
教程作者:设计师视觉设计实战营18期-49-苏苏
大家好我是苏苏,本期教程为大家带来一组由AI+AE相结合制作的音乐播放器动态图标的设计全流程。本期教程将会帮助我们认识并了解AI与AE的基础工具与操作,非常适合新手学习,快来试试吧~
想要让讲师如如手把手教你绘制插画?点击这里立刻开始学习:
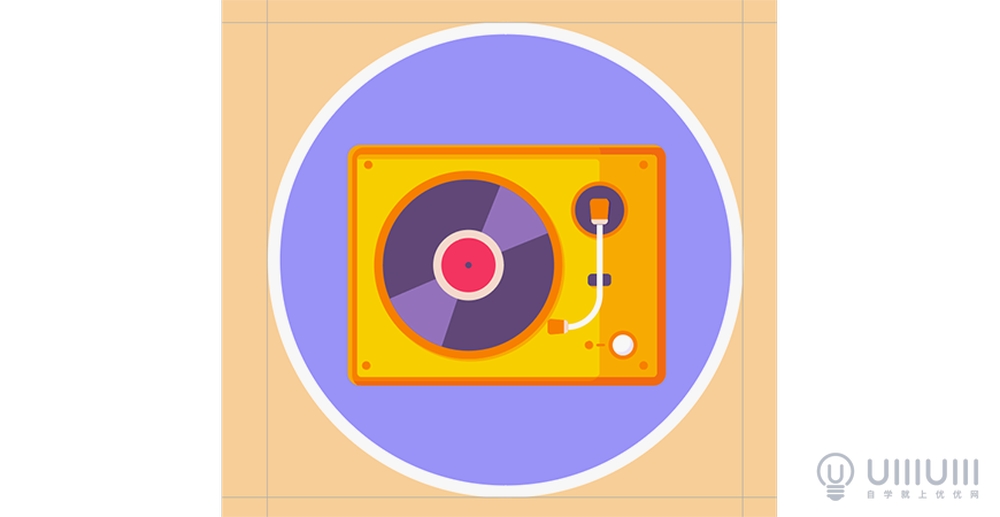
本次教程共有四个图标,分别为唱片机,收音机,音响和随身听。
我们将会分为两大部分来制作本次的动态图标。第一部分会在Adobe Illustrator(下面简称为AI)中绘制图标的形态并进行分组。第二部分会将在AI中所绘制好的图标文件导入Adobe After Effects(下面简称为AE)中并加上动效。
从动态效果中我们可以看到每个图标会分为几个部分依次出现并产生动效,所以我们在AI中会根据对应的分组来绘制,同时也会方便我们在AE中的操作。
下面将会按照以下五个步骤来展示完整的制作流程。
分别为:1.AI绘制前准备工作-> 2.AI绘制图标-> 3.AE动效制作前准备工作-> 4.AE动效制作-> 5.导出效果图
1. 新建文档
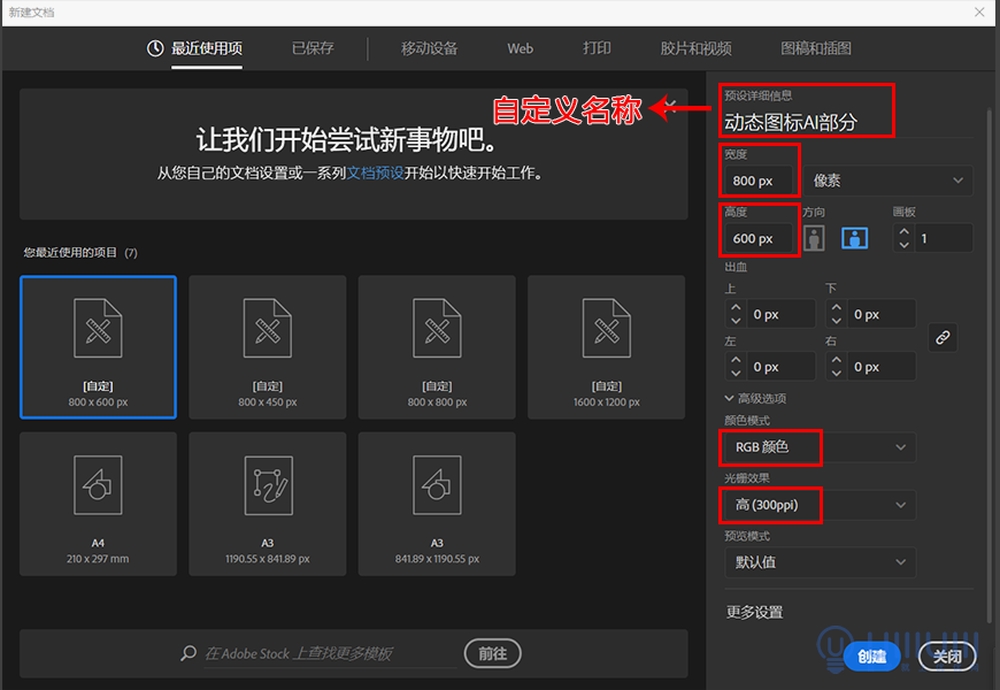
打开AI,点击文件->新建(快捷键Ctrl+N),尺寸800*600px,颜色模式RGB,分辨率300ppi,如下图:

2. 设置背景
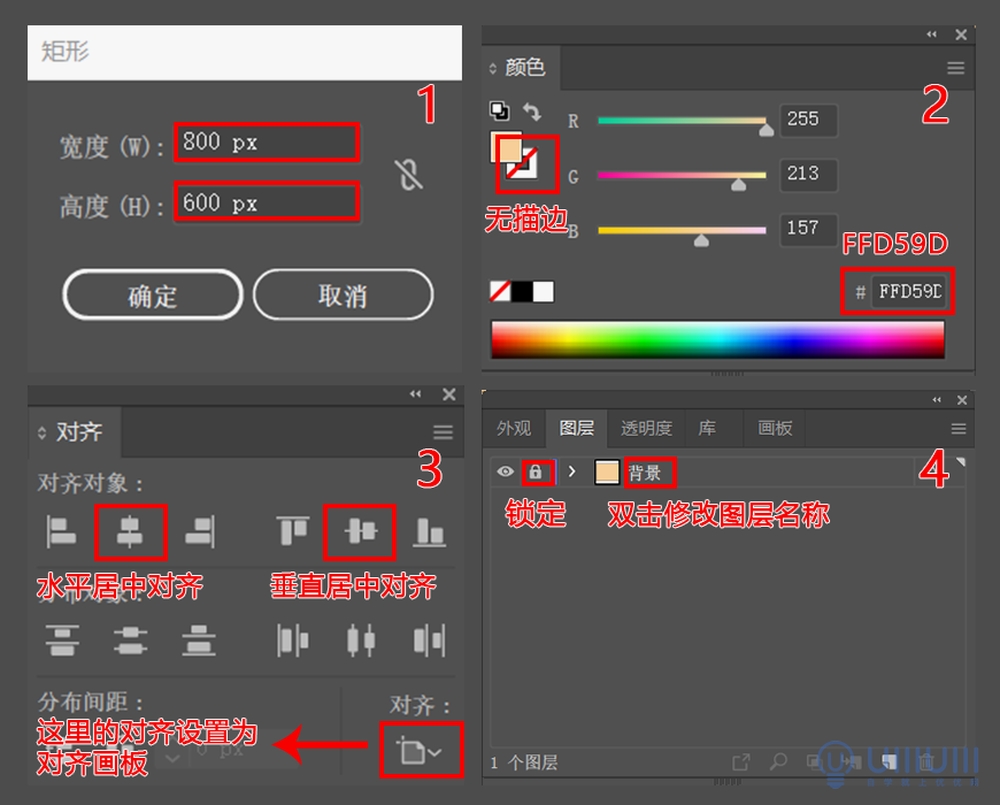
找到AI的图层面板,双击图片名称处,将图层名称修改为【背景】;
使用【矩形工具】(快捷键M)在画板中间点击一下,输入数值,绘制一个800*600px的矩形;
- 填充颜色:#FFD59D 描边:无
- 对齐面板:水平居中对其->垂直居中对其
- 锁定【背景】图层

注:颜色面板和对齐面板在菜单栏的窗口选项中可以找到
3. 绘图通用标准
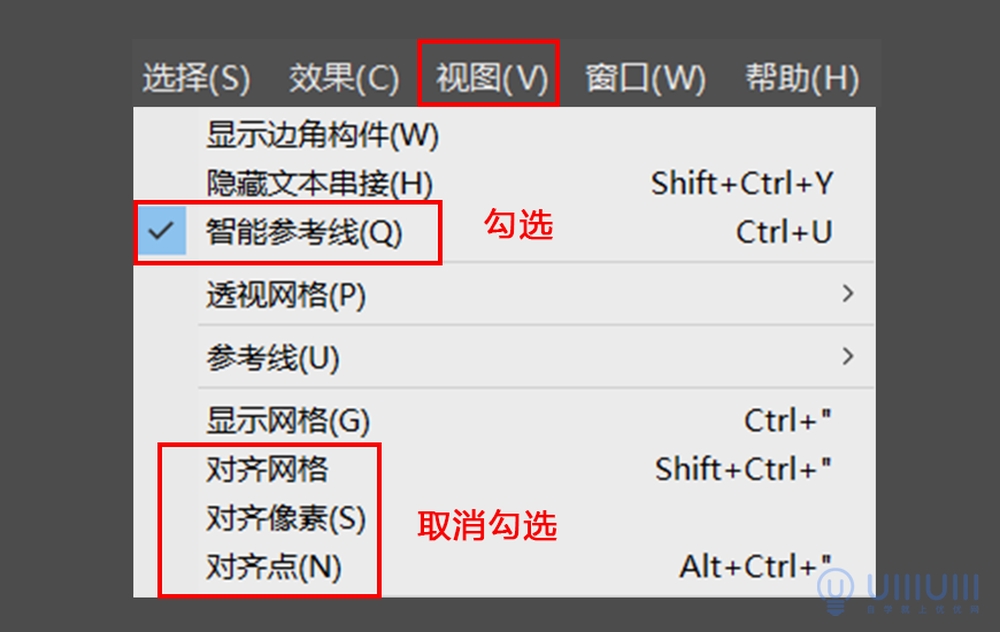
3.1 检查菜单栏的视图选项->勾选智能参考线->取消对齐网格,对齐像素与对齐点,如下图:

3.2 存储文档
点击菜单栏的文件->选择存储(快捷键Ctrl+S),将文件存储到自己电脑的自定义路径;
1. 唱片机
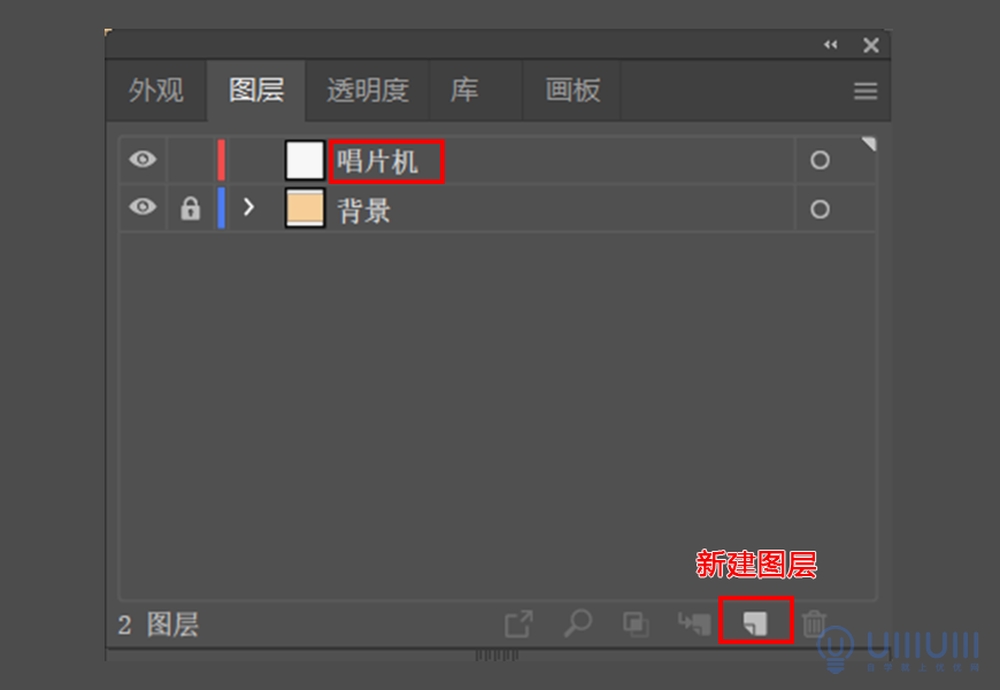
1.1创建新图层,命名为【唱片机】

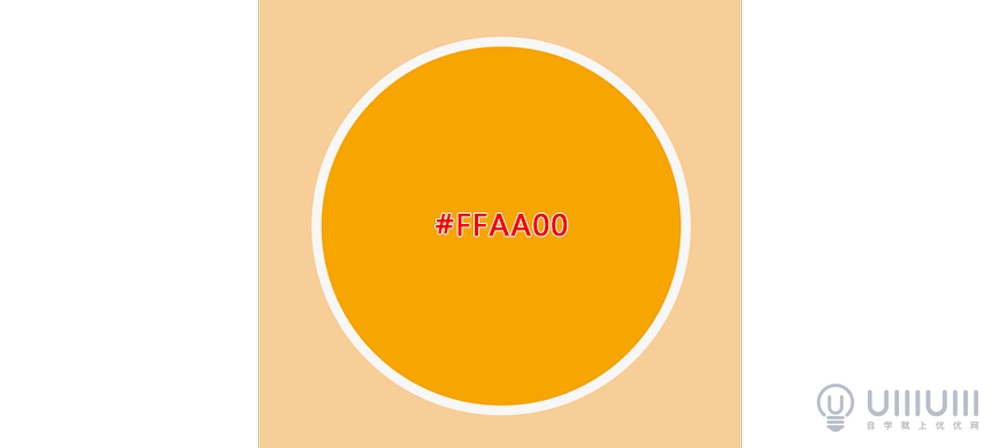
1.2 绘制唱片机的外框圆部分,绘制前将描边取消

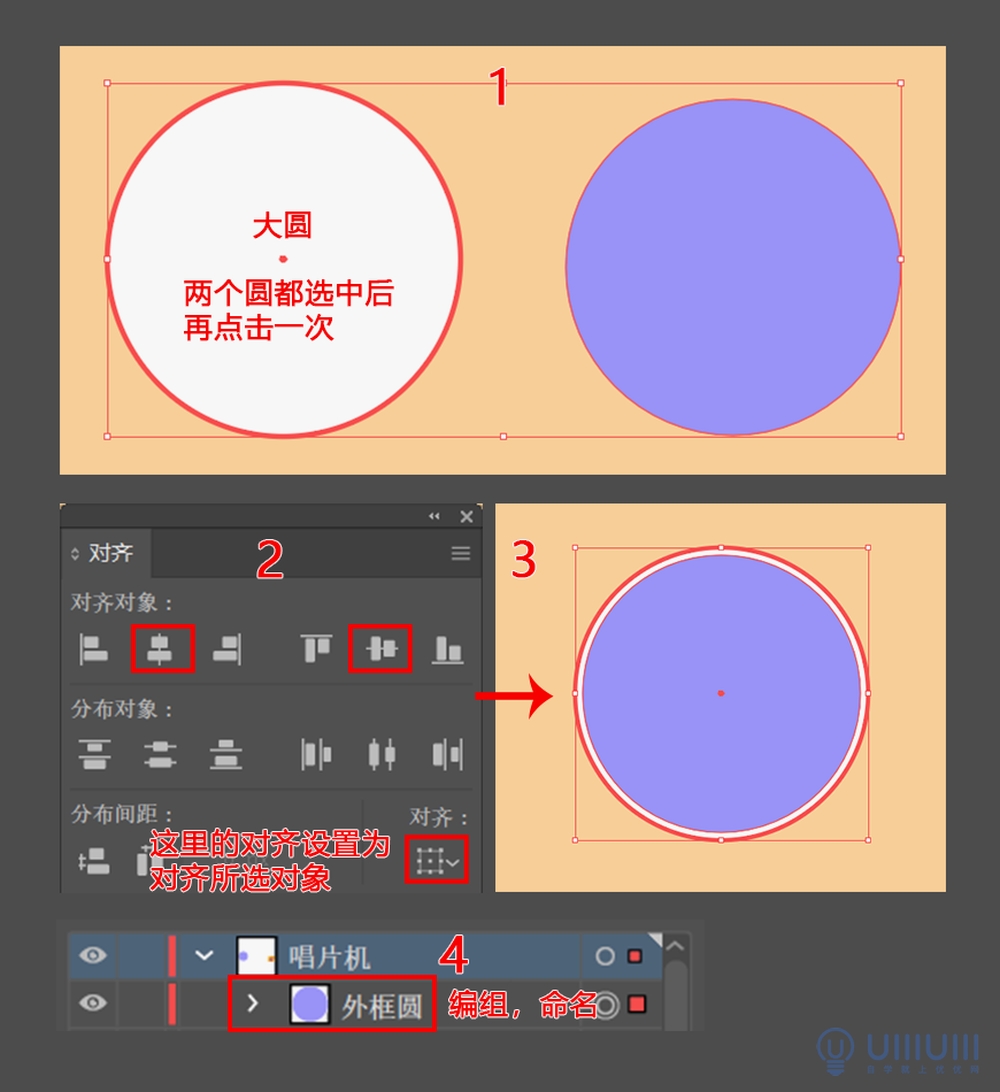
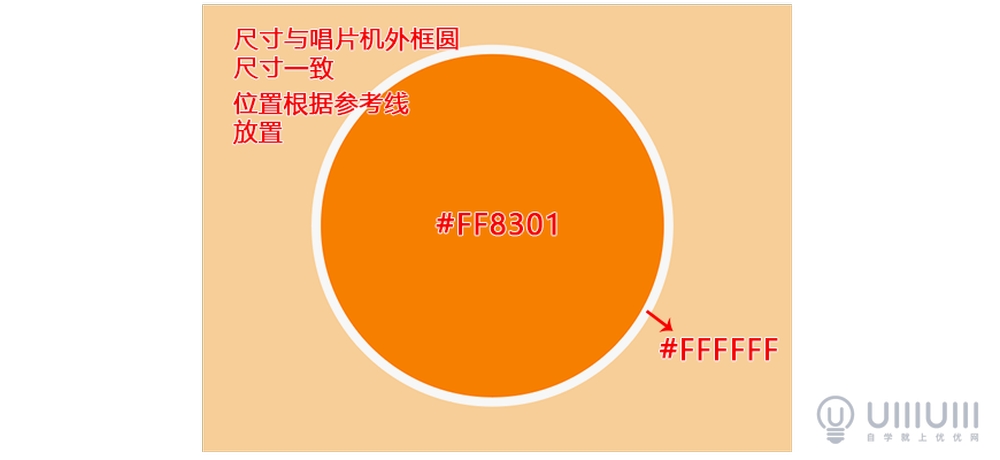
1.2.1选中【形状工具】长按->选择【椭圆工具】(快捷键L),在画板上双击,输入数值,绘制一个 233.5*233.5px的正圆,填充颜色为#FFFFFF;
同样的方法再绘制一个221.5*221.5px的正圆,填充颜色为#9E97FF;

两个圆都绘制完成后,按住shift选中两个圆,然后再点击一下大的圆,找到对齐面板->点击水平居中对齐和垂直居中对齐,让两个圆在同一个圆心上,接着Ctrl+G将两个圆进行编组,命名为【外框圆】

1.2.2 选择菜单栏的视图->找到标尺->点击显示标尺(快捷键Ctrl+R),调出标尺,拉出参考线,将圆放在合适位置,然后将参考线与【外框圆】锁起来;

