交作业:#优设每日作业#
动效周期表是由日本设计师 Kazuki Akamine按照基础动效的特点属性,把他们分成了大家所熟悉的类似元素周期表的形式。
上篇:
第二波更新啦,整体来说会比上一期简单一些,更多的是使用效果和预设中的效果来制作,希望我的思考可以带给大家一些灵感~
继续开始!

原理: 旋转与不透明度结合。
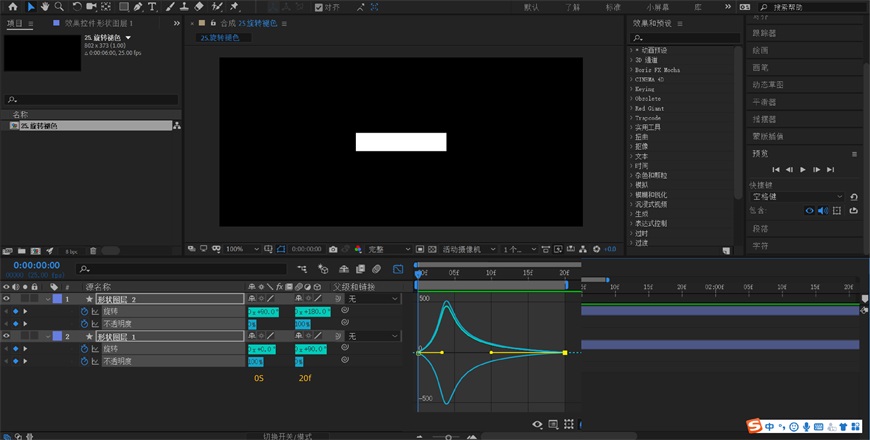
步骤: 新建合成,绘制一个矩形并为旋转和不透明度添加关键帧,然后复制矩形,将旋转角度改为90°,透明度为0,在20f的位置将上矩形旋转角度改为180°,下部矩形旋转改为90°,不透明度进行调换,最后为整体关键帧添加缓动并调节运动速度。
拓展应用: 可用文字或其他图案形状来替换矩形,可增加多个属性结合当前效果。


原理: 通过路径使形状变形,并通过序列图层进行调整。
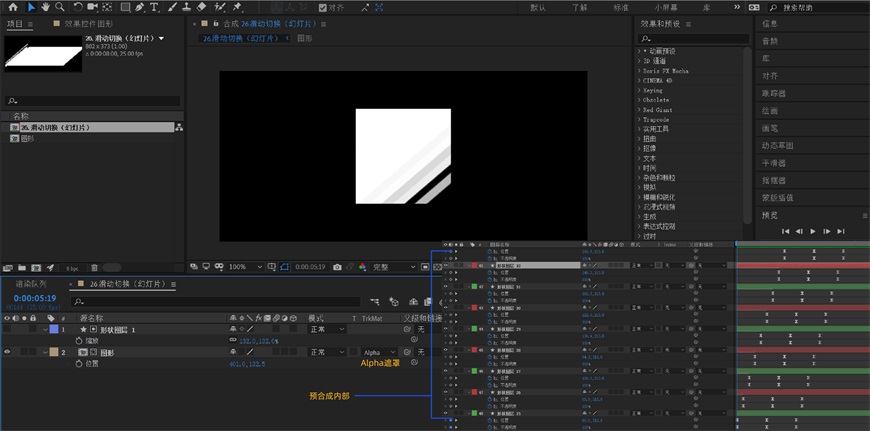
步骤: 新建合成,绘制矩形(勾选贝塞尔曲线路径),选择上部两个瞄点,向右侧倾斜,然后复制矩形,像矩形2向左侧移动使矩形右侧边贴合原矩形左侧边,在1S时为两个矩形的位置和不透明度添加关键帧,然后在0S时将形状图层2的位置向右上方调节(形状图层1的位置向左下方),然后将不透明度调整为0,因为最终效果是先在中间,然后走开,在回来,所以要讲整体关键帧向后移动,复制最后一帧的关键帧粘贴到最前方并为整体关键帧添加缓动修改运动速度。选择设置好关键帧的两个图层进行复制并将图层顺序移动到上方,选择复制好的图层的所有关键帧向右移动(重复操作多次,左侧也是相同方法),调整图层的顺序(右侧-左侧),然后从下至上选择全部图层,然后选择动画-关键帧辅助-序列图层(时间选择8S其他数值也可以),然后将时间调到0秒并补全关键帧,把全部图形添加预合成,然后绘制一个正矩形作为遮罩。最后讲时间调节到合适位置也可以放大缩小预合成。
拓展应用: 可以将正矩形遮罩改为文字或者其他的图形均可。


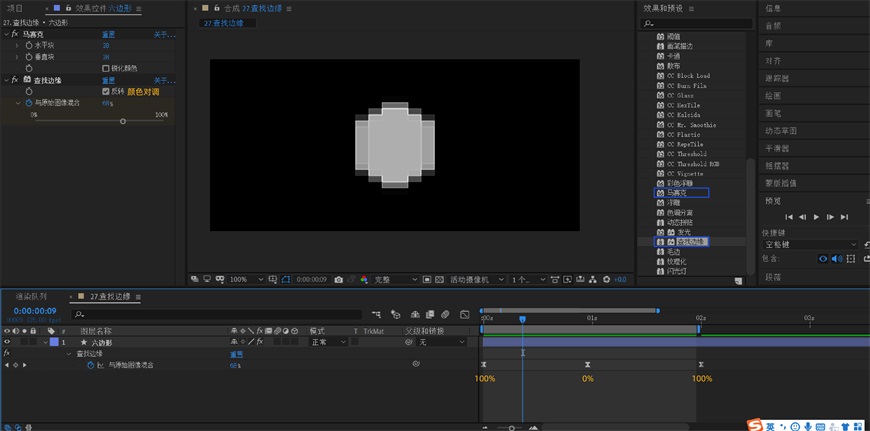
原理: 效果和预设中的马赛克与查找边缘结合。
步骤: 新建合成,新建六边形,在效果和预设中找到风格化-马赛克并添加在六边形上,增加水平和垂直的数量,然后在效果和预设中找到查找边缘并拖拽到六边形上,为与原始图像混合添加关键帧。最后为所有关键帧添加缓动。
拓展应用: 可以结合其他效果联合使用,强化边缘。


