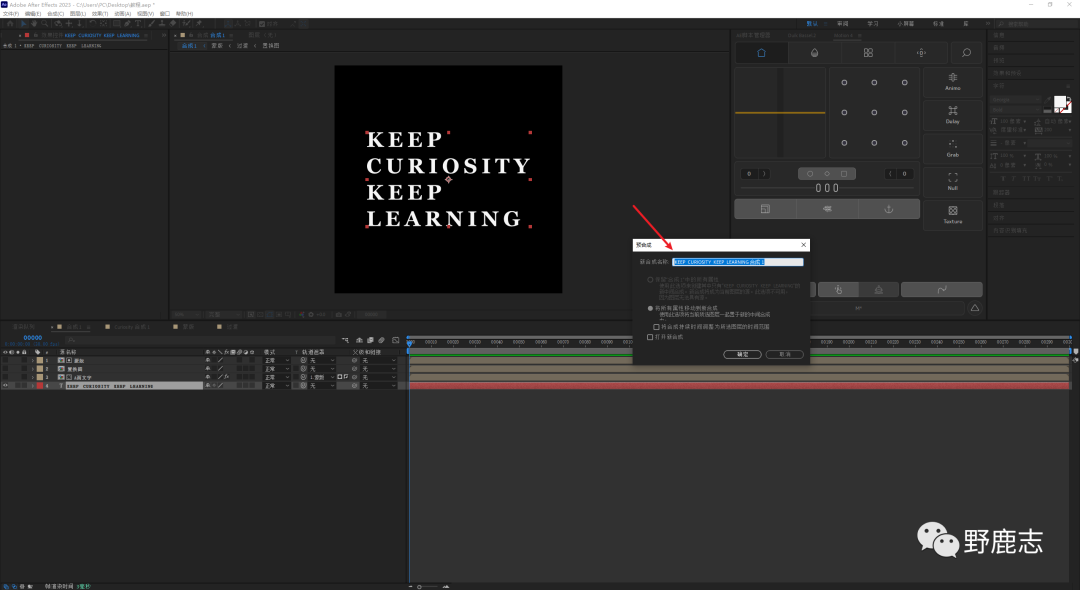
至于B面文字也是同样的道理,我这里再简单过一次,就不说的那么详细了,打上文字,将文字添加到新的预合成:

进入到这个合成里修改合成的尺寸:

返回到这个合成的外面,这次我们就不用再给它添加CC RepeTile特效了,直接让它读取蒙版里的透明通道,不用勾选反向:

文字的源文本上同样参考着过渡K一下文字变化的关键帧:

然后再给它添加特效-扭曲-置换图,同样使用制作好的置换贴图作为置换图层:

最后看过渡的边缘这里会有一点羽化的效果:

原模板是在蒙版的合成上又添加了一个遮罩阻塞工具,让边缘往里收缩了一圈,这个根据大家自己的需求来定吧:

最后加点排版看看效果吧。
基本以上就是今天要分享的内容,虽然效果很简单,但过程我写的相对详细一些,希望大家有所帮助。更文不易,希望鹿友们三连支持,我们下次再见吧!
欢迎关注作者的微信公众号:「野鹿志」

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点