
本期主题:混合工具&透视网格
本期讲师:吃喝玩乐团团长(优设设计师就业衔接班讲师)
文章编辑:@雪寄草
由衔接班的三位讲师合力带来的 全新 Ai 入门系列 教程,成系统成体系地梳理软件脉络,毫无保留地教你如何从零开始稳步自学 ,为你扫清 Ai 自学入门的重重迷雾。
精心挑选的 丰富案例 配上流畅舒适的动画,每个重点难点都附有可爱吸睛的小贴士,不知不觉就会陷入知识的漩涡,一回头才发现自己竟然已经学到了这么多~
Ai 超全面自学手册第 8 弹,本集讲师 @吃喝玩乐团团长 带你掌握混合工具和透视网格的妙用,并且用这些效果实现了两个出色的案例,一起来学习一下吧~

详细内容请看文章开头的视频教程演示。
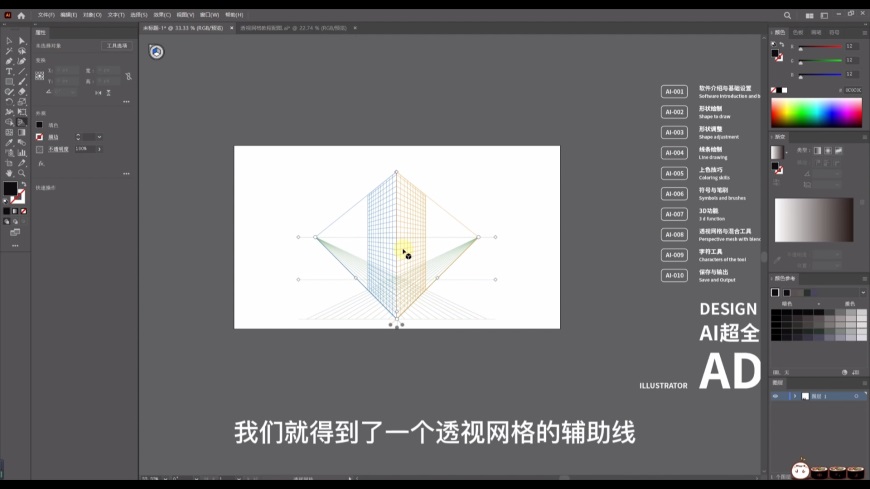
拖动顶部操纵点,可以将垂直透视范围加大。拖动两侧消失点,可以通过影响消失点的位置,从而影响画面透视。
拖动最底部控制点,可以控制垂直向下透视的范围。’拖动最底部两侧消失点,可以调整左右垂直透视面的角度。

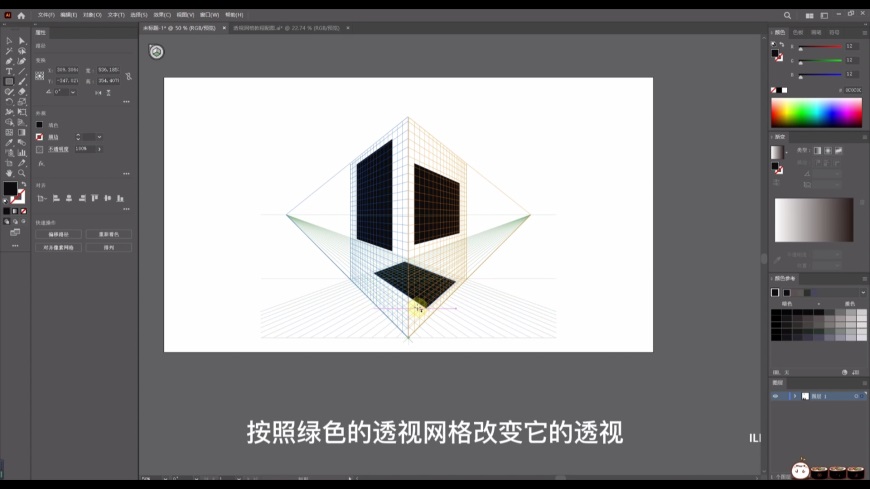
左上角的小图标,对应透视关系中的三个面,蓝色、橙色和绿色分别有其对应的透视关系。

