原图作者:Akshay Devazya
教程指导:包大有趣
交作业:#优设每日作业#
首先我们来分析这张GIF格式的图片。动图是由两个画面组成,以及画面之间的相互切换。颜色部分是一些红、蓝、黄、绿的纯色。所以绘制时,要注意两个画面中心位置对齐。大致从5个方面进行制作,分别是1.新建合成->2.创建背景->3.绘制形状及其动效->4.绘制数字及其动效->5.动效调整和渲染导出,现在来一步步详细说明。

打开Adobe After Effects软件,关闭欢迎界面,点击合成->新建合成(快捷键Ctrl+N),创建一个新合成,参数设置如下:

2.1 找到AE的图层面板,鼠标右键点击空白处->新建->纯色,出现纯色设置对话框,将名称修改为“背景”,颜色在这里设置成白色。

2.2 完成这一步后,在“背景”图层,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,其余操作就不会影响到背景层了。

3.1.1 详解绘制红色矩形。点击菜单栏的矩形工具,将画板上的填充颜色设为#FF0031,再双击矩形工具,图层处出现一个形状图层,将图层命名改为“红色圆角矩形”。

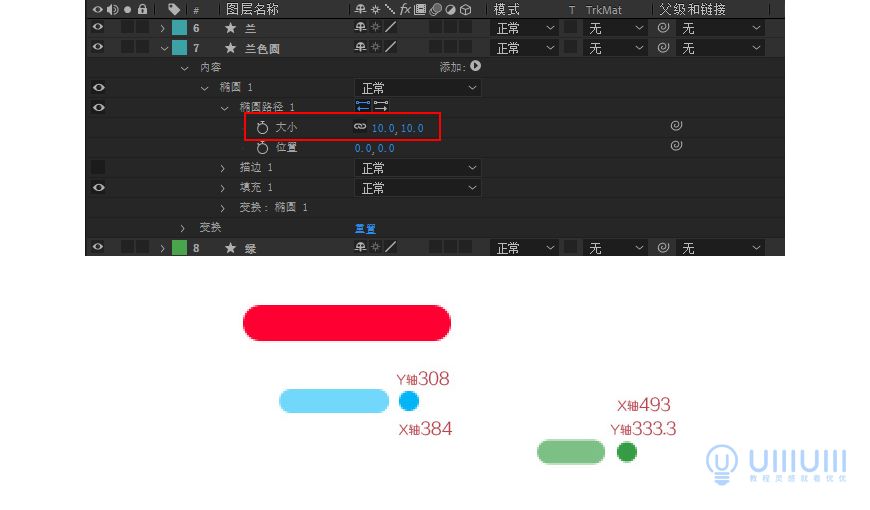
3.1.2 展开此图层属性,内容->矩形 1->矩形路径 1,先关闭大小前面的“链接”形状,再调整数值为宽度104px,高度为18px,圆度为10。再展开同级的变换->位置(快捷键P),调整X轴为353,Y轴为269。
完成效果如下图:

3.2 兰色#00B5F6、绿色#369C43矩形的绘制方法和红色矩形相同。另外,这两个矩形会透出下面的形状,用调整不透明度的方法制作。内容->矩形 1->填充 1->不透明度,分别设置为56%和65%。数值如截图:

3.3 接着绘制旁边的形状,兰色和绿色的同色圆形。按住矩形工具不松开,转换为椭圆工具,再双击工具,分别绘制出“兰色圆”和“绿色圆”。展开图层属性,内容->椭圆 1->椭圆路径 1->大小,设置直径为10px。