注:图标完成后会把参考线全部取消,或者你也可以单独建一个图层放参考线
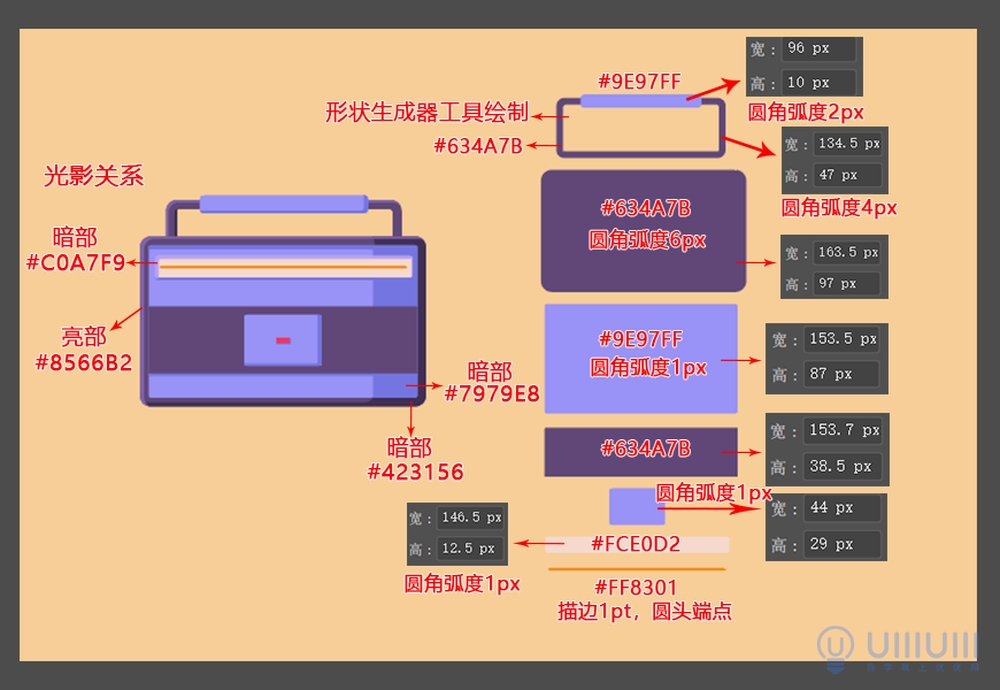
1.3 唱片机主体部分
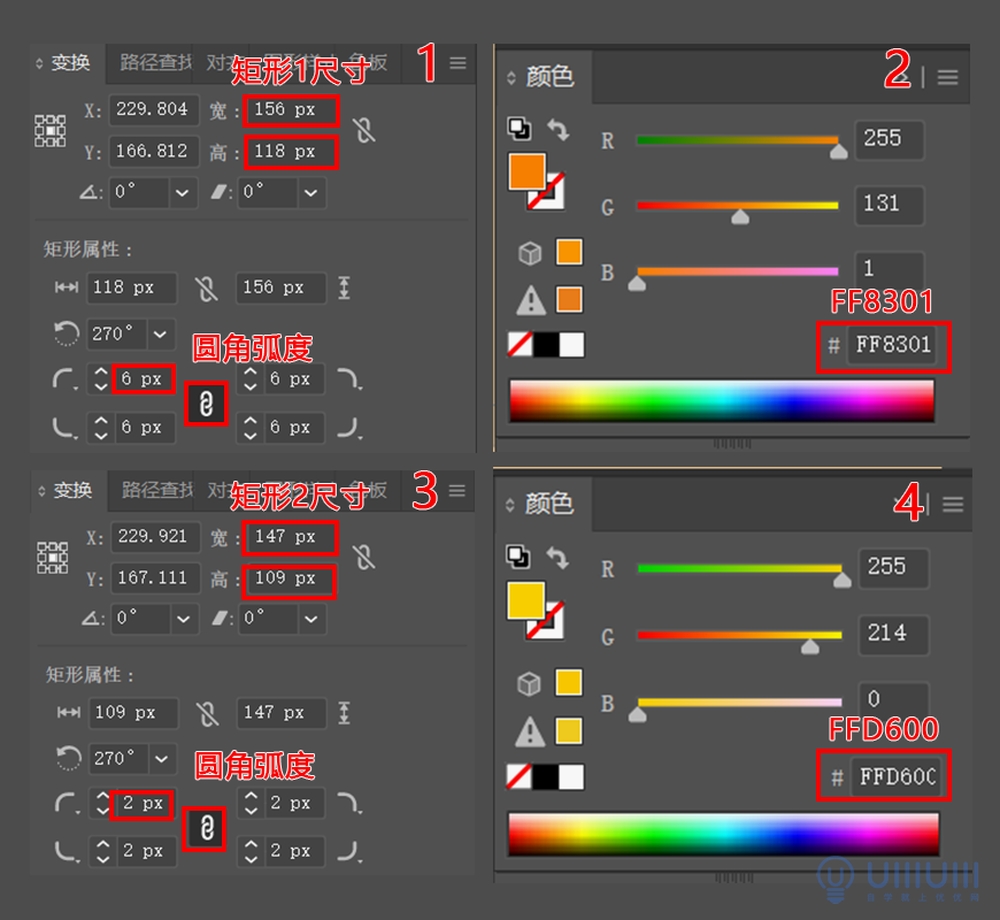
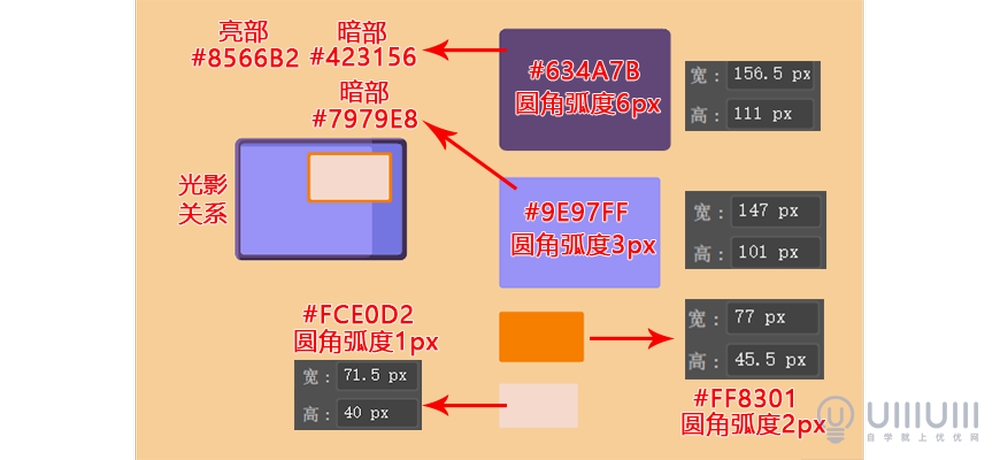
1.3.1 参照1.2.1的方法,选中【矩形工具】(快捷键M),绘制一个156*118px的矩形1,填充颜色为#FF8301;同样的方法再绘制一个147*109px的矩形2,填充颜色为#FFD600;
绘制完成后,在变换面板中将矩形1的圆角弧度改为6px,将矩形2的圆角弧度改为2px(变换面板在菜单栏的窗口下可以找到)

以上都完成后,按住shift选中两个矩形,找到对齐面板->点击水平居中对齐,垂直居中对齐(操作方法参照上述1.2.1)
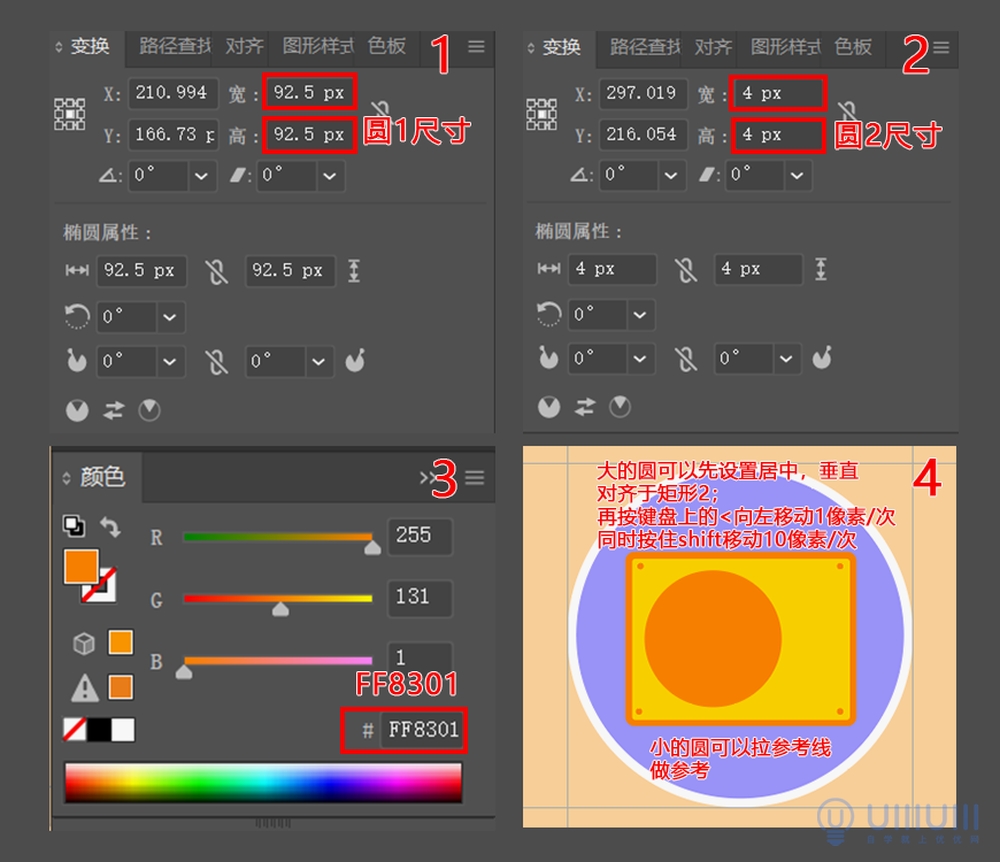
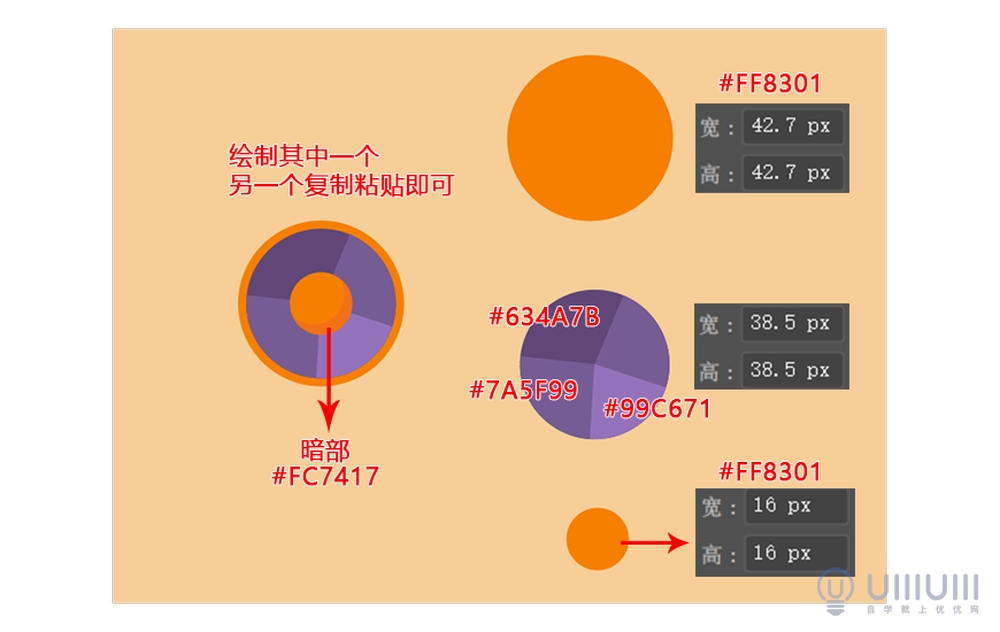
1.3.2 选中【椭圆工具】(快捷键L),绘制一个92.5*92.5px的圆1,填充颜色为#FF8301;再绘制一个4*4px的圆2,填充颜色为#FF8301;
绘制完成后,将圆2进行Ctrl+C复制,Ctrl+F粘贴三次,然后把圆依次放在相应位置,再把刚刚绘制好的所有形状放在【外框圆】内;
如下图:

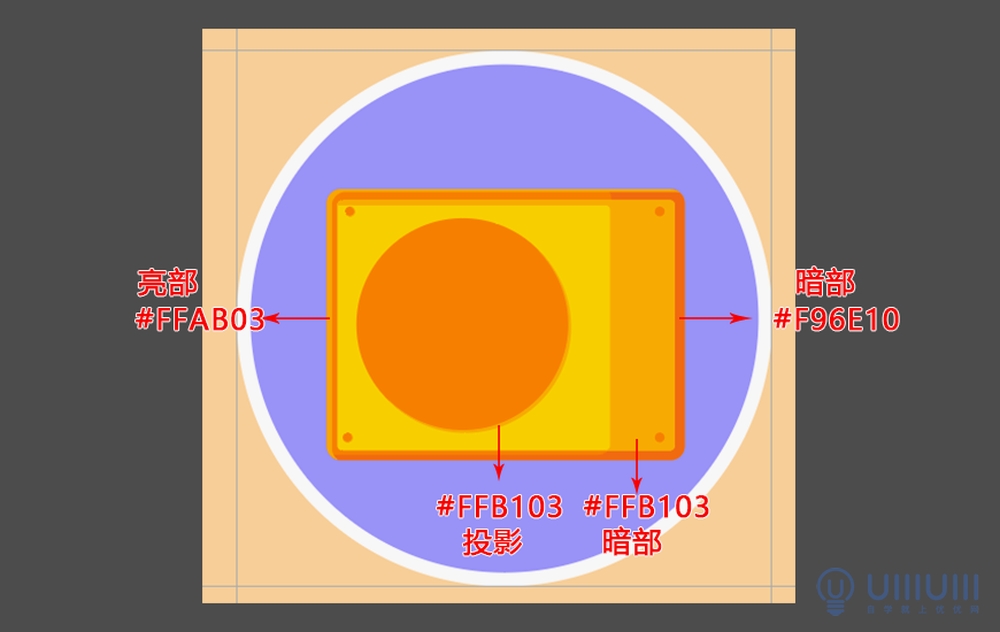
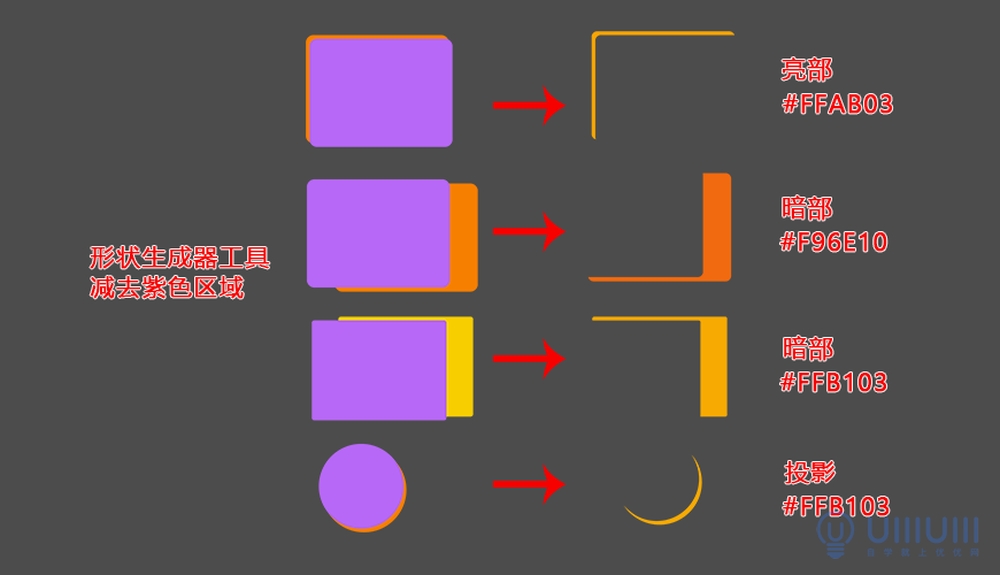
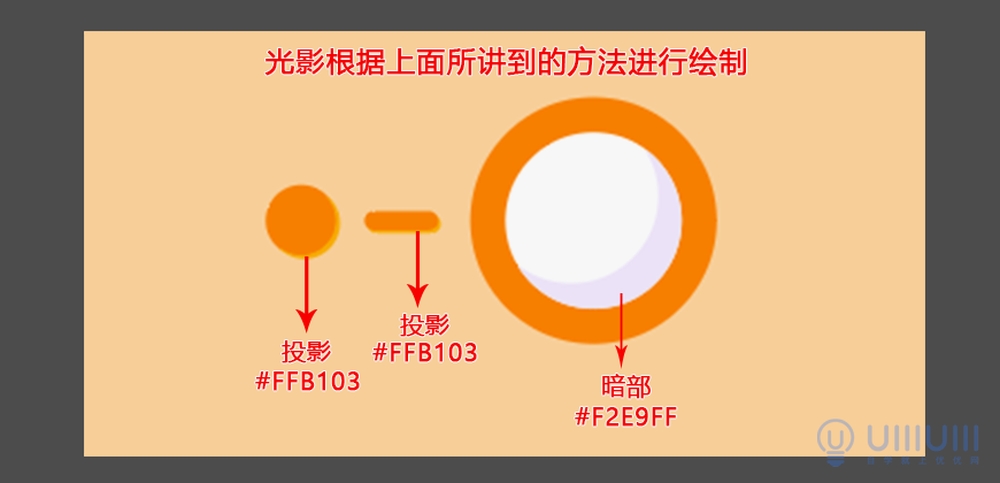
1.3.3 绘制光影关系
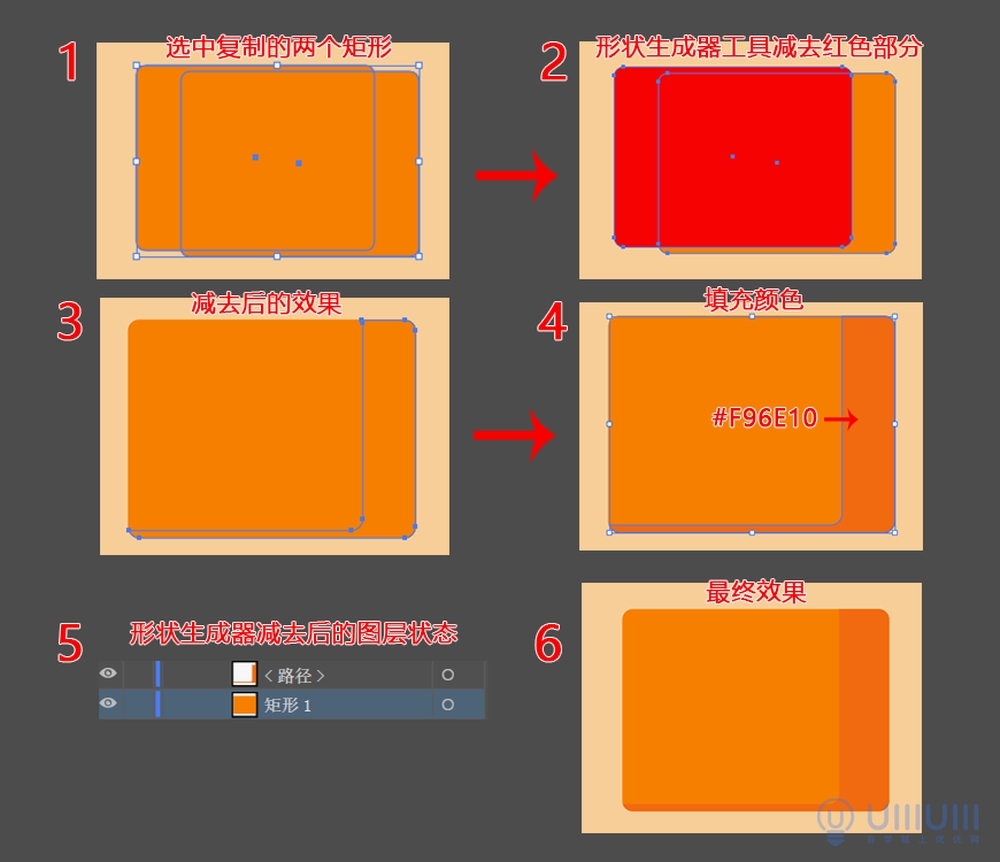
方法:这里矩形1的暗部为例
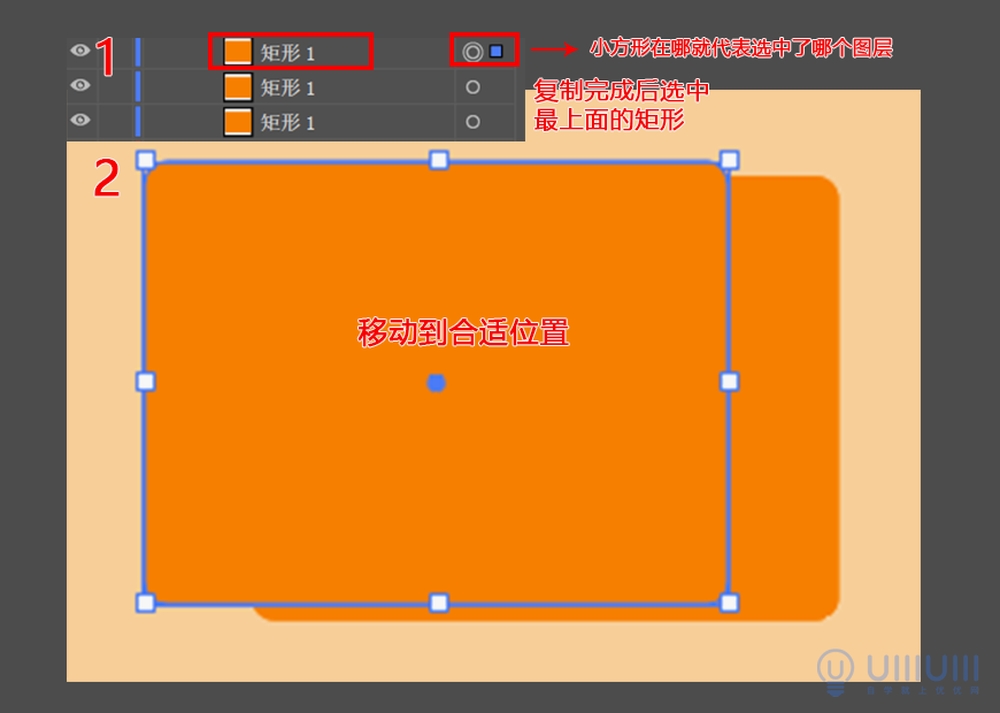
选中矩形1,Ctrl+C复制,Ctrl+F粘贴两次,复制完成后,选中最上面的矩形,移动到合适位置(这里可以按照上述的利用键盘上的【<】与【>】键进行左右移动,利用上下键进行上下移动;也可以手动的去移动)

移动到合适位置后,按住shift选中刚刚移动好位置的矩形与复制好的另外一个矩形;
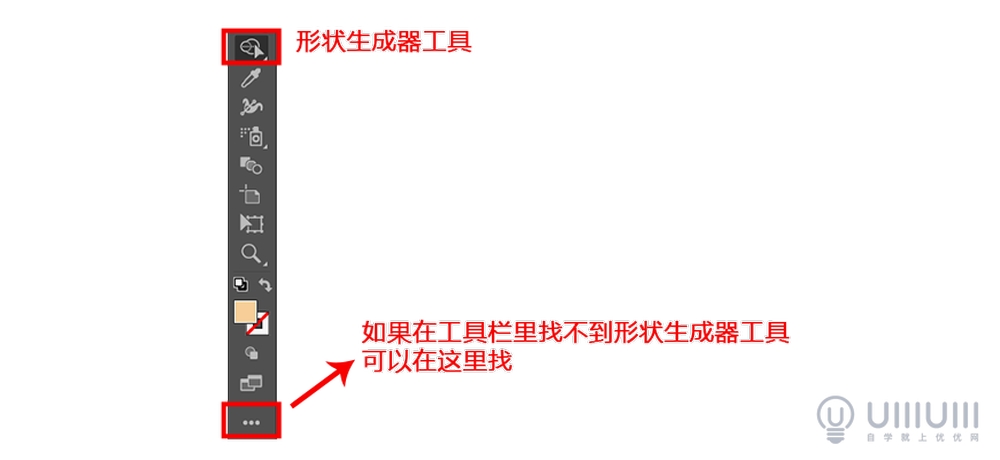
接着找到【形状生成器工具】(快捷键shift+M)->按住Alt再选中的图形上滑动,减去不需要的部分(不按住Alt滑动可以将选中的图形合并),然后将留下来的部分颜色改为#F96E10;


其他位置的光影关系以同样的方法进行绘制;


