交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业
大家好我是小雪,今天我们来做一个icon扭曲的动效。图标初始是灰色的,点击之后从下方开始扭曲,扭曲的过程中,里面的小线段先消失再出现,基本就是这四个步骤,那我们开始吧~

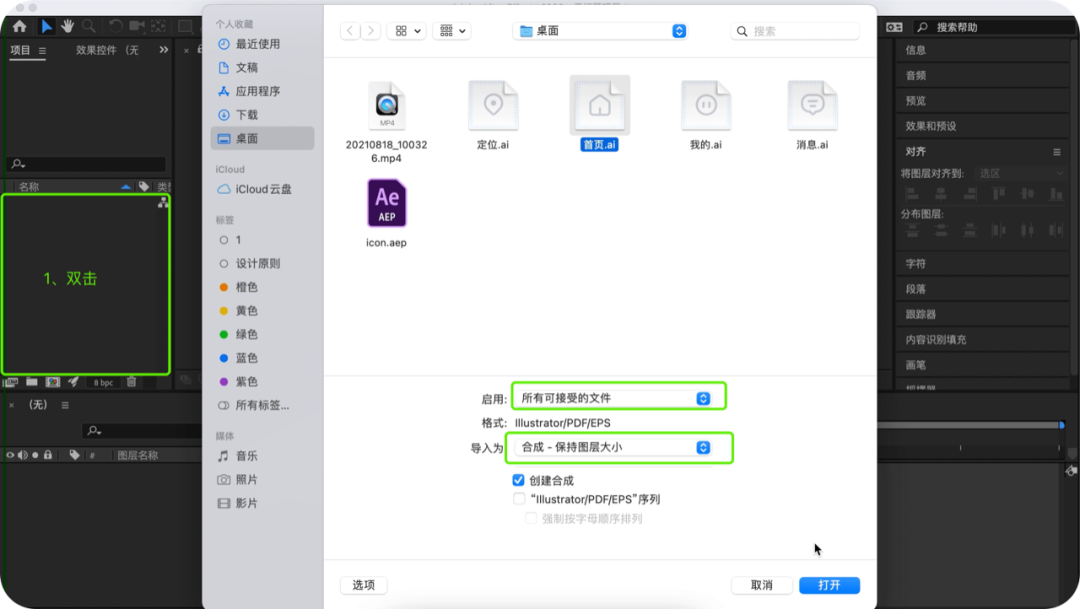
 02. 打开AE → 双击左侧空白区域 → 导入首页icon → 选择“所有可接受的文件” → 导入为“合成-保持图层大小”
02. 打开AE → 双击左侧空白区域 → 导入首页icon → 选择“所有可接受的文件” → 导入为“合成-保持图层大小”

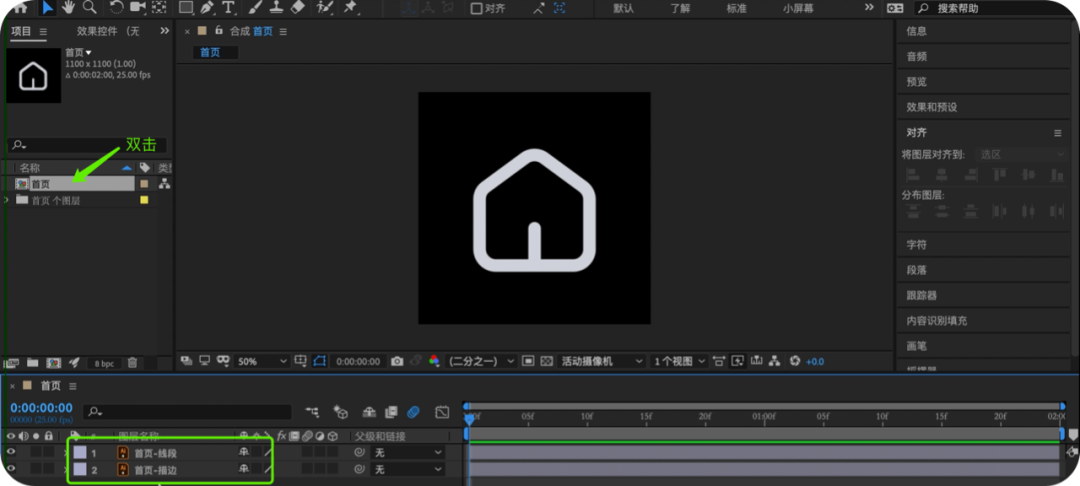
03. 双击「首页」 → 使内容图层出现在左下方区域里

04. 选中两个图层 → 右击 → 创建 → 从矢量图层创建形状(转换为可编辑的图层)

