
原图作者:Robin Davey
教程作者:优设设计师就业衔接班13期-22-广工吾
教程指导:如如(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
今天教大家做一个小动物吃东西的呆萌动效,大致可以分为3个主要步骤来制作:
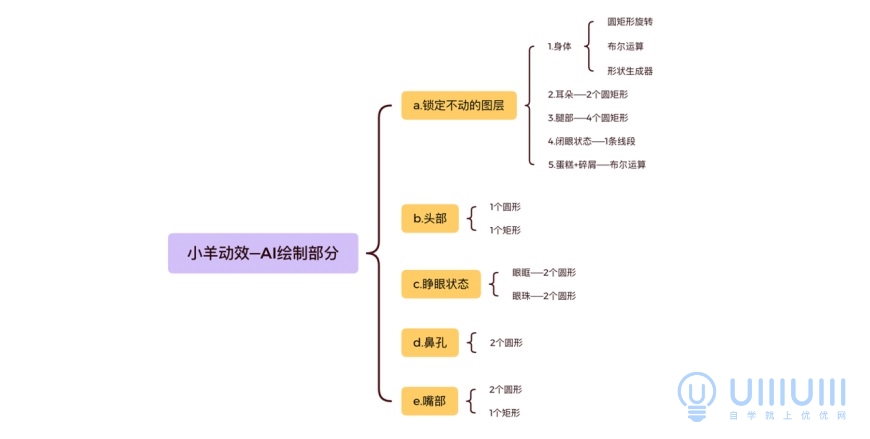
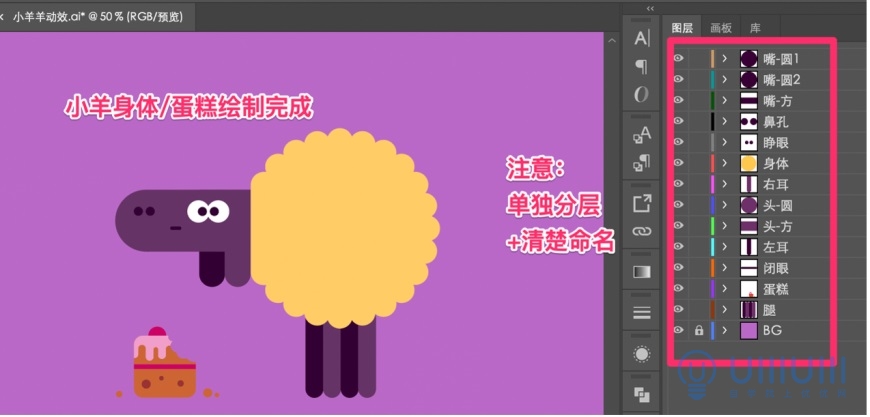
1.AI绘制部分:
- 绘制出小羊身体各个部分及蛋糕;
- 要做动效的部分单独分出图层;
- 注意做好命名,便于动效制作;
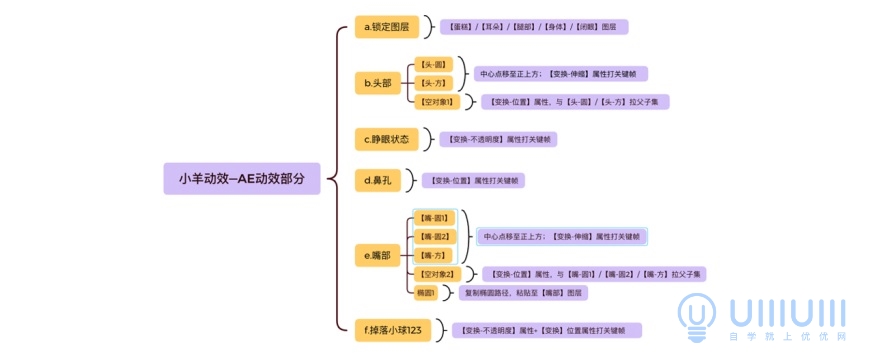
2.AE动效部分:
- 锁住不动的图层;
- 分别制作小羊身体部位的动效(头、嘴、鼻子、眼睛、掉落的食物);
3.渲染-导出gif图:
- 将制作好的动效添加到渲染队列进行渲染;
- 渲染出来的mov文件拖入ps中导出成gif图即可。



