教程作者:优设设计师就业衔接班14期-99-kiko
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
相较于传统插画单调的静态化表现,动态插画的画面更丰富有活力,具有趣味性和视觉冲击性。本期教程就教大家制作一张扁平风格的动态插画,快来和我一起帮助可爱的小猫动起来吧~
本次教程分为两部分:1. 扁平风格插画绘制 2. 动效制作 大家可以根据自己的学习需要来选择观看哦~


STEP 01
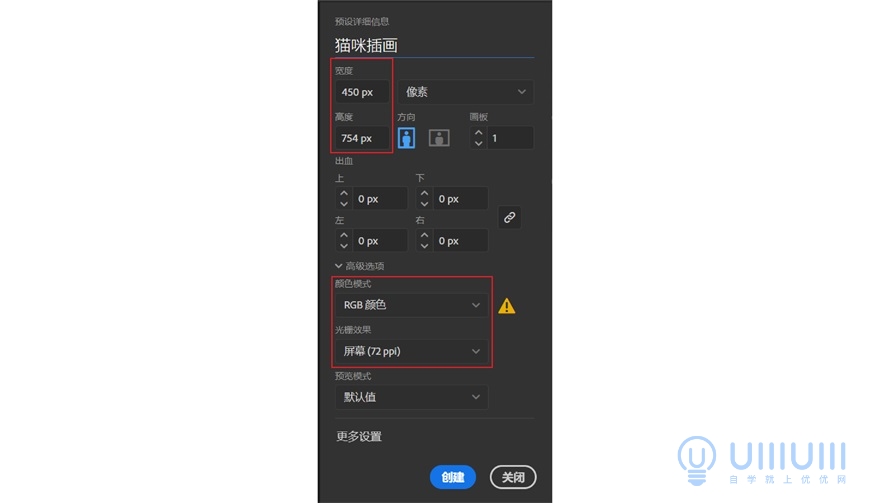
打开Adobe Illustrator,点击文件 -> 新建,创建一个新文件,参考数值如下;

STEP 02
新建矩形495px*770px,颜色填充为#D0D5F4#,对齐到画板中间,命名为【天空】

STEP 03
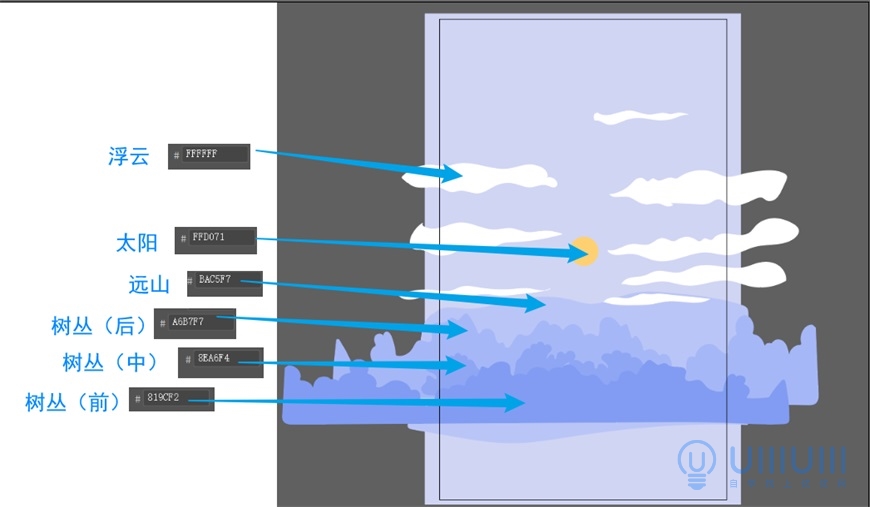
用画笔工具画出远山(#BAC5F7)和云朵(#FFFFFF)和树丛(从前到后:#819CF2 #8EA6F4 #A6B7F7),新建圆形45px*45px 的圆形(#FFD071),命名为【太阳】,将以上素材填充对应颜色,调整在【天空】合适的位置