05. 把原始ai文件删掉 → 整理一下命名(重命名快捷键:Enter)

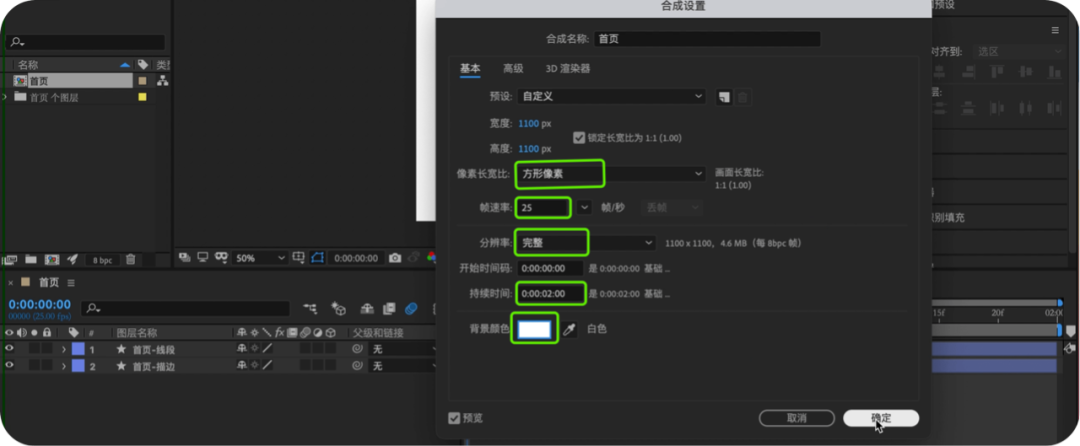
06. Ctrl+K,打开“合成设置” → 设置各个参数

07. 点击“水平对齐”(使icon和屏幕水平对齐)

08. Ctrl+D复制「线段」图层 → 修改名字为「线段-蓝」 → 先隐藏掉(用作最后出现的蓝色线段)

01. 选中「描边」图层 → 右击鼠标 → 效果 → 模拟 → CC Scatterize(分散粒子),添加粒子效果

02. 选中「描边」和「线段」 → Ctrl+Shift+C,打一个预合成

03. 点进去「预合成」 → 选中「描边」图层 → 快捷键R,调出“旋转”

04. 「线段」层的“父级链接区域,选上「首页-描边」 (让「线段」随着「描边」的运动而运动)

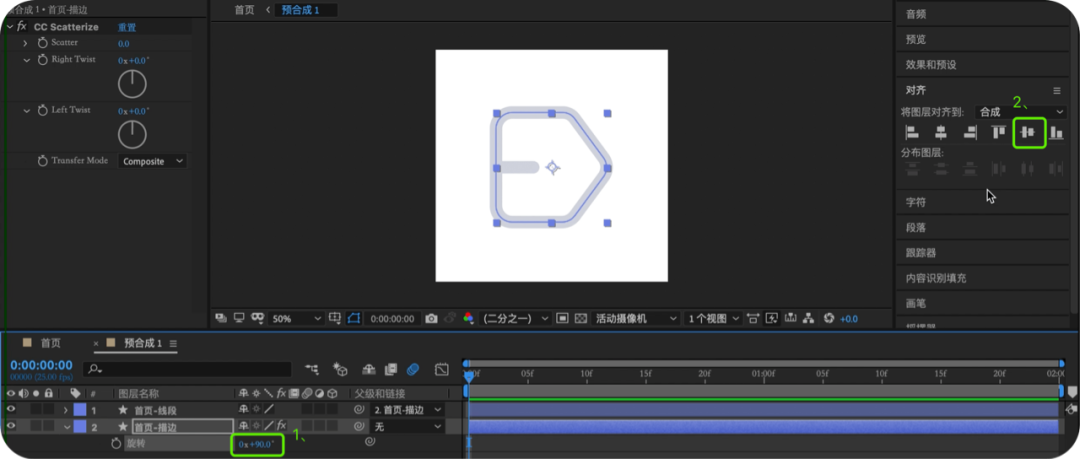
05. 选中「描边」 → 旋转90度 → 点击“垂直对齐”一下(使icon跟屏幕垂直对齐)