STEP 01
打开Adobe Illustrator,文件 -> 新建画板800px*800px,命名为【小羊羊动效】;

STEP 02
新建一个矩形800px*800px,颜色填充为#BA68C8#,命名为【BG】,锁定图层;

STEP 03
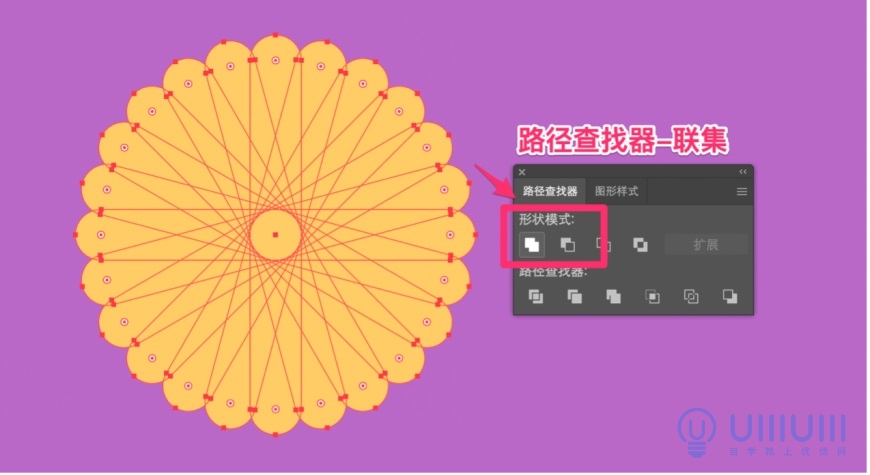
绘制小羊身体:新建1个矩形,29px*227px,圆度为14.5px,填充颜色#FFCC66#;右键->变换->15度旋转-复制,【ctrl+d】复制10次,绕转为圆形;


STEP 04
选中全部圆矩形,【路径查找器-联集】;新建矩1个形,100px*128px,圆度为14.5px;选中两个图形,找到【形状生成器】,按alt减去多余部分,合并剩余部分,命名为【身体】图层;


STEP 05
绘制头部:新建1个圆形70px*70px,颜色填充为#663366#,命名【头-圆】;新建一个矩形118px*70px,颜色填充为#663366#,命名【头-方】;按command+y查看是否对齐;


STEP 06
绘制耳朵:新建1个矩形29px*110px,下方圆角为14.5px,颜色填充为#663366#,命名为【右耳】;复制一份,颜色填充为#330033#,命名为【左耳】;

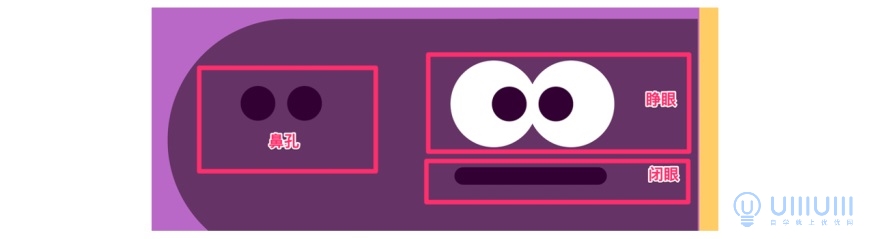
STEP 7
绘制睁眼状态:
新建1个圆形25px*25px,颜色填充#ffffff#,复制一个,作为眼眶;新建1个圆形10px*10px,颜色填充为#330033#,复制一个,作为眼珠,命名【睁眼】;
绘制闭眼状态:新建一个矩形44px*5px,圆度为2.5px,命名【闭眼】;
绘制鼻孔:复制一对眼珠,命名【鼻孔】;