1.3.4 以上都绘制完成后,选中所有形状,Ctrl+G进行编组,命名为【唱片机主体】

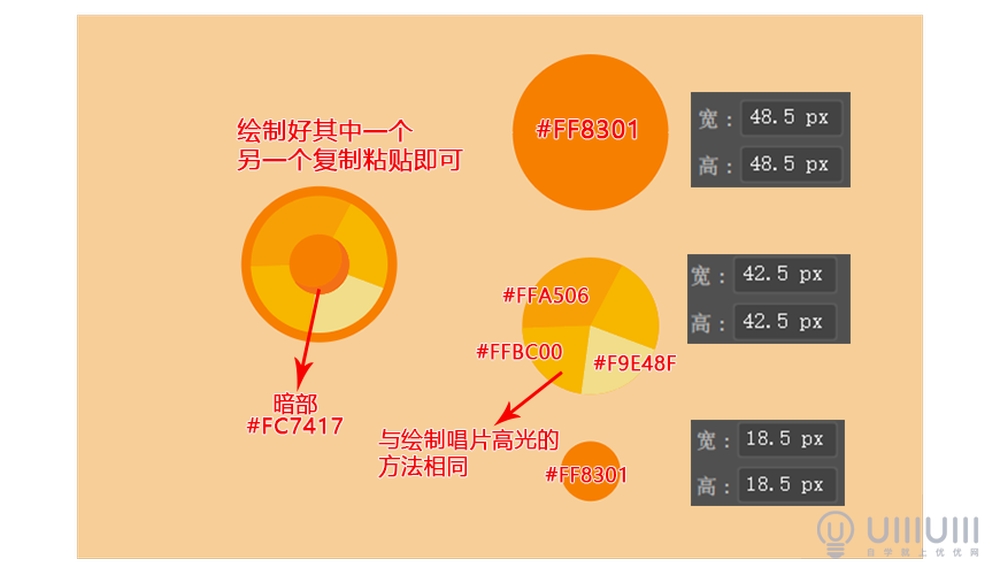
1.4 绘制唱片机的唱片
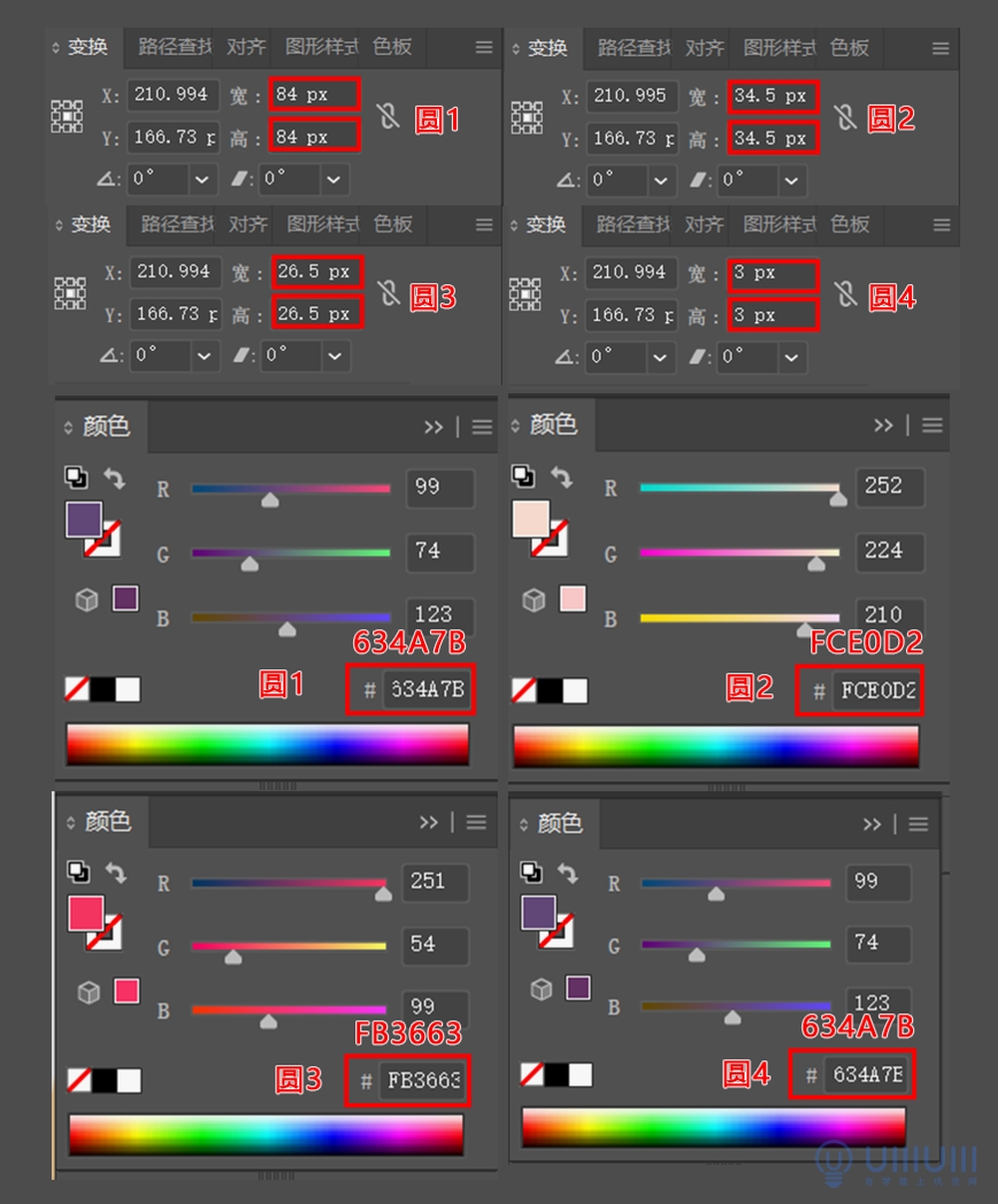
1.4.1 使用【椭圆工具】(快捷键L)绘制一个84*84px的圆1,填充颜色#634A7B;
绘制一个34.5*34.5px的圆2,填充颜色#FCE0D2;
绘制一个26.5*26.5px的圆3,填充颜色#FB3663;
绘制一个3*3px的圆4,填充颜色#634A7B;

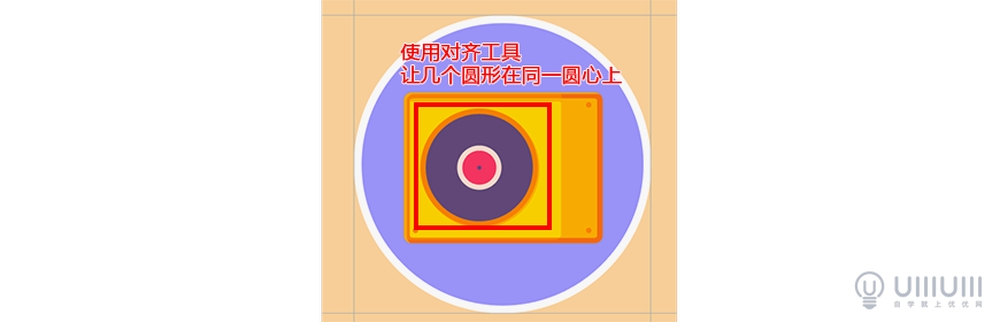
将所绘制的四个圆选中后,再点击一下圆1,找到对齐面板->水平居中对齐,垂直居中对齐,让四个圆再同一个圆心上,并放置在合适位置(要与【唱片机主体】上的圆也是同一个圆心);

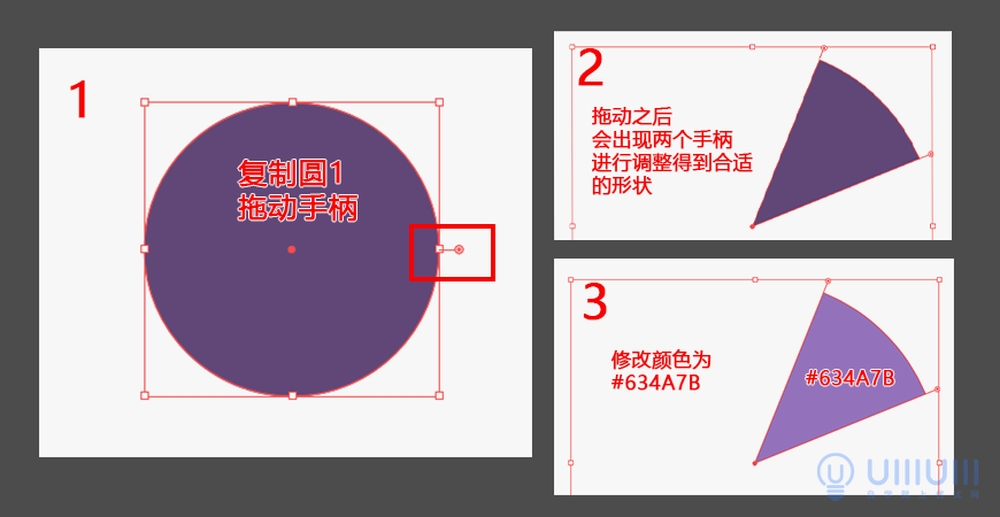
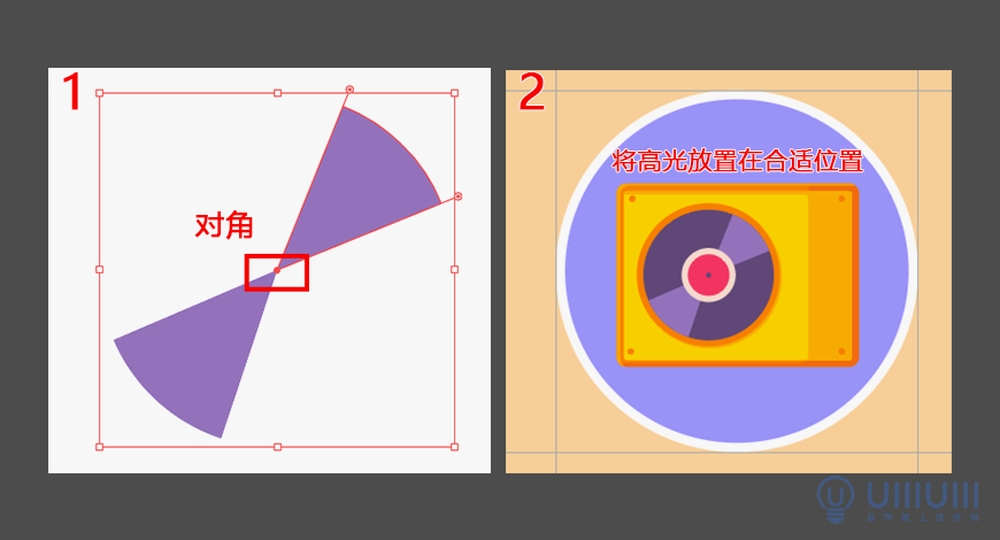
1.4.2 绘制唱片的高光
首先将圆1,Ctrl+C复制,Ctrl+F粘贴,拉动新复制的圆的手柄对形状进行调整,填充颜色为#634A7B;
如下图:

这样就得到了一侧的高光,另一侧以同样的方法进行操作,使两个扇形角对角,如下图:

1.4.3 唱片与高光都完成后,将唱片部分的所有图形选中,Ctrl+G编组,命名为唱片;

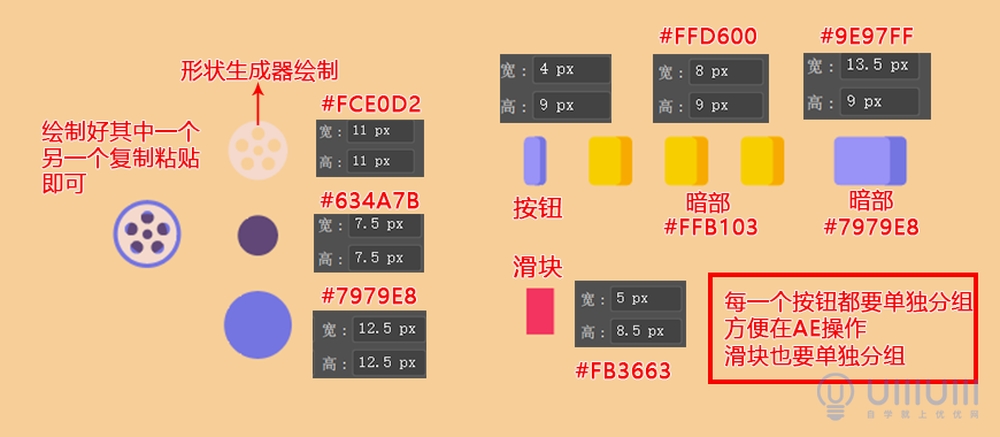
1.5 绘制播放器与按钮
1.5.1 我们先做右下角的按钮
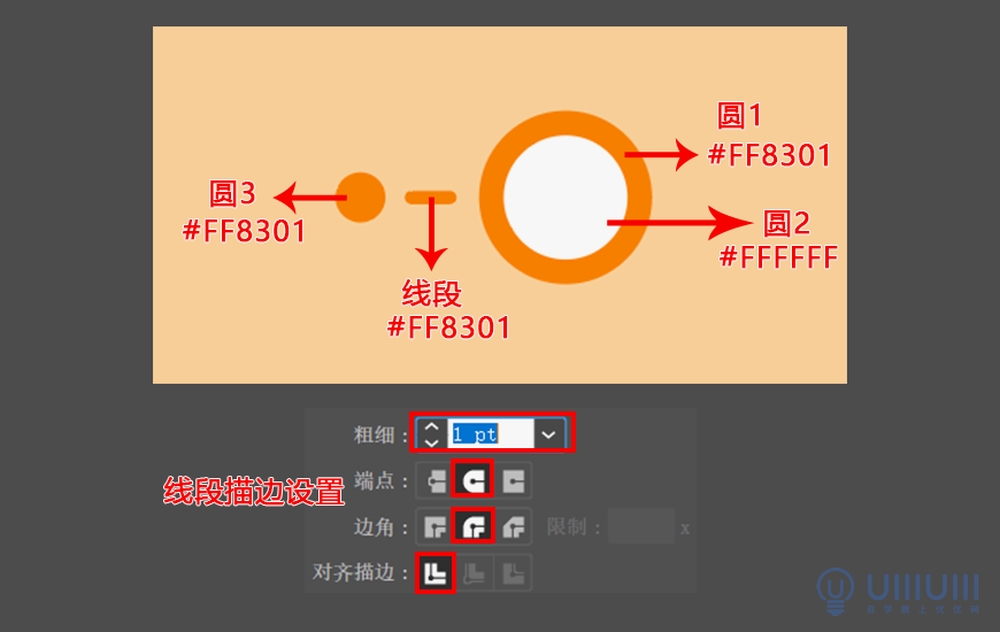
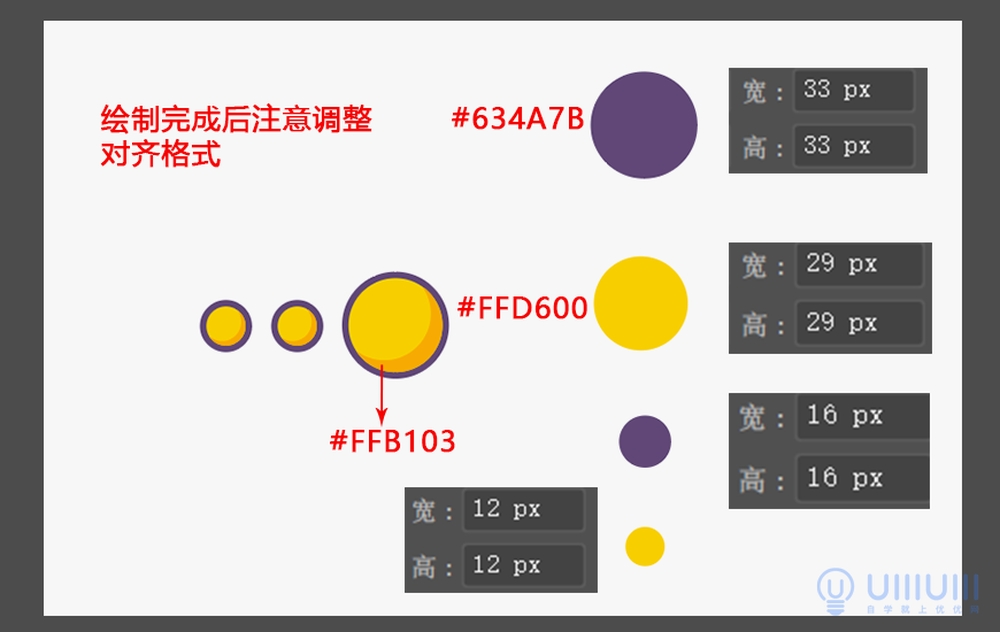
使用【椭圆工具】(快捷键L),绘制一个14*14px的圆1,填充颜色为#FF8301;
绘制一个10*10px的圆2,填充颜色为#FFFFFF;
绘制一个4*4px的圆3,填充颜色为#FF8301;
最后我们还要绘制一个小线段(钢笔绘制),描边为1pt,颜色为#FF8301;


上面都绘制完成后,将按钮部分的所有图形选中,Ctrl+G编组,命名为【按钮】

1.5.2 现在来做播放与其载体,我们先绘制播放器的载体
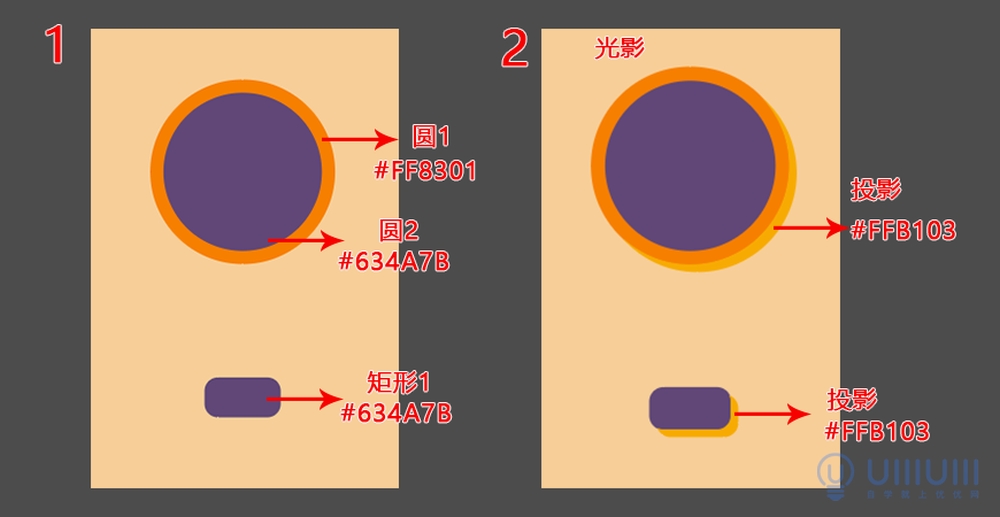
使用【椭圆工具】(快捷键L),绘制一个28*28px的圆1,填充颜色为#FF8301;
绘制一个24*24px的圆2,填充颜色为#634A7B;
使用【矩形工具】(快捷键M),绘制一个11.5*6px的矩形1,圆角弧度为2px,填充颜色为#634A7B;

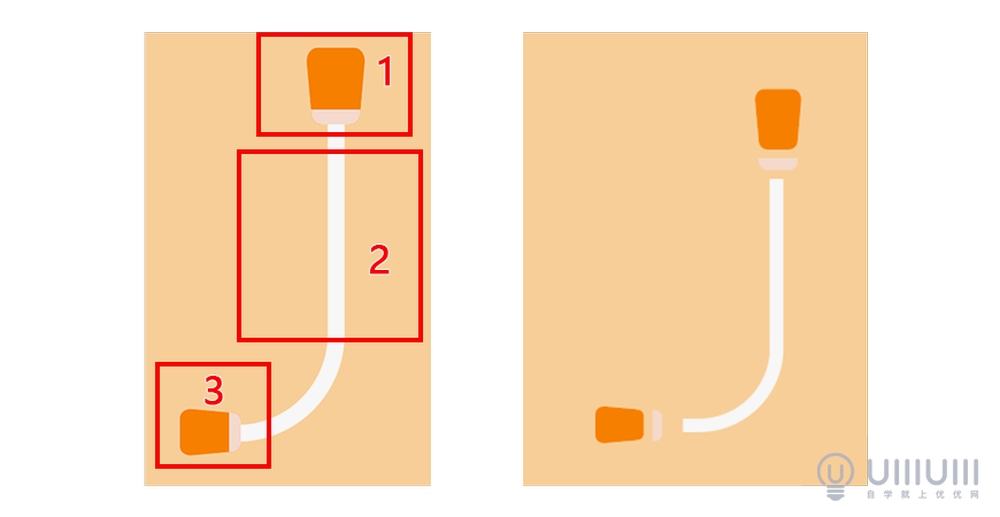
接下来,来绘制播放器,可以知道它由三个部分组成:

我们先绘制第一部分,使用【矩形工具】(快捷键M),绘制一个9.5*12.5px的矩形1,圆角弧度为2px,填充颜色为#FF8301;
找到自由变换工具(快捷键E)->透视扭曲->调整左下角和右下角的透视角度;

随意画一个矩形与矩形1在相应的位置相交,然后使用【形状生成器工具】(快捷键shift+M),减去多余部分;

第一部分绘制完成后,第三部分由第一部分旋转复制即可得到;

第一部分和第三部分完成后,我们来绘制第三部分;
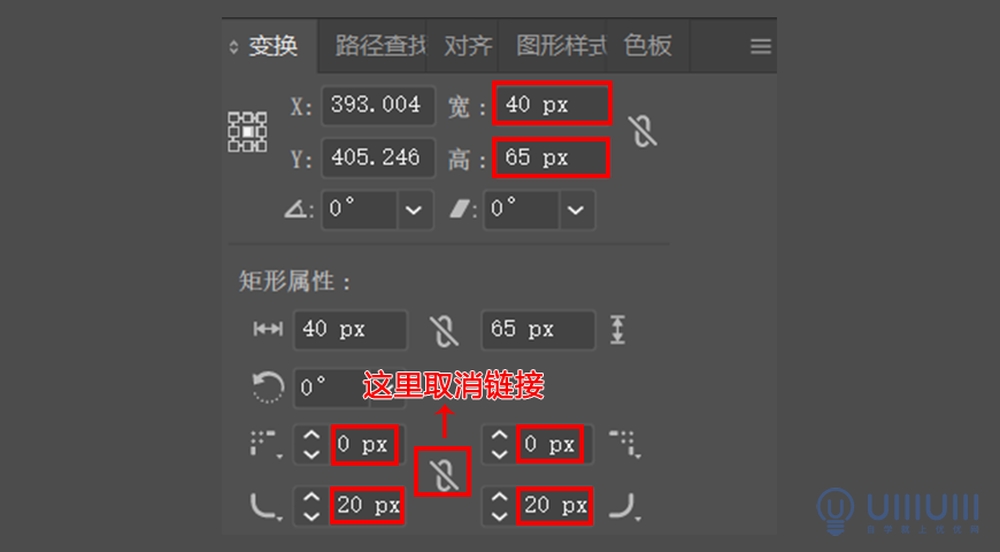
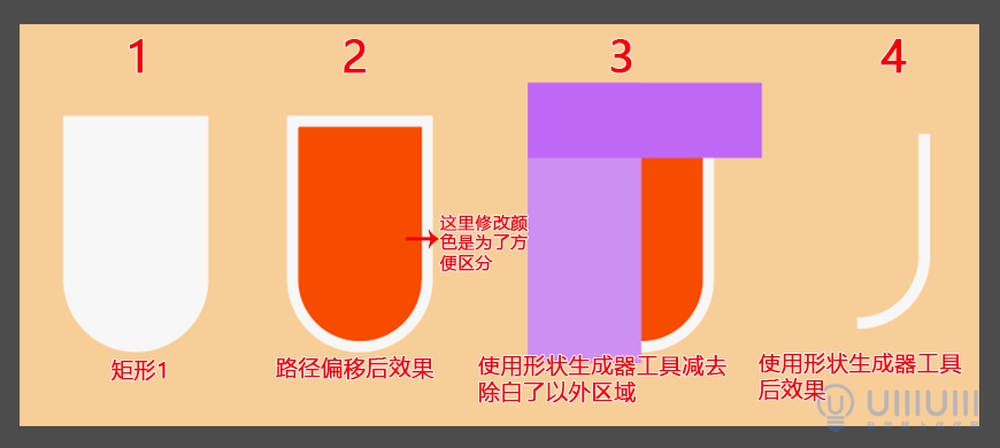
使用【矩形工具】(快捷键M),绘制一个40*60px的矩形1,左上角与右上角的圆角弧度为0,左下角与右下角的圆角弧度为20px,填充颜色为#FFFFFF;