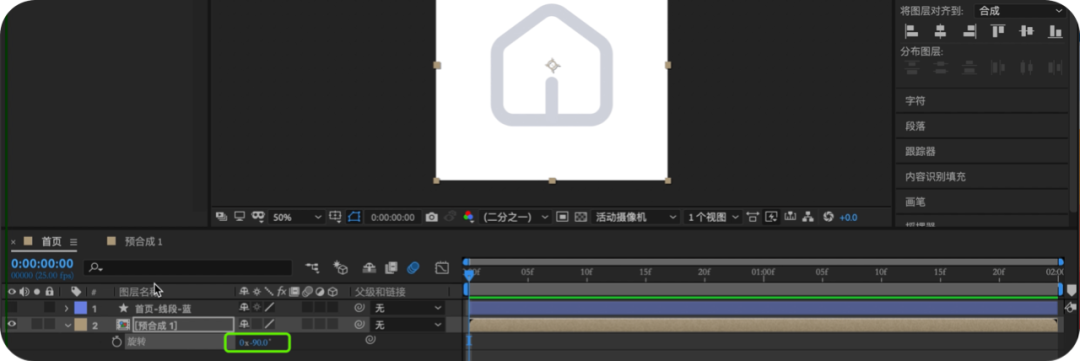
06. 回到“首页”窗口 → 选中「预合成」 → R,调出“旋转”,数值为-90度(“分散粒子”的效果只能做左右方向扭曲,所以在“预合成”里icon旋转90度后,再在“首页”窗口旋转为正常角度)

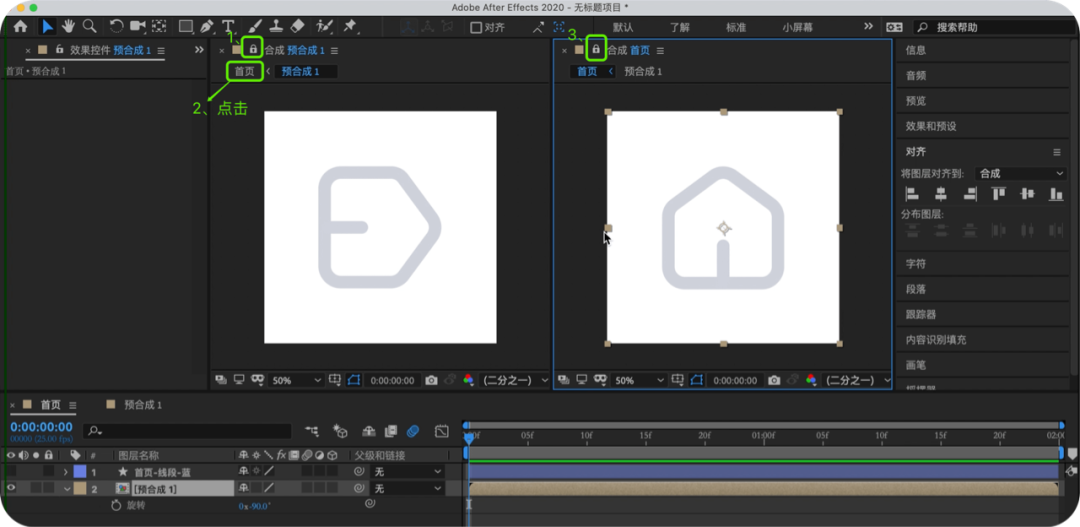
07. 点击“合成预合成”窗口的小锁,锁上 → 再点击“首页”两字 → 点击“合成首页”小锁,锁上(这样能看到“预合成”里90度的icon,也能看到“首页”总合成里正常角度icon,方便操作)

