交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
文章编辑:@十豆
本期我们来研究高级圆形阵列动画中的设计技巧,教你如何在阵列动画中去除多元素之间的重复感。
在常规的矩形或者圆形的阵列动画中,由于都是某一元素沿着一条线或者一个中心点进行规律地复制,所以经常能够看出重复的痕迹,显得比较机械和呆板,其实只需对其中一些复制对象做一些小小的改动,就可以消除这种感觉了。可以是左右的变换,又或是元素的不同方向,这次的案例我们将演示这个完整过程~
详细操作请看文章开头的视频教程演示。
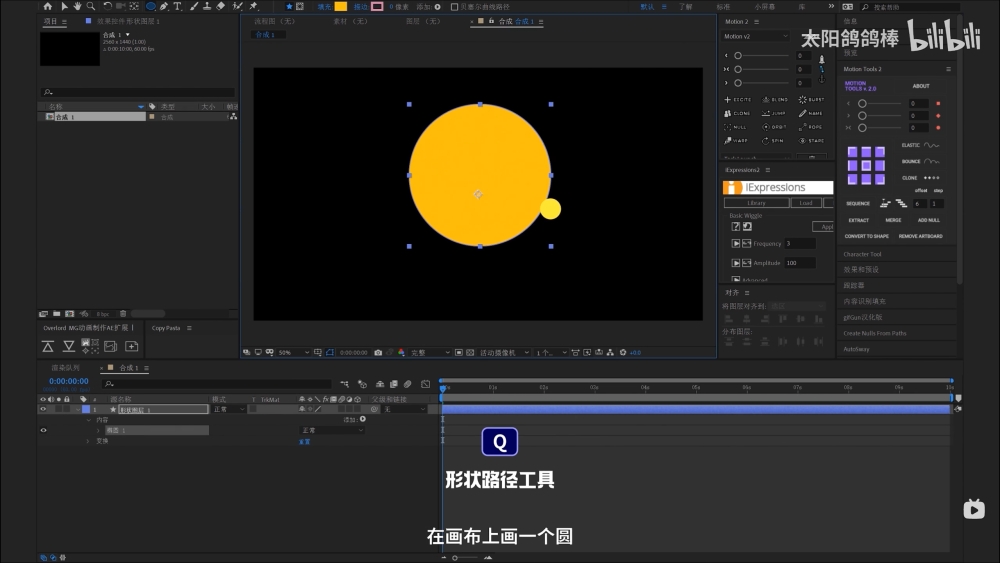
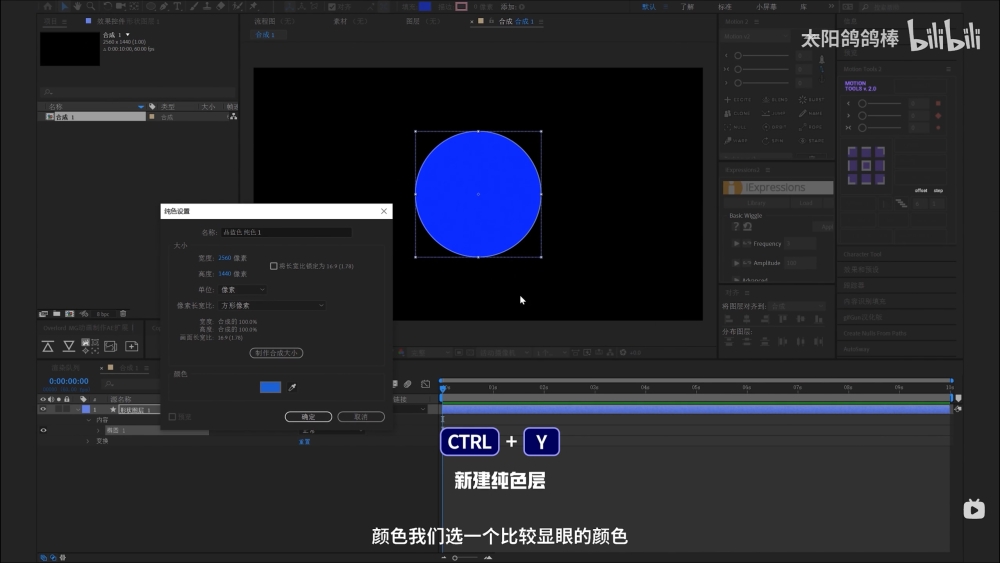
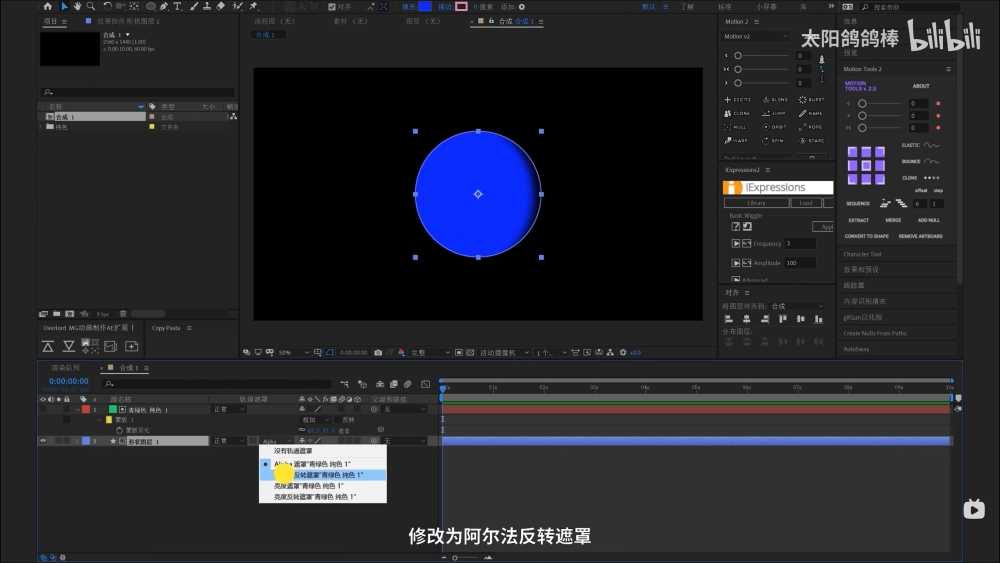
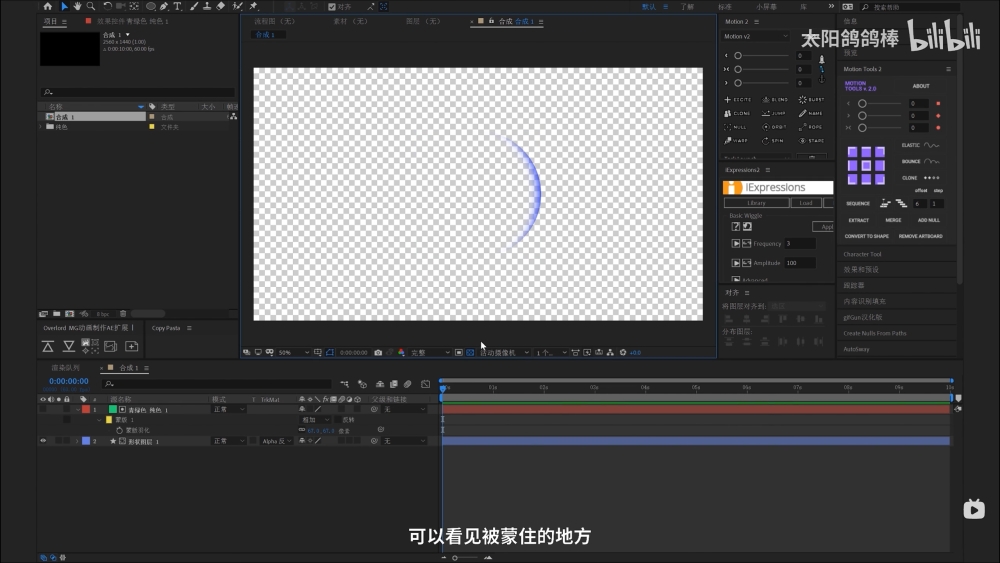
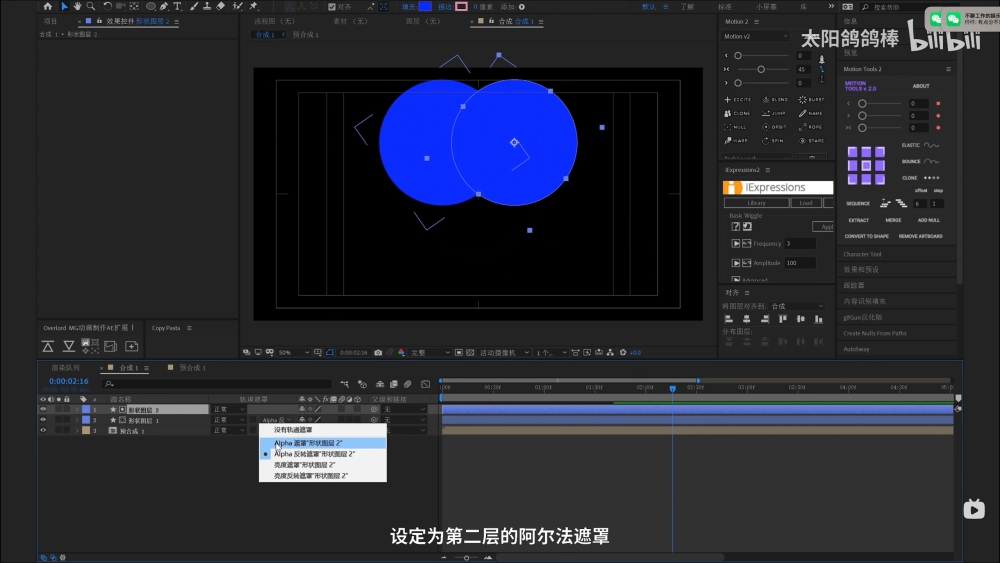