STEP 04
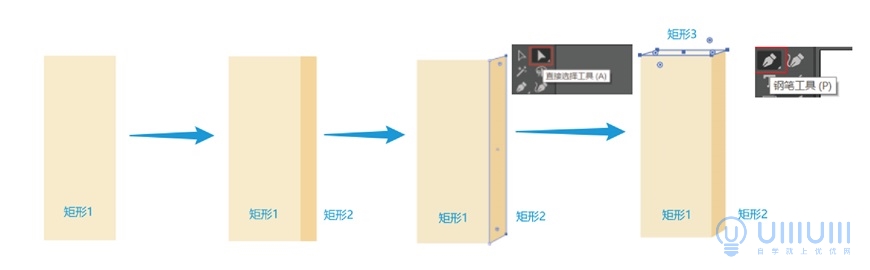
绘制矩形【1】48px*124px,填充颜色#FCEECE;绘制矩形【2】11px*124px,填充颜色#ffc864#;与矩形【1】右侧边缘重合,用直接选择工具选中矩形【2】右边两锚点向上移动,用钢笔工具沿矩形【1】和 矩形【2】顶部边缘,绘制矩形【3】,填充颜色#FEF7EB;编组,命名为【房屋】

STEP 05
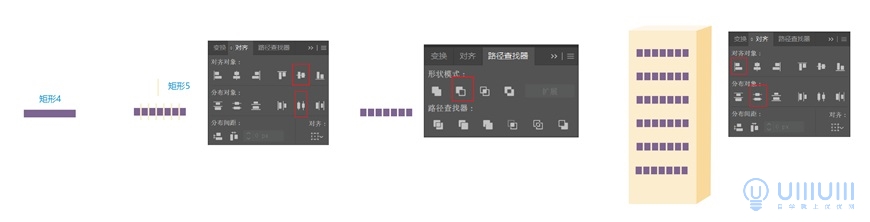
绘制矩形【4】37px*5.5px,填充颜色#7e6491,绘制矩形【5】1.1px*12px,填充颜色#FCEECE,复制矩形【5】5次,选中矩形【5】与复制的图形,在对齐选项中选择垂直居中对齐和水平居中分布并编组,再一并选中矩形【4】(确保编组的矩形【5】图层在矩形【4】的上面),在路径选择器中选择减去顶层;,复制5次,竖直排列,在对齐选项中选择水平左对齐和垂直居中分布,编组命名为【窗】。

STEP 06
绘制椭圆【1】 37px*5.5px,椭圆【2】19.7px*18.2px填充颜色#7e6491,绘制圆角矩形【1】39px*6px,圆角矩形【2】22px*3px,圆角半径50px,填充颜色#d16882,将椭圆【1】和 圆角矩形【1】,椭圆【2】和 圆角矩形【2】,组合在一起。绘制矩形【6】 6px*35px, 圆角矩形【3】3.2px*21px,圆角半径50px,填充颜色#7e6491,连接两个组合图形,在对齐选项中选择水平居中对齐。绘制矩形【7】 3px*0.3px, 填充颜色#d16882 ,复制一次,调整在圆角矩形【3】上合适位置。
STEP 07
绘制矩形【8】 18px*138px,填充颜色#7e6491,用直接选择工具选中矩形【8】底部两锚点分别向左、右移动,复制矩形【8】,缩小成矩形【9】,再一并选中矩形【8】(确保编组的矩形【9】在矩形【8】的上面),在路径选择器中选择减去顶层,绘制矩形【10】22px*3.6px,复制3次,对齐选项中选择垂直居中分布。将STEP 06- 07的图形组合在一起,编组命名为【塔】。