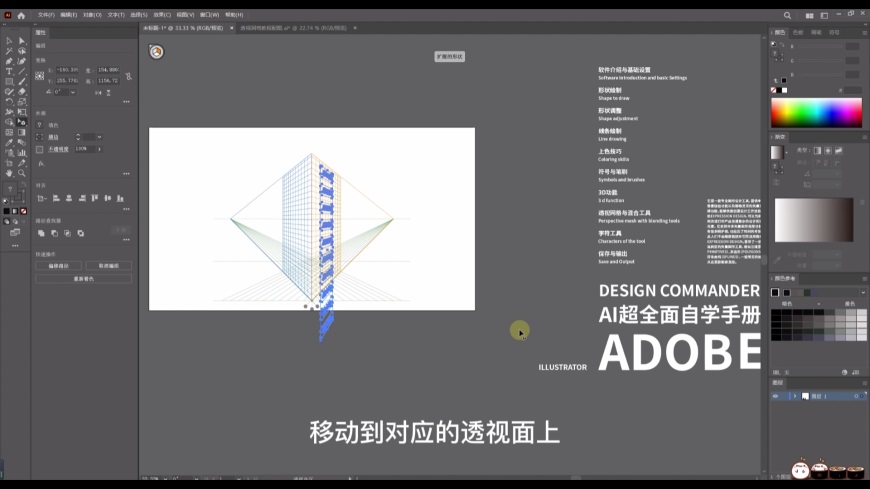
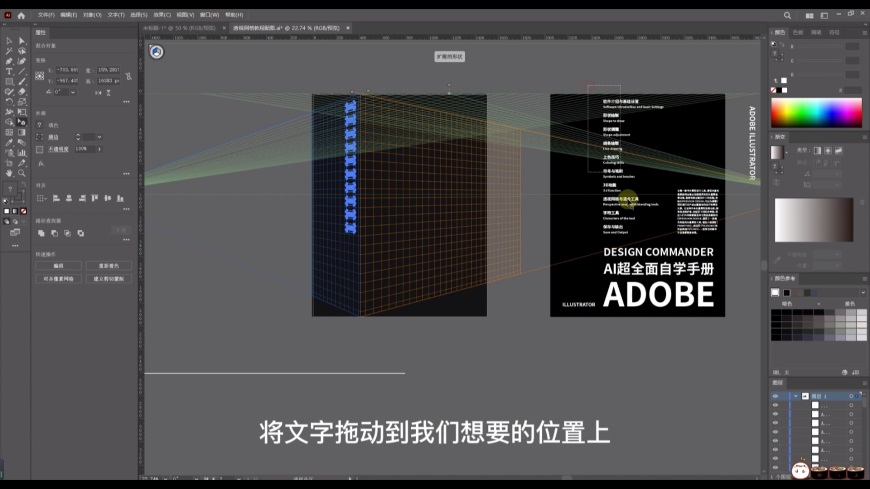
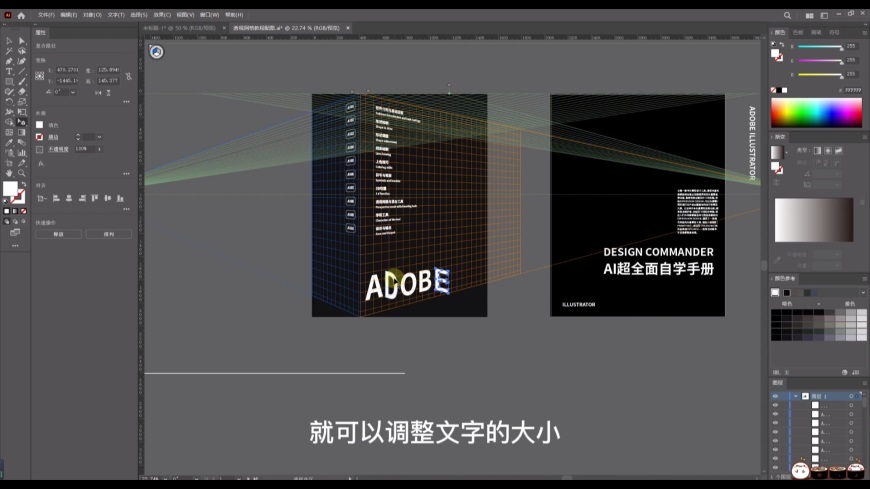
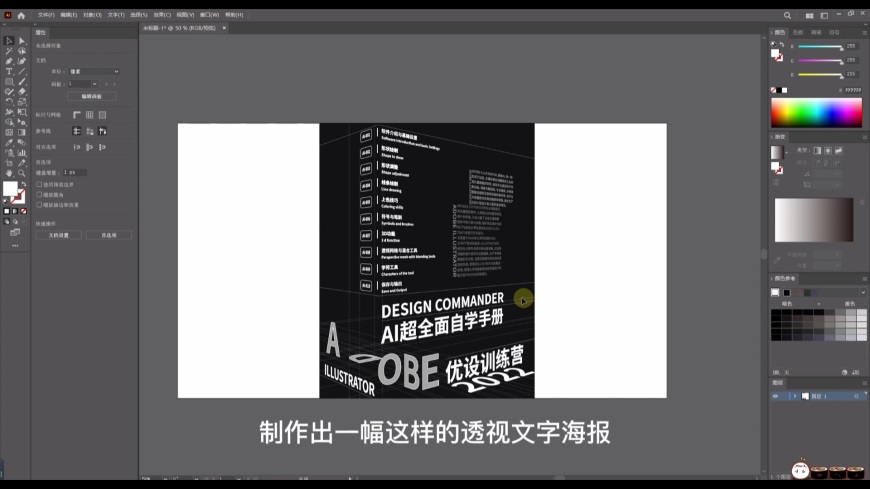
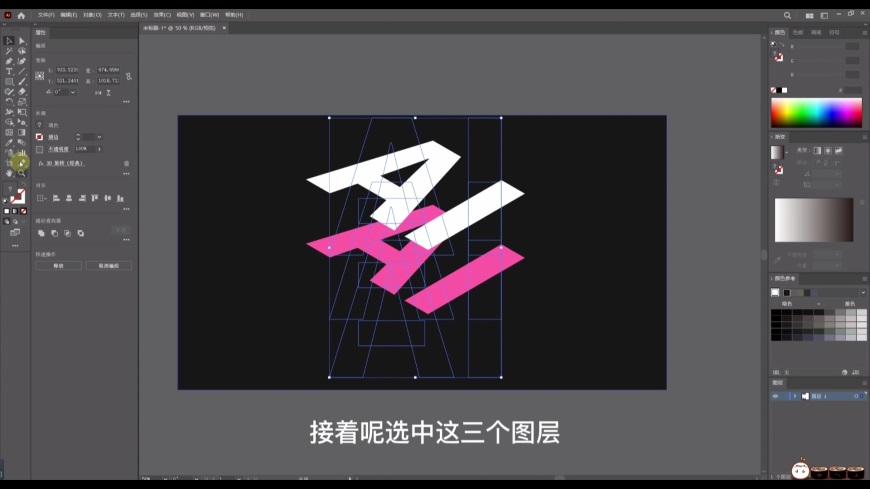
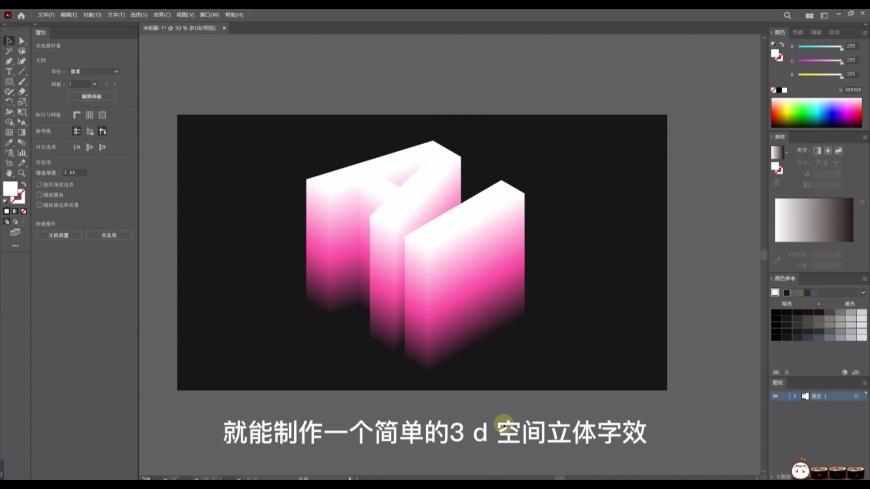
先调整好网格透视,然后将提前制作好的文字依次拖动到网格中,即可快速完成一幅透视文字海报。