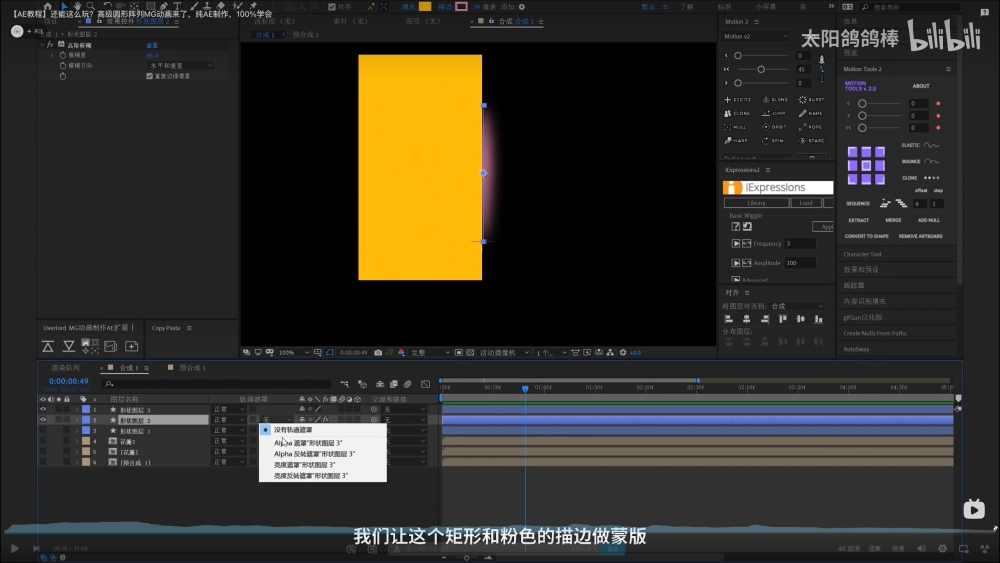
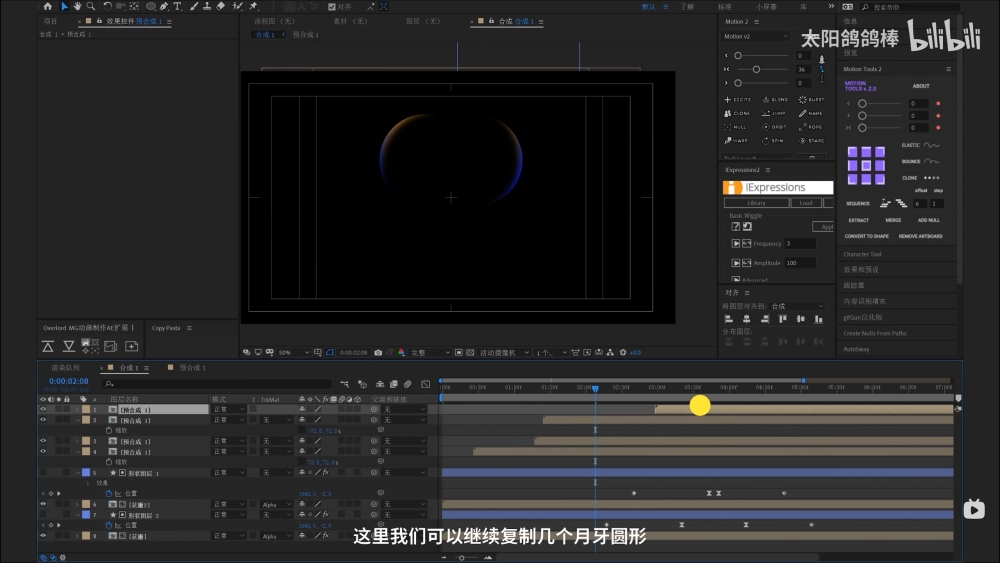
使用圆形路径工具绘制一个圆,将其居中并改为蓝色,再制作一个稍大的圆形蒙版,将其羽化之后把它的轨道遮罩修改为阿尔法反转遮罩,再微调一下顶部蒙版的位置,这样一个月牙形状的造型就做创建好了。




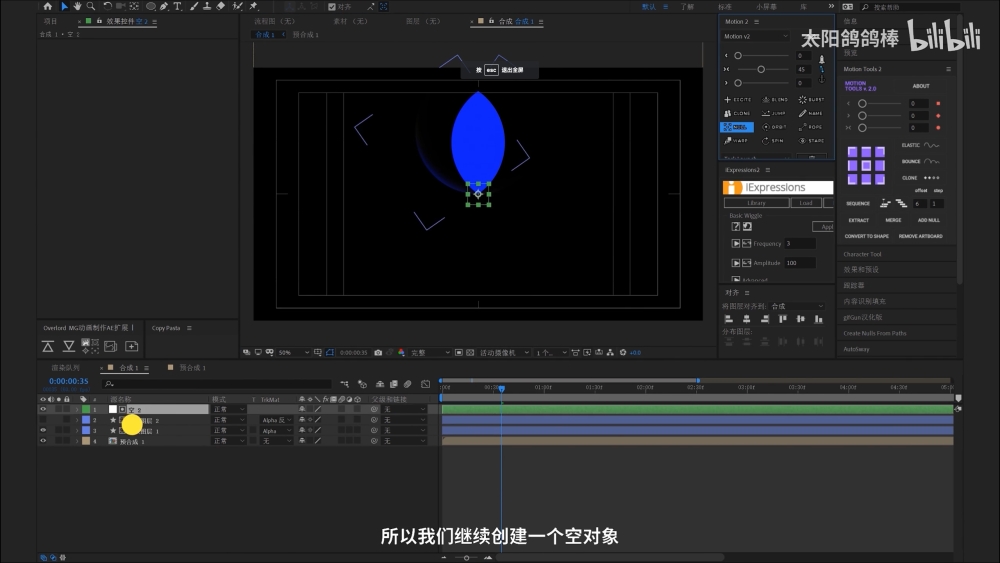