STEP 08
以STEP 04-07的方法绘制出城市

STEP 01
用画笔工具画出樱花树(#ffb6b6)丛与树枝(#a06569),填充上对应颜色,命名为【樱花树】。
用画笔工具画出大小不一的花瓣,填充颜色#d16882 或#fdf2f6。
STEP 02
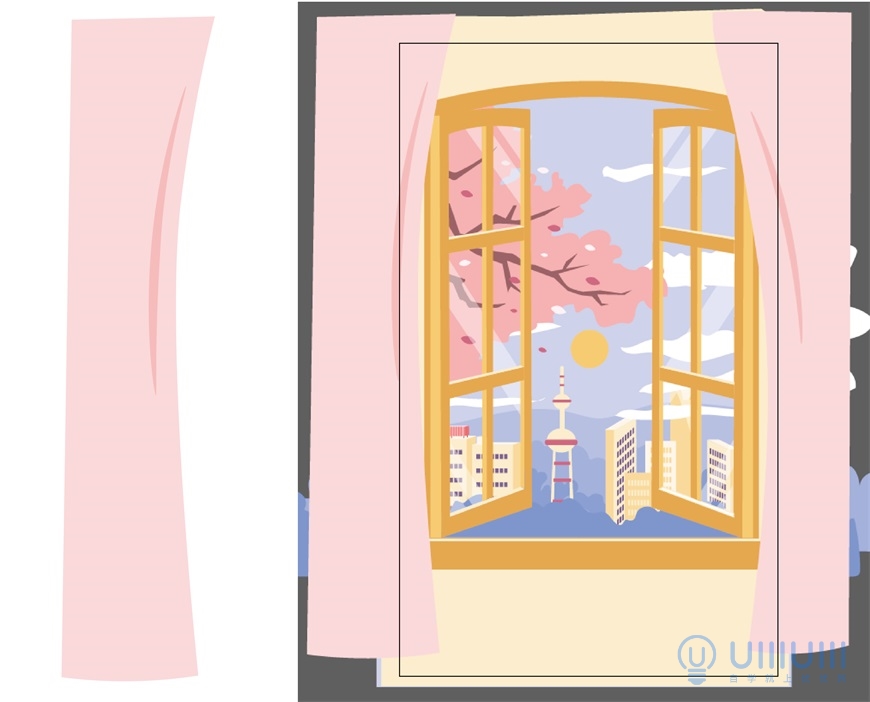
绘制矩形【11】495px*770px,颜色填充为#D0D5F4#,覆住盖背景,命名为【墙面】
STEP 03
绘制矩形【12】378px* 512px,描边20pt,填充颜色#e7a84f,选择曲率工具,将矩形【12】顶部调整出弧度,在对象选项中选择扩展,将描边转换为图形,命名为【窗框】

STEP 04
绘制矩形【13】434px* 37px,填充颜色#e7a84f,绘制矩形【14】434px* 4px,填充颜色#fceece,编组,命名为【窗台】

STEP 05
绘制矩形【15】74.5px* 359px,填充颜色#e7a84f,用直接选择工具选中矩形【15】右边两锚点向上移动,做出透视,选择曲率工具,将矩形【15】顶部调整出弧度;绘制矩形【16】9px* 359px,填充颜色#f8cb72,制作出窗户厚度。复制矩形【15】,缩小,选中复制图形与矩形【15】(确保复制图形在矩形【15】的上面),在路径选择器中选择减去顶层。用矩形绘制出窗户的窗格,填充颜色#e7a84f,再绘制出窗格的厚度,填充颜色#f8cb72。最后使用钢笔工具绘制出玻璃反光的形状,填充颜色##FFFFFF,调整透明度43%,编组命名为【窗户左】

STEP 06
选择【窗户左】,右键变换->对称->垂直->复制,命名为【窗户右】,调整在【窗框】合适的位置。
在【墙面】上使用钢笔工具沿【窗框】绘制形状,并选中【窗框】,在路径选择器中选择减去顶层,露出背景.