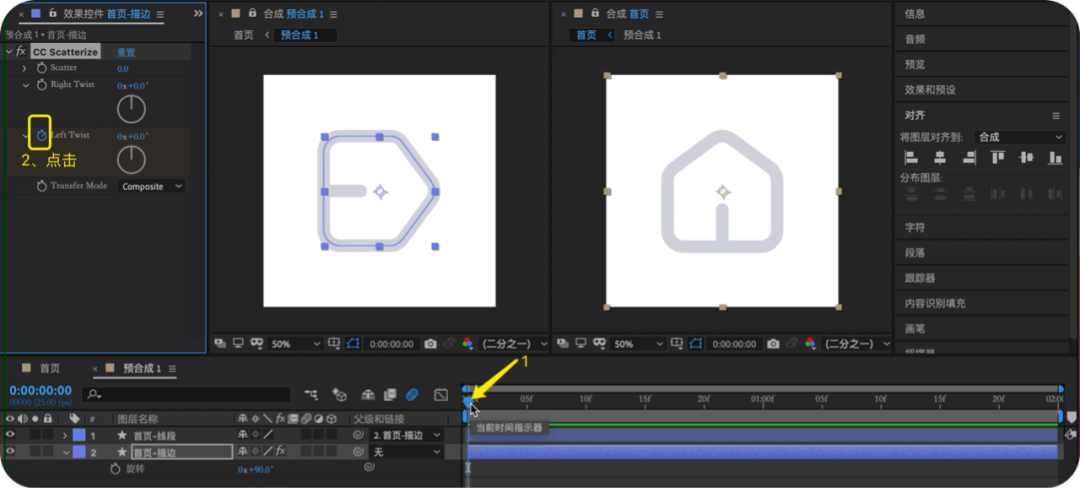
08. 选中「描边」层 → 时间线放在初始位置 → 点击“Left Twist(左侧扭曲)”码表,打上一个关键帧(若找不到添加的粒子效果,就在顶部工具栏“窗口”,点开“效果控件”)