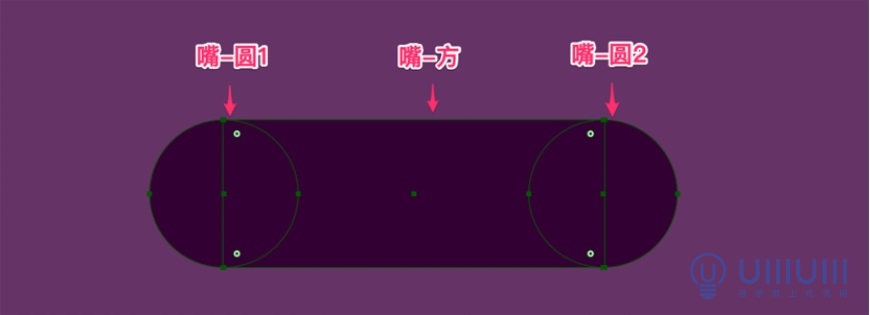
STEP 8
绘制嘴部:新建1个圆形3.5px*3.5px,颜色填充为#330033#,再复制1个,分别命名为【嘴-圆1】、【嘴-圆2】;新建一个矩形9px*3.5px,颜色填充为#330033#,命名为【嘴-方】;

STEP 9
绘制腿部:新建1个矩形20px*100px,圆度为10px,颜色填充为#663366#;复制1个,颜色填充为#330033#;再复制一组,命名为【腿部】;


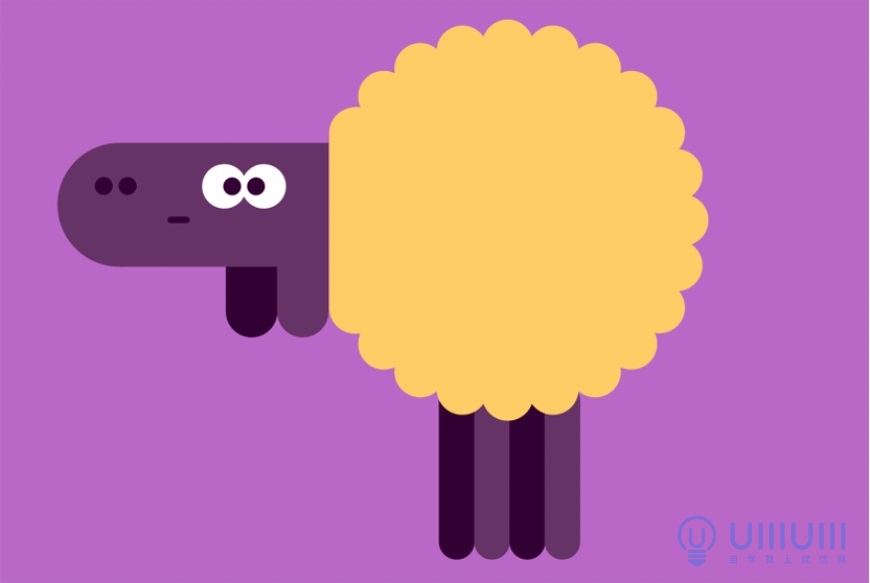
(小羊身体部分绘制结束)
STEP 10
绘制蛋糕:(主要运用布尔运算/形状生成器)
- 蛋糕体:矩形70px*70px,填充颜色#CC6533#,圆度为10px;
- 蛋糕贴条:矩形70px*5px,填充颜色#CC0166#;
- 蛋糕topping :圆形20px*20px,填充颜色#CC0166#;
- 蛋糕圆形点缀:圆形10px*10px,圆形5px*5px,圆形7px*7px,填充颜色#993333#和#CC6533#;
- 蛋糕流心:填充颜色#F19ECA#;


(AI部分绘制完成,注意单独分层+做好命名)
STEP 11
文件->存储为到桌面;

STEP 12
打开Adobe After Efects软件-右键->文件->导入->【小羊羊动效.ai】-选择【合成-保持图层大小】,帧速率设置为30f/s;

STEP 13
锁定不动的图层,建议将不同动效项目用不同颜色标注;

STEP 14
做动效的图层-右键-创建-从矢量图层创建形状;

STEP 15
工作区拉到1:10f按N键截止;

STEP 16
制作头部动效:
1.先将【头-圆】和【头-方】图层的中心点均移至中心正上方;