STEP 07
使用钢笔工具绘制出窗帘及褶皱阴影,编组,命名为【窗帘左】,右键变换->对称->垂直->复制,命名为【窗帘右】

STEP 08
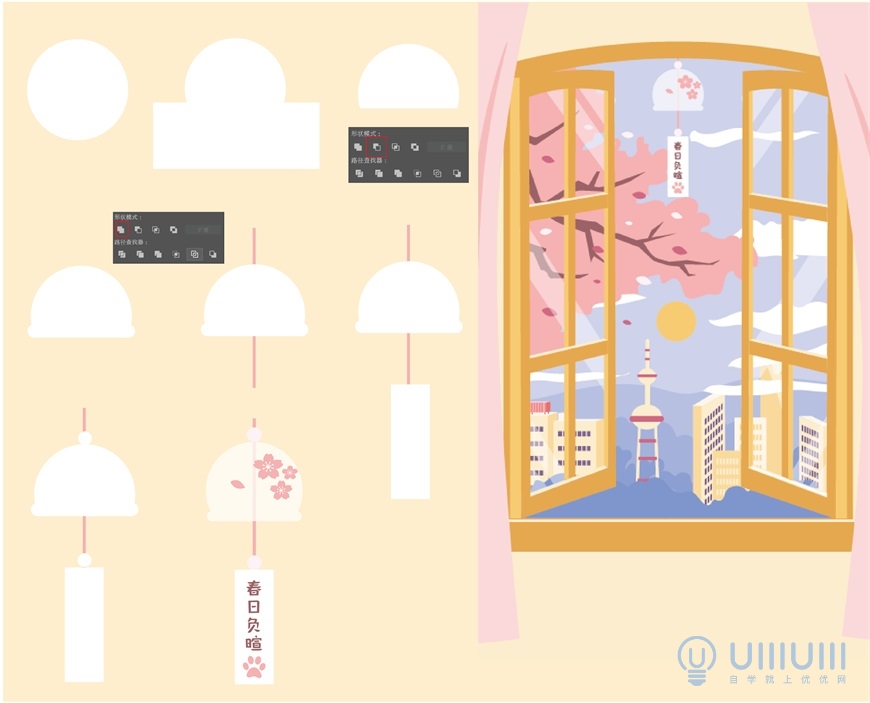
绘制圆形【1】101px* 101px ,绘制矩形【17】166px* 66px,填充颜色#FFFFFF, 一并选中,在路径选择器中选择减去顶层,绘制圆角矩形【4】107px* 13px ,填充颜色#FFFFFF,在路径选择器中选择合并图形,绘制一条直线填充颜色#f4b1b2,绘制矩形【18】39px* 118px,绘制圆形【2】圆形【3】14px* 14px ,填充颜色#FFFFFF,将除直线外的图形,透明度调为70%,最后点缀上装饰图案和文字,编组命名为【风铃】。

STEP 01
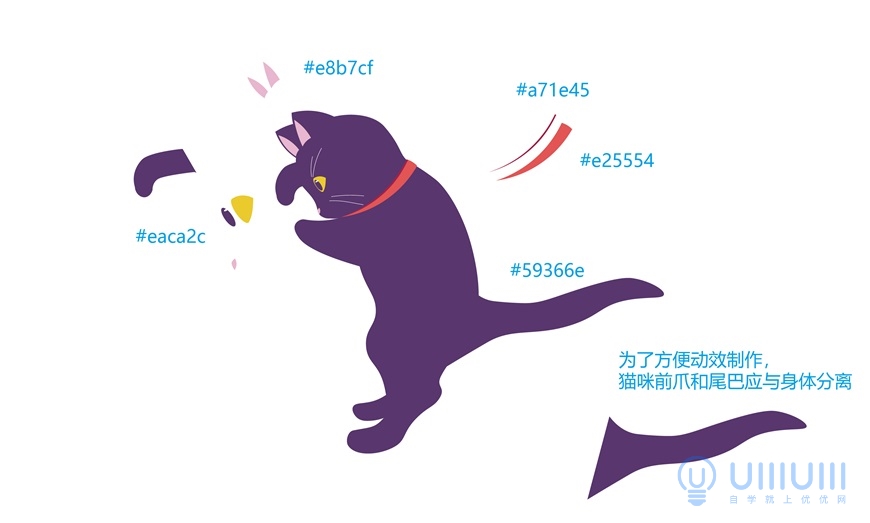
用画笔和钢笔工具工具绘制出猫咪,注意为了方便动效制作,猫咪前爪和尾巴应与身体分离,详情如下图