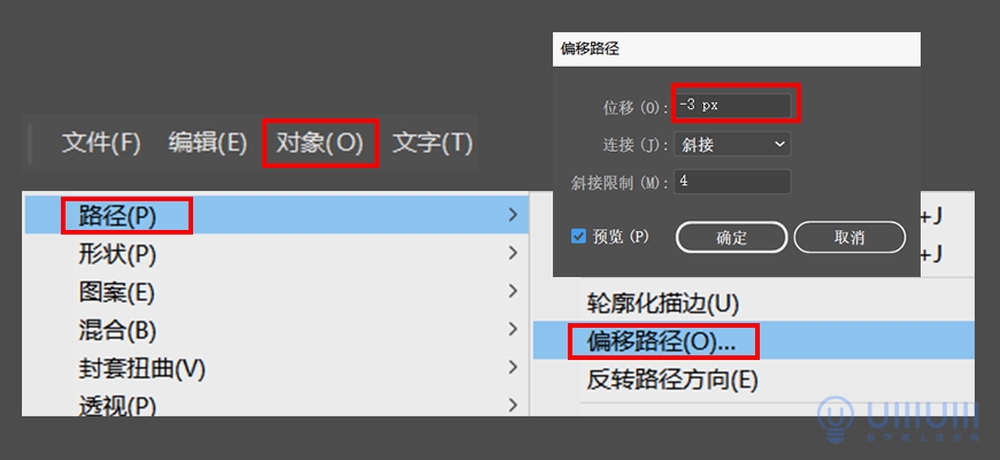
选中矩形1,找到对象->路径->偏移路径,位移为-3px,得到矩形2;

然后再随意画两个矩形与矩形1和矩形2相交,使用【形状生成器工具】(快捷键shift+M),减去多余部分;

1.5.3 播放器编组
首先选中播放器载体部分的所有图形,Ctrl+G编组,命名为【播放器载体】

然后选中播放器部分的所有图形,Ctrl+G编组,命名为【播放器】

1.5.4 播放器与按钮全部绘制完成后,放到相应位置,如下图:

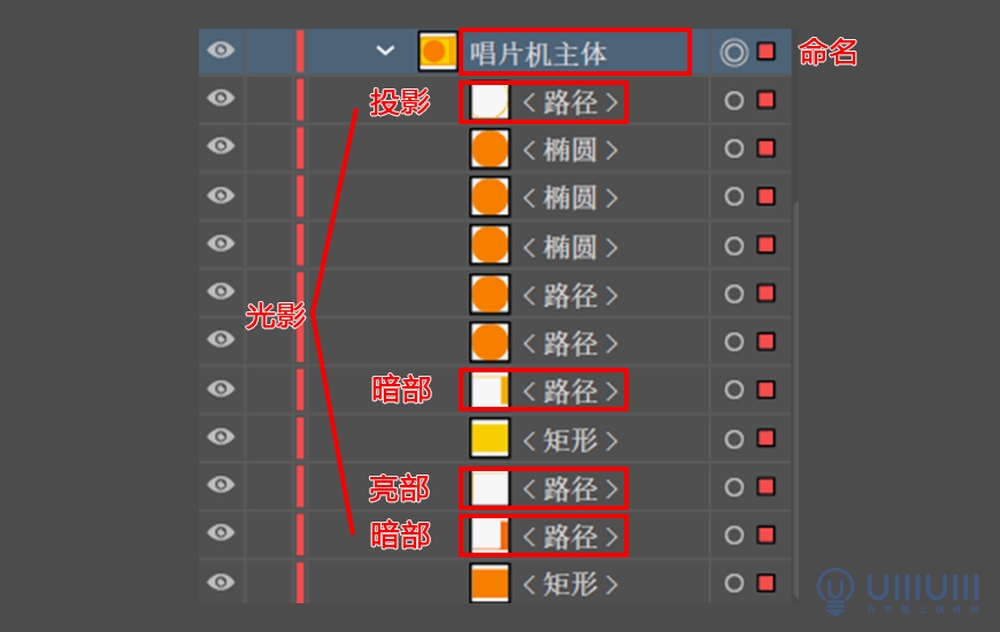
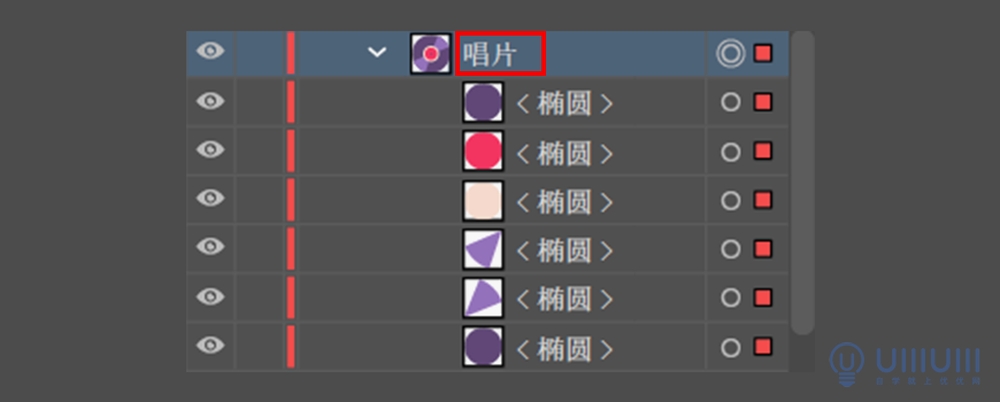
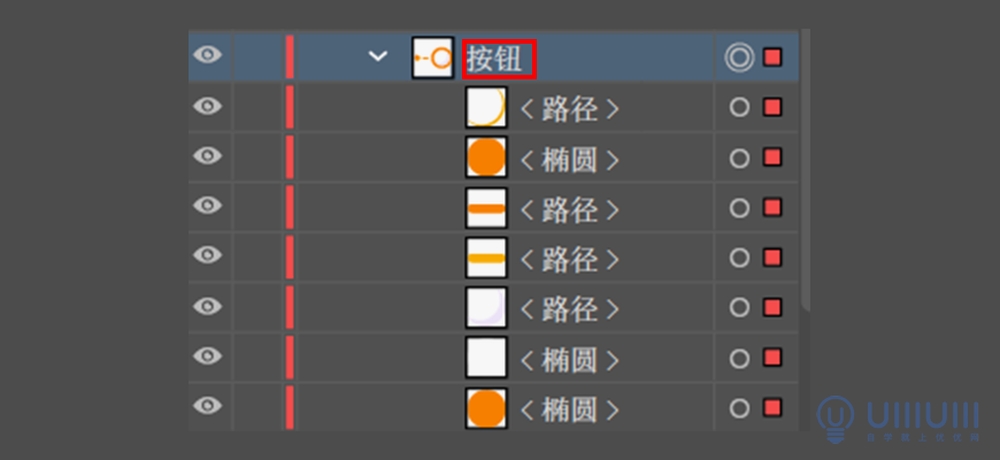
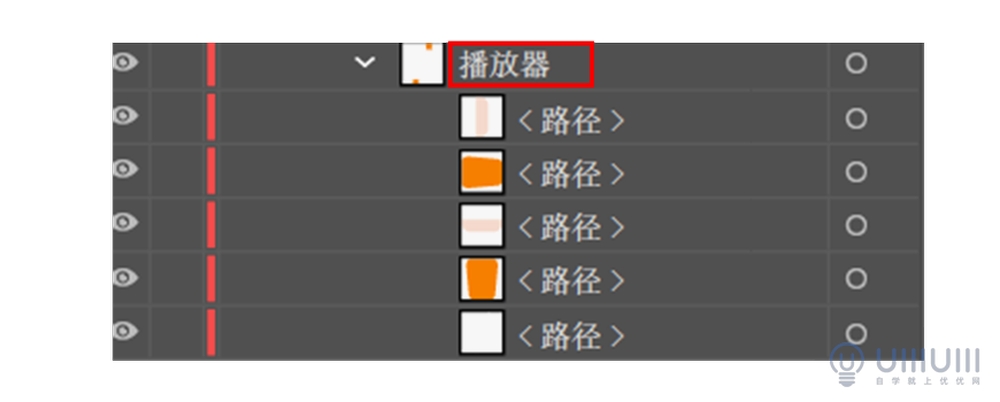
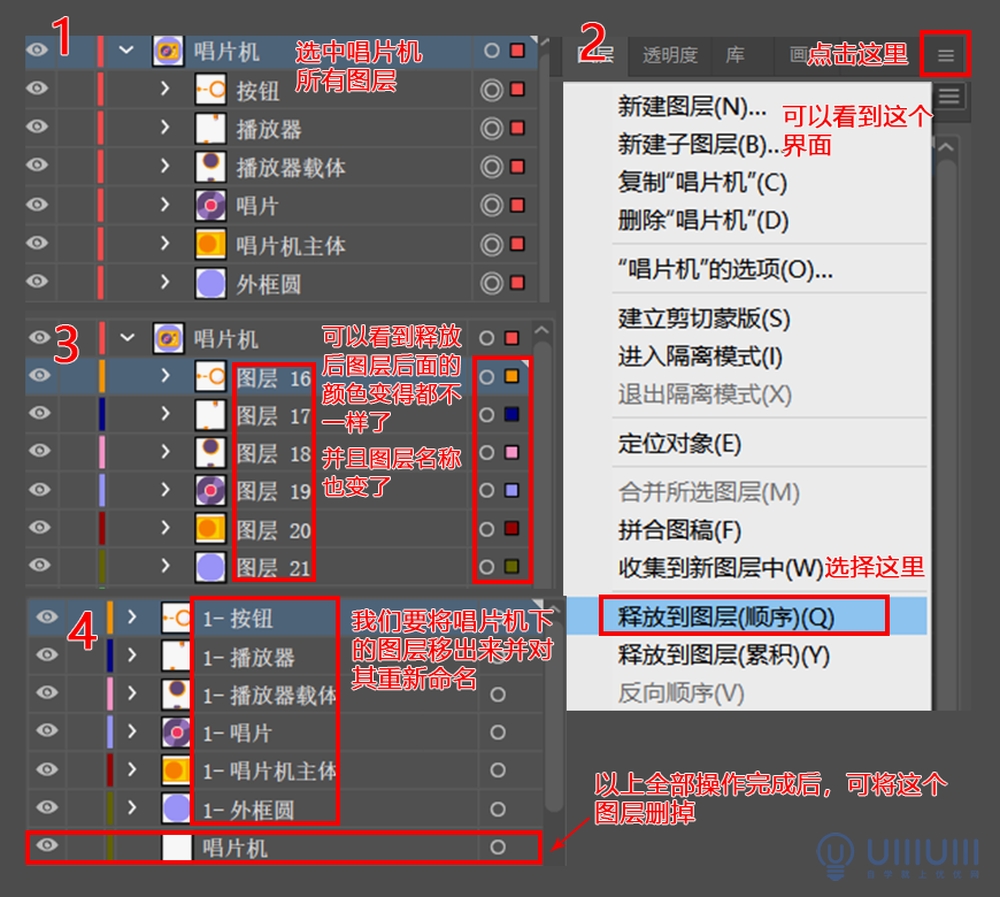
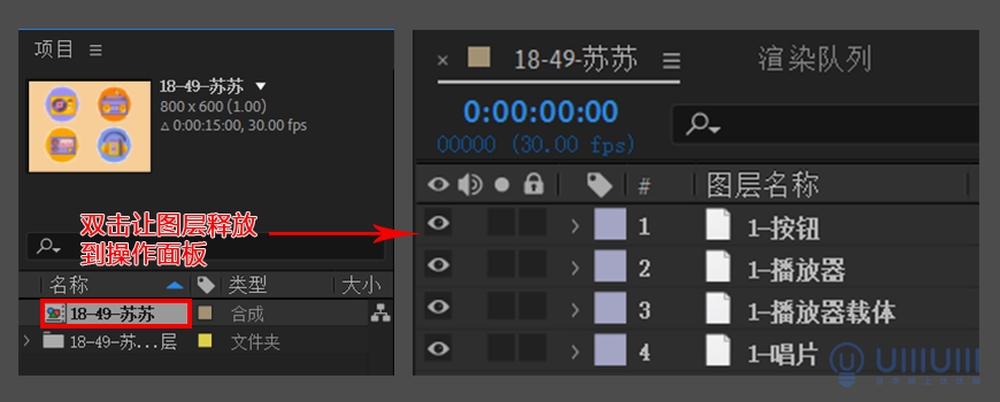
1.6 释放图层顺序
释放图层顺序是为了方便我们后期再AE中设置动效;
这里以唱片机为例,下面的三个图标也是同样的方法:我会以图文的形式来给大家展示如何操作

到这里,我们唱片机部分的绘制就全部结束了。
注意!!!AI文件导入AE后,不要在AE软件外更改AI文件名,因为更改名称后的AI文件在AE里面会读取失败,造成文件丢失!!!
下面三个图标我就不像唱片机讲解的那么细致了,只把关键步骤展示出来供大家参考~因为工具的使用方式都是一样的,要学会举一反三哦,这样也会帮助你更熟练地掌握软件的使用~
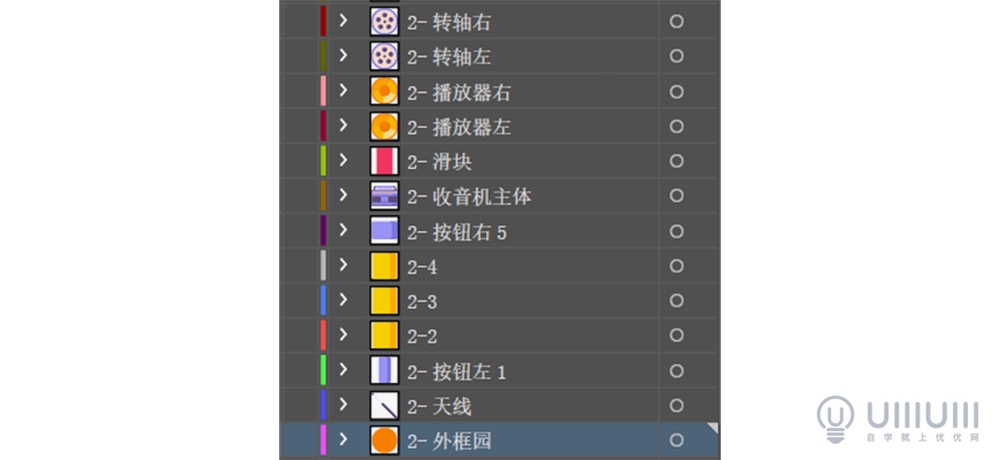
2. 收音机
2.1 创建新图层,命名为【录音机】
2.2 绘制【外框圆】

2.3 绘制【收音机主体】

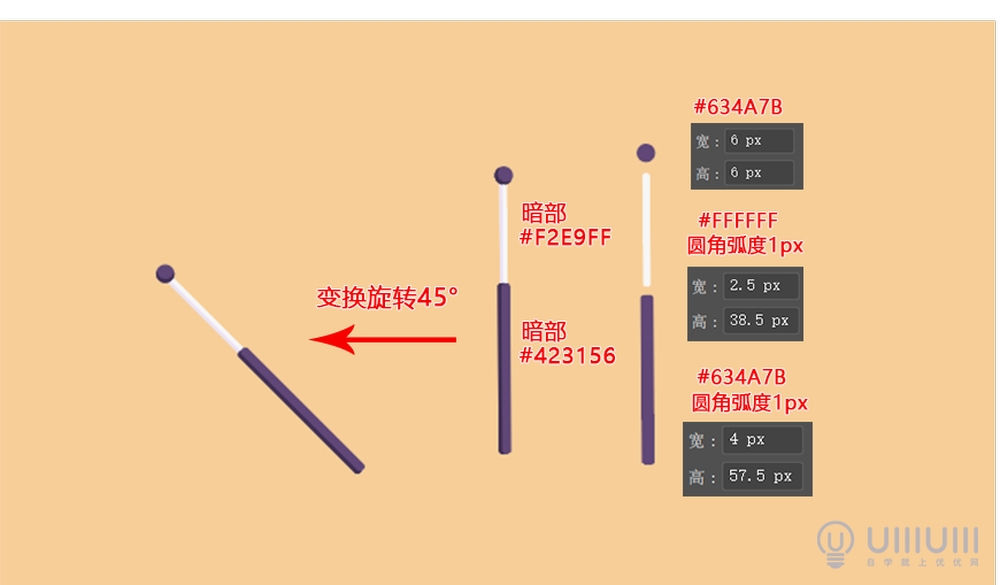
2.4 绘制【天线】

2.5 绘制【播放器】

2.6 绘制【转轴】与【按钮】

2.7 按照以上编组都绘制完成后,将图形放在相应位置上,并注意图层顺序,如下图:

2.8 释放到图层顺序

3. 音响
3.1创建新图层,命名为【音响】
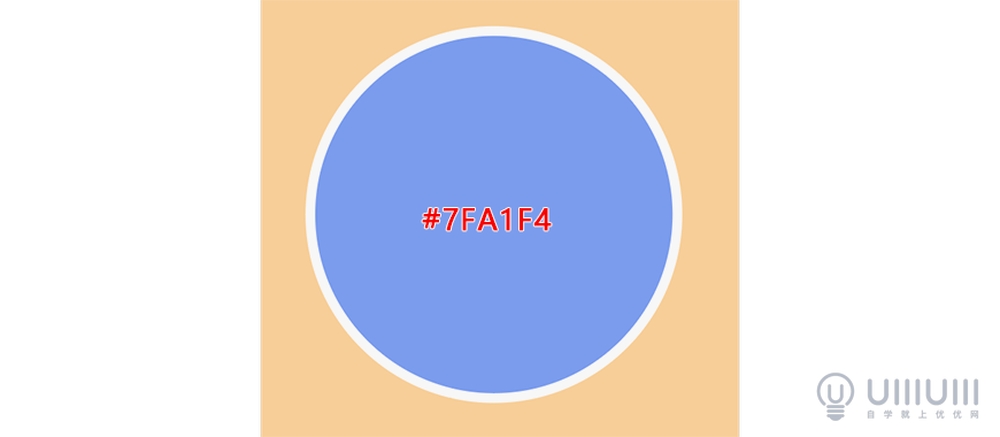
3.2 绘制【外框圆】

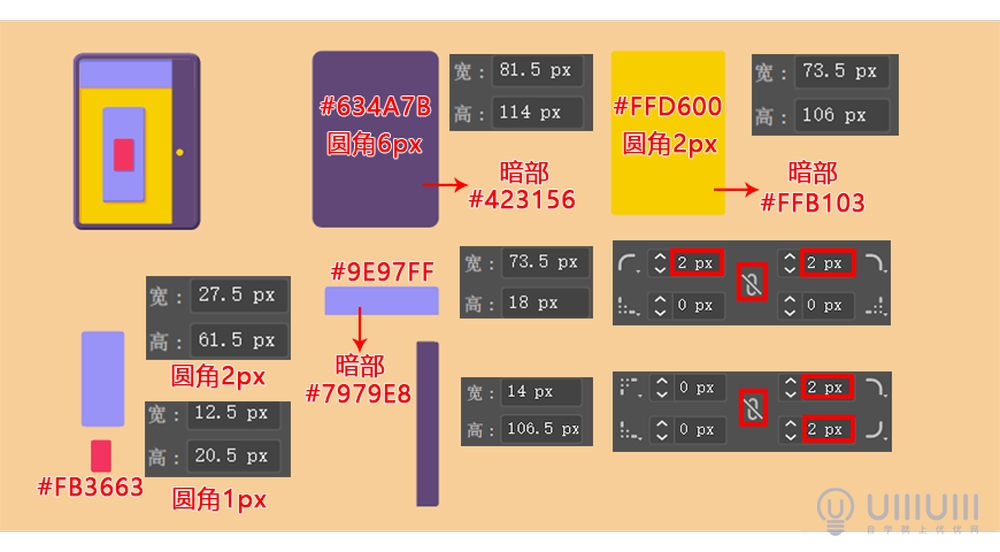
3.3 绘制【音响主体】

3.4 绘制【播放器】

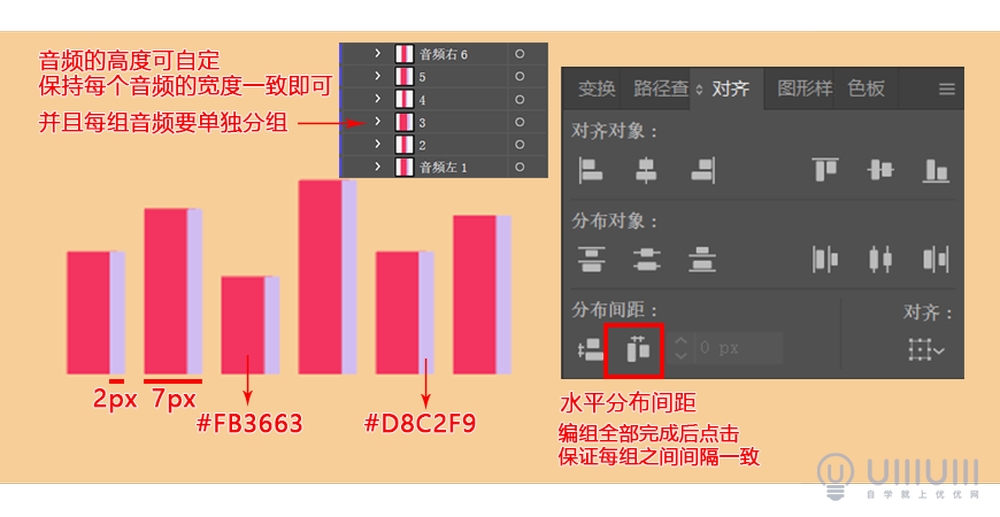
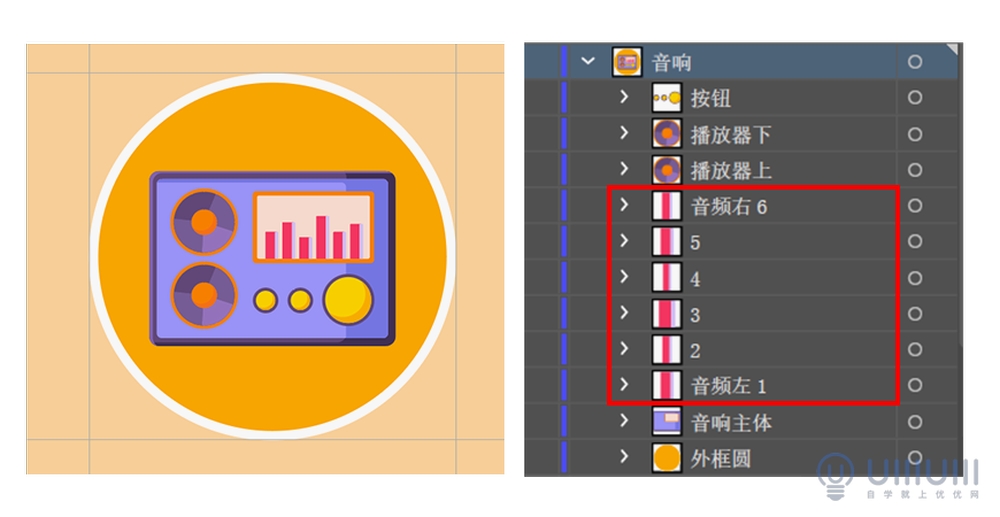
3.5 绘制【音频】