2.【头-圆】图层:
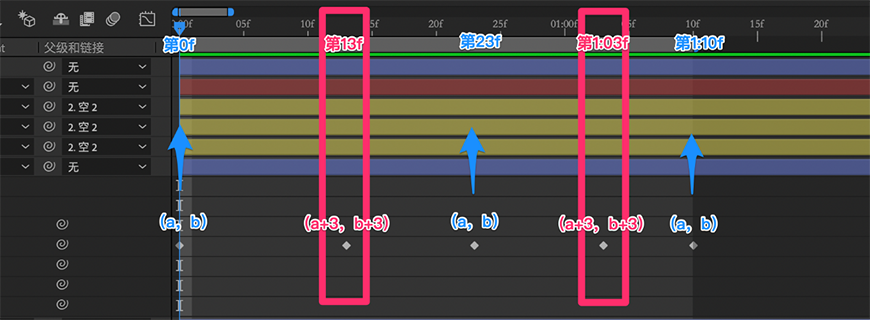
- 在0f、23f和1:10f,【变换-缩放】属性打关键帧:缩放比例为【100%,100%】;
- 在13f、1:03f,【变换-缩放】属性打关键帧:缩放比例为【130%,130%】;
3.【头-方】图层:
- 在0f、23f和1:10f,【变换-缩放】属性打关键帧:缩放比例为【100%,100%】;
- 在13f、1:03f,【变换-缩放】属性打关键帧:缩放比例为【100%,130%】;


4.新建一个【空对象】图层:【空1】
- 【变换-位置】属性打关键帧:在0f、23f和1:12f,位置归为原点;在13f、1:03f,【位置】属性x轴+20,y轴不变(如:由[300,300]->[320,300]);按fn+f9给所有关键帧添加缓动效果;
- 【头-圆】、【头-方】和【空1】拉父子集;

STEP 17
制作嘴部动效:
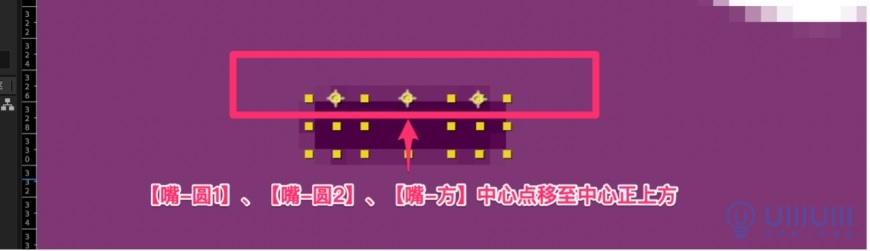
1.先将【嘴-圆1】、【嘴-圆2】、【嘴-方】图层的中心点均移至中心正上方;

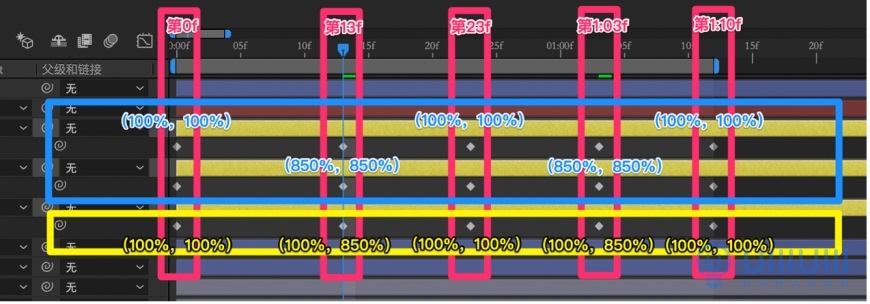
2.【嘴-圆1】、【嘴-圆2】图层:
- 在0f、23f和1:12f,【变换-缩放】属性打关键帧:缩放比例为【100%,100%】;
- 在13f、1:03f,【变换-缩放】属性打关键帧:缩放比例为【850%,850%】;
3.【嘴-方】图层:
- 在0f、23f和1:12f,【变换-缩放】属性打关键帧:缩放比例为【100%,100%】;
- 在13f、1:03f,【变换-缩放】属性打关键帧:缩放比例为【100%,850%】;


4.新建一个【空对象】图层:【空2】
1)将中心点移至中心正上方,并将【空2】位置移动到【嘴】位置;