STEP 02
用画笔和钢笔工具绘制出鱼,注意为了方便动效制作,鱼的尾巴应与身体分离,详情如下图

STEP 03
绘制椭圆【3】203px*177px ,绘制矩形【18】196px*39px,填充颜色#FFFFFF, 一并选中,在路径选择器中选择减去顶层,绘制圆角矩形【5】189px* 13px,绘制圆角矩形【6】119px* 13px,填充颜色#FFFFFF,在路径选择器中选择合并图层,命名为【鱼缸】。以路径选择器减去顶层的方法绘制出【鱼缸】中的水,填充颜色#fceece,用画笔和钢笔工具工具绘制水草(#f4b1b2 #fadada)和石头(#f8cb72 #e7a84f)。放入【鱼鱼】,绘制圆【4】7px*7px,命名为【泡泡】

STEP 04
绘制矩形【19】759px*123px ,用画笔工具绘制出不规则的木纹,命名为【桌子】。

扁平插画到这里也就绘制完毕了。


STEP 01
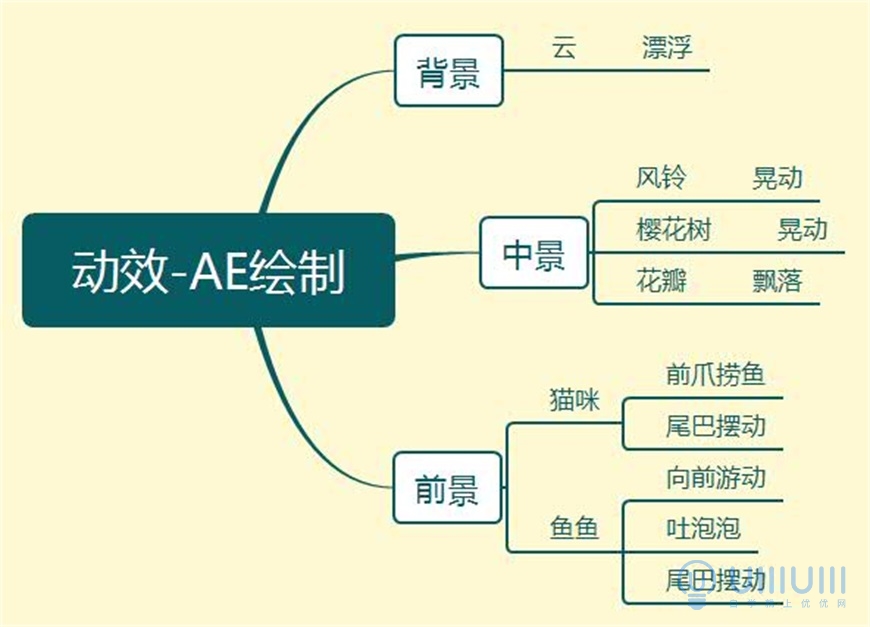
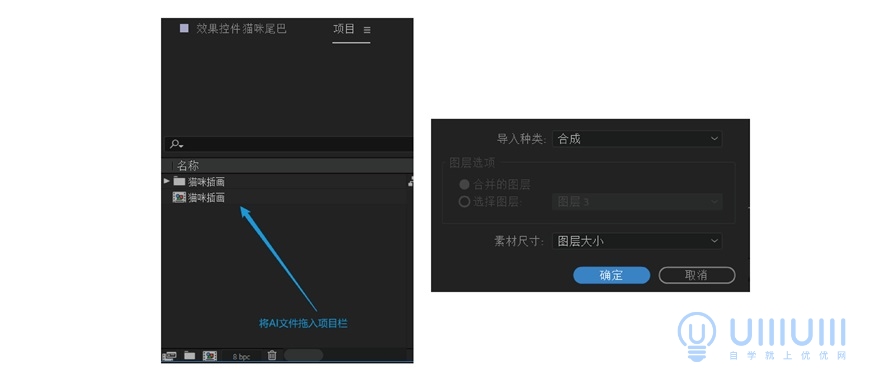
打开Adobe After Effects,导入扁平插画AI文件

STEP 02
合成设置中调整帧速率为30帧/s

STEP 03
选中【猫咪尾巴】,使用motion插件将中心点调整到左侧,在效果与预设中搜索cc bend it ,添加该效果,将开始点调整到尾巴根部,结束点调整到尾巴端部。