09. 若看不到打过的关键帧,按快捷键U调出

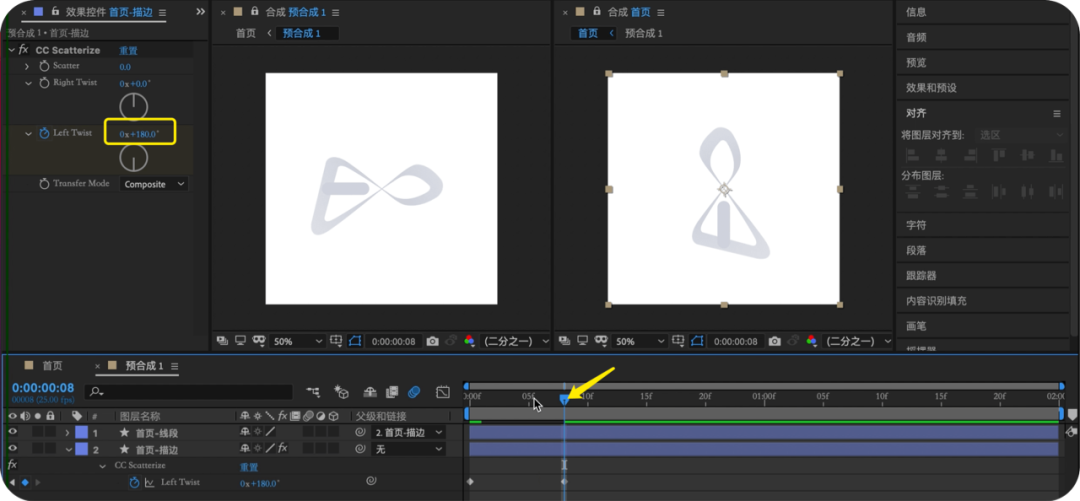
10. 时间线放在第8帧处 → 数值改为180,打上第二个关键帧

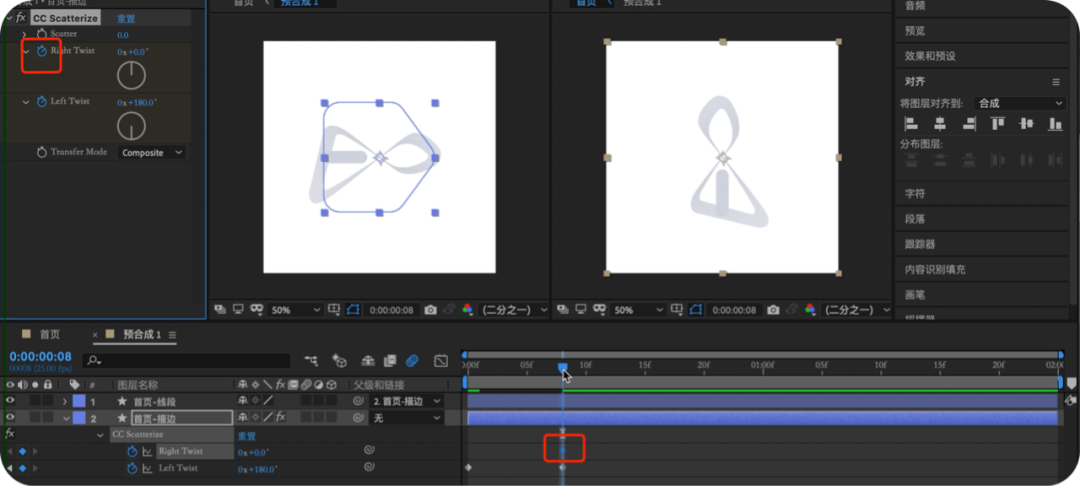
11. 点击“Right Twist(右侧扭曲)”码表,打上一个关键帧 → 快捷键U,使关键帧显示出来

12. 时间线再往后移8帧(可以在左侧蓝色数值直接加8) → 数值改为180,打上第二个关键帧

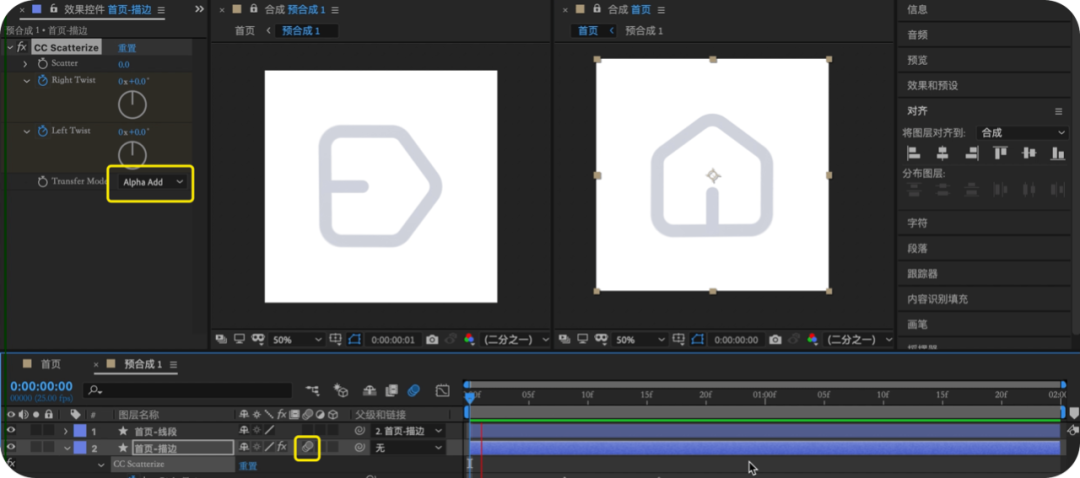
13. “Transfer Mode(叠加模式)”改为“Alpha” → 勾选“运动模糊”标志(使icon更清晰)

14. 选中“CC Scatterize(分散粒子)” → Ctrl+C,Ctrl+V粘贴到「线段」层上(粘贴时,时间线放在初始的位置)