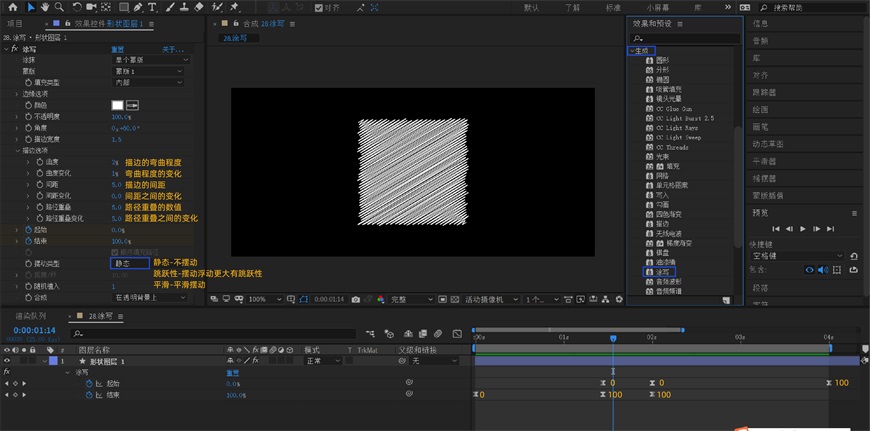
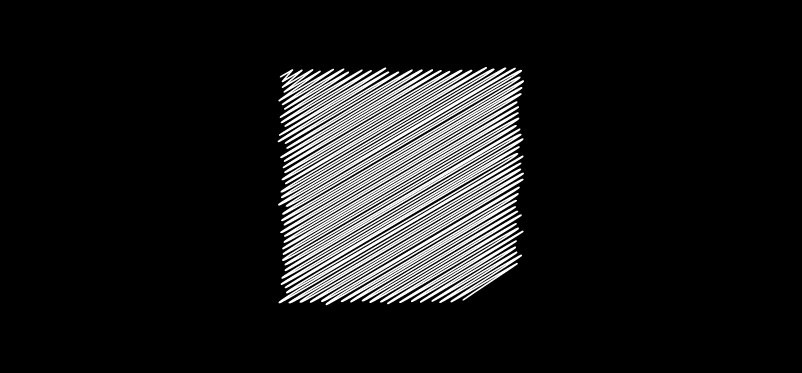
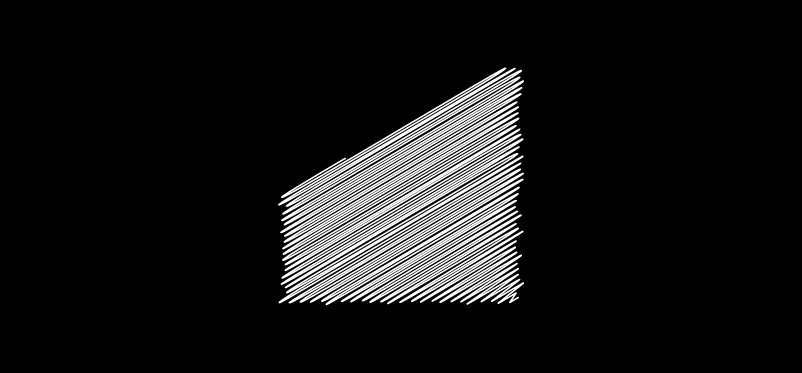
原理: 效果和预设中的涂写。
步骤: 新建合成,绘制一个正矩形并为矩形添加蒙版,然后在效果与预设中找到生成-涂写并为正矩形添加,调节涂写里的参数到合适数值,为起始和结束属性添加关键帧(如下图),然后为所有关键帧添加缓动,然后将摆动类型改为静态。
拓展应用: 可以将六边形改为其他形状或者文字都可以使用涂写的效果。


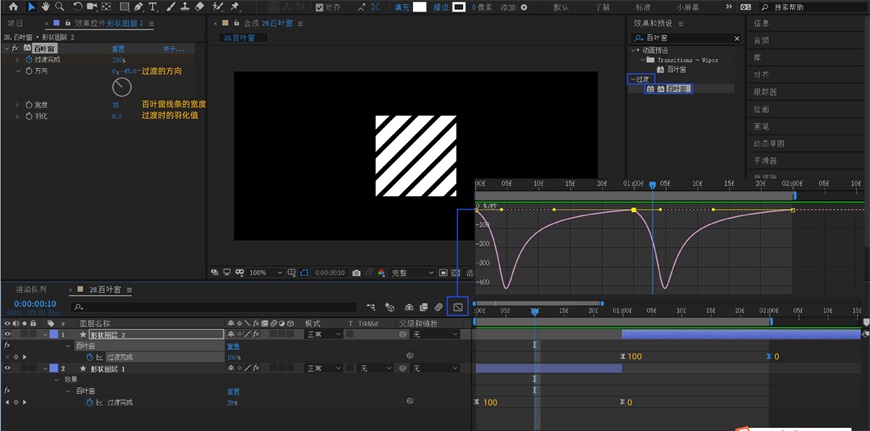
原理: 效果和预设中的百叶窗。
步骤: 新建合成,绘制一个矩形,在效果和预设中找到过渡-百叶窗并为矩形添加此效果,为过渡完成添加关键帧,然后复制矩形移动关键帧,调节角度和位置删除不需要的部分,并为所有关键帧添加缓动并调节运动曲线。
拓展应用: 也可在文字里设置百叶窗的效果。