3.4.1 绘制特殊形状。按住椭圆工具不松开,转换为圆角矩形工具,并勾选画板上方“贝塞尔曲线路径”,填充颜色改为#FFCE00。

3.4.2 在X轴为400,Y轴为300的位置,按住鼠标左键不动,拖出一个宽度为60px,高度为20px的圆角矩形,并将图层命名为“黄色形状”。

3.4.3 在这里可以Ctrl+D复制一个“黄色形状2”的图层做保存,在路径属性上添加关键帧。

3.4.4 使用钢笔工具(快捷键G)选中矩形右下方的点,将点向右平移至与最后侧的点竖向对齐,按住alt键并移动鼠标左键到杠杆端点,将端点向左平移至“顶点”附近,然后将右上方的点向左平移一段距离,最后最右侧的点向下平移一段距离。

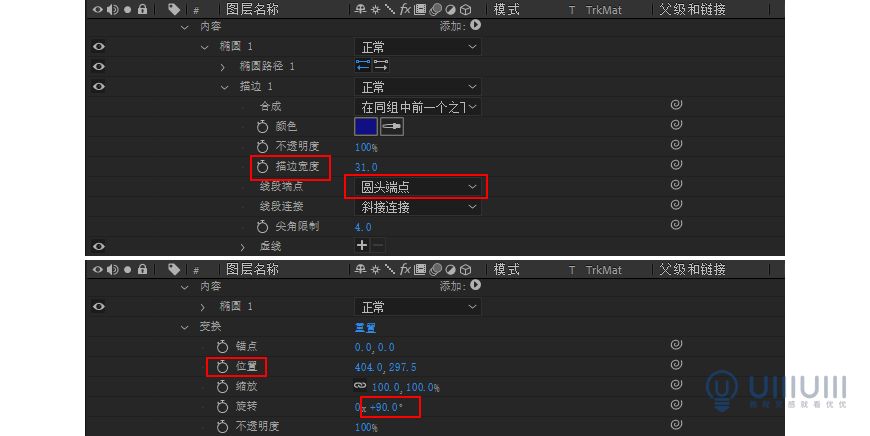
3.5.1 绘制背景圆环形状。按住圆角矩形工具不松开,转换为椭圆工具,不用勾选“贝塞尔曲线路径”,将填充关闭打开描边,颜色设置为#101084,再双击椭圆工具,并将图层命名为“圆环”。

3.5.2 展开图层属性,内容->椭圆 1->椭圆路径 1->大小设置宽度为119px,高度为120px,内容->椭圆 1->描边 1->描边宽度设为31px,线段端点选择“圆头端点”,变换->位置设为X轴为404,Y轴为297.5,变换->旋转设为+90度。

3.5.3 鼠标左键选中“椭圆 1”图层,点击添加旁的“三角”形状,选择“修剪路径”,内容->椭圆 1->修剪路径 1->开始设置为88.6%,结束为6%。

3.5.4 鼠标左键再选中“圆环”图层,按住椭圆工具不松开,转换为矩形工具,关闭描边打开填充,颜色改为#FFFFFF,再双击工具,调整尺寸宽度为48px,高度为47px,位置为X轴-0.5,Y轴-55。
(可按照书写顺序制作,这样之前的椭圆效果不会改变)
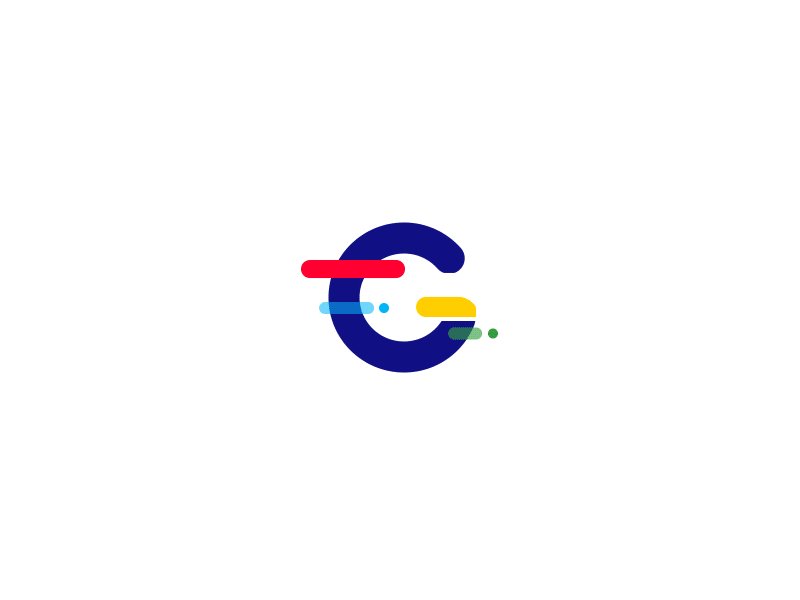
最终效果预览:

4.1.1 制作红色、兰色和绿色的圆角矩形边变成圆形边移动的第一步动效。最开始在第0帧处,把红、兰和绿的矩形图层的大小和位置前面的“小秒表”形状点上,即分别加上关键帧。

4.1.2 首先做红色矩形的动效,到第13帧的位置,将两个属性前面的“小秒表”形状点上,并修改宽度为96.5px,位置的X轴为369。这是做矩形从左至右移动并缩短的动效。

4.1.3 最后到第37帧的位置,先修改宽度为18px,调到跟高度一样的数值,矩形就变成一个圆形。位置的X轴改为455.7,在更改数值的时候也会自动添加关键帧。这是继续做矩形向右移动并变成圆形的动效。

4.2 同样的操作方法,制作兰色和绿色的矩形动效。数值如截图:

4.3 此次动效不是匀速运动。鼠标左键全选帧后,在任意帧上鼠标右键->关键帧辅助->缓动(快捷键F9),创建缓动。

4.4 制作第二步动画效果,旁边的兰色和绿色的圆形移动动效,操作方法同矩形移动。

4.5.1 制作特殊形状的动效,移动的操作方法同矩形。

4.5.2 由于勾选上“贝塞尔曲线路径”的形状,只有路径没有数值,所以是在关键帧上手动修改形状路径。先到第9帧,位置调整为398.9,给路径上设置一个关键帧。

4.5.3 再到第13帧处,位置调整为394.9,把路径前面的“小秒表”形状点上,添加一个关键帧,然后Ctrl+C复制“黄色形状2”的路径关键帧,Ctrl+V粘贴到这里的路径上。使用选取工具(快捷键V)捕捉矩形右方的三个点,将点向左平移3px。

4.5.4 接着到第47帧处,位置调整为382,在路径上添加关键帧,使用选取工具(快捷键V)捕捉矩形右方的三个点,将点向左平移至形状变成圆形。同样给“黄色形状”图层的帧加上缓动。

4.6.1 完成前面的动效,后续有新的动效出现,这些内容不继续显示,所以需要对时间轴进行剪切。
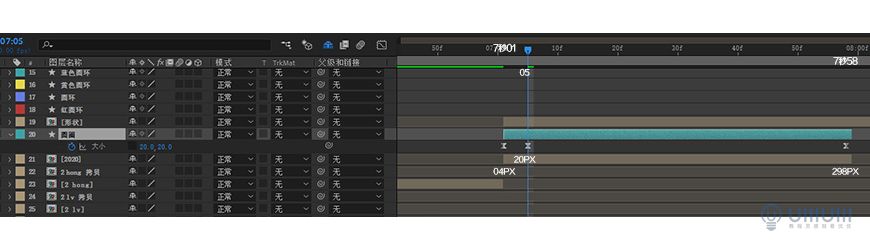
4.6.2 选中“红色圆角矩形”图层,把时间标尺放到动效最后一帧,鼠标移动到此图层的结束处,当鼠标变成左右两个箭头的样子,按住左键向左拖动不松开,到第38帧处停下。
4.6.3 同样方法把“黄色形状”的时间轴调到48帧,把“兰”的时间轴调到1秒02帧,把“兰色圆”的时间轴调到35帧,把“绿”的时间轴调到43帧,把“绿色圆”的时间轴调到1秒03帧。