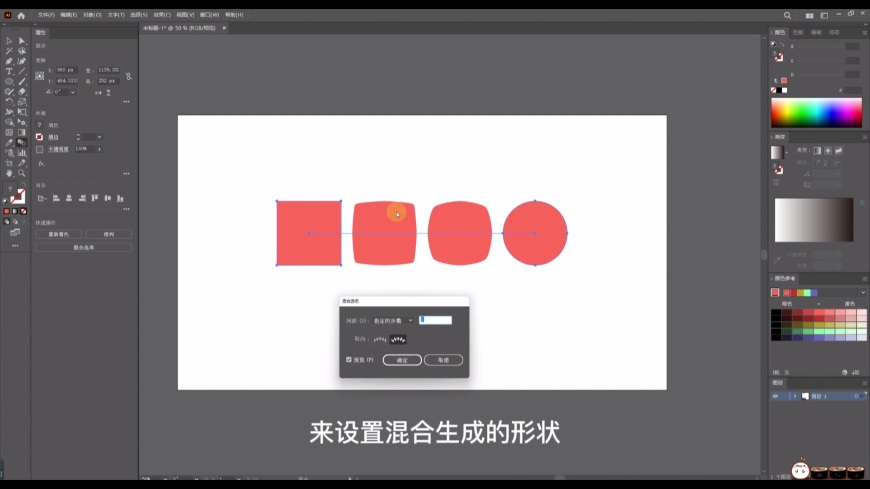
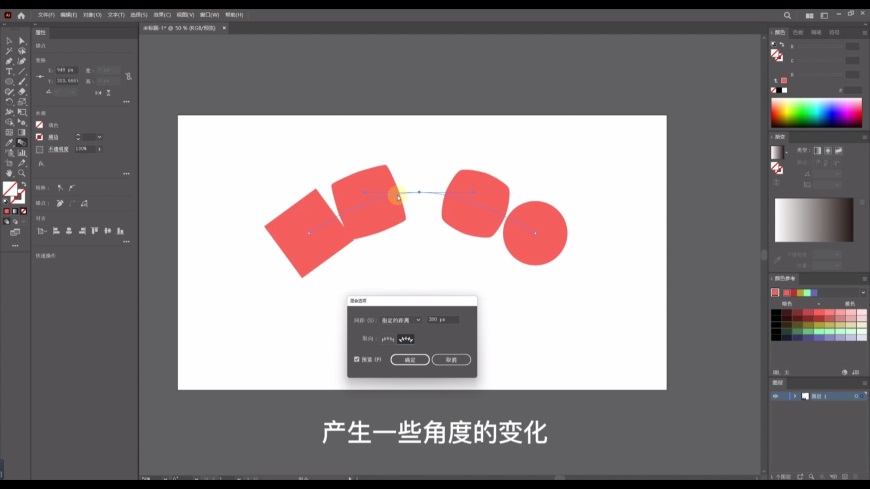
混合工具其实就是通过电脑计算,制作出两个或多个图形之间的过渡图形,双击混合工具可以调整混合属性,使数量、角度等发生变化。