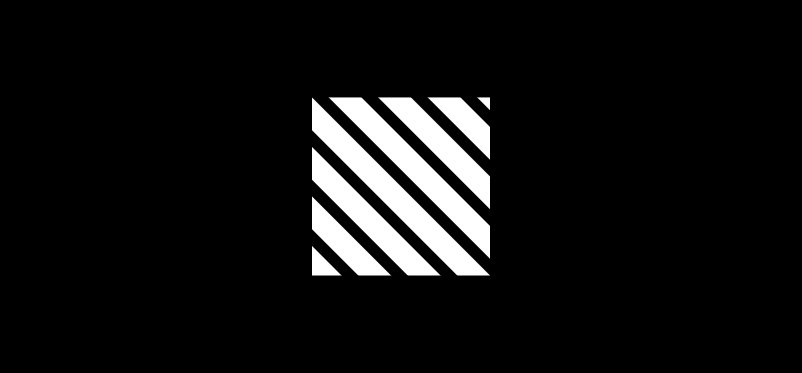
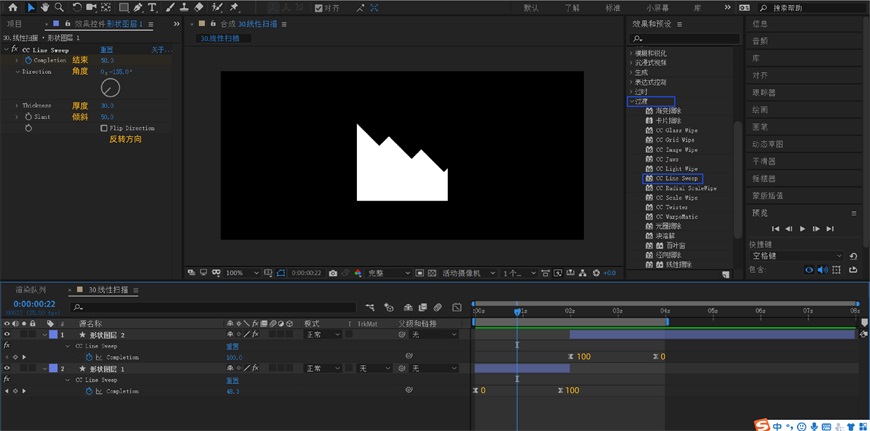
原理: 效果和预设中的CC Line Sweep。
步骤: 新建合成,绘制一个矩形,在效果和预设中找到过渡-CC Line Sweep并为矩形添加此效果,在矩形上为结束属性添加关键帧,然后复制矩形(方法和百叶窗的制作相似),我们可以调节关键帧的位置,让中间有一个停留,最后为所有关键帧添加缓动。
拓展应用: 也可以结合马赛克来为图形或文字添加此效果。


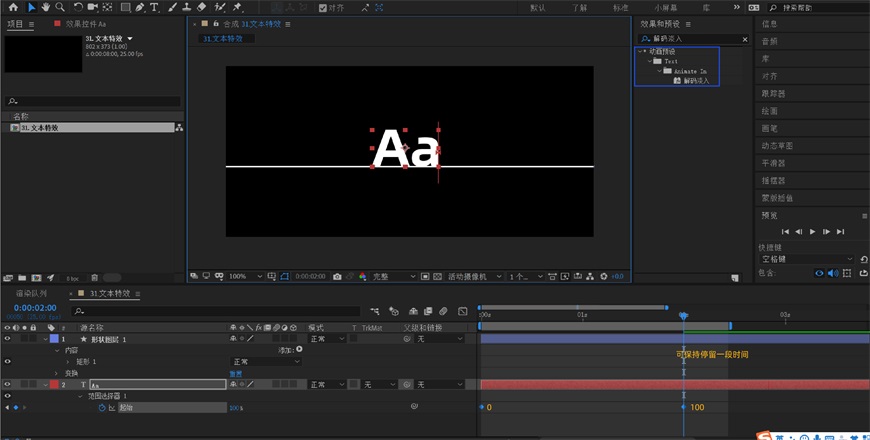
原理: 效果和预设中的解码淡入效果。
步骤: 新建合成,新建文本输入文字,在效果和预设中找到解码淡入并为文字添加此效果,调节关键帧的位置。然后可在文字下部绘制一条横线。
拓展应用: 可添加滑块,百叶窗等其他效果为文字做出更多有趣的动效。


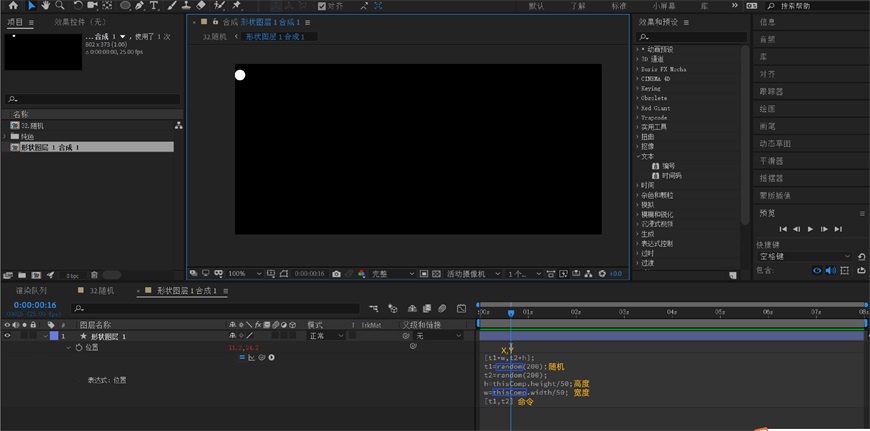
原理: 采用随机表达式。
步骤: 新建合成,新建纯色层,绘制一个圆形,并为圆形的位置属性添加表达式[t1+w,t2+h];t1=random(200);t2=random(200);h=thisComp.height/50;w=thisComp.width/50;[t1,t2],(解释在下图)最后可以添加预合成,调整预合成的位置。
拓展应用: 也可以为数字添加表达式。