3.6 绘制【按钮】

3.7 按照以上编组都绘制完成后,将图形放在相应位置上,并注意图层顺序,如下图:

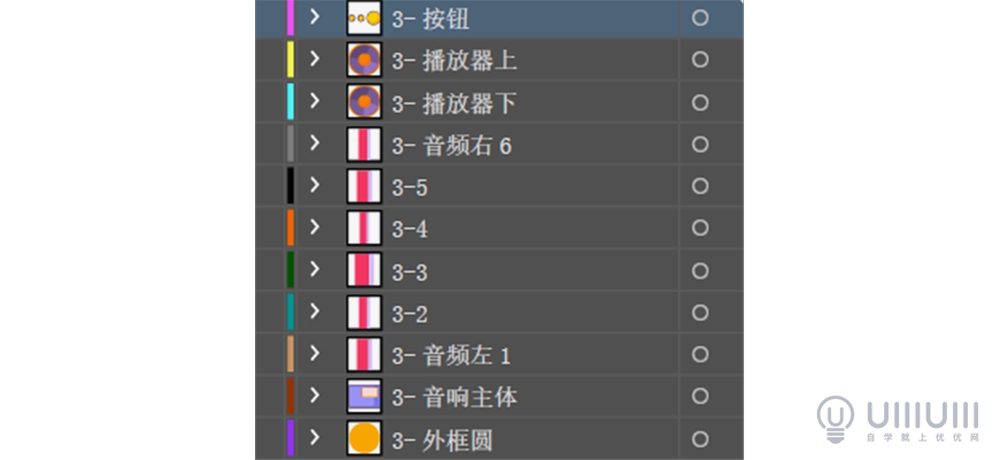
3.8 释放到图层顺序

4. 随声听
4.1创建新图层,命名为【随声听】
4.2 绘制【外框圆】

4.3 绘制【随身听主体】

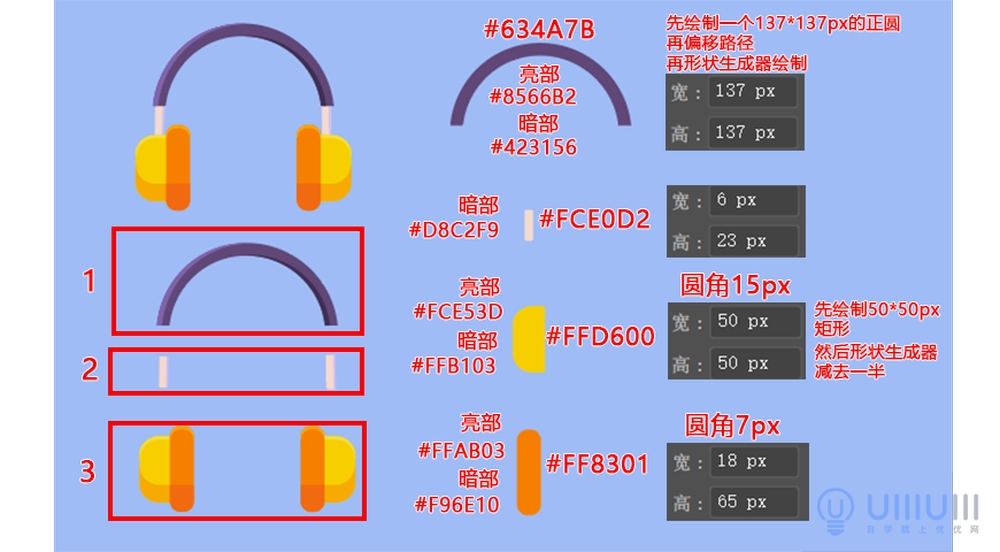
4.4 绘制【耳机】

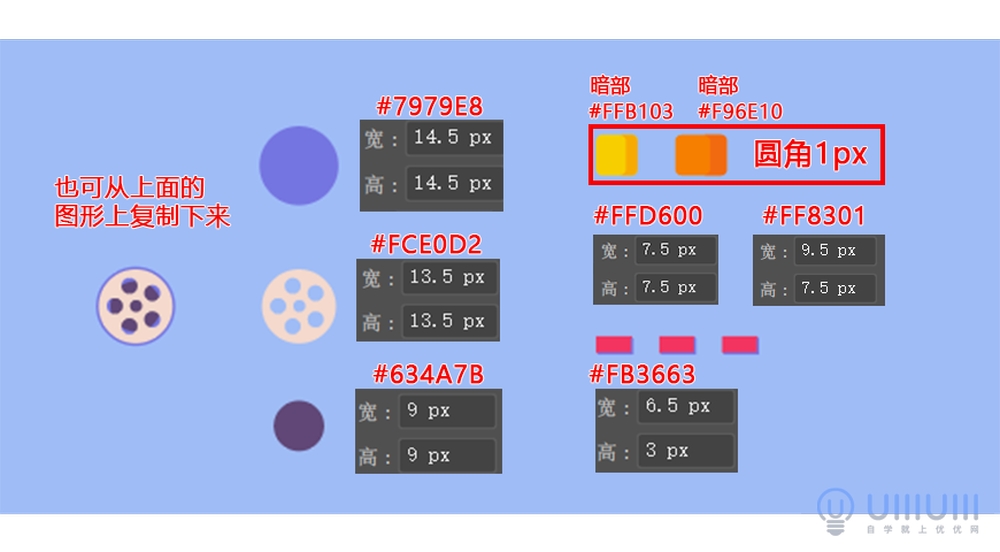
4.5 绘制【转轴】与【按钮】

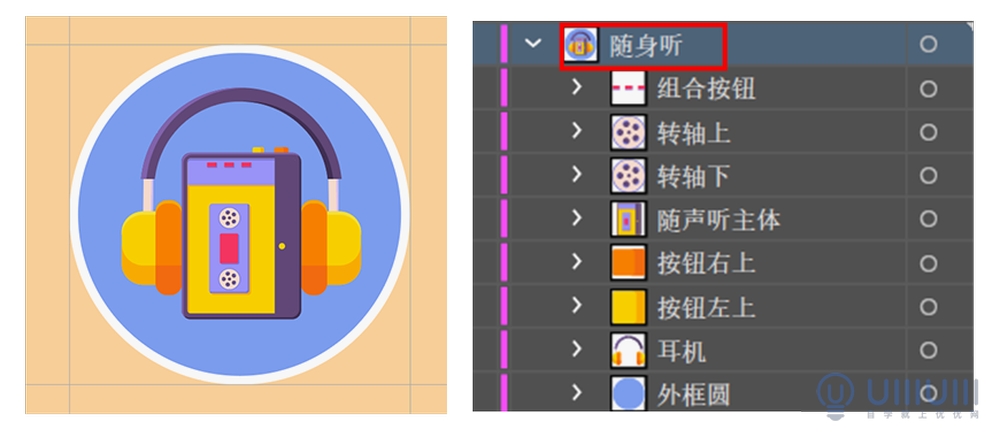
4.6 按照以上编组都绘制完成后,将图形放在相应位置上,并注意图层顺序,如下图:

4.7 释放到图层顺序

1.导入AI文件
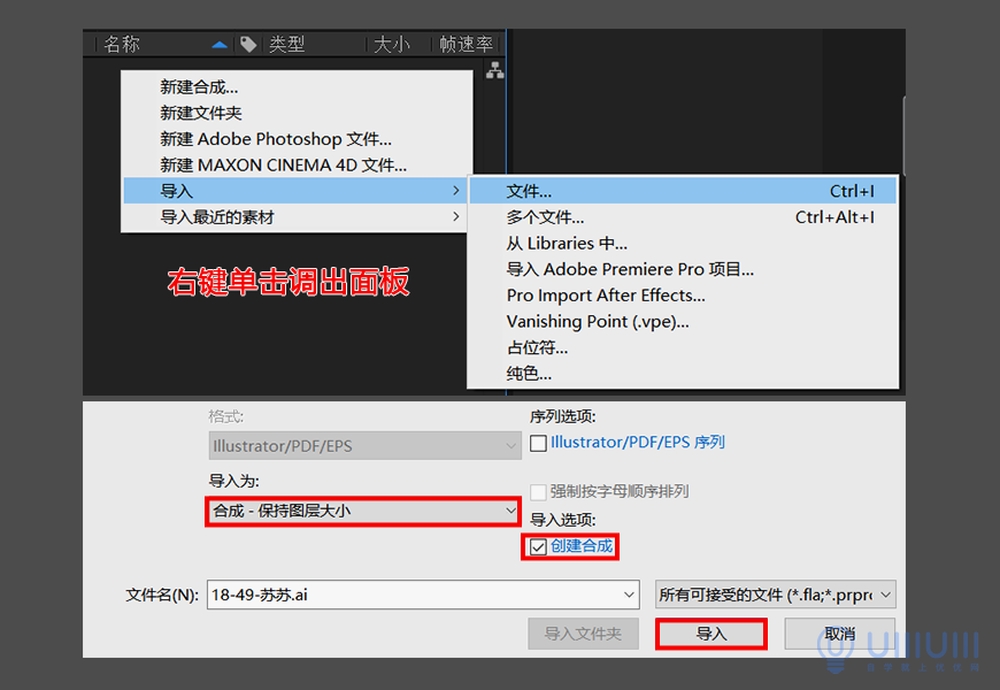
右键点击项目窗口,导入->文件;
选择绘制好的AI文件,导入为改成【合成-保持图层大小】,导入选项勾选【创建合成】;


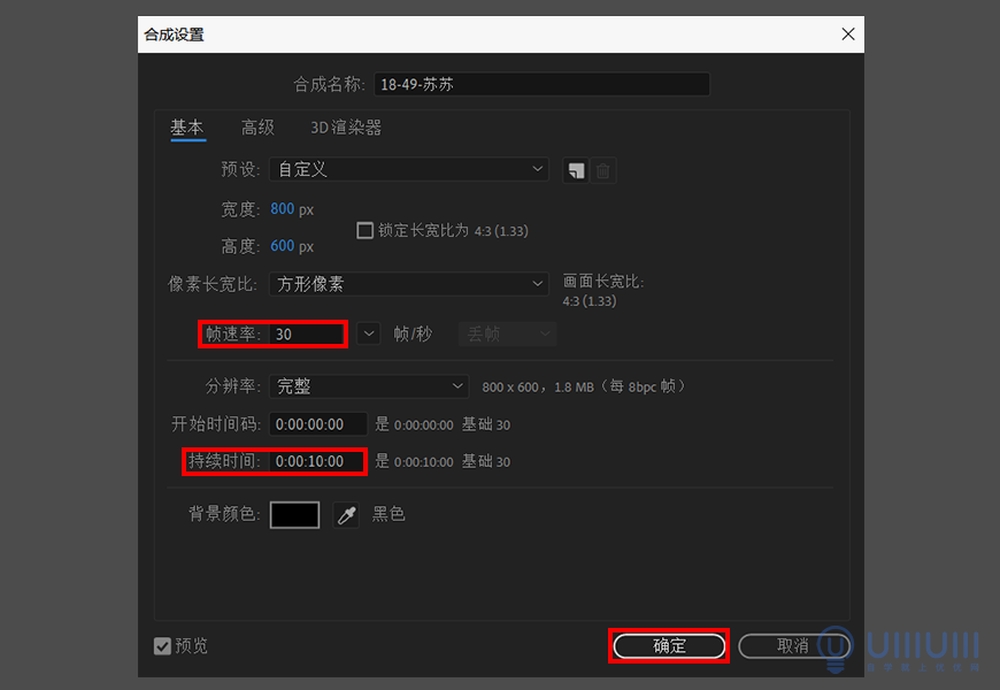
2. 合成设置
选中导入的合成项目,右键->合成设置(快捷键Ctrl+K ),设置该项目的帧速率为30帧/秒;持续时间为10秒;

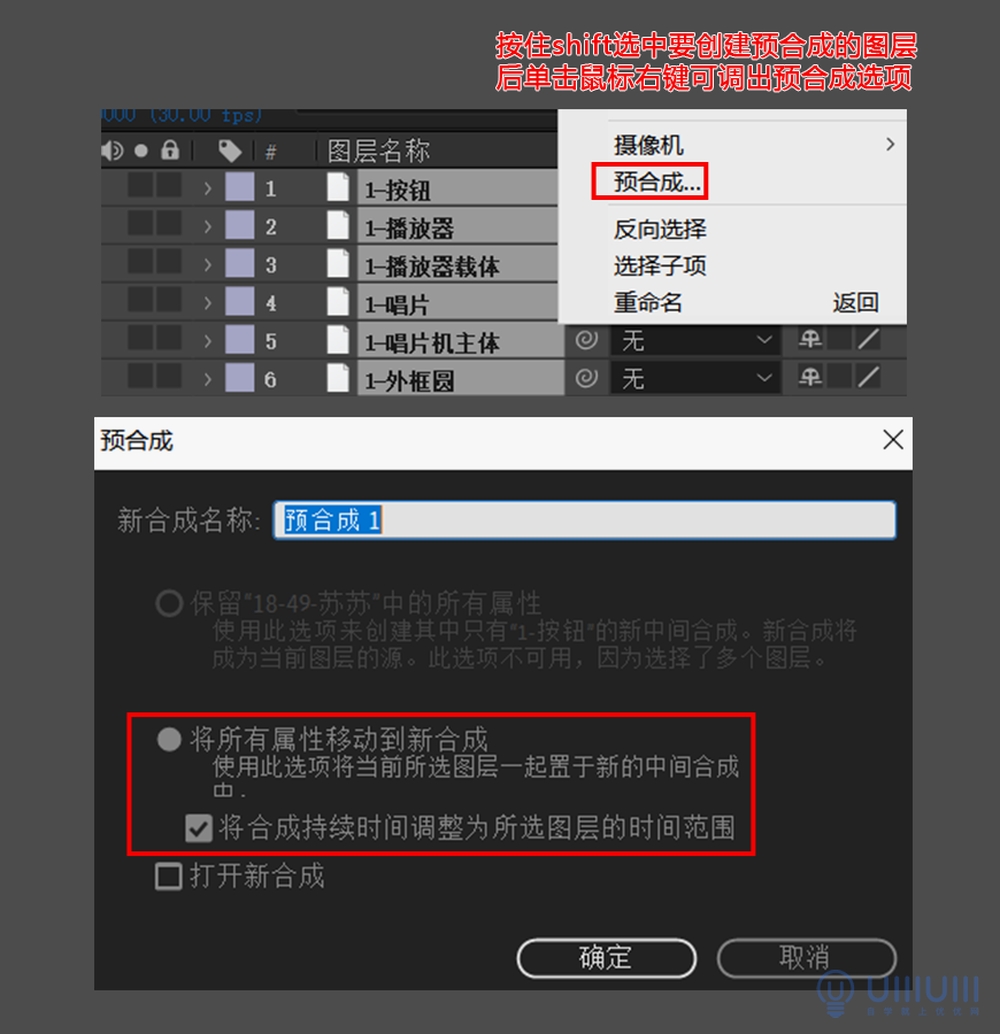
3. 新建预合成
将四个图形的图层分别新建预合成(相当于AI里的分组,方便我们后面的操作)
注:新建预合成前要把四个图形的【外框圆】,Ctrl+D分别复制两次,因为再后面做动效的时候需要用到【轨道遮罩】(复制的图层不放到预合成内)

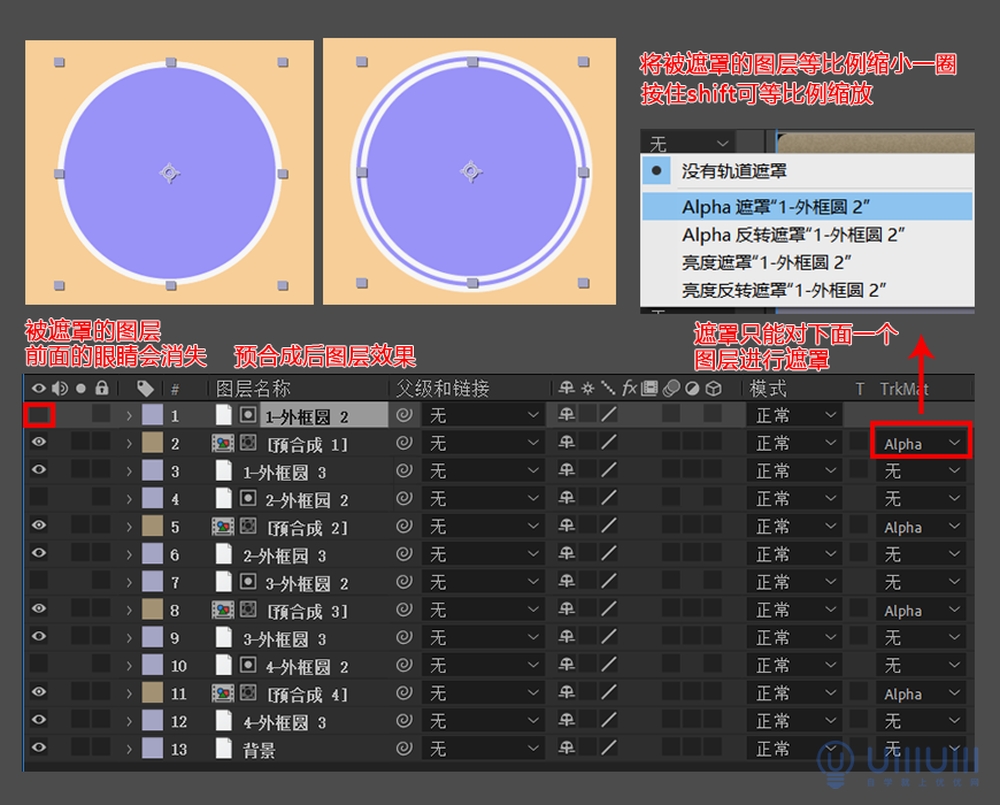
4. 预合成与轨道遮罩后效果
将被遮罩的图层缩小一点,后面做动效的效果会更好;

5. 存储文档
点击文件->保存(快捷键Ctrl+S),将文件存储到自己电脑的自定义路径;
1. 唱片机动效
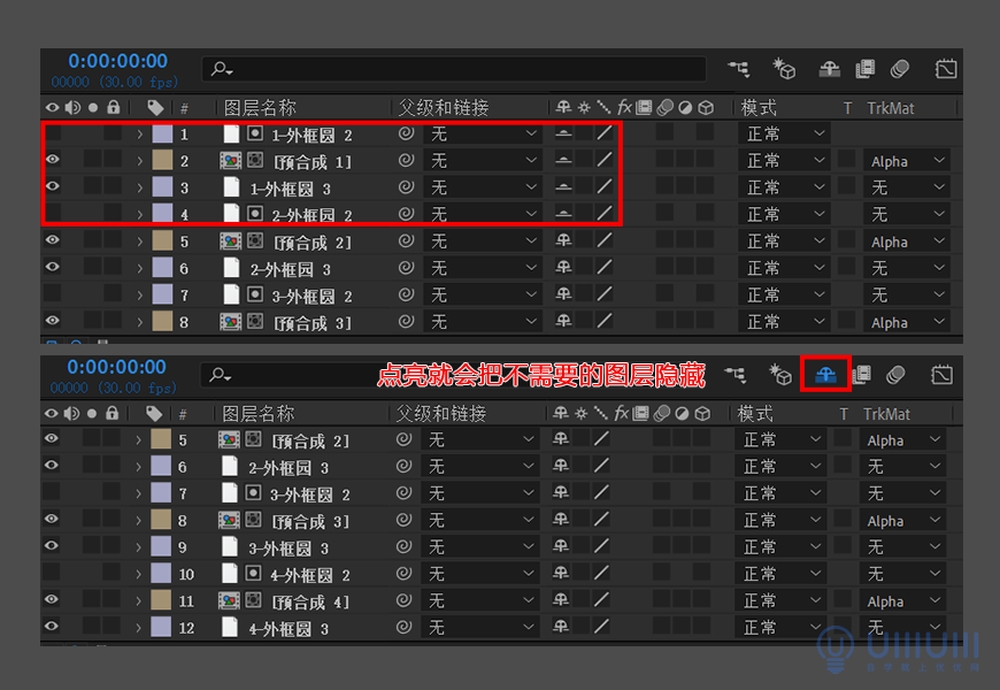
1.1 有效利用【消隐开关】按钮
【消隐开关】的使用将贯穿整个AE使用过程,它方便我们查看图层,编辑图层;让时间轴面板只显现当前需要编辑的关键图层