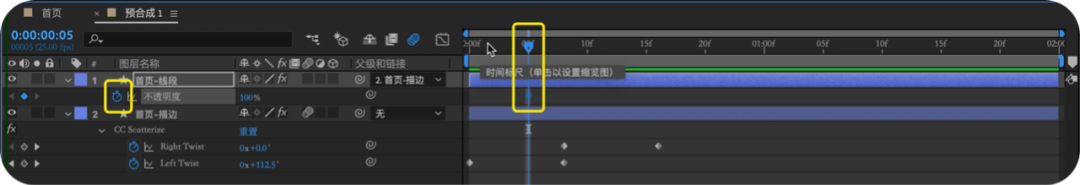
15. 时间线放在第5帧处 → 选中「线段」 → 调出“不透明度调”(快捷键T) → 点击码表,打一帧(使灰色线段在扭曲的过程中消失)

16. 时间线放在第9帧处 → 不透明度改为0

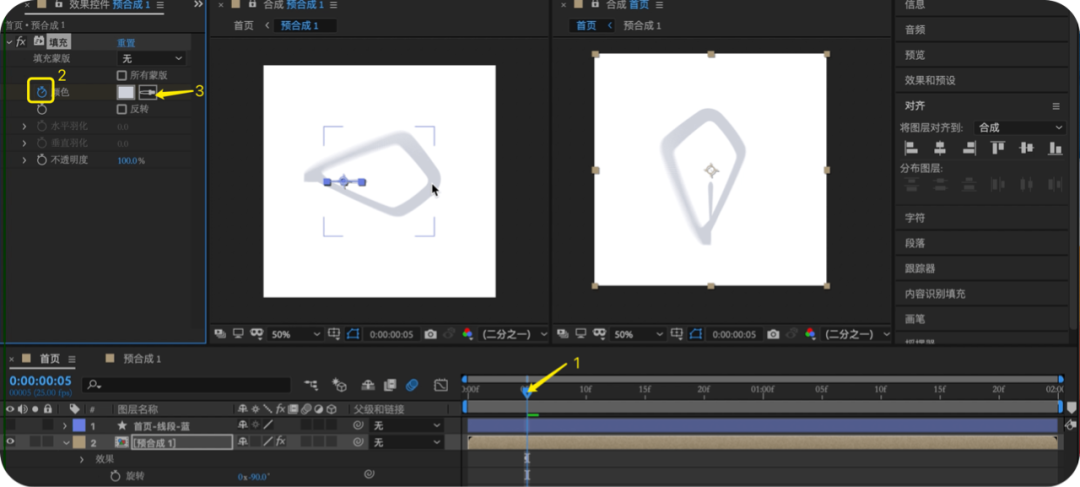
01. 在“首页”窗口 → 选中「预合成」层 → 右击鼠标 → 效果 → 生成 → 填充图片

02. 时间线放在第5帧处 → 点击“颜色”码表,打上一帧 → 用“吸管工具”,吸一下初始的灰色

03. 时间线放在第9帧处 → 点击颜色色块 → 填充蓝色#6c92ff

04. 选中「描边」层 → 右击鼠标 → 效果 → 风格化 → 发光 → “发光半径”改为0(添加“发光”,让icon边缘颜色更充实)

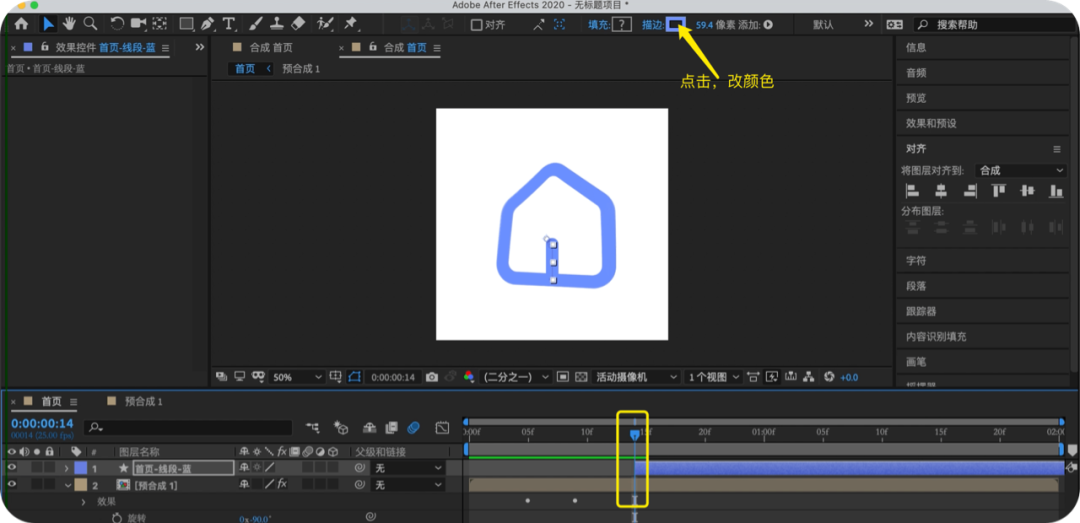
01. 关掉一个窗口(后续操作不需要两个窗口) → 时间线放14帧处(icon扭曲完成的前两帧) → 选中「线段-蓝」 → 拖着时间条至第14帧(使其从第14帧出现) → 改为蓝色图片