原理: 正弦表达式。
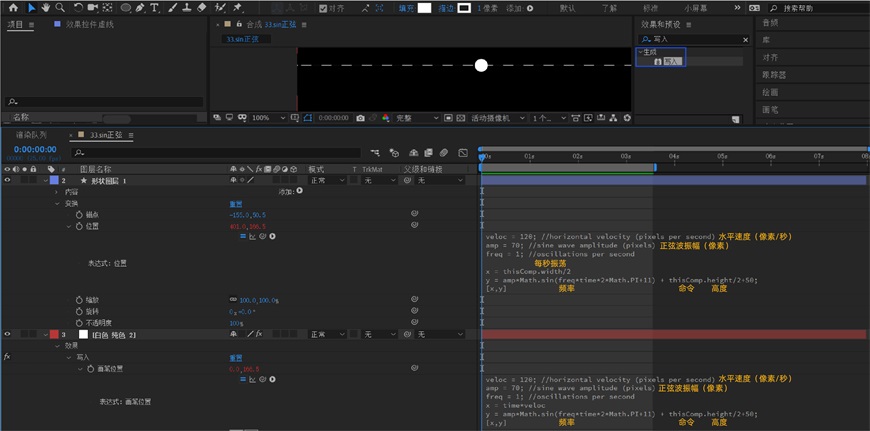
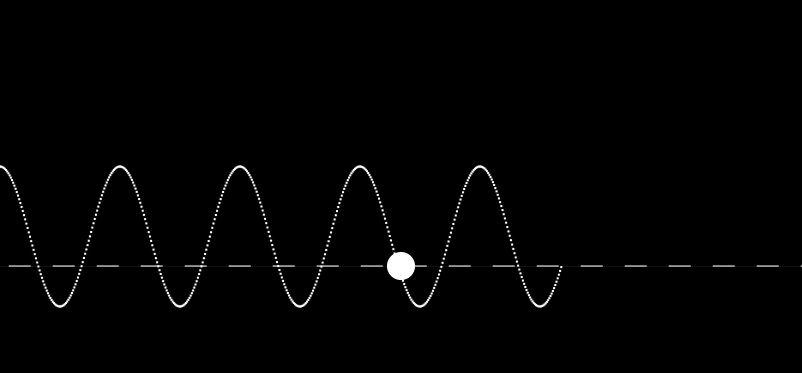
步骤: 新建合成,新建纯色层,在效果和预设中找到写入并为纯色层添加此效果,为画笔位置添加表达式(下图会进行解释),绘制一个圆形并为位置属性添加表达式(如下方),然后绘制一调虚线,将虚线的位置关联到圆形上。也可以将整体设置预合成添加蒙版等等。
拓展应用: 如果想让圆随着正弦波动可以设置父子关联。


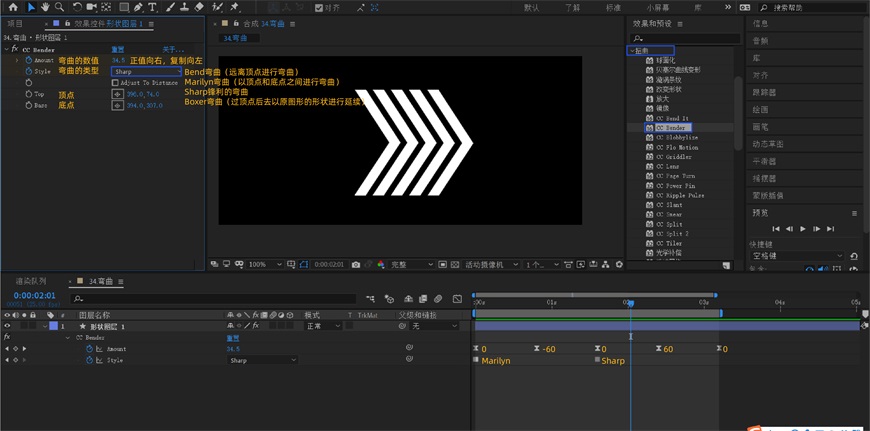
原理: CC Bender效果。
步骤: 新建合成,绘制一个矩形复制四个,为五个矩形拉开距离进行对齐,在效果和预设中找到CC Bender并为矩形添加此效果,调整顶点和底点的位置,然后为弯曲的数值和类型添加关键帧(如下图),最后为整体添加缓动。
拓展应用: 可制作转场动画。


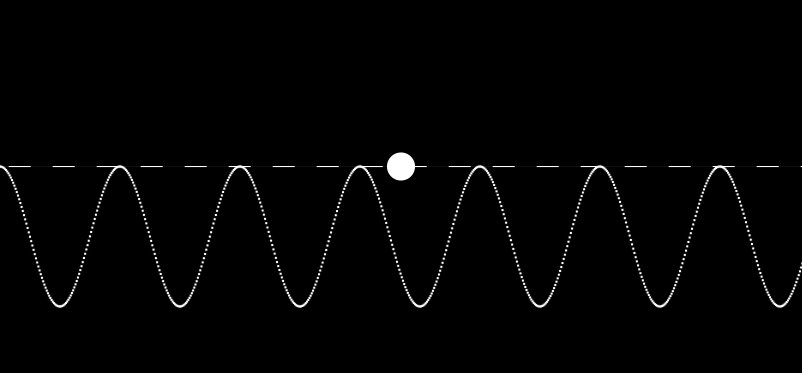
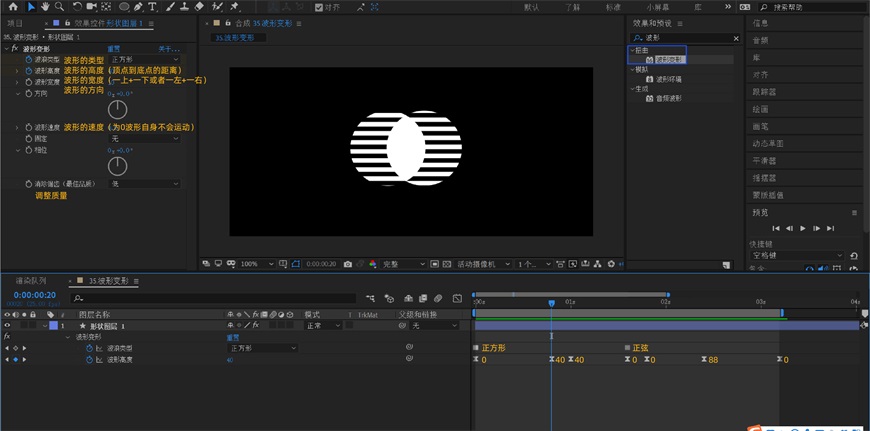
原理: 波形变形效果。
步骤: 新建合成,绘制一个圆形,在效果和预设中找到波形变形并为圆形添加此效果,为波形的类型和高度添加关键帧(如下图所示),
拓展应用: 可以结合摆动或其他效果。