1.2 制作【1-唱片机主体】的缩放
1.2.1 首先在6秒的时候将工作区截断(快捷键N),下面制作动效的预合成与文件都是将工作区截断在6秒
1.2.2 双击【预合成1】进入唱片机界面,6秒时截断工作区;
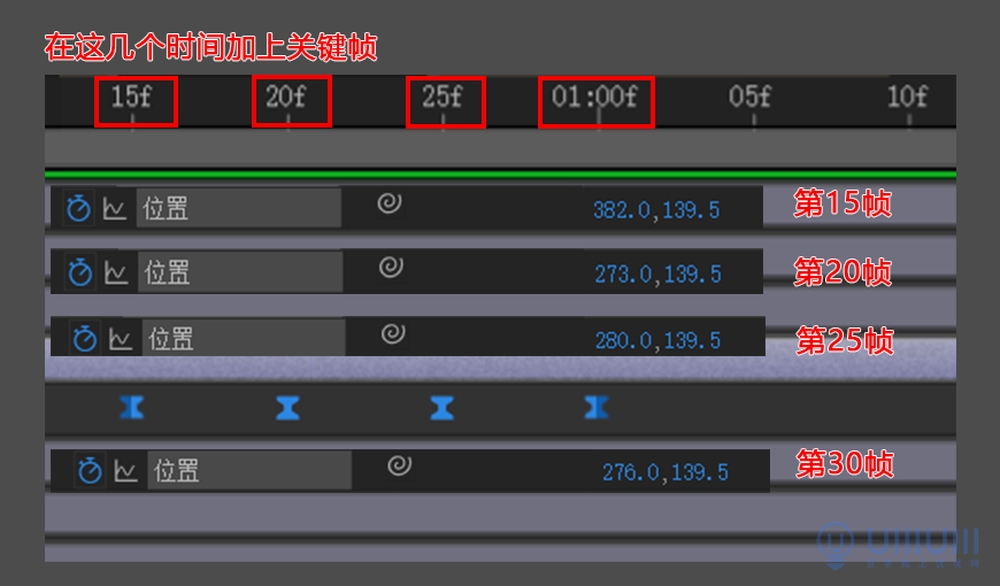
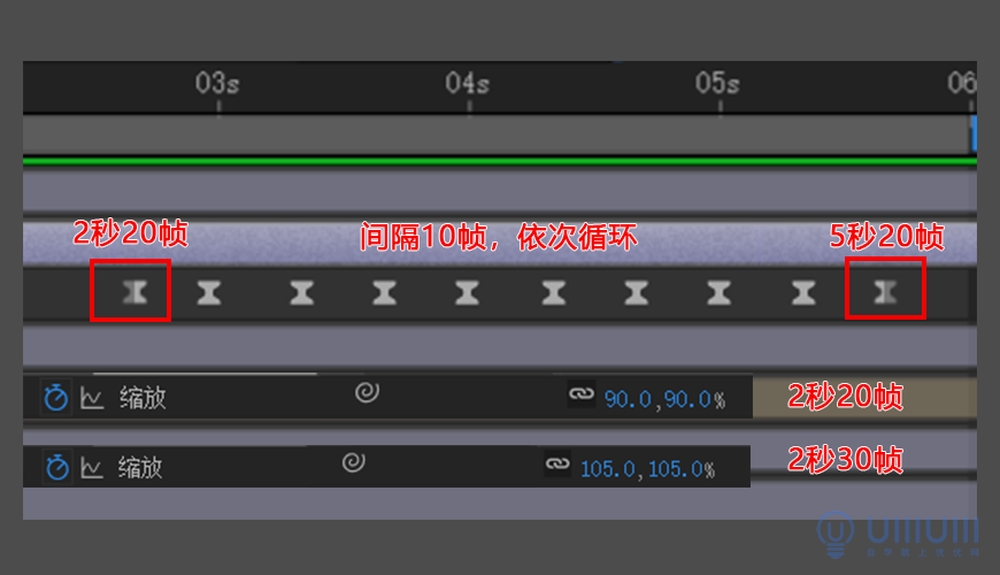
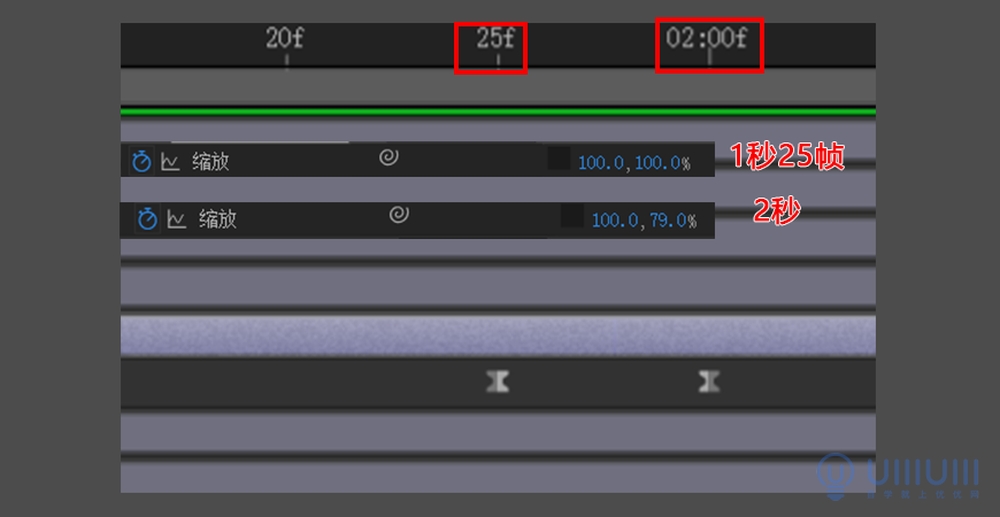
找到【1-唱片机主体】图层,将缩放属性调出来(快捷键S),让图形的动效呈现从小到大的变化;
注:选中所有关键帧->右键->关键帧辅助->缓动(快捷键:F9),此教程里的关键帧都要添加缓动

1.3 制作【1-按钮】的位置移动
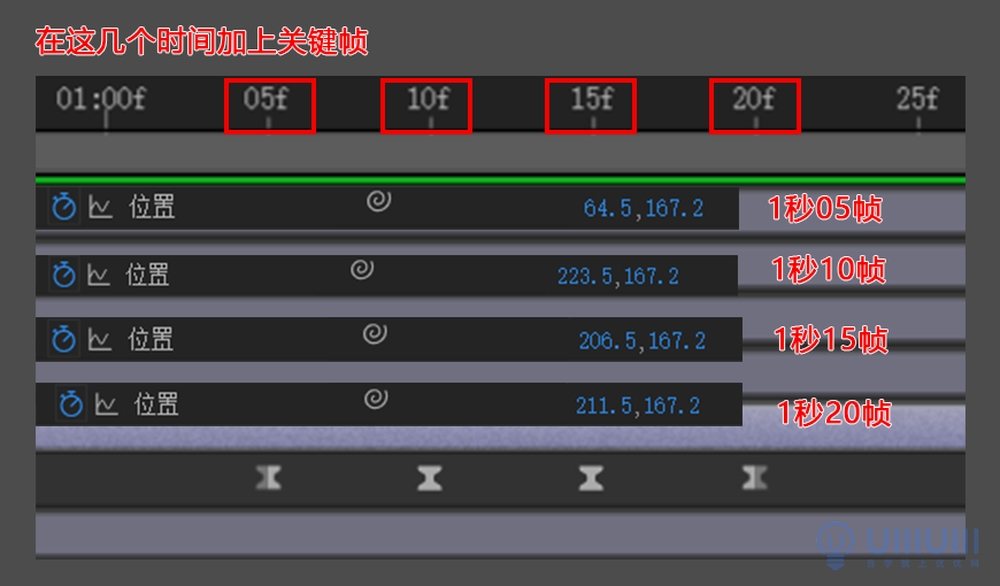
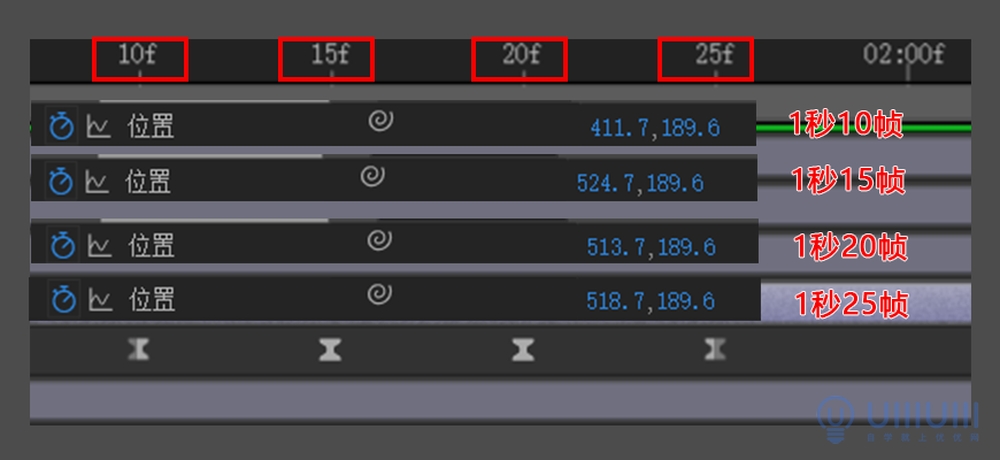
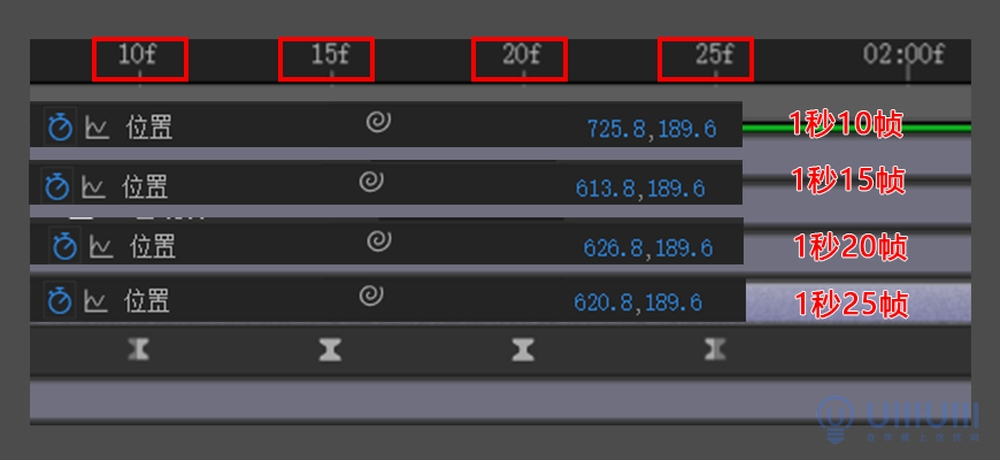
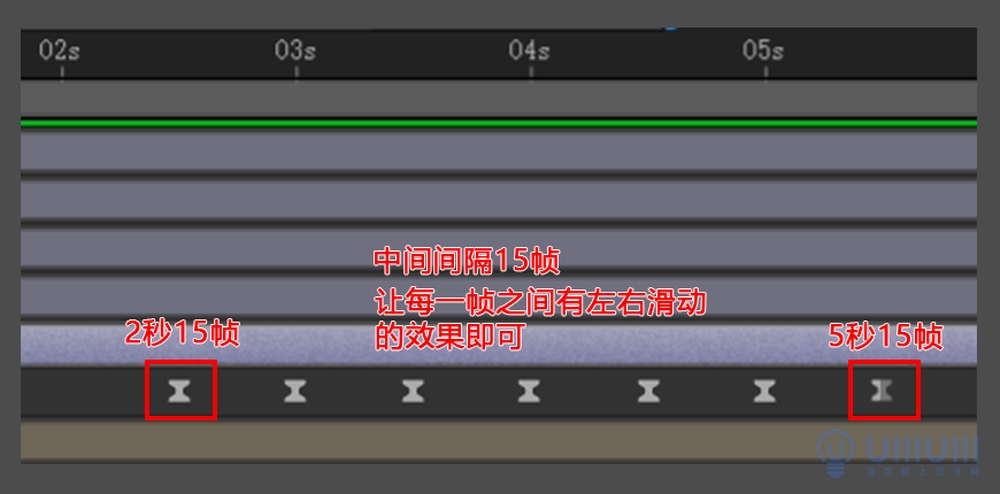
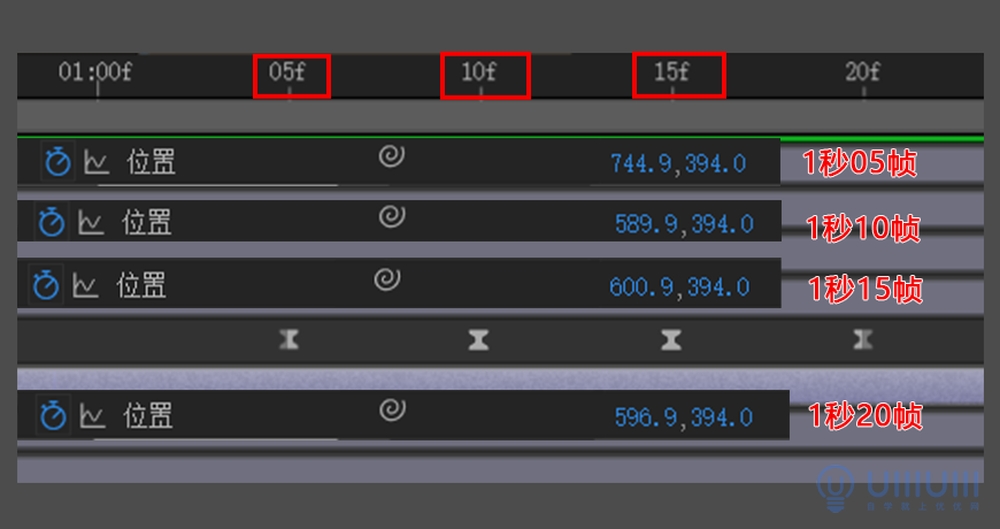
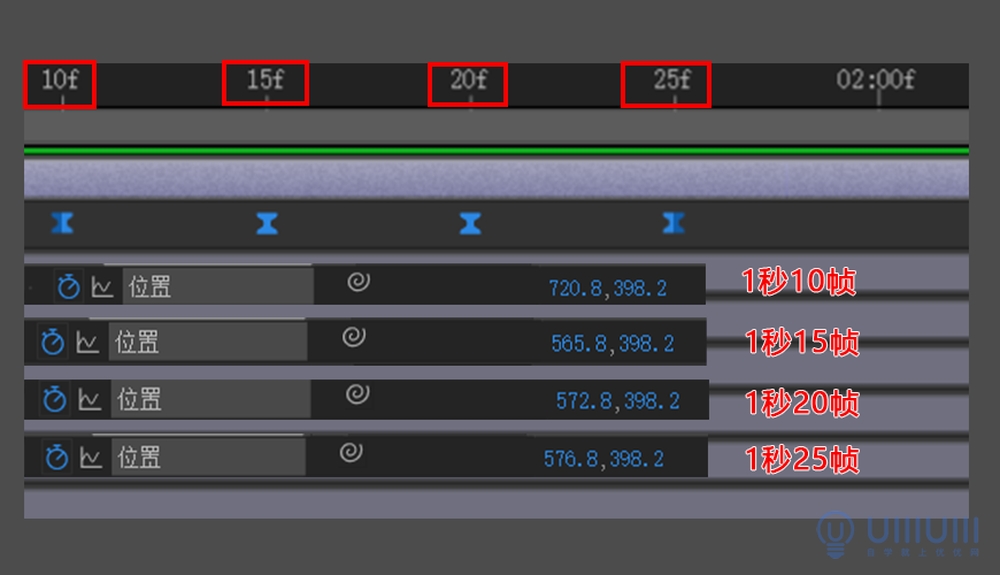
找到【1-按钮】图层,将位置属性调出来(快捷键P),让图形的动效呈现从右到左的移动;

1.4 制作【1-播放器载体】与【1-播放器】的位置移动
找到【1-播放器载体】与【1-播放器】图层,新建预合成,然后将位置属性调出来(快捷键P),让图形的动效呈现从右到左的移动;
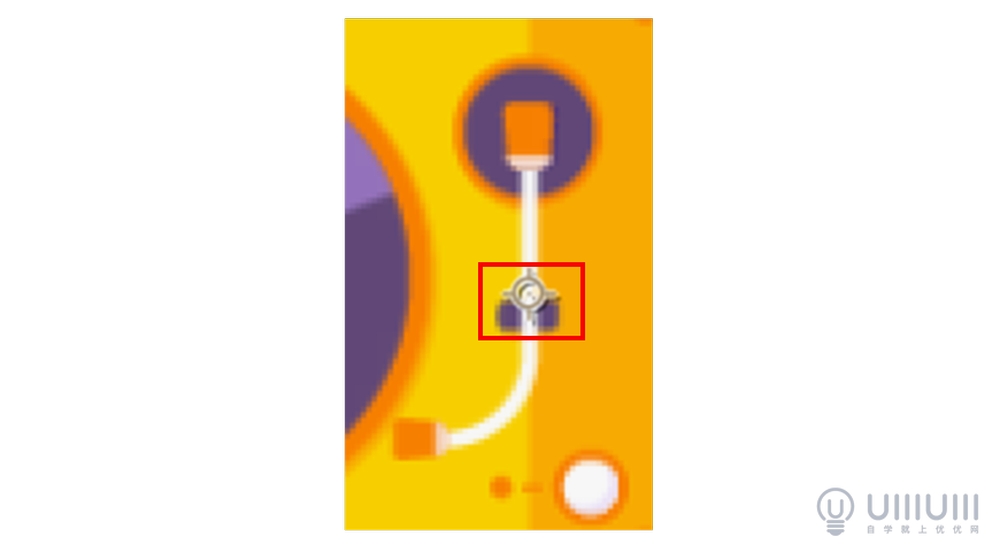
注:新建预合成后,要将锚点移动到下图位置


1.5 制作【1-唱片】的位置移动
找到【1-唱片】图层,然后将位置属性调出来(快捷键P),让图形的动效呈现从左到右的移动;

1.6 制作【1-播放器】的旋转
先找到【1-播放器】图层,将播放器的锚点移动到上面的位置;

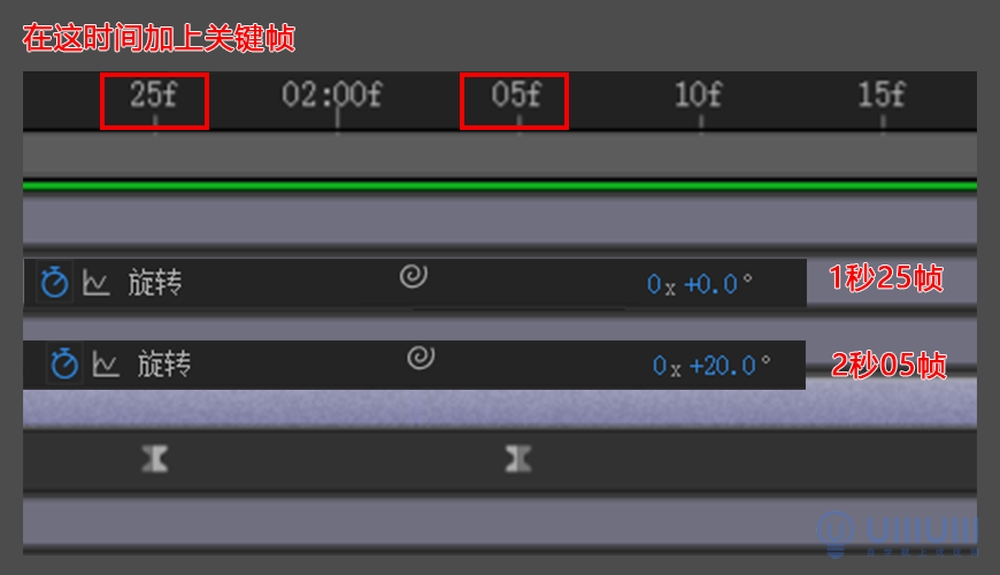
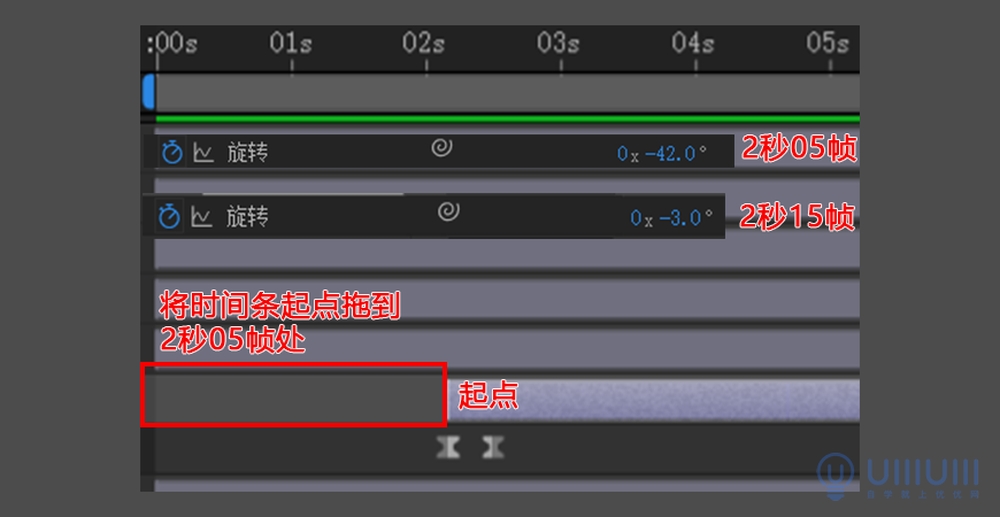
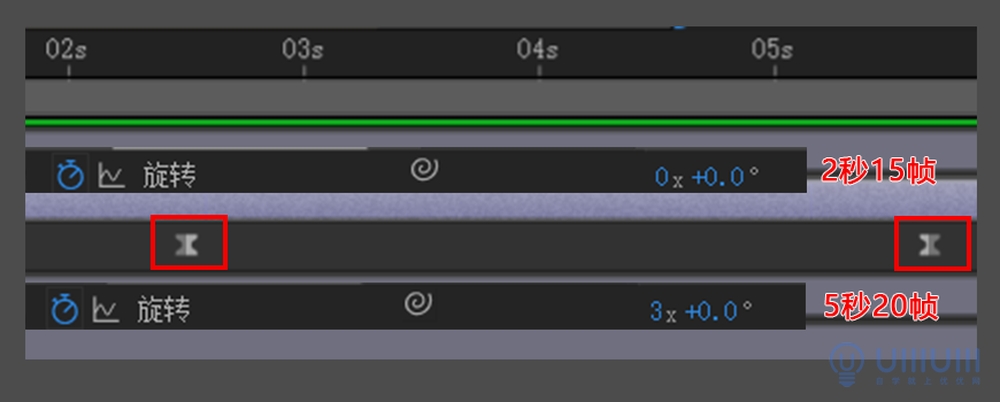
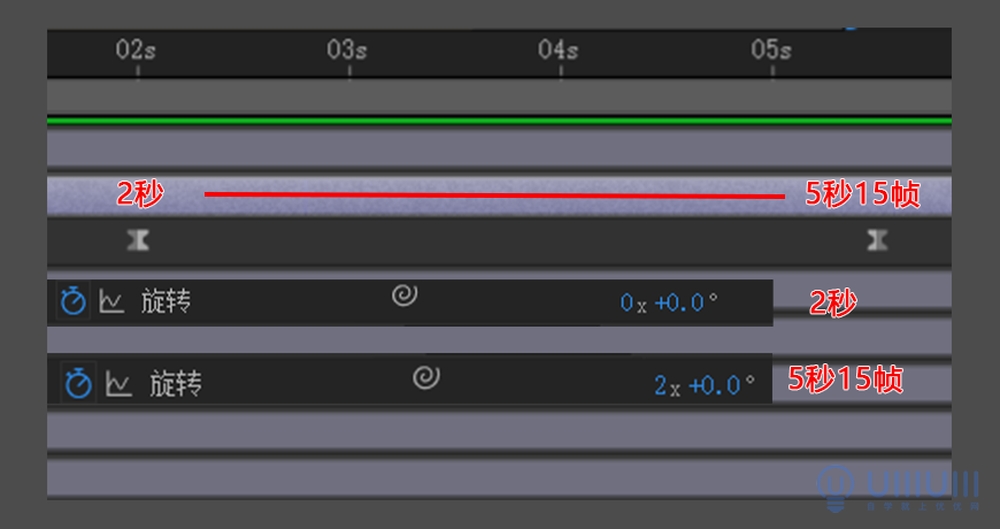
然后将旋转属性调出来(快捷键R),让图形的动效呈现从右到左的旋转;