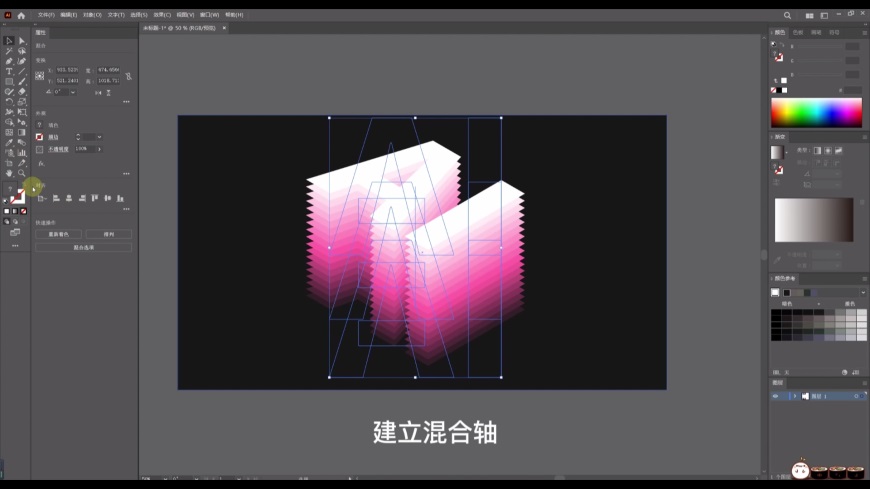
反向混合轴 可以将混合两端的效果替换位置,但不改变顺序。反向堆叠 可以将原本的底部图层移动到顶部,顶部图层移动到底部。


双击混合工具修改混合步数,


第 8 集的内容就到这里啦,下一集我们一起学习文字工具的使用,请大家多多关注哦~
如果想跟随三位老师更深入学习 PS AI AE,系统设计入门,可以添加咨询师微信【大胖: uisdc2 】【国庆:uisdc3 】,了解一下「优设设计师就业衔接班」
想要来「优优自学团」和500位小伙伴一起交流学习进步吗?
添加管理员微信:uisdc2 备注「优优自学团」(无备注不通过哦)
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 快来秀出你的观点