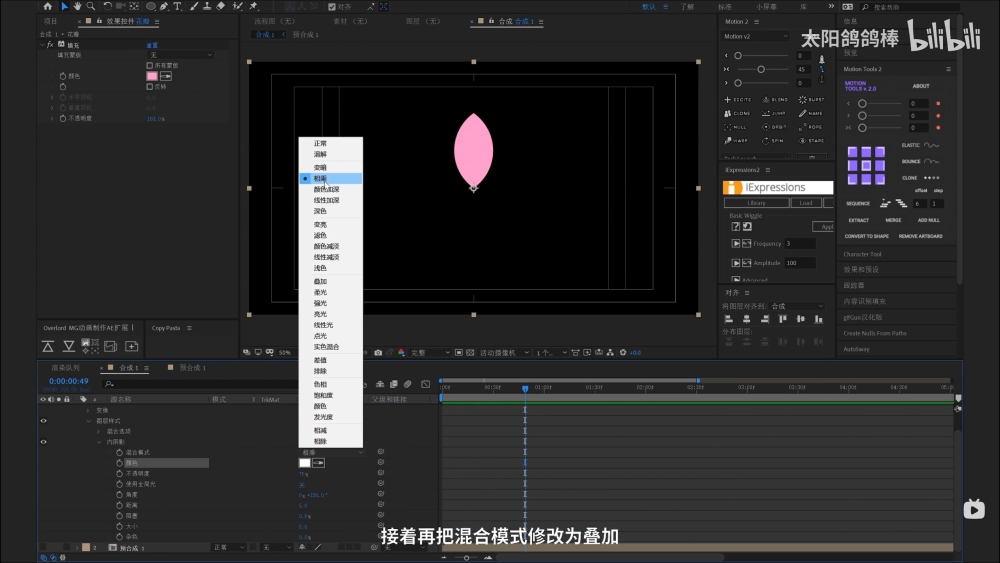
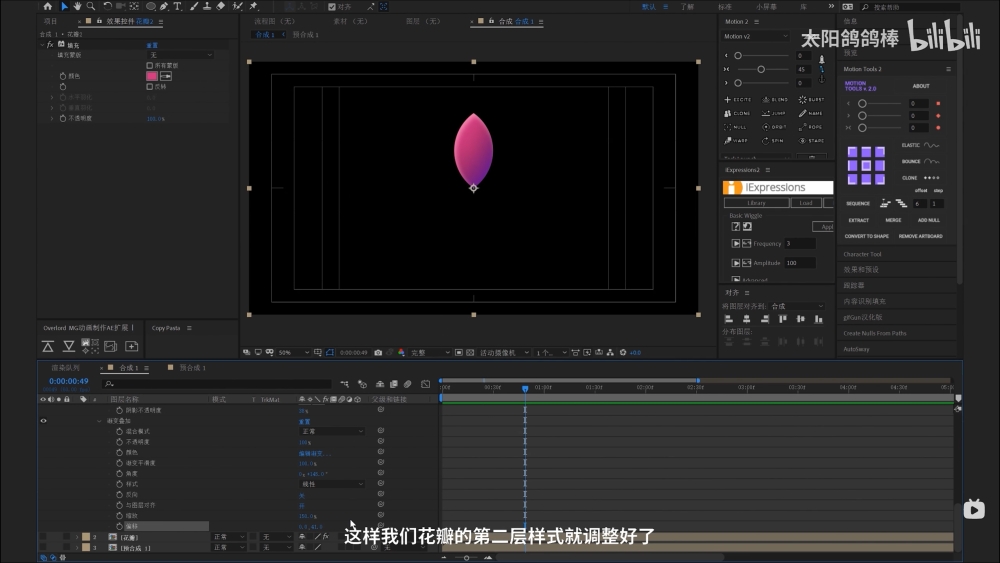
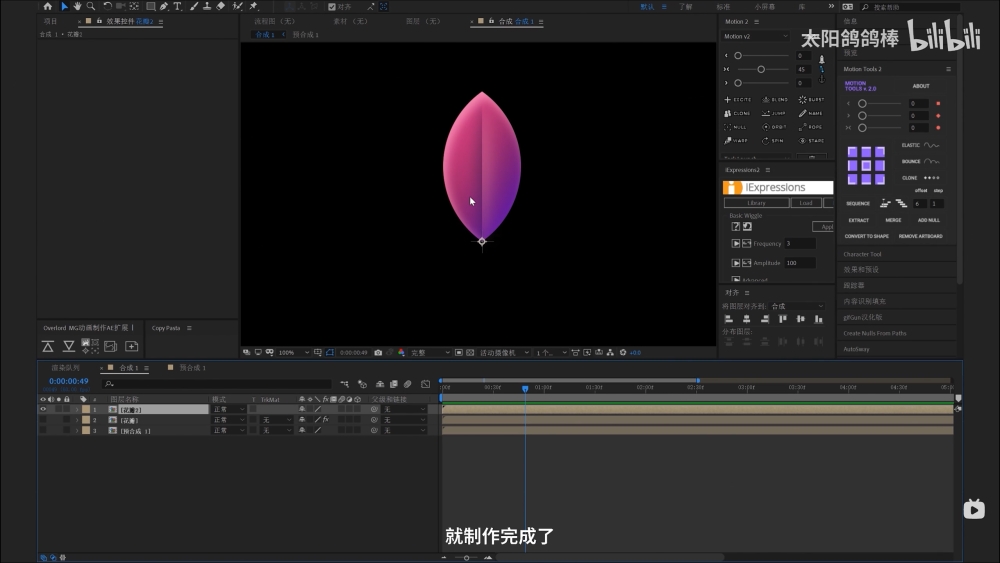
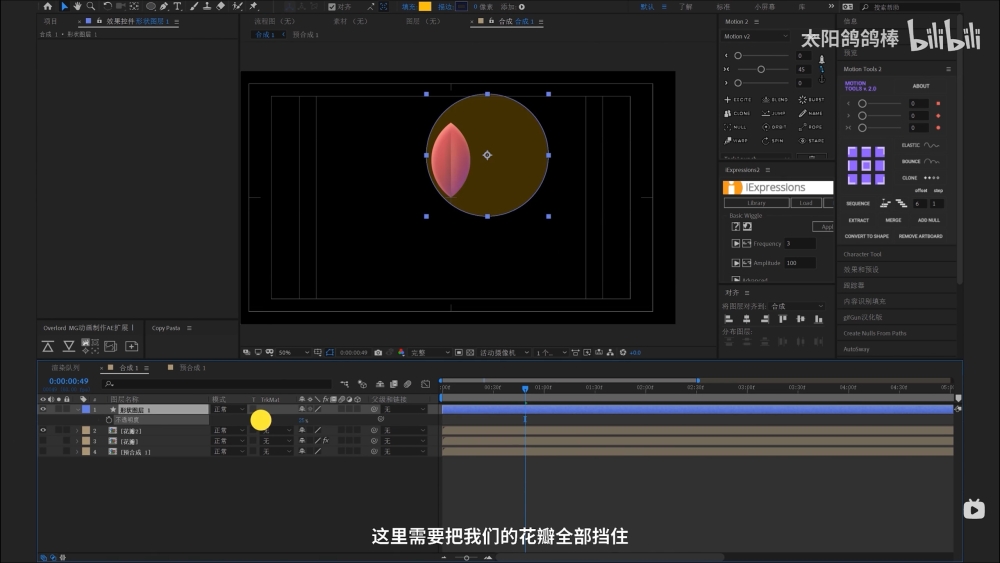
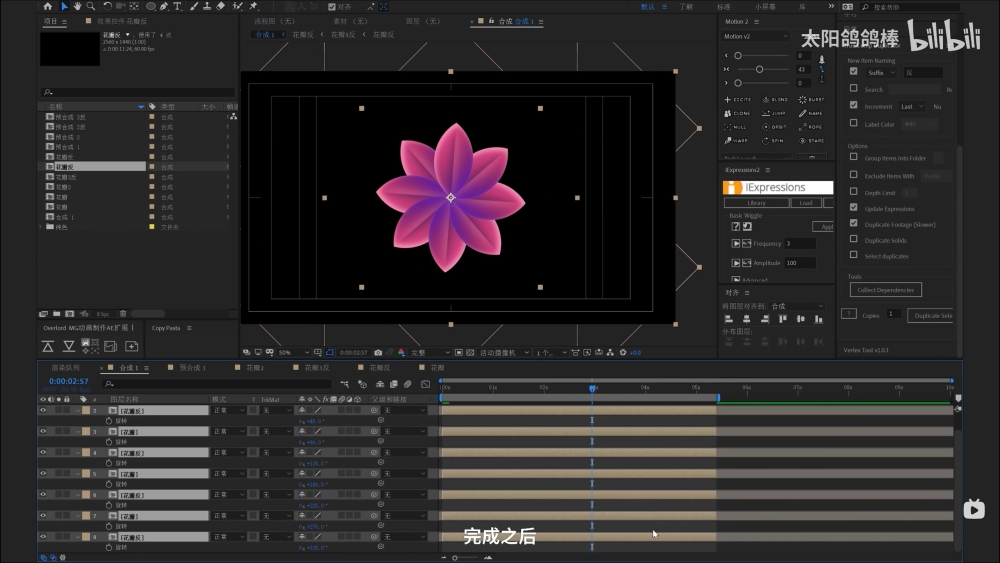