STEP 04
将bend 参数调整到-11,在开始处插入关键帧,在01:15f的位置插入关键帧,bend 参数调整为43,在3s处复制开始处的关键帧,选中01:15f和3s位置的关键帧,粘贴在04:15f处,选中所有关键帧,按F9添加缓动效果

STEP 05
选中【猫咪手】,按p调出位置,在开始处插入关键帧,在1s处将前爪往下移动,在2s处复制开始处的关键帧,按F9添加缓动效果,选中所有关键帧,在3s处复制。最后将前爪图层移动到【鱼缸】下面,形成遮挡。

STEP 06
选中【鱼尾巴】链接父级到【鱼鱼】。选中【鱼鱼】,按p调出位置,在开始处插入关键帧,在3s处将【鱼鱼】向右移动,在6s处复制开始处的关键帧,按s调出缩放,在3s处插入关键帧,后移一帧,调整参数为-100,100

STEP 07
选中【泡泡】,将【泡泡】位置调整到【鱼鱼】前方合适的位置,按s调出缩放,在开始处插入关键帧,将参数调为0,0,在3s插入关键帧将参数调为150,150,按p调出位置,在开始处插入关键帧,在3s插入关键帧将泡泡移动到上方并调整路径(如下图所示),链接父级到【鱼鱼】。复制【泡泡】4次,调整时间轴将【泡泡】动效衔接上。

STEP 08
选中【鱼尾巴】,用motion插件将中心点调整到右侧,按r调出旋转,在开始处插入关键帧,在00:22f处插入关键帧将参数调12 ,在01:15f处复制开始处插入关键帧,在旋转上插入一个loopout表达式,选中所有关键帧,按F9添加缓动效果

STEP 09
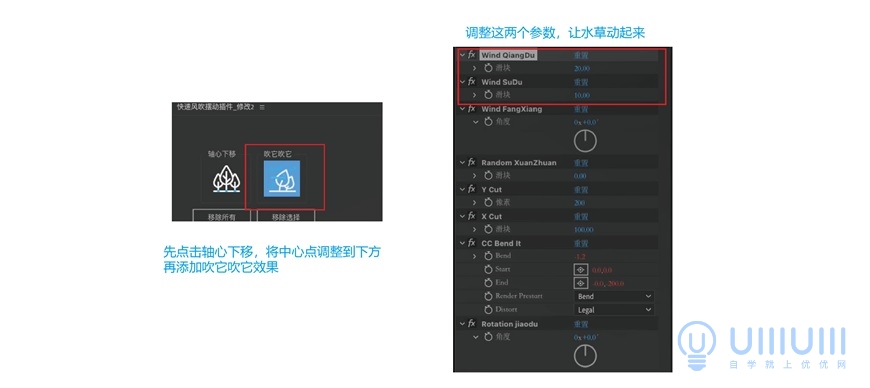
选中所有【水草】,使用快速风吹摆动插件,让水草有轻微摆动的动效

STEP 10
选中【樱花树】,使用motion插件将中心点调整到左侧,在效果与预设中搜索cc bend it ,添加该效果,调整开始点和结束点位置,将bend 参数调整到0,在开始处插入关键帧,在3s的位置插入关键帧,bend 参数调整为12,在6s处复制开始处的关键帧,按F9添加缓动效果