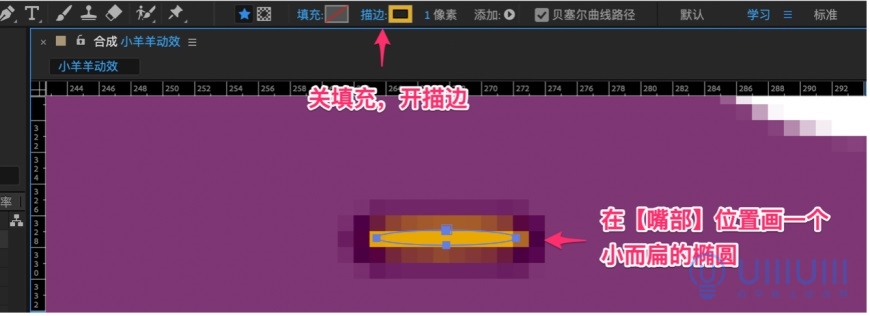
2)勾选贝塞尔曲线,关填充开描边新建一个椭圆,找到椭圆路径复制;

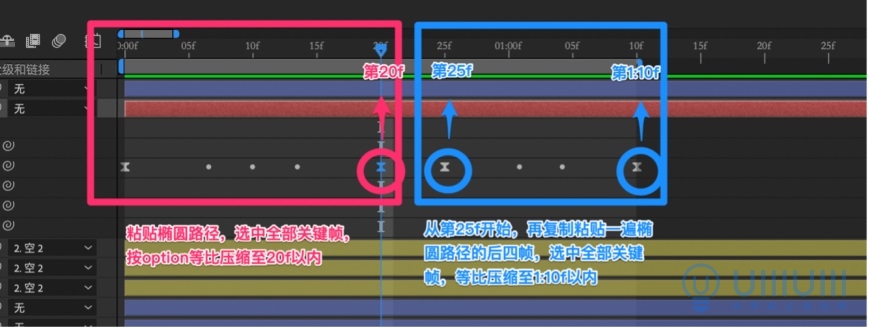
3)【空2】图层-【位置】属性中粘贴椭圆的路径,选中全部关键帧,按option等比压缩到20f以内;再从25f开始复制椭圆路径的后四帧,等比压缩至1:10f以内;最后按fn+f9,给所有关键帧添加缓动效果;

4) 把【嘴-圆1/圆2】和【嘴-方】和【空对象2】拉父子集;

STEP 15
制作鼻子动效:
给【鼻孔】添加【位置】属性:
- 在0f、23f和1:10f,【位置】归位原点;
- 在13f、1:03f,【位置】属性的x轴和y轴各移动+3;(例如由位置【a,b】移动到【a+3,b+3】)


STEP 19
制作小球掉落动效:(小球掉落位置的具体参数可以自行设置)
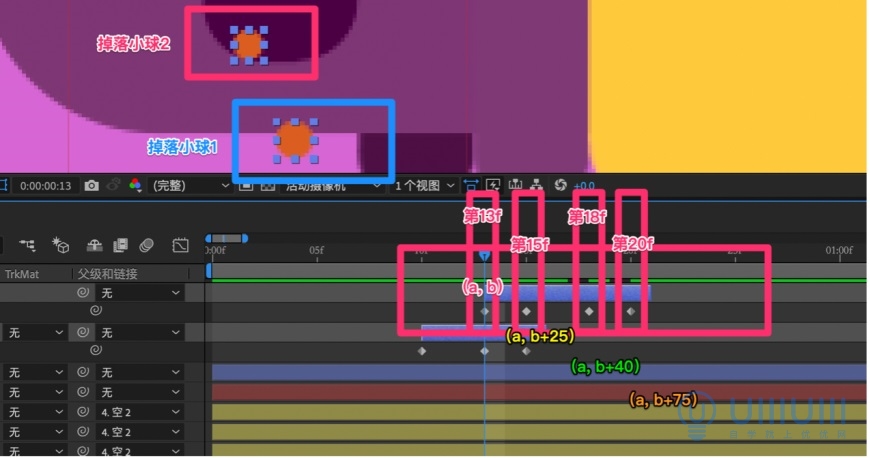
1)掉落小球1:
在第10f时,新建一个圆形小球,颜色填充#CC6533#,命名【掉落小球1】,摆放位置如图;调出【变换-位置】属性第10f打关键帧;第13f,移动小球y轴下移25,打关键帧;第15f,继续移动小球y轴下移50,打关键帧;在第10f按“alt+【”截断起始时间,第15f按“alt+】”截断结束时间;