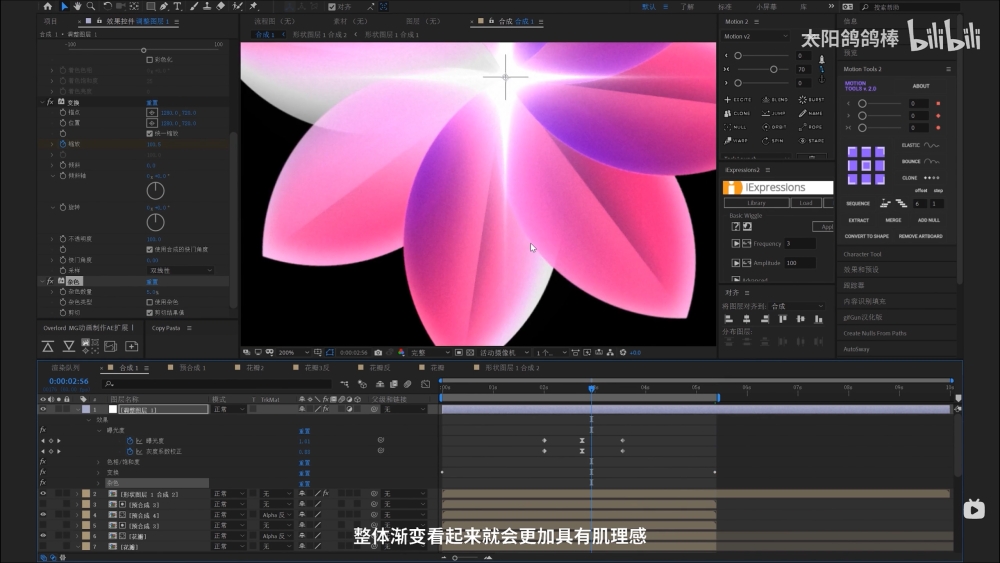
通过阿尔法遮罩得到花瓣的基础形状,调整大小将它与月牙形状对齐。然后修改图层样式为花瓣添加质感。




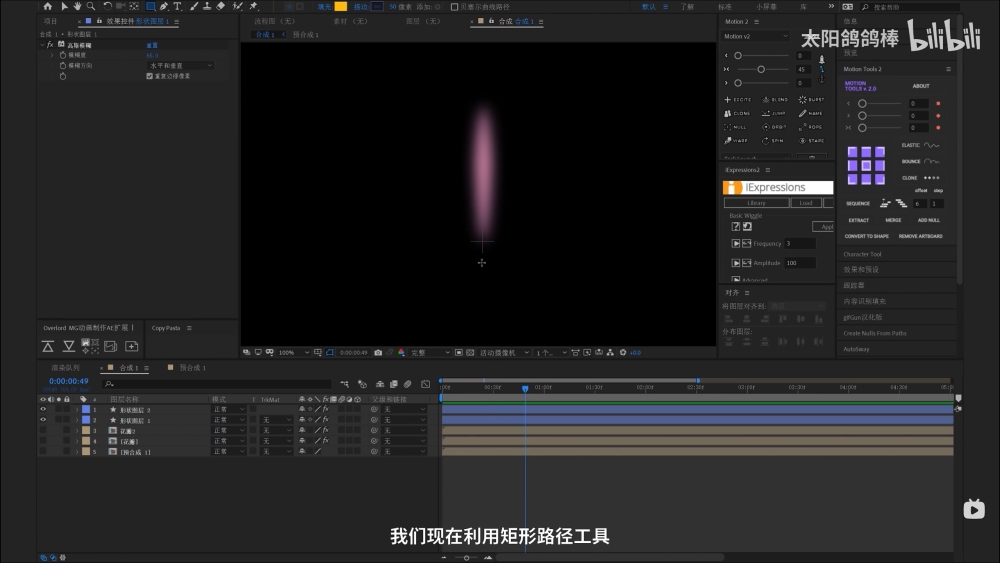
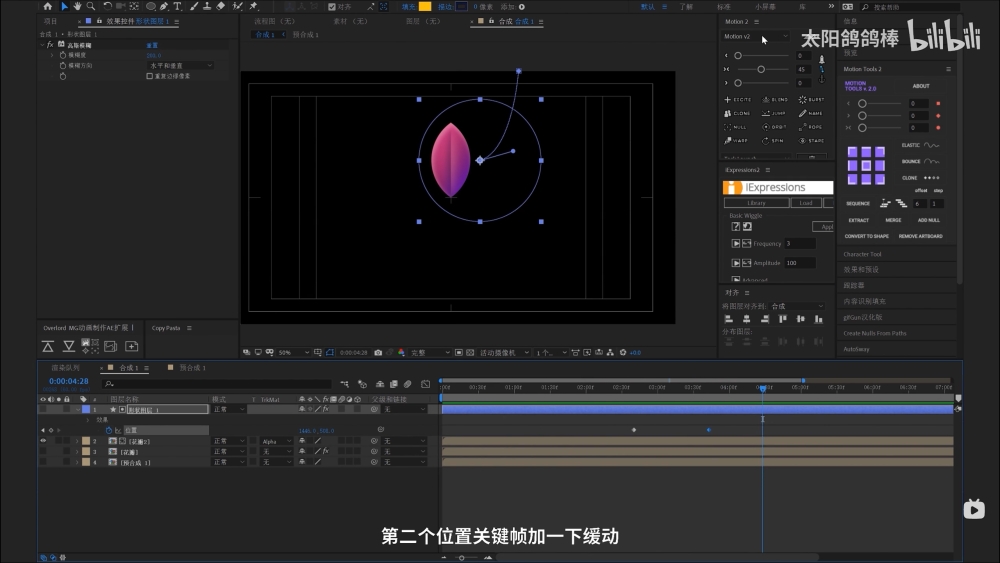
创建一条线段,修改它的颜色与锥度,添加蒙版将其制作成花瓣中间的褶皱效果。




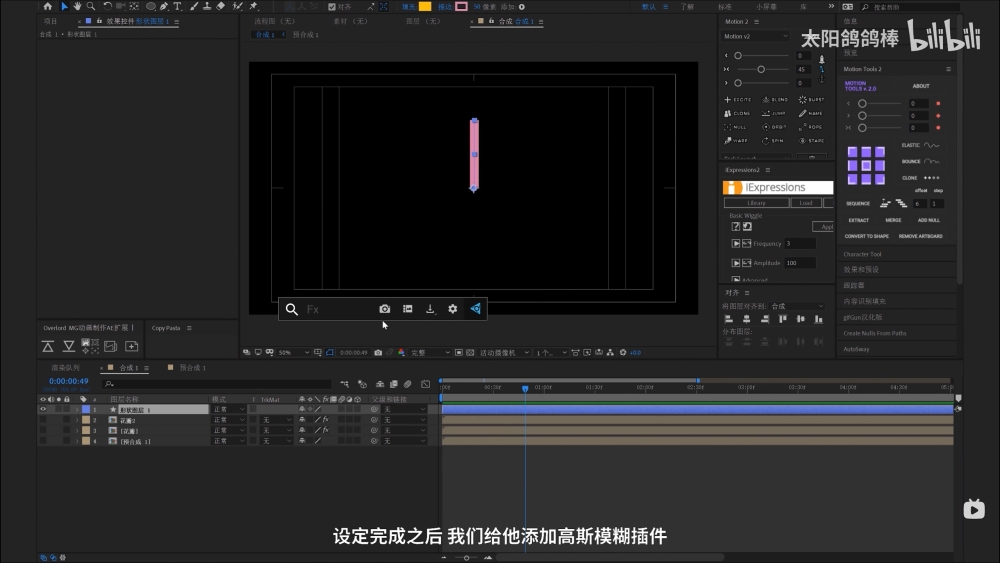