4.7 参考前面的方法,还可以在红色矩形做动效的同时,在下层添加一个黄色矩形。

4.8 前面的红色矩形变成圆形后,接着圆形做了缩放的动效。用椭圆工具,新绘制一层跟矩形最后一帧一样数值的红色圆形。用剪切时间轴的方法,把起始位移动到37帧。到第58帧,使用选取工具(快捷键V)+ shift键,鼠标放在虚线框的白点上,左键拖动到需要的大小后松开。

4.9 用同样的操作方法制作“绿色圆”缩放。在位置的最后一帧,添加大小的关键帧,因为是从这里圆形才会开始做缩放动效。数值如截图:

4.10 “黄色形状”有一个透明度降低的动效,也是在之前动效最后一帧处,添加一个关键帧,内容->填充 1->不透明度,到第1秒02帧处,调整为30%。

5.1.1 红色圆环的旋转动效。用做背景圆环的方法做一个“红色圆环”,大小设置宽度为148px,高度为150.5px,描边宽度可以设置为42px,让它遮住背景圆环。变换的位置X轴为399.8,Y轴为294.5,另旋转+60度。
5.1.2 在58帧处,圆形缩放结束,红色圆环动效开始。通过调整“修剪路径”的开始和结束的数值,来实现沿着背景圆环的旋转效果。数值如截图:

5.2 “红色圆环”下层,是跟背景一样颜色的圆环动效。从1秒08帧开始,方法同红色圆环。数值如截图:

5.3 圆环动效不止两层,第三层是兰色圆环。动效同样从1秒08帧开始,方法同背景色圆环。数值如截图:

5.4 红色圆环在做旋转的同时,其起始位置的圆形还有圆形框放大的动效。做一个直径为32px,描边宽度为3px的红色圆框,位置设为X轴455.5,Y轴为270。它在圆环上方显示,所以图层顺序要放到所有圆环上。

5.5.1 红圆框动效消失后,发现原位置的圆形不再显示,所以同样的方法可以用在黄色圆和绿色圆上。
5.5.2 在X轴为408.5,Y轴为306.9的位置,做一个直径为18.6px,描边宽度为5.2px的黄色圆框。在X轴为515.5,Y轴为333.6的位置,做一个直径为15px,描边宽度为3px的绿色圆框。动效数值如截图:

5.6 兰色圆环下层,还有层黄色的圆环动效,操作方法同前面的圆环。从1秒12帧开始,到2秒02帧结束。圆环动效停止的效果是最上层的红色,所以可以把红色图层适当延长。数值如截图:

5.7 圆环在做旋转的同时,旁边可以添加细一些的圆环效果。在X轴为400,Y轴为295,另旋转-11.3度的位置,绘制大小宽度为171px,高度为172px,描边宽度为6px的红色圆框。动效数值如截图:

5.8 当黄圆环旋转初段,同时到红圆环旋转到一半左右,背景圆环大部分被遮住的,这时可以把圆环背景后面截断,让其后续不再显现。

5.9 所有圆环动效汇聚到最后一点,可以添加一个红圆框动效来醒目显示,它也是在圆环上方显示,放到所有圆环图层上方。做一个直径为44.4px,描边宽度为3px的红色圆框,位置设为X轴459.5,Y轴为317.3。数值如截图:
6.1.1 从2秒41帧起,画面2开始播放。使用钢笔工具(快捷键G)绘制数字“2”,打开红色填充,描边关闭。在X轴为400,Y轴为291.5的位置,绘制出如下形状1:

6.1.2 在同一个图层“数字2”上,绘制数字2下方空白区域的形状2。

6.1.3 鼠标左键选中“数字2”图层,点击添加旁的“三角”形状,选择“合并路径”并放在两个形状下层,把要显示的形状放在最上层,内容->合并路径 1->模式改为“相减”。

6.2.1 使用钢笔工具(快捷键G)绘制数字“0”,打开兰色填充,描边关闭。在X轴为400,Y轴为291.5的位置,绘制出如下形状1:

6.2.2 在同一个图层“数字0”上,绘制数字0中间空白区域的形状2。

6.2.3 同样用“合并路径”的操作方法绘制出数字0。
6.3.1 画面2的数字是2020,可以Ctrl+D复制出“数字2 2 ”“数字0 2”两个图层,然后分别换成黄色和背景圆环色,再进行相应的位移,并如截图顺序排列图层,做出一个带有叠加效果的2020年。

6.3.2 在这里可以Ctrl+D复制数字2020的四个图层做保存,作为后续动效储备的元素。
最终效果预览:

7.1.1 当前的数字分别在四个图层,要对这四个数字一起做动效,可以做个预合成,把它们集合到一个图层里。
7.1.2 按住shift键 + 鼠标左键,同时选中这四个图层。菜单栏处图层(L)->最下方预合成(快捷键CTRL+shift+C)->预合成,名称改为“2020红”,选择将所有属性移动到新合成,点击确认。或者在选中图层上鼠标右键->预合成。

7.2.1 双击预合成的图层,进入到预合成里面,全部数字选中,修改填充颜色为红色,再点击“合成1”跳出预合成图层。

7.2.2 选中预合成“2020红”图层,使用椭圆工具,在之前圆环动效结束的位置处,拉出一个大小差不多的圆形。展开图层属性,有了一个蒙版的属性。

7.2.3 红色2020是从一个点到完全展现的效果,使用蒙版->蒙版 1->蒙版扩展的方法制作。从2秒44帧开始数值设为0,到3秒09帧扩展到完全展现,最后时间轴剪切到3秒19帧。

7.3.1 红色2020再上一层是黄色的动效。在素材区域找到“2020红”文件,Ctrl+D复制一个“2020红 2 ”文件,后修改名称“2020 黄”,把新建的预合成拖到图层处,再修改颜色为黄色。

7.3.2 “2020 黄”的动效,是从尾部开始向左慢慢展现。操作方法同红色2020。

7.4 用同样的操作方法,再做一层背景色2020,放在最上层。

7.5.1 在最上层的数字2020要完全展现的阶段,可以开始单个数字颜色流动的效果。
先Ctrl+D复制前面单个的“数字2”图层,调整颜色为绿色,然后给它做个预合成,名称改为“2 lv”。设计颜色流动的顺序,是书写数字2的顺序。

7.5.2 在3秒18帧的开始,先用椭圆的方法绘制数字的蒙版。

7.5.3 由于数字是不规则的形状,可以使用钢笔工具(快捷键G)绘制特殊形状的蒙版。

7.6.1 绿色蒙版上一层,是动效相似的红色蒙版。复制一个“2 hong”的预合成,开始时间调到跟绿色位置一致,用椭圆工具在第一帧制作蒙版。

7.6.2 全选“2 lv”图层的蒙版关键帧,Ctrl+D复制,点击“2 hong”图层刚才做的关键帧,Ctrl+V粘贴。

7.6.3 把鼠标放到图层时间轴上,按住左键向右拖动不松开,把第一帧时间调到3秒26帧。

7.6.4 在复制的蒙版基础上,个别关键帧效果,再使用钢笔工具(快捷键G)进行调整。首先调整第三帧的时间到3秒35帧,然后调整蒙版形状。

7.6.5 原3秒38的第四帧删除,把后面的第五帧移到3秒39帧,同样的操作方法调整蒙版形状。

7.6.6 原第3秒47的帧也往前移至3秒43帧,同样的操作方法调整蒙版形状。

7.6.7 原第3秒51帧删除,把后面的帧移到3秒47帧,同样的操作方法调整蒙版形状。

7.6.8 原第3秒59帧也往前移至3秒51帧,同样的操作方法调整蒙版形状。

7.6.9 原第4秒04帧也往前移至3秒56帧,同样的操作方法调整蒙版形状。

7.6.10 原第4秒08的帧也往前移至4秒00帧。原第4秒25的帧,往前移至4秒23帧。原第4秒33的帧,往前移至4秒30帧。原第4秒33的帧,往前移至4秒30帧。原第4秒41的帧,往后移至4秒42帧。