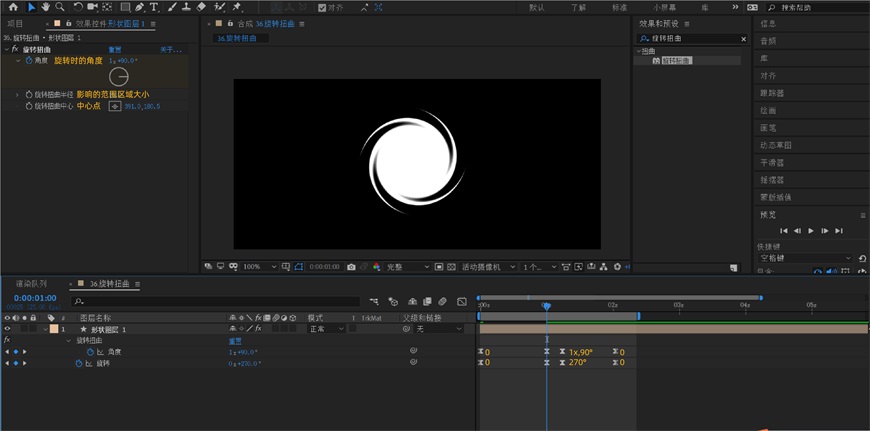
原理: 旋转扭曲效果。
步骤: 新建合成,绘制一个矩形并为矩形添加旋转扭曲效果,为角度属性添加关键帧,为图形自身旋转属性添加关键帧(如下图所示),最后为所有关键帧添加缓动。
拓展应用: 可结合文字或其他图形来做此效果。


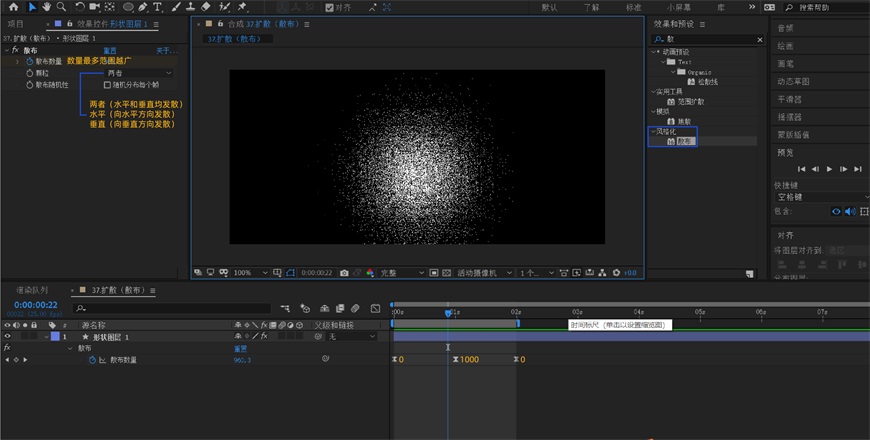
原理: 效果和预设中的散布效果。
步骤: 新建合成,绘制一个圆形,在效果和预设中找到风格化-散布并拖拽到圆形图层上,为散布数量添加关键帧(如图),最后为所有关键帧添加缓动。
拓展应用: 可为路径或文字添加此效果。


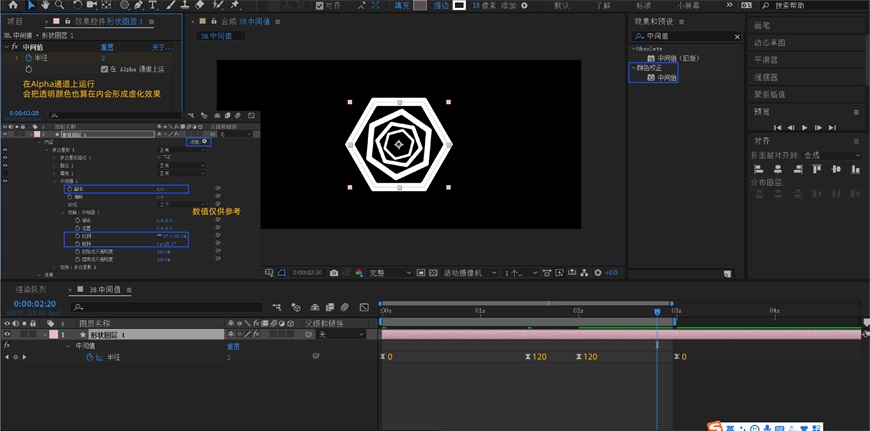
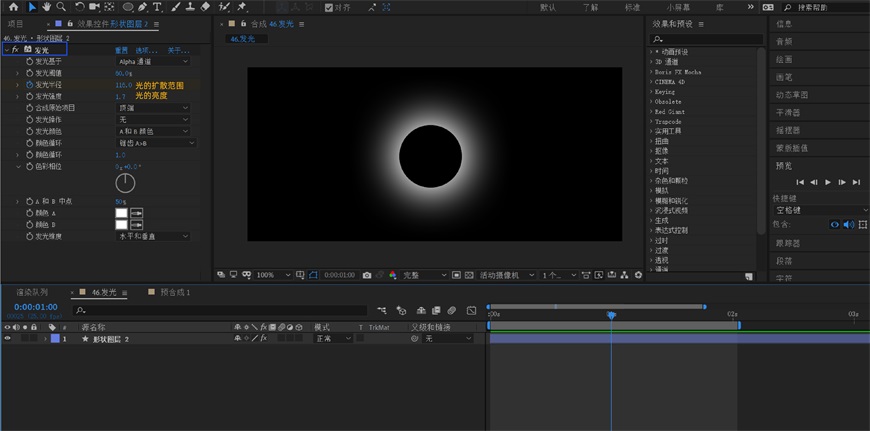
原理: 效果和预设中的中间值。
步骤: 新建合成,绘制一个六边形,在内容里添加中继器,副本改为4,位置改为0,缩小比例,调整旋转角度(数值可根据效果自行调节),然后在效果和预设中找到中间值并添加到六边形上,勾选在Alpha通道上运行,为半径属性添加关键帧,最后为整体关键帧添加缓动,然后调节运动曲线。
拓展应用: 可为字体添加此效果,也可为照片添加调整半径值可以去噪点等等。