2)掉落小球2:
在第13f时,新建第2个圆形小球,颜色填充#CC6533#,命名【掉落小球2】,摆放位置如图;调出【变换-位置】属性第13f打关键帧;第15f,移动小球y轴下移25,打关键帧;第18f,继续移动小球y轴下移15,打关键帧;第20f,移动小球y轴下移35,打关键帧;在第13f按“alt+【”截断起始时间,第20f按“alt+】”截断结束时间;

3)掉落小球3:
在第30f时,新建第3个圆形小球,颜色填充#CC6533#,命名【掉落小球3】,摆放位置如图;调出【变换-位置】属性第30f打关键帧;第33f,移动小球y轴下移25,打关键帧;第35f,继续移动小球y轴下移15,打关键帧;第38f,移动小球y轴下移35,打关键帧;在第30f按“alt+【”截断起始时间,第38f按“alt+】”截断结束时间;

STEP 20
制作闭眼动效:
给【睁眼】图层添加【变换-不透明度】属性,第29f和第1:05f打关键帧,不透明度为100%;第30f第1:04f打关键帧,不透明度为0%;

STEP 21
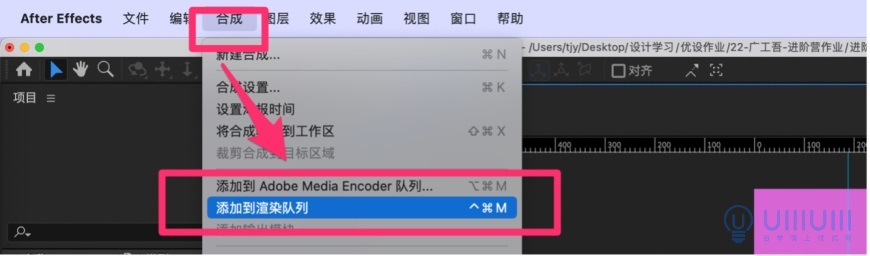
动效制作完成之后,点击【合成】-【添加到渲染队列】;


STEP 22
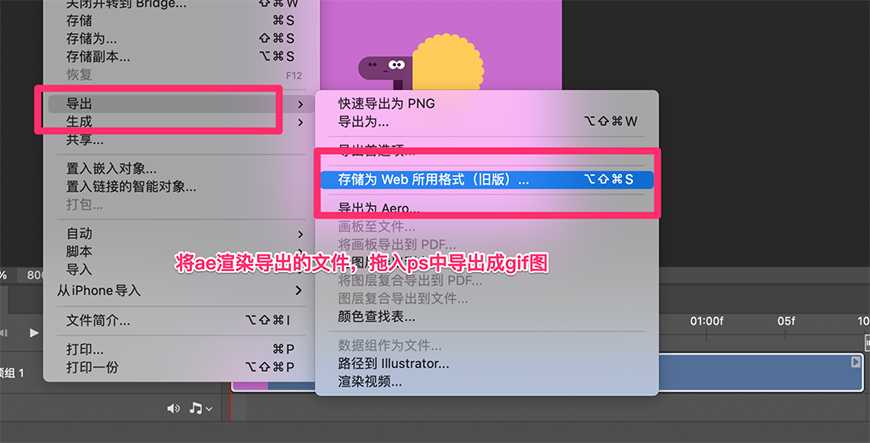
打开photoshop,将AE导出的文件,直接拖入photoshop,点击【文件】-【导出】-【储存为Web所用格式】-【存储】为gif文件即可(循环选项勾选【永远】)。


这个教程主要注意:
- 在ai部分绘制完成后要做好图层分层和命名;
- 小羊的【头部】和【嘴部】动效主要在于【变换-伸缩】属性的变换,在打关键帧前,需要将中心点均移至图层中心正上方;
- 该动效中使用到了【空对象】的建立和拉父子集的方法,以方便【嘴部】和【头部】动效节奏更统一。

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 已发布 5 条