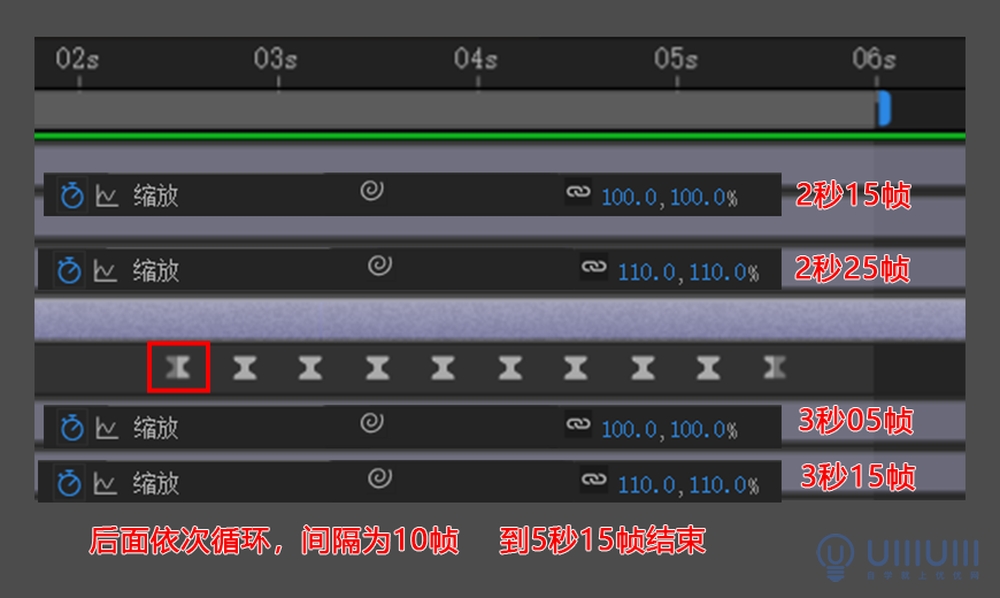
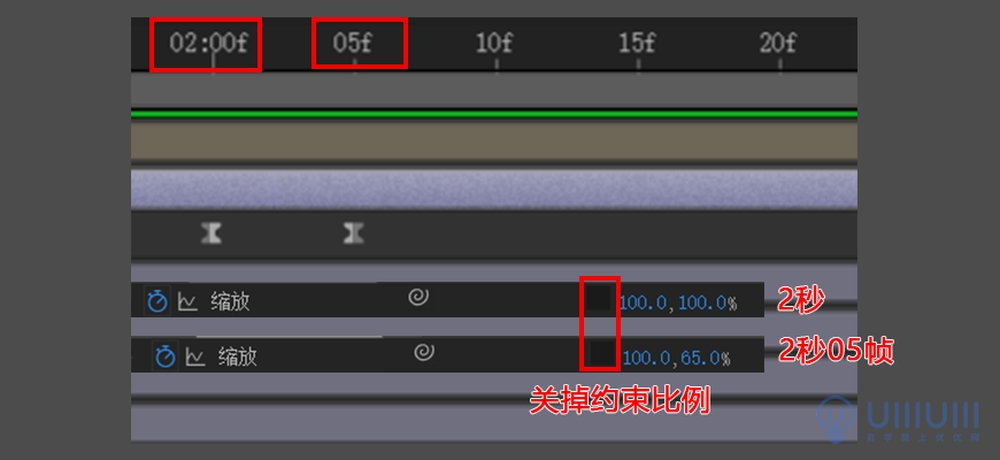
旋转动效制作完成后,将缩放属性调出(快捷键S),让播放器在唱片播放时,能够更生动;

1.7 制作【1-唱片】的旋转
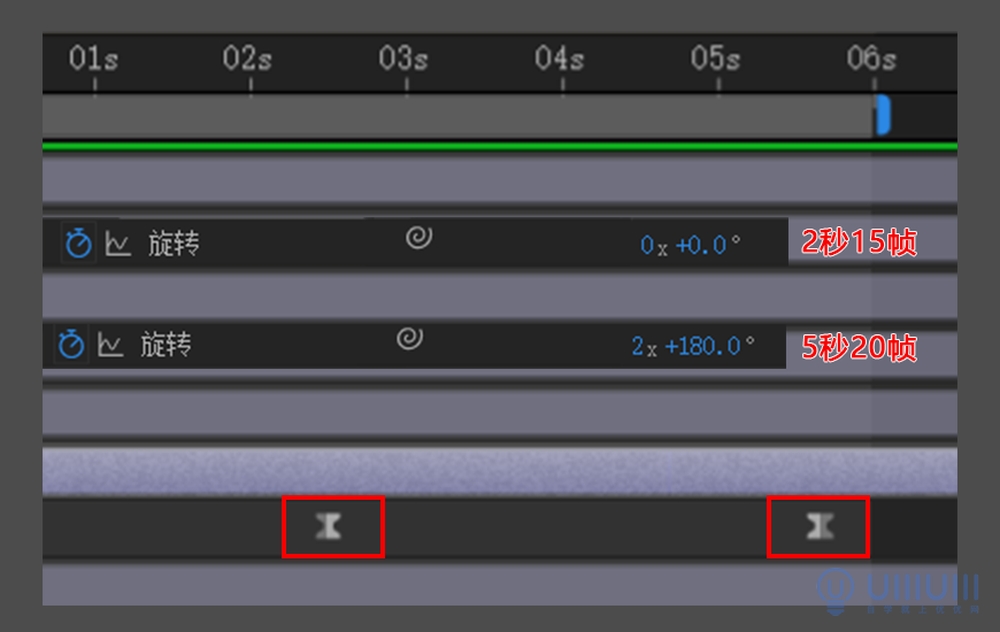
先找到【1-唱片】图层,将旋转属性调出来(快捷键R);

到这里,唱片机的动效就制作完成啦~ (按空格键可预览动效)
2. 录音机动效
2.1 制作【2-录音机主体】的缩放
2.1.1 双击【预合成2】,进入后将工作区截断(快捷键N)至6秒;
2.1.2 找到【2-录音机主体】,【2-转轴右】,【2-转轴左】三个图层,新建预合成,然后将缩放属性调出来(快捷键S),让图形的动效呈现从小到大的变化;
注:新建预合成后,记得移动锚点


2.2 制作【按钮】与【2-滑块】的位置移动,使其从右向左移动;
2.2.1 将五个【按钮】全部选中,新建预合成,调出位置属性(快捷键P),添加关键帧,让按钮从右向左移动;
注:新建预合成后,要将锚点移动到下图位置


2.2.2 制作【2-滑块】的位置移动
调出位置属性(快捷键P),添加关键帧,让滑块从右向左移动;

2.3 制作【播放器】的位置移动
2.3.1 找到【2-播放器左】,调出位置属性(快捷键P),使其向右移动;

2.3.2 找到【2-播放器右】,调出位置属性(快捷键P),使其向左移动;

2.4 制作按钮按压效果
找到【2-按钮右5】,调出缩放属性(快捷键S),制作按钮被按下去的效果;

2.5 制作【2-天线】升起效果

2.6使用位置属性(快捷键P),制作【滑块】移动效果

2.7制作【转轴】转动效果
选中【2-转轴左】与【2-转轴有】,调出旋转属性(快捷键R),使轮轴转动;

2.8制作【播放器】的播放效果
注:左右两个播放器参数一致,可直接将关键帧Ctrl+c复制,Ctrl+v粘贴

到这里,录音机的动效就制作完成啦~
3. 音响动效
3.1 制作【3-音响主体】的缩放
双击【预合成3】,进入后将工作区截断(快捷键N)至6秒;

3.2 制作【3-播放器】的位置移动
注:上,下播放器参数一致,可直接选中关键帧进行复制

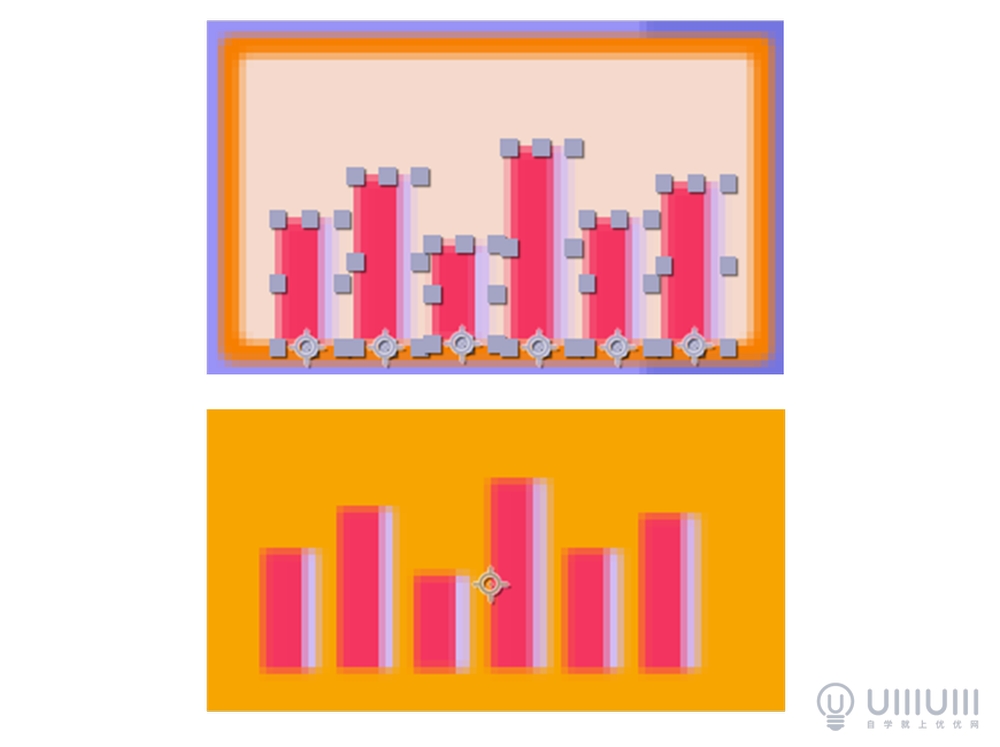
3.3 制作【3-音频】的位置移动
在这之前,先把所有音频的锚点移动到下方;然后选中所有音频图层,新建预合成,移动锚点;


3.4 制作【3-按钮】位置移动

3.5 制作【3-播放器】播放效果
注:上,下播放器参数一致,可直接选中关键帧进行复制

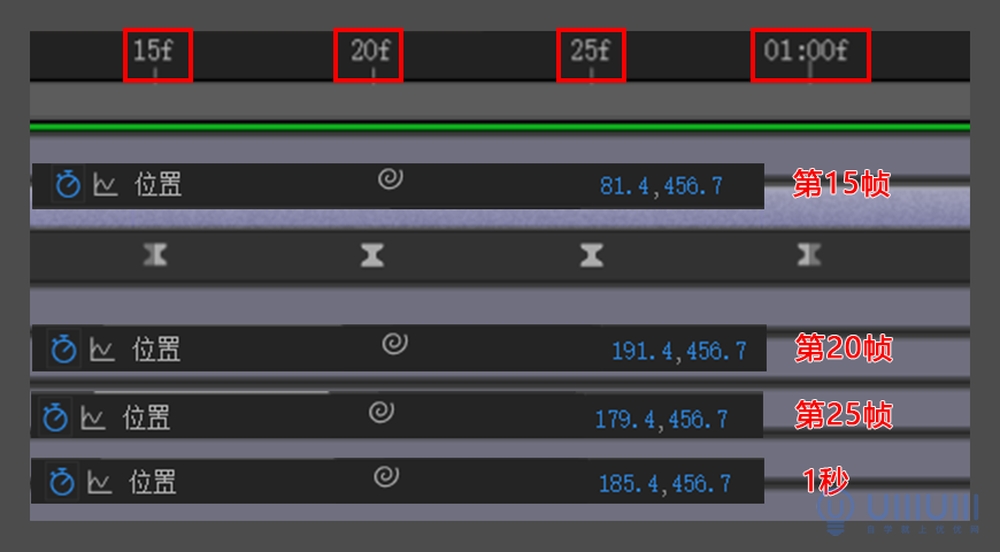
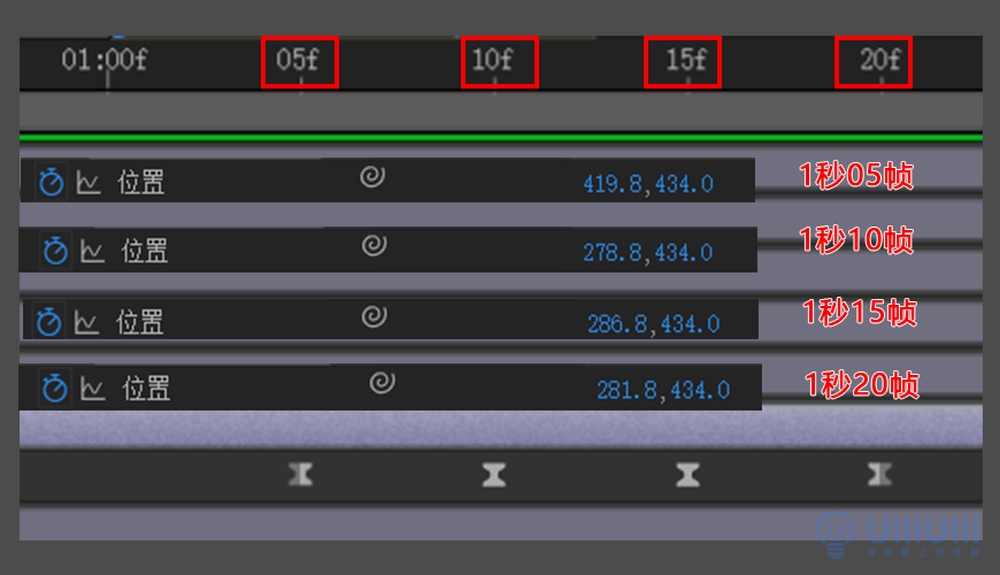
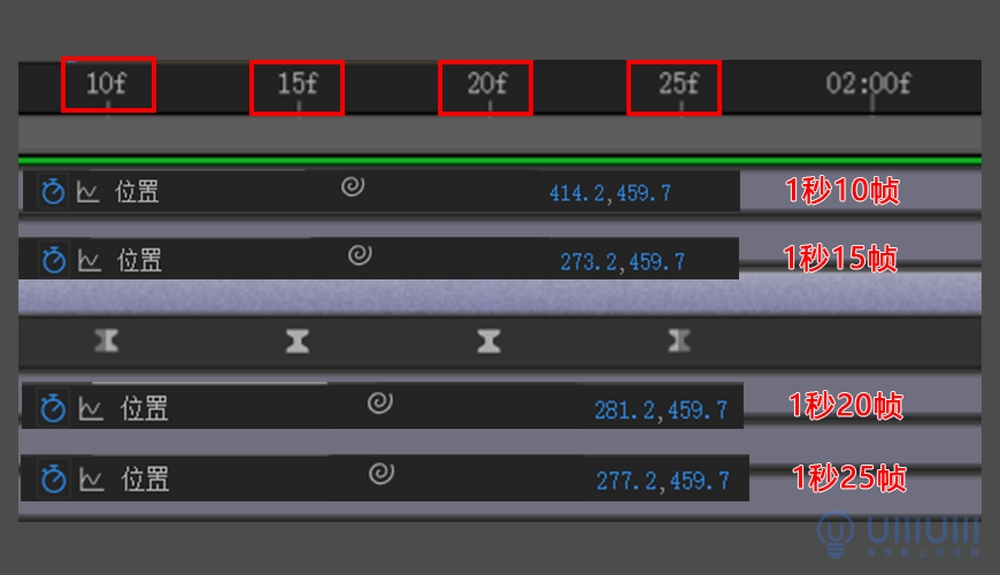
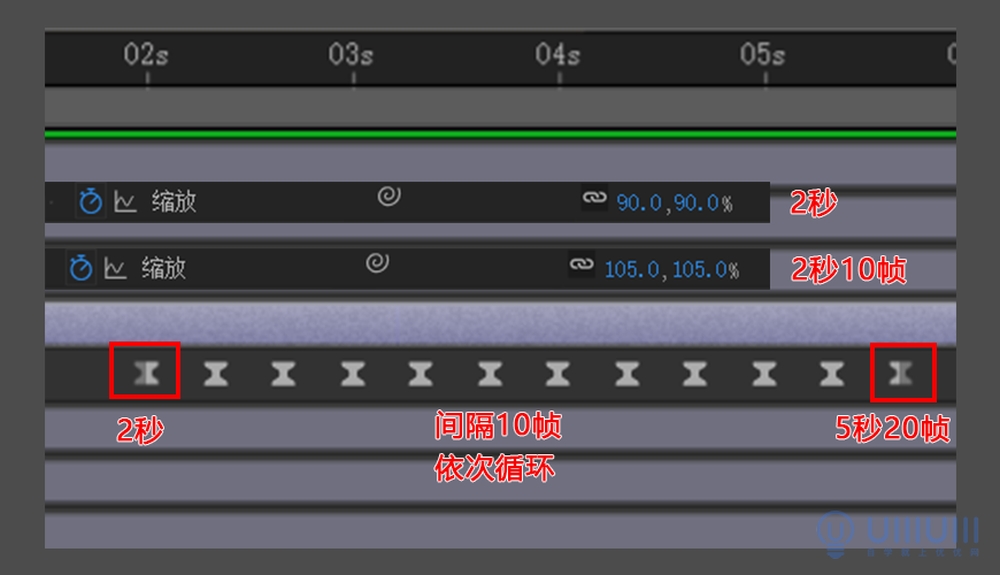
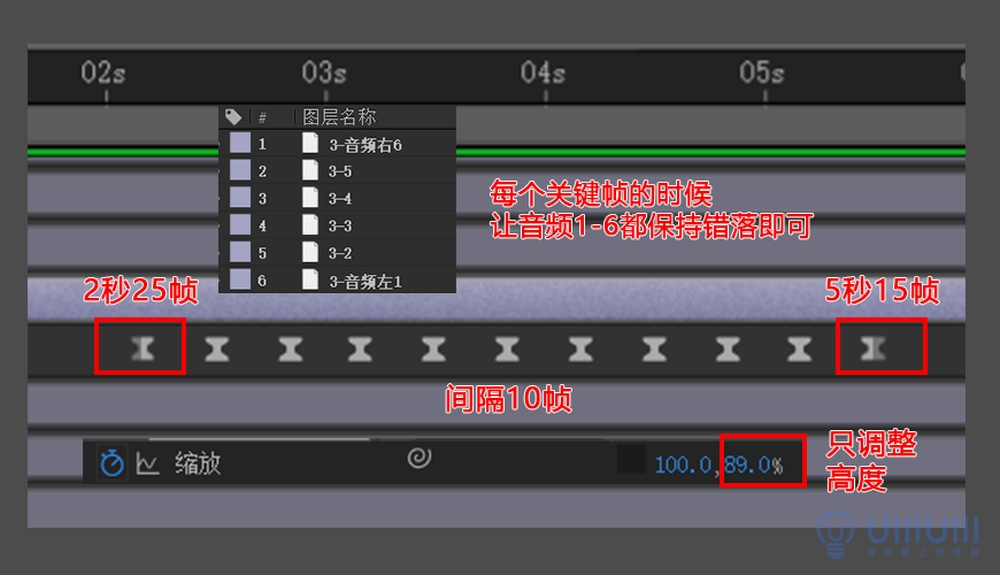
3.6 制作【音频】跳动的效果