7.7.1 绿色蒙版下层,还有一个黄色蒙版。操作方法同红色蒙版。

7.7.2 前面两帧椭圆蒙版删除,把后面的两帧一起选中,向左移到3秒18帧。

7.7.3 然后把后面的两帧一起选中,一起向左移到3秒26帧。

7.7.4 接下来的后面的三帧一起选中,一起向左移到3秒35帧。

7.7.5 再接着后面的三帧一起选中,一起向左移到3秒47帧。

7.7.6 后面的一帧选中,向左移到4秒18帧。

7.7.7 最后还有的两帧一起选中,一起向左移到4秒25帧。

7.8 蒙版在变换过程中,不能确保完全遮住背景的数字,在相应颜色上层添加一段蒙版。

7.9 做好了数字2的图层,可以在最上层颜色显示完全时,把下面的颜色层进行剪切。

7.10.1 从3秒39帧开始,以黄色为例,现在做数字0的动效。

7.10.2 蒙版在变换过程中,不能确保完全遮住背景的数字,在相应颜色上层添加一段蒙版。

7.11 用同样的蒙版,在3秒51帧开始红色图层,在4秒00帧开始兰色图层。

7.12.1 用前面做好的数字20效果,复制做后面的20,调整下颜色和时间帧。之前数字设计了叠加,把第二个数字2的图层,放到第一个数字2和0之间。
效果预览:

7.12.2 接下来做数字0的效果。操作方法相同。
效果预览:

7.13.1 数字颜色在流动的同时,旁边可添加细一些的线段旋转。从3秒55帧开始,在X轴为432,Y轴为323.5的位置,由右往左绘制一条跟数字2下边缘类似的线段。颜色设为红色,描边宽度为4px,图层名称命为“红色线框”。

7.13.2 同样用“修剪路径”的方法制作。动效数值如截图:

7.14 同样的操作方法,还可以再做一个红色线框。动效数值如截图:

7.15 最后再做一条数字0边缘的底色线框。动效数值如截图:

8.1.1 把前面保存的四个图层的数字2020做成一个预合成,它是数字动效后面的静止画面,所以放在最上层。后续做消失的动效,从7秒01帧开始,把前面各层数字的时间轴后段剪切到这个帧数。

8.1.2 从中心位置开始做让画面从有到无的动效,所以在蒙版上选择“相减”模式。

8.2 当数字2020画面消失的同时,拷贝前面画面1的素材,用蒙版扩展的方法让其展现出来。

8.3 两层动效中,在X轴为405.5,Y轴为293.8的位置,添加兰色圆形缩放以丰富动效。

9.1 动效是有一定节奏的,前面已经给关键帧上添加了缓动,在选中关键帧时,打开“图表编辑器”会看到相应的动效曲线。这次动效的节奏是由快到慢,所以要调整曲线左边坡度更高,右边坡度更低。
9.2.1 画面1的形状动效,从矩形变成圆形的过程中,先快速缩短宽度后慢慢变成圆形。

9.2.2 同样的操作方法,调整形状的位移动效。

9.3 同样的操作方法,调整圆形的动效。

9.4 同样的操作方法,调整其他动效的属性。

9.5 预合成上的蒙版动效,同样的操作方法调整曲线。

10.1 当动效完后后,可以按空格键播放,查看动效是否流畅。合成->添加到渲染队列(A)->输出模块:QuickTime->输出到是自行定义存放的位置->点渲染并等待完成。

10.2 把视频拖入PS里面,软件界面下方有一个时间轴,可以点击三角形的按钮播放动效。文件(F)->导出(E)->存储为Web所用格式(快捷键alt+shift+CTRL+s),对话框打开需要一定时间。参数设置如下,最后点击存储、确定。


想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1078133504 进群暗号:优优的忠实观众
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 12 条