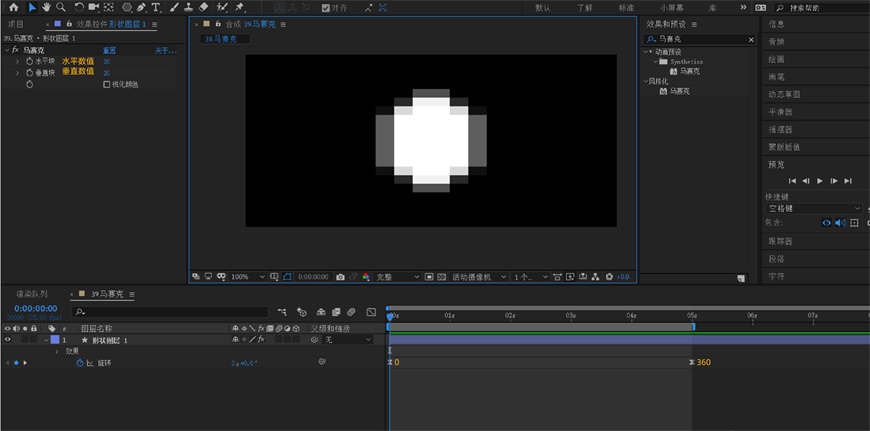
原理: 效果和预设中的马赛克。
步骤: 新建合成,绘制一个六边形,为旋转属性添加关键帧,并为其添加马赛克效果(马赛克在之前效果里有使用过),调整水平和垂直的数值无需添加关键帧。
拓展应用: 可结合文字或其他图形,也可为照片添加此效果,由马赛克到真实等状态。


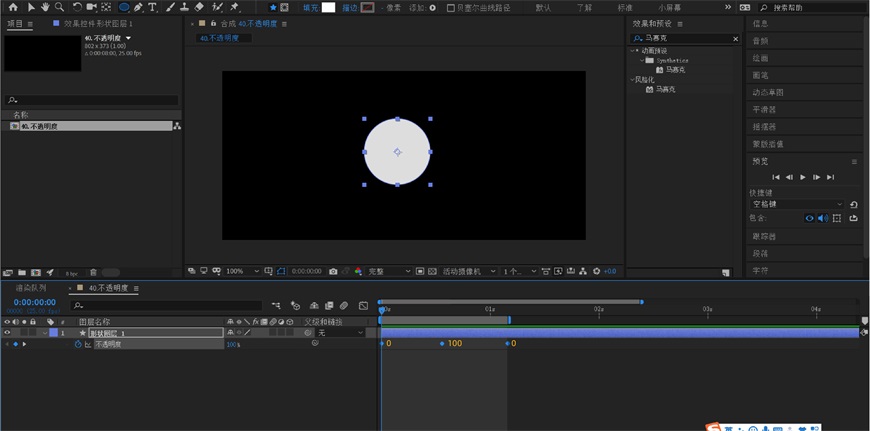
原理: 图层的不透明度属性。
步骤: 新建合成,绘制一个圆形为不透明度添加关键帧。
拓展应用: 可为文字或图形添加转场的效果。


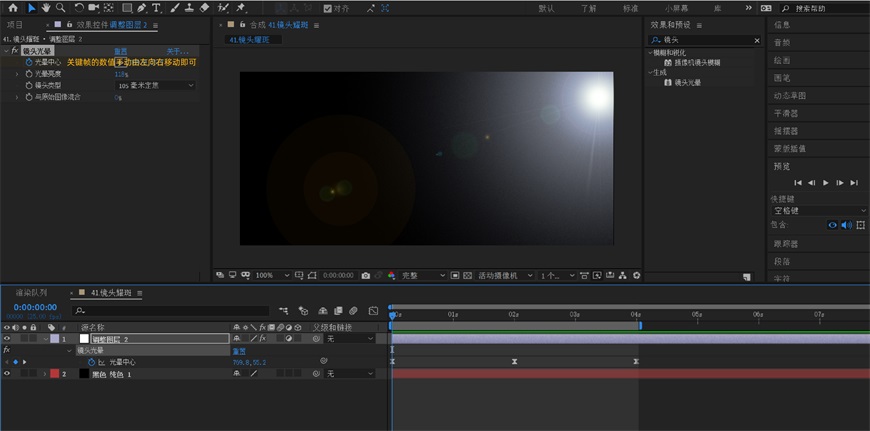
原理: 效果和预设中的生成-镜头光晕。
步骤: 新建合成,建立一个纯色层,然后新建调整层,在效果和预设中找到镜头光晕并为调整层添加,为光晕中心添加关键帧,最后为整体关键帧添加缓动。
拓展应用: 可为实景照片添加此效果。原作者使用了插件“OpticalFlare”。