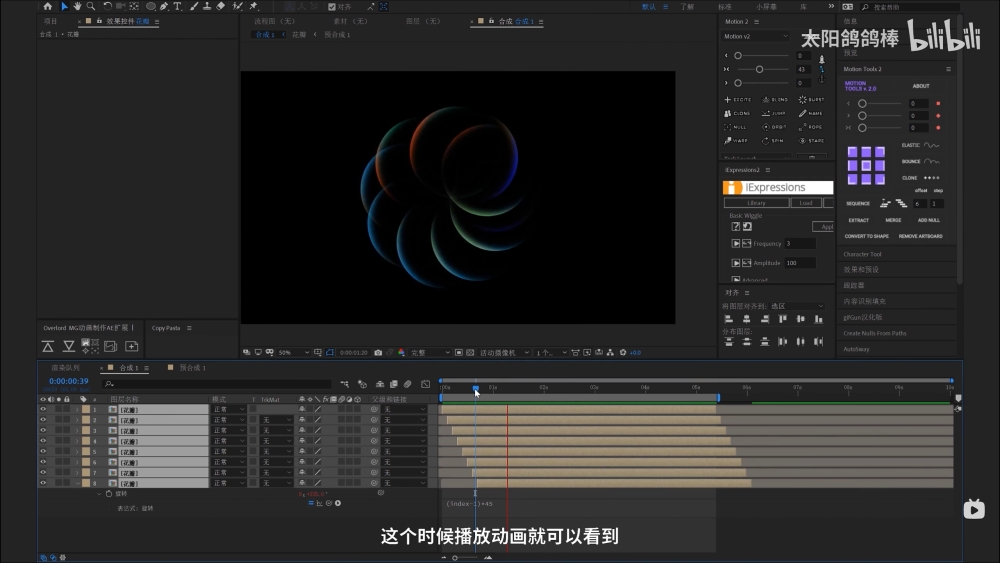
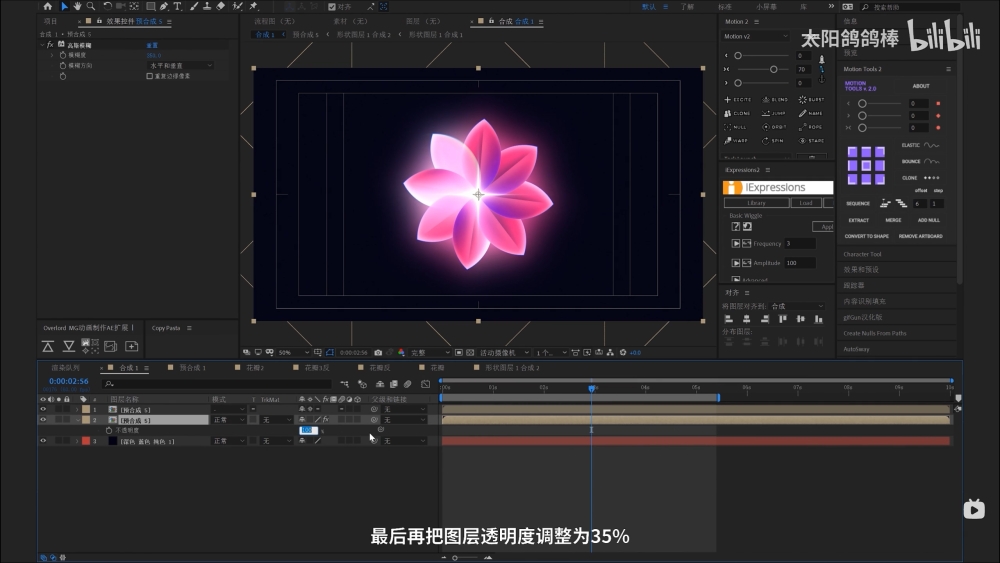
创建一个圆形遮挡花瓣,为圆形路径添加关键帧和效果制作出花瓣的消失动画。然后制作月牙圆形的动画,通过微调它们的动画时间,让它们匹配花瓣消失的频率,再使用色相饱和度插件月牙圆形动画添加随机感。



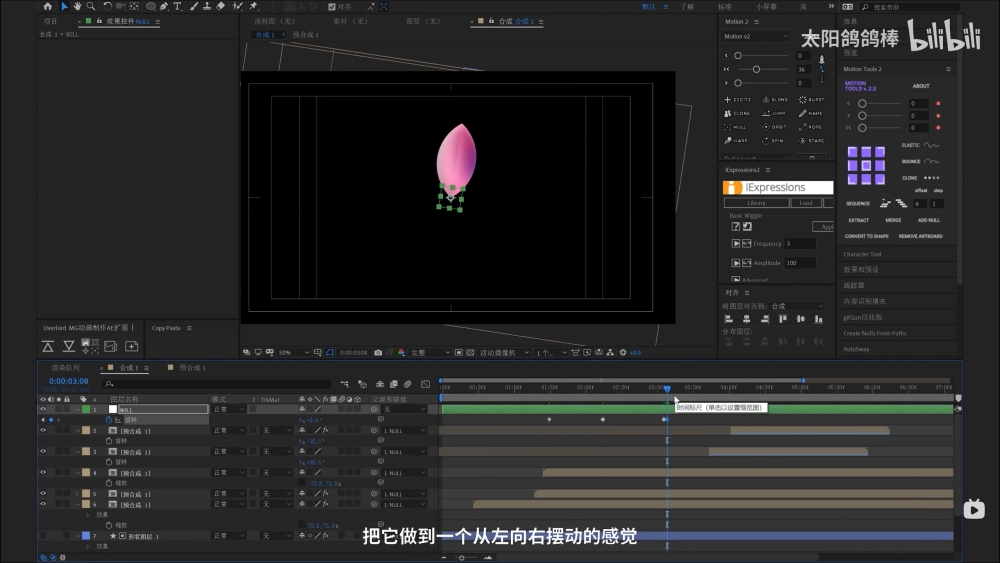