STEP 11
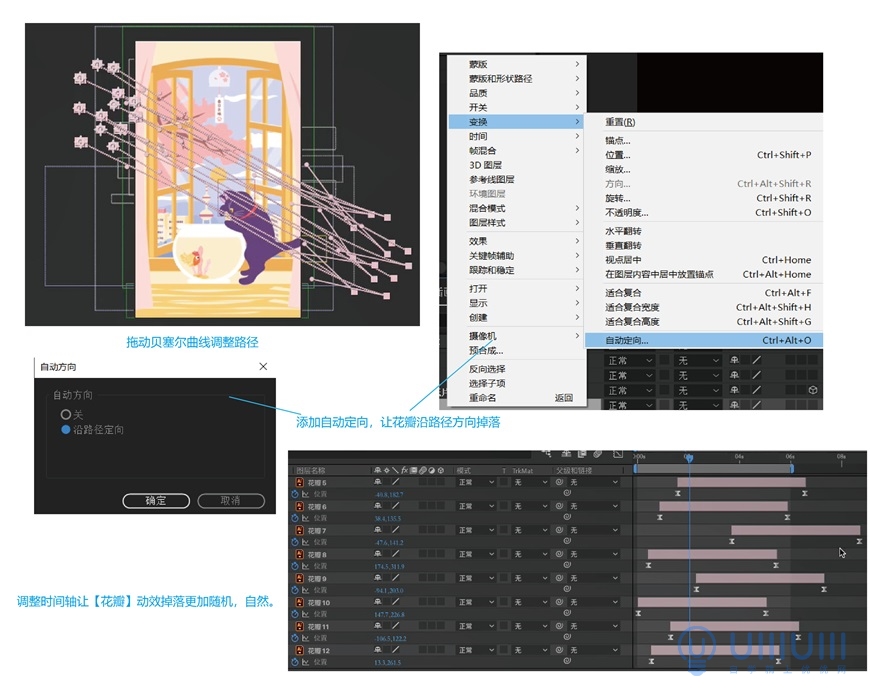
选中所有【花瓣】,按p调出位置,在开始处插入关键帧,在3s的位置向下移动【花瓣】,并调整路径(如下图所示),右键变换自动定向,选择沿路径定向,按F9添加缓动效果,调整时间轴让【花瓣】动效掉落更加随机,自然。

STEP 12
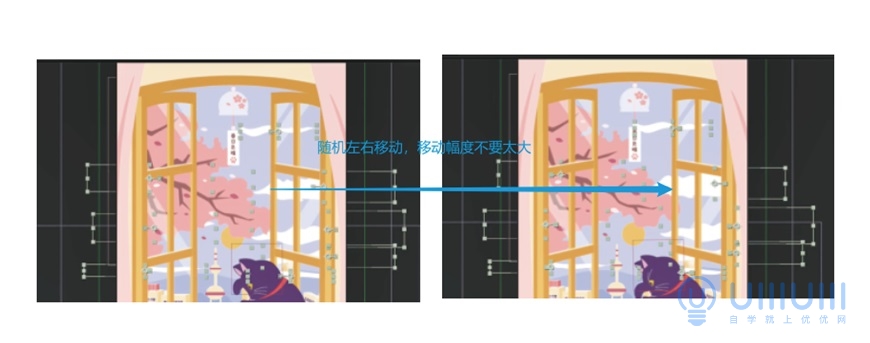
选中【云朵】,按p调出位置,在开始处插入关键帧,在01:15f随机左右拖动【云朵】位置(位置变化不要太大),在3s处复制开始处关键帧,,选中01:15f和3s位置的关键帧,粘贴在04:15f处,选中所有关键帧,按F9添加缓动效果