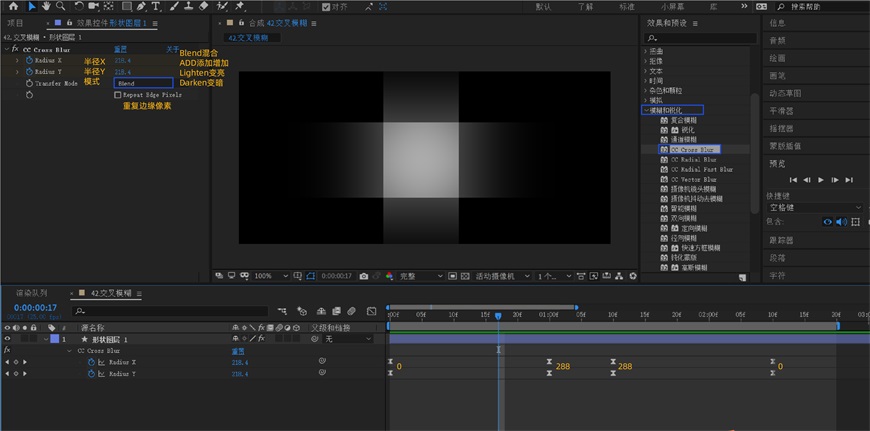
原理: 效果和预设中的CC CrossBlur。
步骤: 新建合成,绘制一个正矩形,在效果和预设中找到CC CrossBlur并为正矩形添加,然后为RadiusX与y添加关键帧并调节它们的数值。
拓展应用: 可为其他图形添加此效果也可结合蒙版。


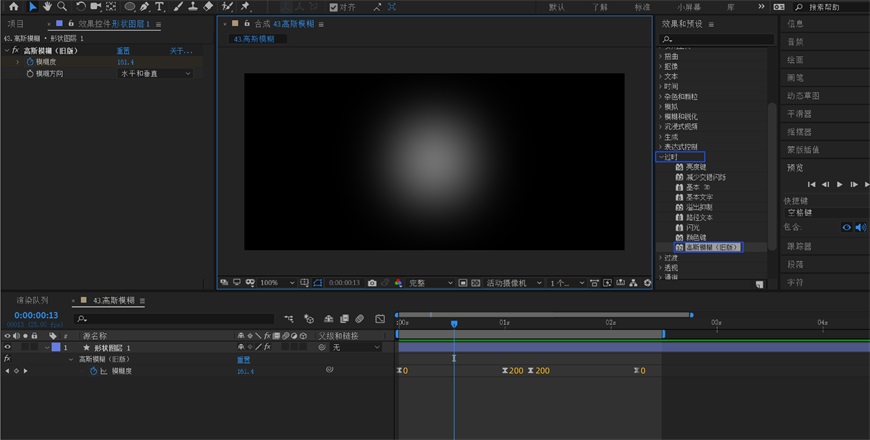
原理: 效果和预设中的高斯模糊。
步骤: 新建合成,绘制一个圆形,在效果和预设中找到高斯模糊并拖拽到圆形图层上,为模糊度添加关键帧,最后所有关键帧添加缓动,调整速度。
拓展应用: 可为路径或文字添加此效果。


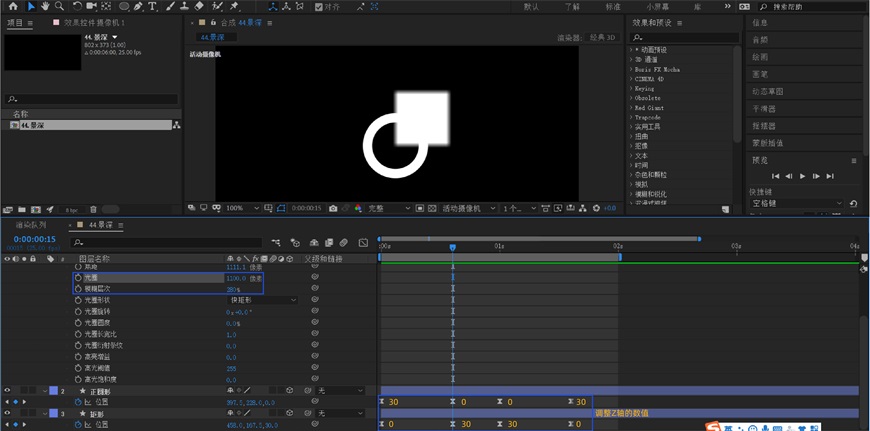
原理: 调整摄像机的光圈和模糊层次,然后改变图形的位置。
步骤: 新建合成,绘制一个矩形和圆形,创建摄像机,勾选启用景深,为图层开启3D,在摄像机属性中调整光圈和模糊层次(光圈越大,景深越浅),然后为矩形和圆形的位置添加关键帧,最后为所有关键帧添加缓动。
拓展应用: 可为网格调整景深效果,调节角度可出伪3D效果。


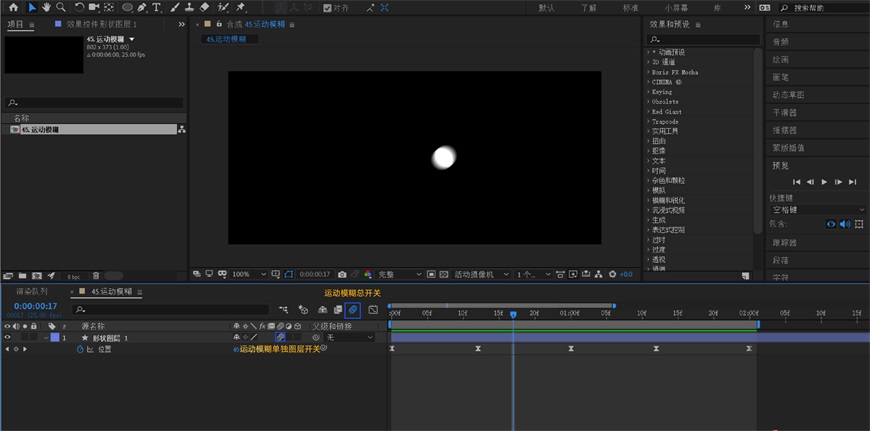
原理: 运动模糊开关。
步骤: 新建合成,绘制一个圆形,调整位置关键帧,然后添加缓动,开启运动模糊开关。
拓展应用: 可在制作其他运动图形或文字时加上运动模糊的效果。