使用index表达式制作成普通的阵列动画,会发现重复感比较严重,这里需要使用合成复制插件,并手动调整每个图层,来打破这种重复感。



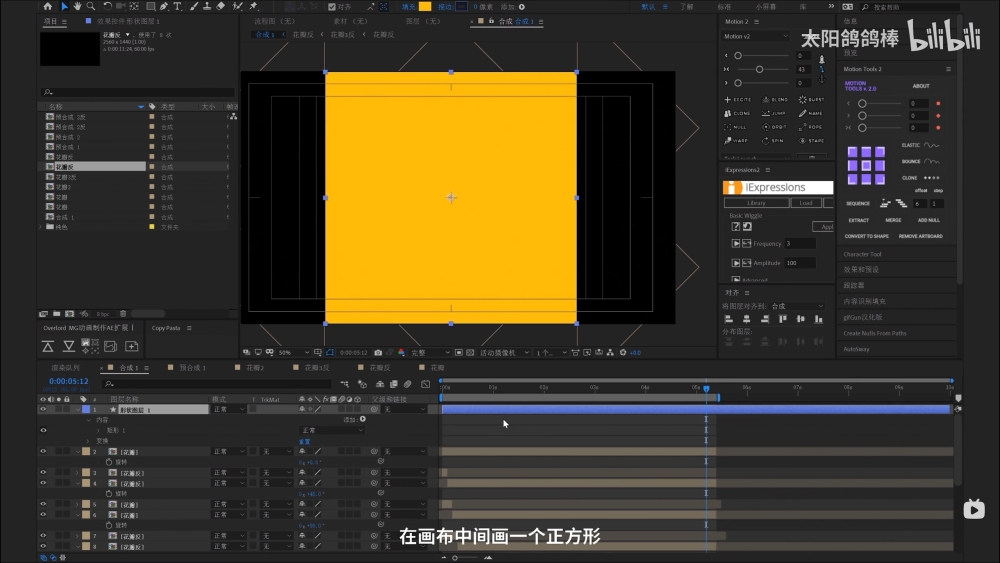
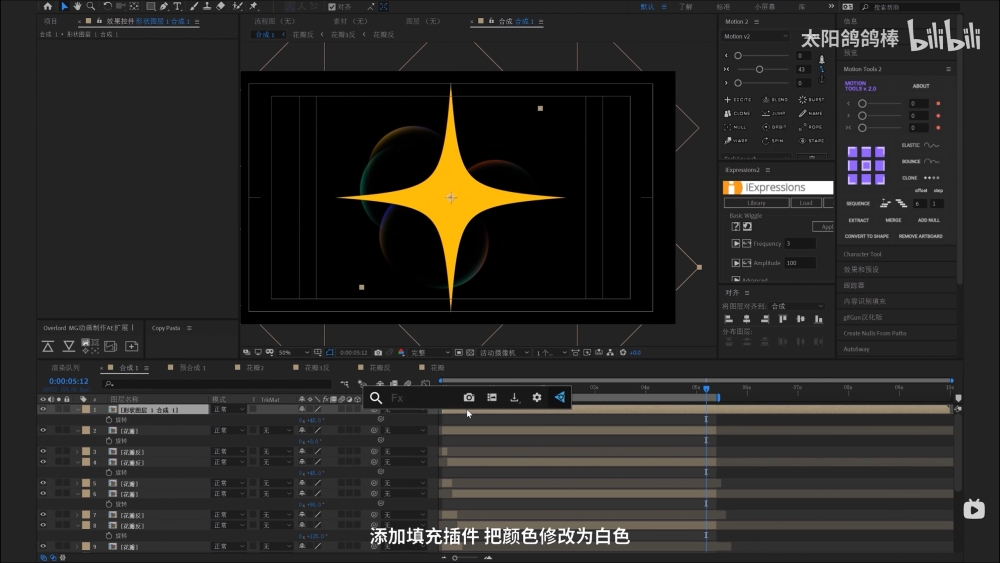
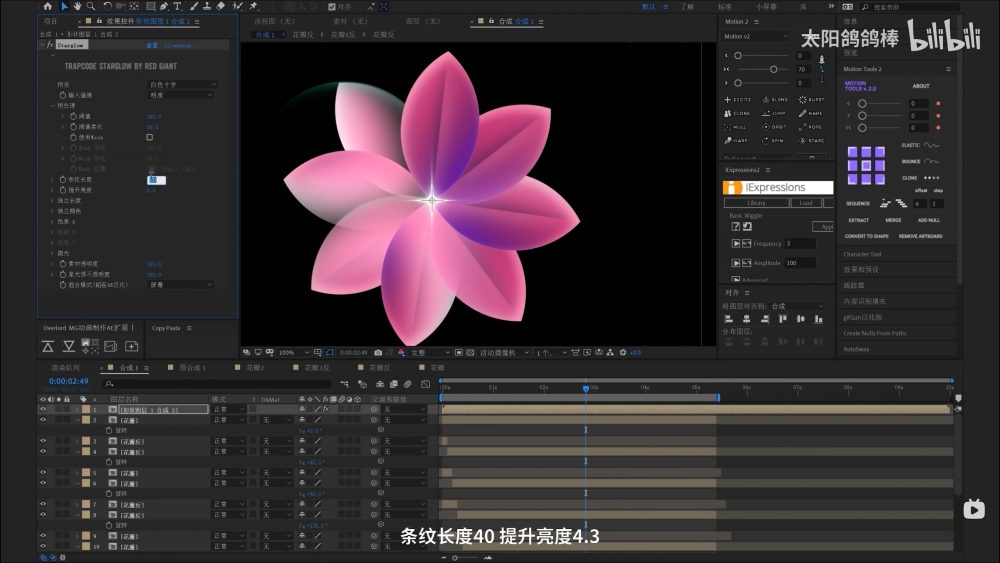