到这里,音响的动效就制作完成啦~
4 .随声听动效
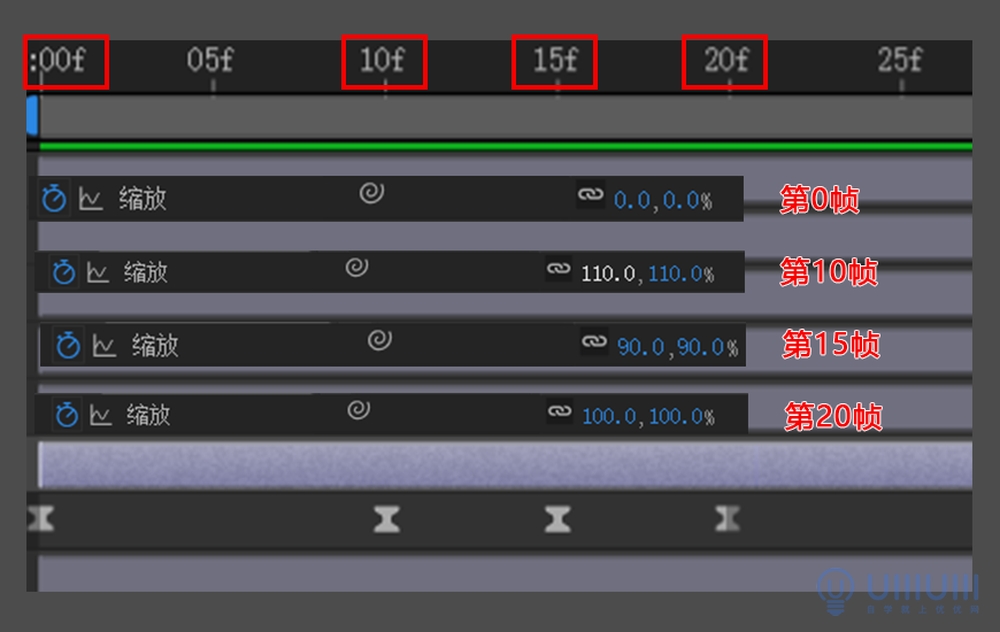
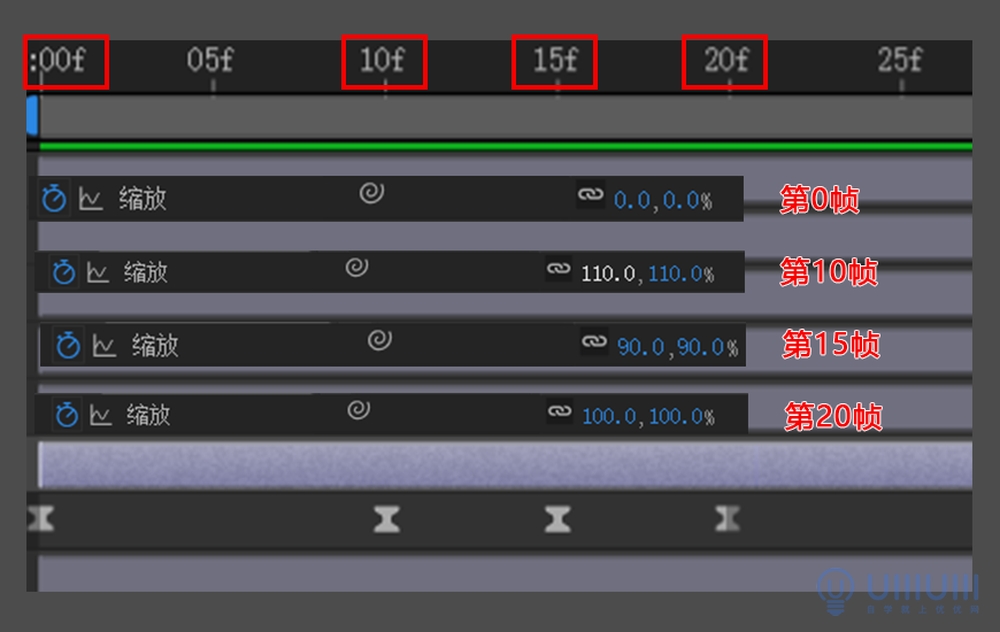
4.1 制作【4-随声听主体】和【4-耳机】的缩放
双击【预合成3】,进入后将工作区截断(快捷键N)至6秒;
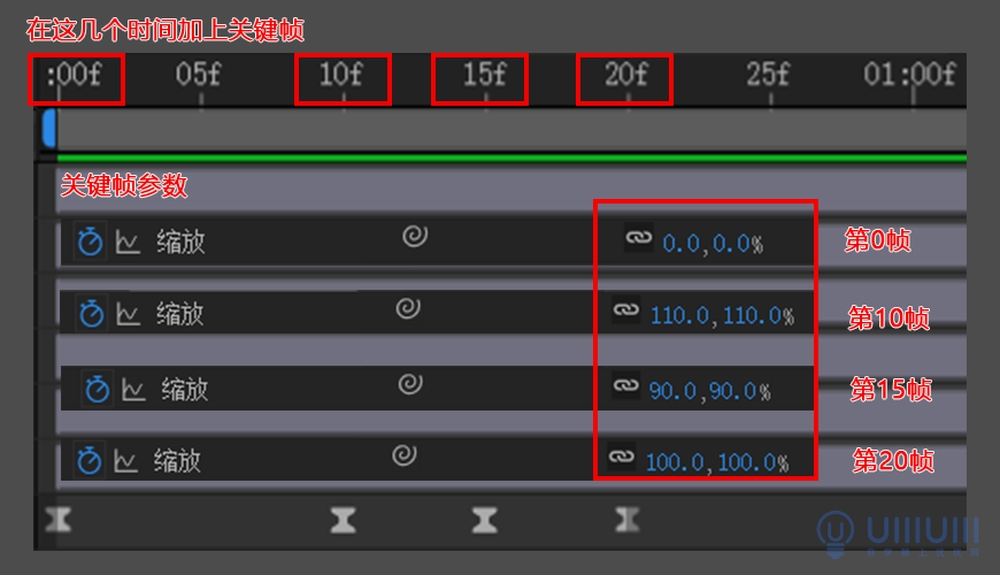
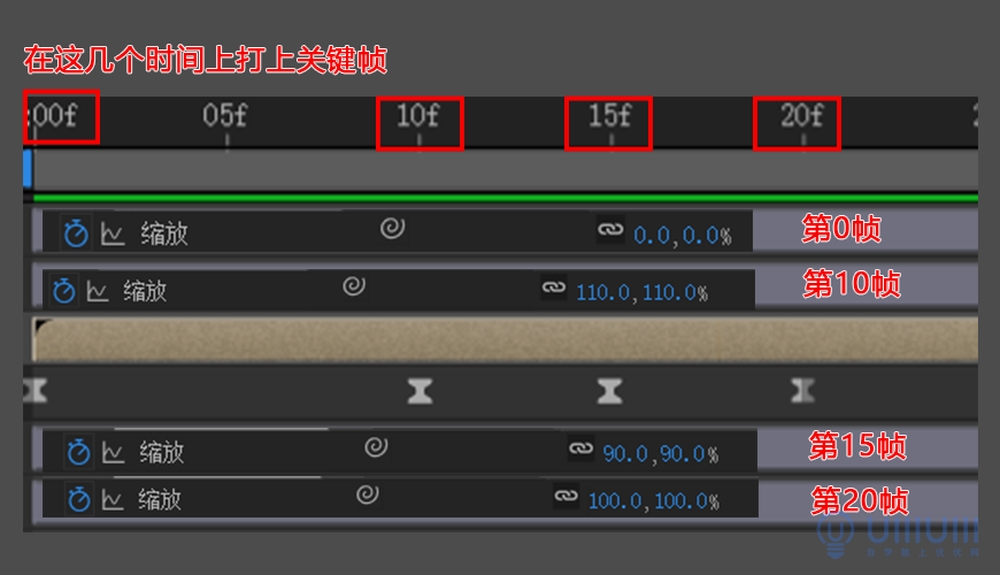
【4-随声听主体】和【4-耳机】在0帧-20帧时的缩放数值及关键帧一致;

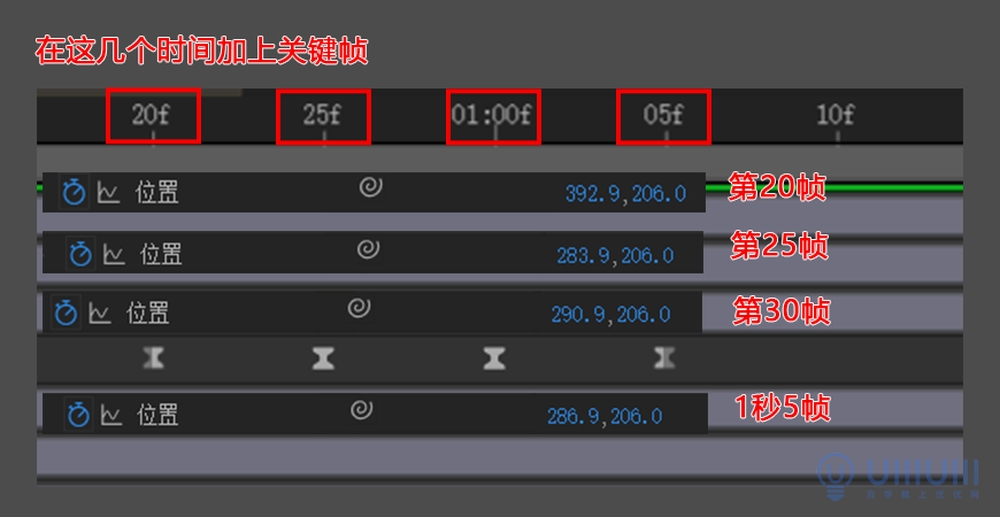
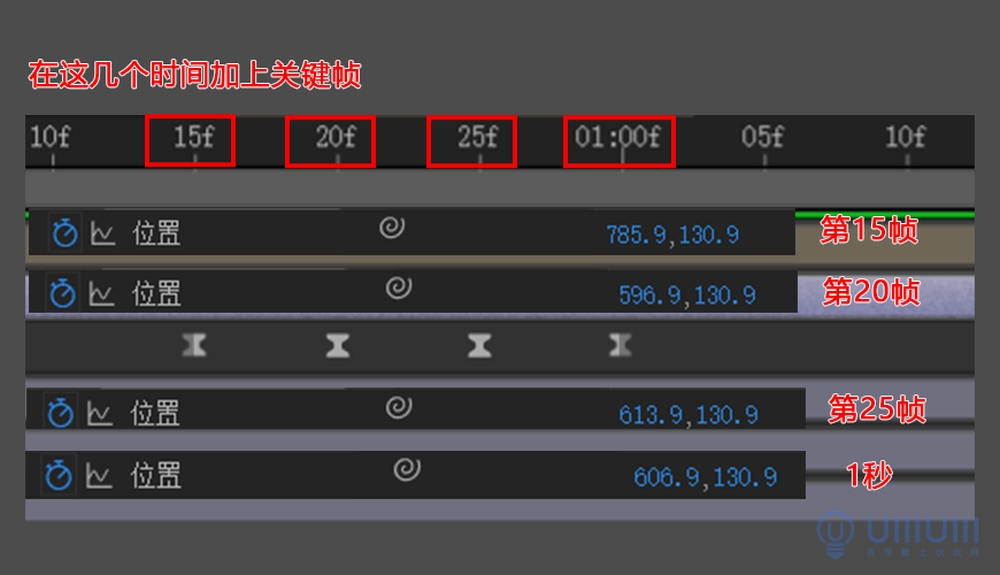
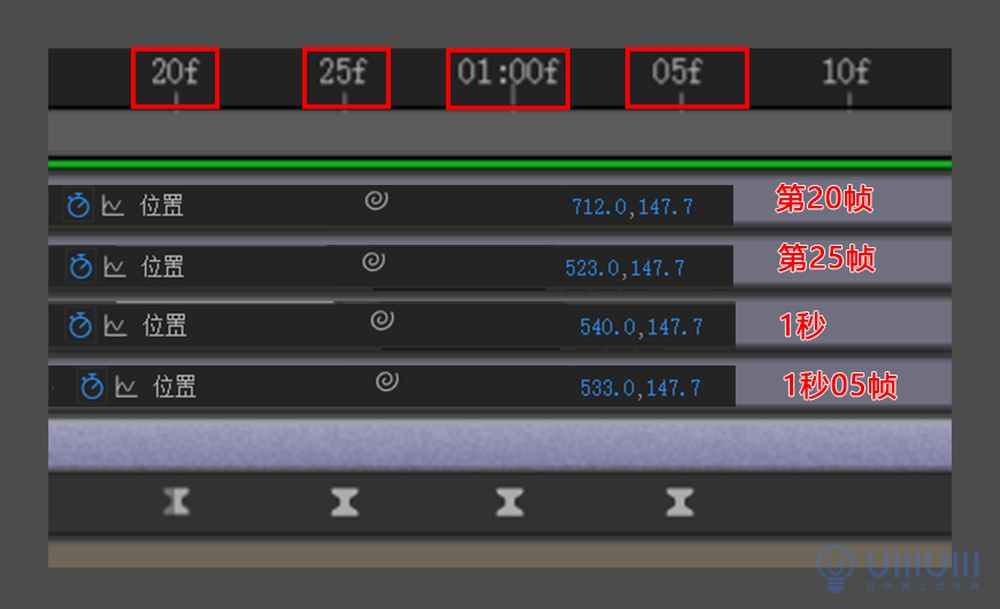
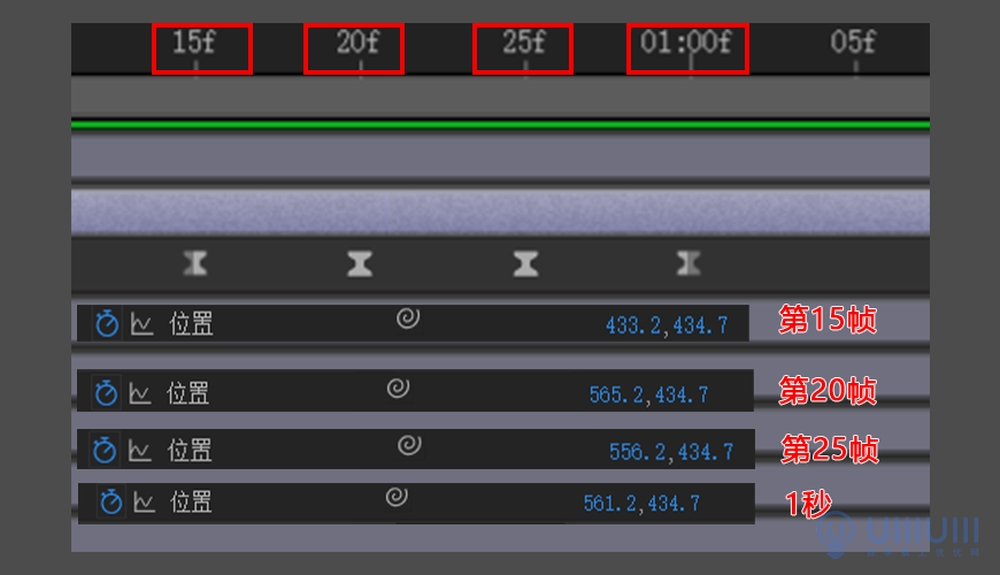
4.2 制作【转轴】的位置移动

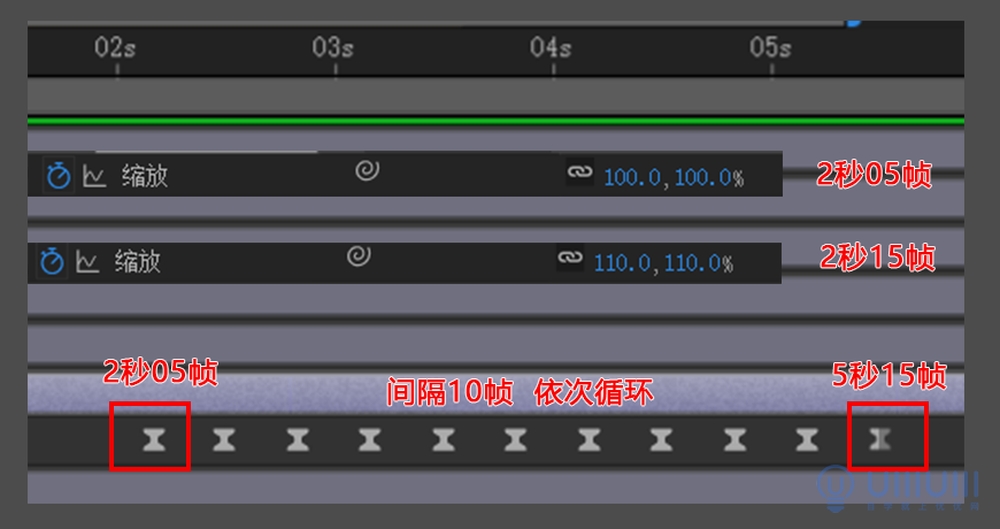
4.3 制作【按钮】的位置移动
上面的黄色按钮要比下面的红色按钮先出现,所以给它快了5帧;


4.4 制作【4-按钮上右】被按压的过程

4.5 制作【转轴】的旋转

4.6 制作【耳机】的动感

到这里,音响的动效就制作完成啦~
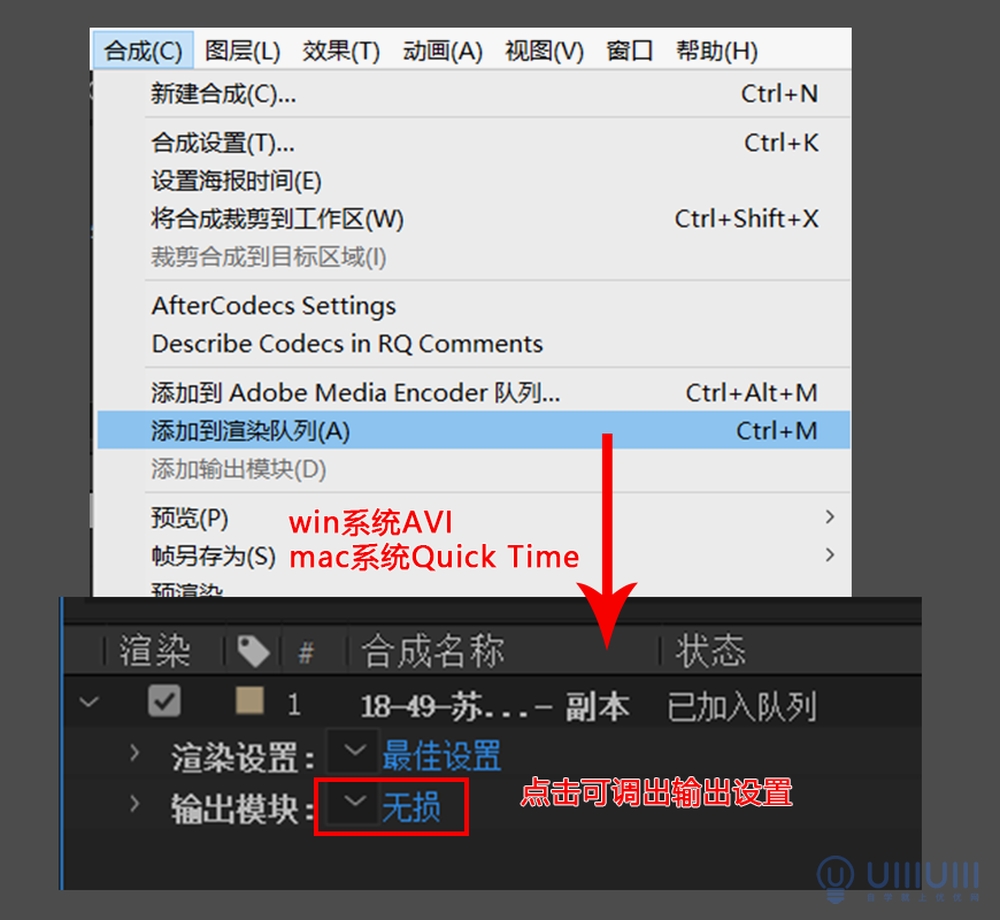
1. 选择合成菜单里的添加到渲染队列,不同的电脑系统需要在输出模块进行不同的格式选择,Win系统导出格式选择AVI,MAC系统选择QuickTime,最后点击渲染面板里的渲染按钮即可导出文件了;

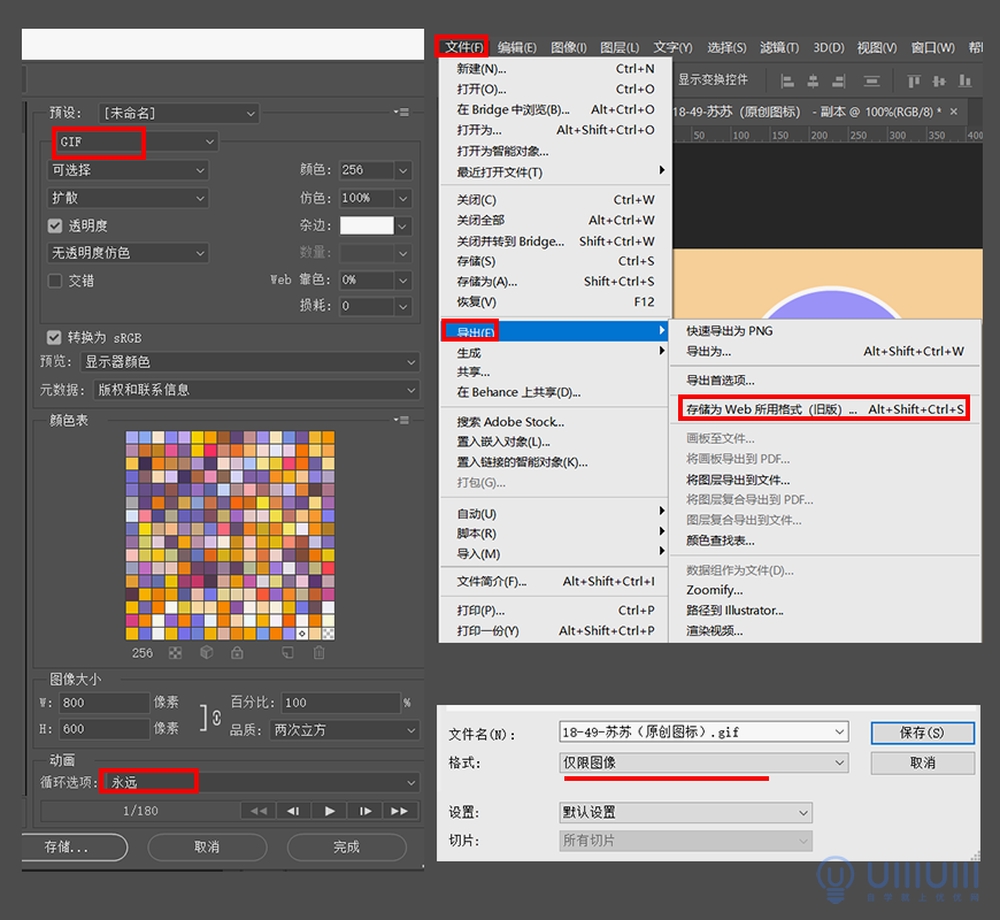
2. 如果要制作GIF格式,可以将文件导入到Photoshop里,再以GIF格式导出就好了,记得把循环方式从一次改成永远循环~

好啦,以上就是本教程的全部内容,希望你能从中得到灵感或者启发~

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc5 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 2 条