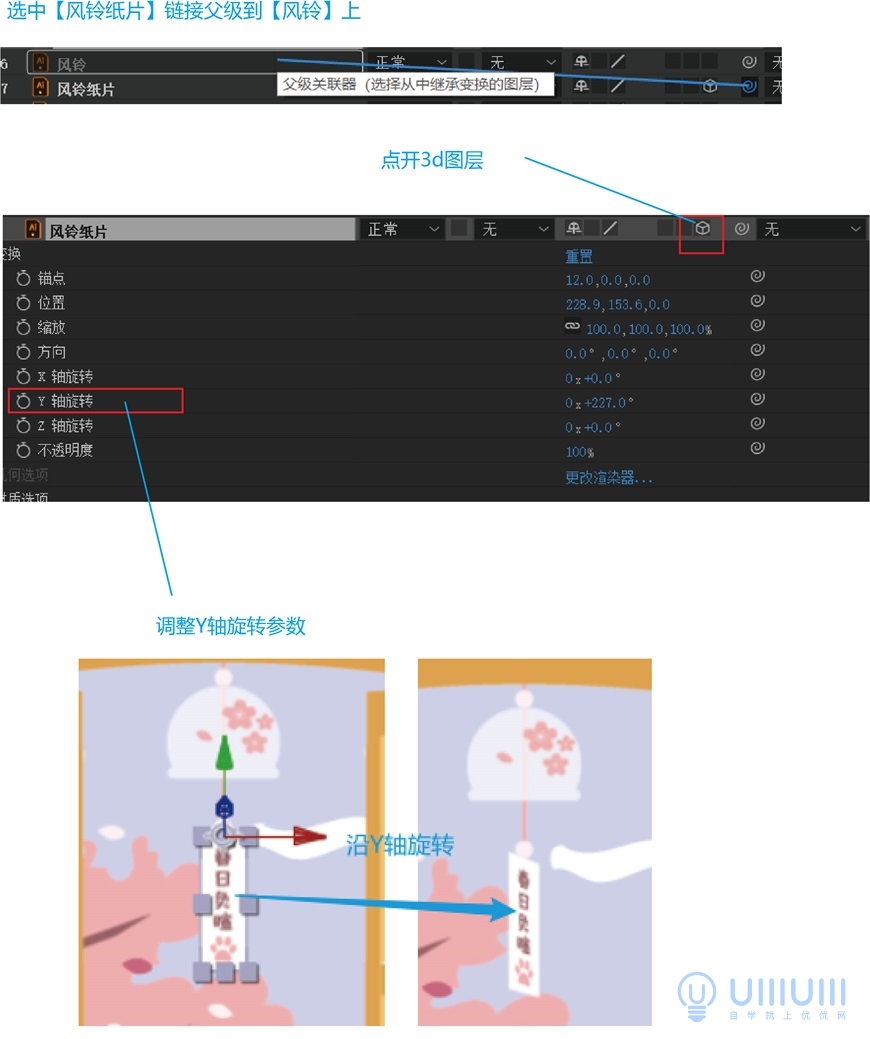
STEP 13
选中【风铃纸片】链接父级到【风铃】上,并点开3d图层,调整y轴旋转参数

STEP 14
选中【风铃】,按r调出旋转,在开始处插入关键帧,调整参数为-18,在01:15f调整参数为18,在在3s处复制开始处关键帧,添加loopout表达式,按F9添加缓动效果

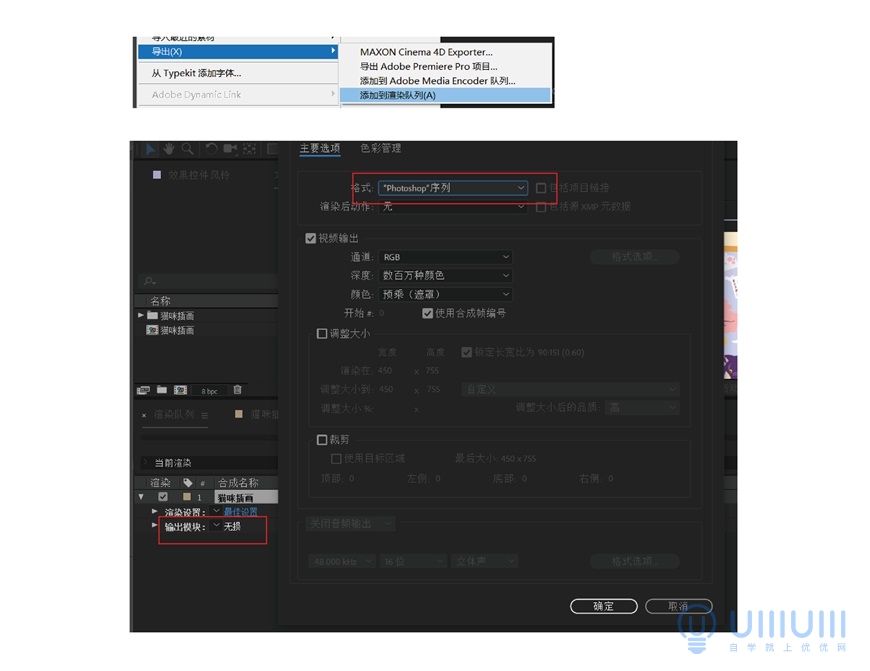
STEP 14
接下来文件>导出>添加到渲染队列,根据需要选择导出的文件格式,点击开始渲染即可。

本教程到这里就结束啦,最后完成的动态效果如下:

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 2 条