先绘制一个矩形,再添加光学补偿插件,制作出十字星形。随后调整星型的缩放,使用starglow插件与deep glow插件做出发光效果。



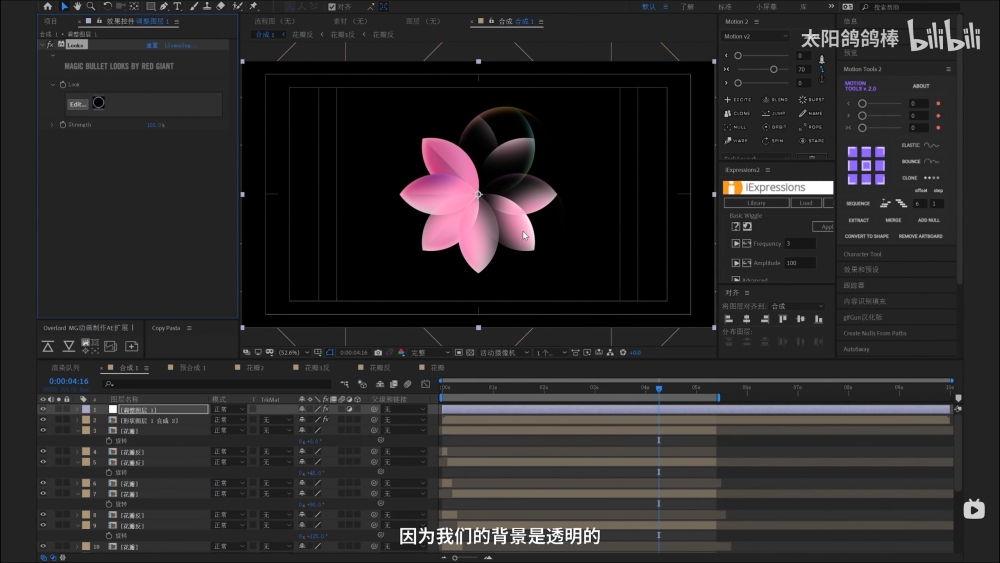
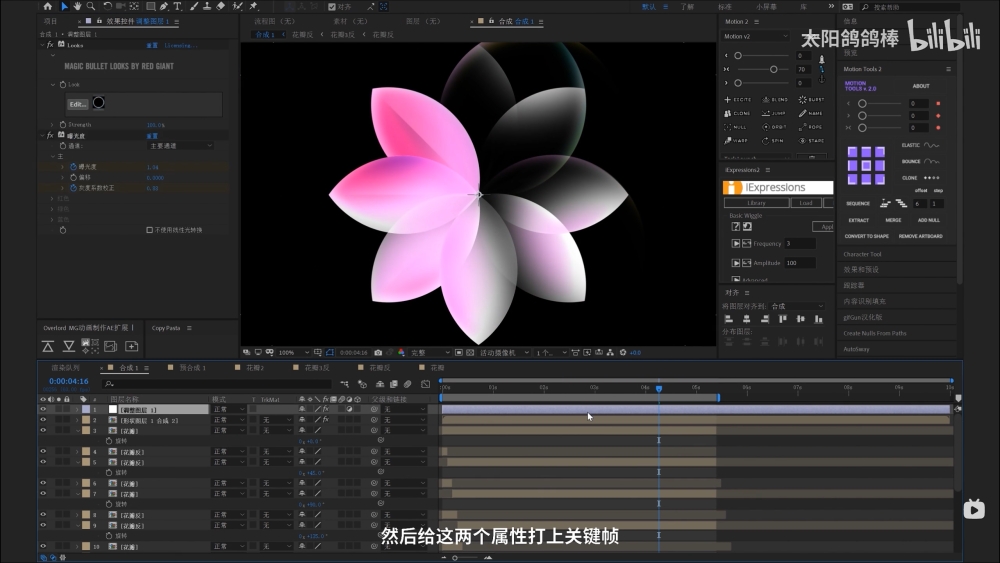
使用looks插件与曝光度插件等为整体花瓣添加光感细节。




想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。








发表评论 已发布 5 条