
辅导老师:包大有趣
交作业:#优设每日作业#
关于教程
本次的教程,是做一个自行车主题的动效,主要会先用到AI进行绘制,再导入AE里面做出动效,下面咱们就来看看具体都是怎么制作的吧(っ•̀ω•́)っ✎⁾⁾
你也想做出这么有趣的动效吗?让包大老师手把手教你→点我学习制作AE动效
教程步骤
- 步骤1:
打开AI,创建一个800x600px的文件,然后用矩形工具建立一个800x600px的矩形,居中放到画面的正中心,将其颜色填充f7c6e6,给图层命名为背景并且锁定图层。


- 步骤2:
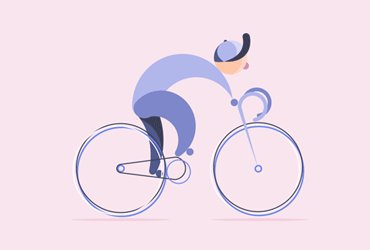
通过AI的形状,钢笔等工具,画出自行车,为了保持风格统一,给它们统一加上颜色#010035粗细为4pt的描边。
简单拆分一下图上的自行车架。

接下来是车轮部分。

这样拆分一看应该就很简单了,简单讲解下里面可能会遇到的问题。
轮子里面的杆架,它是由直线段工具画出,描边为#010035,然后使用效果里的变换,让它45°旋转一次,一共创建8个副本。

接下来是车轮上的挡板,先复制一个车轮外圆放置一边,用其中一个外圆做偏移。

接着给它进行布尔运算,就可以得到挡板了,给它填充颜色00cfa9,用同样的方法制作另一个车轮,然后把单个车轮编组。

最终效果如下图:

- 步骤3:
自行车画完了,先把一些零件编组,再给他们分开到不同的同层,因为要导入AE做动效,分图层更方便去操作,把一些需要做动效的单独在一个图层,不需要的全部放在一个图层,然后记得给图层命名,便于自己去区别操作。

- 步骤4:
画出8个不同大小和颜色的气球,随意的排列,把绳子中心点都集中在座板后面,将8个气球分到8个不同的图层,并给他们命名,注意前后顺序。


- 步骤5:
画出两朵白云,白云的画法,如图,先画出三个大小不一样的圆,然后将他们联集,接着用删除锚点工具将多余的锚点删除,就可以得到白云的形状。

用同一个方法绘制另一朵云,将两多云编组放在同一个图层,取名白云1,复制白云1到一个新的图层,取名为白云2。

- 步骤6:
创建一个800X4px的矩形,去除描边填充颜色#010035,将边和背景对齐,放置于画面下方,约四分之一的位置给图层取名地面分界线。

用直线工具画出1条地面线,复制4个,均匀分散在地面将他们放在一个图层,取名地面线。

- 步骤7:
用矩形工具画出一个800X120px的矩形,去除描边,填充颜色为#010035,透明度调整40%,给该图层取名地面。

- 步骤8:
去寻找一些建筑参考图,用形状等工具,给背景画出一排建筑物,这样画面会更加丰富,将它的透明度调整为10%。

- 步骤9:
自行车插画在AI的部分已经完成,将它保存,注意图层顺序。

将它导AE,双击左上的项目区,导入AI自行车插画的文件,选择导入为合成-保持图层大小,这样它就会像AI里一样图层顺序不会乱。
- 步骤10:
锁住背景,箭头点下地面线图层,接着右键将选择创建,从矢量图层创建形状,这时候就会出现两个地面线,留下前面有一个五角星标志的,将另一个删除,然后给地面线做一个偏移。


找到偏移,把时间指示器移到0的位置,在左上角看到,将重心转换为这,在这里添加一个关键帧,按下U。

就会在图层显示偏移的设置,让它从头到尾移动必须为整数倍的画布大小,才是一个完整的偏移,否则会出现跳帧。
这里画布大小为800,所以左边的数值就是原参数+/-800,都以800的倍数加减,把时间指示器移到2:00f的位置,将左边的数值改为-1200,并添加一个关键帧。因为自行车从左至右运动,所以偏移的方向应当从右自左,所以数值都是负数。

把时间指示器移动到4:00f的地方,将左边的数值设置为-2800,并且添加一个关键帧,选中三个关键帧,按下F9给他们加一个缓动。接着打开图标编辑器,调整它的曲线控制它的速度,让它在2:00f的时候速度最快,同时让它循环起来不停止,所以数值要大于零。
打开运动模糊。给它加上一个运动模糊。

将时间工作区设置成4:00f,按下空格播放观察画面的效果。

- 步骤11:
用同样的方法给建筑做一个偏移,也是先右键创建,从矢量图层创建形状,可能从AI导入建筑的图,在AE透明度会恢复,直接在建筑的图层点开变换重新调整为10%即可。
建筑不需要变速匀速就可以,所以只需要两个关键帧,0f时为原始数据400不动,另一边在4:00f的地方设置为-400,速度曲线调成大于0的直线即可。


- 步骤12:
将两个白云右键创建,从矢量形状,接着按下P调整他们之间的距离还有高度,一定要让两个云之间相差为400,高度设置一样,这样可以让云2偏移到云1,云1偏移到云2的位置,只偏移半个画面却不跳帧,达到在偏移时候降低云偏移的速度,让它更加自然。
图上位置设置的数据为【200,160】【600,160】