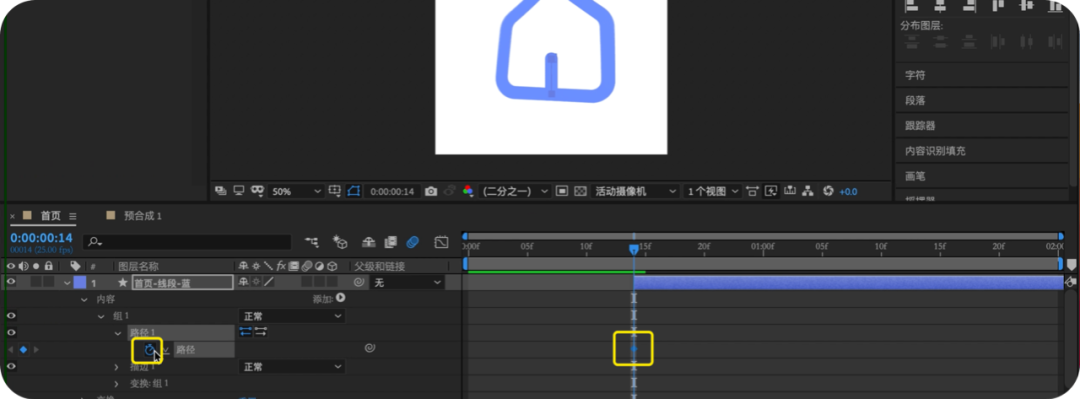
02. 找到“路径” → 点击码表,打上一帧

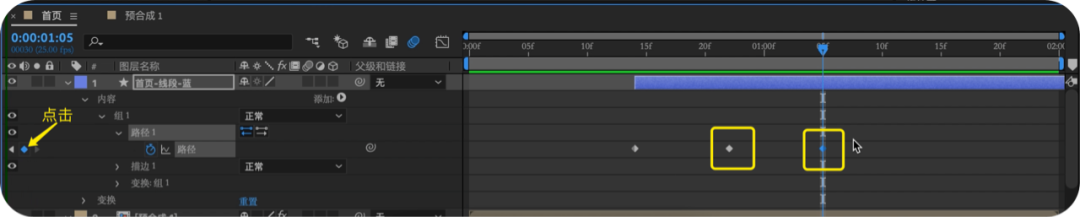
03. 时间线往后移动8帧 → 点击“路径”最前面的菱形,打第二个关键帧 → 时间线再往后8帧 → 点击菱形,打第三个关键帧

04. 时间线放在第二个关键帧处 → 框选线段上方的锚点,向上移动(让线段向上延长)

05. 时间线放在第一个关键帧处 → 框选线段上方的锚点,向下移动至看不到

06. 选中所有的关键帧 → 右击鼠标 → 关键帧辅助 → 缓动(使运动更加流畅自然)

07. 在1秒零10帧的地方 → 按快捷键N(截断工作区)→ 右击工作区 → 选“将合成修剪至工作区域”(把多余不用的时间删掉)


首页的icon就已经做完了
后面三个icon,扭曲的操作是一模一样的
视频教程里,有剩下三个icon扭曲后出现的线段动画教程,感兴趣的童鞋,可以从视频教程的 07:00 分开始看哦~

想要来 优优自学团 和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc4 备注「优优自学团」(无备注不通过哦)
学完这篇教程的人还在学…
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 2 条