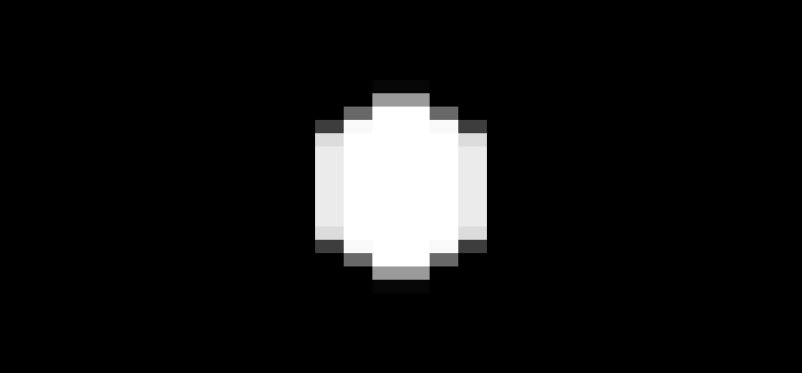
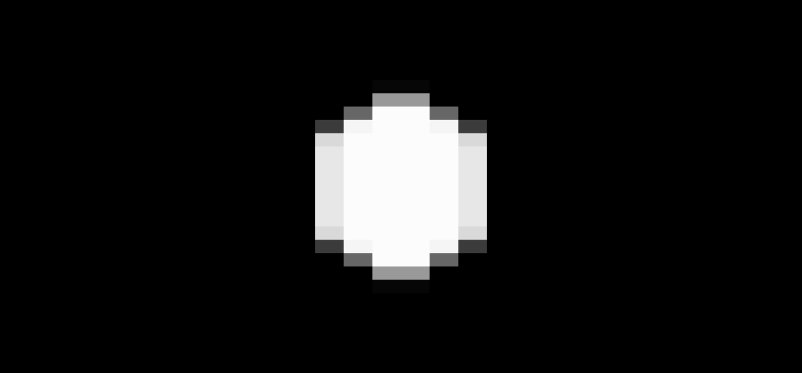
原理: 效果和预设中的发光效果。
步骤: 新建合成,绘制一个圆形,在效果和预设中找到发光并为圆形添加,调整发光半径的数值添加关键帧。
拓展应用: 可为真实图片添加此效果,也可用在绘制灯光上。


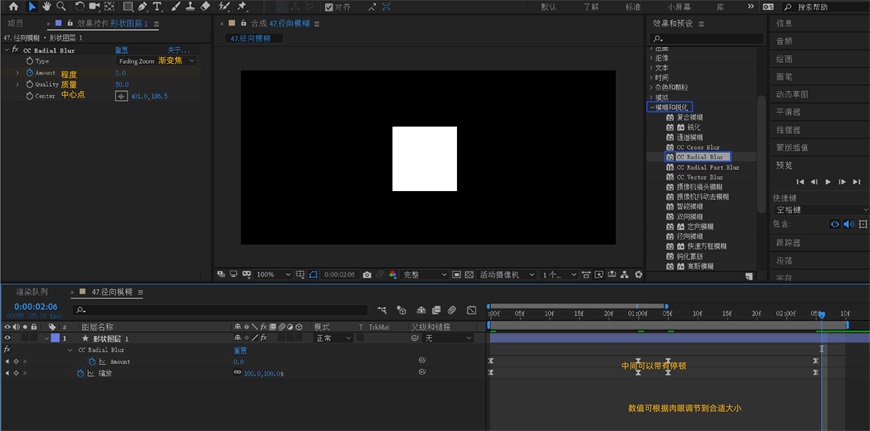
原理: 效果和预设中的CC Radial Blur效果。
步骤: 新建合成,绘制一个矩形,在效果和预设中找到CC Radial Blur并为矩形添加,调整类型并为程度添加关键帧。然后为矩形的缩放属性添加关键帧,最后为整体关键帧添加缓动。
拓展应用: 可结合其他效果尝试做出太阳光的感觉。


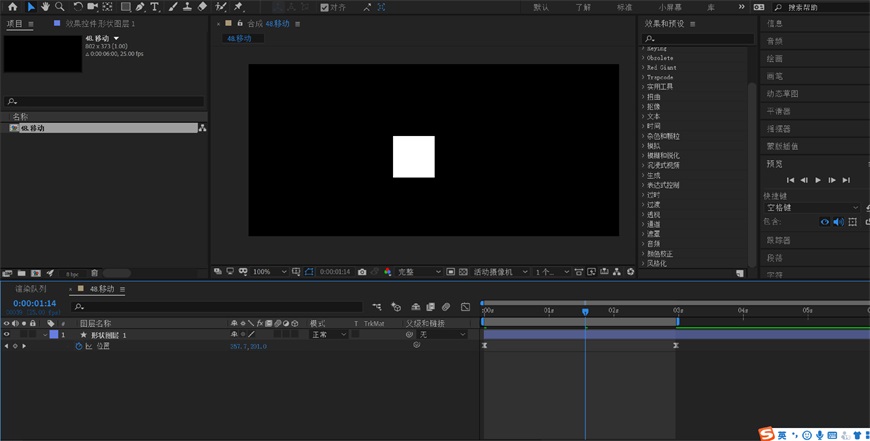
原理: 位置属性。
步骤: 新建合成,绘制一个矩形,为位置属性添加关键帧即可。
拓展应用: 这个非常简单也会经常用到任何场景中。


大家可以根据自己的理解探索,开发脑洞!
感谢观看,可以私信我互相学习,共同进步!
还剩下最后一部分就结束啦!

想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。










发表评论 快来秀出你的观点