接着按照之前的办法做偏移,由于这次只偏移半个画面,在移动数值,观察画面云1在偏移云2是否重合,效果图的参数如下,两朵云在左边的同时数值为0。

然后给这些关键帧加上缓动,打开图标编辑器,将速度曲线调整大于零的直线,让云做匀速变化。

最后同时选中两朵云,将他们做一个预合成,变成一个图层,命名为白云,将他们的不透明度调整为10%。

- 步骤13:
复制一个建筑,将它的透明度调整至100%,然后选中白云给建筑做一个Alpha遮罩,为什么要制作这一步,都知道云朵大多都是在建筑物的后面移动,建筑应该要挡住白云,而调整图层顺序,两者却成了重叠,如下图

为了让建筑挡住云,又不让他们重叠,所以需要给它们加一个遮罩,当直接设置白云成遮罩建筑,就会发现云朵只会出现在建筑上面

为了让建筑挡住云,又不让他们重叠,所以需要给它们加一个遮罩,当直接设置白云成遮罩建筑,就会发现云朵只会出现在建筑上面


- 步骤14:
鼠标点到转轴中心1,这个图层

按下R给它做一个旋转,0f添加一个关键帧,在4:00f,让它旋转6圈,接着给它们加缓动,调整它的速度曲线。


将踏板1,踏板2,转轴中心2这三个图层,使用左上角的向后平移工具,把它们中心锚点和转轴中心1的锚点对齐。

首先用窗口里打开参考线,标记处转轴中心1的中心锚点位置。

然后分别将踏板1,踏板2,转轴中心2的中心锚点移动到这个位置上面,让他们的旋转中心和转轴中心1保持在一个点。
接着将这三个图层关联转轴中心1,做一个父子级,这样就不需要单独给它们做旋转。

- 步骤15:
用操控点工具,给这些气球做一个左右飘的动效,例如气球粉1,将操控点的密度设置为10,给气球粉1加上三个操控点,一个控制气球,两个固定气球的绳子,按下U,在0f添加一个关键帧,然后在2:00f的地方让气球往左边倾斜,接着在3:03f的地方让气球向上飘,只需要一点点,最后复制0f关键帧在4:00f这里,做一个回到原路的动作,给4个关键帧加缓动,按照这个流程给剩余的7个气球做一样的动效。

按下空格播放,观察气球的运动流畅性。



- 步骤16:
参照之前的方法,选择前车轮,按下R给它做一个旋转,在0f到4:00f旋转6圈,给两个关键帧加缓动,调整速度曲线,最后加上运动模糊。
后车轮的方法同上。


- 步骤17:
锁住踏板1,踏板2,转轴中心2这三个图层,将气球和自行车相关图层同时选中。

给它们做一个位置移动,按下P显示位置属性,将时间指示器移动到0f的位置,向左移动位置属性左边的参数,将自行车+气球横向水平移动到画面靠左的位置,然后给它们添加一个关键帧。


将时间指示器移到2:00f,移动位置属性左线的参数,这次是向右移动,将自行车和气球移动到靠右边的位置。

最后把时间指示器移动到4:00f的位置,复制0f位置的关键帧,让它们回到开始的位置,给所有的关键帧加缓动。
这时候按下空格,预览一下整个画面的动效,对于不流畅的位置再逐个进行细微的调整。
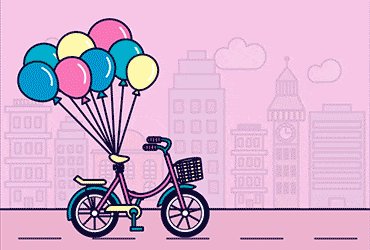
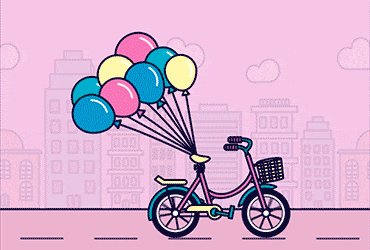
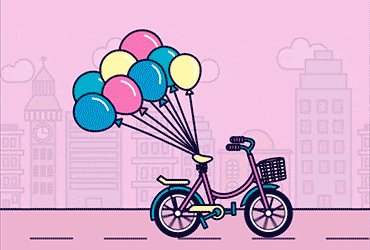
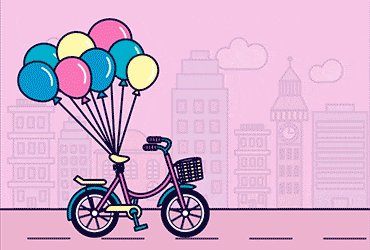
最终效果

结语
自行车动效教程到这里就已经完成啦,对于AI插画部分,我当初是现在纸上画的草稿,再去AI画的但是不管怎么样,一定要先去找参考图,你也可以选择画出自己喜欢的自行车。然后AE部分,一定要去观察然后分析物体在运动时候的规律和特性,再在AE还原出来,就会让整体更加自然,做完一定要去预览它的动效,观察整体的动效在运动时候的顺序以及流畅性。
如果你也想制作这么有趣的动效,戳链接让包大老师手把手教你→点我学习制作AE动效
相关推荐



一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。
转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。









发表评论 已发布 3 条